WordPress 块编辑器:如何在古腾堡高效工作?
已发表: 2022-12-022022 版古腾堡不再只是经典编辑器的继任者。 WordPress 块编辑器是 WP 站点构建的新范例,旨在彻底改变整个发布体验——与古腾堡对书籍印刷所做的完全相同。
值得炒作吗? 确实! 让我们来看看古腾堡的主要原则:
- 与经典编辑器不同, WordPress 新编辑器以内容块为中心。 每种内容类型都变成了一个单独的块:段落、图片、标题、引用等。
- 当涉及到在一个特定元素内进行更改时,这种用于页面和帖子自定义的模块化方法很方便。
- 可以添加、排序和重新排列 WordPress 块。 这使用户能够直观地创建富媒体页面,减少短代码或自定义 HTML 等变通方法。
我们应该承认,古腾堡正在迅速成为一个全站编辑解决方案,而不仅仅是一个内容编辑器。 此外,即使是现在,了解一些额外的调整也将有助于从头开始构建古腾堡网站。
GUTENBERG 如何改善用户体验
我们想强调更多对普通 WP 用户来说可能并不明显的功能,但它在用户体验方面有很大的不同:
- 您将不再需要使用短代码来嵌入来自外部资源的帖子。 超过 30 多个 WP Gutenberg 块允许您通过几次点击将外部内容嵌入到您的网站。 (YouTube、Facebook、Vimeo、Instagram)。
- 您不再需要额外的短代码/插件来嵌入按钮。
- 您可以使用视觉锚块链接到帖子/页面中的部分。
- 您可以直接在 WordPress 块编辑器中向图像添加文本。
- 您不再需要学习如何使用 HTML 在 WordPress 中编辑文本。
