如何在 WordPress 中创建下拉菜单
已发表: 2023-03-13今天,我们都习惯了在不同类型的网站上冲浪:商店、社交网络、报纸、博客、论坛……对于每一类网站,我们都有相同的反应:查看菜单。
菜单构成了用户体验 (UX) 的一个重要方面,今天比以往任何时候都更需要在创建网站时将其放在首位。
我们已经在这里讨论了如何创建和管理 WordPress 菜单。 所以,是时候走得更远了,现在关注最终类型的站点菜单:下拉菜单,它打开了更多选项。
听起来不错吗? 让我们开始吧!
概述
- 什么是下拉菜单?
- 如何在 WordPress 中创建下拉菜单
- 结论
什么是下拉菜单?
下拉菜单允许您通过显示减少的页面数量来组织和促进用户的导航,同时让他们可以通过将鼠标悬停在第一个页面上来访问其他页面。
下拉菜单在用户体验 (UX) 方面提供了真正的附加值,因为它提供了网站页面的概览并使访问者可以轻松访问特定页面。
一切都已经安排在我们最喜欢的 CMS 上,默认情况下使导航菜单响应(显示适合不同尺寸的屏幕),这使 WordPress 网站的创建者的生活更轻松。
要在 WordPress 上创建下拉菜单,我已经在这篇关于大型菜单的文章以及本插件指南中介绍了不同的插件,您可以使用它们来改进您的 WordPress 菜单。
但是您应该知道,您可以自己完成所有这些操作,而无需添加任何插件。
我已经能听到你在想: “真的吗? 但是……怎么办?!”

这就是我们现在要详细研究的内容。
如何在 WordPress 中创建下拉菜单
在本教程中,我们将研究在 WordPress 中创建下拉菜单的三种不同方式:
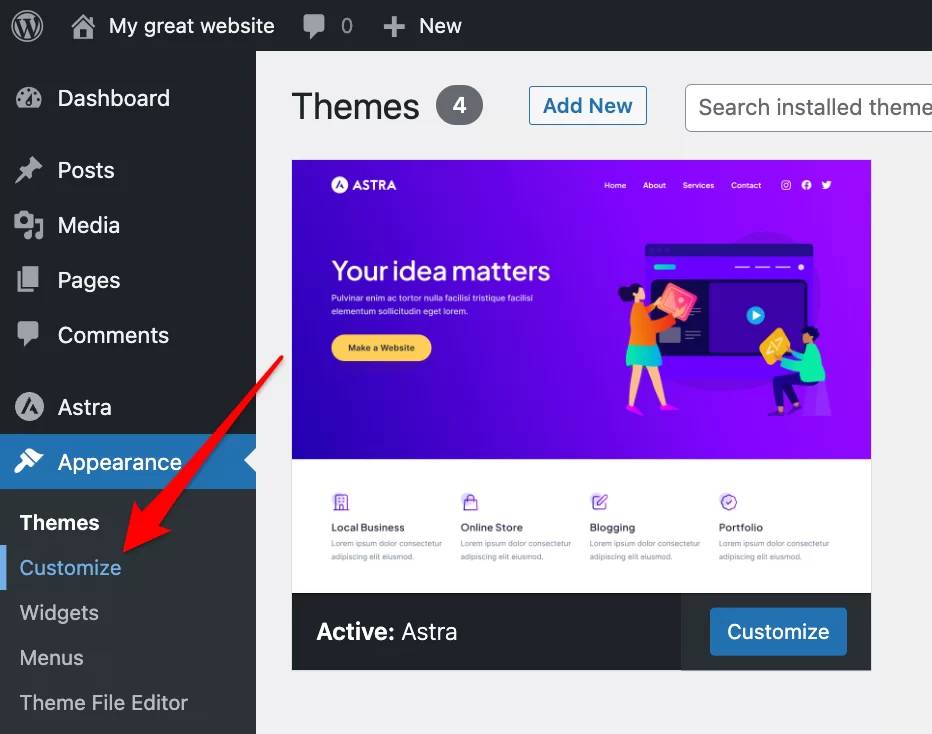
- 通过外观 > 自定义菜单
- 通过外观 > 菜单菜单
- 通过导航块,使用 FSE 兼容主题
使用自定义工具
创建 WordPress 网站时,您可以选择默认主题或从所有免费和付费主题中选择一个更适合您的主题。
要找到适合您的主题,您可以查看我们的主题页面。
