如何使用 Uncode 创建华丽的相册画廊(分 3 步)
已发表: 2018-04-03有时,您需要展示比单个页面上可以包含的更多图像,而不会使其看起来混乱。 通常,您唯一的选择是将图像分成多个画廊部分,或将它们显示在不同的页面上。 但是,拆分图像会降低用户找到所有图像的机会。
这就是 Uncode 的用武之地,它具有方便的专辑库功能。 此选项可帮助您从根本上构建画廊画廊。 这样,您可以将所有想要的图像整齐地打包到一个小空间中。 此外,用户可以浏览您提供的所有内容,而无需在多个页面之间导航。
在本文中,我们将更多地讨论 Uncode 的专辑画廊,并讨论何时应该考虑使用它们。 然后,我们将教您如何通过三个简单的步骤创建自己的相册。 让我们开始工作吧!
什么是专辑画廊(以及何时应该使用它们)

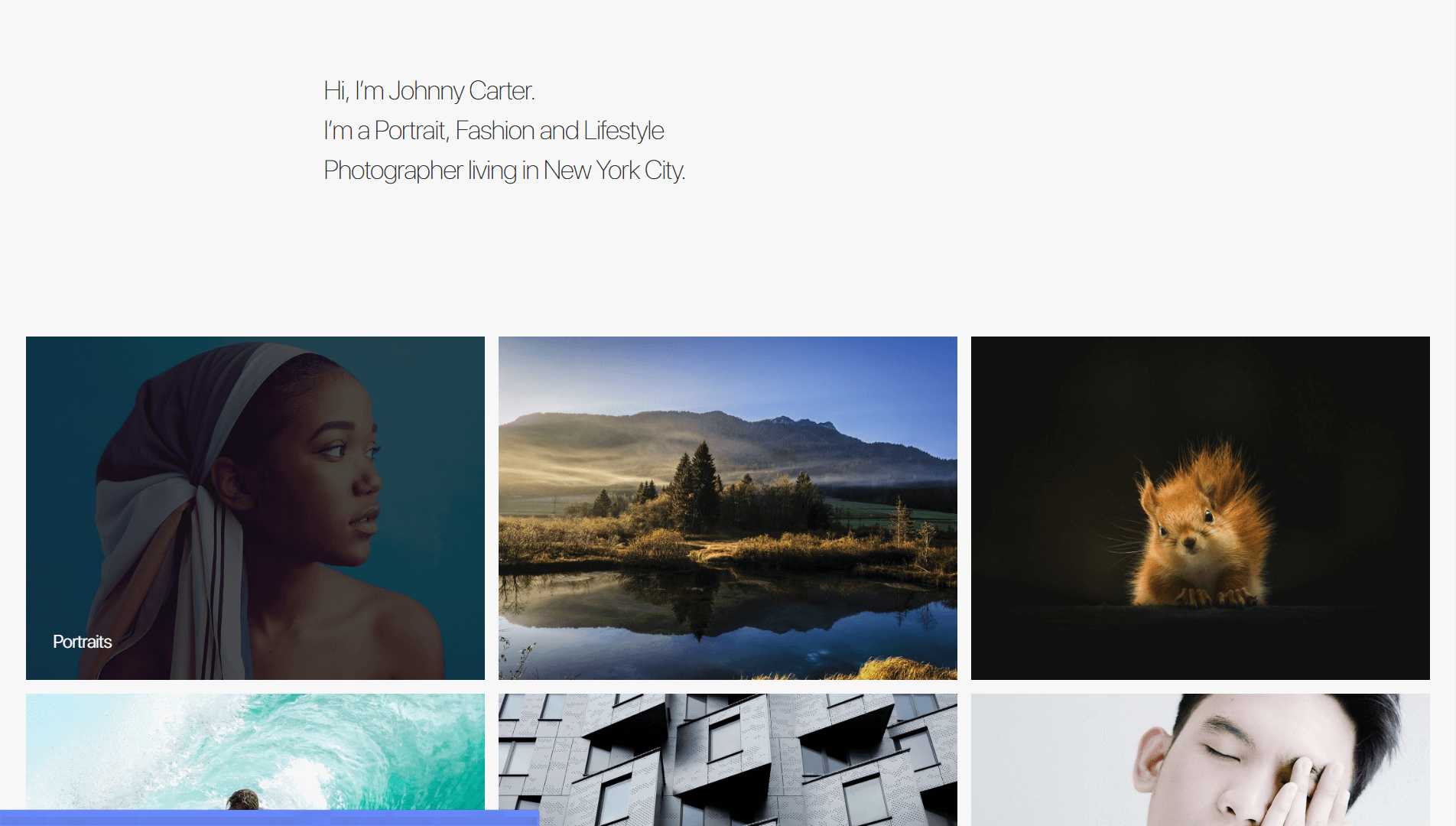
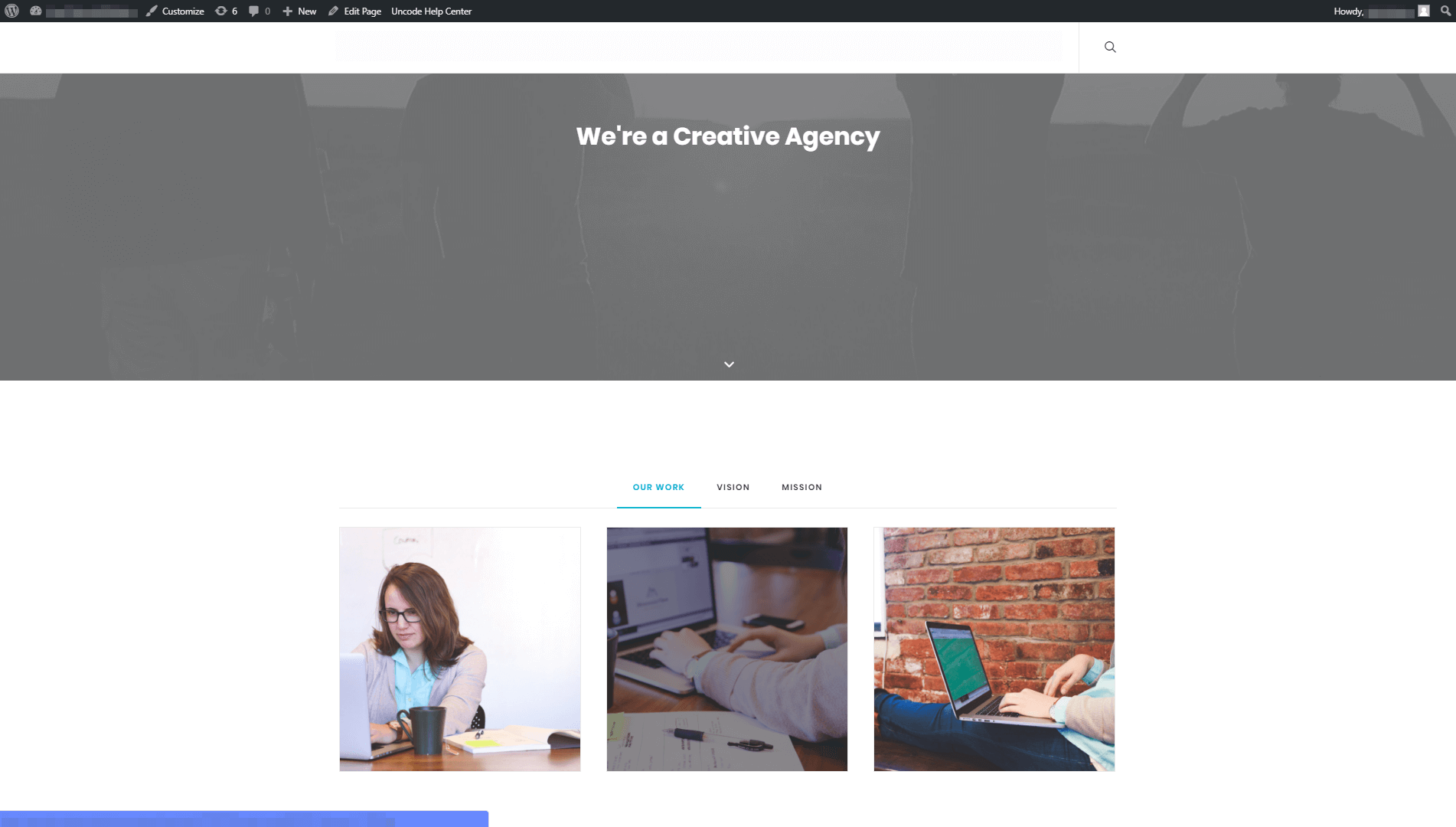
相册画廊外观与常规 WordPress 画廊外观相同。 但是,当您单击其中一张图片时,它会打开以显示其中的整个画廊,并使用灯箱效果。 这是一个复杂问题的优雅解决方案——找到一种方法来将数十张图像添加到单个页面而不对其可用性产生负面影响。
您始终可以在同一页面上包含多个画廊,或者将这些图像分布在多个页面中。 但是,这些技术会使访问者更难看到您提供的所有内容并找到他们想要的图像。 此外,在某些特殊情况下,使用专辑库很有意义。
例如,此功能非常适合:
- 投资组合网站。 如果您想展示多个类别的作品,则使用相册库可以做到这一点,而无需向您的网站添加不必要的页面。
