2022 年 6 个最佳 WordPress 表单生成器插件
已发表: 2022-07-04- #1 – 形成者
- 形成者:总结
- #2 – 忍者形态
- 忍者形态:总结
- #3 – 10Web 的表单制作工具
- 10Web表单制作器:总结
- #4 – Flo 表格
- Flo 表格:摘要
- #5 – Supsystic 的联系表
- Supsystic 联系表:摘要
- #6 – 订阅表格
- 订阅表格:摘要
- 概括
通常,当人们听到在线表格这个词时,他们首先想到的是考虑联系表格或时事通讯的入职表格。 但是表格不仅仅是日常的实际用途。 表单可以收集调查数据、接受付款、创建课程计划、请求报价和提交支持票。 以及更多。
这完全取决于您用于构建表单的特定 WordPress 插件。 因此,本文旨在重点介绍当前最流行的用于构建和管理表单的插件。 我们最需要的功能是预制模板、添加自定义表单字段的能力以及根据自己的喜好设置表单样式的能力。
如果您对管理预订或约会等用例感兴趣,我已经写了一篇专门关于 WordPress 预订插件主题的单独文章。 此外,如果您想亲自尝试每个插件,我建议您使用可以为您创建免费测试站点的服务。 这也是我在这篇评论中使用的方法。
我们还将研究独特的功能,例如与 3rd 方服务的集成以及利用条件逻辑的能力。 例如,当满足某些条件时显示一个表格。 而且,我们将严格关注免费解决方案,它可能有也可能没有高级版本。
#1 – 形成者

形成者:总结
- 用户: 300,000
- 发布者: WPMU DEV
WPMU DEV 不仅是领先的 WordPress 出版商之一,而且还是 Smush、Hummingbird、Hustle,当然还有 Forminator 等插件背后的公司。 与他们所有的插件一样,重点是流畅的用户体验。 使用 Forminator,创建表单将比以往更容易,这主要归功于其基于模板的系统。
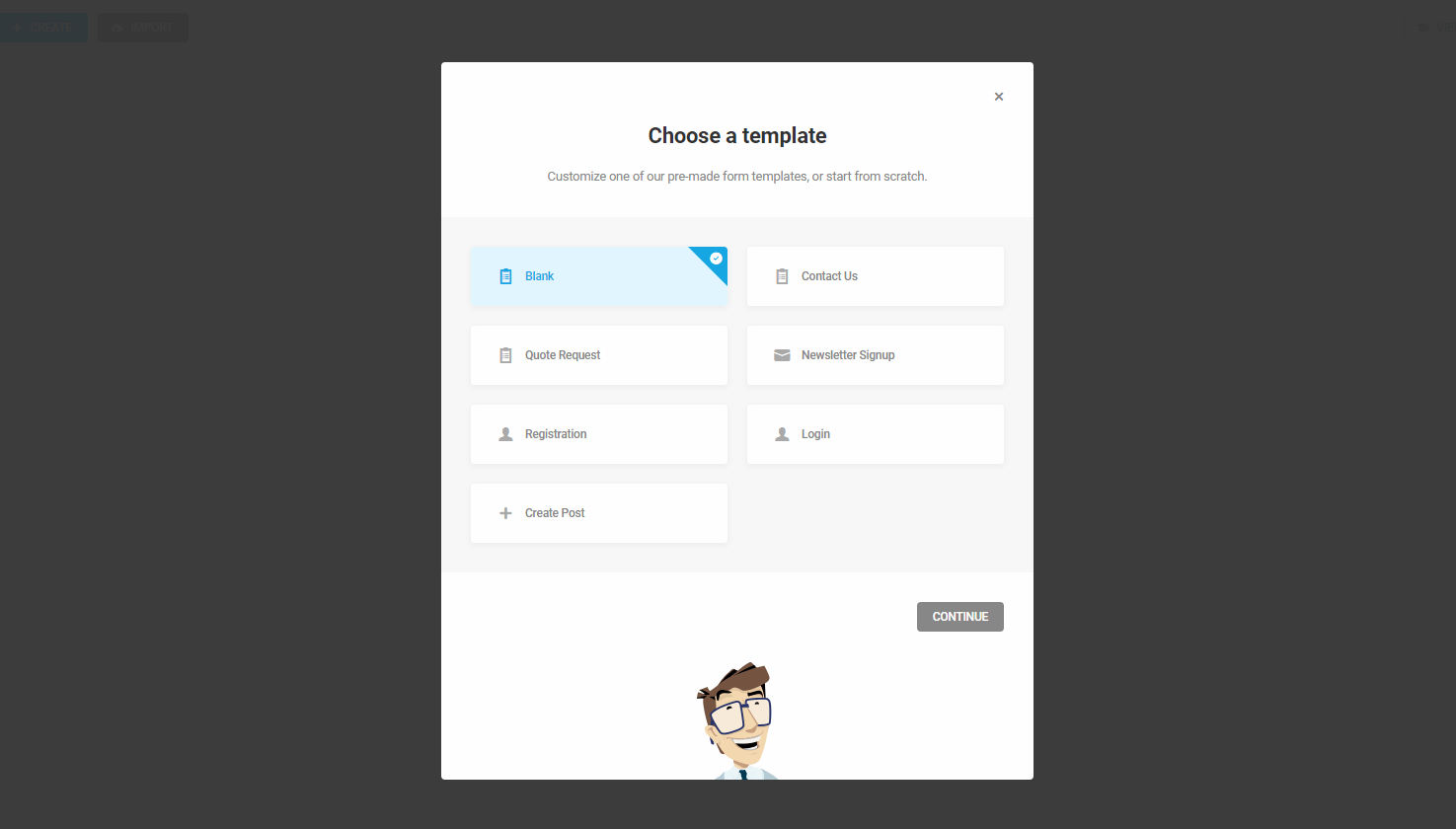
安装插件后,您可以转到Forminator -> Forms 。 在此页面上,您可以单击Create ,这将打开以下提示:

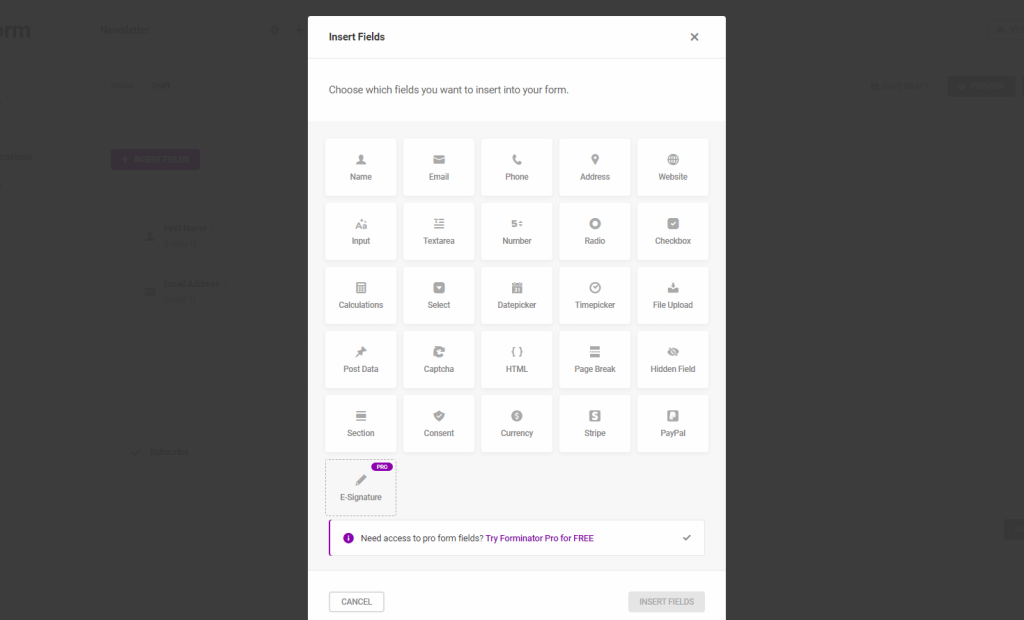
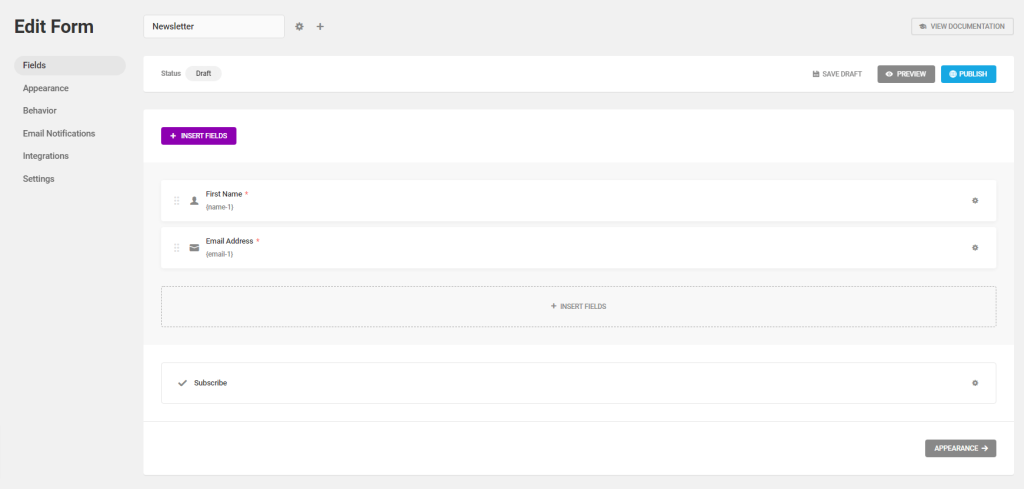
默认情况下,有联系页面、时事通讯注册和报价请求的表单模板,但也有空白模板。 无论您的选择是什么,您都可以完全自主地自定义表单——输入字段、设计、行为等——并确保最终结果符合您的要求。 以下是表单生成器的其他屏幕截图:



完成表单设计后,您可以发布它并获取简码。 然后可以将此短代码放置在任何页面或博客文章上。 最重要的是,您还可以跟踪表单的分析,并监控视图和提交; 转化率。
形成者:特点
- 支持表单,还支持调查、民意调查、潜在客户生成计算和支付集成。
- 与 HubSpot、MailChimp、Trello 等第三方应用程序以及许多(超过 2000 个)其他应用程序集成。
- 开发人员友好:您可以在 Forminator 之上构建插件(使用 API)。
- 如果您升级到 Pro 版本 - 它是基于订阅的,这并不理想,但考虑到他们在这个插件中投入了多少工作,这可能是合理的。
最后但同样重要的是,Forminator 还支持测验和民意调查,使用相同的表单构建界面。 因此,如果您曾经计划让您的观众参与其他类型的内容,那么 Forminator 插件将帮助您做到这一点。
#2 – 忍者形态

忍者形态:总结
- 用户: 900,000
- 发布者:星期六驱动器
Ninja Forms 十多年来一直在积极开发中。 并且拥有数百万活跃用户,该插件已达到家喻户晓的地位。 那么是什么让它如此受欢迎呢?
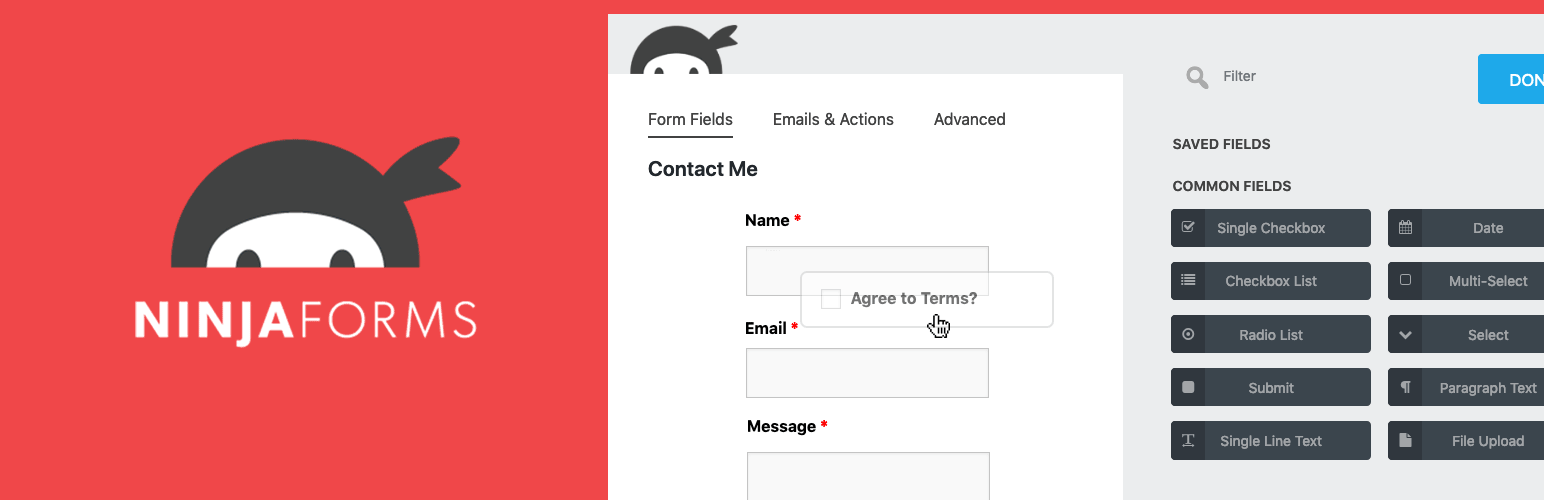
一方面,Ninja Forms 是一个完全可视化的表单构建器。 构建新表单的整个过程是通过拖放界面完成的。 这加快了流程,并为您尝试实现的表单设计提供了更好的视觉清晰度。
这是默认的“联系我”表单的用户界面演示:
您可以双击视频进行全屏预览!
单击右下角的“+”小部件将打开一个仪表板,其中包含所有可用的输入字段。 例如,如果我还想收集联系我的人的电话号码,我可以点击电话输入字段,它会自动添加到表单中。

忍者形态:特点
- GDPR 友好:忘记需要通过严格的法规编织。 默认情况下,该插件不存储任何数据。 当您确实想要收集从表单收集的一些数据时,您可以将插件配置为兼容。
- 广泛的预建模板集合可让您快速创建用于必要目的的表单。
- 您可以为使用 Ninja Forms 创建的表单创建实时链接。
- 已预翻译成超过 15 种语言。
免费版本并没有比这更进一步。 但是,如果您承诺定期使用 Ninja Forms,它们会有一个扩展的附加目录。 这些附加组件(扩展)的范围从文件上传到 PayPal 集成等等。
#3 – 10Web 的表单制作工具

