如何将面包屑添加到 WordPress
已发表: 2023-03-27当我们浏览一个网站时,有时我们会觉得自己像森林里的汉塞尔和格莱特:完全迷路了。
我们从搜索引擎或社交网络到达一个页面,并且不可能了解我们在站点中的位置。
幸运的是,就像故事中的面包屑一样,互联网用户有一种找回方式:面包屑路径。
在这篇文章中,我们将详细解释如何使用不同的方法在 WordPress 上添加面包屑。
概述
- 什么是 WordPress 上的面包屑?
- 面包屑路径的目的是什么?
- 为什么 WordPress 默认不提供面包屑?
- 创建和添加面包屑
- 在 WooCommerce 商店中添加面包屑
- 自定义样式
- 将面包屑添加到 WordPress 管理界面
- 结论
什么是 WordPress 上的面包屑?
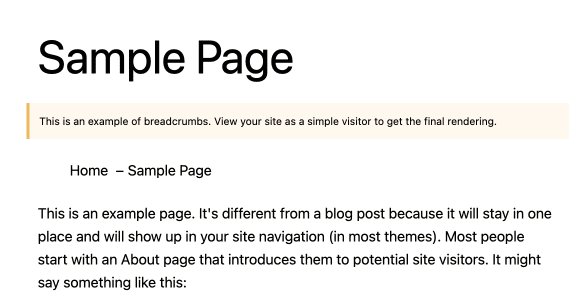
面包屑是网站树结构的可视化表示。
在大多数情况下,它采用水平显示的链接列表的形式。 它通常位于页面标题和/或菜单附近(其确切位置因网站而异)。
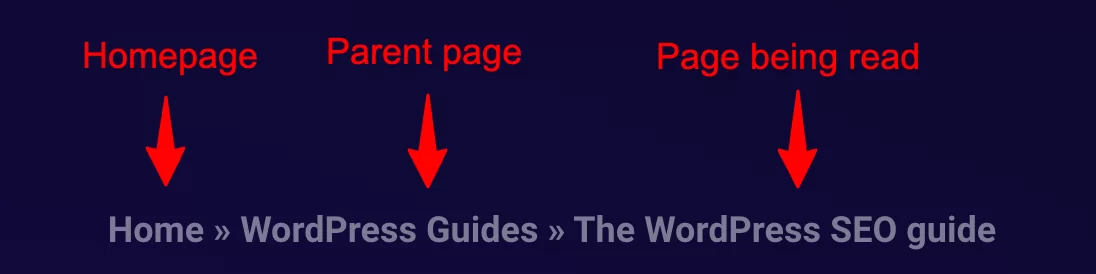
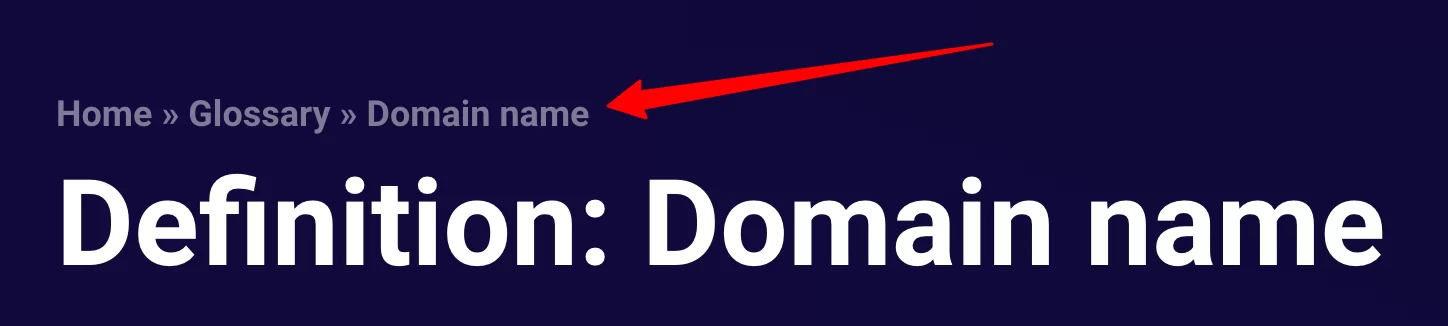
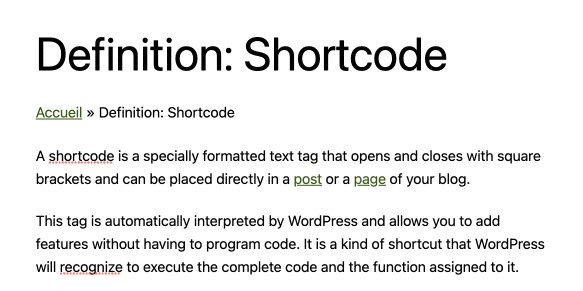
每个面包屑路径显示互联网用户访问页面的“父”页面的链接,从而追溯互联网用户返回主页的路径:

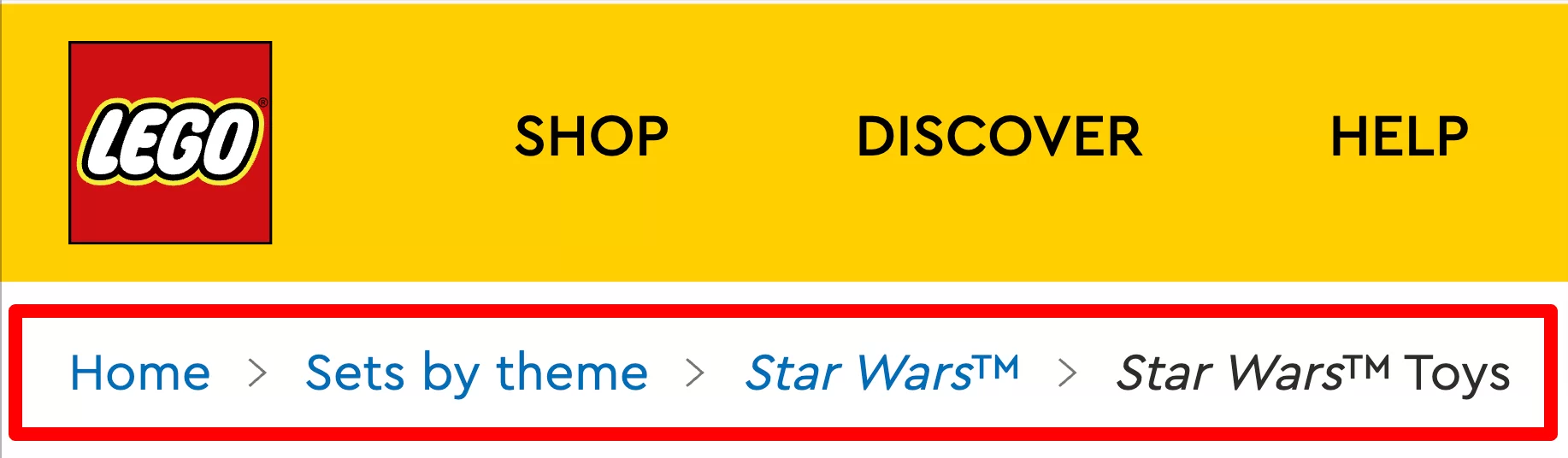
一些例子:



正如这些示例所示,面包屑路径可以或多或少地变长和变复杂。
它的大小取决于所谓的深度级别。 该术语指的是返回主页之前的“步数”。
请注意,并非所有站点都需要面包屑路径。 如果只有一个深度级别,则没有必要,因为到主页的路径是直接的。
面包屑路径的目的是什么?
