如何在 WordPress 中创建自定义重置密码页面
已发表: 2022-05-19如果您正在构建一个以用户为中心的网站,那么创建 WordPress 自定义重置密码页面是轻而易举的事。 用户忘记帐户密码是不可避免的,因此只有为他们提供一种恢复密码的方法才有意义。
在这篇文章中,您将了解有关以正确方式创建 WordPress 重置密码页面的所有知识。
需要一个 WordPress 忘记密码插件
除非您是开发人员,否则使用插件是向 WordPress 添加任何主要功能的最佳方式。 创建 WordPress 忘记密码页面也是如此。
但是,使用仅执行此特定任务的 WordPress 忘记密码插件并不能最佳地利用您网站上的资源。 更明智的做法是使用完整的用户管理插件,该插件还可以处理 WordPress 网站上其他与用户相关的重要任务。
这就是 Profile Builder 的用武之地。它不仅是一个 WordPress 重置密码插件,而且是一个完整的用户管理插件,具有您需要的所有功能。
除了帮助您创建 WordPress 重置密码页面之外,它还可以为您做些什么。
- 创建自定义注册、登录、编辑个人资料和其他重要用户页面;
- 构建功能齐全的成员目录,以及使用 Profile Builder 作为员工目录插件;
- 为重要的用户操作设置自定义重定向,包括 WooCommerce 和 WordPress 上的登录重定向;
- 在 WooCommerce 或 WordPress 中设置和删除密码强度要求;
- 在 WordPress 和 WooCommerce 中编辑用户角色以及添加新用户角色;
- 在 WordPress 中使用受密码保护的帖子限制内容,并在 WooCommerce 中创建隐藏的高级类别。
使用 Profile Builder 的专业版可以做更多事情,但您也可以使用免费版在 WordPress 中创建重置密码页面。
但是,您在上面看到的许多功能都是高级功能,并且仅适用于 Profile Builder 的专业版。 因此,如果您正在寻找一个完整的解决方案来管理您的 WordPress 网站上的用户,请选择 Profile Builder Pro。

