9 个缓存工具和插件来加速你的 Uncode-Powered 网站
已发表: 2017-07-12速度对于任何 WordPress 网站的成功都至关重要,包括那些使用 Uncode 构建的网站。 较长的加载时间会吓跑访问者,因此您需要尽可能快地保持页面速度。
幸运的是,有很多方法可以优化 WordPress 网站的性能。 使用 Uncode 作为您的主题可以让您有一个良好的开端。 之后,您可以随时尝试设置缓存工具以进一步缩短加载时间。
在本文中,我们将讨论快速加载时间的重要性,向您介绍九种有助于改进您的工具,并向您展示一些快速 Uncode 网站的示例。 让我们开始吧!
为什么拥有一个快速的 WordPress 网站很重要
您可能已经发现自己对某个站点在某些时候未能快速加载而感到恼火,而且您并不孤单。 事实上,您网站的加载时间是对其成功影响最大的指标之一。
缓慢的加载时间可能会导致许多问题,包括:
- 跳出率高。 较长的加载时间与较高的跳出率直接相关。 如果您的网站加载时间过长,则会将用户赶走。
- 糟糕的用户体验。 如果您的网站感觉太慢,访问者很可能不会享受他们的体验(即使您的内容是一流的)。
- 丢失的转换。 体验您网站的用户越少,您获得的转化次数就越少。 这样,较长的加载时间会直接影响您的底线。
幸运的是,有很多方法可以提高任何 WordPress 网站的性能。 选择正确的主题是最简单的方法之一。 某些主题(例如 Uncode)比其他主题得到了更好的优化,并且从头开始就考虑到了性能。
一旦你有了正确的主题,还有其他一些方法可以提高你网站的加载时间。 现在让我们谈谈这些。
如何加快您的 WordPress 网站
我们已经强调了确保您的网站尽可能快的重要性,所以剩下的就是决定如何进行。 快速网站有两个主要要素——强大的优化和可靠的网络主机。
如果您对自己选择的托管服务提供商充满信心,那么您能做的最好的事情就是有条不紊地优化您的网站。 这样,您将能够根除影响其性能的任何潜在问题。 这是有关如何执行此操作的分步指南:
- 优化您网站的图片。 图形文件往往会占用大量空间,优化您的文件可以帮助您的网站加载得更快。 使用提供自适应图像的主题也很重要。
- 摆脱任何缓慢的插件。 就像主题一样,一些插件比其他插件优化得更好。 如果您是那种使用大量这些工具的人,那么可能会有一两个工具使您的网站速度过慢。
- 清理您的 WordPress 数据库。 存储在您网站上的所有信息都必须保存在某个地方,并且在大多数情况下,“某处”就是您的数据库。 随着时间的推移,除非您清理它,否则您的请求可能会变得臃肿并且开始处理请求的速度太慢。
- 在您的网站上启用延迟加载。 通常,网站需要先加载其所有内容,然后您的浏览器才能显示它。 但是,延迟加载使您只需在最初加载“首屏”内容,这是提高网站性能的巧妙技巧。
- 实施缓存解决方案。 这个很棘手,所以它应该有自己的一部分。 稍后我们将详细讨论您的一些选择!
确定网站性能问题的根本原因可能需要一些时间。 但是,实施部分(或全部)这些修复不仅可以解决问题,还有助于防止问题在未来再次发生。
9个缓存工具来加速你的非代码网站
缓存是指您的浏览器将部分或全部数据保存在站点上,以便以后更容易访问。 这种方法减少了加载时间,因为需要从头开始加载的信息更少。 使用缓存工具可帮助您控制应缓存哪些内容以及缓存频率。 反过来,这使得网站速度更快。
请记住,缓存解决方案不能替代适当的站点优化。 在大多数情况下,我们仍然建议您仔细阅读上一节中的列表,以确保涵盖所有基础。 然后,您将准备好查看市场上一些顶级的 WordPress 缓存工具。
1. WP Rocket(每个站点 39 美元)

WP Rocket 不仅仅是一个缓存解决方案。 它还使您能够实现延迟加载,并帮助您缩小站点文件以提供更快的体验。 此外,它的设置不需要太多修改,并且与 Uncode 完全兼容。 事实上,我们将在本文后面教你如何使用 WP Rocket 和 Uncode。
2. WP Fastest Cache(免费)

