在您的网站上使用 WordPress 页面构建器的 4 个主要优势
已发表: 2018-05-26如今,WordPress 页面构建器非常受欢迎,使用它们的主题也是如此。 但是,如果您是该平台的新手,您可能不知道什么是页面构建器,也不知道如何使用页面构建器来帮助您更有效地构建网站。
页面构建器是旨在帮助您更快地创建复杂网站的工具,即使您没有任何网页设计或开发经验。 使用正确的解决方案,您将能够构建与许多专业人士相媲美的网站。 此外,您不必花费数千美元和几个月的时间来完成这个过程。
在本文中,我们将更多地讨论什么是 WordPress 页面构建器以及它们是如何工作的。 然后我们将讨论使用这些工具的四个优点。 我们还将讨论我们的 Uncode 主题,它带有自己的自定义页面构建器。 让我们开始吧!
WordPress 页面构建器简介

页面构建器是可以帮助您创建网站的工具,而无需处理任何代码。 在大多数情况下,它们为您提供了一系列预构建元素,您可以将它们添加到任何页面中。 例如,假设您想在联系页面上包含一个表单。 使用正确的页面构建器,您可以在几分钟内将联系表单添加到您的站点。 您甚至可以包含您想要的所有字段,而无需触及任何一行代码。
当您考虑它时,每个网页都是单个元素的集合。 以您现在正在阅读的博客文章为例。 您可以在屏幕顶部看到一个标题元素,然后是您正在阅读的文本(穿插有图像)。 如果您一直滚动到底部,您会找到我们的时事通讯的注册表单,以及指向您可能感兴趣的其他文章的链接:

使用页面构建器,您可以准确地选择您自己网站上想要的元素。 这些工具中的大多数甚至可以让您随意重新排列和设计元素。 当您结合所有这些功能时,您将获得类似于玩乐高积木的网站构建体验。 当然,在这种情况下,“块”要复杂一些。 即便如此,如果您了解它们如何组合在一起并有一点耐心,您可以获得一些出色的结果。
一些流行的 WordPress 主题甚至包括开箱即用的页面构建功能。 我们自己的 Uncode 主题就是一个很好的例子。 它包括一个基于强大的 WPBakery Page Builder 插件的可视化构建器:

我们的此构建器版本包含许多自定义优化,旨在使创建页面尽可能简单(但灵活)。 如果您想学习如何使用它,这里有一个简单的教程,将引导您完成整个过程。 现在,我们将专注于帮助您确定使用页面构建器是否适合您的网站。
