6 个令人惊叹的 Uncode 画廊布局(以及如何使用它们)
已发表: 2018-04-13许多网站使用画廊来展示他们的图像。 但是,仅将照片并排放置可能会导致页面乏味,尤其是当您可以实施许多独特的布局时。
幸运的是,Uncode 提供了许多高级图库布局和功能,您可以将其添加到您网站的任何页面。 我们的多功能主题甚至可以让您在几分钟内切换布局,因此您没有理由满足于“沉闷”的风格。 使用独特的布局是使您的图像脱颖而出并吸引注意力的好方法。
在本文中,我们将讨论为什么您用于图库的布局很重要。 然后,我们将向您介绍 Uncode 的六种独特的图库样式,并教您如何使用它们。 让我们开始工作吧!
为什么仔细选择画廊布局至关重要

画廊是非常简单的功能。 它们使您能够以有组织的方式并排显示多个图像,因此用户可以单击他们喜欢的图像并仔细查看。 一些画廊在新选项卡中打开单个图片,其他画廊使用灯箱,某些主题(例如 Uncode)甚至允许您创建嵌套画廊。
无论您的特定画廊如何运作,它都需要看起来令人惊叹。 让我们谈谈为什么外观对于此功能如此重要:
- 它使您的画廊更加引人注目。 您希望尽可能多的用户关注您的图像,因此您的画廊应该吸引他们的注意力是有道理的。
- 您将与其他网站区分开来。 大多数网站都坚持简单的画廊布局,因此使用不同的风格是一种在视觉上脱颖而出的快速方法。
- 独特的布局可以让您的网站更具现代感。 一些画廊布局采用不同寻常的方法来显示您的图像,这可以增加您网站的整体风格。
幸运的是,您可以使用许多插件和主题将新类型的画廊添加到您的网站。 我们自己的 Uncode 主题就是一个很好的例子。 