WordPress 设计定制变得毫不费力
已发表: 2023-09-05如果您是众多缺乏经验、想要在不接触 CSS 的情况下自定义 WordPress 网站风格的人之一,那么您很幸运。
WordPress 的 CSS Hero 插件可让您个性化样式,而无需触及任何一行代码。
在这个最新的 CSS Hero 评估中,我们将向您演示如何使用 CSS Hero 自定义您的网站,以及为什么我们认为它是每个 WordPress 新手应该考虑的插件之一。

我们的 CSS 英雄评估
CSS Hero 是一个高质量的 WordPress 插件,允许您构建自己的 WordPress 主题,而无需编写一行代码(不需要 HTML 或 CSS)。
您可以立即撤消调整,这对于没有经验的人特别有用。 所有更改都会保存为添加的样式表,因此您可以更新 WordPress 主题,而不必担心删除更改。
如果您是一名设计师或开发人员,那么您会遇到同样出色的 CSS Hero。 它对所有首选的 WordPress 主题和框架都很有效。 您可以快速转换主题或儿童主题并将其导出到客户的网页。
在创建布局自定义时,CSS Hero 可以节省您的时间并减少烦恼。
CSS Hero 与 WordPress 网页构建器
CSS Hero 是一种设计工具,并不是创建登陆页面或从头开始生成自定义 WordPress 概念的最佳补救措施。 它将与您的 WordPress 主题配合使用,让您无需编写 CSS 代码即可自定义 CSS。
另一方面,WordPress 网站页面构建器插件使您可以生成登陆网页并个性化您的 WordPress 格式,无论您使用哪个 WordPress 主题。
专业提示:如果您想制作登陆网页、收入网页、商品网页等等,那么我们建议使用 SeedProd。 它是最有效的 WordPress 网站构建器插件,可让您快速为您的网站设计和设计高转化率和华丽的网页。
如何使用 CSS Hero 个性化您的 WordPress 概念
首先,您需要安装并激活 CSS Hero 插件。 有关更多信息,请参阅我们关于如何安装 WordPress 插件的详细指南。
它是一个优质的 WordPress 插件,单个网站的起价为 29 美元(考虑到它会给您带来的时间和麻烦,完全值得花这个钱)。
您可以使用 CSS Hero 优惠券代码: WPBEGINNER获得 34% 的独特低价。 如果您获得 Pro 计划,那么完全相同的代码将为您带来高达 40% 的低价。
激活后,您将被重定向到获取 CSS Hero 许可证。 只需遵循显示器上的指示,您只需点击几次即可重定向回您的网站。
CSS Hero 旨在为您提供一个 WYSIWYG(所见即所得)界面来编辑您的主题。
只需登录您的 WordPress 网站,您就会在 WordPress 管理栏中看到 CSS Hero 按钮。

单击该按钮会将您的网站更改为实时预览。
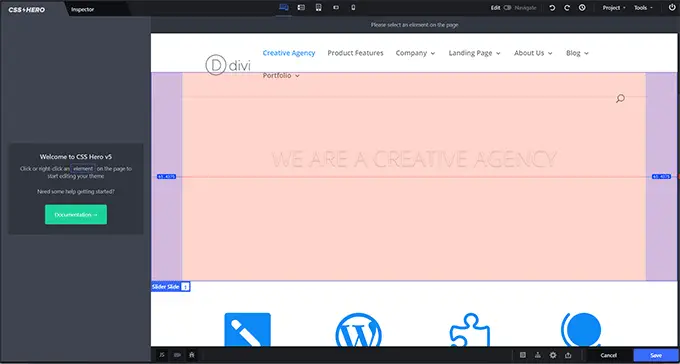
您现在可以看到 CSS Hero 编辑器。 它有一个顶级和基础工具栏、一个左栏和站点的实时预览。

