如何创建引人注目的定价表
已发表: 2018-10-02有这么多网站使用定价表是有原因的。 它们使您能够并排展示许多重要信息,并且在这样做时看起来非常时尚。 但是,为您的网站创建、设计和添加定价表可能比您预期的要困难得多。
这就是 Uncode 来拯救的地方。 使用我们的多功能 WordPress 主题,您可以使用直观的可视化构建器轻松设计时尚的定价表并将它们添加到您喜欢的任何页面或帖子中。 只需学习几个简单的步骤,您就可以立即制作出很棒的定价表。
在本文中,我们将更多地讨论定价表、它们为何如此有效以及何时使用它们是有意义的。 然后我们将向您展示如何使用 Uncode 创建您自己的定价表。 让我们开始工作吧!
定价表简介(以及它们为何有用)
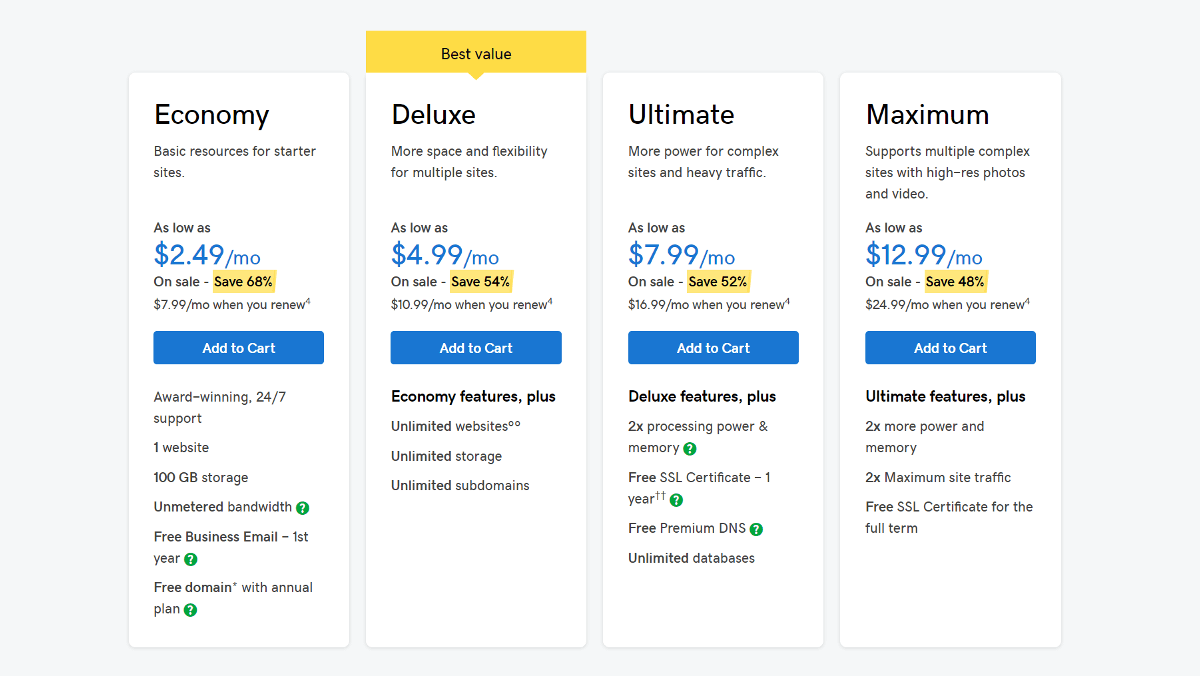
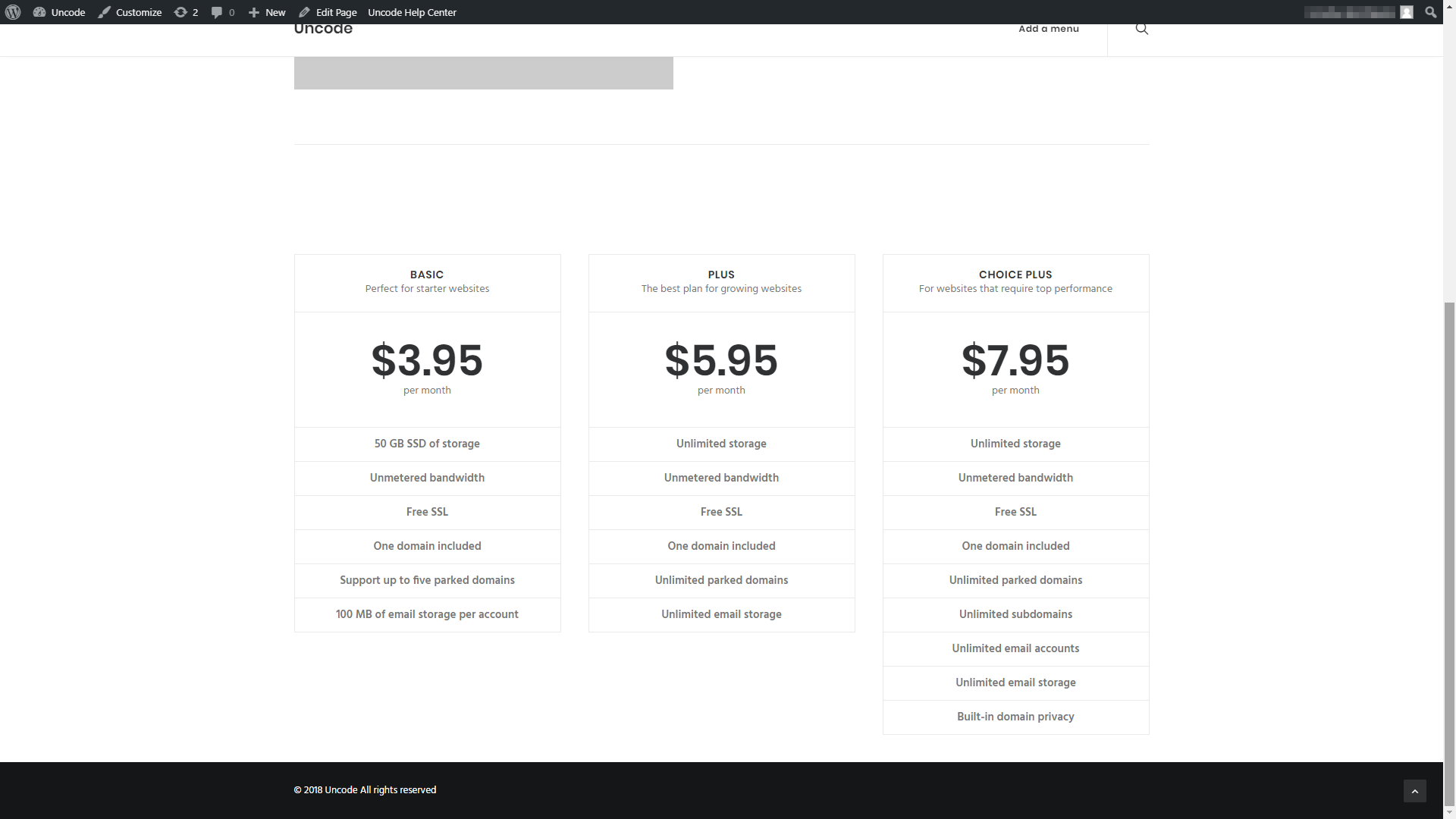
一旦你开始寻找它们,你会发现定价表无处不在。 例如,如果您查看任何托管服务提供商的网站,我们打赌您会找到至少一张列出该公司计划或等级的表格:

定价表的一般结构相当简单。 您会看到多列——每一列都集中在一个计划、产品或其他选项上——分为具有更多详细信息的部分。 在上面的示例中,您可以看到每个计划的名称,以及它的主要功能和价格。
使用定价表,您可以一目了然地比较您的选择,并为访问者提供他们对每个选项的期望摘要。 最重要的是,使用定价表还可以让您关注您希望访问者选择的计划或产品。
