如何在 WordPress 上创建受密码保护的页面
已发表: 2023-04-25这是密码或半身像。 这就是您的 WordPress 网站的访问者登陆受密码保护的页面时的体验。
简而言之:如果他输入密码,他将能够访问您的内容。 然而,没有密码,没有巧克力(好吧,没有内容)。

您是否有兴趣在您的某些页面上设置密码? 你来对地方了。
在本文结尾处,您将了解如何使用以下各行中逐步描述的两种方法来创建受密码保护的页面。
概述
- 为什么密码保护 WordPress 页面?
- 如何使用密码保护 WordPress 页面:详细探讨了两种方法
- 将 WordPress 密码保护提升到一个新的水平
- 密码和遗言
为什么密码保护 WordPress 页面?
在 WordPress 上,受密码保护的页面不会对您的访问者公开可见。
只有拥有您设置的密码的人才能浏览其内容。
您可能想要这样做的原因有多种,特别是如果您需要:
- 加强隐私。 如果页面包含敏感信息,例如文档或个人信息(身份、银行详细信息等),则可能会出现这种情况。
- 促进协同工作。 如果您为客户创建一个新页面(例如登录页面或演示页面),您可能会觉得有必要向他们展示您的进度以获得反馈……而其他人都不知道您在做什么。 例如,这可以是一种避免创建维护页面的方法。
- 授予对独家内容的访问权限。 这可以是文章预览、PDF 指南、特别公告等。
- 管理您的会员。 如果您的网站需要订阅或成为会员才能访问某些内容,使用密码保护您的页面可以帮助您管理会员并为他们提供特权信息。
- 提高安全性。 根据定义,只能通过密码访问的页面比所有人都可以看到的页面受到更好的保护。 但请注意:这远远不足以保护您免受可能的黑客攻击。 至少,安装一个通用安全插件,如 SecuPress、iThemes Security 或 WordFence Security。
事不宜迟,我建议我们了解实际细节。 您将学习两种使用密码保护 WordPress 页面(或帖子)的方法。
保护 WordPress 页面对您的 SEO(搜索引擎优化)没有负面影响。 搜索引擎蜘蛛将继续正常抓取和索引您的页面。
如何使用密码保护 WordPress 页面:详细探讨了两种方法
方法 1:使用 WordPress 内容编辑器 (Gutenberg)
默认情况下,您应该知道已发布的页面自动具有公共可见性。 然而,您可能不知道的是,WordPress 本身允许您使用密码保护这些内容,只需点击几下。
是的,您最喜欢的 CMS 有点神秘,而且有不止一种秘密! 了解如何分 3 个步骤进行。
第 1 步:创建并发布页面
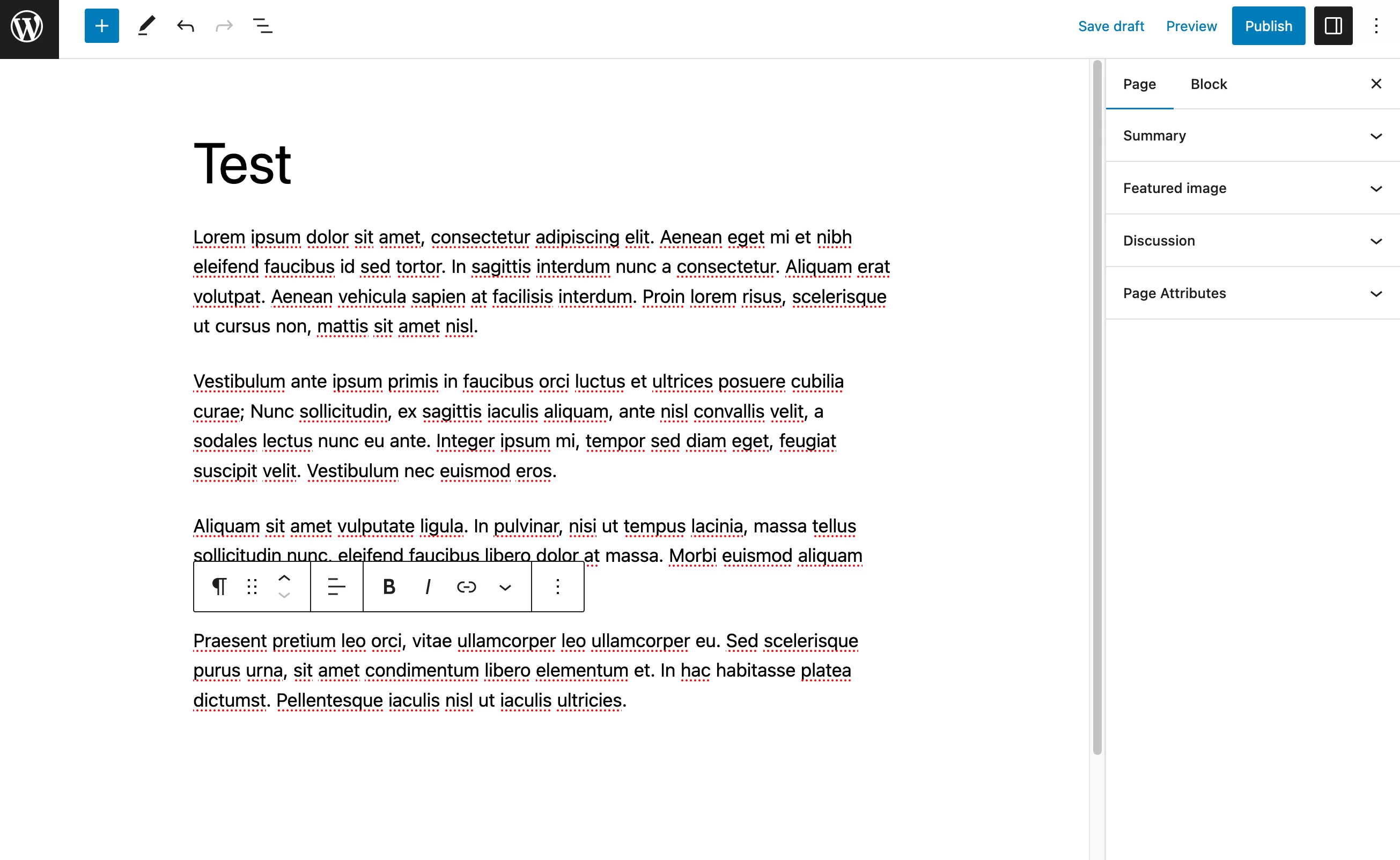
首先,转到Pages > 添加。 给您的内容一个标题并添加一些块(例如段落、标题、图像)。
对于这个例子,我只是添加了一些假文本(Lorem ipsum )。