对于此示例,我将使用官方目录中最流行的主题之一:Astra(超过 100 万个活动安装)。
创建不同级别的页面
首先创建您的第一级页面,我们称之为“母页面”(第 1 页、第 2 页、第 3 页……)、您的子页面(第 1-1 页、第 1-2 页……),甚至您的孙女页面(第 1-1-1 页、第 1-1-2 页等,具体取决于您的需要)。
一旦完成,您所要做的就是在下拉菜单中以最合乎逻辑的方式显示它们。
将页面添加到您的菜单
因此,让我们继续创建一个包含所有这些不同级别页面的菜单。 我们将首先查看第一种方法,通过Appearance > Customize > Menus 。

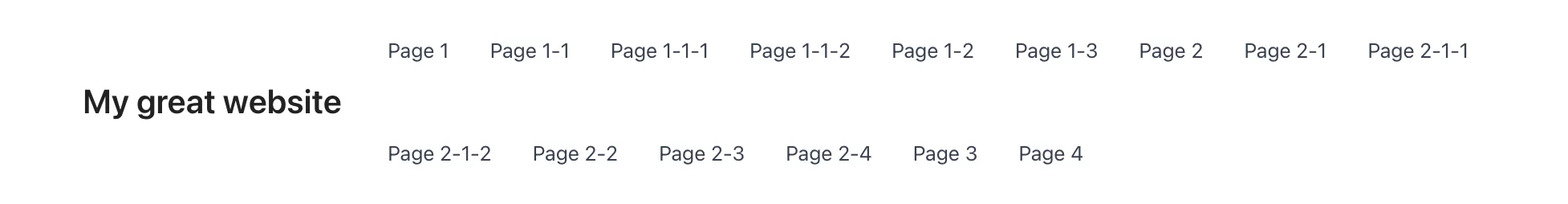
这里要小心:如果你只是通过添加所有现有页面来创建一个菜单,你会得到一个不符合你期望的结果,因为它不会是一个下拉菜单:

另一方面,按照您在创建页面时选择的母亲、女儿和孙女页面的逻辑,您将获得所需的 WordPress 下拉菜单。
