7个插件来提升你的WordPress菜单
已发表: 2022-04-29当您坐在餐桌旁时,不可避免地会有一个您期待的元素:不同菜单的呈现。
诱人的菜单让您垂涎三尺,胃口大开。 它让你想吃第一口,对吧? 好吃。

在 WordPress 网站上,它非常相似。 一个有吸引力的菜单,其内容适合您的访问者的需求,使导航更容易,并鼓励他们继续访问您的页面。
为了达到这样的结果,启用插件来改进您的 WordPress 菜单或更精细地管理它是明智的,甚至是必不可少的。
为了帮助您在官方目录中可用的插件丛林中找到自己的方式,我选择了 7 个插件。
多亏了他们,您将能够向您的菜单添加 WordPress 本身不提供的选项。
我让你流口水了吗? 让我们现在就开始品尝吧!
概述
- 如何在 WordPress 上创建一个好的菜单?
- 为什么要向 WordPress 菜单添加功能?
- 改善 WordPress 菜单的 7 个插件
- 选择哪个 WordPress 菜单插件?
如何在 WordPress 上创建一个好的菜单?
在我们进入演示文稿并研究不同的插件来改进 WordPress 菜单之前,有必要打好基础。
寻求改善您的菜单很好,但有一个先决条件。 你需要知道如何设计一个好的菜单。 不用说了吧?
什么是好的菜单? 让我们说它具有某些关键特征:
- 它必须清晰简洁,标题清晰易懂。 例如,指向您的联系页面的项目(实际上是可点击的链接)不应称为“联系方式”。
- 它不应该包含太多的元素。 对于一个经典的展示网站,尽量不要超过6到7个标题,否则整个事情会变得难以消化。
- 它应该包含很少或没有子菜单,始终保持不会牺牲访问者的一般理解的想法。 过于杂乱且充满元素的菜单很难阅读。 此外,子菜单会使 抓取(探索您的网页)搜索引擎,如 Google。
- 它的外观必须无可挑剔,具有清晰可见的元素,并且如果可能的话,符合您的风格指南。
- 它必须是响应式的,也就是说它的显示在任何类型的设备(计算机、智能手机、平板电脑)上都必须无可挑剔。
- 最重要的元素必须位于菜单的开头,大部分时间位于标题的左侧。
为什么? 好吧,因为我们更容易记住我们首先看到的元素。 与您的业务相关的页面(例如您的服务介绍)应该位于菜单的开头,这就是为什么您很少在开头看到“联系”部分。
拥有精心设计的菜单对于您将提供给访问者的 UX(用户体验)非常有效。 如果导航很简单并且他们可以轻松找到他们正在寻找的内容,那么您将增加将它们保留在您的网站上的机会。 作为回报,你给自己更多的机会:
- 限制你的跳出率,这是搜索引擎不太喜欢的。
- 通过鼓励访问者执行您希望他们优先执行的操作(例如购买产品、订阅您的时事通讯等),增加您的转化次数。 如果您有 WooCommerce 商店,这非常重要。
为了将所有这些在现实生活中付诸实践,并设计一个出色的菜单,我为您提供了一个很好的资源:我们的教程将教您如何像专业人士一样管理和优化 WordPress 菜单。
为什么要向 WordPress 菜单添加功能?
到目前为止,您可能会问自己一个与本文主题相关的问题:为什么要向您的 WordPress 菜单添加功能?
事实上,您可能想要这样做的主要原因有两个:
- 与您的愿望相比,WordPress 原生提供的自定义选项是不够的。 例如,如果不亲自编写代码,就无法创建大型菜单。
- 根据您使用的主题,您将有或多或少的设置来丰富和自定义您的菜单。
虽然 Astra 或 Kadence 等某些主题提供高级设置,但您可能找不到所需的功能。
改善 WordPress 菜单的 7 个插件
所以,这一次,我们在那里。 让我们回顾 7 个插件来改进 WordPress 菜单。 由于我不可能向您展示有关该主题的所有插件,因此以下是我为此选择的标准:
- 插件应该在官方 WordPress 目录中,这样您至少可以享受免费版本。
- 该插件应该至少在 WordPress 的最后三个主要更新中进行了测试。 一个最新的插件,更一般地说是一个最新的 WordPress 站点,对于避免兼容性问题和加强站点的安全性至关重要。
例如,这个标准自然地从这个测试中排除了像 If Menu 这样的插件。 - WordPress 菜单插件必须显示至少 4 星(满分 5 星)的总体评分。已经赢得了良好用户群的插件通常是质量的保证。
- 该插件必须注册至少 5,000 个活动安装,这就是为什么您不会找到任何全屏菜单痕迹的原因。
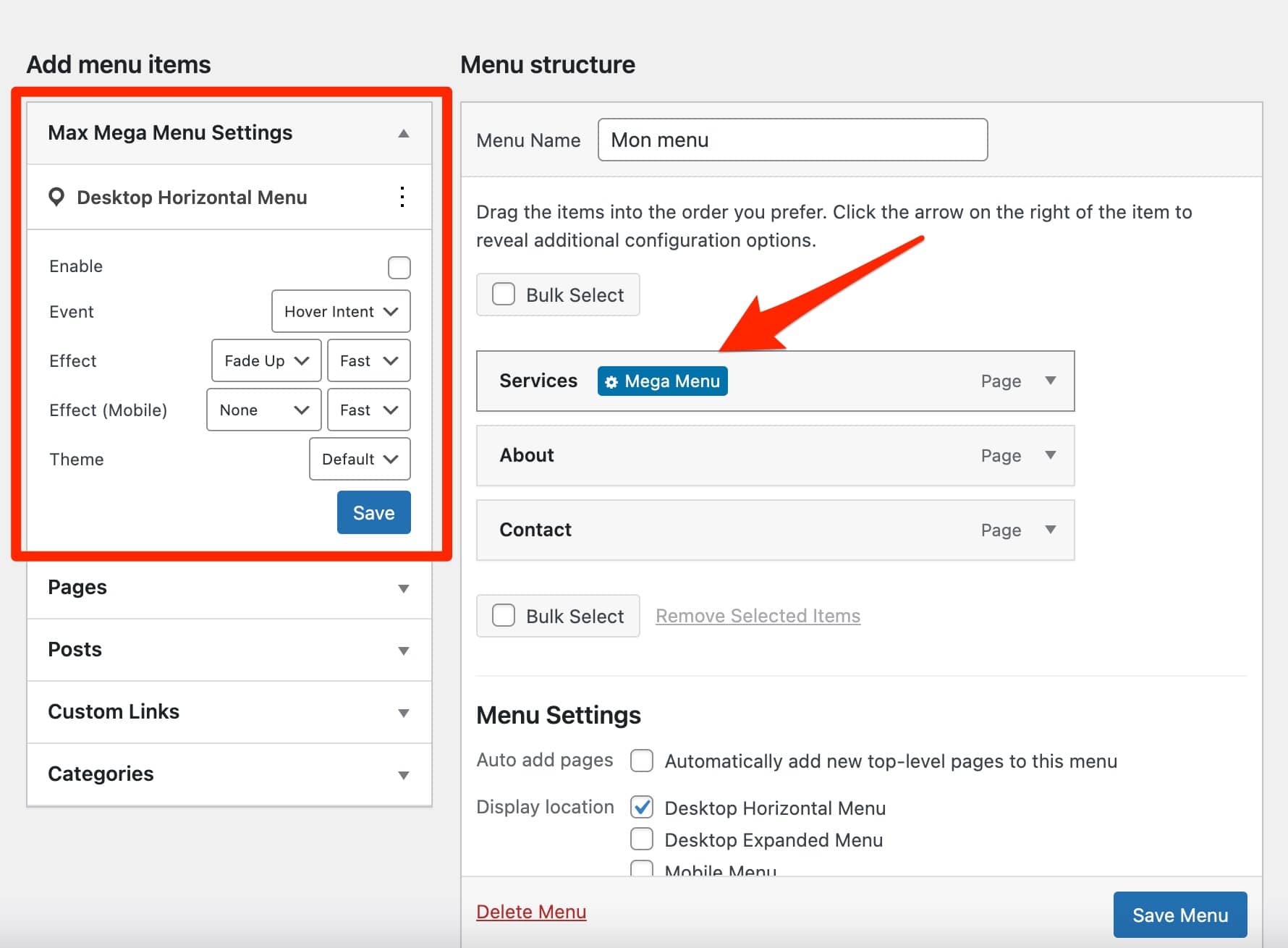
Max Mega Menu,用于创建 WordPress 大型菜单的插件

