WordPress 6.3 即将推出! 了解所有新亮点
已发表: 2023-07-21您对万众期待的WordPress 6.3的到来感到兴奋吗? 如果是的话,那么这里就是寻找它新亮点的最佳地点。
WordPress 6.3 正处于开发的最后阶段,计划于2023 年 8 月 8 日发布。 毫无疑问,这个主要版本将彻底改变我们创建和管理网站的方式。 此外,您还将获得创新功能和改进。 那么,你想了解他们吗?
Beta 版本正在进行细致的测试,候选版本 (RC)刚刚发布。 但您仍然可以抢先了解其即将推出的功能。
好消息! 本文列出了WordPress 6.3 的所有突破性功能。 此外,您还将了解如何测试 beta 或 RC 版本并报告改进反馈。
因此,做好准备,一睹 WordPress 的未来吧!
WordPress 6.3 简介 – 探索即将推出的 WordPress 版本
新的 WordPress 6.3 版本将于2023 年 8 月 8 日发布。 这一公告让数百万网站所有者、开发人员和博主兴奋不已。

该版本有望巩固该平台在用户友好性、多功能性和性能方面的声誉。 最终,它将巩固其作为创建和管理动态网站首选的地位。
毫无疑问,WordPress将带来各种改进、优化和功能来增强用户体验。 确切地说,在此版本中,您将获得超过500 个新功能和增强功能,以及400 多个错误修复。
因此,此更新将同时满足初学者和经验丰富的开发人员的需求,让他们能够释放自己的创造力。
随着总体发布日期的临近,WordPress 社区中的期待逐渐增强。 因此,您可能热切地等待探索新版本的潜力。 不是吗?
WordPress 6.3新亮点
目前,您将找到各种测试版本和第一个候选版本。 所有这些都已准备好下载和测试。 因此,您可以在测试网站上检查和评估它们。 但这些功能可能会在最终版本发布之前发生变化。
我们已经在测试网站上测试并监控了新功能。 最重要的是,我们在下面整理了所有最新的 WordPress 亮点。
你还在等什么? 现在就让我们来找出他们吧!
1.增强性能
之前的 WordPress 6.2 版本具有令人难以置信的性能增强。 现在,新版本将包含170 多个与性能相关的更新。 包括了:
- 对 WP 脚本 API(应用程序编程接口)的延迟和异步支持。
- 块模板分辨率优化。
- 更好地支持 PHP 版本 8.0、8.1 和 8.2。
- 图片延迟加载、表情加载等优化
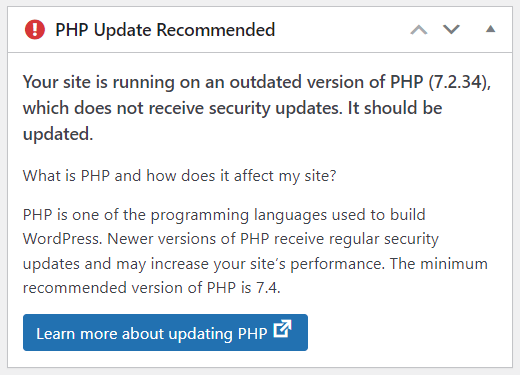
终止对 PHP 5 的支持
事实上,WordPress 6.3 将终止对 PHP 5 的支持。是的,你没有看错!
WordPress 6.2 支持 PHP 5.6.20 或更高版本。 但截至 2023 年 7 月,目前只有 3.9% 的受监控安装使用 PHP 5.6。
因此,WordPress 核心团队已停止对 PHP 5.6.20 的支持。 虽然最低支持版本设置为 PHP 7,但推荐的 PHP 版本仍然是 PHP 7.4 或更高版本。

您的网站使用 PHP 5.6 吗? 想知道您的网站会发生什么? 此类网站将保留在 WordPress 6.2 分支上,并持续进行安全更新。 由于安全策略支持 WordPress 4.1 及更高版本。
因此,我们建议 PHP 5.6 网站所有者从托管控制面板更改 PHP 版本设置。
此外,Gutenberg 是一个 WordPress 插件,用于提高块编辑器的功能。 它有一个独立于 WordPress 核心的发布计划,并支持 2 个最新的 WordPress 版本。 因此,在 WordPress 6.4 发布之前,Gutenberg 可能会支持 PHP 5.6。
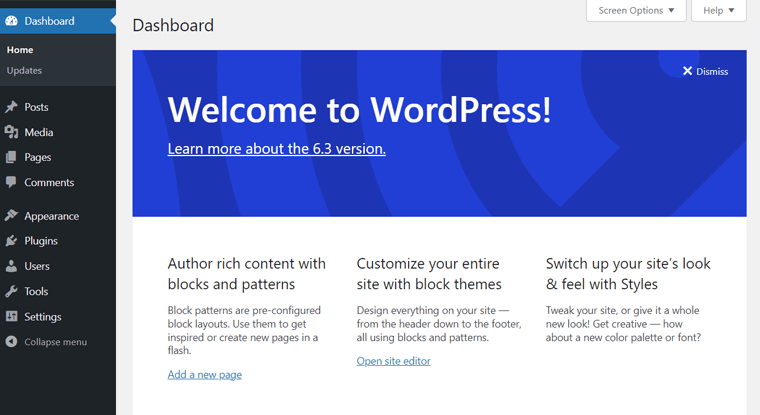
2.轻松的网站编辑器
即将推出的 WordPress 版本将为站点编辑器带来新的外观。 在导航、编辑和管理网站时,您将获得更高效、更人性化的体验。
那么,我们就来一一看看其中的重点亮点吧!
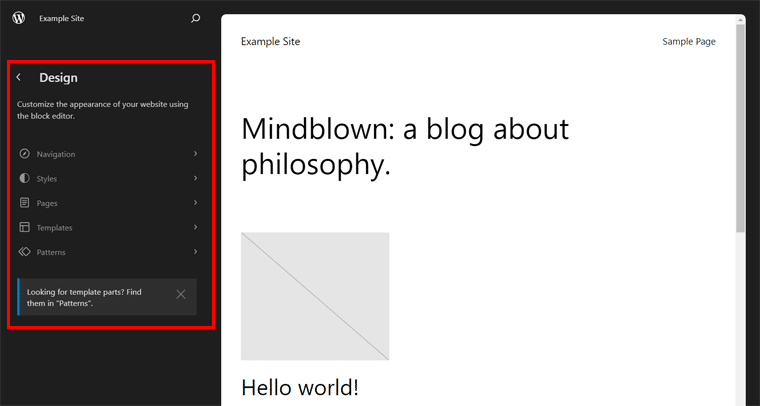
重新设计的导航侧边栏
如果您使用 6.2 版本,那么您可以为站点编辑器找到一个新的导航器。 侧栏中的菜单包括“模板”和“模板部件” 。
现在,6.3 将扩展此导航侧边栏并插入更多菜单。 他们是:

- 导航:在这里,您将找到导航块中存在的链接。 此外,您还可以重新排列或删除菜单项,并使用“编辑”选项进行更改。
- 样式:此菜单将允许您选择和预览主题的样式变体。 另外,您可以打开“样式书”来查看所有网站组件在主题样式下的外观。 或者使用“编辑样式”中的全局样式面板。
- 页面:在此菜单上,您将看到网站上的所有可用页面,包括草稿。 最重要的是,您可以直接从站点编辑器打开、编辑和设置页面。
- 模板:与以前一样,此菜单包含您可以选择进行编辑的模板。 此外,您可以单击“添加新模板”选项来构建新模板。
- 模式:此处包含模板部分以及“主题模式”和“我的模式”。 在那里,它还包括让您单独管理它们的选项。

更快的页面、内容和模板编辑
你猜怎么了? 站点编辑器将拥有改进的加载体验。 更重要的是?
如前所述,您可以通过站点编辑器直接添加和编辑页面。 这使得网站创建过程更加简单。 因为您不必使用专用的页面编辑器。
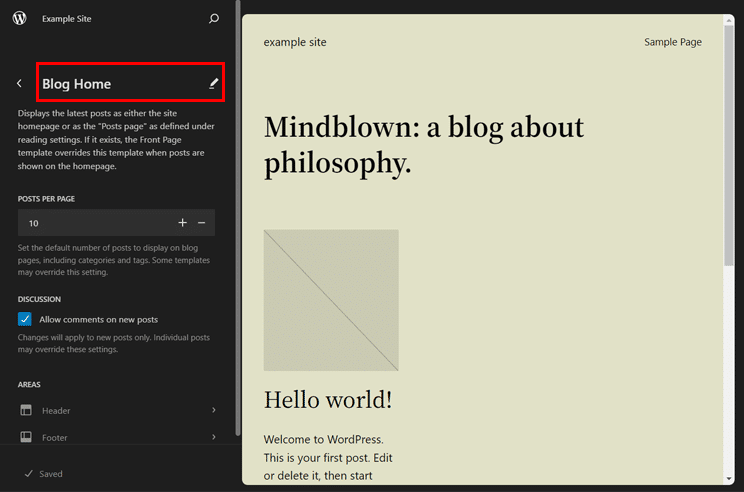
只需从导航中打开一个页面,例如“博客主页”。 现在,您可以配置该页面。 在这里,您可以设置每页博客文章的数量并启用讨论。 此外,您可以点击“编辑”选项开始编辑您的博客页面。

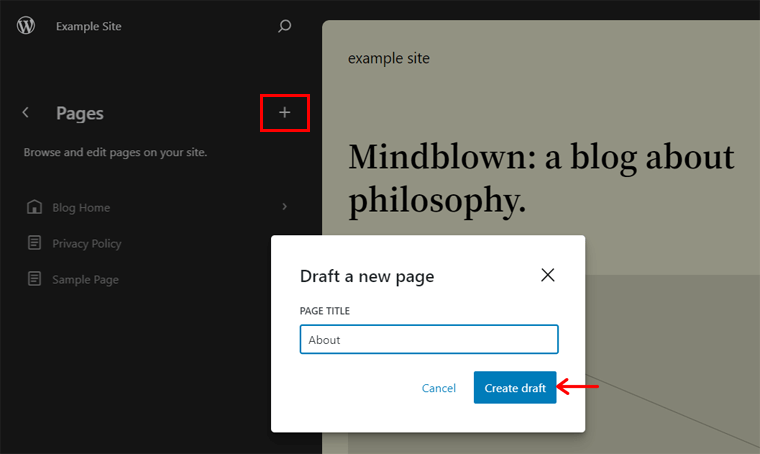
更不用说,您可以单击“草稿新页面”选项来创建新页面。 现在,您必须插入页面标题并点击“创建草稿”按钮。

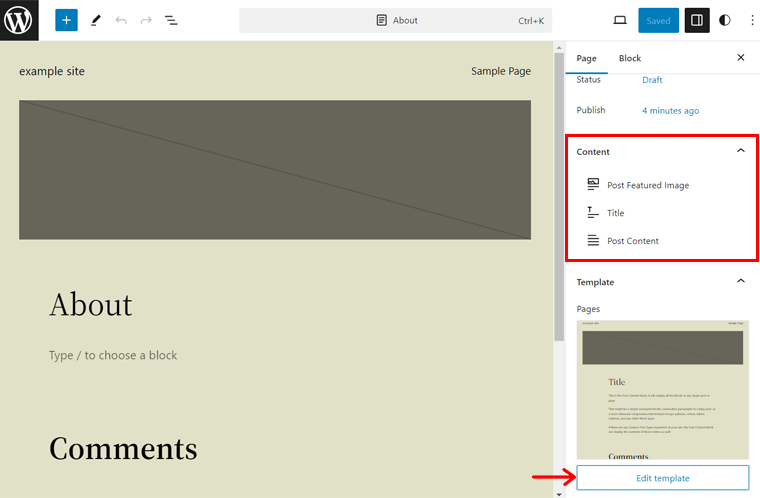
此外,您可以通过内容编辑顺利地自定义您的网站。 在同一页面上,您可以在右侧找到“内容”下拉菜单。
它包括您的页面所具有的所有不同类型内容的列表。 您可以从那里选择内容以访问特定内容以便于编辑。
完成内容编写后,单击“保存”按钮保存新页面。
除此之外,还可以在站点编辑器中编辑模板以调整其布局。 最重要的是,您可以在我们之前停下的地方编辑页面模板。
在“内容”选项下方,有“模板”部分。 现在,您可以单击“编辑模板”按钮。

这会将您重定向到模板编辑界面。 多么酷啊?
高效的命令面板
6.3 的另一个等待功能是命令面板。 它将提供一种更快的方式在站点编辑器的各个面板之间导航或执行任何操作。 例如,您可以在模板之间移动、添加新帖子或页面、编辑模板等。
那么,让我们看看如何!
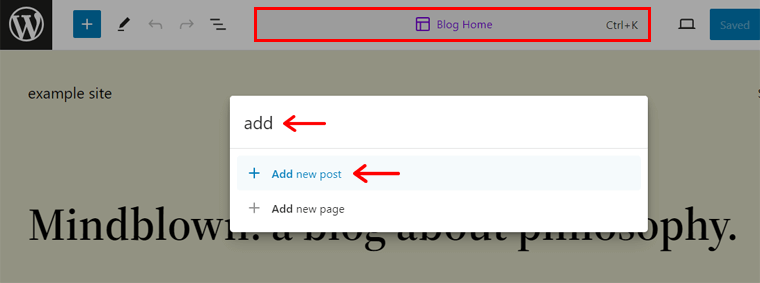
当您在任何页面或模板上打开网站编辑器时,您会在顶部找到您正在查看的页面或模板名称。 除此之外,还有“ Ctrl+K ”选项。
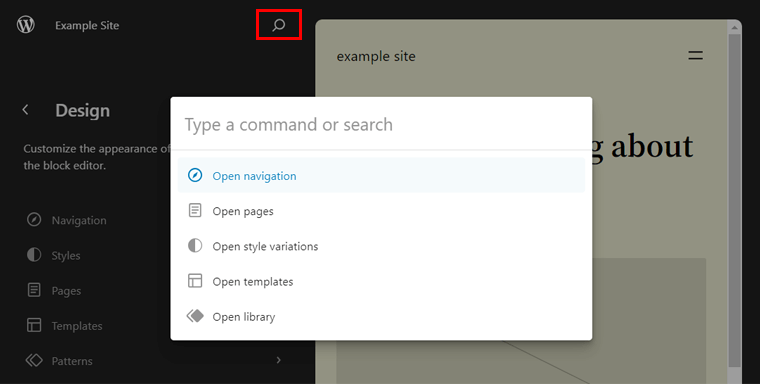
如果单击它,则会打开命令选项板。 在那里,您可以搜索要打开的面板或要执行的任务。
假设您正在编辑博客主页模板并想要快速添加新帖子。 然后,您可以搜索术语“添加” ,您就会看到“添加新帖子”选项。 单击此选项,它将带您进入帖子编辑器。 就如此容易!

