WordPress 块模式 – 如何使用它们来设计您的页面?
已发表: 2022-05-26你知道 WordPress 块模式到底是什么吗? 或者想知道如何使用它们来设计您的页面? 如果是这种情况,那么本教程文章适合您。
简单地说,您可以将块模式理解为可用于 WordPress 页面的预组装块集合。 此外,还有一些用于页脚、页眉、页面等的专有块模式。
因此,WordPress 块模式是用块构建的预制内容部分。 它们可帮助您轻松设计页面、帖子和网站的不同区域。 毫无疑问,您可以使用 WordPress 块模式节省大量时间。
您想知道如何使用 WordPress 块模式吗? 我们为您准备了这个简单的教程指南! 让我们开始!。
介绍 WordPress 块模式
在我们了解如何使用它来设计页面之前,让我们仔细看看 WordPress 块模式。
如前所述,WordPress 块模式基本上是由几个块组成的模板。 它可以包含两个或更多块,它们以特定方式放置以适合页面、帖子、侧边栏或网站的任何其他部分。

例如,您可以找到号召性用语、产品描述、定价表、推荐、团队、联系人、图库、功能列表等的块模式。此外,您可以获取页眉、页脚、404 页面等的块模式.
块模式的主要目的是帮助 WordPress 用户更有效地设计漂亮的页面。 预先组合的块模式不是一个一个地组合块,而是让您更轻松、更快速地进行设计。
此外,块模式附带这些预组装块的配置设置。 通过这种方式,您可以通过一些小调整(例如更改颜色、内容和更多细节)轻松地根据自己的喜好定制图案。
从本质上讲,使用 WordPress 块模式来设计页面的主要原因可以突出显示为:
- 无需重复设计单个部件,您可以通过使用模式来节省时间。
- 可以方便地自行构建更复杂的页面设计。
- 您可以使用开发人员专业设计的预制图案。
- 它允许您重用您经常创建的特定内容样式,从而帮助您提高工作效率。
- 模式是高度可配置的,您可以在这些主题中的各种主题和布局中使用它们。
在哪里可以找到 WordPress 块模式?
现在,您可能想知道在哪里可以找到 WordPress 块模式?
好吧,您会很高兴知道 WordPress 核心带有一些块模式。 您可以直接从页面编辑器界面使用它们来设计您的页面。
此外,您还可以直接从 WordPress.org 上的 WordPress 块模式目录中找到各种漂亮的块模式。

这些块模式由全球的贡献者提交,就像 WordPress 主题和插件一样。 WordPress.org 的审核团队审核提交的每个块模式,然后批准它们。
甚至您也可以创建漂亮的块模式并将它们提交到 WordPress.org 目录中。 我们将在本文中向您展示如何做到这一点,所以请坚持到最后。
话虽如此,让我们继续讨论如何使用 WordPress 块模式来设计您的页面。
如何使用 WordPress 块模式来设计您的页面?
基本上,有两种简单的方法可以使用 WordPress 块模式来设计您的页面。 因此,让我们分别检查这些方法。
方法 1:从编辑器界面
第一种方法是直接从编辑器界面使用 WordPress 块模式。
在这里,我们将引导您逐步了解如何使用编辑器界面中的 WordPress 块模式来创建您的页面。
第 1 步:创建新页面
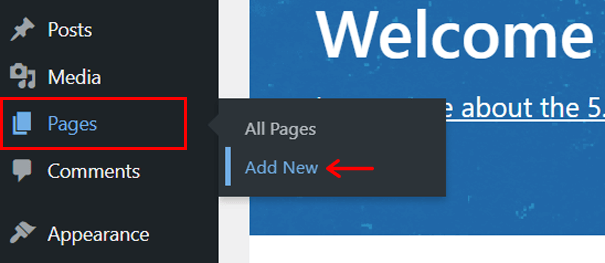
为了设计一个页面,首先你需要创建一个新页面。 因此,在您登录 WordPress 仪表板后,导航到仪表板左侧导航中的“页面” 。 然后,单击“添加新”选项。

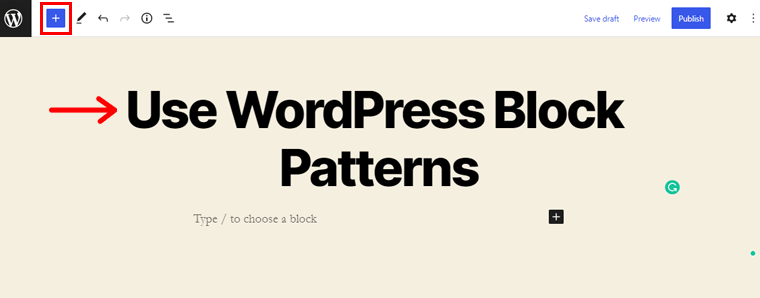
有了它,现在您将被带到页面编辑器界面。 例如,让我们将页面命名为“使用 WordPress 块模式”。

