WordPress 块编辑器与网站页面构建器:有什么区别?
已发表: 2022-08-13由于 WordPress 块编辑器添加了更多的网站修改特性,我们被询问是否打算替代拖放式 WordPress 网站页面构建器插件?
WordPress 块编辑器非常直观,可用于开发有吸引力的信息布局。 但是,它仍然无法与高效的网页构建器插件相提并论。
在这篇文章中,我们将评估 WordPress 块编辑器与网页构建器插件,以帮助您认识到其中的巨大差异。

WordPress 块编辑器与网页构建器(已讨论)
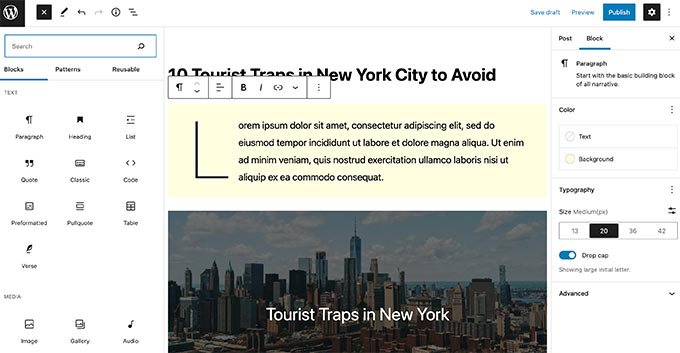
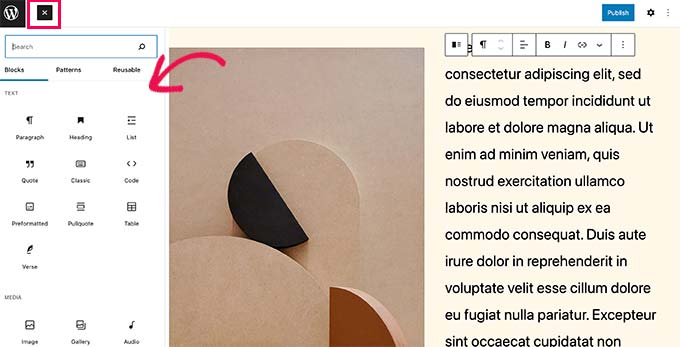
块编辑器是 WordPress 中的默认编辑器。 它为流行的 Internet 站点组件使用块(因此称为块编辑器)。
在您的 WordPress 网站上发布帖子和网页时,您可以使用块编辑器插入和编辑您的文章。 块编辑器也用于所有小部件区域。 现在,一些被称为 ‘block 主题’ 的主题甚至有助于为您网站上的每个单独区域应用块编辑器。

考虑到块编辑器使您可以使用块来生成内容布局这一事实,很容易将其与拖放式站点构建器混淆。
即便如此,它仍然远不及目前被称为网站建设者。
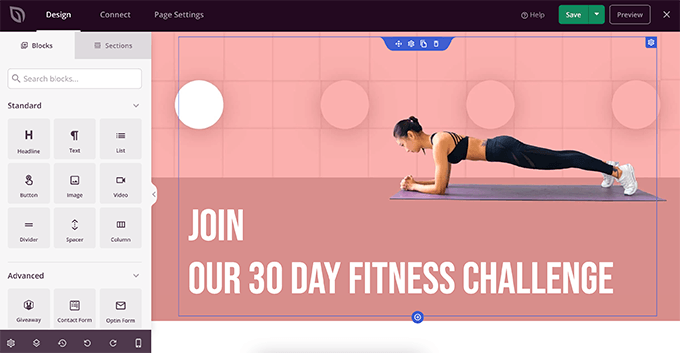
WordPress 网页构建器插件是拖放式设备,使您无需编写任何代码即可生成自定义 WordPress 网站模式。