何时应该考虑使用 WordPress 页面构建器
页面构建器有时会受到具有从头创建网站经验的人的批评。 有人说它们的功能太有限,使用它们往往会导致网站千篇一律。
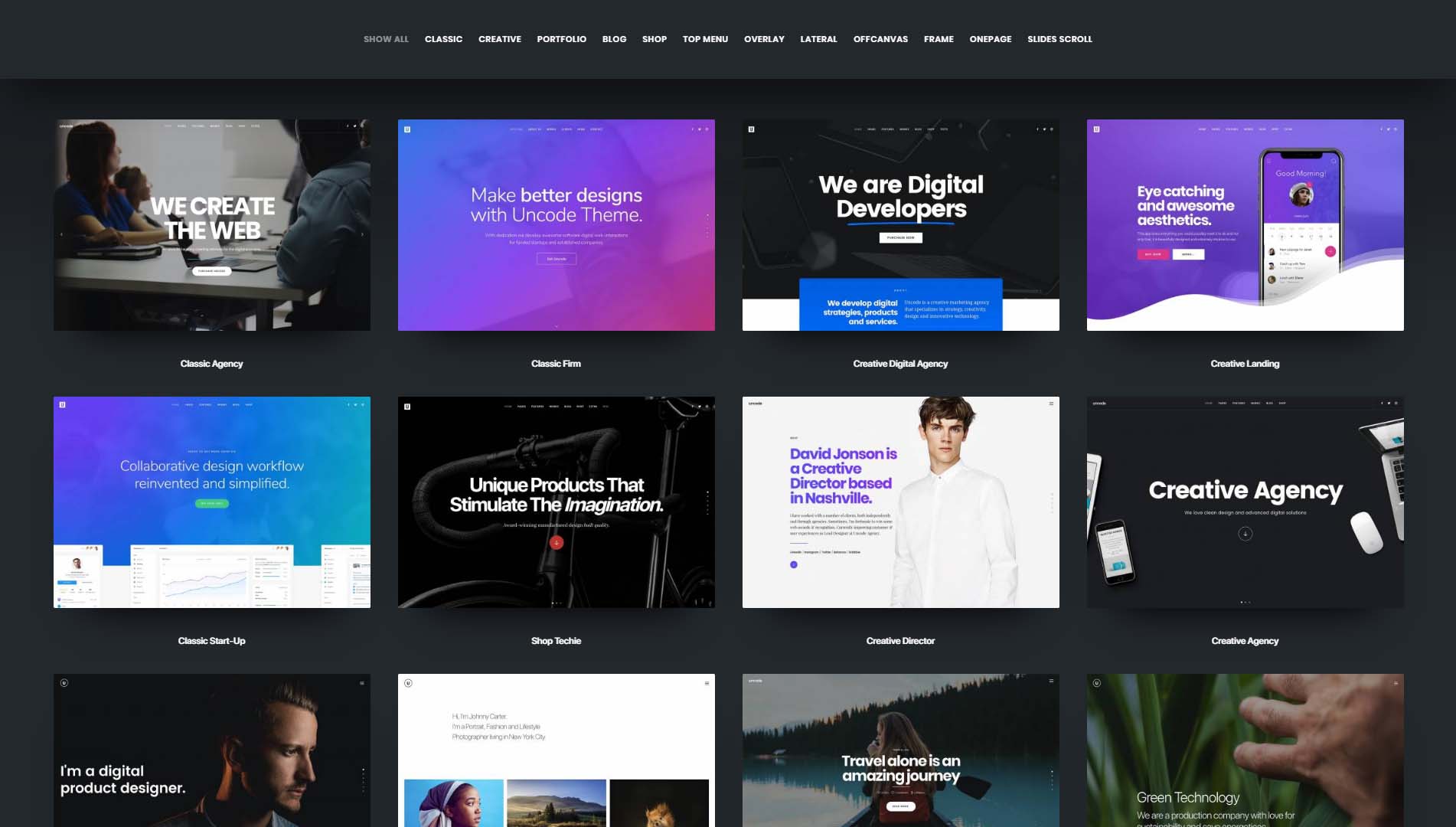
在过去的某个时候,这可能是真的。 然而,这些天来,页面构建器已经变得非常通用。 例如,Uncode 页面构建器包含足够多的预构建元素,可以帮助您创建几乎任何类型的网站:

最后一句话的关键词是差不多。 页面构建器非常适合功能简单的项目,例如博客、小型企业网站和普通的在线商店。 当然,没有任何单一页面构建器包含您可能需要的每种网站的所有元素。
例如,想象一下,您想建立一个在线论坛或社交媒体平台。 两者都是利基网站,因此大多数页面构建器都不包含正确类型的功能。 一般来说,如果您想创建一个需要非常特殊功能的网站,则使用页面构建器的帮助较小。 在这些情况下,您可能需要自己完成工作或雇用其他人来完成工作。
但是,对于大多数常见类型的网站,页面构建器足以满足您的需求。 但是,如果您有一个 WordPress 项目并且不确定使用页面构建器是否合适,请继续阅读。 在接下来的几节中,我们将讨论使用 WordPress 页面构建器的主要好处。