我们之前错过了一件事。 在新的导航侧边栏中,您可以找到“打开命令面板”选项。 在那里,您可以键入命令或搜索您想要的内容。

此外,当您将鼠标悬停在此搜索选项的左侧时,您将看到“查看站点”选项。 通过单击此选项,您可以在新选项卡中打开您的网站。
那有多好?
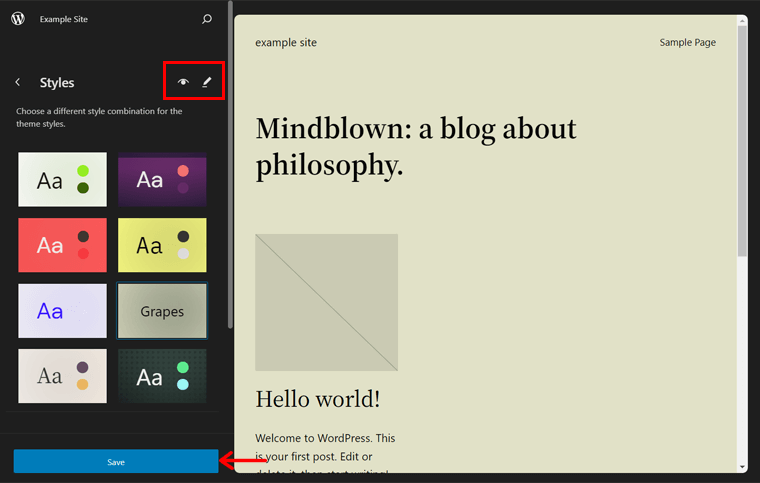
易于使用的样式修改
展望未来,WordPress 6.3 将开始进行风格修订。 它可以让您查看对主题样式所做的已保存更改,并在需要时撤消它们。
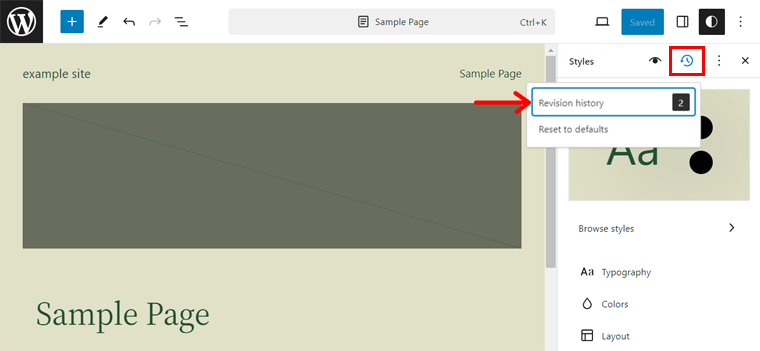
只需在编辑器中打开样式设置即可。 在那里,单击“修订”选项,然后选择“修订历史记录”选项。

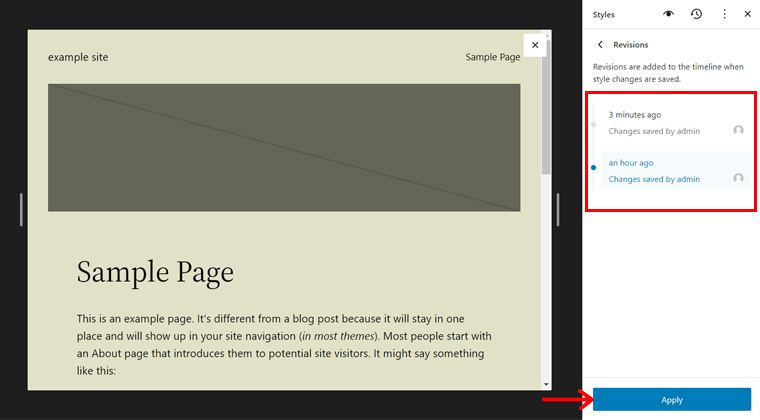
现在,您将看到可用修订、时间戳和进行更改的用户的列表。 要恢复原状,请单击所需的版本,然后点击“应用”按钮。

就是这样! 这就是您在不同版本之间切换并恢复到之前状态的方式。
简化的无干扰模式
目前,页面和帖子编辑器上存在用于内容创建的无干扰模式。 在即将发布的更新中,您还可以在网站编辑器中获得它。
不知道什么是无干扰模式? 此模式隐藏所有侧面和顶部面板并禁用块工具栏。 所有这些都是为了让您专注于编辑内容。
以下是如何启动无干扰模式的快速快照。
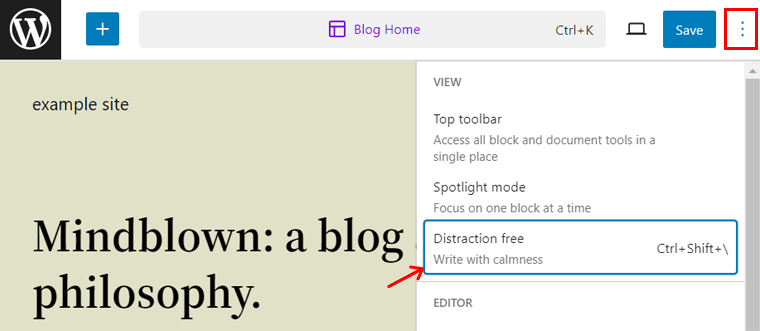
打开站点编辑器并单击右上角的“选项”图标。 在那里,点击“无干扰”选项开始该模式。 就这样!