该主题是从头开始构建的,可帮助您创建任何类型的网站并使其看起来很棒。 考虑到这一点,我们提供了几种类型的画廊,您可以使用它来给人留下深刻的印象。 现在,让我们谈谈如何查找和使用这些布局。
如何更改您的 Uncode Gallery 的布局
如果您是 Uncode 的新手,则需要先设置主题及其所有推荐的插件,然后才能开始使用其高级功能。 一旦处理好,您就可以继续创建您的第一个画廊。
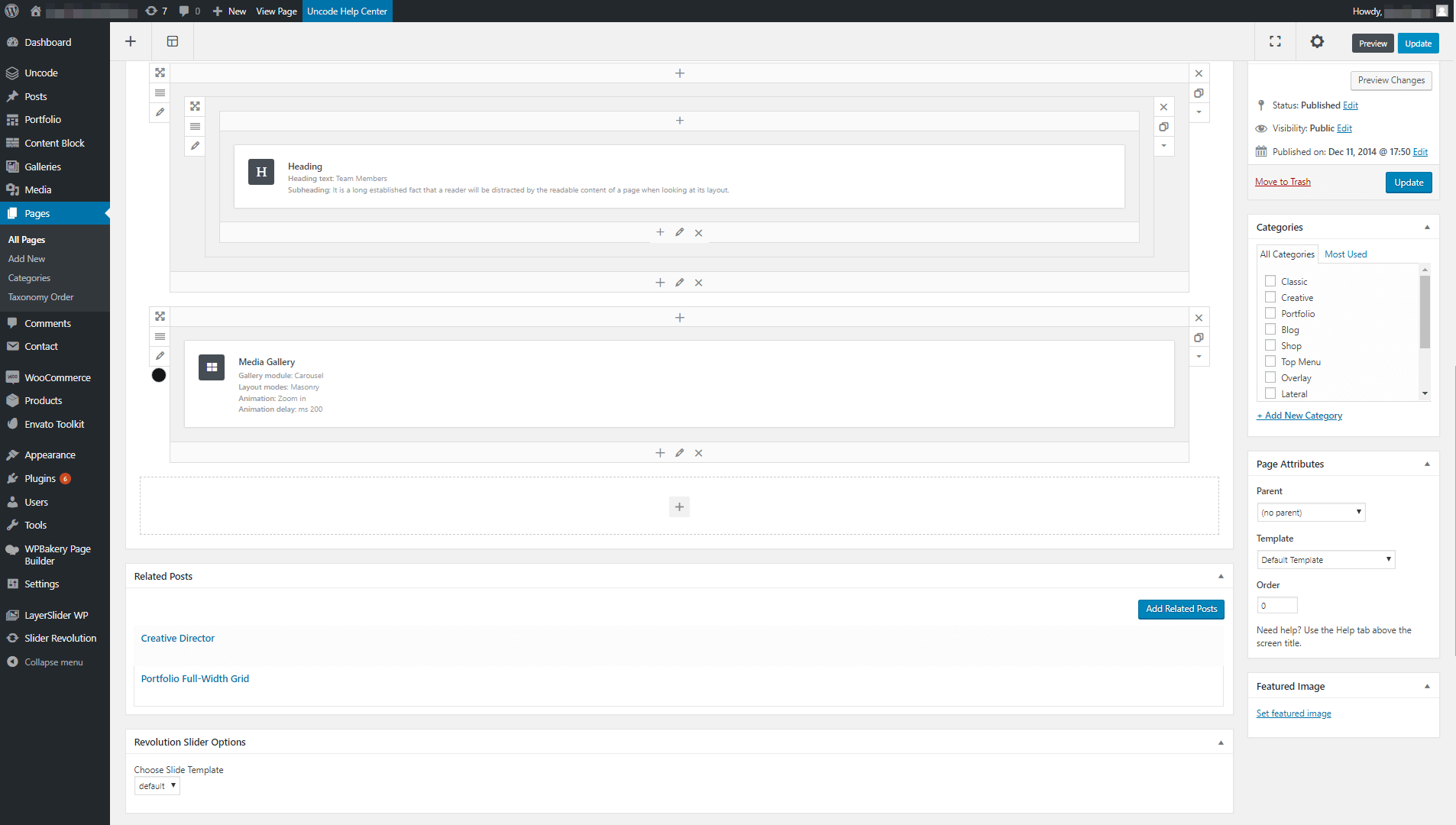
为此,请打开任何页面或帖子的编辑器,然后在您希望放置图库的位置添加一个媒体库模块:

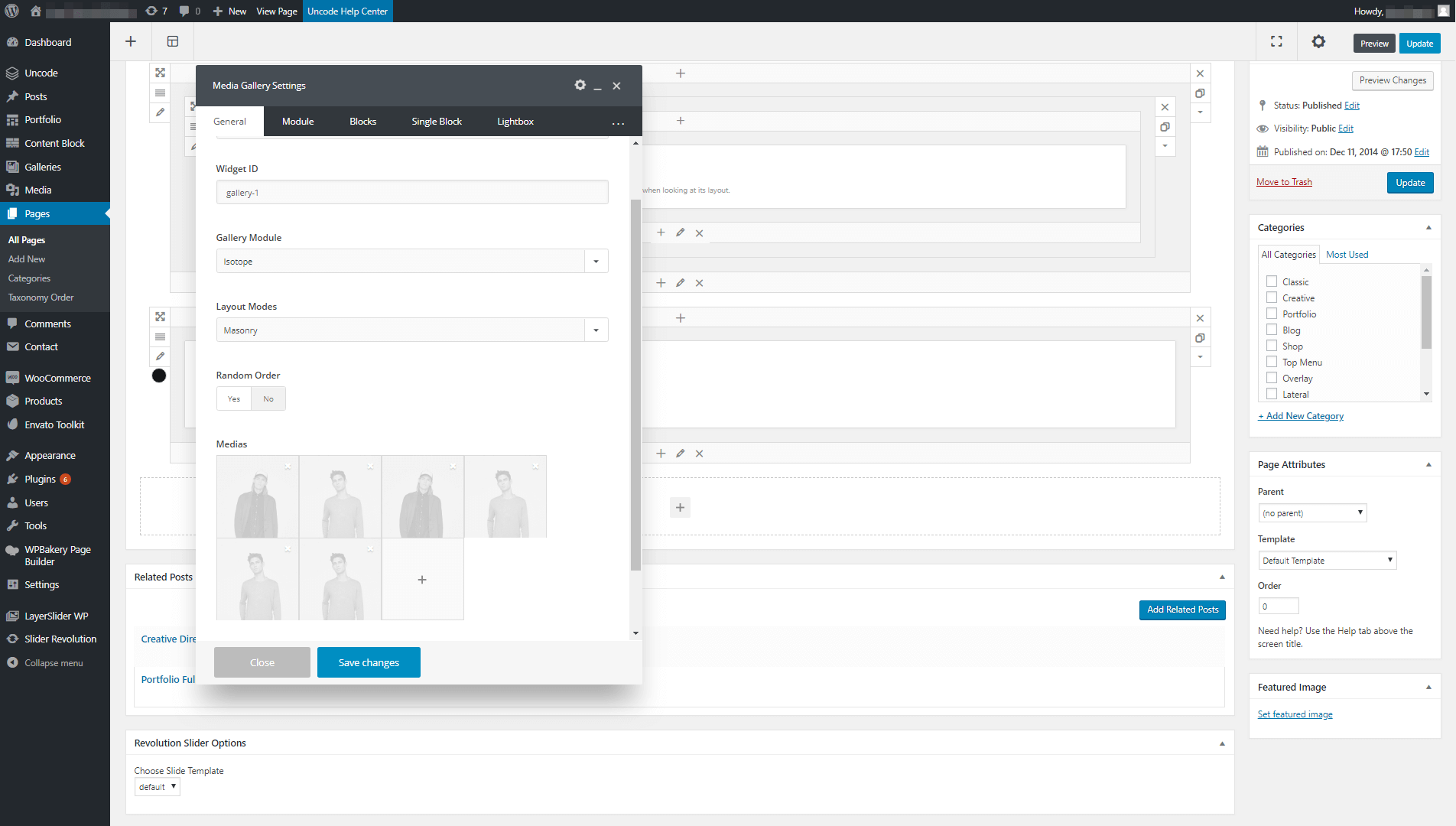
现在打开新模块的媒体库设置窗口,并查找库模块和布局模式设置。