使用 WordPress 页面构建器的 4 个主要优势
以下是您可能想要使用页面构建器工具的四个主要原因。 这些听起来对您有吸引力的内容越多,就越有可能这是创建您自己的网站的最佳方法。
1. 你不必学习如何编码
代码为一切提供动力,从您使用的操作系统 (OS) 到您访问的网站。 大多数网站需要数千行代码和数百个文件才能正常工作。 因此,从头开始构建站点需要大量工作,尤其是在您不使用 WordPress 等内容管理系统 (CMS) 的情况下。
使用 WordPress 可以减轻您的工作量,让您更有效率。 但是,您通常仍希望自定义内容的布局和外观。 页面构建器旨在帮助您做到这一点:

我们已经讨论过页面构建器的局限性。 但是,对于合适的项目,这些工具可以让您不必花钱聘请专业开发人员。 它们还意味着您不必安装几乎一样多的“附加组件”。
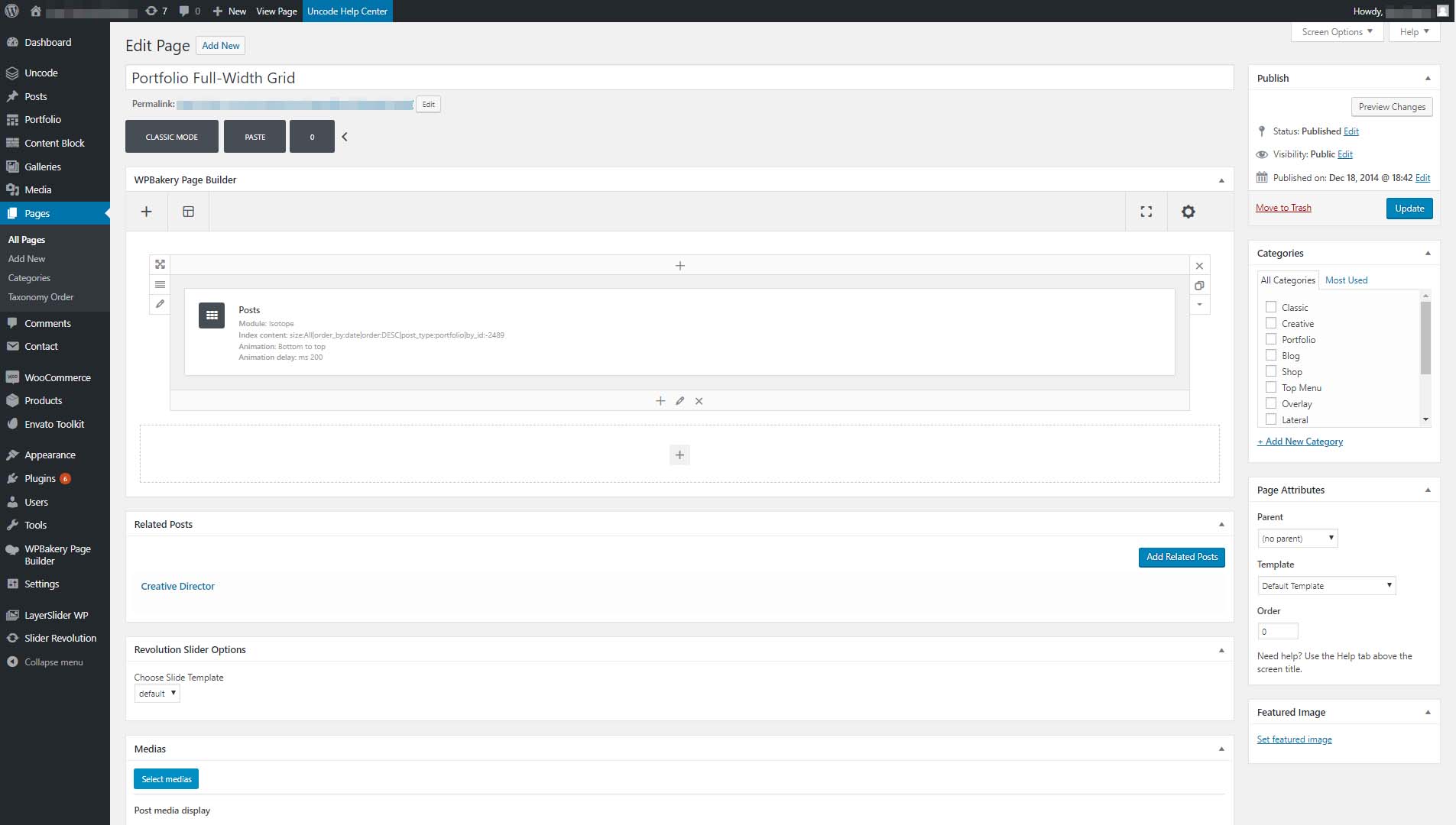
举个例子,如果您想在您的网站上使用联系表,您可以使用 Contact Forms 7 插件。 但是,如果您有正确的页面构建器,您所要做的就是在您希望它显示的任何地方添加一个联系表单“模块”:


您甚至可以调整此模块,使您的联系表格看起来恰到好处并包含所有必要的表格。 让我们仔细看看这个功能是如何工作的。
2.您可以使用预建模块来设计您的页面
正如我们前面提到的,页面构建器通过为您提供大量预构建元素来工作。 大多数时候,这些元素被称为“模块”或“块”。 更重要的是,它们的工作方式在大多数页面构建器中仍然非常相似。 您将首先使用行分隔您正在处理的页面,然后使用您可以从列表中选择的模块填充这些行。
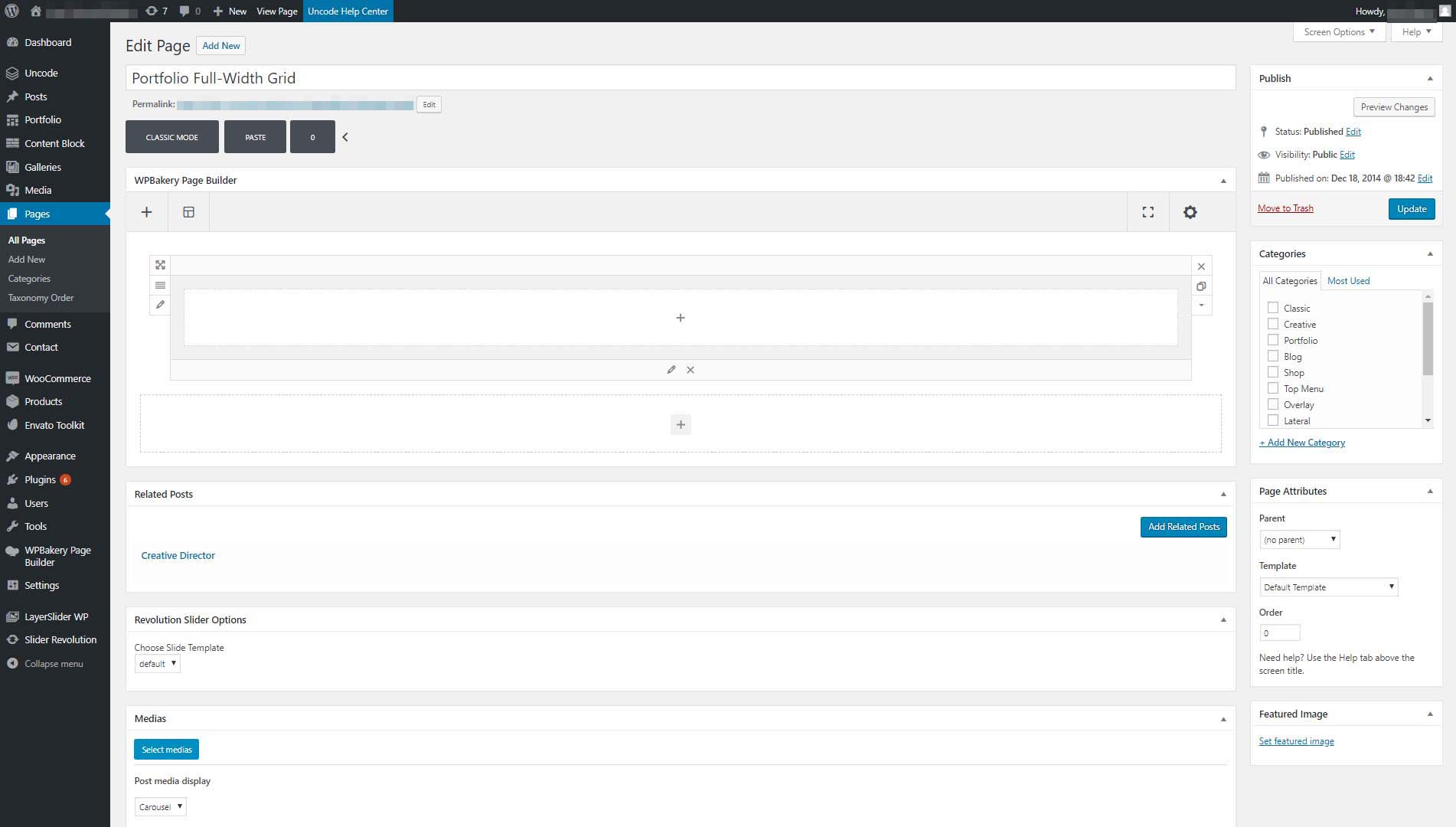
例如,这是 Uncode 页面构建器中的简单行布局:

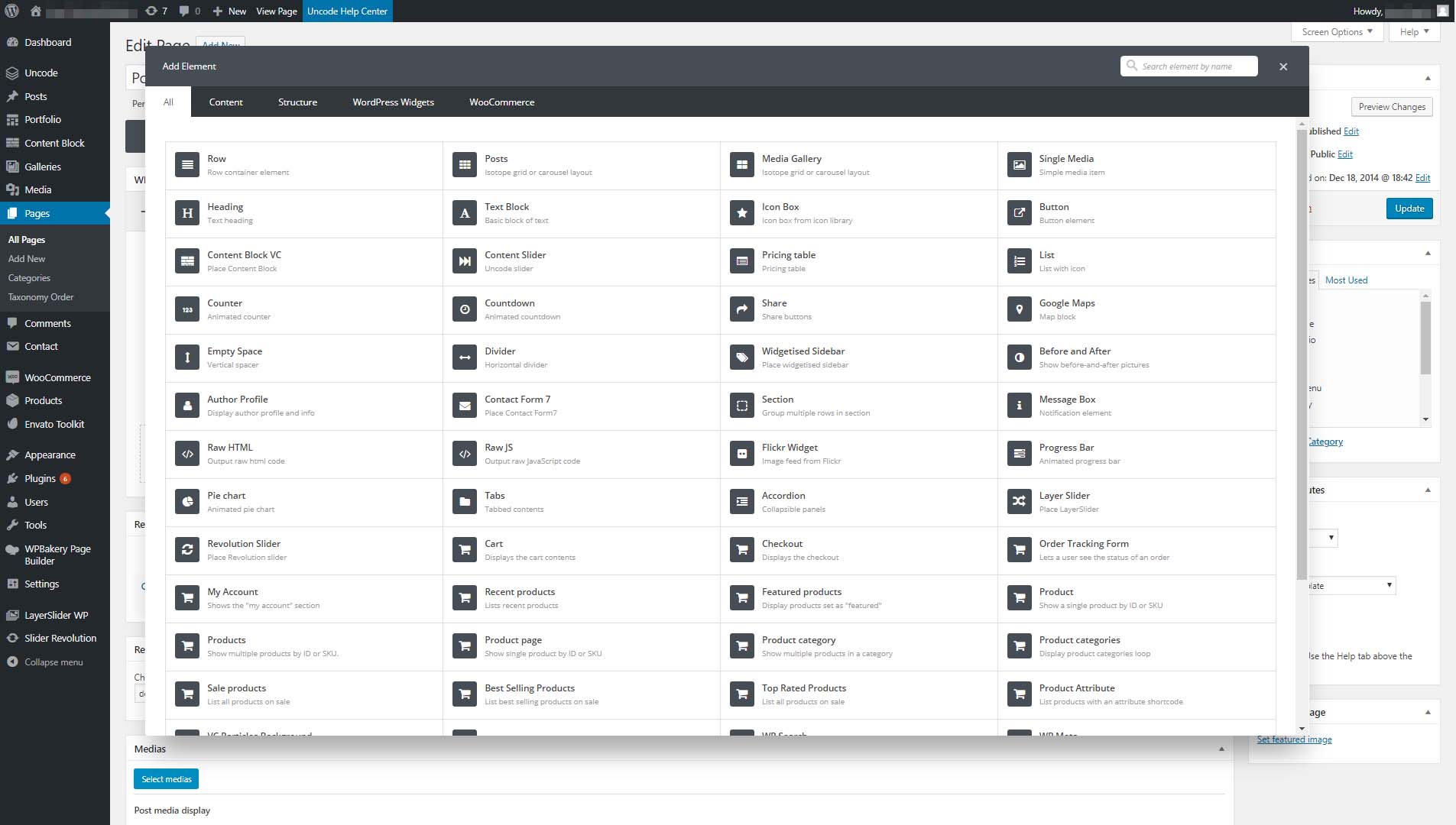
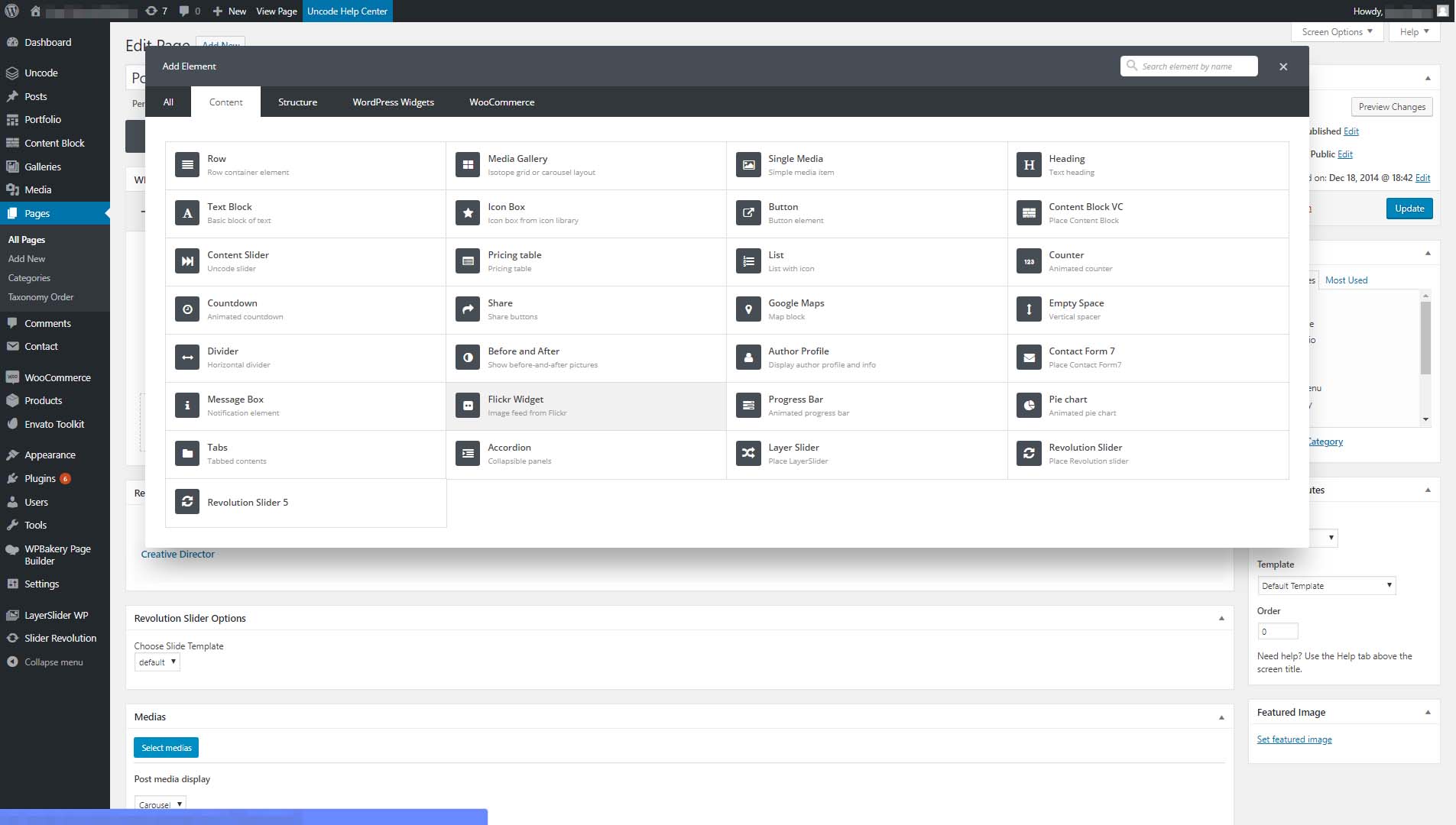
如您所见,您甚至可以将行划分为列,这样您就可以更好地控制每个元素的位置。 现在,当您向页面添加新模块时,您会获得以下选项:

您可以使用的一些选项包括列表、画廊、完整帖子、标题和分隔线。 这些都是很常见的元素。 但是,还有更高级的选项可用,例如进度条、倒计时、最近的帖子部分等等。
