WordPress 6.5 有什么新功能? 8+ 为用户带来的重大亮点
已发表: 2024-04-08您是否迫不及待地想深入了解WordPress 6.5的最新、最强大的功能? 好吧,别再看了!
过去的一年为 WordPress 带来了快速的创新。 我们看到了 WordPress 6.4 的推出,它带来了精致的网站编辑器、强大的模式系统以及对开发人员和内容创建者需求的关注。
但 WordPress 从不休息! WordPress 6.5有望变得更加强大。 它包含高级升级,旨在将您的网站提升到一个新的水平。
准备好享受更流畅的编辑体验吧! 加上令人兴奋的新功能和持续改进,将使您的 WordPress 网站管理变得轻而易举。
本文将为您提供一站式指南,了解用户可以从 WordPress 6.5 更新中期待的所有主要亮点。
那么,让我们开始吧!
为 WordPress 6.5 用户提供的 8 个以上主要亮点
WordPress 将发布 6.5 版本,带来一系列令人兴奋的新功能和改进。 所有这些都是为了增强用户和开发人员的体验而设计的。
此更新提供了许多好处,可以简化您的工作流程并提升网站的设计和功能。 让我们深入研究一下 WordPress 6.5 所提供的八个主要亮点。
1.字体库
告别有限的字体选择!
WordPress 6.5 引入了革命性的内置字体库。 允许您直接在块编辑器中访问大量Google 字体。
这消除了对第三方插件的需要。 并且,可以帮助您尝试各种字体,以完美匹配您网站的美感。
听起来不是很棒吗?
以下是您的访问方式:
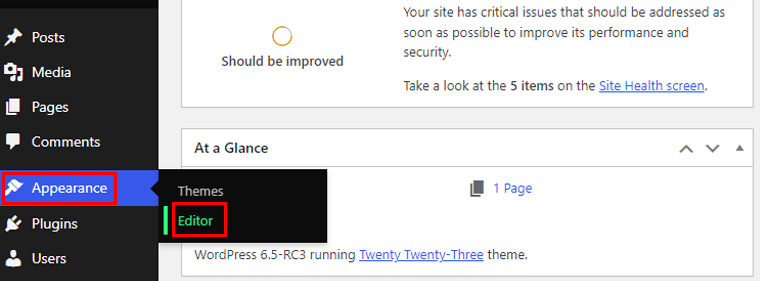
因此,转到仪表板,然后转到“外观>编辑器”选项。

