9 个最佳 WordPress 定价表插件(比较):2022
已发表: 2021-12-14您是否曾经在购买某物时感到困惑,因为您无法决定应该购买哪个包裹? 那么,你并不孤单!
大多数客户想要选择,但他们也不想花很多时间来做出决定。 因此,他们可以选择根本不购买您的产品。
但是,定价表可以解决这个问题。 定价表以紧凑的方式显示具有所有功能的产品定价,因此客户可以轻松做出决定并获得更多销售。
如果您是 WordPress 用户,使用定价表插件向您的网站添加定价表会变得容易得多。 但是您应该使用哪个 WordPress 定价表插件?
同样,太多的选择会导致“混乱”。 该博客旨在消除您对应该在 WordPress 网站中使用哪个定价表插件的困惑。
在这里,您将找到前 9 个 WordPress 定价表插件的主要功能、优缺点,以便您做出明智的决定。 所以,继续阅读……
什么是 WordPress 定价表插件?

定价表基本上是一个比较表,其中显示相同产品或产品包的不同包装及其各自的价格和功能,以便客户可以轻松了解包装之间的差异并轻松做出决定。
WordPress Pricing Table Plugin 是一个插件,它提供了在您的 WordPress 网站中轻松创建价格比较表的所有功能。
为什么要在 WordPress 网站上添加定价表?
想知道定价表是否真的有必要? 好吧,我可以向您保证,将定价表添加到您的 WordPress 网站是非常有益的,这使得添加定价表变得非常重要。 让我们来看看如果您将定价表添加到您的 WordPress 网站,您将获得的所有好处:
- 定价表是以紧凑而有效的方式展示所有可用产品包的最佳方式。
- 从统计上看,定价表可以帮助您产生更多利润,因为当在定价比较表中显示其他选项时,人们倾向于购买价格更高的产品。
- 定价表鼓励人们通过突出的 CTA 采取行动(点击行动)
- 您可以完全控制定价表中产品价格的设计和样式。 通过这种控制,您可以应用不同的心理定价策略来促进销售。
- 定价表非常适合显示不同产品的报价和折扣,这会影响客户的购买决定。
简而言之,如果您想以最有可能提高转化率的方式展示产品/服务的价格,您应该在您的网站上添加一个定价表。
在 WordPress 的定价表插件中寻找什么?
既然您知道在 WordPress 中添加定价表有多么有用,那么让我们看看您应该在 WordPress 的定价表插件中寻找的关键功能:
- 与页面构建器的兼容性:现在大多数人都使用 WordPress 的页面构建器,例如 Elementor、Divi 等。如果您是这些人中的一员,您需要确保的第一件事是您要使用的定价表与您的页面构建器。
- 自定义选项:您应该寻找一个为您提供最多自定义选项的插件,这样您就可以设计您的定价表,以一种有效的方式使其更具吸引力,从而提高转化率。
- 显示图章的选项:该插件应具有突出显示“最佳价值”或“最受欢迎”计划的图章功能。
- 响应式设计:随着越来越多的人转向移动设备上网,拥有一个移动响应式网站变得越来越重要。 由于定价表是您网站的重要组成部分,因此您需要确保插件提供选项以使该部分完全响应。
不! 您不必只寻找这四个要求。 但是你必须寻找这些东西才能找到一个好的 WordPress 定价表插件。
WordPress的最佳定价表插件
市场上有大量的定价表 WordPress 插件。 但是您不必为了选择一个插件而进行长时间的搜寻。 为什么? 因为我已经为 WordPress 挑选了 9 个顶级定价表插件,所以您可以轻松做出决定。 继续阅读以了解顶级 WordPress 定价表插件:
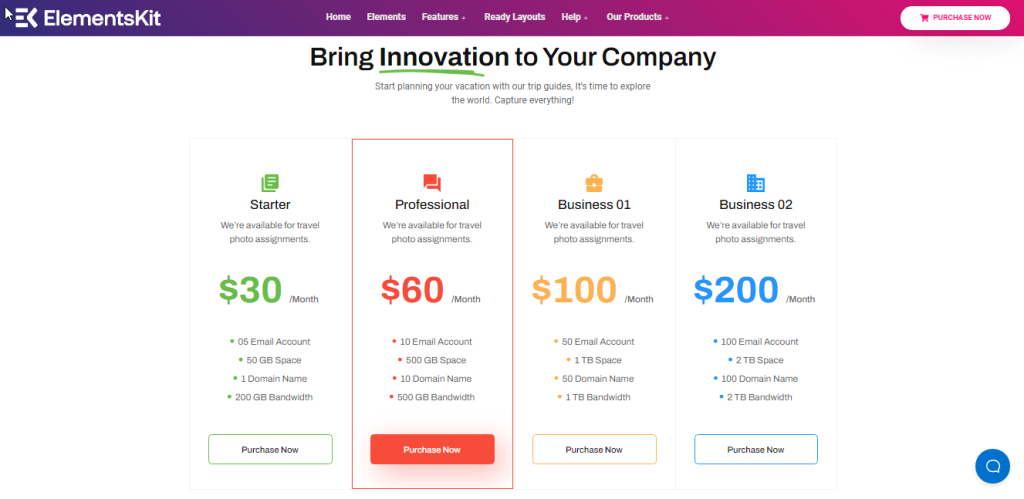
1. ElementsKit(定价表小部件)