这是如何使用 WordPress 块编辑器创建帖子和页面。
然而,这篇文章将介绍古腾堡的生活窍门,并教授如何更有效地使用 WordPress 内容块。 如果您想扩展标准功能并改善您的编辑体验,请进一步阅读。
WordPress 古腾堡编辑器如何工作?
当切换到 Gutenberg 时,标准的 WP 侧边栏将被全屏模式取代。
从技术上讲,您可以将块编辑器分为 3 个单元:
- 可视化编辑器——位于左侧,占据了大部分屏幕。 此处的编辑内容看起来与网站上的内容几乎相同。
- 顶部面板——包含最常见的功能:添加新块、撤消或重做之前的操作、切换到草稿、打开预览和发布。
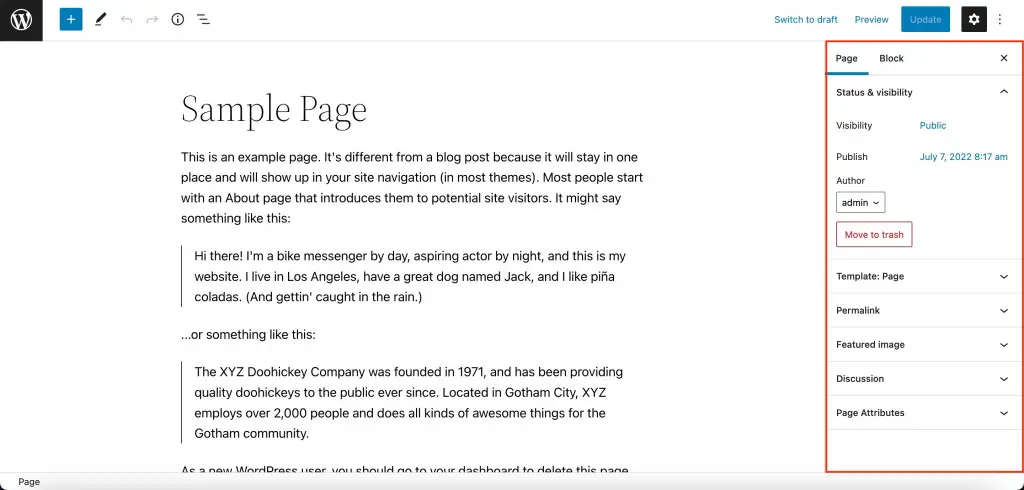
- 侧面板- 位于右侧并包含高级选项。 有 2 个选项卡:页面(发布设置)和块(所选块的设置)。

古腾堡中有用的自定义选项
编辑 WordPress 页面时,您可以利用我们 WP 块编辑器顶部和侧面板上的一些有用设置。
撤消上一个操作
Gutenberg 编辑器的左上角有两个箭头按钮。 左箭头撤消之前的操作,右箭头重复刚刚撤消的操作。
保存进度
Gutenberg WordPress 编辑器中的任何更改都会每分钟自动保存一次。 对帖子进行任何更改后,您可以在右上面板的“发布”按钮附近看到它。
如果您没有保存更改就离开了,系统会建议您在打开 WordPress 控制台后立即恢复自动更新。
