如何创建 WordPress 锚链接?
已发表: 2022-04-25坐在你的电脑前,你正在为你的博客设计寻找灵感。
谷歌搜索结果之一引起了您的注意。 您单击以打开它并开始阅读。
你向下滚动,再进一步,再多一点, “哦,伙计,这篇文章太长了,我对此不感兴趣……它在哪里提到要使用的工具?!” .

你能看到我带着我的目录来吗? 是的:使包含大量内容的帖子或页面更易于阅读的一个很好的解决方案是插入带有锚链接的目录。
但是,它是什么? 怎么做? 重点是什么? 请多多包涵。 在这篇文章的结尾,您将获得这些问题的答案,并且您将确切地知道如何创建 WordPress 锚链接。 很简单,一步一步来。
概述
- 什么是 WordPress 锚链接?
- 为什么要创建 WordPress 锚链接?
- 如何使用内容编辑器创建 WordPress 锚链接?
- 如何在 HTML 代码中创建 WordPress 锚链接?
- 如何创建指向位于另一个页面上的锚点的链接?
- 如何使用插件在 WordPress 上创建锚点?
- 回顾
这篇文章最初写于 2020 年 4 月,最后一次更新是在 2022 年 4 月。
什么是 WordPress 锚链接?
锚链接是一个超链接,当点击它时,它会自动将访问者重定向到同一页面上的另一个位置,或者到外部页面。 访问者不再需要无休止地滚动来找到他想要的信息。
从技术上讲,锚元素是一个 HTML 元素
<a>。
<a>标签之间的文本是锚点。 通过扩展,这指的是完整的链接,即<a>标记及其内容,如下例所示:
<a href="https://wpmarmite.com/en/">Go to WPMarmite</a>
可以在任何元素上添加 WordPress 锚链接:文本、图像、标题等。
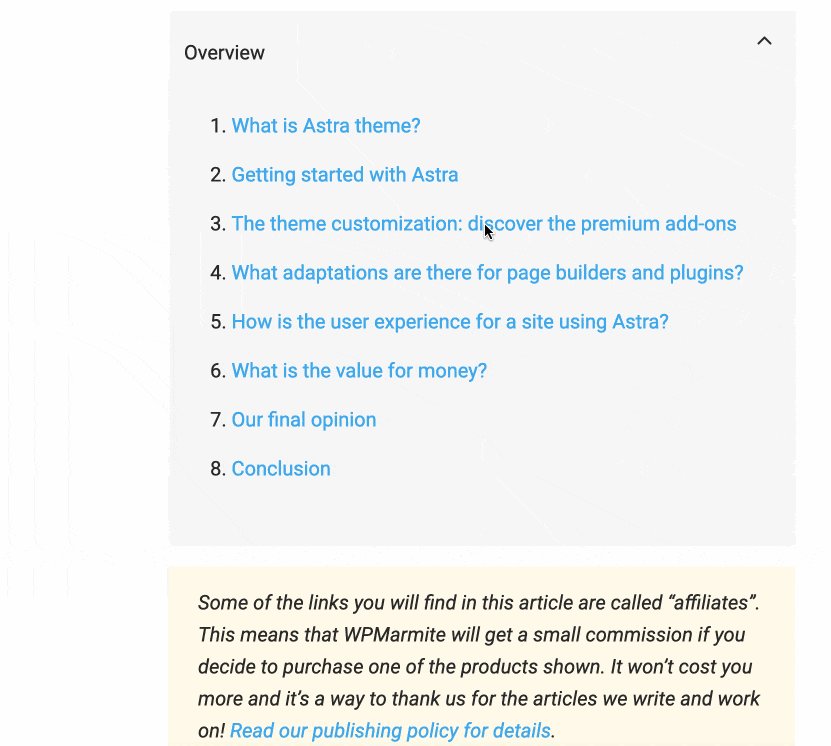
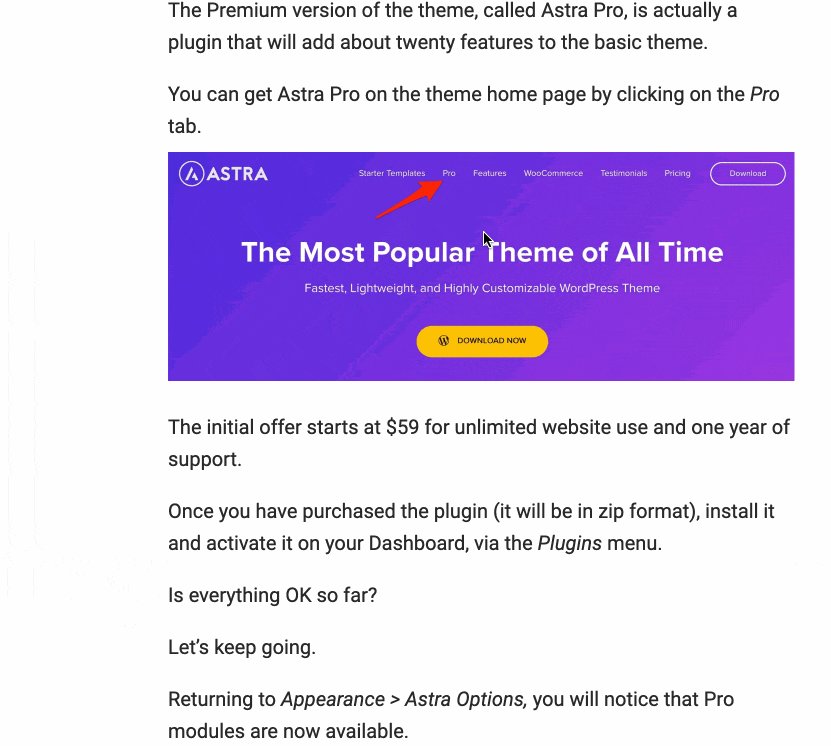
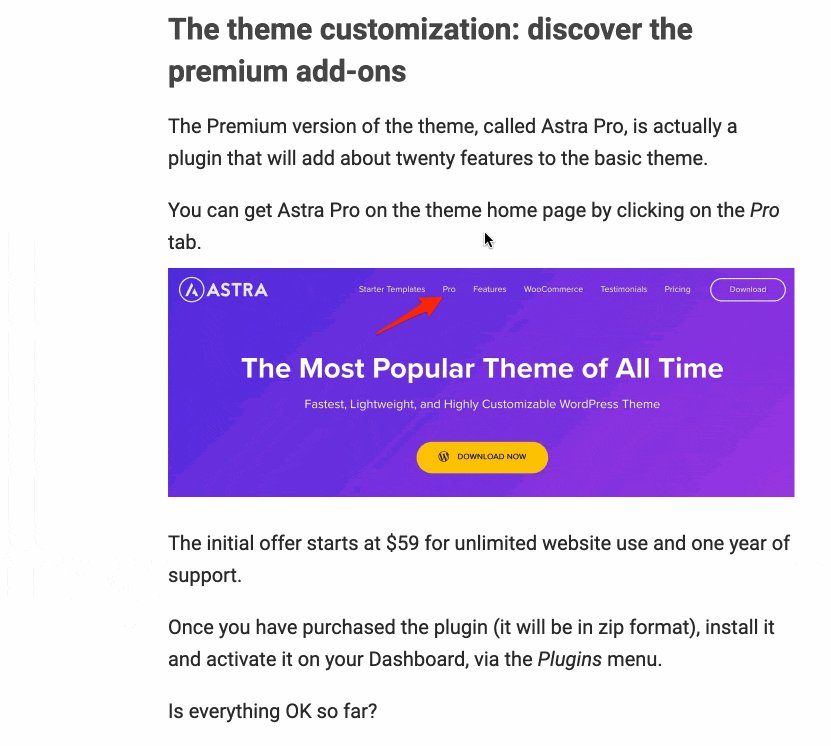
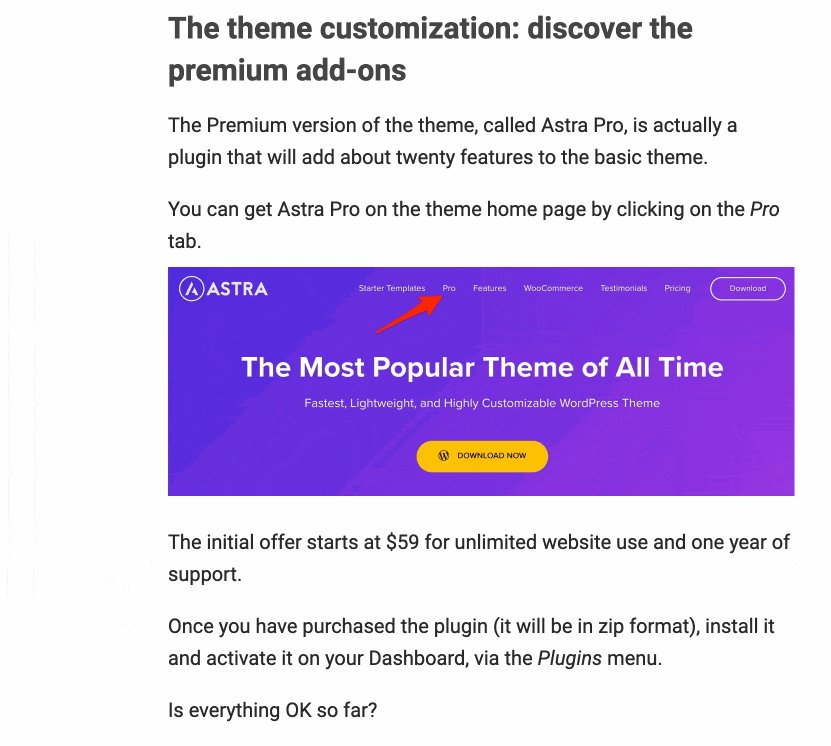
为了更好地理解锚的概念,让我们举一个简单的例子。 在这篇关于 Astra 主题的文章中,页面顶部的概述总结了其内容。
由于每个部分的标题,您可以在内容中找到自己的方式。
通过单击此目录中您选择的标题(这通常是插入锚链接的位置),您可以直接进入您选择发现的部分:

锚点可帮助您在帖子的概述和相应部分之间导航。
为什么要创建 WordPress 锚链接?
现在您了解了锚点是什么,您可能想知道它是否有用。 嗯,答案是肯定的,这并不奇怪。 主要原因有3个:
- 它改善了用户体验(UX)。 这是一种让用户更容易浏览页面的好方法,因为他们可以直接转到他们选择的部分,正如您在前面的目录示例中看到的那样。
- 可以改进您的网页在 Google 搜索结果中的显示。 搜索引擎可以在您的内容的元描述下显示一些锚链接,这可以提高您的内容的点击率,从而增加您的 WordPress 网站的流量。

- 您可以链接到另一个页面的某个部分。 即使它位于页面的中间或底部,这也是可能的。 假设你正在写一篇文章。 您正在谈论您的服务,并且希望直接链接到特定报价,该报价位于定价页面的末尾。 好吧,你可以用锚来做到这一点。 我将在帖子末尾详细说明如何做到这一点。
你都清楚了吗? 现在是练习的时候了。 让我们了解如何设置 WordPress 锚链接。
如何使用内容编辑器创建 WordPress 锚链接?
为了使这个练习更加具体,我将设计一个概述,我将在其中添加一个锚链接。 让我们开始吧!
第 1 步:在您选择的标题栏上创建锚点
让我们首先创建将位于的锚标识符,而不是在概述中,而是在文本的正文中。
对于这一步,我们只需要给它一个唯一的名称。 以下是如何进行:
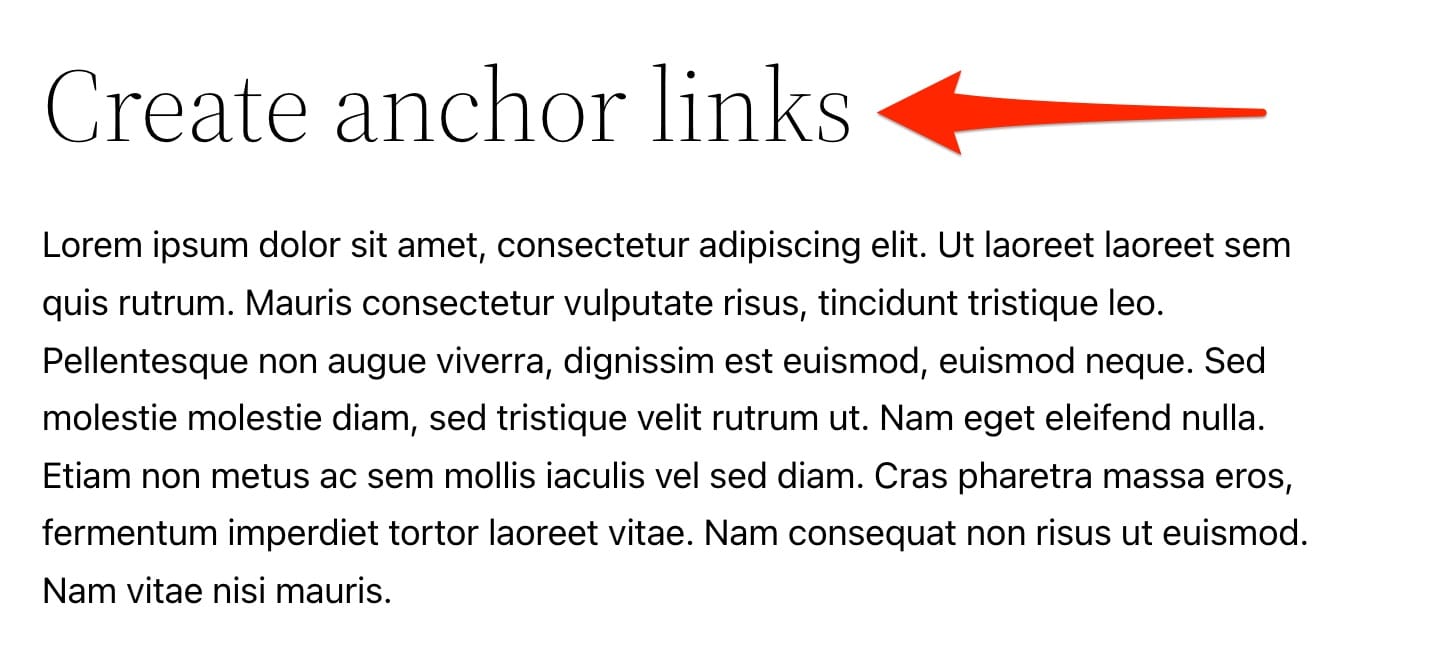
- 首先,选择您感兴趣的章节块,您想要指向的章节,例如 h2 标题。 您可以想象它被称为“创建锚链接”。 让我们点击它。