之后,您可以在左上角看到“+”图标。 单击它以调出内容插入器。
第 2 步:探索块模式
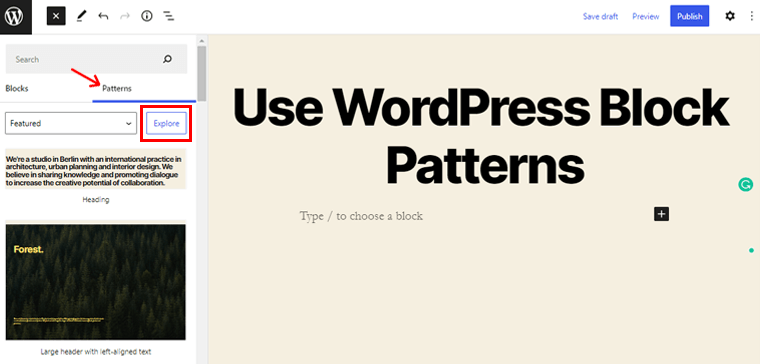
单击它后,您将在出现的侧栏中看到 2 个子选项。 它们是块和模式。 现在,切换到“模式”选项卡。

之后,单击“探索”选项以探索界面上可用的各种块模式。

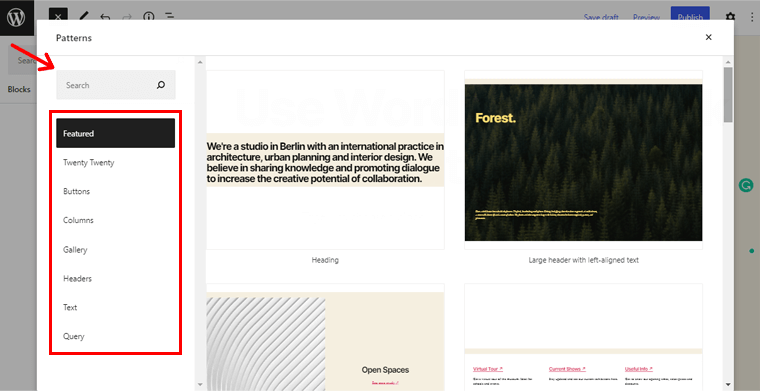
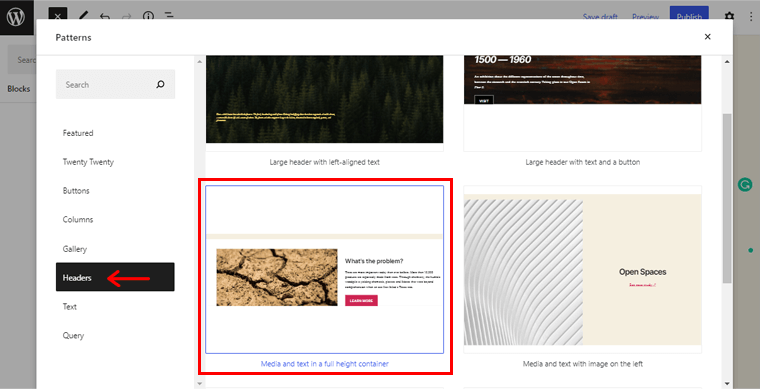
之后,您将看到如上所示的页面。 您可以使用右侧菜单浏览多个模式类别。 例如精选、按钮、列、图库、标题、文本等。 您还可以在搜索框中按名称搜索特定的块模式。
第 3 步:集成块模式
接下来,让我们将一些块模式集成到我们的页面中。 现在,让我们导航到“标题”菜单并查看可用的标题模式。

在各种可用的模式中,您可以选择您喜欢的一种。 在这里,我们选择了“全高容器中的媒体和文本”标题模式。
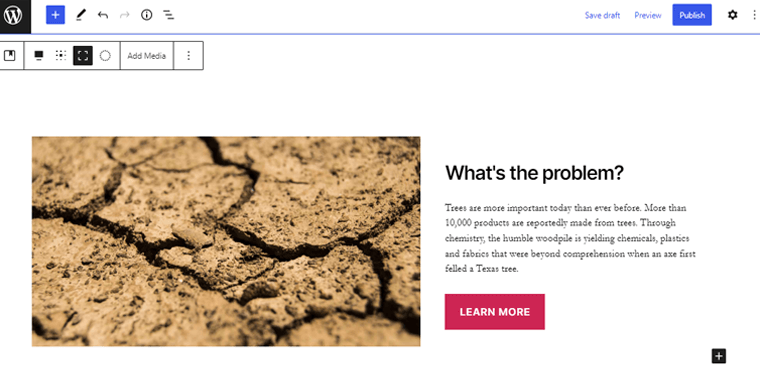
您可以简单地单击您选择的模式来集成它。

现在,您将简单地看到标题模式已经集成到您的页面中,如上面的屏幕截图所示。 您可以根据您的选择进一步自定义模式,我们将很快提出。
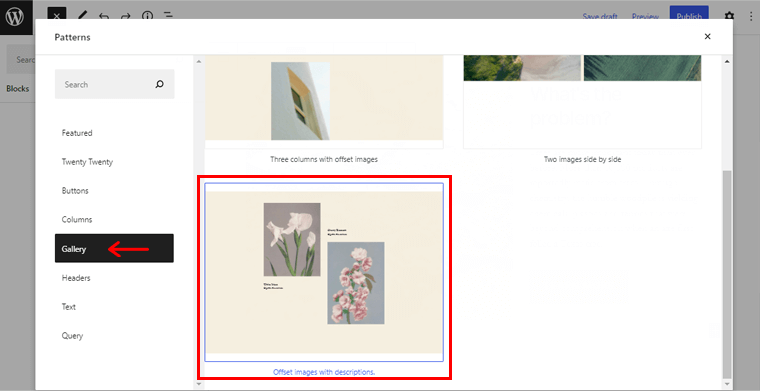
同样,让我们探索“画廊”模式。 而且,在这里我们选择了“带有描述的偏移图像”画廊模式。 像以前一样,只需单击您选择的模式即可集成它。