10Web表单制作器:总结
- 用户: 80,000
- 发布者: 10Web
每当我看到开发人员努力提供他们的产品可以做什么的样本时,我几乎总是知道我最终会获得良好的用户体验。 从 10Web 的人们那里试用 Form Maker 时就是这种情况。 安装插件后,您将能够导航到Form Maker -> Forms ,其中包含 5 个预构建的表单模板。
这些模板包括:
- 联系我们
- 客户名单
- 反馈表
- 商业调查
- 产品订购单
尽管是“示例”模板,但它们的设计非常好。
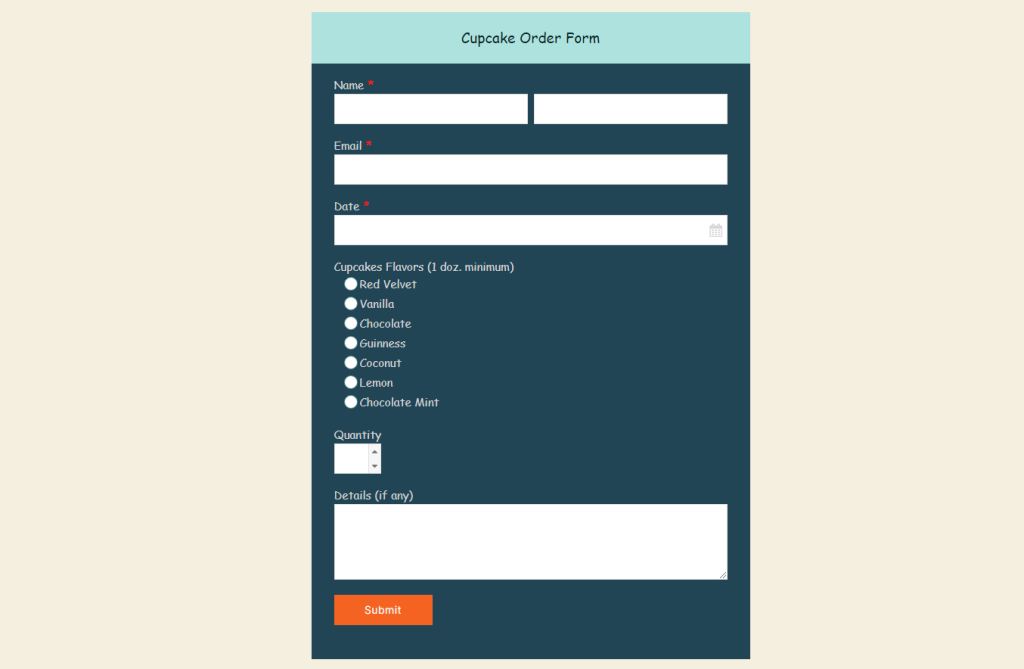
这是产品订单的展示:

漂亮干净的设计。 但更重要的是,您可以在输入字段中获得多种选择。 这个特别支持选择产品类型和数量。 此外,您可以添加输入字段以直接收集客户/用户的反馈。 所有这些都可以从实际的表单设计器面板中完全定制。
10Web:功能
- 易于使用用户界面——从构建简单的表单到更复杂的项目,而不会觉得你在违背常规。
- 创建表单时,您可以选择超过 40 个不同的字段。
- 表单可以以传统格式(正常嵌入)显示,也可以在弹出窗口和显示滚动框内显示。
- 通过各种方法进行垃圾邮件保护,包括为每个表单自定义验证码。
我认为很有创意的一个功能是能够选择Form Type 。 换句话说,您可以选择嵌入(默认)表单并将它们显示为弹出窗口、顶部栏和滚动框。 每个显示选项也有自己的设置。 您可以应用所有四种显示类型,并将它们单独显示在您希望显示表单的确切页面上。
#4 – Flo 表格

Flo 表格:摘要
- 用户: 10,000
- 出版商: Flothemes
Flo Forms 的安装和开始工作绝对是一件轻而易举的事。 它专为没有编码经验的用户量身定制。 可视化拖放生成器提供直观的设计体验,让您快速创建自定义表单。
总体而言,您将获得与此列表中的所有其他插件相同的表单构建体验,因此与其关注这些,不如关注 Flo Forms 中的一些独特功能。
- 移动友好。 在移动设备和桌面设备上工作并且看起来很棒。
- 条目。 所有表单提交都存储在您的 WordPress 仪表板中,以便于访问。
- GDPR。 支持隐私政策和用户同意的自定义复选框。
- 有条件的。 您可以单独为每个输入字段启用条件逻辑。
- 确认。 用户将收到一封成功提交表单的确认电子邮件。
如果您决定升级,Flo Forms 将打开更多强大的功能。
例如自定义模板和字体、文件管理、保存自定义设计以及与第三方工具集成。
#5 – Supsystic 的联系表

