使用计算创建 WordPress 付款表单的简单方法
已发表: 2021-02-11
在您的 WordPress 网站上销售商品有时会很麻烦。 默认情况下,您将无法通过您的 WordPress 网站简单地做到这一点!
如果您的企业是通过您的 WordPress 网站销售在线产品,那么您需要简化一种简单的方式来安全、轻松地在线接受付款给您的客户。
话虽如此,您需要通过在线 WordPress 表单从您的 WordPress 网站提供多种产品或服务选项。
幸运的是,您可以使用最好的 WordPress 表单构建器插件来做到这一点!
多亏了 ARForms WordPress 表单构建器插件,它是同类中的一个终极插件,它提供了一组很棒的高级功能,不仅可以帮助您构建联系表单,还可以通过 WordPress 表单接受用于各种目的的付款。
也就是说,您可以根据用户的选择接受对您的产品或服务、活动的付款,甚至收取注册费。
现在,创建 WordPress 支付表单是一回事,但如果您想展示一个可以执行数学计算的 WordPress 支付表单,那么可以使用 ARForms WordPress 表单构建器插件。
与 ARForms WordPress 表单构建器插件一样,您的访问者可以获得多种产品的无缝购物体验,以便立即购买您的多种产品!
在本文中,我们将带您了解分步指南,该指南将帮助您创建和构建一个可以让您同时接受付款的 WordPress 表单。
我们将带您了解创建带有计算的 WordPress 付款表格的指导方法。
创建可以处理交易的 WordPress 支付表单的方法
我们将准确地向您展示 ARForms WordPress 表单构建器插件的用法:
以下是使用 ARForms WordPress 表单构建器插件创建 WordPress 付款表单的步骤:
方法一:从零开始创建 WordPress 在线订单
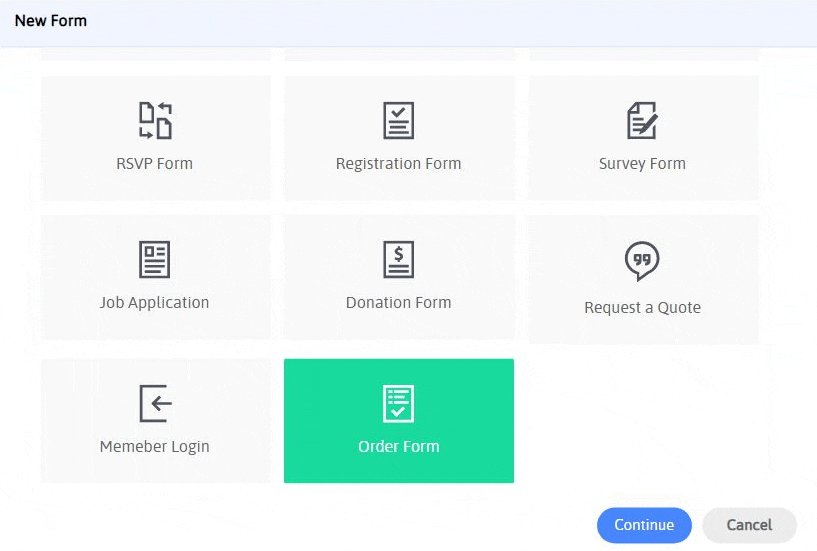
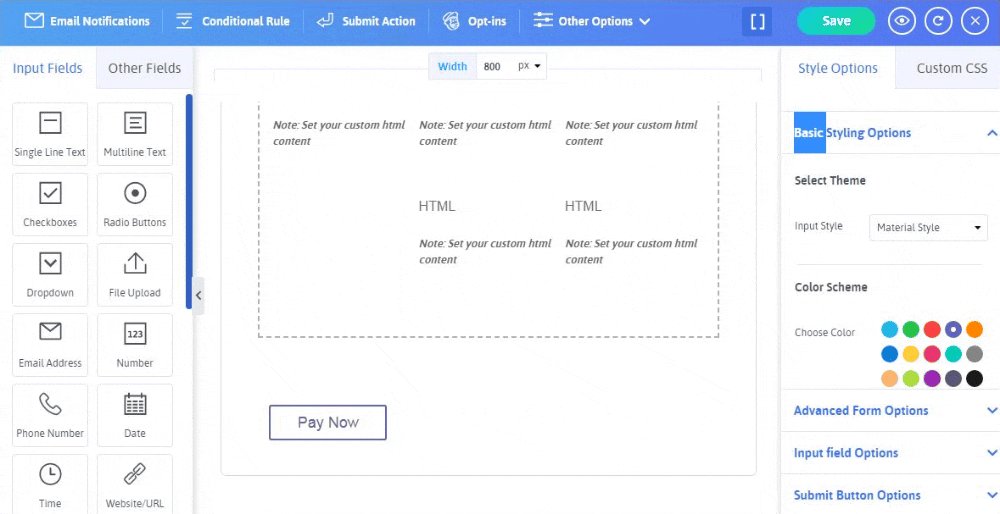
好吧,当您安装并激活 ARForms WordPress 表单构建器插件时,您可以直接从您的 WordPress 仪表板导航到ARForms> 添加新表单。
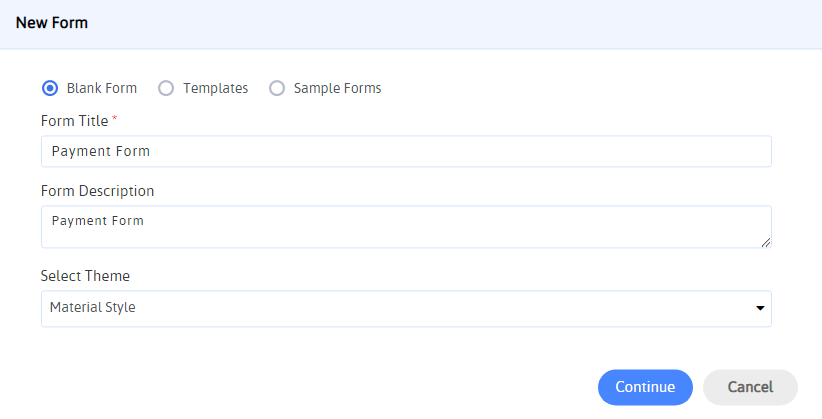
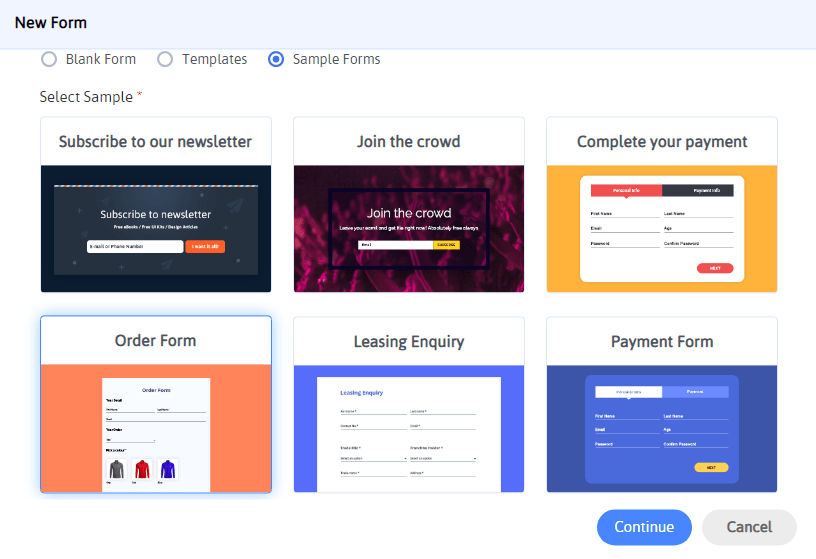
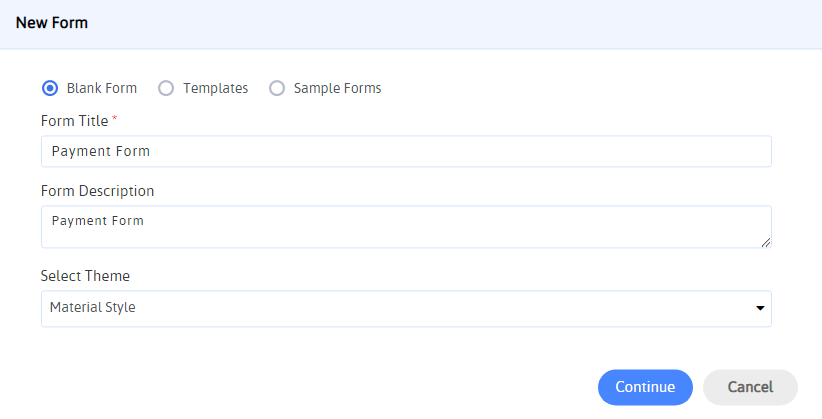
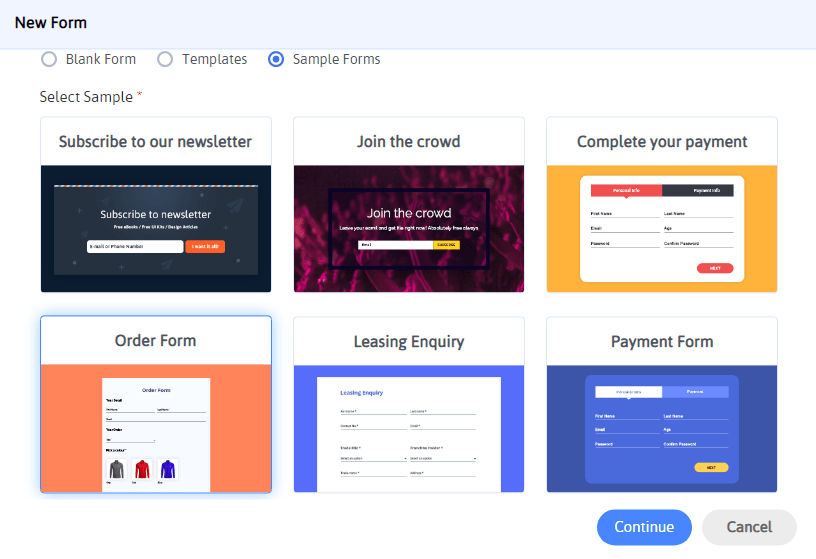
您将能够看到弹出的新窗口,其中包含空白表单、模板和示例表单选项。
如果您想从头开始创建和构建 WordPress 付款表单,可以选择空白表单的第一个选项。