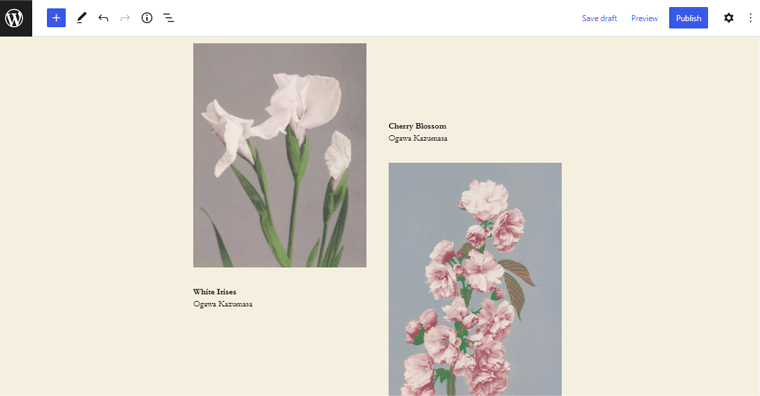
成功集成后,您将看到如下所示的页面。 这样,您就使用了画廊模式。

同样,还有其他各种可用的模式。 您需要做的就是探索所需的模式并以与上述相同的方式集成它。
第 4 步:自定义块模式
使用某些 WordPress 块模式后,您可能希望根据自己的选择对其进行自定义。
那么,让我们自定义我们之前集成的Header 模式。
您只需单击页面上的标题模式即可访问自定义选项。

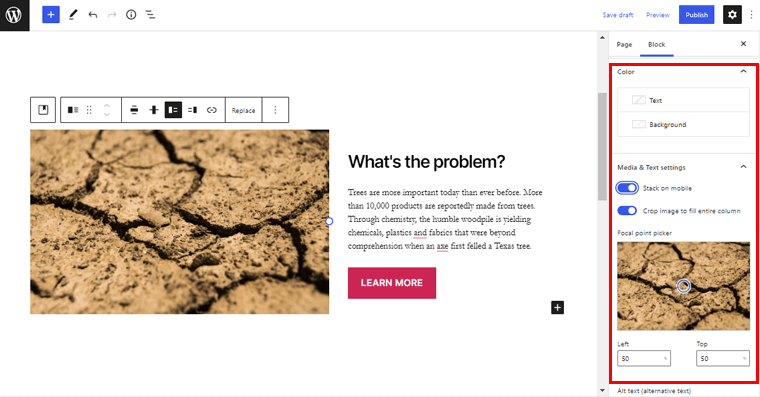
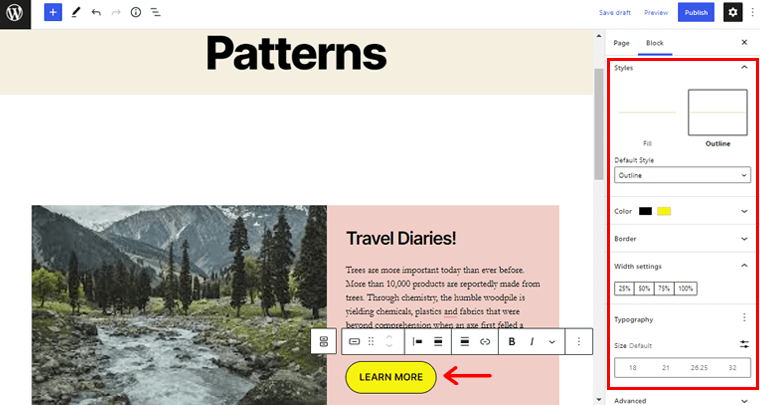
完成此操作后,您将在编辑器的右侧找到各种设置。

使用颜色选项,您可以将您选择的颜色放在文本和背景中。
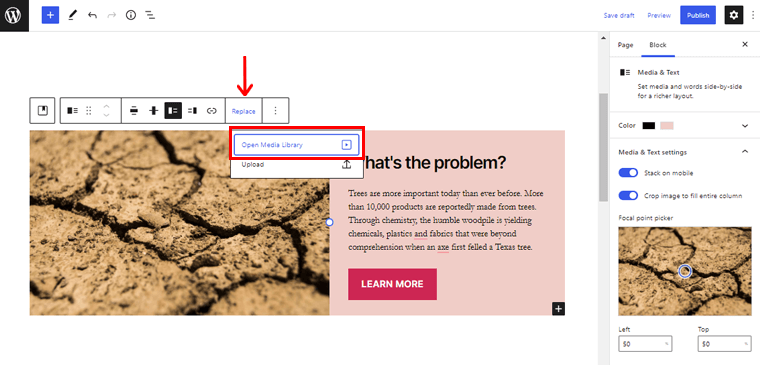
此外,您只需单击图像即可访问“替换”按钮。 并从媒体库上传您选择的图像。

