WordPress 自动完成搜索:完整指南
已发表: 2023-05-05WordPress Autocomplete Search 是一个强大的工具,可以大大增强您网站上的用户体验。 通过自动完成搜索,用户可以快速找到他们正在寻找的内容,而无需键入整个搜索查询。 这不仅可以节省时间,还可以减少拼写错误和拼写错误的几率。
在本指南中,我们将深入探讨 WordPress 自动完成搜索、探索其优点、多种设置方法以及优化其性能的最佳实践。 无论您是新手还是经验丰富的 WordPress 用户,本指南都将为您提供在 WordPress 电子商务网站上实施实时自动完成搜索之前需要了解的所有信息。
- 什么是实时自动完成搜索?
- 为什么自动完成搜索很重要?
- 如何使用 Woostify 主题添加 WordPress 自动完成搜索?
- 第 1 步:启用 Ajax Product Search 插件
- 第 2 步:在您的 WooCommerce 网站上设置自动完成搜索。
- 第 3 步:保存和预览
- 如何使用插件添加 WordPress 自动完成搜索?
- 第 1 步:选择要包含在实时搜索中的内容
- 第二步:管理建议结果的展示方式
- 第 3 步:配置搜索框的外观
- 第 4 步:将自动完成搜索框添加到您的 WordPress 网站
- 第 5 步:保存和预览
- WordPress 自动完成搜索:最佳实践
- WordPress 自动完成搜索:常见问题解答
- 如何在 WordPress 中使用自动完成功能?
- 如何在 WordPress 中创建高级搜索?
- 如何在 WordPress 中搜索内容?
- 如何将自动完成功能添加到 WordPress 中的地址字段?
- 结论
什么是实时自动完成搜索?
WordPress 中的实时自动完成搜索是一项功能,可在用户在 WordPress 网站的搜索栏中键入内容时为他们提供即时搜索建议。 许多 WordPress 主题(如 Woostify)和 WordPress 插件(如 SearchWP、Ajax Search Lite 或 Better Search)都提供此功能。

WordPress 自动完成搜索功能由一种算法提供支持,该算法分析用户输入的搜索词并根据该分析建议相关的关键字或短语。 该算法考虑了各种因素,包括搜索历史、搜索词的流行程度以及与网站内容的相关性。
当用户开始在 WordPress 网站的搜索栏中键入查询时,实时自动完成搜索功能会根据目前输入的字母或单词显示建议的搜索词列表。 当用户继续键入时,建议术语列表会实时更新,从而提供一种更快、更方便的方式来搜索网站上的内容。
为什么自动完成搜索很重要?
自动完成搜索很重要,因为它极大地增强了网站上的用户体验,使用户可以更轻松、更快速地找到他们正在寻找的内容。 自动完成搜索很重要有几个原因:
- 节省时间:自动完成搜索减少了用户在网站上查找内容所需的时间。 通过在用户键入时提供即时搜索建议,自动完成搜索无需键入完整的搜索查询,从而带来更快、更高效的搜索体验。
- 减少错误:自动完成搜索有助于减少搜索查询中的拼写错误和拼写错误,从而获得更准确的搜索结果。 这是因为自动完成搜索背后的算法会分析用户输入的搜索词,并根据该分析建议相关的关键字或短语。
- 提高用户参与度:自动完成搜索可以让用户更轻松地找到他们正在寻找的内容,从而提高用户在网站上的参与度。 这可以帮助您增加综合浏览量、更长的网站停留时间和更高的转化率。
- 增强可用性:自动完成搜索通过提供方便直观的搜索体验来增强网站的可用性。 这可以改善整体用户体验,并使用户将来更有可能返回该网站。
- 提高客户满意度:自动完成搜索为用户提供更加个性化和高效的搜索体验。 这可以提高客户满意度,这对于与客户建立长期关系至关重要。
总之,自动完成搜索很重要,因为它可以改善网站上的用户体验、节省时间、减少错误、提高用户参与度、增强可用性并提高客户满意度。
如何使用 Woostify 主题添加 WordPress 自动完成搜索?
添加 WordPress 自动完成搜索的最简单但最有效的方法是使用 Woostify 主题。 Woostify 高级主题提供了多种高级功能来创建强大的在线商店。 其中,Ajax Product Search 插件允许您在 WooCommerce 网站上添加自动完成搜索。
下载并安装 Woostify 主题
安装 Woostify 高级主题后,您可以按照以下详细指南轻松地将 WordPress 自动完成搜索包含在您的 WooCommerce 网站中:
第 1 步:启用 Ajax Product Search 插件
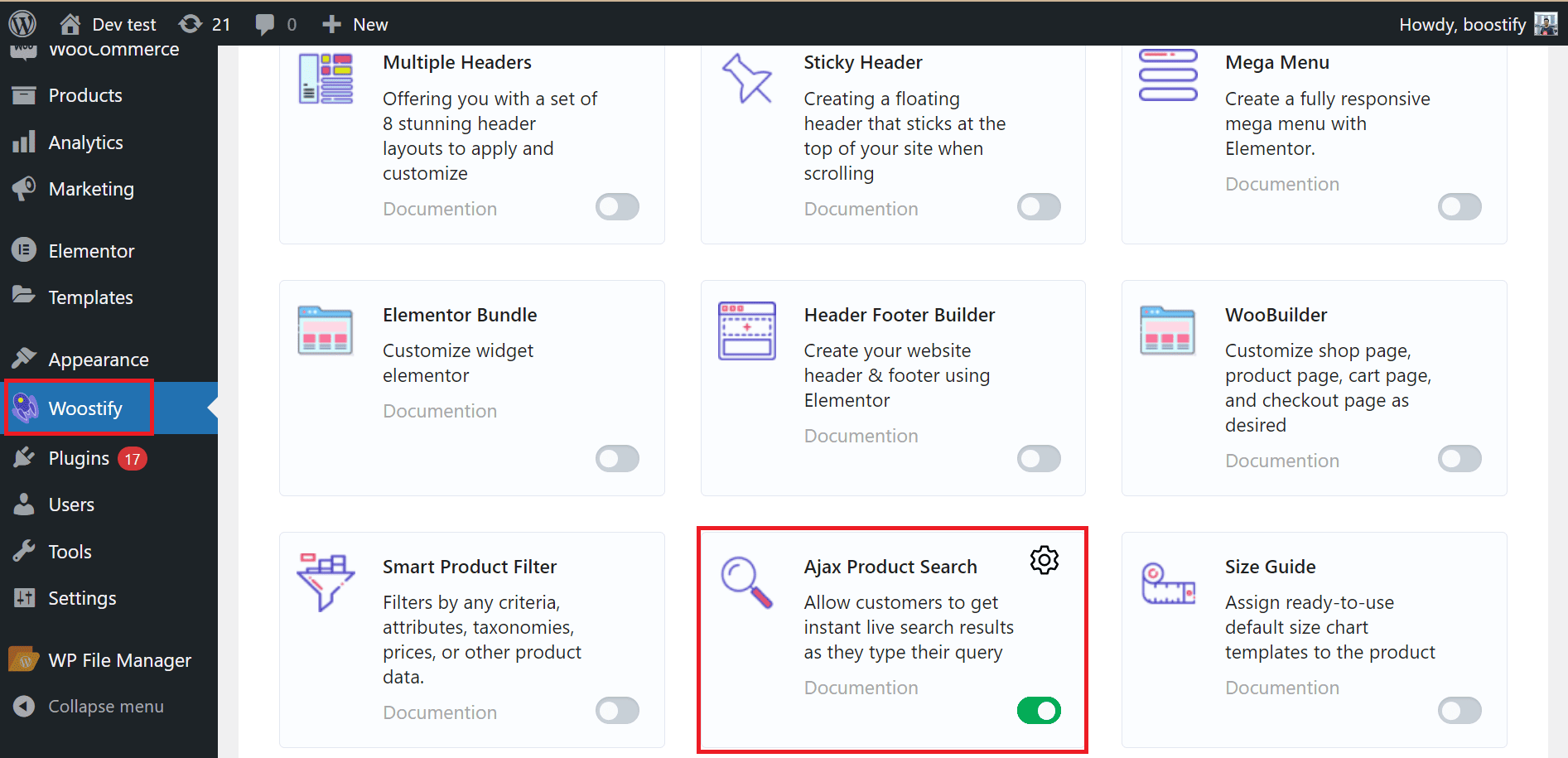
- 从您的 WordPress 仪表板,转到Woostify > 附加组件选项卡。
- 然后,您可以看到 Woostify 的高级附加组件列表。 快速查找 Ajax Product Search 插件,然后打开启用图标,如下图所示。