如果您应该通过选择空白表格来创建付款表格,那么您必须考虑从头开始添加所有字段。
以下是您在创建和构建付款表单时需要考虑的字段:
为您的产品选项插入字段。
首先,您需要在您的在线订单表格中包含以下字段:
最后,您需要使用流行的支付网关配置您的 WordPress 支付表单。 嗯,ARForms WordPress 表单构建器插件提供了流行的支付方式,如 Authorize.Net、PayPal、Stripe 等。
我们将在下一步选择 WordPress 支付表单并在 ARForms 中使用模板选项进行计算时更深入地研究它。
方法 2:选择带有 ARForms 预建模板计算的 WordPress 付款表格
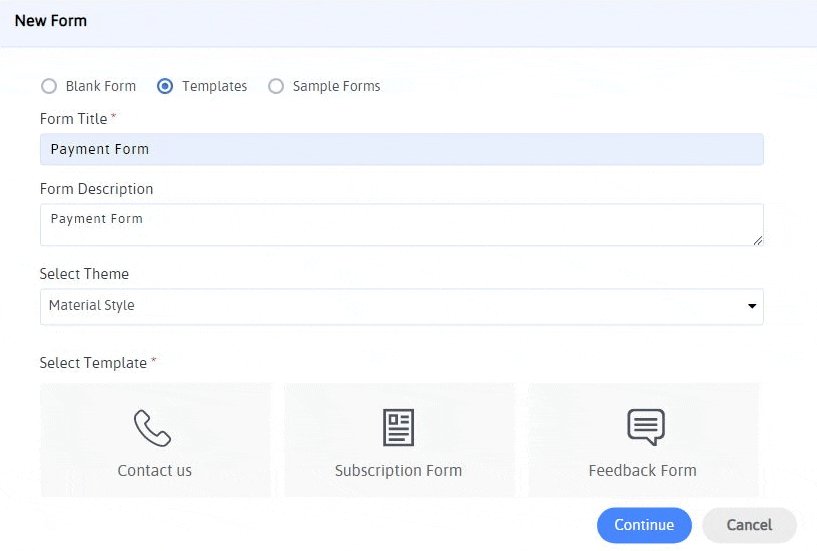
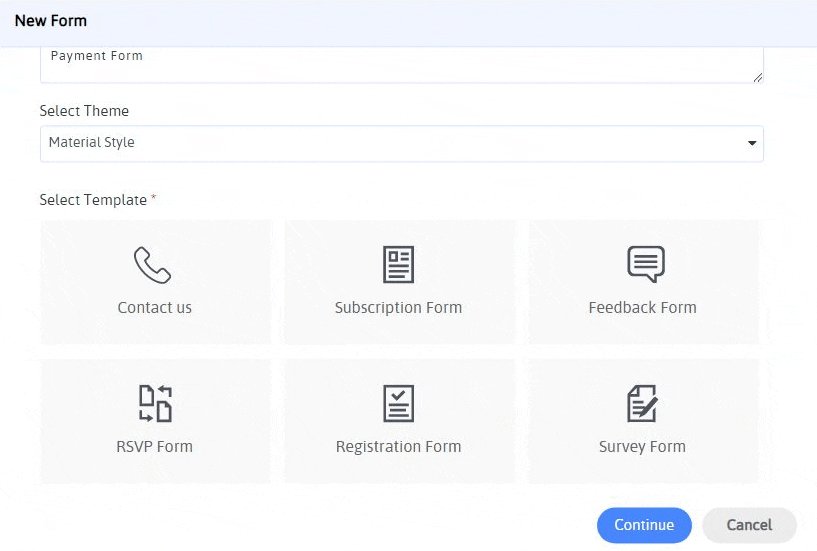
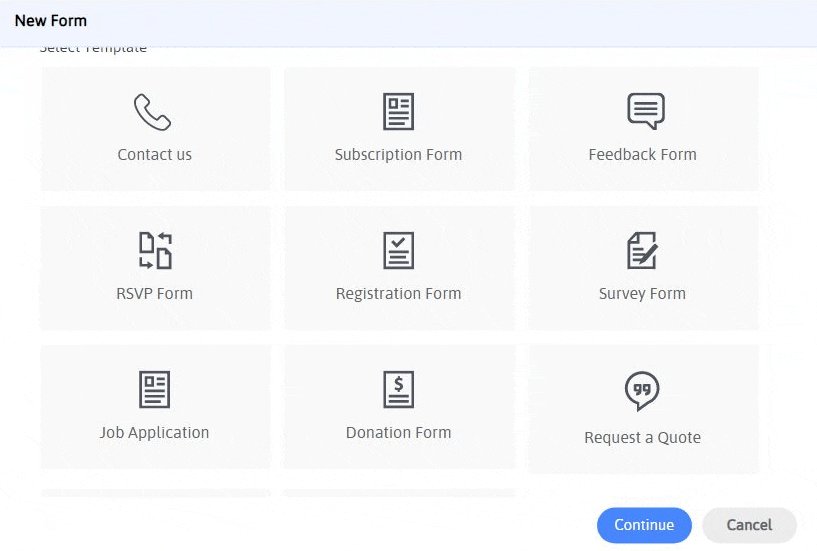
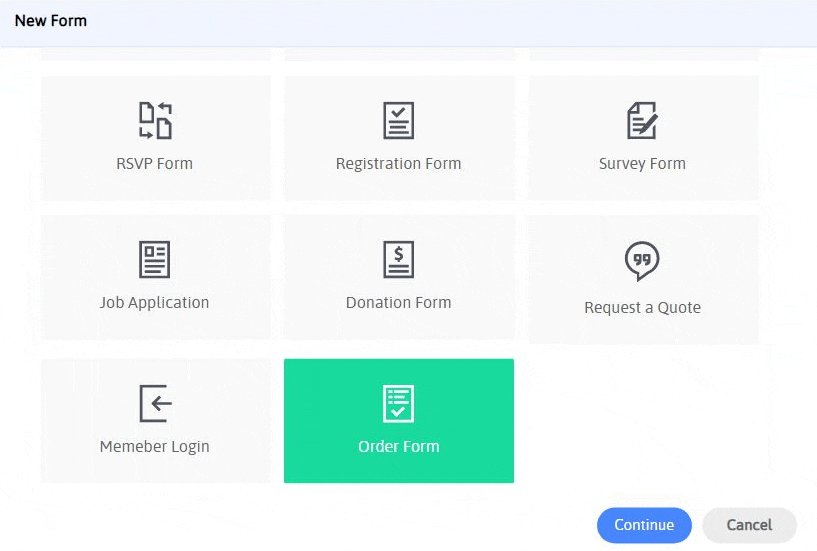
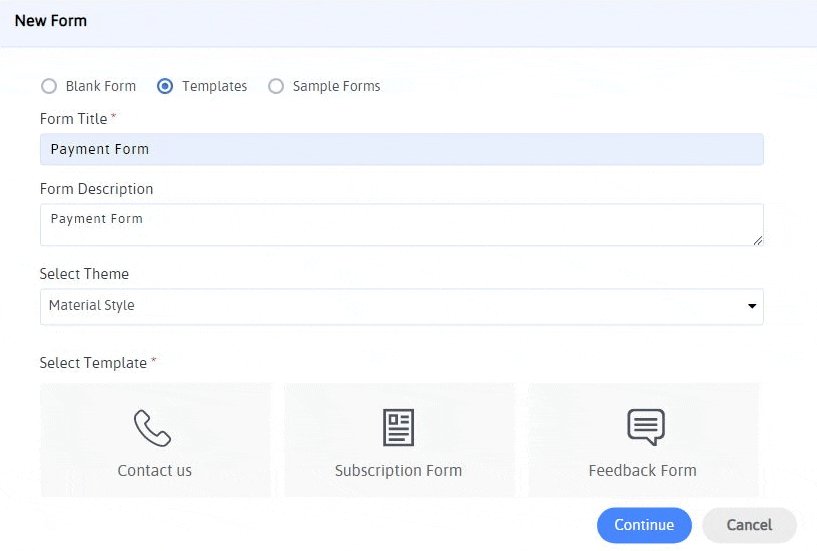
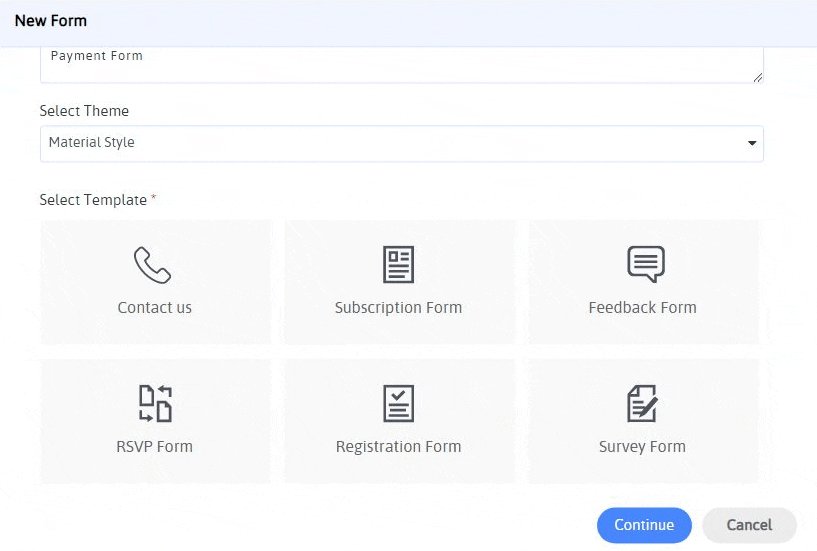
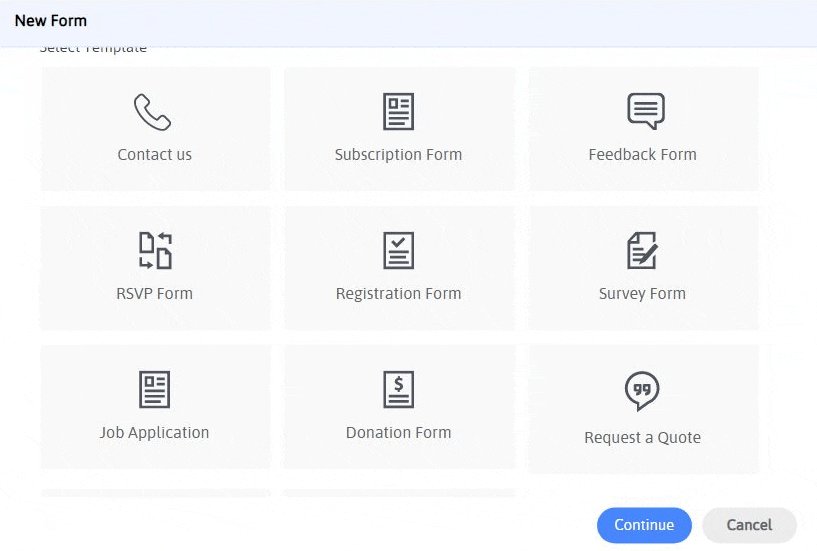
当您转到ARForms> Add New Form时,您将在空白表单选项旁边看到此选项。 您只需从模板中选择预定义的订单表格,即可轻松地向您显示预先制作的付款表格。

