10 个具有完整站点编辑功能的 WordPress 块主题
已发表: 2022-04-11- 来自 Automattic 的更新
- 什么是全站编辑?
- 开创 WordPress 的新时代
- 侘寂
- 托夫
- 块压机
- 考古学
- 砖块
- 滑板公园
- 地质学家
- 奥纳最小
- 凯美特
- 金融
- 赶上 FSE
- 古特纳
- 魏
- 水熔岩
- WordPress主题开发的未来
WordPress 从仅仅被视为一个博客解决方案已经走过了漫长的道路。 自 Gutenberg Editor 发布以来,该平台一直在推动使用 Blocks 的概念为用户提供更多的设计选择自由。
来自 Automattic 的更新
我第一次发表这篇文章已经有几个月了,在那段时间里——WordPress 主题团队发布了一个用于构建块主题的插件,称为创建块主题。 块主题在官方 WordPress 主题存储库中有一个单独的部分。 但是,目前,全站点编辑的采用仍然高度不一致。
Blocks 的最终目标是将 WordPress 转变为网站构建器。 通过使用插件,以及最近添加的完整站点编辑,这在一定程度上已经成为可能。 FSE 是一种新的网站建设体验,WordPress 用户可以直接从前端为其网站设计风格。
什么是全站编辑?
简单来说,全站编辑功能让 WordPress 用户无需编写任何代码即可更改其(块)主题的设计。 重点是 Block 主题,因为此新功能仅适用于基于 Blocks 构建的主题。
作为 WordPress 用户,您已经熟悉使用 Gutenberg 编辑器使用块编写博客文章。 FSE 的想法是相同的。 就像写博客文章一样,使用完整站点编辑器,您还可以使用块编辑站点的设计。

激活块主题(例如二十二十二)后,您会在管理仪表板的外观选项卡下看到一个新选项。 它被称为编辑器。
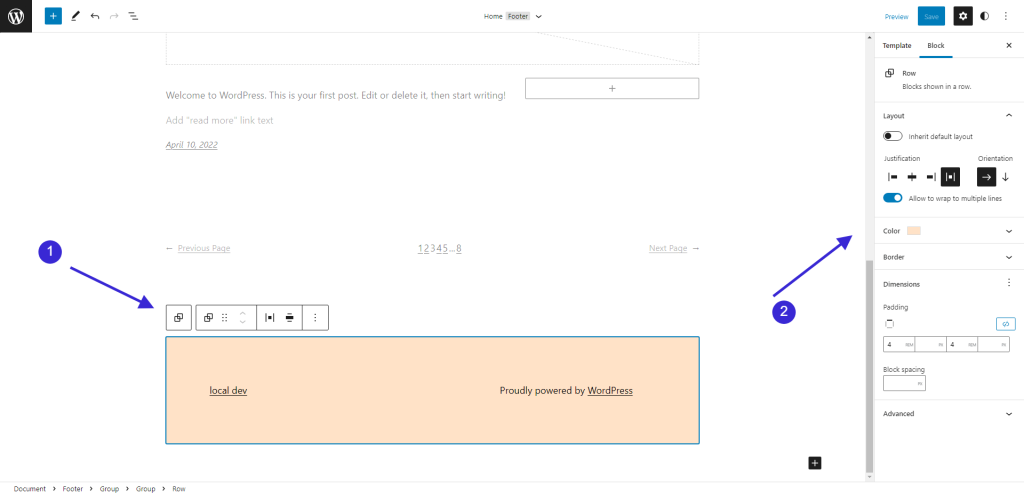
单击编辑器会立即将您带到新的完整站点编辑仪表板。 打开的默认页面是主页。 但是您可以选择主题支持的任何页面,然后开始自定义。 这是一个例子:

在上面的演示中,我有:
- 选择页脚块作为整个部分。
- 使用块编辑器更改了背景颜色。
我不需要编写任何自定义 CSS。 我也没有使用单个插件。 所有更改都直接保存到主题本身中。 最重要的是,您可以通过这种方式设置整个网站的样式。
您可以选择最小的元素,包括分页和单个导航项。 这是 WordPress 本身内部的原生网站构建体验。 而且,正如您可以想象的那样,它只会随着时间的推移而改善。
开创 WordPress 的新时代
FSE这个概念在大家眼里还是很新鲜的。
我认为暂时可以肯定地说,FSE 将难以与 Elementor 和 Visual Composer 等精致的网站建设者竞争。 但我确信随着 WordPress 6.0 及更高版本的发布,情况将发生巨大变化。
至于块主题,开发人员已经开始在这方面工作。 在 WordPress 存储库中,有 60 多个这样的主题可用。 也许还有另外 50 个通过高级设计和开源项目展开。
所以,说了这么多,我认为是时候仔细看看一些最好的全站点编辑主题了。 经常更新以在新主题出现时包含它们!
侘寂

