使用 Uncode 让您的博客脱颖而出的 5 种方法
已发表: 2018-12-10谈到博客,内容为王。 但是,这并不意味着您可以在五分钟内完成您博客的设计并期望人们喜欢它。 就像任何其他类型的网站一样,访问者会关注样式和可用性。 如果您的博客看起来一团糟,那么很少有人会费心阅读您的帖子。
如果您使用的是 WordPress,那么帮助您的博客脱颖而出的最重要的事情就是选择正确的主题。 一些主题包含许多功能,可以更轻松地创建和自定义您的网站。 例如,Uncode 使您能够使用自定义页面构建器来快速设计具有专业外观的博客。
在本文中,我们将介绍使用 Uncode 使您的博客设计脱颖而出的五种方法。 让我们开始工作吧!
1.选择完美的布局
您经常访问的每个网站都有独特的布局。 在大多数情况下,您会看到一个导航栏、每种内容的不同部分、一个或两个侧边栏等等。 尽管您会在大多数网站中找到许多相同的元素,但您几乎可以按照您喜欢的任何方式排列它们,以创建有吸引力和引人注目的设计。
问题是,如果您不是开发人员,将您需要的元素添加到您的网站可能会很复杂。 例如,即使创建一个简单的菜单也需要使用 HTML,可能还需要使用 CSS 来设置样式。 但是,您也可以使用页面构建器,它将为您提供一个界面,使您能够自定义内容的外观,而无需技术知识。
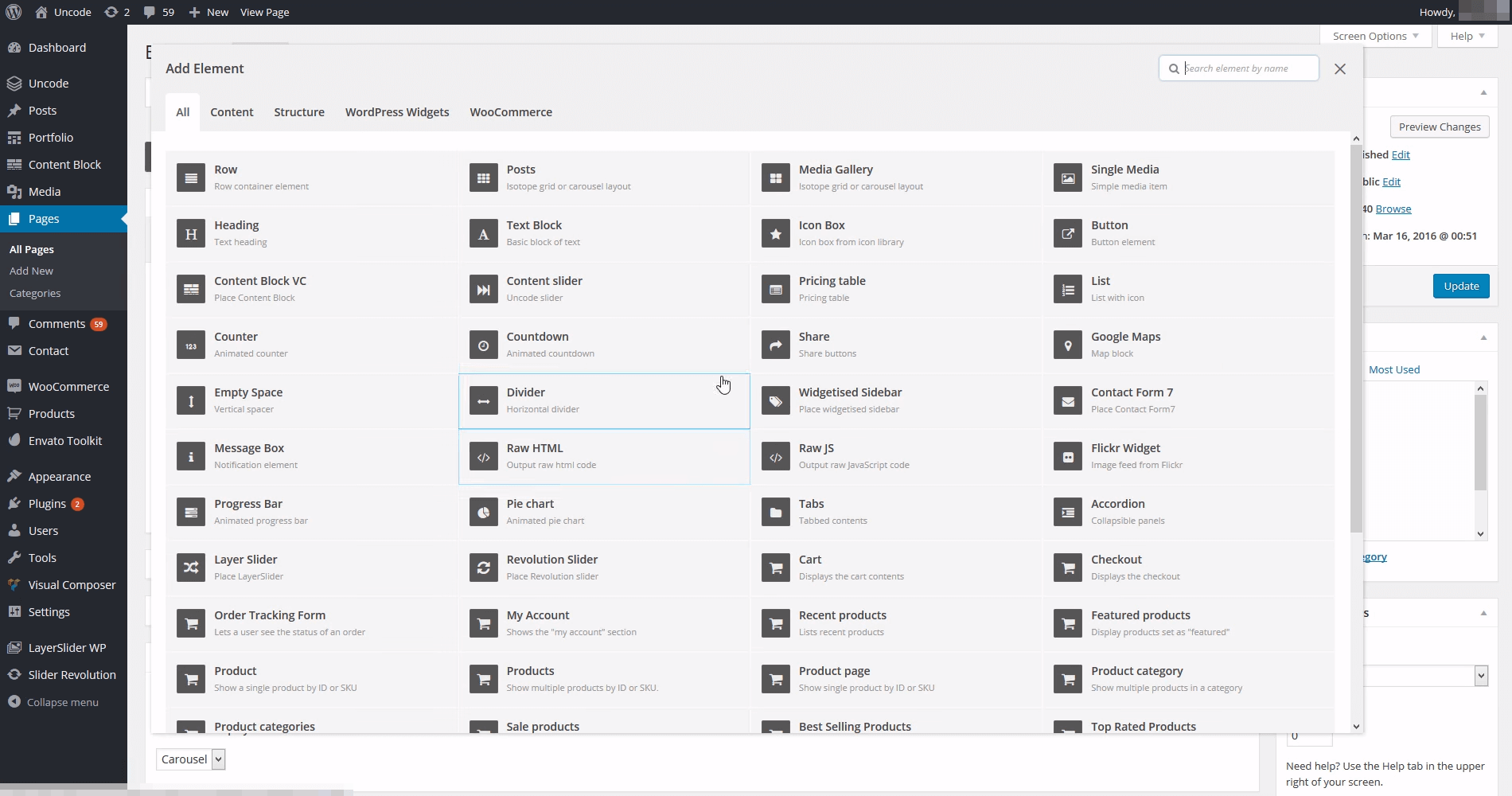
Uncode 包含 WPBakery Page Builder 插件的自定义版本,您可以使用它来创建动态内容。 此页面构建器允许您使用基于网格的布局设计每个页面和帖子,并在不同的行和列中放置数十个预构建元素:

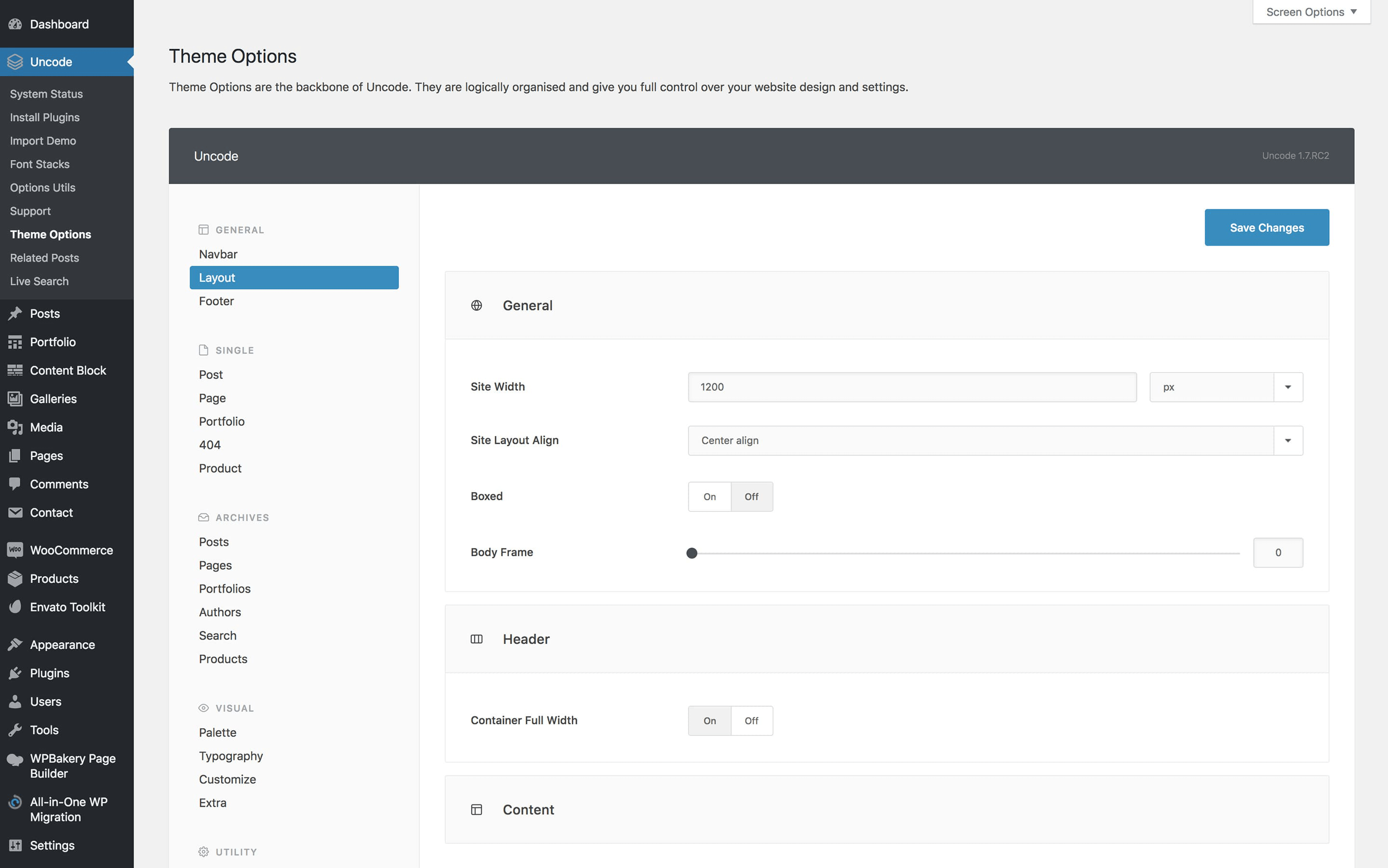