在网站上,面包屑路径有多种用途:
- 在网站的树结构中给用户一个参考点
- 提供快速导航选项
- 改善您的网站在搜索引擎中的呈现
- 加强内部联动,有利于搜索引擎优化(SEO)
它的主要用途是让用户在您的网站上找到适合自己的方式。
由于每个链接都是可点击的,它还允许他或她快速上升到树结构,直到主页。
然而,面包屑路径不仅仅被互联网用户使用。 出于同样的原因,它们也被搜索引擎使用:了解站点的结构以及能够从一个页面转到另一个页面直到主页。
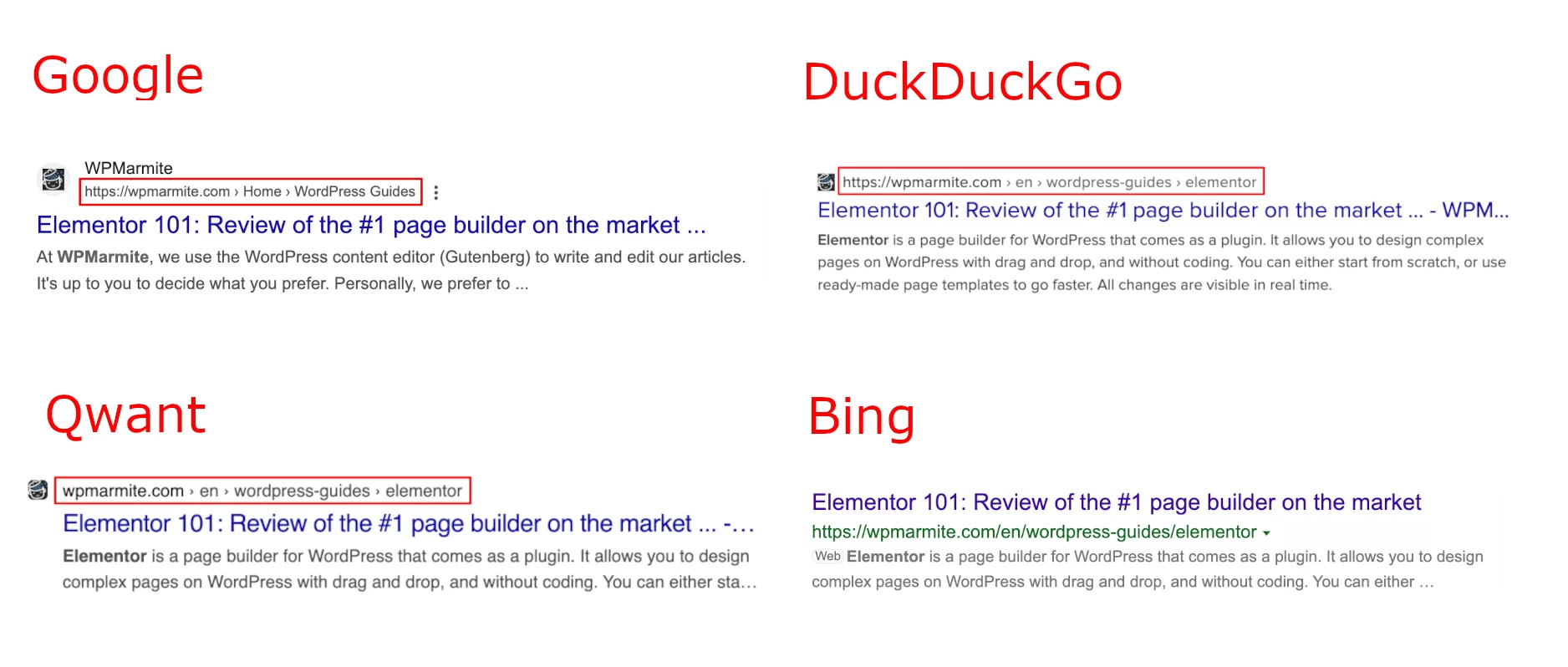
但这还不是全部。 一些搜索引擎(如 Google、Qwant 或 DuckDuckGo)使用它来自定义结果的显示:

因此,互联网用户直接从搜索引擎获得该页面在网站上的位置。
为什么 WordPress 默认不提供面包屑?
使用 WordPress,创建面包屑路径需要几个步骤,我们将在下面进行描述。
由于这是许多网站上的导航元素,因此有理由问为什么默认情况下不存在此选项。
这个问题一直是项目贡献者之间多次讨论的主题。
从这些讨论中,面包屑创建似乎被认为是插件或主题的预期功能,而不是 WordPress 核心。
此外,正如我们之前看到的,并非所有站点都需要它。 因此,用户可以更轻松地安装适合其需求的插件。
创建和添加面包屑
有两种方法可以将面包屑添加到 WordPress:
- 你知道如何开发:你可以直接在主题中编码。
- 如果没有,您将需要具有此功能的插件或主题。
我们将介绍本文中的第二个选项。
你在哪里添加 WordPress 上的面包屑?
在深入了解创建细节之前,了解该导航元素的放置位置非常重要。
实际上,插件不会自动将其添加到您的主题中。 他们将为您提供一段代码,您可以将其粘贴到您希望它出现的位置。
正如我们在上面的示例中看到的那样,它通常位于菜单或帖子标题附近。