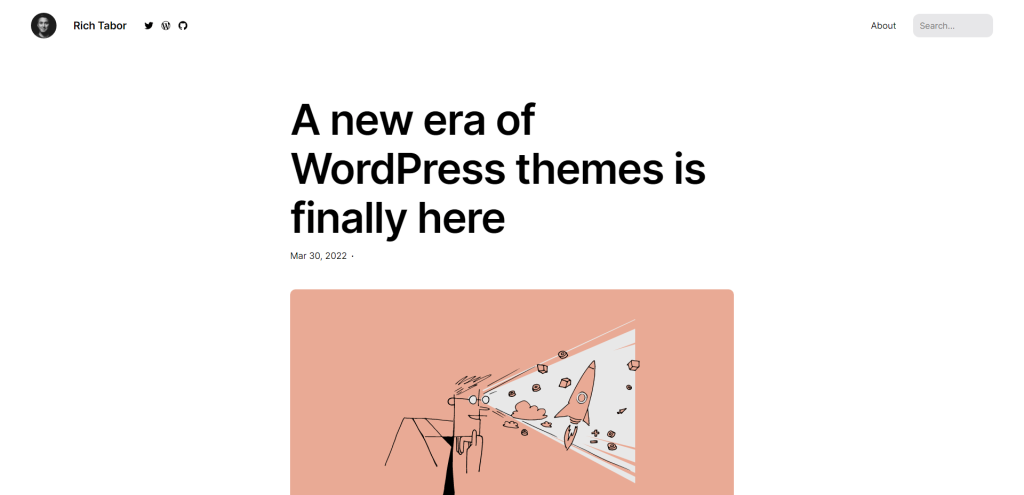
Rich Tabor 十多年来一直在构建 WordPress 产品。 您可能通过 CoBlocks 等插件认识他,也可能通过他的主题公司 ThemeBeans 认识他。 碰巧的是,Rich 不仅是新 WordPress 功能的忠实粉丝,而且他自己也建立了一个完整的站点编辑主题。 侘寂主题。
就像他的 Tabor 主题(我喜欢它! )一样,Wabi 专为讲故事的人、博主和任何有兴趣发布详细内容的人而设计。 它也是投资组合网站的绝佳选择,Rich 在他的网站上使用了这个主题。
Wabi 的主要功能之一是只需单击即可切换样式* 。 它既有明暗主题,也有多种动态颜色变化。 这使您可以自由地为每个帖子单独设置样式。
使用下面的链接阅读有关该主题的更多信息并查看它的实际效果。
* 自定义样式需要 Gutenberg 插件。
托夫