实际上,这使您能够创建几乎任何您想要的布局。 此外,您还可以通过导航到仪表板中的Uncode > Theme Options 选项卡来配置站点布局的常规设置:

在那里,您可以修改网站的宽度、对齐方式、标题等。 由于这种固有的灵活性,您可以为博客创建的布局类型没有限制。
2.用形状分隔线分隔你的部分
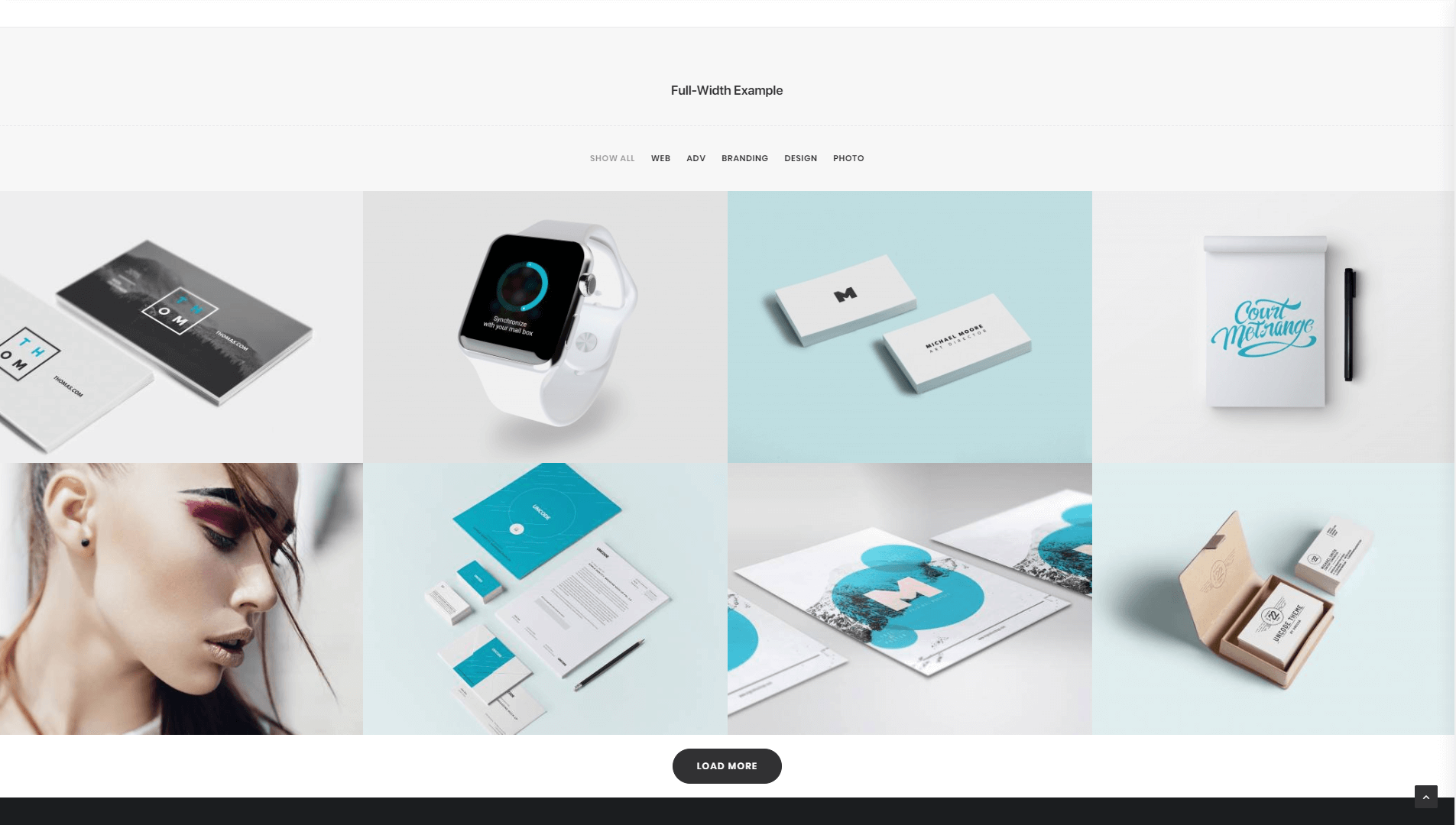
通常,当您从网站的一个部分移动到另一个部分时,两者之间会有某种类型的分隔线。 它可能很明显,也可能只是空白。 无论哪种方式,目标都是清楚地区分每个部分,如下例所示:

在大多数情况下,这些分隔线是直线。 使用直线分隔线很容易,除非您手动更改站点的 CSS,否则您通常几乎没有其他选择。
但是,如果您想为您的博客尝试一些独特的东西,您可以查看 Uncode 的“Shape Dividers”功能。 使用形状分隔符,您可以在网站上的任何位置添加 20 多种样式的分隔符,包括独特的设计,例如:

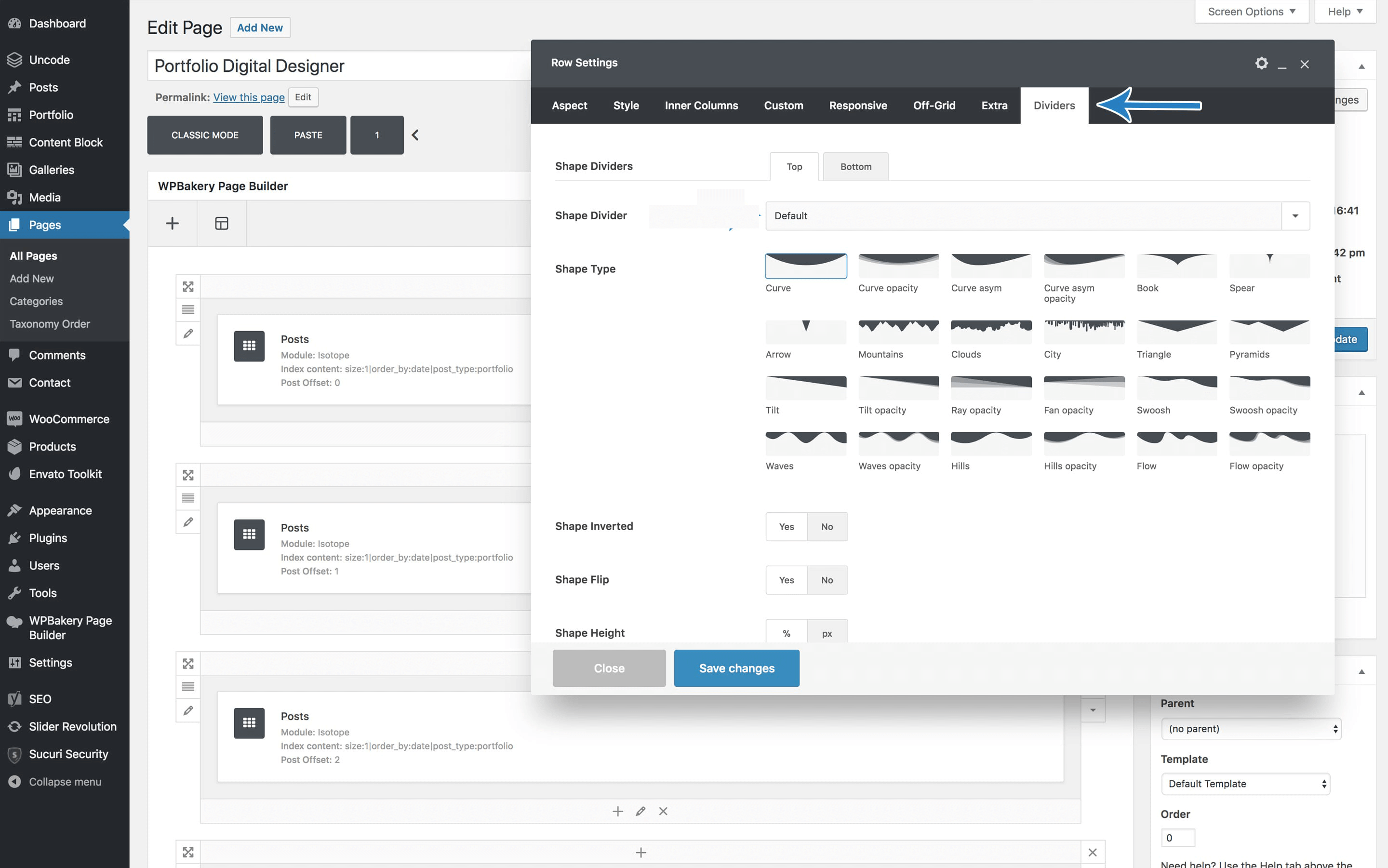
创建形状分隔线很简单,您可以从我们前面提到的页面构建器中完成。 您所要做的就是打开要放置分隔线的位置的“行设置”部分:

在该屏幕上,您可以选择要使用的分隔线类型,并进一步自定义其样式。 这为您设计博客的各个部分提供了很多选择。 例如,您可以使用形状分隔线来突出您帖子的介绍部分,或者作为评论部分之前的封顶。 它们还可以很好地设计您的联系人和关于页面,以及如果您选择使用静态主页。
3. 使用网格显示您的博客文章
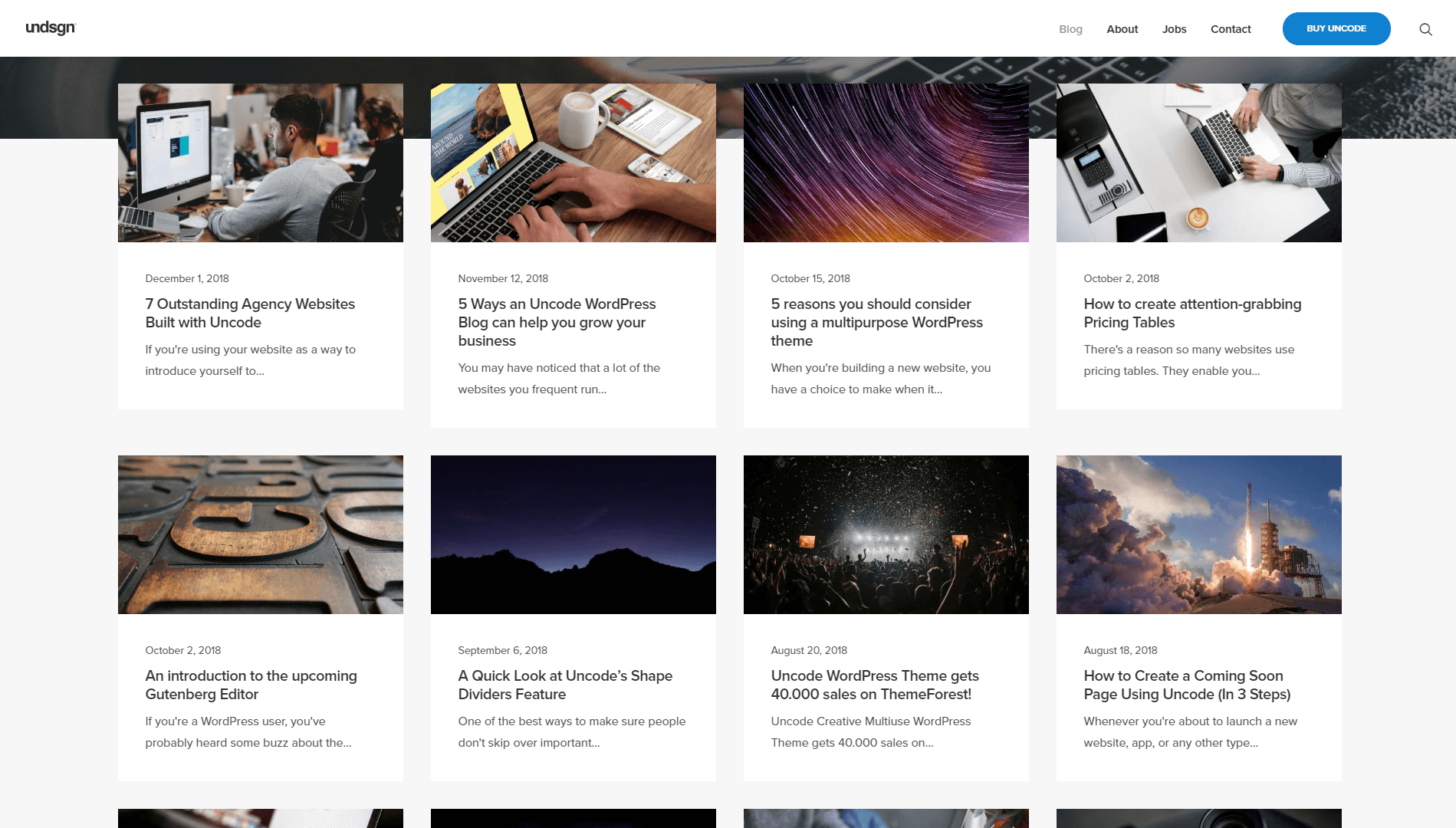
网格是显示您的博客文章的一种干净且吸引人的方式。 事实上,这就是我们对 Undsgn 博客所做的事情,它具有平衡、简约的网格:

如果这是您想要的博客外观,那么好消息是使用 Uncode 很容易实现。 我们的主题包含多种类型的基于网格的画廊,您可以使用它们以一种既有序又时尚的方式展示您的内容。

例如,您可以使用砖石或地铁设计,它们看起来非常现代,可以帮助您的博客在视觉上脱颖而出:

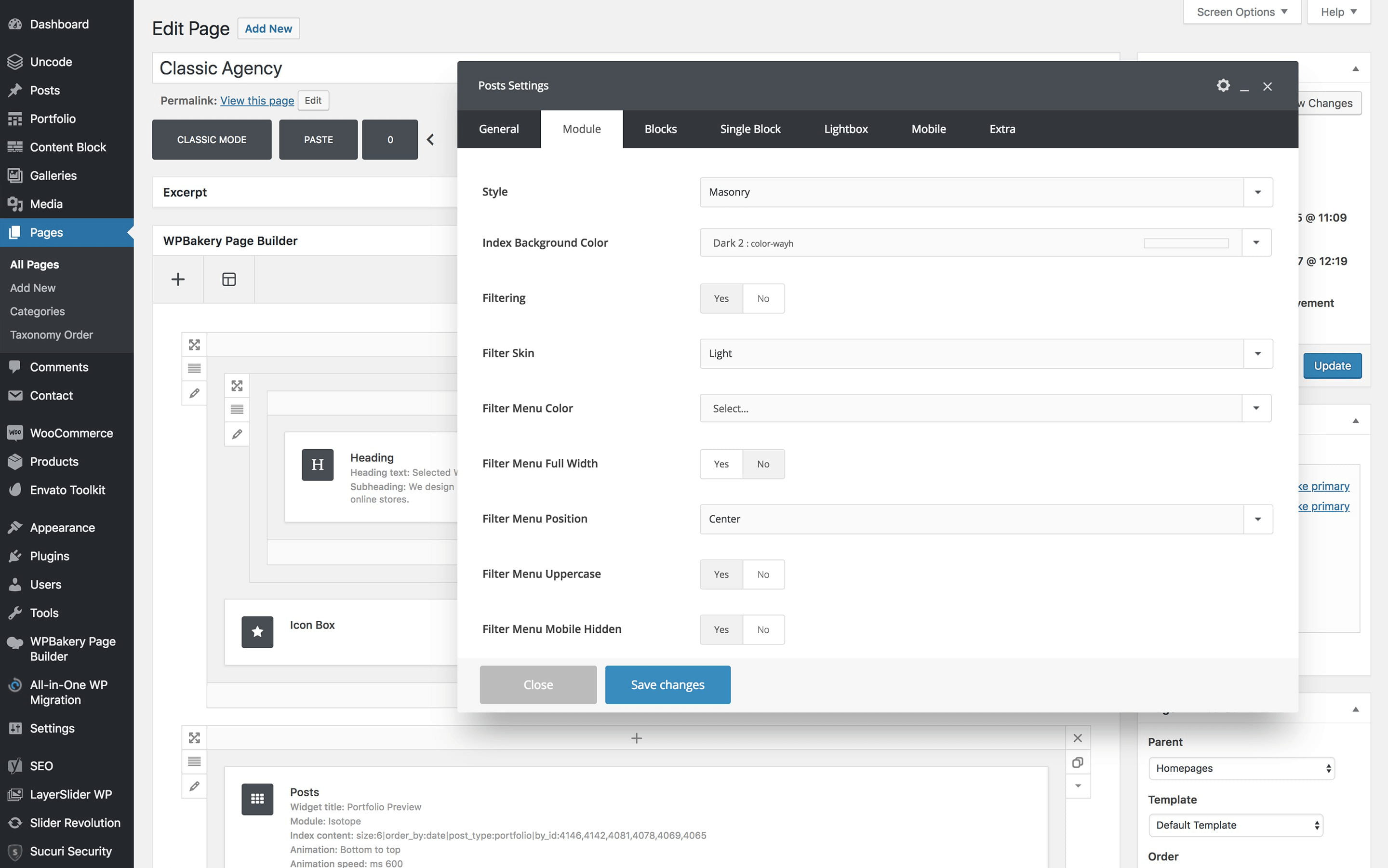
要为您的博客设置自定义样式,您所要做的就是将帖子模块添加到您的一个页面。 放置后,您可以打开帖子设置屏幕并查看样式菜单,其中包含所有各种选项:

我们的建议是尝试 Uncode 必须提供的每种样式,并预览它以查看实际效果。 许多博客在显示其内容时会很安全,所以如果你尝试一些大胆的东西,你一定会脱颖而出。
4. 使用独特的字体对您的内容进行风格化
网上有成千上万种字体可供选择。 即使是最基本的文字处理器应用程序也会为您提供数十种选择。 但是,许多博客的所有内容都坚持使用相同的经过验证的真实字体。