活跃安装: 400K+
Max Mega Menu “自动将您现有的菜单转换为超级菜单”。 但什么是超级菜单?
这是一个可扩展的菜单,例如通过鼠标悬停显示,一目了然地显示所有导航选项。 它经常出现在大型电子商务网站上,这些网站提供许多类别和子类别的商品。
大型菜单并不适合所有站点,必须明智地使用。 换句话说,如果您有一个经典的展示网站,其中只有几个页面,请不要这样做。 它根本没有兴趣。
如果您的网站包含大量内容,那为什么不呢。 在这种情况下,Max Mega Menu 可以成为一个很好的盟友。
它是设计此类菜单的目录中最受欢迎的插件。 在这一点上,你可以想象它有几个优点。
在 Max Mega Menu 中,我们欣赏:
- 将设置集成到原生 WordPress 菜单界面。

- 这 拖放系统,使插件易于使用,适合初学者。
- 可以指定您的响应断点,以在不同的屏幕尺寸上完美显示。
- 众多设置,特别是对于您的大型菜单的外观。 例如,您可以定义背景颜色、在菜单的不同元素上添加图标等。
- 可以按行和列组织子菜单项。
- 自动支持原生触摸屏事件。
额外的一点:您可以在鼠标悬停或单击时启用巨型菜单的显示。
Max Mega Menu 还有一个高级版本,一个站点每年 29 美元起。
在提供的十几个附加选项中,可以设计一个粘性大型菜单(固定滚动),将菜单的方向从水平格式更改为垂直格式,或者集成和支持 WooCommerce 和 Easy Digital Downloads。
其他大型菜单插件呢? 如果说 Max Mega Menu 是官方目录中最流行的设置超级菜单的插件,那么它并不是唯一的。 您还可以找到 QuadMenu 或 WP Mega Menu。 有关信息,我将在此详细测试中向您介绍它们。
下载最大超级菜单:
WP Mobile Menu,设计响应式菜单

活跃安装: 100K+
WP Mobile Menu 是一个 WordPress 菜单插件,可提高访问者在移动版网站上的参与度,换句话说,当他们在智能手机上访问时。
为此,它提供了不同的选项来自定义菜单的外观,使其更具吸引力,目的是鼓励访问者点击链接。
在智能手机上提供有效的菜单应该是更全球化目标的一部分,旨在使您的网站针对所有屏幕尺寸进行优化。
它是用户体验的基础,因为您将促进内容导航。
它也是 SEO 的基础,因为Google 在浏览和索引其目录中的页面时会考虑您网站的移动版本。
根据您使用的主题,在移动设备上创建响应式菜单的选项并不总是很吸引人。 WP Mobile Menu 可以填补这一空白,如下所示。
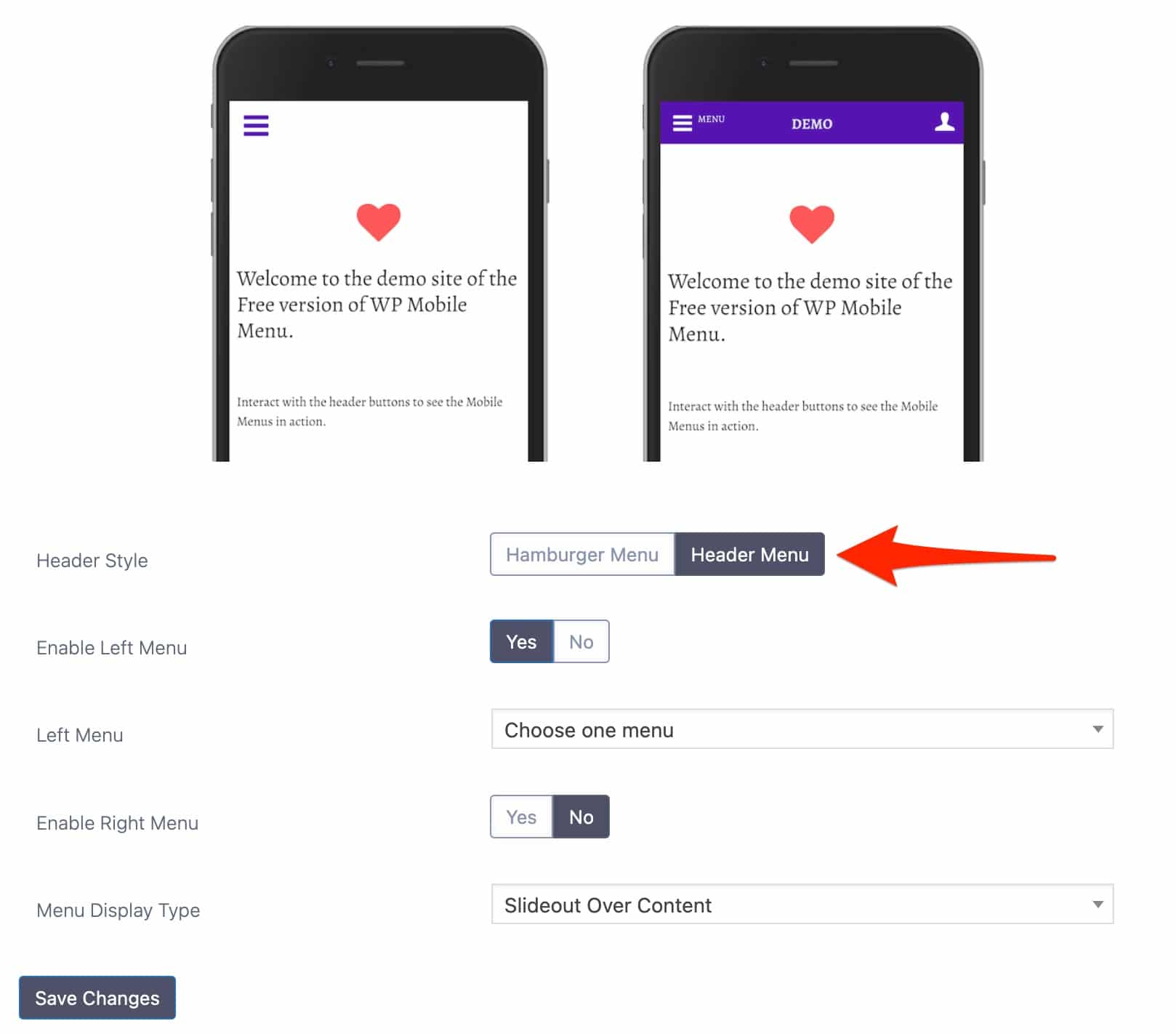
在 WP Mobile 菜单中,我们赞赏:
- 设置界面,好用,实用清晰(有视频入门)。
- 可以在两种移动菜单样式(“汉堡包”和“标题”)之间进行选择,也可以选择两种显示菜单的选项(在屏幕左侧或右侧)。