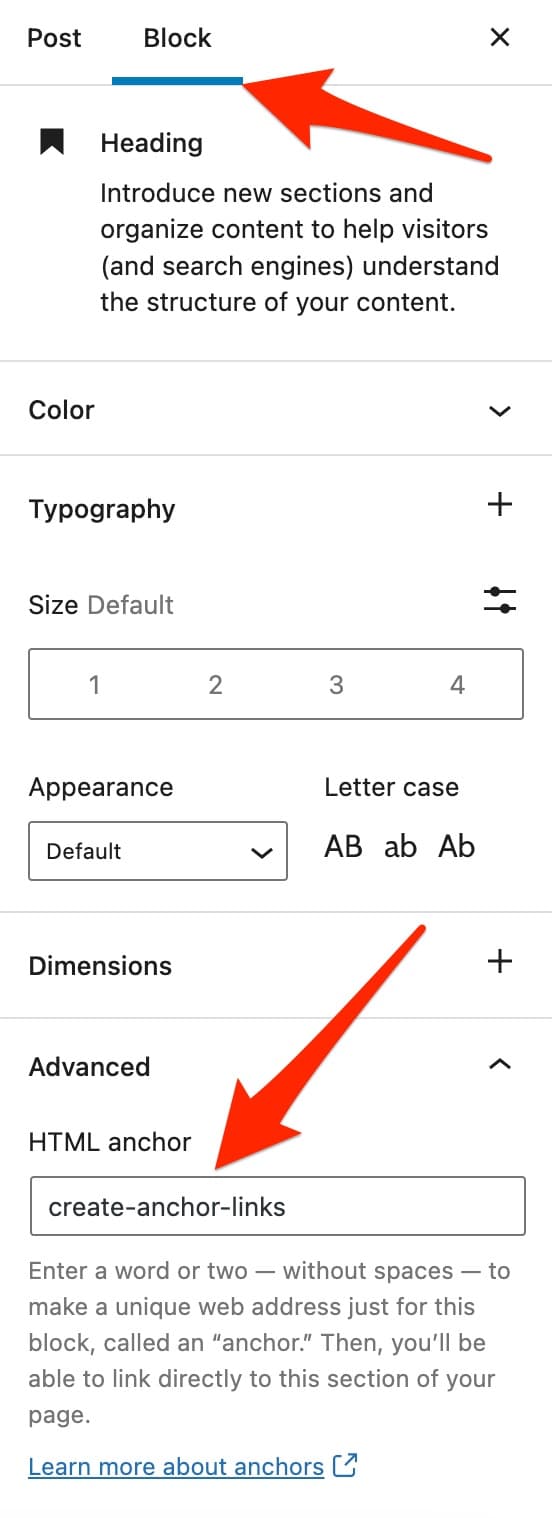
- 在编辑器的“块”栏中,在屏幕右侧,单击“高级” 。 然后,在“HTML Anchor”字段中,选择要为锚点命名的名称。 这是它的标识符。
选择一个简单而简短的名称,例如“create-anchor-links”。 最好给出与创建链接的部分相关的名称。

关于锚点的名称,WordPress 文档提供了一些您应该遵循的实用建议,否则您的锚点将不起作用:
- 每个锚点和每个网页使用唯一的名称。
- 锚名称区分大小写。 您可以使用大写和小写字母,只要它们可以理解即可。
- 您可以使用一些特殊字符,如连字符“
-”或下划线“_”来分隔两个单词,但不能使用空格(所有内容都必须粘在一起)。 - 锚名称的第一个字符必须是字母。
WordPress 内容编辑器在添加 HTML 锚点时使用的词语可能会有点误导。 它不允许您按照它的建议创建“唯一网址”。
正如我们刚刚看到的,它允许您添加一个标识符,您可以使用它来链接到您选择的元素,仅此而已。
第 2 步:创建指向 HTML 锚点的锚点链接
第二步,回到文章开头:
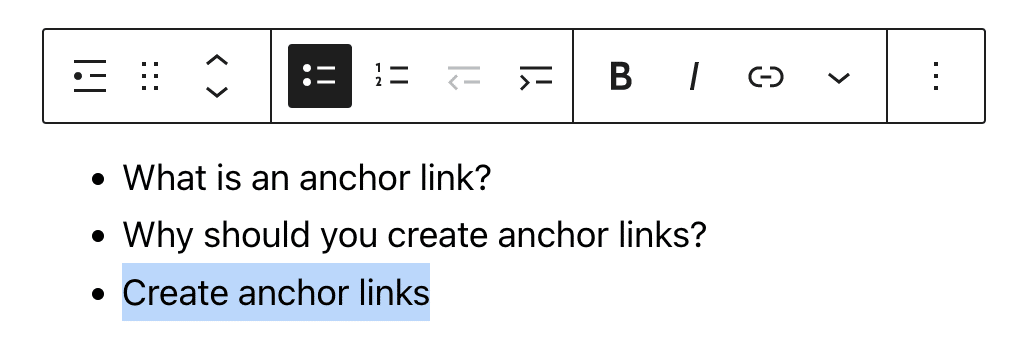
- 首先创建您的概览,例如使用“列表”块。 填写您帖子的所有章节标题。 最后突出显示所选章节的名称。 下面是“创建锚链接”块,例如:

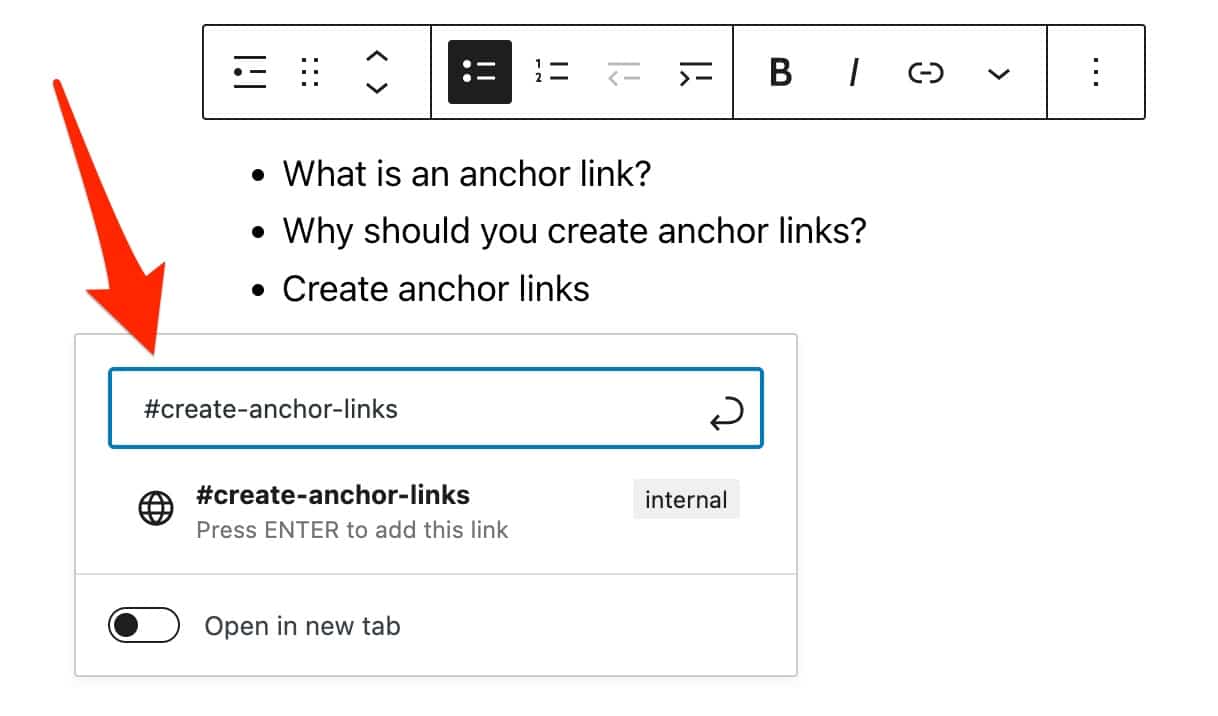
- 使用先前添加的锚名称
(create-anchor-links)。 小心,这里有一个微妙之处。 此名称必须以#字符开头。 在我们的示例中,这给出了:#create-anchor-links。
该链接将指向当前页面中具有相应标识符的元素(您在上一步中选择的那个,即您的 h2 标题):

就是这样:您的锚链接已启动并正在运行。 恭喜!
在我们的示例中,我们创建了指向页面标题的锚链接。 一般来说,任何可用于插入超链接的元素(例如标题、文本、图像等)都可以成为指向页面锚点的链接。
要添加 HTML 锚点,WordPress 文档声明该设置适用于所有块,除了:
- 经典、阅读更多、搜索、分页块
- 小部件块(社交网络图标除外)
- 嵌入式内容块
- 主题块
如何在 HTML 代码中创建 WordPress 锚链接?
如果您不想使用 WordPress 内容编辑器提供的“HTML 锚点”选项,也可以在 HTML 代码中手动创建锚点,也可以在内容编辑器中。