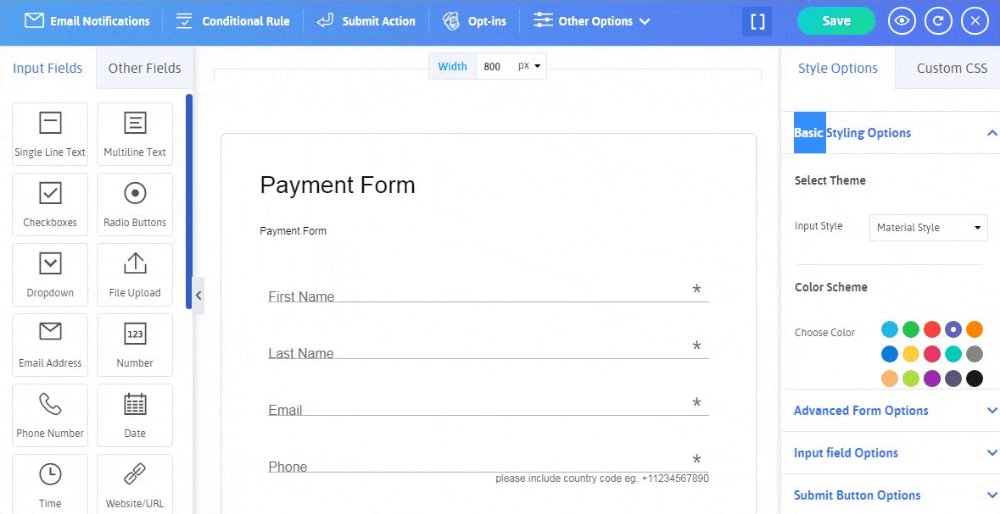
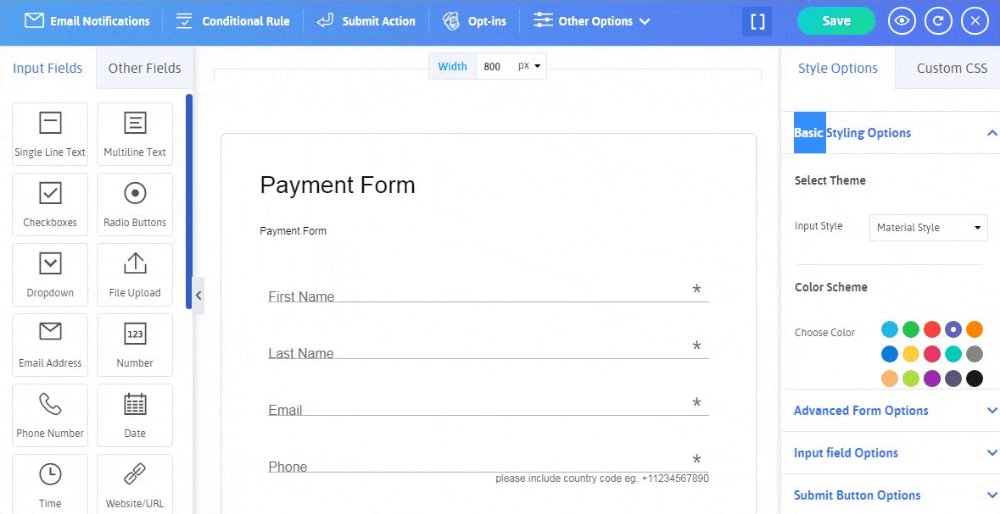
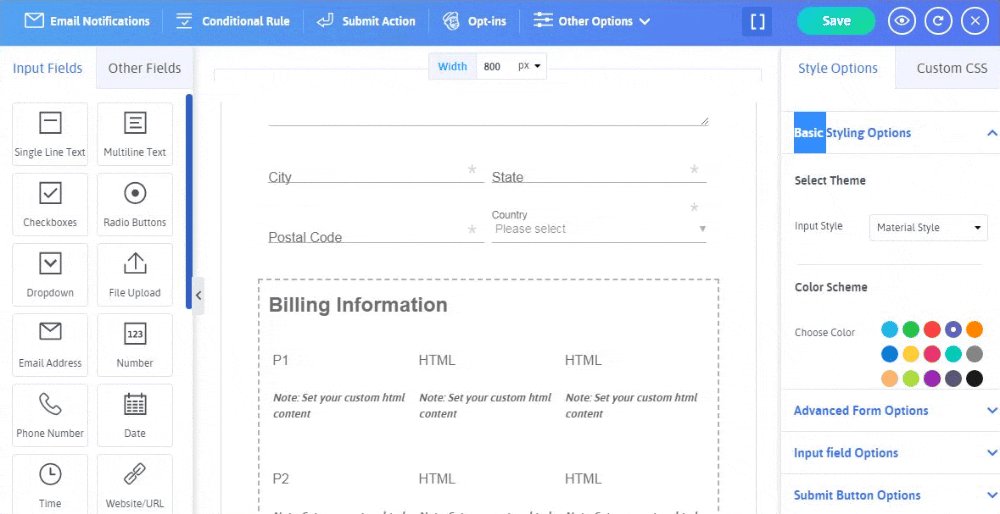
当您从模板中选择订单表格时,付款表格就是这样显示的。

