WordPress 自定义字段 101:提示、技巧和技巧
已发表: 2023-07-21您是否希望充分利用 WordPress 网站上的自定义字段?
自定义字段是一个方便的 WordPress 功能,允许您向 WordPress 帖子和页面添加额外的数据和信息。 许多流行的 WordPress 插件和主题都使用自定义字段来存储重要数据。
在本文中,我们将通过一些提示、技巧和窍门向您展示如何使用 WordPress 自定义字段。

由于这是一篇很长的文章,我们添加了目录以便于导航。 只需使用下面的快速链接跳转到您想要阅读的部分:
什么是 WordPress 自定义字段?
WordPress 自定义字段是用于向您正在编辑的帖子或页面添加额外信息的元数据。
默认情况下,当您编写新的帖子、页面或任何其他内容类型时,WordPress 会将该内容保存在两个不同的部分中。
第一部分是您使用 WordPress 内容编辑器添加的内容正文。
第二部分是有关该内容的信息。 例如,标题、作者、日期、时间等。 该信息称为元数据。
WordPress 网站会自动将所有必需的元数据添加到您创建的每个帖子或页面中。 您还可以使用自定义字段创建和存储您自己的元数据。
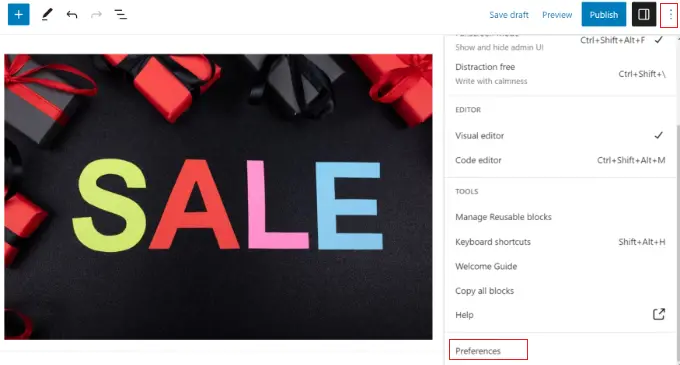
默认情况下,自定义字段选项在帖子编辑屏幕上隐藏。 要查看它,您需要单击屏幕右上角的三点菜单,然后从菜单中选择“首选项”。

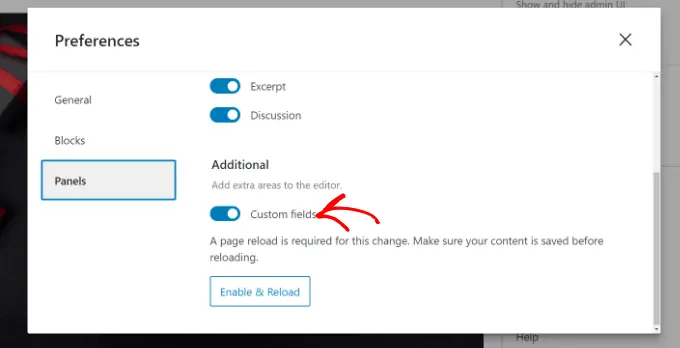
这将打开一个弹出窗口,您需要在其中切换到“面板”选项卡,然后启用“自定义字段”选项。
之后,只需单击“启用并重新加载”按钮即可重新加载帖子编辑器。

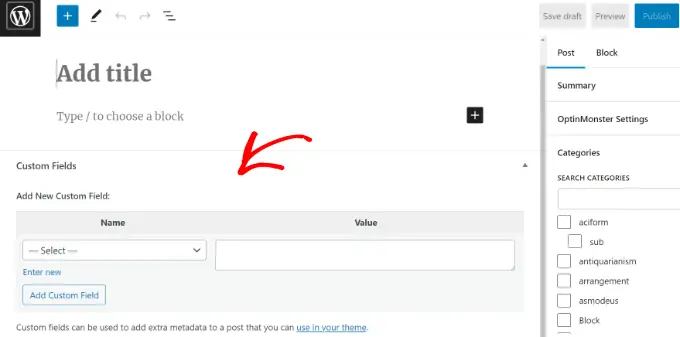
帖子编辑器将重新加载,您将能够在内容编辑器下方看到“自定义字段”面板。
自定义字段可用于添加与帖子、页面或其他内容类型相关的任何信息。 然后可以在您的主题中显示此元信息。

但是,为此,您需要编辑 WordPress 主题文件。
注意:建议已经熟悉编辑主题文件的用户使用本教程。 对于想要学习如何在自己的主题或插件中正确使用自定义字段的有抱负的 WordPress 开发人员来说,它也很有帮助。
说到这里,我们来看看如何在WordPress中添加和使用自定义字段。
在 WordPress 中添加自定义字段
首先,您需要在块编辑器中打开帖子或页面,以便可以添加自定义字段。 然后,您必须转到自定义字段元框。