在大多数情况下,您将不得不修改这三个文件之一:
-
header.php(在 99% 的情况下) -
single.php -
page.php
如果您还没有这样做,我们建议您在进行这些更改之前创建一个子主题。 这将避免它在您更新主题时被覆盖。
最后,随着站点编辑器的发展,如果你的主题是兼容的,你将不必修改文件。 您只需要使用插件提供的块(如果存在)。
如果没有,您可以随时粘贴简码。
没有插件
它可能会让您失望,但没有神奇的解决方案。
这实际上取决于您选择的主题。 如果有疑问,最简单的方法是查看文档或联系开发团队(如果可以)。
但是,以下是主要 WordPress 主题要遵循的程序:
- Astra:转到外观 > 自定义 > 面包屑导航。 然后您可以自定义显示。
- Blocksy:转到外观 > 自定义 > 常规 >面包屑以根据您的需要调整显示选项。
对于 Astra 和 Blocksy,位置由主题定义。 如果默认值不适合您,这两个主题提供了一个简短的代码,允许您在任何您想要的地方显示您的痕迹:
-
[astra_breadcrumb]代表阿斯特拉。 -
[blocksy_breadcrumbs]用于 Blocksy。
带插件
我们为您选择了六个可创建面包屑路径的插件。 我们将详细介绍将它们中的每一个添加到主题的选项。
使用 Yoast SEO 创建面包屑路径
这是 SEO 参考插件。 它提供了大量选项,包括创建面包屑路径。
要充分利用插件提供的所有选项,请了解如何配置 Yoast SEO。
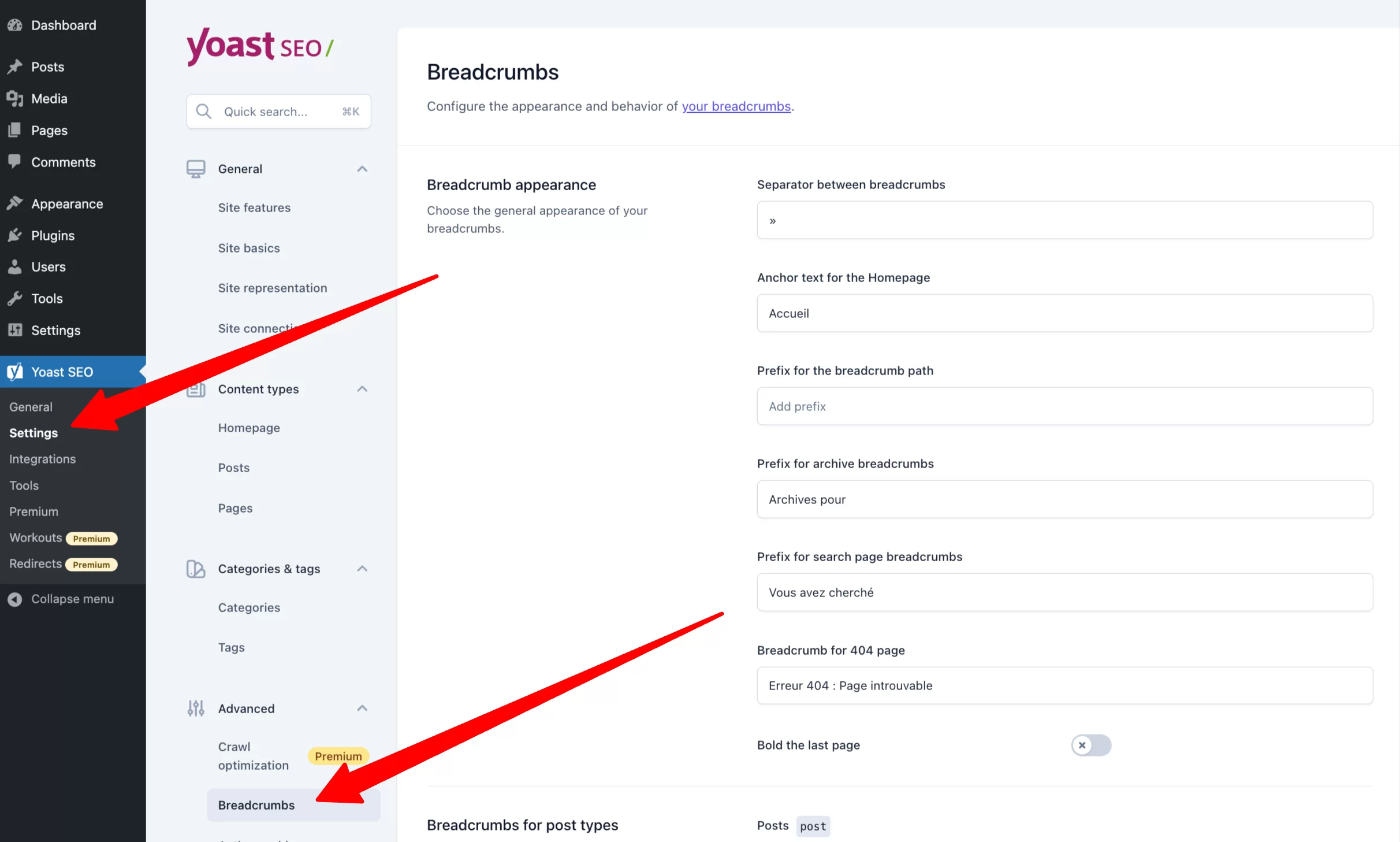
安装并激活插件后,单击“设置”,然后单击“高级”> “面包屑导航”。

该屏幕为您提供了不同的自定义选项以满足您的需求。
如有疑问,请毫不犹豫地进行测试!