如果您的页面/帖子仍处于草稿阶段,您可以通过单击“保存草稿”手动保存更改。 如果帖子或页面已经发布,此按钮将显示为“切换到草稿”。 它将取消发布并将页面/帖子置于草稿状态。 要保存已发布页面或帖子的进度,请单击“更新”。
恢复以前的更改
古腾堡在主页面/帖子选项卡上的状态和可见性选项卡下的侧边栏中提供了一个包含修订的部分。
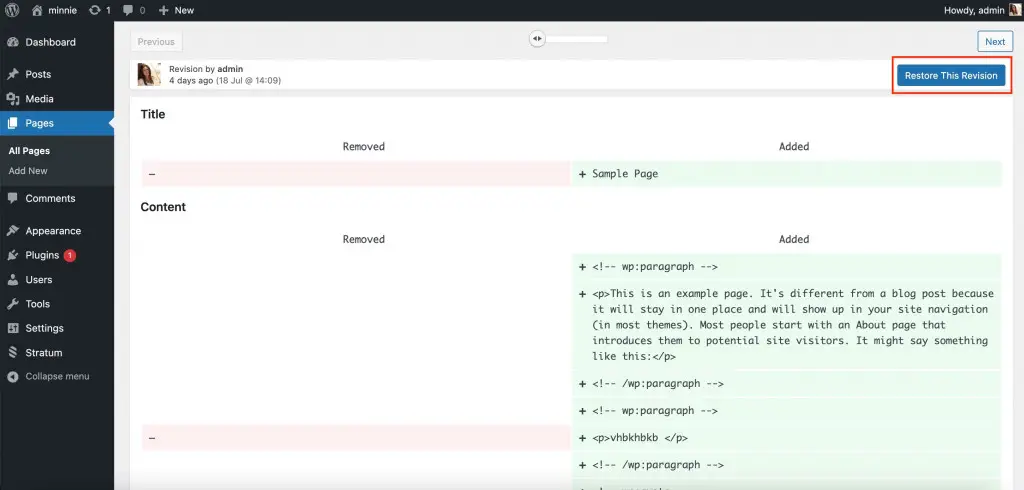
单击“修订”,您将看到两列比较以前和当前版本。 删除的更改(左)将以红色突出显示,添加的内容(右)将以绿色突出显示。
使用页面右上角的“恢复此修订”按钮。

预览模式
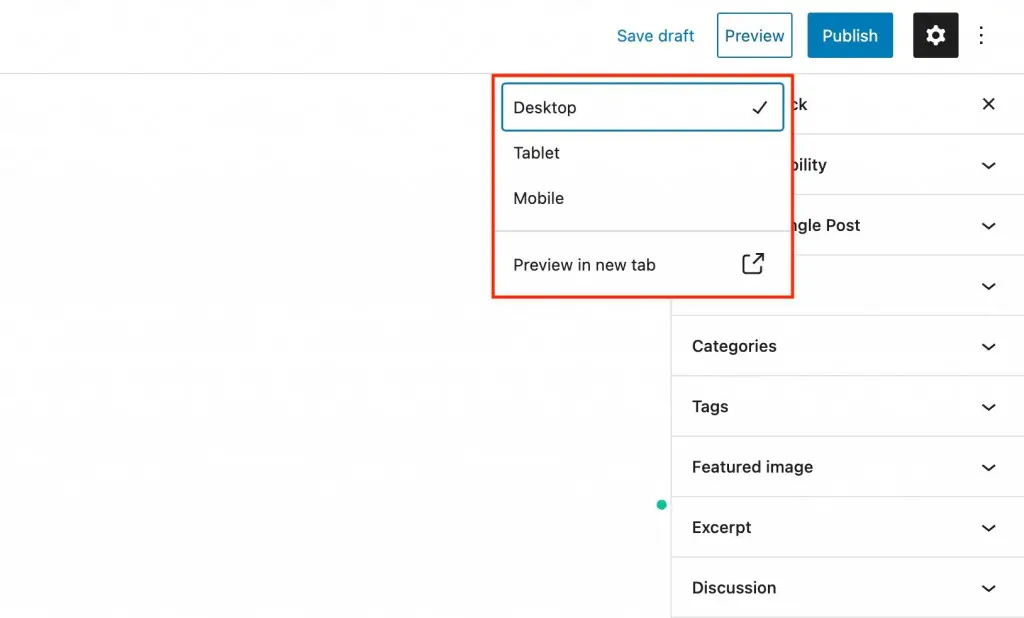
预览是查看内容的好方法,在发布之前检查内容是否存在小错误。 单击古腾堡编辑器右上角的“预览”,然后单击“在新选项卡中预览”。 您可以选择在平板电脑、移动设备或桌面版本中预览页面。

隐藏公共访问
在古腾堡侧边栏的状态和可见性部分调整可见性模式。 有 3 个访问级别可供选择:
- 公开- 每个人都可以访问该页面。
- 私人– 只有具有管理员或编辑角色的授权 WordPress 用户才能查看该页面。
- 密码保护- 只有知道您创建的密码的人才能查看该页面(他们会在浏览器中看到以下消息)
安排一个帖子
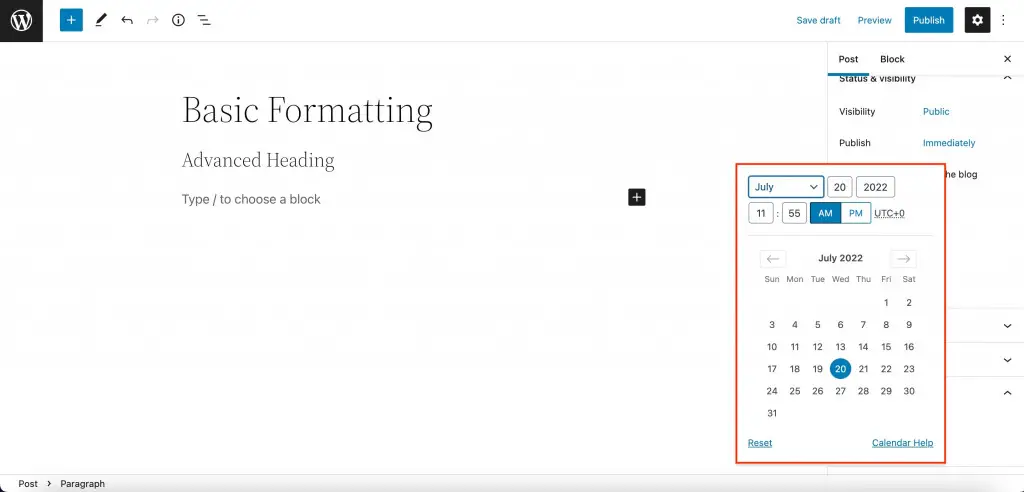
在相同的状态和可见性部分,使用发布选项选择您想要发布帖子/页面的日期和时间。
未发布的页面将有一个额外的选项——“待批准”。 带有“待批准”标记的帖子将出现在“页面”菜单的新选项卡中。 您的主编或管理员将能够在发布前快速找到页面进行检查。

