7 个使用 Uncode 构建的杰出代理网站
已发表: 2018-12-01如果您使用您的网站作为向客户介绍自己并招揽更多业务的一种方式,那么它需要看起来恰到好处。 问题在于,并非每个 WordPress 主题都提供您构建出色的代理网站所需的功能。
但是,使用 Uncode,您可以访问许多非常适合代理网站的功能,例如时尚的团队成员和服务页面模板。 此外,该主题还集成了许多其他可以派上用场的插件,例如联系表格工具。
在本文中,我们将解释为什么 Uncode 非常适合代理网站。 然后,我们将向您展示七个以该主题构建的代理网站,并讨论是什么让每个网站脱颖而出。 让我们为您的代理机构整容!
为什么 Uncode 非常适合代理网站
Uncode 是所谓的多功能 WordPress 主题。 这意味着它包含许多不同的功能,您可以在所有类型的网站和设计中使用这些功能。 例如,您可以使用 Uncode 建立一个时尚的博客、一个单页网站,甚至是一个在线商店。
考虑到这一点,Uncode 也非常适合代理网站也就不足为奇了。 为了理解为什么会这样,让我们谈谈代理网站共享的一些最常见的元素:
- 画廊和案例研究页面,可用于展示过去的项目
- 团队成员部分,您可以在其中将访问者介绍给您机构的其他成员
- 联系表格,以便潜在客户可以快速取得联系
- 关于我们页面,探索该机构的历史和宗旨
当然,您会在大多数代理网站中找到许多其他功能。 然而,这些构成了任何机构有效在线展示所需的核心功能。
好消息是 Uncode 包含可用于实现所有这些元素的功能,几乎在您网站的任何位置。 例如,您可以访问高级媒体库和团队成员模块,只需单击几下即可添加。 您还可以使用我们为“关于我们”页面预先构建的任何布局,或快速创建自定义联系表格。 简而言之,借助 Uncode,您无需任何其他工具即可创建专业的代理网站。
7 个使用 Uncode 构建的杰出代理网站