如果您再次查看上面的屏幕截图,您会注意到有一个带有最佳价值标签突出显示的计划。 在大多数情况下,这是对您来说最有利可图且对您的客户有用的计划。
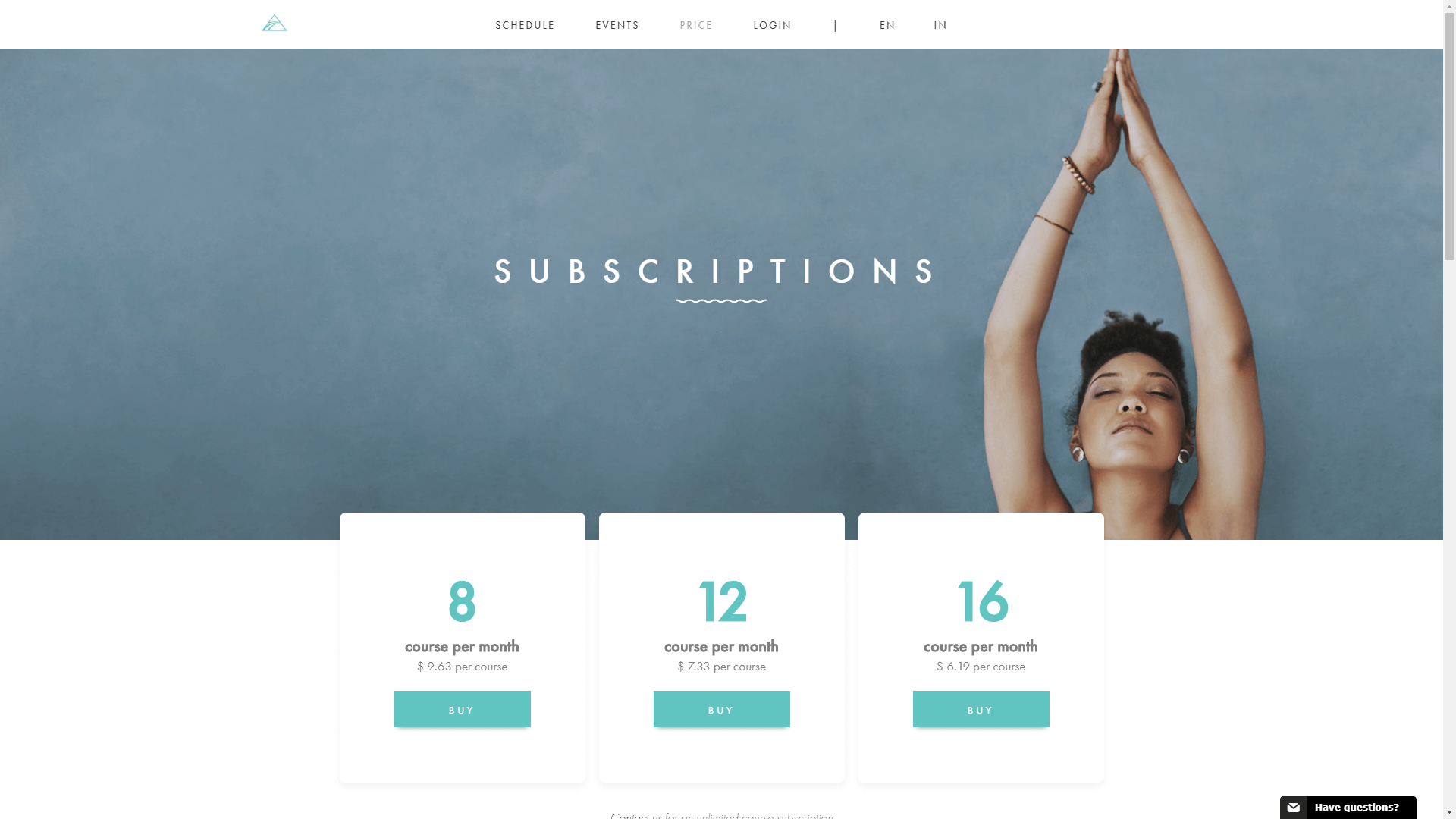
尽管定价表的结构总是相似的,但它们的样式可能会有很大差异。 这是来自 Uncode 网站的一个很酷的示例,它使用了一种非常简约的方法:

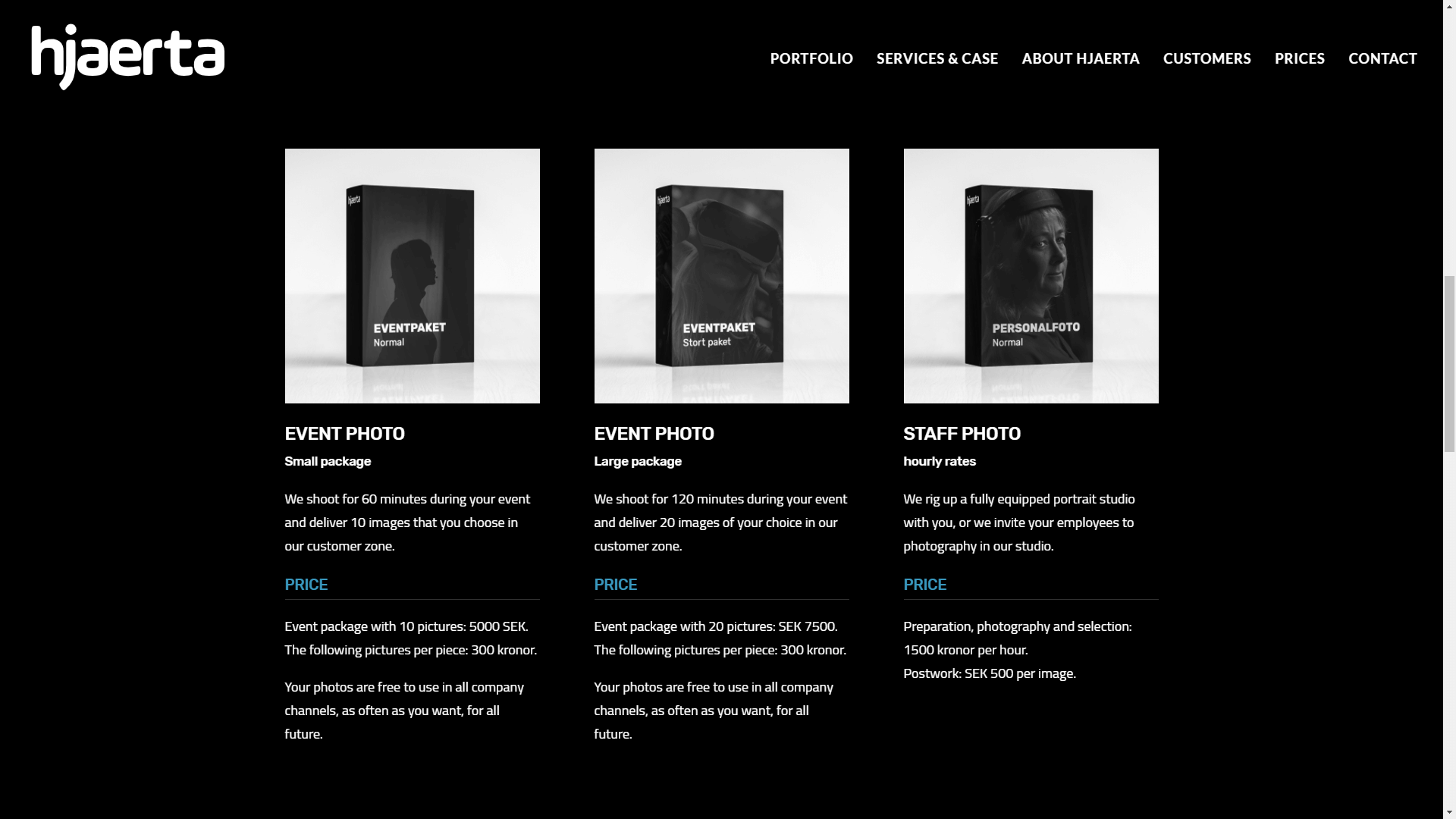
您还可以完全消除边框,并采用更无缝的样式:

请注意,即使在这种情况下,信息也会分成多个部分,您可以快速找到您要查找的内容。 这只是表明您可以在定价表中使用任何您想要的样式,只要信息组织良好。