更改网址
URL 链接将显示在边栏的固定链接部分。 草稿保存后,您可以在菜单中更改其名称。 请注意,块编辑器将根据标题自动生成 URL。
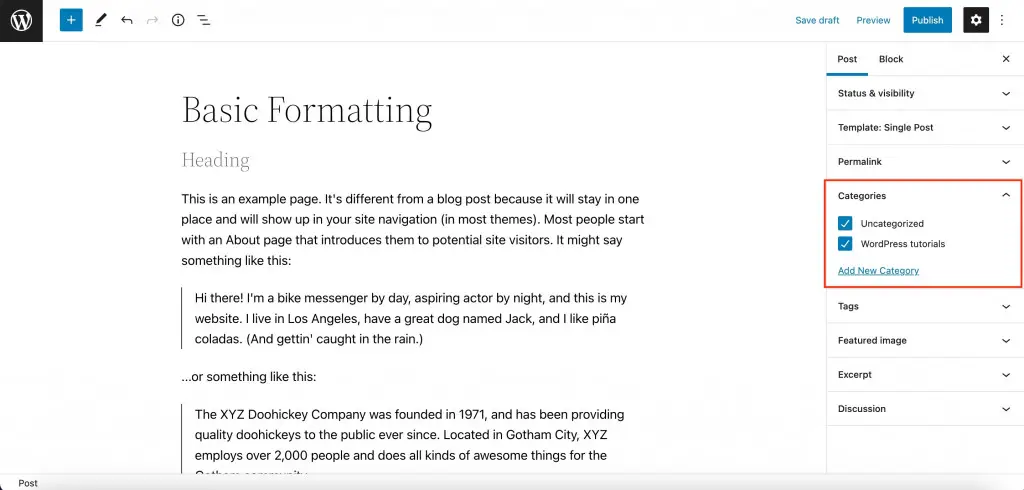
分配类别
当您发布古腾堡帖子时,您可以将其分配给任何类别。 如果需要,您可以在编辑帖子时创建一个新类别(添加新类别)。 一篇文章可能同时属于多个类别。

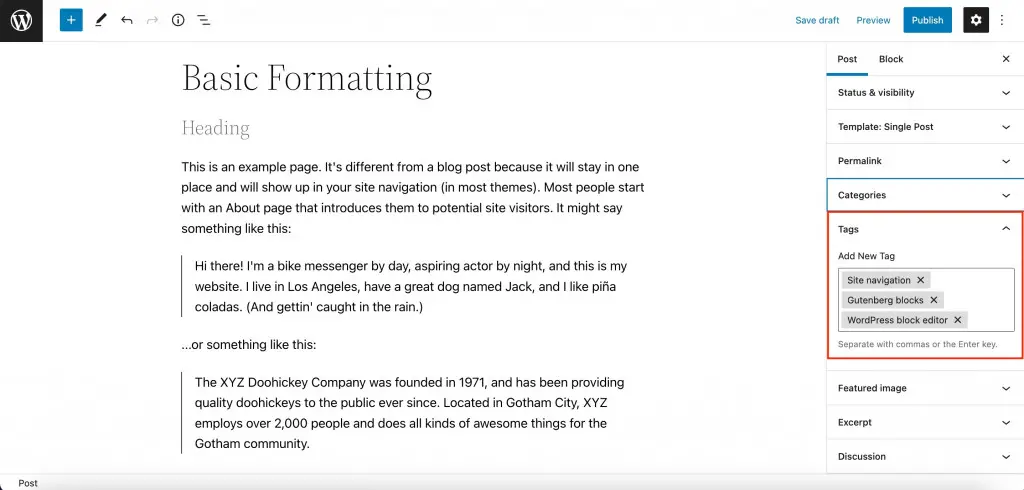
分配标签
标签部分是另一种按某些功能对文章进行分组的方法。 使用标签将来自不同类别的帖子组合在一个页面上。
例如,如果您有一个关于乐器的博客,您可以为不同的乐器和标签创建帖子类别,但按音乐流派或难度级别制作标签。
就像类别一样,您可以在编辑当前帖子时创建新标签。 一次添加任意数量的标签。

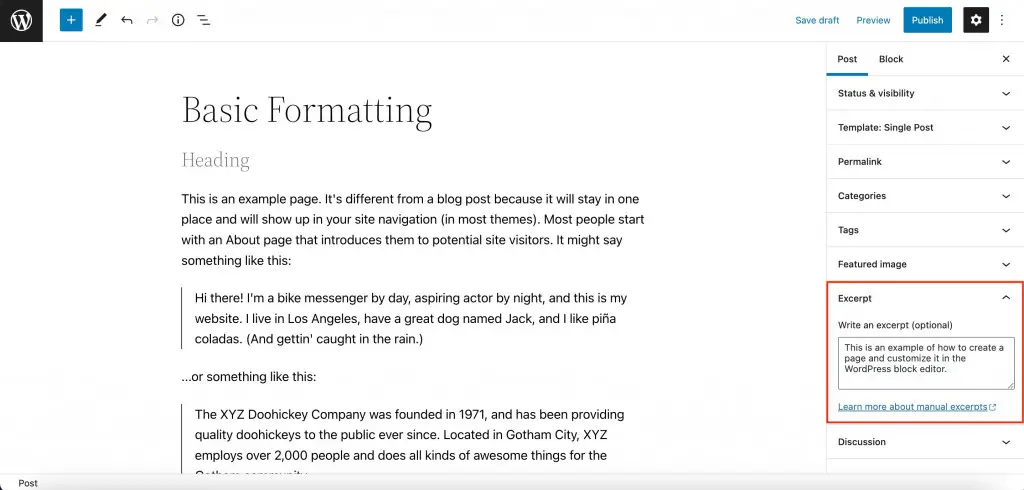
自定义摘录
摘录文本与标题和特色图片一起显示在类别页面上。 默认情况下,WordPress 使用前几段(取决于它们的长度)作为片段,但清理它们的格式并删除段落之间的缩进。
摘录允许您指定不同的摘要或介绍的格式化版本。 该字段支持段落和 HTML 标记。


启用/禁用评论
最后,使用 Gutenberg 侧边栏的讨论部分允许发表评论。 此外,您可以允许 pingbacks 和 trackbacks,但我们建议关闭此选项。
如何使用 WordPress Gutenberg 块?