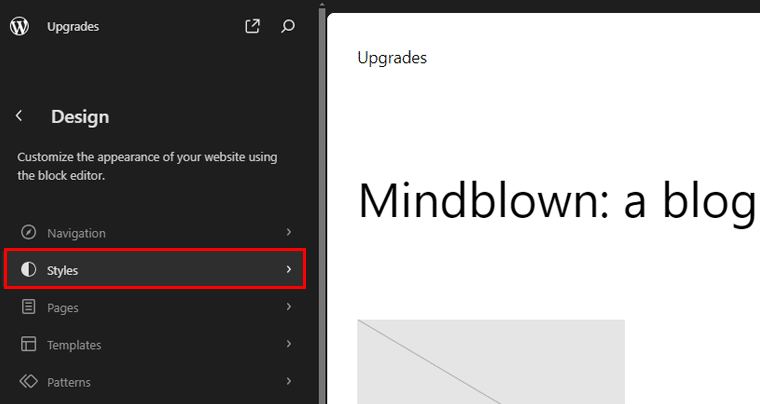
进入网站编辑器用户界面后,选择“样式”。

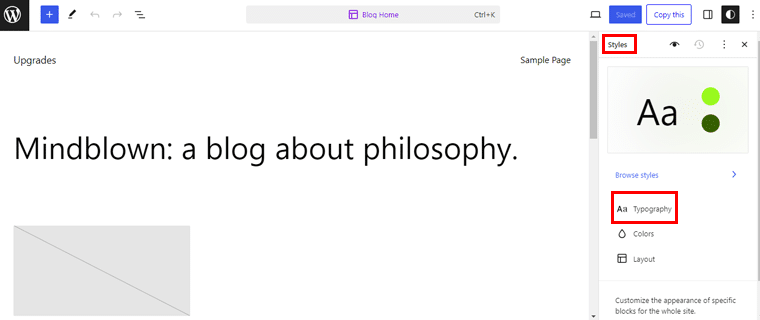
接下来,在样式菜单下选择“版式”选项。

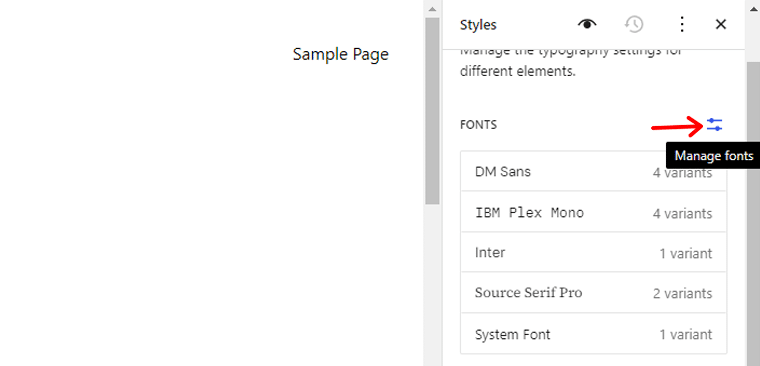
接下来点击字体菜单旁边的“管理字体”图标。

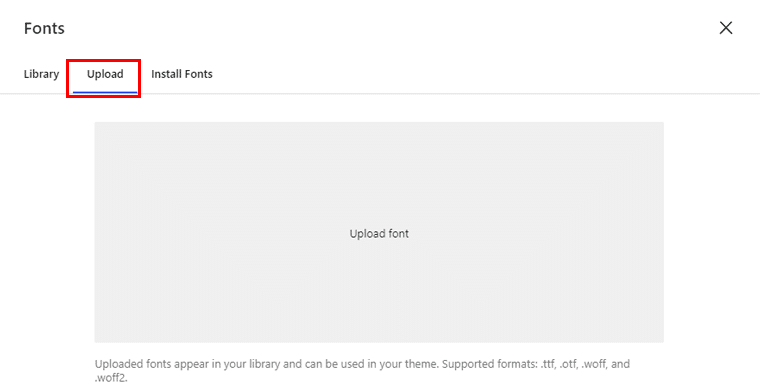
现在会出现一个弹出窗口,您可以在其中看到字体库。 还有一个“上传”选项卡,您可以在其中上传.ttf 、 .wof和.woff2格式的字体。

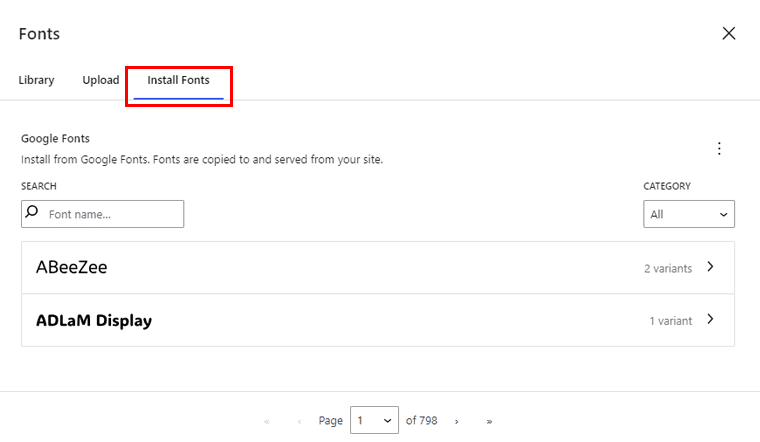
除此之外,还有一个“安装字体”选项。 必须允许您直接连接到Google 服务器。 之后,您可以下载字体并将它们存储在您的网站上。