接下来,将鼠标移至您想要编辑的位置,CSS Hero 就会强调它以显示您所在的位置。
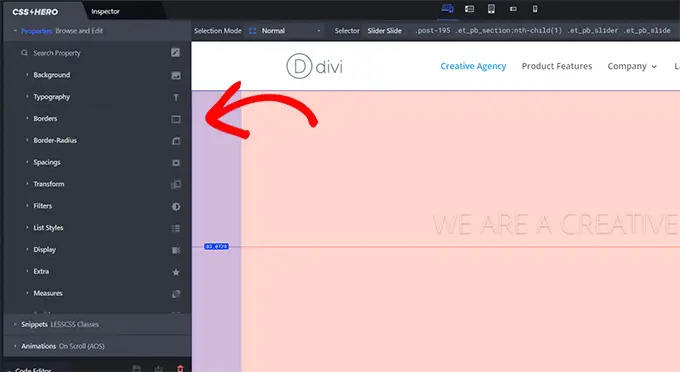
单击它将选择该方面并在剩余列中清楚地显示其属性。

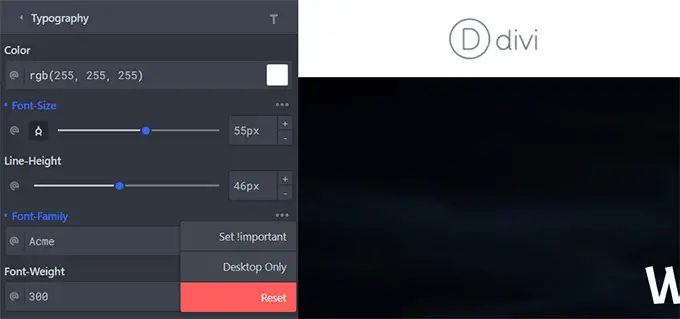
其中包括所选元素的广泛 CSS 属性,如背景、排版、边框、间距等。
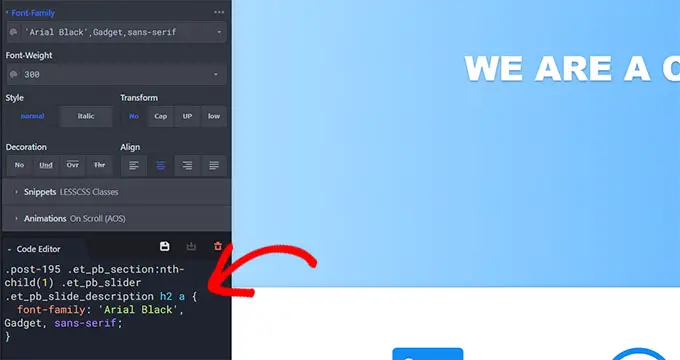
您可以单击任何产品来开发它,然后使用简单的用户界面编辑 CSS 属性。

当您进行更改时,定制的 CSS 会神奇地出现在下面。
如果您正在学习 CSS,那么在实时预览中了解如何使用不同的 CSS 变体以及最终结果将会很有价值。

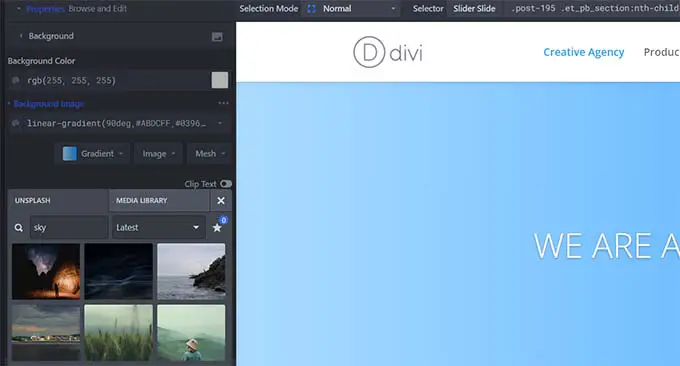
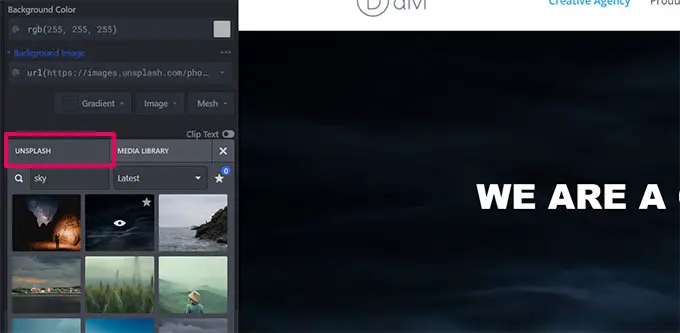
在为您的网站查找完全免费的照片时遇到问题吗?
CSS Hero 还具有开发的 Unsplash 集成,使您能够在网站的设计和风格中搜索、查找和使用精彩的照片。