我将在下面展开线程,再次分两个步骤。
第 1 步:为所选部分创建锚点
首先选择您感兴趣的块。在这里,我将使用前面解释中的 h2 示例。
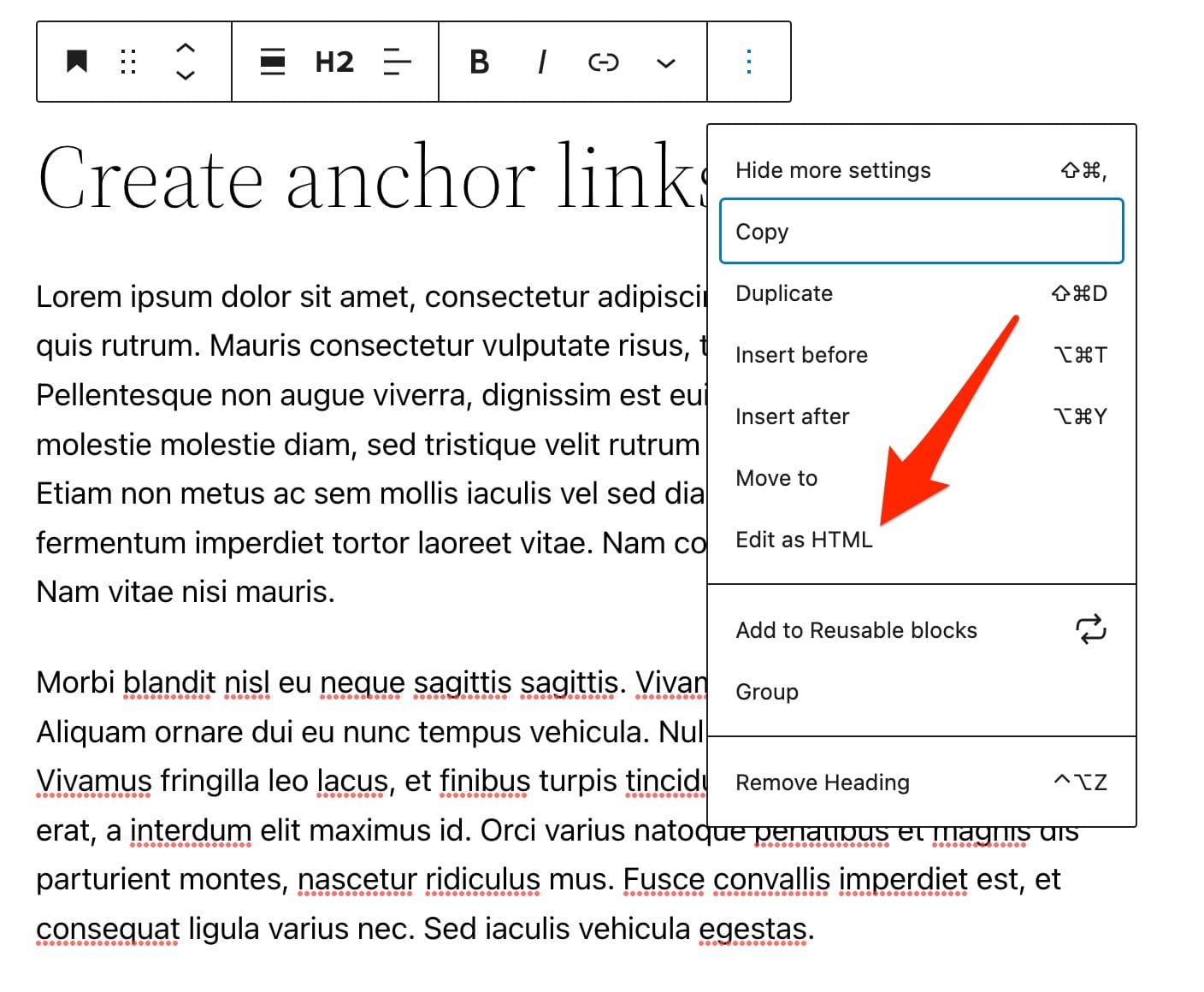
单击带有 3 个小点的块按钮,然后选择“编辑为 HTML”。

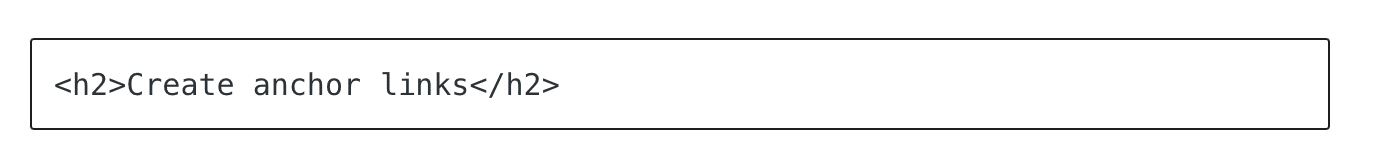
上面选择的 h2 称为“创建锚链接” 。 当您开始编辑 HTML 时,您将看到:

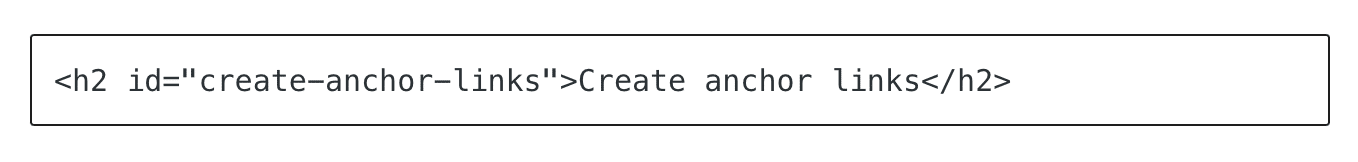
从那里,手动添加一个id属性到 h2 标签,给你的锚起一个名字(这在可视化编辑器上是不可见的)。 这使:

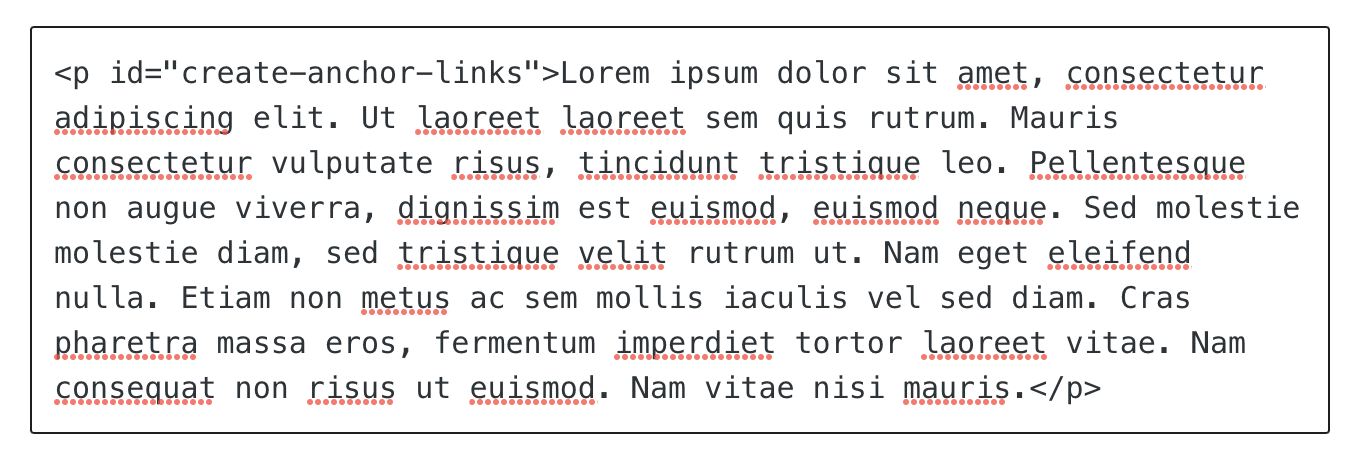
如果您想在段落或任何其他类型的块中做同样的事情,这是绝对可能的。
唯一的区别是您不会使用 h2 标签,而是使用p标签(例如段落)。 这将给这里:

第 2 步:将锚链接放在概览中
再次返回到您之前创建的概览。
在此目录中,再次选择“在 HTML 中编辑”(如果还没有的话)。
在锚文本(章节名称)周围,添加一个<a>标记,并添加一个以标识符名称为值的href属性,以创建可点击的锚链接。
不要忘记添加#前缀来引用它所链接的块的id属性。
所以你会看到:

同样,请注意使用完全相同的名称(首先是“ create-anchor-links ”,然后是“ #create-anchor-links ”)。
如何创建指向位于另一个页面上的锚点的链接?
在这篇文章的开头,我承诺解释如何在 WordPress 上使用锚点将您的读者直接发送到另一个页面的中间。
为了理解这一点,我将使用我已经使用过的示例:您有一个包含多种服务的定价页面。 在您的上一篇文章中,您希望将您的读者直接发送到此页面上的最后一个服务。
首先要做的显然是在这个著名的最后服务(例如“ last service ”)的块上创建一个锚点,不管它是什么。 但现在你知道该怎么做了。
然后,当您在帖子中创建指向服务的链接时,您只需:
- 输入页面的 URL ,例如:“
https://www.mysite.com/rates”。 - 然后添加你的锚名称的
#前缀,例如:“https://www.mysite.com/rates/#last-rate”。

通过单击您的链接,此人将被直接带到您的费率页面上的最后一个费率。
现在,到目前为止,我已经向您展示了如何使用内容编辑器或 HTML 代码手动创建 WordPress 锚链接。
为了更详尽地了解该主题,您应该知道可以使用插件在 WordPress 上添加锚点。 我将在下一节中告诉你更多关于这一点的信息。
如何使用插件在 WordPress 上创建锚点?
你经常在你的博客上写文章吗? 您习惯于将概述(目录)与可点击的锚点集成在一起的较长帖子?
好吧,您应该知道,当您使用插件在 WordPress 网站上创建锚点时,可以自动化此过程并加快速度。 为此,我们将详细介绍几种解决方案。
选项 1:使用 LuckyWP 目录插件创建目录
官方目录中提供了不同的插件来帮助您设计目录。 在最著名的目录中,您会发现 Easy Table of Contents、Table of Contents Plus 或 LuckyWP Table of Contents。
最后一个引起了我的注意,因为它是三者中评价最高的(4.9 星,满分 5 星),而且非常易于使用,有很多自定义选项。

您可以自动添加目录,选择其位置(例如,在第一个标题之前或之后,在第一个文本块之后等)。 或者,当然,您可以使用专用的 Gutenberg 块手动将其集成到内容中的任何位置。
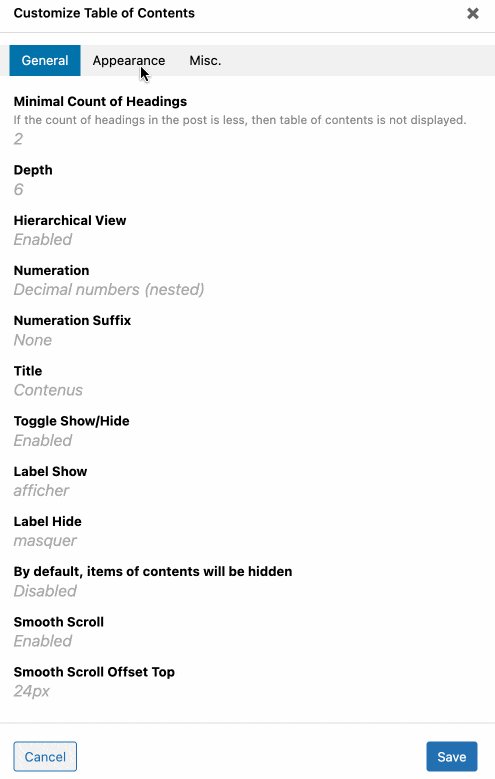
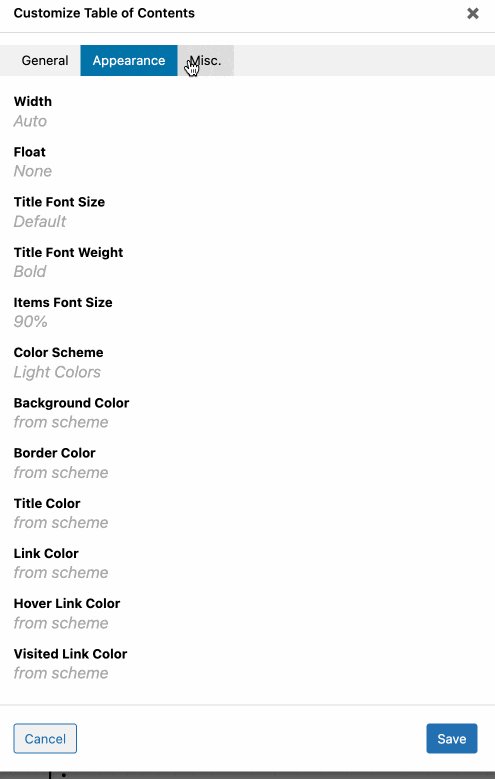
完成此操作后,您可以使用以下设置等对内容、概览的工作方式及其外观采取行动:
- 为您的标题添加编号。
- 自定义目录的名称和不同的标签(“显示”、“隐藏”等)。
- 颜色(背景、边框、标题、链接等)和字体(大小、粗体)的可能管理。
- 激活nofollow 属性的可能性。

