WooCommerce 愿望清单文本自定义 4 个步骤
已发表: 2022-07-18WordPress 存储库中有很多 WooCommerce 愿望清单插件。 但是您是否知道并非所有这些都可以让您轻松自定义可见文本字段? 在本文中,我将向您展示如何使用免费的 WooCommerce 愿望清单插件只需 4 个步骤即可完成。
目录
- 第 1 步:下载 WooCommerce 插件的灵活愿望清单
- 第 2 步:转到文本设置
- 第 3 步:开始您的愿望清单文本自定义
- 第 4 步:保存更改
第 1 步:下载 WooCommerce 插件的灵活愿望清单
WooCommerce 的灵活愿望清单
让客户保存他们最喜欢的产品为以后。 赢得他们的忠诚和提高您的销售额!
免费下载或访问 WordPress.org当涉及到您的愿望清单文本自定义时,这个简单但功能强大的 WooCommerce 愿望清单插件将是您的选择。 它具有要求苛刻的用户可能会要求的所有功能,同时它非常直观且易于使用。 在它的帮助下,您可以轻松自定义愿望清单上的文本按钮。
灵活的愿望清单 - 功能全面并快速介绍插件:
首先,下载插件,然后激活它。
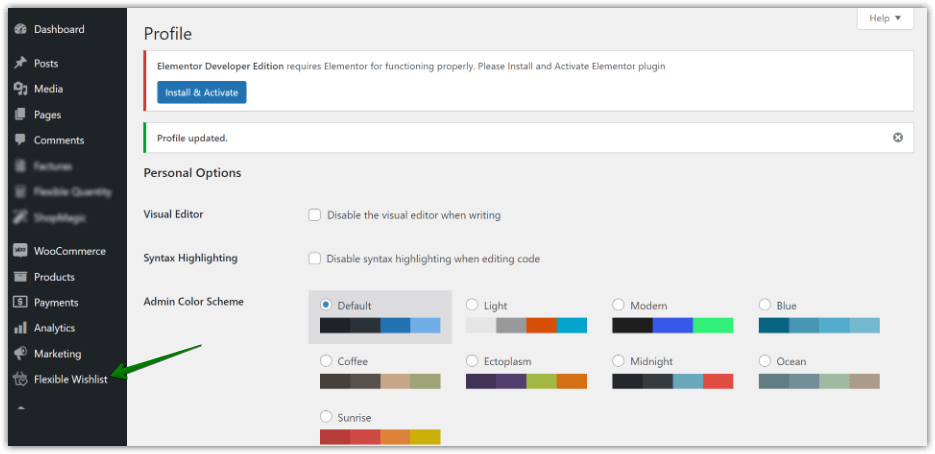
完成后,您的 WooCommerce 仪表板左侧将出现一个带有心形的购物车图标。 那是您的新 WooCommerce 愿望清单插件。 单击它,让我们开始您的 WooCommerce 愿望清单文本自定义!

