如何在WordPress中创建和使用块模式?
已发表: 2023-08-08一次。 两次。 十次。 五十次。 在数十种不同的出版物上创建相同的内容很快就会变得乏味。 最重要的是,这非常耗时。 非常耗时。
只需点击几下鼠标,您就可以避免这种时间和精力的浪费,这要归功于一个方便的功能: WordPress 块模式。

想要创建一个小文本插入以集成到您所有的博客文章中吗? 此功能可以让您的生活变得更加轻松。 如果您想向所有页面添加号召性用语或自定义表格,则同上。
你兴奋吗? 读完本文后,您将了解如何像专业人士一样创建、自定义和管理块模式。 准备好开始了吗? 遵循指南。
概述
- WordPress 中的块模式是什么?
- 同步模式可以用来做什么?
- 如何在 WordPress 上创建块模式
- 如何在 WordPress 上使用块模式
- 如何在站点编辑器中管理块模式?
- 结论
WordPress 中的块模式是什么?
块模式是使用 WordPress 内容编辑器 (Gutenberg) 创建的一组块(例如,标题块 + 图像块 + 按钮块)。
在“创建模式”选项下保存内容和格式后,您可以选择同步这组块,以便通过一个简单的开关在您网站的各种出版物上重复使用:帖子、页面和其他自定义帖子类型。
如果您选择同步它,那么当您修改它时,该模式的内容将自动更新,无论它集成在您的网站上。
古腾堡块是 WordPress 内容编辑器 (Gutenberg) 提供的容器。 它可用于显示文本、媒体、小部件和嵌入内容。 它还可用于创建结构和自定义出版物的风格。
可重用块在 2023 年 8 月发布 WordPress 6.3 版本之前可用,已更名为“同步模式”。 您可以在块插入器的“同步模式”选项卡中或在站点编辑器的“模式”菜单中找到它们。
自 WordPress 6.3 起,模板部分也已成为模式,并且可以在站点编辑器(外观 > 编辑器)的“模式”菜单中找到。
关注同步模式
在详细介绍在 WordPress 上创建块模式之前,让我们先看一下同步模式的一些细节:
- 自 2023 年 8 月发布 6.3 版本以来,“同步模式”功能就原生存在于 WordPress 内容编辑器中,当时它取代了旧的“可重用块”功能。
- 同步模式意味着您不必每次都为整个网站重新创建相同的内容。
- 同步模式最常用于修改出版物主要内容区域中的块。
- 同步模式的内容在整个 WordPress 网站上同步。 如果您在网站的一处修改同步模式(例如在博客文章上),则该修改将反映在包含您的同步模式的所有其他出版物中。
- 只需点击几下即可直接从 WordPress 内容编辑器或站点编辑器界面创建并保存同步模式(我们稍后会讨论这一点)。
你可知道? 您可以从官方 WordPress 目录复制块模式并将其粘贴到您的网站上。

同步模式可以用来做什么?
如果您习惯于在网站的多个页面或帖子上使用相同的内容,那么 WordPress 的同步模式功能(最初称为可重用块)将会引起您的兴趣。
由于此功能,您无需在每次添加新类型的内容时重新创建块。
为了帮助您更清楚地了解事物,以下是一些使用同步模式有意义的情况。 想一想是否需要添加:
- 在所有博客文章的末尾插入“作者” ,其中包含您自己的小照片和简短的介绍性文字
- 博客文章末尾有指向您的社交网络的链接,以鼓励您的读者在这些平台上关注您
- 号召性用语(CTA) 鼓励访问者执行特定操作,例如订阅您的时事通讯或下载白皮书
- 除了您的“联系方式”页面之外,在各个战略位置还设有联系表。 例如,这可以集成到服务和/或关于页面中。
- 您出版物上的企业预订表或营业时间
- 包含附属链接的插入内容,用于宣传您向读者推荐的产品和服务
这对你有好处吗? 那么我们就开始主菜吧!
如果您使用Elementor ,您应该知道该页面构建器提供了一个类似于 WordPress 提供的“同步模式”功能的插件。 该插件名为Elementor Blocks for Gutenberg ,可让您将一组使用 Elementor 组装的小部件直接添加到页面或文章中。
在 WPMarmite,我们将其用于各种号召性用语,例如这个用于推广 Elementor 的号召性用语。 一探究竟 :
如何在 WordPress 上创建块模式
这是只需点击几下即可创建块图案的分步方法,非常简单。

出于本教程的目的,我们将使用一个实际示例:创建号召性用语插入。
步骤 1:创建或修改内容
首先,通过转到帖子 > 添加新帖子来添加新帖子(您也可以修改您选择的帖子或页面)。
为您的出版物指定标题,然后添加您选择的文本。