第 2 步:在您的 WooCommerce 网站上设置自动完成搜索。
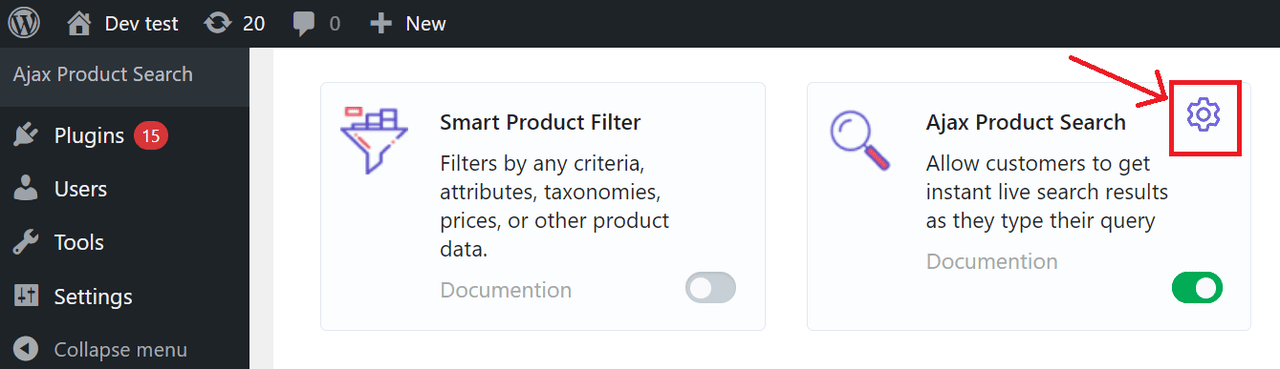
要在 WooCommerce 上设置自动完成搜索,您需要为 Ajax Product Search 插件进行一些设置。 点击方框一角的设置图标,进入设置页面:

现在,是时候设置Ajax Product Search插件了。

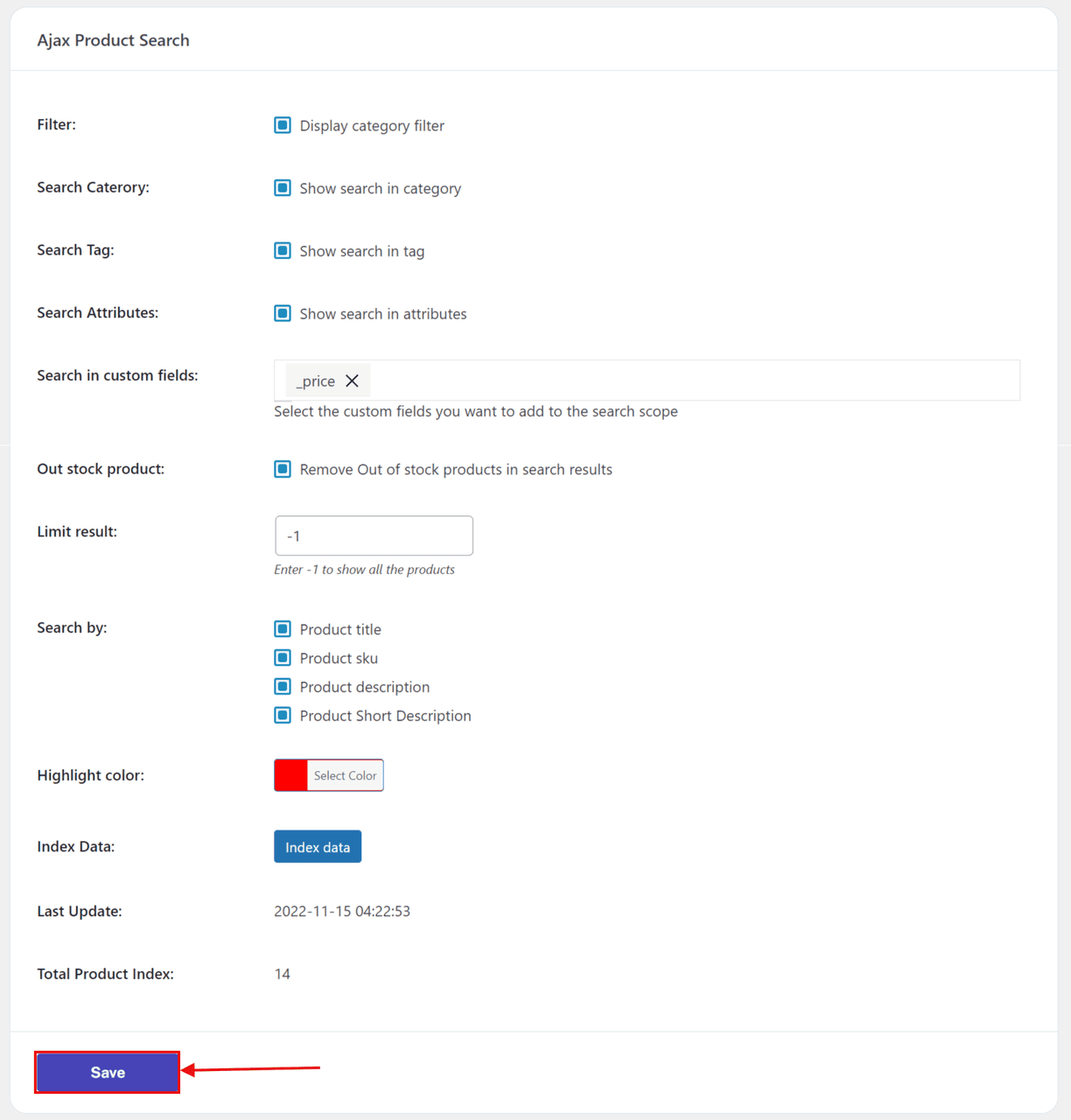
此页面上有很多设置选项供您调整,包括:
- Filter :启用此选项以显示类别过滤器。
- 搜索类别:启用此选项以显示类别中的搜索。
- 搜索标签:选中此选项以显示标签中的搜索。
- 搜索属性:选中此框以显示产品属性中的搜索。
- 在自定义字段中搜索:这允许您选择要添加到搜索范围的自定义字段。
- 缺货产品:启用此选项可删除搜索结果中的缺货产品。
- 限制结果:输入“-1”显示所有搜索结果
- 搜索方式:有 3 个选项供您搜索,产品标题/产品 SKU/产品描述/或产品简短描述。 但是,您应该检查所有选项,以确保您的客户可以更轻松地找到您商店中的产品。
- 突出显示颜色:此部分可让您调整搜索结果中文本的颜色。
- 索引数据:保留 Ajax 搜索插件以索引您 WooCommerce 网站上的所有数据。
- 上次更新:这显示了设置的最新更新。
- 总产品指数:此部分显示索引产品的总数。
第 3 步:保存和预览
在最后一步,记得点击保存按钮并访问您前面的商店,检查您的自动完成搜索是否正常工作。
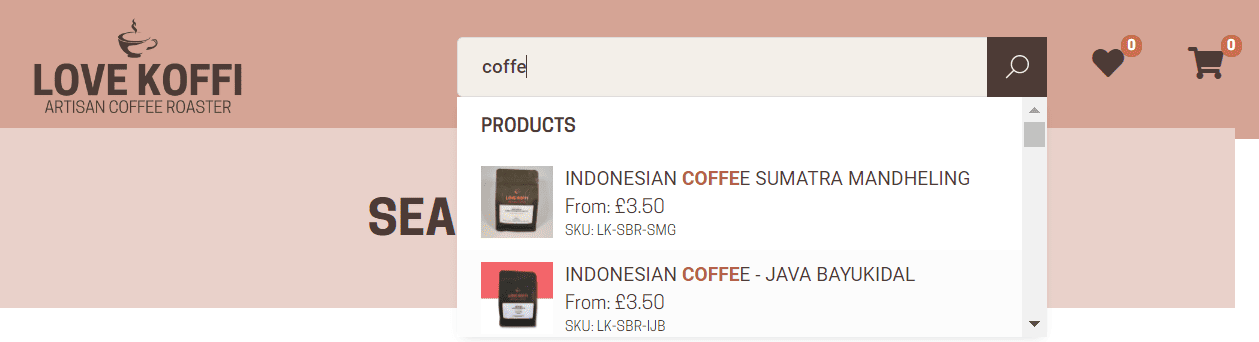
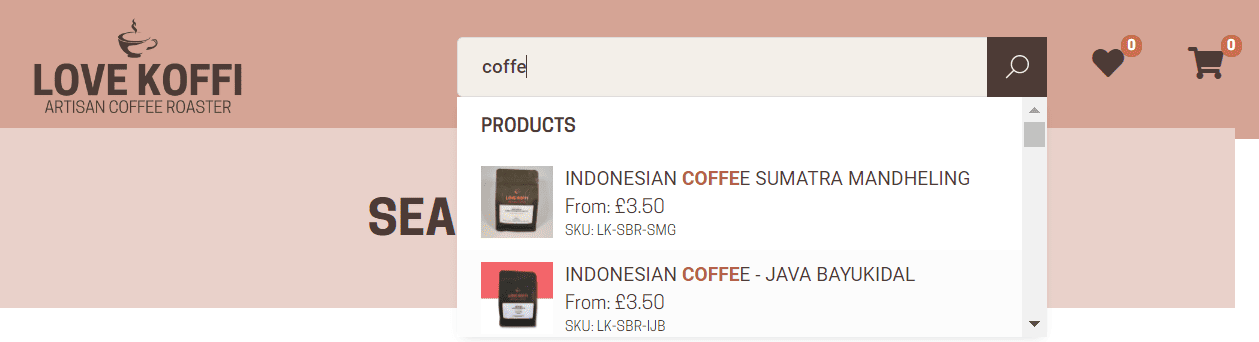
这是 Woostify 创建的 WordPress 自动完成搜索示例。