- 无需代码知识即可调整您的移动菜单。
- 菜单项字体的广泛选项。 例如,您可以调整字母之间的间距。
- 只需单击一下,就可以很容易地隐藏一些菜单项。
- 建议您的菜单的导入导出。
额外的一点:您可以在菜单的背景上添加一个叠加层,即您选择的颜色层。
WP Mobile Menu 有一个付费版本,起价为 6.49 美元/月,可在一个站点上使用。 例如,您可以禁用某些页面上的菜单,或使其仅对登录用户可见。
这个 WordPress 菜单插件的专业版很有趣,但价格昂贵(高达 89.99 美元/年)。
在考虑投资之前,请务必检查您的主题提供的选项,因为要知道最便宜的高级许可证不提供 WooCommerce 功能(即您将无法在菜单中添加购物车图标)。
其他插件如何创建移动菜单? 在官方目录上 WP Mobile Menu 的竞争对手中,我遇到了WP Responsive Menu和Responsive Menu 。
下载 WP 移动菜单:
myStickymenu,在屏幕顶部构建一个固定菜单

活跃安装: 100K+
查看这个 WordPress 网站的标题。 该站点实施了一个非常实用的过程,使其菜单永久位于屏幕顶部。

通俗地说,我们称之为粘性菜单。 具体来说,只要访问者在页面上滚动一点,菜单就会在屏幕顶部保持可见。
该菜单始终显示在屏幕上,可帮助访问者在您的内容之间轻松导航,并在他们迷路时找到路。
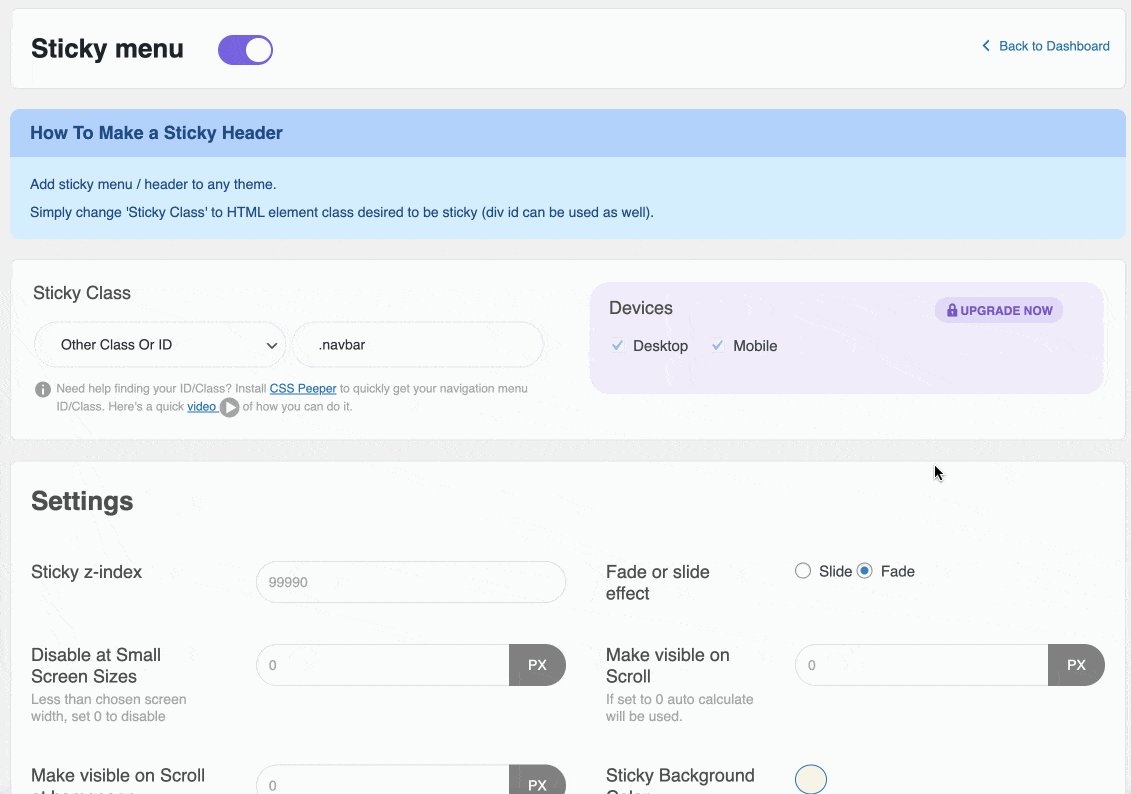
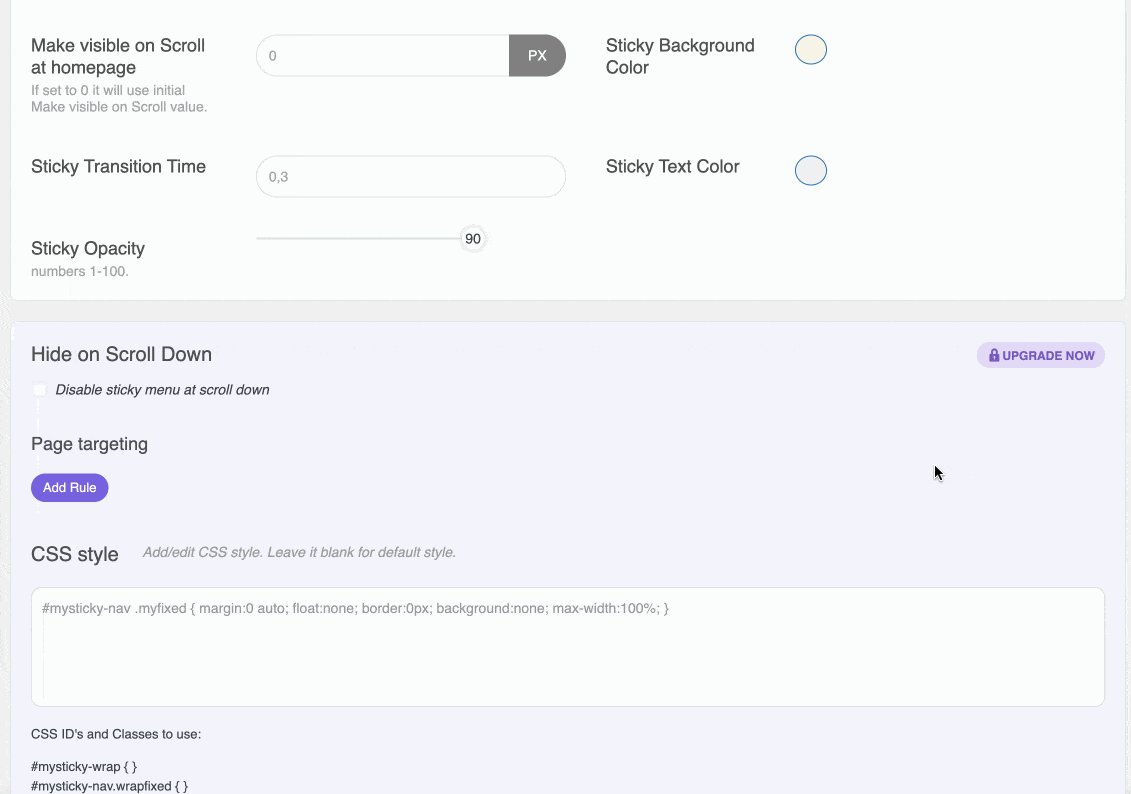
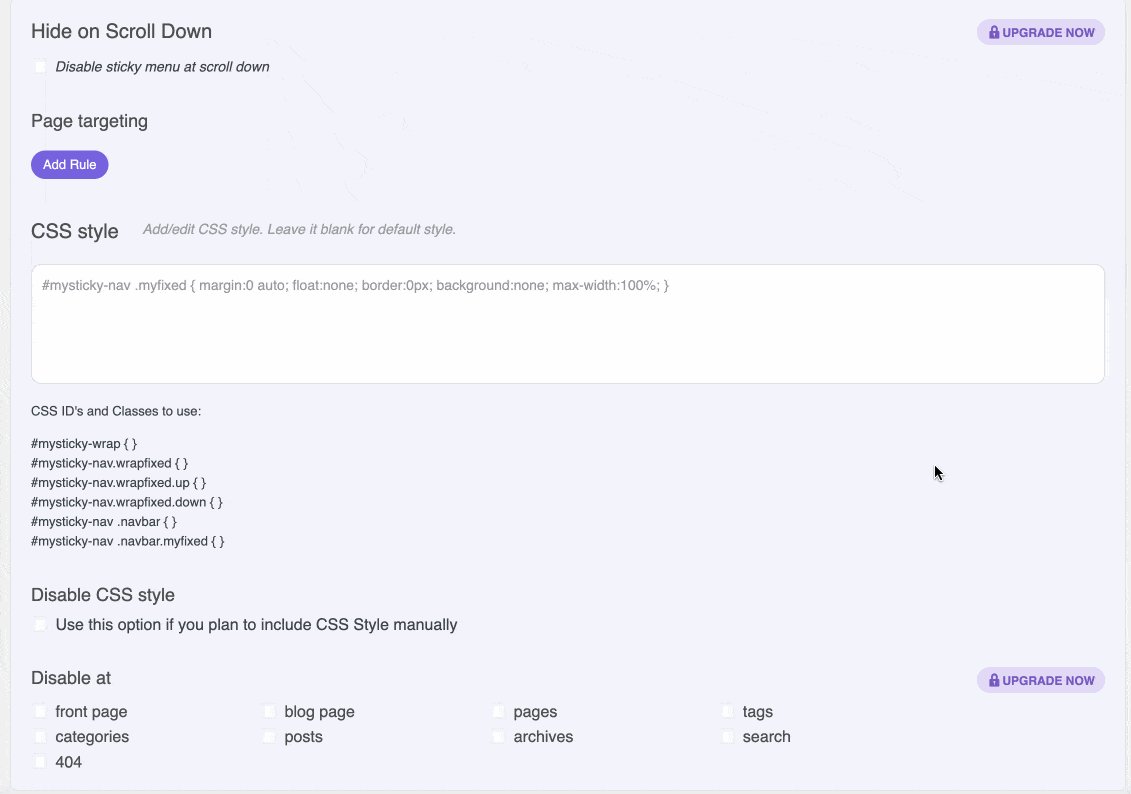
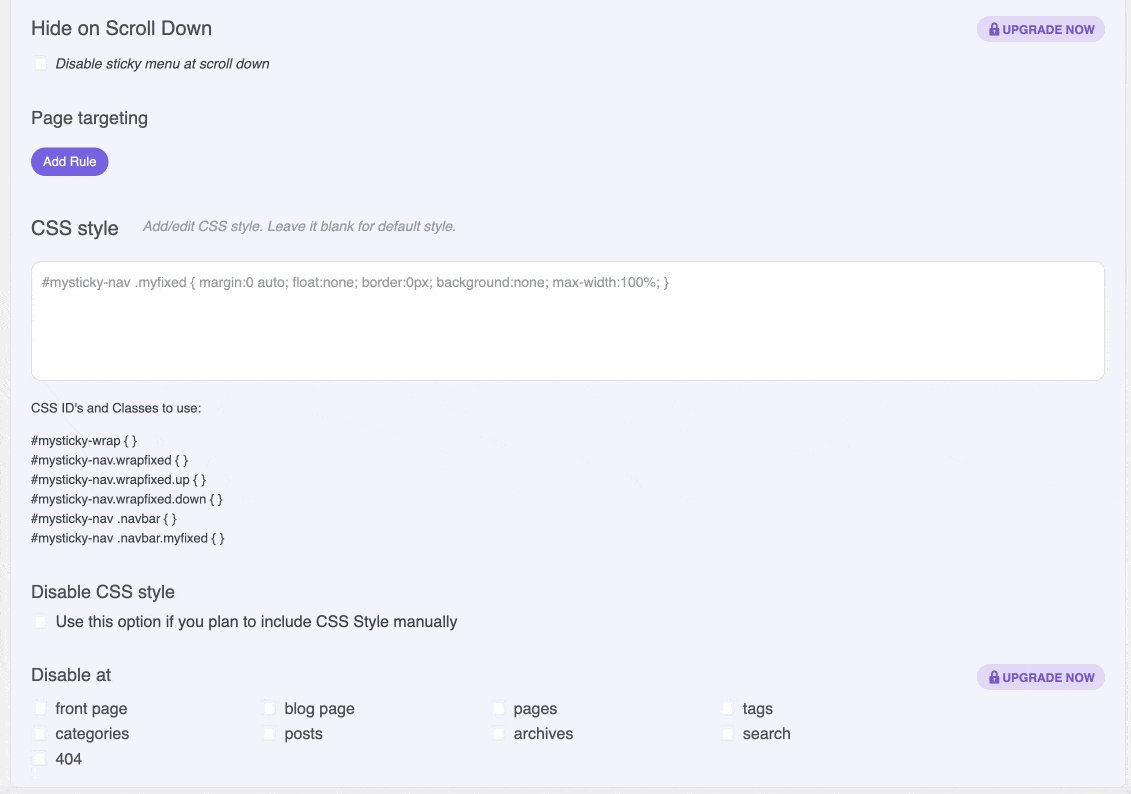
为了设置这种漂亮的菜单,您可以依靠 myStickymenu 插件,它不乏好处。
在 myStickymenu 中,我们赞赏:
- 插件设置的清醒高效的仪表板。 要启用粘性菜单,您只需启用相关选项。

