如何创建和自定义 WordPress 子主题:初学者分步指南
已发表: 2021-07-23您当前的 WordPress 主题非常适合您,但如果您觉得有必要自定义其整体外观,您会怎么做? 唯一的解决方案是创建一个WordPress 子主题并进行适合您的站点环境的更改。
如果这个 WordPress 儿童主题概念对您来说是新的,或者您想要一种完美的方式来实现它,那么这个详细的博客特别适合您。

作为初学者,如果你想直接改变你的主题,这是一项艰巨的工作。 好吧,通过实施正确的策略,您可以更灵活地做到这一点,而无需编码、创建WordPress 子主题并在那里进行所有更改。 它将帮助您从相同的主题轻松构建您想要的网站,而无需更改任何核心功能
因此,要在子主题中进行所有自定义,您肯定必须获得一个完整、强大、多功能的多用途主题解决方案。 这将有助于在子主题中进行所有自定义,并且主题将保持不变。 要清楚了解WordPress 子主题,请一直阅读到最后。
父主题和子主题之间的变化
假设您不是编码背景,并且需要自定义当前主题外观,您正在寻找一个完美的解决方案。 如您所知,创建WordPress 子主题是您唯一可行的最佳解决方案。

首先,让我们收集一下关于什么是儿童主题、它是如何工作的以及与您当前网站主题的区别的基本知识:
父主题:父主题是当前安装在您网站上的主要主题。 WordPress 的功能与主题相关。 您必须激活主题才能构建和运行您的网站。 父主题获得了所有必需的模板文件。 如果您选择一个知名的多用途主题,那么您可以轻松地构建您的网站,而无需任何外部功能或插件的帮助。
not all parent themes framework supports 注意:并非所有父主题框架都支持因此,在为您的网站获取主题时,请将此点保留在您的清单上。
子主题: WordPress子主题是父主题的一部分。 这意味着它具有与父主题相似的功能和模板,但没有所有便利设施。 如果您将父主题的主要功能分成不同的部分,那么您可以为每个部分创建子主题。

WordPress儿童主题的所有主要特征
WordPress子主题是通过修改和复制父主题的一些主要功能而创建的。 当您作为初学者创建子主题时,您的主题必须具有这些特征。
→子主题使您的网站自定义易于复制和移植。
→所有自定义都不会对主题的功能产生影响。
→如果您对父主题有任何更新,您可以轻松更新,不会影响您孩子的主题修改。
→此外,子主题将节省您的开发时间,因为您不需要从淀粉中创建它。
你什么时候应该选择儿童主题?
正如我们已经讨论过的,通过创建 WordPress 子主题并根据您的喜好对其进行自定义来更改当前 WordPress 主题的基础知识。 现在让我们了解更多。

您可能有一个具有多种功能的父主题,但想创建一个功能较少的入门网站。 在这种情况下,您可以创建和自定义WordPress 子主题以进行相应的更改以满足您的需求。
另一种情况是您的网站有一个很棒的父主题,但它的样式、颜色、主题布局与您的网站环境不匹配。 那个时候你必须改变你当前的 WordPress 主题外观。
即使为您的网站添加一些额外的功能,也可以创建一个 WordPress 子主题并根据您的喜好进行相应的自定义。
拥有 WordPress 儿童主题的好处
创建 WordPress 子主题的主要目的是简化您的工作,节省时间,并使主题定制过程对您来说更简单。 以下是创建具有以下子主题的 WordPress 网站时将获得的诱人优势列表:
轻松扩展网站功能
当您从强大的父主题创建 WordPress 子主题时,您将获得最大的灵活性。 使用子主题,您可以添加新功能、无需编码的布局,也无需更改父主题的核心功能。 它将节省时间并使您的网站更有效率。
保护您的网站更新
您的子模板将固有地具有父模板的样式、颜色和功能。 您在子主题中所做的更改不会修改父主题。 您新进行的更新将受到保护。 如果您包含任何新的父主题,您可以在新主题上复制更改。
安全回退
如果您想根据您的品牌颜色和价值自定义父主题,那将是一项艰巨的工作。 您可能需要添加代码才能进行更改。 但是对于 WordPress 子主题,没有修改的界限。 因此,您无需编码即可轻松完成所有工作。