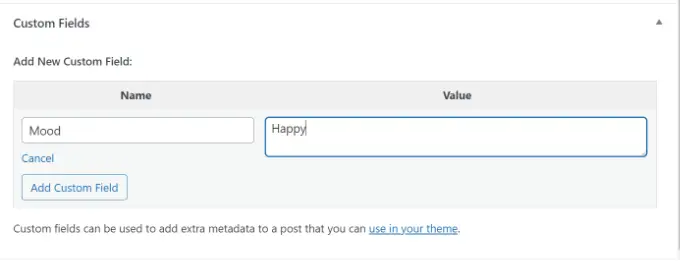
接下来,您需要为自定义字段提供名称,然后输入其值。 单击“添加自定义字段”按钮进行保存。
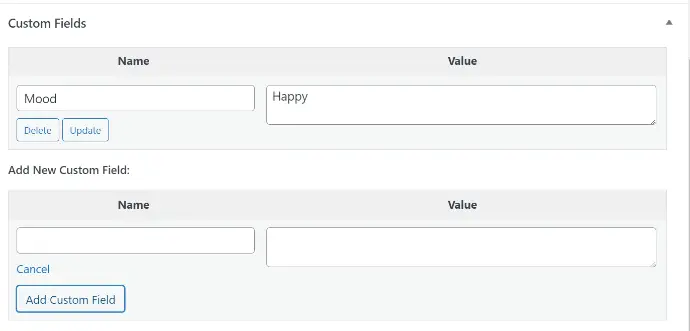
该字段将存储并显示在自定义字段元框中,如下所示:

您可以随时编辑此自定义字段,然后只需单击“更新”按钮即可保存更改。 如果您不想再使用它,也可以将其删除。
现在,您需要保存帖子以存储自定义字段设置。
在 WordPress 主题中显示自定义字段
要在网站上显示自定义字段,您需要编辑 WordPress 主题文件和代码片段。
我们不建议直接编辑主题文件,因为最轻微的错误都可能会破坏您的网站。 更简单的方法是使用 WPCode。
它是 WordPress 的最佳代码片段插件,可让您添加自定义代码并管理 WordPress 仪表板中的片段。
如果您以前没有这样做过,那么我们还建议您阅读有关如何在 WordPress 中复制和粘贴代码的指南。
首先,您需要安装并激活免费的 WPCode 插件。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的初学者指南。
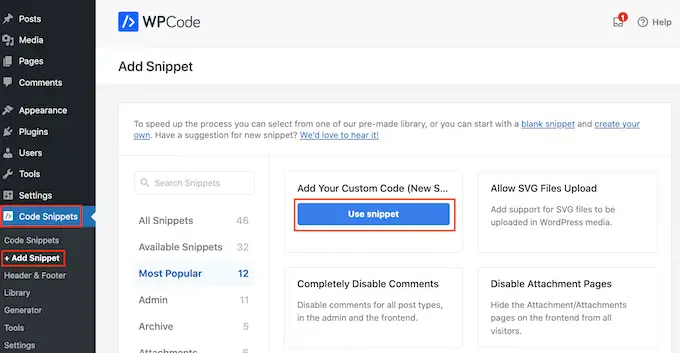
激活后,您需要从 WordPress 仪表板转到代码片段 » + 添加片段,然后选择“添加您的自定义代码(新片段)”选项。

现在您需要复制此代码以添加到您的主题文件中:
<?php echo get_post_meta($post->ID, 'key', true); ?>
不要忘记将key替换为自定义字段的名称。
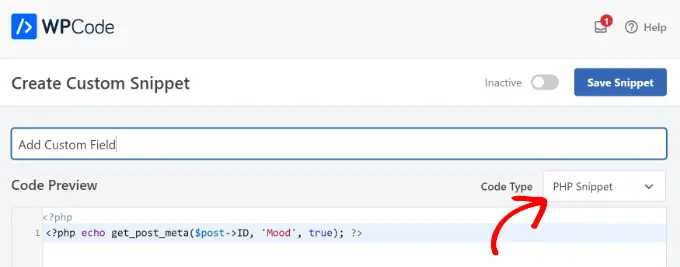
接下来,您必须在“代码预览”区域中输入代码,并将“代码类型”更改为“PHP 片段”。