- 设置:它们并不多,也不全是坏消息。 在这里,我们将介绍避免迷失在复杂菜单中的基本要素。
- 从特定屏幕尺寸(以像素为单位)禁用粘性菜单的可能性。
- 当您的菜单被固定时,您可以更改文本和背景颜色。
- 当固定菜单出现时,您可以设置淡入淡出或滑动效果。
额外的一点:作为奖励,myStickymenu 可以选择在屏幕顶部显示欢迎栏。 当然,它也属于粘性菜单。 例如,您可以使用它来显示信息或促销信息。
此 WordPress 菜单插件的专业版售价 25 美元/年,可在 1 个站点上使用。
例如,您可以禁用桌面或移动设备上的“粘性”效果,添加效果(不透明、淡入淡出、幻灯片),或排除您不希望出现粘性菜单的页面。
其他插件如何创建粘性菜单? 如果 myStickymenu 不适合您,请查看其竞争对手之一:Sticky Menu & Sticky Header。 我发现它的界面不如 myStickymenu 好用,但你仍然可以喜欢它。
下载 myStickymenu :
菜单图标,一个插件,用于添加图标到你的菜单

活跃安装: 200K+
需要为您的菜单增添趣味,尤其是在视觉外观方面? 停止你所做的一切(除了阅读),我可能有你需要的东西。
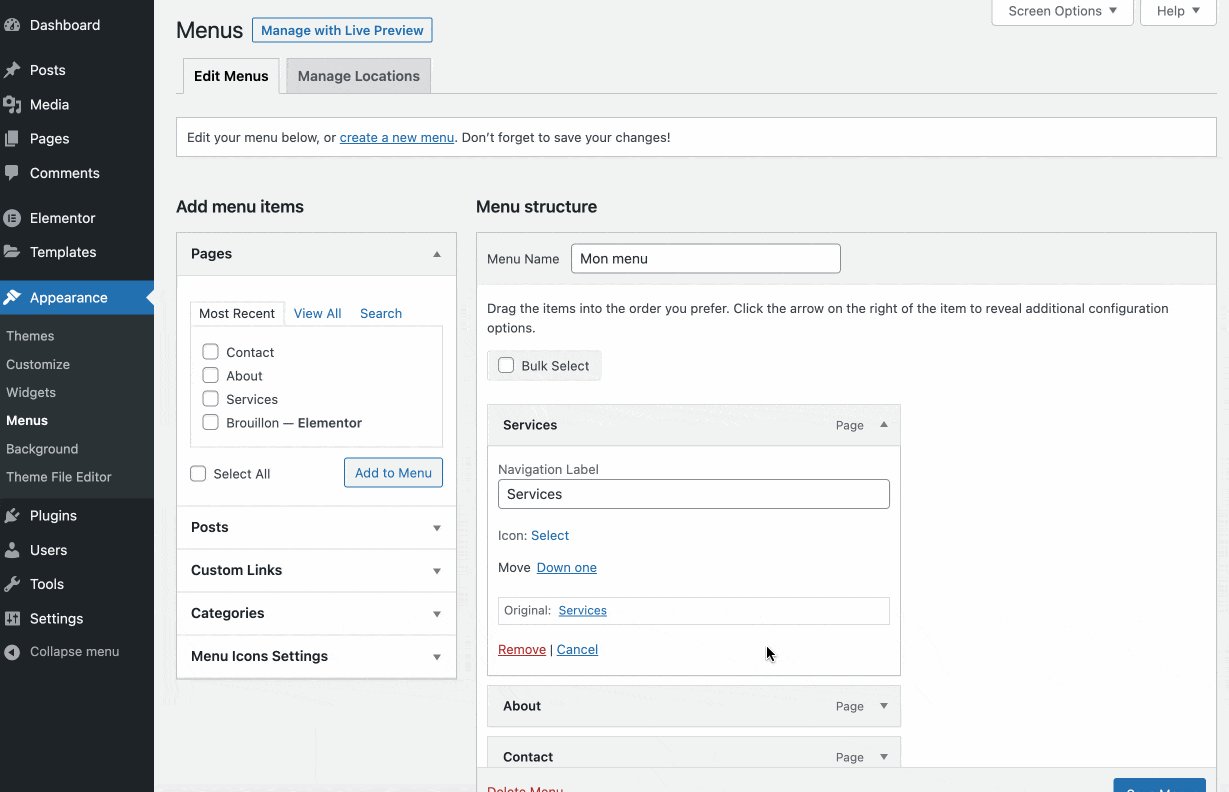
我的新发现允许您将图标添加到您的菜单项,只需点击几下。
这样,只要您不过度使用图标,您就可以提供更具视觉吸引力的菜单。 记住:整体应该保持一致和可读。
供您参考,菜单图标(即插件的名称)由 ThemeIsle 团队开发和维护,该团队也是 Neve 主题的背后( 300K+活跃安装)。
在菜单图标中,我们欣赏:
- 将选项集成到本机 WordPress 菜单界面(如果您不使用与完整站点编辑兼容的主题)。
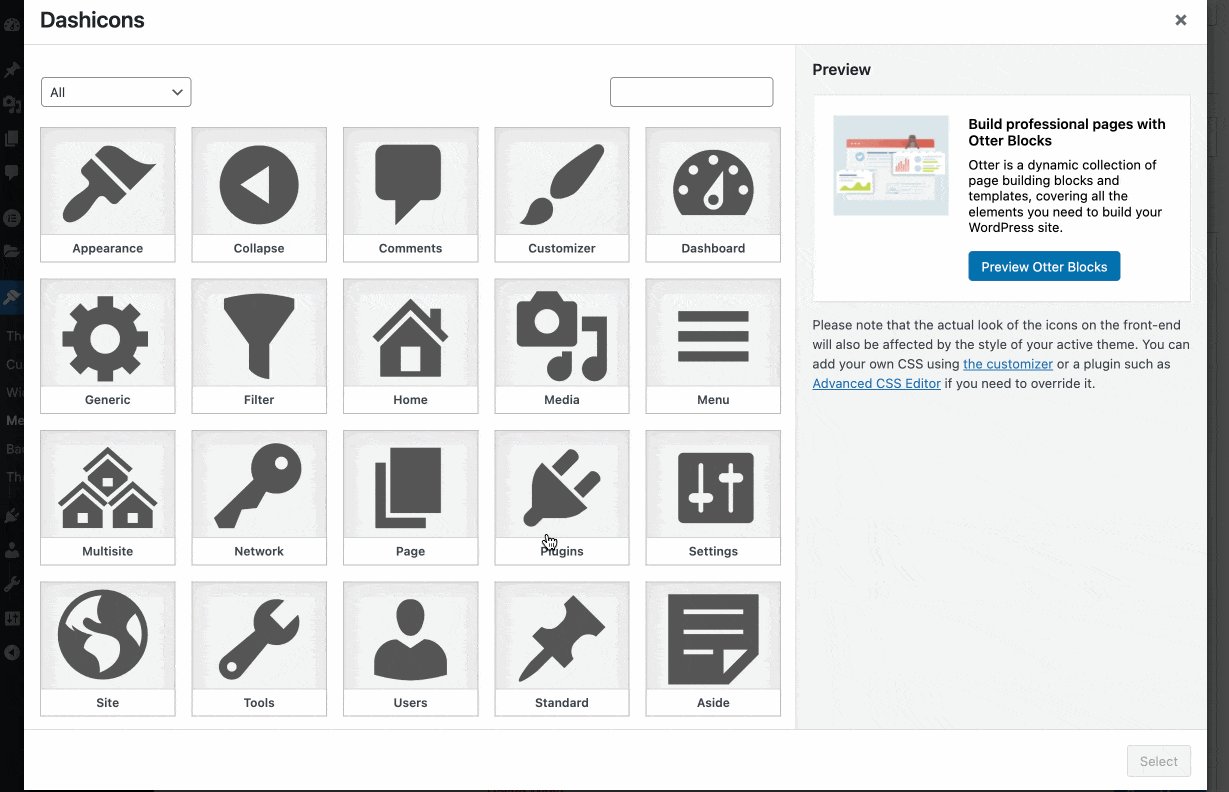
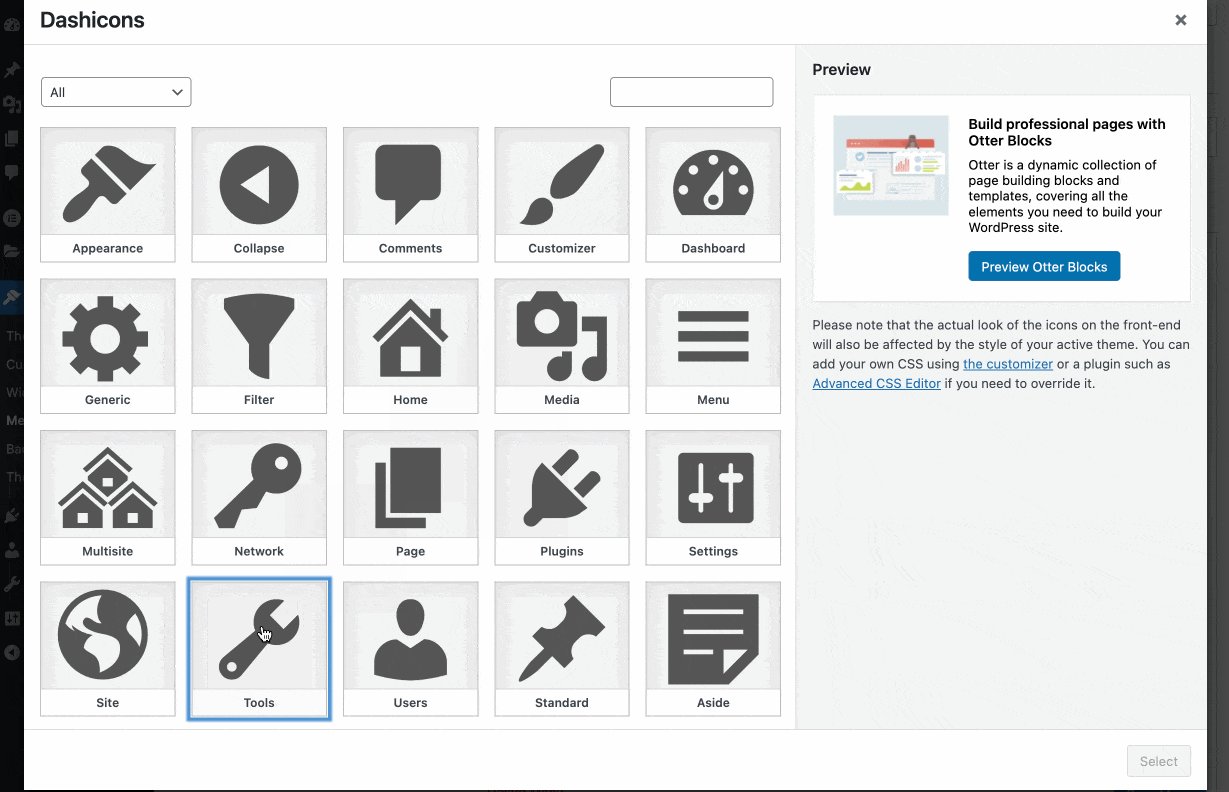
- 易于使用和处理。 启用后,此 WordPress 菜单插件不需要任何设置。 您只需在您选择的菜单项中选择您想要的图标。