好吧,您可能会认为这是一个相当长且冗长的表格,对吧? 但是,ARForms WordPress 表单构建器插件的美妙之处在于,您可以轻松地将冗长的表单拆分为多步表单。
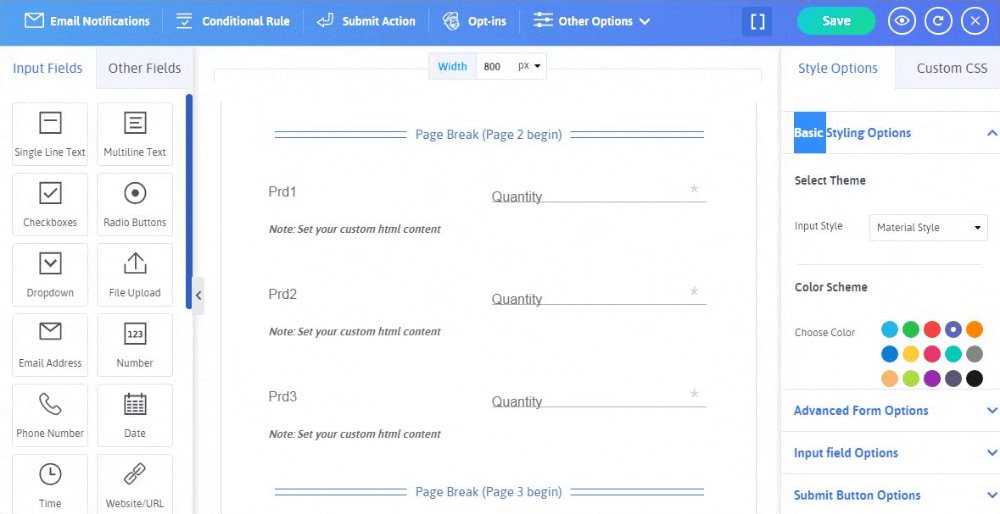
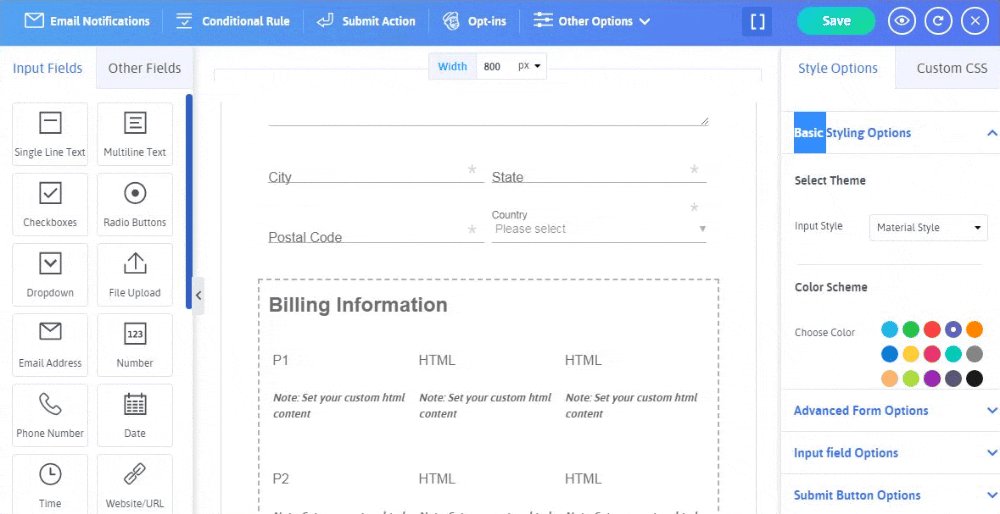
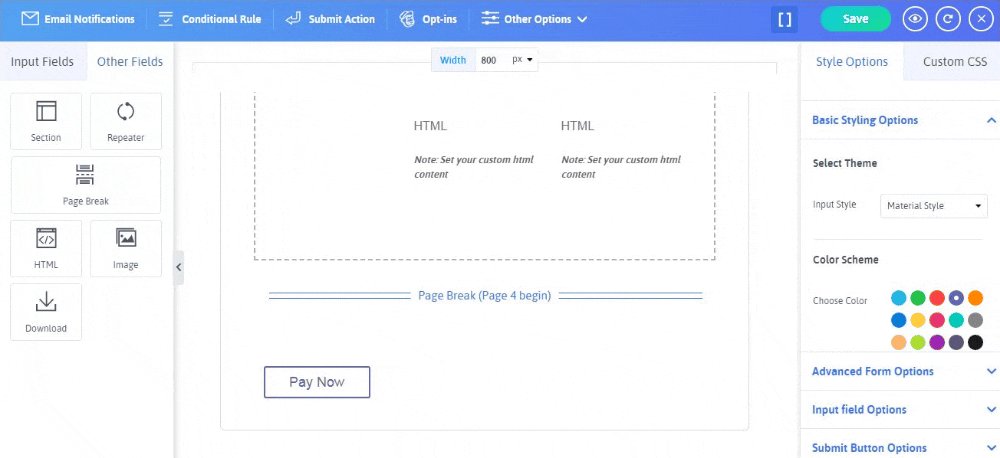
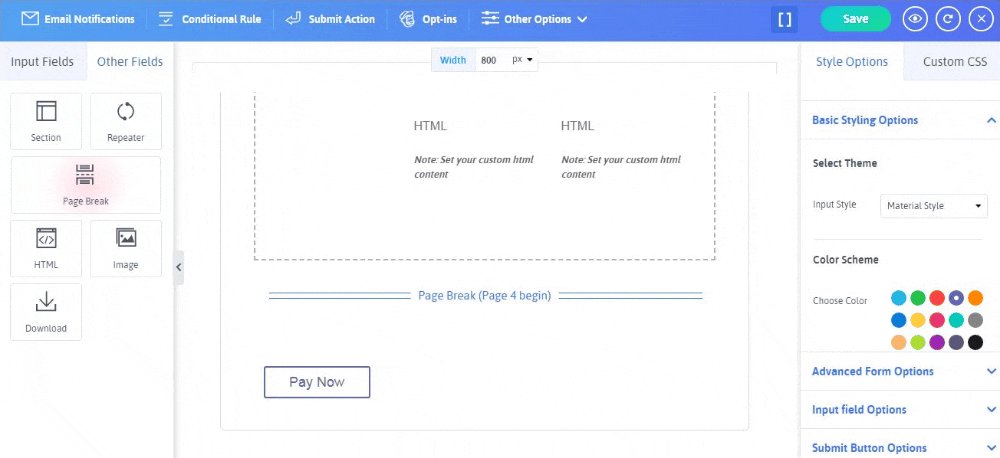
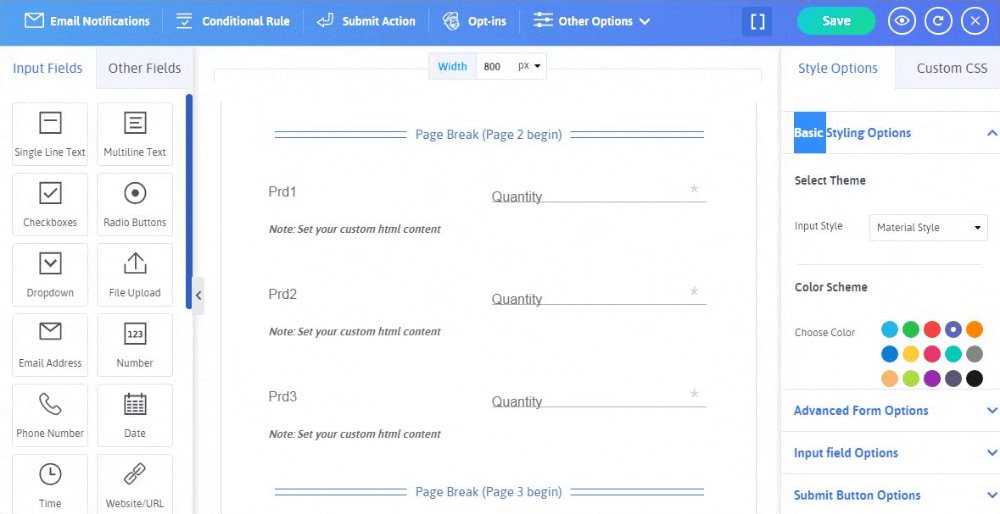
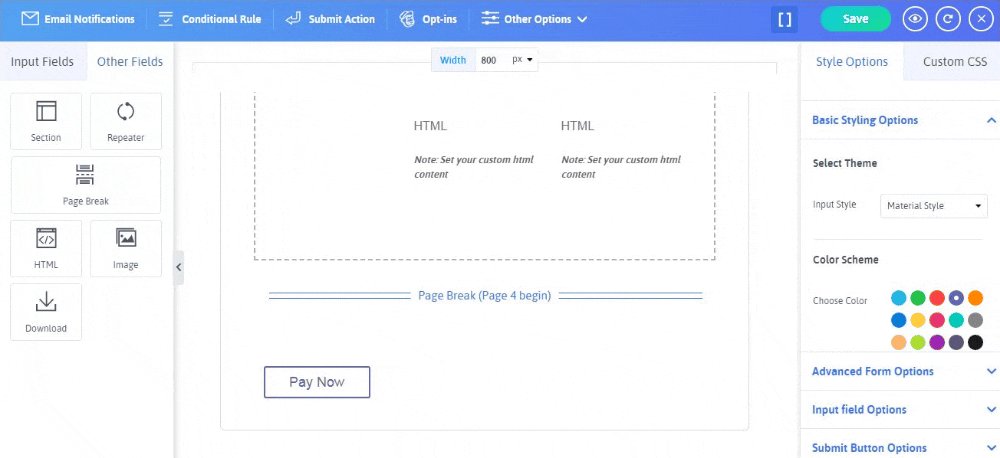
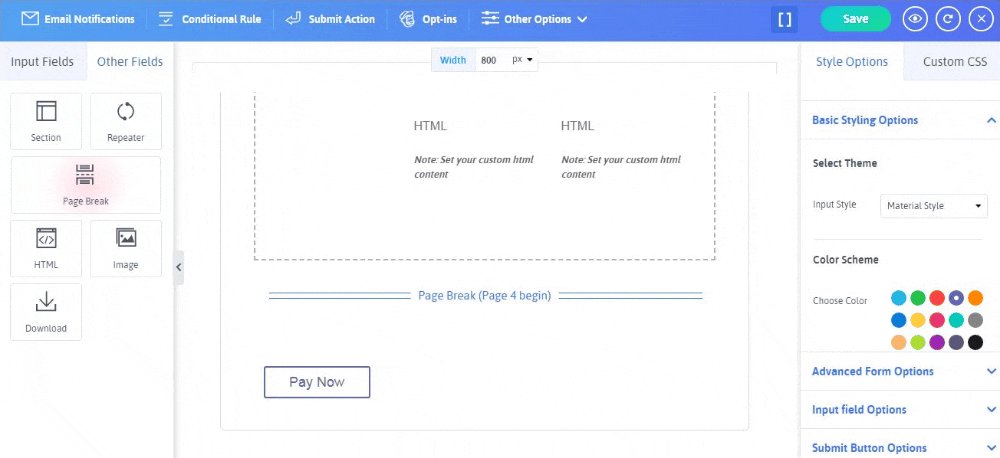
如果您想知道如何做到这一点? 然后只需使用分页符选项即可完成,您可以在 ARForms 表单编辑器左侧的“其他字段”选项中找到该选项。
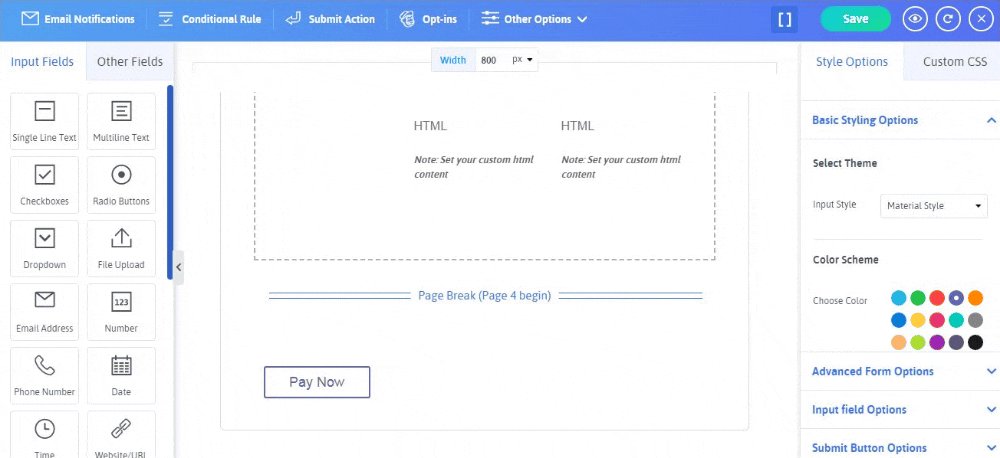
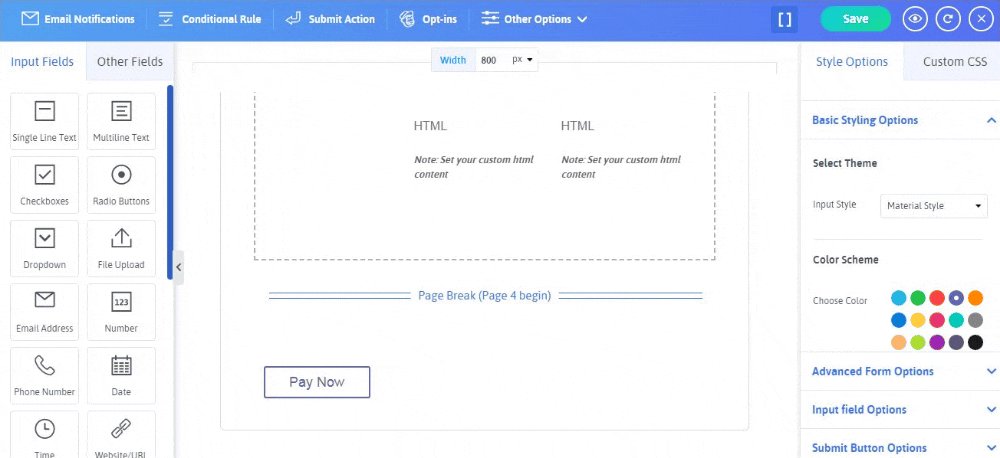
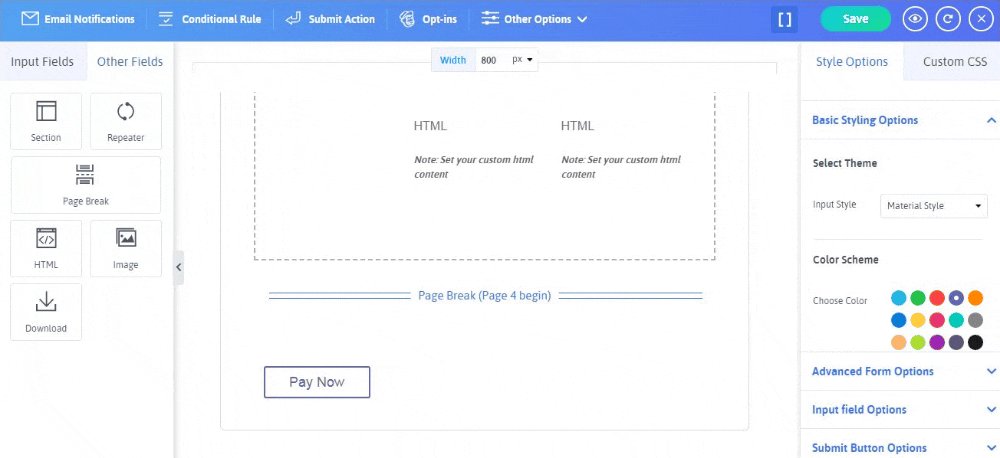
让我们看一下下图,看看如何添加“分页符字段”选项:

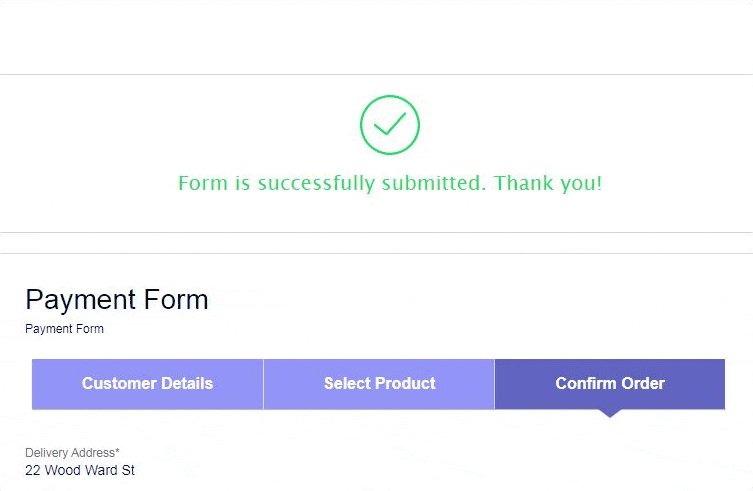
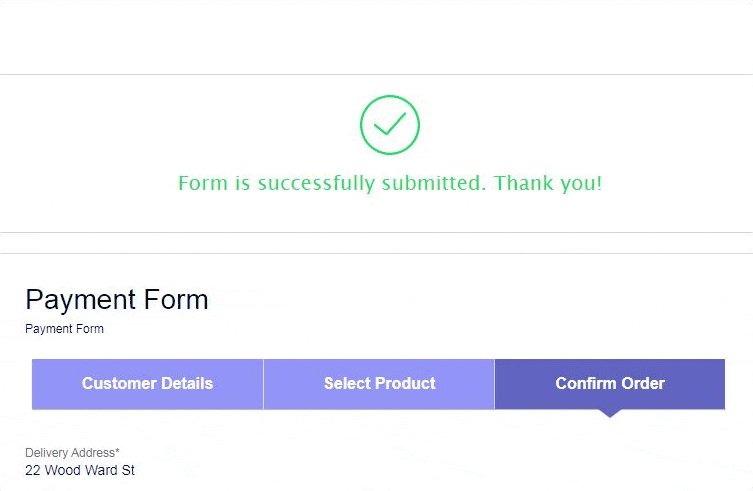
最后,当付款表格在您的 WordPress 网站上生效时,付款表格将显示为多步骤表格,而不是冗长的表格。
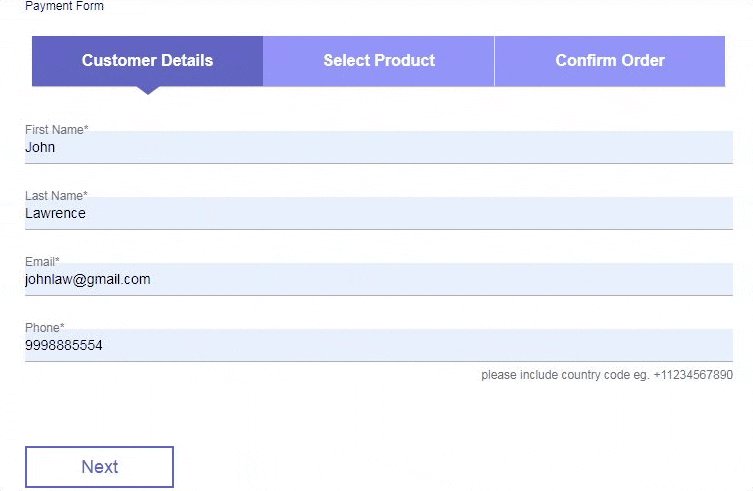
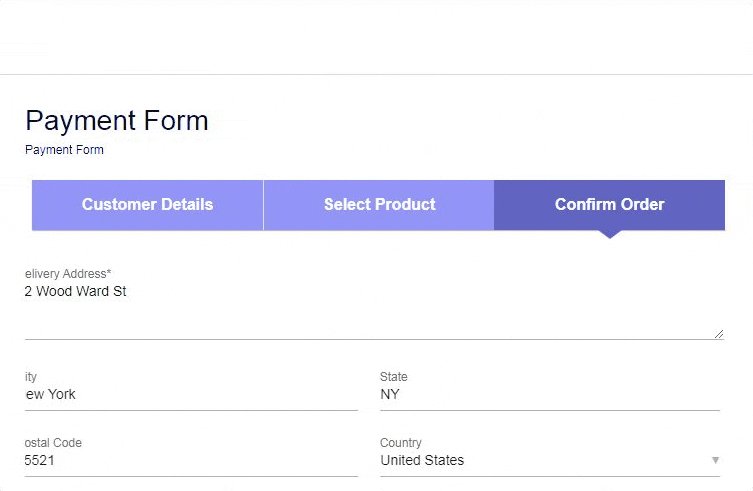
请看下图,了解付款表单是如何实时显示的:

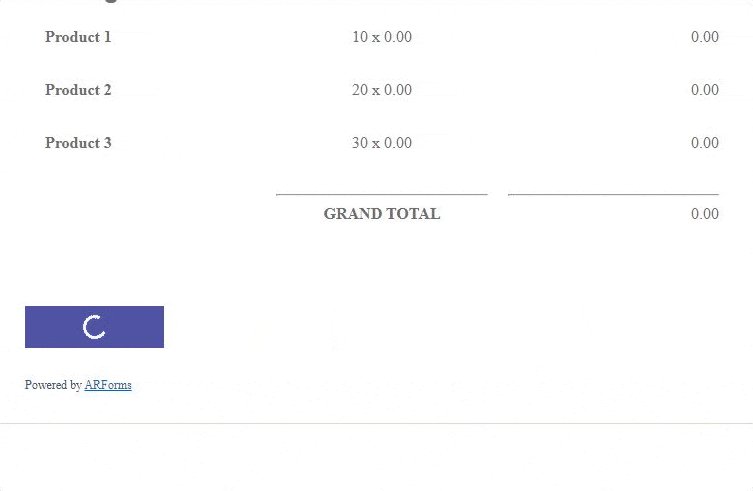
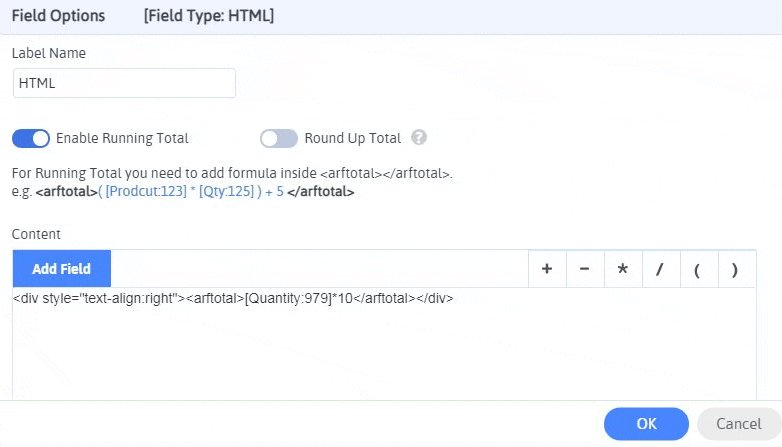
您是否注意到选择产品步骤的总计部分? 在那里,您可以看到第一个产品的成本是 10 美元,第二个产品的成本是 20 美元,第三个产品的成本是 30 美元。 因此,当我们为所有 3 种产品选择 1 个数量时,付款表格会自动给出总计 60 美元。
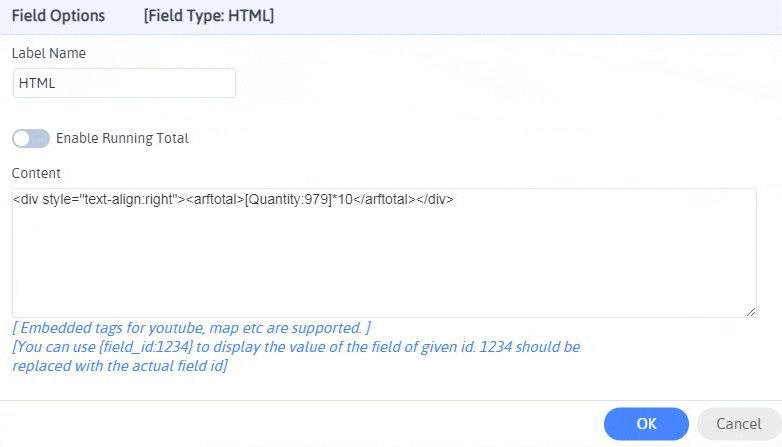
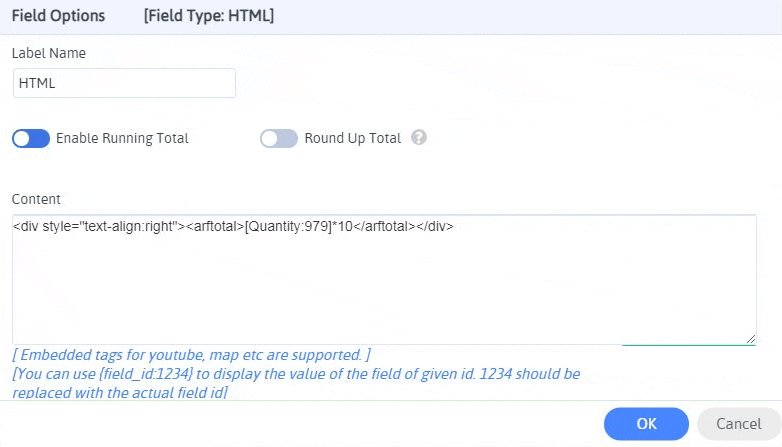
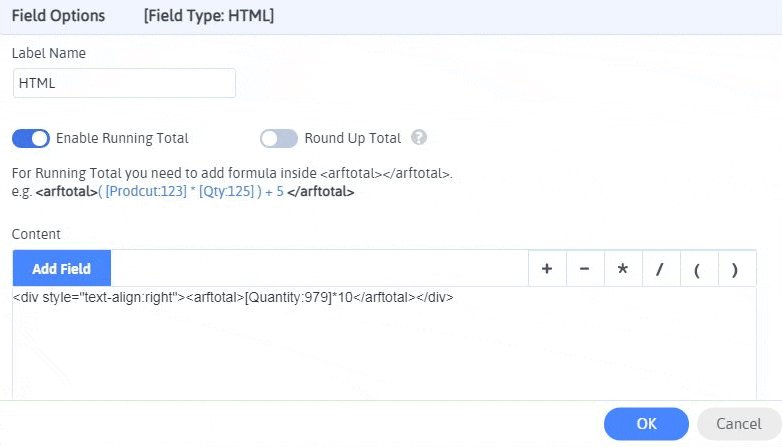
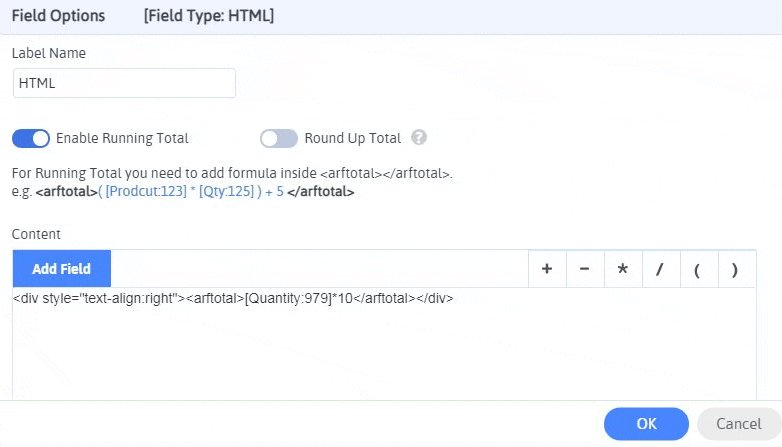
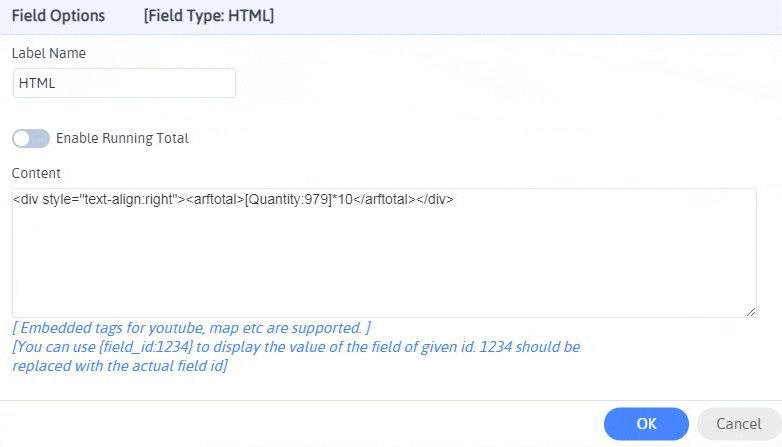
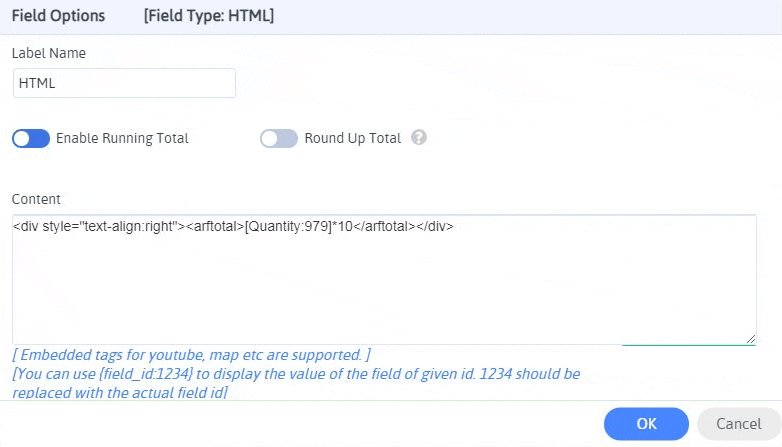
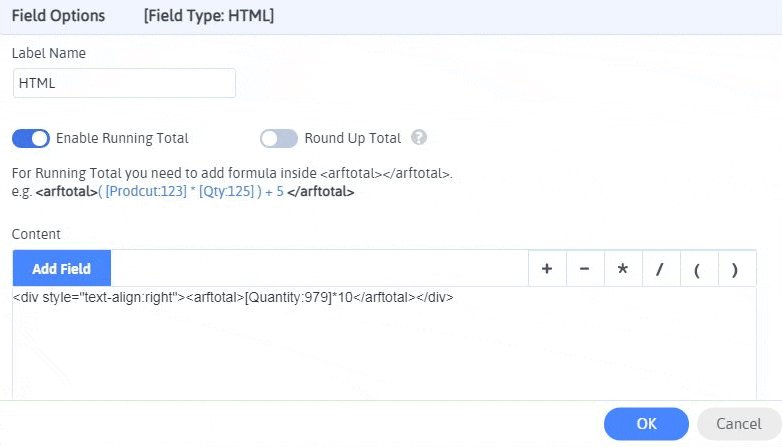
这是通过激活启用运行总计切换选项来利用 HTML 字段选项来完成的。