提供的模块数量一开始似乎是压倒性的。 但是,目标是让您访问构建专业网站可能需要的每个元素。 这样,您就不需要安装额外的插件并浪费时间弄清楚如何设置它们。
3.您可以自定义您网站的风格
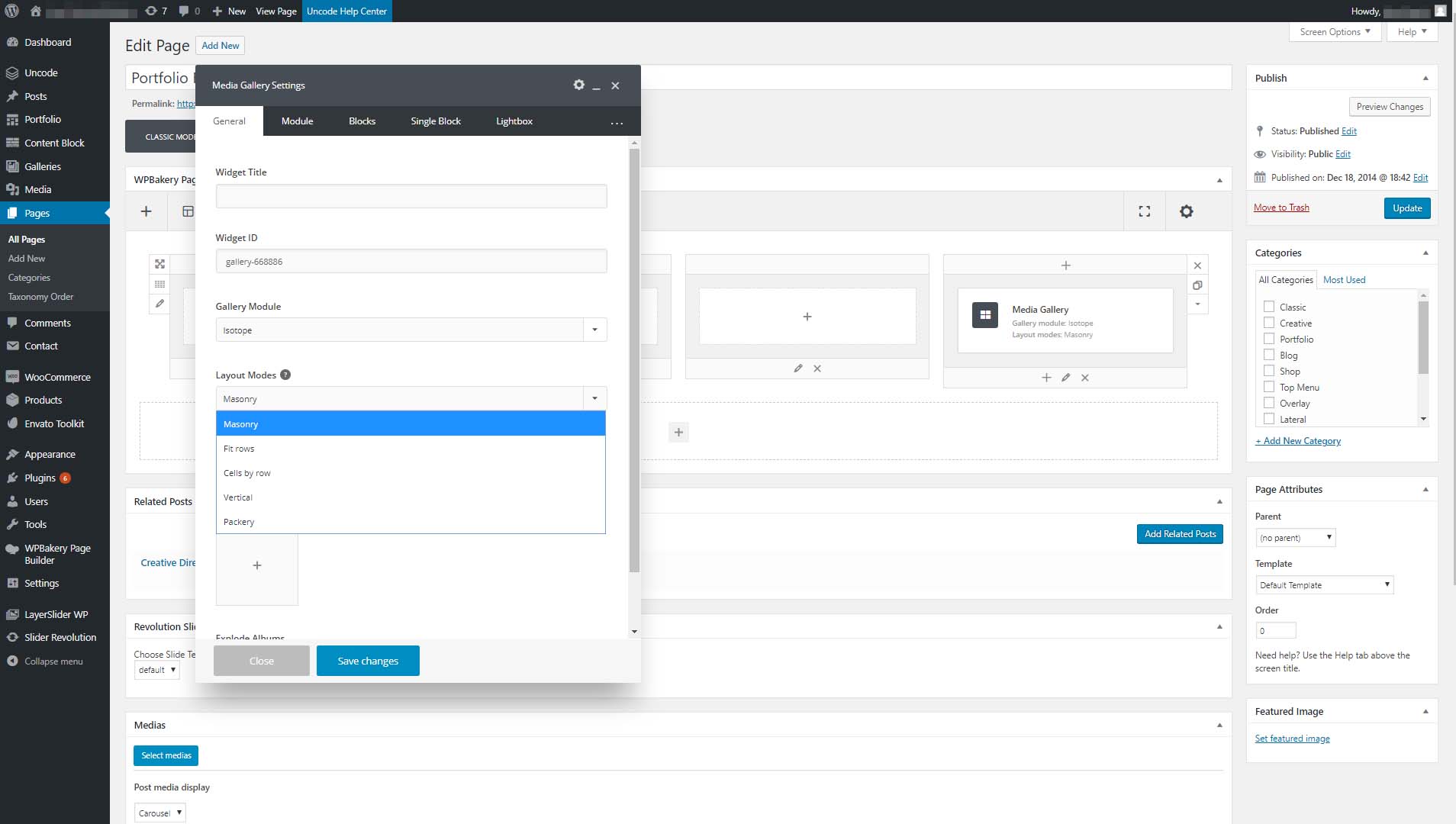
大多数页面构建器使您能够使用多种选项自定义模块。 例如,如果您使用 Uncode 将图库模块添加到页面,您将能够从多种布局中进行选择:

同一模块还允许您自定义画廊风格的其他方面,例如其大小、灯箱效果等。 每个 Uncode 模块都有自己的一组自定义选项。 这意味着您可以拥有两个具有相同布局和模块的网站,并且生成的页面看起来仍然可能完全不同。
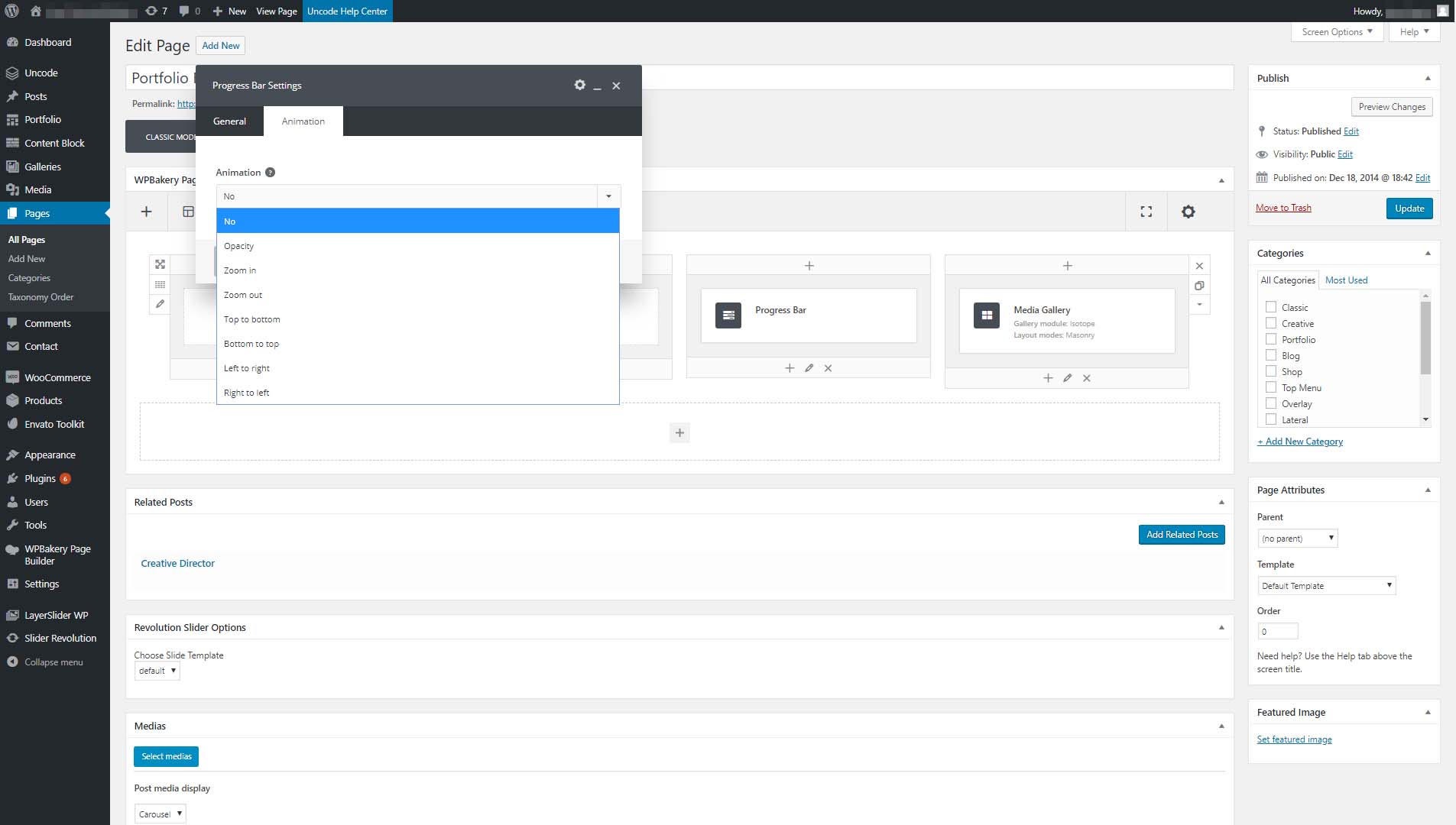
在大多数情况下,您将能够更改模块样式的明显方面,例如它使用的颜色、大小等。 但是,某些模块包含更高级的自定义设置。 例如,进度条模块让您只需单击几下即可添加简单的动画:

使用 Uncode 的页面构建器很简单。 真正的学习曲线在于熟悉其所有模块及其自定义设置。 一旦您有了一点经验,您应该能够构建一些令人惊叹的页面。