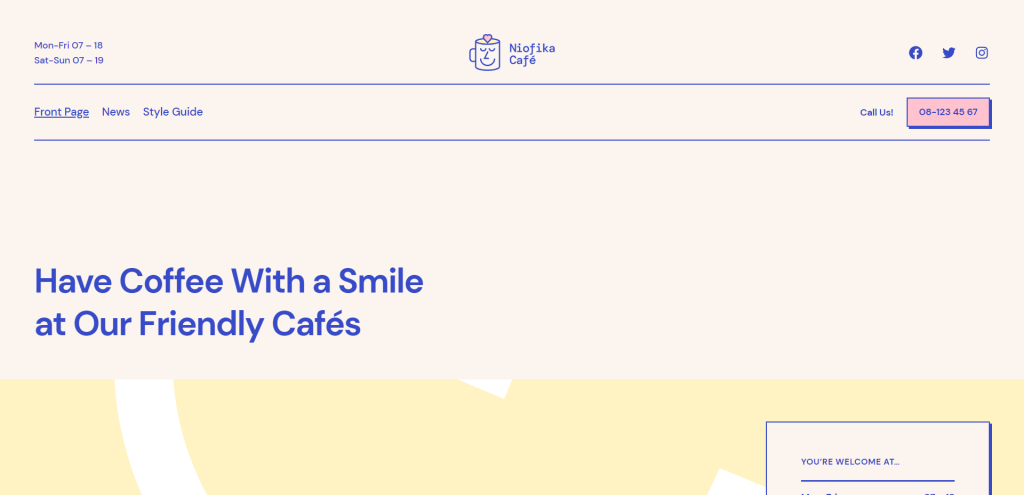
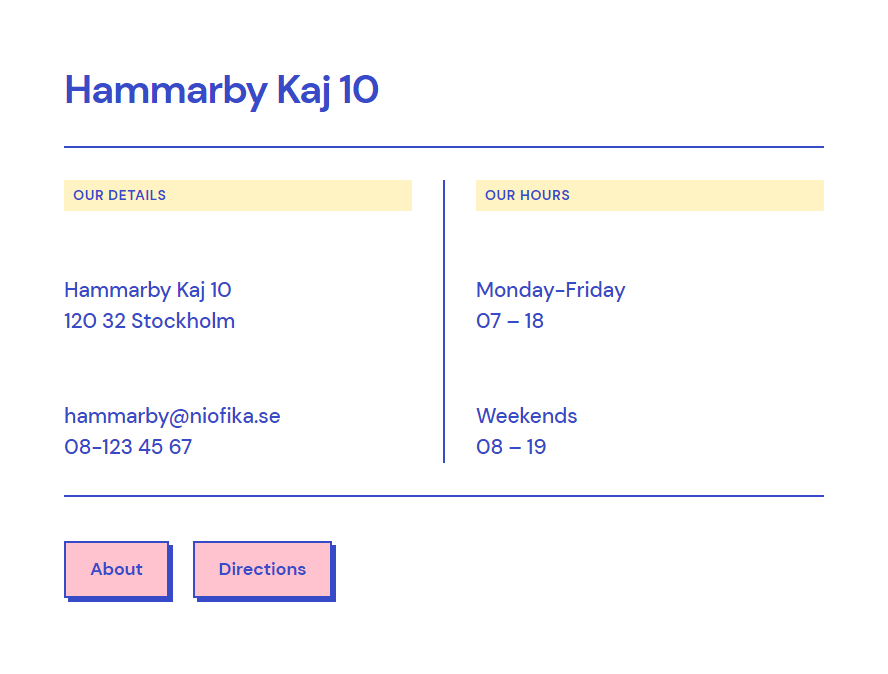
看到 Anders Noren 发布的新主题总是一种享受。 如果您是时尚设计方法的粉丝,Tove 主题一定会给您留下深刻印象! 但不仅仅是设计。
该主题是从头开始构建的,作为完整站点编辑的起点。 Anders 投入了大量工作来提供开箱即用的创意元素。 但在设计之上,主题留下了很小的足迹; 不使用 JavaScript 或前端图像。

演示站点(下面的链接)是为餐厅站点构建的。 但是,如果您喜欢主题的整体感觉,您可以完全自由地调整它以满足您的需求。 总而言之,Tove Style Guide 中包含大约 40 种块状图案。 您可以使用这些为您的任何 WordPress 网站页面拼接任意数量的设计。
块压机

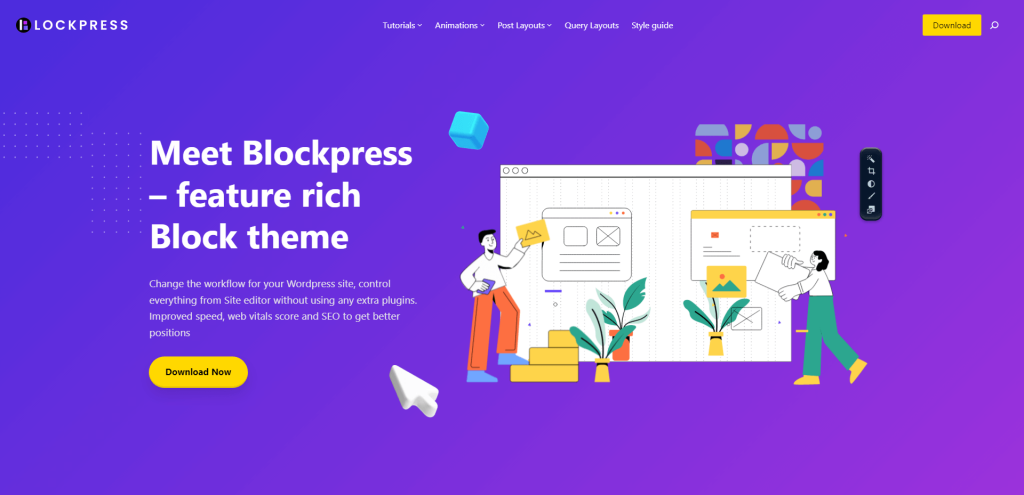
Blockpress 看起来是第一个支持完整站点编辑的一体化块主题之一。 而且,它的构建考虑了最佳实践。
具体来说,Blockpress 针对资产使用进行了优化。 每个页面仅使用所需资源的一小部分,其他所有内容都是根据您在任何页面上使用的块加载的。 此外,该主题不使用 jQuery 或外部库。
这样做的结果是非常好的 Core Web Vitals 分数。 另一个有趣的功能是包含动画。 正如我之前所说,这就是这种新的主题范式的全部内容。 使用 Blockpress,您可以直接从块编辑器中使用 Lottie Animations 框架功能。 也没有性能瓶颈。
考古学

