介绍 Woostify 2.0 – 更快、更多的 WooCommerce 功能
已发表: 2021-11-07经过长时间的开发、测试和调整,我很高兴向您介绍 Woostify 的最新版本。 Woostify 2.0 就在这里,随之而来的是数十项重大更新和改进。
Woostify 2.0 专注于增强主题性能,并产生了几个显着的功能,旨在使 WooCommerce 网站尽可能流畅地运行。 特别是在这次更新中,Woostify WordPress 主题对主题字体进行了更改,添加了动态 CSS 打印方法,并在本地加载了 Google 字体。 同时添加了一些突出的功能,包括全局颜色和排版、迷你购物车优化、新的结帐布局、目录模式、数量模式、产品标签设计、手风琴布局和轮播支持。
性能改进
SVG 字体
Woostify 2.0 为用户提供了使用 SVG 字体而不是 Themify 图标字体的选项,后者在此之前经常用于 Woostify WordPress 主题。 使用 SVG 字体将有助于获得两个好处:
首先,它将使网站加载更快。 特别是,它节省了加载 CSS 和字体文件的时间,从而减少了请求的数量。

其次,SVG 在为用户提供各种 SVG 图标集时提供了更大程度的灵活性。 那么,你会有不同的选择。 现在,您可以使用自定义 PHP 挂钩轻松更改字体图标。
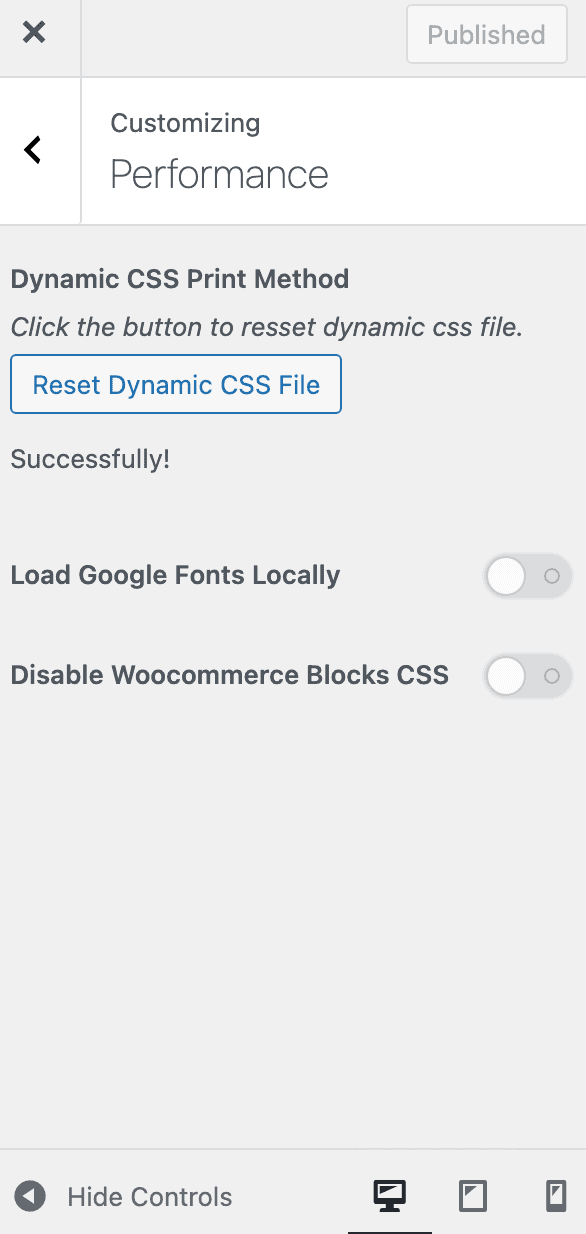
动态 CSS 打印方法
默认情况下,来自主题定制器或专业插件的自定义 CSS 作为内联 CSS。 然后,通过此更新,您可以将自定义 CSS 生成到外部文件。 这对于减少页面加载时间和提高网站性能非常有用。