为此,首先通过单击“创建新菜单”创建菜单,为其命名,选择您希望它出现的位置,然后单击“下一步”。
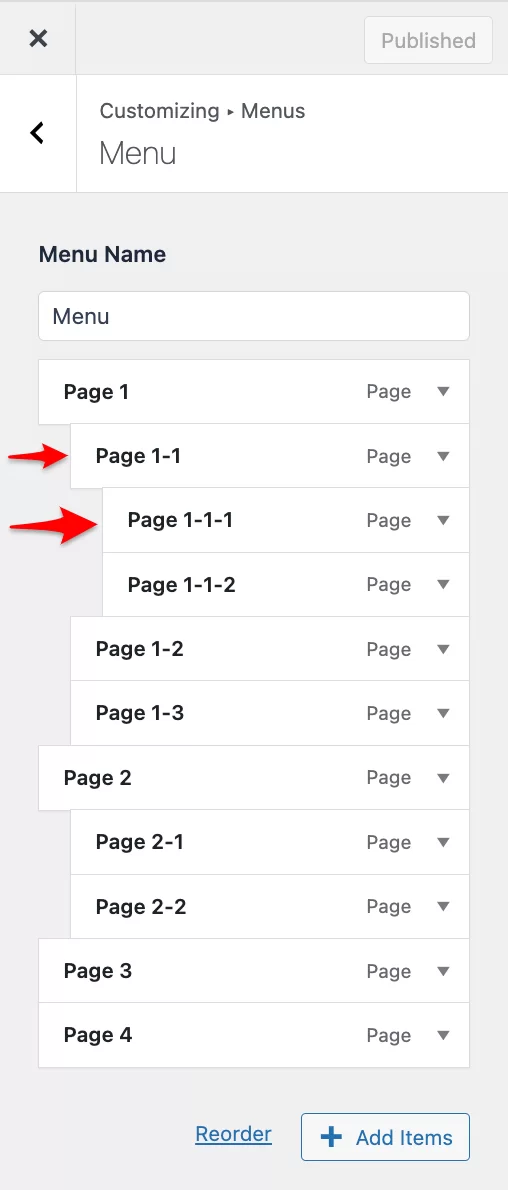
接下来,通过单击“添加项目”按钮将所需页面添加到您的菜单中。 然后,简单地将每个女儿拖放到每个母亲下,将每个孙女拖放到每个女儿下:

您也可以点击“重新排序”按钮,然后使用出现的箭头编辑下拉菜单的结构。
注意不要在下拉菜单中添加太多项目或不同级别,因为这可能会使访问者更难导航。
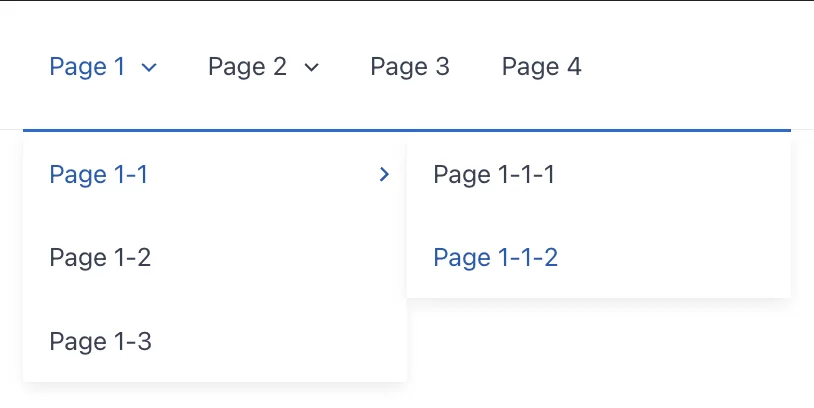
在屏幕上,在访问者这边,您将有一个完美的显示,它遵循您页面的发布逻辑。 由于集成了所有页面级别的下拉菜单,您网站的访问者将能够很容易地找到自己的出路:

如果你不想为你的页面创建一个下拉菜单,而是为你的帖子和类别创建一个下拉菜单,你可以按照相同的步骤,使用拖放。
经典方法