例如,我们在演示主题中使用了以下代码:
<p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p>
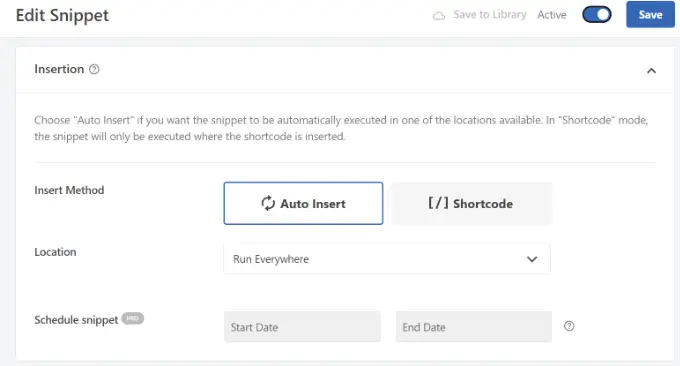
从这里,您可以向下滚动到插入部分。
在这里,您可以选择代码的运行位置。 默认情况下,WPCode 将自动插入代码并在您网站上的任何位置运行它。

但是,您可以更改此设置并选择您希望自定义字段出现的位置。
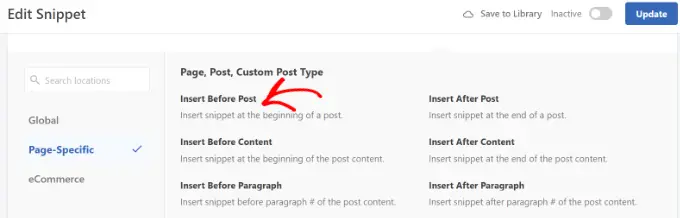
例如,我们将选择“特定于页面”选项卡并选择“在发布前插入”选项。 这样,自定义字段将出现在博客文章的开头。

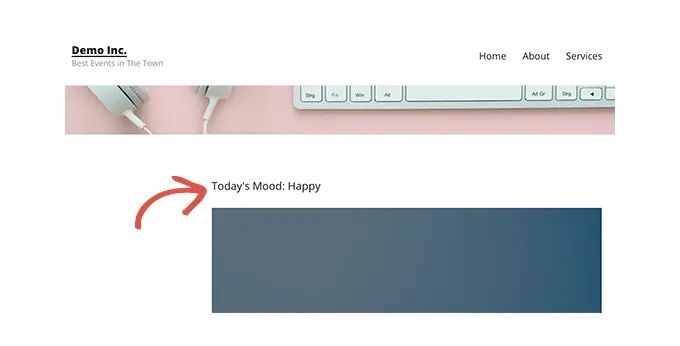
您现在可以保存更改并访问添加自定义字段的帖子以查看其实际效果。
您也可以在所有其他 WordPress 博客文章中使用此自定义字段。

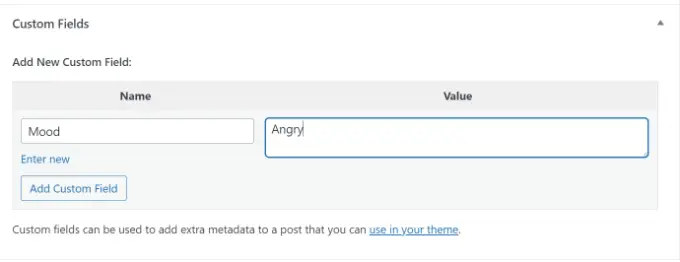
您还可以轻松调整不同博客文章的自定义字段。 只需创建一篇新帖子或编辑现有帖子即可。
然后,转到自定义字段元框,从下拉菜单中选择自定义字段并输入其值。

完成后,只需单击“添加自定义字段”按钮即可保存更改,然后发布或更新您的帖子。
疑难解答:在帖子编辑屏幕的下拉列表中找不到自定义字段
默认情况下,WordPress 仅在帖子编辑屏幕的下拉菜单中加载 30 个自定义字段。
如果您使用的 WordPress 主题和插件已经使用了自定义字段,那么它们可能会首先出现在下拉菜单中,并且您将无法看到新创建的自定义字段。
要解决此问题,您需要将以下代码添加到主题的functions.php文件中或使用WPCode(推荐):
add_filter( 'postmeta_form_limit', 'meta_limit_increase' );
function meta_limit_increase( $limit )
return 50;
上面的代码会将该限制更改为 50。如果您仍然看不到自定义字段,那么您可以尝试进一步增加该限制。
使用高级自定义字段为自定义字段创建用户界面
如您所见,添加自定义字段后,您每次撰写帖子时都必须选择该字段并输入其值。
如果您有许多 WordPress 自定义字段或多个作者在您的网站上写作,那么这不是一个理想的解决方案。
如果您可以创建一个用户界面,用户可以在其中填写表单以向自定义字段添加值,那不是很好吗?
事实上,许多流行的 WordPress 插件已经这样做了。
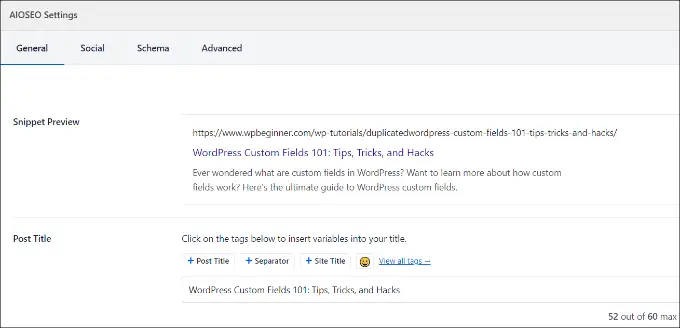
例如,流行的 All in One SEO 插件中的 SEO 标题和元描述框是一个自定义元框:

创建用于添加自定义字段的用户界面的最简单方法是使用高级自定义字段插件。
您需要做的第一件事是安装并激活高级自定义字段插件。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
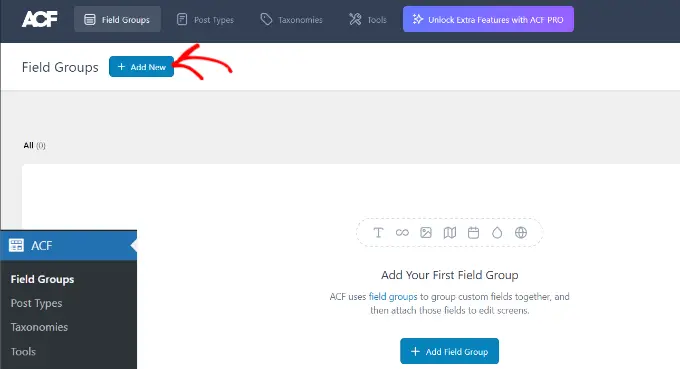
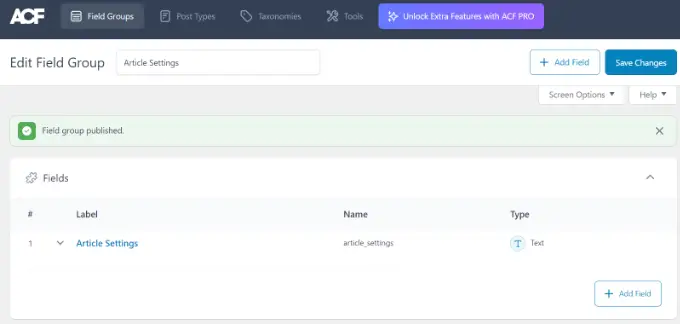
激活后,您需要访问ACF » 字段组页面并单击“添加新项”按钮。

字段组就像一个包含一组自定义字段的容器。 它允许您添加多个自定义字段面板。
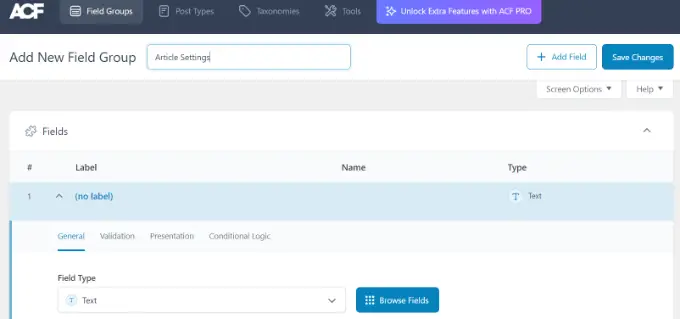
现在,您需要为字段组提供标题,然后单击右上角的“+ 添加字段”按钮。

您现在可以选择字段类型。
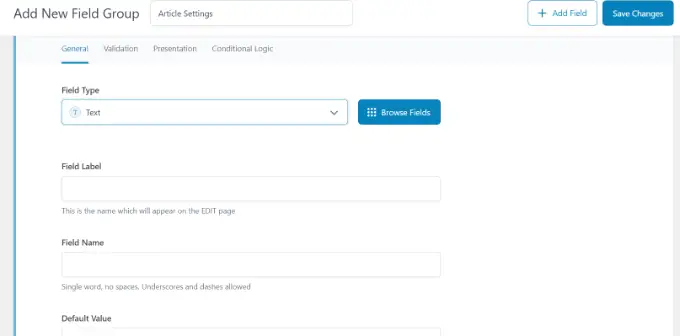
高级自定义字段允许您创建各种字段,包括文本、图像上传、数字、下拉列表、复选框等。

