WordPress 布局术语揭秘(快速参考)
已发表: 2023-09-21您想了解 WordPress 布局术语的含义吗?
许多初学者在网站上工作时都会遇到 WordPress 布局术语和词汇。 这些是设计师和开发人员使用的词语,普通用户可能会觉得很困惑。
在本指南中,我们将解释一些最常用的 WordPress 布局术语。 这将帮助您了解 WordPress 网站布局所使用的术语,并像专业人士一样在您的网站上工作。

为什么要学习 WordPress 布局术语?
WordPress 主题控制网站的外观。 根据您使用的主题,您可以通过多种方式对其进行自定义。
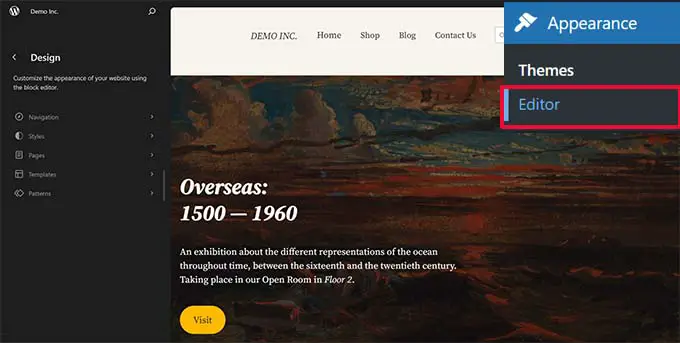
对于支持完整站点编辑器的主题,您可以通过访问外观»编辑器页面来自定义它们。

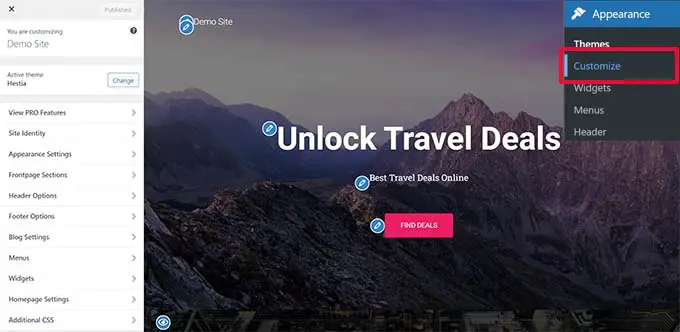
如果您使用经典主题(当前不支持完整站点编辑器的主题),则可以通过访问外观»自定义页面对其进行自定义。
这将启动主题定制器,如下所示:

所有顶级 WordPress 主题都可以选择使用主题定制器或完整网站编辑器来修改您的网站设计,但您的选项根据主题而受到限制。
您可以使用 SeedProd 等 WordPress 页面构建器插件来获得更大的灵活性。

SeedProd 允许您使用简单的拖放工具轻松创建自定义布局,而无需编写任何代码。
它还具有数十个可以用作起点的模板。 此外,SeedProd 支持 WooCommerce,这还可以帮助您为在线商店创建布局。
但是,当您为网站创建布局时,您可能会遇到不熟悉的网页设计术语。
学习这些网站布局术语将帮助您了解 WordPress 网站设计的构建块,以便您可以更轻松地创建您可以想象的任何设计。
让我们揭开这些常见 WordPress 布局术语的神秘面纱,了解它们的含义以及如何使用它们。 以下是我们将在本文中解释的概念和术语的快速列表:
了解典型的 WordPress 布局
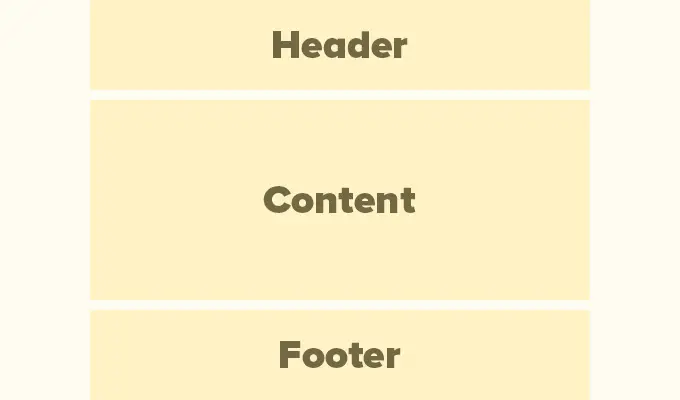
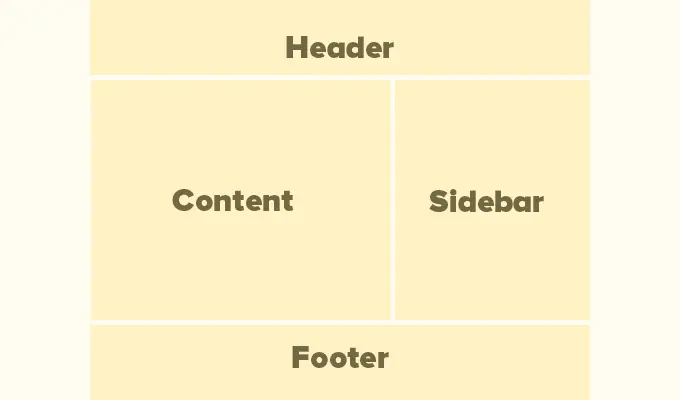
大多数网站都使用非常熟悉的布局。 它看起来像这样:

网站的顶部区域称为页眉,接下来是内容区域,然后是页面底部的页脚。
根据用户查看的页面,布局可能会有所不同。
例如,WordPress 博客页面可能在内容区域旁边包含一个侧边栏。

这个基本布局充满了其他元素,我们将在本文后面讨论。
让我们首先更详细地讨论每个主要部分。
WordPress 布局中的页眉是任何页面的顶部部分。 它通常包含您的网站徽标、标题、导航菜单、搜索表单以及您希望用户首先看到的其他重要元素。
以下是标题部分在 WPBeginner 上的外观。

许多流行的 WordPress 主题都带有附加功能来自定义 WordPress 布局的标题区域。 此功能有时称为自定义标头。
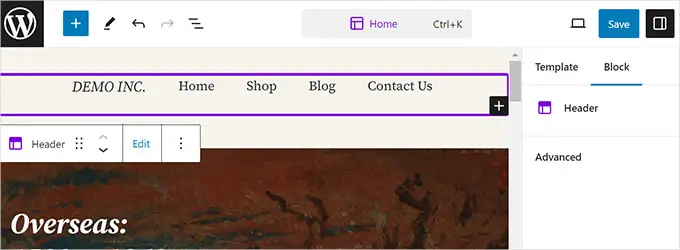
如果您使用支持站点编辑器的主题,则可以通过单击站点编辑器中的标题区域来更改标题。

从这里,您可以根据自己的喜好自定义标题。 您可以更改颜色、导航菜单,并添加搜索、站点徽标、按钮等块。
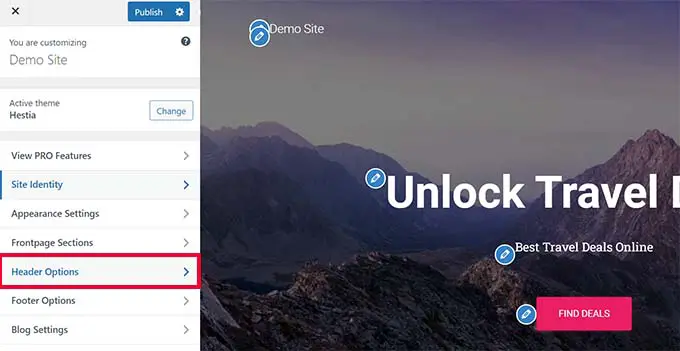
对于经典主题,您可以在“标题选项”选项卡中找到自定义标题设置。

根据您的 WordPress 主题,您也许可以使用标语或号召性用语按钮将全角图像添加到标题中。
某些 WordPress 主题可能允许您更改徽标的位置、导航菜单和标题图像。
WordPress 中的自定义背景
一些 WordPress 主题还允许您轻松更改背景颜色或为您的网站使用背景图像。
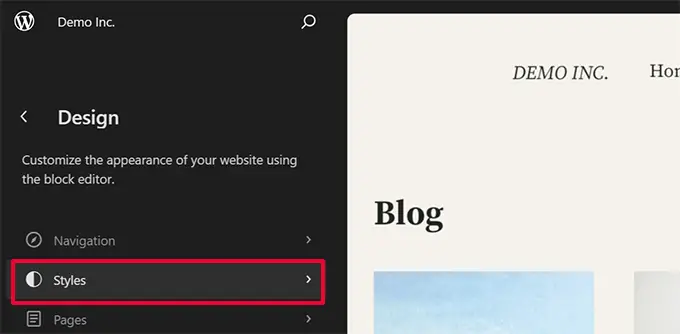
如果您使用支持网站编辑器的主题,则可以通过转到完整网站编辑器中的“样式”来更改背景颜色。

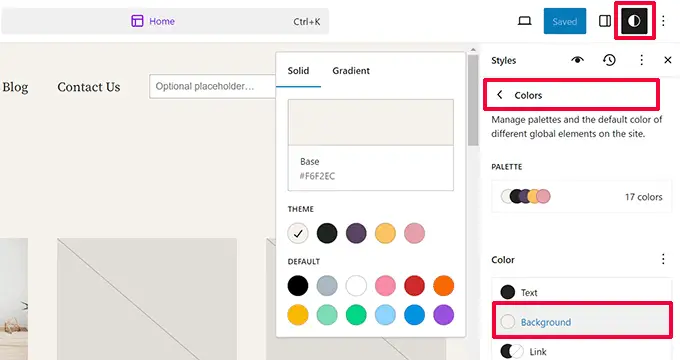
只需从“样式”面板中选择“颜色”选项即可。
之后,您可以单击“背景”为您的网站选择背景颜色。