- 显示来自多个事件的图片。 相册画廊是为单个活动创建单独的画廊并并排展示它们的完美方式。
当然,相册画廊还有很多实际应用,因此非常值得为您自己的网站考虑。 但是请记住,专辑画廊是 Uncode 特有的功能。 让我们谈谈如何在主题中创建它们!
如何使用 Uncode 创建华丽的相册画廊(分 3 步)
在开始之前,您需要继续设置 Uncode 以及所有推荐的插件。 没有这些,您的主题功能将受到限制,并且某些高级功能可能无法按预期工作。 准备好后,您可以继续进行第一步。
第 1 步:设置每个单独的画廊
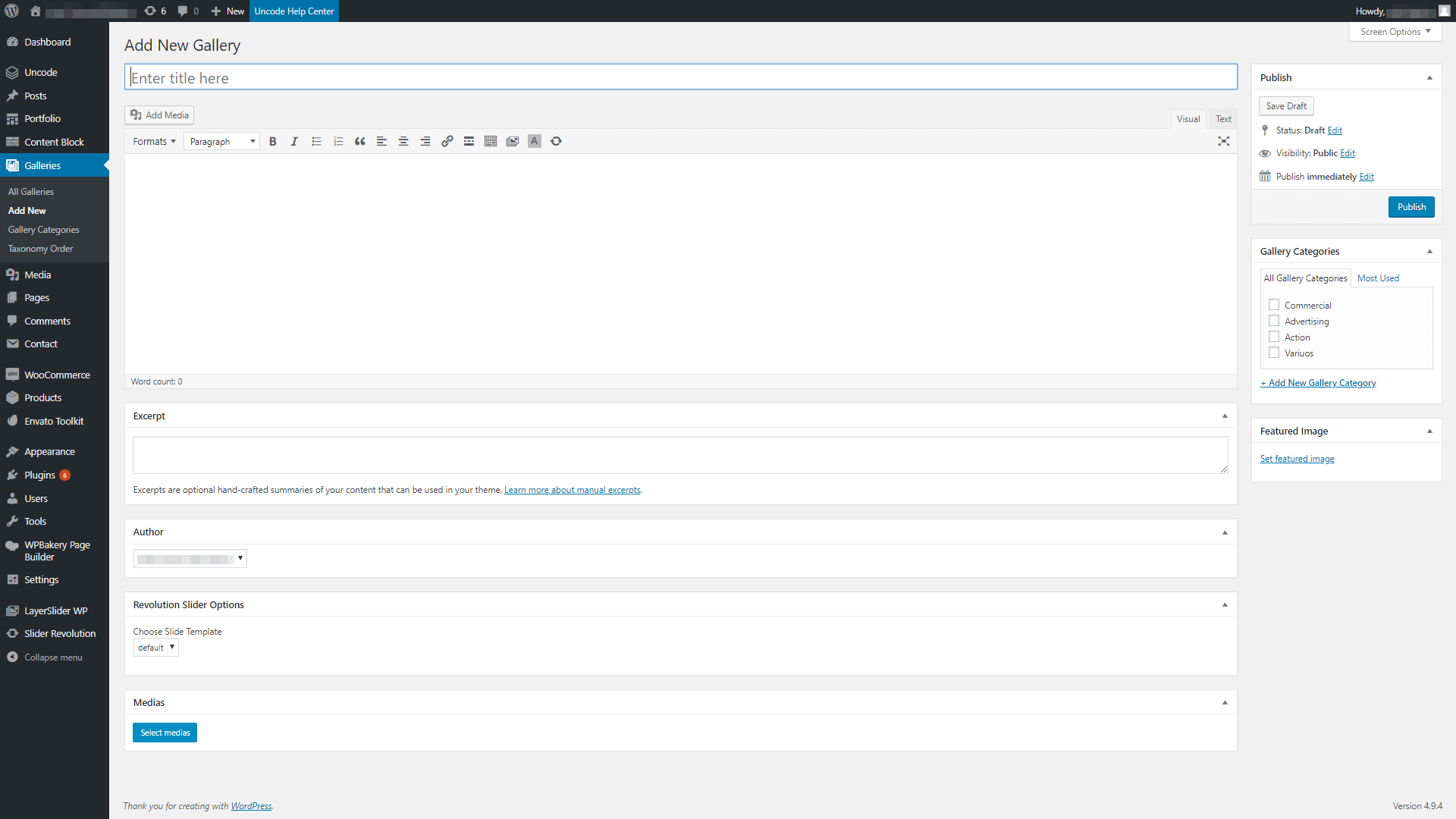
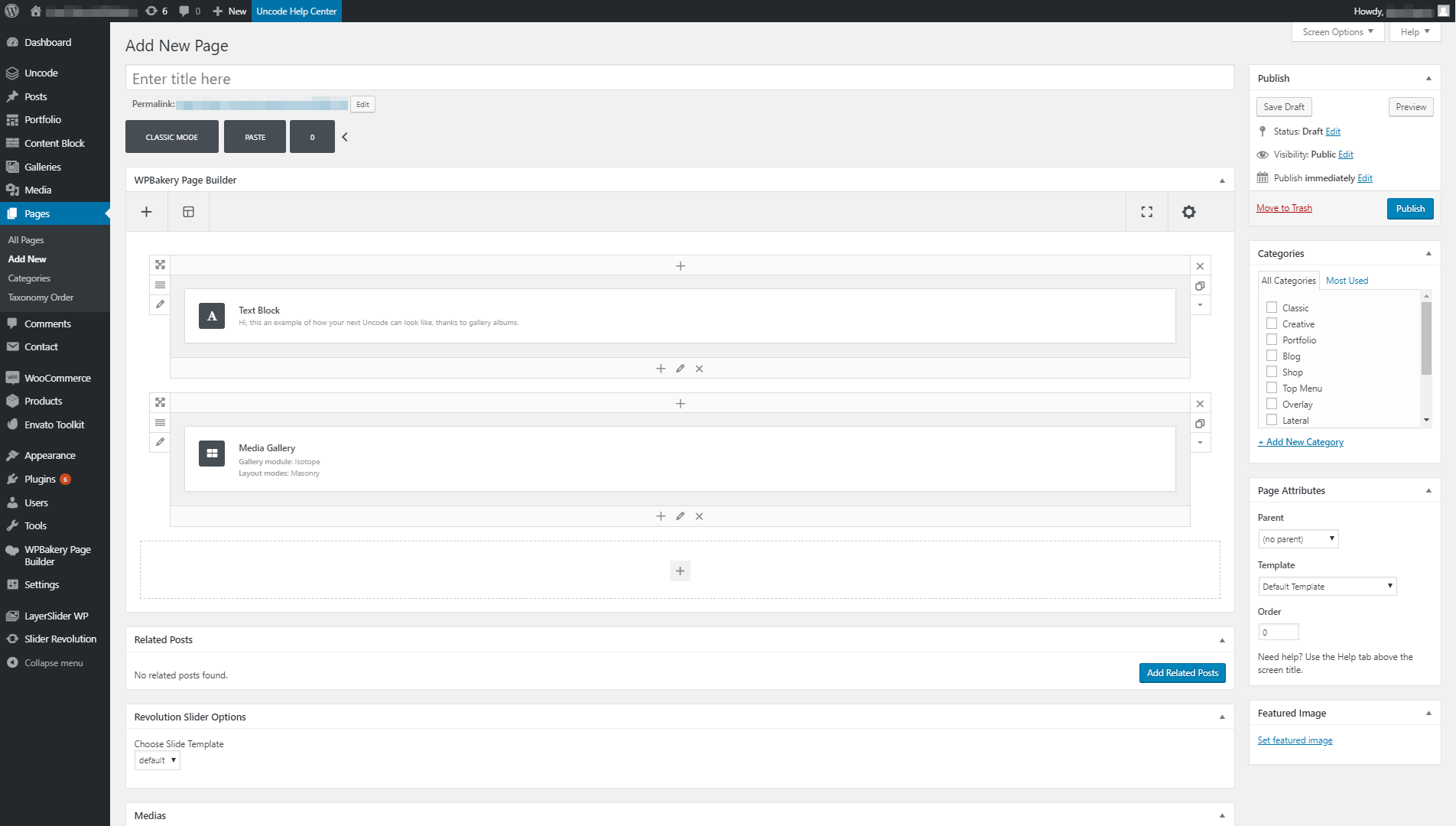