尽管代理网站共享大量元素,但这并不意味着它们都必须看起来相同。 使用 Uncode 最好的部分是您可以自定义网站的每个部分,这使得创建独特的东西变得容易。 让我们看看使用 Uncode 构建的代理网站的一些示例!
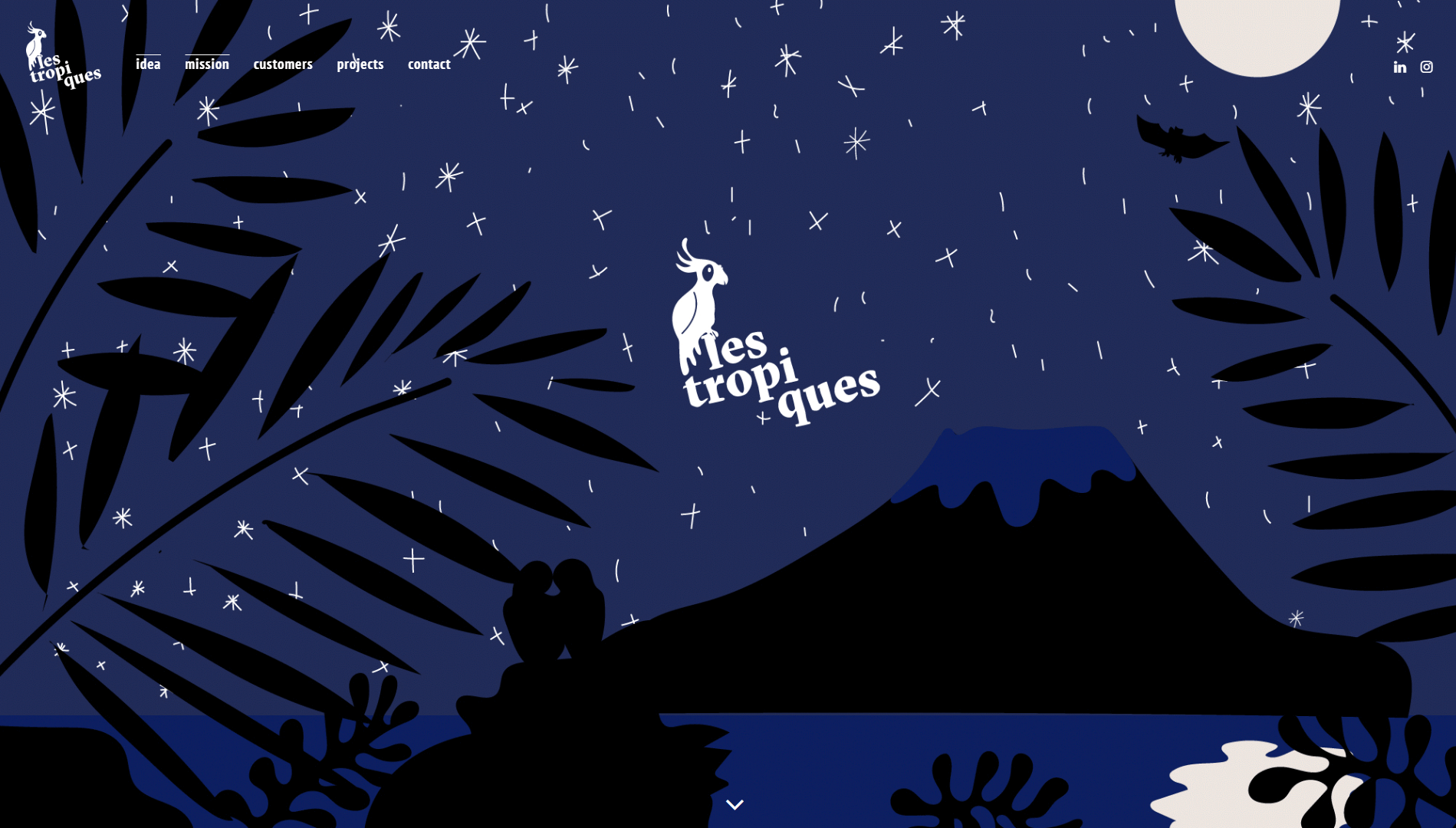
1. 热带风情

Les Tropiques 如果不是多彩的,那也不算什么。 一旦你加载这个网站,你就会被鲜艳的色彩和异国热带鸟类的图画所震撼。 该站点本身经过了很好的优化,并且看似简单。
然而,由于对行的出色使用,它的设计脱颖而出,使用 Uncode 的可视化编辑器只需单击几下即可添加。 Les Tropiques 还强调了视差背景的使用,为网站增添了动态感。
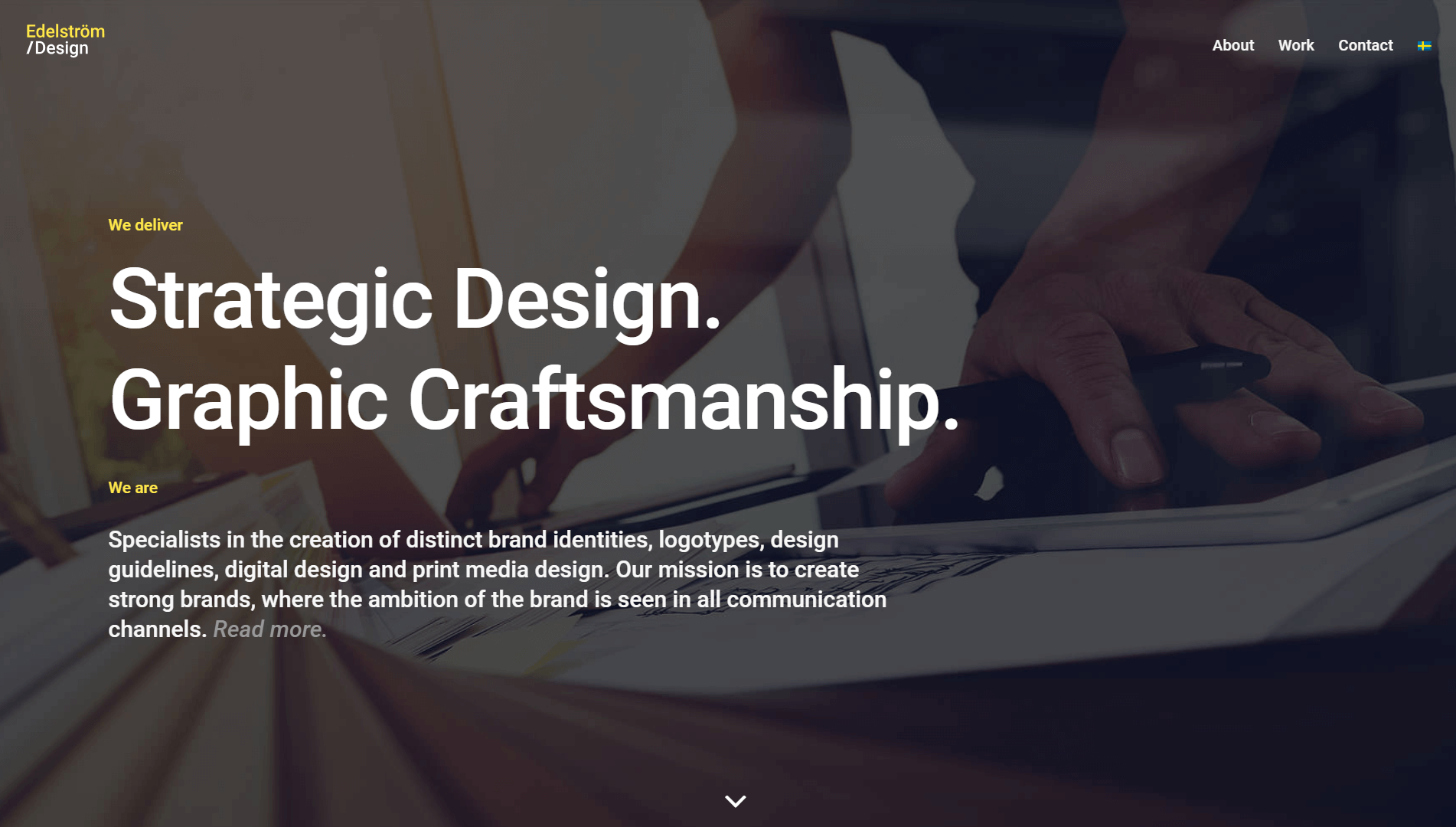
2. Edelstrom 设计

Edelstrom Design 的风格比我们之前选择的风格要柔和得多,但这并没有降低它的吸引力。 事实上,如果你更喜欢保持专业,这种设计可能更符合你的喜好。