对于经典主题,设置将取决于您的主题功能。
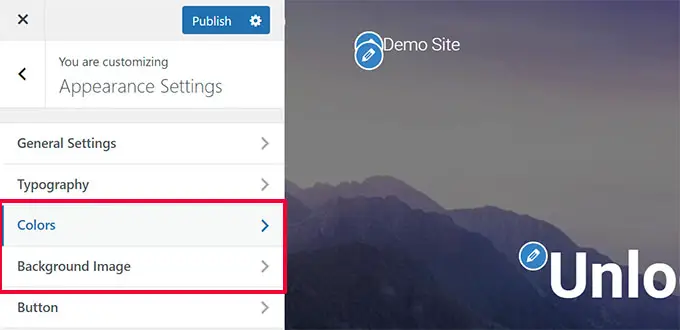
许多经典主题都支持自定义背景。 您可以在主题定制器的“颜色”或“背景图像”选项中找到这些设置。

通常,这些选项隐藏在其他选项卡中,您必须环顾四周才能找到它们。
有关更多详细信息,您可以参阅我们在 WordPress 中添加背景图像或更改 WordPress 背景颜色的指南。
WordPress 中的内容区
内容区域位于布局的标题部分之后。 这是显示页面主要内容的地方。
对于自定义主页布局,内容部分可能包括号召性用语,后面是服务或产品、推荐和其他重要信息。

在线商店通常使用此区域来促进持续销售、特色产品、畅销商品等。
WordPress 博客可能会使用内容丰富的布局,其中包含最近文章的摘录和图像、时事通讯注册表单等。
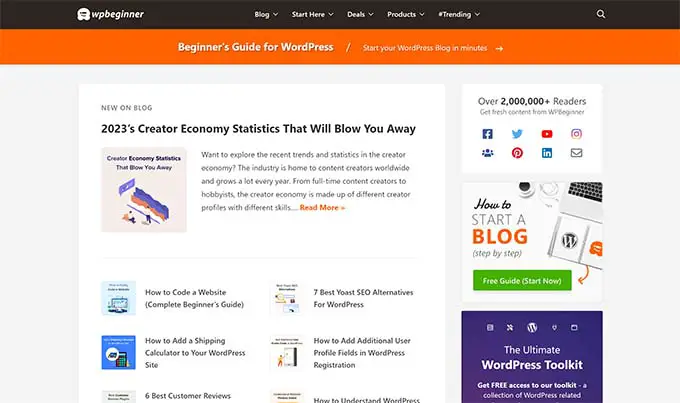
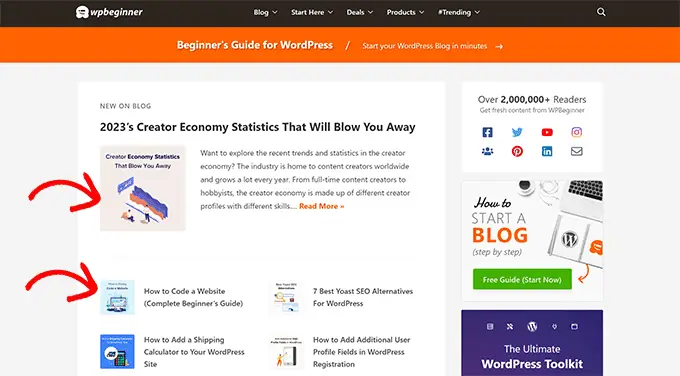
这是 WPBeginner 的主页布局的外观。 这是一个内容丰富的网站,所以最近的文章占据了整个内容区域。

默认情况下,WordPress 使用博客布局将您最近的博客文章显示为网站的首页。
但是,您可以更改该设置并将任何页面用作网站的首页。
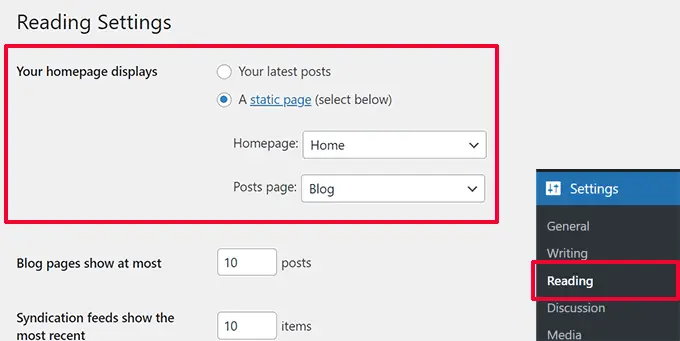
只需转到“设置”»“阅读”页面,然后在“您的主页显示”选项下选择“静态页面”即可。

之后,您可以选择一个页面作为主页,另一个页面作为博客页面。
有关更多详细信息,请参阅有关在 WordPress 中为博客文章创建单独页面的指南。
不要忘记单击“保存更改”按钮来存储您的设置。
现在,您可以编辑选择作为主页的页面并创建自定义主页布局。
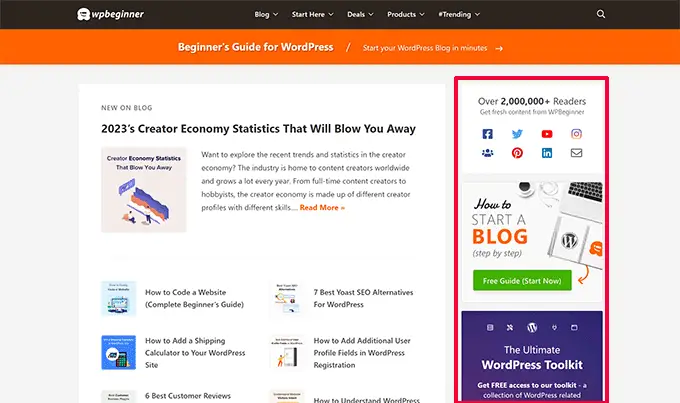
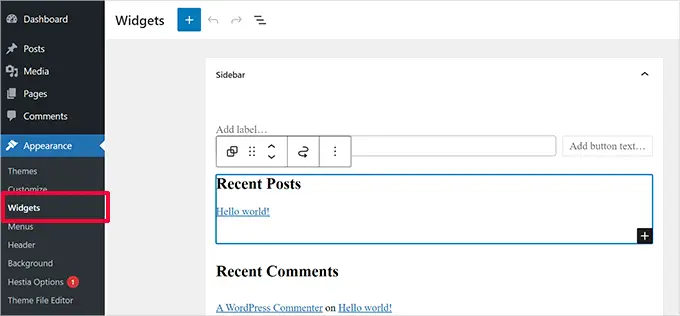
顾名思义,侧边栏通常出现在内容区域的右侧或左侧。