接下来,您可以向下滚动以查看该特定字段的其他选项,例如字段名称、字段标签和默认值。 您可以根据自己的要求更改它们。
如果需要,您还可以将多个字段添加到字段组中。 完成后,只需单击“保存更改”按钮即可。

接下来,编辑一篇文章或创建一篇新文章,您将在内容编辑器下方看到一个包含 WordPress 自定义字段的新面板。
有关详细的分步说明,您可以参阅我们有关如何在 WordPress 帖子和帖子类型中添加自定义元框的指南。
如何使用条件语句隐藏空自定义字段
到目前为止,我们已经介绍了如何创建自定义字段并将其显示在主题中。
现在让我们看看如何在显示自定义字段之前检查它是否不为空。 为此,我们将修改代码以首先检查该字段中是否有数据:
<?php
$mood = get_post_meta($post->ID, 'Mood', true);
if ($mood) ?>
<p>Today's Mood: <? echo $mood; ?></p>
<?php
else
// do nothing;
?>
不要忘记将Mood替换为您自己的自定义字段名称。
向自定义字段添加多个值
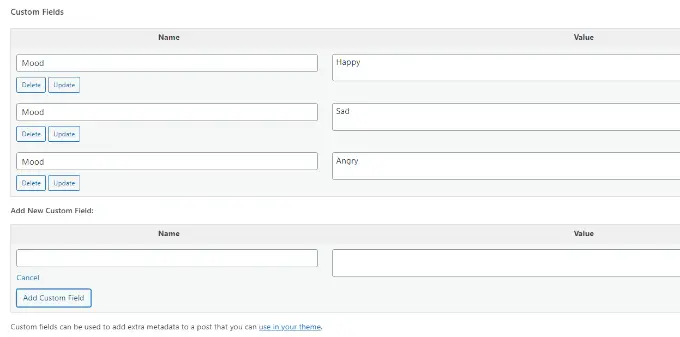
自定义字段可以在同一篇文章中重复使用以添加多个值。 您只需再次选择该字段并将另一个值添加到“值”框中。

但是,我们在上面的示例中使用的代码只能显示单个值。
要显示自定义字段的所有值,我们需要修改代码并使其以数组形式返回数据。 您需要将以下代码添加到主题文件中:
<?php
$mood = get_post_meta($post->ID, 'Mood', false);
if( count( $mood ) != 0 ) ?>
<p>Today's Mood:</p>
<ul>
<?php foreach($mood as $mood)
echo '<li>'.$mood.'</li>';
?>
</ul>
<?php
else
// do nothing;
?>
再次强调,不要忘记将Mood替换为您自己的自定义字段名称。
在此示例中,您会注意到我们已将get_post_meta函数的最后一个参数更改为false 。 此参数定义函数是否应返回单个值。 将其设置为false允许它将数据作为数组返回,然后我们将其显示在foreach循环中。
如何在 WordPress 中按自定义字段搜索帖子
WordPress 的默认搜索不适用于您网站上的任何自定义字段。 它仅使用内容来查找您或您的访问者在您的网站上寻找的帖子。
然而,SearchWP 通过改进您的 WordPress 搜索来改变这一点。 它是最好的 WordPress 搜索插件,不仅可以使用帖子内容,还可以对所有内容进行索引,包括 WordPress 自定义字段、PDF 文档、自定义表格、文本、文件等。
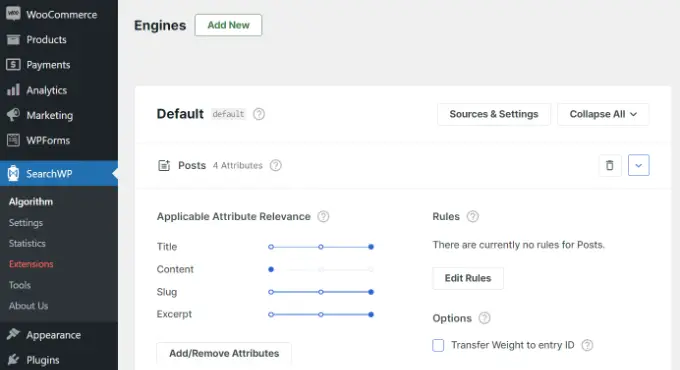
您可以使用 SearchWP 调整搜索算法,而无需编辑代码。 只需安装插件,然后从 WordPress 管理区域前往SearchWP » Algorithm 。
之后,您需要转到“引擎”选项卡,然后调整“属性相关性”滑块。 这将改变搜索期间赋予每个属性的重要性。