我们最喜欢 Edelstrom 设计的方面是公司的产品组合被纳入主页的方式。 为此,开发人员使用了具有不对称设计的 Uncode同位素网格模块。 该网格的每个元素都代表一个项目,甚至包括动态鼠标悬停效果。 当您单击一个元素时,您可以阅读有关该项目的更多信息,这是吸引新客户的完美方式。
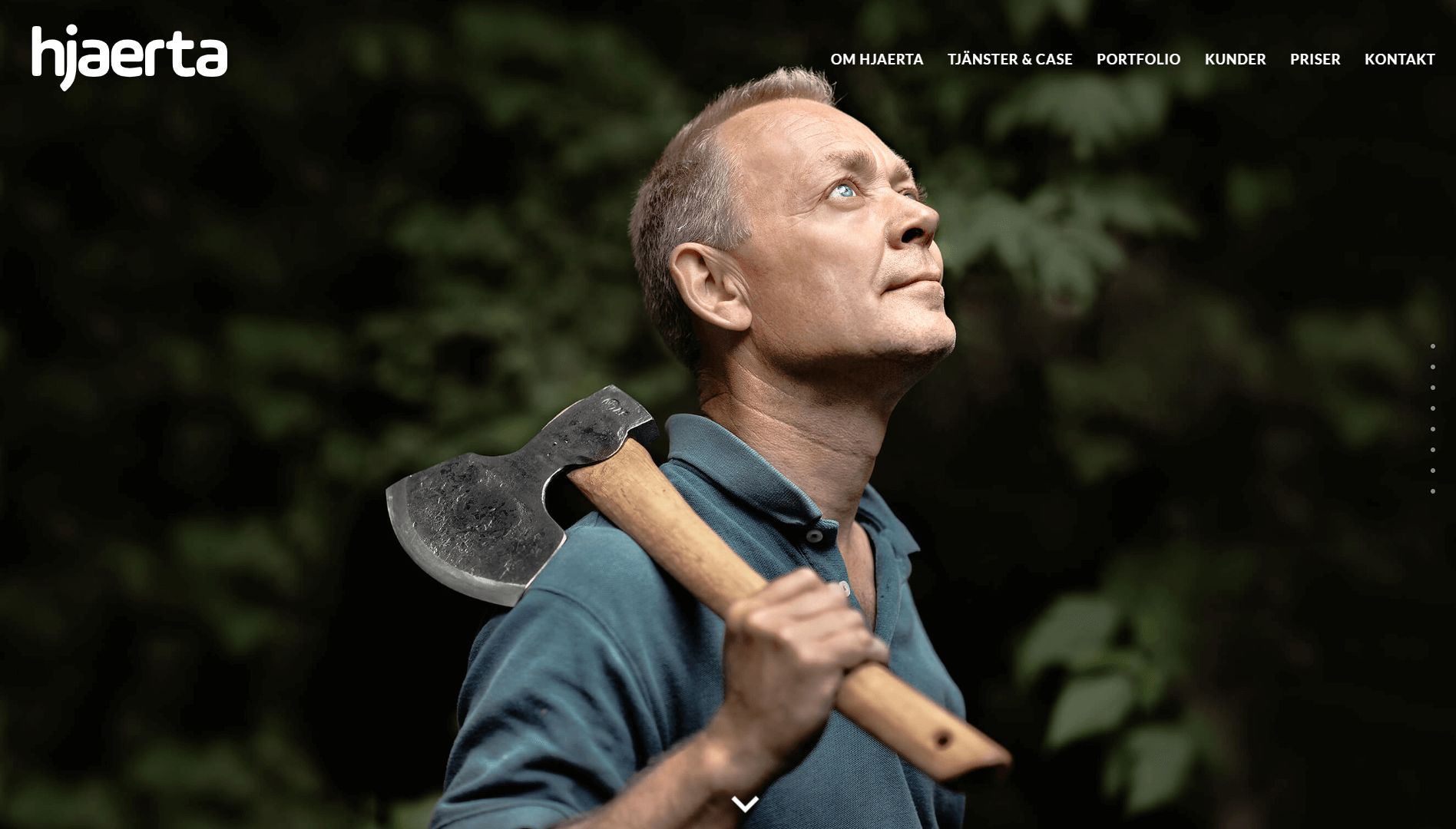
3. 哈尔塔

Hjaerta 的设计非常简单,基于黑色背景、白色字母和英雄标题图像。 然而,这个代理网站很好地利用了几个 Uncode 特性来补充这个基本的基础。
例如,它使用图标框模块向访问者介绍公司提供的服务。 该网站还具有行内选项卡,使其能够在较小的部分中包含更多信息。 这也让访问者可以立即跳转到他们感兴趣的标签。

总体而言,Hjaerta 是一个完美的例子,说明您不需要华丽的网站来传达您提供的服务。 它只需要工作并且看起来很专业,这样访客就会认真对待你。