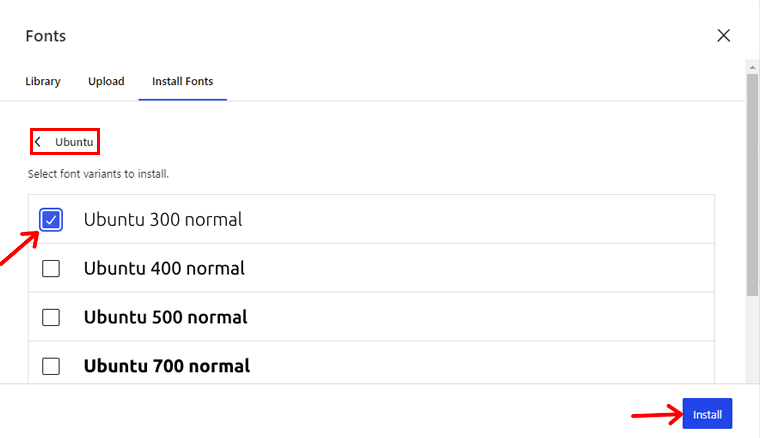
您还可以在其中按名称搜索字体,选择您喜欢的变体并安装它们。

完成安装后,您选择的字体将添加到您的字体库中。 而且,就是这样!
2.重命名块
WordPress 6.5 引入了重命名块的功能。 让您能够更好地控制其内容组织。 通过自定义块名称以更好地反映其内容,您可以简化编辑过程并提高工作流程效率。
无论是将段落块重命名为“简介” ,还是将图库块重命名为“作品集展示”。 此功能简化了内容管理并增强了用户体验。
让我们看看如何做!
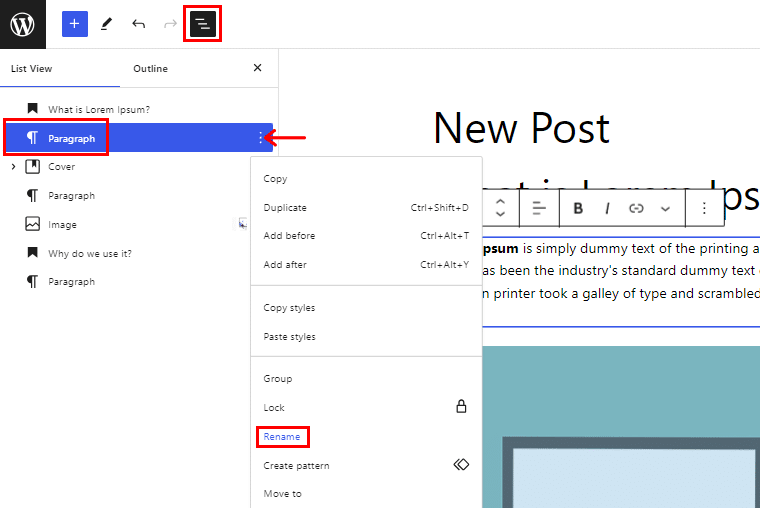
在您的帖子上,单击左上角的列表视图图标。 在那里您将看到您在帖子中使用的所有块。
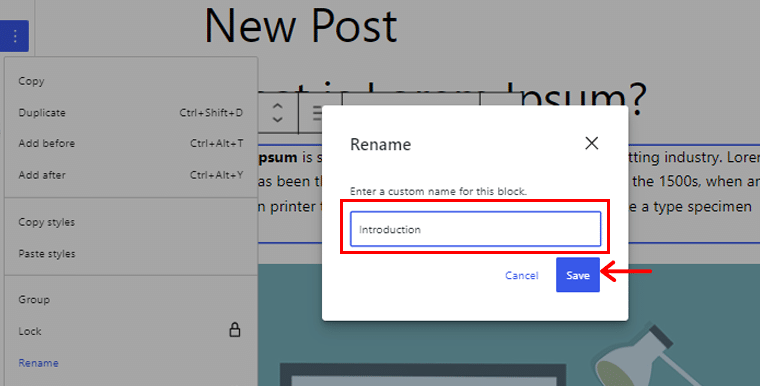
现在,我们将更改“段落块”的名称。 因此,单击该块,然后点击段落块旁边的 3 个点。 如果向下滚动,您会找到“重命名”选项。

