Jetpack:我们揭开了这个有争议的 WordPress 插件的面纱
已发表: 2022-08-31他的名字是理查德布朗宁。 他是英国人。 他拥有喷气背包的世界速度记录。
巡逻队在布赖顿(英格兰)镇附近的英吉利海峡上空以超过 136 公里/小时的速度记录了他!

你一定想知道这个有趣的新闻在这里做了什么——有充分的理由。
如果我提到 WordPress 的 Jetpack,你能理解吗?
嗯,是的:我们著名的 CMS 也有自己的喷气背包。
让我向您保证,使用它的危险性要小得多,因为它只是您可以在您的网站上安装的插件。
它的创建者将其定义为“用于 WordPress 的最佳多合一高性能工具包”。
在本文中,我将从头到尾对其进行检查。我将按照详细教程向您展示如何逐步安装此插件。 然后我将向您展示它的基本特征,并解释为什么它有时会引起争议。
相信我,你会成为这方面的专家。
概述
- WordPress 上的 Jetpack 是什么?
- 如何在 WordPress 上安装 Jetpack
- 如何激活 Jetpack 模块?
- 如何在 WordPress 上设置 Jetpack:看看 10 个免费模块
- Jetpack 模块的免费替代品有哪些?
- Jetpack 有哪些高级功能?
- 用户体验如何?
- Jetpack 的最终审查
WordPress 上的 Jetpack 是什么?

Jetpack 是一个免费增值插件,在一个插件中嵌入了大约 50 个模块。 所有这些都可以一键激活和停用,它们旨在通过三种主要方式改善您网站的管理和功能:安全性、性能和营销。
Jetpack 由 WordPress.org 的主要贡献者 Automattic 开发和维护。
和 超过500 万次活跃安装,Jetpack 是 WordPress 生态系统中最著名的插件之一,就像 Yoast SEO、Contact Form 7 或 WooCommerce 一样。
最后,您应该知道 Jetpack 提供的服务通常是为 WordPress.com 用户保留的。 您必须在此平台上创建一个帐户才能在您的 WordPress.org 安装上激活 Jetpack。
现在我将向您展示如何做到这一点。
有关 WordPress.com 和 WordPress.org 之间差异的更多信息,我建议您阅读 Alex 的这篇文章。
如何在 WordPress 上安装 Jetpack
要在 WordPress 上安装 Jetpack,最简单的方法是通过您的管理界面(后台) 。
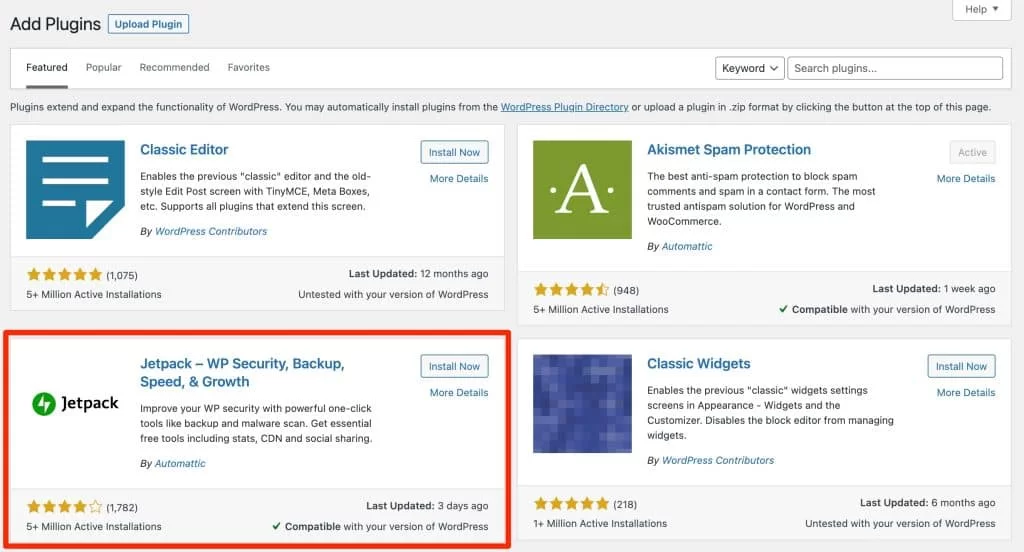
进入仪表板后,单击Plugins > Add 。
Jetpack 应该位于页面顶部。 如果没有,请通过搜索栏搜索。

单击“立即安装”,然后单击“激活”。
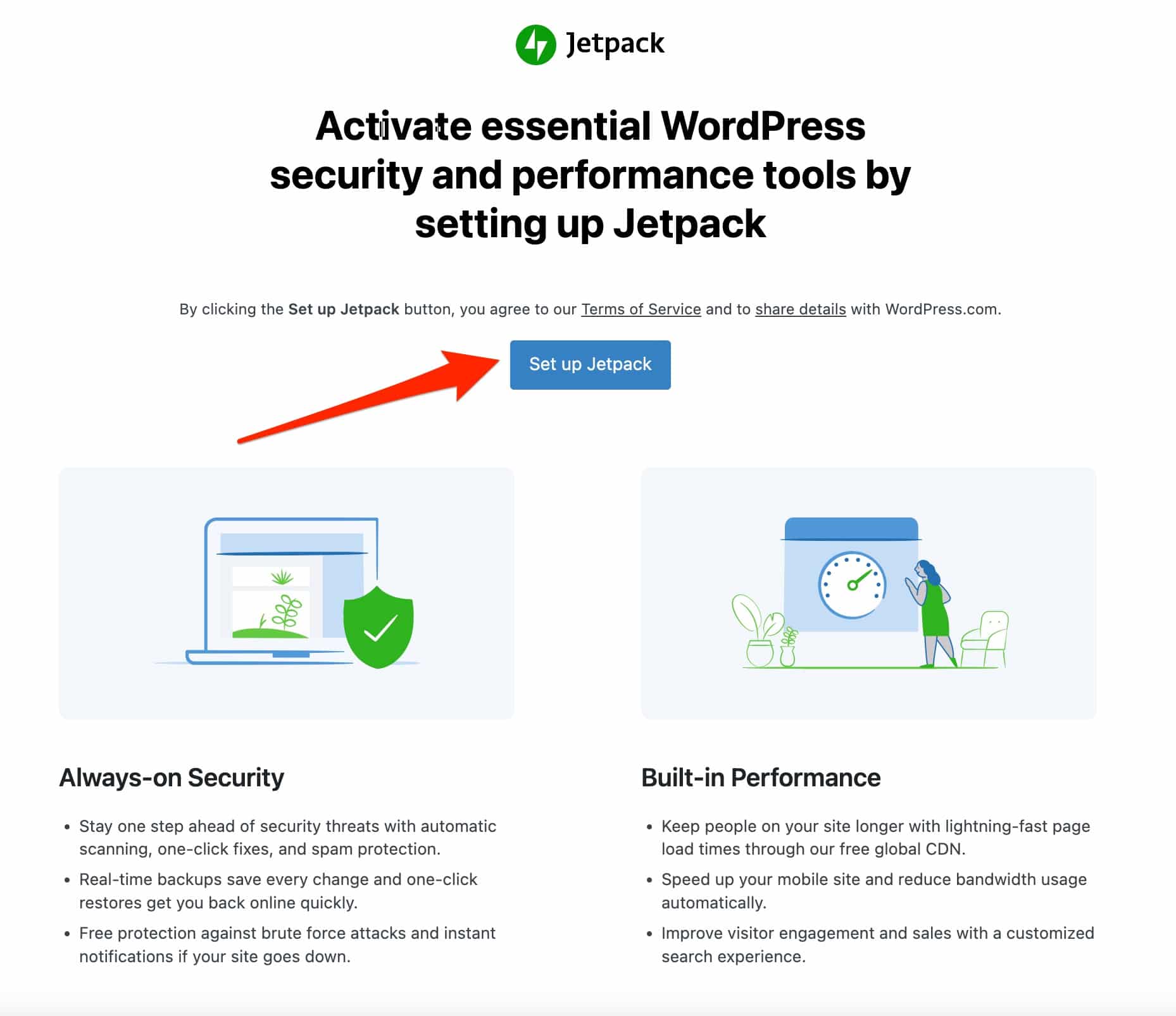
您应该查看此页面:

单击蓝色的“设置 Jetpack”按钮。 然后,您将在左侧边栏中看到一个名为“Jetpack”的新菜单。
如本文开头所述,Jetpack 及其服务由 WordPress.com 提供和托管。 因此,使用 Jetpack 需要一个 WordPress.com 帐户。
您还会看到,如果您没有登录 WordPress.com 帐户,您将无法激活许多模块。
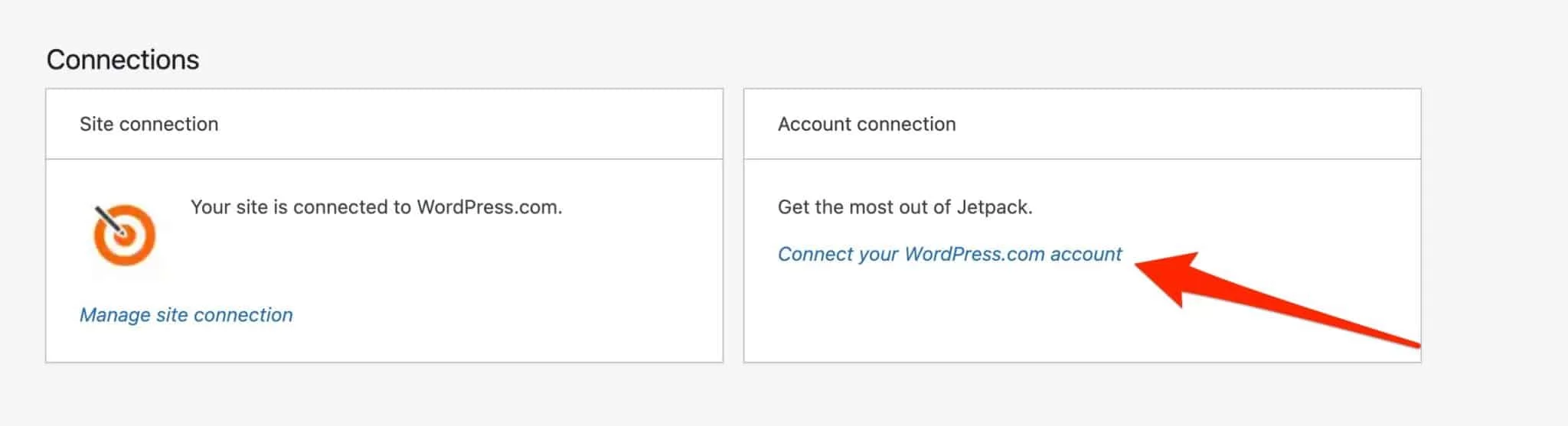
如果像我一样,您已经拥有 WordPress.com 帐户,只需单击“仪表板”菜单中“帐户连接”框中的“连接您的 WordPress.com 帐户”链接:

如果您还没有 WordPress.com 帐户,您可以通过旁边的“站点连接”框创建一个。
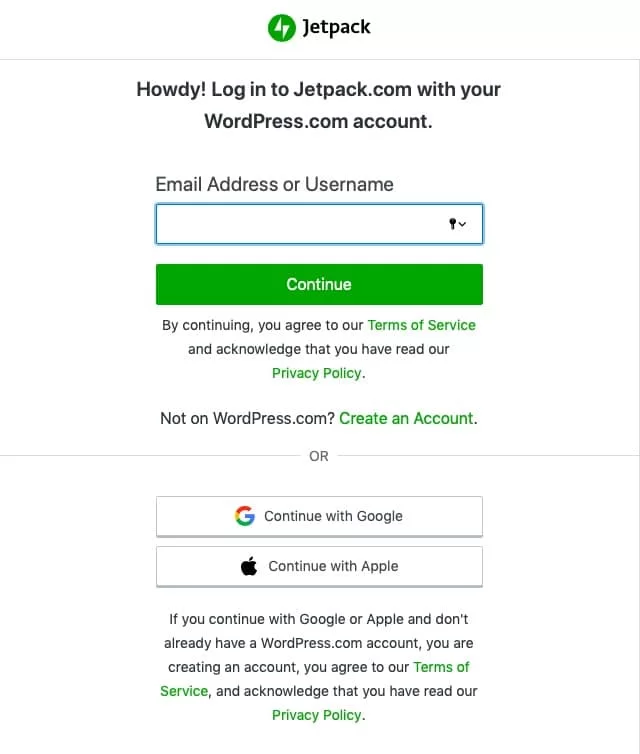
然后 Jetpack 将提示您连接到您的 WordPress.com 帐户。 为了更轻松、更快捷,我使用我的 Google 帐户登录,点击“Continue with Google”:

Jetpack 会将您的个人资料连接到您的网站。 然后,它将为您提供注册其付费计划之一的选项。
我建议您从免费版本开始。 您以后可以随时升级到高级版本。
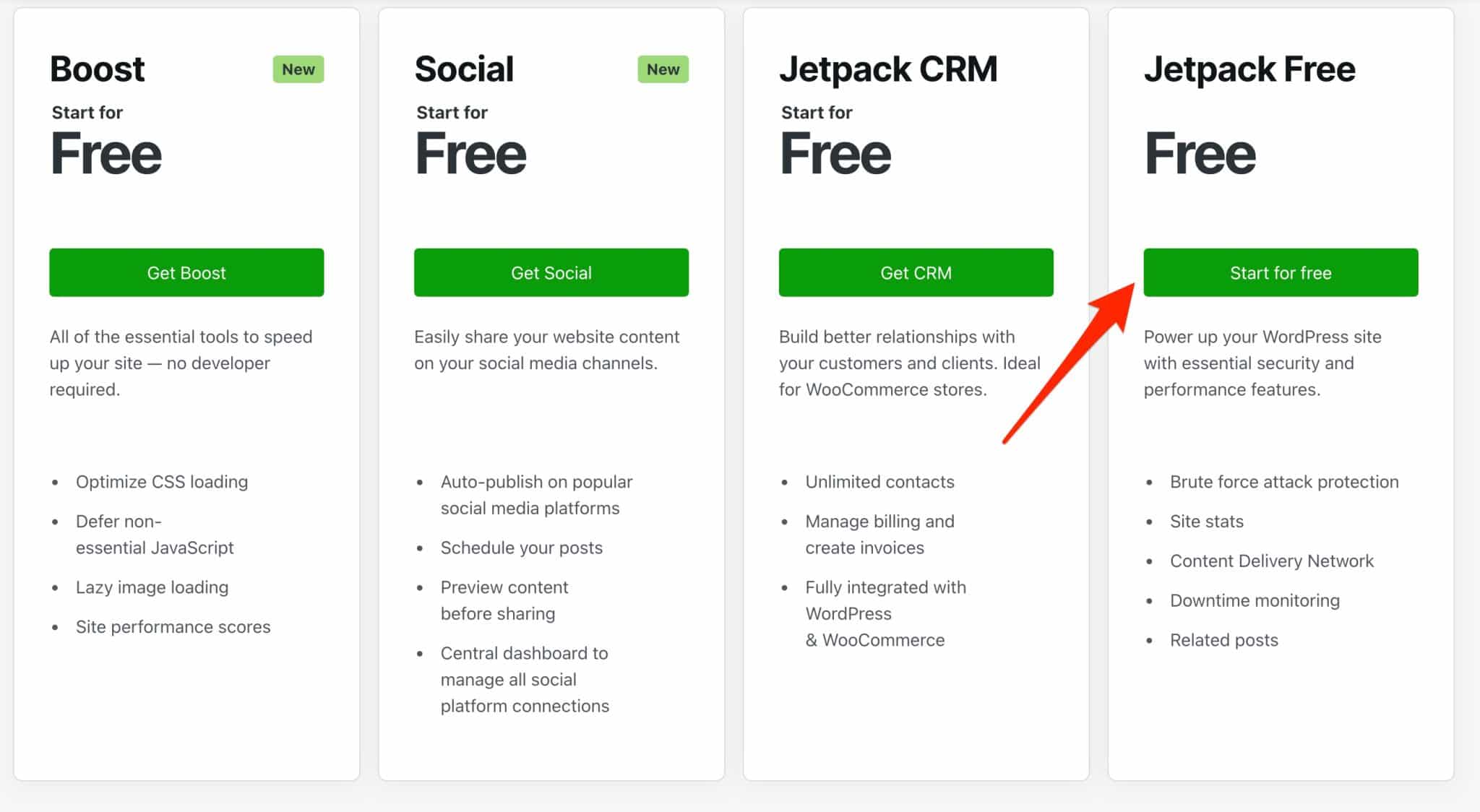
要使用免费版本,请向下滚动页面并单击“Jetpack Free”列中的绿色“Start for free”按钮。

Jetpack 现在可以使用了。
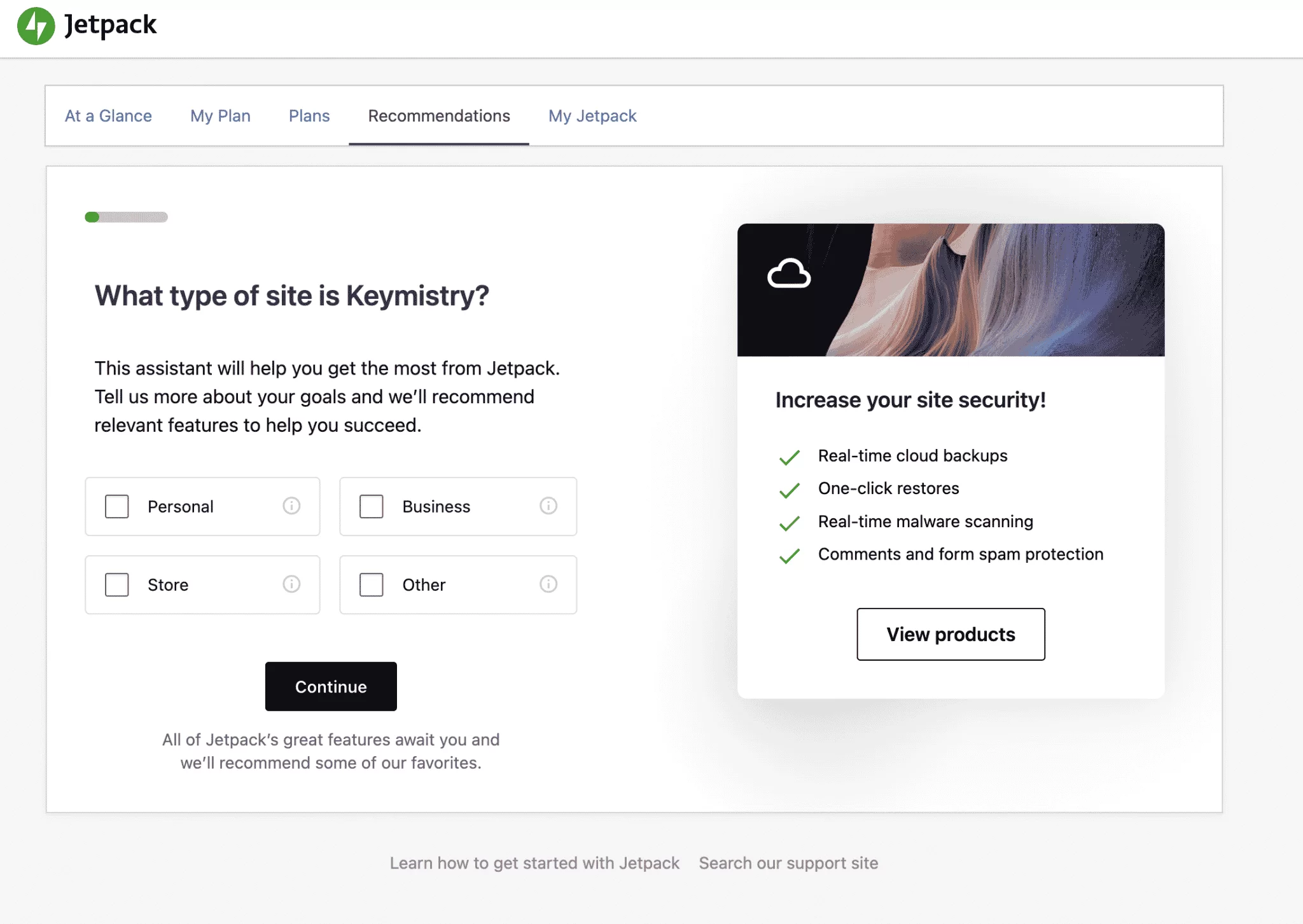
在您的 WordPress 仪表板上,该插件会要求您指明您网站的目标,以推荐“帮助您成功的相关功能”。
由您决定要执行的操作,但请记住,您可以在之后更改这些设置。

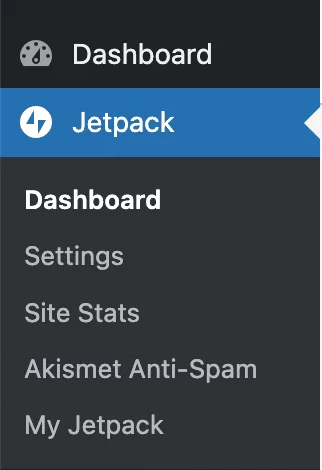
您的所有选项都通过 Jetpack 界面直接从您的 WordPress 管理中进行管理和配置(您也可以通过您的 WordPress.com 帐户来执行此操作,但不太方便):