第 2 步:设置受密码保护的可见性
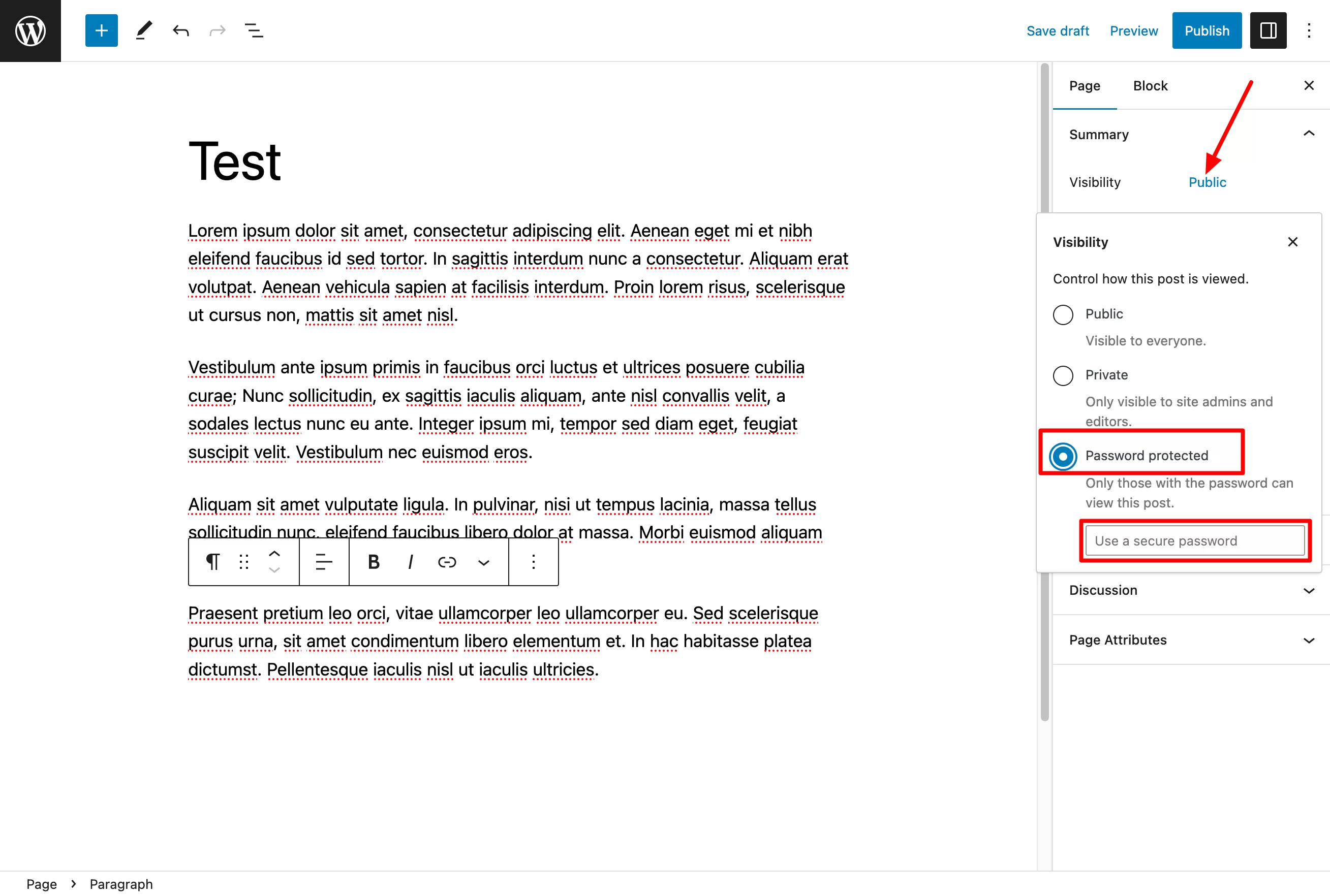
当您的页面准备就绪时,请不要发布它。 在内容编辑器的“页面”选项卡上,打开名为“摘要”的框。
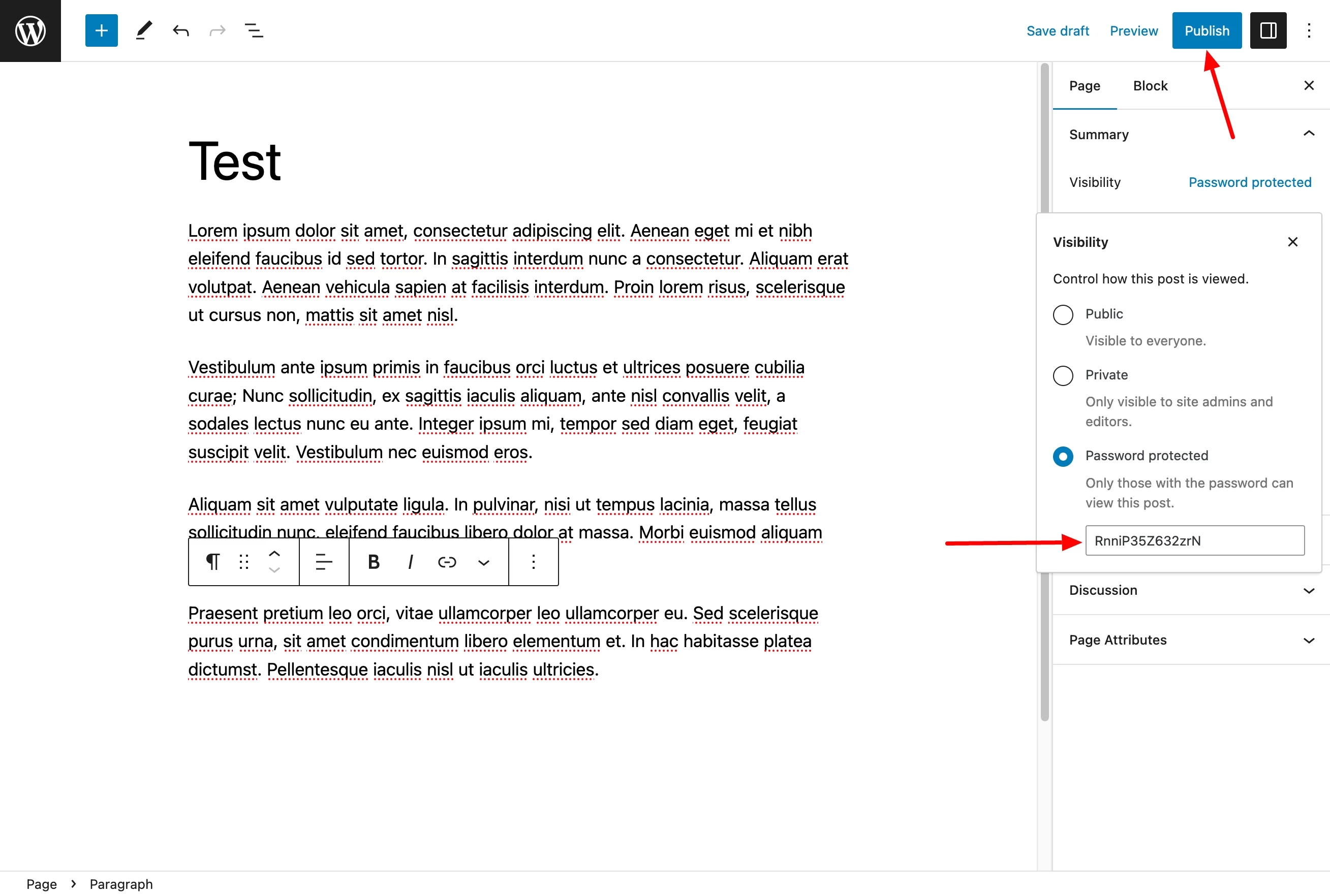
单击“可见性”旁边名为“公开”的链接。 然后单击“密码保护”按钮。