Uncode 使您能够通过向仪表板添加新选项卡来将画廊设置为自定义帖子类型。 要开始,请转到画廊并单击添加新的。 在下一个屏幕上,您可以输入新画廊的标题,并为其选择特色图片:

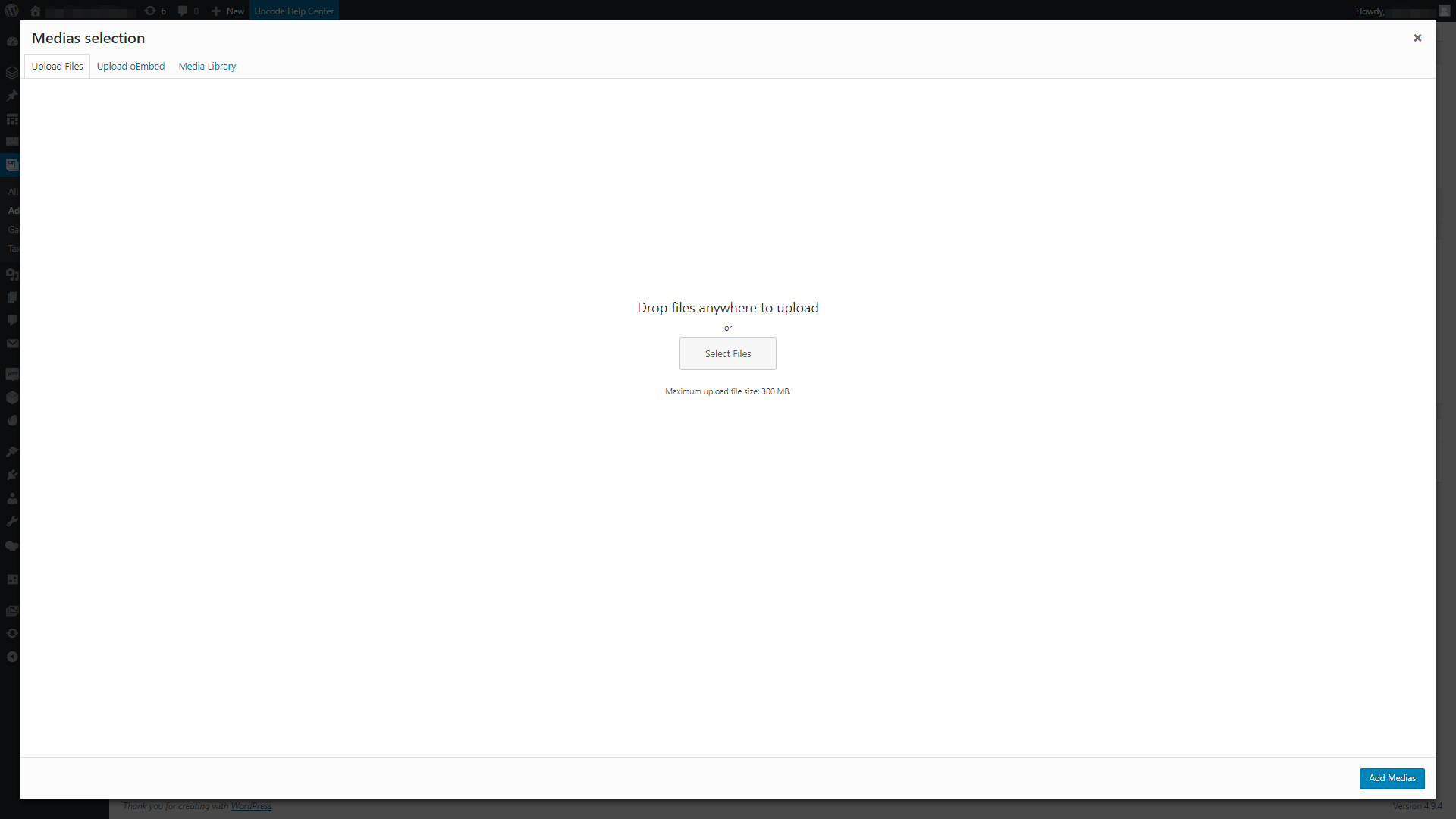
现在,继续上传您希望画廊包含在页面底部“媒体”部分中的所有图像:

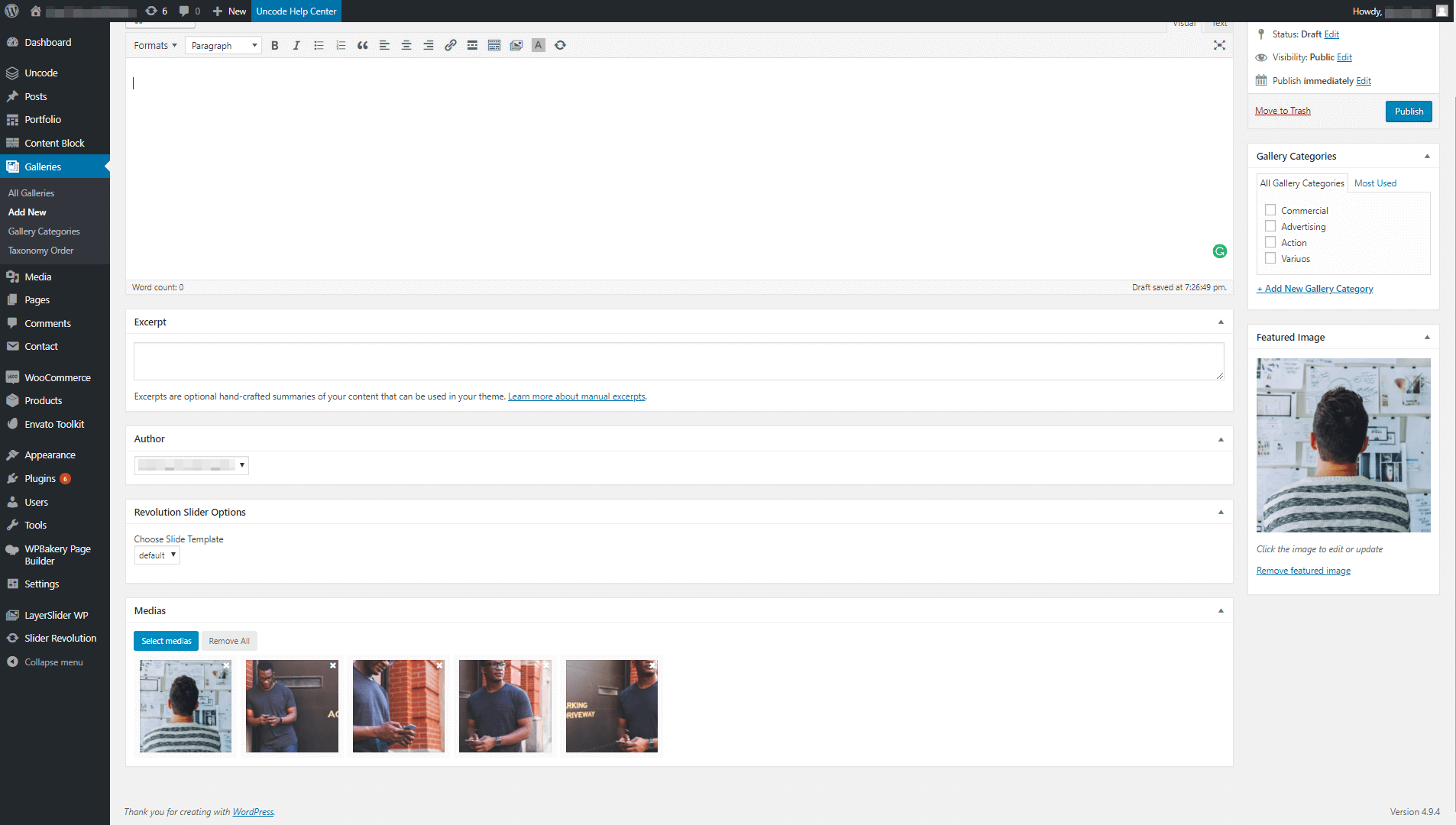
您的图库可以包含任意数量的图像,您可以拖放它们来配置它们的顺序。 此外,您需要在此处重新上传您的特色图片,并将其放在首位。 否则,当用户单击您的相册库时,他们会看到一张不同的图片(这可能会很刺耳):

您可能还希望确保所有图像的大小相似,因为这往往会导致画廊更具吸引力。 完成更改后,请记住点击“发布”按钮以保存新画廊。