- 提供不同类型的图标,例如与 Font Awesome、Genericons 或 Fontello 的集成。
- 该插件的优势,自 2014 年以来可用,并由一个忠诚的团队定期更新。
- 优秀的用户评论(撰写本文时为 4.9/5)。 这是在官方目录中向 WordPress 菜单添加图标的最高评价插件。
额外的一点:菜单图标的所有选项都是免费提供的。
其他插件如何将图标添加到您的 WordPress 菜单? 你想测试比赛并看看他们有什么吗? 例如,测试 Menu Image 和 WP Menu Icons 插件。
下载菜单图标:
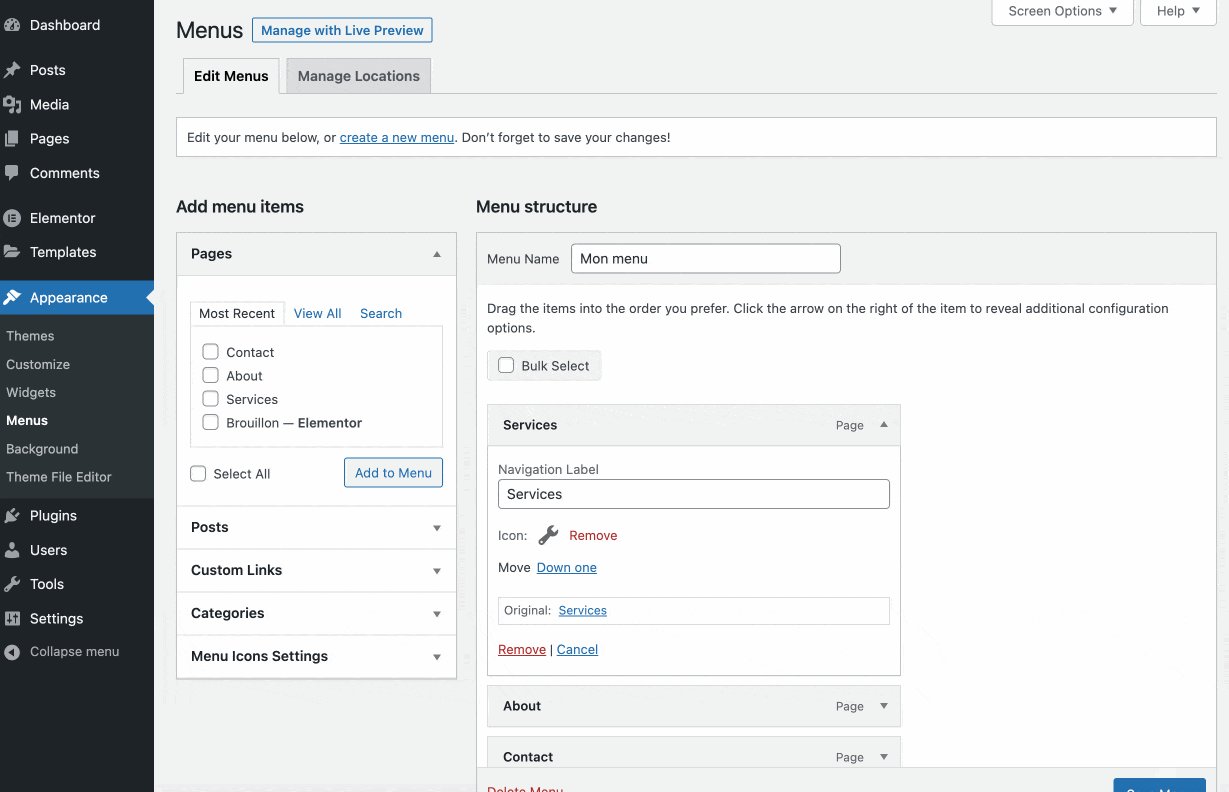
用户菜单,用于控制菜单可见性的插件