您会发现您可以访问 5 个部分:
- 仪表板:您可以一目了然地看到 Jetpack 的三个主要部分(统计、安全以及性能和增长)。 特别是对于安全和备份,如果您想利用所提供的所有选项,则需要升级到高级计划。
- 设置:您可以在此处启用或禁用 Jetpack 提供的功能。
- 网站统计:此部分列出了您网站的访问次数(您可以按天/周/月过滤)、点击次数以及访问者最常使用的搜索词。 它是一种小型分析工具。
- Akismet 反垃圾邮件:如果您事先激活了 Akismet 插件,您就可以访问网站上不良评论的统计信息。
- 我的 Jetpack :允许您激活 Jetpack 提供的其他服务/插件,包括免费和付费。
事不宜迟,让我们了解如何激活您的第一个模块。
如何激活 Jetpack 模块?
从技术上讲,有两种方法可以激活 Jetpack 模块。
选项 1:转到“设置”菜单
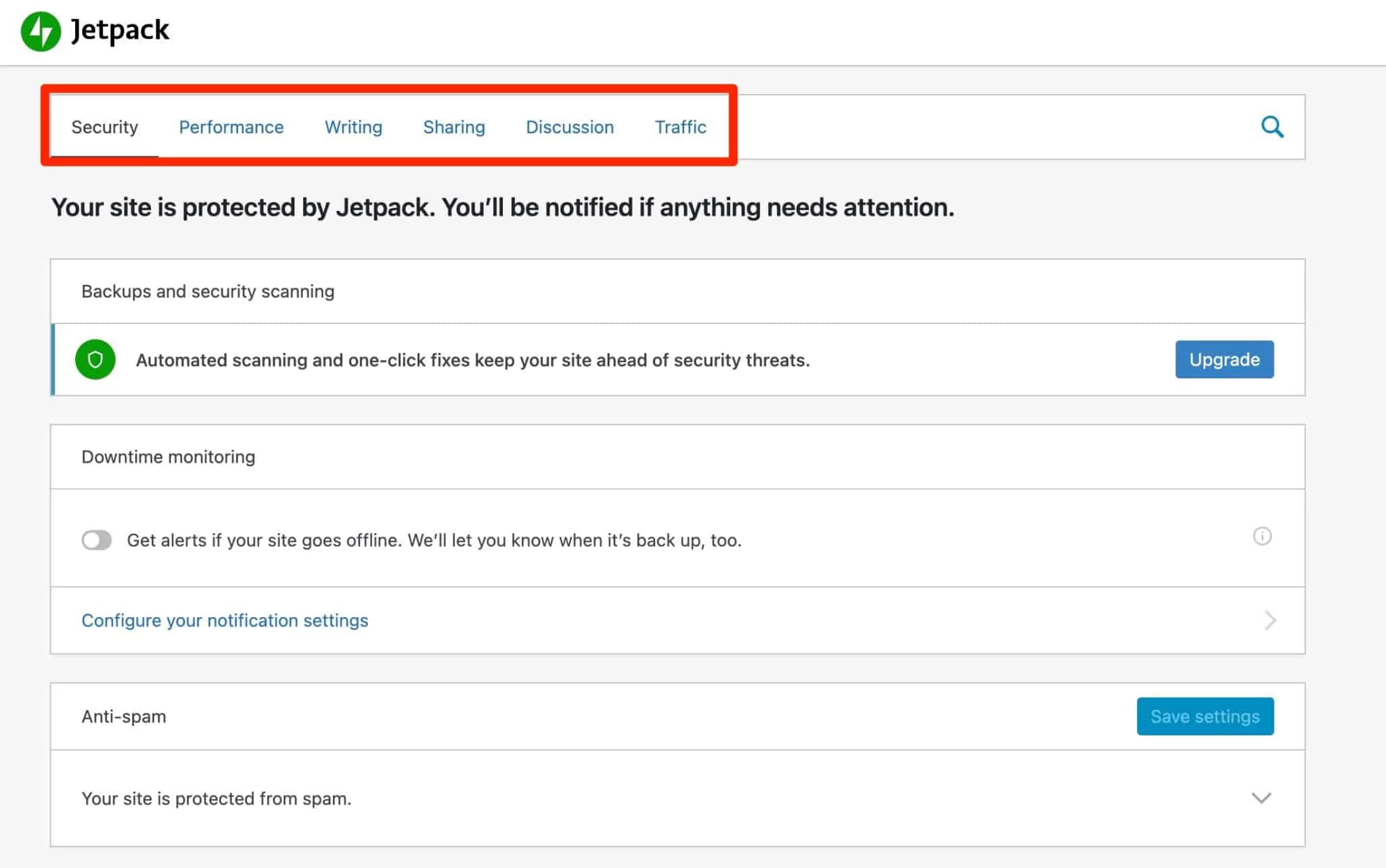
激活您选择的模块的最快方法是通过Jetpack > 设置菜单。
您会发现模块分为 6 个选项卡:
- 安全
- 表现
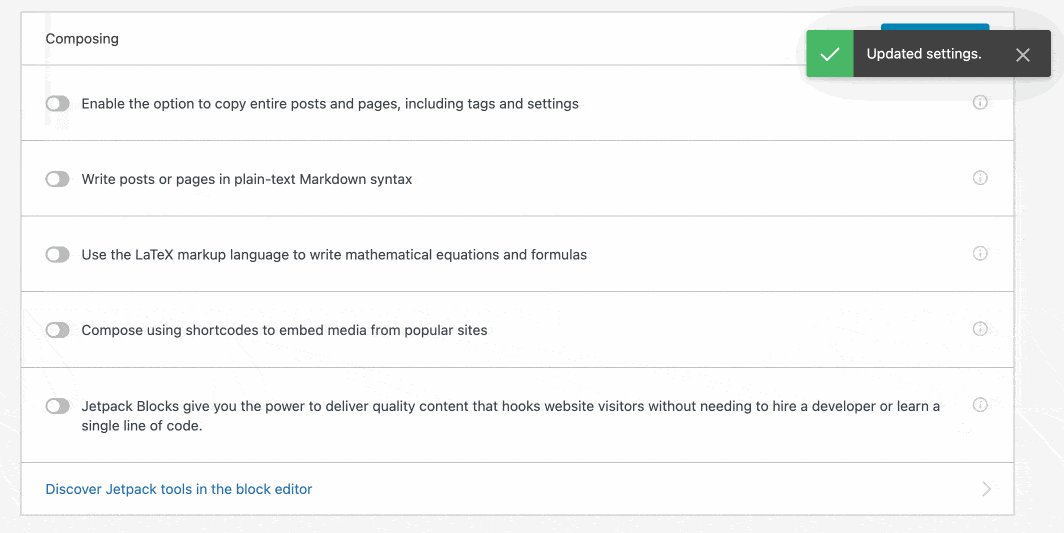
- 写作
- 分享
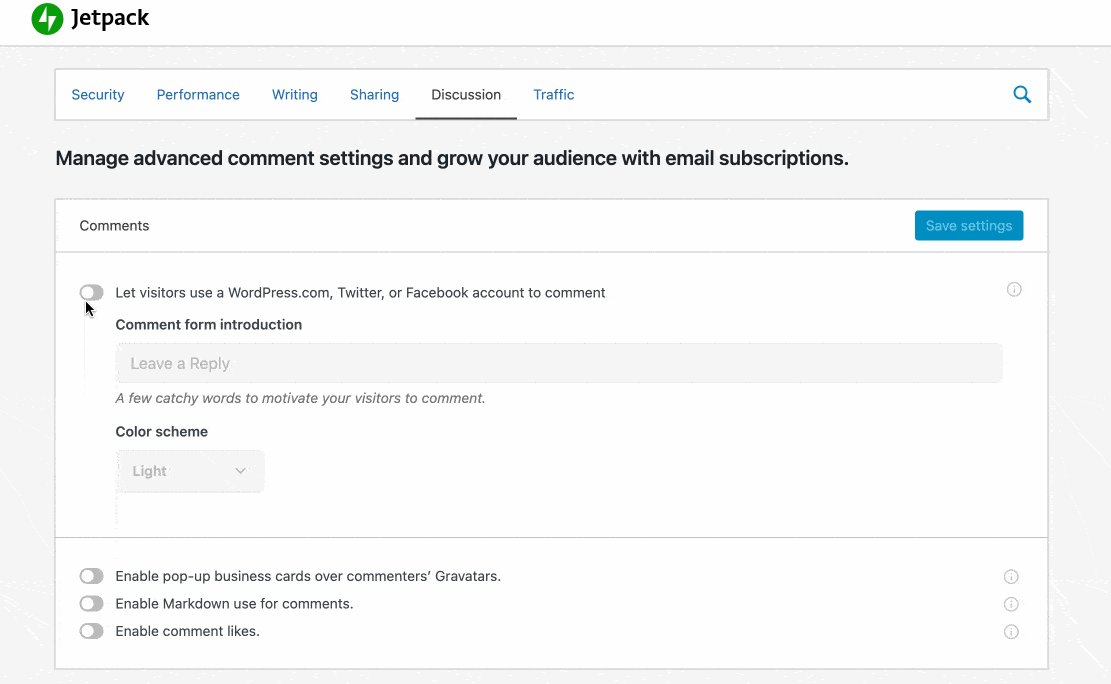
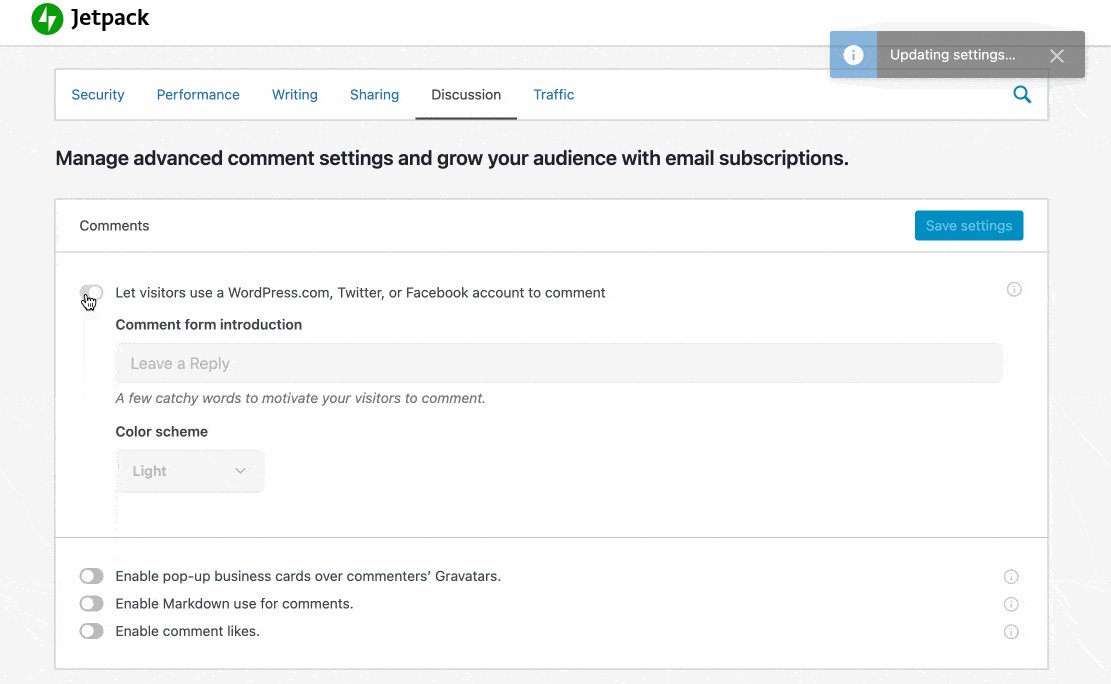
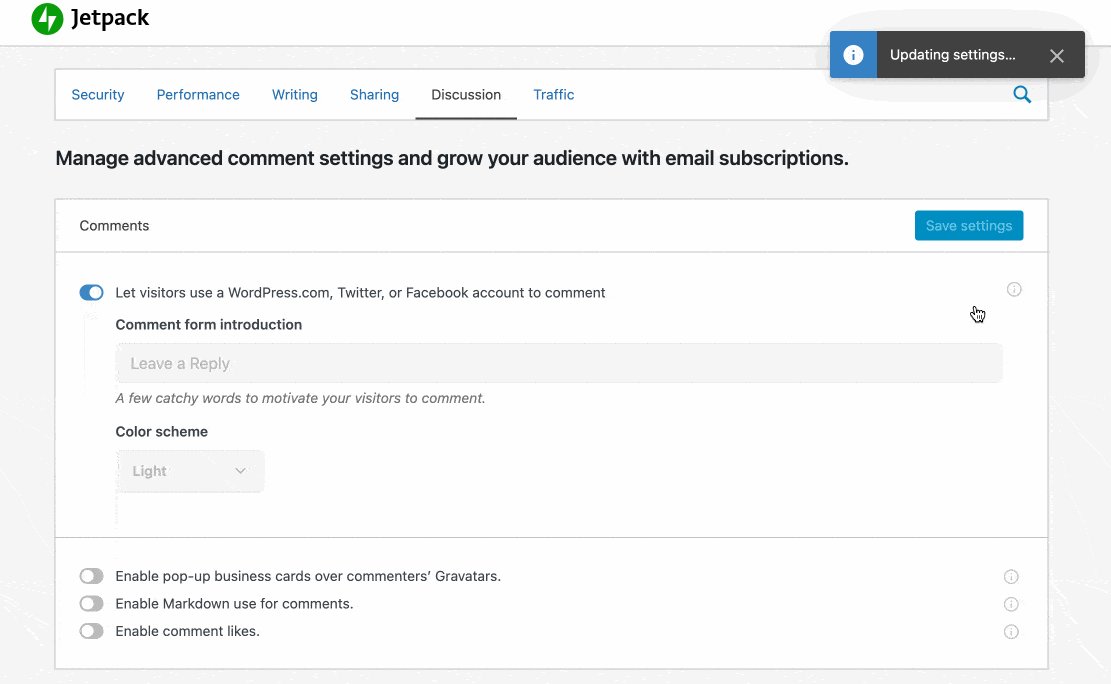
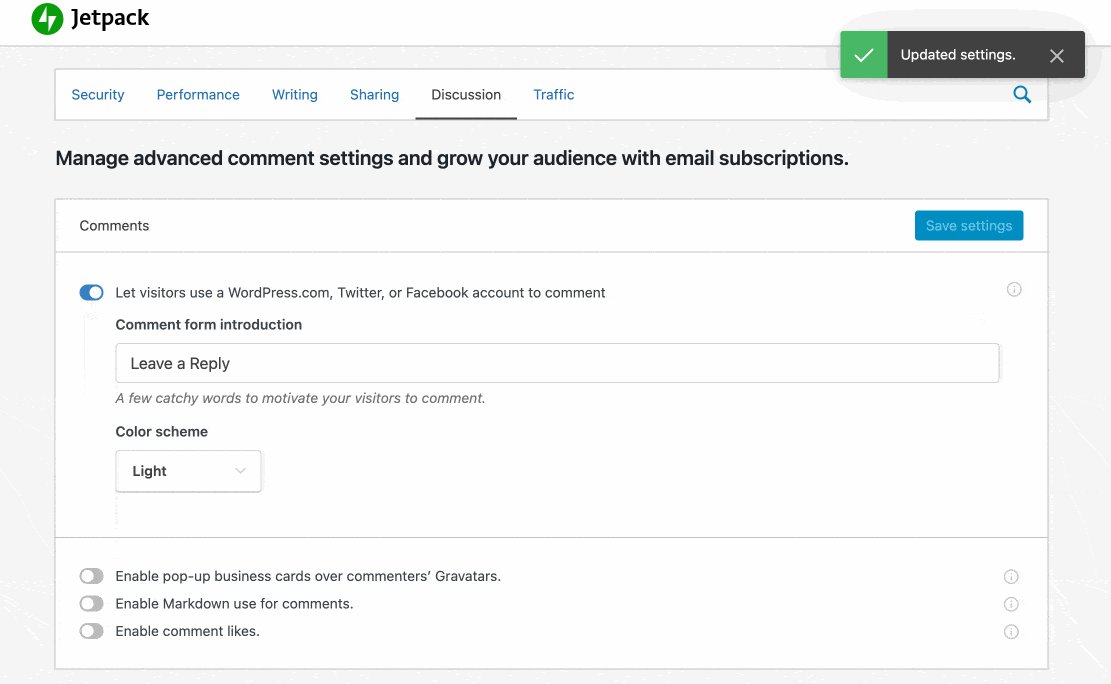
- 讨论
- 交通