例如,您可以将“自定义字段”滑块设置为最大,并相应地调整其他属性的滑块。 这样,在 WordPress 中搜索内容时,SearchWP 将优先考虑自定义字段中的数据。
使用 SearchWP 的另一个优点是可以与一些最流行的自定义字段插件配合使用,包括高级自定义字段 (ACF)、Meta Box 和 Pod。

有关更多详细信息,您可以阅读我们的初学者友好指南,了解如何使用 SearchWP 改进 WordPress 搜索。
显示具有特定自定义键的帖子
WordPress 允许您显示带有自定义键及其值的帖子。 例如,如果您尝试创建自定义存档页面来显示具有特定自定义键的所有帖子,则可以使用WP_Query类来查询与这些字段匹配的帖子。
您可以使用以下代码作为起点:
$args = array(
'meta_key' => 'Mood',
'meta_value' => 'Happy'
);
$the_query = new WP_Query( $args );
<?php
// the query
$the_query = new WP_Query( $args ); ?>
<?php if ( $the_query->have_posts() ) : ?>
<!-- the loop -->
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php endwhile; ?>
<!-- end of the loop -->
<!-- pagination here -->
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>
不要忘记用您自己的值替换meta_key和meta_value参数。
如何使用自定义字段添加客座作者姓名
您想要添加访客帖子,但不想仅为该帖子添加新的用户个人资料吗? 一种更简单的方法是将客座作者姓名添加为自定义字段。
为此,您需要将以下代码添加到主题的functions.php 文件中或使用WPCode(推荐):
add_filter( 'the_author', 'guest_author_name' );
add_filter( 'get_the_author_display_name', 'guest_author_name' );
function guest_author_name( $name )
global $post;
$author = get_post_meta( $post->ID, 'guest-author', true );
if ( $author )
$name = $author;
return $name;
有关更多详细信息,请参阅有关将网络片段粘贴到 WordPress 中的指南。
此代码将函数挂钩到 WordPress 中的the_author和get_the_author_display_name过滤器。
该函数首先检查客座作者的姓名。 如果存在,则会用客座作者的姓名替换作者的姓名。
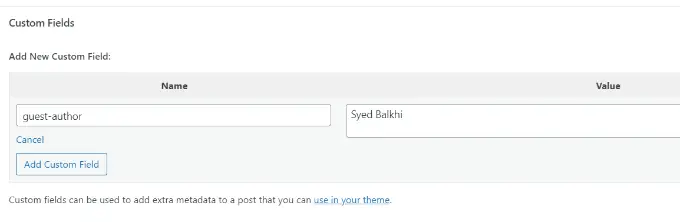
现在您需要编辑要在其中显示客座作者姓名的帖子。 转到“自定义字段”元框,添加您的客座作者姓名,最后单击“添加自定义字段”按钮。

有关更多详细信息,请参阅有关如何在 WordPress 中使用自定义字段重写来宾作者姓名的文章。
如何使用自定义字段显示文章的贡献者
在许多流行的博客和新闻网站上,许多作者都参与撰写一篇文章。 但是,WordPress 只允许单个作者与帖子关联。
解决此问题的一种方法是使用 Co-Authors Plus 插件。 要了解更多信息,请参阅有关如何向 WordPress 帖子添加多个作者的指南。
另一种方法是将贡献者添加为自定义字段。
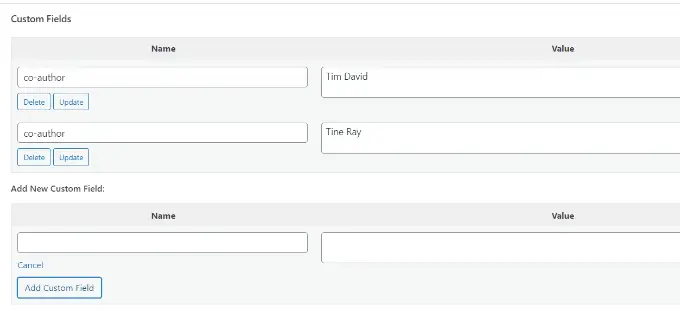
首先,您需要编辑要在其中显示共同作者或贡献者的帖子。 然后,向下滚动到“自定义字段”元框,并将作者姓名添加为共同作者自定义字段。