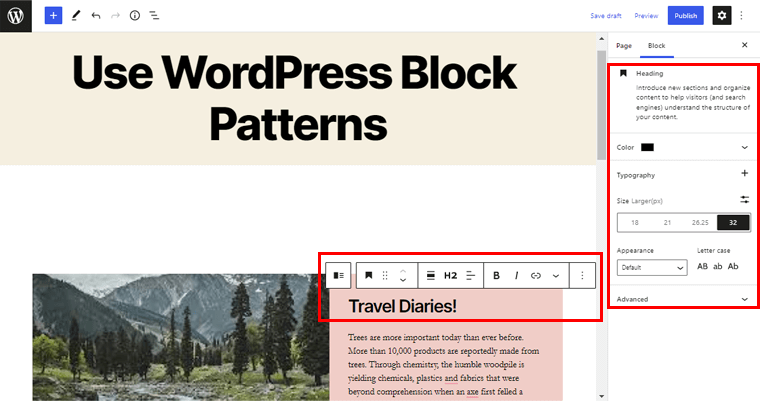
同样,您只需单击标题并编辑文本。 我们如何更改为“旅行日记”! ' 这里。

此外,您还可以更改标题级别、颜色、版式、大小等。
同样,您可以个性化按钮样式、颜色、边框样式和半径等等。

这样,您可以使用所有提供的自定义可能性来自定义您选择的 WordPress 块模式。
以类似的方式,您可以个性化您为设计页面而集成的其他各种模式。 真的就是这么简单。
第 5 步:预览页面
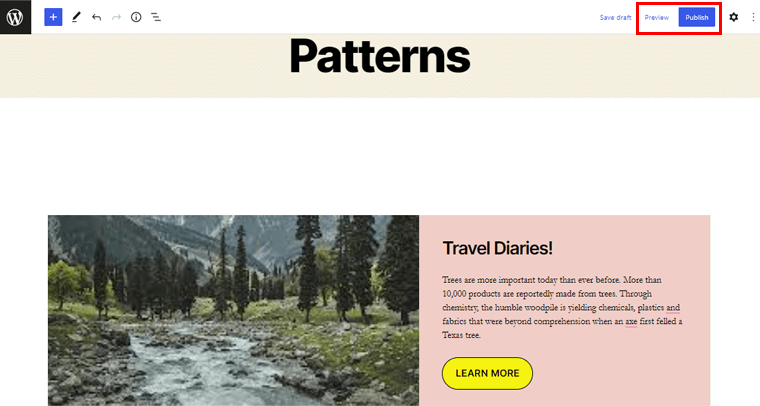
完成自定义后,在右上角,您可以看到“预览”按钮。 只需单击它即可预览您刚刚使用模式设计的页面。

一旦您对设计的页面感到满意,您可以单击“发布”按钮来实现您设计的页面。
这样,您可以立即从编辑器界面使用 WordPress 块模式在您的网站上制作华丽的设计布局。
有了这个,让我们继续下一个使用 WordPress 块模式的方法。
方法 2:从 WordPress 块模式目录
同样,如果您在编辑器界面中找不到您正在寻找的模式,那么还有另一种方法适合您。 即直接从 WordPress 块模式目录中使用 WordPress 块模式。
因此,让我们检查如何使用 WordPress 块模式目录中的 WordPress 块模式来逐步设计您的页面。 跟随我们,我们将引导您完成。
第 1 步:转到 WordPress.org 并导航到 Patterns
要直接使用 WordPress 块模式中的模式,请先访问 WordPress.org 官方网站。

现在,您将在导航栏上看到各种选项,例如插件、主题、模式、学习等。

为此,您需要单击“模式”选项。
第 2 步:探索模式
之后,您将被带到如下图所示的页面。 从这里,您现在可以探索存储库中可用的各种块模式。

通常,模式分为按钮、列、精选、图库、页眉等。 您还可以从搜索框中搜索您要查找的图案类型。
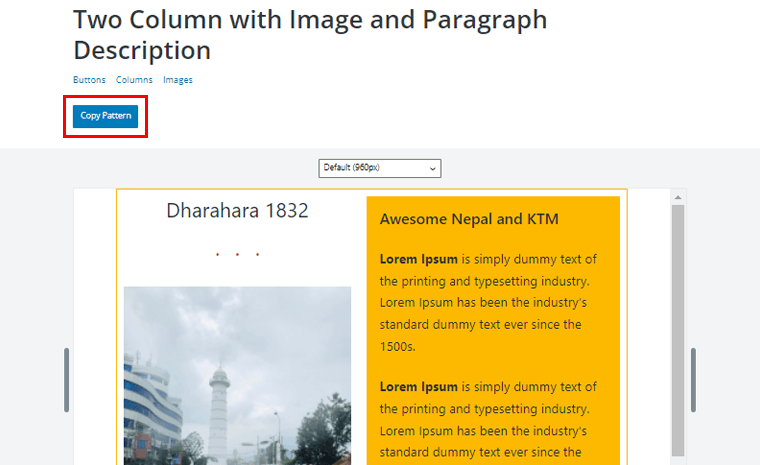
截至目前,在“列”子部分中,我们探索并选择了“两列带有图像和段落描述”的模式。
第三步:点击复制图案选项
因此,在您找到要查找的图案后,只需双击它即可预览图案。
在左上角,您可以看到“复制图案”选项。 单击它以复制图案。

或者,您可以简单地将鼠标悬停在图案上。 这样,您将看到“复制”选项。 只需单击它即可复制图案。
第 4 步:将图案粘贴到页面上
之后,现在您需要回到您的 WordPress 页面编辑器。