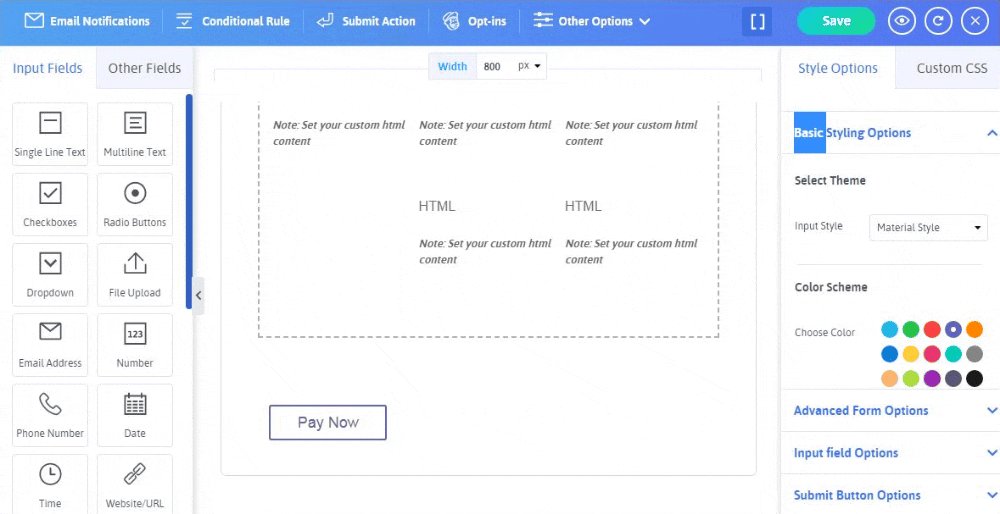
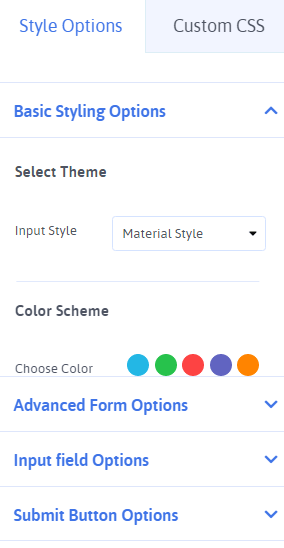
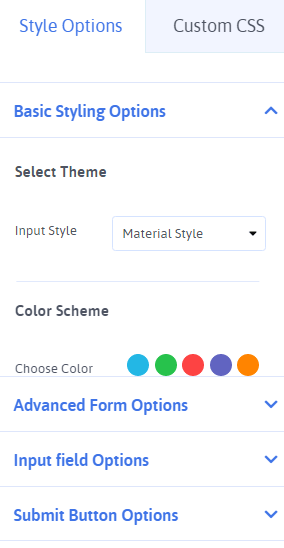
当您从 ARForms 模板应用付款表单时,如果您进一步想要更多自定义并希望使用更多样式选项进行个性化,那么您无需担心,因为您可以轻松应用各种样式选项,即使您想制作您的付款方式更有吸引力,那么您也可以使用自定义 CSS选项。
检查下图是否相同:

此外,我们将带您深入了解使用付款方式配置您的 WordPress 付款表格。 例如,您需要使用 PayPal 配置来配置您创建的付款 WordPress 表单。
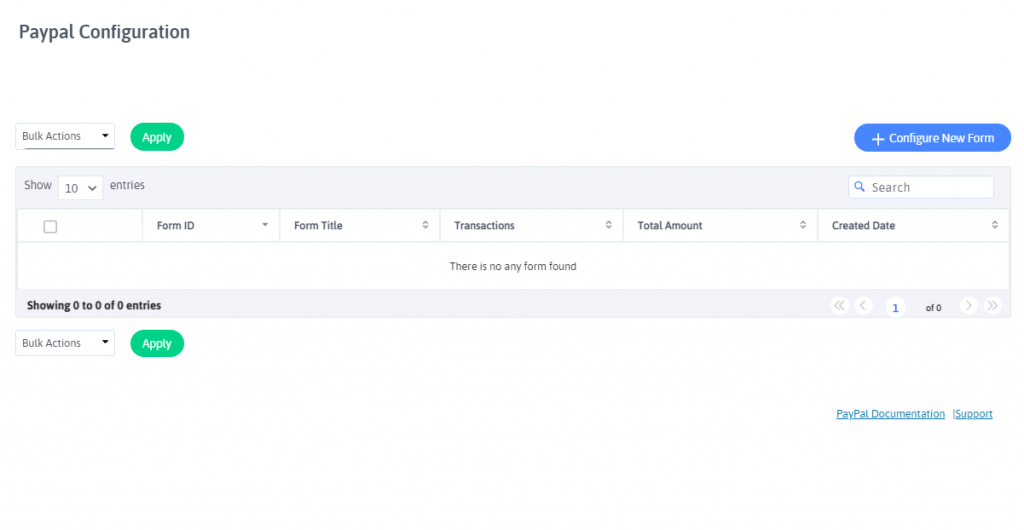
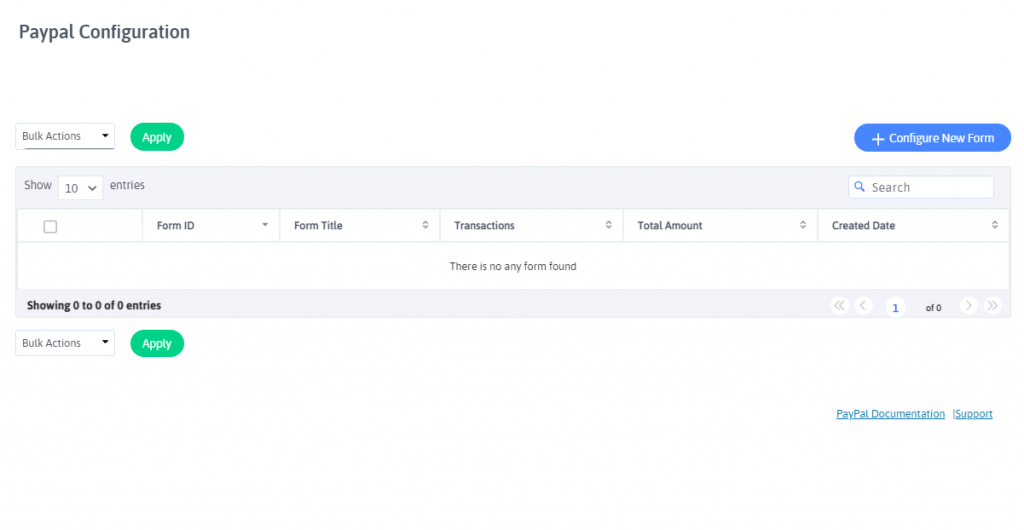
为此,您需要导航到ARForms> PayPal Configuration 。 您将被引导至PayPal 配置的新窗口。

您需要单击配置新表单选项,该选项将带您进入新屏幕以轻松选择您的 WordPress 付款表单并使用 PayPal 对其进行配置。
您将在 PayPal 配置屏幕上看到更多选项。
如果您想了解有关 ARForms 的 PayPal 配置的更多信息,请阅读我们的 ARForms PayPal 集成文档。
方法 3:从示例表格中选择 WordPress 付款表格
最后,如果上面给出的 WordPress 付款表格不符合您的付款表格要求,那么您可以提前一步,选择可以在ARForms> Add New Form> Sample Forms下找到的 WordPress订单表格。