活跃安装: 90K+
我们测试列表上的下一个名称:用户菜单。 这个 WordPress 菜单插件不会帮助您改进或自定义菜单的视觉外观。
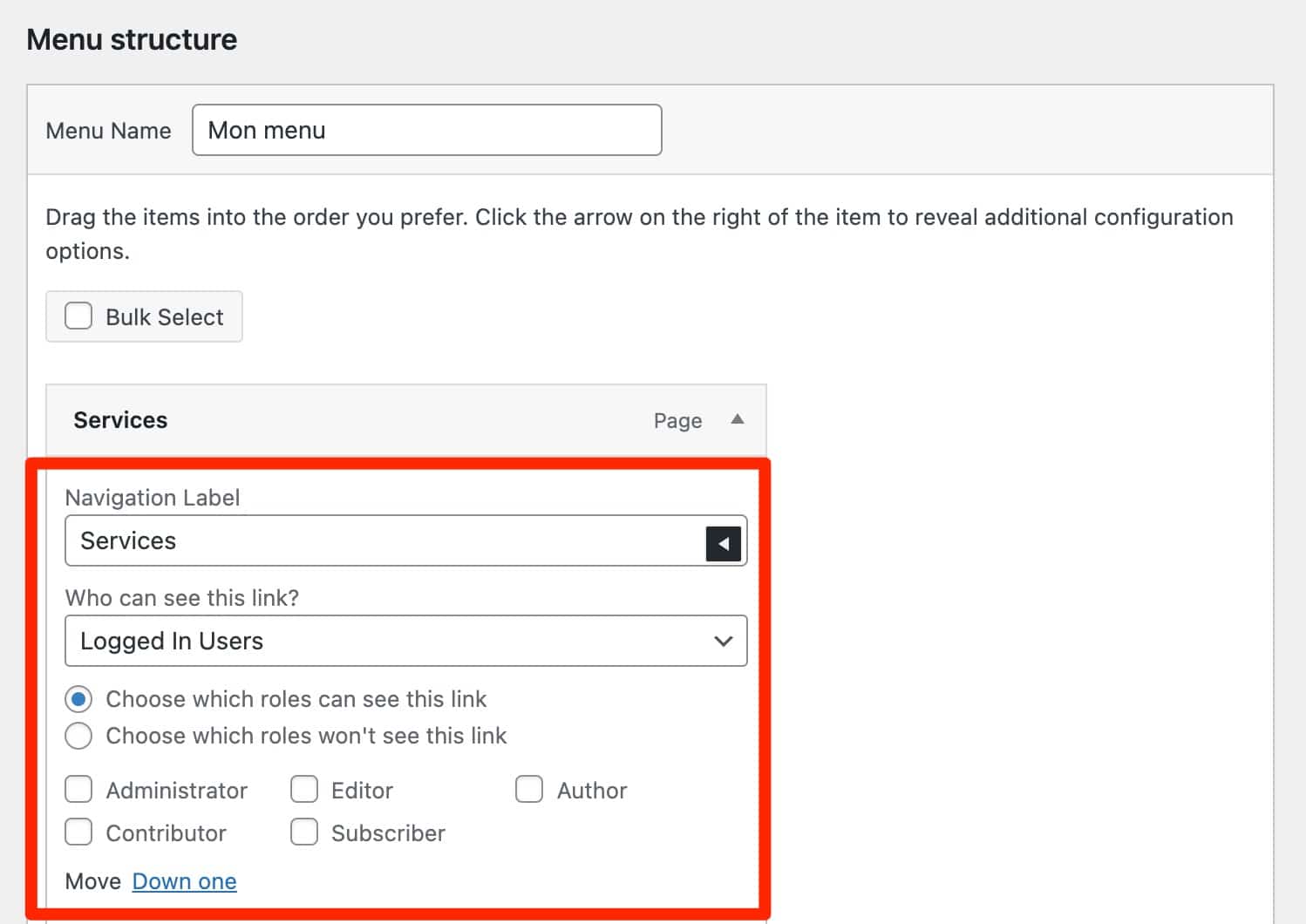
但是,它确实使您可以广泛控制菜单项的可见性。 您可以根据某些标准选择是否显示它们,其中:
- 访问者是否登录。
- 用户角色。
默认情况下,WordPress 提供多个角色(例如管理员、编辑、作者、贡献者和订阅者),每个角色都可以执行不同的任务。
在用户菜单中,我们赞赏:
- 插件的易用性。 您无需输入任何初步设置即可利用用户菜单的选项。
- 与菜单图标一样,用户菜单功能集成到本机 WordPress 菜单界面中。
- 可以选择哪些角色可以查看全部或部分菜单项。

- 没有高级版本。 您可以免费享受插件的所有选项。
额外的一点:还可以在您的站点菜单中添加注册或登录/注销按钮,并可以重定向到您选择的 URL。
其他控制菜单可见性的插件呢? 供您参考,您应该知道导航菜单角色插件提供与用户菜单大致相同的选项。
下载用户菜单:
登录注销菜单,在您的菜单中添加登录/注销按钮

活跃安装: 10K+
在介绍上一个插件时,我告诉过您将登录/注销按钮集成到您的菜单的可能性。
既然你已经陷入困境,那就让我们开始吧! 我现在谈论的 WordPress 菜单插件专门提供了这个动作。
即,如官方目录中的详细描述, “登录注销菜单插件将帮助您将动态登录和注销菜单添加到您的 WordPress 网站的任何菜单中”。
例如,如果您的网站有会员区,则此功能会派上用场。
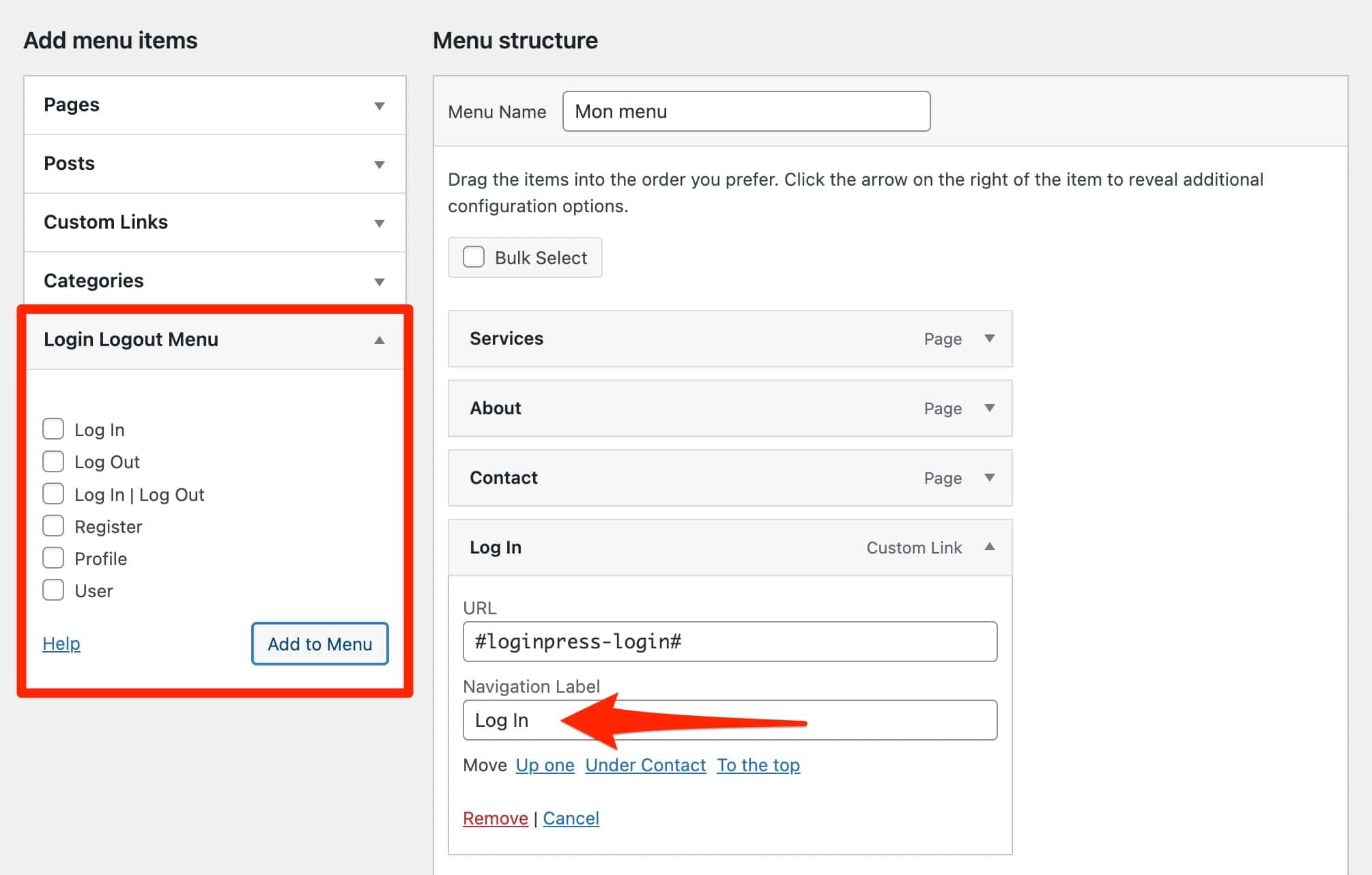
在登录注销菜单中,我们感谢:
- 快速简便的处理。 同样,即使我在重复自己,这个插件也会在原生 WordPress 菜单创建界面上提供这些选项。
- 您最多可以在菜单中添加 6 个附加链接:登录、注销、登录/注销、注册、个人资料和用户。
作为记录,虽然 WordPress 确实提供了一个方便的本机“登录/注销”块,但它只允许您显示该选项。
因此,登录注销菜单有更多选择。 - 每个导航标签都可以使用您选择的文本进行修改。