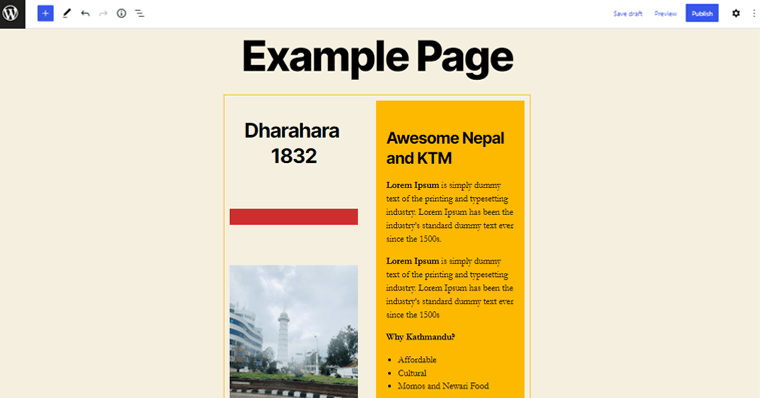
现在,您需要将刚刚从 WordPress 目录复制的模式粘贴到页面编辑器上。 因此,您将看到如下图所示的更改。

第 5 步:自定义模式
之后,您可以根据自己的选择进一步自定义模式。 就像在前面的方法中一样,您可以以相同的方式自定义模式。
因此,让我们对模式进行一些调整并转向以使其成为我们的选择。
您只需双击模式块即可访问右侧的自定义选项。

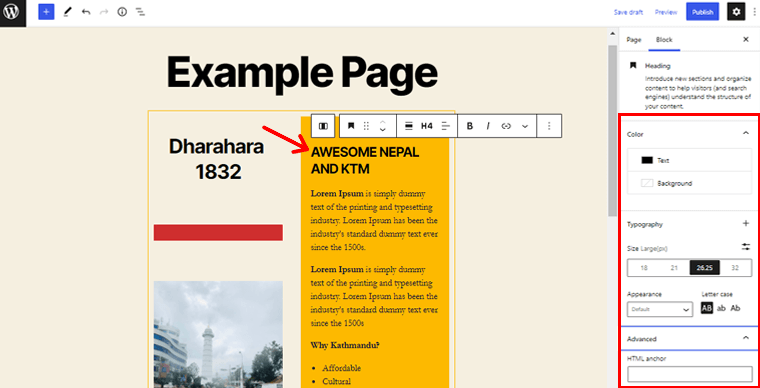
通过直接编辑图案界面,您可以轻松地将图案文本更改为您的选择。

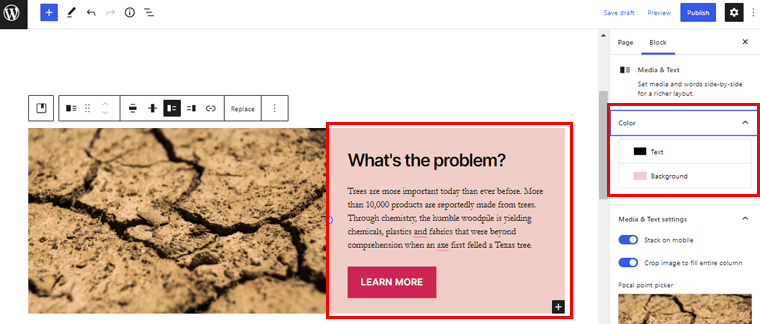
此外,从右侧的自定义设置中,您可以轻松地更改文本。 如剪裁文字颜色、背景颜色、字体大小、文字外观、字母大小写等。
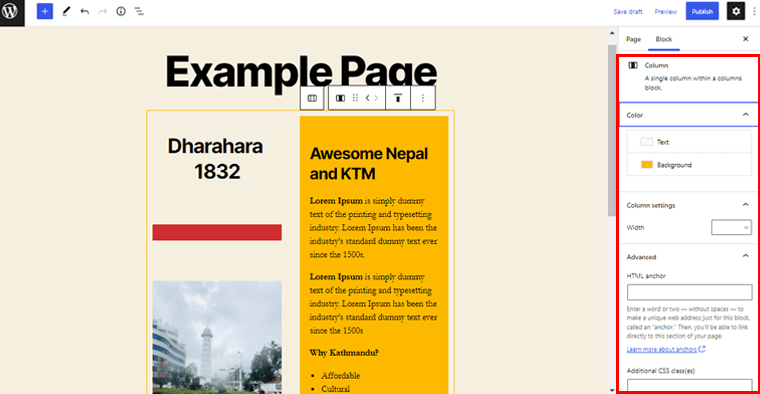
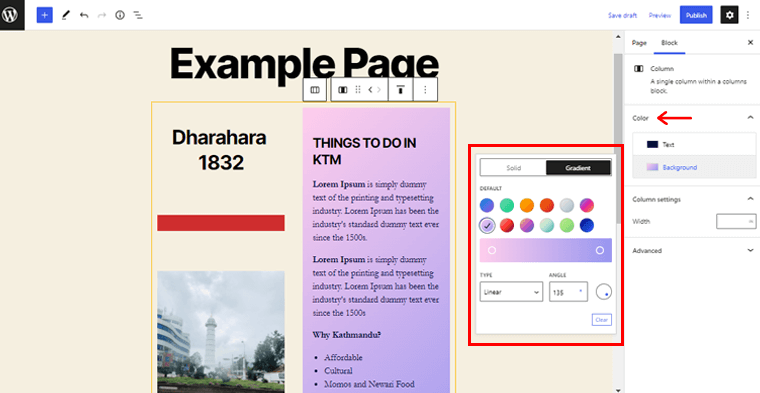
同样,您可以将列的默认颜色更改为您的选择。 您只需单击要更改为颜色的列即可。