配置文件生成器专业版
Profile Builder 是一个完整的用户管理插件,能够轻松帮助您设置忘记密码页面。
获取插件或下载免费版
现在让我带您逐步了解使用 Profile Builder 创建 WordPress 忘记密码页面的具体步骤。
如何创建 WordPress 重置密码页面
使用 Profile Builder 创建 WordPress 前端重置密码表单非常容易。 只需点击几下即可。
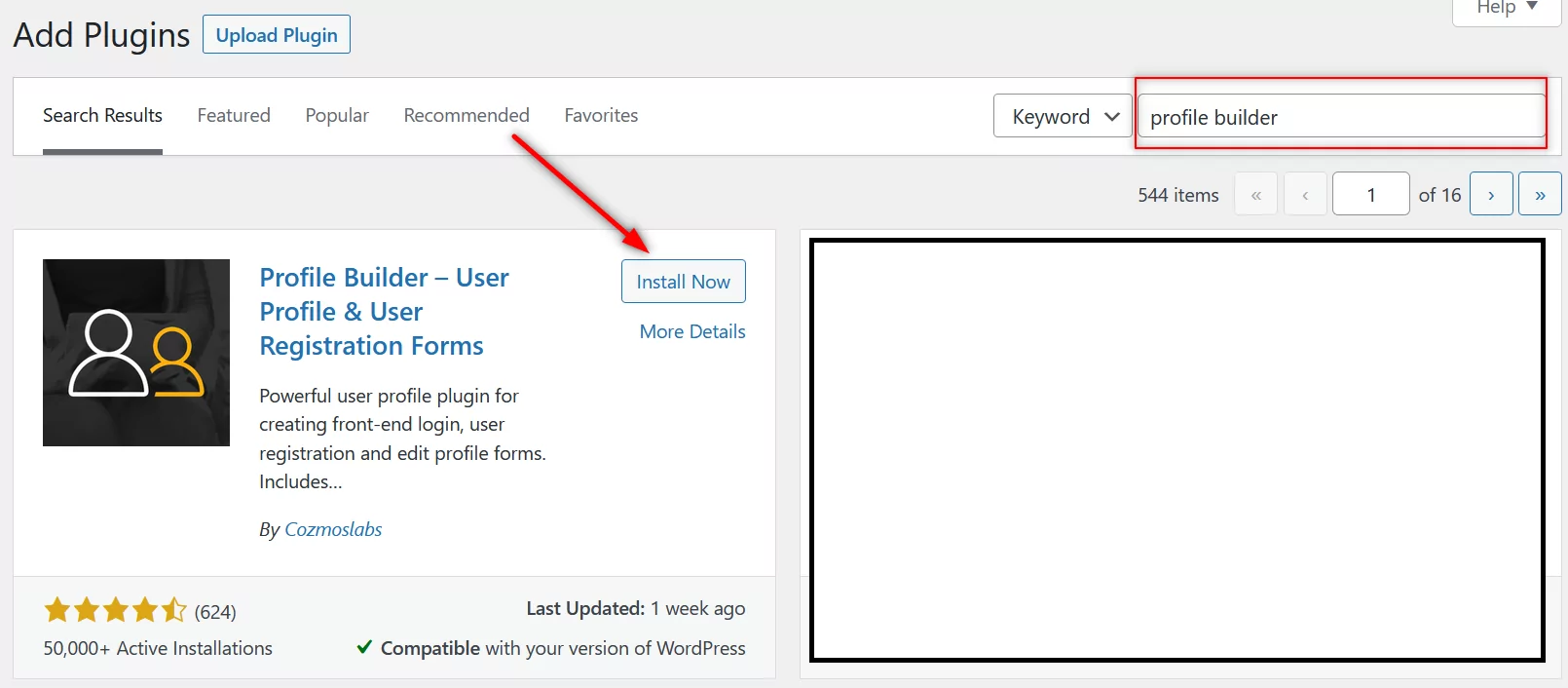
从下载 Profile Builder 开始。 只需单击 WordPress 仪表板上插件下的添加新选项。 然后在搜索栏中输入“Profile Builder”。 单击安装按钮,然后单击激活按钮。

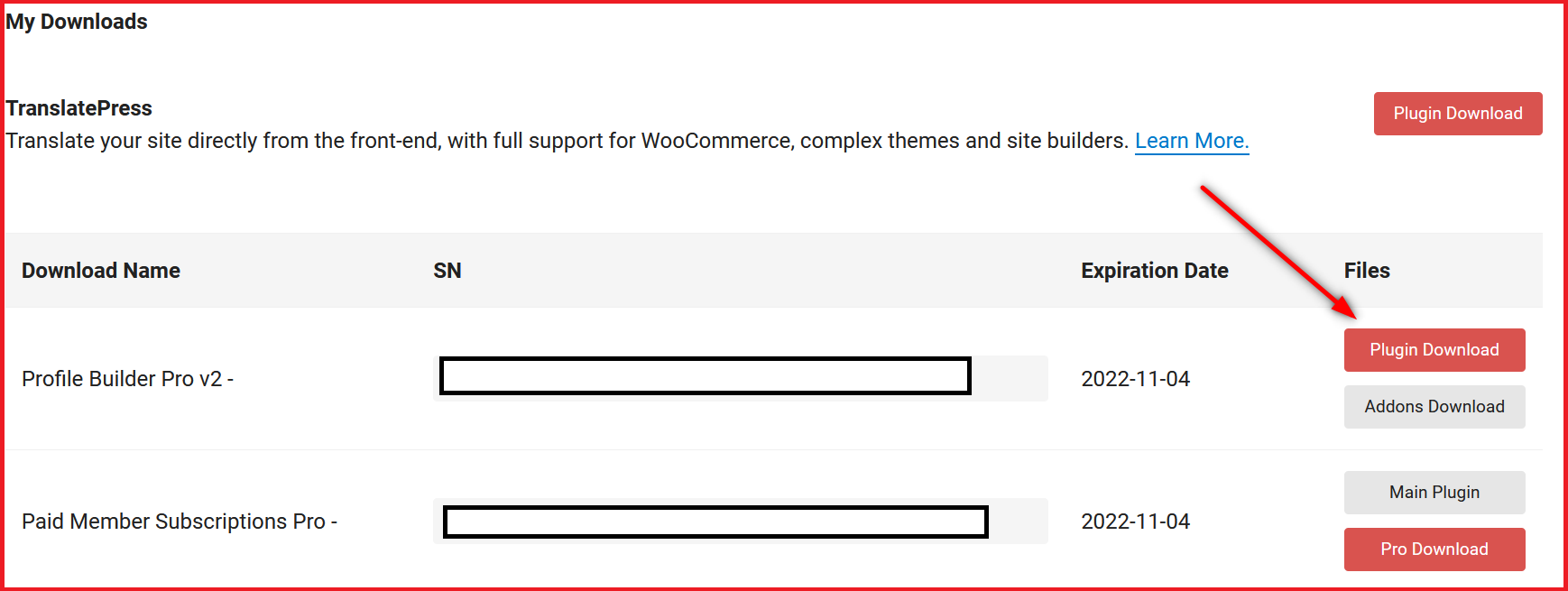
如果您想要我们上面列出的 Profile Builder 的所有高级功能,您必须在此处获取 Profile Builder Pro。 购买后,您可以在 Cozmoslabs 上登录您的帐户并下载 Profile Builder Pro。