随后,将出现一个弹出框。 为您的段落块命名,例如,我们将其命名为“Introduction” 。 然后点击“保存”按钮。

同样,您可以轻松地重命名所有块。
3.组块背景图像大小
对于组块的用户来说,这是一个令人兴奋的消息,它现在提供了增强的背景图像自定义选项。 您可以调整组块中背景图像的大小和重复。
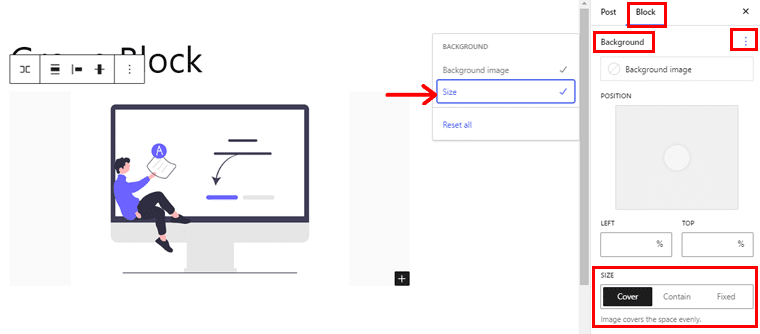
因此,在添加“组块”后,在块选项下,单击“背景”菜单旁边的 3 个点。 选择“大小”选项,您可以选择使图像完全覆盖、包含或固定。

这意味着您可以灵活地选择背景图像是否应覆盖整个块或包含在其中。 这些新功能使您能够轻松创建视觉上令人惊叹的布局。
4.覆盖块长宽比支持
下一个。 封面块现在提供宽高比支持。 让您更好地控制内容的显示方式。 您可以通过全局样式全局或在内容中单独调整块的纵横比。