分步初学者指南:创建和自定义您的 WordPress 子主题
正如您已经承认的那样,子主题是父主题的扩展。 要创建 WordPress 子主题,您必须安装并激活支持上述子主题添加功能的父主题。
如果您正在寻找一个完美的父主题来创建子主题,您可以选择Flexia-强大的 WordPress 主题。 这个多功能主题是完全可定制的、轻量级的现代、响应式、SEO 友好等。 静态网站或多供应商电子商务网站; 一切都可以使用这个主题创建。 最重要的是,您可以使用 Flexia 轻松创建多个子主题。
第 1 步:立即创建一个基本的 WordPress 子主题
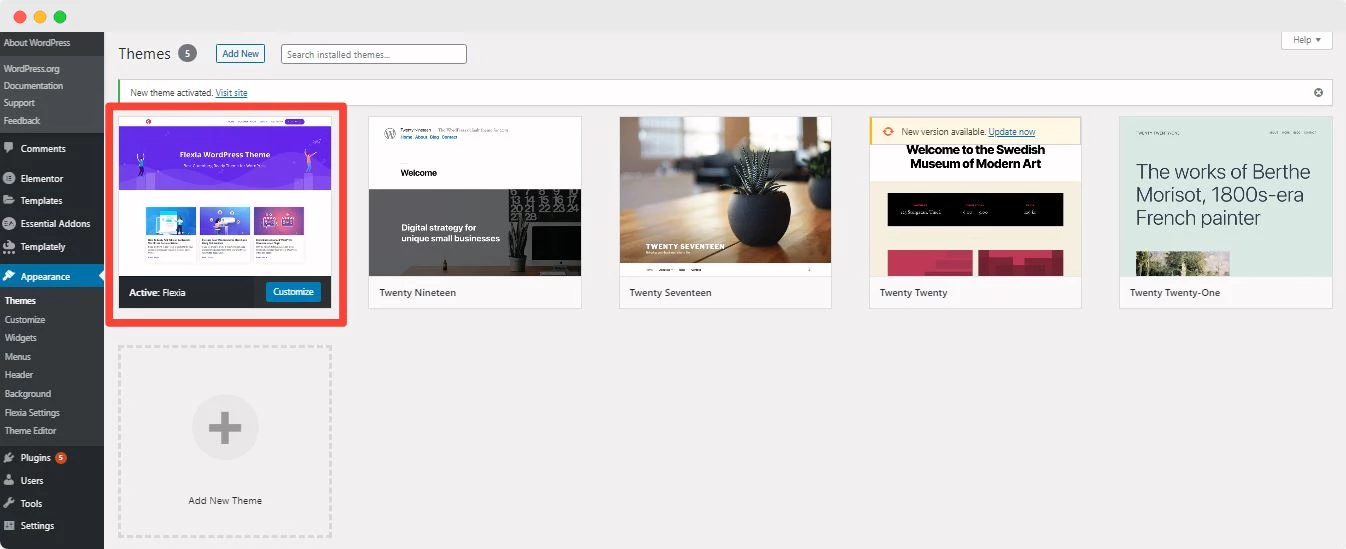
您必须先激活主题才能创建子主题。 出于教程的目的,我们将选择主题Flexia 。 转到外观 → 主题→添加新的,然后选择Flexia 。 现在安装并激活这个惊人的主题