Supsystic 联系表:摘要
- 用户: 10,000
- 出版商: supsystic
关于 WordPress 的问题是,对于几乎任何插件,总会有 1、3 甚至 10 种不同的替代方案。 所以,这么说,我认为到目前为止我们看到的插件涵盖了您希望构建自定义表单的所有主要场景和用例。
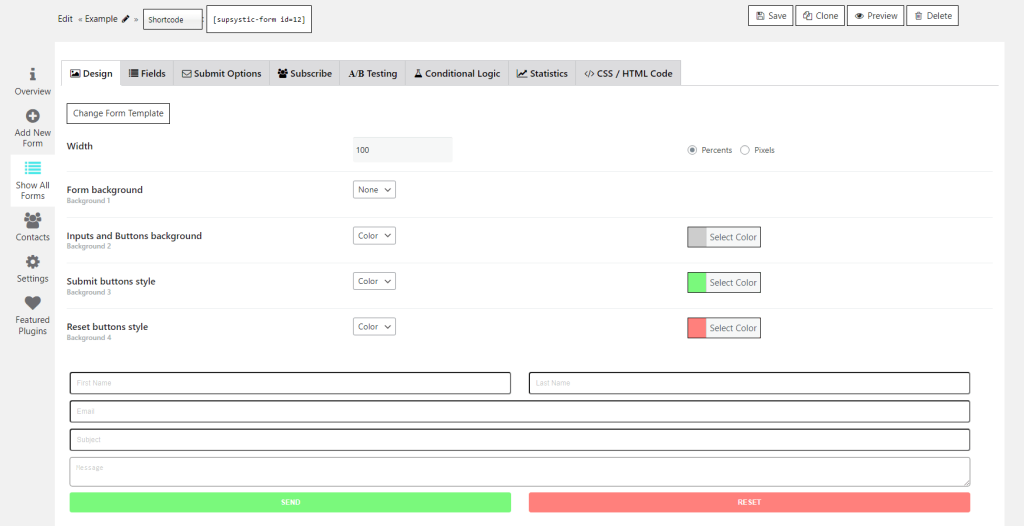
Supsystic 的联系表格专为联系表格而构建。 但是,尽管针对单个用例进行了优化,但该插件包含了令人惊讶的多样化功能集。 一方面,您将可以访问 10 种不同的表单设计。 选择您喜欢的主题后,该插件会将您重定向到具有 100 多个自定义选项的可视化构建器。

遗憾的是,因为这是一个免费增值插件,免费用户无法使用许多复杂的功能。 不过,我确实认为他们值得一提。 例如,此插件的一个独特功能是能够 A/B 测试两种不同的表单变体。 此外,您可以将此插件与 MailChimp 等外部电子邮件服务集成。 专业用户还可以实现条件逻辑。
Supsystic:特点
- 您可以通过表单启用前端发布。 换句话说,客人可以直接从专用页面提交文章。
- 借助 Google reCAPTCHA 集成来保护垃圾邮件。
- 跟踪统计信息,包括成功和失败的表单提交。
- 针对性能进行了优化,例如资产卸载。
完成所有设置后,您将能够将您创建的表单显示为小部件(在侧边栏等)或通过简码。 最后但并非最不重要的一点是,所有定制都是通过预先确定的设置进行的。 但是,您可以添加或删除自定义 CSS 和 HTML 代码,让您利用在网络上其他地方找到的 CSS 片段。
#6 – 订阅表格

订阅表格:摘要
- 用户: 4,000
- 出版商: Premio
正如我之前指出的,订阅表格是您几乎可以在任何网站上找到的主要在线表格类型之一。 我能找到的唯一一个严格关注订阅表单的插件是来自 Premio 的插件。 但是,在我的审查过程中,我确实发现它非常有限。
使用免费计划,您将获得 1 个预制模板,并且只能收集一个电子邮件地址。 如果您想添加姓名/姓氏字段 - 您需要获得一个专业帐户。 此外,您只能在 WordPress 网站上本地保存订阅者数据。 虽然,可以导出该数据并将其导入您的电子邮件营销平台。
这并不全是坏事。 您可以获得大量的自定义工具,包括使用 Google 字体和自定义颜色外观。 也可以启用“谢谢!” 提交表单后的屏幕。 如果您只关心订阅者的电子邮件地址,那么我认为这个插件非常适合。
概括
WordPress 表单构建器已经从最初的迭代中走了很长一段路。 该集合中的每个插件都提供了一些构建具有可视界面的表单的方法。 而且,添加自定义输入字段的可能性是无穷无尽的。 因此,最终,要根据您的需求选择正确的插件——您应该确切地知道要构建什么样的表单。
我会密切关注任何进入市场的新插件,但就目前而言——这些很容易成为您可以获得的最佳解决方案。