一般来说,定价表非常适合服务和会员网站。 也就是说,它们对于提供多层计划的站点几乎是必不可少的。 您还可以使用定价表来比较单个产品。 最后,如果您有在线投资组合并提供固定价格服务,您也可能会从使用定价表中受益。
如何使用 Uncode 创建引人注目的定价表(只需 2 个步骤)
使用 Uncode 创建定价表非常简单。 真正的工作在于定制它的风格。 我们将在以下部分中介绍该过程的两个步骤。
第 1 步:将定价表模块添加到您的页面或帖子
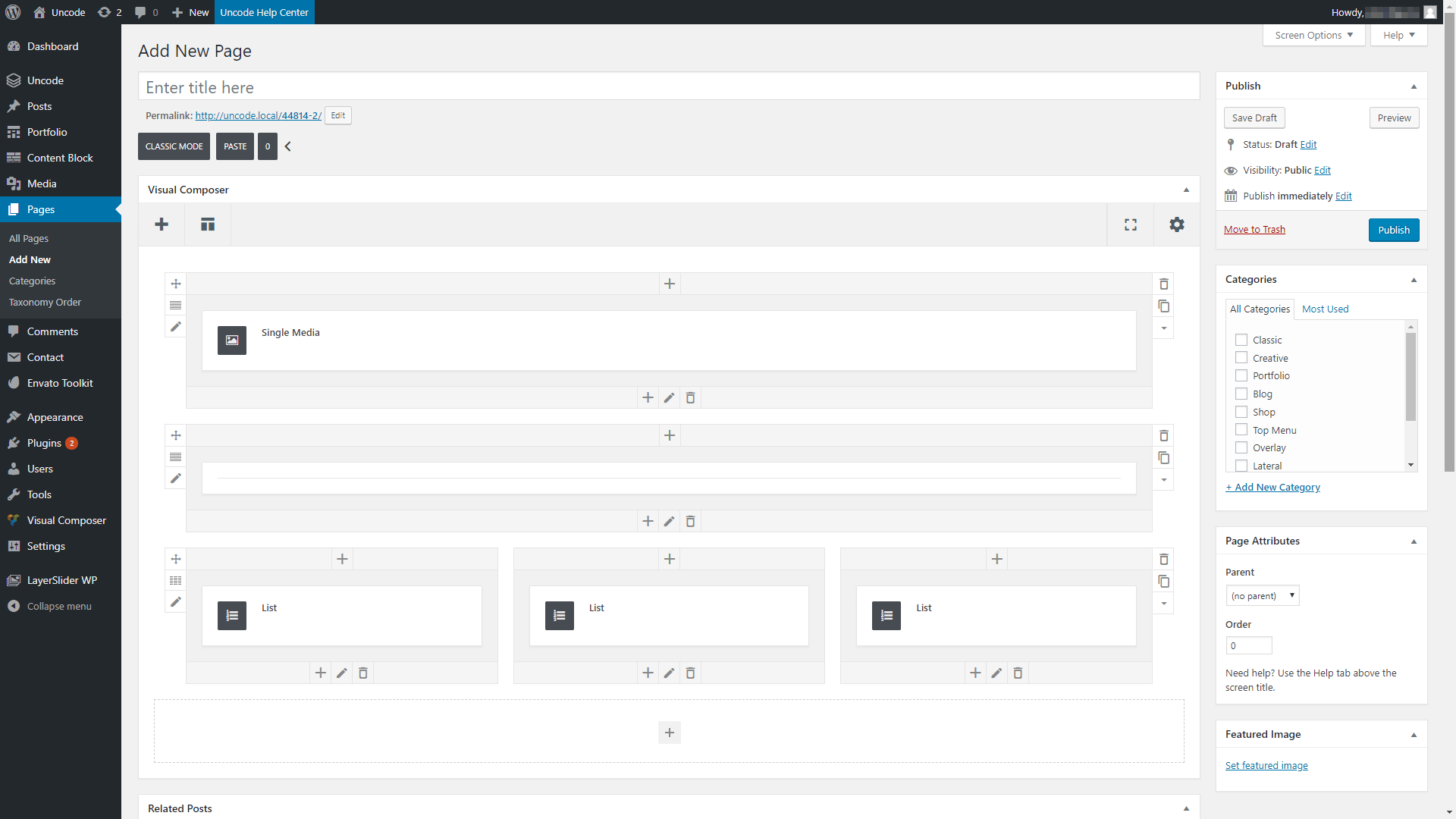
出于本教程的目的,我们将假设您已经在您的网站上设置并激活了 Uncode。 之后,您需要做的第一件事是打开您想要放置表格的任何页面或帖子的编辑器,并确保您在 Uncode 可视化构建器中:

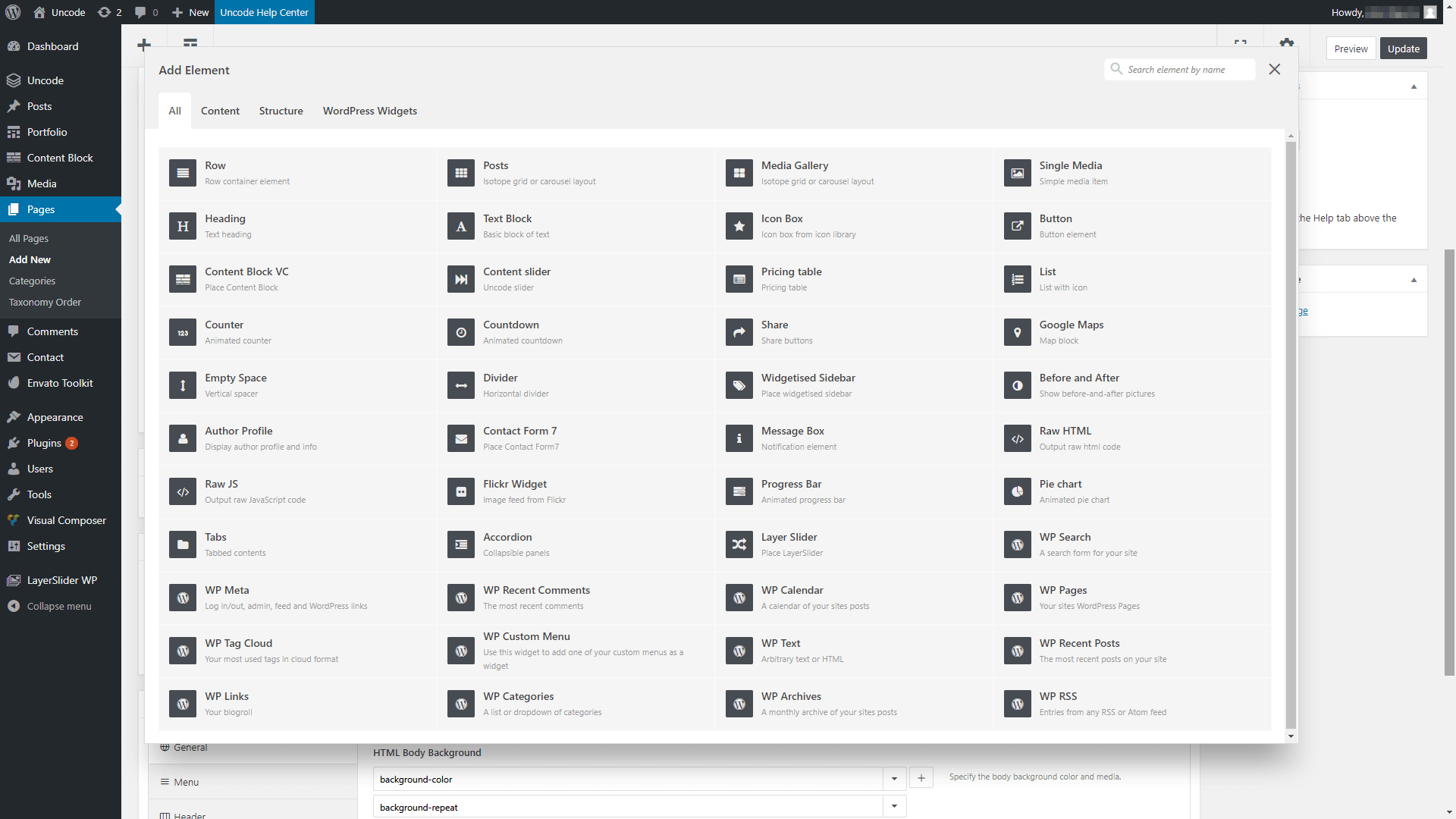
单击您要使用的部分的加号图标,您将看到一个模块选项列表。 找到名为定价表,然后选择它:

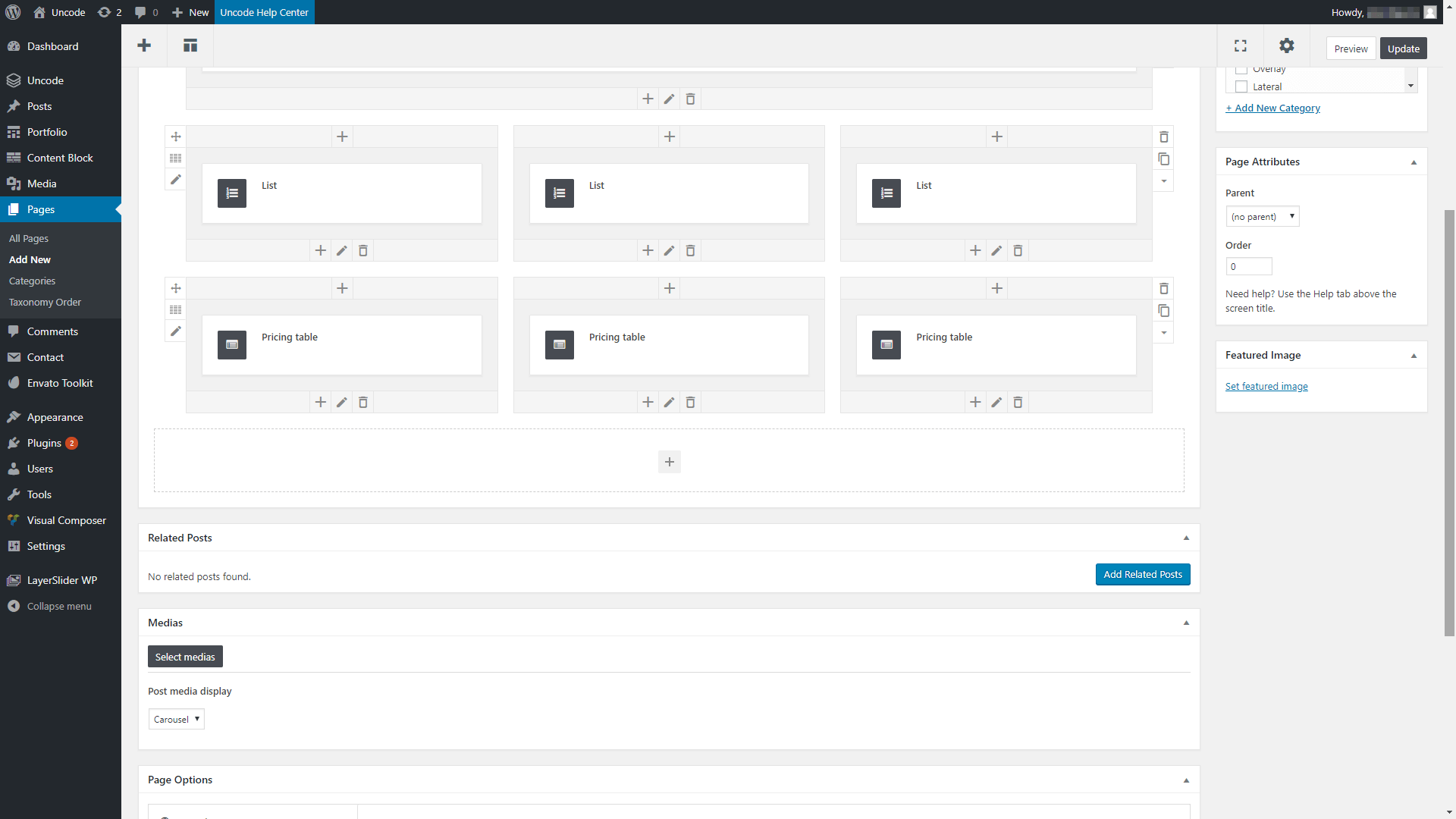
请记住,您需要为要包含的每一列添加一个新的定价表模块。 例如,我们正在创建一个包含三个选项的定价表,因此我们放置了三个并排的模块。 这是我们的页面现在的样子:


这为您提供了定价表的结构,但这还不够。 您的下一步将是添加您希望每列包含的信息。 为此,请选择您刚刚放置的模块之一,然后选择“编辑”图标进行一些更改。
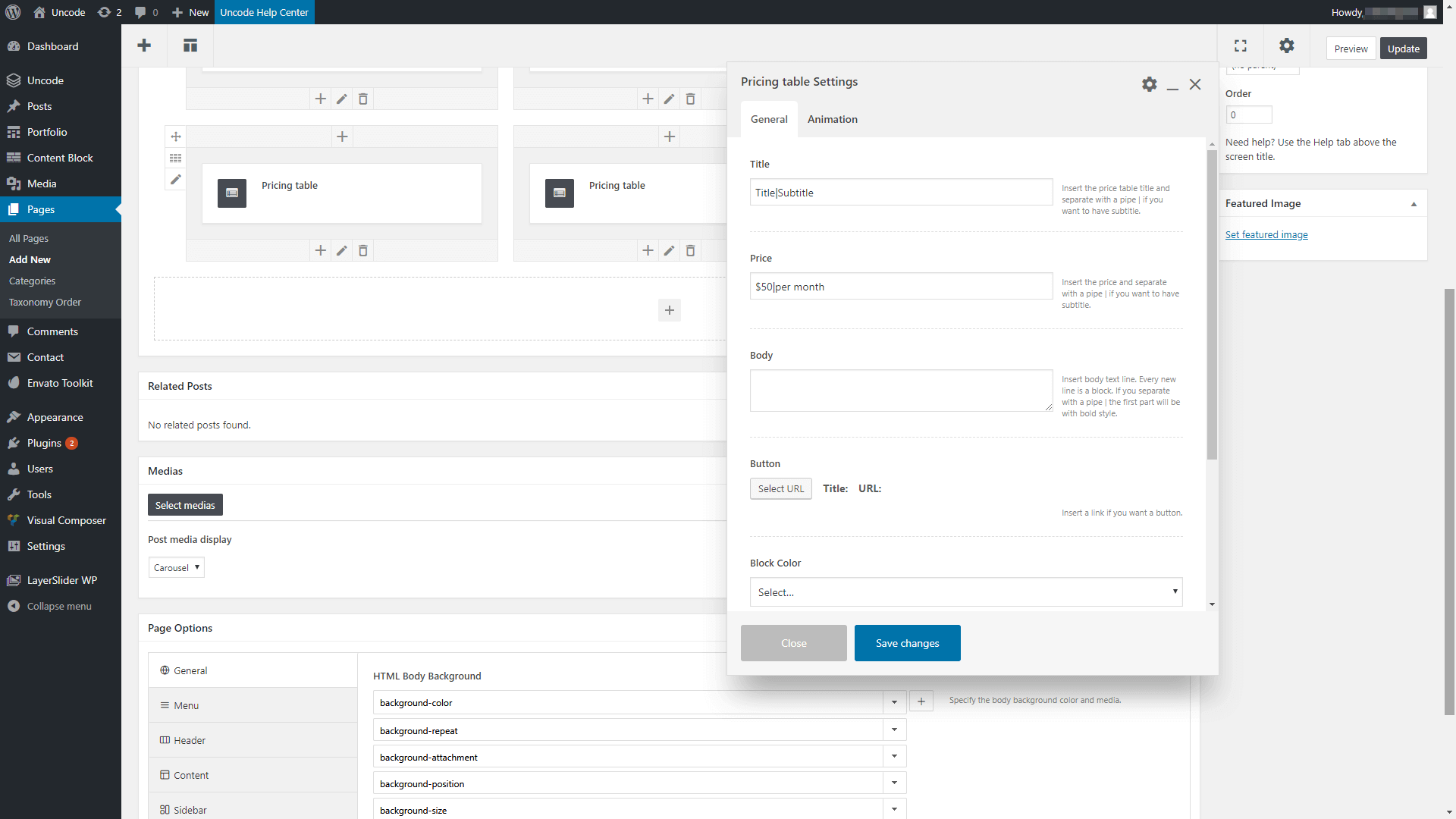