在 WordPress 中,侧边栏也是小部件就绪区域。 这意味着您可以向此区域添加小部件并显示档案、时事通讯注册表单、类别、热门内容等元素。
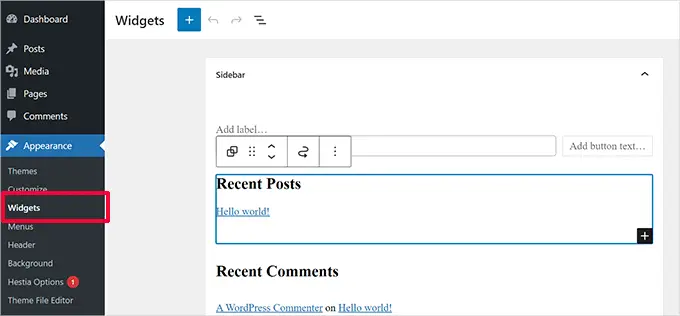
要编辑侧边栏,您需要转到外观»小部件页面。 从这里,您可以将块添加到侧边栏并根据您的喜好进行编辑。

然而,并非所有 WordPress 主题都带有小部件就绪区域或侧边栏。
如果您在外观下看不到小部件菜单,则您的主题不支持侧边栏或没有任何小部件就绪区域。
页脚区域显示在页面布局底部的内容区域下方。
如果您使用支持网站编辑器的 WordPress 主题,则可以通过单击页脚区域来编辑它。
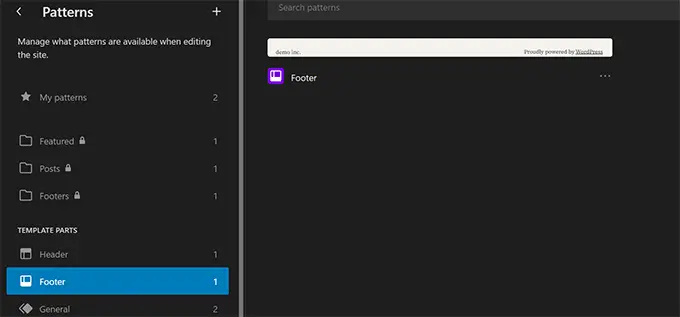
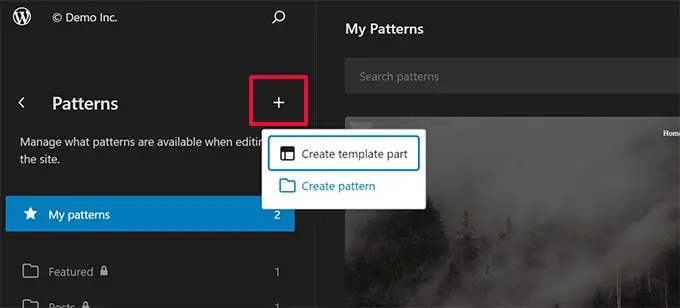
您还可以通过单击站点编辑器导航中的“模式”来编辑页脚区域。 页脚区域将出现在“模板部件”菜单项下。

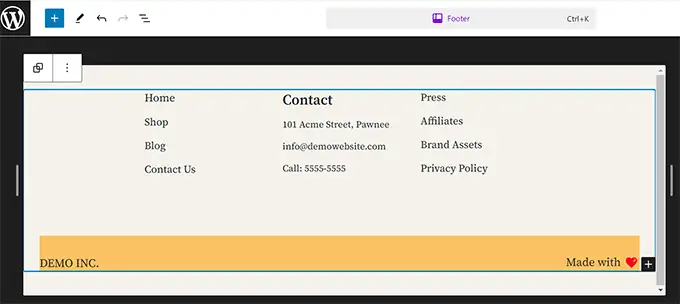
在站点编辑器中编辑页脚区域时,您可以添加任何块来显示不同的元素。
例如,您可以添加最重要页面的列表、显示导航菜单、添加联系表单等等。