配置面包屑后,您只需将其添加到主题中即可。
警告:如果您在“为您的主题启用面包屑跟踪”选项中选中“禁用”,它不会出现在您的主题中。 这是有道理的!
要将其添加到您的主题中,您有多种选择:
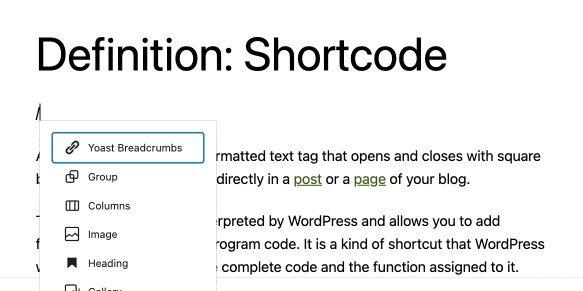
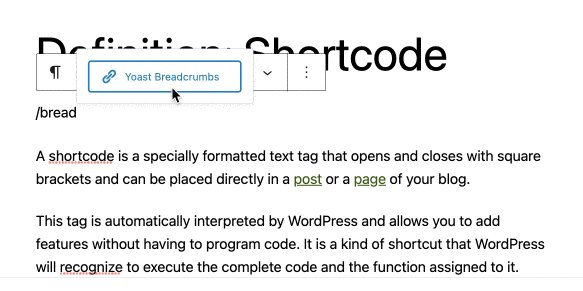
1. 使用“Yoast Breadcrumbs”块和站点编辑器
这是最简单的选项,但它要求您的主题与站点编辑器(以前称为完整站点编辑或 FSE)兼容。 如果您的主题是最近的或最近更新过,则可能是。
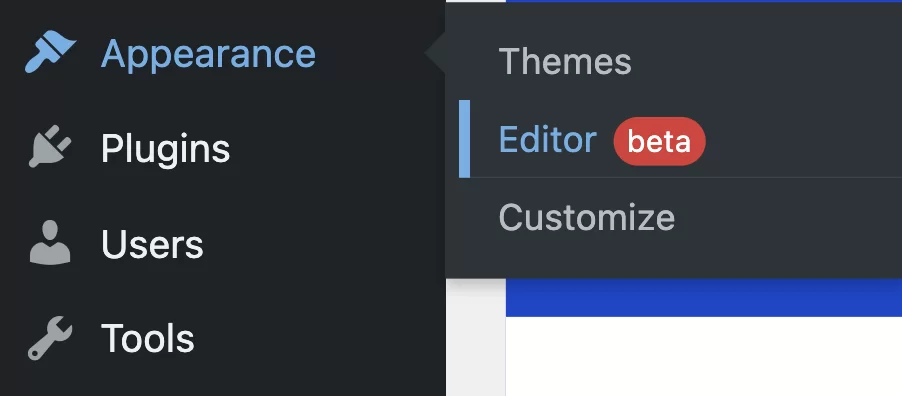
要找出答案,请将鼠标悬停在“外观”菜单上。 如果出现“编辑器”链接,则您的主题是兼容的。

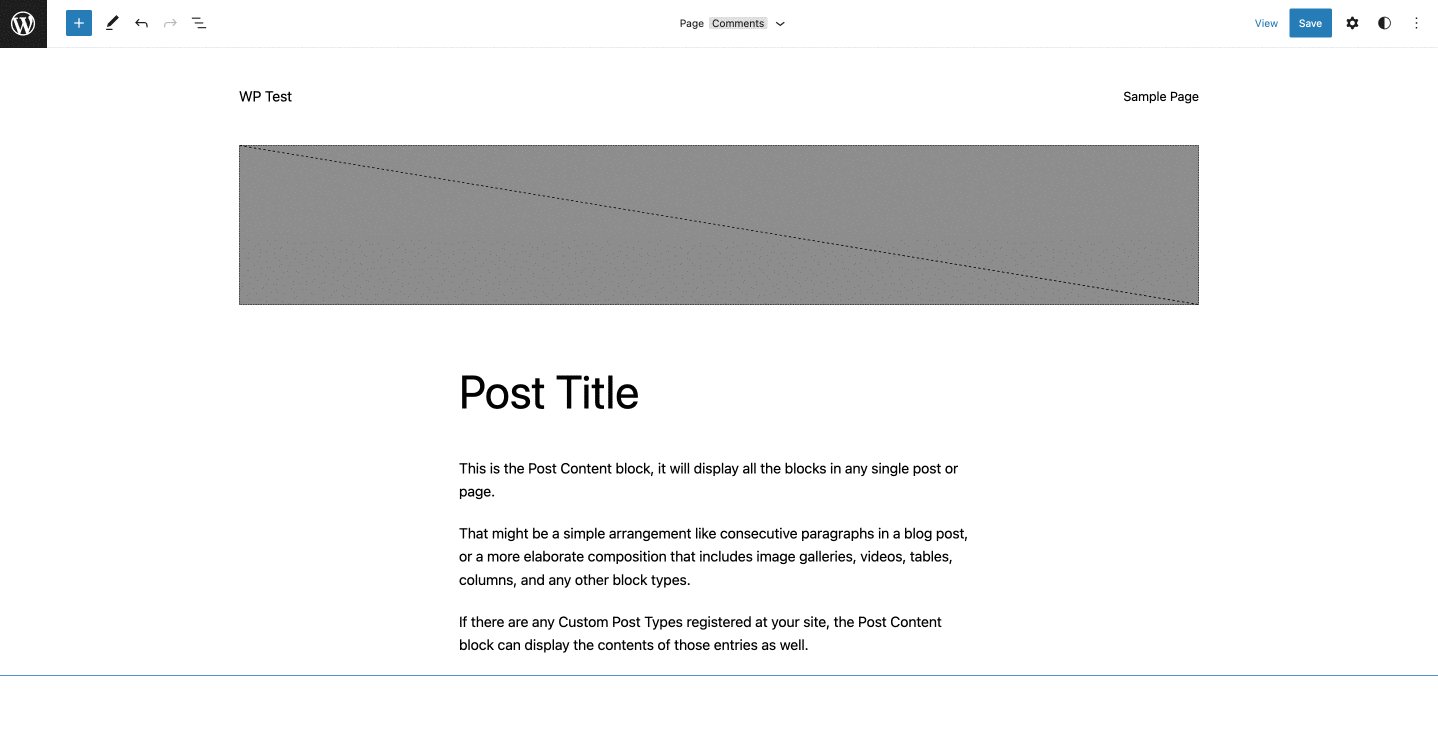
然后,您可以选择要在其上显示痕迹导航的不同页面模板。
在大多数情况下,这些将是以下模板:
- 单身的
- 档案
- 页
根据网站的主题和类型,您可能需要向其他模板添加面包屑。 此列表并不详尽。
下面的视频展示了如何在标题上方添加“Yoast Breadcrumbs”块:

2. 通过在您的每个出版物中手动插入块
此方法与前一种方法类似,对于不想或不能使用站点编辑器的人很有用。
在这里,块被手动添加到您的每个出版物(页面、帖子、产品……)。

这种技术允许您轻松添加面包屑,但需要您逐一编辑您的每份出版物。 如果您已经发布了很多内容,这可能会很乏味。
此外,您在定位选项方面受到限制。
3.在正确的文件中
此方法是为最高级的用户保留的,因为它需要操作代码。
在进行任何操作之前,我们强烈建议您备份您的主题。
您只需将以下代码粘贴到您希望面包屑路径出现的位置:
使用 SEOPress 显示面包屑