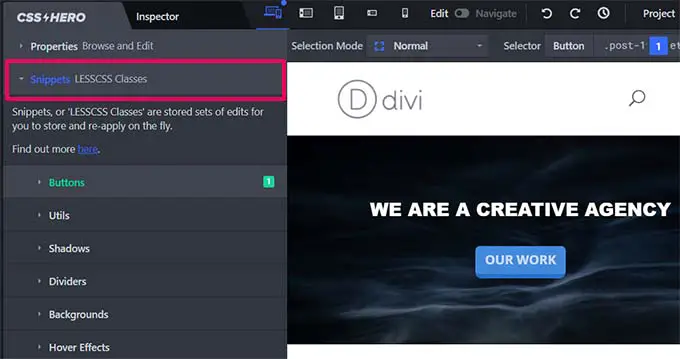
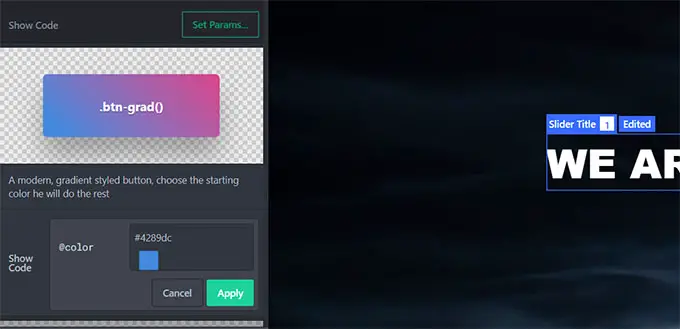
CSS Hero 还将附带一些完全设置创建的片段,您可以将它们用于网站上的各种元素。

只需切换到左栏中的“片段”选项卡即可。 您将看到那里概述的一系列列方面。

点击找到一个因素,CSS Hero将为您呈现多样化的设计和风格版本。
单击“设置参数”按钮编辑您喜欢的模型,然后只需单击“应用”按钮将其插入您的主题。

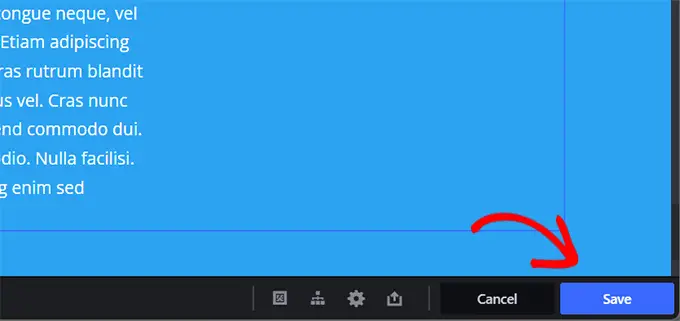
当您对网站进行更改时,CSS Hero 会自动保存改进但不会发布它们。
要将这些调整应用到您的网站,您需要单击屏幕右下角的“保存并发布”按钮。

如何撤消 CSS Hero 中的改进
CSS Hero 最大的功能之一是能够随时撤消您所做的任何修改。
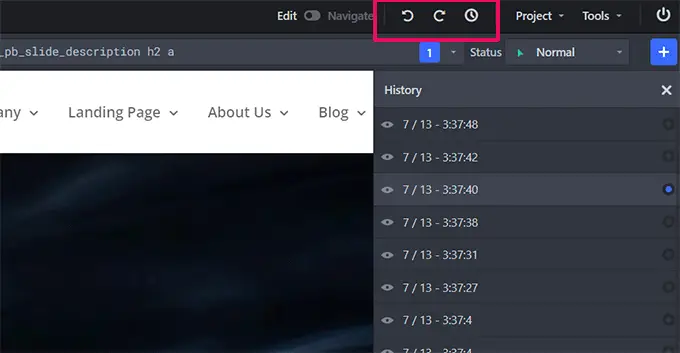
CSS Hero 保留了您对主题所做的所有变体的遗产。 只需单击 CSS Hero 工具栏中的历史记录按钮即可查看改进清单。 这个按钮看起来像一个朴素的时钟。