只需从自定义设置中放置您选择的颜色,如上面的屏幕截图所示。
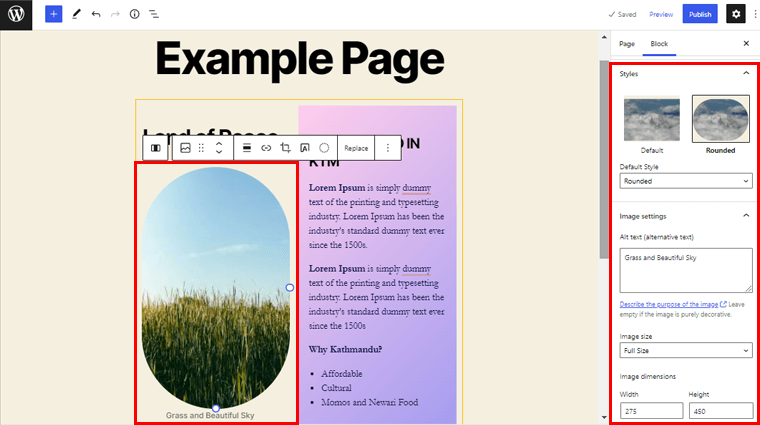
同样,您可以用您选择的图像替换图案的默认图像。

此外,您可以定制图像的默认样式、个性化图像大小、自定义图像尺寸等等。 此外,您还可以删除模式中您认为页面不需要的任何块。
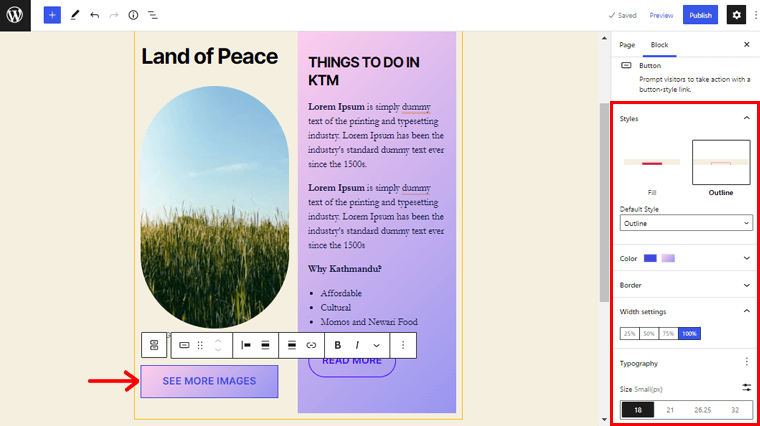
接下来,让我们自定义模式的按钮部分。

您可以更改按钮样式、文本和背景颜色、边框半径、宽度设置、排版等。
按照相同的过程,您可以扭转和转动图案的每个角落和缝隙以使其个性化。
第 6 步:预览页面
完成自定义后,查找右上角的“预览”按钮。 只需单击它即可查看您刚刚使用模式制作的页面的预览。

一旦您对设计的页面感到满意,请单击“发布”按钮以使您的页面生效。
这样,您可以快速为您的网站制作优雅的页面设计布局。 所有这些都借助 WordPress 块模式库中的 WordPress 块模式。 这不是很酷吗?
如何创建和提交您自己的 WordPress 块模式?
既然您知道如何使用块模式来设计页面,您可能想知道您是否也可以为创建任何块模式做出贡献。
好吧,你会很高兴知道你可以这样做。 但难吗? 绝对不!
我们将在本节中介绍如何创建自己的块模式并将它们提交到存储库。 请跟随我们,我们将引导您完成以下步骤:
第 1 步:在 WordPress.org 上创建您的帐户
因此,为了创建和提交块模式,您需要在 WordPress.org 上拥有一个帐户。 如果没有,您需要做的第一件事就是创建您的帐户。
您可以通过导航到 WordPress.org 官方网站上的“注册”选项轻松创建您的帐户。

此外,填写创建帐户所需的信息。 真的就是这么简单。
创建帐户后,您可以轻松登录并进一步创建块模式。
第 2 步:在存储库中创建并提交您的块模式
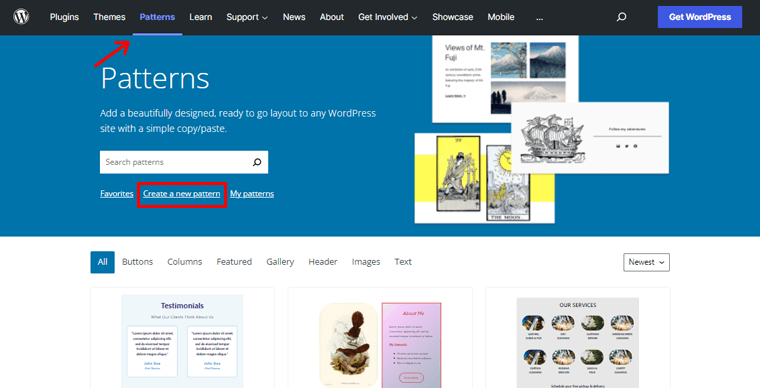
要创建块模式,首先,导航到 WordPress.org 官方网站上的“模式”菜单。

