如何使用 Elementor PayPal 按钮小部件在 WordPress 上接受付款
已发表: 2022-02-18您想使用Elementor PayPal 按钮向您的 WordPress 网站添加一键式付款吗? 那么你发现自己来对地方了。 Elementor PRO以其新的支付小部件引起了轰动,它提供了广泛的应用程序。 今天,我们将介绍无需任何编码即可一键接受付款的步骤。

如今,不仅电子商务网站需要添加支付选项。 如今,几乎任何类型的网站都需要接受付款,从旅游网站到博客网站。 Elementor 支付小部件PayPal按钮使它变得如此简单。 只需按照正确的步骤,您就可以创建在任何类别的 Elementor 网站中接受付款的设施。
为什么要在您的网站中集成一键式付款
目前有许多 WooCommerce 支付插件、Checkout 插件等可用于直接从您的网站接受付款。 那么为什么 Elementor 集成了一个 PayPal 按钮作为其支付小部件? 以下是退房的主要原因。
保持网站轻量级和快速加载
当您在 WordPress 中创建网站时,尽管它具有令人惊叹的外观,但您必须了解您的网站加载以及您的插件和主题正在使用多少内存。 内存的使用和网站的加载速度是相互关联的。 因此,当您使用繁重的支付插件加载您的网站时,它会降低您的网站性能。 当您使用页面构建器获得令人惊叹的 PayPal 按钮小部件时, Elementor它既可以节省内存,又不会影响您的网站性能。
轻松接受付款并节省时间
当您使用 Checkout 插件时,这会增加三/四个步骤来完成从您的网站支付捐款。 这会杀死很多人,而且大多数时候客户会从笨拙的结帐页面中恢复过来。 以下是与您分享有关结帐页面的有趣数据:
57%的购物者如果必须等待三秒钟才能加载页面,他们会放弃
因此,当您将一键支付与Elementor PayPal按钮集成时,它可以毫不费力地为您的客户节省时间。 这也促进了您的 WordPress 网站上的交易。
让您的产品销量飙升
一键式付款选项可帮助您的客户更快地完成交易。 这基本上是每个客户的梦想。 它会带来更满意的客户和更高的销售额。 这就是一键支付对产品销售和收入增长产生巨大影响的方式。
使用 Elementor 付款插件接受一键式付款的最佳方法
是时候看看如何在您的 WordPress 网站上创建Elementor 支付按钮了。 当您正在寻找无编码解决方案时,除了支付插件之外别无选择。 在这里,我们提到了前 2 个支付插件,以帮助您在 Elementor 中创建 PayPal 按钮。
Elementor 的 PayPal 按钮小部件
这个令人惊叹的 PayPal 按钮带有Elementor PRO 。 所以你必须升级到 Elementor 的高级版本。 这个超级简单的支付小部件非常容易实现,有了它,您可以一键接受付款。 只是您和您的客户都需要拥有自己的PayPal 帐户。
以下是您应该使用 Elementor PayPal 按钮小部件的主要原因:
您可以将此一键支付小部件集成到预先设置的网站中,无需编码
有了这个用于支付、订阅和捐赠的单一工具
它是您网站最安全、最值得信赖的支付系统
更好的支付插件