如果您更喜欢 WordPress 默认提供的“经典”菜单创建选项,您也可以使用这种方式。 你会发现这个方法也不复杂。
创建菜单
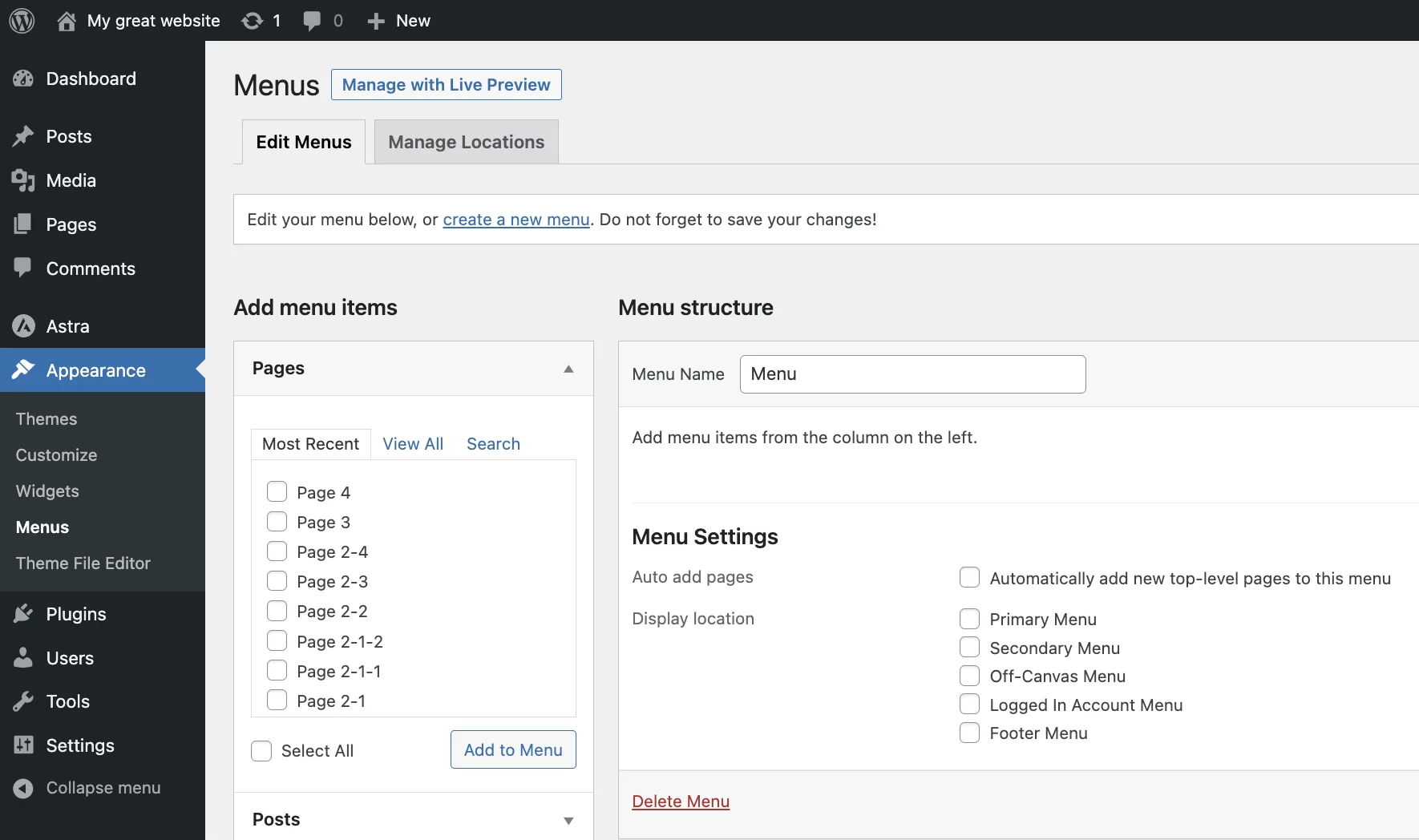
在 WordPress 管理中,转到外观 > 菜单。 你会发现自己在这个页面上:

然后,您将必须执行以下步骤。

在“菜单结构”部分:
- 给菜单起个名字。
- 选择是否立即将所谓的顶级页面添加到菜单(此处为第 1、2、3 和 4 页)。
- 选择一个位置:
- 在标题中
- 在页脚
- 单击屏幕右下角的蓝色“保存菜单”按钮。
添加菜单项
在“添加菜单项”部分,选择显示:
- 页数
- 帖子
- 类别
- 个性化链接(即指向您网站外部或您网站特定页面的链接,例如条款和条件)
对于页面:
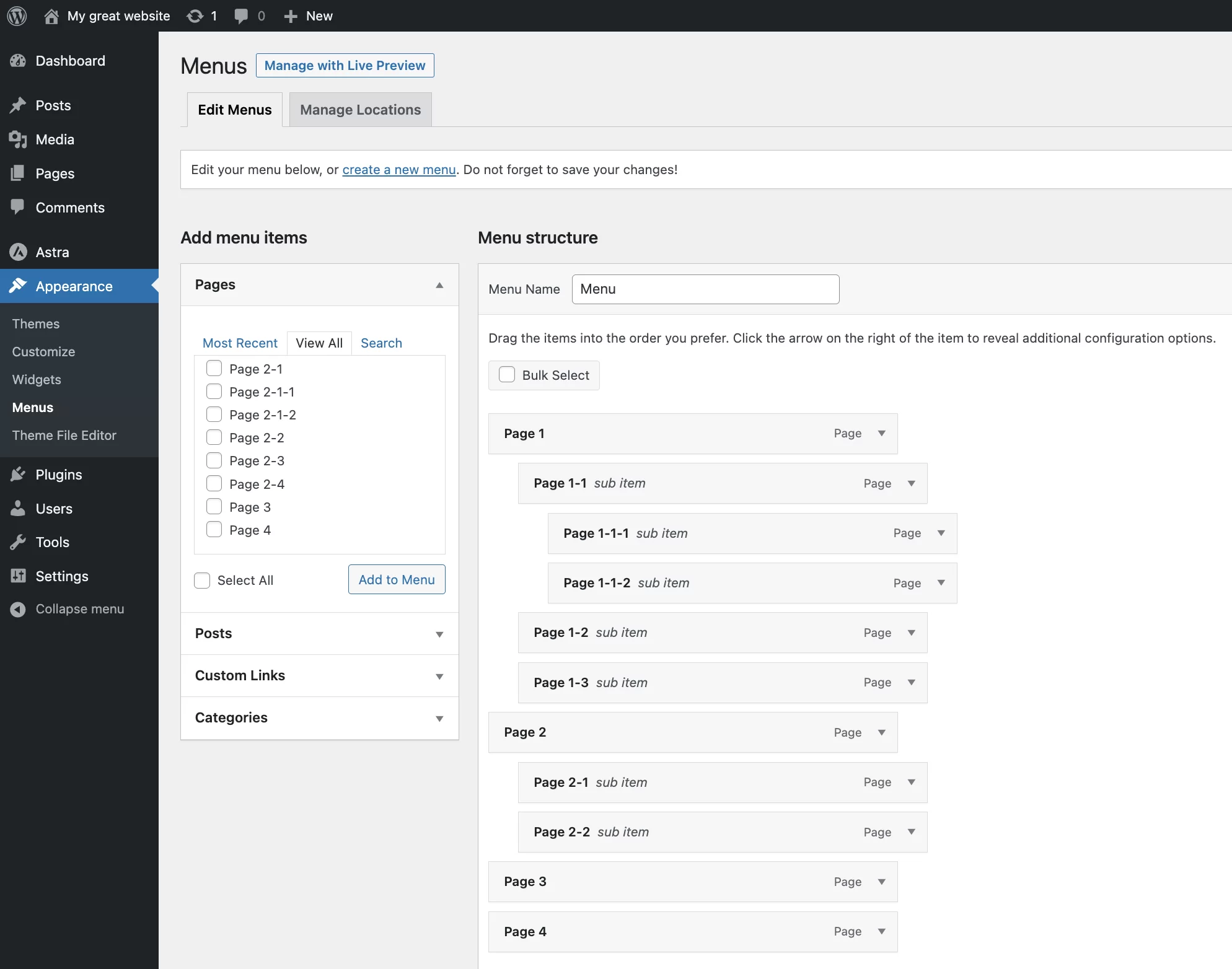
1. 点击“查看全部”,选中要添加到下拉菜单的页面,然后点击“添加到菜单”。
2. 将子页面拖到父页面下,孙女页面拖放到子页面下,如下图。