要生成 CSS 文件,请访问外观 > 自定义 > 性能。 然后,单击重新生成 CSS 文件。 最后,点击发布完成任务。
本地谷歌字体
Google Fonts 拥有大约 1000 种字体,几乎所有字体都可以添加到任何网站以免费使用。 与任何其他 WooCommerce 主题一样,Woostify WordPress 主题支持来自 Google 的各种字体。
当您使用 GTmetrix 或 Pingdom 等工具测试您的网站性能时,有时可能会出现 Google 字体错误。 当向 Google 服务器发送请求以加载 Google 字体需要一点时间时,可能会出现此问题。 只需几毫秒,但它会影响 Core Web Vitals 分数。 为了解决这个问题,Woostify 2.0 提供了支持本地加载谷歌字体的新功能。 换句话说,它将有助于在您自己的服务器上本地托管 Google 字体,这将有助于优化页面加载时间。

新的 Woostify 主题功能
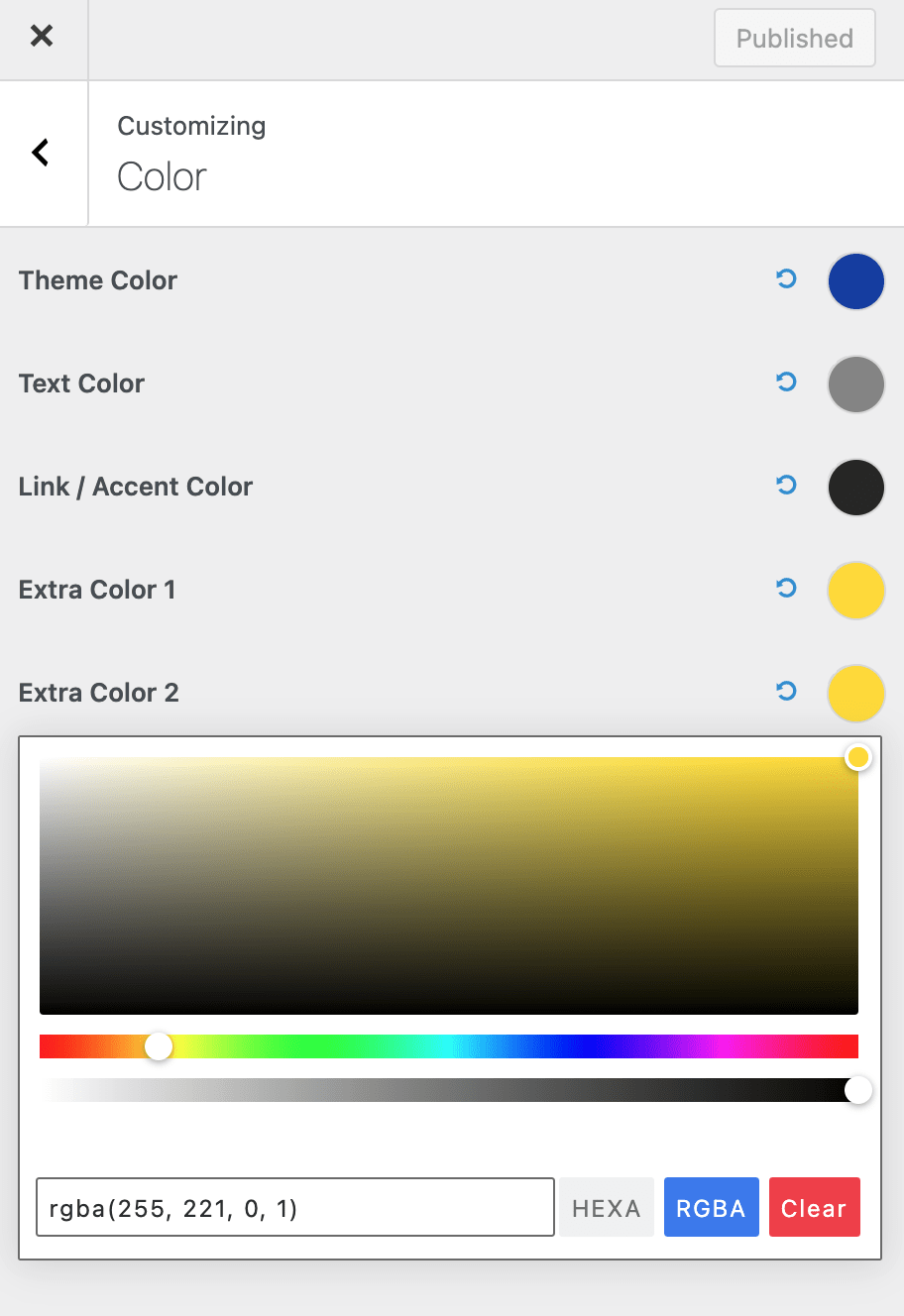
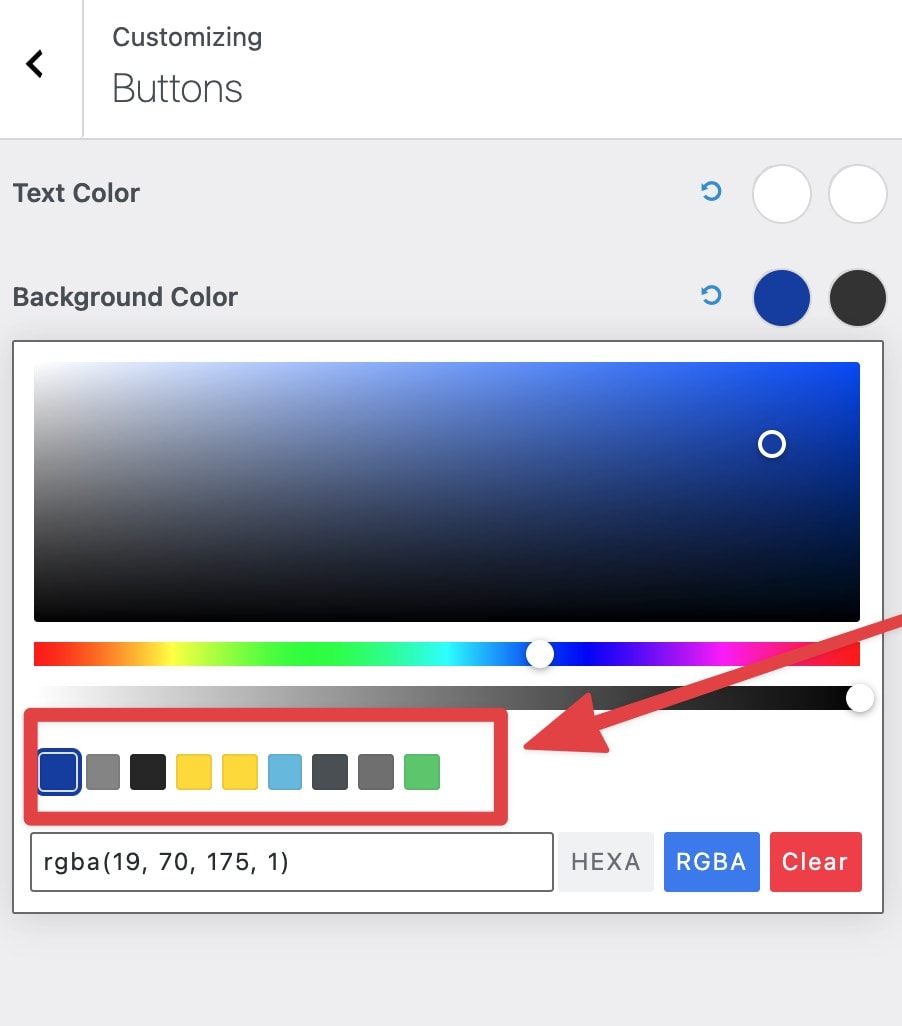
全局颜色和全局排版
为了用户优化网站设计过程,Woostify 2.0 引入了全局颜色功能。
像往常一样,一个网站将有多个页面和不同的元素。 然后,您将精疲力尽地一一设置颜色。 知道了这个问题,Woostify WordPress 主题发布的 Global Color 可以通过为不同的页面添加相同的颜色来帮助节省时间。 只需单击一下即可调整全局颜色,所有使用该颜色的部分也会发生变化。 除了节省时间之外,它还让您对整个网站的颜色统一感到放心。


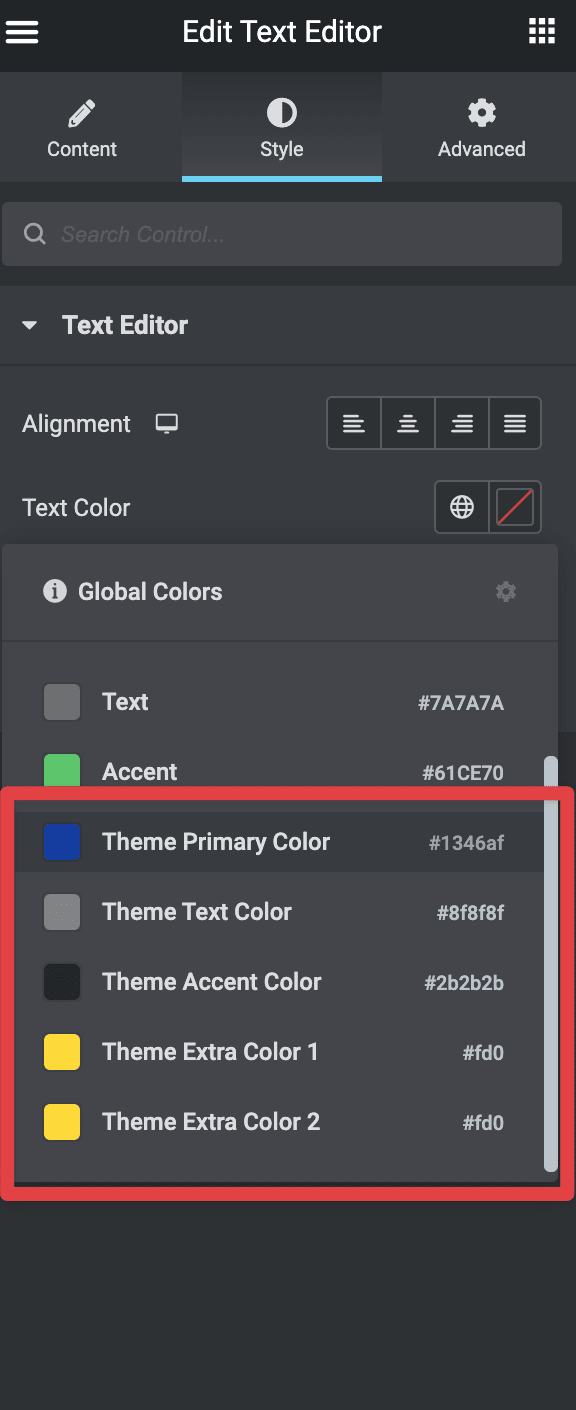