默认情况下会激活某些模块,例如保护您免受暴力攻击的模块(当恶意机器人反复尝试连接到您的站点时)。
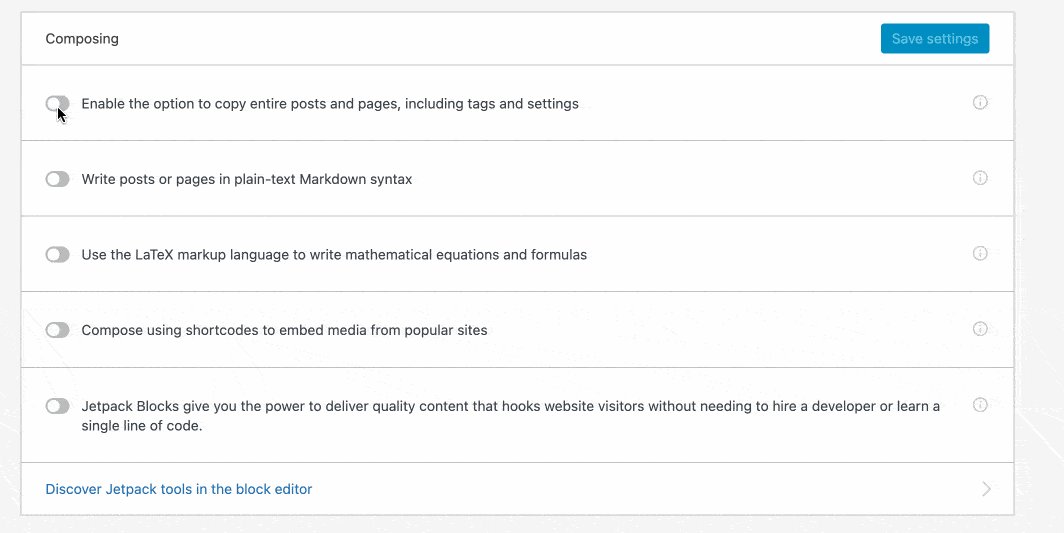
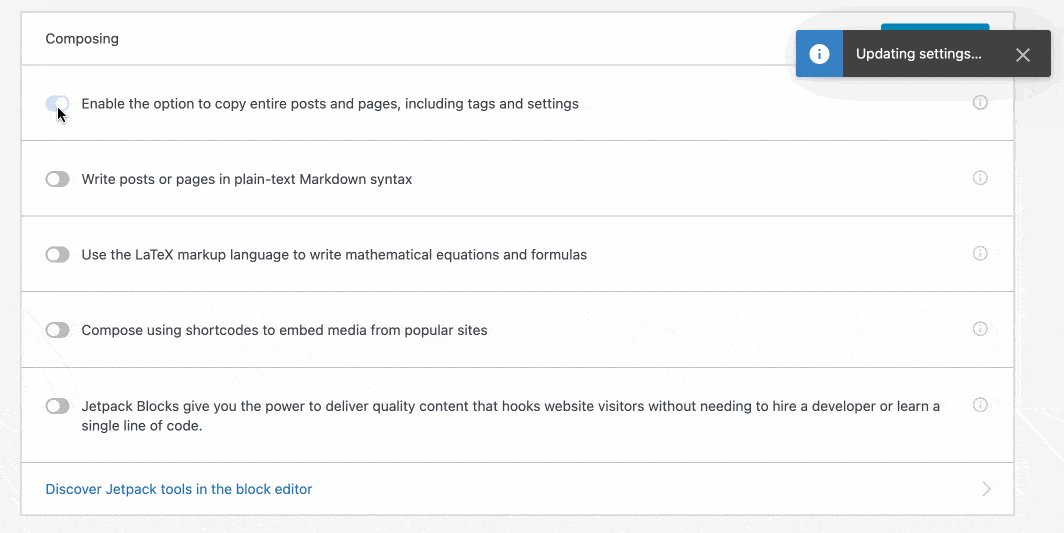
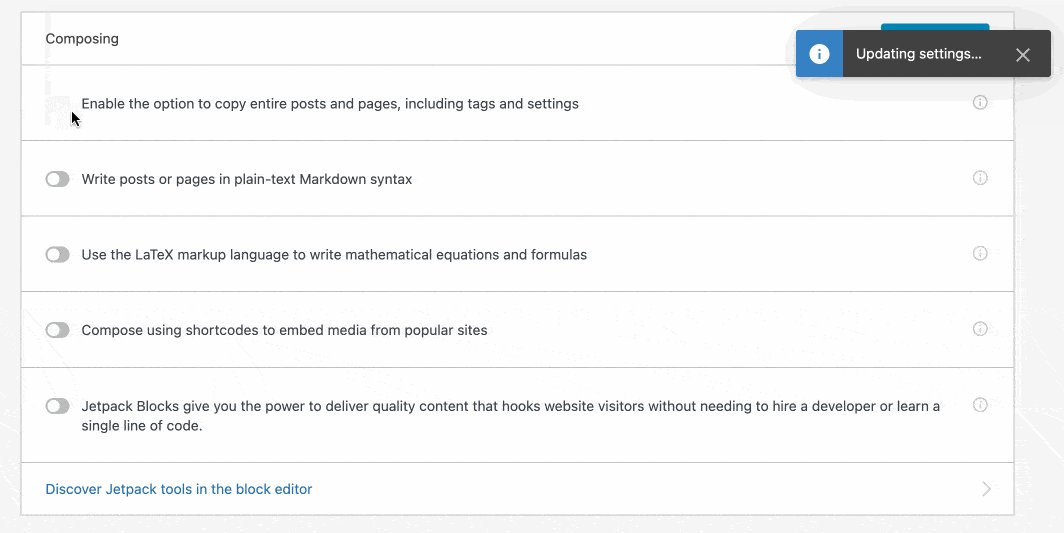
对于其余的部队,您可以通过单击您感兴趣的插件来激活您选择的模块:

有时会为某些模块提供附加选项; 由您决定是否要激活它们。
选项 2:通过“模块”菜单
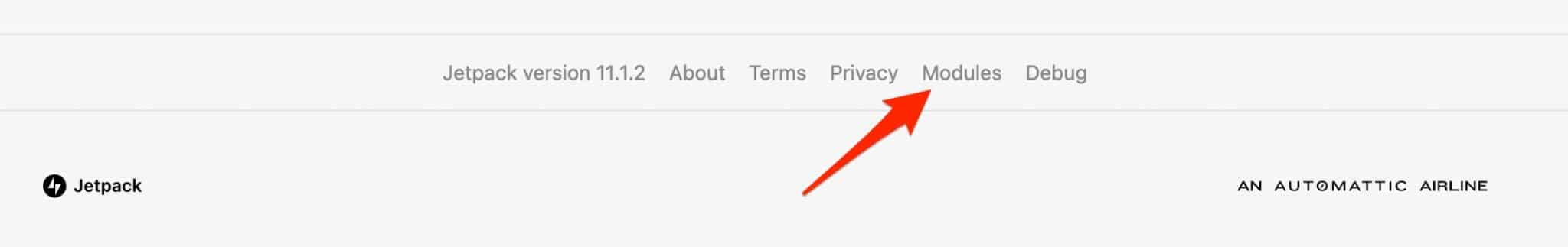
在我看来,还有另一种不太直观和直观的选项来激活 Jetpack 模块。
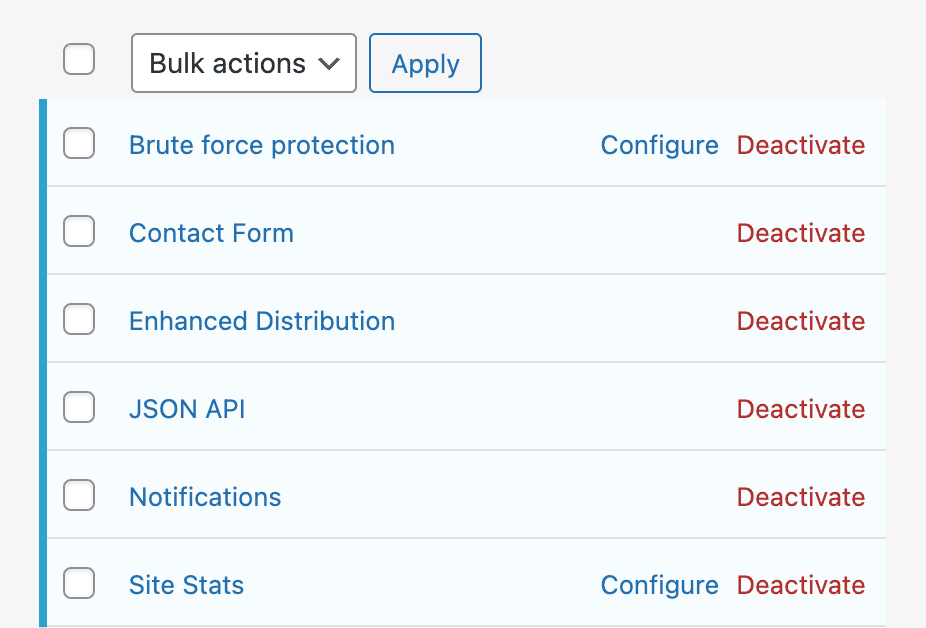
该插件有一个隐藏良好的“模块”菜单,位于每个设置页面的底部。 例如,您可以通过滚动到仪表板底部来找到它:

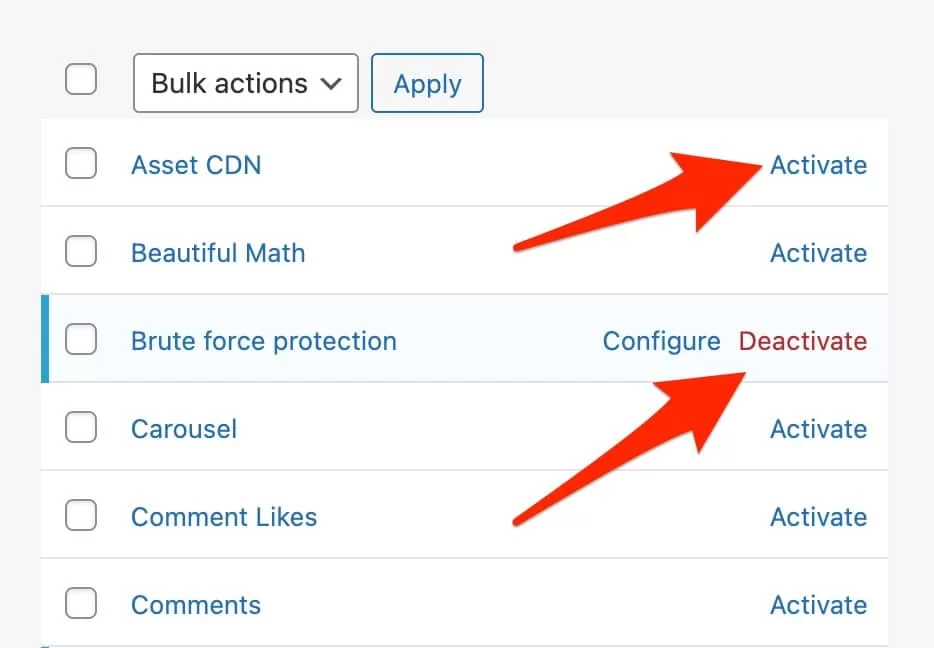
在里面,您会找到所有模块的列表。 您可以根据几个条件过滤它们:
- 状态:全部/活动/非活动。 默认情况下,自动激活 6 个模块。
- 按字母顺序或最近。
- 类别。
只需单击与每个模块关联的“激活”或“停用”链接即可实施您选择的操作。

请注意,此处介绍的几乎所有模块都可以在 Jetpack 的“设置”菜单中找到。
事实上,如果您从上面显示的“模块”菜单中激活一个模块,您将自动被重定向到 Jetpack 的“设置”菜单。
现在您对这款瑞士军刀插件的工作原理有了更多了解,您可能想知道要激活哪些功能。
没错——毕竟,它们有很多,并不是所有的都有用。 我建议强调十个我认为必不可少的功能。
如何在 WordPress 上设置 Jetpack:看看 10 个免费模块
停机时间监控
我想你会同意我的观点:作为一名网站管理员,没有什么比发现你的网站关闭更糟糕的了。
而且,有时,您不会立即意识到这一点。 灾难正在酝酿中。
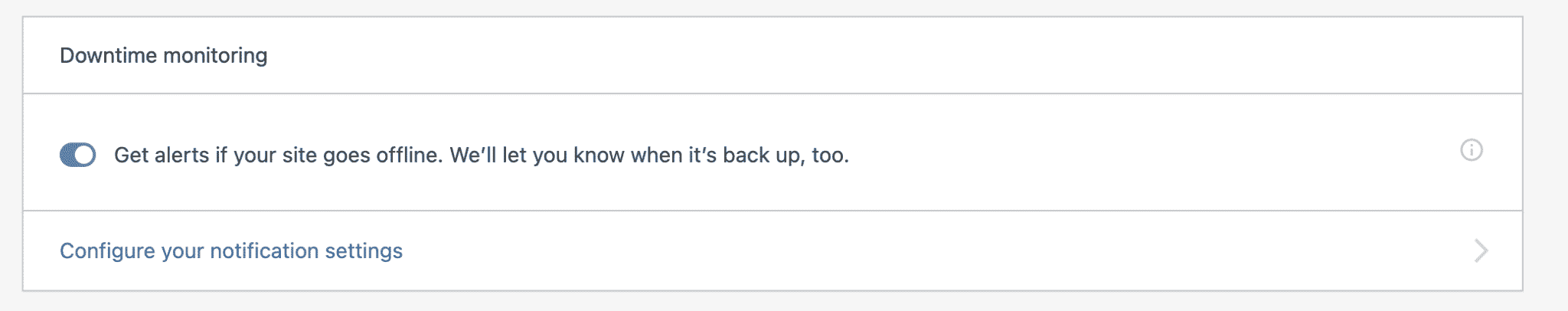
通过其“停机时间监控”功能,Jetpack 可以在您的 WordPress 站点离线时(以及当它再次可访问时)向您发送电子邮件。
它不会解决问题,但它会尽快让你知道,这是一个很大的帮助。 要启用此选项,请转至设置>安全>停机时间监控。

防止暴力攻击
您可能不知道,但您的 WordPress 每天都会受到很多“蛮力”攻击。
基本上,恶意机器人会尝试登录您的管理界面,尝试使用用户名和密码访问您的网站。
当然,为了保护自己,请使用强密码和不太明显的登录名(不要说“管理员”,否则我会活剥你的皮)。
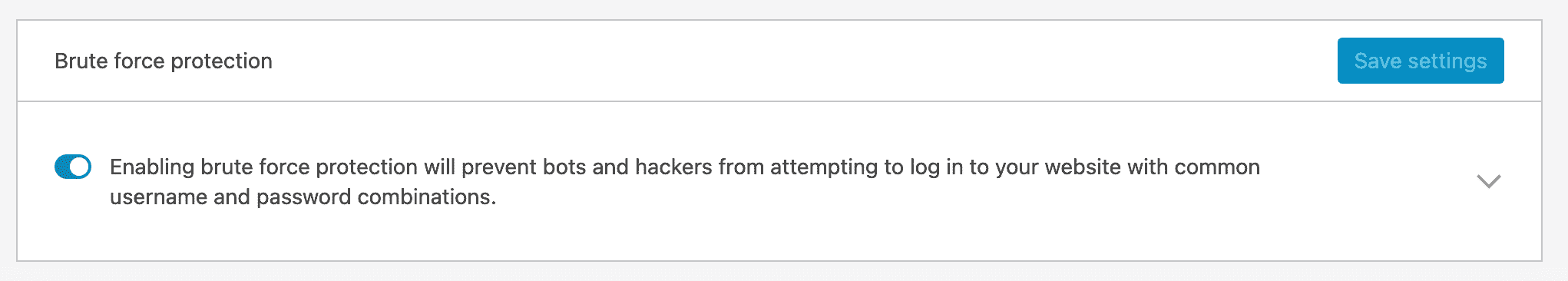
但我也建议通过转到Security > Brute force protection来激活专用的 Jetpack 模块。