如何使用插件添加 WordPress 自动完成搜索?
有各种 WordPress 插件允许您向 WordPress 站点添加自动完成搜索。 例如 Ajax Search Lite、Search Manager、Ajax Search Pro、Reactive Search Pro 等。 在本指南中,我将使用 Ajax Search Lite 添加 WordPress 自动完成搜索。 此插件允许您提供实时搜索建议并将 Google 的自动完成功能集成到您的搜索栏中。

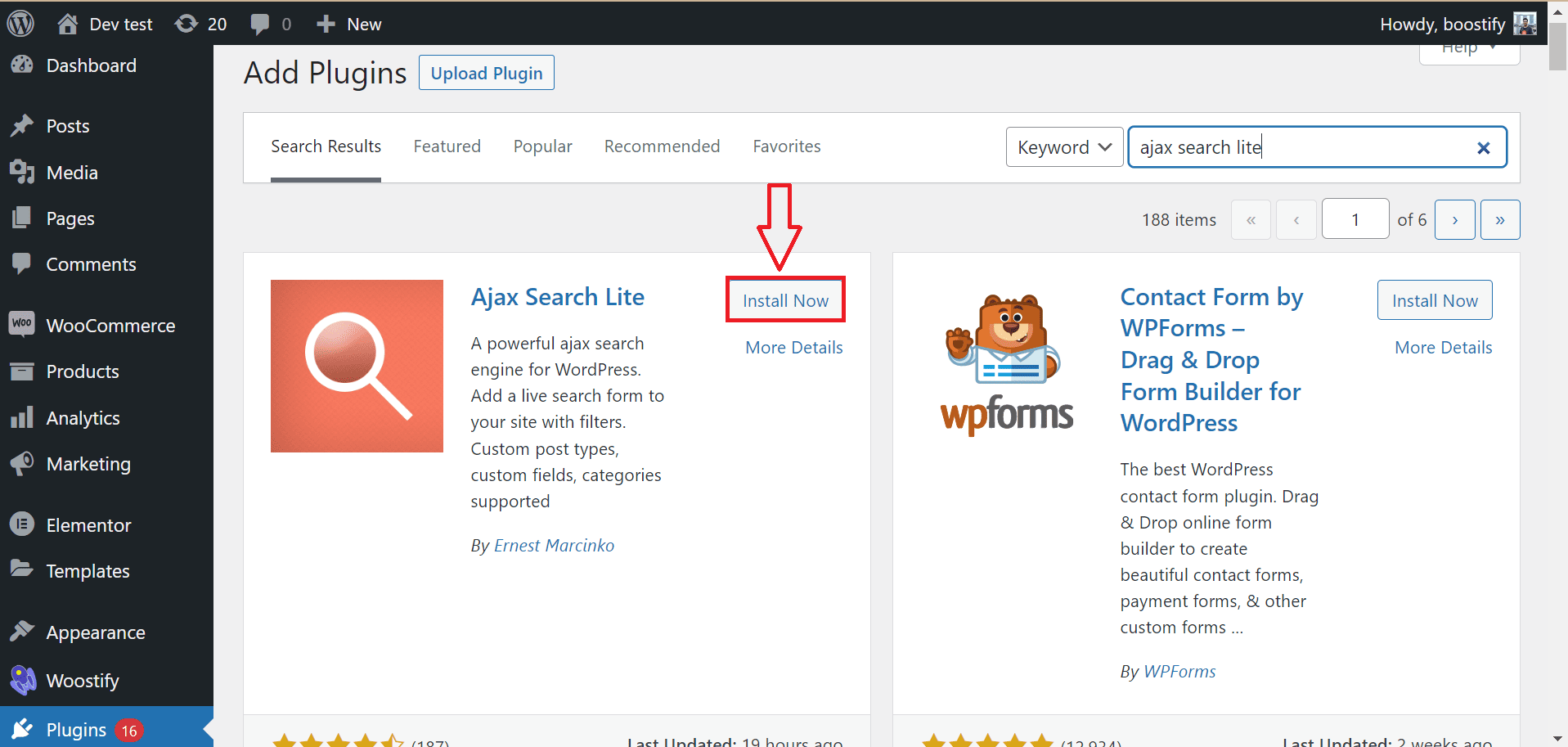
首先,您需要通过转到插件 > 添加新 > 找到插件 > 安装 > 激活,在您的站点上安装并激活插件。