SEOPress 是法国制造的专门用于 SEO 的插件。

面包屑创建仅适用于插件的高级版本。
要发现此插件的所有功能,您可以查看我们专门针对此 WordPress SEO 插件的指南。
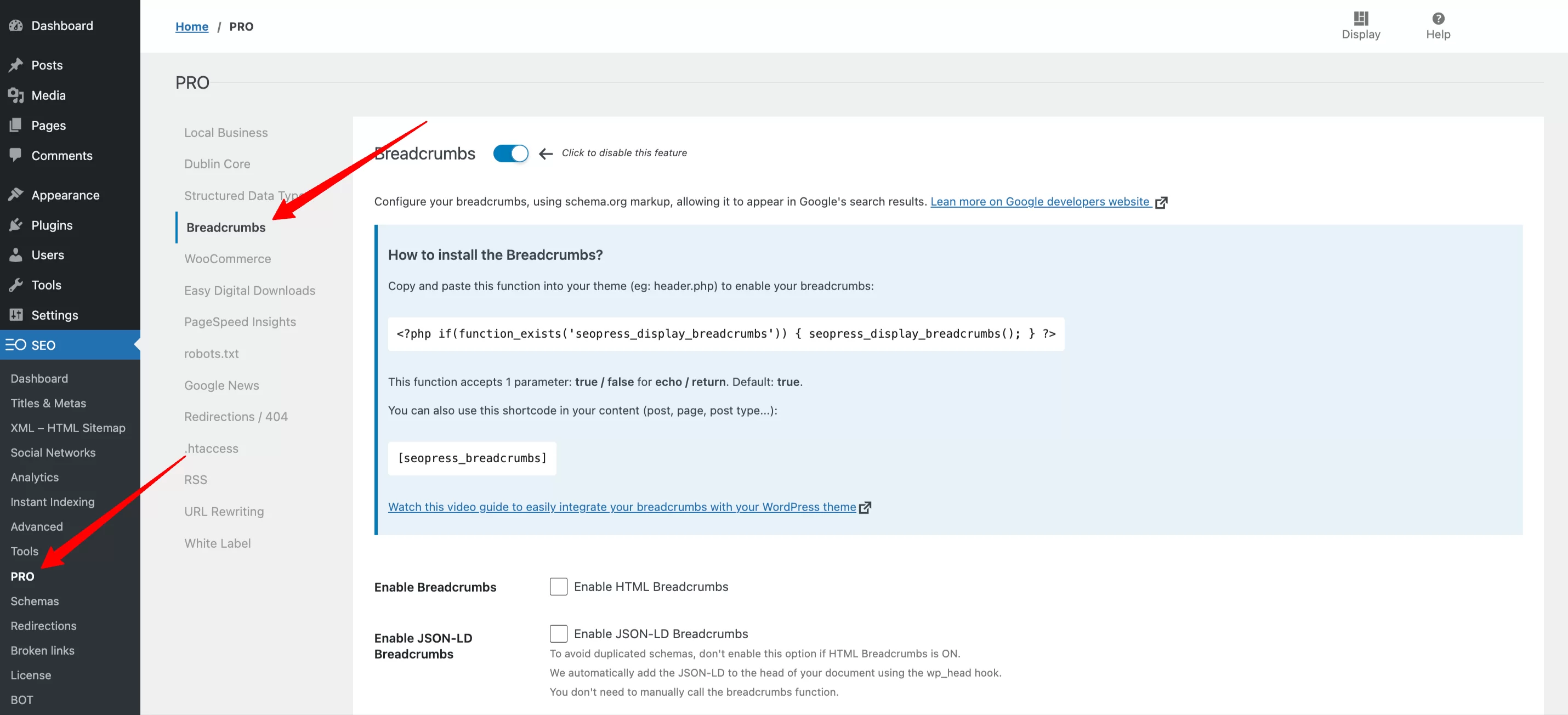
安装并激活插件后,单击“PRO”选项卡,然后单击“Breadcrumbs”。

然后,您可以访问适合您需求的不同自定义选项。
配置面包屑路径后,您可以将其添加到主题中。
你有三种方法:
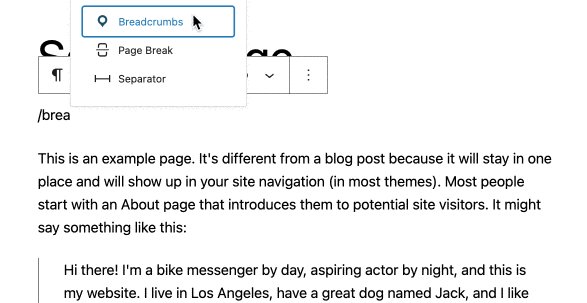
1.使用“面包屑”块和网站编辑器
该过程类似于上述过程:
- 在 WordPress 的“外观”菜单中,单击“编辑器”。
- 在相关的各种页面模板中的所需位置添加“面包屑”块。
2. 通过在您的每个出版物中手动插入块
在这里,块被手动添加到您的每个出版物(页面、帖子、产品……):

3.通过修改相应的文件
SEOPress 为您提供一段代码以粘贴到适当的 PHP 文件中:
使用 Rank Math SEO 创建面包屑路径
Rank Math 是侵占 Yoast SEO 领地的“WordPress SEO 的瑞士军刀”。
该插件提供了许多功能来改善您的 SEO,包括面包屑(否则,我们不会在这里告诉您)。
要使用 Rank Math 创建面包屑路径,您需要执行以下步骤:
- 安装并激活插件。
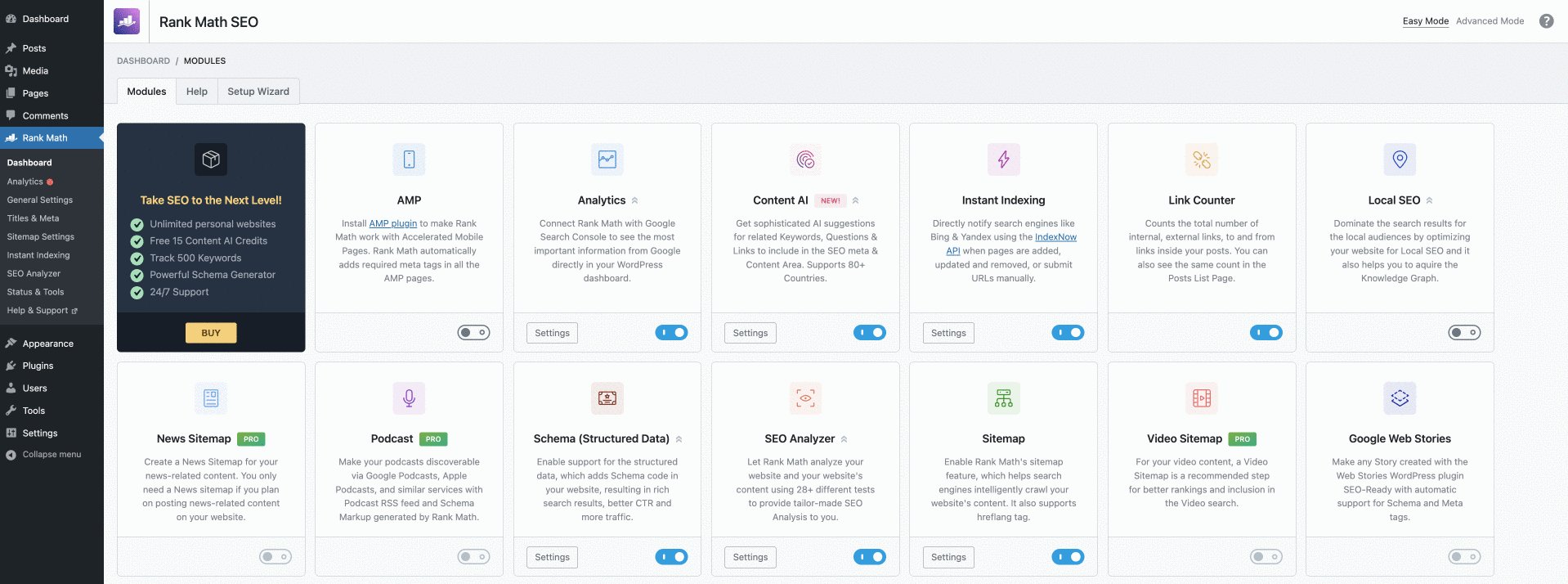
- 在 WordPress 管理界面中,单击“仪表板”(Rank Math 正下方的链接)。
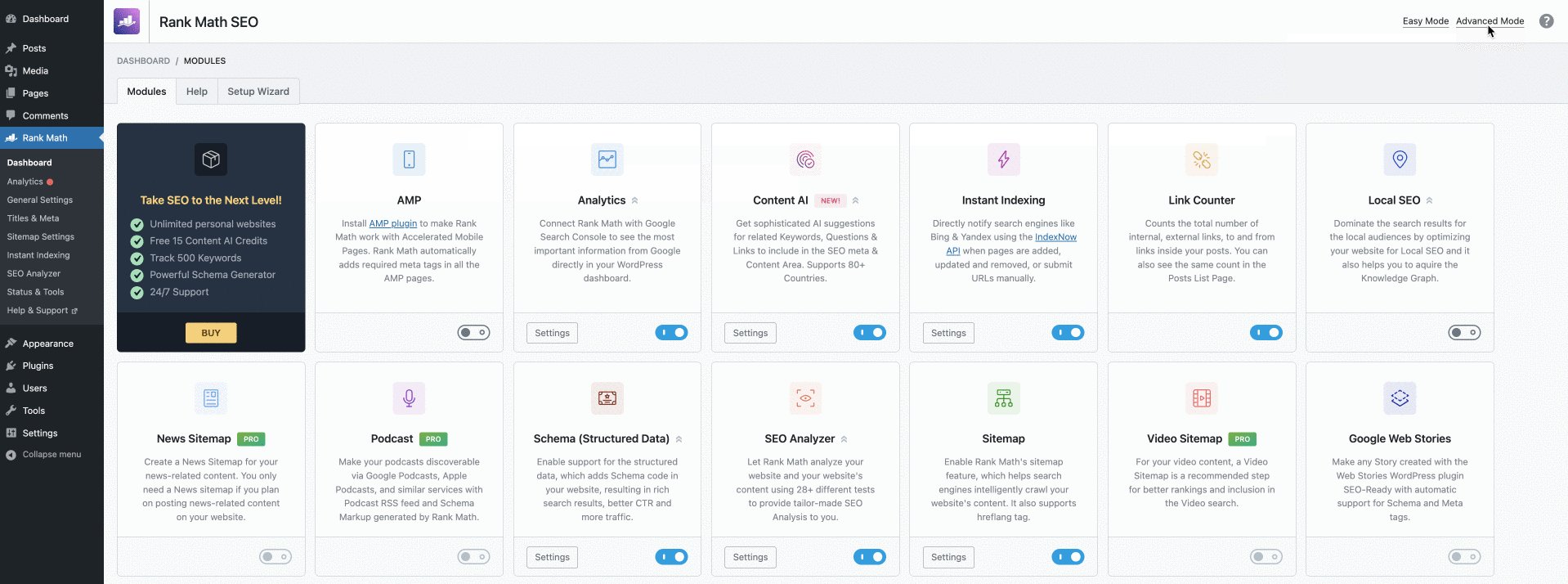
- 在屏幕的右上角,单击“高级模式”。
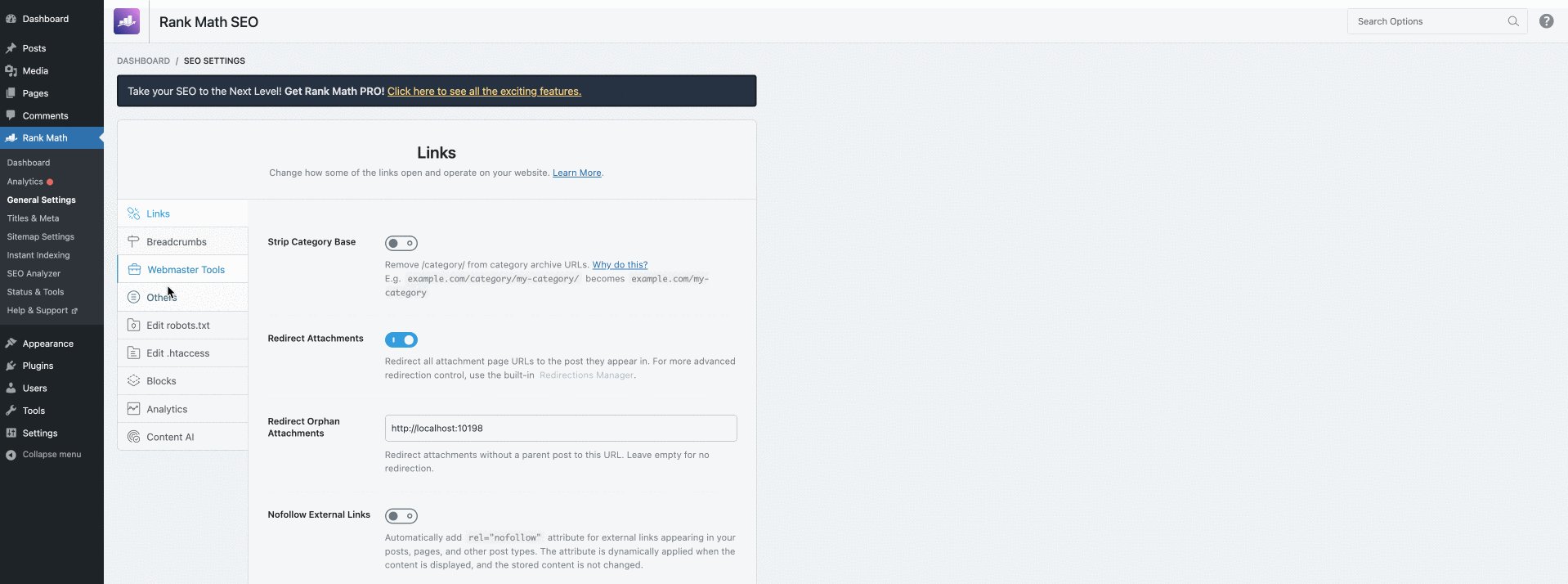