内容交付网络
Jetpack 为您的图像提供 CDN(内容交付网络)服务。 简而言之,这意味着该插件会将您的图像托管在其服务器上,而不是您的服务器上,以改善页面的加载时间。
是的,如本文所示,庞大的图像可能会真正拖累您的网站。
根据维基百科的说法,CDN,即内容交付网络,是“一个地理分布的代理服务器及其数据中心网络”,其创建目的是“为用户提供高可用性和性能……” 。
如果您有一个国际范围的站点或使用共享托管服务,那么 Jetpack 的这个选项可能会很有趣。
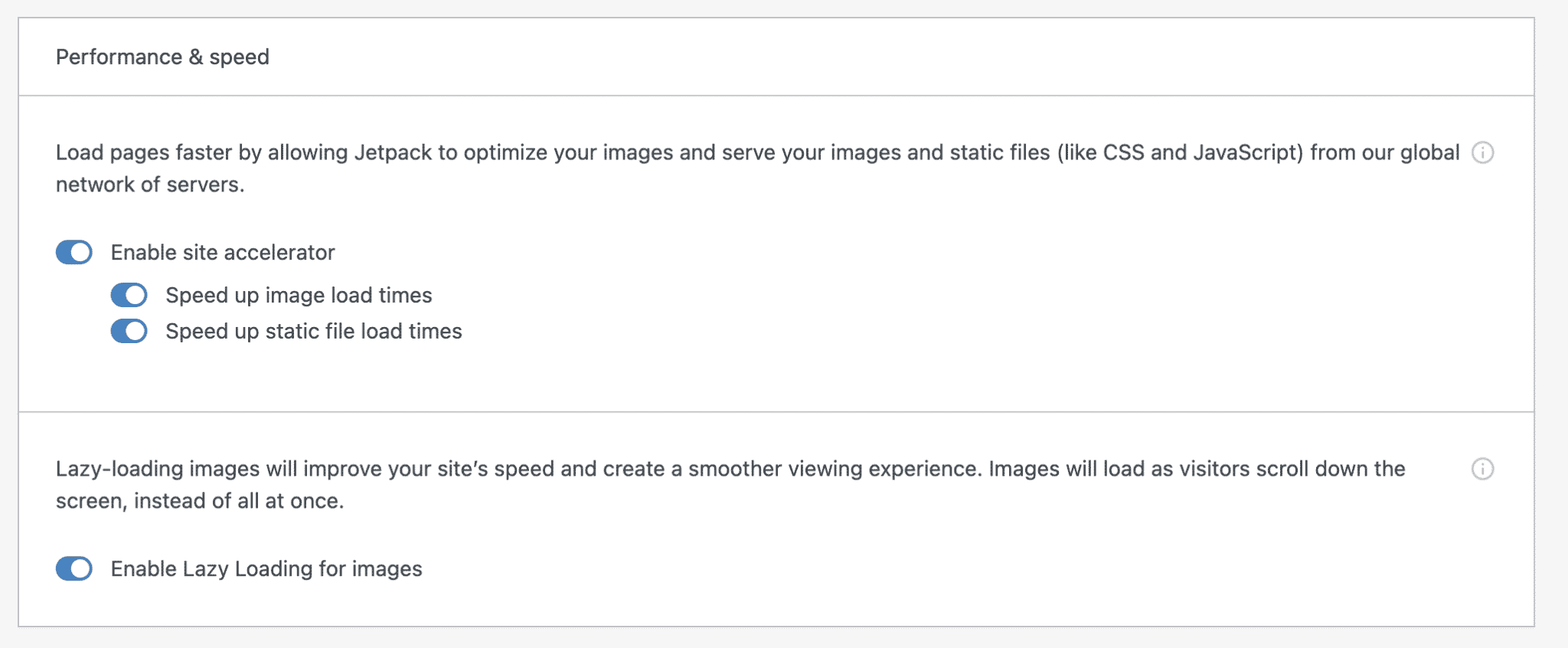
要激活它,请转到设置>性能 >性能和速度。

请注意此模块中的另一个有趣功能:启用延迟加载图像的选项(延迟加载) 。 这可以缩短页面的加载时间,因为您的图像只会在访问者滚动页面时加载。
图片轮播
如果您是摄影师或只是想与读者分享您的照片,您可能会喜欢此功能。
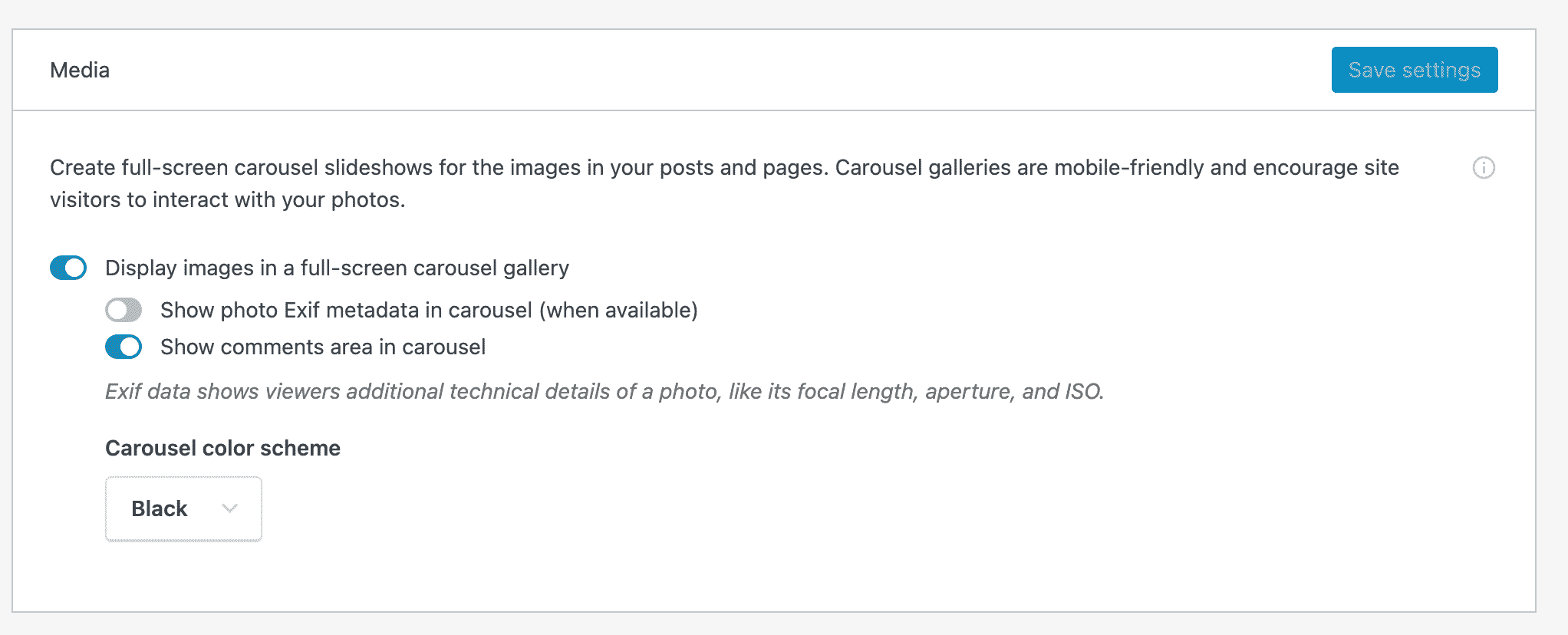
激活后,它将位于您的文章和页面中的照片画廊变成全屏轮播。

要启用此功能,请转到设置>写作>媒体。


自动在社交网络上分享您的文章
标题是不言自明的。 如果您没有使用其他方法来分享您的文章,请查看这个方便的选项(您还可以在 Publicize 名称下找到它)。
激活后,系统将提示您通过重定向到 WordPress.com 来连接您的帐户。
没有大量的社交网络可供选择,但您可以访问:
- 推特
- 领英
- 棒棒哒
连接您感兴趣的网络,然后您将在撰写新文章后立即在“发布”框中找到它们。
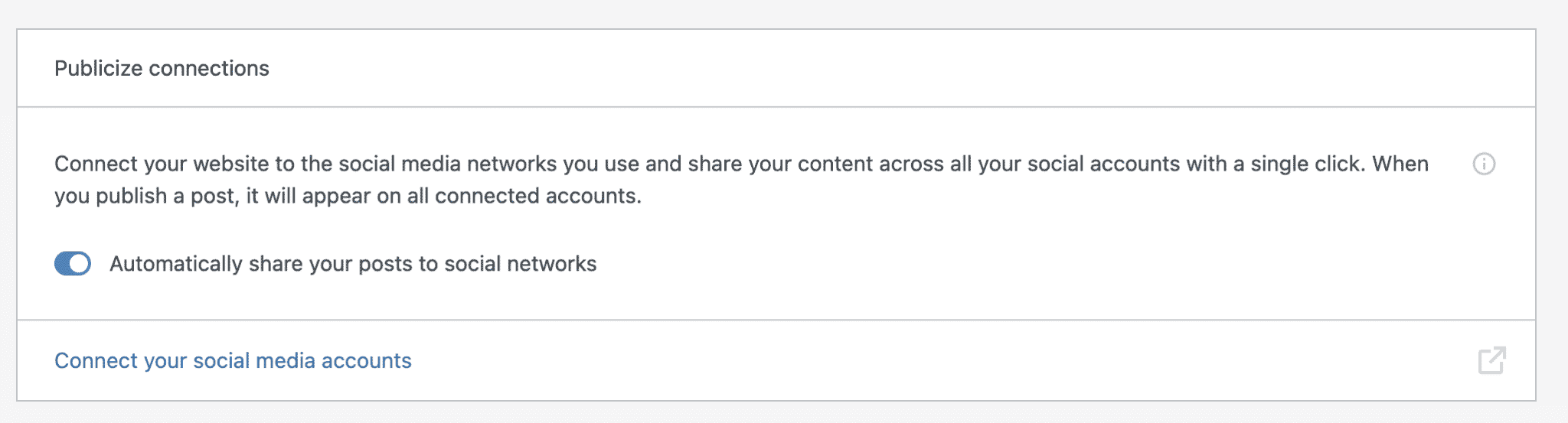
要结束此共享功能,请注意它已在Settings > Sharing > Publicize connections中激活。