您可以单击日期和时间来查看您的网站当时的样子。 如果您想恢复到该点,只需保留或恢复该问题的修改即可。
这并不一定意味着您在那之后所做的更改将会消失。 它们将继续被存储,您也可以恢复到那个时间。 事情并没有比这更简单。
但是,如果您只想恢复对某个项目创建的更改,该怎么办?
在这种情况下,你真的不必使用后台仪器。 只需单击要恢复到之前版本的组件,然后单击“重置”按钮即可。

这会将项目转换回 WordPress 主题概述的默认配置。
在 CSS Hero 中为移动设备自定义您的互联网站点
万维网布局最复杂的因素是系统兼容性。 您必须确保您的网页在所有设备和屏幕尺寸上都表现得同样出色。
网站设计者使用多种设备来测试浏览器和设备的兼容性。 幸运的是,CSS Hero 将附带一个设计的预览工具。
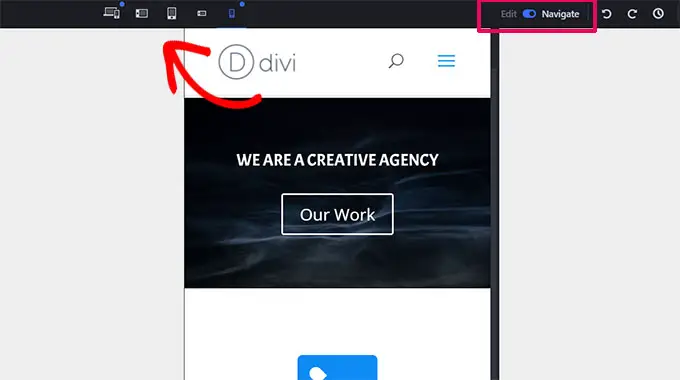
只需从顶部工具栏中的手机、药丸和桌面产品中进行选择即可。 预览区域将更改为您选择的单位。 您还可以在“编辑”和“导航”模式之间切换以隐藏其他工具栏。

切换到“编辑”方法将使您能够在移动设备上预览网页的同时编辑网页。 该软件可以方便地调整手机和平板电脑的主题风格和设计。
CSS Hero 主题兼容性
正式的 CSS Hero 网页有一个不断增加的适当主题清单。 该清单包括许多理想的完全免费的 WordPress 主题。
它还拥有来自 CSSIgniter、Themify、StudioPress 等商店的最著名的高级主题。
主题兼容性列表中没有的主题怎么办?
CSS Hero 带有一个名为 Rocket Method Vehicle-detection 的属性。 如果您使用的主题未集成在概念兼容性检查表中,那么 CSS Hero 通常会开始使用 Rocket Manner。
Rocket 模式尝试从您的主题中猜测 CSS 选择器。 这在大多数情况下都可以完美地工作。 如果您的主题遵循 WordPress 编码规范,那么您几乎可以编辑所有内容。
您可能还需要致电您的主题开发人员并与他们核实以提供与 CSS Hero 的兼容性。
哪些插件适合 CSS Hero?
CSS Hero 定期与领先的 WordPress 插件进行兼容性测试。 其中包含呼叫类型插件、流行的网页构建器、WooCommerce 和其他个人。
如果您使用的 WordPress 插件生成的输出无法由 CSS Hero 编辑,那么您可以与插件创建者联系以修复该问题。 他们不需要做太多的事情来提供与 CSS Hero 的兼容性。
有关更多详细信息,请参阅我们的指南,了解如何正确查询 WordPress 帮助并获取它。
我们希望您发现我们的 CSS Hero 评论很有帮助。 您可能还想查看我们为新手增强 WordPress 速度和性能的最佳指南,以及我们精选的最有效的 WordPress 网站页面构建器,以便在不使用 CSS 的情况下对您的主题和网站页面进行样式和设计。
如果您喜欢此报告,那么您应该订阅我们的 WordPress 视频剪辑教程的 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