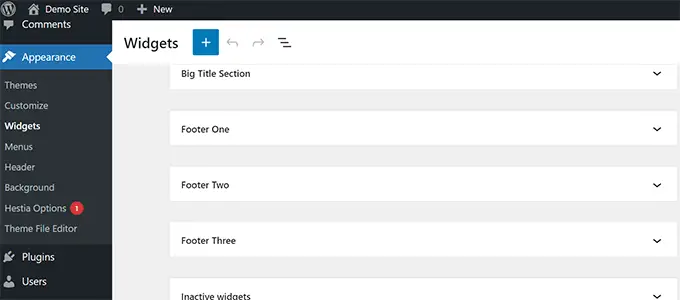
如果您使用经典主题,那么您的主题很可能带有页脚小部件区域。
只需转到外观»小部件页面并查找页脚小部件区域。

与站点编辑器一样,您可以使用块将不同的元素添加到主题中的页脚小部件中。
想知道要在网站的页脚中添加什么内容? 请参阅我们的清单,列出要添加到 WordPress 网站页脚的内容。
WordPress 布局的其他组件
接下来,我们将了解 WordPress 布局的一些组件,您可以将它们添加到页眉、内容、侧边栏或页脚部分。 这些是帮助您构建功能布局的构建块。
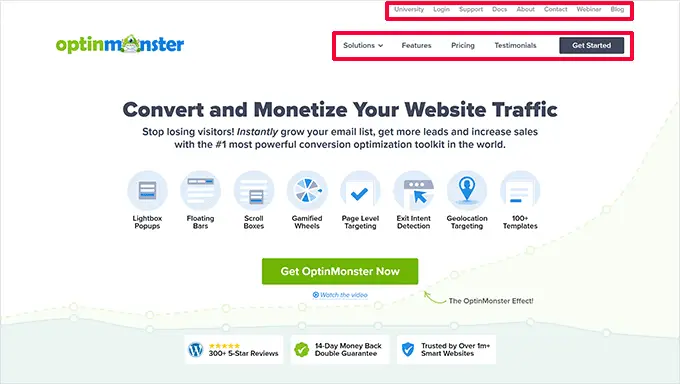
导航菜单或菜单是水平或垂直的链接列表。 大多数网站的标题区域至少有一个主导航菜单。

然而,一些网站在标题区域使用多个导航菜单。
WordPress 还允许您将导航菜单显示为小部件。 这些菜单显示为垂直的链接列表,您可以将它们放置在侧边栏或页脚小部件区域中。

有关更多详细信息,请参阅有关如何在 WordPress 中添加导航菜单的指南。

在 WordPress 布局中使用小部件
如果您的 WordPress 主题支持小部件,那么您可以使用它们来重新排列您的网站布局。 另外,通过块小部件,您的主题现在还可以在小部件区域中使用块。
您可以将小部件添加到 WordPress 网站的小部件就绪区域或侧边栏。 一些 WordPress 主题附带多个小部件就绪区域来添加小部件或块。
WordPress 附带了几个可供您使用的内置小部件和块。 许多流行的 WordPress 插件也提供自己的小部件和块。
例如,您可以使用小部件/块来添加热门帖子列表、联系表单、横幅广告、社交媒体源等。
您可以通过访问 WordPress 管理区域中的外观 » 小部件页面来查看所有这些小部件。

注意:如果您的主题没有小部件区域,您可能不会在 WordPress 管理区域中看到“小部件”页面。
有关更多详细信息,请参阅有关如何在 WordPress 中添加和使用小部件的指南。
在 WordPress 布局中使用块
WordPress 使用块编辑器来编写内容、管理小部件区域或编辑您的网站。 它对所有常见的 Web 元素使用块,这就是它被称为块编辑器的原因。
该编辑器旨在帮助您使用块为 WordPress 帖子和页面创建漂亮的布局。

任何类型内容的最常见元素都有不同类型的块。 例如,您可以添加段落、标题、图像、图库、视频嵌入、列、表格等。
这允许您为 WordPress 网站上的每个帖子或页面创建不同的布局,而无需安装插件或更改主题。
WordPress 布局中的特色图像
如果您访问 WPBeginner 的主页,您会注意到每个文章标题旁边的缩略图。 这些被称为特色图像。

WordPress 允许您为您的帖子和页面设置特色图像。 然后,您的 WordPress 主题会在网站的不同区域使用这些图像。
要了解更多信息,请参阅有关如何在 WordPress 中添加特色图像的指南。
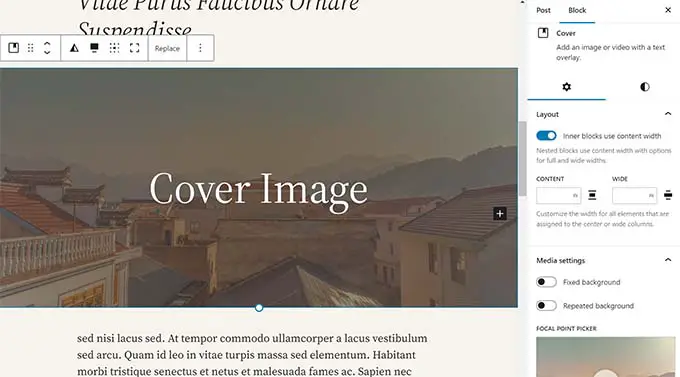
WordPress 中的封面图片
封面图像通常是用作博客文章或页面中新部分的封面照片的宽图像。
您可以使用封面块将其添加到您的帖子或页面。 封面块还允许您使用背景颜色而不是图像。