像 SeedProd、Beaver Builder、Divi、Elementor 和 Visible Composer 等顶级 WordPress 网站建设者都非常强大。
它们出现在预制模板中,您可以使用这些模板并提供比 WordPress 块编辑器更多的样式适应性。
为了更好地理解,让我们更深入地了解 WordPress 块编辑器和网页构建器之间的差异。
关于 Gutenberg 和 Webpage Builder 插件的主要差异
最大的变化是块编辑器将作为默认编辑器与 WordPress 主程序一起创建。
另一方面,网站构建器插件由第三方社交聚会构建器制作和支持。
WordPress.org 团队不联系网页构建器的默认编辑器。 取而代之的是,他们简单地将其称为块编辑器,并且它是一种在 WordPress 中编辑您的网站的现代方式。
对此有一个重要的解释,当您阅读两者之间的差异时,它会变得非常明显。
1. 主题兼容性和帮助
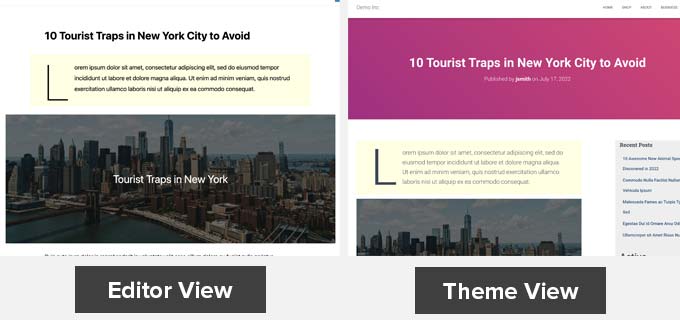
WordPress 块编辑器很大程度上依赖于您的主题类型。 它确实添加了一些自己的 CSS,甚至允许您为块合并自定义 CSS,但它不会覆盖您的主题设计和选项。

虽然网页构建器插件可以与您的主题样式一起使用,但它们还为您提供了完全选择网站并覆盖您的主题类型的解决方案。
一些像 SeedProd 这样的 WordPress 网站建设者完全与概念无关。 这意味着即使您改进了 WordPress 主题,使用 SeedProd 生成的网页也会进行相同的搜索。

如果您想为所有站点网页生成个性化布局,这将特别方便。
2. 块和小部件
WordPress 块编辑器带有一组可观的默认块,掩盖了所有通常使用的内容材料因素。 您还可以帮助保存和重用其他帖子甚至其他 WordPress 网站中的块。
它有一个令人印象深刻的 API,允许插件构建者生成他们各自的块。 所有主要的 WordPress 插件也都有自己的 WordPress 块供您使用。

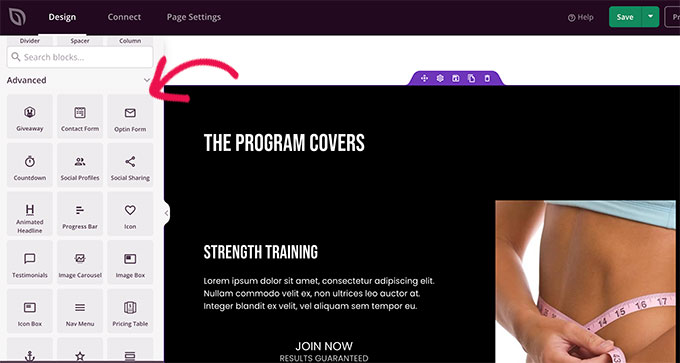
另一方面,WordPress 网页构建器出现更多块。
它们提供最先进的内容功能,以及轮播、滑块、电话到动作按钮、呼叫种类、倒数计时器等。

您还可以保存人员块、行或完整模板以供以后重复使用。
3. 格式和样式的可能性
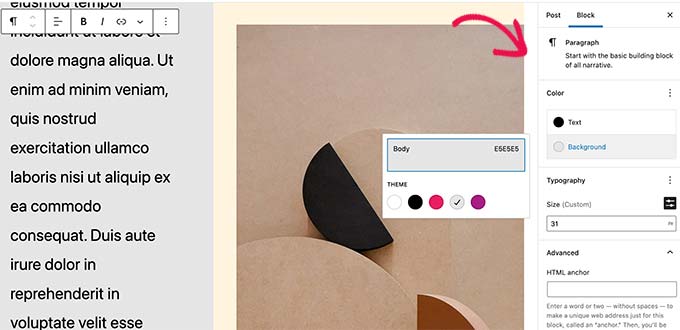
WordPress 块编辑器中的块带有自己的样式和格式选项。 另一方面,这些选项受到限制。
要获得更多样式和格式,您必须为块插入您拥有的自定义 CSS。