如果您使用 Elementor 构建页面会发生什么? 不用担心,Woostify 将 Global 主题颜色与 Global Elementor 颜色集成在一起,因此您可以在 Elementor 页面构建器中轻松选择使用主题颜色。


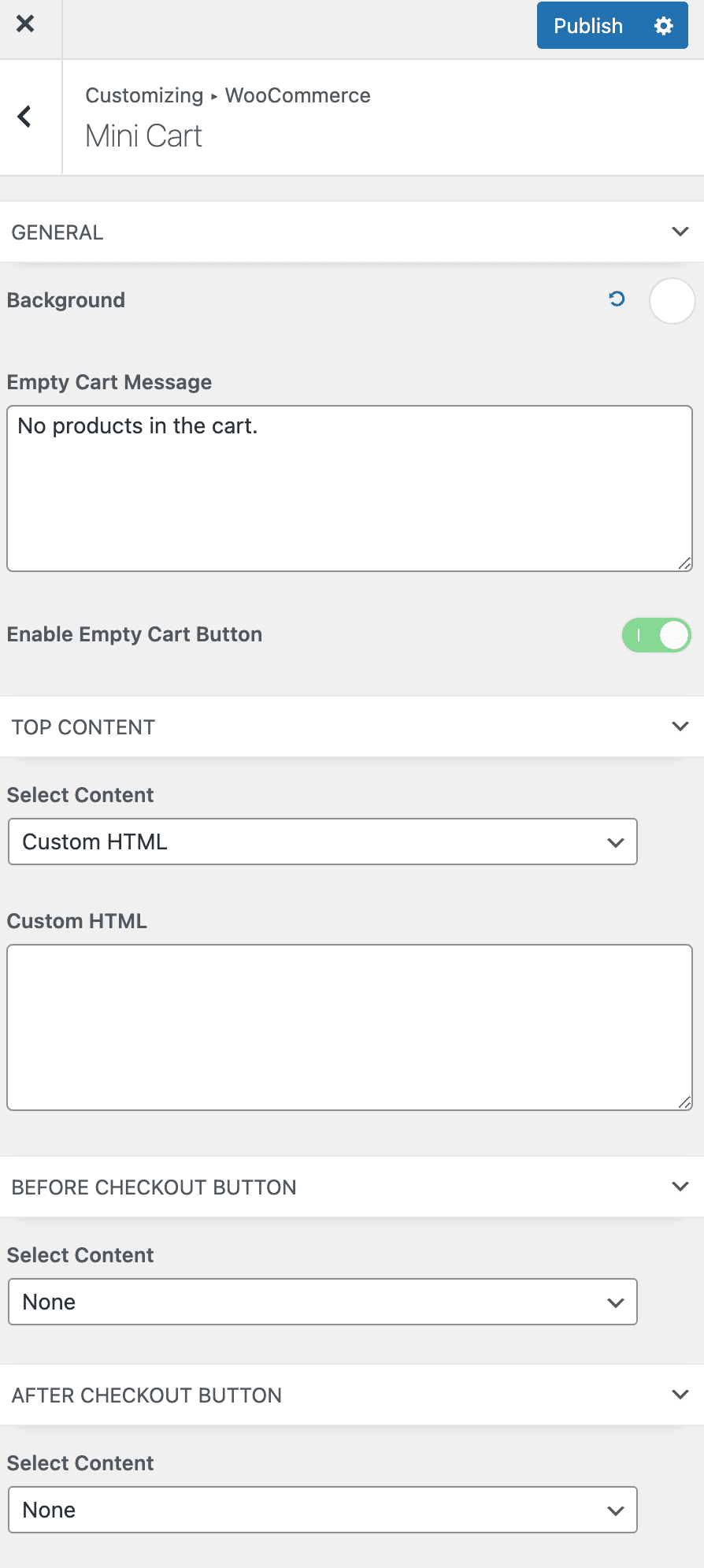
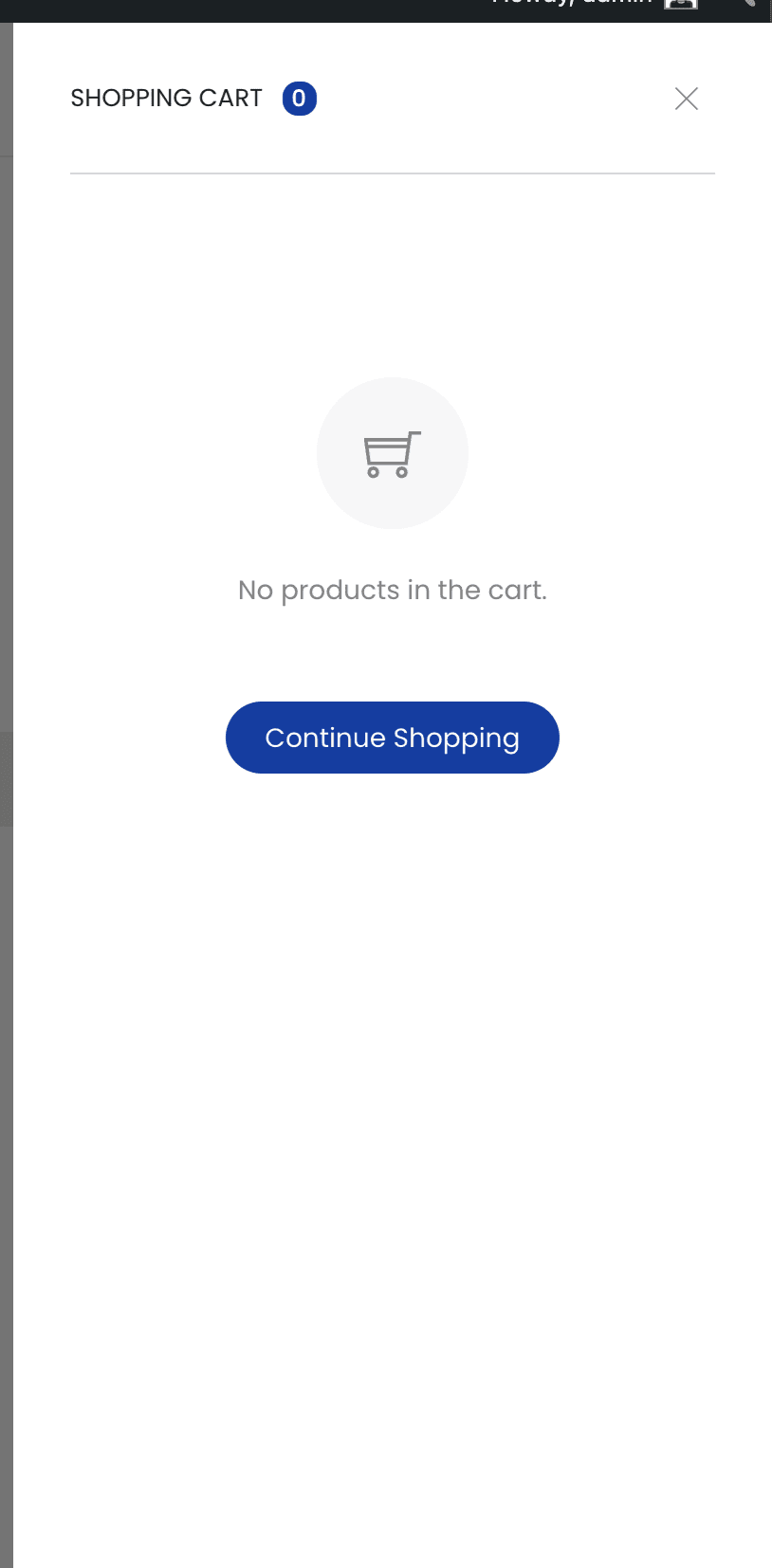
迷你购物车优化
我们的团队还花时间优化WooCommerce 迷你购物车,以便将 ajax 加载速度提高 2 倍。
通过迷你购物车更新,您将拥有更多自定义选项。 特别是,Woostify 2.0 允许您更改迷你购物车的颜色。 此外,您可以添加任何新的自定义部分。 因此,您可以根据需要将消息、图像或任何内容添加到迷你购物车。 我们还重新设计了空的迷你推车。