现在将弹出一个新窗口,您可以在其中输入定价表该列的文本:

这里会有一些默认文本,您可以将其替换为您喜欢的任何内容。 当然,您也可以输入该特定计划或选项的价格。
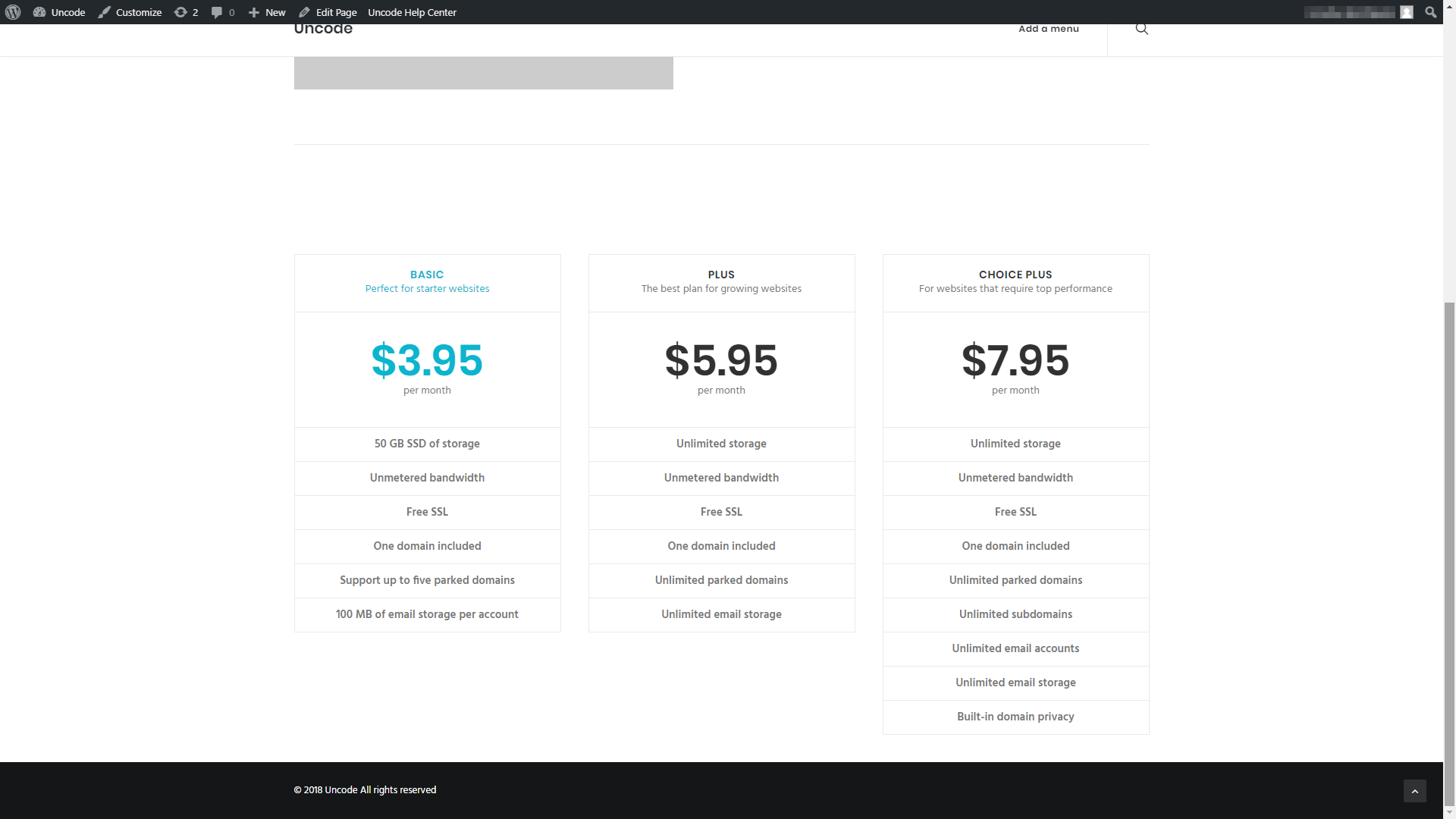
保存更改后,对您希望表格包含的其他列重复此过程。 完成后,您的定价表应如下所示:

在这个阶段,您可以收工并发布您的新定价表。 但是,Uncode 为您提供了许多自定义选项,您可以使用这些选项使您的表格更具视觉吸引力,我们将在接下来介绍这些选项。
第 2 步:自定义定价表的样式
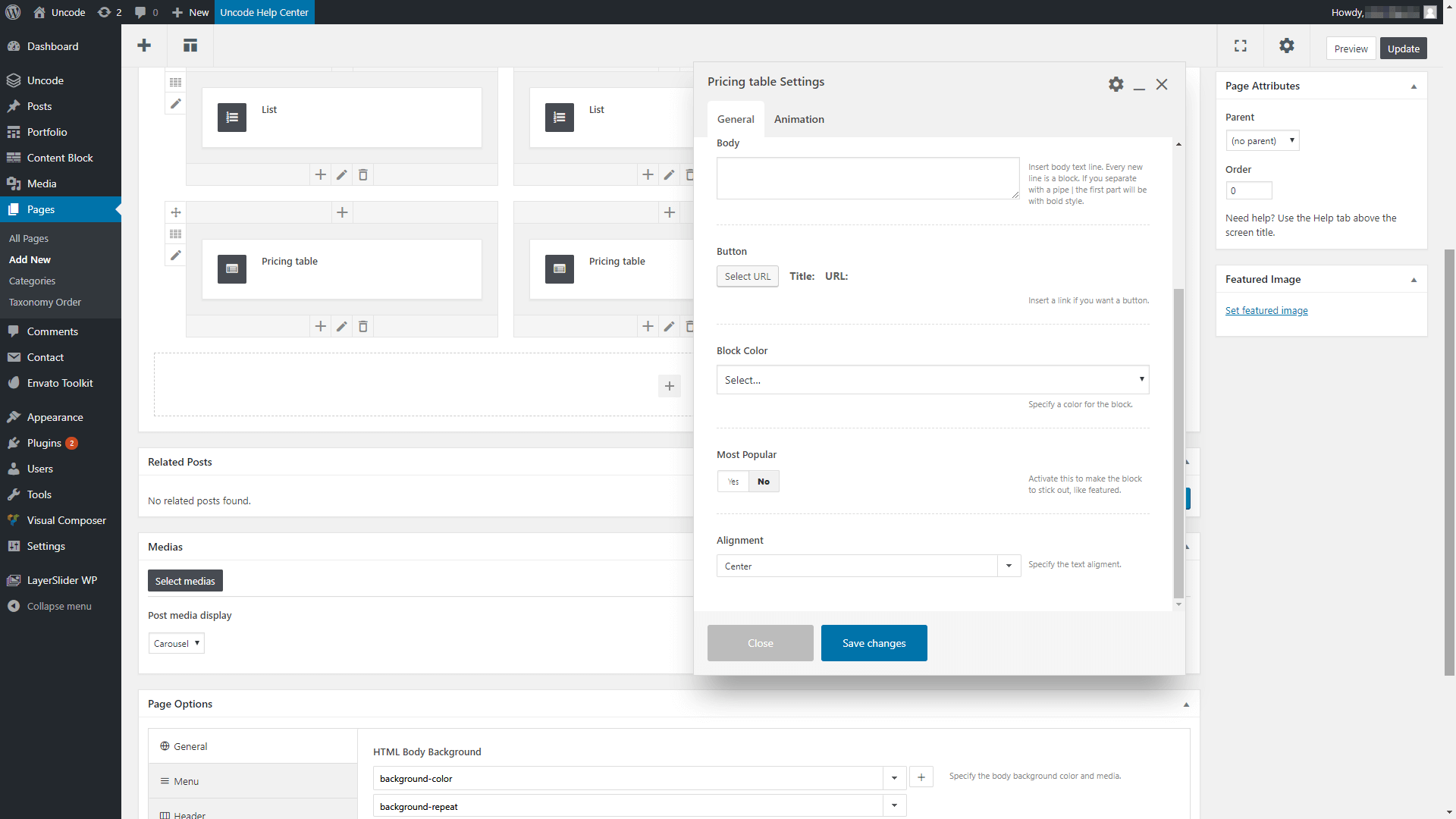