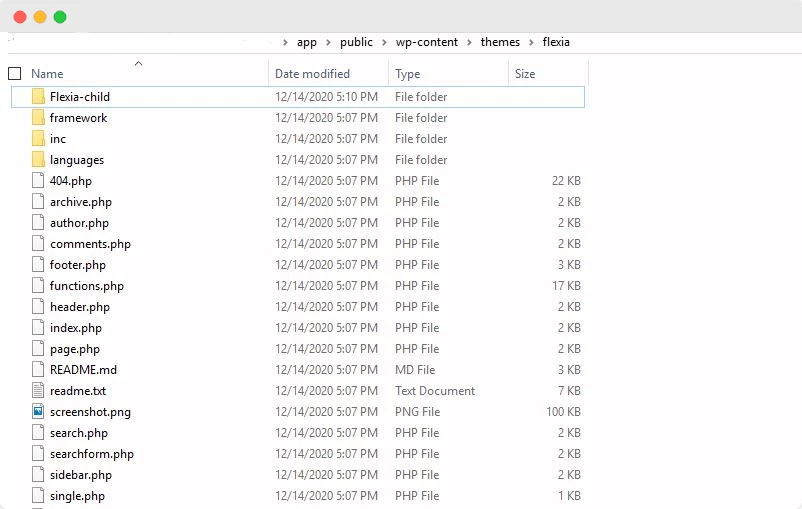
首先,在您的主题目录中创建一个文件夹。 之后,当您完成创建任何子主题时,请在命名文件夹时遵循命名约定。 文件夹名称必须包含父主题名称和'-child' 。 当我们为Flexia创建子主题时,文件夹名称将为Flexia-child 。

每个主题都必须有一些主文件才能运行,每个不同类型的 WordPress 子主题。 这些是functions.php 和style.css 文件。 style.css 文件包含主题的所有描述。 在 style.css 名称中创建一个文本编辑器文件,包括下面提到的详细信息,并保存它。
/*
主题名称:Flexia Child
描述:Flexia Theme的子主题
作者:管理员
作者 URI:http://shopilia.com/
版本:1.0
模板:flexia
*/
@import url(“../flexia/style.css”);
是时候创建和编辑function.php 文件了。 从您的父主题复制整个文件,然后仅对wp_enqueue_scripts 函数进行更改。 您可以在文本编辑器中复制并粘贴以下文本。 不要忘记“保存”更改。
<?php
// 将子主题样式表加入队列
功能 shopilia_child_theme_enqueue_scripts() {
wp_register_style('childstyle', get_stylesheet_directory_uri() . '/style.css');
wp_enqueue_style('childstyle');
}
add_action('wp_enqueue_scripts','shopilia_child_theme_enqueue_scripts',11);
接下来的工作是添加您的子主题的预览缩略图。 我们已经截取了父主题的屏幕截图并将该文件放在Flexia-child 文件夹中。
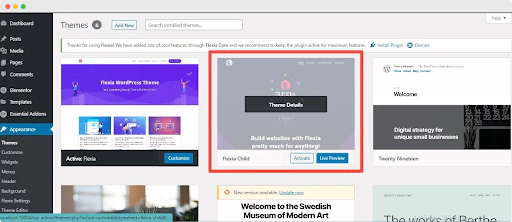
这就是创建子主题所需要的一切。 现在将Flexia-child文件夹转换为压缩文件夹并将其上传到您的 WordPress 仪表板上。 上传后,子主题将在您的仪表板中显示如下。