现在,您需要将此代码添加到要显示共同作者的主题文件中:
<?php
$coauthors = get_post_meta($post->ID, 'co-author', false);
if( count( $coauthors ) != 0 ) ?>
<ul class="coauthors">
<li>Contributors</li>
<?php foreach($coauthors as $coauthors) ?>
<?php echo '<li>'.$coauthors.'</li>' ;
?>
</ul>
<?php
else
// do nothing;
?>
要显示以逗号分隔的作者姓名,您可以添加以下自定义 CSS:
.coauthors ul
display:inline;
.coauthors li
display:inline;
list-style:none;
.coauthors li:after
content:","
.coauthors li:last-child:after
content: "";
.coauthors li:first-child:after
content: ":";
这就是我们的演示网站上的样子。

如何在 WordPress 中的循环外显示自定义字段
如果您需要在单个帖子的侧边栏中显示自定义字段怎么办?
要在 WordPress 循环之外显示自定义字段,您可以将以下代码添加到主题文件中:
<?php
global $wp_query;
$postid = $wp_query->post->ID;
echo get_post_meta($postid, 'key', true);
wp_reset_query();
?>
不要忘记将key替换为您的自定义字段名称。
通常,大多数 WordPress 主题在所有页面上使用相同的页眉、页脚和侧边栏。
还有多种方法可以为网站上的不同页面显示不同的侧边栏、页眉或页脚。 您可以参阅我们的指南,了解如何为每个 WordPress 帖子或页面显示不同的侧边栏。
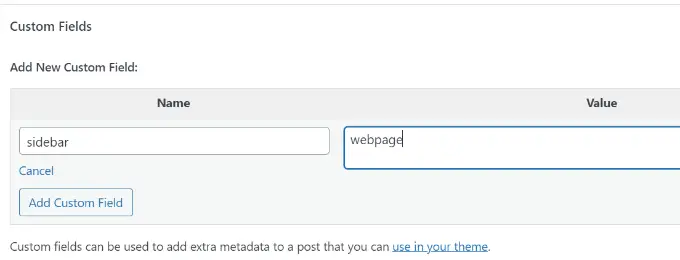
一种方法是使用自定义字段。 只需编辑您想要显示不同侧边栏的帖子或页面,然后将侧边栏添加为自定义字段即可。

现在您需要编辑 WordPress 主题文件,例如 single.php,您要在其中显示自定义侧边栏。 您将寻找以下代码:
将此行替换为以下代码:
<?php
global $wp_query;
$postid = $wp_query->post->ID;
$sidebar = get_post_meta($postid, "sidebar", true);
get_sidebar($sidebar);
wp_reset_query();
?>
此代码只是查找侧边栏自定义字段,然后将其显示在您的主题中。 例如,如果您添加webpage作为侧边栏自定义字段,则代码将查找要显示的 sidebar-webpage.php 文件。
您需要在主题文件夹中创建 sidebar-webpage.php 文件。 您可以从主题的 sidebar.php 文件复制代码作为起点。
使用自定义字段操作 RSS 提要内容
想要向 RSS 提要用户显示其他元数据或内容? 使用自定义字段,您可以操作 WordPress RSS 源并将自定义内容添加到您的源中。
首先,您需要将以下代码添加到主题的functions.php文件中或使用WPCode(推荐):
function wpbeginner_postrss($content)
global $wp_query;
$postid = $wp_query->post->ID;
$coolcustom = get_post_meta($postid, 'coolcustom', true);
if(is_feed())
if($coolcustom !== '')
$content = $content."<br /><br /><div>".$coolcustom."</div>
";
else
$content = $content;
return $content;
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
现在,只需创建一个名为“coolcustom”的自定义字段并添加您喜欢的任何值。 您可以使用它来显示广告、图像、文本或任何您想要的内容。
有关更多详细信息,请参阅我们的指南,了解如何将网络上的代码复制并粘贴到 WordPress 中。
如何使用自定义字段操作 RSS 提要标题
有时您可能想为 RSS 源用户添加额外的文本到帖子标题。 例如,如果您要发布赞助帖子或来宾帖子,这会很方便。
首先,您需要将以下代码添加到主题的functions.php文件中,或者使用WPCode添加自定义代码片段,而不会破坏您的网站:
function wpbeginner_titlerss($content)
global $wp_query;
$postid = $wp_query->post->ID;
$gpost = get_post_meta($postid, 'guest_post', true);
$spost = get_post_meta($postid, 'sponsored_post', true);
if($gpost !== '')
$content="Guest Post: ".$content;
elseif ($spost !== '')
$content="Sponsored Post: ".$content;
else
$content = $content;
return $content;
add_filter('the_title_rss', 'wpbeginner_titlerss');
接下来,您需要编辑要在标题字段中显示额外文本的帖子。
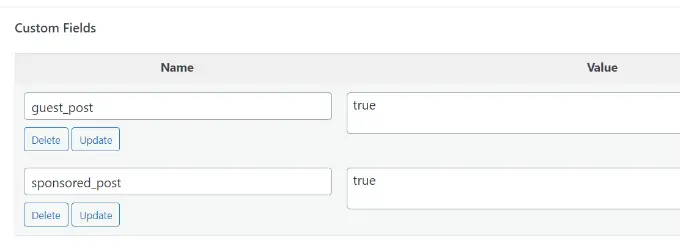
然后,添加 guest_post 和 spoken_post 作为自定义字段。