无论您是否已经知道如何添加和编辑块,我们决定为您提供每个操作的快速指南。 有些用户不知道他们可以使用块执行哪些基本操作。
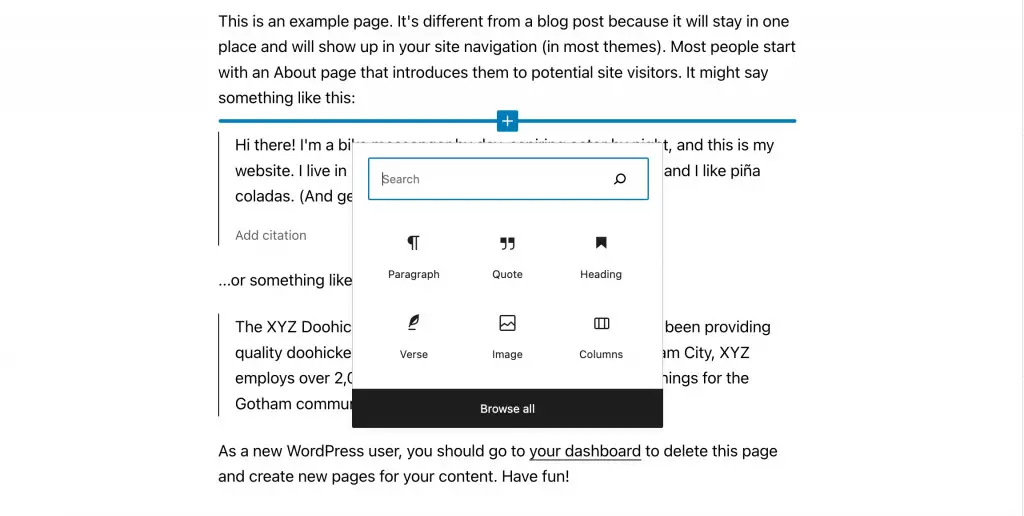
添加新块
- 方法 #1:单击古腾堡顶部栏左侧的 + 按钮。 在弹出窗口中选择所需的块并单击它。
- 方法#2:找到最后一个块下的+按钮。 在弹出窗口中选择所需的块。
- 方法#3:将光标移动到两个现有块之间,然后单击中心的 + 按钮。 您可以在任意两个块之间添加一个新块。

基本和高级格式
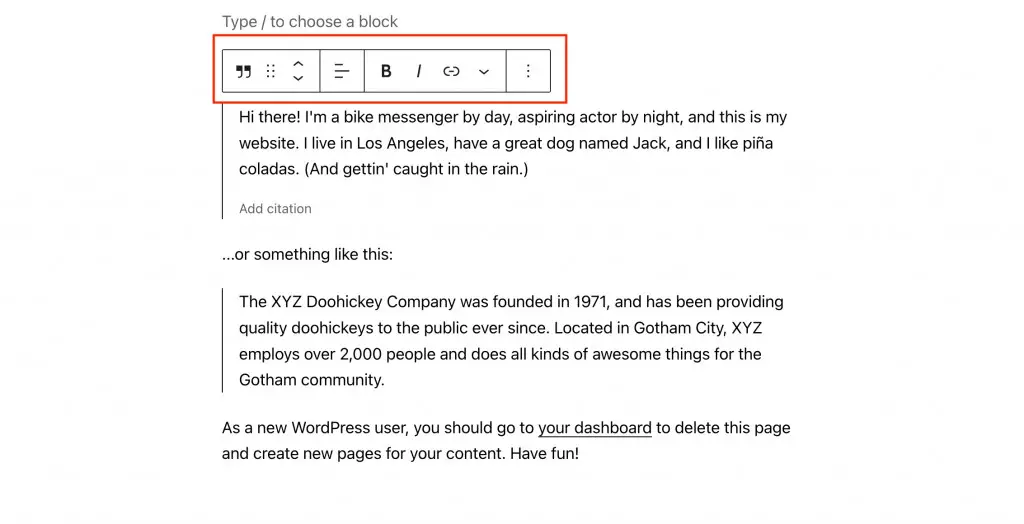
选择插入的块,您将在块上方看到一个弹出设置面板。 这些是基本格式,每个块都有自己的设置。
除了基本格式外,每个块在“块”选项卡下的右侧栏中都有内容和样式选项。 要打开边栏,请单击顶部古腾堡栏右侧的齿轮。 这些设置也因特定块而异。

块放置和对齐
使用基本格式在弹出面板的左侧找到向上/向下箭头。 它们将帮助您将积木向上或向下移动一个位置。 此外,您可以使用箭头旁边的六点按钮用鼠标将块拖动到所需位置。
现在,选择上方面板中央的块以更改对齐方式。
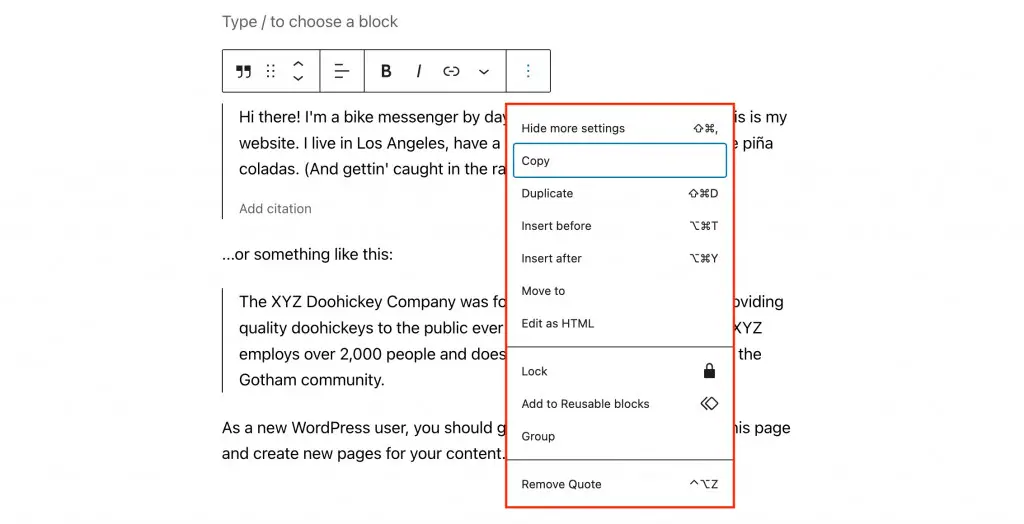
复制、复制或删除
除了格式化选项外,弹出式面板还提供复制、复制和删除块的选项。