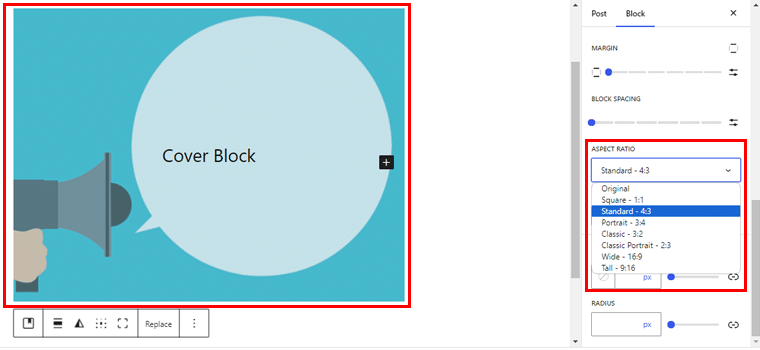
所以,在添加了Cover 块之后。 在“样式”面板下,您将看到“长宽比”选项。

您可以在此处选择盖块的尺寸。
5.阴影效果
使用 WordPress 6.5 中引入的投影效果,为网站元素添加深度和维度变得轻而易举。 您现在可以将微妙的阴影应用于图像、列和按钮。 因此,创造一个视觉上引人注目的设计来吸引参观者的注意力。
让我们看看它是什么样子的!
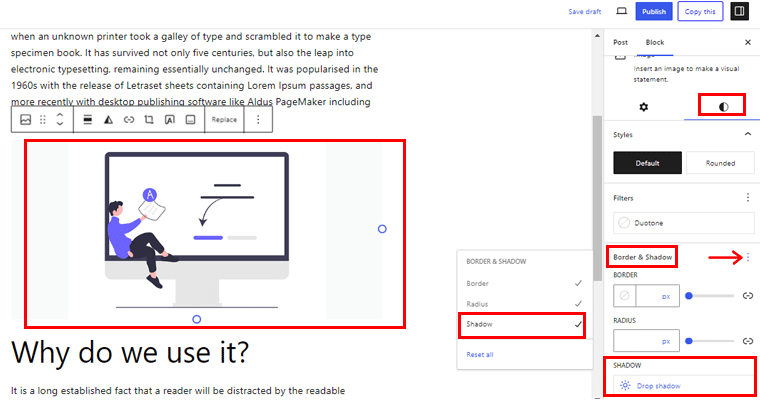
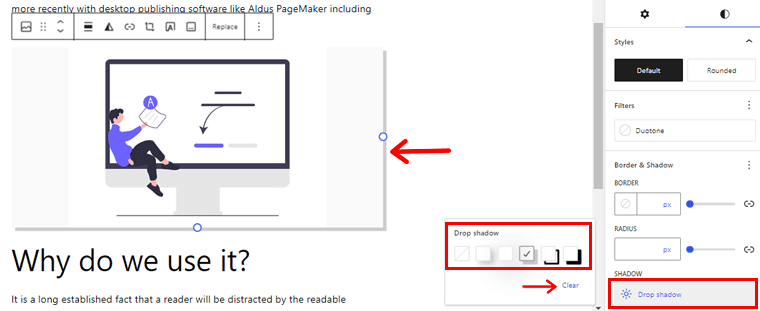
因此,导航到您的帖子编辑器页面,然后单击“图像块”。 现在单击右侧菜单上的“样式”面板。
接下来,点击“边框和阴影”选项旁边的3 个点。 现在启用“阴影”选项,您将看到底部出现“投影”按钮。

现在,如果您单击“Drop Shadow”选项卡,您将看到6 个阴影选项可供选择。 此外,如果您想删除阴影,还有一个“清除”选项。
例如,我们选择了阴影选项,如下图所示。