如果您想显示多个产品,这是一种适合的 WordPress 订单。
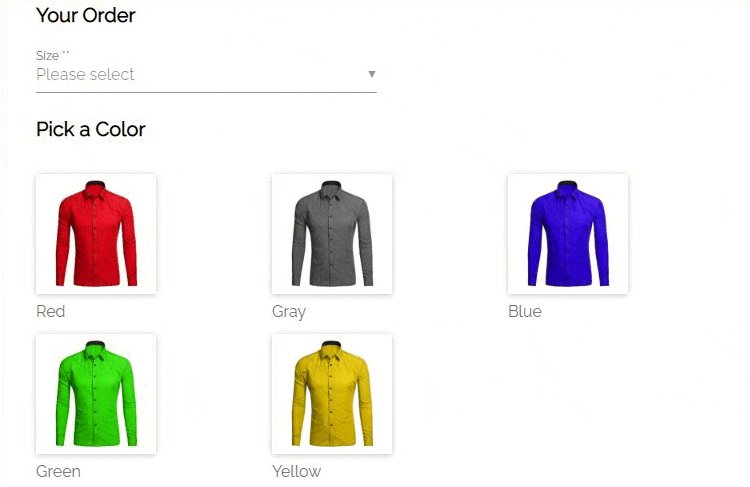
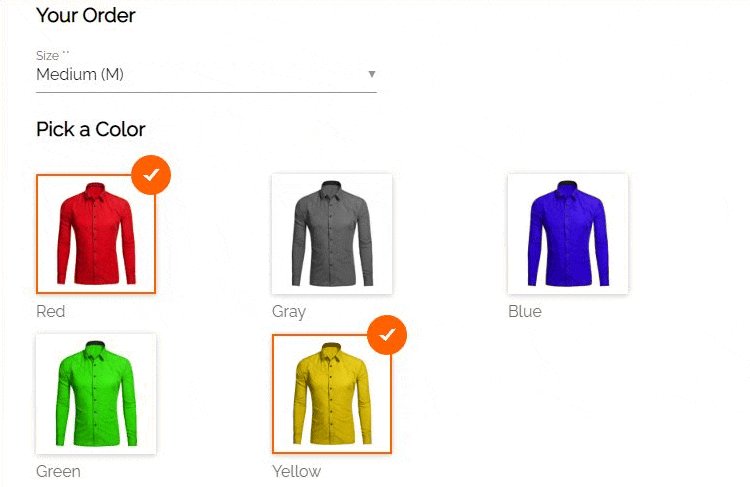
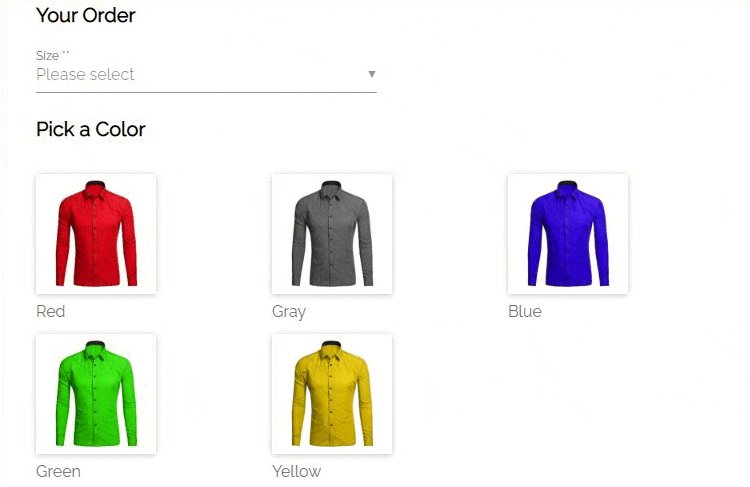
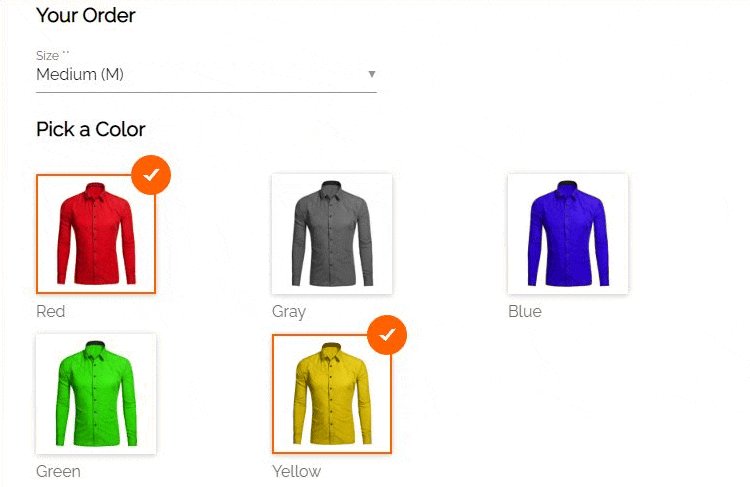
ARForms 中预先构建的示例 WordPress 订单表格显示了具有不同颜色和尺寸的衬衫的不同变体。
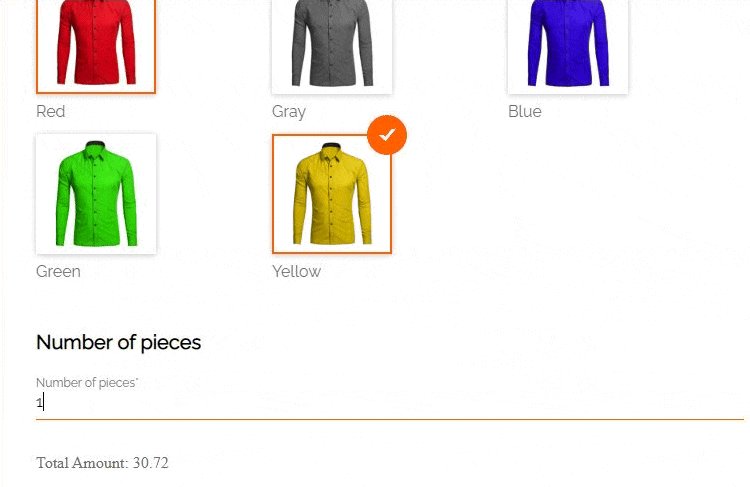
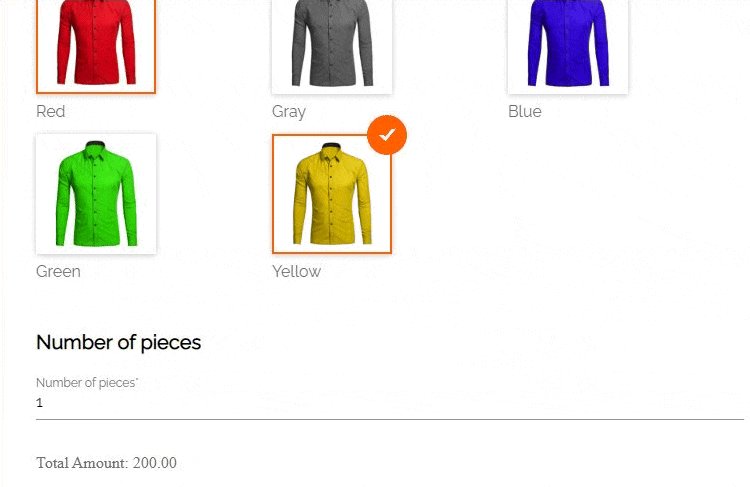
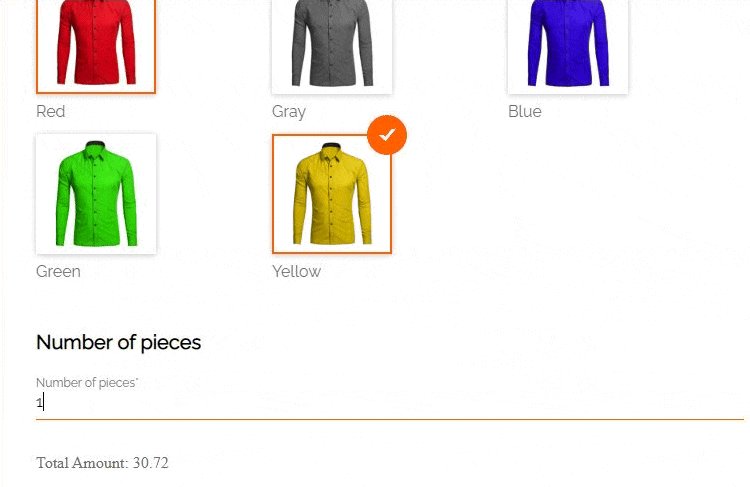
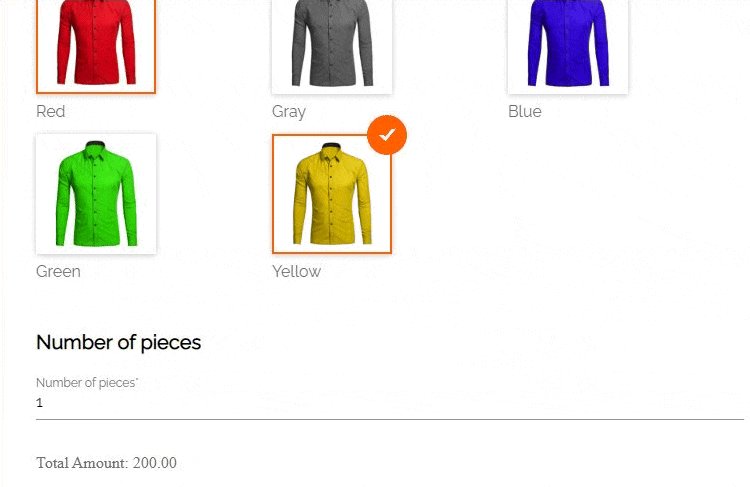
因此,每当客户从 WordPress 订单中选择一件或多件衬衫(填写数量)时,他们将自动获得总金额
看看下面的图片,它显示了带有多个产品选择的 WordPress 订单(通过选择尺寸、颜色选择选项、总数量和总数量)

好吧,所有上述订单表格的事情都可以通过以下字段实现:
以防万一,如果您想将 ARForms WordPress 支付表单与 WPBakery Page Builder、Cornerstone 和 Elementor 等流行的页面构建器一起使用,那么 ARForms WordPress 表单构建器插件已经涵盖了这一点,因为您可以找到原生块为了那个原因!
交给你
最后,您可以使用 ARForms WordPress 表单构建器插件高级功能(如数学计算)来创建像 Pro 一样的 WordPress 支付表单。 此外,您需要确保与 PayPal、Stripe 等付款方式集成,以便通过使用 ARForms WordPress 表单构建器插件销售多种产品/服务来开始赚钱。
你觉得这篇文章很好读吗? 请在社交媒体渠道上分享,向我们展示您的支持!
如果您的企业是通过您的 WordPress 网站销售在线产品,那么您需要简化一种简单的方式来安全、轻松地在线接受付款给您的客户。
话虽如此,您需要通过在线 WordPress 表单从您的 WordPress 网站提供多种产品或服务选项。
幸运的是,您可以使用最好的 WordPress 表单构建器插件来做到这一点!
多亏了 ARForms WordPress 表单构建器插件,它是同类中的一个终极插件,它提供了一组很棒的高级功能,不仅可以帮助您构建联系表单,还可以通过 WordPress 表单接受用于各种目的的付款。
也就是说,您可以根据用户的选择接受对您的产品或服务、活动的付款,甚至收取注册费。
现在,创建 WordPress 支付表单是一回事,但如果您想展示一个可以执行数学计算的 WordPress 支付表单,那么可以使用 ARForms WordPress 表单构建器插件。
与 ARForms WordPress 表单构建器插件一样,您的访问者可以获得多种产品的无缝购物体验,以便立即购买您的多种产品!
在本文中,我们将带您了解分步指南,该指南将帮助您创建和构建一个可以让您同时接受付款的 WordPress 表单。
我们将带您了解创建带有计算的 WordPress 付款表格的指导方法。
创建可以处理交易的 WordPress 支付表单的方法
我们将准确地向您展示 ARForms WordPress 表单构建器插件的用法:
以下是使用 ARForms WordPress 表单构建器插件创建 WordPress 付款表单的步骤:
方法一:从零开始创建 WordPress 在线订单
好吧,当您安装并激活 ARForms WordPress 表单构建器插件时,您可以直接从您的 WordPress 仪表板导航到ARForms> 添加新表单。
您将能够看到弹出的新窗口,其中包含空白表单、模板和示例表单选项。
如果您想从头开始创建和构建 WordPress 付款表单,可以选择空白表单的第一个选项。