有用的块主题预览
新版本将简化在安装完美主题之前预览 WordPress 主题的过程。 因为您可以在网站编辑器中实时预览主题。
还有更多可以提供。 让我们来看看!
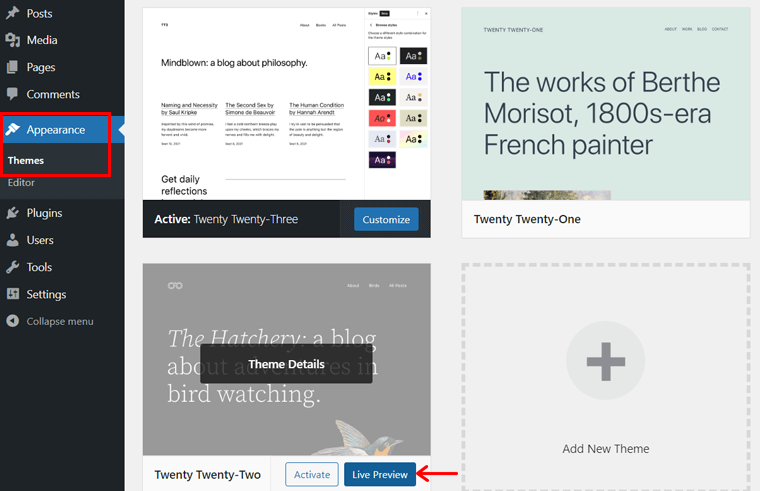
假设您正在“外观”>“主题”菜单上为您的网站寻找块主题。 在那里,您只需单击主题的“实时预览”按钮即可。

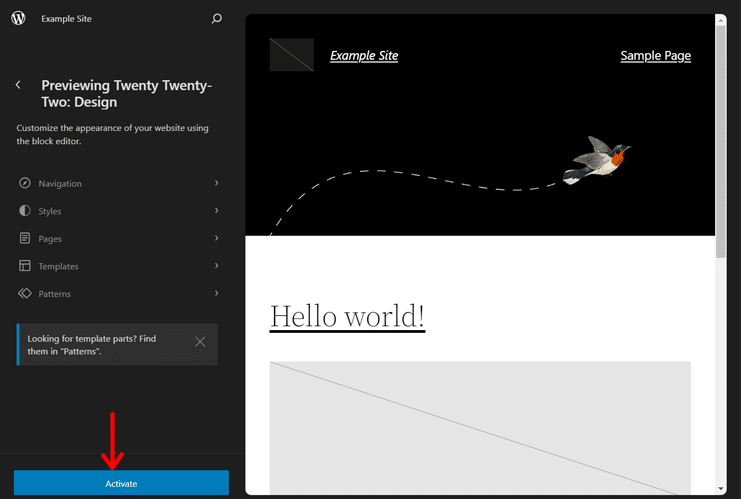
这会将您重定向到站点编辑器,显示您刚刚选择预览的主题。 此外,您还可以在导航侧边栏上找到所有带有选项的菜单。
因此,您可以使用它们来查看编辑主题后网站的外观。 如果您对主题感到满意,则可以直接单击编辑器中的“激活”按钮。 这会立即更新您网站的设计。

您正在寻找完美的 WordPress 块主题吗?
如果您想享受全站编辑 (FSE) 功能,那么您必须使用 WordPress 块主题。 以下是我们的 FSE 最佳 WordPress 块主题列表的链接:
3.新增和更新的区块
新更新中的另一个重要变化是添加新块。 此外,您可能会发现以前的一些改进。 让我们来看看它们。
新细节块
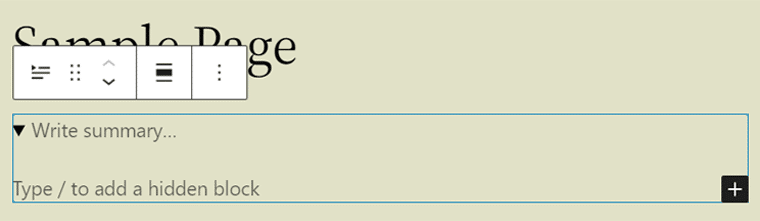
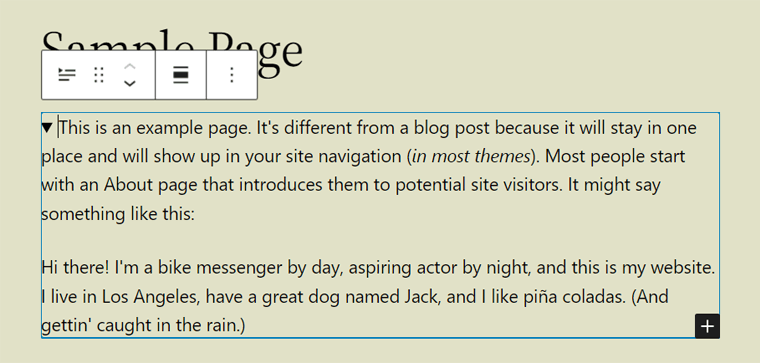
“详细信息”是一个新块,由顶部的摘要标题和下面的可折叠部分组成。 因此,用户必须单击摘要文本才能显示其中隐藏的信息。

要使用它,您应该添加“详细信息”块并使文本对所有用户可见。 在其下方,添加要隐藏的内容。 最重要的是,这两个区域的内容都可以是文本、图像等。

基本上,您可以使用此块来呈现大量内容,例如剧透、代码片段、产品规格等。
新脚注块
以前,您必须使用 WordPress 插件向帖子添加脚注。 现在,新版本将构建“脚注”块。 简而言之,该块允许您添加引用。
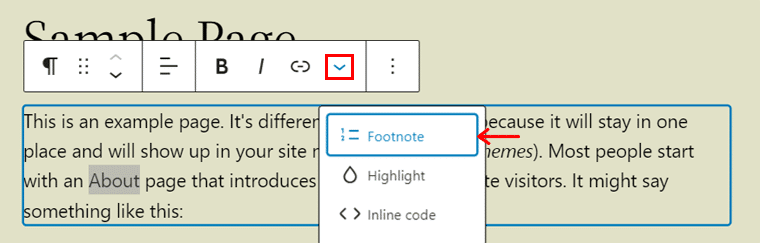
首先,您必须选择要引用的文本。 然后,单击块工具栏上的“更多”按钮。 在那里,单击“脚注”选项。