WP Fastest Cache 通过创建页面的静态副本来帮助您的网站更快地加载。 用外行的话来说,它们通过简化浏览器必须加载的内容来减轻您的服务器上的一些工作。 该插件还可以帮助您缩小 CSS 和 JavaScript,使其占用更少的空间,并且它与安全套接字层 (SSL) 和内容交付网络 (CDN) 兼容。
3. WP Super Cache(免费)

WP Super Cache 类似于我们之前的选择,因为它可以帮助您向访问者提供页面的静态副本。 但是,它还使您能够使用三种不同的方法提供此内容,每一种都比上一种更快(包括 PHP 缓存)。 如果您正在寻找 WP Fastest Cache 的更彻底的替代品,这个插件是一个很好的选择。
4. LiteSpeed 缓存(免费)

此缓存插件与此列表中的其他选项有些不同。 它同样是一个强有力的选择,但它仅与 LiteSpeed 网络服务器兼容,后者是使用 Apache 或 NGINX 的替代方案。 如果您是 LiteSpeed 用户,那么您可以从这个插件中受益,因为它直接与您的服务器的缓存功能交互。 另一方面,如果您不确定您的设置使用的是哪种类型的服务器,则很可能不是 LiteSpeed。
5. W3 总缓存(免费)

W3 Total Cache 是一个全方位服务的性能工具,与 WP Rocket 非常相似。 它在缓存您的网站方面做得非常出色,它使您能够实现高级功能,例如延迟加载、对加速移动页面 (AMP) 的支持以及与多个 CDN 的集成。 如果您正在寻找一个可以与您的 CDN 配合使用的缓存插件,W3 Total Cache 是一个不错的选择。

6. Comet Cache(提供免费和高级版本)

Comet Cache 是可用于 WordPress 的最灵活的缓存解决方案之一。 它使您能够创建所有帖子、页面、类别、标签、自定义帖子类型等的缓存副本。 最重要的是,它可以有效地识别何时提供缓存副本以及何时不提供。 Comet Cache 的设置也很简单,并且有据可查,如果您不熟悉缓存插件,它是一个完美的选择。
7. 超高速缓存(免费)

Hyper Cache 是此列表中的一个相当新的条目,但它具有一些有趣的功能,使其成为一个有吸引力的选择。 一方面,它使您能够为桌面查看器和移动访问者创建缓存副本。 它还包括主题切换器功能,如果您当前的主题不适合移动设备,它可以派上用场。 在大多数情况下,您不需要求助于这样的功能,但如果您遇到过时的主题,它可能会派上用场。
8. 缓存启动器(免费)

缓存启动器不会重新发明轮子,但它在提高网站性能方面做得很好。 除了您所期望的缓存功能外,此插件还使您能够清除特定页面的缓存副本,并为您提供有关缓存副本占用多少空间的数据。 此外,它与 Multisite 完全兼容,这使其比其他类似选项更具优势。
9. 简单缓存(免费)