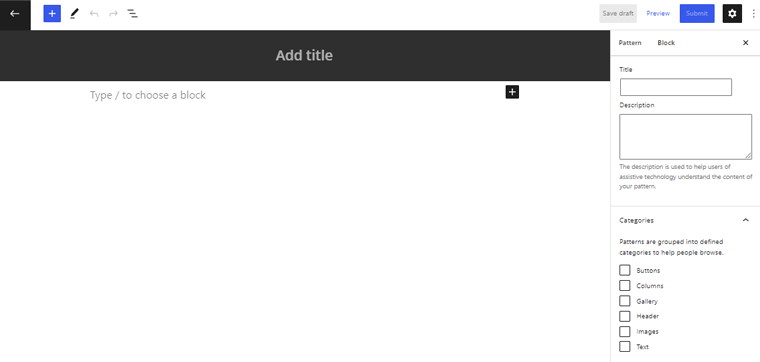
之后,您可以看到“创建新模式”选项,如上图所示。 点击它。 这样,您将看到一个新的编辑器页面,您可以在其中创建您的模式。

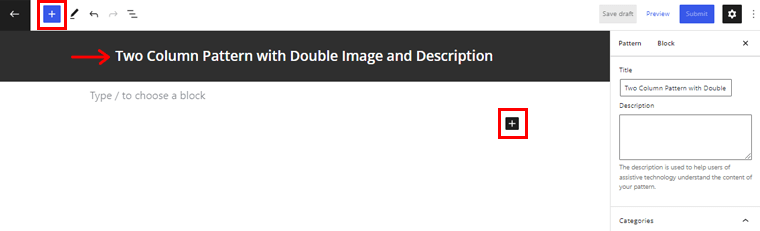
现在,让我们给模式起一个合适的名称。 例如,“双图像和描述的两列模式”。 之后,您只需单击“+”图标即可插入所需的块。

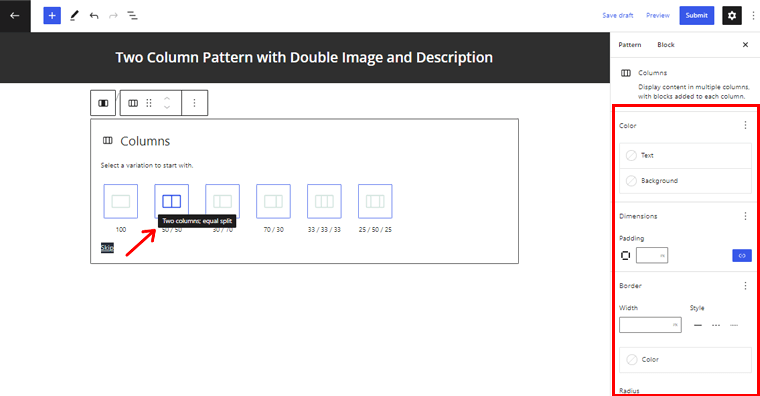
现在,让我们插入Column块。 此外,您可以为模式选择所需的列数。

在这里我们要创建一个两列模式,我们选择了一个50/50 的两列块。 此外,您可以从右侧的设置选项中根据您的选择定制列。
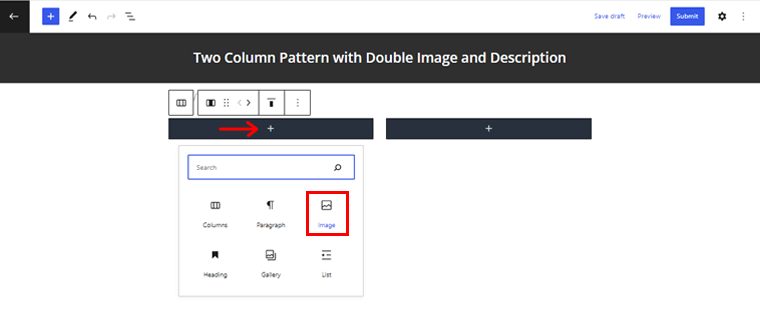
此外,您可以单击列上的“+”图标并在其中添加子块。

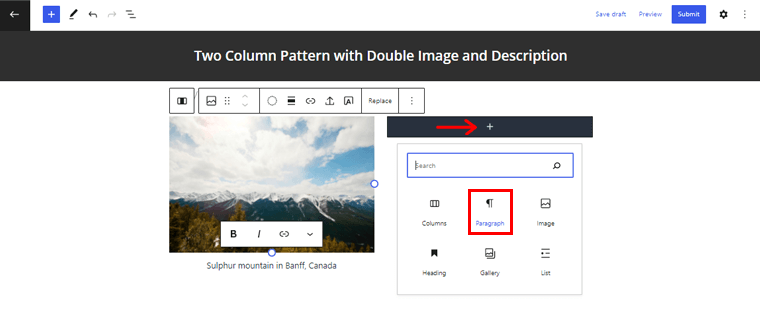
所以,让我们插入Image块。 完成此操作后,您可以从媒体库上传在 WordPress.org 存储库中找到的任何合适的图像。 但是,请注意,您不能在模式中上传自己的图像。
此外,您可以插入段落块以在您的模式中创建描述部分。