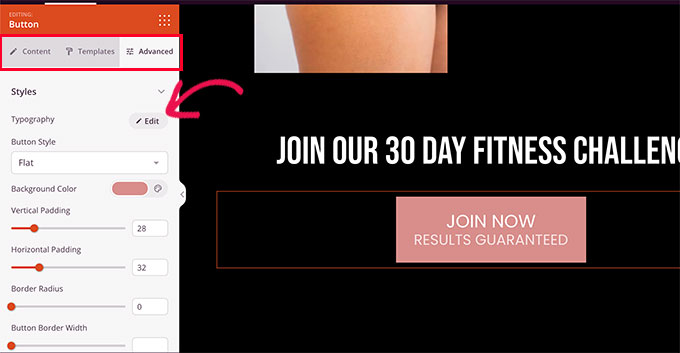
另一方面,Site Builders 默认提供更多样式选项。
您可以更改块的跟踪记录色调、使用渐变、使用字体图标、选择字体、行高、调节因子的宽度、在图片上使用样式等等。

4. 模板、样式和部分
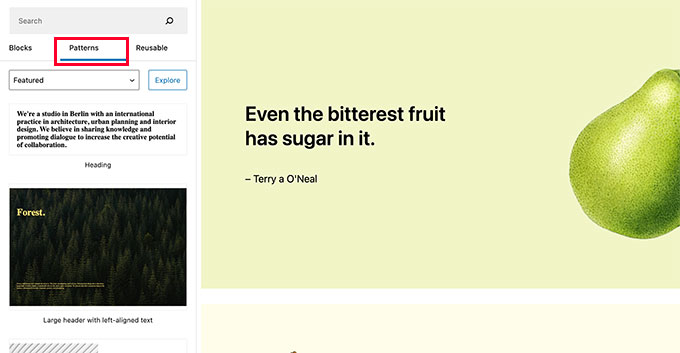
块编辑器将带有样式,这些样式是一组块,用于在 WordPress 网站上快速插入常用区域。
例如,您可以为标题、号召性用语按钮、列等使用块样式。

您的 WordPress 概念可能带有自己的模式。 您还可以从 WordPress.org’s 设计库中查找并输入模式。

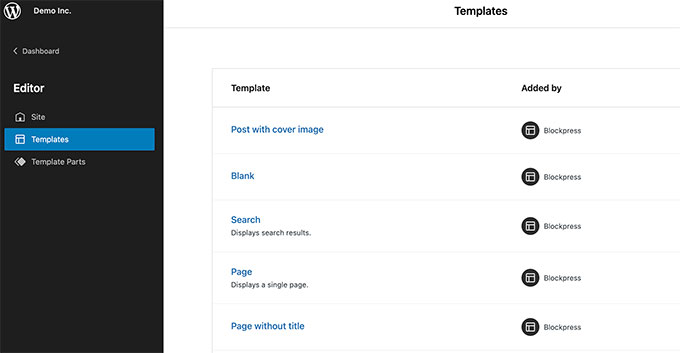
如果您正在使用块概念(帮助整个网站编辑的主题),那么您还可以编辑主题模板。 您的 WordPress 主题可能带有模板,您可以使用块编辑器进行编辑。

尽管如此,这些模板是通用的,并提供了显示标准 WordPress 网站的流行互联网页面的性能。
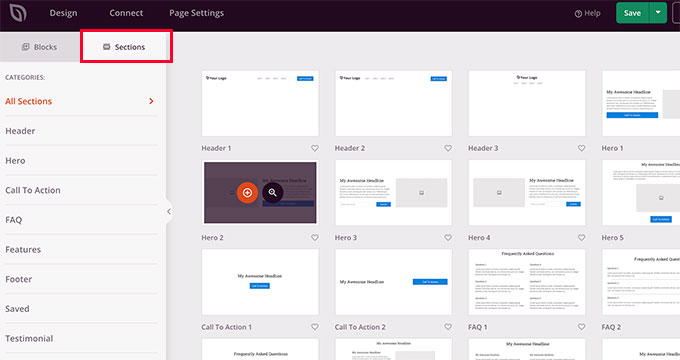
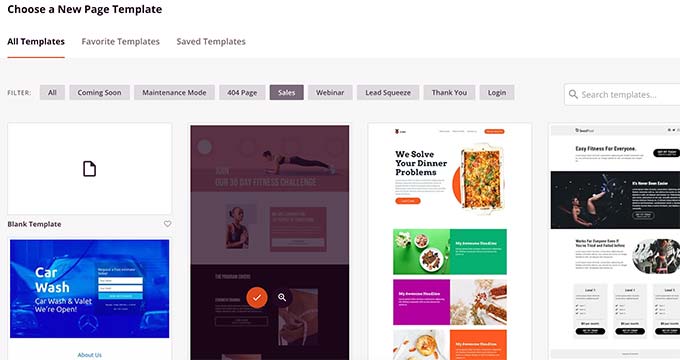
WordPress 网站构建器插件附带额外的预先设计的模板和部分或样式。