要自定义定价表,您需要再次为其每个元素打开编辑窗口。 在上一步中,您使用生成的菜单更改每列中的文本和价格。 但是,如果您在设置窗口中进一步向下滚动,您会注意到您还有一些风格选项:

您可以在此处自定义的两个最重要的设置称为Block Color和Most Popular 。 第一个使您可以为每列中的内容选择强调色,如下例所示:

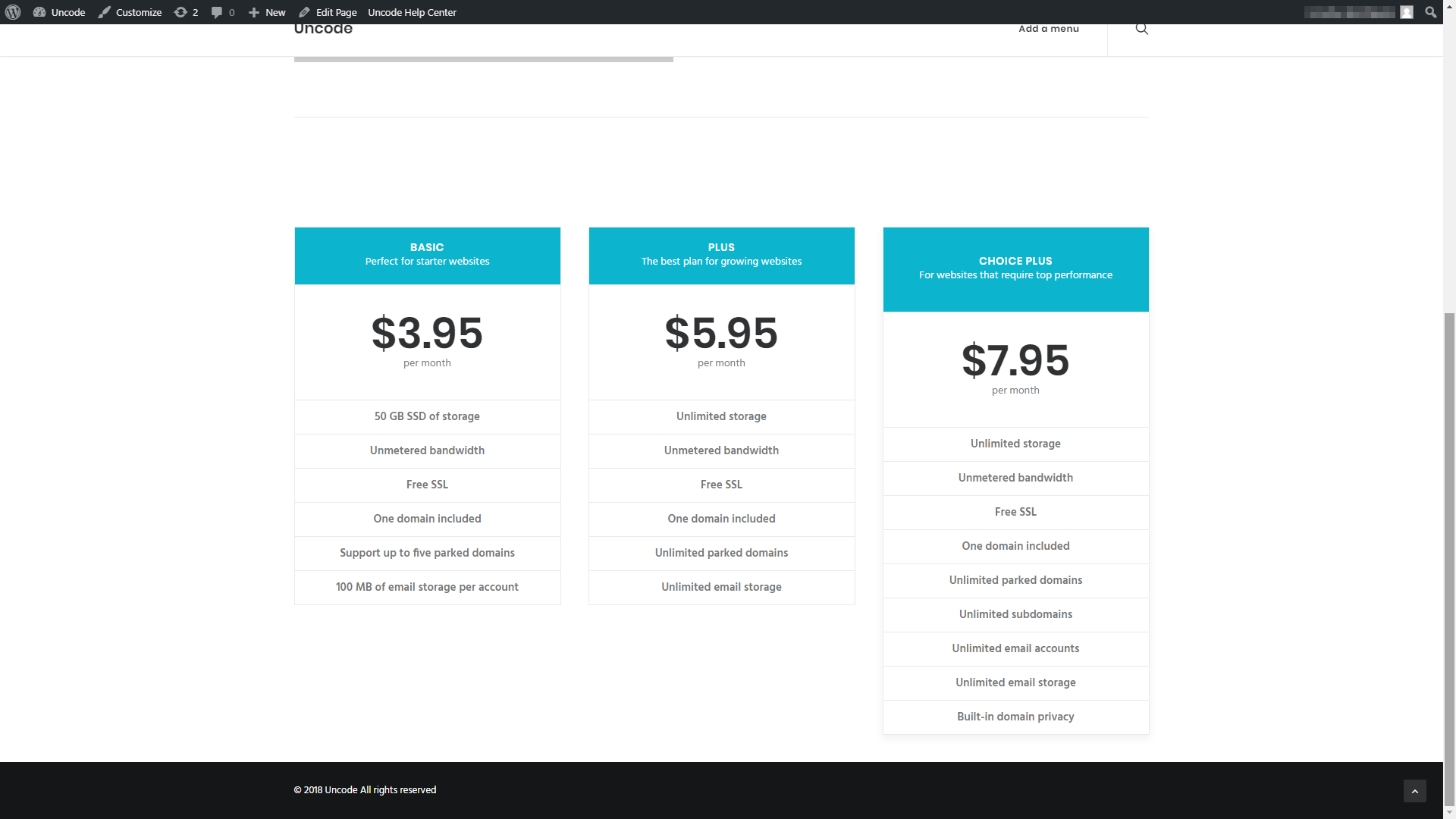
你有很多颜色可供选择。 因此,请随意测试它们,直到找到您喜欢的组合。 至于最受欢迎的设置,您可以使用该选项使表格中的特定列更加突出,如下所示:

这很有用,因为在许多情况下,您将拥有一个希望人们选择其他计划的计划。 通过突出显示它,您将确保访问者的眼睛被该列所吸引。 但是,请记住,您仍然需要说服他们该计划物有所值,这取决于该列中的内容。
实际上,如果您已经准备好要包含在表格中的所有内容,则可以在几分钟内完成整个过程。 之后,只需进行一些简单的样式更改,您的表就可以发布了。 当然,您可以继续在 Uncode 可视化构建器中随意使用,调整定价表的外观和布局,直到它恰到好处。
结论
在很多情况下,使用定价表可以改变游戏规则。 例如,服务网站可以从并排展示他们的所有计划和选项中受益。 这样,潜在客户将能够快速获得他们需要的信息。
在创建定价表时,由于其专用的定价表元素,Uncode 让您的生活变得更简单。 这使得在您网站的任何位置添加定价表变得简单。 然后,您可以根据需要对其进行自定义,以使其脱颖而出。
您对如何设计有效的定价表有任何疑问吗? 让我们在下面的评论部分中讨论它们!