第 2 步:转到文本设置
其次,找到文本设置部分。 单击驾驶舱中的灵活愿望清单徽标后,您将在所有设置中找到它们。

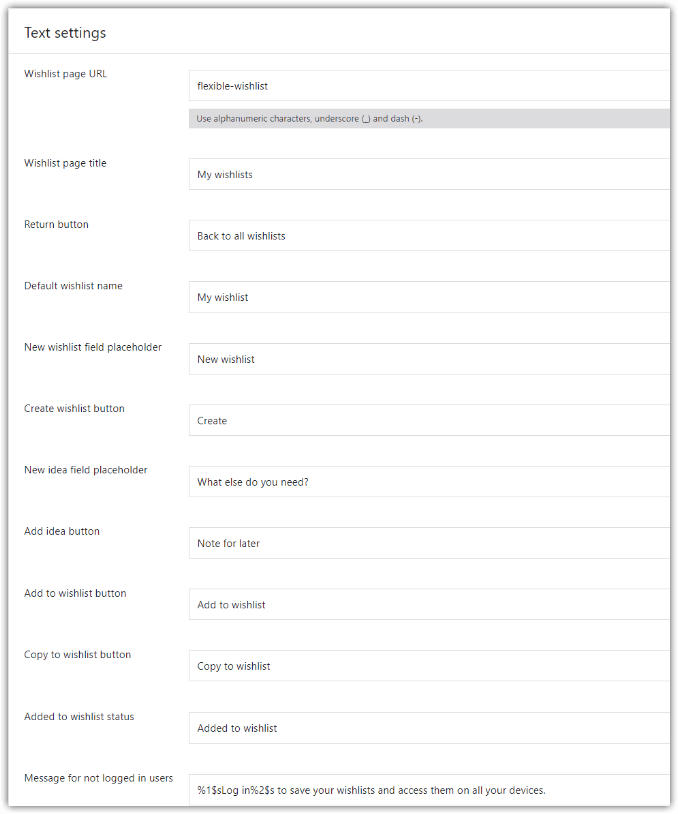
从上面的打印屏幕上可以看出,您基本上可以自定义新愿望清单中可用的所有文本输入。
第 3 步:开始您的愿望清单文本自定义
- 灵活的愿望清单允许您编辑以下文本字段:
愿望清单页面 URL - 插入您自己的 URL,这与您的商店最协调
愿望清单页面标题- 将显示在您客户的愿望清单上方
返回按钮- 返回所有愿望清单视图
默认愿望清单名称- 您的愿望清单可以以任何方式命名。 “我的衣橱”、“我最喜欢的物品”或“我的储藏室”。 要有创意!
新愿望清单字段占位符-您可以通过输入字段占位符来创建新列表,例如新婚礼清单。