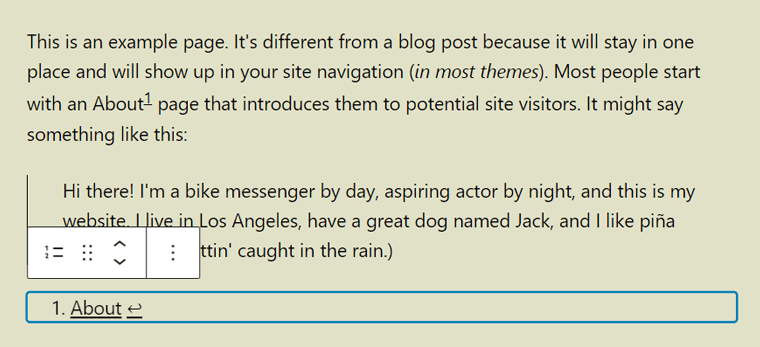
脚注块将自动添加到引用文本的内容末尾。 因此,现在您可以使用块添加引文。


在 WordPress 核心上没有找到您想要的块?
您可以找到几个 WordPress 插件,它们提供了满足各种需求的附加块。 因此,请从下面的列表中获取一个插件。
图像、垫片和盖块的更新
除了新块之外,您还将获得现有块的更新。 一些块包括Image 、 Spacer和Cover 。 让我们看看这些块会产生什么不同!
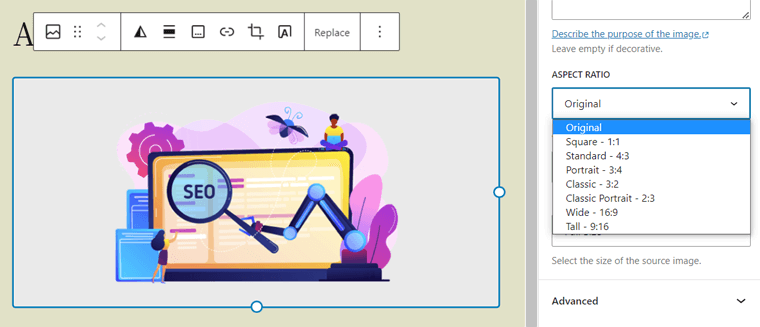
首先,当您添加图像块时,您可以选择图像的长宽比。 这将允许用户选择图像尺寸,同时保持宽高比。
下面的屏幕截图显示了图像块的各种“长宽比”选项。 一些选项有原始、方形、标准、纵向等。

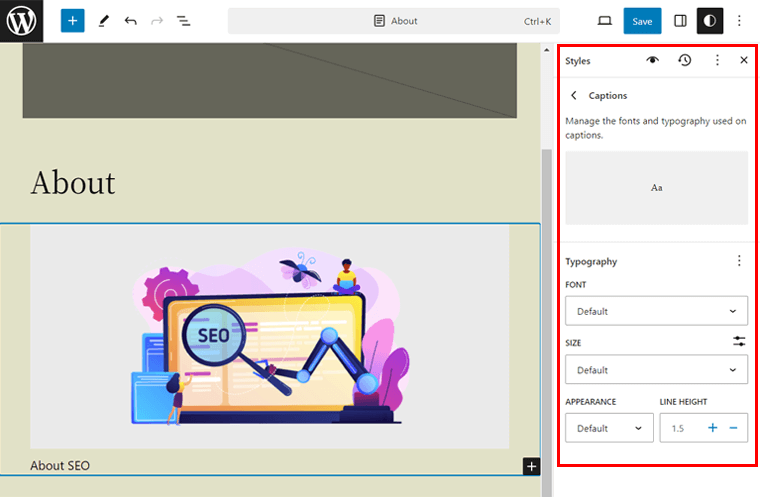
最重要的是,全局样式将为标题提供样式选项。 当您移动“样式 > 版式”时,您可以找到它们。
在那里,访问“字幕”选项,并被不同的样式选项所吸引。 选项包括字体、大小、外观和行高。

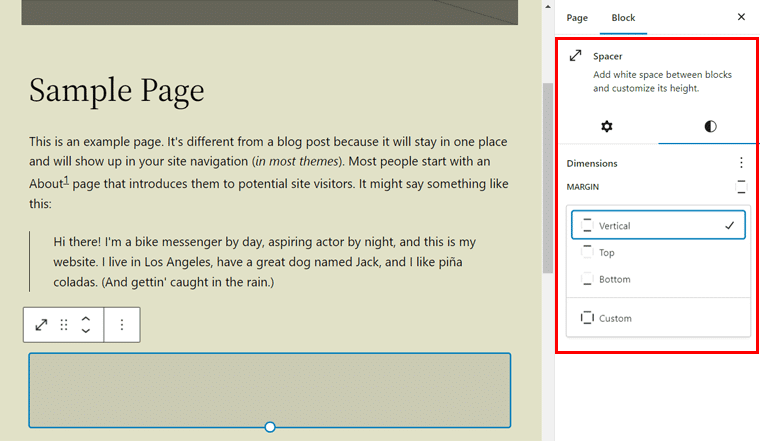
同样,WordPress 6.3 将包含Spacer块的预设。 这意味着您可以使用预定义选项轻松设置水平、垂直或两者边距。
通过图像了解它是如何工作的:

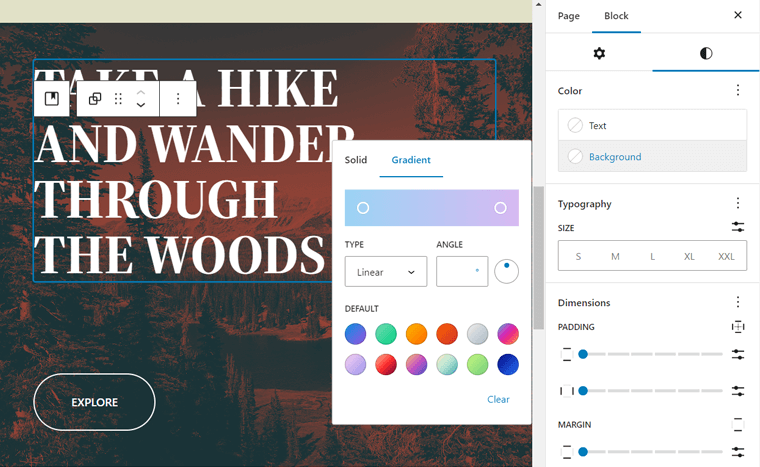
最后但并非最不重要的。 Cover块应包括多项改进,其中包括:
- 包括用于封面块内文本的文本颜色设计工具。
- 支持双色调滤镜,以前存在于图像块中。
- 您可能会发现各种布局选项,类似于组块。