第 2 步:创建 WordPress 块模式
为了创建我们的号召性用语插入,我们需要将多个块合并为一个。 为此,我们将使用“封面”块,它允许您轻松添加背景图像。
但是,您也可以选择“组”块,这将允许您将多个块分组在同一容器中。
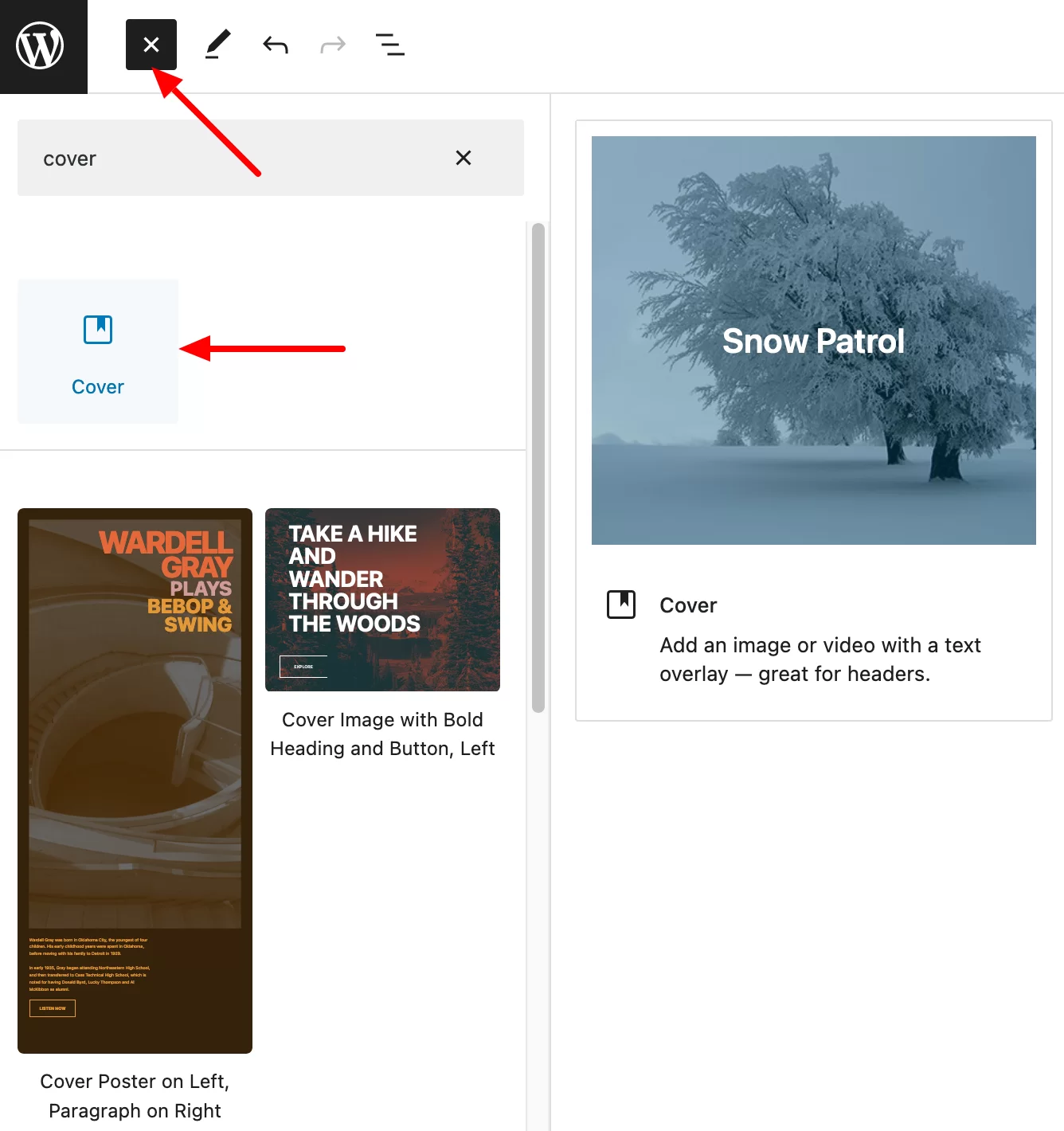
使用页面左上角的块插入器添加“封面”块:

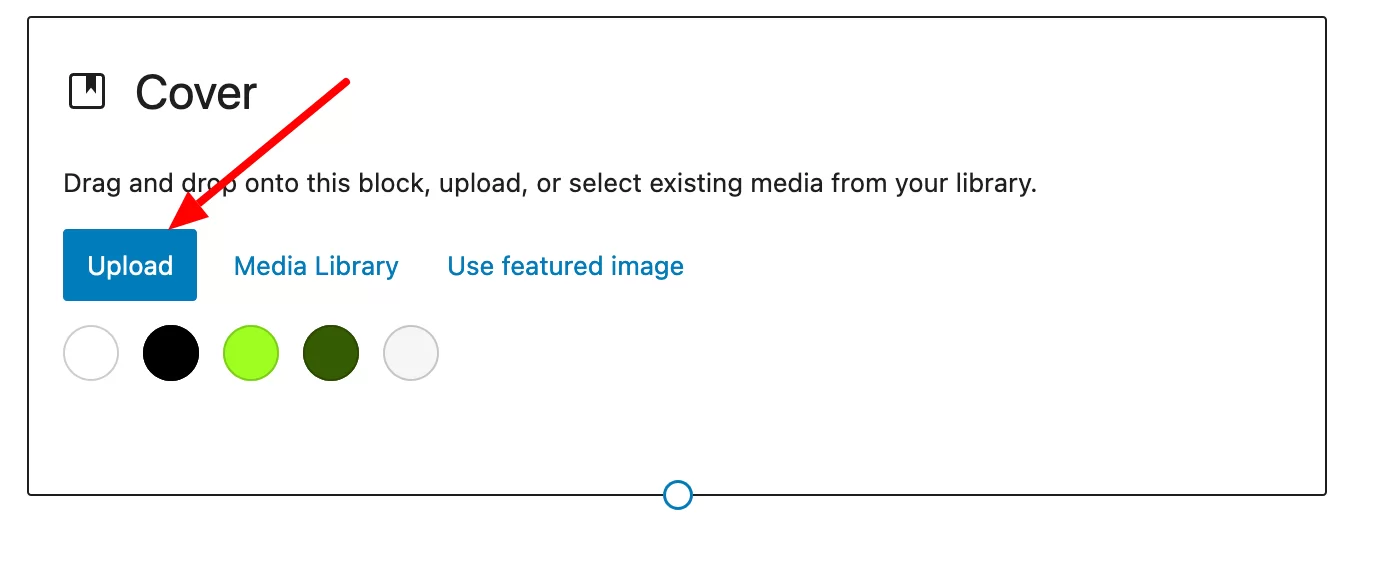
单击“上传”按钮将您选择的图像添加到背景。 例如,我在 Unsplash(免版税图片库)上找到了一张图片。

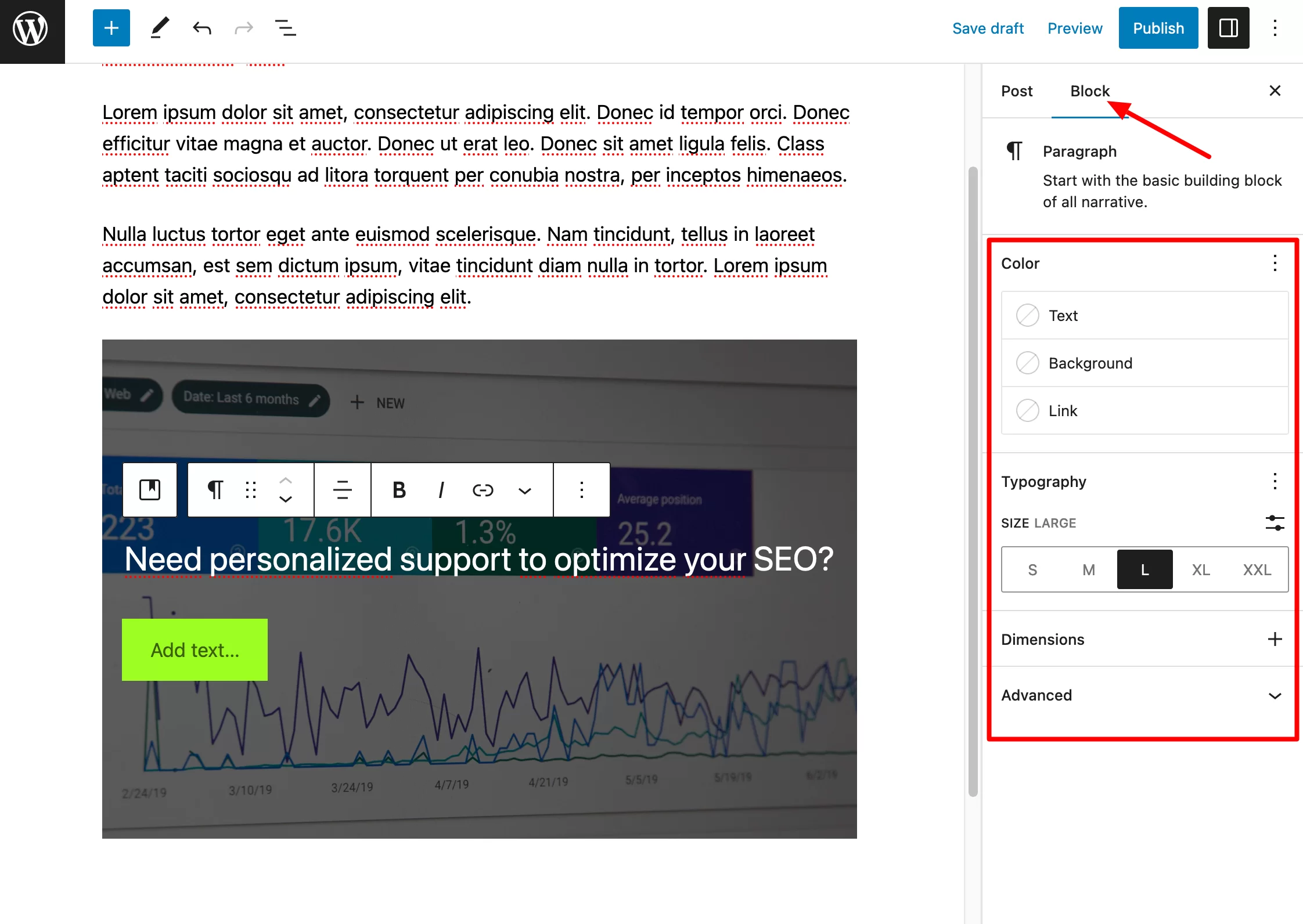
继续添加您选择的标题,然后通过转到块的设置来自定义它:

现在您只需在“横幅”块中添加一个“按钮”块即可。 为此,请单击“横幅”块内的任意位置以显示插入器,然后添加“按钮”块。
就像自定义标题一样自定义此块。 例如,您可以更改大小、背景颜色、边距、边框等。
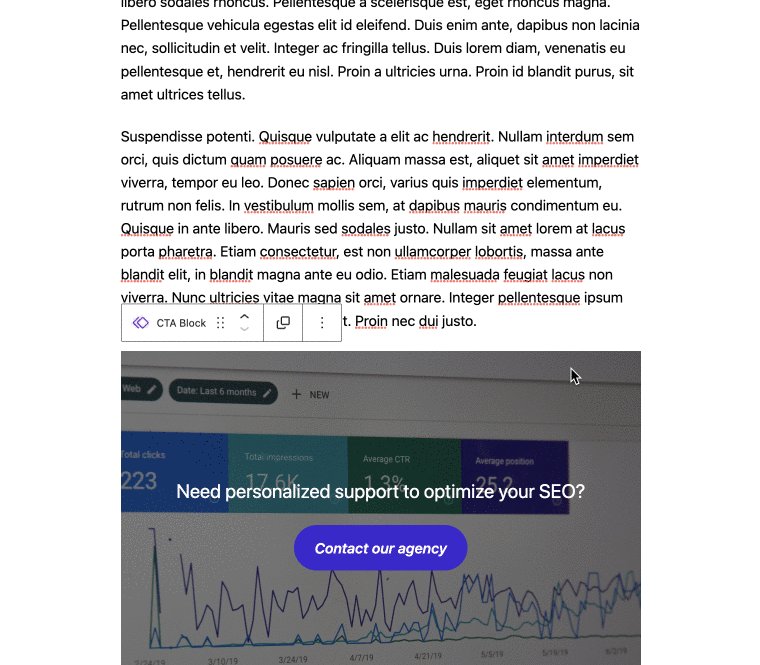
这是您最终得到的结果:

您当然可以创建仅由一个块组成的块图案。 对于由多个块组成的块模式,该过程完全相同,只是这次您添加了所需的块(例如“段落”块、“表格”块、“图像”块等)。
第三步:保存块图案
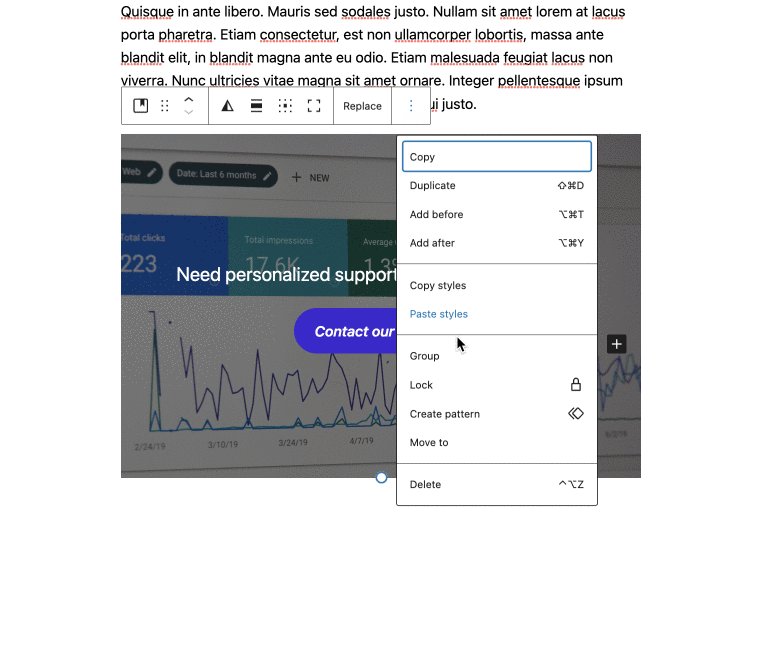
当您对结果感到满意时,单击“横幅”块以显示块设置(三个小点)。
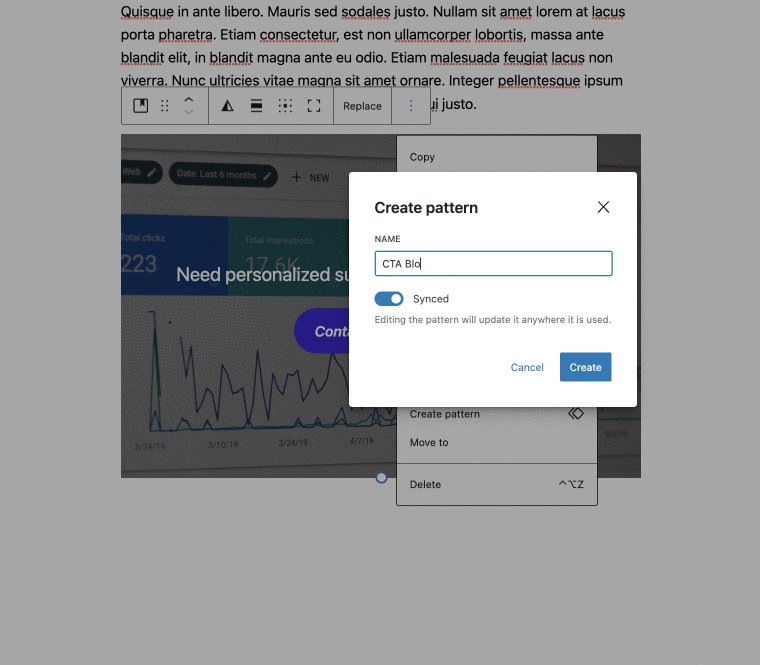
单击它并选择“创建图案”选项。 为该块命名(例如“CTA 块”),然后单击“保存”:

太棒了,您的 WordPress 块模式现已保存并可以在您选择的出版物中使用。
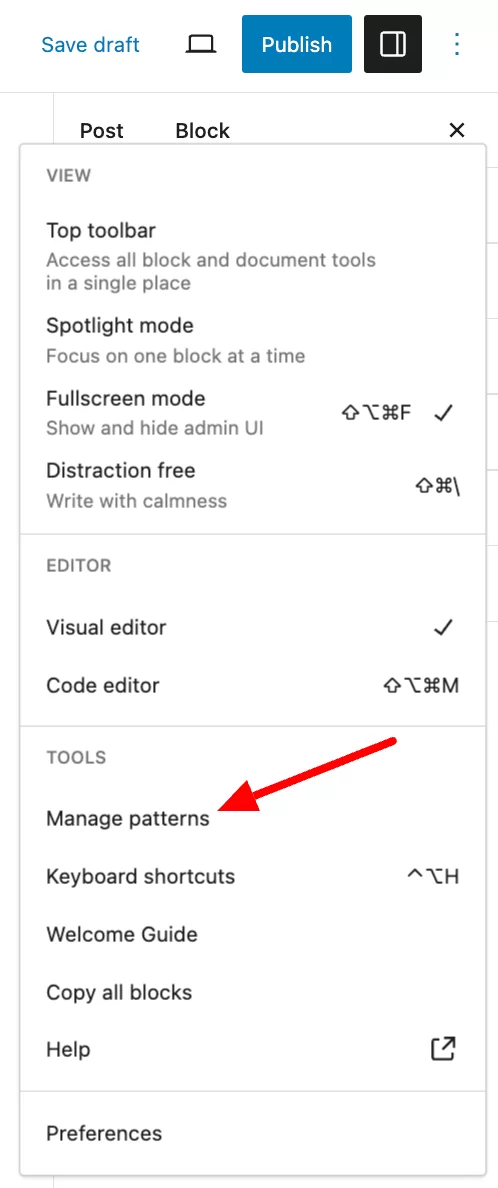
供您参考,还有另一种方法可以从内容编辑器向 WordPress 网站添加块模式。 当您编辑帖子或页面时,单击右上角的页面选项(三个小点)。 然后,在“工具”部分中,选择“管理模式”。 在打开的界面中,通过单击“创建图案”按钮来创建图案:

步骤 4:向出版物添加块模式
现在,假设您想要将块模式添加到新博客文章的末尾。
创建一个新帖子(您已经知道该怎么做)。 选择您想要添加块图案的位置。 您可以轻松地将其放在出版物的末尾,甚至放在内容的中间。
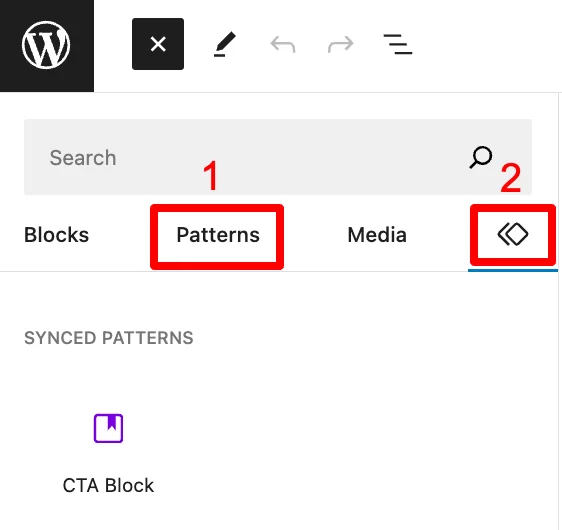
然后,转到块插入器。 在代表两个重叠菱形的选项卡(下面屏幕截图中的数字 2)中,您将找到已同步的模式(最初称为可重用块),而“模式”选项卡(数字 1)则显示其余的可用模式。