- 然后点击“常规设置”。
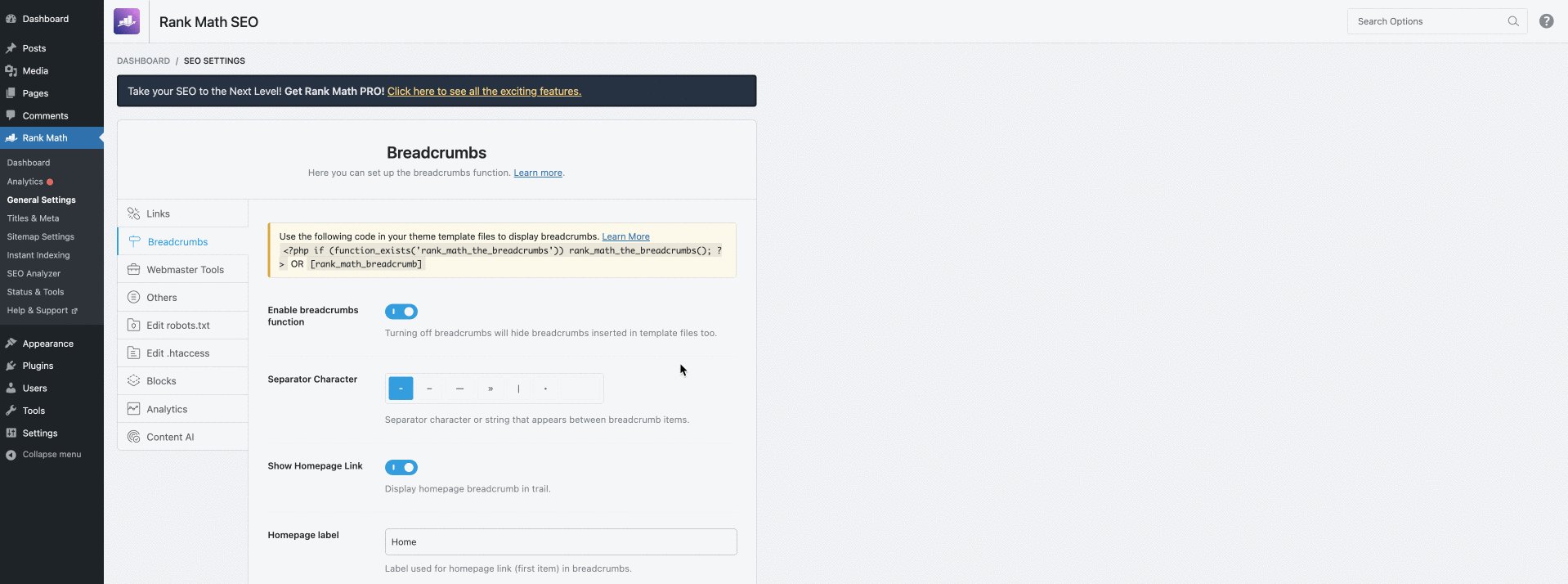
- 最后,单击“面包屑”,然后单击“启用面包屑”。

与其竞争对手不同,在撰写本文时,Rank Math 不提供专用的 WordPress 块。
在没有专用块的情况下,您将不得不使用简码。
使用这种方法,您将能够使用网站编辑器或手动添加面包屑到您的网站,逐个发布,正如我们在 Yoast SEO 或 SEOPress 中看到的那样。
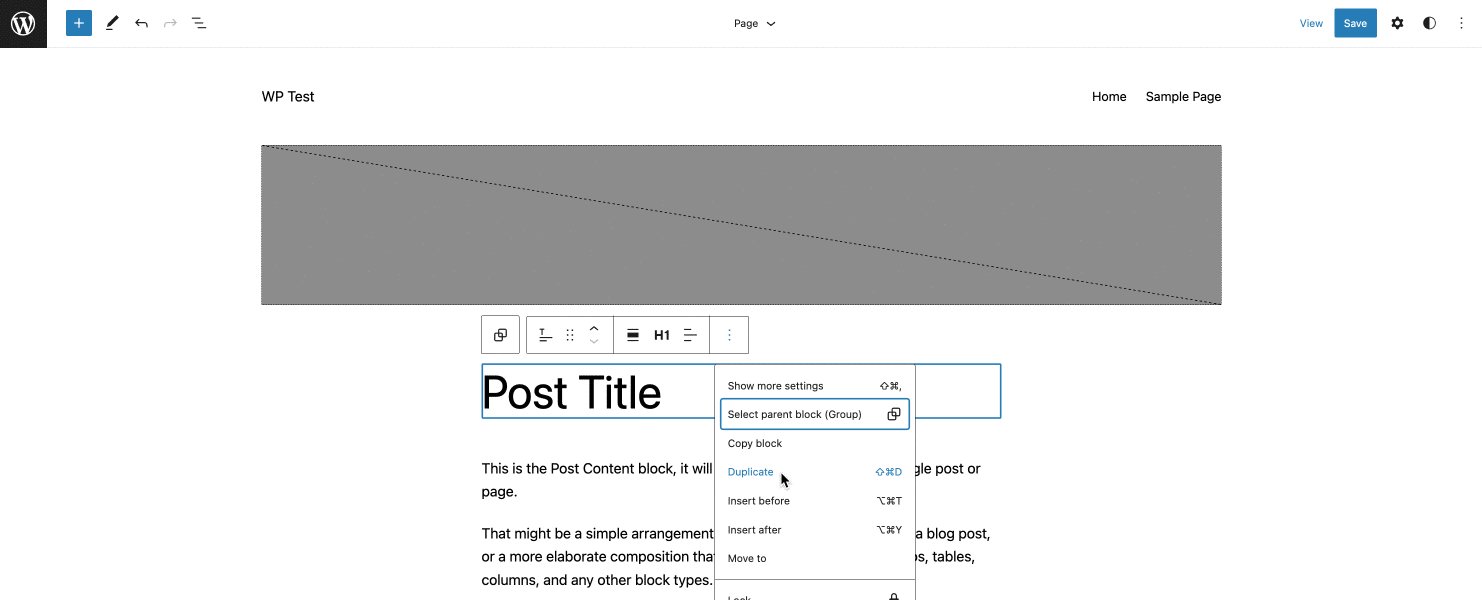
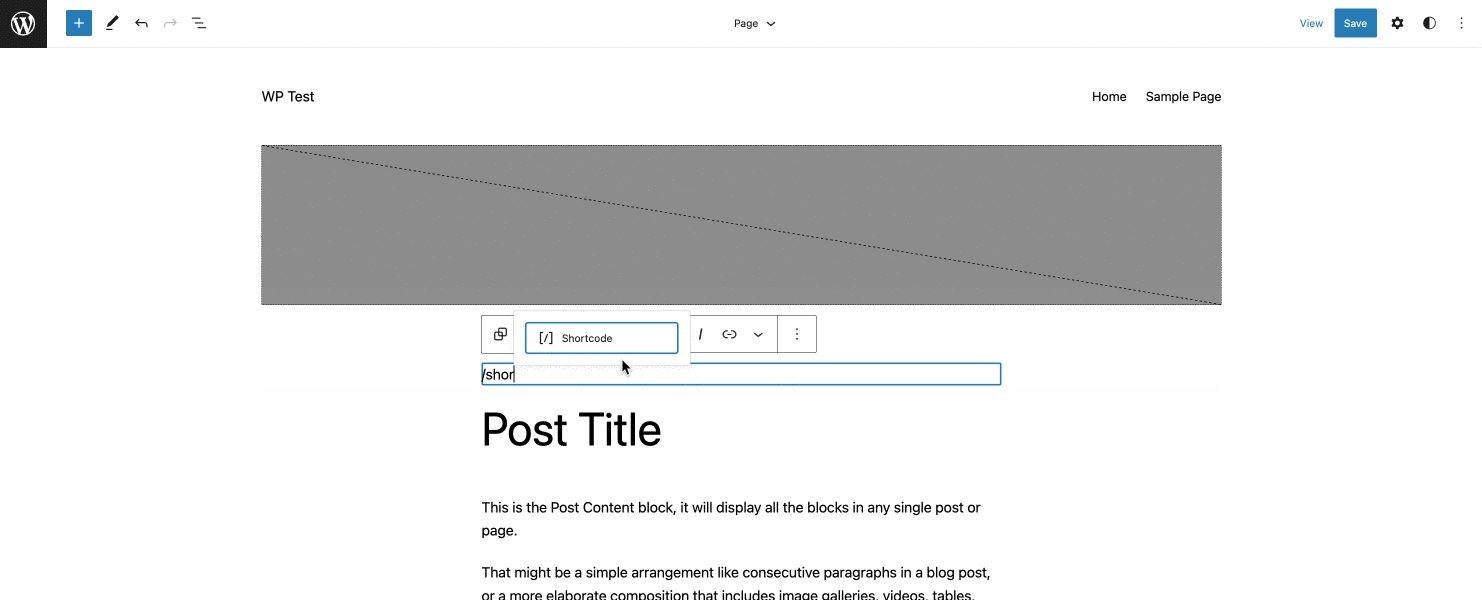
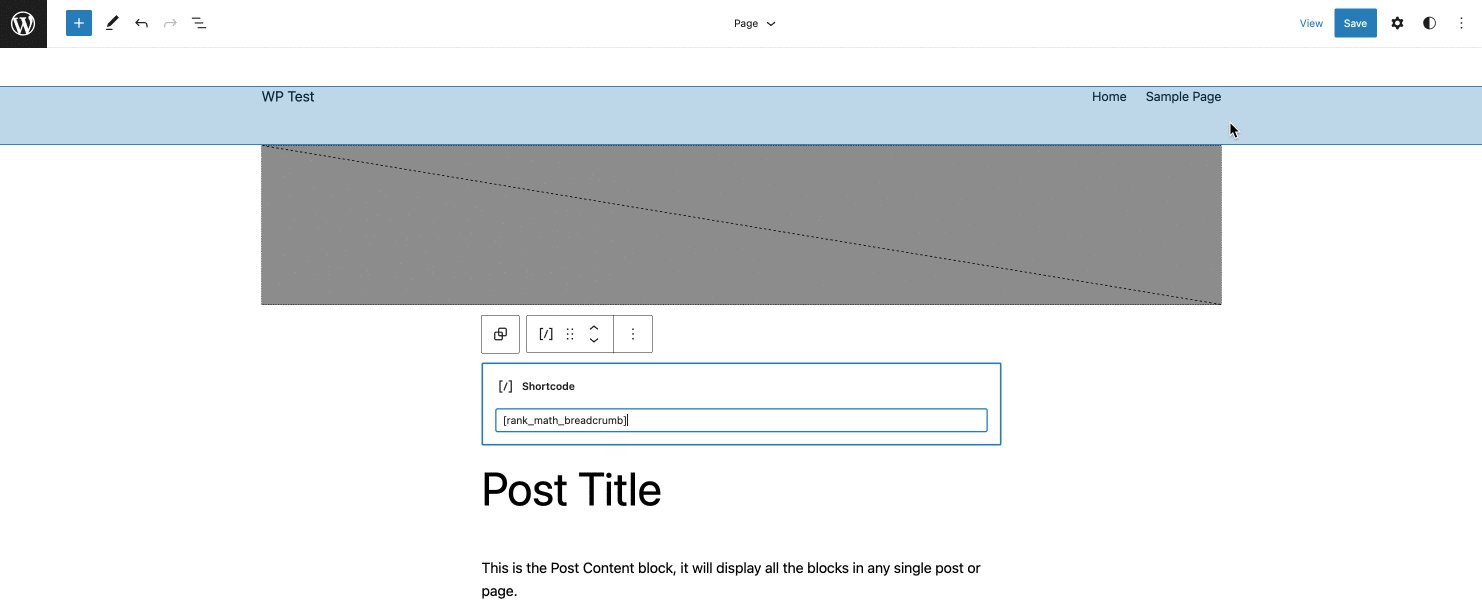
1.使用简码
要使用简码添加 Rank Math 面包屑,您首先需要添加本机 WordPress 块“简码”,然后粘贴以下代码:[rank_math_breadcrumb]

2.直接在PHP文件中
此处的过程与针对 Yoast SEO 和 SEOPress 描述的过程相同。
以下是粘贴到相应文件中的代码:
使用 Breadcrumb NavXT 创建面包屑路径
到目前为止介绍的三个插件专门用于您网站的 SEO 优化。 面包屑的创建只是功能之一。
如果您只需要这个导航元素并且已经使用其他方式来优化您的 SEO,我们推荐 Breadcrumb NavXT。
该插件创建于 2017 年,已被下载数百万次,并因其灵活性和易用性而受到许多网站管理员的欢迎。
它甚至可以通过插件来增强。
安装并激活插件后,转到“设置”,然后转到“Breadcrumb NavXT”菜单。
配置后,您可以在内容编辑器中或在每个出版物中手动添加“Breadcrumb Trail”块。