Simple Cache 是我们迄今为止介绍的工具中的一小部分,但它仍然是一个不错的选择。 该插件名副其实,为您提供一键式缓存解决方案,没有长长的设置列表。 如果您正在寻找缓存 WordPress 网站的最简单方法,就是这样。
如何设置 WP Rocket 以使用 Uncode
上面描述的所有缓存插件都是很好的选择,但是如果您正在运行 Uncode,我们建议您先尝试一下 WP Rocket。 幸运的是,设置 WP Rocket 相对简单。 您只需要知道如何安装和激活 WordPress 插件,并了解该工具的基本设置。
如果您是Uncode 用户,您会很高兴知道 WP Rocket 应该开箱即用地与您的主题完美搭配。 但是,您应该更改一些设置以充分利用此集成。
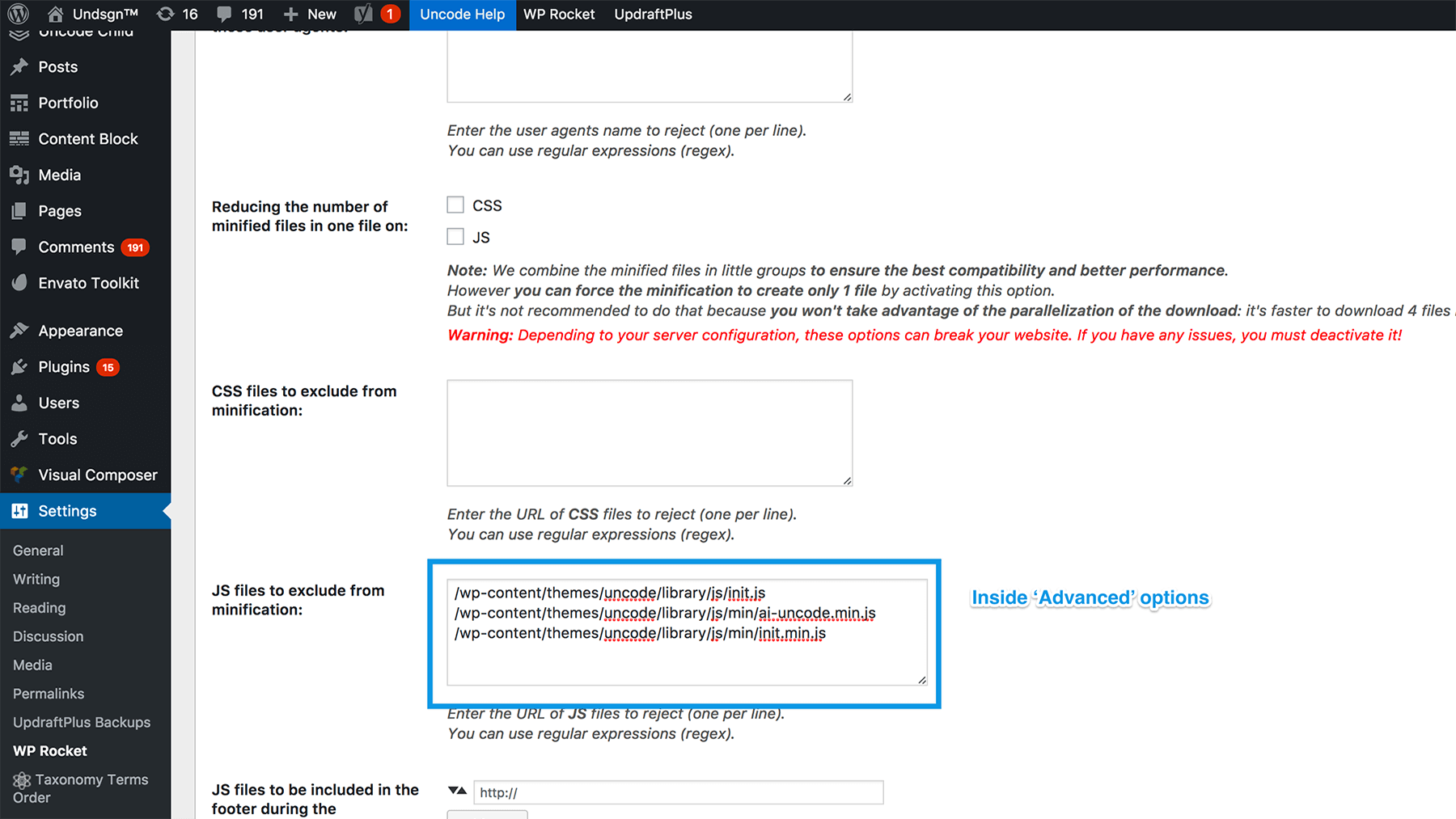
首先,您不希望 WP Rocket 缩小一些 JavaScript 文件,因为 Uncode 已经这样做了。 要排除它们,请前往Settings > WP Rocket ,查找读取JS 文件以从 minification 中排除的字段,并向其中添加以下行:

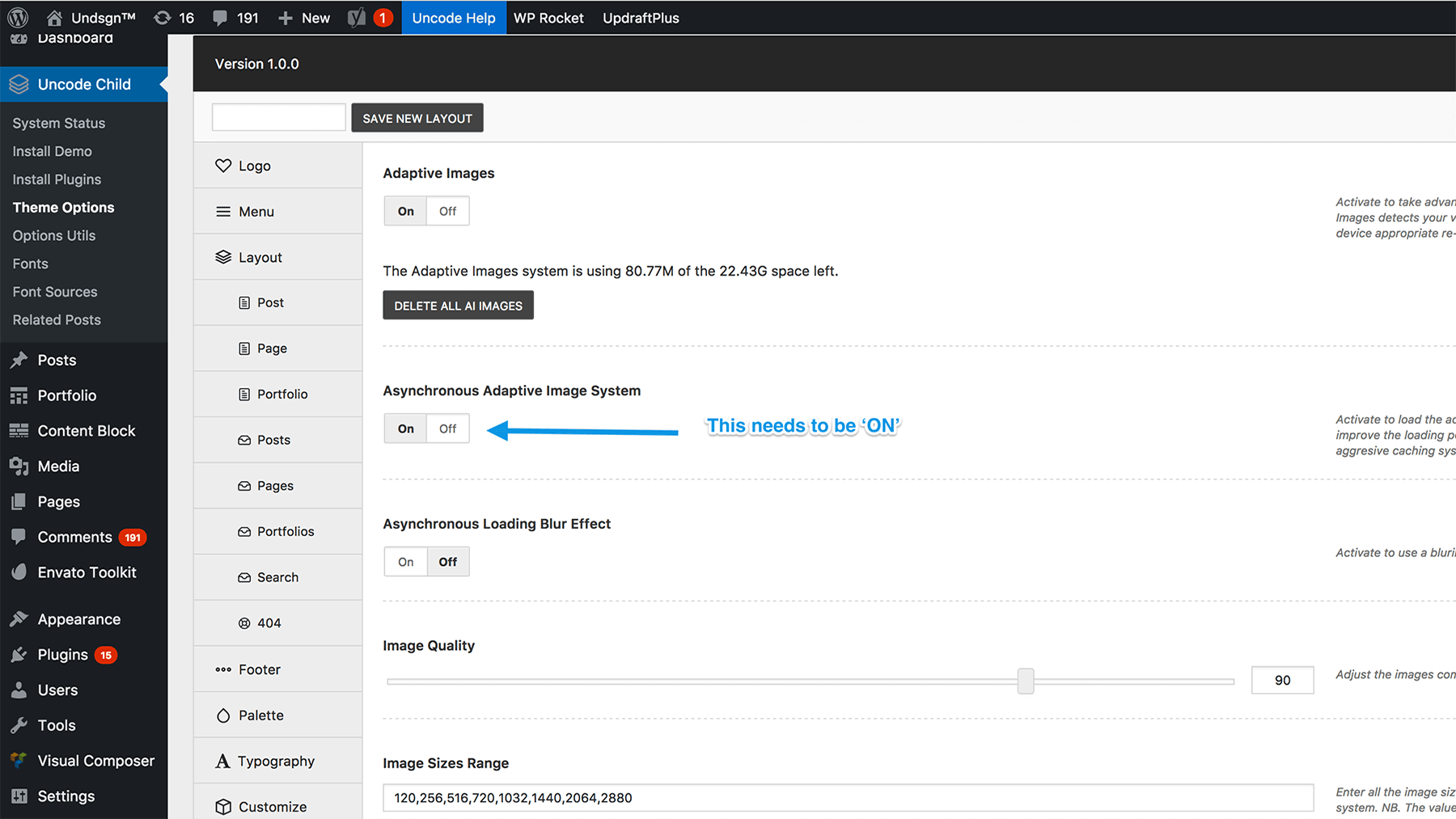
现在,保存您的更改并转到Uncode > Theme Options 选项卡。 进入后,您需要打开异步自适应图像系统功能:

此功能使您的访问者能够在首次访问您的网站时加载您的图像的低分辨率版本。 当您的页面完成加载时,这些低分辨率图像将被您的图形的完整版本所取代。 当您将此功能与延迟加载(和缓存)结合使用时,它会成为一个非常快速的网站。
3 个由 Uncode 提供支持的高度优化网站示例
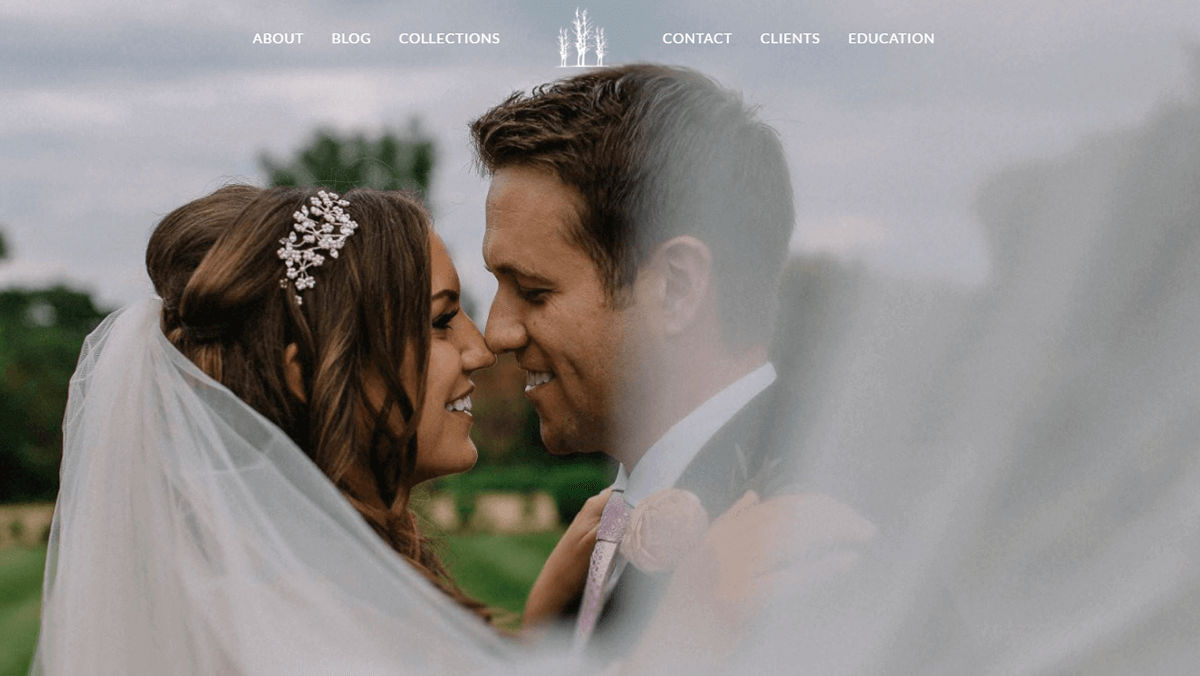
我们已经告诉过您,Uncode 针对性能进行了优化,所以现在是时候让数字自己说话了。 为此,我们将向您介绍三个使用该主题构建的高度优化的网站。 首先,我们有 Tom Robak 的摄影网站:

您可以想象,摄影师的网站有大量图像需要优化以实现快速加载体验。 根据 GTmetrix 的说法,该网站符合要求,PageSpeed 得分为 94%。 用外行的话来说,这意味着它的加载速度比网络上 94% 的网站要快。
现在让我们看看 R99 摄影网站:

PageSpeed 得分为 80%,该站点的优化不如我们之前的条目,但仍比大多数其他网站快。 它还提供了 Uncode 异步自适应图像系统的一个很好的例子。
最后,让我们看看一个不是摄影作品集的网站——Undsgn 本身:

在这种情况下,我们以 97% 的超快 PageSpeed 分数成功击败了 Tom Robak 的高分。 还有一些小的改进空间——准确地说是 3%——但如果我们自己这么说的话,这是一个相当不错的分数。
结论
额外的一秒钟可能意味着某人决定留在您的网站上或直接访问您的竞争对手之间的区别。 如今,人们希望网站能够快速加载,但如果加载速度不快,他们就会不高兴。
好消息是您可以做很多事情来提高网站的性能,例如使用 Uncode 等现代主题、优化图像以及设置缓存工具。 就缓存插件而言,我们是 WP Rocket 的忠实粉丝。 它不仅是目前评价最高的选项之一,而且与 Uncode 配合得非常好。 并排使用这两种工具应该可以让您的网站快速移动。
您对如何加快 Uncode 网站有任何疑问吗? 在下面的评论部分询问!