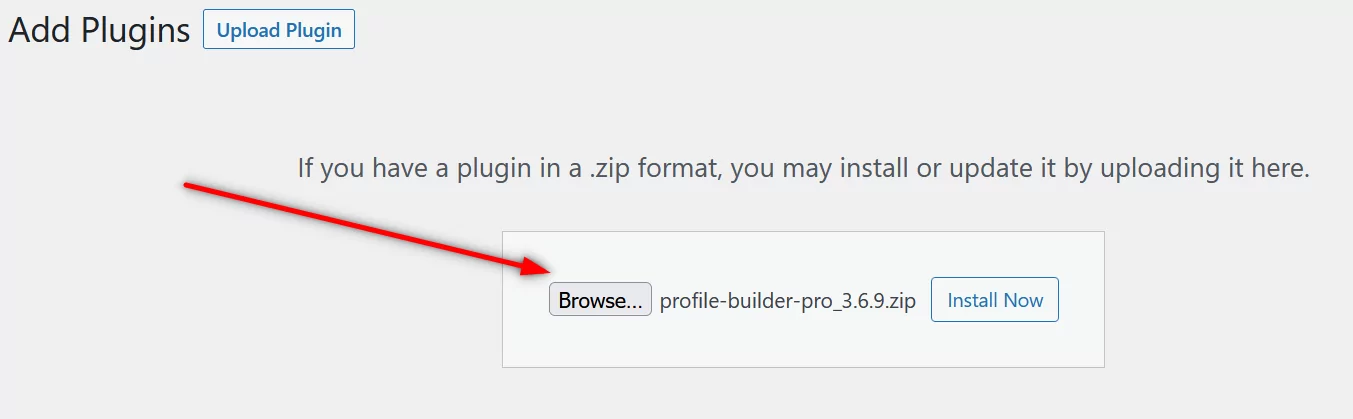
要安装 Profile Builder Pro,请单击Add New页面下方顶部的Upload Plugin按钮。 然后单击“浏览”按钮,选择下载到您计算机的 Profile Builder Pro 插件文件,然后单击“立即安装”和“激活”按钮。

首先创建注册和登录页面
现在您已准备好创建 WordPress 重置密码页面。 但是,在您这样做之前,如果您的网站上还没有这些页面,您需要创建一个注册和登录页面。