对您要使用的每个单独的画廊重复此过程。 然后,您就可以继续下一步了。 如果您需要更改您的画廊,您可以通过返回此屏幕轻松完成。
第 2 步:使用 Uncode 的页面构建器创建您的相册库
您可能知道,Uncode 使用专门设计的 WPBakery Page Builder 版本来帮助您轻松创建令人惊叹的页面。 这个流行的插件使用模块系统,它可以帮助您在页面和帖子上放置和排列元素。 要添加相册画廊,您需要使用媒体画廊模块:


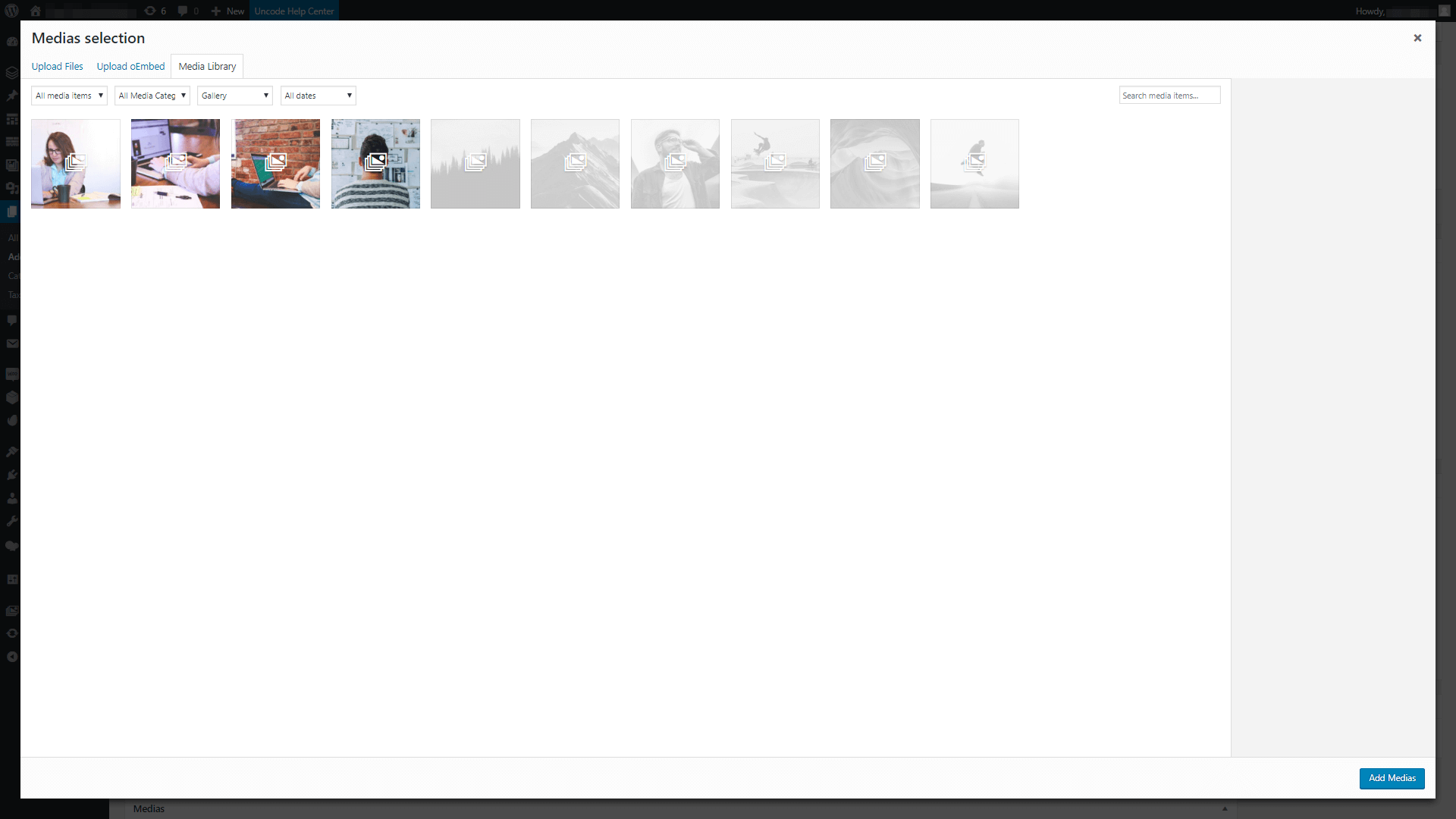
放置模块后,打开其设置屏幕并导航到“常规”选项卡。 向下滚动直到找到“媒体”部分,然后单击它旁边的按钮以添加新元素。 在以下屏幕上,选择媒体库选项卡,然后选择媒体选择器下的画廊选项:

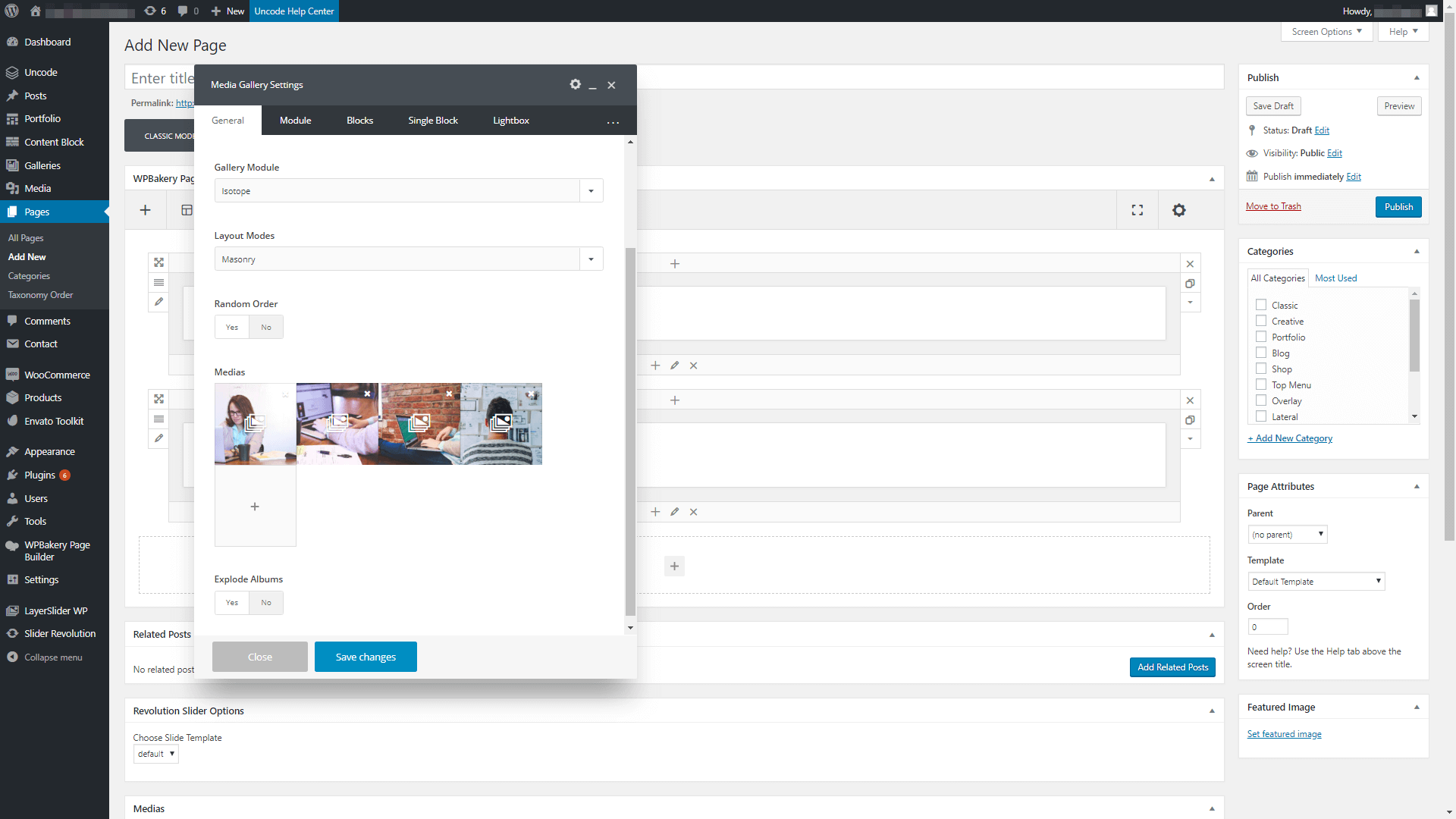
您使用 Uncode 创建的所有画廊将并排显示在此屏幕上。 您只需选择一个或多个画廊到您的媒体库模块即可。 您选择的画廊应该出现在模块的设置窗口下,如下所示:

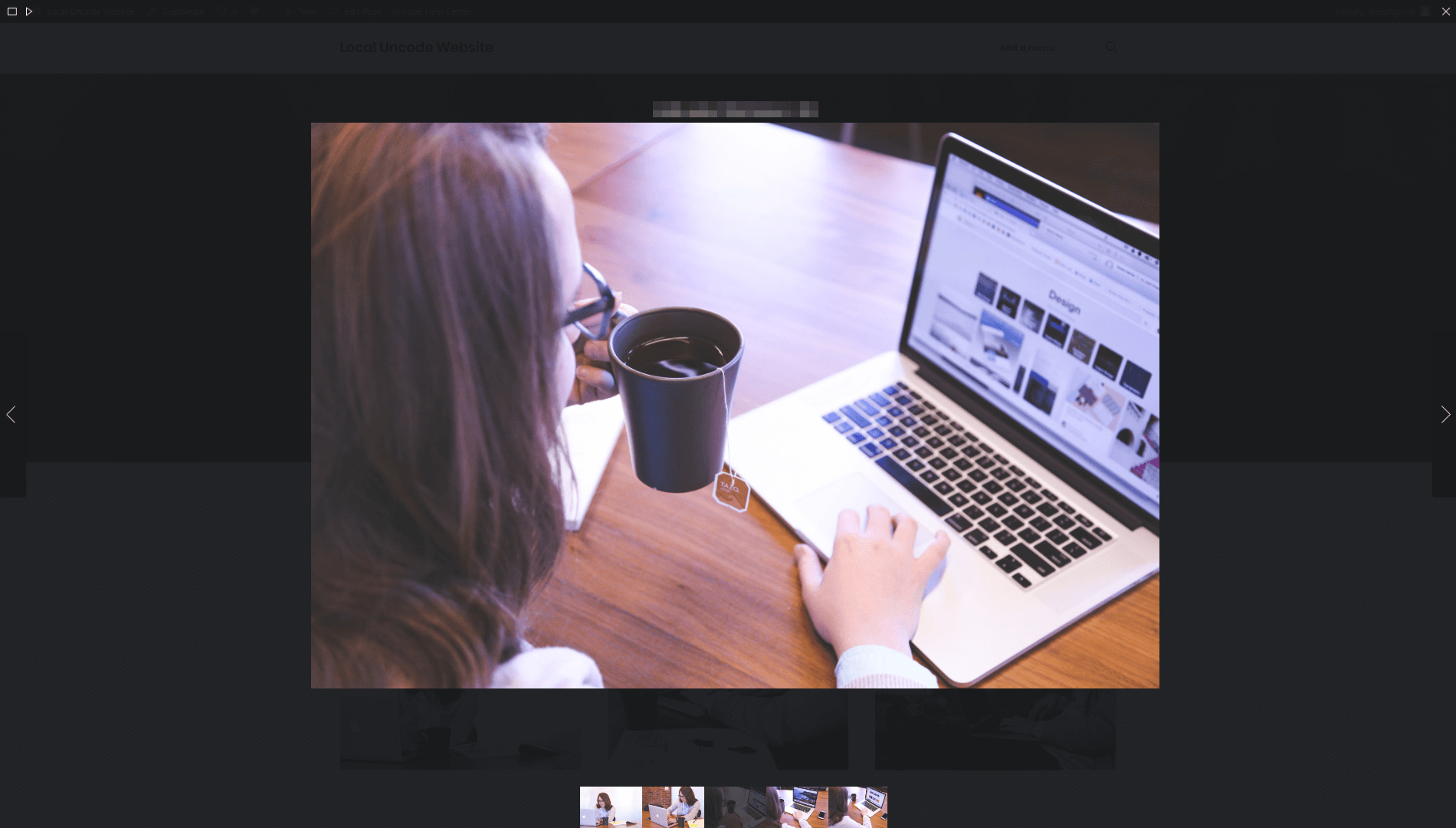
单击保存更改按钮,就是这样! 您的相册画廊现在将启动并运行,因此请继续在您的网站上查看:

默认情况下,您的画廊将显示您之前设置的标题。 当用户访问它们时,它们还将默认为暗灯箱效果。 但是,Uncode 使您可以根据需要调整相册画廊的样式。 在我们的最后一步中,让我们找出它提供了哪些自定义选项。
第 3 步:自定义相册库的样式