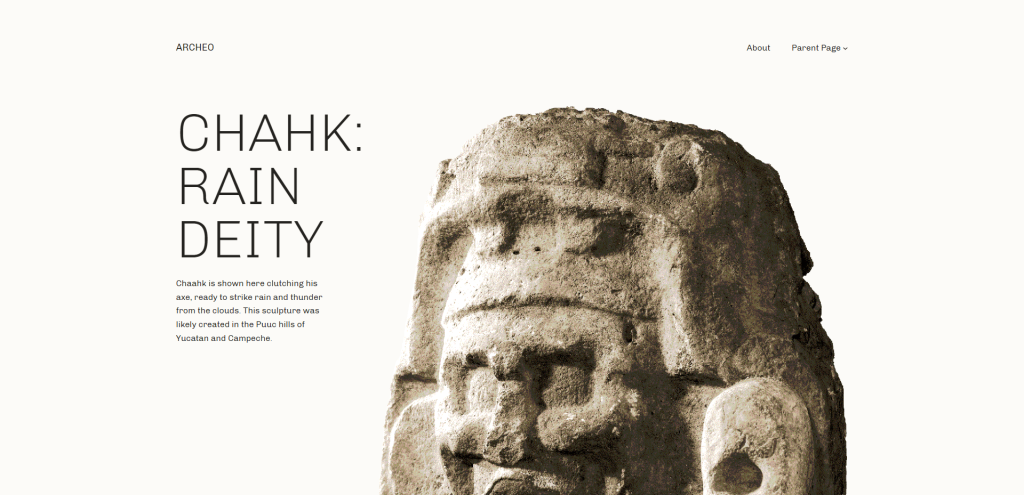
Automattic 自己会制作 FSE 主题才有意义。 他们的名单上有几个,第一个是 Archeo。 该主题是为喜欢大字体的简单布局的作家而设计的。

设计背后的主要概念是有一张大照片作为英雄部分、一个博客文章的中间部分和一个专用的页脚。 在博客文章中,布局结构保持不变。 当然,您有足够的自由来改变周围的事物。
砖块

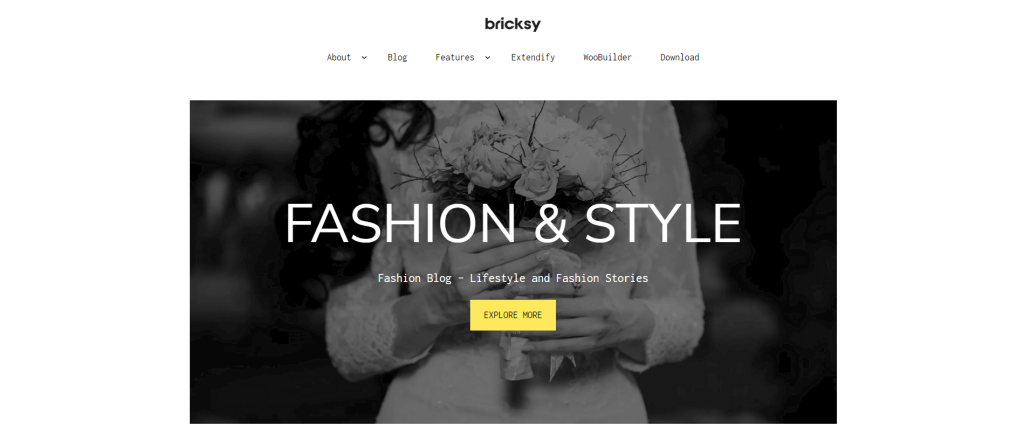
Anariel Design 的 Bricksy 是另一个专注于块管理多用途方法的主题。 具体来说,Bricksy 旨在包含各种块模式,作为您希望实现的网站设计的基础。
目前,Bricksy 有美食、婚礼和时尚博客的演示。 但是,在仔细研究所有模式后,可以肯定地说您可以将此主题集成到几乎任何项目中。 您可以查看下面的网站链接,其中包含模板库的视频介绍。
说到模式,请查看 Justin Tadlock 在 WP Tavern 上发表的这篇文章 - WordPress 添加了一个 Patterns 目录,其中包含社区制作的块模式,您可以将其复制并粘贴到现有主题中。 与任何 WordPress 主题完全兼容。
滑板公园