您可以在此处找到您在第一个类别“我的模式”中创建的(非同步)模式。 以下类别包含即用型模式,分为不同类别:文本、图库、标题等。
只需单击您选择的模式即可将其添加到您的内容中。 如果您喜欢此模式功能并发现它适合您的需求,您很快就会得到一个相当丰富的列表。
然后,在您进行过程中管理您的块模式并尽可能地组织它们将很有用。
我将在下一节中告诉您更多信息。
如何在 WordPress 上使用块模式
如何在 WordPress 管理中管理您的块模式?
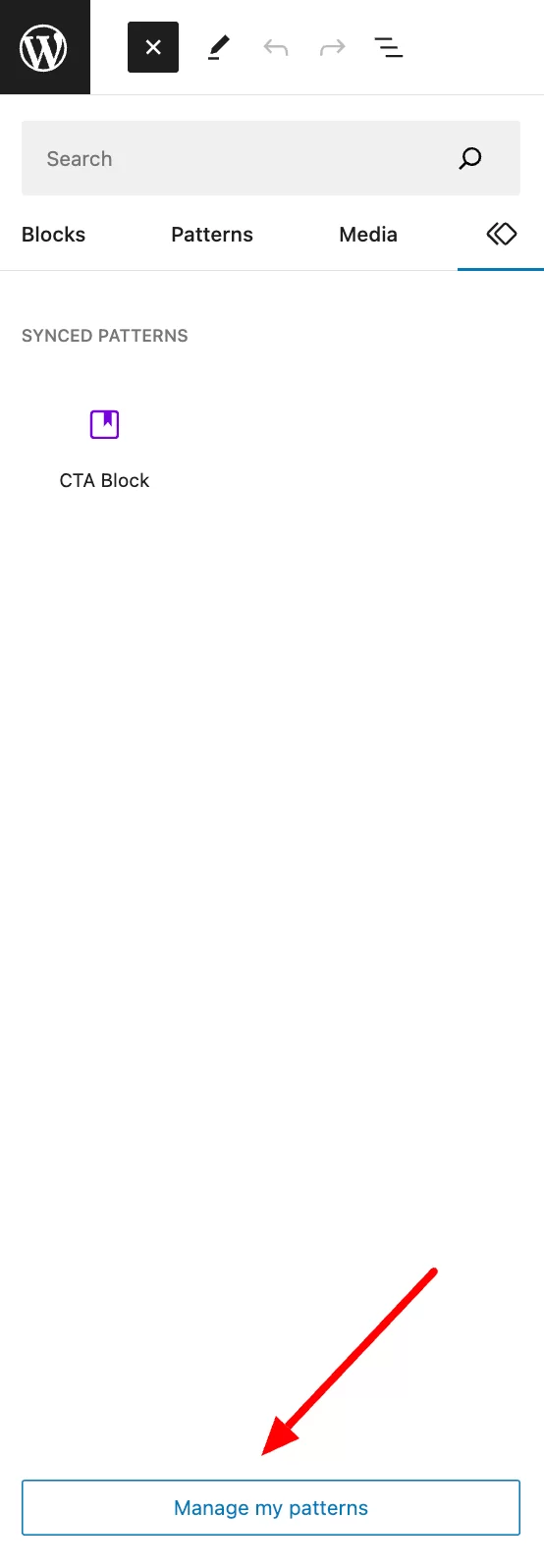
为了最好地管理您的块模式,请转到“模式”页面。 要进入此屏幕,您可以转到内容编辑器,然后单击块插入器的“同步模式”选项卡(最初称为“可重用块”)中的“管理我的模式”按钮:

从那里您将看到您所创建的所有块模式的列表。 特别列出了以下要素:
- 块模式的名称
- 创建日期
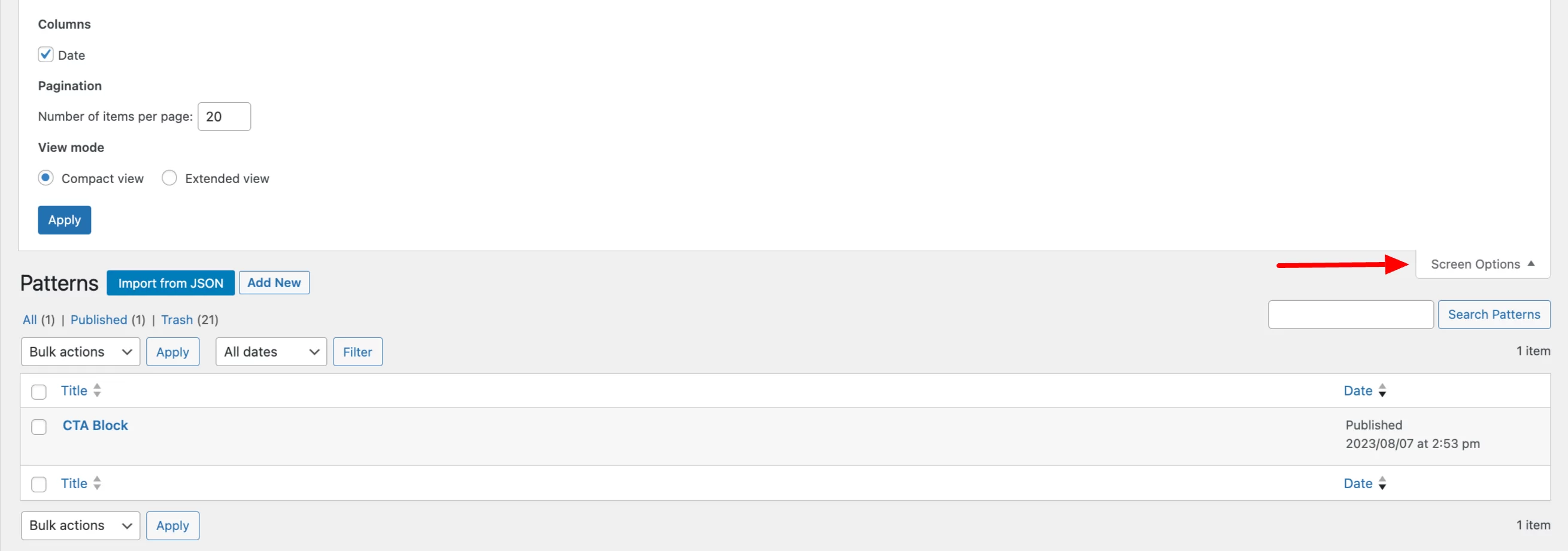
请注意,您还可以通过单击“屏幕选项”选择是否显示日期,以及选择每页的元素数量:

您可以将鼠标悬停在要修改的模式名称上,查看可对每个模式执行的操作。 你可以:
- 修改图案
- 删除它(垃圾箱)
- 例如,将其导出为 JSON 文件,以便将其导入到另一个站点
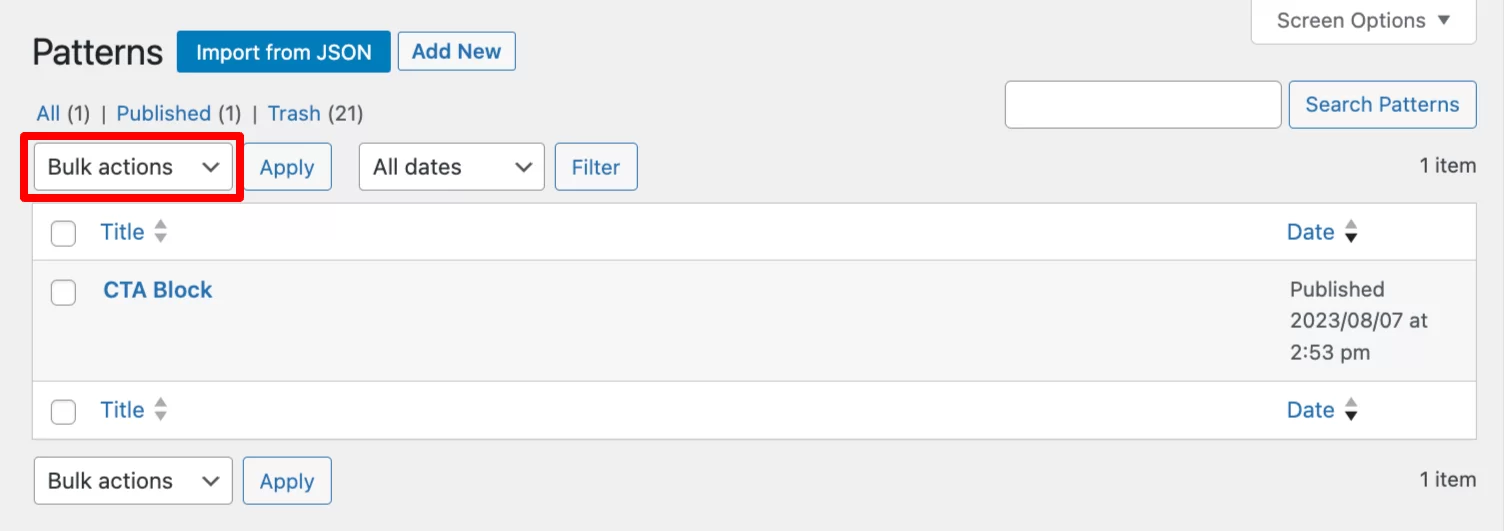
最后,通过在 WordPress 上选择多个块模式,您可以执行批量操作。 例如,您可以一次删除多个块模式,或编辑它们。