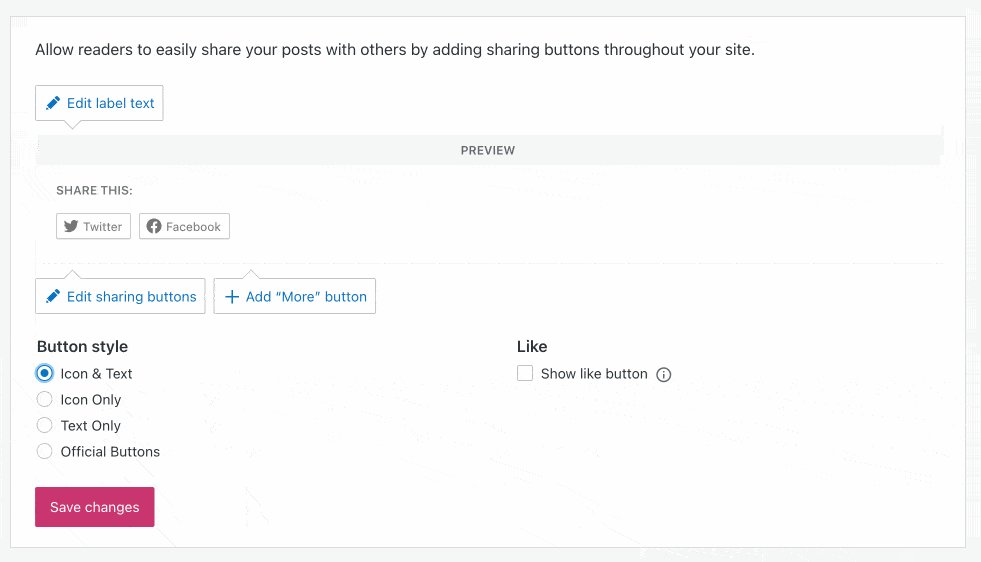
分享按钮
同样,我建议您查看“共享按钮”选项。
顾名思义,它将添加允许访问者在社交网络上分享您的内容的按钮。
和以前一样,您需要将您的社交网络帐户连接到 WordPress.com。
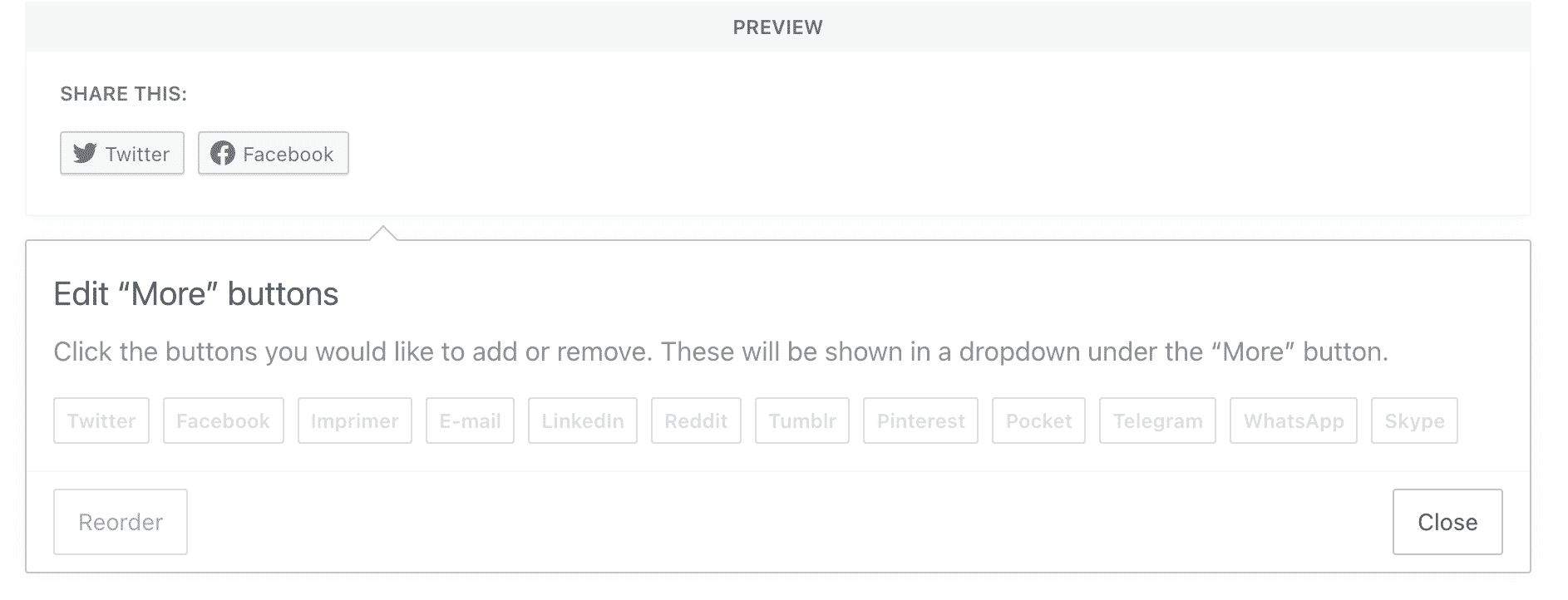
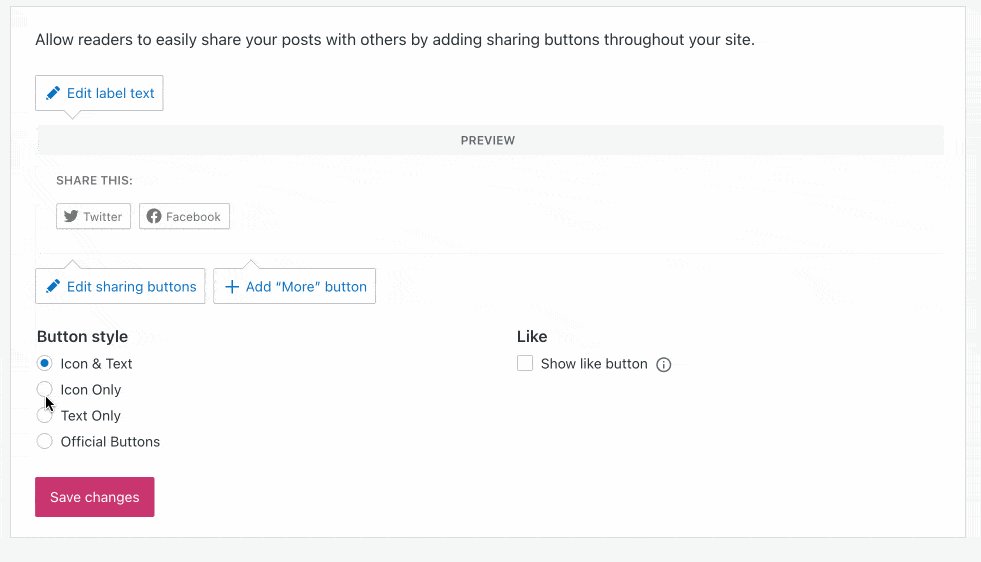
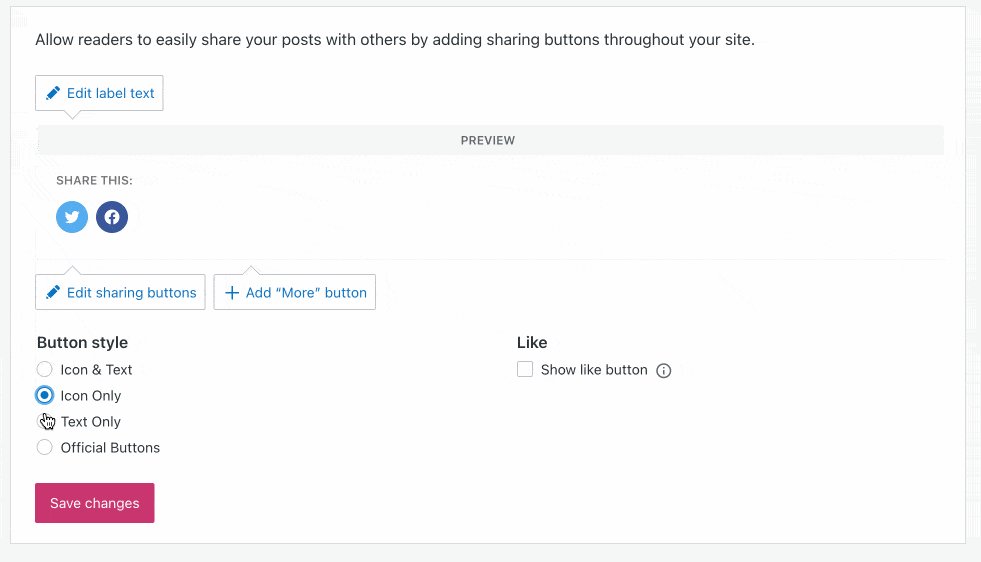
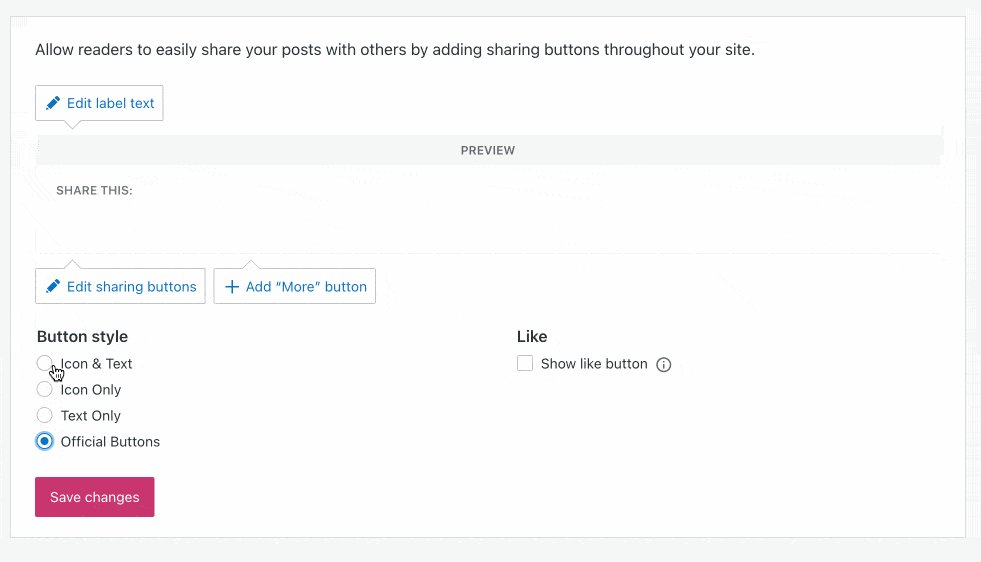
以下是可用的不同按钮的概述:

请特别注意,可以:
- 选择按钮的样式(仅显示社交网络的名称、仅显示徽标或同时显示两者)。
- 选择要在其中显示它们的内容类型(页面、文章等)。
但是,您无法控制按钮的位置。 默认情况下,它们将显示在文章的底部。
要激活此共享功能,请前往设置>共享>共享按钮。
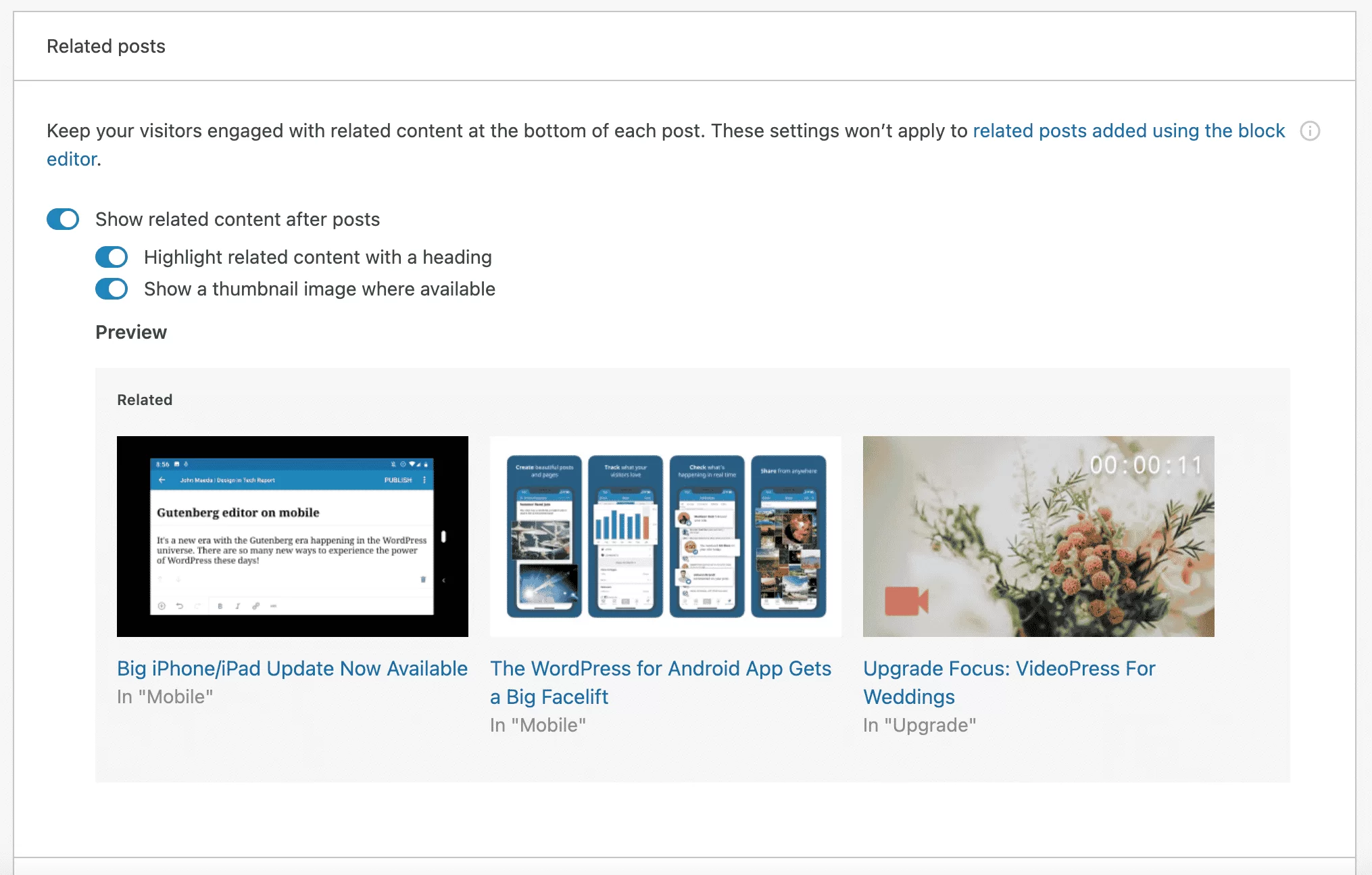
推荐相关帖子
如果您想让您的访问者留在您的网站上,则有必要限制跳出率(在离开网站之前浏览过您网站一页的访问者的比率)。 如果您向他们提供有用的内容来满足他们的需求,那么您就走在了正确的轨道上。
但是,让他们留在你身边怎么样? 为此,您可以使用今天插件的“相关帖子”系统。
由于此功能,最相关的最新三个出版物将显示在您的文章底部。
为什么这很有趣? 它使您可以加强网站的内部链接,并提高页面的定位。
顺便说一句,YARPP 插件(Yet Another Related Posts Plugin)也做得很好,但我发现 Jetpack 更容易使用。 要激活此选项,请转到设置>交通>相关帖子:

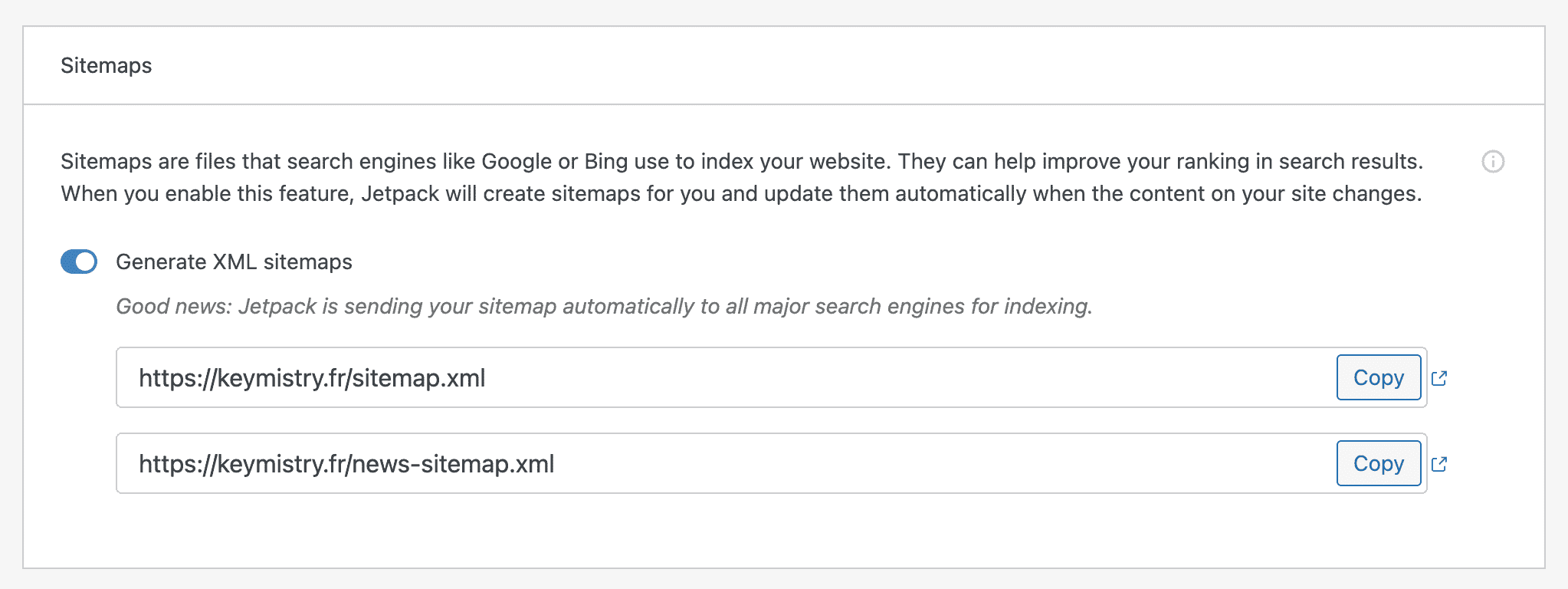
生成 XML 站点地图
如果您经常阅读 WPMarmite,您可能已经在站点地图上看到过我们的帖子。
提醒一下,站点地图是一个列出您网站的所有 URL(地址)的文件。 它使抓取您网站的搜索引擎的生活更轻松,并加速其索引。
Jetpack 提供了一项功能,可以为您创建站点地图并在您修改内容时自动更新。
如果您不使用它,请不要等待激活此功能。 为此,请转到设置>流量>站点地图。

网站统计
默认情况下激活此选项。 它为您提供有趣的信息,您可以使用这些信息来跟踪您网站的流量。
您可以在 Jetpack 仪表板上(在Settings > Site Stats中)找到一般概述,但更详细的概述可在您的 WordPress.com 帐户中找到。
在需要记住的事项中,请注意您可以查看:
- 每日、每周、每月或每年的流量统计
- 浏览了哪些类型的内容
- 出站链接的点击次数
- 您的访问者如何找到您(例如,通过 Google 搜索)
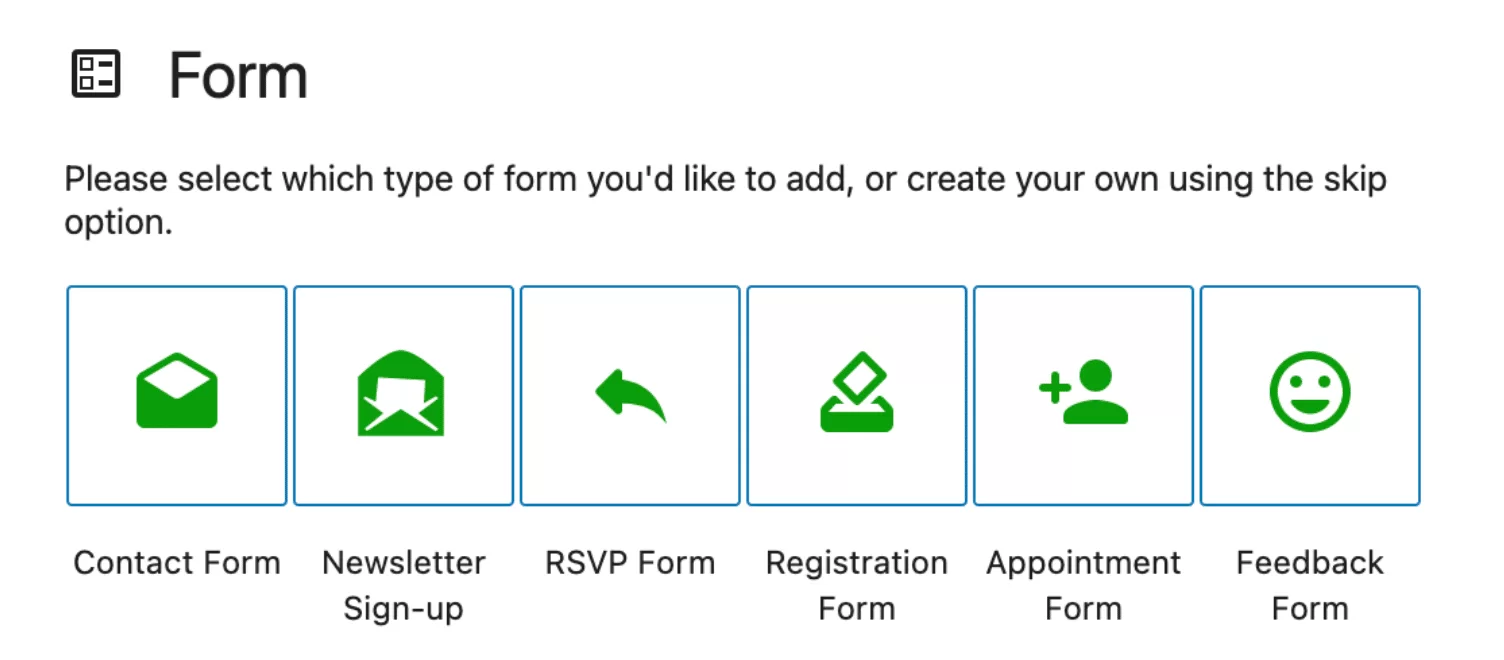
添加联系表格
此选项也会自动激活。 多亏了它,您在 WordPress 内容编辑器 (Gutenberg) 中有一个“表单”块。
此块允许您创建 6 种不同类型的表单:
- 联系表
- 通讯注册
- 回复表格
- 经典活动报名表
- 预约表格
- 反馈表

无论您选择哪种类型的表单,您都可以添加字段并根据字段参数(必填字段和宽度)和颜色(背景和文本)自定义表单。
这就是我认为必不可少的十个功能的概述。 当然,这里没有涵盖其他一些内容,但仍然值得绕道而行,具体取决于您的需要。 例如:
- “评论”模块,它用一个新的评论系统取代了标准的 WordPress 评论表单,其中包括连接到某些社交网络(如 Facebook 或 Twitter)的选项。
- 反垃圾邮件模块,可让您保护您的网站免受不必要的评论。 我没有在上面详细说明这一点,因为 Akismet 默认存在于所有新的 WordPress 安装中。 无论您是否使用 Jetpack,都必须激活它。
- 添加两种类型的自定义内容(自定义帖子类型)的模块:推荐和投资组合。
- “Like Buttons”模块,为您的帖子和页面添加“Like”按钮。
我忘记了终极模块吗? 如果是这样,请在本文末尾的评论中执行任务。 我愿意讨论。
除了上面介绍的所有免费模块外,Jetpack 还提供了两个免费插件。 Jetpack Boost 允许您通过对 CSS 和 JavaScript 等进行的一键式优化来优化 WordPress 网站的加载速度。 顾名思义,Jetpack CRM 允许您在 WordPress 网站上集成某些 CRM 功能。
Jetpack 模块的免费替代品有哪些?
如果您对 Jetpack 不感兴趣,但您想使用类似于其中一个模块的插件怎么办?
好吧,你必须用你自己的小手来创造它。 更严重的是,还没有可靠的 Jetpack 克隆。 至少据我所知不是。
要“替换” Jetpack 模块,解决方案是为您想要的每个功能使用特定的插件。 以下是一些可以作为替代品探索的想法:
- 统计数据:MonsterInsights
- 在社交网络上分享您的帖子:WordPress to Buffer
- 分享按钮:社交火箭
- 类似文章:YARPP
- 网站地图:Yoast SEO
- 联系表格:WPForms、Ninja Forms 或 Gravity Forms(附属链接)
- 防止暴力攻击:iThemes Security
- 停机监控:ManageWP 或 WP Umbrella
- CDN 激活:WP Rocket(附属链接)提供自己的 CDN,并具有作为一个完整且非常易于使用的解决方案的优势,可以提高您网站的加载速度
Jetpack 有哪些高级功能?
虽然 Jetpack 的许多功能都是免费的,但该插件还提供可分为两类的付费选项。
许可证
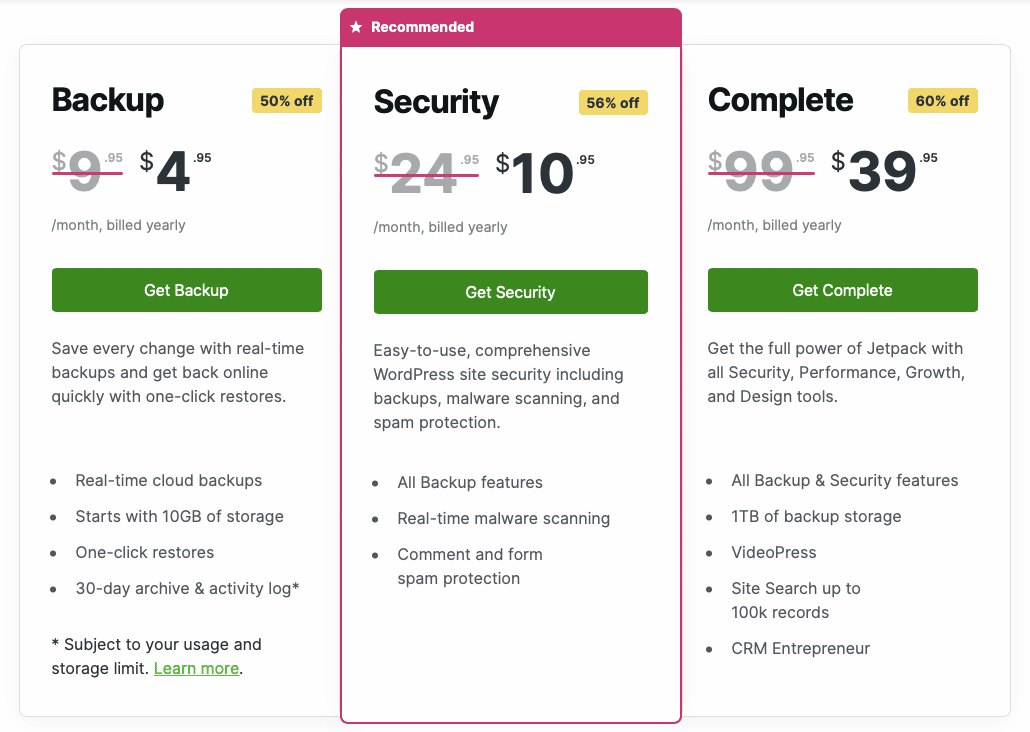
首先,Jetpack 提供三个许可证。 与插件的免费版本相比,它们在安全性、性能和营销方面提供了更高级的选项:
- “备份”许可证允许您在云中创建实时备份并一键恢复您的站点。 第一年每月 4.95 美元起(第二年起 9.95 美元)。
- “安全”许可证包括备份、恶意软件扫描和垃圾邮件防护。 第一年的费用为 10.95 美元(此后为 24.95 美元)。
- “完整”许可证(分别为 39.95 美元和 99.95 美元)提供前两个许可证的所有选项。 此外,您还可以从视频托管服务 (VideoPress) 或可以集成到您的网站中的高级搜索系统(称为 Elasticsearch)中受益。

按使用付费功能
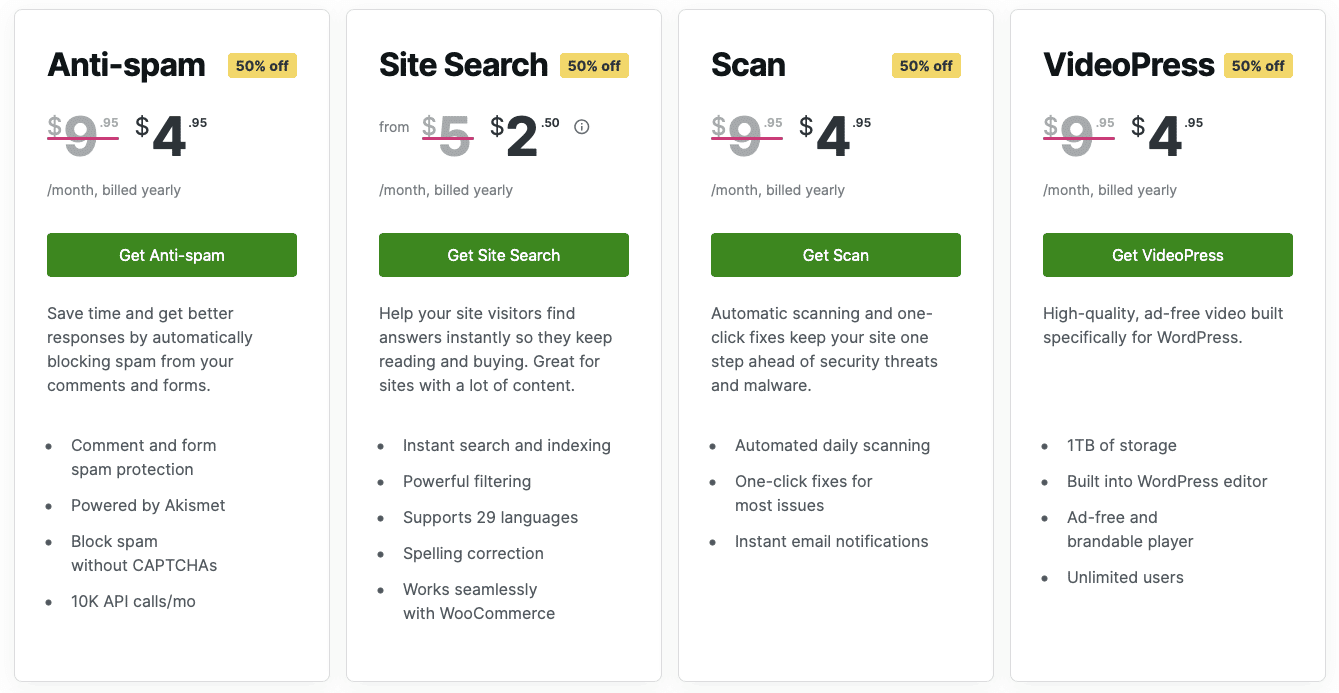
此外,Jetpack 还单独销售其付费许可证中包含的一些功能:
- “反垃圾邮件” (第一年每月 4.95 美元)为您提供比 Akismet 免费提供的更高级的垃圾邮件保护。
- “网站搜索” (每月 2.50 美元),帮助“您的网站访问者立即找到答案,以便他们继续阅读和购买。”
- “扫描”(每月 4.95 美元),每天扫描您的网站以查找恶意软件威胁。
- “ VideoPress ”(4.95 美元/月)