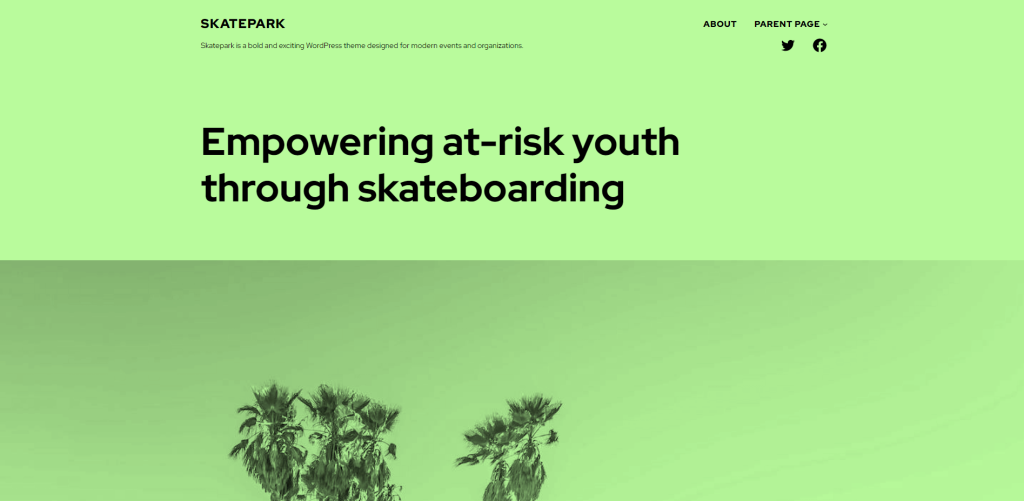
Skatepark 主题将是您计划使用 WordPress 构建的任何与媒体相关的网站的绝佳起点。 作为一个完整的站点编辑主题 - 它是由您定制的。
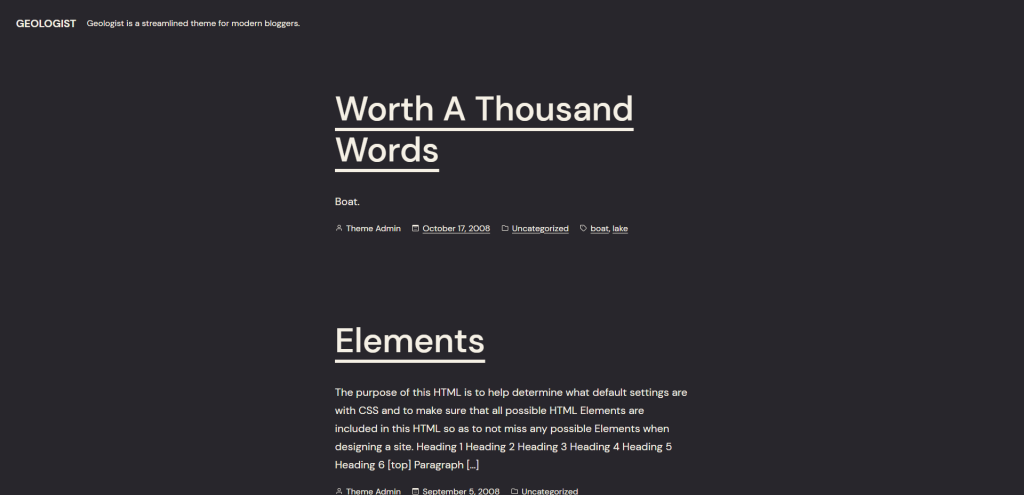
地质学家

Geologist 是另一个 Automattic 主题(我保证是最后一个! )——专注于写作,带有原生黑暗模式,以防万一那是你的强项。 总体而言,最小的风格意味着除了代码库针对实时块管理进行了优化之外,没有什么可说的。
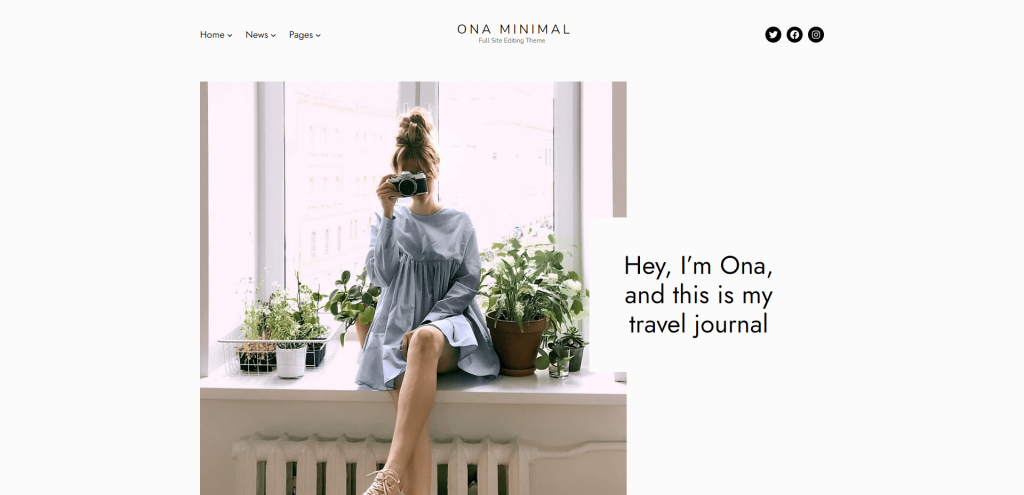
奥纳最小