如果发现这两个自定义字段中的任何一个的值为“true”,则代码将在标题之前添加适当的文本。 这种技术可以以多种方式使用,以满足您的喜好。
想要了解更多炫酷的 RSS 提要技巧吗? 请参阅我们的指南,了解如何添加内容和操作 WordPress RSS 源。
如何使用自定义字段在 WordPress 中设置帖子的到期日期
想要为 WordPress 网站上的某些帖子设置过期日期吗? 当您只想发布特定时期的内容(例如运行调查或限时优惠)时,这会派上用场。
一种方法是手动删除帖子内容或使用 Post Expirator 等插件。
另一种选择是使用自定义字段在特定时间后自动使帖子过期。 您需要编辑主题文件并修改 WordPress 循环,如下所示:
<?php
if (have_posts()) :
while (have_posts()) : the_post();
$expirationtime = get_post_meta($post->ID, "expiration", false);
if( count( $expirationtime ) != '' )
if (is_array($expirationtime))
$expirestring = implode($expirationtime);
$secondsbetween = strtotime($expirestring)-time();
if ( $secondsbetween >= 0 )
echo 'This post will expire on ' .$expirestring.'';
the_content();
else
echo "Sorry this post expired!"
else
the_content();
endwhile;
endif;
?>
注意:您需要编辑此代码以匹配您的主题。
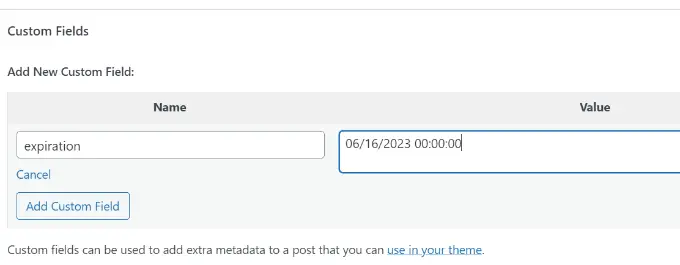
添加此代码后,您可以将过期自定义字段添加到您想要过期的帖子中。 确保以mm/dd/yyyy 00:00:00格式添加时间。

如何使用自定义字段设置单个帖子的样式
想要使用 CSS 更改单个帖子的外观吗? WordPress 会自动为每个帖子分配自己的类,您可以使用该类添加自定义 CSS。
但是,通过使用自定义字段,您可以添加自己的自定义类,然后使用它们以不同的方式设置帖子样式。
首先,您需要编辑您想要不同样式的帖子。 转到“自定义字段”框并添加课后自定义字段。

接下来,您需要编辑 WordPress 主题文件并在 WordPress 循环的开头添加以下代码:
<?php $custom_values = get_post_meta($post->ID, 'post-class'); ?>
现在您需要找到包含post_class()函数的行。
这是它在我们的演示主题中的样子:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
您必须更改此行以包含您的自定义字段值,如下所示:
<article id="post-<?php the_ID(); ?>" <?php post_class($custom_values); ?>>
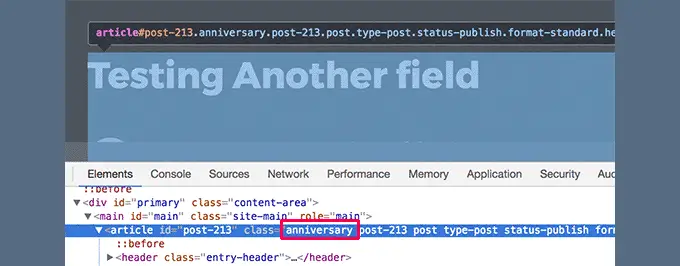
现在,如果您使用 Inspect 工具检查帖子的源代码,那么您将看到自定义字段 CSS 类已添加到帖子类中。

现在,您可以使用此 CSS 类添加自定义 CSS 并以不同的方式设计您的帖子。
我们希望本文能帮助您了解有关 WordPress 自定义字段的更多信息。 您可能还想查看我们的指南,了解如何将自定义元字段添加到 WordPress 中的自定义分类法,以及最佳的 WordPress 页面构建器插件,以帮助您按照自己想要的方式设计网站。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