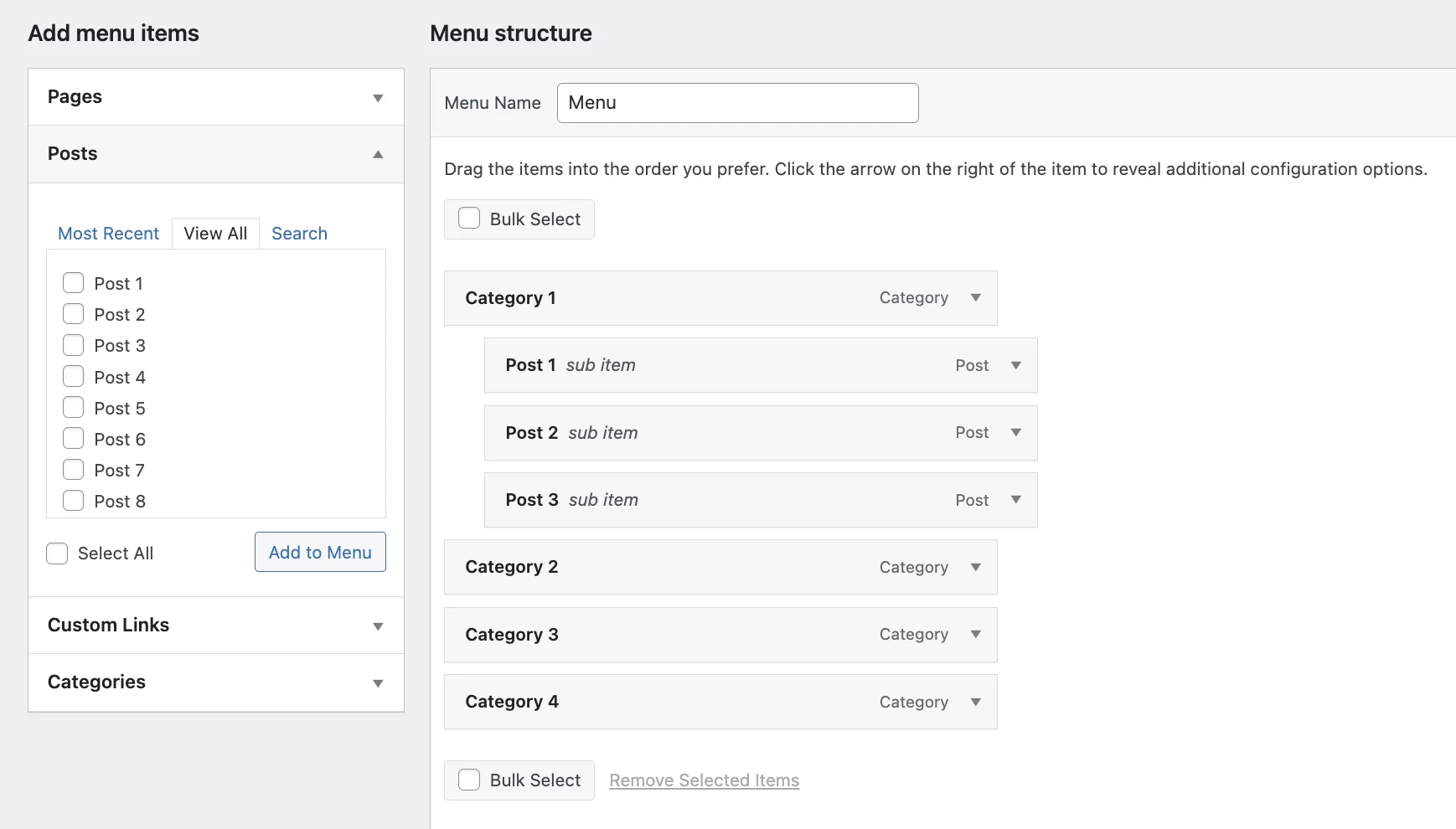
如果您选择将类别和帖子添加到下拉菜单,请按照与页面相同的步骤操作:
- 首先添加类别,然后添加帖子,然后单击“添加到菜单”。
- 然后拖放以将项目移动到正确的类别下。

使用导航块和 FSE 主题创建下拉菜单
随着站点编辑器(以前称为 FSE,全站点编辑)的出现,导航块也出现了。
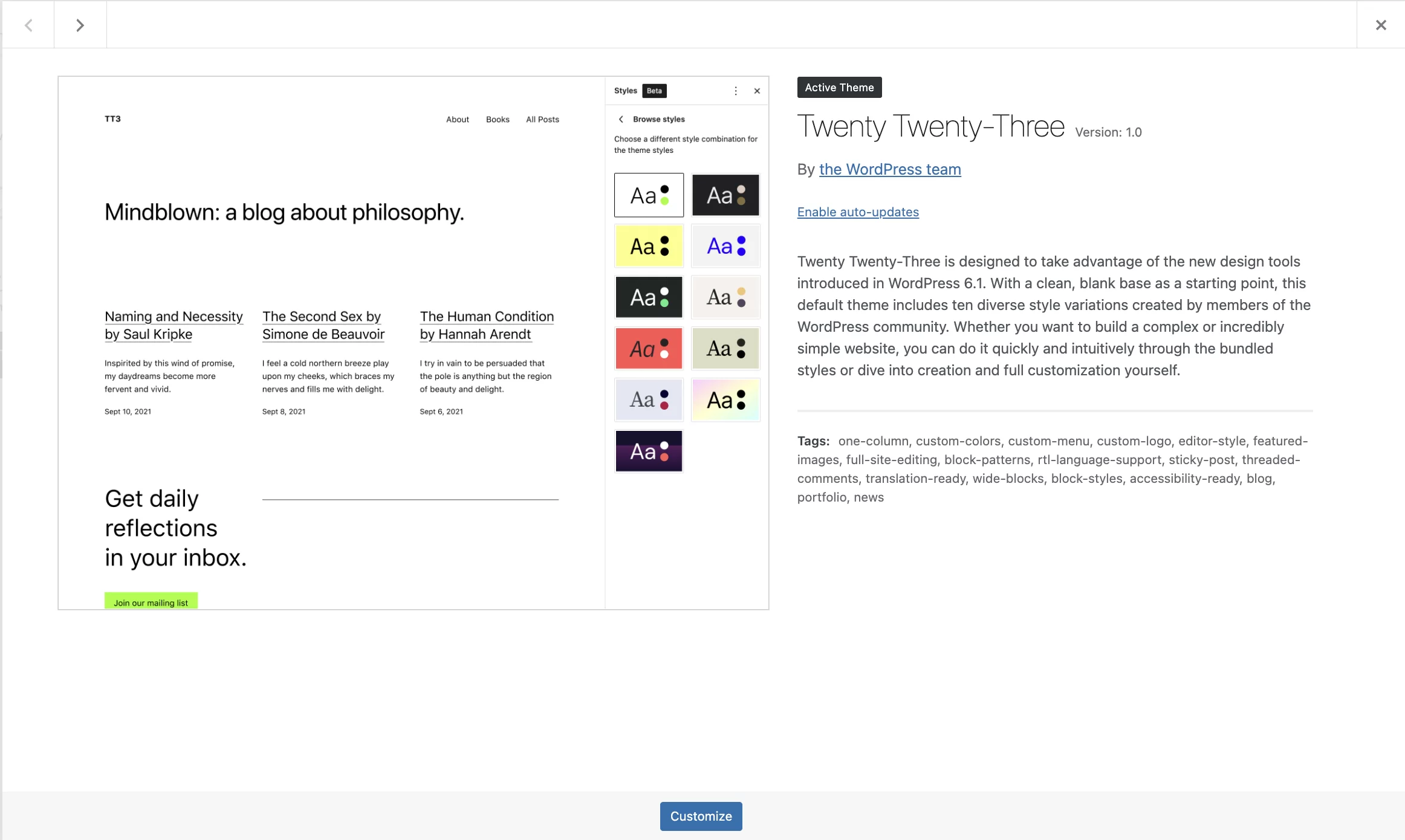
出于本教程的目的,我选择了一个与 Full Site Editing 兼容的主题,它是免费的,默认情况下随 WordPress 6.1 版一起提供。 它叫做二十二十三:

使用像二十二十三这样的 FSE 主题,您还可以使用导航块创建下拉菜单。
使用导航块创建菜单
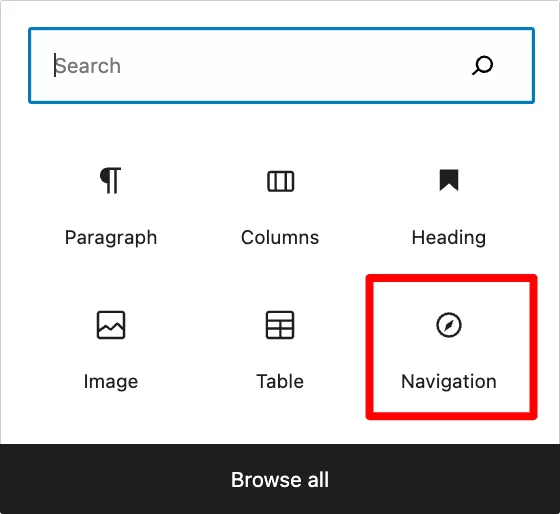
首先,通过Appearance > Editor转到 Site Editor。 然后,将导航块添加到您想要显示精美下拉菜单的位置,就像您对任何其他块所做的那样。