尽管 Ona 主题被描述为最小,但我觉得设计风格有助于弥补它。 再说一次,我是时尚排版的忠实粉丝,而 Ona 正是这种结构给人留下了良好的印象。
如果我不得不说这个主题是为谁准备的——我会说它是为专业人士、时尚博主和任何喜欢干净布局的人准备的。 我也喜欢对细节的关注:

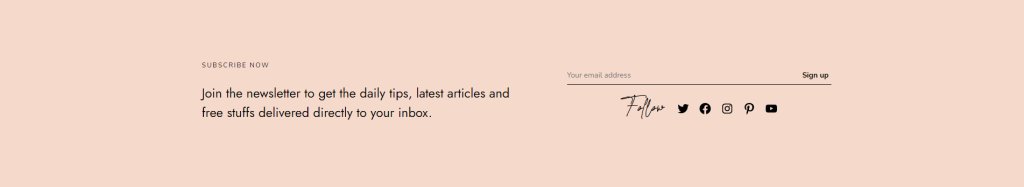
带有社交链接的干净订阅表格非常完美。 其他模式包括投资组合块、Instagram 提要和超级漂亮的全角博客文章布局。
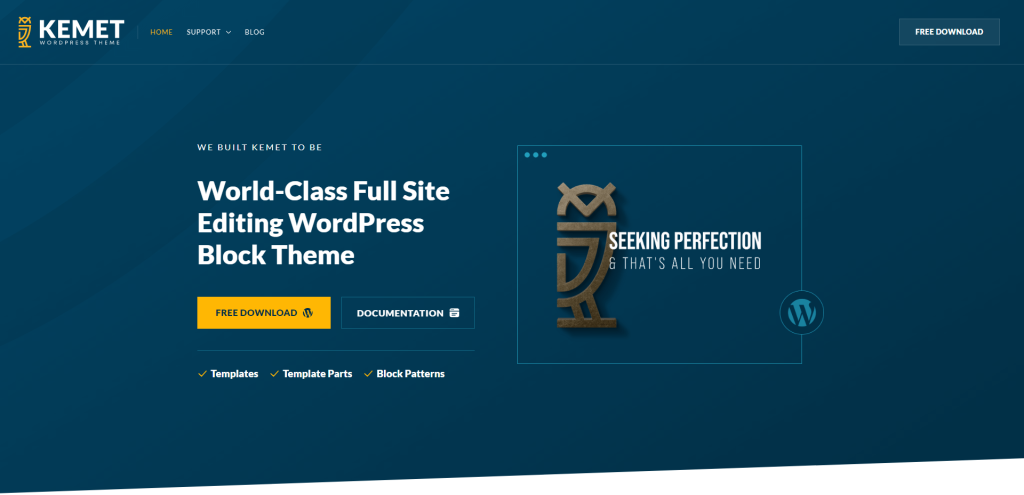
凯美特

我对 Kemet 的印象是,它更像是一个框架,而不仅仅是一个常规主题。
它包含粘性容器、单独的模板部分和自定义图像样式等功能,并且还针对翻译进行了优化。 内置模板模式在构建多页网站时特别有用。 如果您正在寻找使用完整站点编辑创建企业或代理站点 - Kemet 是一个值得考虑的主题。
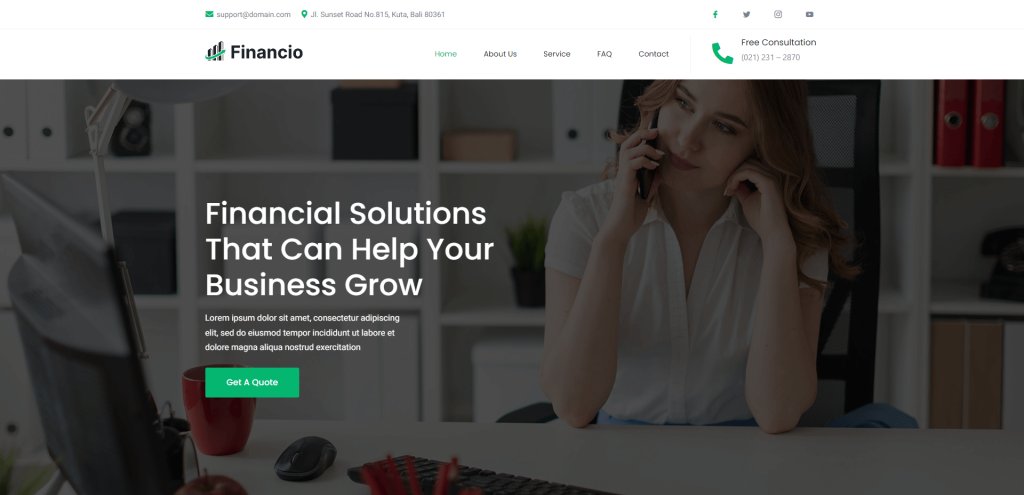
金融