如果您正在寻找创建 Elementor PayPal 按钮的免费解决方案,那么Better Payment插件是最好的选择。 使用这个有用的支付插件,您可以创建一个 Elementor PayPal 按钮并一键开始接受付款。 此外,您可以直接从 WordPress 仪表板跟踪所有交易。
在您的网站上集成 Elementor Paypal 按钮:分步指南
如果Elementor PayPal Button的巨大优势影响您将其集成到您的 WordPress 网站中,那么让我们探索如何快速添加它。 遵循这个简单的分步指南:

第 1 步:将 Elementor PayPal 按钮添加到您的网页
由于Elementor PRO 中提供了 Elementor PayPal 按钮,因此请在您的 WordPress 网站上获取Elementor并升级到高级版本。 现在打开要集成 Elementor Paypal 按钮的页面。 然后单击“使用 Elementor 编辑”按钮开始。
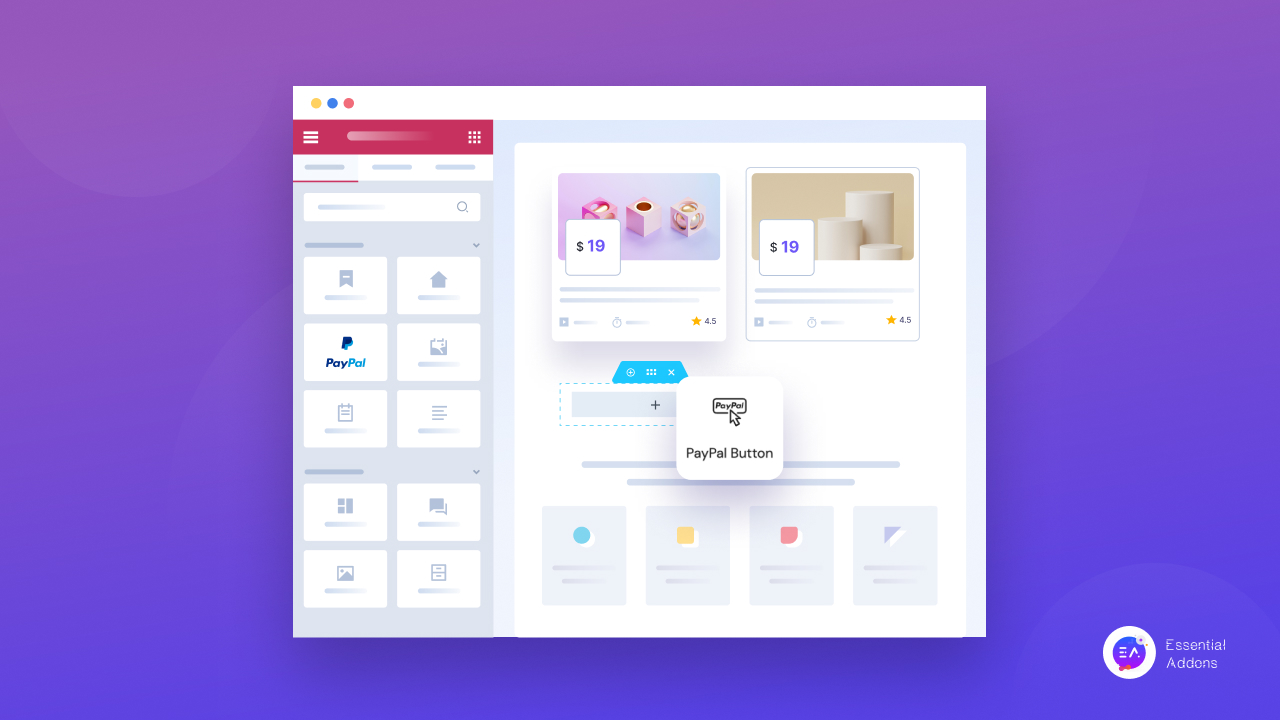
在 Elementor 编辑面板上,搜索PayPal 按钮。 然后将 Elementor PayPal 按钮拖放到您的网页中。 这就是 PayPal 按钮预览您的网站的方式。
第 2 步:设置定价详情并连接您的 PayPal 账户
第二步是最关键的部分。 您必须将您的 PayPal 帐户集成到 Elementor 付款小部件。 如果您没有帐户,请逐步按照此文档进行操作。
复制您的 PayPal 帐户电子邮件 ID 并将其粘贴到小部件字段中。 使用 Elementor PayPal 按钮的好处是您不需要任何预先设置。 您可以在集成一键支付选项时配置 PayPal 电子邮件 ID。
现在是时候从“定价和付款”部分设置其他重要细节,例如定价、您的Elementor PayPal 按钮类型等。 如果您使用 Elementor PayPal 按钮收集捐款,请为交易字段选择“捐款” 。 在同一过程中,产品付款的“结帐”等等。
下一步是自定义 Elementor PayPal 按钮的外观。 为此,从编辑面板导航到“按钮”部分。 从那里您可以自定义 Elementor PayPal 按钮的位置、间距、图标等。
此外,从“附加选项”中,您可以设置成功交易后重定向的位置。 切换以在不同的选项卡中启用PayPal页面,以及更灵活的自定义。
第 3 步:设计 Elementor PayPal 按钮
在“样式”选项卡中,您可以自定义按钮的间距、填充、颜色等。 每次交易后您的成功消息将如何显示,也可以设置。 Elementor PayPal 按钮具有最大的灵活性来接受付款。
WordPress 网站中 Elementor PayPal 按钮集成的最终外观
如果您已完成自定义,请单击“预览”按钮查看前景。 如果您对最终外观感到满意,请点击“发布”按钮。 就是这样! 这就是您可以轻松集成 Elementor PayPal 按钮以管理一键式付款的方式。
在 WordPress 上接受付款的过程日益灵活,而 Elementor PayPal 按钮使其具有最大的灵活性。 希望本指南能帮助您为客户创建用户友好的付款方式。 如果您需要进一步的帮助,您可以随时联系我们专门的支持团队。 并且为了在未来不断更新这种深入的教程,请订阅我们的博客。