激活插件后,继续执行以下步骤以启用新的 WordPress 自动完成搜索功能。

第 1 步:选择要包含在实时搜索中的内容
第一步是配置要包含在搜索建议中的信息。
例如,您可能希望您的建议只包括博客文章和排除页面。 您还可以决定是否在搜索结果中包含来自自定义帖子类型(例如 WooCommerce 产品或活动插件)的内容。
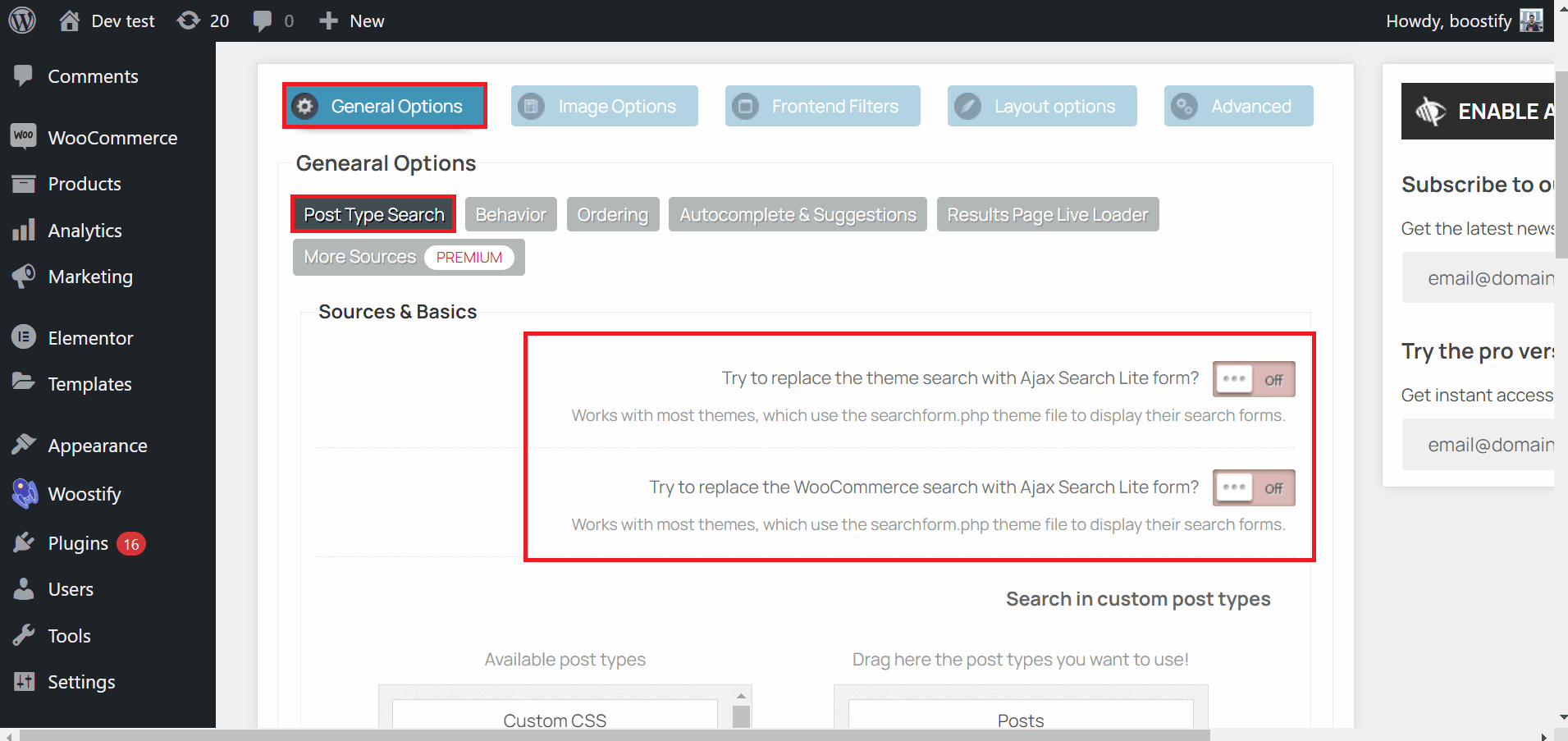
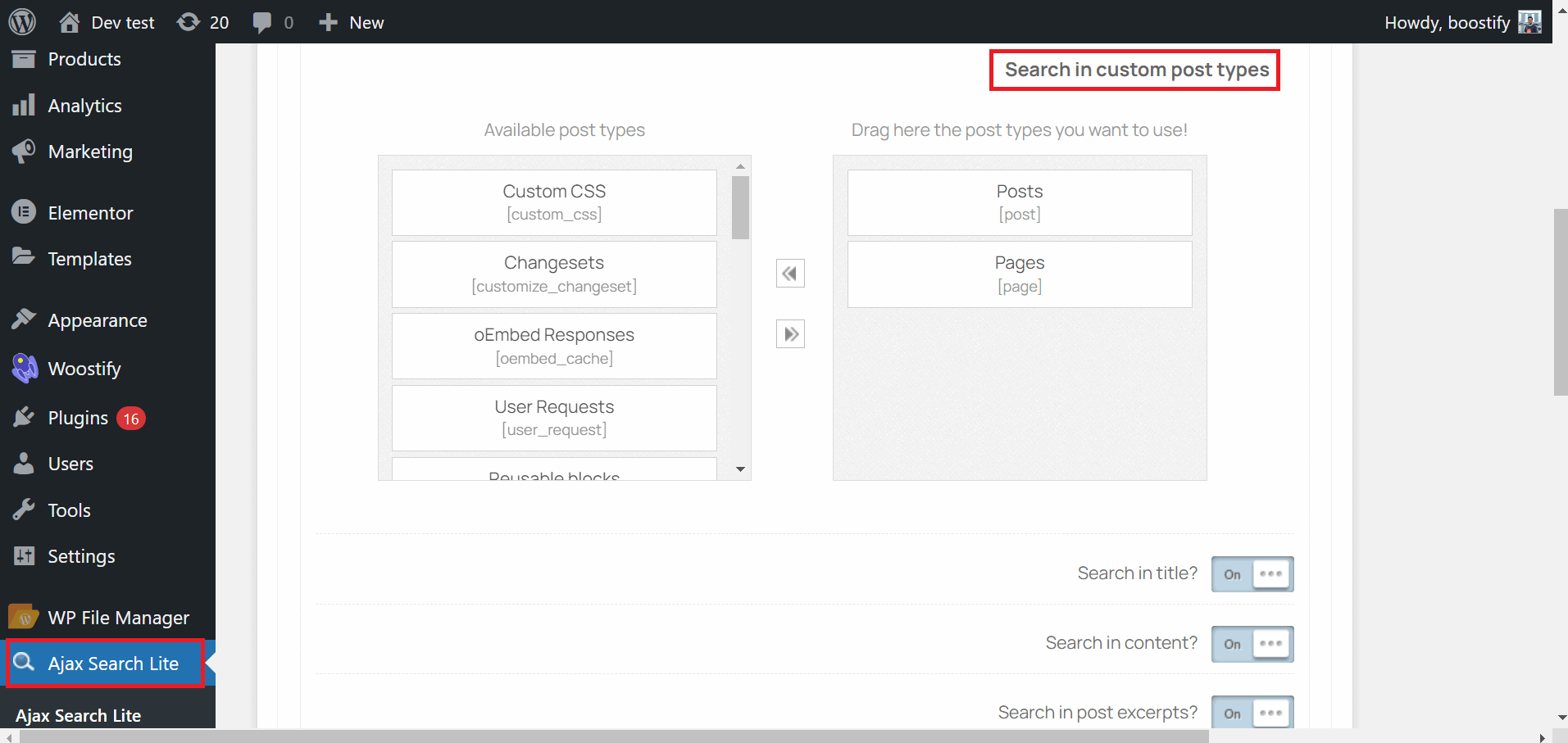
为此,从左侧菜单导航到Ajax Search Lite > General Options > Post Type Search
- 在Sources & Basics部分下,您可以进行一些设置:
- 打开选项“尝试用 Ajax Search Lite 形式替换主题搜索? ” 让插件覆盖主题的搜索功能。
- 打开选项“尝试用 Ajax Search Lite 表单替换 WooCommerce 搜索? ” 让插件覆盖 WooCommerce 的默认搜索功能。