如果您正在寻找一个高效的插件来为您的 WordPress 网站添加一个现代外观的定价表,那么您应该选择 ElementsKit。 ElementsKit 是 Elementor 的一体式插件,带有高级定价表小部件。
该插件非常适合没有编码知识但希望创建具有许多自定义选项的惊人定价表的人。 不仅设计灵活性,这个 Elementor 插件还允许您创建一个完全响应的定价表。 因此,如果您是 Elementor 爱好者,希望加快转化率,ElementsKit 应该是您的首选。
这个插件的伟大之处在于,您不仅可以创建一个有吸引力的 Elementor 定价表,还可以创建一个外观精美的完整网站,其中包含 85 多个小部件。
ElementsKit 定价表的主要特点:
- 与 Elementor 页面构建器兼容
- 非常易于使用的 WordPress 定价表插件
- 编辑每个定价表标题和副标题的选项与添加自定义图标的选项一致。
- 价格标签选项,例如货币、价格和持续时间
- 您可以将功能显示为列表或段落。
- 按钮编辑选项包括标签、位置、图标等。您还可以添加自定义按钮和自定义 CSS类。
- 自定义订购选项以显示所有信息
- 定价正文、表格标题、标题图标、价格标签、功能、按钮等的单独样式选项。
- 无需编码即可使用高级设置添加动画。
| 优点 | 缺点 |
|---|---|
| 支持拖放页面构建器 为不同的业务(如 Saas、餐厅等)提供20 多个预制的定价表模板。 24×7 支持团队 编辑时实时预览 ElementsKit 还配备了高级模态弹出窗口构建器、一页导航、Woo Mini 购物车等。 | 仅与 Elementor 兼容,而不与 Divi 或 WPBakery 等其他页面构建器兼容。 |
价格:
价格表随ElementsKit 免费版本提供。 要访问 ElementsKt 的所有功能,您可以购买 ElementsKit 的高级插件,1 个网站每年收费 31 美元。
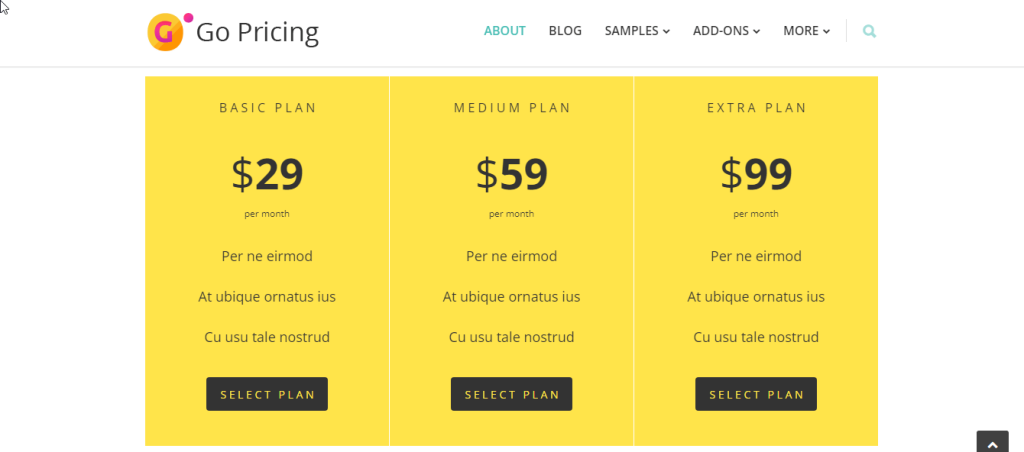
2. 定价