对于高级用户,在文件中添加的代码如下:
如何使用 Elementor 添加面包屑
默认情况下,Elementor 不允许创建面包屑路径。
因此,必须使用上述插件之一来完成创建和配置。
Elementor 可用于更改主题上面包屑的显示并自定义其外观,而无需操作主题文件。
只有 Breadcrumb NavXT 提供与 Elementor 的免费集成。
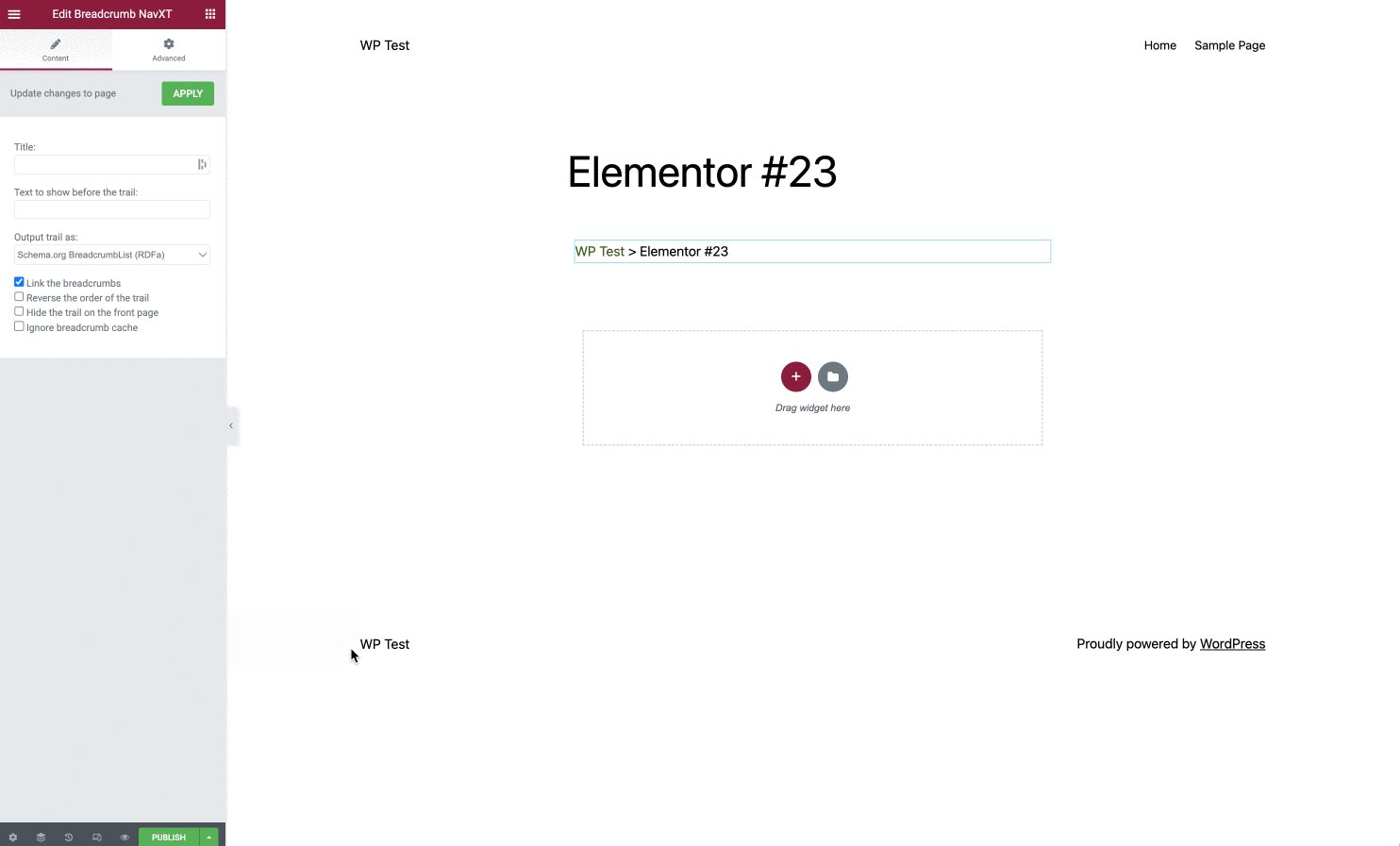
您只需在 Elementor 的元素库中搜索合适的块并将其添加到您的页面:

它与 SEOPress 和 Rank Math 的工作方式类似,但您需要这些插件的付费版本才能从 Elementor 小部件中受益。
对于 Yoast SEO,您将需要付费版本的 Elementor 才能使用“面包屑”小部件。
提示:
如果您不能或不想付款,您可以随时使用以下简码:
[wpseo_breadcrumb][rank_math_breadcrumb]
您可以将这些简码与 Elementor“简码”小部件一起使用。
如何使用 Divi 添加面包屑
与 Elementor 一样,其主要竞争对手 Divi 本身并不提供在 WordPress 上创建和添加面包屑的选项。
为此,您可以使用免费的“Breadcrumbs Divi Module”插件,或使用以下插件之一及其简码:
- Yoast SEO:
[wpseo_breadcrumb] - SEOPress:
[seopress_breadcrumbs] - 排名数学:
[rank_math_breadcrumb]
在 WooCommerce 商店中添加面包屑
WooCommerce 默认提供面包屑导航。 您无需执行任何操作即可添加它。
自定义样式
尽管本文中描述的插件允许您自定义显示的内容,但它们不允许您更改内容的显示方式。