毕竟,除非允许用户在您的 WordPress 网站上注册和登录,否则没有必要设置前端重置密码页面。
我们已经为此提供了易于理解的教程。 因此,这是关于创建自定义注册页面的内容,以及如何使用 Profile Builder 设置登录页面。
使用简单的简码创建 WordPress 重置密码页面
在您的网站上创建注册和登录页面后,就可以轻松地创建 WordPress 重置密码页面了。
Profile Builder 提供预制的简码来轻松创建所有重要的用户页面——如注册、登录、帐户页面等。换句话说,还有一个预制的简码用于创建 WordPress 重置密码页面。
您可以在 WordPress 仪表板的配置文件生成器菜单下的基本信息页面上找到此简码。 如您所见,创建 WordPress 忘记密码页面的简码是[wppb-recover-password] 。
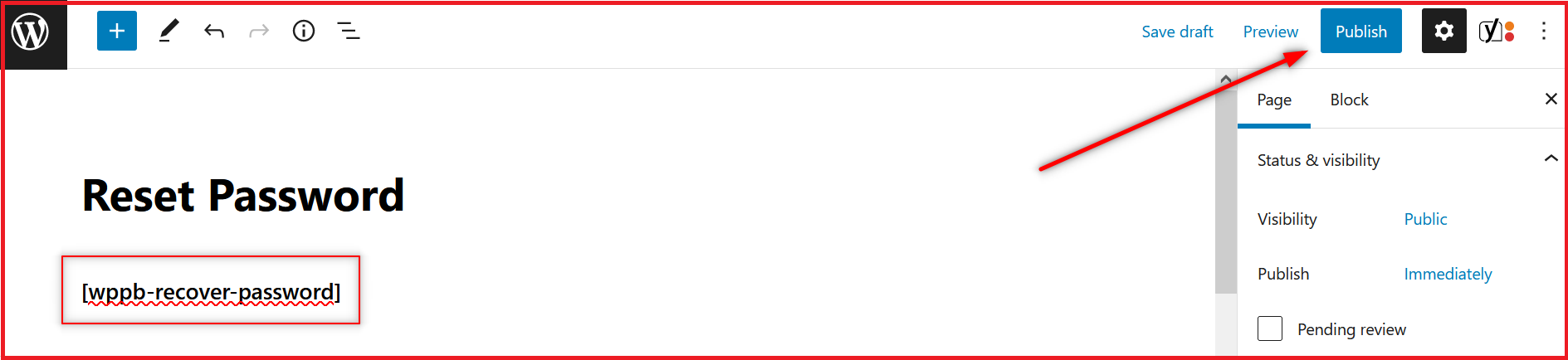
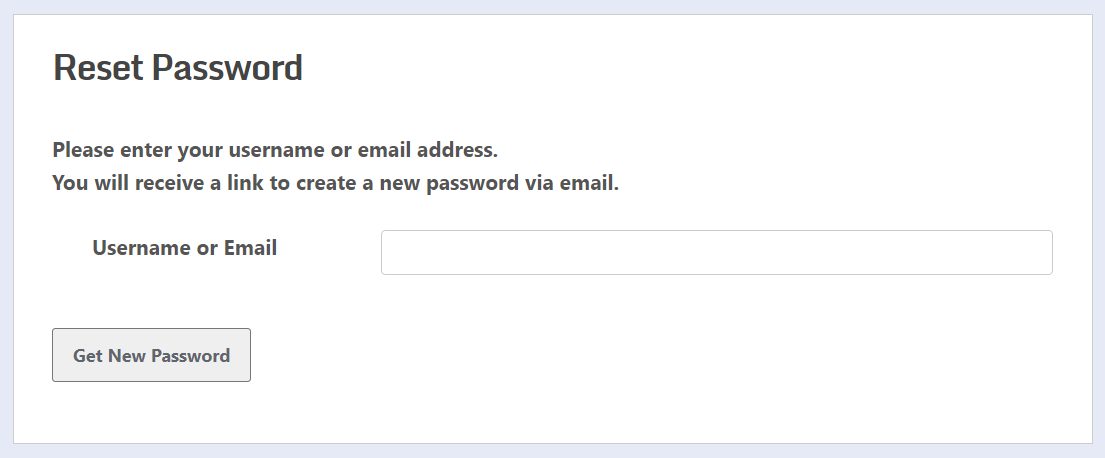
您只需要创建一个新页面并将此短代码放入其中。 只需单击Pages下的Add New选项,为您的页面命名,然后粘贴我们上面提到的恢复密码页面短代码。