Financio 的默认设计似乎针对的是商业风格的网站。 带有全宽英雄页面的整齐组织的导航菜单非常好。 您看到的所有用于功能卡和其他站点元素的图标都可以通过单击来替换。
值得注意的是,Financio 是由 Gutenverse 开发的。 他们有一些使用 WordPress 块的经验。 因此,期待一个流畅的网站编辑体验,您可以从他们提供的预制模板中进行构建。
赶上 FSE

Catch 是支持完整站点编辑的最新 WordPress 主题之一。 它也是为数不多的作为登陆页面而不是博客设计的主题之一。 正如您所期望的那样,布局包括许多部分,涵盖了构建业务登录页面的所有重要方面。 所有这些都可以直接从前端进行编辑。
如果您希望您的网站具有暗模式,则无需使用此主题自行进行调整。 默认情况下,它设计为具有暗模式。 除此之外,它是免费的,并且会慢慢收集活跃用户。
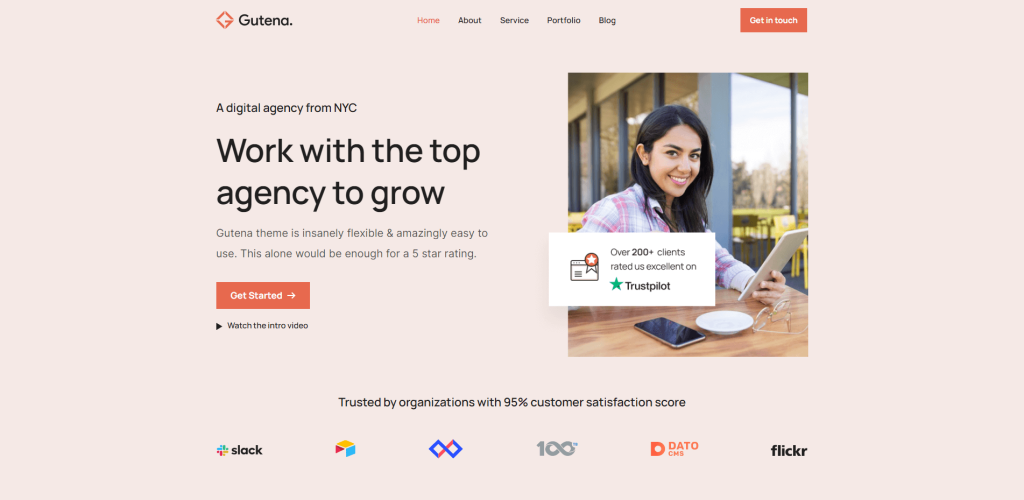
古特纳