Go Pricing 是一个现代且易于使用的定价表插件,不需要任何编码知识。 它与大多数流行的页面构建器兼容,因此您可以使用拖放技术轻松创建响应式定价表。
这个 WordPress 插件带有超过 2,000 个字体图标、超过 650 个 Google 字体、超过 250 个入门模板。 除了设计价格比较表的各种选项外,您还可以选择将音频、视频和地图添加到您的表中,以使其更具吸引力。 简而言之,这是一个完整的插件,可以创建具有太多设置和自定义选项的非凡定价表。
Go 定价的主要特点:
- 这个插件有一个非常易于使用的管理用户界面,您可以使用它快速编辑您的定价表。
- 提供添加各种媒体类型的选项,例如音频、视频和地图。
- 您可以对多个表进行批量选项,例如克隆、导出、删除。
- 表格标题、正文和页脚的样式选项。
- 使定价表完全响应的选项。
- 提供简码
| 优点 | 缺点 |
|---|---|
| 与 Beaver builder、WpBakery 和 Elementor 兼容 可以轻松导入和导出表格 | 没有支持订阅不能使用现成的模板 对于只提供表格选项的插件来说,价格并不高。 |
价格:
27 美元。 年度支持 19.25 美元/年。
3. WooCommerce 定价

如果您正在为您的 WooCommerce 网站寻找一个简单的定价表,那么 WooCommerce 定价就是您的插件。 这个 WordPress 定价插件带有许多自定义选项。 您可以使用自己的短代码将此插件放置在任何地方。
此定价插件与任何版本的 WooCommerce 兼容,并提供灵活的布局,以便您获得响应式定价表。 它适合为您的商店、艺术画廊等创建产品目录。
WooCommerce 定价的主要特点:
- 您可以创建具有无限行和列的无限表。
- 可以在桌子上显示图像和图标。
- 可以使用任何语言添加定价。
- 可以一键复制现有表格。
- 自定义选项,如背景图像、颜色、字体大小等。
- 提供简码
| 优点 | 缺点 |
|---|---|
| 可以使用拖放技术进行编辑 24/7 全天候技术支持。 | 未针对古腾堡进行优化。 |
价格:免费
4.单价

使用 ARPrice 插件,您可以在很短的时间内创建一个独特的定价表。 该插件提供了在 WordPress 网站上创建引人入胜且响应迅速的价格比较表所需的所有工具。

如果您想使用拖放技术和用户友好的管理仪表板创建一个响应式定价表插件,那么您可以使用 ARPrice 插件。 此外,该插件还带有许多自定义选项,可在编辑时进行实时预览。
ARprice 定价的主要特点:
- 提供 3000 多个图标
- 与 WpBakery、Gutenberg 和 Divi 页面构建器兼容
- 使用此插件,您将获得 300 多个定价表模板
- 可以隐藏定价配置文件的页脚/按钮
- 支持 WPML 和谷歌地图
- 可以轻松定制桌子设计
| 优点 | 缺点 |
|---|---|
| 无限列支持 专门的支持团队 | 添加自定义 CSS 有时会导致错误 |
价格:
18 美元。 额外支付 4.88 美元,您可以获得 12 个月的支持。
5. CSS3 响应式 WordPress 比较定价表

CSS3 响应式 WordPress 比较定价表是另一个适用于 WordPress 用户的出色响应式定价表插件。 这个插件是用户友好的,并且是跨浏览器兼容的。
这个插件带有各种表格样式、颜色和响应设置。 不仅如此,您还可以使用此插件创建无限的行和列。 这个插件的另一个好处是它提供终身免费更新和支持。
CSS3 响应式 WordPress 比较定价表的主要特点:
- 与 WPBakery WordPress 页面构建器兼容
- 您可以为列设置不同的宽度值和字体大小,并使它们具有响应性。
- 可以从管理面板通过简单的步骤轻松隐藏一列或多列。
- 具有滑动列和 CSS3 工具提示功能。
- 2 种表格样式和 18 种以上预定义颜色版本
- 能够使表格移动响应。
| 优点 | 缺点 |
|---|---|
| 支持所有流行浏览器的最新版本,如 Firefox、Chrome、Opera 等。 您可以在编辑时看到实时预览。 | 有限的预制定价表模板 小贵。 |
价格:
27 美元。 额外支付 8.25 美元,您可以获得 12 个月的支持。
6. 响应式定价表