与块编辑器相比,这些部分和模板不依赖于您的 WordPress 概念来进行样式设置。
大多数 WordPress 网页构建器插件都带有数十个准备使用的模板,这些模板针对转换进行了高度优化。

此外,您还可以获得特定小型企业类型和网站的模板,这将使您可以更快地根据自己的需要定制它们。
5.拖放功能
WordPress 块编辑器不是拖放式风格和设计工具(至少不是现在的形式)。
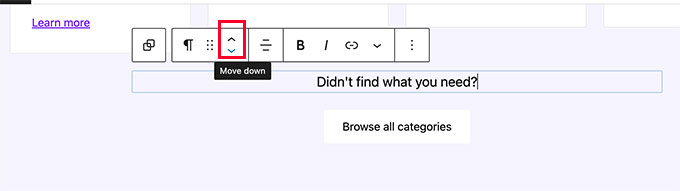
您可以添加块并上下移动它们,但您无法使用鼠标更改它们的宽度/高度、将块彼此相邻传输或创建复杂的布局。

块编辑器带有团队和列块,可用于开发令人惊叹的网页布局。
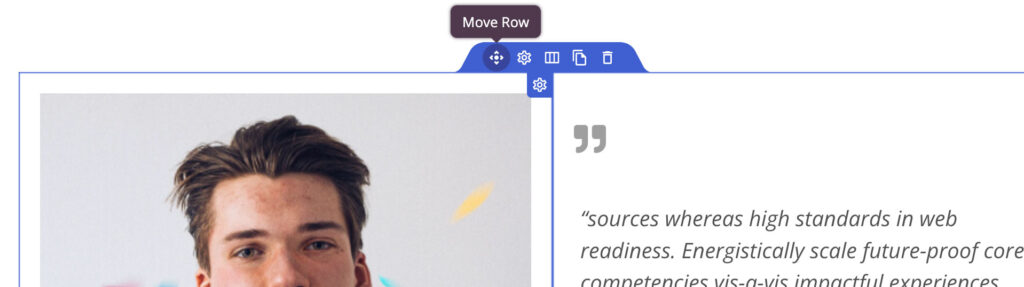
另一方面,网站页面构建器使您可以拖放块/小部件,修改它们的峰值和宽度,开发列并在其他块中插入块。

这些拖放功能使您能够毫不费力地设计和设计您的网页和整个网站。
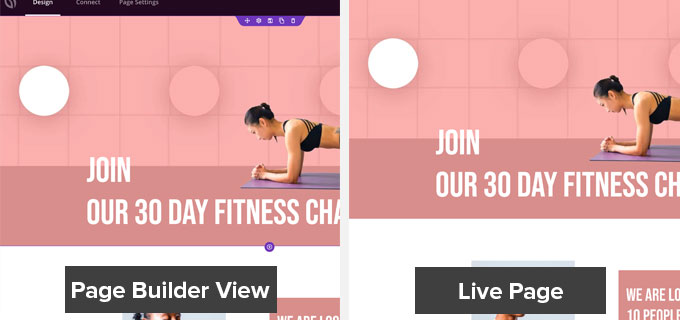
6. 完整的网站编辑器与 WordPress 网站页面构建器
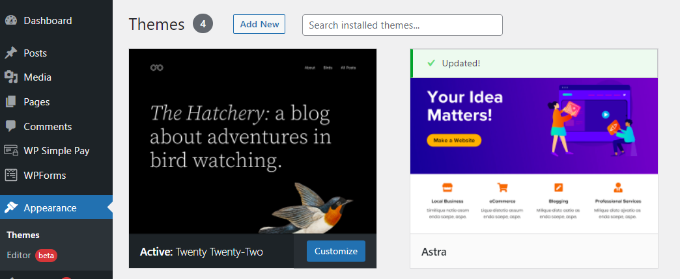
您还可以使用块编辑器来编辑您的 WordPress 主题。 尽管如此,您将需要一个支持整个网站编辑器的 WordPress 概念来检查这一点。