最后一个操作允许您修改块模式的状态,例如(公开、私有、待审核或草稿)。
如何在站点编辑器中管理块模式?
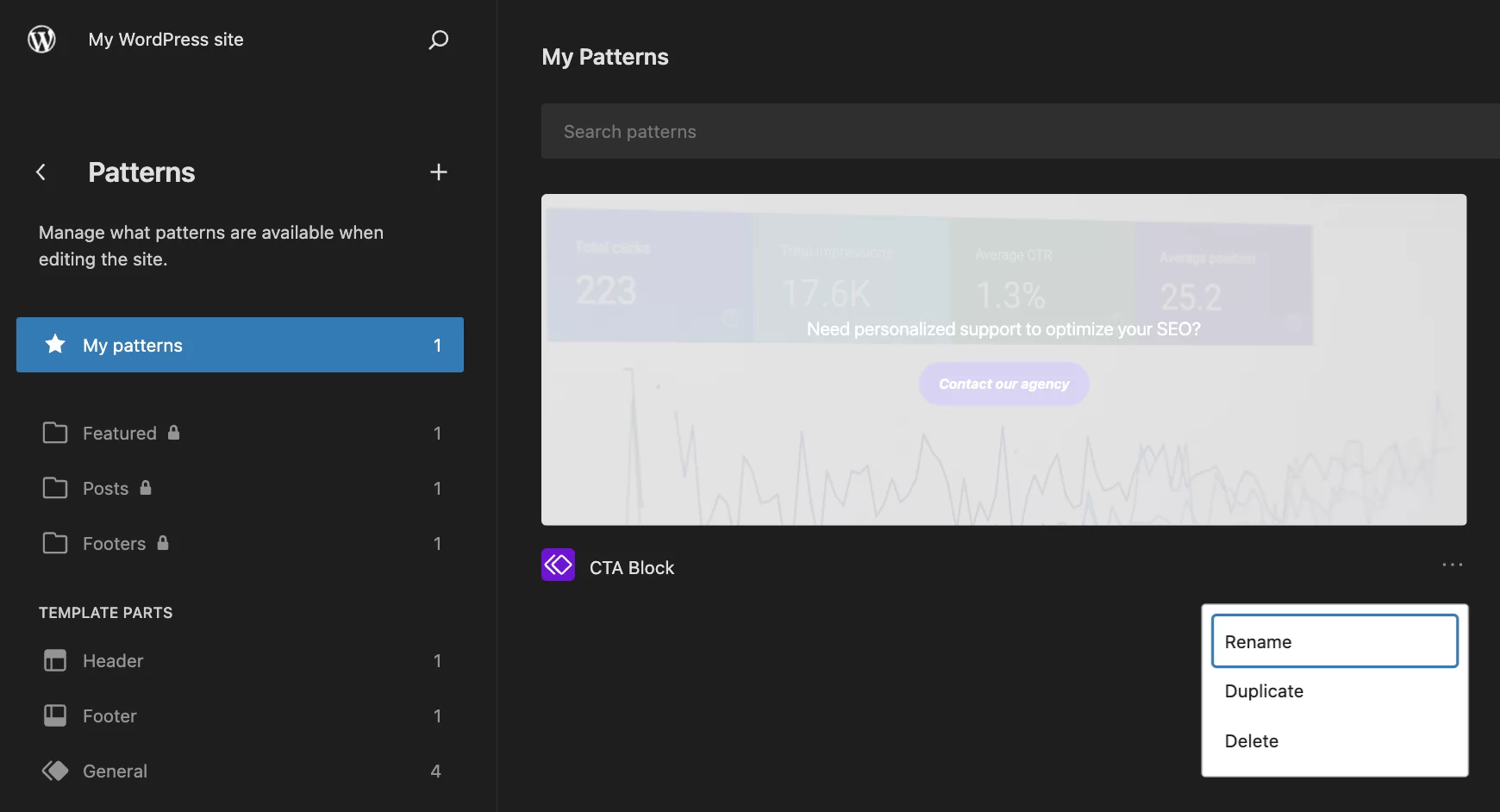
您还可以在站点编辑器(在“外观”>“编辑器”菜单中)的“模式”下管理所有模式。
它们分为两个不同的类别:“同步”和“标准”。

在此界面中,您可以单击块图案下方的三个小点来:
- 重命名它
- 复制它
- 删除它
要修改内容,请单击您的图案,然后进行必要的调整。
结论
在这篇文章中,您了解了 WordPress 块模式功能。
您现在知道如何在站点上创建和管理块模式。 如果您需要在网站的多个位置创建相同内容的部分,请使用这些知识。
您将获得宝贵的时间,同时确保出版物视觉呈现的一致性。
需要在您的#WordPress 网站上创建块#patterns? 这份完整的指南将教您一切!
您在 WordPress 网站上使用块模式吗? 通过发表评论与我们分享您的反馈和最佳实践。