你们中的大多数人都会想知道如何在 WordPress 中删除块。 只需按下弹出面板中的三个点,然后单击“删除块”。 这是您也可以复制或复制块的地方。

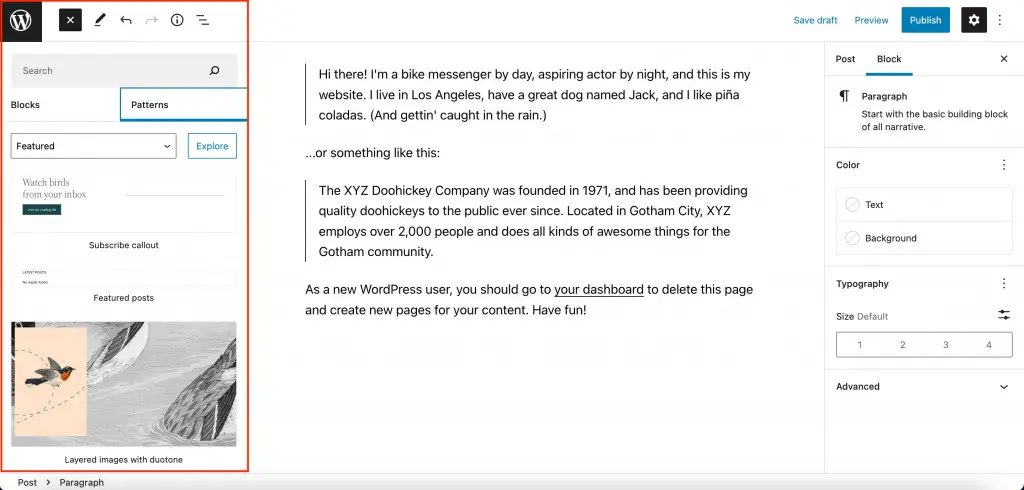
古腾堡模式
听说过古腾堡的现成图案吗? WP 文本编辑器提供了一个部分,其中包含适用于任何主题的标准模式。 而且,您还可以使用主题开发人员创建的独特 WordPress 块模式。
要查找模式,请单击边栏中的 + 并转到“模式”选项卡。 它们将被分成几组,每个模式都会有一个预览,达到峰值:

手动创建部分
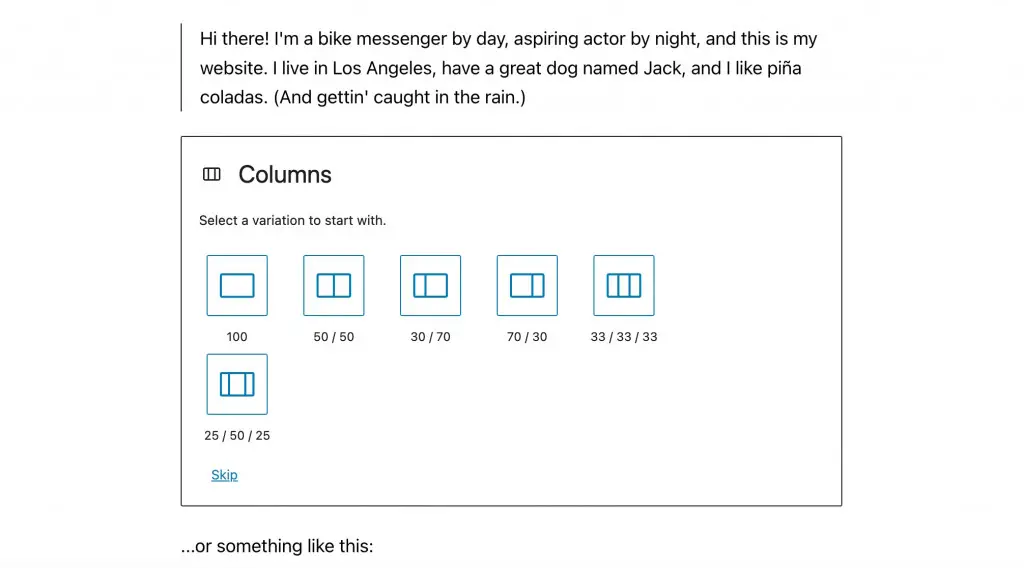
使用 Columns 块将任何 Gutenberg 块 WordPress 并排放置。 包含 2 列甚至 3 列的部分非常常见:从客户评价和定价表到常见问题解答部分和联系表。
要选择列数,请先添加 Columns 块,然后选择其编号和布局。

每列都支持具有自己内容和样式的不同块。 不过,您可以为该部分创建通用背景色。 只需将块组合成一个组,然后更改该组的背景颜色一次。
使用“可重用块”
可以保存整个部分以在不同的帖子或页面上以不同的方式重用它。 这些被称为 WordPress 可重用块。
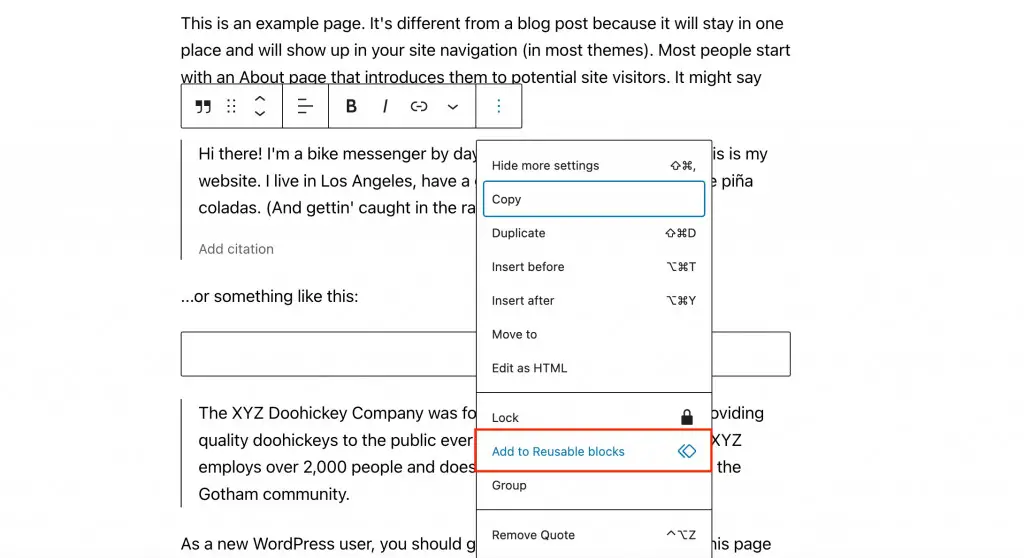