然后点击发布按钮,就是这样! 您将在前端获得重置密码页面。

添加指向前端重置密码页面的链接
创建重置密码页面后,从您的登录页面添加指向该页面的链接非常重要。
您的用户应该能够从您的登录页面找到到忘记密码页面的链接,因为这是他们想要重置密码时将访问的页面。
除了前端重置密码页面,从这里链接到注册页面也很有意义。 将会有未在您的网站上注册的用户。 如果他们最终进入登录页面,他们应该能够轻松找到在您的网站上注册自己的方式。
Profile Builder 也允许您轻松完成此操作。 您只需向标准登录简码添加一些额外的参数,您可以在Profile Builder下的基本信息页面上找到。
因此,要创建一个包含指向您的前端重置密码和注册页面的链接的登录页面,只需使用这个参数增强的短[wppb-login register_url="/register" lostpassword_url="/recover-password"] 。 您还可以在此页面上找到此短代码。
如果您已经使用标准登录短代码创建了登录页面,则可以返回登录页面并将短代码替换为上述短代码。
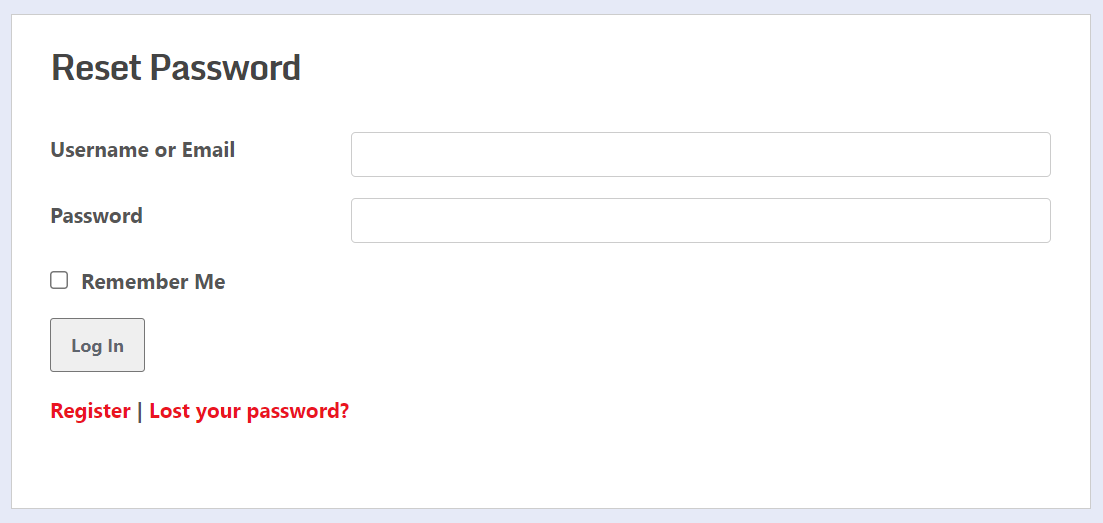
完成此操作并发布或更新页面后,您将获得一个登录页面,其中包含指向忘记密码和前端注册页面的链接。

最好的 WordPress 重置密码插件
在 WordPress 中快速设置重置密码页面的简便性以及向登录页面添加自定义链接的能力使 Profile Builder 成为最好的 WordPress 忘记密码插件。
然而,正如我们上面所讨论的,它还有很多。 除了设置忘记密码页面之外,Profile Builder Pro 还提供了更多功能。
因此,如果您正在寻找具有大量用户管理功能的 WordPress 重置密码插件,那么 Profile Builder Pro 会为您提供帮助。

配置文件生成器专业版
立即获取 Profile Builder Pro,不仅可以创建自定义重置密码页面,还可以获得许多其他有用的用户管理功能。
获取插件或下载免费版
您对如何创建 WordPress 重置密码页面还有任何疑问吗? 在下面的评论中让我们知道!