运输门槛
更重要的是,此版本为您提供了设置免费送货门槛的选项。 这意味着当客户达到阈值时,他们将获得免费送货。 通过这种方式,此功能非常有助于鼓励您的客户将更多商品添加到他们的购物车中以满足所需的阈值。
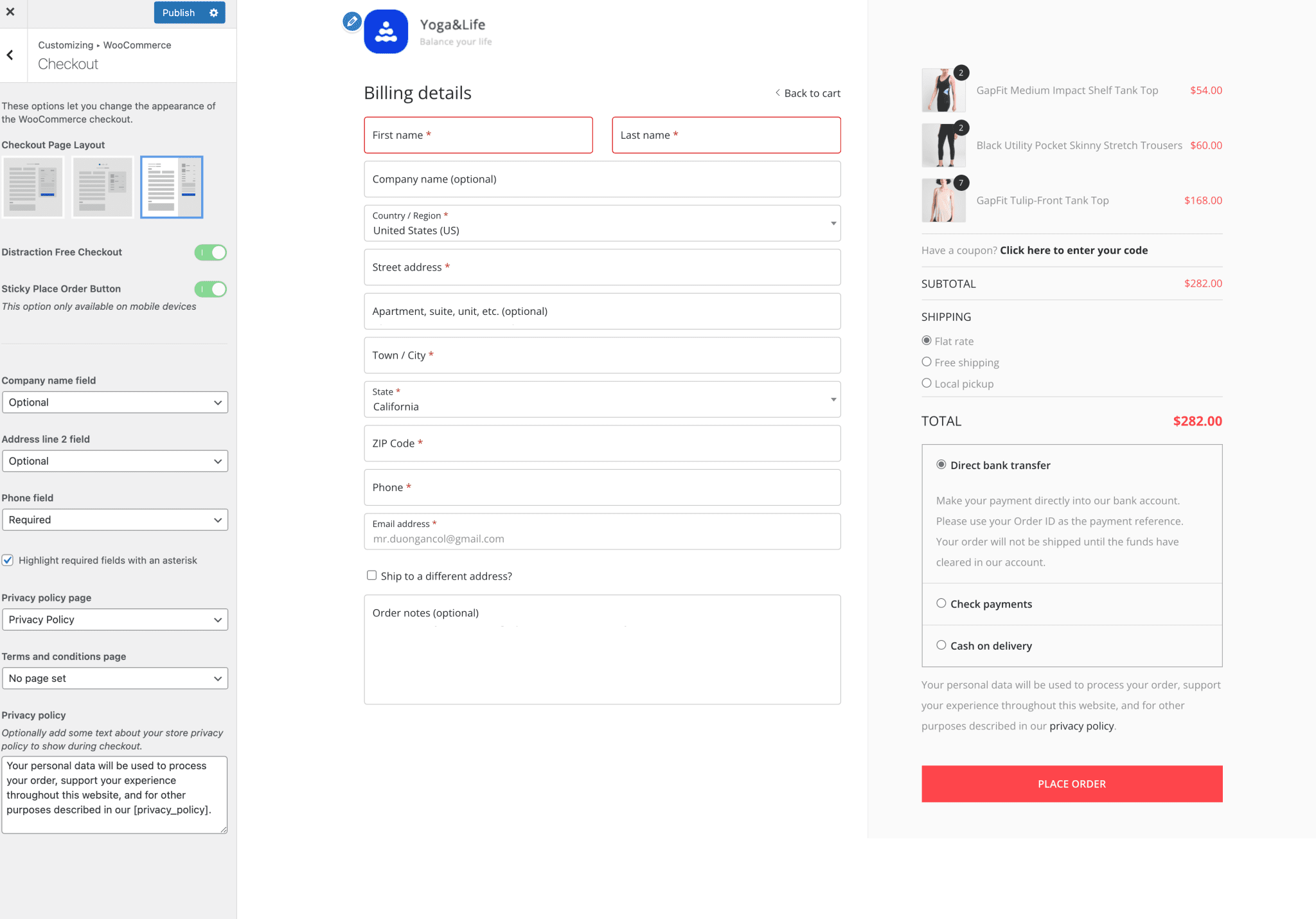
新的结帐布局
这个最新版本的另一个令人惊讶的点是产生了一个新的结帐布局。 我们的团队显然知道WooCommerce 结帐页面对于提高转化率的重要性。 然后,我们努力创建一个比之前优化得更好、更引人注目的结账布局。

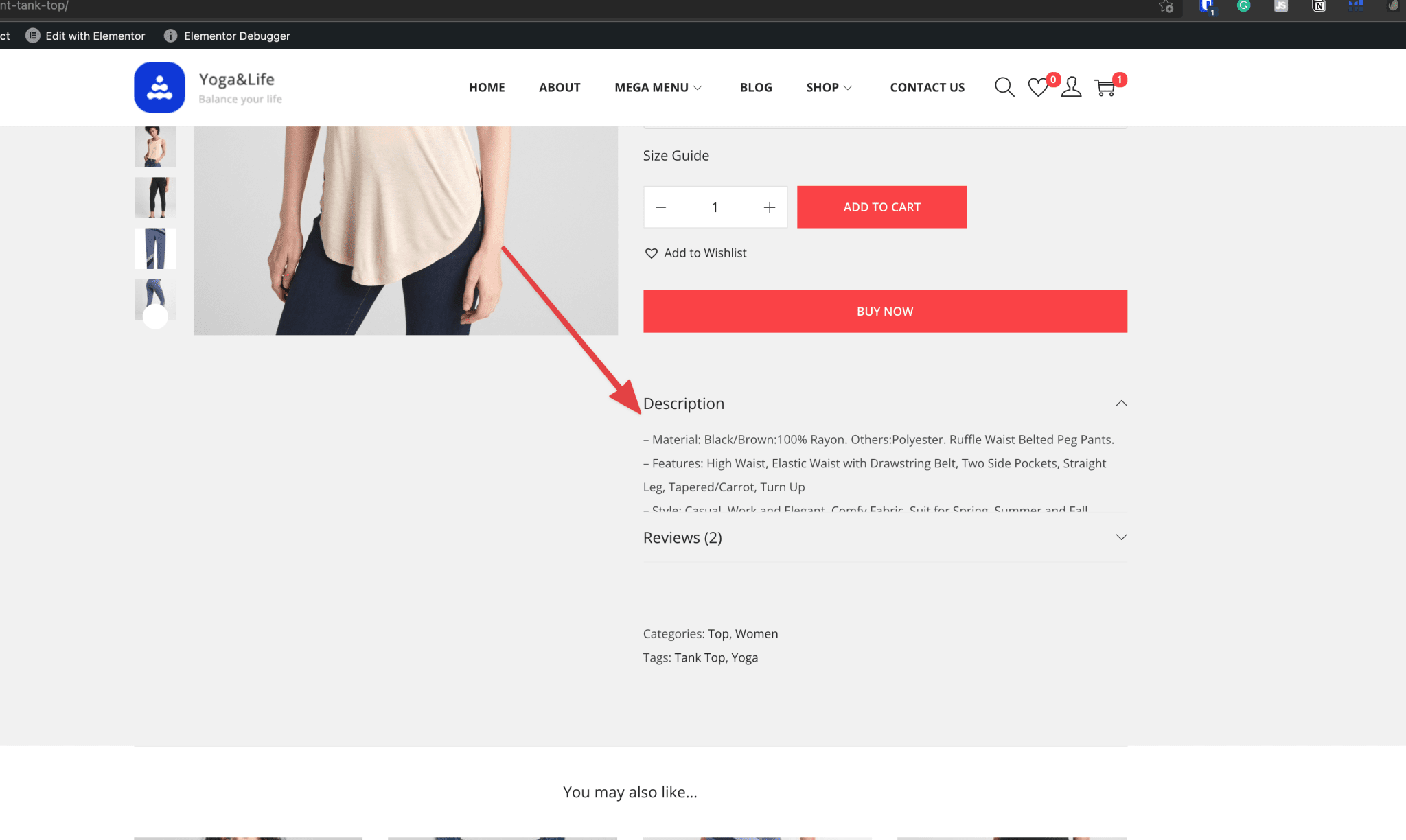
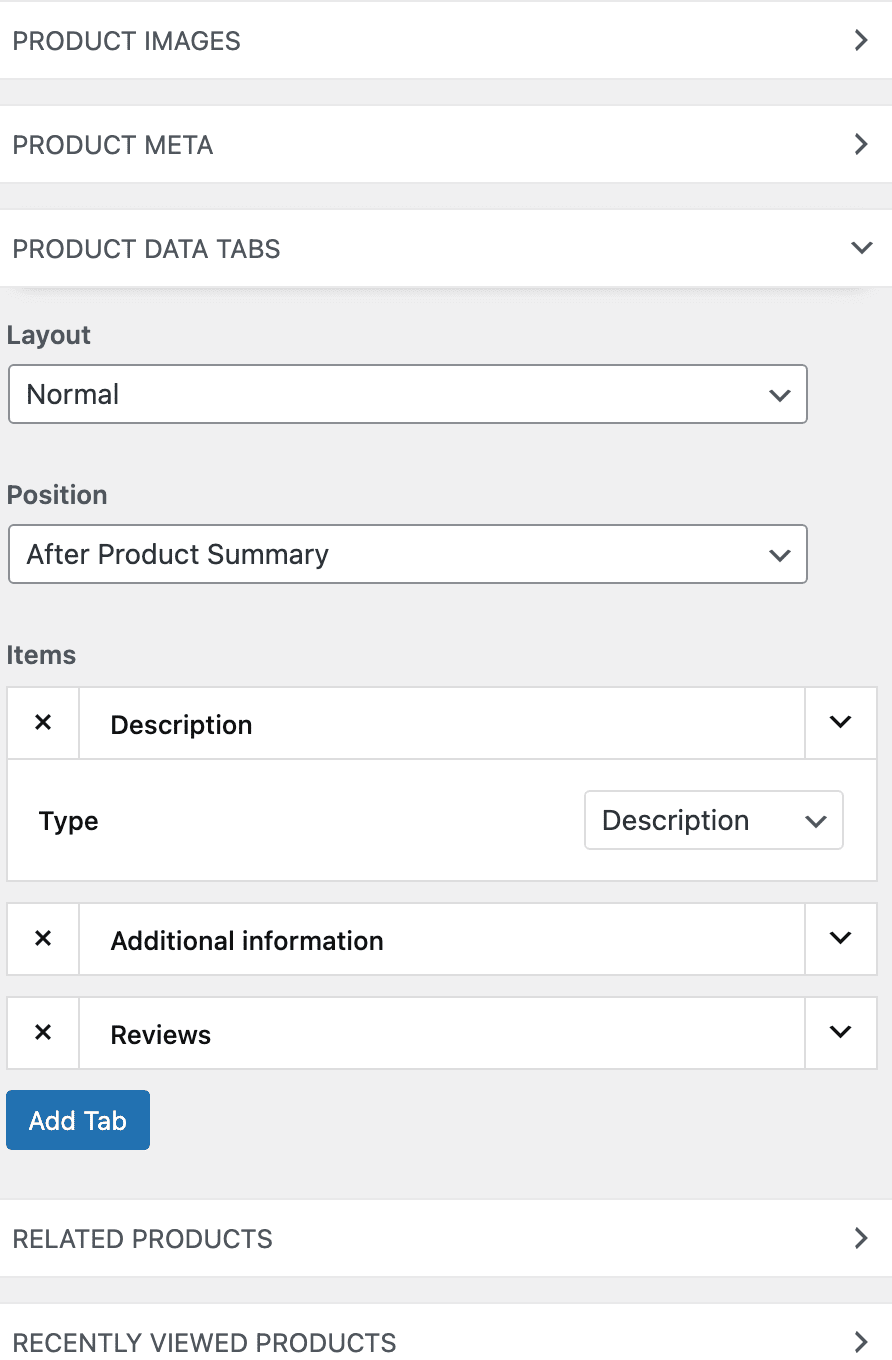
产品标签设计