要了解更多信息,请参阅我们有关封面图像与特色图像之间差异的详细指南。
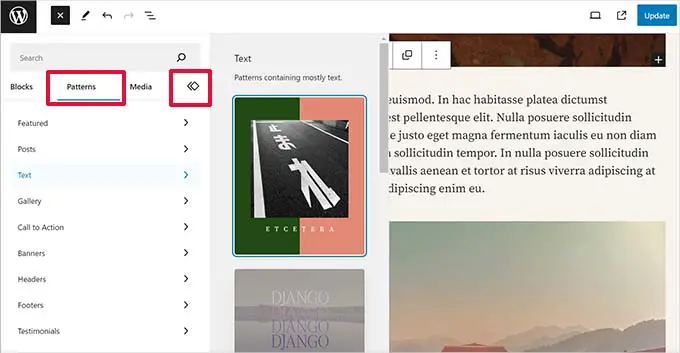
在 WordPress 编辑器中使用模式
模式是预先排列的块的集合,您可以使用它们快速将不同的部分添加到布局中。
您可以使用模式来编写内容以及编辑帖子和页面。

同样,您可以在 WordPress 主题和网站布局的完整网站编辑器中使用模式。
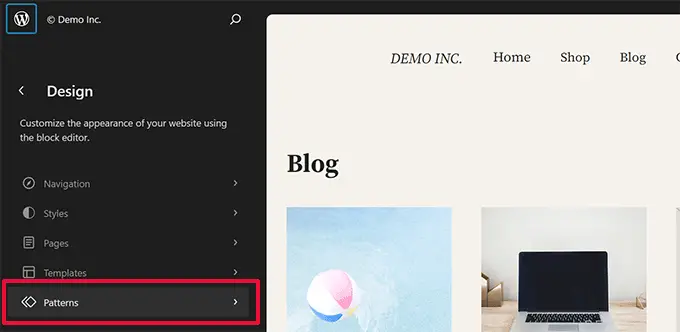
只需启动站点编辑器,您就会在“设计”选项中看到模式。

每个模式都是按常用布局的特定顺序排列的块的集合。
您的 WordPress 主题可能有多种模式。 您还可以在 WordPress 模式库中找到更多模式。
想要保存您的设计部分吗? 您可以将自己的块排列保存为模式,并在以后重复使用它们。

这是一个相对较新的功能,因此可用的模式集有限。 然而,随着更多的 WordPress 主题和插件将其模式添加到块编辑器,将提供更多选项。
要了解更多信息,您可以参阅我们在 WordPress 中使用块模式的指南。
在 WordPress 布局中添加按钮
按钮在现代网站设计和布局中发挥着重要作用。 它们为用户提供了明确的号召性用语,帮助您发展业务和提高转化率。
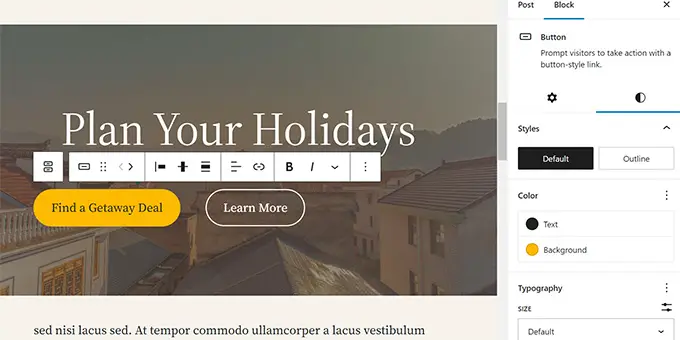
默认块编辑器附带一个按钮块,您可以在任何 WordPress 帖子或页面或网站编辑器内使用它。

您的 WordPress 主题还可能在主题定制器中附带号召性用语按钮设置。 最流行的 WordPress 页面构建器插件还附带可供您使用的各种样式的按钮。
您甚至可以使用插件在 WordPress 中添加点击通话按钮。
有关更多详细信息,请参阅有关如何在 WordPress 中添加号召性用语按钮的指南。
在 WordPress 布局中使用自定义 CSS
CSS 是用于创建网站的样式语言。 您的 WordPress 主题和插件都有自己的 CSS 规则,但有时您可能想要更改一些小内容,例如文本颜色、字体大小或背景颜色。
这就是自定义 CSS 的用武之地。WordPress 使您可以更轻松地保存自己的自定义 CSS 规则。
如果您使用支持站点编辑器的主题,则只需转到外观»编辑器页面即可启动站点编辑器。
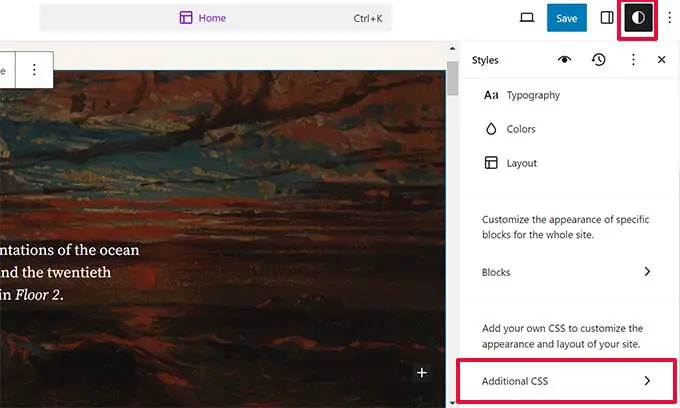
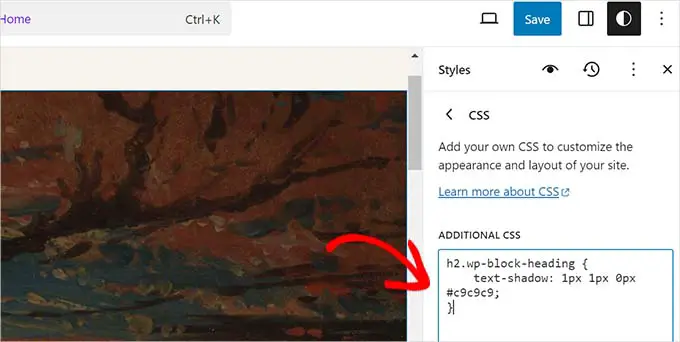
单击任意模板开始编辑,然后单击屏幕右上角的“样式”按钮。