您所要做的就是创建您想要的部分,单击弹出菜单中的三个点,然后选择“添加到可重用块”。 命名该部分,然后单击“保存”。

要将保存的部分添加到页面,请按 + 按钮并转到“可重复使用”选项卡。 只需点击几下即可粘贴保存的块!
古腾堡要了解的更多生活窍门
- 使用“/”快速添加新块——您将不再需要每次都打开块面板并滚动找到您想要的块。 只需在新行中输入“/”,然后开始输入块的名称。
- 固定顶部工具栏- 弹出栏将不再与其上方块中的内容重叠。
- 使用代码编辑器编辑 HTML 内容——您将能够编辑此块的 WordPress HTML 属性,提供您自己的 CSS 类,或为该块编写嵌入式代码。 选择块,单击三个点,然后选择“编辑为 HTML”选项。
- 在目录中快速找到所需的块。 如果您的帖子包含太多块以至于很难找到所需的块,请单击左上角带有三个水平条的按钮。 您将在页面上看到所有已用块的完整列表。
- 直接从您的计算机拖放图像- 不再需要对“图像”块执行额外操作。
- 使用热键——使用 WordPress 块编辑器会更容易。 单击右上角的 3 个点 => 键盘快捷键,查看编辑器中的完整热键列表。
如何扩展古腾堡的功能?
古腾堡编辑器在每次更新时都有丰富的选项。 但是,当涉及到更高级的功能时,您可能需要考虑使用额外的古腾堡块模板和插件。
哪些插件可以用新的 WordPress 块补充核心块? 我们有一篇文章汇总了 2022 年 12 个带有 WordPress 自定义块的最佳插件。