事实上,这取决于您的主题,它通常提供默认布局。
要使图形渲染适应您的需要,您将不得不使用 CSS 代码。
在大多数情况下,生成的用于显示面包屑路径的 HTML 代码包含一个属性class="breadcrumb" ,然后您可以在 CSS 中定位该属性。
类的确切名称可能会有所不同(例如,对于 WooCommerce,它称为woocommerce-breadcrumb ),但它始终包含单词breadcrumb 。
由于 CSS 代码的详细信息是特定于您的需求和您的站点的,因此我们无法在此处进一步解释该主题。
将面包屑添加到 WordPress 管理界面
到目前为止,我们已经解释了如何在您网站的公共部分显示面包屑路径,以帮助网络用户。
但在某些情况下,它在 WordPress 管理界面中也非常有用。
不幸的是,在撰写本文时,还没有实现此目的的简单解决方案。
默认情况下,WordPress 预计不会具有此功能,因此您必须依赖插件。
尽管我们进行了研究,但我们没有找到提供此功能的插件。
如果这对您来说是一项重要功能,那么唯一的解决方案似乎就是使用开发人员的服务。
在此详细教程中了解如何在您的#WordPress 站点(使用或不使用插件)上添加面包屑#。
结论
面包屑路径是一个谨慎但必不可少的导航元素。
这里提醒一下它的主要功能:
- 允许用户在站点的树结构中找到他们的方式
- 提供一种快速导航的方式
- 优化您网站在某些搜索引擎中的呈现
- 加强内部联动,有利于SEO
要将面包屑添加到您的 WordPress 网站,您有三种选择:自己编写代码、选择默认提供面包屑的主题或使用插件。
无论您选择哪个选项,您现在都掌握了所有面包屑,以防止失去您的用户。
你呢,你在你的 WordPress 网站上提供面包屑路径吗? 如果是,您使用什么方法显示它? 在评论中告诉我们所有相关信息。