当然,运行博客时您的主要考虑因素之一应该是可读性。 您的博客设计需要让访问者更容易理解和参与您的内容。 如果您选择的字体太不寻常,可能会使您的帖子更难阅读。
但是,这并不意味着您需要坚持使用 Arial 或 Times New Roman。 有很多字体对网络来说是“安全的”,您可以在博客上毫无顾忌地使用它们。 在可读性和风格之间找到适当的平衡是关键,这将使文本能够吸引读者的注意力而不会吓跑他们。
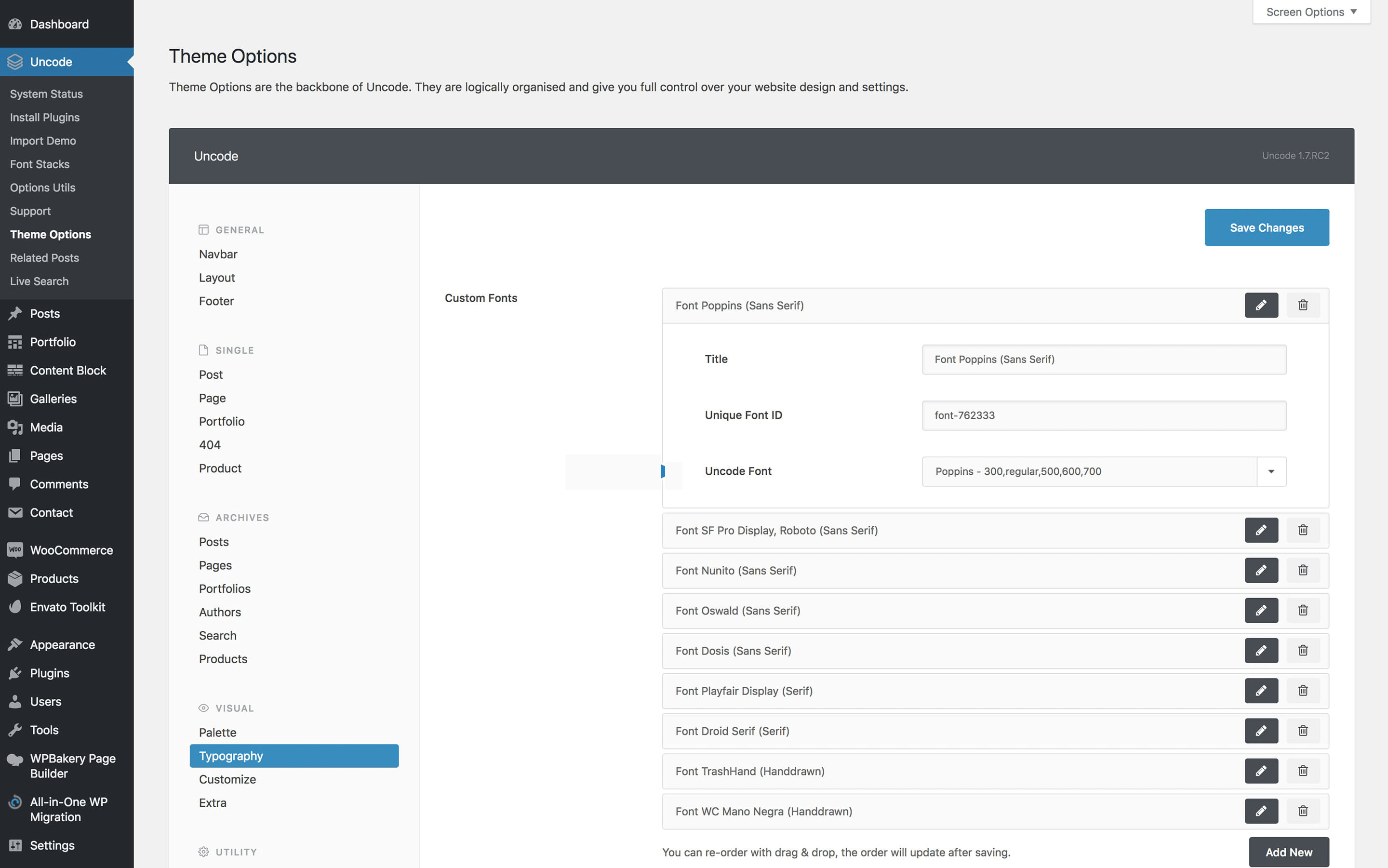
通常,导入新字体以与 WordPress 一起使用需要一些工作。 但是,Uncode 使您能够在几分钟内导入和切换默认字体,并且它包含许多可供您选择的选项:

导入新字体的过程因来源而异。 如果您想为您的博客尝试一些新字体,请查看本教程,了解如何向您的 Uncode 网站添加新选项。
5. 创建时尚的作者简介