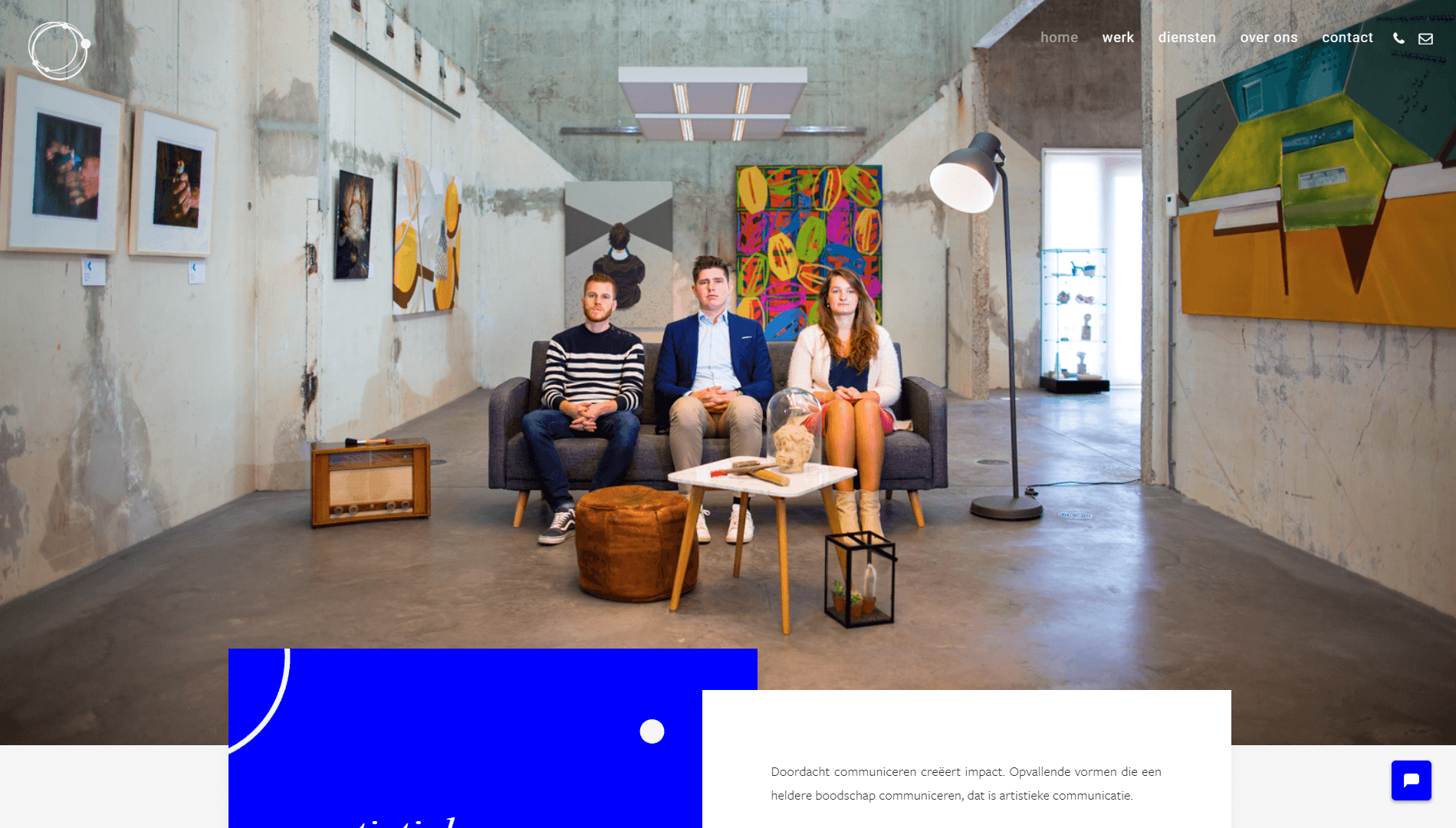
4. 大脑沟通

BRAIN Communicatie 是我们最喜欢的代理网站之一,因为它使用 Uncode 的创造性方式。 首先,它覆盖部分的方式是经典行设计的一个很好的突破。 同样,BRAIN 包括一个奇妙的滑动图像库,具有突出其品牌颜色的简单鼠标悬停效果。
最后,您可以在此处看到团队成员模块的一个很好的示例。 团队照片一起流动的方式产生了出色的视觉效果,并为网站添加了个性化元素。
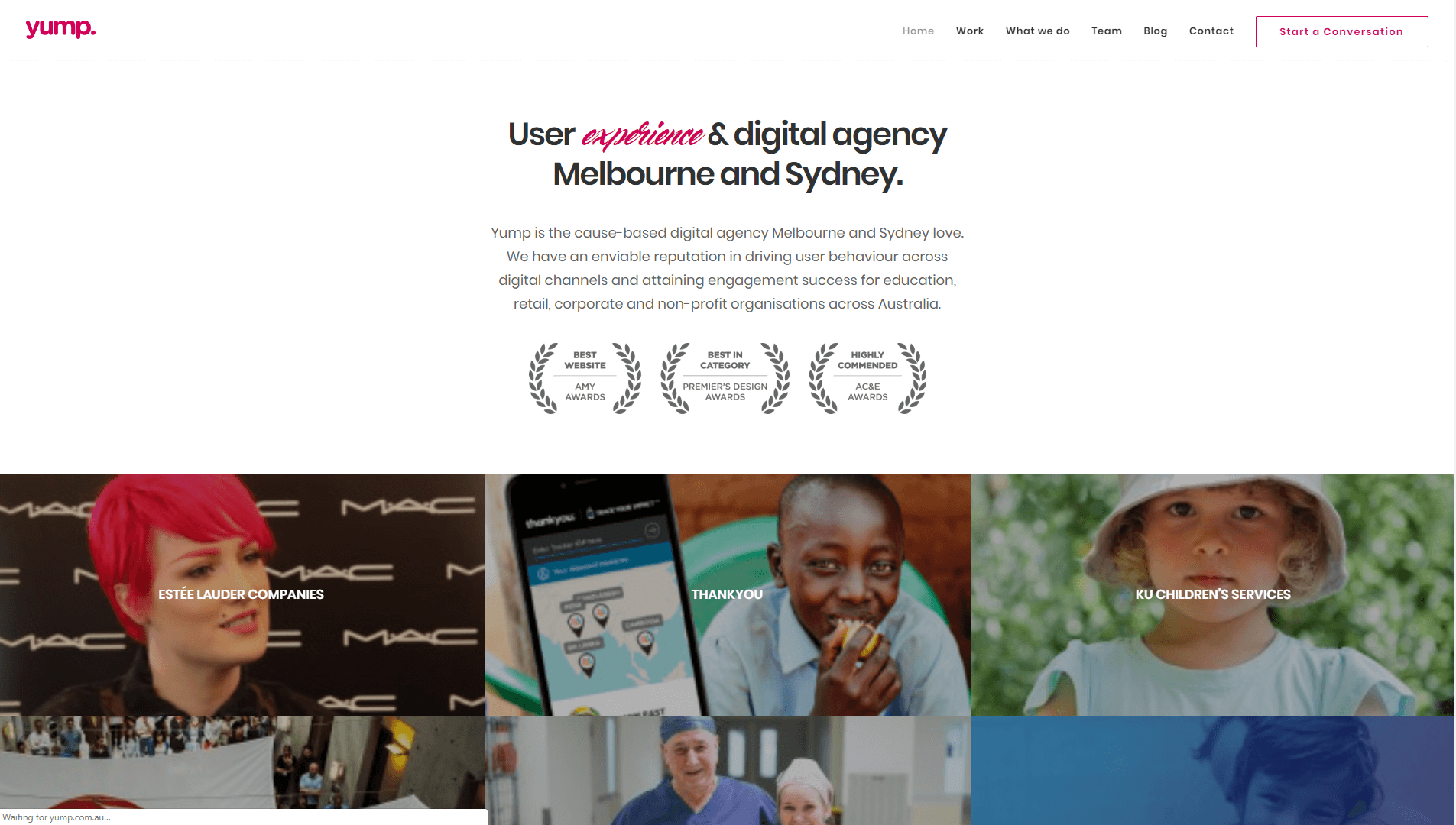
5. 不错

大多数访问代理商网站的人都想了解两件事; 该机构提供哪些服务以及它正在开展哪些项目。 Yump 立即解决了这两个问题,并简要介绍了该机构的工作、获得的奖项以及其顶级项目的展示。