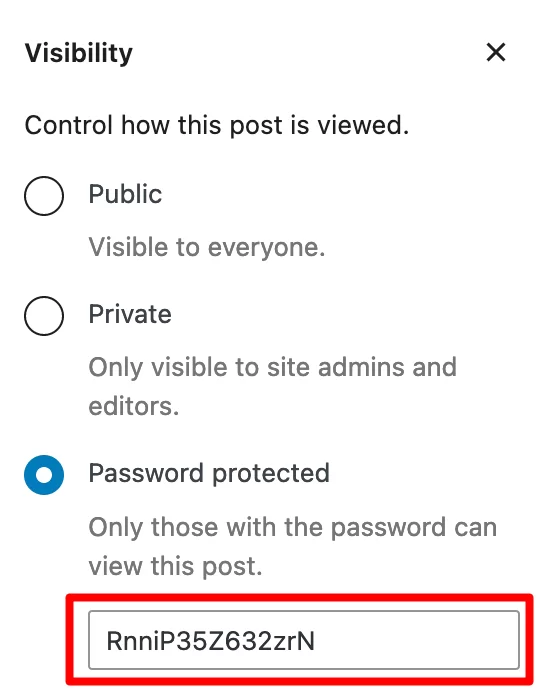
WordPress 然后会提示您用密码填写文本字段。 请注意,密码不得超过 20 个字符。
显然,出于安全原因,请选择强密码。 把0000和123456留给急于被黑的人吧。
您可以依赖密码生成器:
- 作为免费选项,您可以使用 passwordsgenerator.net或 Avast 提供的工具。
- 如果您想要更完整(但付费)的解决方案,请使用 Dashlane 或 LastPass 等密码管理器。
第 3 步:发布受密码保护的 WordPress 页面
得到最终密码? 将其粘贴到等待它的字段中,然后通过单击相应的按钮发布您的页面:

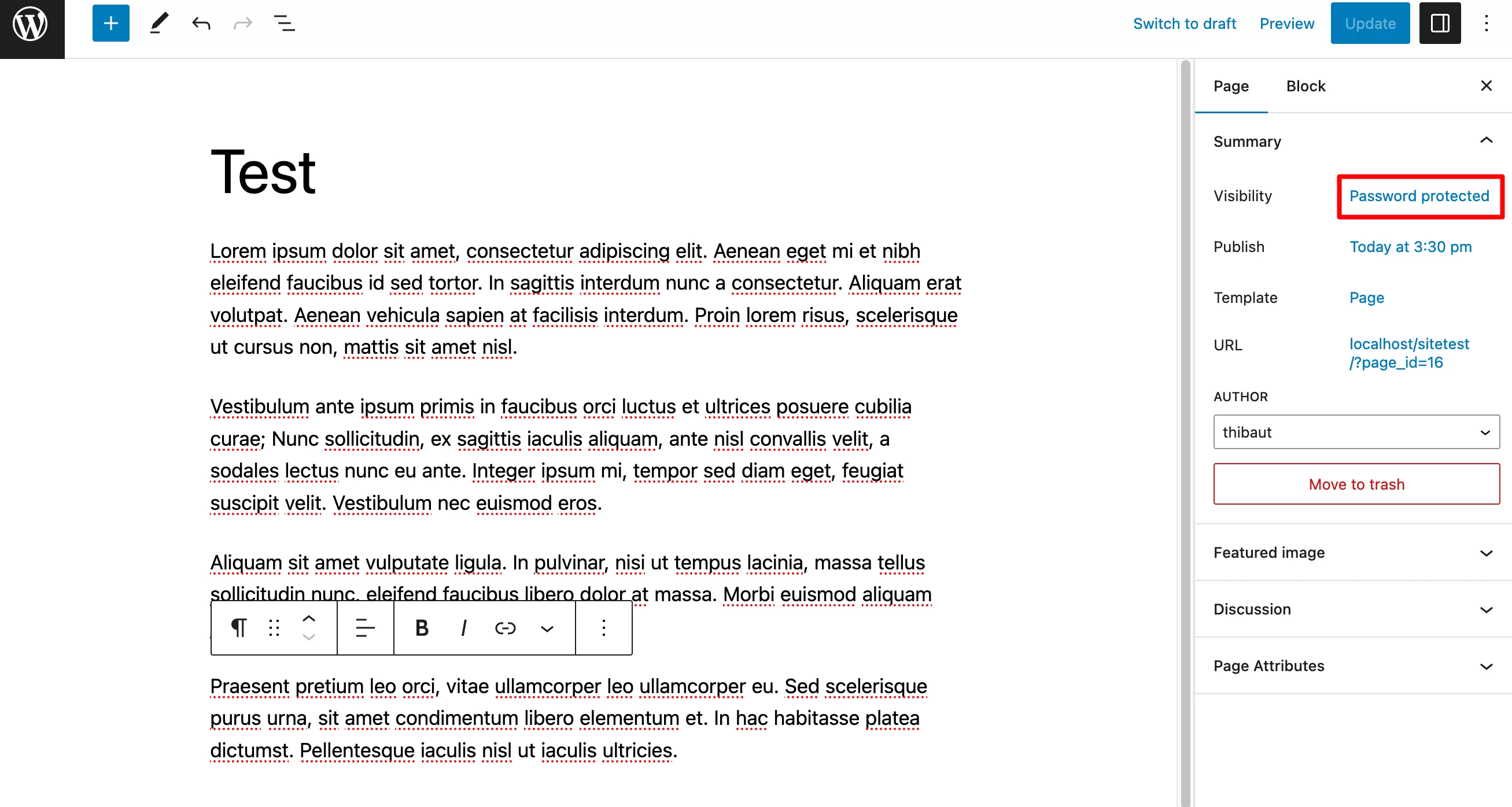
如您所见,WordPress 现在告诉您该页面的可见性不再公开,而是“受密码保护”:

WordPress 还允许您将页面设为私有,即“仅对管理员、编辑和发布者可见”。
要查看该过程是否有效,请转到您网站的前端。
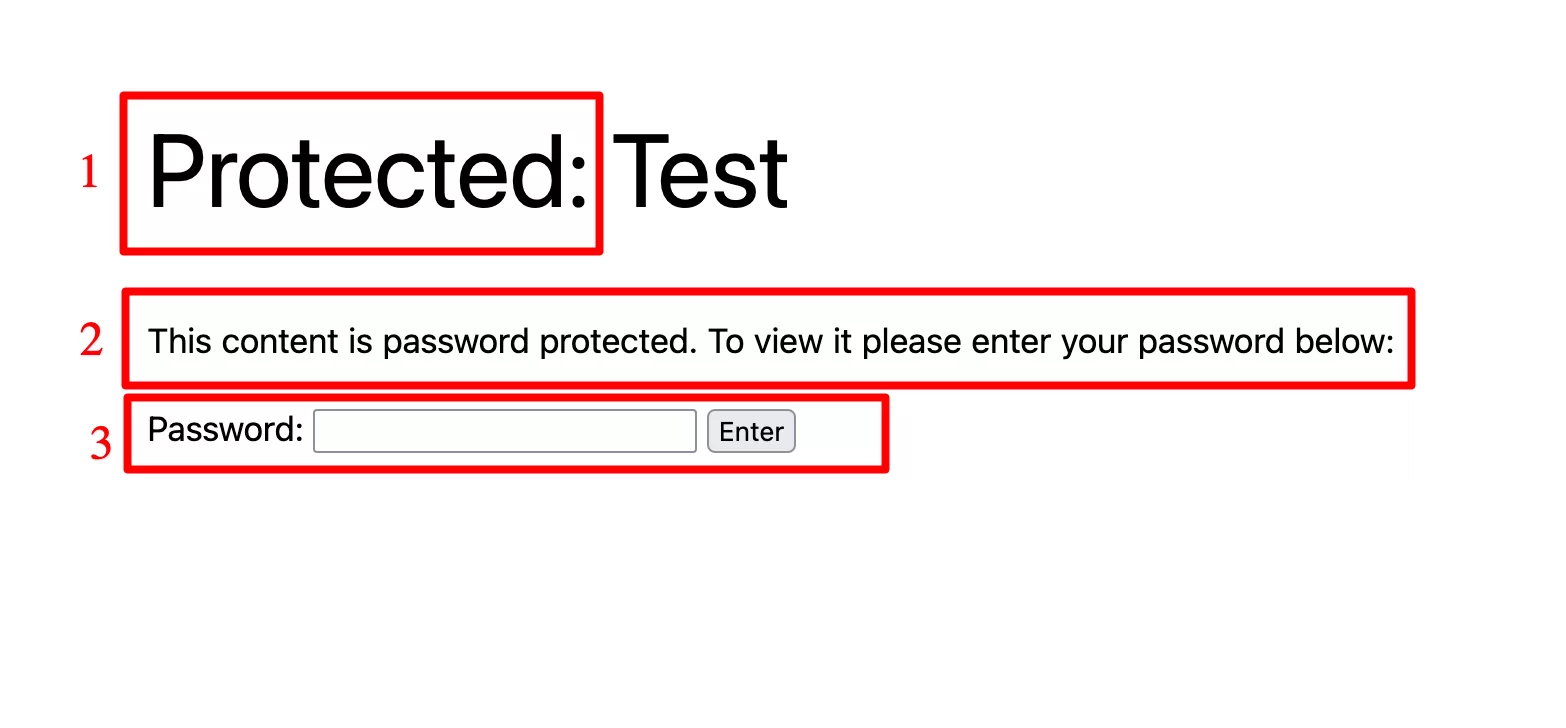
原则上,与公共页面相比,以下是应该更改的内容:
- “受保护”一词必须位于页面名称之前。
- 取而代之的是您的页面摘录,您有一条带有以下消息的文本: “此内容受密码保护。 要查看它,请在下面输入您的密码。”
- 最后,一个字段邀请您输入密码以访问页面内容:

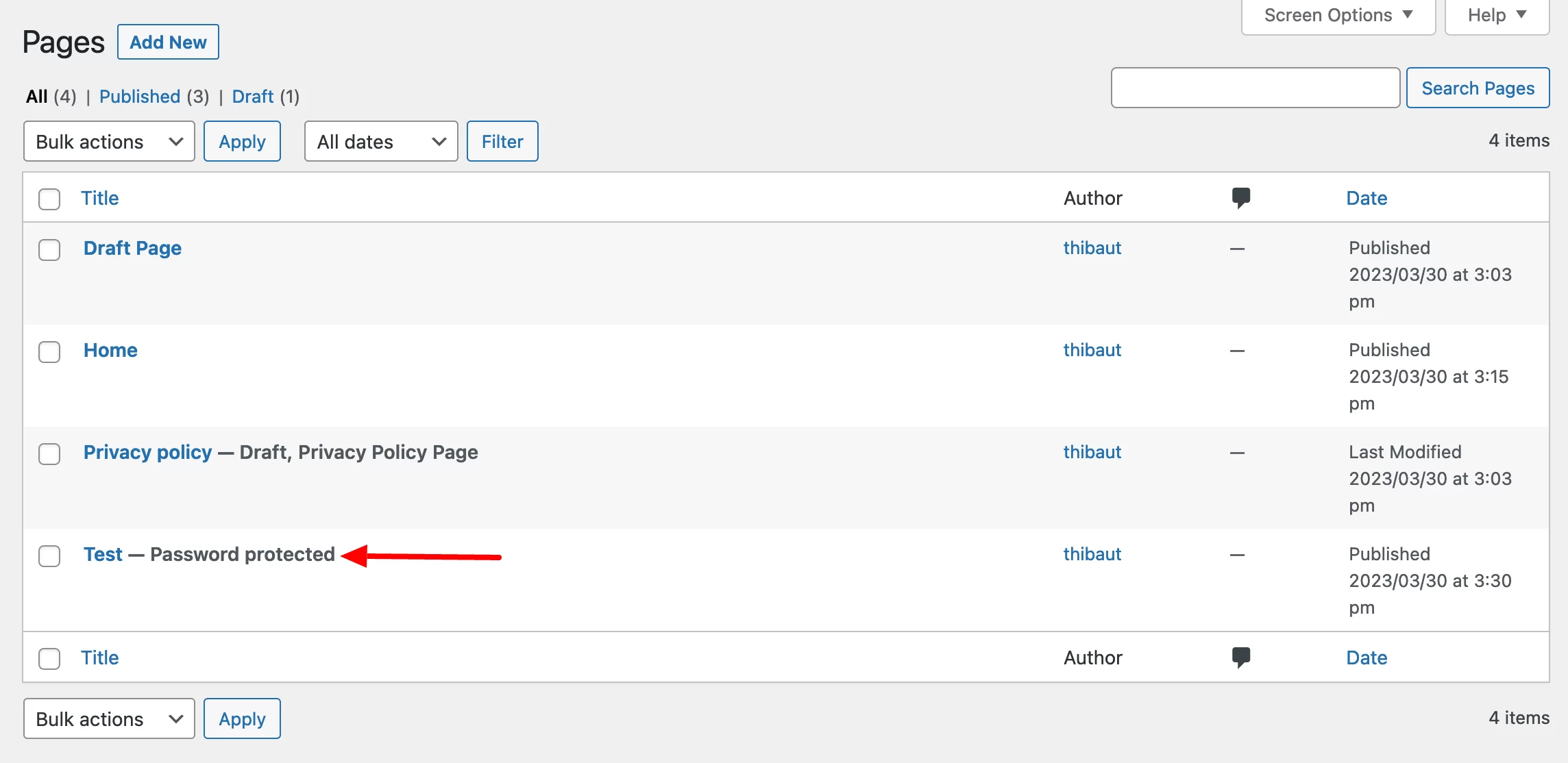
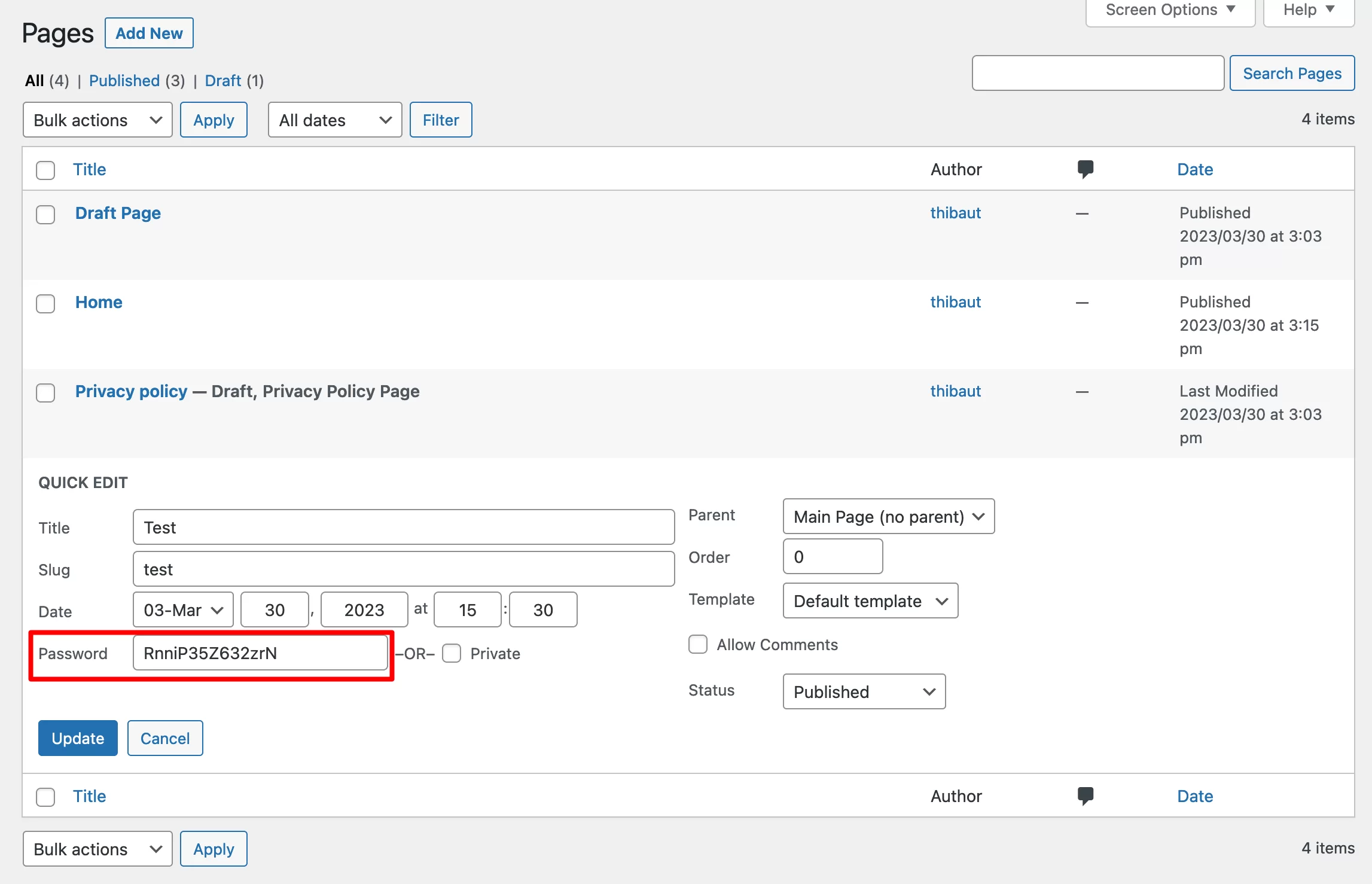
所以,一切都很完美! 如您所见,这并不难。 如果返回页面列表(菜单页面 > 所有页面),您可以看到哪些 WordPress 页面受密码保护:

也可以为页面或已发布的帖子分配密码。 你只需要改变它的可见性,就像我们在上面看到的那样。
如何解除密码保护
作为管理员(或编辑),您可以通过两种不同的方式快速检索分配给页面的密码:
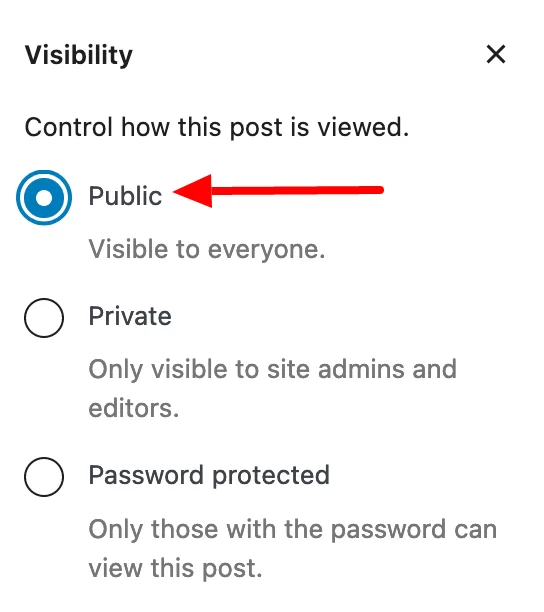
- 在 WordPress 内容编辑器上,单击“可见性”>“受密码保护” 。 密码显示在相关字段中。