图库模块使您可以在三种基本类型的图库中进行选择:同位素、轮播和对齐。 如果您选择同位素选项,您将能够使用布局模式设置选择更高级的画廊类型。
在这些选项下方,您会找到一个部分,您可以在其中添加您希望画廊包含的所有图像:

请记住,Uncode 使您能够构建不仅仅使用图像的画廊。 您还可以根据音频文件、视频甚至 Instagram 和 Flickr 提要创建画廊。 但是,无论您使用哪种媒体类型,您都可以使用您想要的任何类型的布局。 如果您不确定哪种布局最适合您的网站,请不要担心——我们将向您介绍所有可用选项。
6 个令人惊叹的 Uncode 画廊布局
Uncode 开箱即用,提供六种独特类型的画廊,您可以在任何页面或帖子上使用。 您已经知道如何在它们之间切换,所以剩下要做的就是了解每个选项,并确定哪个选项最适合您的网站。
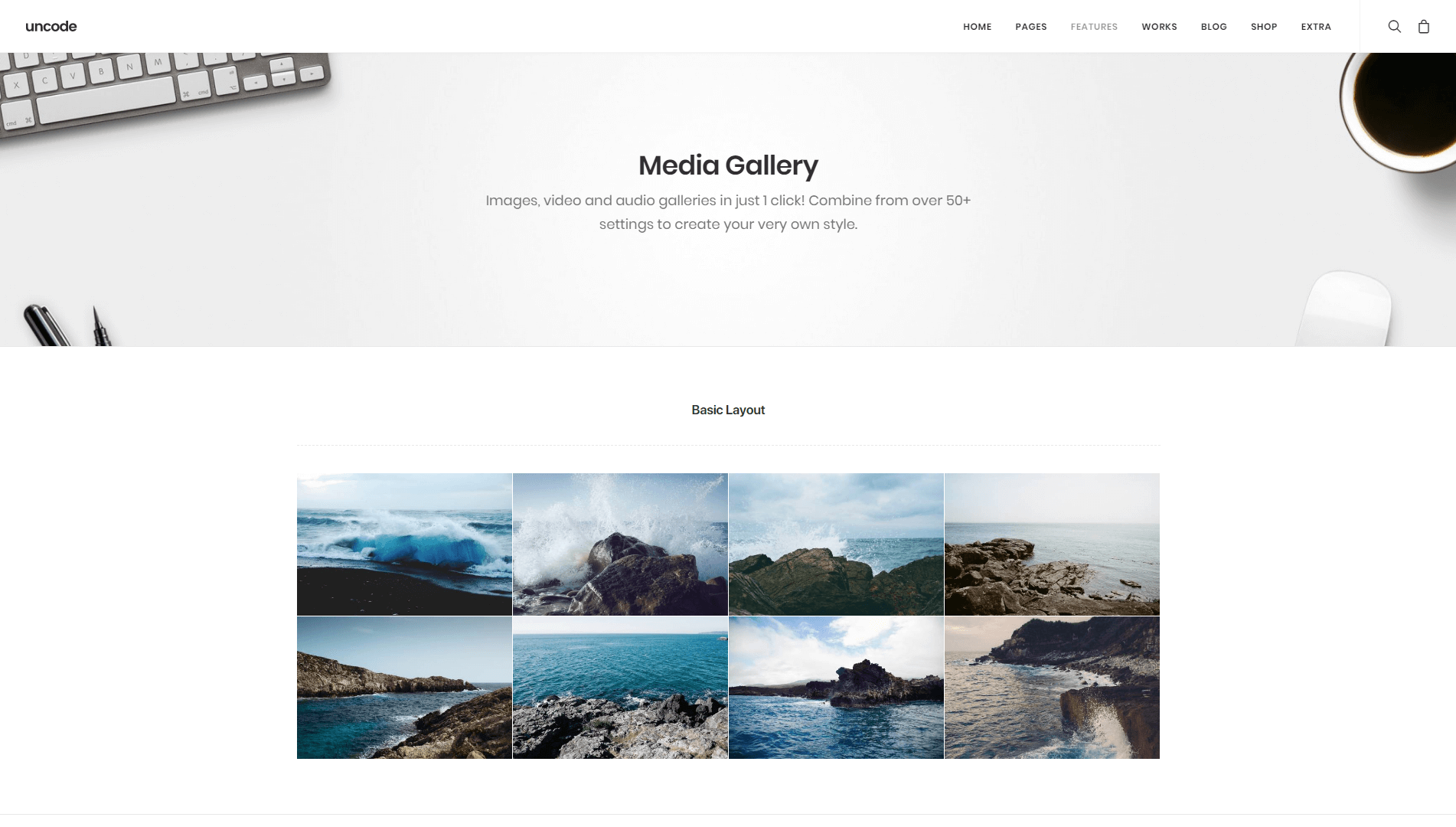
一、基本布局


如果您想保持简单,Uncode确实使您能够为您的画廊使用简洁的布局。 使用这种样式,您的所有图像都将以相同大小的行和列显示。
这种风格可能不会因创新而赢得任何奖项,但如果您希望您的网站看起来很专业,那么它是一个永恒的经典作品。 此外,这是 Uncode 画廊默认使用的样式,因此您只需将所需的图像添加到媒体库模块即可开始使用。
2.砌体

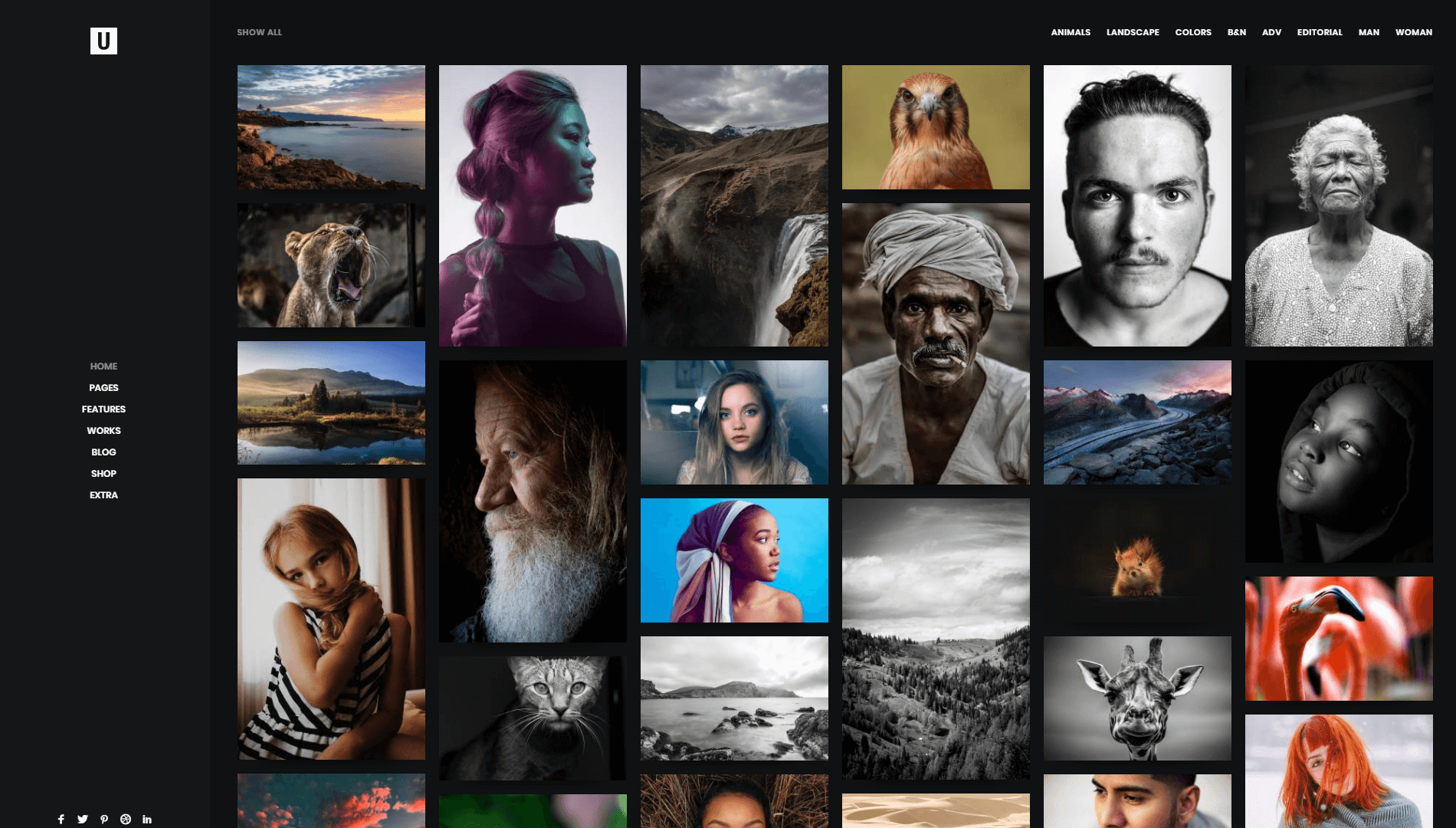
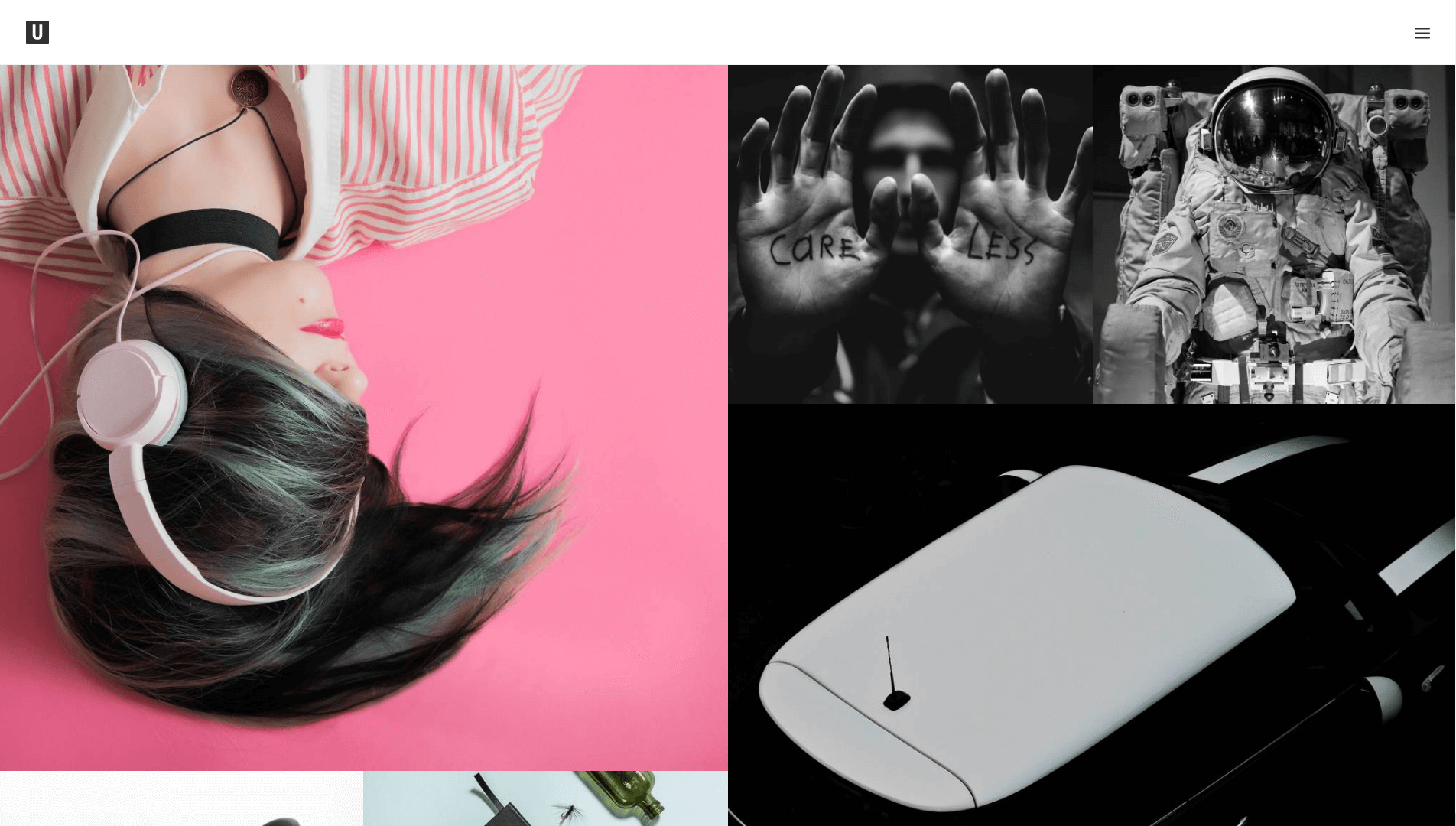
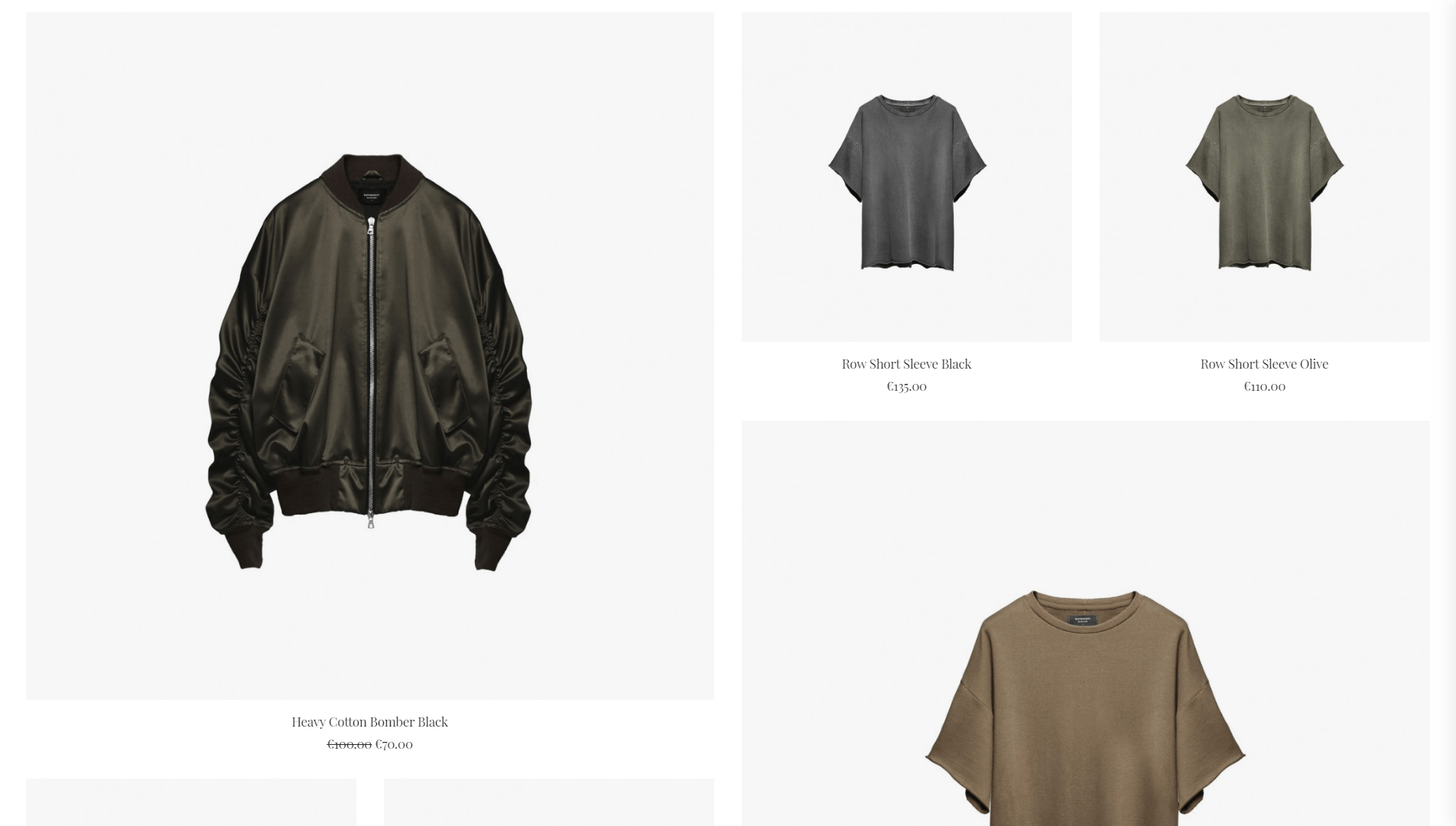