对块和小部件感到困惑吗? 阅读这篇关于 WordPress 块与小部件的比较文章。
4.模式的改进
令人高兴的是,您将在即将到来的更新中获得对模式的大量改进。 那么,让我们来看看它们吧!
同步和不同步模式
首先,WordPress 6.3 将结合可重用的块和模式,以实现更好的可定制性和用户体验。 事实上,新版本引入了两种类型的模式:
- 同步:同步模式是具有不同名称的可重用块。 当您更改它们时,它将影响原始同步模式。
- 不同步:不同步模式是传统的块模式。 您可以随时插入它们并进行更改,而不会影响原始图案。
轻松创建、保存和管理模式
在站点编辑器上, “模式”菜单显示模板部分和模式。 具体来说,您可以在此处创建、保存和管理同步和未同步模式。 让我们来看看!
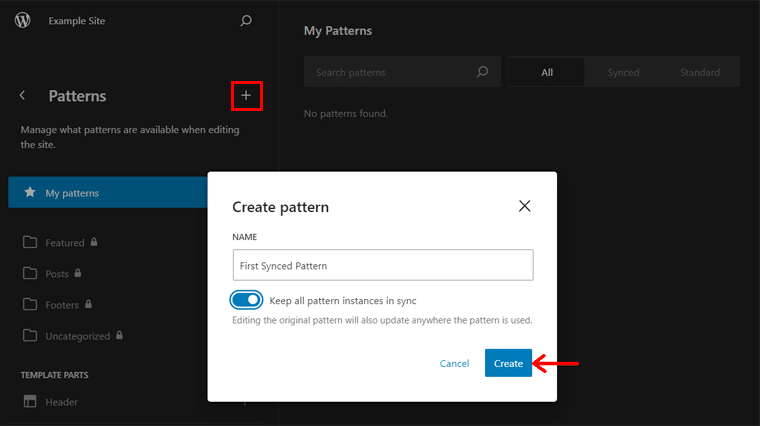
首先,单击“创建图案”选项,该选项提供 2 个选项:
- 创建模板部分
- 创建图案
现在,选择第二个选项,您将看到一个弹出窗口。 在那里写下新模式的名称。 此外,您还可以看到“保持所有模式实例同步”选项。
如果您禁用该选项并单击“创建”按钮,那么您将创建一个不同步的模式。 但是,如果您启用它并点击“创建”按钮,那么它就会成为同步模式。

现在,您可以设计图案并单击“保存”按钮。
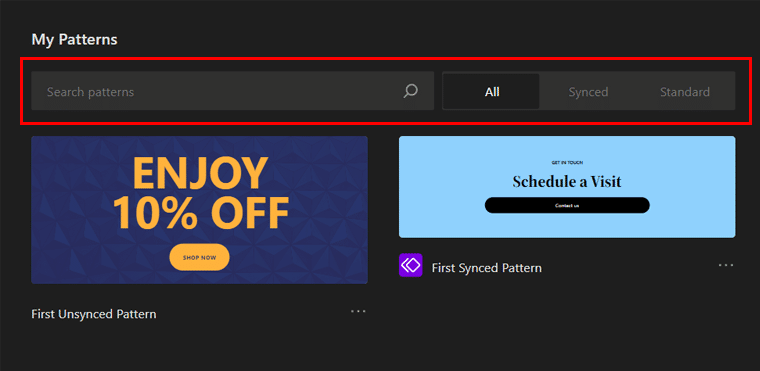
此外,您的所有模式都将保存在“我的模式”类别中。 您还可以找到一个搜索按钮来查找模式。 此外,还有 3 个类别,即All 、 Synced和Standard 。 这可以帮助您区分可重用的块和模式。

如果您想管理您的模式,请单击侧边栏上的“管理我的所有模式”。 这使您可以编辑、删除和导出模式。
假设您使用的不是网站编辑器,而是通用的帖子或页面编辑器。 在这种情况下,您还可以创建任何类型的图案。
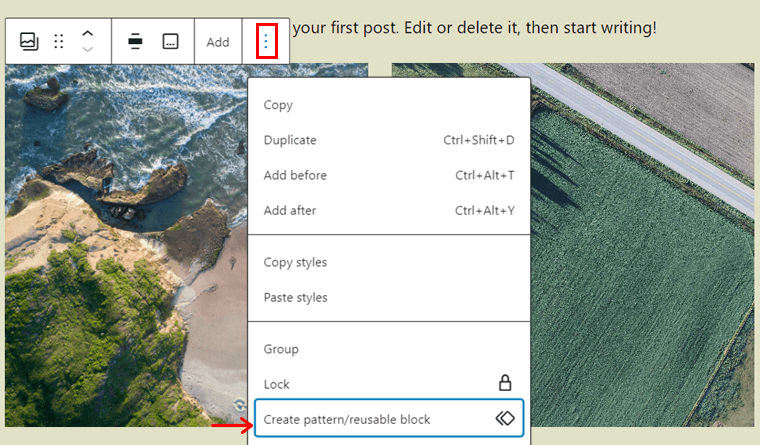
例如,打开帖子或页面并创建设计。 要将此设计另存为图案,请选择该设计并单击工具栏中的“选项” 。 然后,单击“创建图案/可重用块”选项。

之后,您可以写入名称并选择要同步或不同步的模式。
您想要 WordPress 块模式指南吗?
如果是的话,那就在这里。 单击下面的链接了解什么是块模式以及如何使用它们来设计页面。 开始了!
5.可用性增强
以下是您将通过新更新获得的各种可用性功能的描述。 所有这些都专注于简化创建网站的过程。 我们走吧!
工具栏更新
默认情况下,当您选择块时,块工具栏会显示在块的顶部。 这会占用更多空间,并可能会妨碍您的编辑过程。
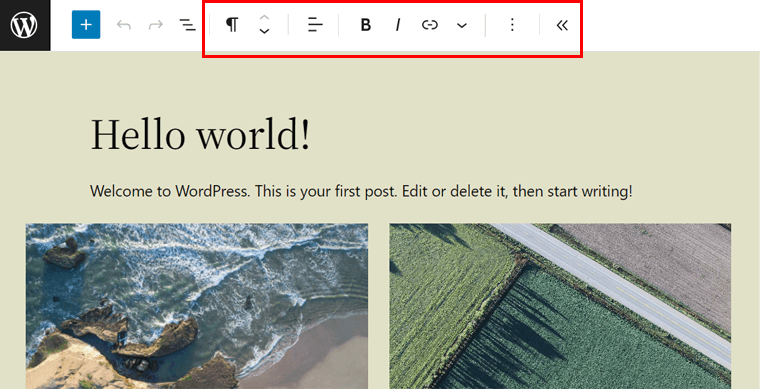
但改进的“顶部工具栏”功能现在可以在公共顶部面板上显示每个块的块工具栏。 是的! 所有块和文档工具都位于一处。
使困惑? 让我们利用这个特性来更好地理解它。
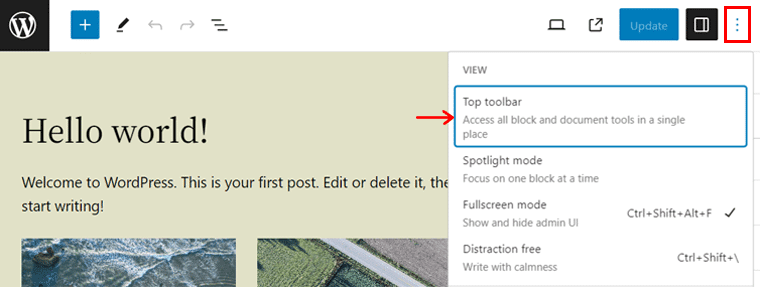
在编辑器上,转到右侧的“选项”并启用“顶部工具栏”功能。

现在,选择界面上的任何块。 您在顶部面板上找到块工具栏了吗? 查看下面的屏幕截图,看看它是什么样子:

放大的填充和边距控制
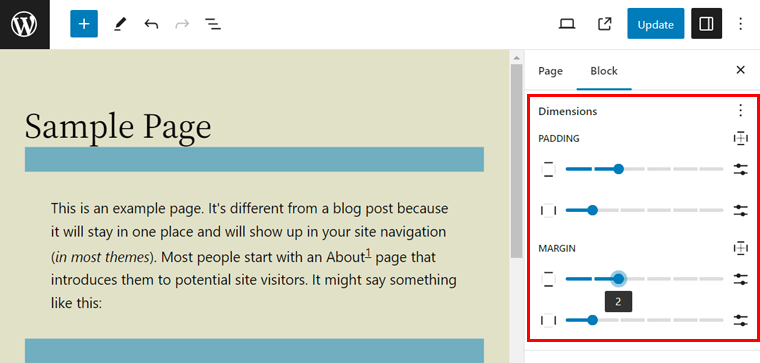
在 WordPress 6.2 之前,如果您取消链接填充和边距控件,那么它们会占用右列中的空间。 现在,6.3 将引入放大的填充和边距控制。 是的,这些控件比以前更紧凑、更容易。 让我们来看看!
您将在尺寸样式中发现改进的填充和边距控制。 通过更新,您可以轻松设置所有侧面或每侧单独的填充和边距。

更好的链路控制
块编辑器中的链接控制工具允许您添加链接。 您可能会在即将发布的版本中发现对此工具的调整。 确切地说,您可以直接从该工具创建一个新页面来链接您的帖子或页面的文本。 让我们来看看!
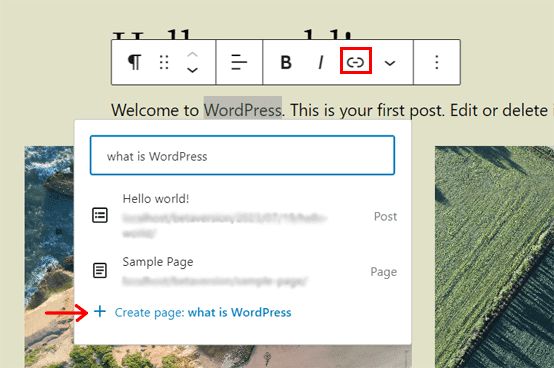
您可以打开页面或帖子并选择要链接到它的文本。 在其块工具栏上,选择“链接”选项。
假设您要将文本链接到尚未构建的页面。 然后,您可以使用新页面名称进行搜索并单击“创建页面”选项。 这将创建一个具有该名称的新页面并链接到您的文本。

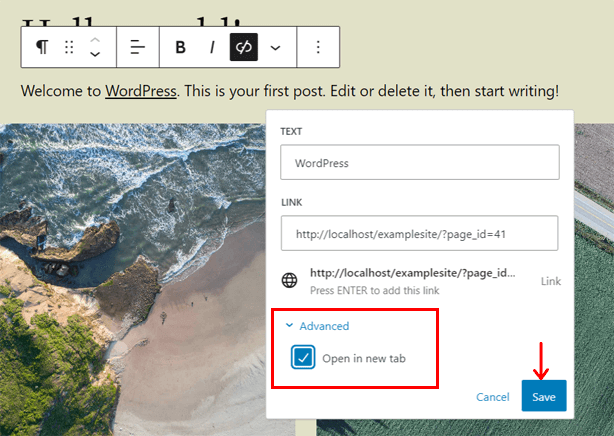
最重要的是,您可以单击链接上的“编辑”按钮。 在那里,您会发现一个新的“高级”部分。 打开它,您可以选择在新选项卡中打开链接。 最后,请确保点击“保存”按钮。

6.丰富的可访问性
WordPress 始终让每个人都能获得网站建设体验。 继续说,WordPress 6.3 提供了50 多项辅助功能改进。
以下是辅助功能增强的一些值得注意的领域的列表:
- 高位标签
- 高级选项卡和箭头键导航
- 微调标题层次结构
- 管理图像编辑器中用于屏幕阅读器的其他控件
- 完善的关键字导航
- 更好的登录表单、安装步骤和列表
- 在 WordPress Trac 中可以查看更多辅助功能票证。
查看我们的最佳 WordPress 辅助功能插件候选列表,让您的网站更易于访问。
7.其他杂项变更
除了上述功能和改进之外,以下是其他杂项更改的列表:
- 它有一个修订后的管理,可以防止登录用户的敏感数据被缓存并提供给其他人。 例如,用户注销后通过浏览器历史记录。
- jQuery 版本从 v3.6.4 更新到 v3.7.0。 这个最新的 jQuery 版本包含新方法的错误修复。
- 在 WordPress 登录表单的用户名和密码输入字段中添加了“required”属性。
- 引入了一个新的过滤器挂钩“ plugin_list” ,可让您过滤 WordPress 插件。
- 包括一个新的“ item_trashed ”后类型标签,使块编辑器可以在实体移至垃圾箱时宣布准确的消息。
这就是 WordPress 6.3 新亮点的全部内容! 但请留在此处,我们将披露测试即将推出的更新的过程。 所以,继续阅读!
WordPress 6.3 测试和发布计划
请标记您的日历,因为 WordPress 6.3 的最终版本计划于2023 年 8 月 8 日发布。 第一个候选版本 (RC) 于几天前于2023 年 7 月 18 日发布。 在此之前,已经测试了多个beta版本。