其中之一是免费的 Getwid 插件:

WordPress 内容块插件是一个包含 40 多个古腾堡块和 35 个以上 WordPress 块模板的库。 所有 Getwid 块都是轻量级的、多用途的,并且可以根据任何网站和项目的需要进行定制。
Getwid 块的一些示例是:
- 部分 – 更像是一个 WordPress 组块(将多个块组合在一个部分中);
- Image Stack Gallery——使用积木搭建不同风格的图片库;
- 视频弹出窗口——使用各种选项显示任何视频;
- Image Hotspot——添加无限的动画标记和完全可定制的工具提示;
- 帖子滑块 – 在您网站的任何位置显示滑块帖子块。 帖子可以按特定类别获取。
Getwid 提供与标准古腾堡积木的流畅交互,让您可以想出更精美的积木设计。 此外,该插件还提供了一个入门 WordPress 块主题 – Getwid Base。
关于 WordPress 块编辑器的最后一句话
迟早,我们都会爱上古腾堡,因为它默认采用简单的视觉方法。 从 WordPress 帖子编辑器开始,它已经发展成为满足所有需求和品味的网站建设解决方案。
现在,Gutenberg 吸引了习惯于使用可视化页面构建器的专业用户和初学者。 Gutenberg 界面看起来并不比流行的页面构建器差。
使用我们的编辑技巧后,分享您对 WordPress 块编辑器的想法!