如果您应该通过选择空白表格来创建付款表格,那么您必须考虑从头开始添加所有字段。
以下是您在创建和构建付款表单时需要考虑的字段:
为您的产品选项插入字段。
首先,您需要在您的在线订单表格中包含以下字段:
- 客户信息,例如(名字、姓氏、电子邮件、电话号码)
- 单个复选框
- 复选框列表(在复选框中添加图像)
- 下拉式菜单
- 数学计算
- 结算明细
最后,您需要使用流行的支付网关配置您的 WordPress 支付表单。 嗯,ARForms WordPress 表单构建器插件提供了流行的支付方式,如 Authorize.Net、PayPal、Stripe 等。
我们将在下一步选择 WordPress 支付表单并在 ARForms 中使用模板选项进行计算时更深入地研究它。
方法 2:选择带有 ARForms 预建模板计算的 WordPress 付款表格
当您转到ARForms> Add New Form时,您将在空白表单选项旁边看到此选项。 您只需从模板中选择预定义的订单表格,即可轻松地向您显示预先制作的付款表格。

当您从模板中选择订单表格时,付款表格就是这样显示的。

好吧,您可能会认为这是一个相当长且冗长的表格,对吧? 但是,ARForms WordPress 表单构建器插件的美妙之处在于,您可以轻松地将冗长的表单拆分为多步表单。
如果您想知道如何做到这一点? 然后只需使用分页符选项即可完成,您可以在 ARForms 表单编辑器左侧的“其他字段”选项中找到该选项。
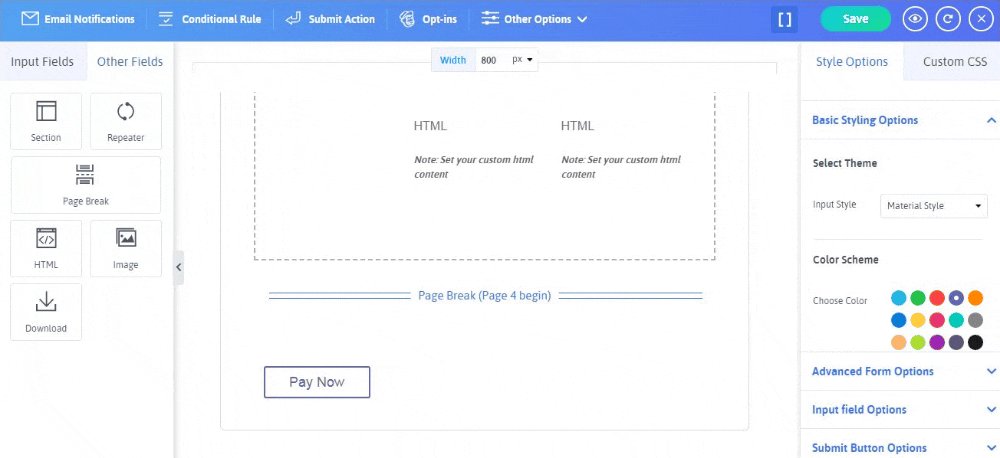
让我们看一下下图,看看如何添加“分页符字段”选项:

最后,当付款表格在您的 WordPress 网站上生效时,付款表格将显示为多步骤表格,而不是冗长的表格。
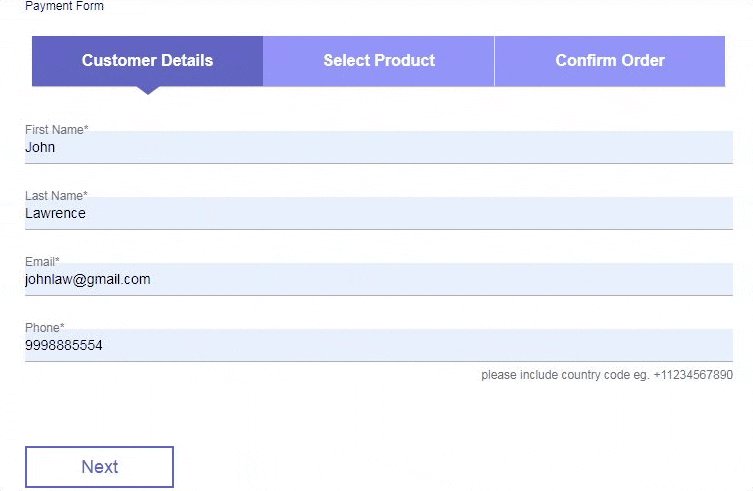
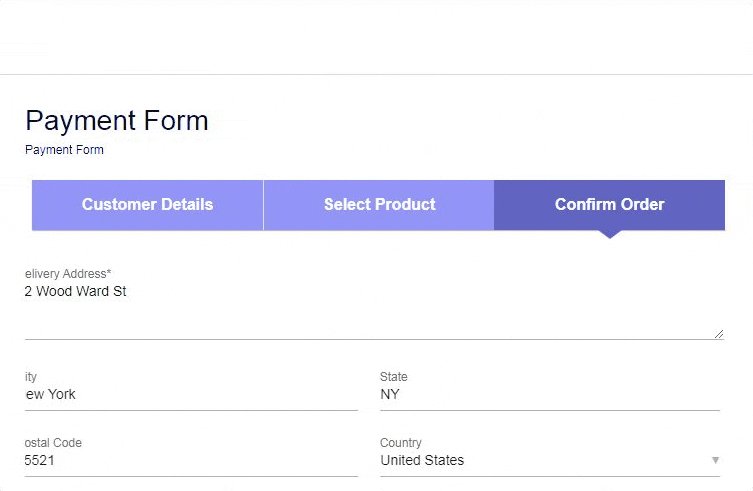
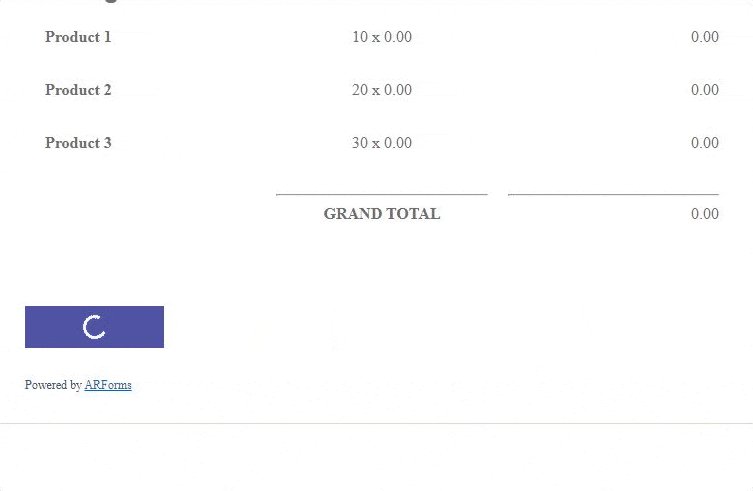
请看下图,了解付款表单是如何实时显示的:

您是否注意到选择产品步骤的总计部分? 在那里,您可以看到第一个产品的成本是 10 美元,第二个产品的成本是 20 美元,第三个产品的成本是 30 美元。 因此,当我们为所有 3 种产品选择 1 个数量时,付款表格会自动给出总计 60 美元。
这是通过激活启用运行总计切换选项来利用 HTML 字段选项来完成的。

当您从 ARForms 模板应用付款表单时,如果您进一步想要更多自定义并希望使用更多样式选项进行个性化,那么您无需担心,因为您可以轻松应用各种样式选项,即使您想制作您的付款方式更有吸引力,那么您也可以使用自定义 CSS选项。
检查下图是否相同:

此外,我们将带您深入了解使用付款方式配置您的 WordPress 付款表格。 例如,您需要使用 PayPal 配置来配置您创建的付款 WordPress 表单。
为此,您需要导航到ARForms> PayPal Configuration 。 您将被引导至PayPal 配置的新窗口。

您需要单击配置新表单选项,该选项将带您进入新屏幕以轻松选择您的 WordPress 付款表单并使用 PayPal 对其进行配置。
您将在 PayPal 配置屏幕上看到更多选项。
如果您想了解有关 ARForms 的 PayPal 配置的更多信息,请阅读我们的 ARForms PayPal 集成文档。
方法 3:从示例表格中选择 WordPress 付款表格
最后,如果上面给出的 WordPress 付款表格不符合您的付款表格要求,那么您可以提前一步,选择可以在ARForms> Add New Form> Sample Forms下找到的 WordPress订单表格。

如果您想显示多个产品,这是一种适合的 WordPress 订单。
ARForms 中预先构建的示例 WordPress 订单表格显示了具有不同颜色和尺寸的衬衫的不同变体。
因此,每当客户从 WordPress 订单中选择一件或多件衬衫(填写数量)时,他们将自动获得总金额
看看下面的图片,它显示了带有多个产品选择的 WordPress 订单(通过选择尺寸、颜色选择选项、总数量和总数量)

好吧,所有上述订单表格的事情都可以通过以下字段实现:
- 下拉字段
- 复选框字段(它允许添加图像)
- 数学计算(基于所选产品数量的运行总计)
以防万一,如果您想将 ARForms WordPress 支付表单与 WPBakery Page Builder、Cornerstone 和 Elementor 等流行的页面构建器一起使用,那么 ARForms WordPress 表单构建器插件已经涵盖了这一点,因为您可以找到原生块为了那个原因!
交给你
最后,您可以使用 ARForms WordPress 表单构建器插件高级功能(如数学计算)来创建像 Pro 一样的 WordPress 支付表单。 此外,您需要确保与 PayPal、Stripe 等付款方式集成,以便通过使用 ARForms WordPress 表单构建器插件销售多种产品/服务来开始赚钱。
你觉得这篇文章很好读吗? 请在社交媒体渠道上分享,向我们展示您的支持!