- 在列出所有页面的页面上,单击“快速编辑”。 然后将显示密码。

最后,当您不再希望 WordPress 页面受密码保护时,请再次将其公开显示:


关于密码保护,WordPress 文档说明如下:“WordPress 将访问者输入的密码保存在其浏览器 cookie 中,因此如果他们多次访问同一网页,则无需重新输入。 此外,如果多个帖子使用相同的密码,访问者将不必为每个帖子重新输入密码。”
方法 2:使用 Passster 插件在 WordPress 上设计一个受密码保护的页面
手动方法(使用 WordPress 内容编辑器)已经为您提供了快速密码保护页面的宝贵帮助。
然而,这种方法有一些局限性。 在不接触代码的情况下,您不能:
- 更改字段的视觉外观(设计),向访问者表明他必须填写密码。 默认情况下,它会继承主题的颜色。
- 自定义受保护页面上显示的文本(摘录、按钮等)
- 设置cookie的生命周期:在它过期之前,访问者将不再需要输入密码来查看页面,只要他输入过一次即可。
使用专用插件可以克服这些限制。 在官方目录中,有两个主要的密码用于保护 WordPress 上的页面:
- PPWP – 密码保护页面。 这是最受欢迎的一个,有30K+活跃安装。
- Passster – Password Protection ,有超过 10K 的活跃安装。
这两个插件都经常更新并且具有相似的总体评价。
作为用户,我发现 Passster 的界面更简单,使用起来更愉快,这就是为什么我将在接下来的几行中重点介绍这一点。
但坦率地说,它与 PPWP 非常相似,您也可以毫无问题地使用它。
让我们马上开始设置 Passster。
第 1 步:安装并激活 Passter
转到插件 > 添加新插件,然后在搜索栏中键入 Passster(带有三个“s”)。
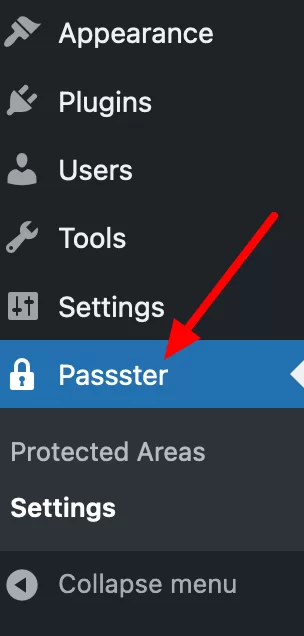
安装并激活插件,以便从管理界面上的设置中受益:

第 2 步:继续插件的常规设置
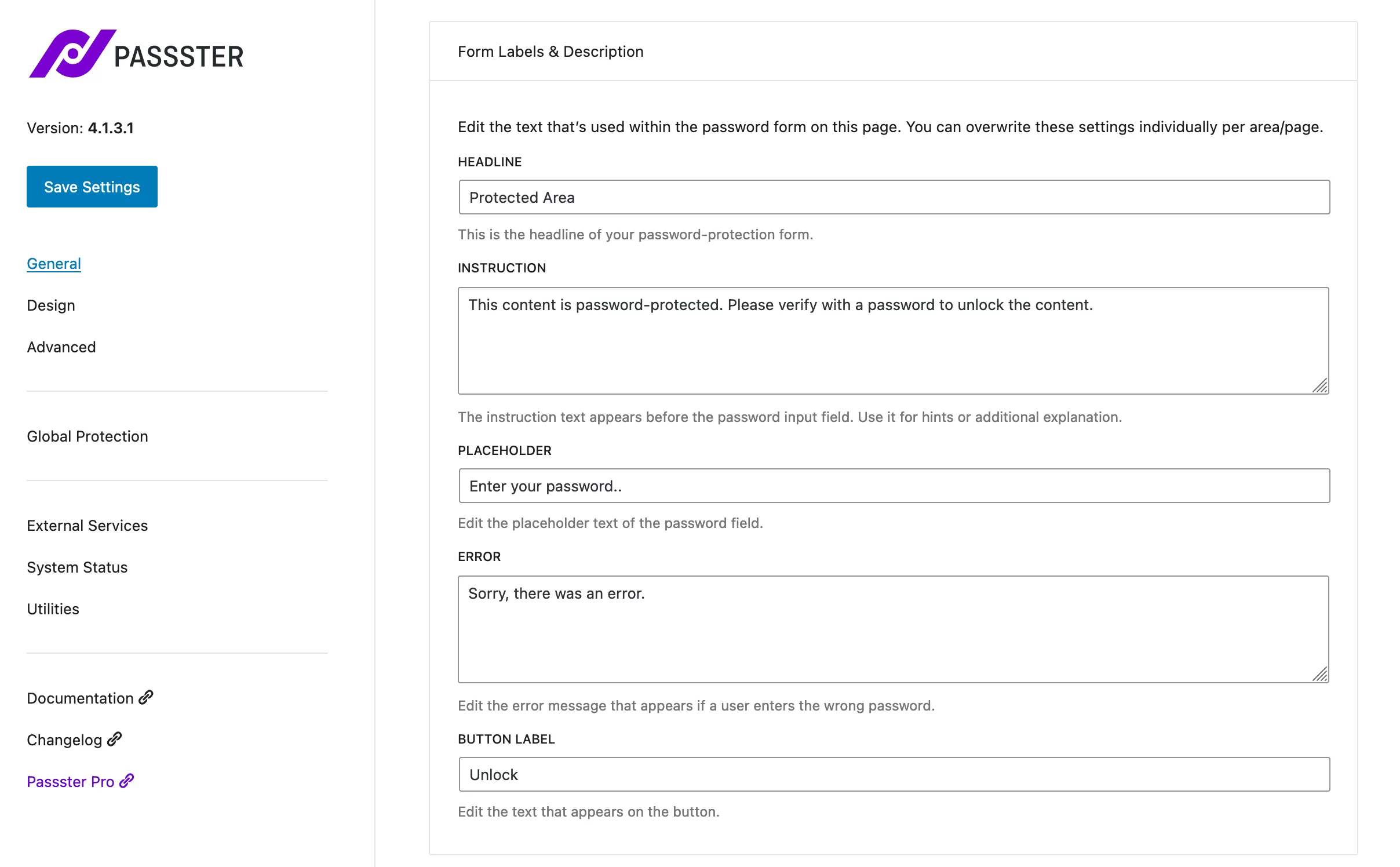
在Passter > Settings > General中,输入将显示在密码保护页面上的文本。 您可以控制:
- 标题 (标题)
- 要向访问者显示的消息,就在请求添加密码的字段上方(说明)
- 请求添加密码的字段中包含的文本 (占位符)
- 如果访问者没有输入正确的密码将显示的错误信息 (Error)
- 按钮文字 (按钮标签)
- Passster 提供的自动密码生成器的设置。 例如,您可以指定希望密码包含的字符数。