砌体画廊是一种时尚的方式来展示您的图像并突出您希望访问者特别注意的图像。 与常规画廊不同,砖石设计使用不等尺寸显示您的图像。 这种方法可以使您的网站具有几乎混乱的现代风格,非常适合创意项目。
3. 地铁

Metro 和 Masonry 风格在表面上非常相似。 它们都使用不均匀的尺寸来突出特定图像并实现独特的外观。 然而,Metro 设计坚持特定的图案,因此它们可以帮助您获得比砖石画廊更有条理的外观。 这使得它们在新闻网站或在线杂志中很受欢迎,因为它很容易展示特色文章图像。
4. 证明

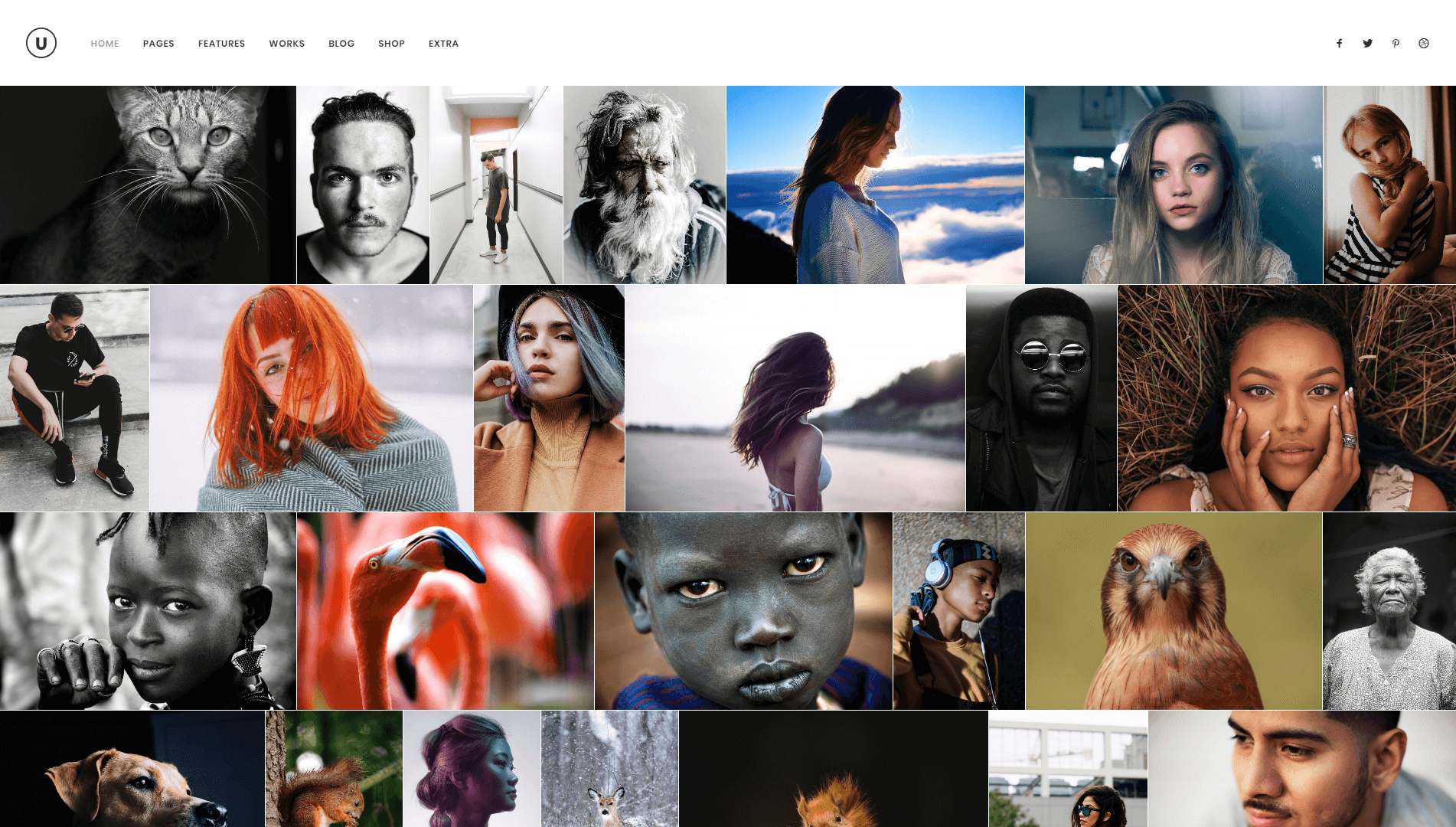
Justify 风格相当简单。 它就像一个普通的画廊一样工作,在某种意义上它甚至使用了多行图像。 但是,使用合理的布局,每行中的图像数量可能会有所不同。 