Gutena 是添加到 WordPress 存储库中的较新的 FSE 主题之一。 凭借丰富的奶油色调和经过深思熟虑的优化元素,这个主题是代理、企业和初创网站的理想选择。
从设计的角度来看,我惊喜地看到叠加卡片的实施、箱形阴影元素的使用以及大量图像来帮助您在客户面前实现您的业务使命。
您可以通过新的 Block 主题编辑器完全自由地修改每个元素。
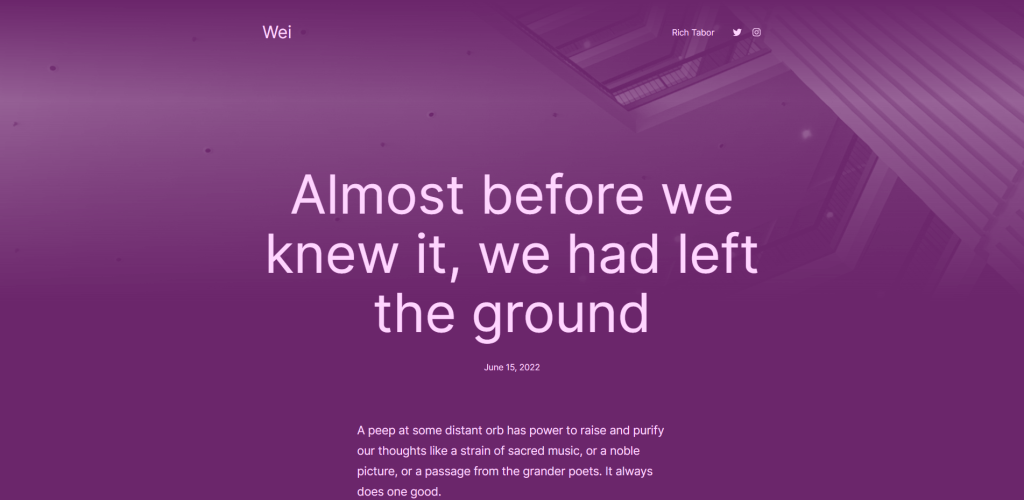
魏

我们在这个系列中看到的第一个 FSE 主题来自 Rich Tabor。 现在,在这篇文章发表两个多月后——Rich 推出了另一个名为Wei的完整站点编辑主题。 有趣的是,尽管自他上次发布以来已经过去了几个月,但向市场推出的类似主题的数量却非常少。
Wei 旨在用于实际的博客必需品。 它旨在为您提供大量选项来管理多种样式和布局重点。 正如您将在演示中看到的那样,每篇博客文章都可以有单独的样式——包括颜色和自定义背景图像。
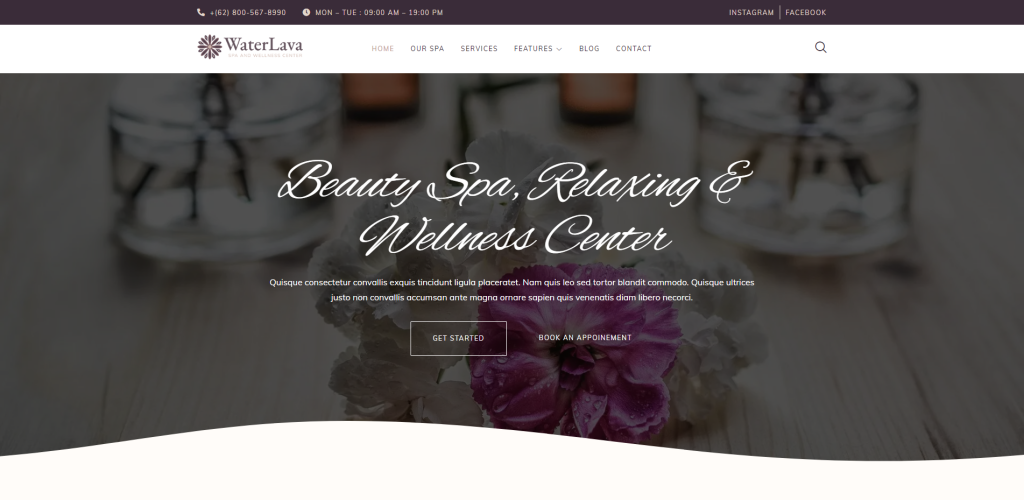
水熔岩

这个来自 Gutenverse 的以水疗/美容为导向的主题提供了超级流畅的登录页面体验,并为您的网站添加了许多独特的功能。 一方面,WaterLava 有一个内置的表单构建器,它可以让你不用为了同样的目的使用插件。
主页旨在包括过渡动画效果,因此当访问者浏览网站时,部分就会出现。 在这个主题中,您还会发现许多独特的形状分隔线——因此请考虑使用波浪和自定义线条来为您的网站添加现代感。
它还针对性能进行了精心优化。 主题不依赖于 jQuery,模式/块仅加载在它们被积极使用的页面上。
WordPress主题开发的未来
我认为我们现在看到的是 WordPress 下一阶段的缓慢演变。 目前,传统主题和网站建设者将占有一席之地。 但是,在未来,很明显 WordPress 将转变为一个全面的网站构建器。
我也很有信心,因为像 Webflow 这样的公司已经表明,只需要即插即用工具就可以构建具有视觉吸引力的网站。
问题是,主题开发人员何时会开始拥抱下一阶段? 此时,区块主题的可用性相当稀少。 我想一旦我们开始看到编辑方面的真正可靠性,事情会很快发生变化。
当然,许多 WordPress 用户将继续使用传统主题,但将 WordPress 用作本地站点构建器的想法值得考虑。