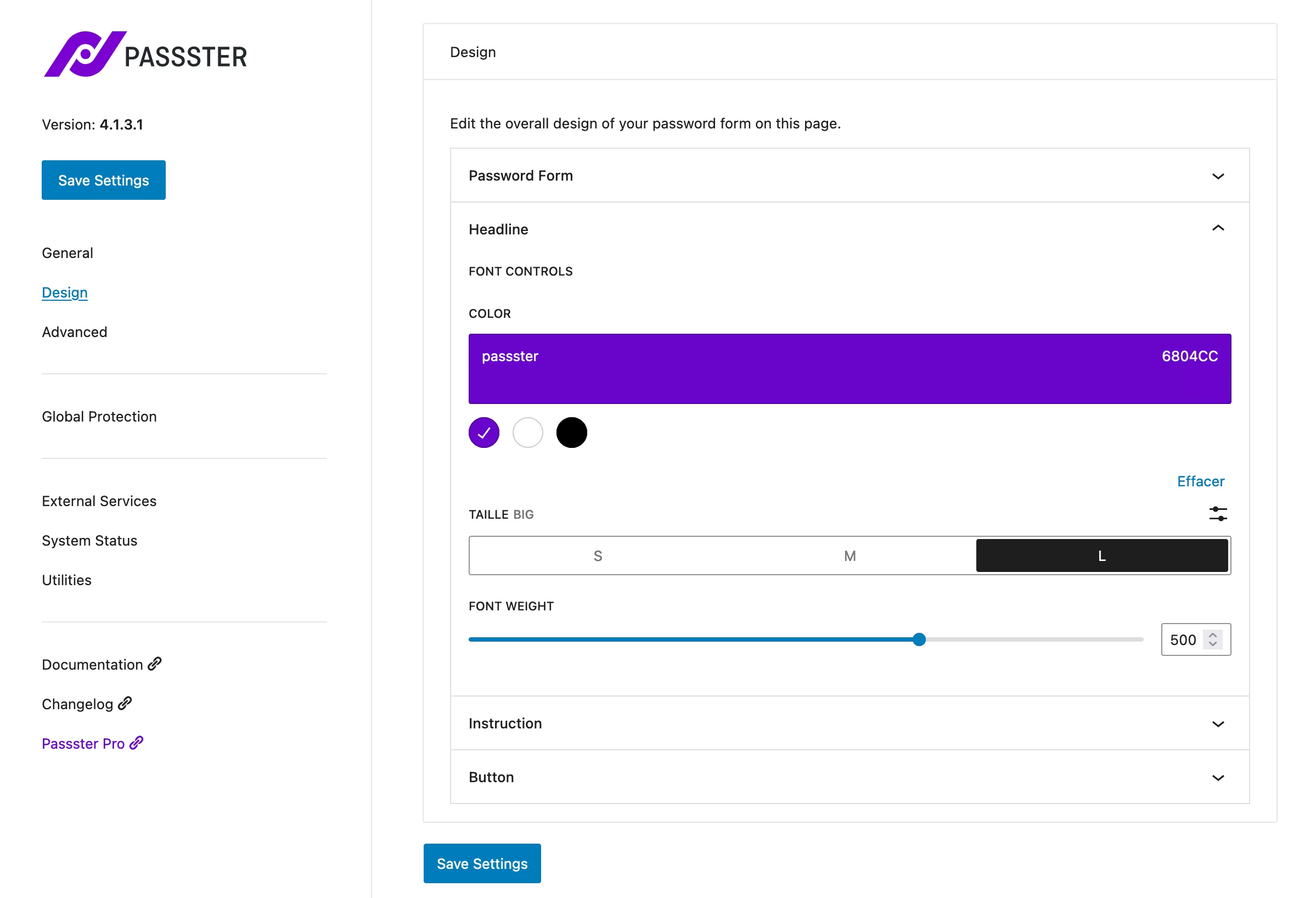
第 3 步:自定义受密码保护的 WordPress 页面的设计
在Passster > Settings > Design中,您可以编辑包含密码表单的插页的设计。
您可以通过修改以下内容来编辑表单、标题、说明和按钮:
- 颜色
- 的背景
- 文字的大小
- 边距

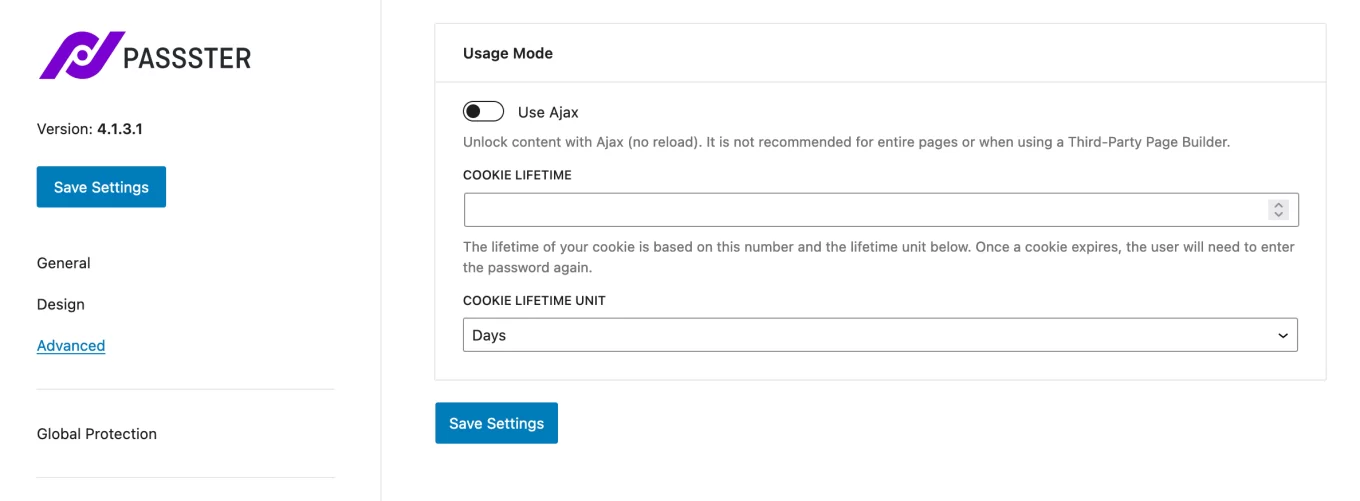
第 4 步:配置高级设置
在设置 > Passster > 高级菜单中,您可以定义 cookie 的有效期(天、小时或分钟):

