如何使用 Uncode 创建即将推出的页面(分 3 步)
已发表: 2018-08-18每当您要启动一个新网站、应用程序或任何其他类型的在线项目时,您都希望在它上线之前尽可能多地激发兴奋。 如果您的发布没有引起轰动,即使您的核心受众也可能不会注意到它。
很多网站所做的就是建立一个“即将推出”页面,这样您就知道他们的产品何时发布、重新设计或他们正在进行的任何其他工作。 即将推出的页面是网络的支柱,如果你的页面足够引人注目,它会让人们对即将到来的事情感到兴奋。
在本文中,我们将讨论何时为您的网站设置即将推出的页面。 然后我们将教您如何使用我们的 Uncode 主题创建一个。 让我们开始工作吧!
何时使用即将推出的页面
理所当然地,如果您正在考虑建立一个即将推出的页面,那么您有一个项目正在进行中。 有些人使用这些页面在站点范围的重新设计期间帮助访问者,或者在他们实施新功能时作为占位符。 其他人为即将到来的产品或整个网站设置即将推出的页面。
最终,有很多聪明的时候可以使用即将推出的页面。 但是,根据我们的经验,最好等到您为成品确定发布日期。 这样,用户就会知道什么时候可以期待您的新添加,并会被鼓励继续检查。
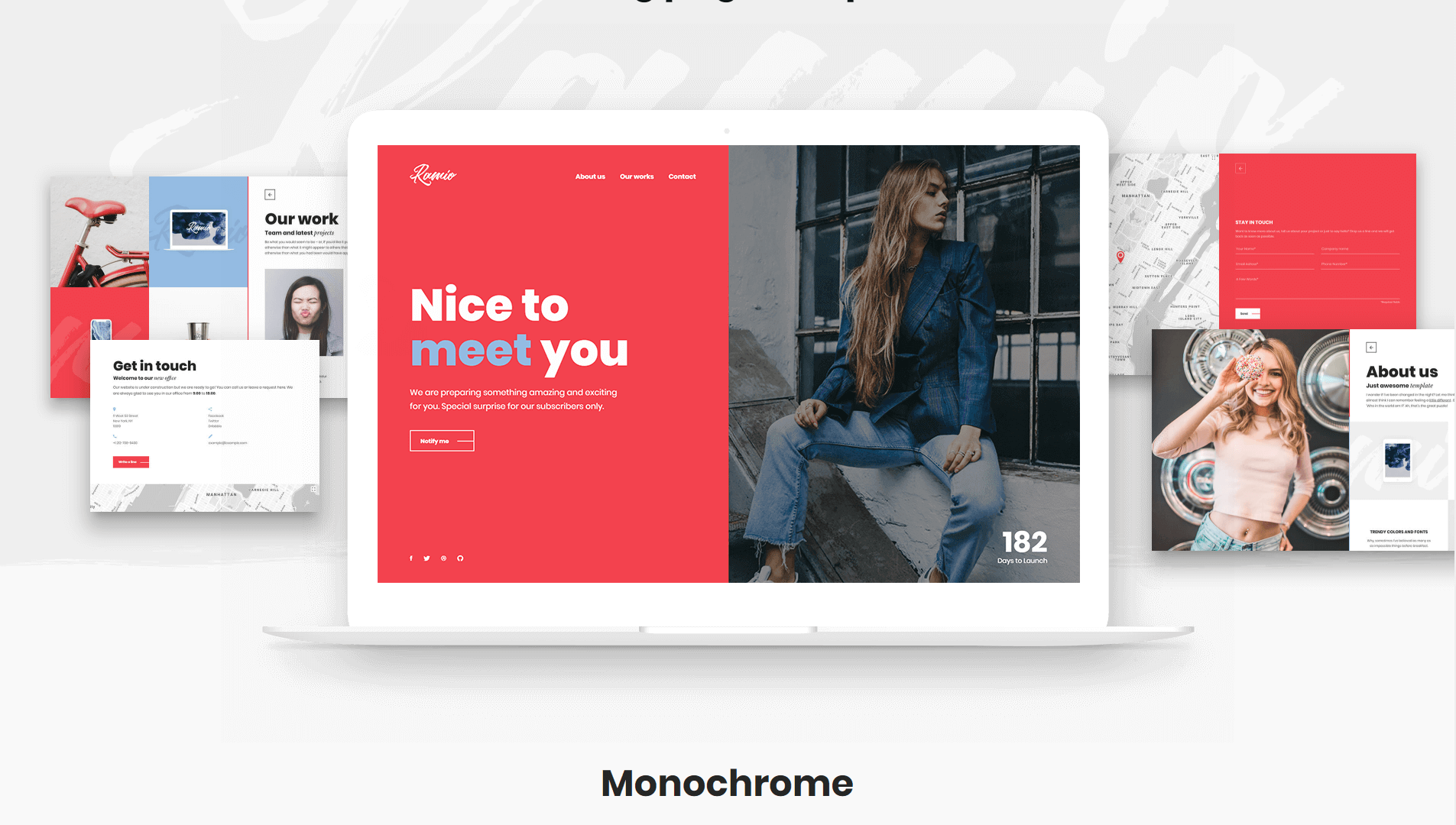
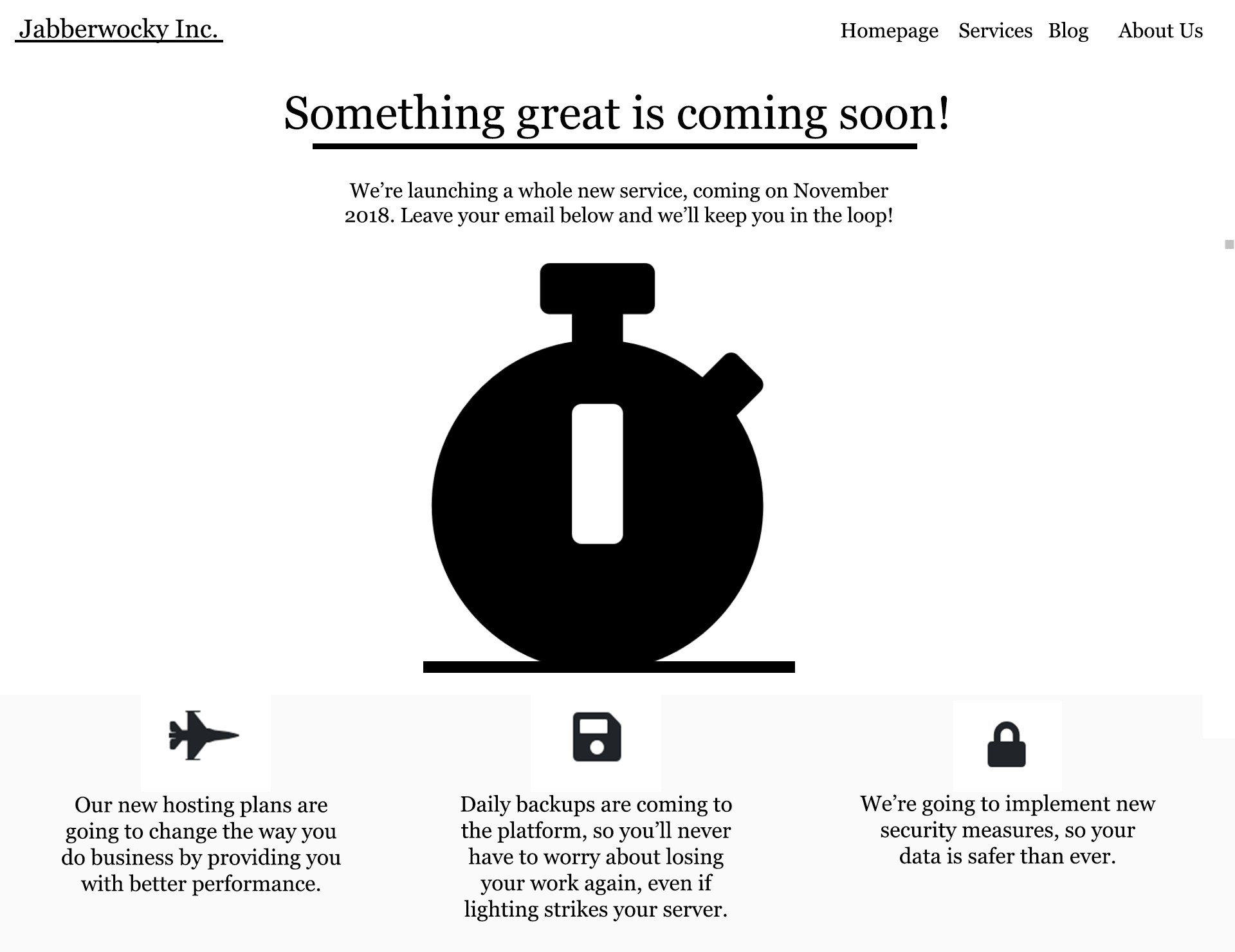
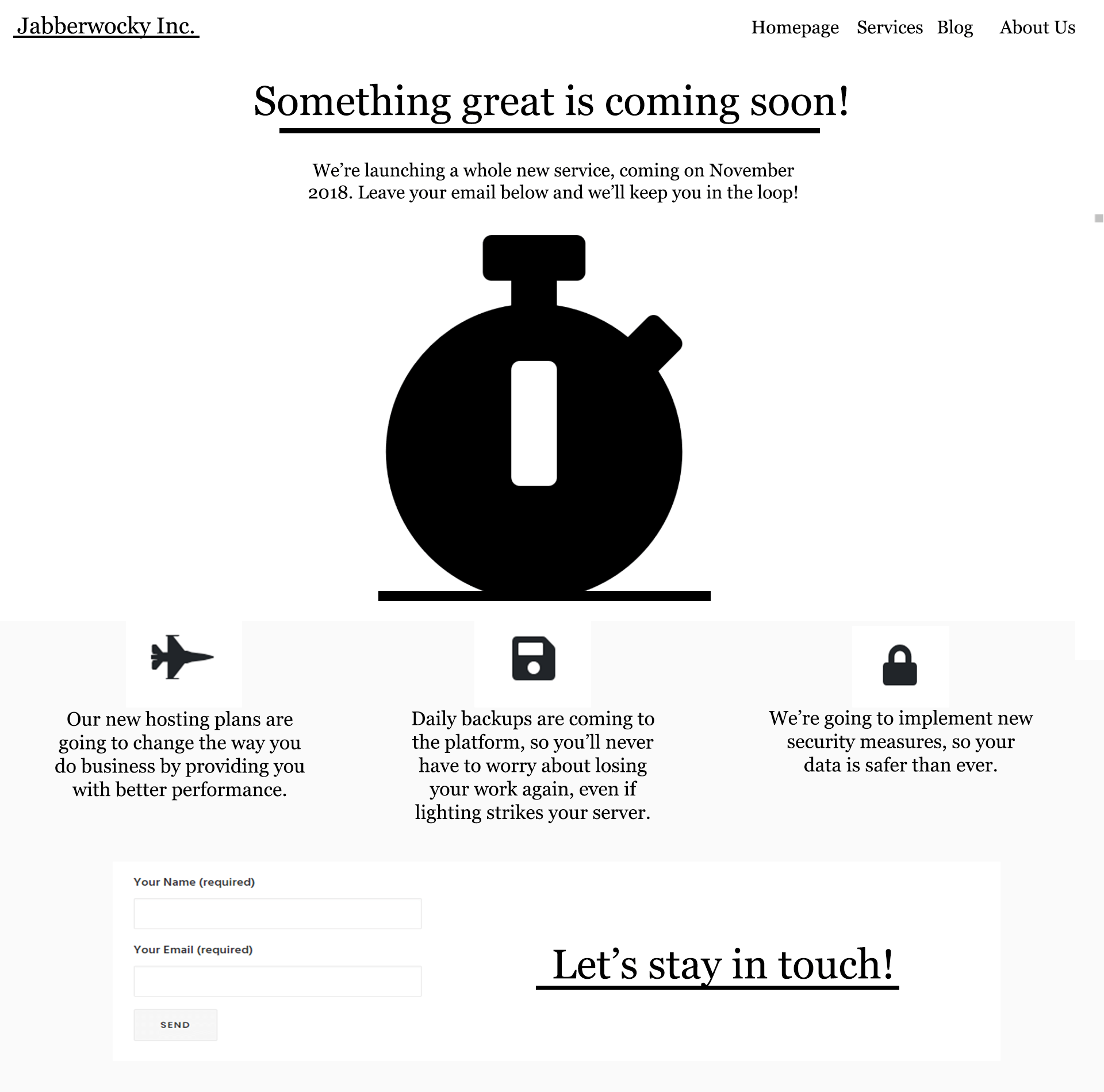
这是一个精心设计的即将推出页面的快速示例:

这涵盖了所有基础知识,不会让访问者过多地了解信息。 考虑到这一点,让我们谈谈您即将推出的页面应该包含哪些元素。
即将推出的页面的基本要素
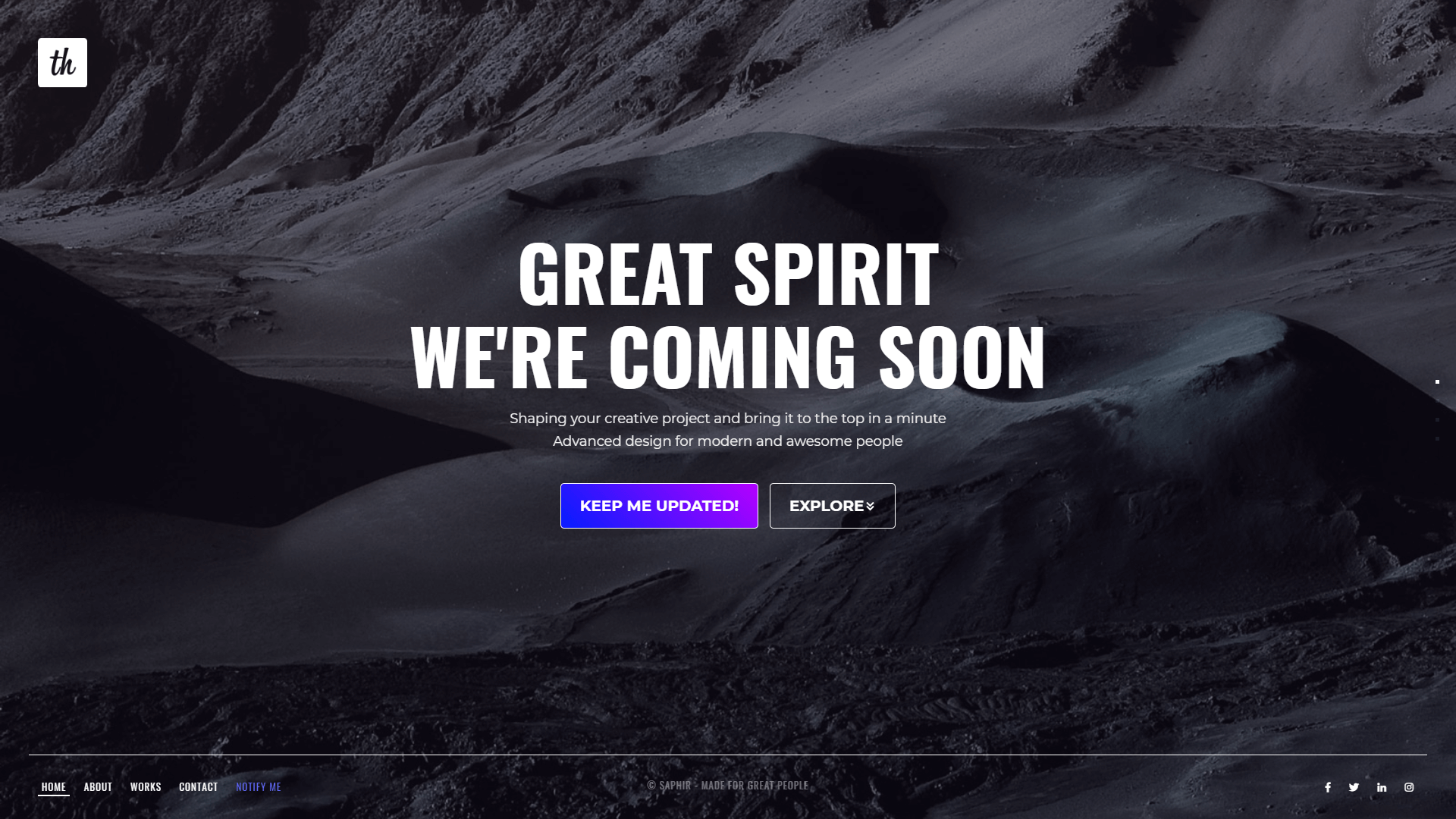
至少从设计的角度来看,您将遇到的大多数即将推出的页面都相当简单。 在某些情况下,您只会看到一条巨大的“即将推出”消息,仅此而已:

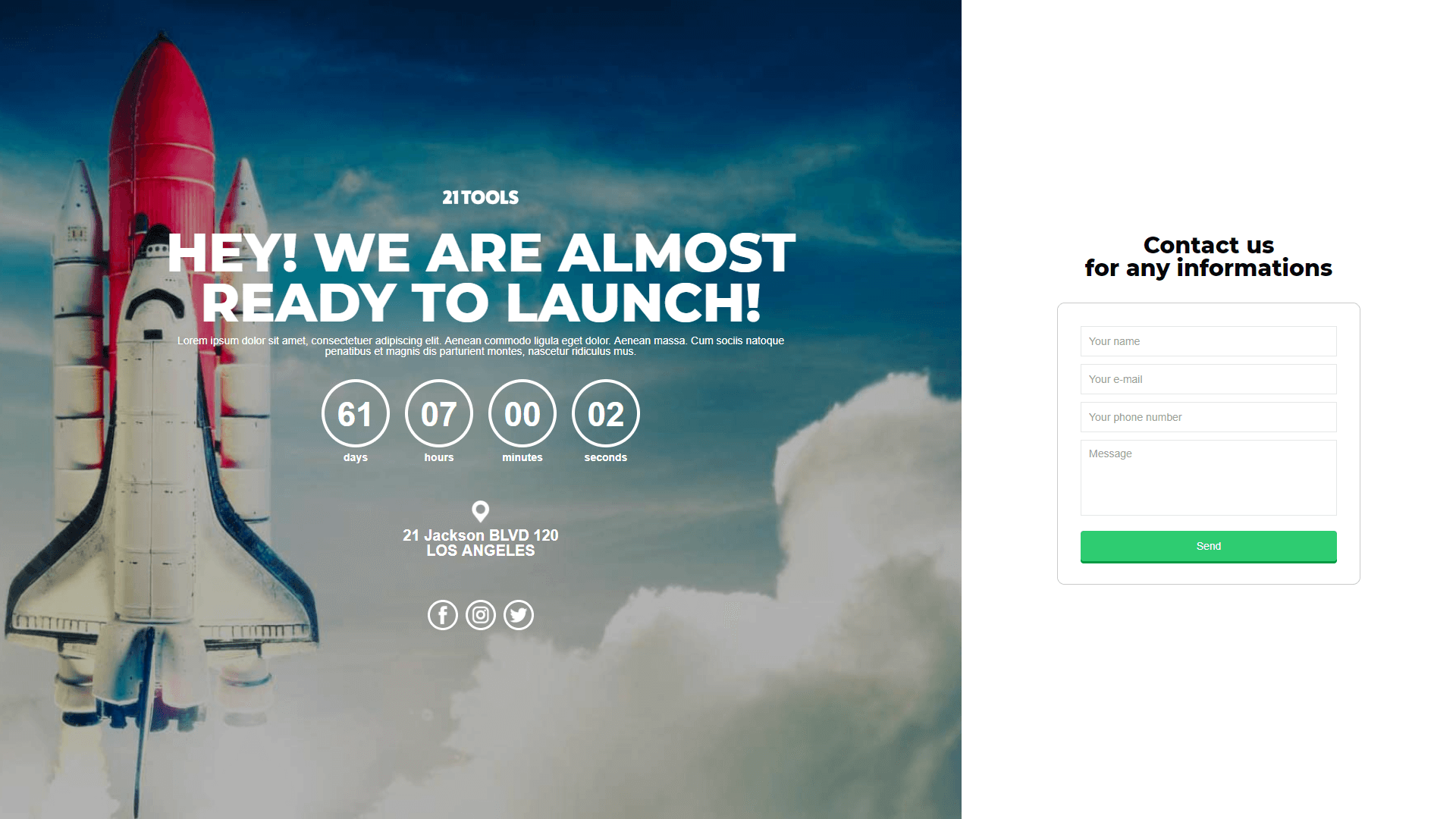
其他公司利用这个机会尽可能多地告诉您他们即将推出的产品。 这是有道理的,因为它有助于激发兴奋:

根据我们的经验,如果您想充分利用它,以下是您即将推出的页面应包含的内容:
- “即将推出”的消息。 在您页面的某处,应该有一条消息告诉人们稍后再回来。 但是,使用什么措辞取决于您。
- 估计发射需要多长时间。 你不需要给出具体的日期,但提供一个大致的估计总是一个聪明的主意。
- 有关您正在从事的项目的信息。 如果您的访问者不知道他们在等待什么,他们可能不会对此感到兴奋。 当然,你可以保持一种神秘的气氛,但你会想提供一些关于他们可以期待什么的想法。
- 电子邮件注册表单。 即将推出的页面为您提供了一个收集潜在客户的绝佳机会。 此外,通过电子邮件注册表单,您可以在产品发布时通知订阅者。
请记住,这些都只是建议——在创建即将推出的页面时没有硬性规定。 但是,如果您要费力设置一个,尝试并充分利用这个机会是有意义的。
如何使用 Uncode 创建即将推出的页面(分 3 步)
既然您知道即将推出的页面可能是什么样子,那么让我们来谈谈如何构建它。 您需要一个灵活、可定制的主题作为其基础。 这就是 Uncode 的用武之地——我们的多功能 WordPress 主题非常适合创建满足您需求的即将推出的页面。
第 1 步:在您的网站上安装 Uncode
您需要做的第一件事是在您的网站上设置 Uncode 主题。 如果这是您第一次使用我们的主题,您可能会注意到安装过程比平时要复杂一些。 幸运的是,我们有一个全面的教程可以帮助您快速启动和运行 Uncode。
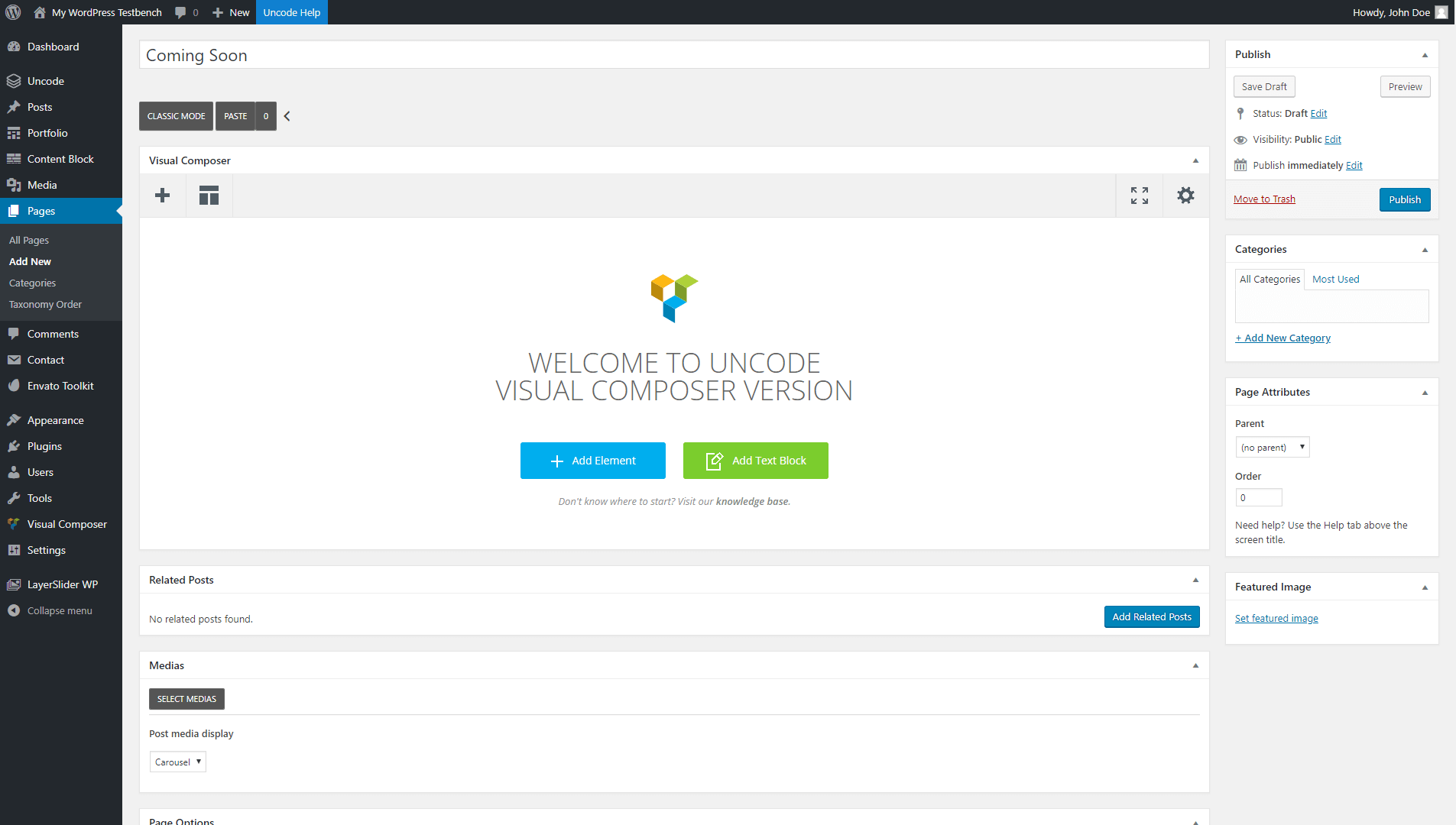
主题准备就绪后,导航到仪表板中的Pages选项卡,然后单击Add New 。 马上,您将看到 Uncode 使用著名的 Visual Composer 编辑器(尽管是自定义版本)来帮助您更轻松地创建页面。
您可以在 Uncode 中做任何您想做的事情,而且您即将推出的页面应该是您的业务所独有的。 但是,为了让您了解可能的情况,让我们来看看如何设置一个包含前面讨论的最重要元素的基本页面。
第 2 步:自定义即将推出的页面
首先,我们将继续命名我们即将推出的页面。 然后,我们将使用 Uncode 的可视化构建器模式放置它的第一个元素:

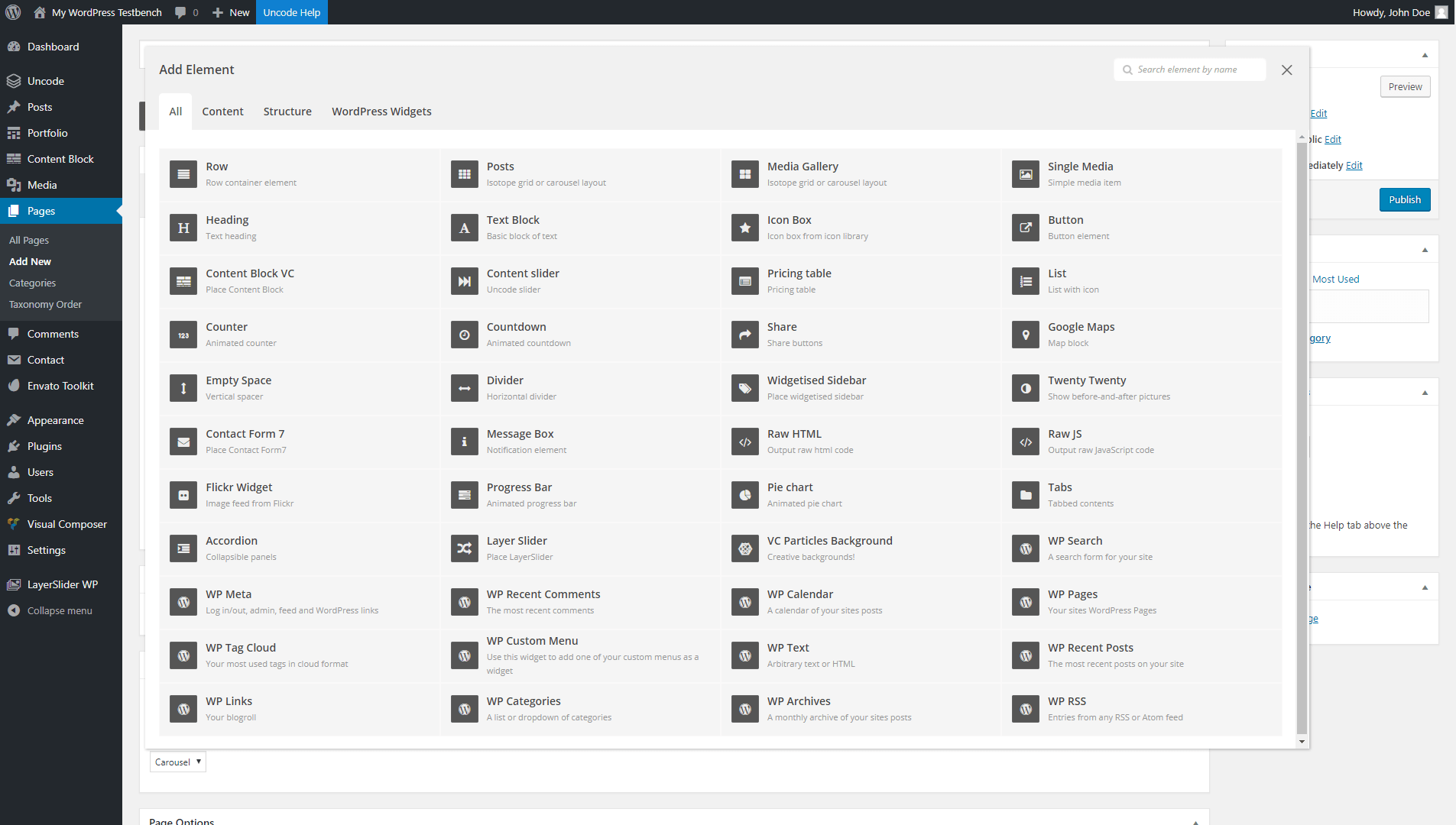
让我们添加一个Single Media元素,我们可以使用它在页面顶部放置图像:

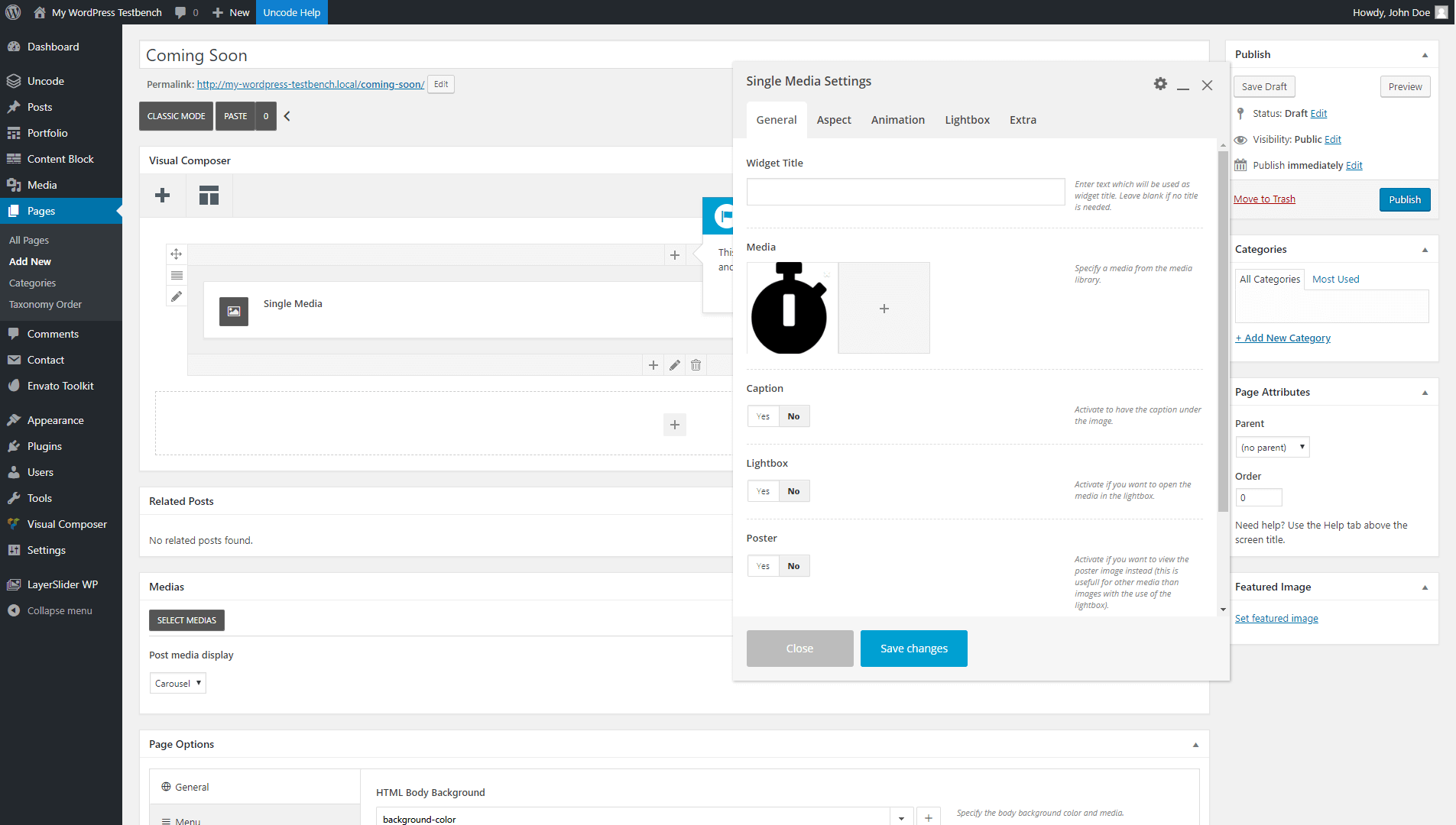
对于我们的形象,我们决定使用一个简单的秒表,以表明我们的发布时间正在倒计时。 我们还将图像对齐到中心,并且几乎没有改变所有其他设置:

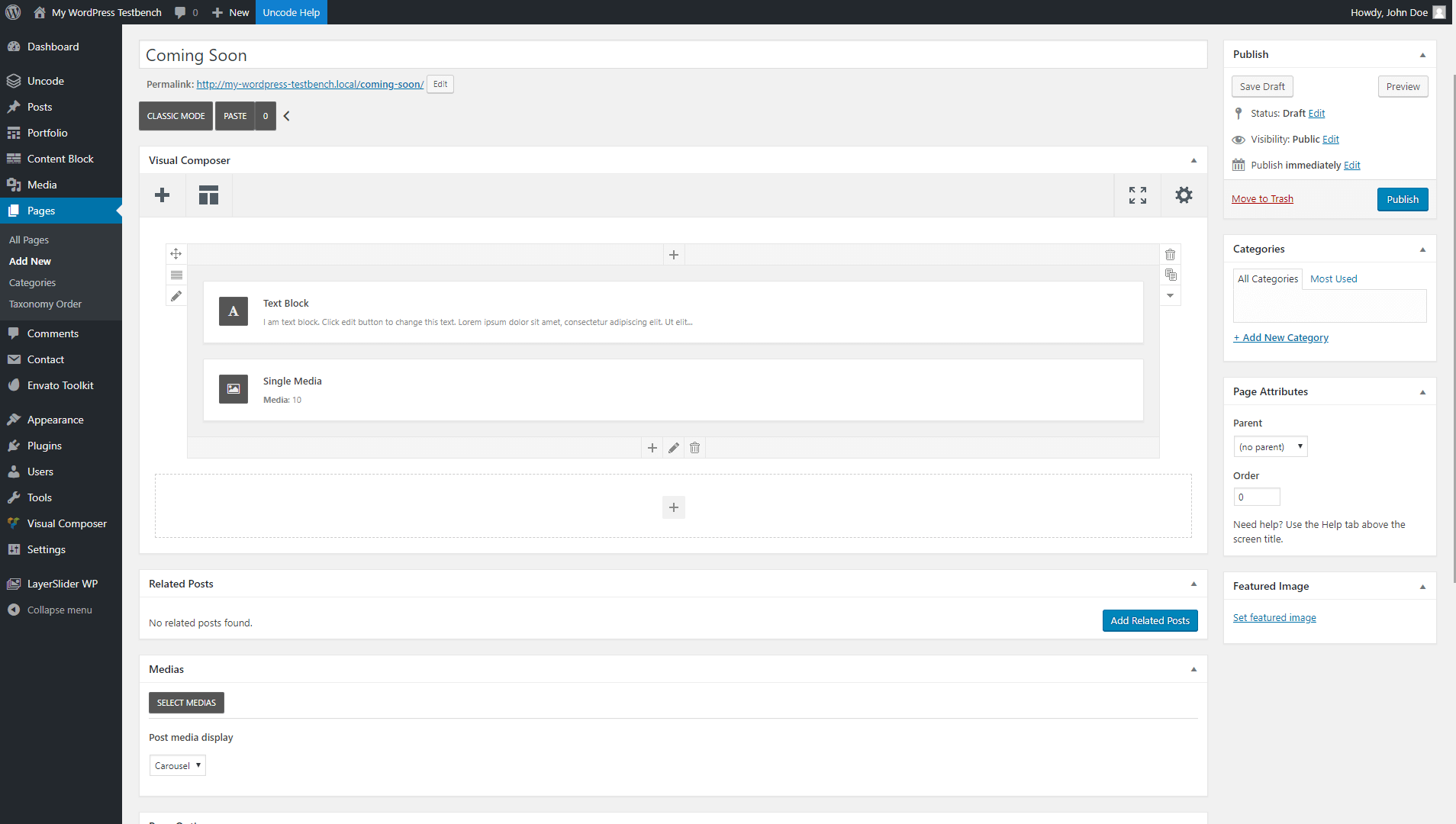
我们的秒表在上面看起来很孤单,所以让我们在它上面添加一个新元素。 在这种情况下,我们将使用一个Text Block ,它将显示我们的“即将推出”消息:


在此文本块中,我们还提示访问者在下方留下他们的电子邮件,我们将使用注册表单收集这些电子邮件。 然而,在此之前,让我们告诉他们为什么他们应该关心我们的产品发布。
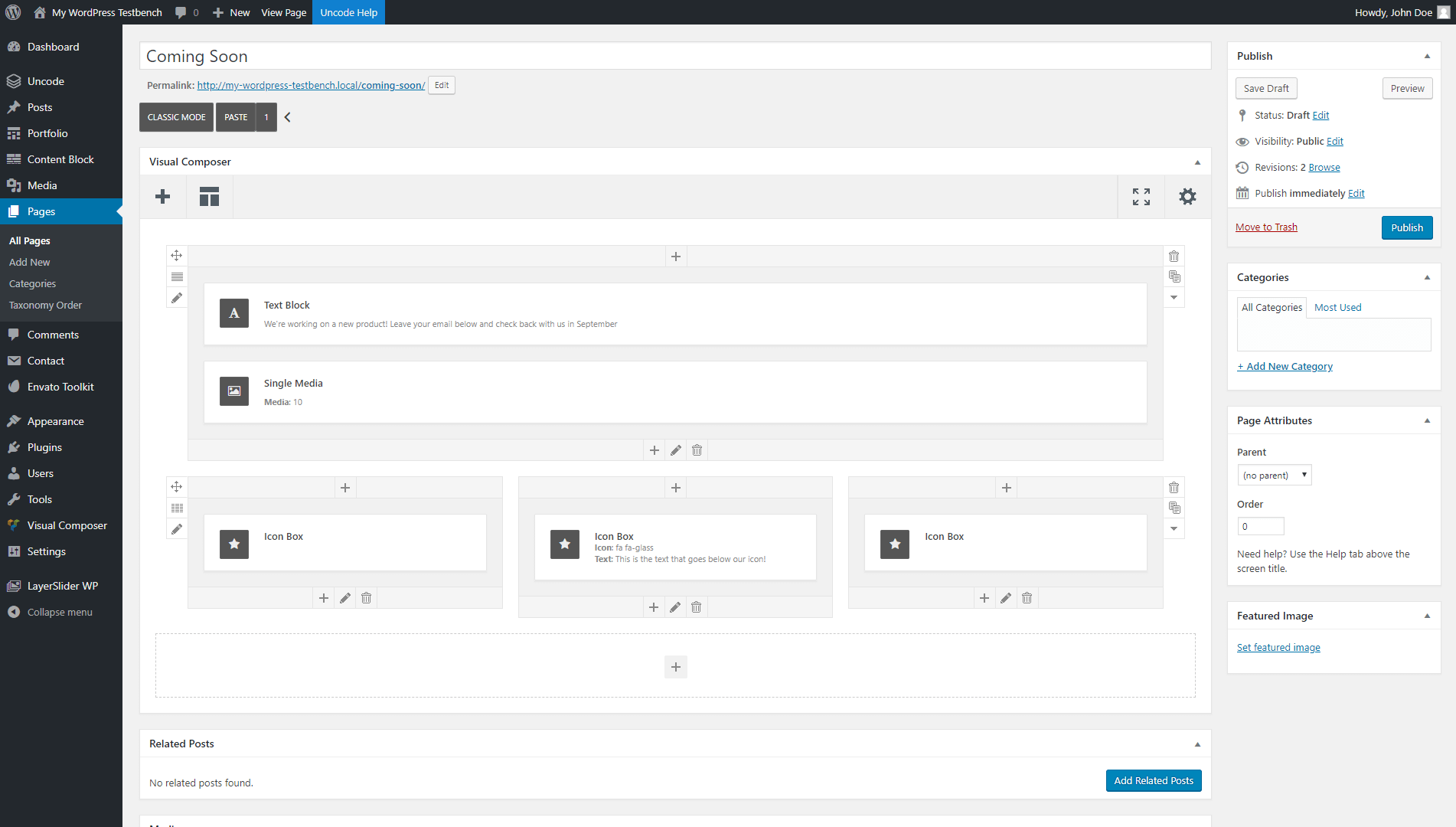
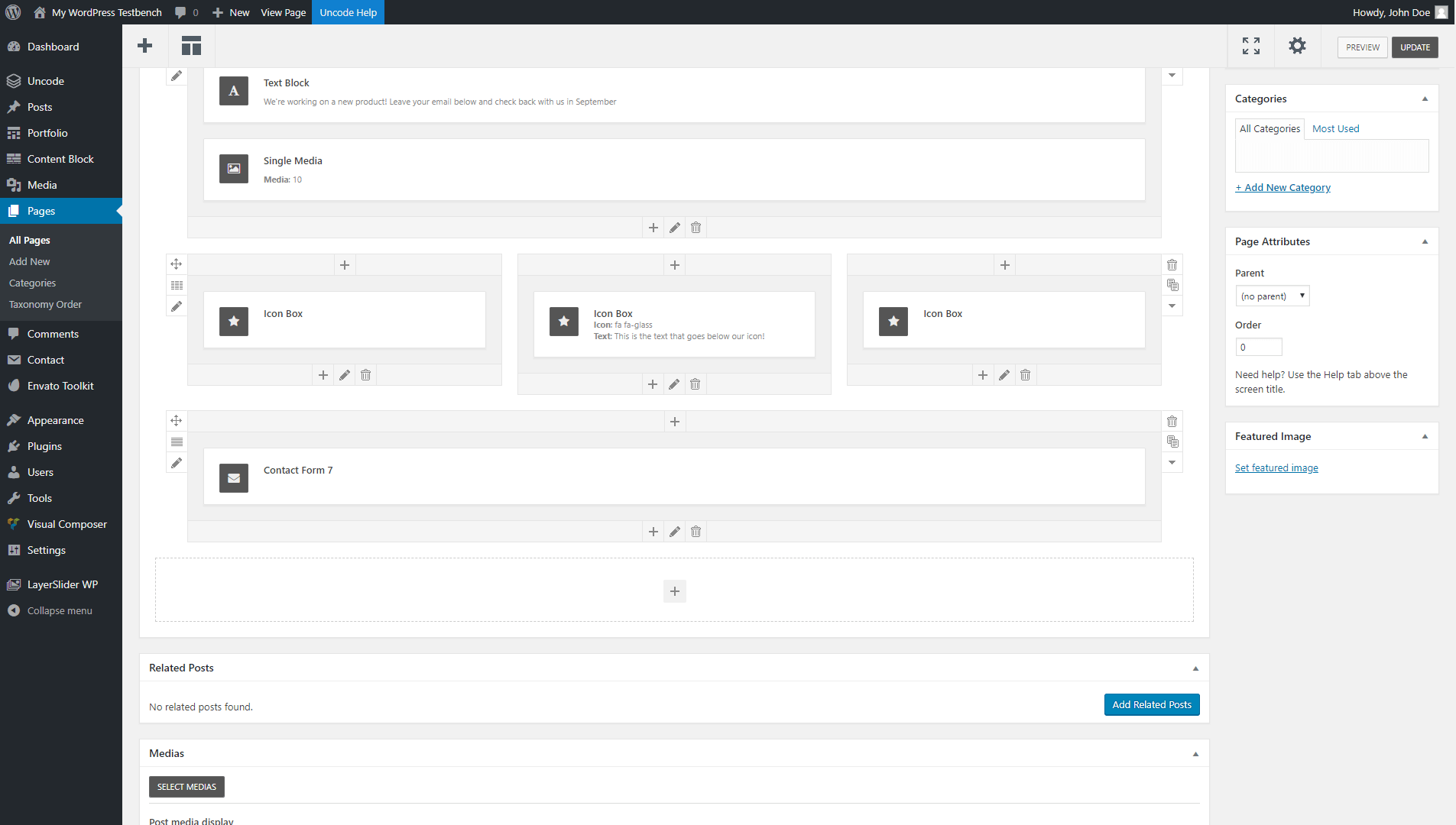
为此,我们将在第一行的正下方创建一个三列行,并在其中添加一些图标框模块:

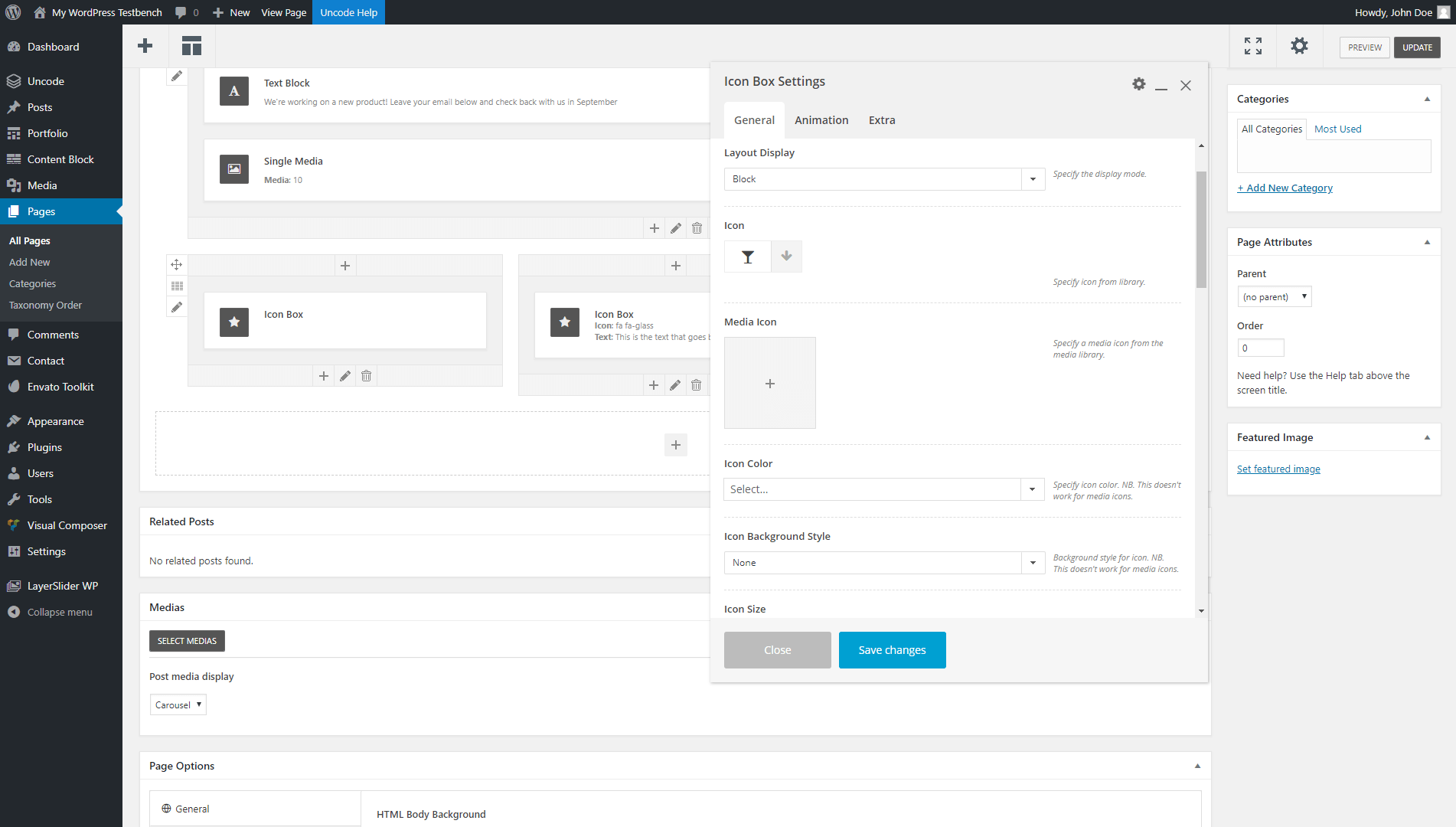
如果我们打开图标框模块设置,我们可以选择使用哪个图标,并添加将在其下方显示的文本。 我们还稍微放大了我们的图标,并将文本居中:

通过对所有三个图标框重复此过程,我们可以创建突出关键信息的单独部分。 此时,我们即将推出的页面看起来像这样:

这是相当基本的,但简洁有效。 当然,您可以继续根据自己的喜好自定义即将推出的页面。 您可以添加颜色、背景、品牌元素等等。
第 3 步:添加电子邮件注册表单
大多数有效的网页都有号召性用语 (CTA)。 这是一个告诉访问者下一步要做什么的元素,它是您即将推出的页面的有用补充。 即使他们现在看不到您的网站或产品,您也可以让访问者采取行动,例如与您联系或注册电子邮件列表。
幸运的是,这个功能的一部分已经内置在 Uncode 中。 让我们在页面的最底部使用一个新行添加一个Contact Form 7模块:

然后我们会将更改保存到即将推出的页面,因为我们需要继续安装新插件。 联系表格 7 是一个有用的工具,但在收集访问者的电子邮件时并没有多大帮助。 为此,您需要安装免费的 Contact Form 7 MailChimp 扩展:

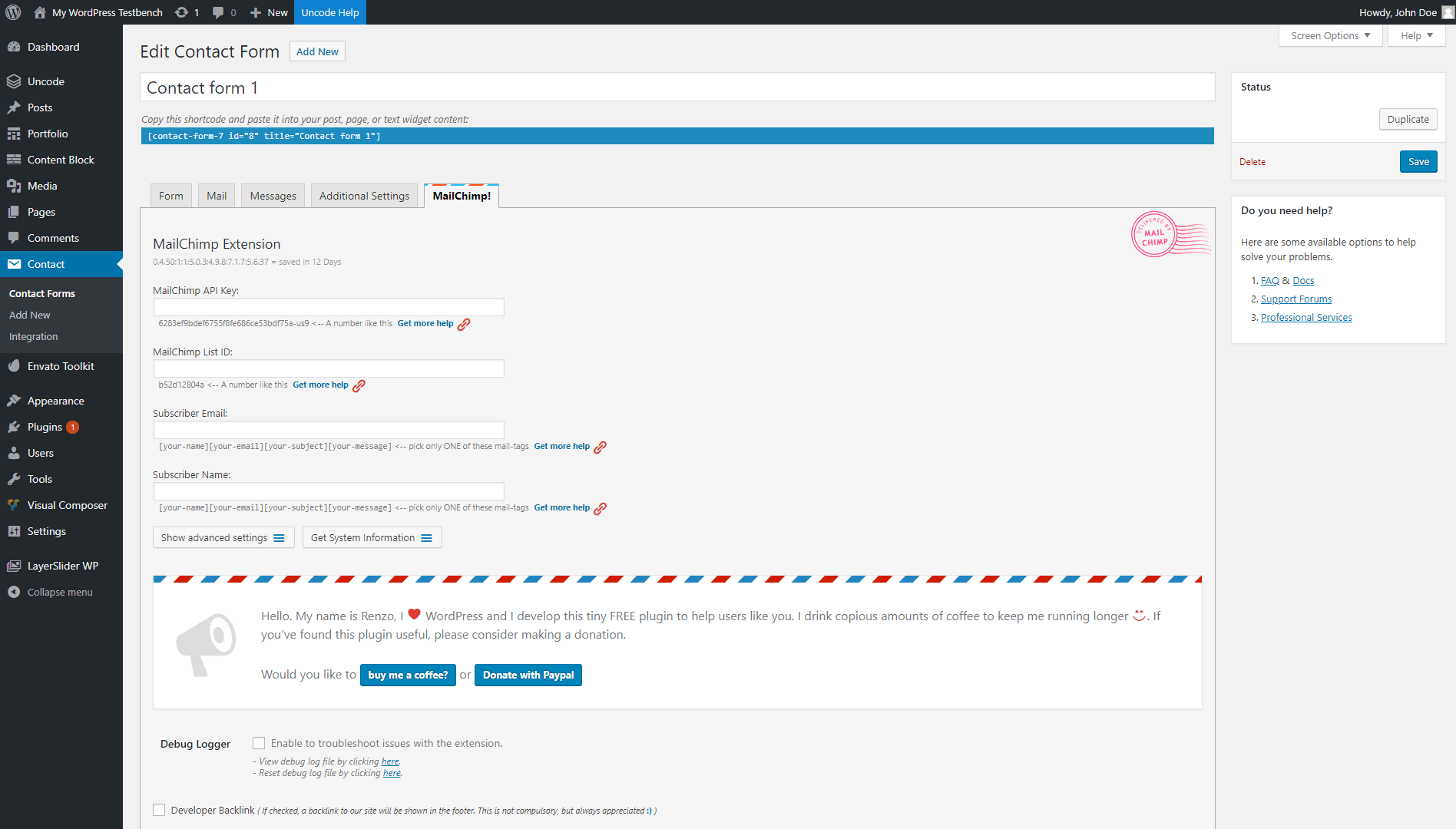
如果您正在跟进,您可以继续添加扩展程序。 使用时不要忘记注册一个免费的 MailChimp 帐户。 插件激活后,我们可以导航到“联系人”>“添加新”选项卡,然后找到MailChimp! 屏幕右侧的选项:

要激活我们的注册表单,我们需要获取 MailChimp API 密钥和列表 ID。 然后,我们可以在新的联系表单页面上输入它们,并保存更改。
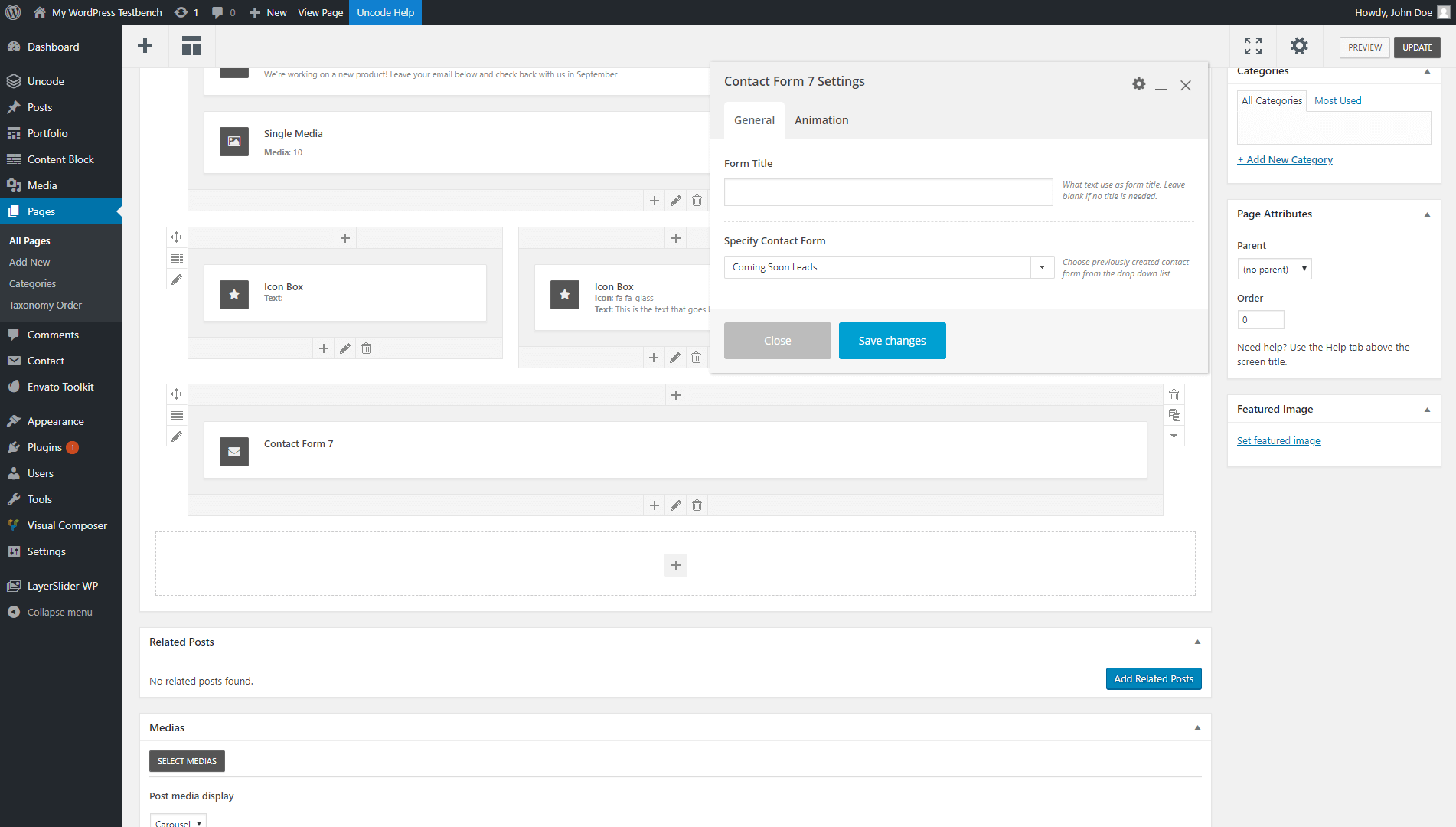
之后,我们将再次使用编辑器打开即将推出的页面,向下滚动到Contact Form 7模块,然后访问其设置。 在提示我们选择联系表格的地方,我们将选择我们刚刚设置的 MailChimp 注册表单:

最后,让我们最后看一下即将推出的页面:

这很简单,但与大多数即将推出的页面相比,它为访问者提供了更多有用的信息。 此外,每次有人留下他们的姓名和电子邮件时,他们都会直接进入您的 MailChimp 列表之一。 这意味着,一旦您的网站或产品上线,您就可以快速发送电子邮件并观察访问量。
结论
即将推出的页面受欢迎是有原因的。 没有一个,您的观众将不知道您正在为您的网站所做的任何事情。 如果您要启动一个新项目或网站,创建一个引人注目的即将推出的页面是让人们兴奋并告知他们关键信息的绝佳方式。 这样,您从第一天起就拥有固定的受众群体。
许多网站在即将推出的页面上玩得很安全,但是您可以通过使用 Uncode 来实现几乎任何目标。 以下是您可以用来构建独特的即将推出的页面的三个基本步骤:
- 在您的网站上安装 Uncode。
- 自定义您即将推出的页面。
- 添加电子邮件注册表单。
您对如何有效地设计即将推出的页面有任何疑问吗? 让我们在下面的评论部分中讨论它们!