2.0版本的另一大更新是单品页面将采用手风琴风格设计。 这种风格使产品页面整洁,并在不同的部分之间建立了清晰的分隔。 此外,新的手风琴布局将在移动设备上设置为默认值。

不仅如此,当您进行产品选项卡自定义时,您可以重新排列选项卡的位置、添加新的自定义选项卡以及删除您想要的任何选项卡。

目录模式
一些用户希望在不使用代码或插件的情况下以目录模式显示您的产品。 这主要是因为您不想在网上销售他们的产品。 因此,他们不需要在他们的网站上显示购物车。 相反,他们会将他们的 WooCommerce 网站变成目录以吸引更多潜在客户。
现在 Woostify WordPress 主题 v.2.0 中提供了目录模式,以满足用户的需求。 在定制器中启用目录模式后,您还将隐藏所有添加到购物车按钮。
数量模式
这是一个很棒的功能,可以在您的 WooCommerce 商店页面上显示数量字段。 启用此模式后,您的客户可以更改他们想要添加到购物车的商品数量。 具体来说,点击“+”图标添加更多,点击“-”图标减少产品数量。
轮播支持
WooCommerce 单一产品页面通常包括交叉销售和追加销售项目。 将有多种方式来展示它们。 让您的客户在漂亮的滑块上看到相关产品的产品轮播是最好的方法之一。
借助轮播支持,Woostify 2.0 有望在您的 WooCommerce 商店中为您的客户带来新的体验,这将吸引客户在您的网站上采取更多行动。
最后一句话,
Woostify 2.0 旨在为您提供强大的工具来增强 WooCommerce 网站。 我们的团队提供这些更新,希望它们能帮助改善客户在您网站上的体验并在未来增加您的销售额。
我们迫不及待地想让您享受 Woostify 2.0 的这些新改进。 我们希望他们会让您满意。 还有更多,别忘了继续关注更多更新。