创建愿望清单按钮-输入按钮的标题以创建新的愿望清单。
新创意字段占位符- 输入一个占位符,该占位符将出现在愿望清单内的创意(备注)部分
添加想法按钮- 为按钮命名,创建一个新想法(注)
添加到愿望清单按钮- 放置邀请用户将产品添加到列表中的文本,例如,添加到衣橱。
复制到愿望清单按钮-输入按钮的标题以将产品复制到列表中。
已添加到愿望清单状态 -编辑将产品添加到愿望清单后显示的消息
未登录用户的消息 -决定您要向用户显示什么消息,这些用户无需先登录就访问您的商店。鼓励他们创建一个帐户,因此此消息。
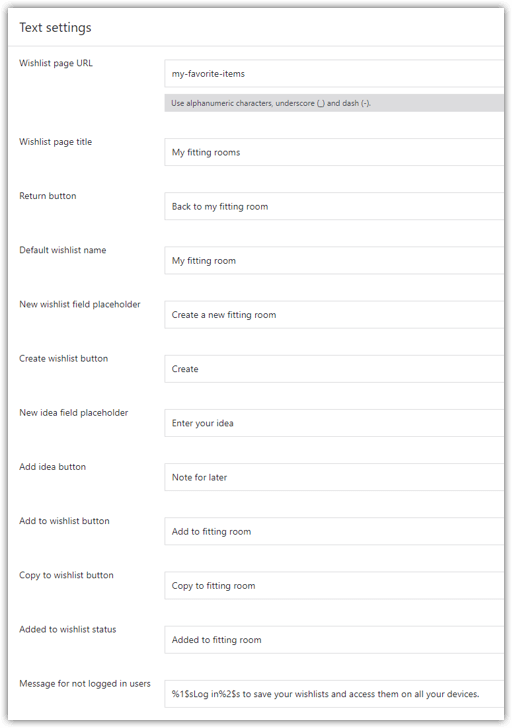
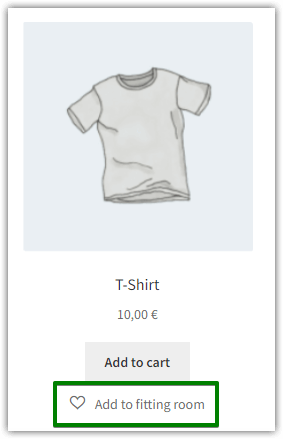
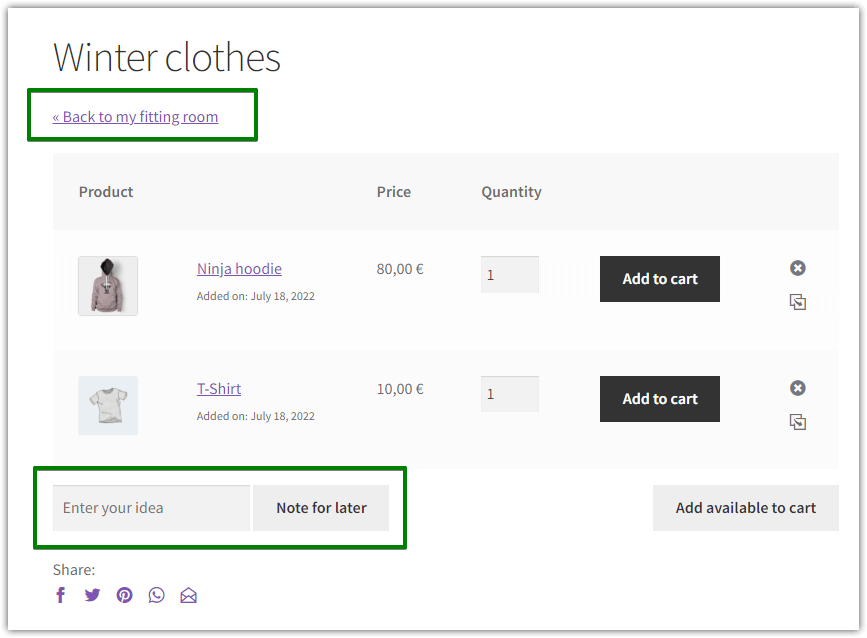
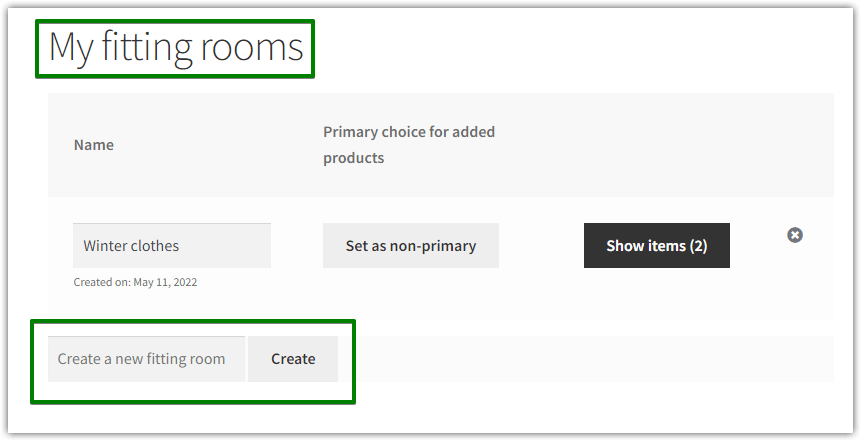
现在让我向您展示如何自定义这些愿望清单文本输入的示例,以及它在 WooCommerce 商店页面上的外观:

第 4 步:保存更改
不要忘记保存您的更改!
您是否想知道它在 WooCommerce 商店页面上的样子? 让我向您展示一些自定义文本输入的屏幕截图:



奖励:灵活的愿望清单:分析和电子邮件
我们强烈建议您查看此插件的插件。 灵活的愿望清单:分析和电子邮件旨在为您提供强大的营销工具。
为什么选择灵活的愿望清单:分析和电子邮件?
创建和发送促销电子邮件
深入了解客户的愿望清单
分析最常添加到愿望清单的产品,并通过分析库存更顺利地销售它们
灵活的愿望清单插件 - 分析和电子邮件
️识别最受欢迎的产品️跟踪愿望清单的内容️创建和发送促销电子邮件
添加到购物车或查看详情愿望清单文本自定义:摘要
本质上,在这篇文章中,我试图向您展示使用 WooCommerce 插件的灵活愿望清单自定义文本字段是多么容易。 我的目标是鼓励您自己尝试并了解该插件的直观性以及愿望清单插件中的文本按钮自定义实际上只需 4 个步骤即可。 试用此插件,并在评论中告诉我们您对它的看法!