特别是展示是对具有经典设计的 Uncode 网格画廊的出色使用。 如果您继续往下走,您还会发现有关该机构的更多信息,这些信息使用图标框模块显示。 为了整齐地包装所有内容,使用 Uncode 的Button模块创建的有效号召性用语 (CTA) 鼓励访问者取得联系。
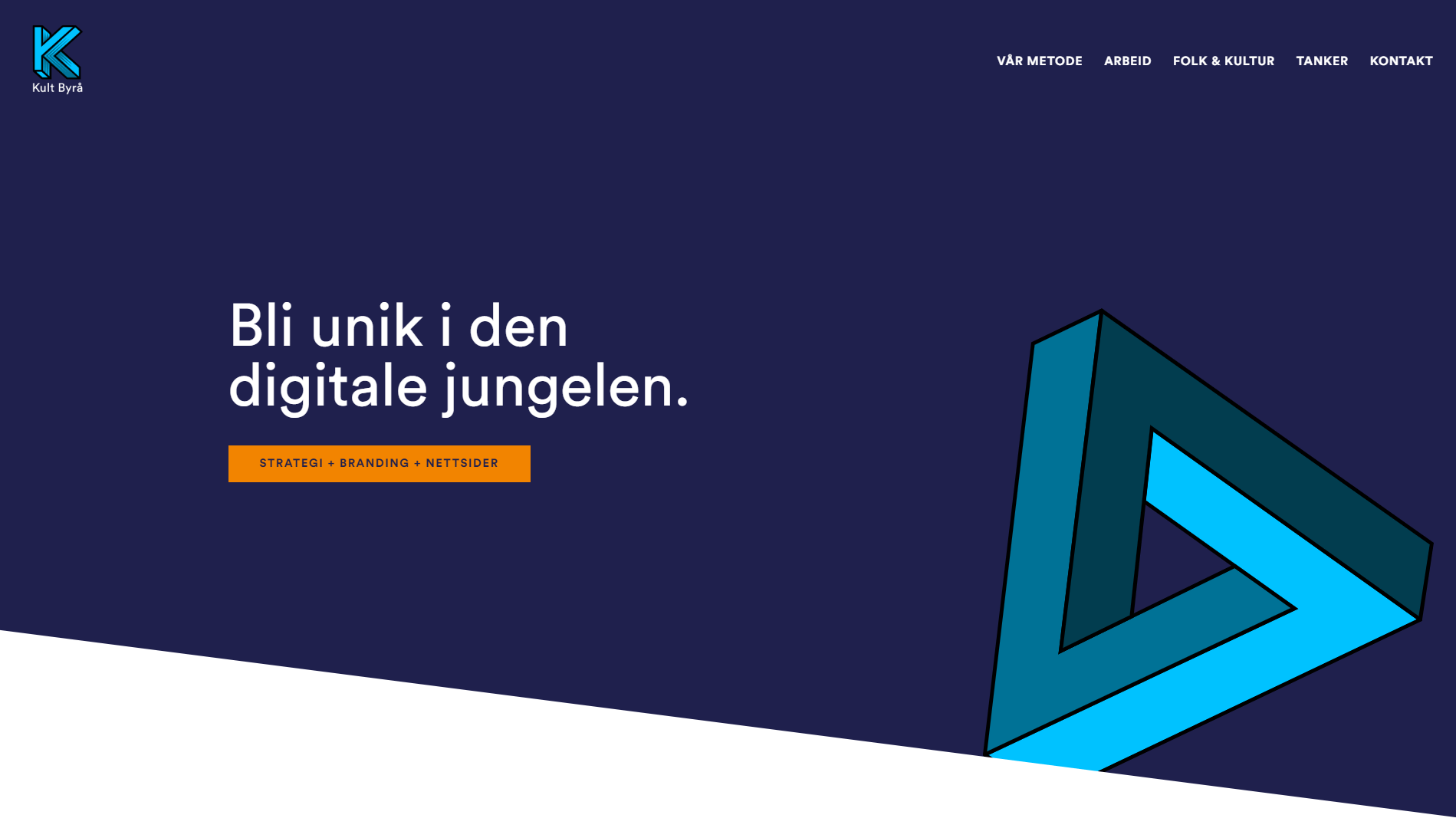
6. Kult 设计

大多数网站在将一个部分与另一个部分分开的方式上都非常相似。 我们的意思是他们使用了很多水平线。 这种方法没有任何问题,但一段时间后它确实有点无聊。
使用 Uncode,您可以使用Shape Dividers分隔页面的每个部分。 Kult Design 充分利用了这一功能,使用简单的坡度分隔线来描绘部分。 这是一个简单的设计更改,但它使页面看起来更加动态。 最重要的是,Kult Design 还使用了独特的调色板,这有助于其 CTA 在视觉上脱颖而出。
7. oktoNet

最后,oktoNet 是一个具有完美布局和设计的代理网站的绝佳示例。 由于整个页面使用的不对称性,每个元素都脱颖而出。 例如,项目展示使用不均匀的网格,将您的注意力引导到设计师希望您首先注意的项目上。
除此之外,oktoNet 在很大程度上依赖于排版来吸引你的眼球。 这表明您不需要将您的网站装满高级元素以使其看起来有吸引力。 此外,使用 Uncode,您可以轻松地为整个网站或单个模块自定义排版。
结论
当您经营代理机构时,您总是在寻找更多业务。 外观专业的网站是吸引潜在客户的完美方式,但建立一个网站可能需要大量工作。 WordPress 使该过程更加简单,但您仍然需要为您的代理机构找到合适的主题。
这就是 Uncode 发挥作用的地方。 使用 Uncode,您可以访问可用于构建几乎任何类型的网站的功能。 特别是,Uncode 非常适合代理网站,其中最重要的是它有许多画廊选项和多种投资组合布局。
您对如何使用 Uncode 构建代理网站有任何疑问吗? 让我们在下面的评论部分中讨论它们!
图片来源:Pixabay。