- 在设置页面中,您将看到包含 2 列的自定义帖子类型中的搜索。 您可以通过将要包含在自动完成搜索中的内容从右栏拖放到左栏来选择符合条件的内容。 或者您也可以将任何选项从左列移到右列以将其删除。

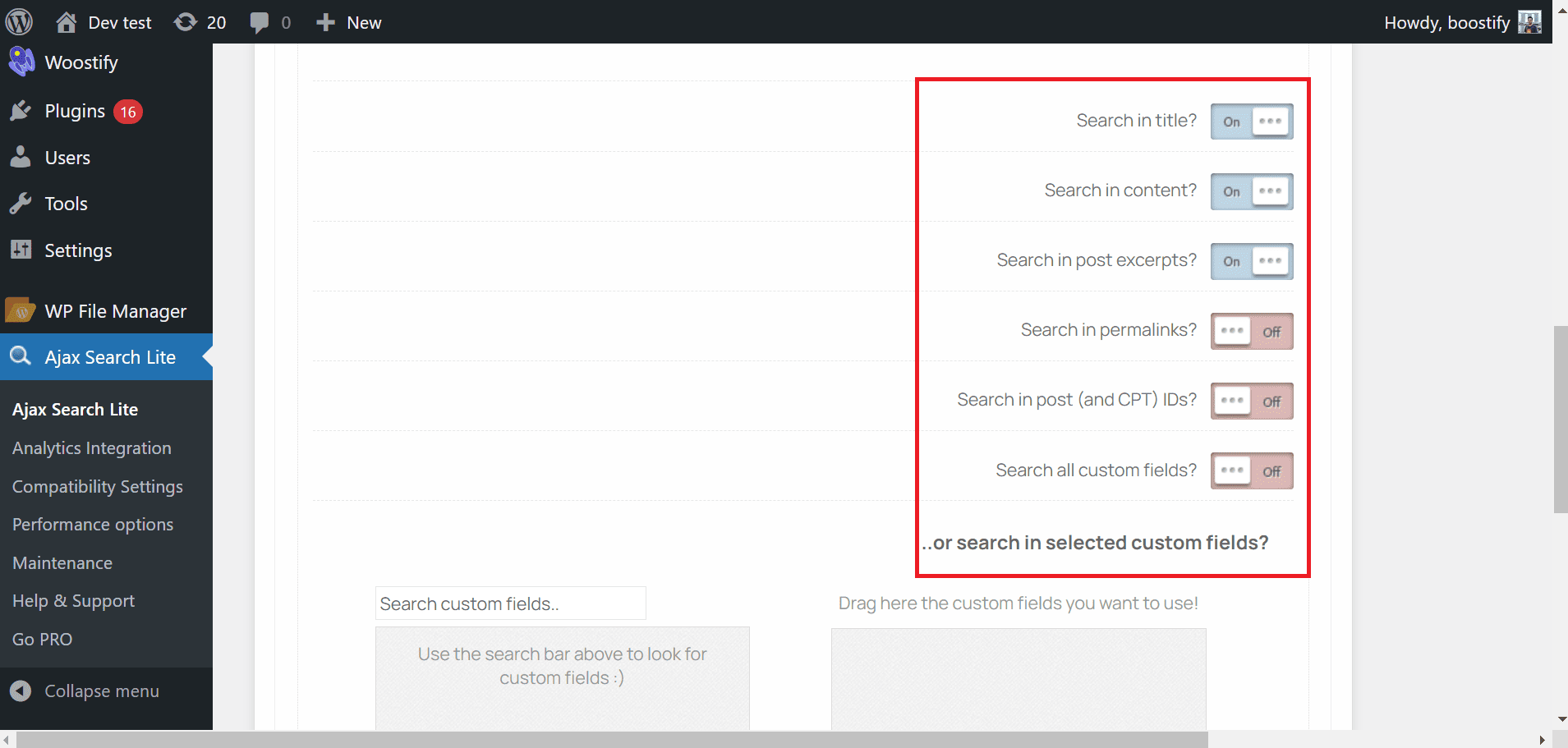
- 向下滚动页面,您还可以在搜索框中选择要搜索的部分内容。 使用此插件,您可以让您的客户按标题、内容、摘录、永久链接、ID 或自定义字段进行搜索。

第二步:管理建议结果的展示方式
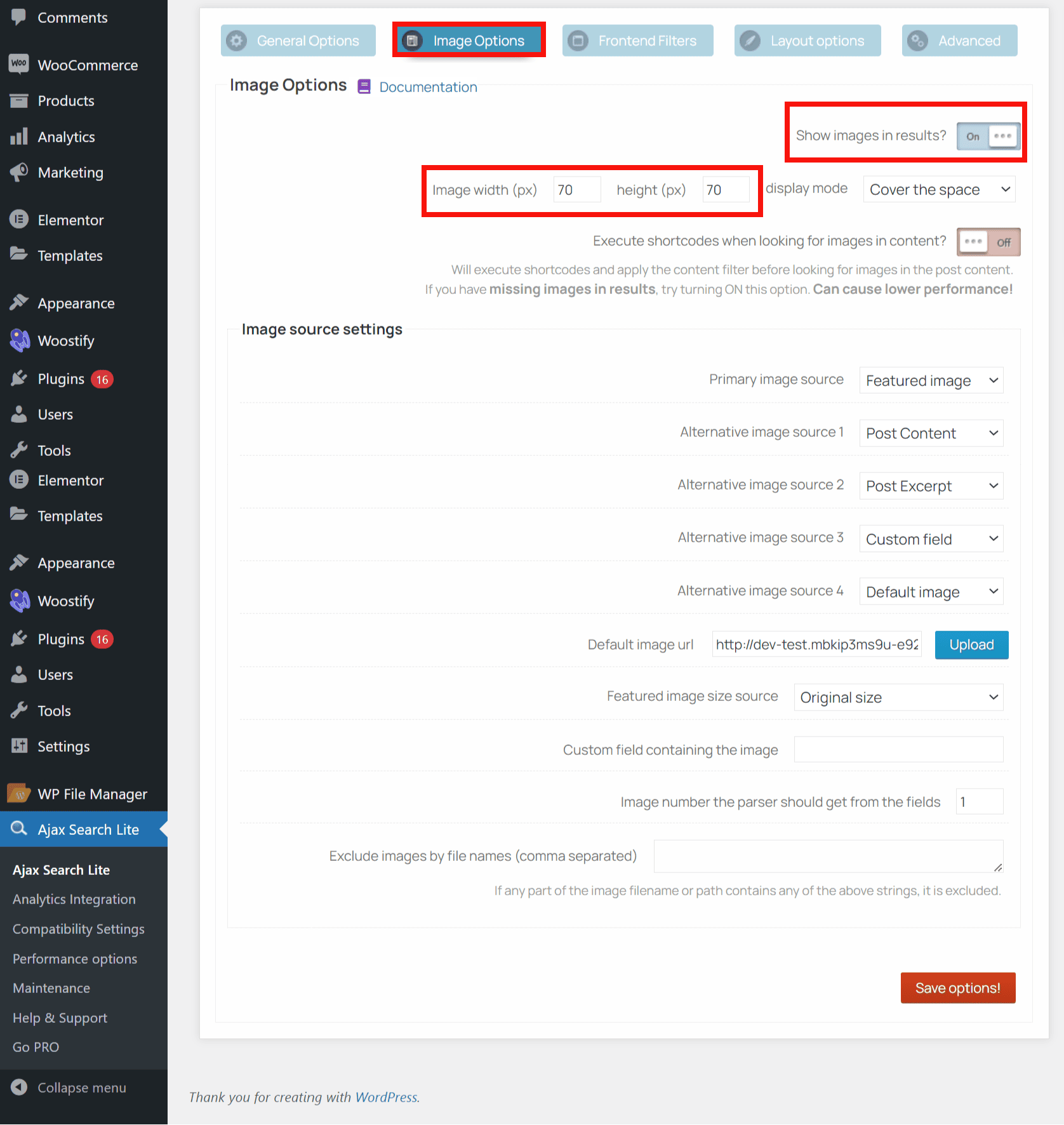
- Ajax Search Lite 插件会在建议的结果中显示很多信息,例如标题、摘录和特色图片。 但是,您可以通过找到“图像选项”选项卡并禁用“在结果中显示图像?”来完全控制建议中显示的内容。 从结果中隐藏图像的选项。 此外,您可以自定义其他选项,例如图片大小、图片来源