Uncode 会拍摄您添加到图库中的图片并自动调整它们的大小,因此即使有些图片比其他图片宽,您的图库仍将具有相同的整体宽度。 这是一个干净的外观,仍然比基本的画廊布局看起来更现代和更有创意,这使得 Justify 非常适合几乎任何类型的网站。
5. 旋转木马

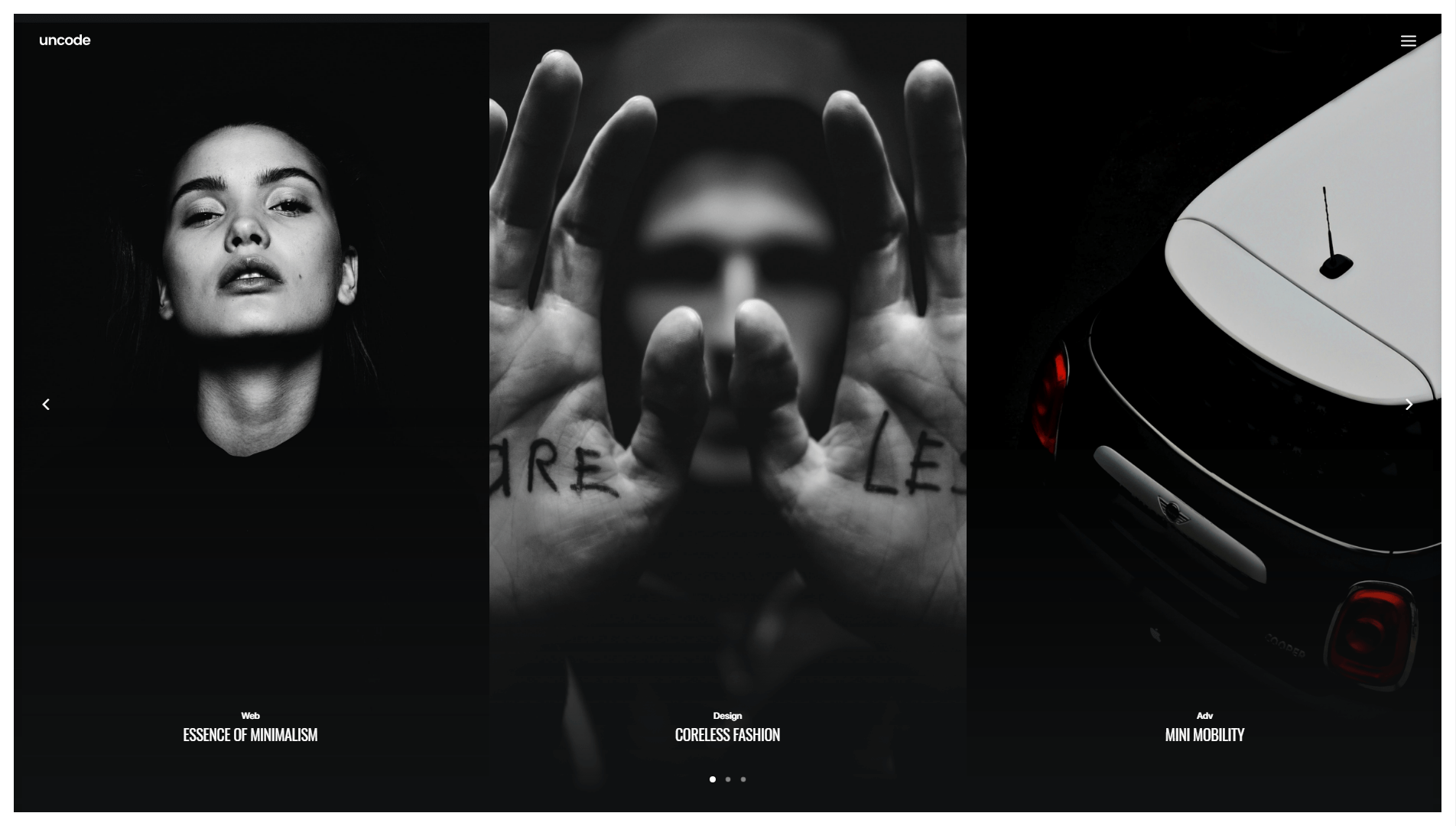
到目前为止,我们一直专注于使您能够展示多张图像的画廊布局。 然而,幻灯片都是关于一次将聚光灯照射在一张照片上。 对于标题或只想显示少量图像时,这是一种很棒的样式。 幻灯片是作品集网站的特别有力的选择,因为您可以使用它们以时尚的方式展示您的最佳作品。
6. 字幕

字幕画廊是基本画廊布局的变体。 就像标准画廊一样,这种设计使您能够使用偶数行展示多个图像。 但是,在这种情况下,您也有机会为每个图像添加标题。 您可以使用这些标题来描述您的图片、显示标题或日期等。 这是对经典布局的简单补充,可让您提供更多信息,而无需用户单独放大每个图像。
结论
画廊是现代网站上最常见的功能之一。 在设计自己的图片库时,您可以简单地并排显示所有图片,然后就可以收工了。 但是,当您可以尝试更多有趣的风格时,没有理由安全行事。
使用 Uncode,您可以立即在画廊布局之间切换。 我们最喜欢的一些风格包括 Masonry 和 Metro,这两种风格看起来都既时尚又现代。 更重要的是,Uncode 甚至包括视频和音频文件以及社交媒体源的图库设置。 换句话说,它有一个非常适合您的网站的选项,无论您要进行哪种类型的设计。
您对如何使用 Uncode 创建令人惊叹的画廊有任何疑问吗? 让我们在下面的评论部分中讨论它们!