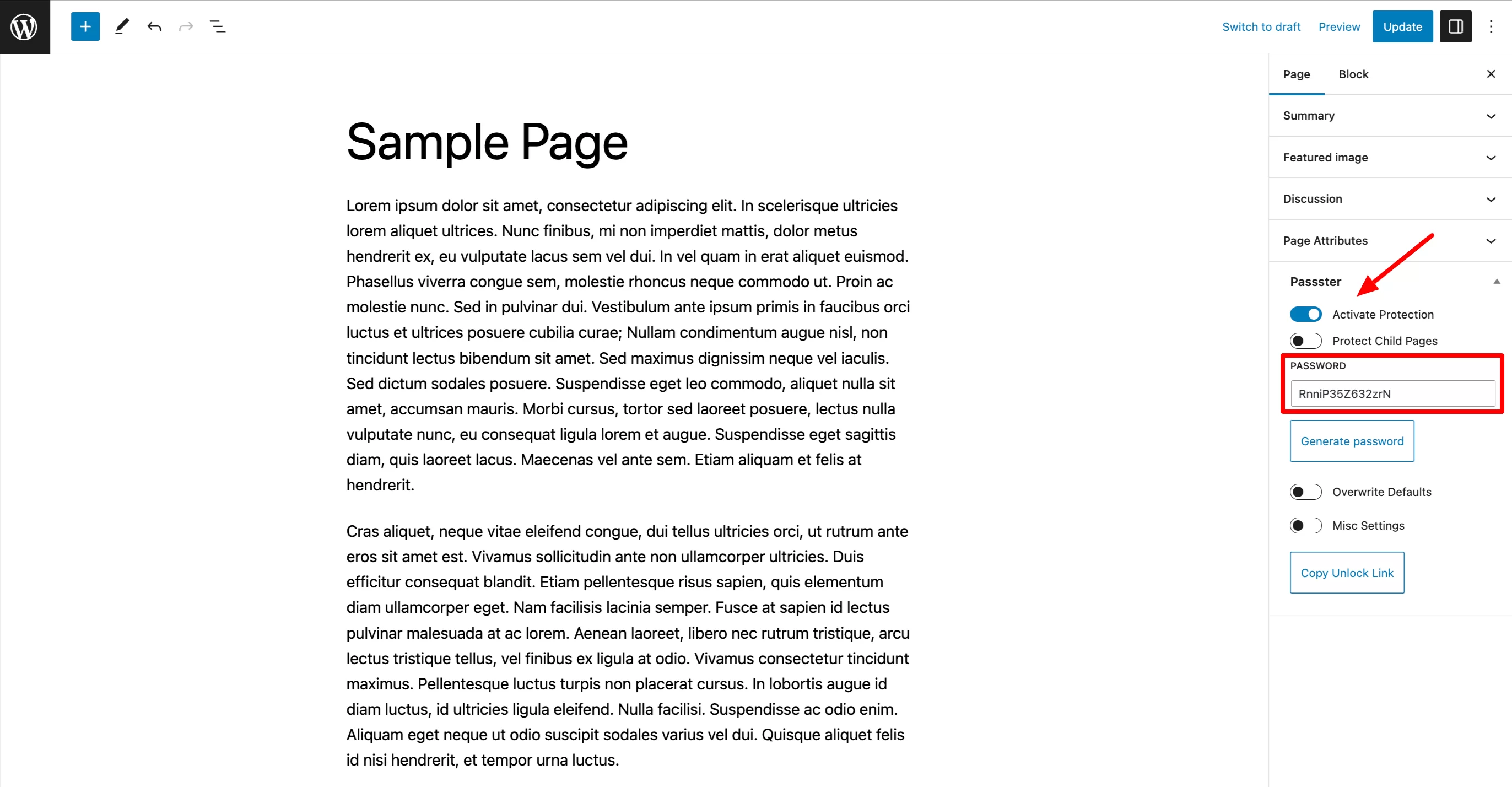
第 5 步:在 WordPress 内容编辑器上为您的页面设置密码
完成常规设置后,转到您选择的页面(现有的或将要创建的)。
在“页面”选项卡的底部,您会发现一个标有“Passster”的框。 单击“激活保护”按钮并输入您选择的密码。 如果您不知道该怎么做,请通过单击“生成密码”按钮来利用插件提供的生成器:

单击“更新”按钮(对于已发布的文章)或单击“发布”按钮完成您刚刚创建的内容。
转到在线页面查看比赛结果。 输入您的密码,神奇的是:

恭喜:您现在知道如何使用和不使用插件创建受密码保护的 WordPress 页面。
如果您觉得需要进一步加强保护,请阅读以下部分中提供的建议。
将 WordPress 密码保护提升到一个新的水平
在某些情况下,保护页面或帖子可能还不够。 如果你想让你的整个网站不可见怎么办? 或者只是文章的一部分?
简而言之,这里有一些可能对您有所帮助的解决方案:
- 想用密码保护整个 WordPress 网站吗? 再次使用 Passster 并在以下菜单中启用全局保护: Passster > 设置 > 全局保护。 如果您需要替代解决方案,请转向密码保护或 PPWP。
- 想要密码保护类别? 选择 PPWP 或密码保护类别(付费,如果需要,也适用于您的 WooCommerce 类别)。
- 想要密码保护项目? 同样,Passster 或 PPWP 可以解决问题。 您还可以使用插件创建选择加入表单,例如 Thrive Leads。
后者有一个名为 Content Locker 的选项,可以用短代码隐藏文章的内容。 但是,用户不必输入密码,而是输入他的电子邮件地址。 开始构建您的电子邮件列表的明智方法。
您需要在#WordPress 上创建受密码保护的页面吗? 阅读我们的建议并了解如何使用两种方法进行操作。
密码和遗言
在本文中,您了解到在 WordPress 上,可以使用两种方法对页面进行密码保护:
- 使用 WordPress 内容编辑器
- 使用像 Passster 这样的专用插件
通过这种保护措施,您将提高页面的安全性和隐私性,同时允许受限人群访问专供或首先供他们使用的内容。
这是您熟悉的在 WordPress 网站上使用的做法吗? 通过发表评论让我们知道您的想法。