第 2 步:在 WordPress 仪表板中安装和激活您的子主题
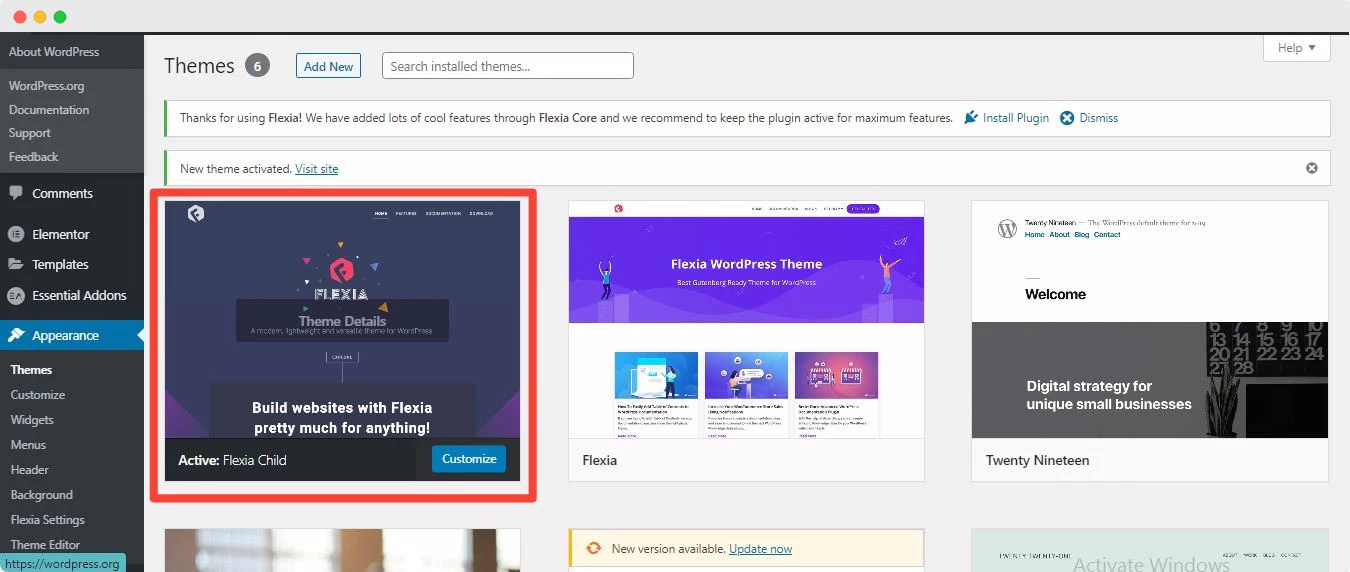
在使用此 WordPress 子主题创建您的网站之前,您必须激活该主题。 现在从您的 WordPress 仪表板导航到外观→主题,选择Flexia Child,然后单击激活按钮。 一段时间后,您新创建的子主题将成功激活。

第 3 步:自定义您的 WordPress 子主题
让我们开始我们创建的有趣部分:自定义Flexia的 WordPress 子主题。 每种类型的修改都可以针对您孩子的主题进行。 您不需要专家级的编码知识来自定义主题。
从顶部栏中转到自定义选项,您可以更改子主题的设计、布局、排版、页眉、页脚等所有内容。 通过添加'Additional CSS'或'Additional JavaScripts'来更改您的子主题。

您可以随时从您的子主题中插入或删除任何功能。 每当您想手动更改任何函数时,都可以通过自定义functions.php文件来完成。 如果您想避免这条崎岖的道路,您只需在您的子主题上安装和激活插件即可。
最终结果:看看您的实时 WordPress 子主题
进行所有更改后,点击自定义面板中的“发布”按钮。 恭喜! 您已经使用WordPress 子主题成功创建并自定义了当前的 WordPress 主题外观。 现在看看您的 WordPress 儿童主题。

在不破坏现有父主题的核心功能的情况下,WordPress 子主题提供了一种基于父主题功能创建全新项目的强大方法。 你猜怎么着? 您不必添加任何一行代码。 您可以根据需要修改子主题,为您的设计提供广泛的可能性,并在实例上更改网站的外观。
这是本文的结尾。 如果本文启发了您有关创建和自定义WordPress 子主题的知识,请通过下面的评论告诉我们您的经验。 即使您想阅读我们所有令人兴奋的文章,订阅我们的博客,并参与我们的Facebook 社区。