如果您正在寻找免费提供大量功能的优质插件,那么此价格比较插件适合您。 这个免费版本的 WordPress 插件具有许多功能和简码选项,因此您可以轻松地将表格放置在您网站上的任何位置。
您可以使用此插件添加支付网关按钮,例如 PayPal 或 Stripe 按钮,并可以根据您的喜好自定义它们。 这个插件还有一个专业版,它提供了比免费版更多的选项。
响应式定价表的主要特点:
- 您会获得不同的表格字段,例如标题、副标题、描述、价格等。
- 样式选项,如标题对齐、字体大小预设等等。
- 专业版功能包括价格切换、定价计划均衡器、设计/布局和工具提示等选项
- 这个定价表插件确保您的定价表是移动响应的
- 可以突出推荐的计划
| 优点 | 缺点 |
|---|---|
| 有据可查 良好的支持团队 | 缺乏预制布局。 没有动画选项 |
价格:
免费,专业版每年收费 19 美元(单站点)
7. WordPress 的 CSS3 垂直 Web 定价表

该插件基于纯 CSS3,可让您基于行而不是列创建表格。 您可以使用此定价表生成器创建一个高质量、美观的定价表。 您可以获得大约 10 种预定义的颜色皮肤和许多自定义选项。
如果您正在寻找一个基于 CSS 的插件,它使用行来创建垂直定价表,那么您可以选择这个价格比较表插件。 此外,该插件与几乎所有现代浏览器完美兼容。
WordPress 的关键 CSS3 垂直 Web 定价表:
- 可以在构建定价表时创建垂直布局。
- 基于纯 CSS 和 HTML 并提供 CSS3 动画
- 提供 Font-Face 字体和悬停状态
- 包括一个PSD源
| 优点 | 缺点 |
|---|---|
| 有据可查 拥有良好的支持团队 | 颜色定制选项有限 |
价格:
9 美元,提供 6 个月的支持。
8.定价表——WordPress定价表插件

定价表插件使您只需单击几下即可创建定价表。 该插件在 WordPress 中创建响应式定价表非常有效,因为它提供了许多布局选项。
因此,如果您正在价格比较表中寻找各种设计,那么您可以选择这个插件。
定价表的主要特点:
- 提供预定义的皮肤,以便您轻松挑选颜色。
- 您可以使用圆角柱角以及为柱添加边框。
- 轻松自定义标题和价格的字体和粗细
- 可以为按钮设置自定义类型、设计和大小
- 提供可视化作曲家
| 优点 | 缺点 |
|---|---|
| 用户友好的编辑器,无需编码 现场支持 | 有限的预定义布局 |
价格:25 美元。
9. WRC 定价表

WRC 定价表是一个基于 CSS 的插件,您可以使用它设计现代且外观简洁的价格比较表。 这个惊人的定价表也是响应式的。 您可以展示比较表或分别显示每个产品的功能。
您可以使用此插件轻松对行和列进行排序,并按照您想要的方式设计您的定价表。 这个 WordPress 定价表插件还提供具有额外功能的专业版。
WRC定价表的主要特点:
- 无限的行和列。
- 您可以编辑背景颜色
- 按钮的悬停动画
- 价格和身高的定制
- CSS3 工具提示和功能区功能
- 您可以实施简码
- 可排序的列和行
- 可以突出显示一列以突出显示特价商品
| 优点 | 缺点 |
| 50多个现成的模板 兼容多种浏览器 | 预制定价表模板仅在高级插件上可用。 |
价格:
有免费版和高级版。 高级版售价 10 美元
还可以读..
WordPress的最佳团队部分插件
2021 年 6 个最佳 WordPress 视差插件(免费和付费)
WordPress 网站的酷图热点插件
您必须尝试的 WordPress 单页导航插件
最后的话
现在您熟悉了最好的 WordPress 定价表插件。 我希望你找到了你正在寻找的定价表插件。 无论您选择哪个插件,请记住,虽然定价表在提高转化率方面非常有效,但在定价表中提供太多选择可能会导致完全相反的结果。 因此,请确保创建一个选项有限但足以让您的消费者转化的引人入胜的定价表。
如果您正在寻找推荐,那么我建议您应该选择 ElementsKit,因为它是一个很棒的定价表插件,但不仅限于定价表。 使用它,您可以创建完整的网站,并且网站数量较少有利于您的网站速度。