这将在右栏中显示“样式”面板。 从这里向下滚动并单击“其他 CSS”选项卡。
这将显示一个文本框,您可以在其中添加其他 CSS 代码。

完成后,不要忘记单击“保存”按钮来存储您的更改。
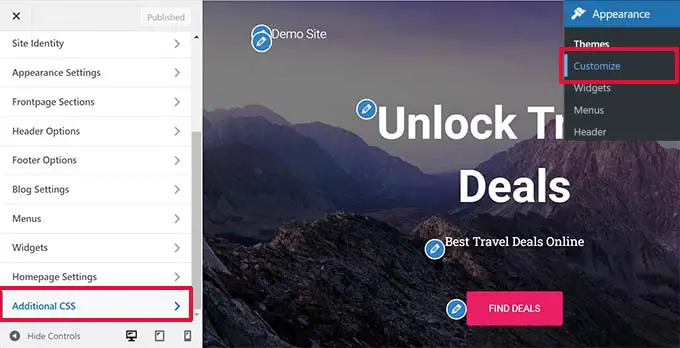
如果您使用经典 WordPress 主题,则可以在主题定制器中添加自定义 CSS。
只需转到“外观”»“自定义”页面,然后单击“其他 CSS”选项卡即可。

从这里,您可以添加自定义 CSS 规则,并且您将能够在实时预览中看到它们的应用。
使用插件在 WordPress 中添加自定义 CSS
通常,如果您使用默认方法,那么您的自定义 CSS 代码将与您的主题设置一起保存。 更改主题将禁用您的自定义 CSS 代码。
在 WordPress 中存储自定义 CSS 的更好方法是使用 WPCode 插件。 它是最好的 WordPress 代码片段插件,可让您轻松添加自定义代码片段,而不会破坏您的网站。
首先,您需要安装并激活 WPCode 插件。 有关详细信息,请参阅我们有关如何安装 WordPress 插件的指南。
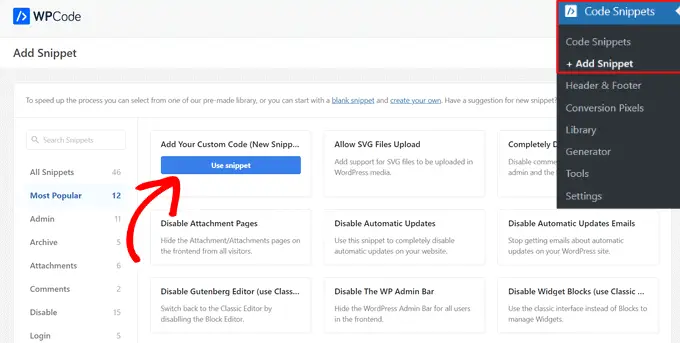
激活后,从 WordPress 管理仪表板转到代码片段 » + 添加新内容。
然后,将鼠标悬停在代码片段库中的“添加自定义代码(新片段)”选项上,然后单击“使用片段”按钮。

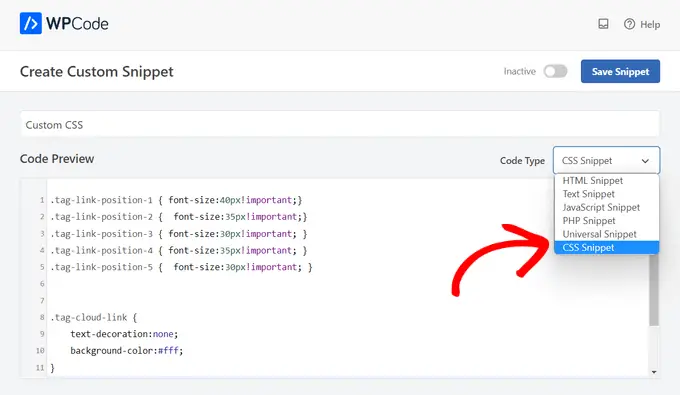
接下来,在页面顶部为自定义 CSS 代码段添加标题。 这可以是任何可以帮助您识别代码的内容。
之后,将自定义 CSS 写入或粘贴到“代码预览”框中,并通过从下拉菜单中选择“CSS 片段”选项来设置“代码类型”。