下载 LuckyWP 目录:
选项 2:使用 Gutenberg 块插件
如果 LuckyWP 目录和其他人专注于特定目标 - 添加和自定义目录 -还有其他插件更通用,并提供添加目录的选项。
古腾堡块插件就是这种情况。 这些插件提供自己的块(内容项)专用于 WordPress 内容编辑器。 它们允许您添加标题、号召性用语、滑块、表单、搜索栏、价格表等。
当然,对于其中一些:目录。 您不会总能找到像 LuckyWP 目录这样的专用插件这样的高级设置,但根据您的需要,这对您来说可能就足够了。
在提供目录的 Gutenberg 块插件中,我可以举个例子:
- 古腾堡的终极插件,由 Astra 主题的创建者设计。
- Kadence 块,由 Kadence 主题的创建者。
- 可堆叠。
选项 3:使用 Elementor 插件
最后,我想和你谈谈的最后一个选项是基于一个有点特别的插件,因为它是一个页面构建器。
其名称? Elementor(附属链接)。 它是 WordPress 生态系统中最著名的,在全球拥有超过 1000 万用户。

多亏了模块(图像、文本、按钮、视频等)和即用型模板,页面构建器允许您设计网站的视觉外观,而无需弄脏代码(或很少)。 它经常使用拖放。
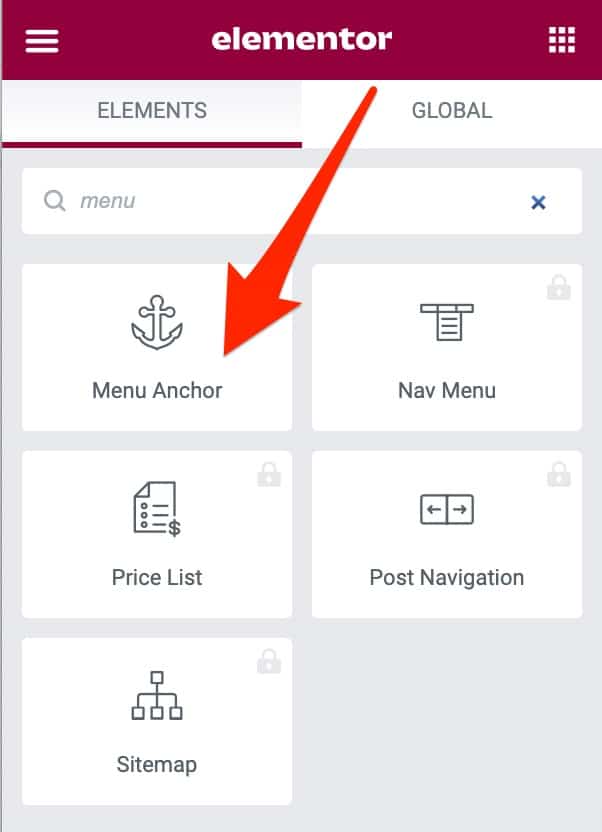
即使在其免费版本中,Elementor 也有一个专门用于在 WordPress 上创建锚点的小部件:所谓的“菜单锚点”。 它看起来像这样:

要使用它,请遵循这个简短的教程。
想要更进一步并开始使用 Elementor? 查看我们专门针对页面构建器的用户指南。
回顾
在这些行中,您已经发现了几种在 WordPress 上创建锚点的方法。 换句话说,您可以根据需要选择以下解决方案之一:
- 内容编辑器的原生功能
- HTML 代码
- 专用的 WordPress 插件
不要犹豫,在草稿上测试它们以完全理解操纵。
您想在#WordPress 上创建锚点,但不知道如何进行? 我们推出不同的手段和方法来实现您的目标。
请记住,最重要的是保持完全相同的锚名称! 使用#表示可点击的锚链接,而没有#表示链接到它的锚的id 。 一旦你了解了如何做到这一点,剩下的就是小孩子的游戏了。
记得在内容较长时使用它。 你的读者会感谢你的。
那么,您现在想使用锚点吗? 如果您设法在您的 WordPress 网站上创建它们,请在评论中告诉我。