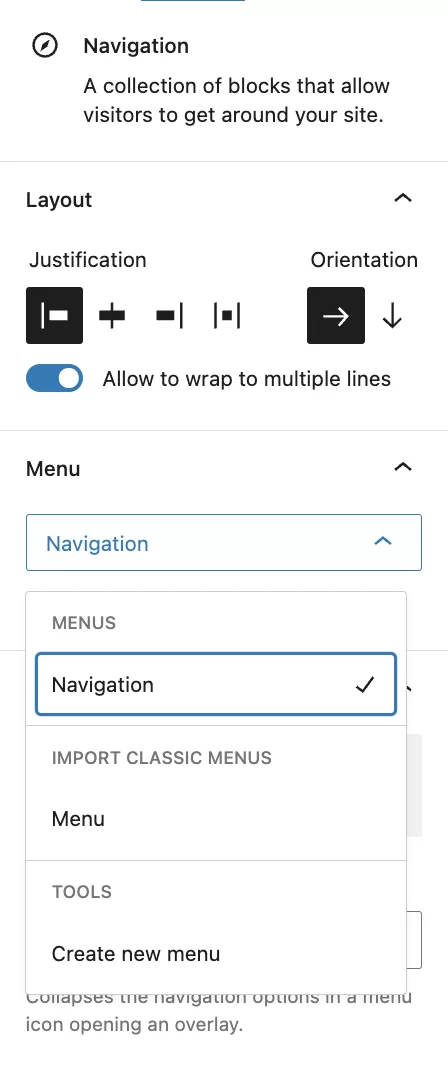
一切都在屏幕右侧的块设置中:

您可以选择在此处创建一个新菜单,该菜单暂时仅在此页面上可见,或者插入您已经创建的菜单,无论您使用何种技术。
后者将按照您的设计出现:

将不同级别的页面添加到您的菜单
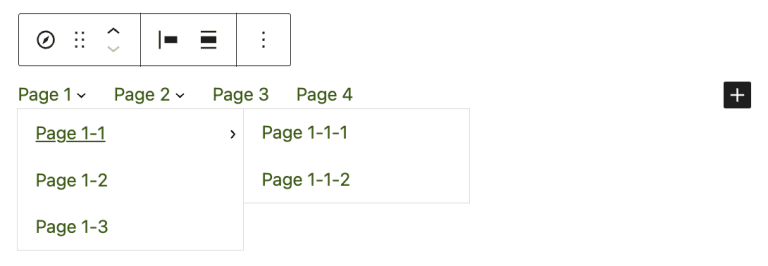
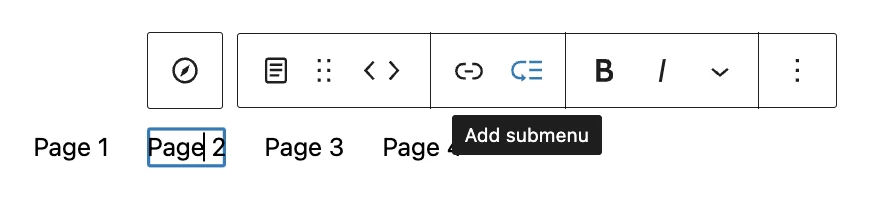
要创建新菜单,请单击导航块设置中的“创建新菜单”。 现在您可以搜索并添加要在下拉菜单中显示的母版页。
要添加女儿和孙女页面,只需单击父页面,然后单击“添加子菜单”。

然后点击出现的“+”添加下级页面。 请注意,您可以向菜单添加其他类型的块,例如徽标、社交网络图标或搜索栏。
您不能通过拖放移动菜单中的项目,但可以通过单击相应的箭头来移动。
完成创建 WordPress 下拉菜单后,您可以在屏幕右侧的块设置中自定义其外观(显示、颜色、排版、间距等)。
然后就可以根据需要在 WordPress 网站上的任何位置使用此菜单。
结论
无论您喜欢其中一种方法,您都可以看到:
- WordPress有几种设计下拉菜单的方法
- 所有这些都很容易学习
由于这三种方法中的每一种方法的过程都不同,您使用 WordPress 的习惯和经验可能会引导您使用其中一种方法。
你想在#WordPress 上制作下拉菜单吗? 通过 WPMarmite 的教程了解如何操作。
我们有时会执着于自己的习惯,所以已经大量使用CMS的用户可能更喜欢使用菜单开发的经典方法。 刚接触 WordPress 的人可能更热衷于使用导航块。
在任何情况下,请注意不要在下拉菜单中包含太多元素或太多不同级别,以便为您的网站访问者保持简单的导航。
你呢,你在你的 WordPress 网站上提供下拉菜单吗? 如果是,您是用什么方法创建的? 在评论中告诉我们所有相关信息。