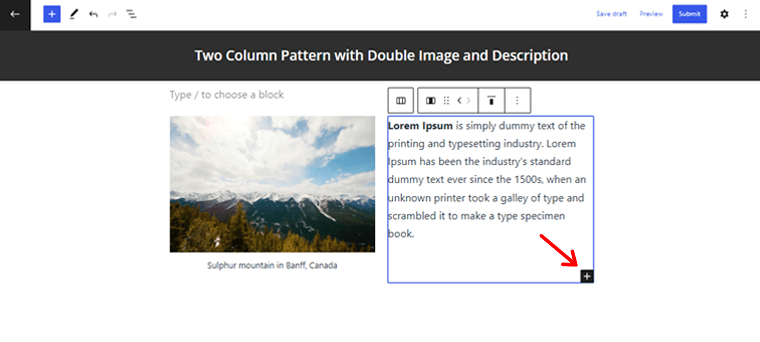
同样,您可以通过单击块上的“ + ”图标在同一列中添加另一个块。

同样,您可以在第一列中添加另一个段落块。
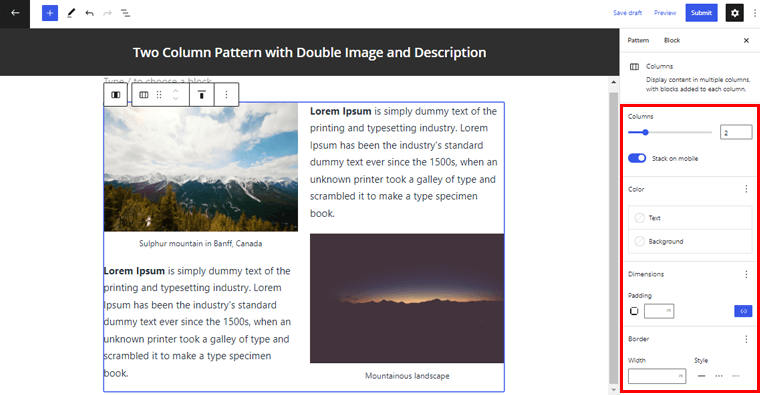
此外,您可以对您的模式进行必要的自定义。 只需双击整个列即可访问自定义。

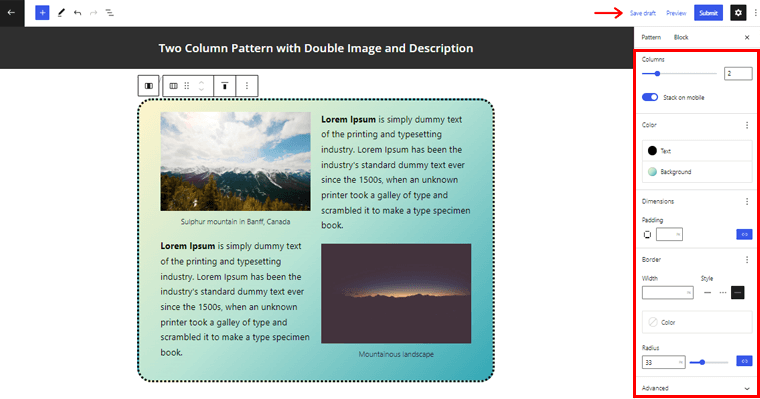
现在,您可以更改文本和背景颜色、边框样式、半径、填充和许多其他设置。

完成后,您只需单击顶部的“保存草稿”选项即可。
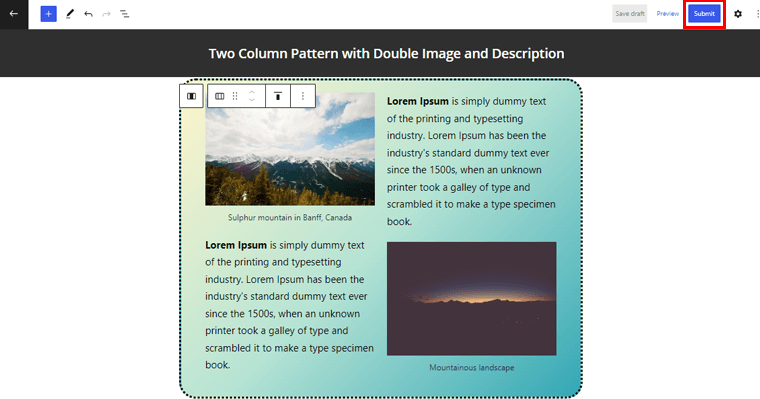
最后,您可以点击右上角的“提交”按钮发布您的模式。

这真的很容易。 一旦您的模式获得批准,您将在 WordPress 官方模式目录中找到它。
结论
伙计们,这就是它的全部内容! 我们已经到了本文的终点。
我们希望这篇文章能让您了解 WordPress 块模式以及如何使用它们来设计您的页面。 按照上述方法,您可以轻松利用 WordPress 块模式立即优雅地设计您的页面。 此外,如果您愿意,可以创建一个。
如果您对如何使用 WordPress 块模式有任何困惑,请不要犹豫,在下面发表评论。 我们会尽快回复您。
另外,如果您喜欢这篇文章,请介意与您的朋友和家人分享。
您可能还对我们的其他文章感兴趣,例如用于完整站点编辑的最佳 WordPress 块主题。 此外,请务必查看这篇关于 WordPress 最佳 Gutenberg 块插件的文章。
最后,别忘了在 Facebook 和 Twitter 上点赞和关注我们以获取更多相关文章。