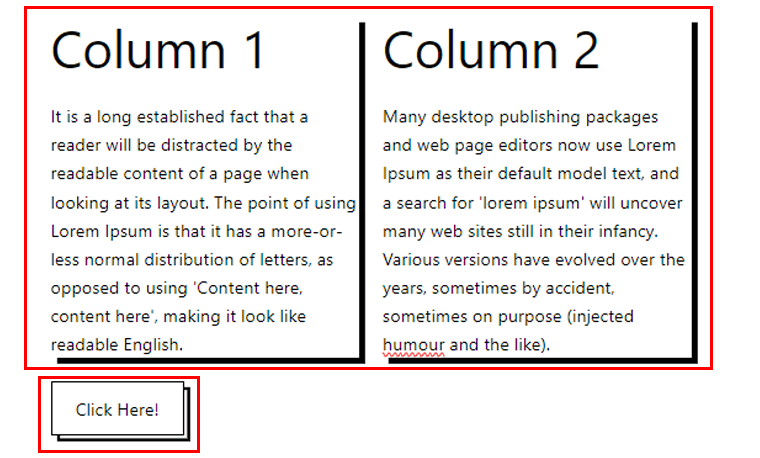
同样,您可以在列和按钮块上添加阴影。 下面是它的外观示例。

6.盖块叠加颜色功能
封面块是块编辑器中的一项流行功能,在 WordPress 6.5 中得到了升级。 现在它增加了叠加颜色功能。
此功能允许用户应用颜色叠加来覆盖块,增强图像和文本叠加的视觉效果。 通过可定制的叠加颜色,您可以实现图像和文本之间的完美平衡。
这就是它的样子!
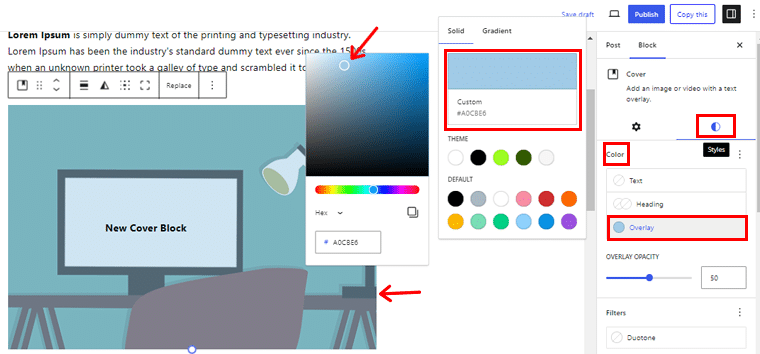
因此,我们在这里添加了Cover 块。 现在,单击该块并选择右侧的“样式”面板。
接下来,单击“颜色”菜单下的“叠加”选项。

现在在这里,您可以根据自己的喜好选择颜色选项。
7.更好的风格修改
确保网站风格的一致性对于维护品牌形象至关重要。 使用 WordPress 6.5,您将受益于更好的样式修改工具。 它允许您轻松改回以前的样式设置或尝试新的设计变体。
这是您可以期待的!
一、具体修改
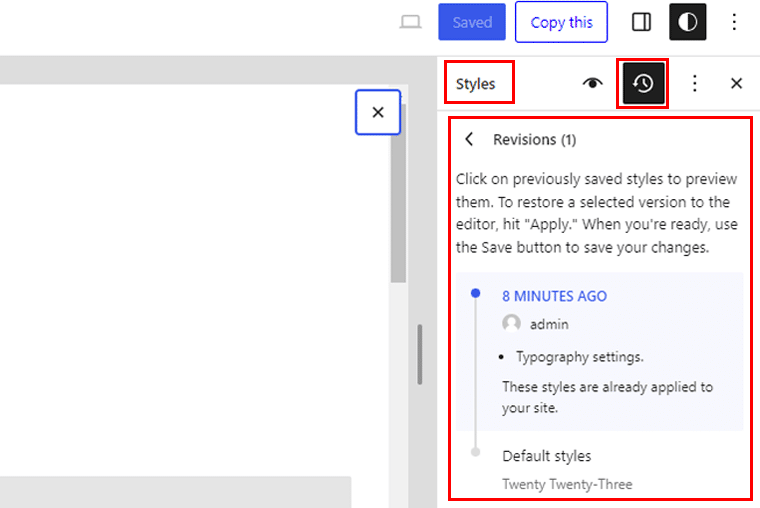
在 WordPress 6.5 之前,修订版仅显示日期、时间和作者等基本信息。 但是,在最新的更新中,您现在可以访问有关每个修订版的更全面的详细信息。 包括简明摘要和附加信息。

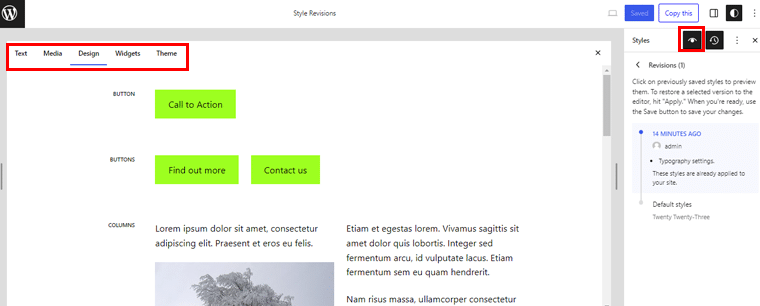
您可以从站点编辑器查看您的修订。 在那里,转到“样式”面板并选择修订图标。 它会显示您最近所做的更改。
二. 修订样式书集成
另一个值得注意的更新是修订面板与样书的集成。 现在,除了样式表之外,您还可以访问“修订”面板。