如果您想更改相册库的外观,可以通过编辑媒体库模块来实现。 找到它后,打开模块的“设置”窗口,然后查看其中的“样式”选项卡。 在内部,您可以将画廊的默认布局从Masonry更改为Metro ,您可以在下面看到它的全部荣耀:

在同一个选项卡中,您可以为相册库设置背景颜色。 默认值为白色,但您可能需要更改它以匹配您网站的调色板。
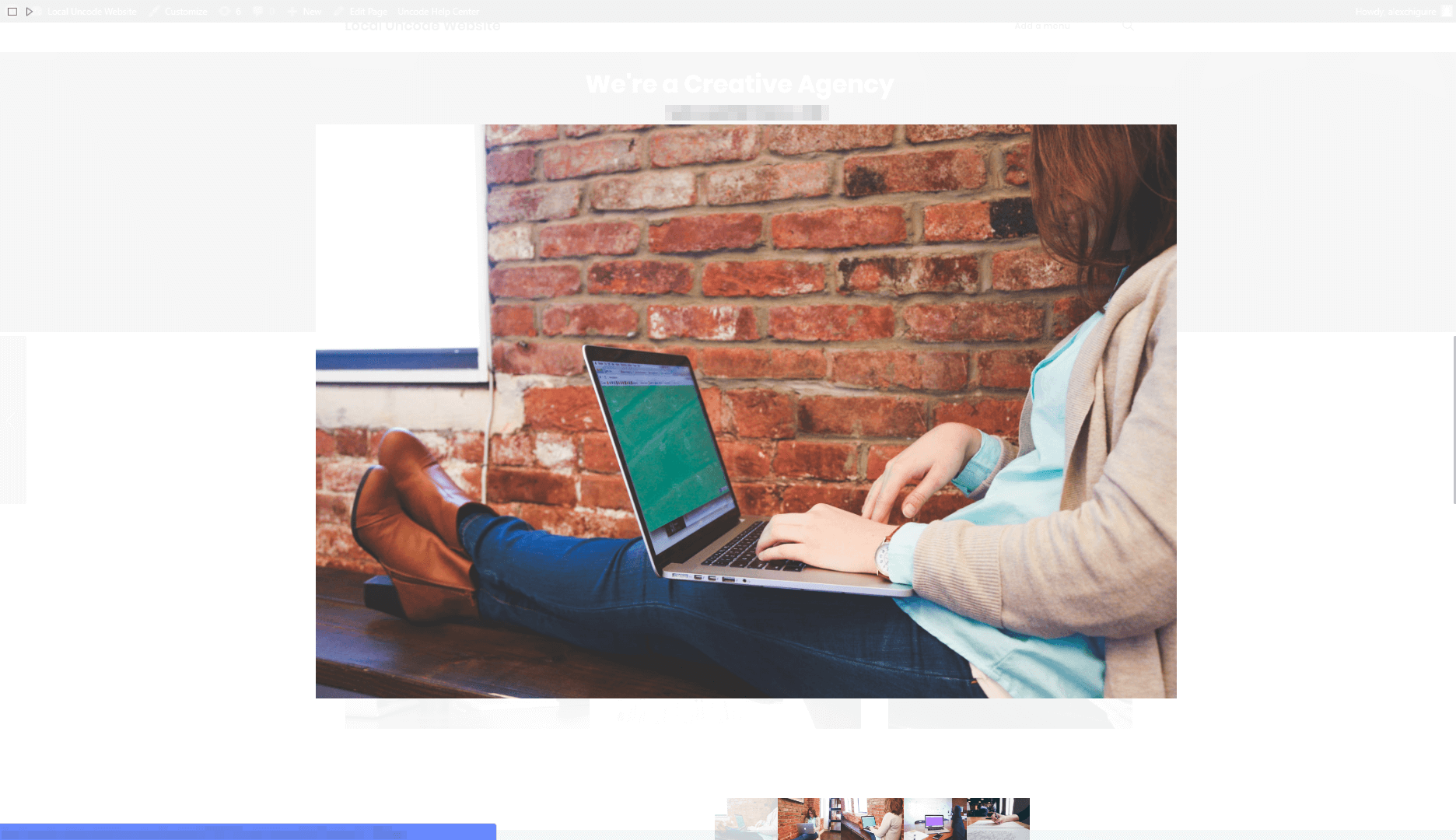
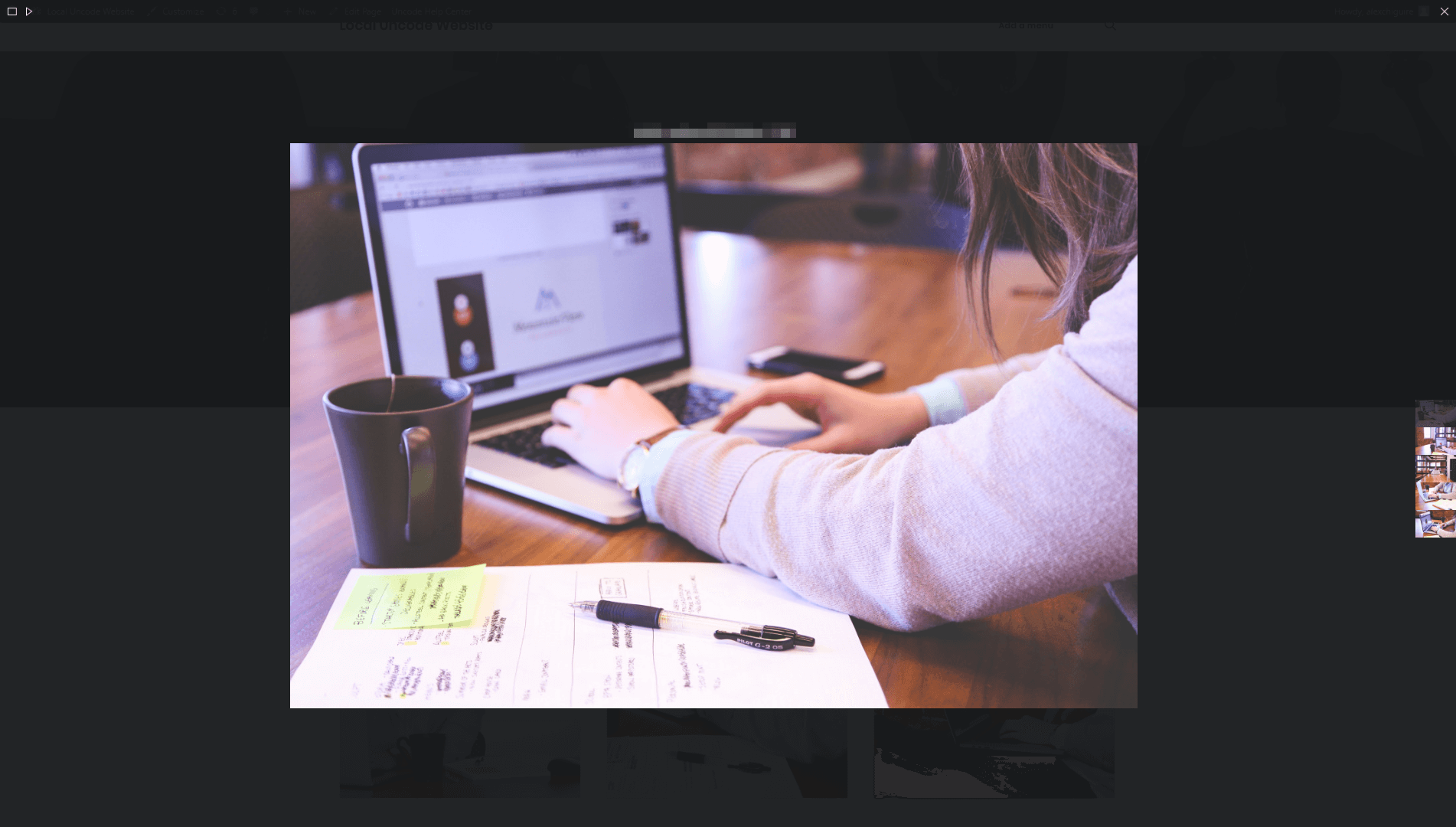
继续前进,您可以对相册库进行的另一个最重要的更改涉及调整其灯箱的显示方式。 为此,请转到模块设置中的灯箱选项卡。 第一个选项使您可以将灯箱的默认皮肤从Dark更改为Light :

最后,您还可以更改 Uncode 显示画廊缩略图的方式,将它们从默认的水平设置切换到垂直布局:

完成对图库的更改后,请记住点击保存更改按钮。 然后,您可以查看它在您网站前端的外观。 如果您对所做的更改不满意,您可以随时继续编辑模块的样式,直到您的相册画廊看起来恰到好处。
结论
WordPress 使将图像添加到您的网站并将它们作为画廊的一部分展示变得非常简单。 但是,在一次显示大量图像时,它会出现问题,因为画廊会占用大量空间。
幸运的是,您可以按照以下简单步骤使用 Uncode 的相册画廊功能来组织您的个人画廊:
- 设置每个单独的画廊。
- 使用 Uncode 的页面构建器创建您的相册画廊。
- 自定义相册画廊的风格。
您对何时以及如何使用 Uncode 的专辑画廊有任何疑问吗? 让我们在下面的评论部分中讨论它们!
图片来源:Pixabay。