- 要控制文本在结果中的显示方式,您可以转到Layout options > Results layout ,然后根据需要进行一些设置。

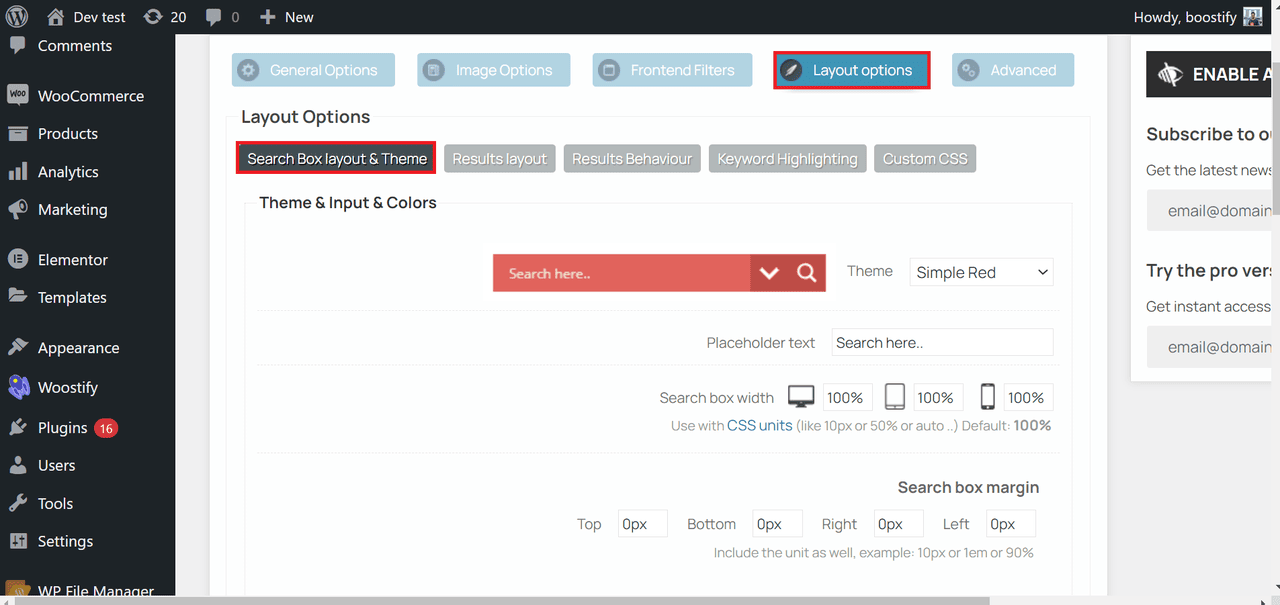
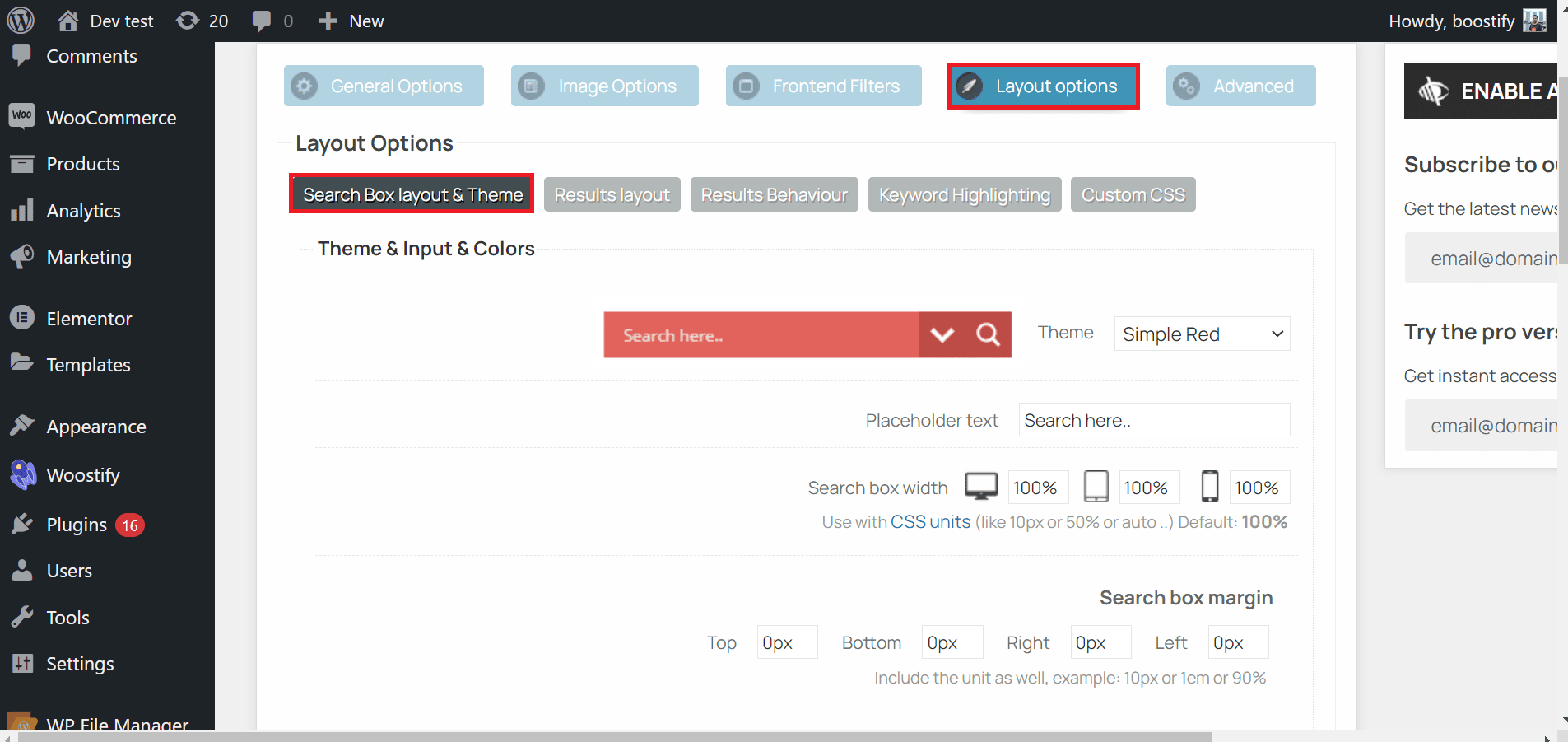
第 3 步:配置搜索框的外观
此自动完成搜索插件将用自己的设计替换您主题的搜索框,因此有必要确保插件的搜索框布局适合您的主题设计。
为此,请转到布局选项 > 搜索框布局和主题选项卡,并使用颜色、搜索框宽度和搜索框边距等选项自定义搜索框设计的外观。