无论您是运行一个人的博客还是多作者的出版物,让您的读者了解您是谁总是一个好主意。 帮助访问者为您的内容命名是在您的博客中添加人性化元素并鼓励人们成为忠实读者的明智方法。
许多博客在每篇文章的末尾添加简短的作者简介。 这很好用,但如果你真的想让人们注意,你需要让你的作者个人资料“流行”。 为此,Uncode 包含一个作者简介模块,您可以在帖子和页面的任何位置添加该模块。
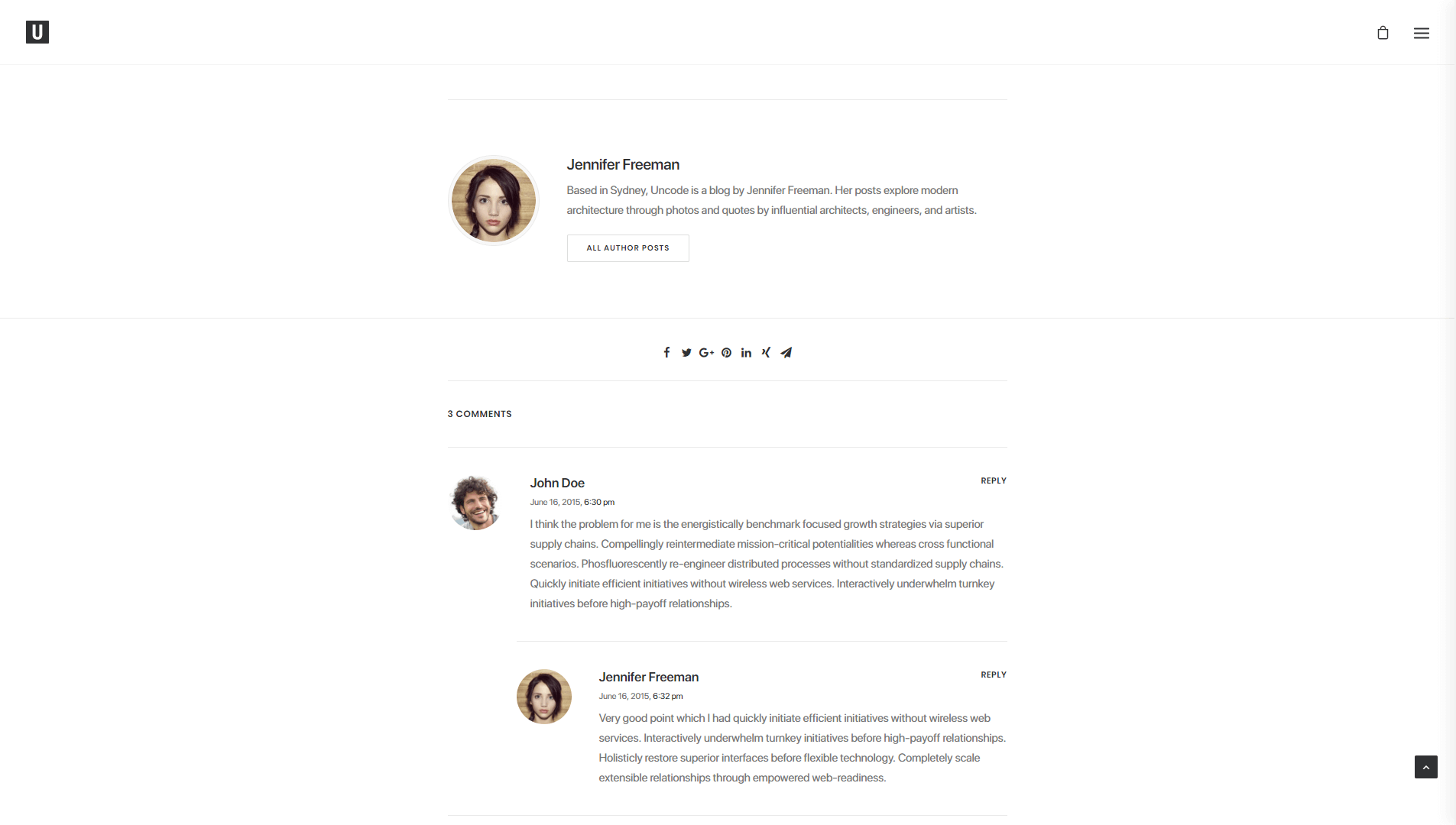
这是前端的基本 Uncode 作者简介:

那里有足够的空间放置照片、简历和描述,它可以告诉读者你是谁,而不会用细节压倒他们。 您可能会注意到,此个人资料还包括指向所有作者社交媒体个人资料的链接,这是与读者互动的关键。
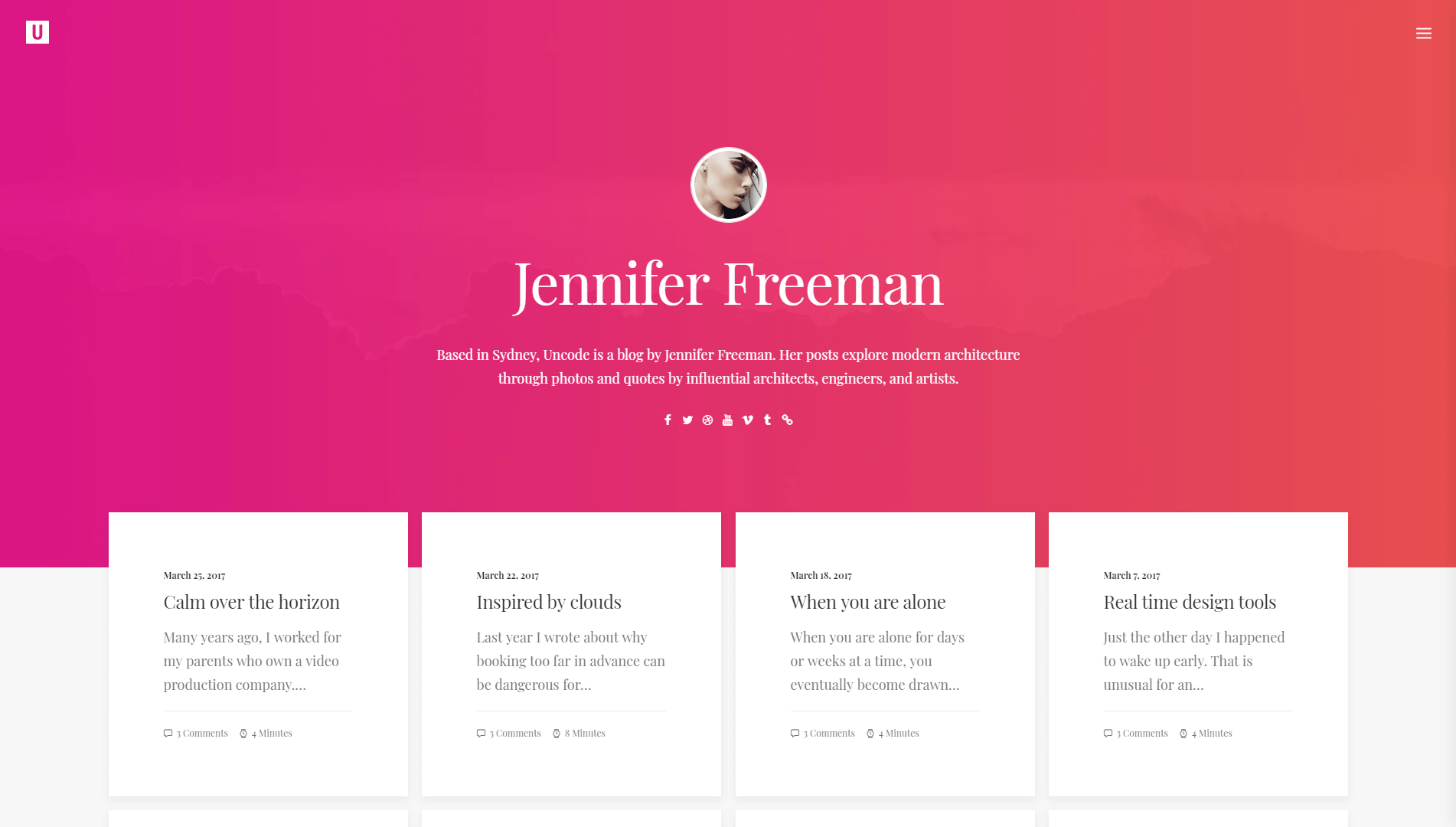
当然,在您自己的博客上,您可以以任何您喜欢的方式自定义您的个人资料模块。 如果您想加倍努力,还可以修改完整的作者页面,这是 WordPress 默认为每个作者生成的内容。 WordPress 作者页面看起来有点乏味,但如果您使用 Uncode,则不然:

您的作者页面越时尚,访问者就越有可能关注并阅读更多您的文章——这正是您想要的。
结论
当您运行博客时,如果您希望您的受众增长,那么在您发布的每篇文章中投入大量精力是至关重要的。 但是,如果您的网站看起来很无聊且过时,那么读者就不太可能注意您要说的话。
如果您没有任何 Web 开发或设计经验,最好的选择是使用 WordPress 主题,它为您提供创建独特网站所需的所有工具。 作为博主,Uncode 可以让您的生活变得更轻松,这要归功于其多样化的内置布局集合,以及形状分隔符、作者简介等功能。
您对如何使用 Uncode 创建时尚博客有任何疑问吗? 让我们在下面的评论部分中讨论它们!