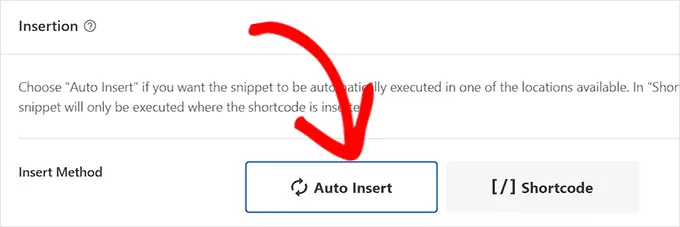
然后,如果您想在整个 WordPress 网站上执行代码,请向下滚动到“插入”部分并选择“自动插入”方法。
如果您只想在特定页面或帖子上执行代码,您可以选择“简码”方法。

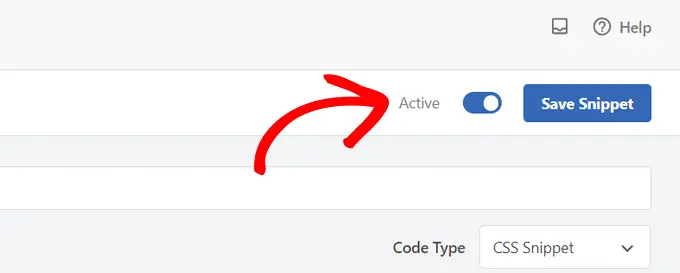
最后,返回页面顶部,将开关切换至“活动”,然后单击“保存片段”按钮。
这将保存您的自定义 CSS 代码片段。

有关此主题的更多信息,请参阅有关如何在 WordPress 中添加自定义 CSS 的完整指南。
WordPress 页面生成器中的布局术语
为您的登陆页面构建自定义 WordPress 布局的最简单方法是使用 WordPress 页面构建器。
我们建议使用 SeedProd。 它是市场上最适合初学者的 WordPress 页面构建器插件。
其他页面构建器对常用工具和功能使用类似的术语。
在 WordPress 页面生成器中使用模板
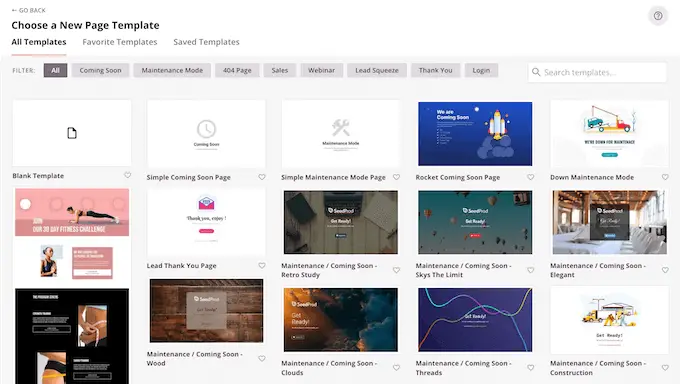
模板是创建网页布局的最快方法。 所有流行的页面构建器插件都附带了一堆现成的模板,您可以将其用作起点。

例如,SeedProd 具有您可能需要的不同类型页面的模板,包括登陆页面、销售页面、404 页面、即将推出的页面等。
WordPress 页面生成器中的模块和块
与默认 WordPress 编辑器中的块一样,页面构建器插件也使用块。
一些页面构建器可能将它们称为模块或元素,但它们本质上是相同的东西。
但是,页面构建器插件比默认编辑器具有更多的块。 例如,SeedProd 包括推荐块、WooCommerce 块、Google 地图、联系表单、Facebook 嵌入等。

您可以使用块来创建自己的布局,移动它们,并尝试找出最适合您业务的布局。
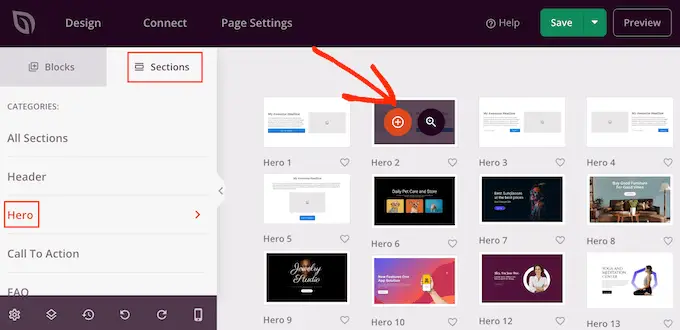
在 WordPress 布局中使用部分
与默认编辑器中的“模式”功能类似,部分是一组分组的块,用于立即创建网站的公共区域。
例如,您通常可以使用标题部分、英雄图像、定价表等。

不同的 WordPress 页面构建器插件可能使用不同的术语。 例如,在 SeedProd 中,它们被称为节,而 Beaver Builder 将它们称为保存的行和列。
我们希望本文能帮助您了解 WordPress 布局中使用的术语。 您可能还想查看我们关于如何在一周内免费学习 WordPress 的指南或我们对最佳 WordPress 托管公司的比较。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