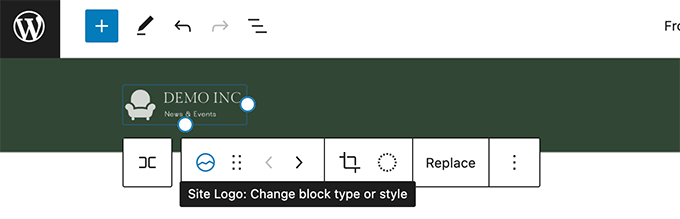
WordPress 整个网站编辑器带有站点范围的块,如查询块、网站徽标、导航菜单等。
您可以编辑主题模板,例如页眉、页脚、主页等。

尽管如此,整个网页编辑方面都需要使用受支持的主题。 如果您转换 WordPress 主题,您的修改将会消失。
另一方面,WordPress 网站构建器插件使您可以构建特定的个人网页来创建您的网站。 他们可以使用任何 WordPress 概念,您可以改进您的 WordPress 主题。
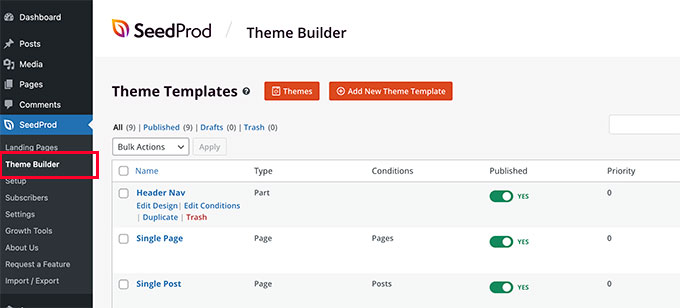
WordPress 主题构建器插件 SeedProd 甚至可以让您开发定制的 WordPress 概念,而无需生成任何代码。
您可以使用拖放构建器非常轻松地编辑主题的任何区域或网站页面。 它甚至可以让您选择展示每个模板的环境。 例如,您可以为网页的独特部分显示屏幕独特的侧边栏。

7. 进步目标
创建默认的 WordPress 块编辑器是为了减少用户制作内容和编辑网站的复杂性。 它应该由包括博客作者、作家、摄影师和组织在内的每个人使用。
网站页面构建器插件提供了生成转换和面向销售的网页的潜力,而无需付出大量的努力。 他们应该受雇于紧凑型公司、有抱负的设计师、WordPress 机构、电子商务供应商等。
尽管块编辑器可以帮助您开发出色的文章,但网站构建器插件可以帮助您改进登陆互联网页面,从而帮助您提高产品销售、提高订阅者并改善您的小型企业。
块编辑器可以或将替代 WordPress 网页构建器吗?
在当今的品种中,块编辑器是一个很好的信息编辑器,也是一种编辑和自定义 WordPress 主题的快速方法。
尽管如此,它现在不能替代高效的拖放网页构建器插件。
话虽如此,在 WordPress 路线图中扩大块编辑器的性能并鼓励完整的网站修改功能。
我们将不得不坚持并查看增强功能,以确定块编辑器是否会随时出现在强大的 WordPress 站点构建器插件附近。
哪个 Site Builder 插件与块编辑器一起使用?
所有主要的 WordPress 网站构建器插件都可以使用 WordPress 块编辑器很好地完成工作。 您可以查看我们对理想 WordPress 网页构建器插件的决定,以及它们如何相互叠加。
如果您正在寻找一个易于使用且高效的 WordPress 网页构建器,那么我们推荐 SeedProd。 它提供了一个拖放构建器和 200 多个内置主题,无需编码即可制作任何类型的登陆网站页面。
该插件是轻量级的,可以确保您的页面立即加载,帮助您在搜索引擎优化中更好地排名。 它还集成了流行的电子邮件广告和营销解决方案,例如 Continual Call、Drip、ConvertKit 等等。
我们希望这篇文章能帮助您了解块编辑器与 WordPress 网页构建器插件的巨大差异。 您可能还想查看我们的手册,了解创建 WordPress 网站的价格,或者查看我们的专家为小型组织确定的最佳 AI 聊天机器人。
如果您喜欢这份报告,请订阅我们的 YouTube 频道以获取 WordPress 电影教程。 您也可以在 Twitter 和 Fb 上找到我们。
提交 WordPress 块编辑器与页面构建器:有什么变化? 首先出现在 WPBeginner 上。