此外,我们鼓励您测试 RC 开发版本。 这样,您就可以访问 WordPress 新时代的新功能和改进。
此外,它还可以让您识别您的网站可能存在的兼容性问题。 当您的网站包含自定义代码或使用多个插件时尤其如此。
您是插件或主题开发人员吗? 然后,测试开发版本对于确保您的插件或主题与即将发布的版本兼容至关重要。
如何测试新的 WordPress 6.3 Beta/RC 版本?
值得注意的是,您不应在实际网站上测试 Beta 版或 RC 版本。 但您仍然需要建立一个测试网站,您可以在其中探索新的预期功能。
因此,您需要一个本地开发环境或临时服务器。 这是给您的指南!
第 1 步:设置本地开发环境或临时服务器
最简单的是,您可以在设备上配置本地主机服务器。 阅读有关在本地主机上安装 WordPress 的完整教程。
之后,这是设置 RC 版本的过程。 开始了!
第 2 步:安装 WordPress Beta 测试仪插件
测试环境准备就绪后,登录 WordPress 仪表板。 在那里,您必须安装一个 WordPress 插件,该插件可让您设置最新的 WordPress 6.3 RC 版本。 该插件是“ WordPress Beta Tester ”。
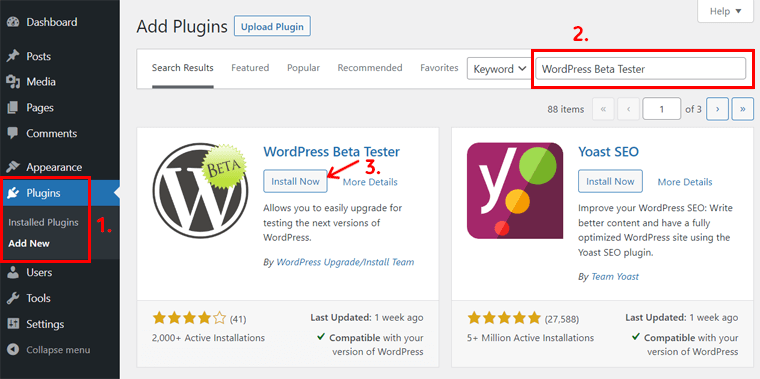
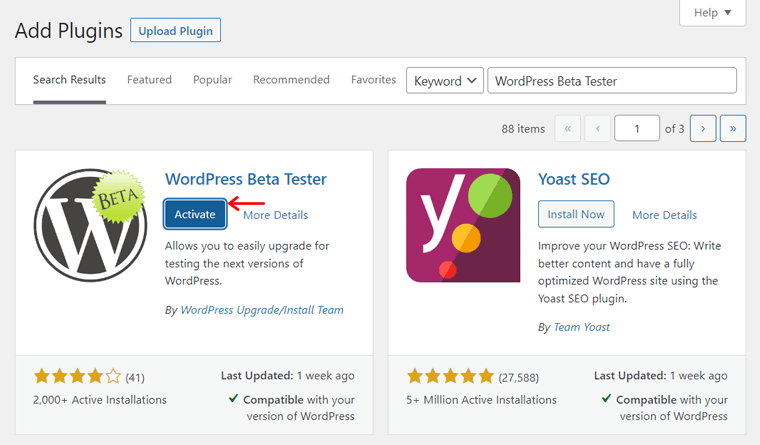
您所需要做的就是导航到“插件 > 添加新插件”菜单。 在那里,搜索“ WordPress Beta Tester ”,找到它后单击“立即安装”按钮。

再次单击“激活”按钮以激活测试网站上的插件。

步骤 3:配置 Beta 测试工具
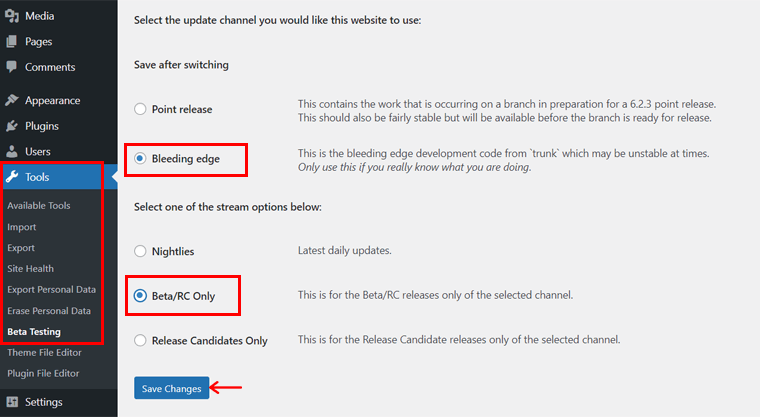
安装并激活插件后,打开“工具 > Beta 测试”菜单。 在“ WP Beta Tester 设置”中,您将找到获取 RC 版本的各种方法。
我们建议选择“ Bleeding edge ”频道和“ Beta/RC Only ”流选项以使用所有 6.3 功能。 因此,选择这些选项并点击“保存更改”按钮。

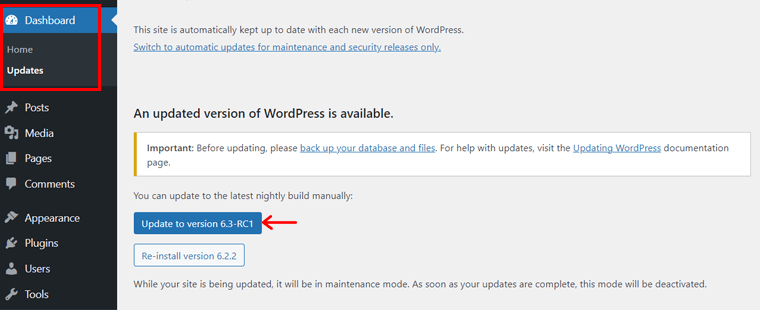
现在,您可以从“仪表板 > 更新”菜单更新您的 WordPress 仪表板。 在那里,单击“更新到版本 6.3-RC1 ”按钮。

如果您想要直接使用 WordPress RC 版本,那么您可以从这里下载。 因此,您可以立即在本地主机上设置此版本。
恭喜! 现在,您将在仪表板上安装最新的 WordPress 6.3 RC 版本。 因此,您可以使用它来访问即将发布的版本的所有新亮点。
您在哪里报告 WordPress 6.3 反馈?
您在使用开发版的过程中有遇到什么问题吗? 如果是,那么您可以在以下地方报告您的反馈:
- 您可以将问题报告到支持论坛中的 Alpha/Beta 区域。
- 如果您可以编写可重现的错误报告,那么最好在 WordPress Trac 上提交一份。
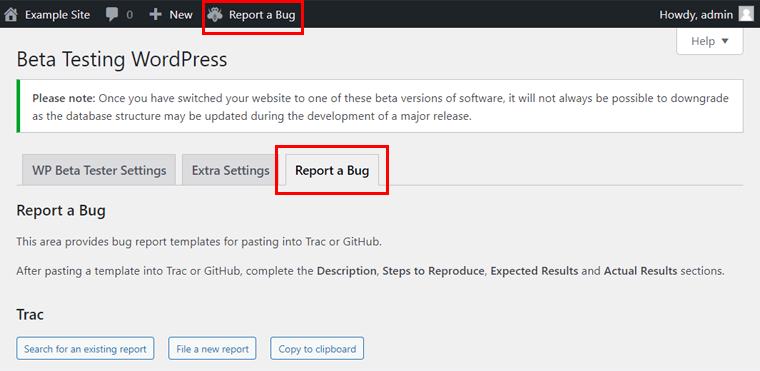
- 在 WordPress 测试仪表板上,您会在顶部面板上找到“报告错误”选项。 此外,“报告错误”选项卡位于“工具 > Beta 测试”菜单中。

但首先,请确保该错误尚不为人所知。 因此,从这个已知错误列表中找出答案。
结论
WordPress 6.3已准备好正式进入网站创建的世界。 当您熟悉 WordPress 6.3 的主要增强功能后,您可以为您的网站正确利用它们的功能。
事实上,此版本为您提供了功能和改进,可以轻松创建和自定义整个网站。 希望本文能让您了解其新亮点。
WordPress 6.3 发布后,您可以阅读有关如何更新 WordPress 版本的文章。
如果您遇到任何挑战或有疑问,请随时与我们联系。 我们随时帮助您寻找解决方案并充分利用 WordPress 6.3 的产品。
为了扩展您的知识,我们鼓励您探索我们的其他文章。 这包括如何检查和修复 WordPress 永久链接以及如何移动 WordPress 块。
最后,请关注我们的 Facebook 和 Twitter 社交媒体平台与我们联系。