用户体验如何?
使用起来有多容易?
总的来说,Jetpack 比较好用。
首先,菜单清晰整洁。 启用或禁用一项功能轻而易举:只需选中或取消选中相应的框。

然而,我有两个主要的批评。 第一个涉及某些功能的自动激活。
正如我上面解释的,六个模块被自动激活。 在纸面上,这不一定是一个坏主意。 但实际上,它并不是那么简单,并且可能会错过一些功能。
例如,您不会在“设置”中找到自定义联系表单的部分。 为此,您必须转到文章或页面。 起初,在不了解情况的情况下,这并不是立即显而易见的。
第二个批评是某些功能的设置,它会自动将您重定向到 WordPress.com。
界面看起来像 WordPress.org,但需要一点时间来适应它。 另外,我发现它会减慢设置过程。
说到减速,让我们谈谈一个有争议的话题:Jetpack 会破坏您网站的性能吗?
它如何影响网站的性能?
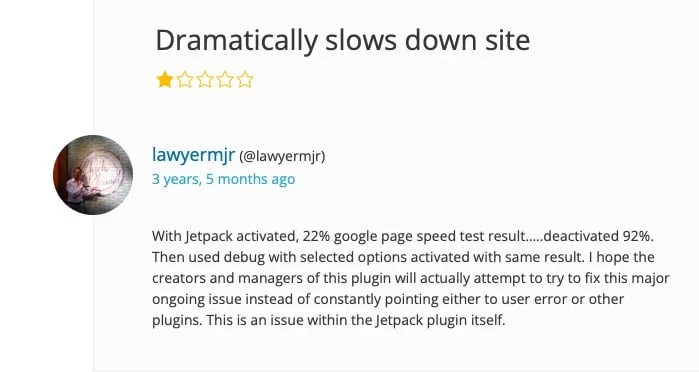
“慢”、 “坏”、 “我的网站崩溃”:在研究这篇文章时,我意识到一方面,Jetpack 是很多批评的焦点。
经常出现的一个抱怨是,我们当时的插件负责减慢安装它的站点的加载时间。
查看该用户对此有何评论:

那么,Jetpack 真的会困扰您网站的页面加载速度吗? 让我们对其进行测试以确定。 出于本文的目的,我在一个测试站点上进行了一些实验。
为了衡量 Jetpack 的性能,我进行了如下操作。
- 使用的测试服务:Pingdom Tools(每次使用伦敦作为位置)
- 我没有激活任何功能,除了默认激活的六个:

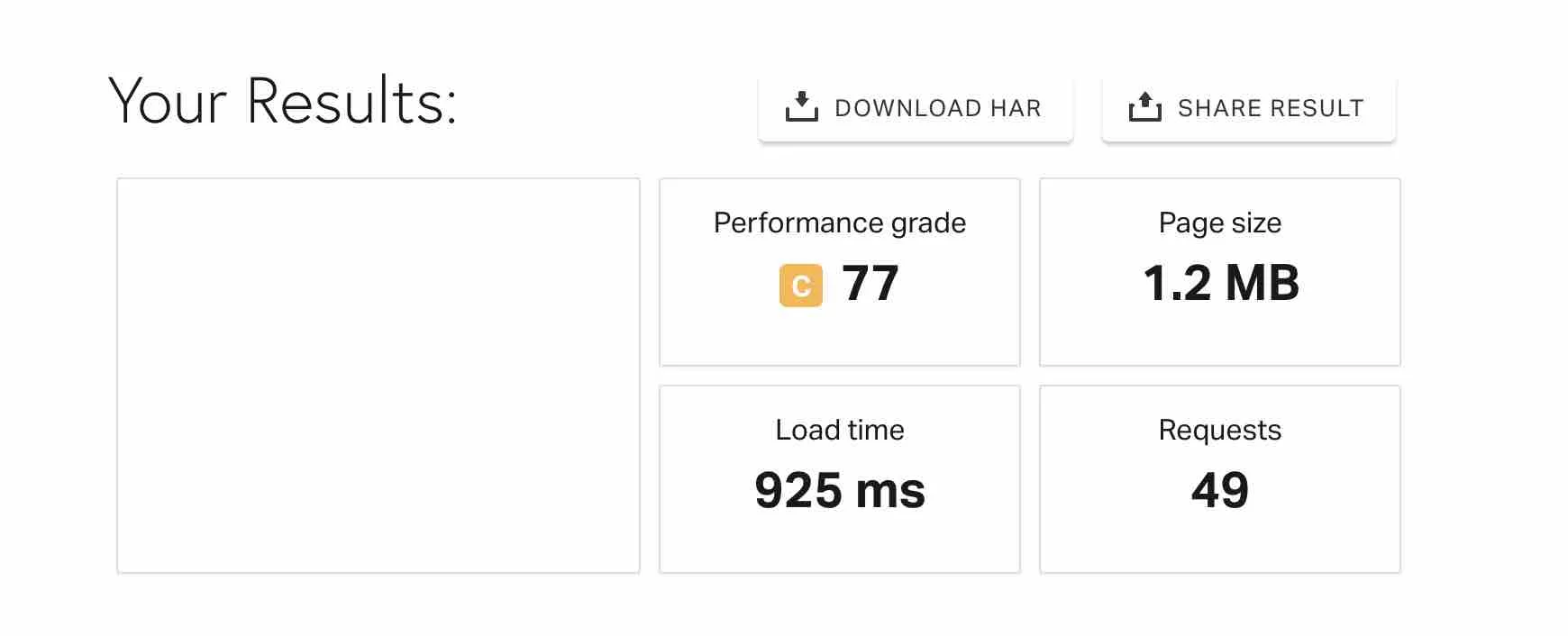
启用 Jetpack 进行测试:925 毫秒加载时间

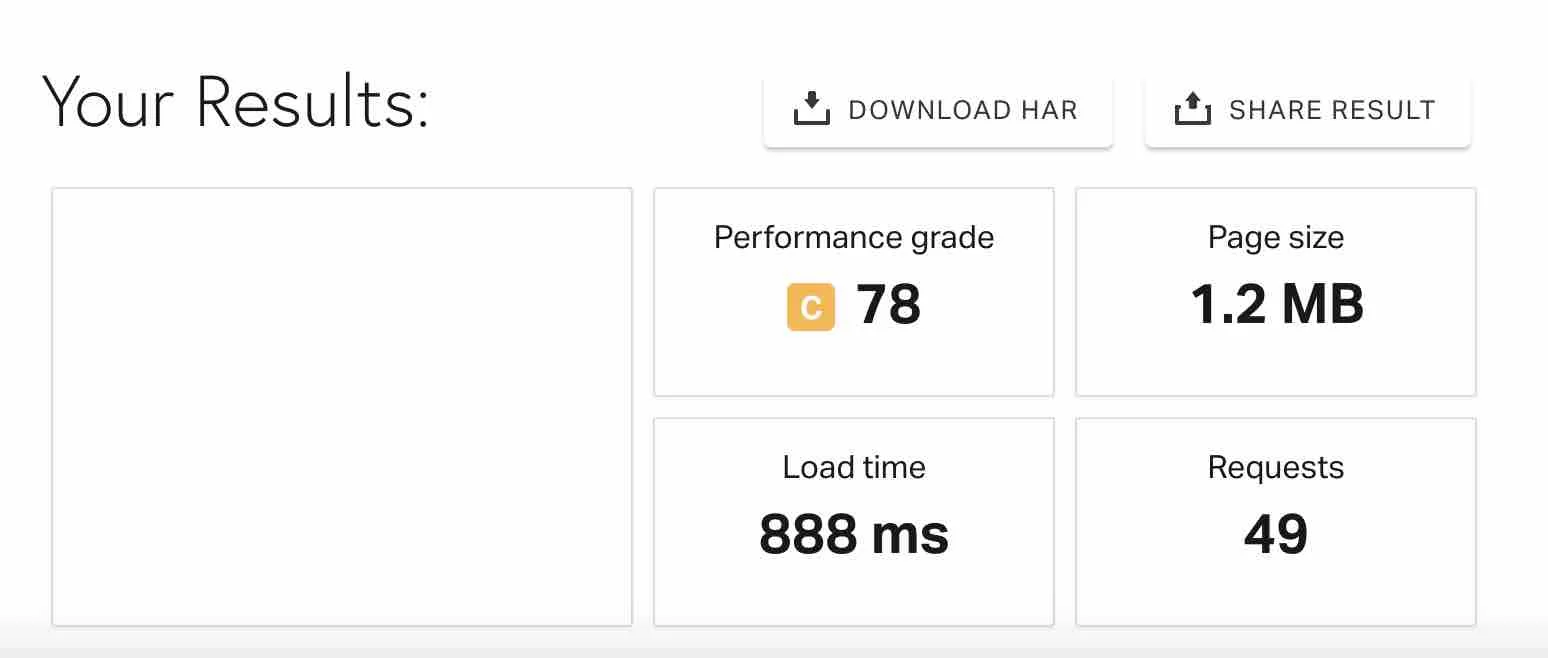
在禁用 Jetpack 的情况下进行测试:加载时间为 888 毫秒

如您所见,两个测试的加载时间几乎相同。 启用 Jetpack 后,页面加载时间会稍慢一些,但访问者不会注意到这一点。
结论:根据我的测试,Jetpack 不会减慢网站速度,只要您明智地使用它。 如果您打算使用它们,请仅激活您需要的模块。 如果您不使用模块,请禁用它。
以上结果为第一印象,不能作为最终判断。 您在家中可能有不同的数据,这取决于您的主机甚至您使用的插件。
为了让它变得更好,请借助 WP Rocket 之类的插件来维护您网站的性能。
在从各个角度研究了 Jetpack 之后,是时候给你一个关于这个多合一插件的最终回顾了。
Jetpack 的最终审查
强项
- 该插件由 WordPress.org 的主要贡献者 Automattic 开发和维护。 这代表了质量和可靠性的保证。 原则上,它不应该在一夜之间消失。
- Jetpack 会定期更新和改进。
- 易于使用:可以一键激活和停用模块。 界面相当不错。
- 多合一工具:包含网站的许多“战略”选项,都在一个地方。
- 价格:免费版提供数十种功能,无需把手放在钱包里。
- 节省时间:无需浪费时间寻找插件来满足基本需求。 它可能已经在 Jetpack 中了。 此外,插件的一次更新就足以拥有每个功能的最新版本。
发现著名的#Jetpack 插件的模块,以及如何安装它及其优缺点。 #WordPress
弱点
- 模块的定制选项非常有限。 例如,选择在社交网络上分享。 如果你想改变按钮的外观,你只有四个选择。

通常,专用插件将比 Jetpack 的特定模块更完整。 例如,Ninja Forms 和 Gravity Forms 为联系表单提供了更多选项。
- 关键功能(安全和备份)不是免费的。
- 某些模块的用处并不总是立即显现出来。 例如,“Beautiful Math”允许您使用标记语言(称为 LaTex)来编写方程式和数学公式。 如果你有一个关于数学的博客,那就太好了。 如果没有,我真的看不出它有什么好处。
- 您必须在 WordPress.com 上创建一个帐户才能使用 Jetpack。
Jetpack 适合谁?
无论您是初学者、中级还是高级 WordPress 用户,Jetpack 都可能适合您。
但是,如果您已经有一个运行与 Jetpack 提供的插件类似的插件的 WordPress 站点,并且您的站点的性能和安全性令人满意,那么您可能不会立即对添加 Jetpack 感兴趣。
实际上,我认为当您是 WordPress 新手时采用它会更容易,并且您不确定要为哪个目的使用哪个插件。
在这个级别上,Jetpack 的优势在于将所有内容集中在一个地方,这使得工作更容易。
下载喷气背包:
最后,这一切都取决于你想用它做什么。 如果您只对几个功能感兴趣,那么使用特定插件作为选项可能是个好主意。
如果您要使用 Jetpack 提供的许多模块,这个插件可能适合您(只要您禁用不使用的选项)。
在任何情况下,无论您处于何种情况,都没有什么能阻止您对其进行测试并使其适应您的需求。
就个人而言,我更喜欢使用特定插件在我的网站上执行特定操作。 例如,我使用 iThemes Security 来保护我的站点的安全性,或者使用 WP Rocket 来管理其性能。
我发现它们比我不使用的 Jetpack 更完整、更高效。 对您而言,您如何看待 Jetpack? 你在你的网站上使用它吗?
随时在评论中分享您的反馈。