您需要单击页面右下角的“保存选项”按钮来更新您的设置。
第 4 步:将自动完成搜索框添加到您的 WordPress 网站
一旦您按预期调整完所有设置,您现在可以将 Ajax 自动完成搜索添加到您的 WordPress 站点。
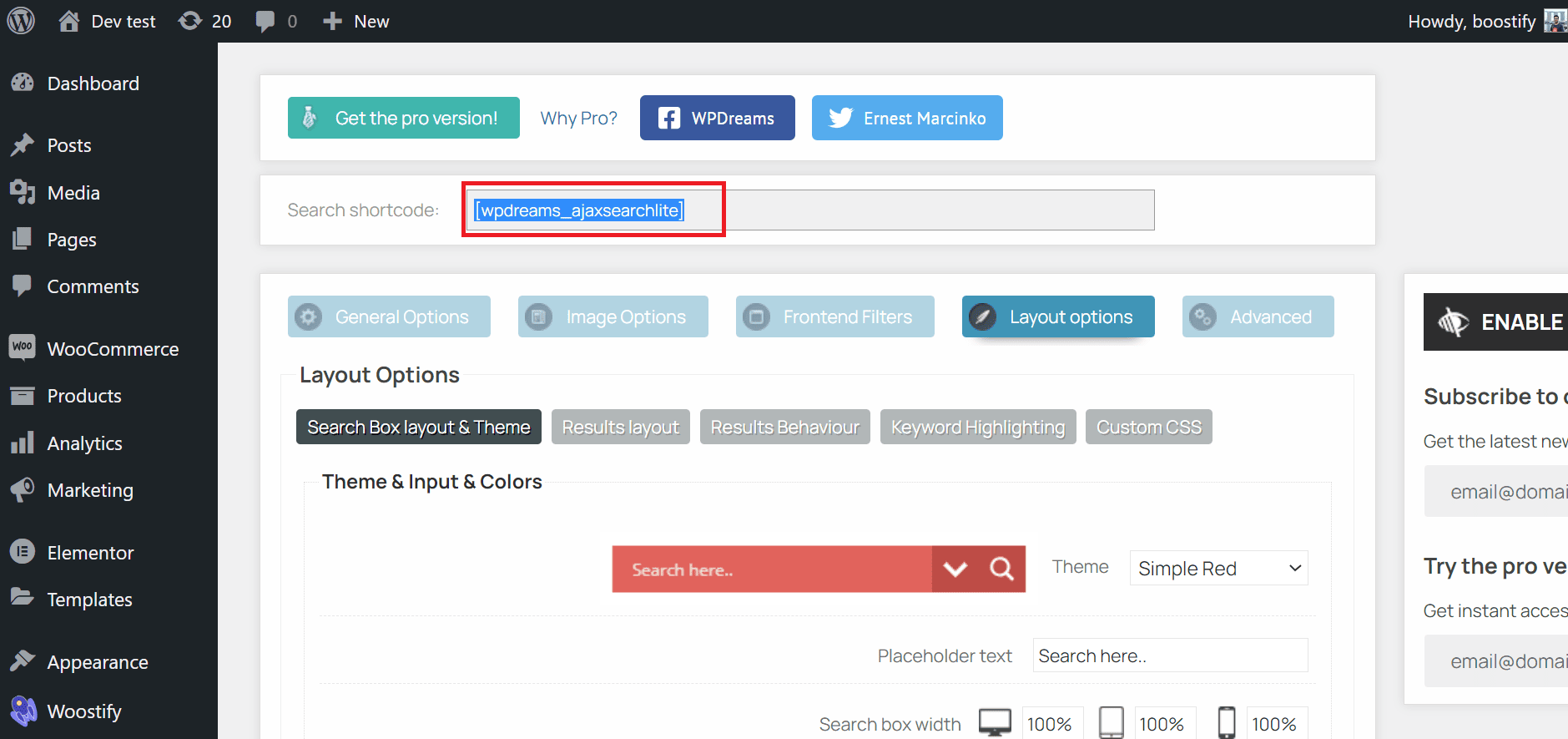
- 首先,您需要复制插件自定义选项上方的“搜索简码” 。

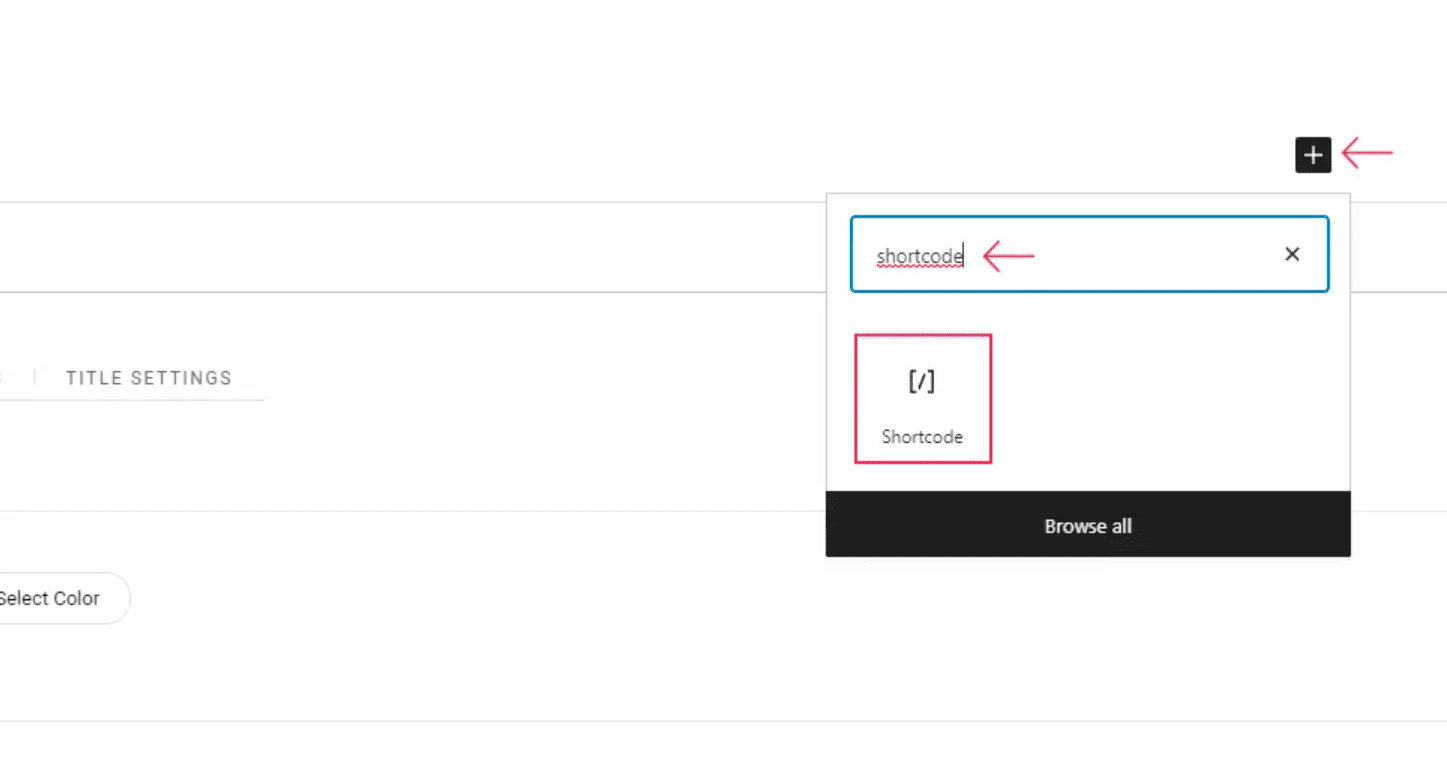
- 之后,您应该导航到要包含自动完成搜索的位置(产品页面/帖子)。 在您到达的页面/帖子上,使用(+)或添加块按钮找到短代码块。