4.您可以使用模板更快地创建网站
除了无需编写一行代码即可创建网站之外,使用页面构建器的主要优点是它们非常高效。 从头开始创建网站可能需要数周或数月的时间。 另一方面,使用页面构建器,如果您知道自己在做什么,则可以在几天甚至几小时内完成工作。
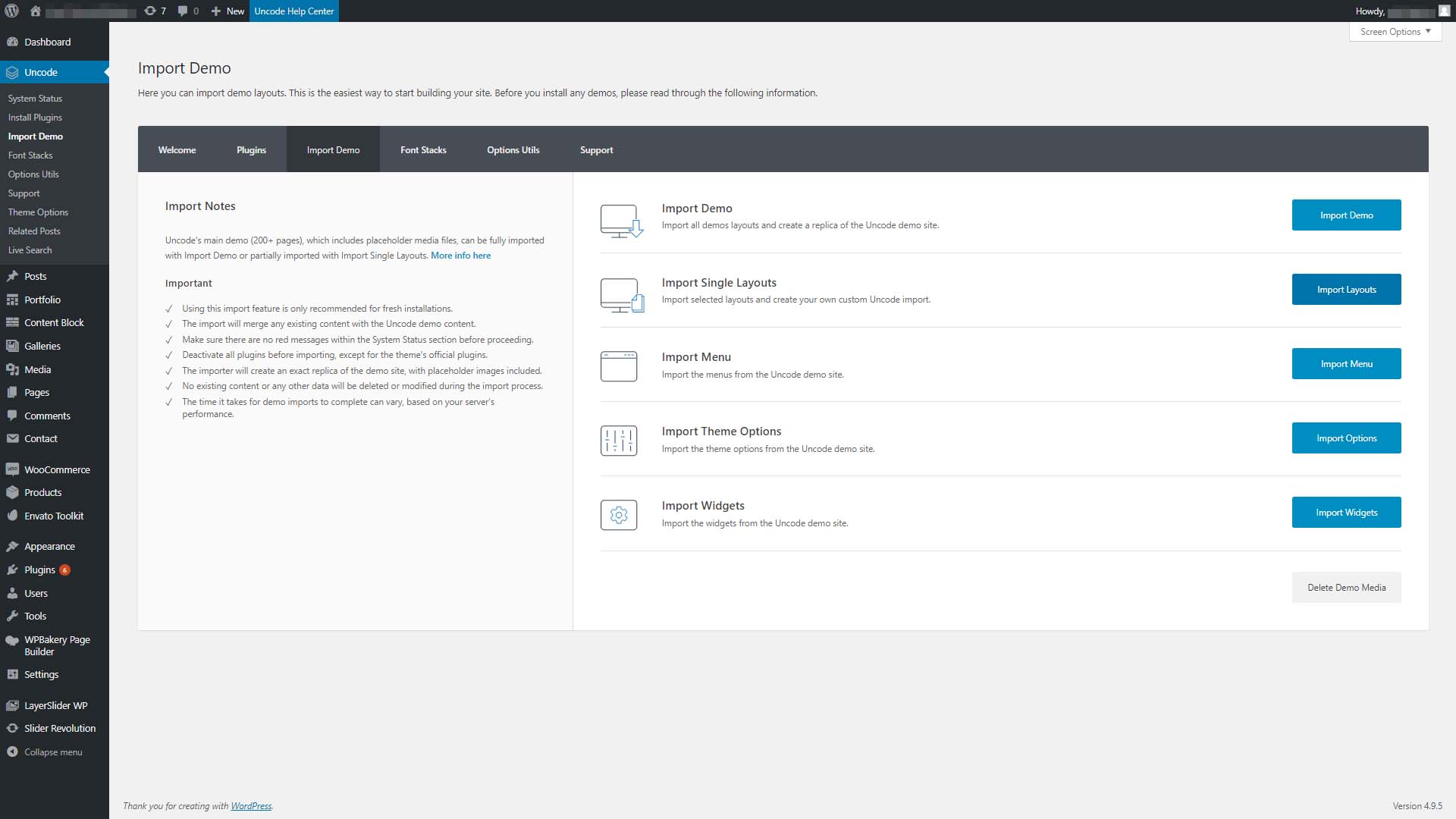
此外,您可以通过使用模板来启动您的设计,从而进一步加快流程。 模板是特定类型页面的预构建布局。 例如,Uncode 包括各种网站的演示页面。 如果您导航到仪表板中的Uncode > Import Demo选项卡,您可以看到导入单个布局的选项:

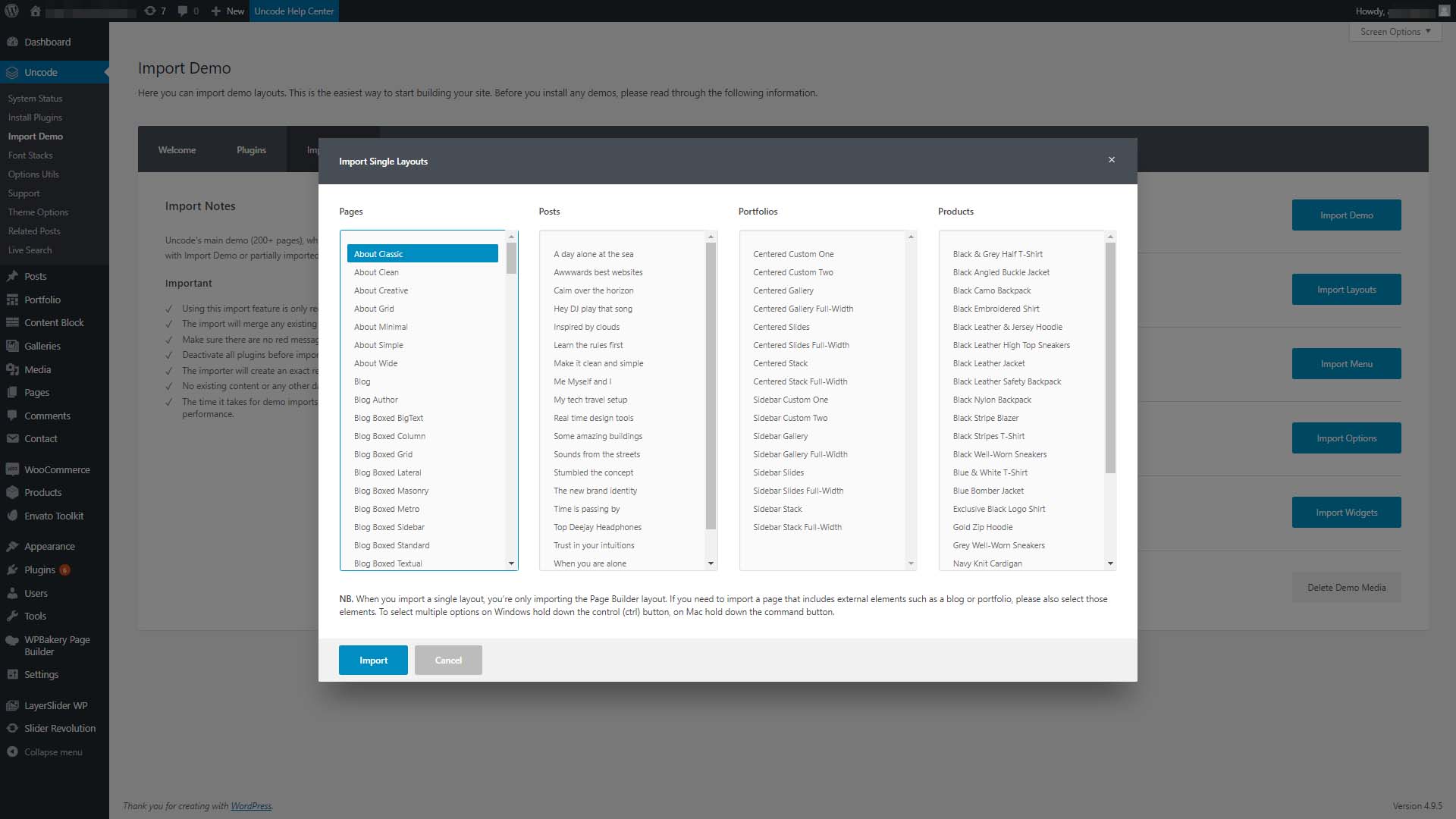
单击此选项将显示您可以在您的网站上导入和使用的演示页面列表。 例如,如果要创建About页面,可以导入About Classic演示:

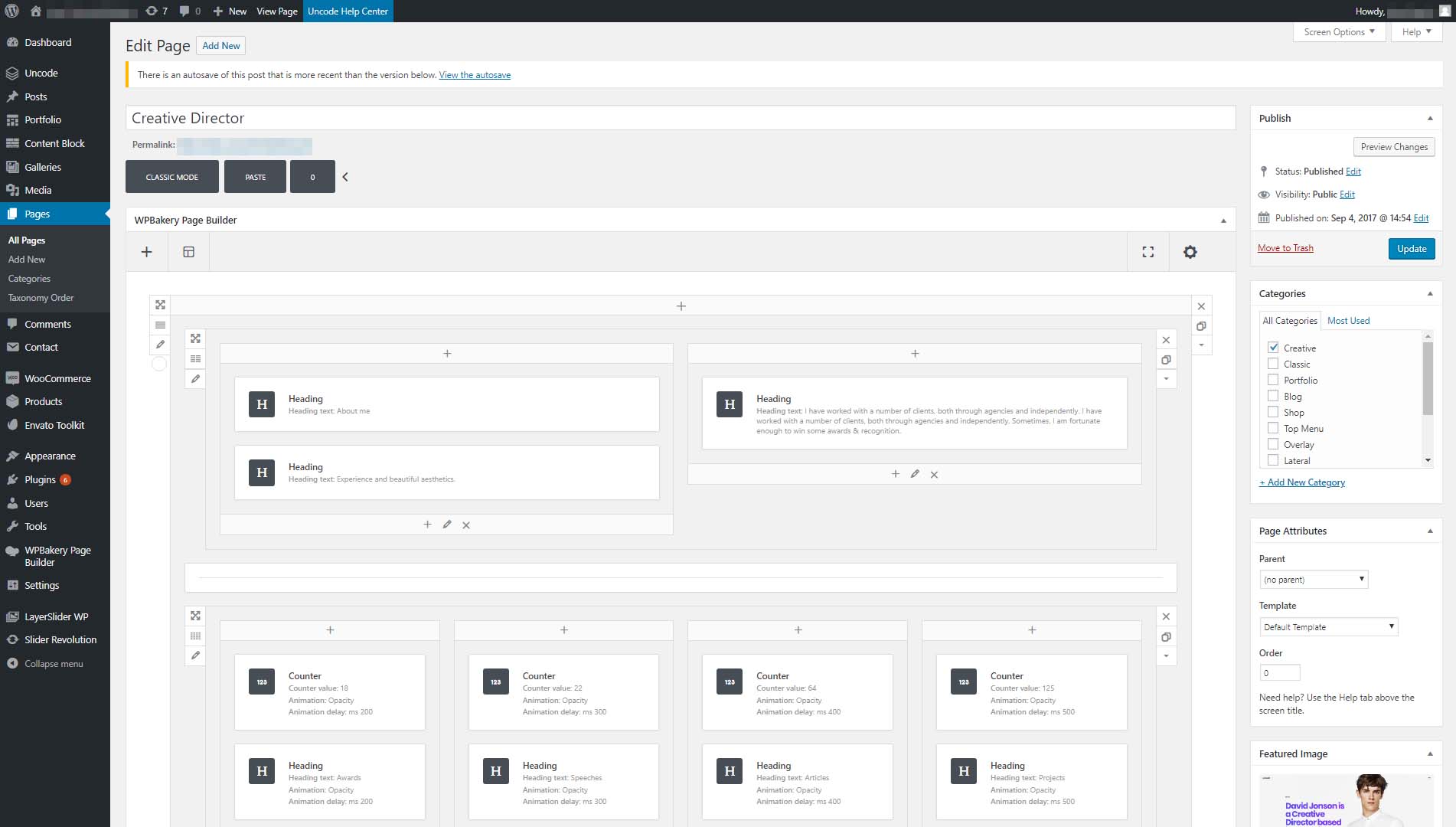
现在,该页面将显示在您的Pages > All Pages选项卡下,您可以使用 Uncode 的页面构建器对其进行编辑:

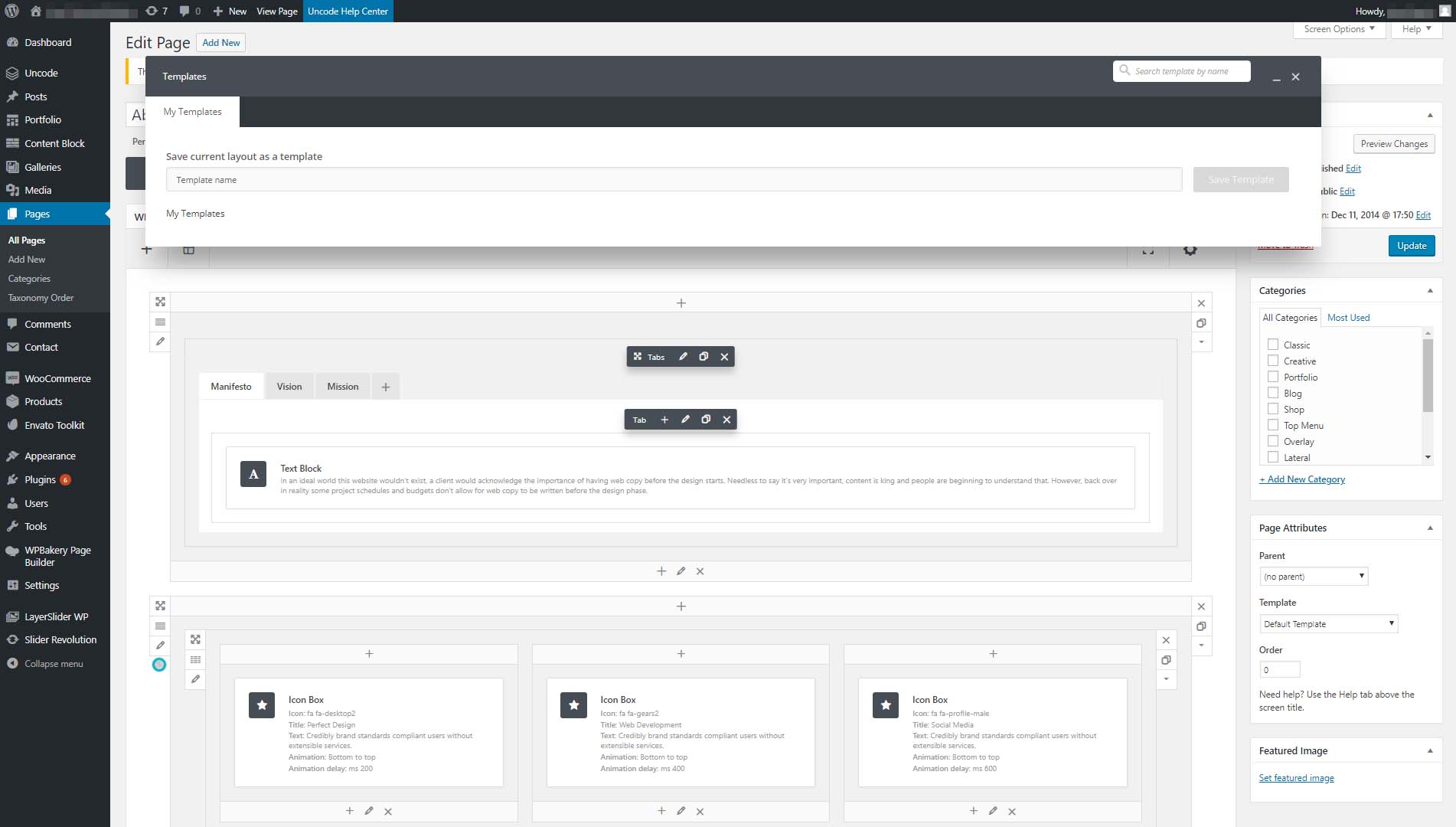
使用模板的另一种方法是使用页面构建器从头开始创建布局。 如果您有一个您认为要重复使用的布局,您可以通过单击页面构建器顶部的模板按钮来保存它:

在下一个屏幕上,您可以为模板命名并保存它。 这样,您就可以将其用作其他页面的基础。 正如您可能想象的那样,拥有一个现成的模板可以大大减少您创建网站的时间。 您所要做的就是自定义您在每个页面上使用的模块,然后您就拥有了一个可以使用的站点。
结论
WordPress 页面构建器是强大的工具。 只需一点经验,您就可以在从头开始开发网站所需时间的一小部分内构建时尚且实用的网站。 例如,Uncode 包括它自己的页面构建器工具,以及可以用来抢占先机的几个模板。
在开始之前,让我们回顾一下使用 WordPress 页面构建器可以使您受益的四种方式:
- 您不必学习如何编码。
- 您可以使用预先构建的模块来设计您的页面。
- 您网站的样式更易于自定义。
- 使用模板可以帮助您更快地创建网站。
您对使用 WordPress 页面构建器有任何疑问吗? 让我们在下面的评论部分中讨论它们!