它允许您查看当前模板中不存在的模式和块对样式所做的任何更改。 这提供了样式修改的全面概述。 它确保任何事情都不会被忽视,即使在模板边界之外也是如此。
8.交互API
提高用户参与度是网站所有者的首要任务。 WordPress 6.5 引入了交互 API来促进交互体验。
它是用于创建交互式块的新标准指令系统。 这使您能够向块的前端添加交互性。 因此,访问者可以与内容交互,而无需重新加载页面。
这可以是:
- 即时搜索
- 添加评论
- 添加到购物车
- 动态分页等
例如,您希望网站上有一个“稍后检查”按钮,允许用户为文章添加书签。 此外,您还希望标题中的一个块显示用户为文章添加书签的次数。
而且,通过交互 API,实现此功能很容易。 它消除了对复杂的普通 JavaScript 或 jQuery 脚本的需要。 这意味着您可以轻松地将这些块链接在一起,而无需使用代码。
这意味着块可以共享:
- 数据
- 行动
- 回调
此次升级旨在简化前端创建动态交互的过程。 让用户体验更流畅、更具吸引力。
如果您想使用 API 创建交互式块,请查看 WordPress 核心的文档。
9.性能和辅助功能更新
WordPress 6.5 优先考虑性能和可访问性,并进行旨在提高网站速度和可用性的优化。 与 WordPress 6.4 相比,块和站点编辑器的加载速度将快两倍,输入时间将快四倍。
而且,通过更快的加载时间,您可以为所有访问者提供卓越的浏览体验。
您可以从这里获取详细信息。
此外,WordPress 6.5 还将对其核心引入超过 65 项增强功能。 所有这些都优先考虑整个管理面板的可访问性增强。
这些更新包括:
- 细化焦点样式
- 优化对比度
- 重新组织定制器菜单
- 以及其他辅助功能增强功能。
通过优先考虑性能和可访问性,WordPress 6.5 确保网站不仅具有令人惊叹的视觉效果,而且具有实用性和包容性。
10.其他升级
坚持住,因为还有更多! WordPress 6.5 不仅仅包含上述功能,它还包含一些其他更新和改进。 这值得大喊大叫!
- 块绑定 API :您现在可以绑定核心块以从不同的源读取数据,而无需编写自定义块样板。 这意味着可以绑定段落以从帖子的元数据中读取,或从插件的 PHP 逻辑中读取标题。
- 经典主题的外观工具:它将支持边框、颜色、间距和版式设计功能。 它提供了从经典主题到块主题的无缝过渡。
- AVIF 支持:您现在可以通过 WordPress 媒体库无缝上传 AVIF 文件,类似于其他图像格式。
- HTML API 更新:现在它扫描每个语法标记,包括标记和非标记标记、注释、文档类型定义和文本节点。
- 块挂钩更新:使用 WordPress 6.5,您可以将挂钩块添加到导航块作为第一个或最后一个子块
以下是 WordPress 6.5 附带的一些主要更新。 但还有更多内容即将推出,敬请期待。
结论
就是这样了! 在此,我们将结束有关 WordPress 6.5 新增功能的文章。 希望本文能帮助您了解新版 WordPress 6.5 的功能。
如果您对本文有任何疑问,请在评论中告诉我们。 我们很乐意为您服务。
另外,如果您发现本文中缺少任何内容,请随时提出。
此外,您可能想查看我们的文章,了解如何在没有托管的情况下构建 WordPress 网站以及如何免费备份 WordPress。
另外,请在 Facebook 和 Twitter 上关注我们,以便与我们保持联系。