- 该插件能够动态调整登录/注销项目标签的显示。 例如,当用户登录时,他只会看到一个退出链接。 相反,当他们注销时,只有一个登录链接可见。
- 该插件是100%免费的。
额外的一点:可以使用简码在任何页面或文章中添加您选择的链接。
下载登录注销菜单:
Elementor,设计高级菜单……但不仅

活跃安装: 5M+
现在让我们谈谈一种特殊的插件,因为它是一个页面构建器。
Elementor拥有超过 1000 万用户,是 WordPress 生态系统中最受欢迎的页面构建器。
在它的众多选项中,这个超强大的工具允许在其高级版本中创建非常高级的菜单,称为 Elementor Pro (附属链接)。
坐下,是时候表演了。
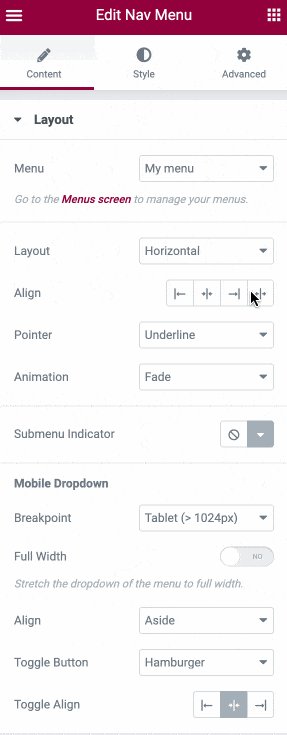
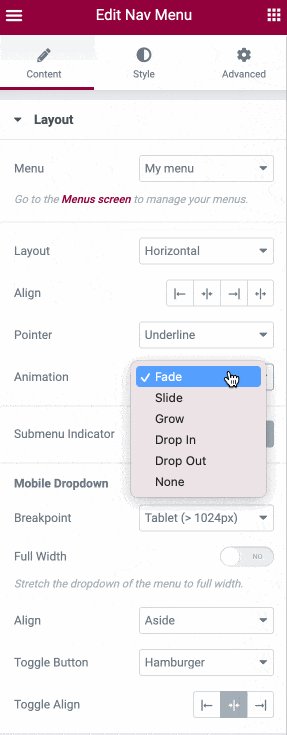
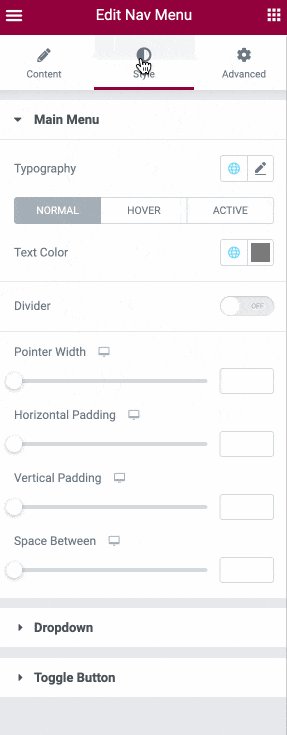
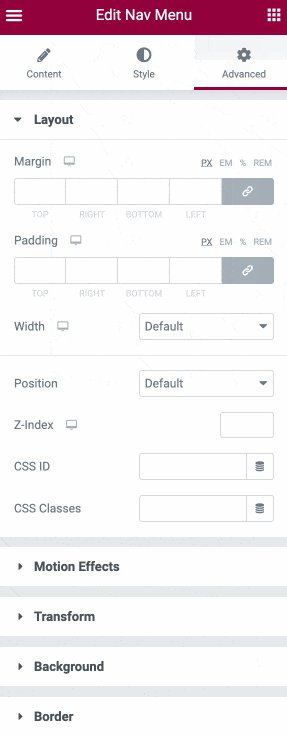
在 Elementor 中,我们赞赏:
- 事实上,您无需接触任何一行代码即可使用页面构建器。
- 对菜单所做的所有添加和更改的实时可视化。
- 高级自定义选项包括菜单布局(水平或垂直)、视觉外观或您可以添加的各种动画(例如鼠标悬停)。

- 对菜单响应的非常精细的管理,可以根据访问者的屏幕大小调整各种断点。
- 一般来说,可以使用 Elementor 从头开始创建您的网站,而不仅仅是一个完整的菜单。
额外的一点: Elementor 周围的生态系统。 如果您不使用 Elementor Pro,有许多附加组件可以帮助您创建高级菜单,有时是免费的。 在 WPMarmite 博客上发现我们的选择。
Elementor 提供免费版本,但在逻辑上它在选项方面受到限制:它不提供用于创建菜单的小部件。
要设计具有无限可能性的专业 WordPress 网站,Elementor Pro 将是必不可少的。 每年 49 美元起,可在 1 个站点上使用。
其他页面构建器呢? 在页面构建器系列中,还有其他必备工具。 他们中的大多数还提供选项和模块来创建和增强您的菜单。 例如,Divi Builder 或 Beaver Builder。
下载元素:
他们也可能在这个测试的菜单上
正如您可以想象的那样,不可能详细讨论允许您在 WordPress 上创建或自定义菜单的所有插件。 我们会不知所措。
作为奖励,我想与您分享一些在我研究期间出现的其他插件。
他们可以很好地满足您的一些期望。 例如,我可以提到:
- WooCommerce 菜单购物车,自动添加一个按钮,显示您的 WooCommerce 商店的购物车。
- Iks Menu是 WordPress 上的一个菜单插件,用于设计类似手风琴的菜单,例如集成在侧边栏中。
- 重复菜单 和菜单复制器只需单击几下即可复制您的菜单。
- 菜单项可见性控件,用于启用/禁用某些菜单项在前端(您网站的可见界面)上的显示。
- 高级侧边栏菜单生成自动集成页面或类别层次结构的菜单。
您是否希望改进和个性化您的#WordPress 菜单? 发现我们对 7 个关键 #plugins 的测试。
选择哪个 WordPress 菜单插件?
正如您在这些行中看到的那样,有许多插件可以改进 WordPress 上的菜单。
您可以使用它们来创建粘性菜单或大型菜单,甚至可以添加图标并控制某些项目的可见性。
在做出选择时,我建议注意以下要素:
- 您的需求。 不要安装 WordPress 菜单插件,因为它对您来说看起来不错,或者因为您最好的朋友使用它。 它必须首先解决您遇到的问题。
- WordPress 原生提供的选项,尤其是您的主题提供的选项。 您使用的主题可能会提供高级选项来自定义您的菜单。 确保在激活可能被复制的插件之前检查这一点。
- 查看收视率和用户评论。 他们越积极,你就越有可能找到一个有效的插件。
- 选择一个定期更新的插件而不是留下的插件。 就安全性而言,它更安全。
- 阅读插件的描述以准确了解它提供的功能。 并确保它们适合您的需求。
- 通过测试您感兴趣的插件来发表您自己的意见。仅仅因为插件具有良好的声誉和非常好的用户反馈并不意味着它会为您工作。 为避免任何不兼容风险,请首先在测试环境(例如本地或临时站点)上启用它们。
这一切对你有好处吗? 地板现在是你的了。
您使用哪个 WordPress 菜单插件,为什么要这样选择? 我期待在评论中收到您的来信。