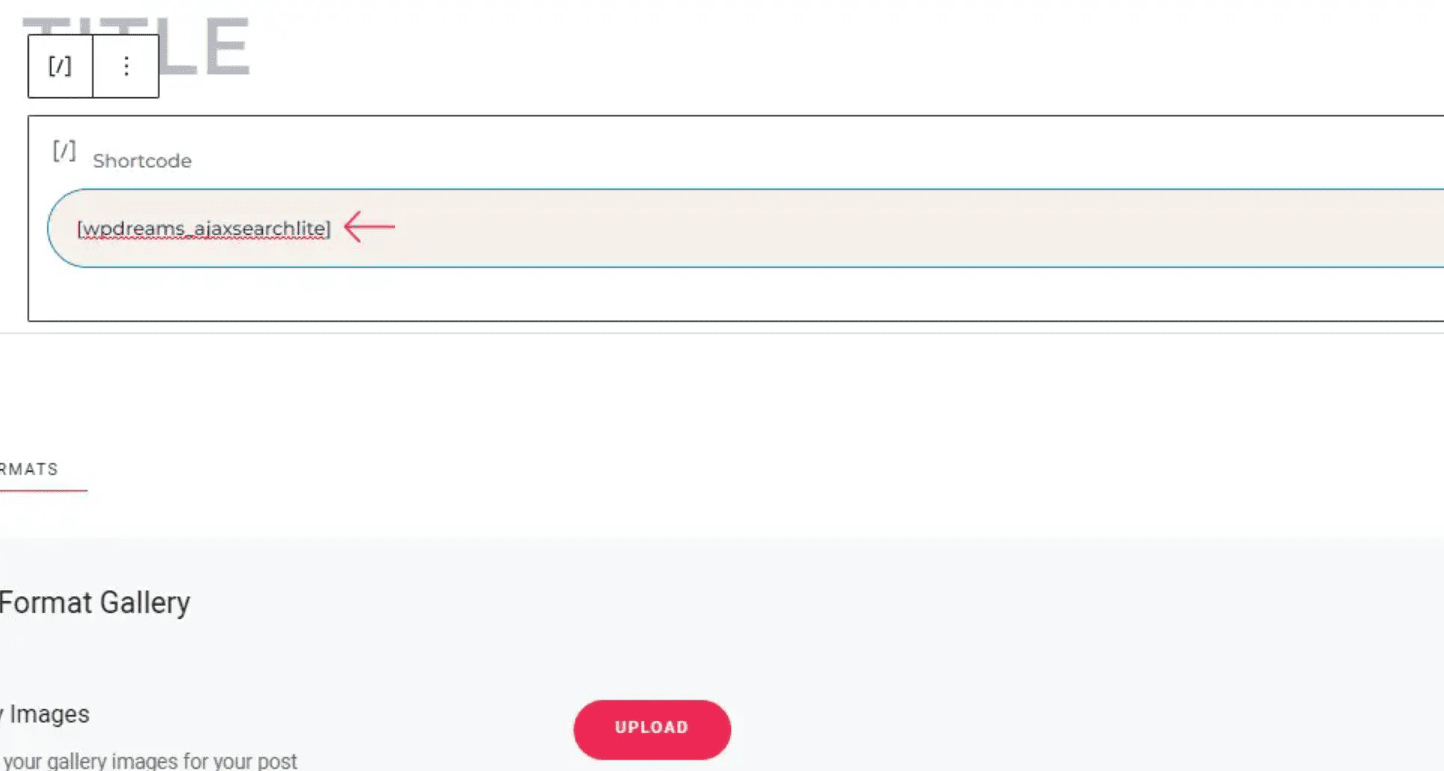
- 然后,将您复制的代码粘贴到这个短代码区域。

第 5 步:保存和预览
最后,请记住发布/更新您的页面/您已插入搜索简码的帖子。
现在,让我们访问您的站点前端,看看您的 WordPress 自动完成搜索是否正常工作。 如果有什么不符合您的要求,您可以在设置页面重新修改。
WordPress 自动完成搜索:最佳实践
为确保您的 WordPress 自动完成搜索有效并为您的用户提供积极的体验,您可以遵循以下最佳做法:
- 使搜索栏在您网站的所有页面上都可见且可访问:搜索栏应突出显示在您的网站上,并且可以从所有页面轻松访问。 这将使用户可以在需要时轻松找到和使用搜索功能。
- 为搜索栏使用清晰简洁的标签:确保搜索栏的标签清晰,以便用户了解其用途。 使用简单明了的语言来描述搜索功能的作用。
- 使用预测建议:自动完成搜索通过在用户输入搜索查询时向他们提供即时反馈来工作。 这有助于用户更快、更轻松地找到他们正在寻找的内容。 考虑在您的自动完成结果中使用预测建议来向用户提供反馈并帮助引导他们找到您网站上最相关的内容。
- 限制自动完成建议的数量:太多的自动完成建议会使用户不知所措并使搜索栏混乱。 限制自动完成建议的数量,以确保搜索栏保持干净且易于使用。
- 在自动完成建议中使用相关的关键字或短语:确保自动完成建议符合用户的意图并提供相关结果。 在您的建议中使用相关的关键字或短语来帮助引导用户访问您网站上最相关的内容。
- 考虑包含图片或视频建议:图片和视频比纯文本更具吸引力和视觉吸引力。 考虑在您的自动完成结果中包含图片或视频建议,以使您的搜索功能更具吸引力和视觉吸引力。
- 自定义您的自动完成搜索结果:自定义您的自动完成搜索结果以优先考虑您网站最相关和最受欢迎的内容。 这将帮助用户更快、更轻松地找到他们正在寻找的内容。
- 定期测试和监控您的自动完成搜索功能:定期测试和监控您的自动完成搜索功能,以确保其正常运行并提供积极的用户体验。 这将帮助您识别和解决可能出现的任何问题,并确保您的搜索功能始终针对您的用户进行优化。
通过遵循这些最佳实践,您可以优化 WordPress 自动完成搜索功能并为您的网站访问者提供更好的用户体验。
WordPress 自动完成搜索:常见问题解答
如何在 WordPress 中使用自动完成功能?
要在 WordPress 中使用自动完成功能,您可以使用 Woostify 等 WordPress 主题,或 SearchWP、Ajax Search Lite 或 Better Search 等 WP 插件。 安装并激活主题/插件后,您可以在 WordPress 搜索栏上启用实时自动完成搜索功能。
如何在 WordPress 中创建高级搜索?
要在 WordPress 中创建高级搜索,您可以使用 WP Advanced Search 或 SearchWP 等插件。 这些插件提供了自定义搜索表单的选项,包括添加搜索过滤器和字段以搜索特定的帖子类型或分类法。
如何在 WordPress 中搜索内容?
要在 WordPress 中搜索内容,您可以使用内置的 WordPress 搜索功能。 只需在您的 WordPress 网站的搜索栏中输入您的查询,然后按回车键。 WordPress 将根据您的搜索查询显示相关的帖子和页面。
如何将自动完成功能添加到 WordPress 中的地址字段?
要向 WordPress 中的地址字段添加自动完成功能,您可以使用 WooCommerce 的地址自动完成或 WPForms 的 Google Places 自动完成等插件。 这些插件提供了根据使用 Google Places API 的用户输入自动完成地址的功能。
结论
总之,WordPress Autocomplete Search 是一个强大的工具,可以显着增强网站上的用户体验。 通过提供即时反馈并引导用户访问您网站上最相关的内容,自动完成搜索可以帮助用户更快、更轻松地找到他们正在寻找的内容。
为确保您的 WordPress 自动完成搜索有效并为您的用户提供积极的体验,您应该遵循最佳实践,例如保持搜索栏可见和可访问,使用清晰简洁的标签,限制自动完成建议的数量,使用相关关键字或短语,并自定义您的搜索结果。
通过实施这些最佳实践并定期测试和监控您的自动完成搜索功能,您可以优化您的搜索功能并为您的网站访问者提供更好的用户体验。
如果您对 WordPress 自动完成搜索有任何疑问或建议,请在下面的部分发表评论。
