用于创建餐厅网站的 5 个美味 WordPress 主题(2022 年)
已发表: 2022-09-28当我打算带我的妻子去一家我不认识的餐馆时,我总是尝试咨询它的网站。 这使我能够了解他们提供的内容。
不幸的是,大多数时候,它不会让我流口水。
我对菜单甚至价格都没有失望。 我很失望,因为许多餐馆网站都停留在 1998 年……他们真的需要了解最新情况并审查他们的食物。
让我们明确一点,我不是在这里责怪这个或那个餐馆老板。 我们每个人都有自己的交易。
我只是说今天必须在互联网上为您的机构提供良好的形象。
成千上万的人正在寻找可以带我们的伴侣、同事或朋友去的餐厅。 您必须承认,错过美味佳肴将是一种耻辱,只是因为该网站没有给您正确的印象。
如果你有一家餐厅,我想你会努力安排好你的餐桌,有漂亮的盘子,并提供优质的服务。 那么你为什么要忽视你的网站呢?
概述
- 一个餐厅网站不该做什么的例子
- 我们对餐厅网站的期望
- 5个WordPress餐厅主题
- 结论
本文包含附属链接。 这意味着如果您购买其中一个主题,WPMarmite 将获得少量佣金。 这使我们能够支付博客上的编辑工作并建立基金来购买和测试其他工具。 也就是说,我们保持公正:我们的目标是帮助您做出明智的选择。 要了解更多信息,请查看我们的编辑政策。
一个餐厅网站不该做什么的例子
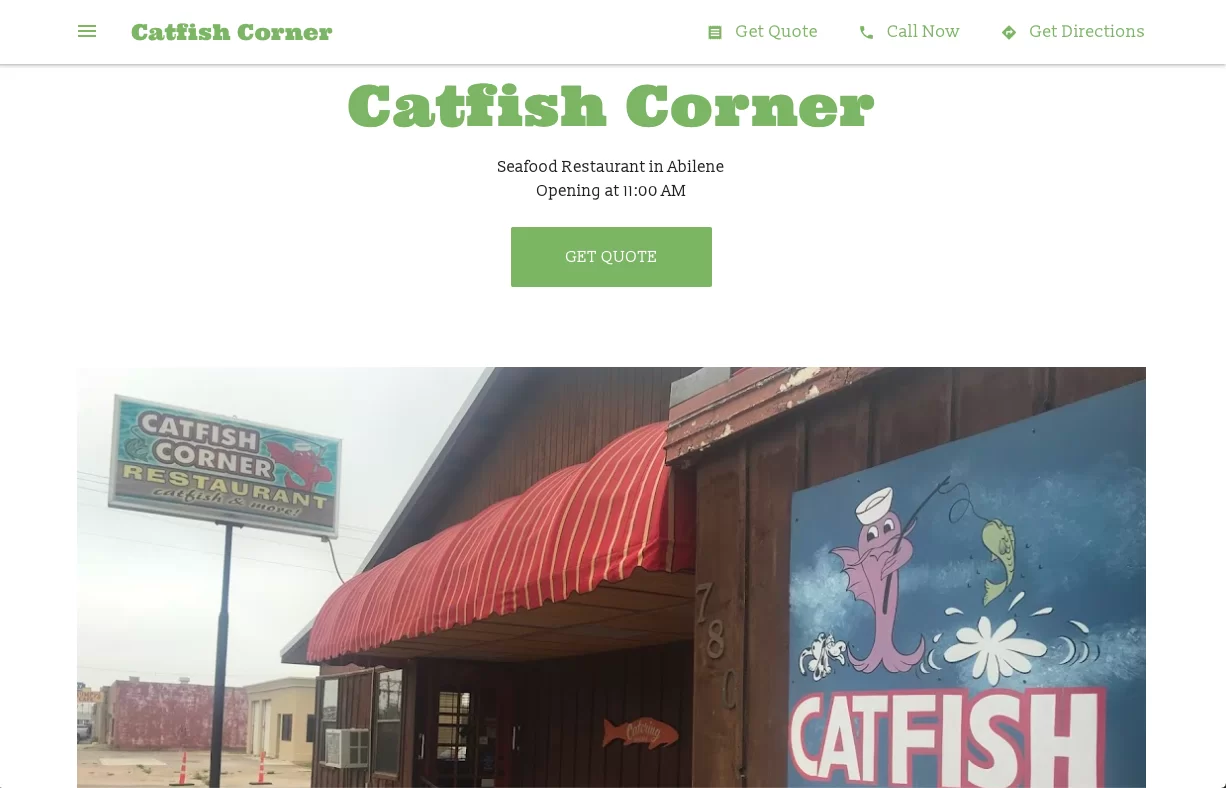
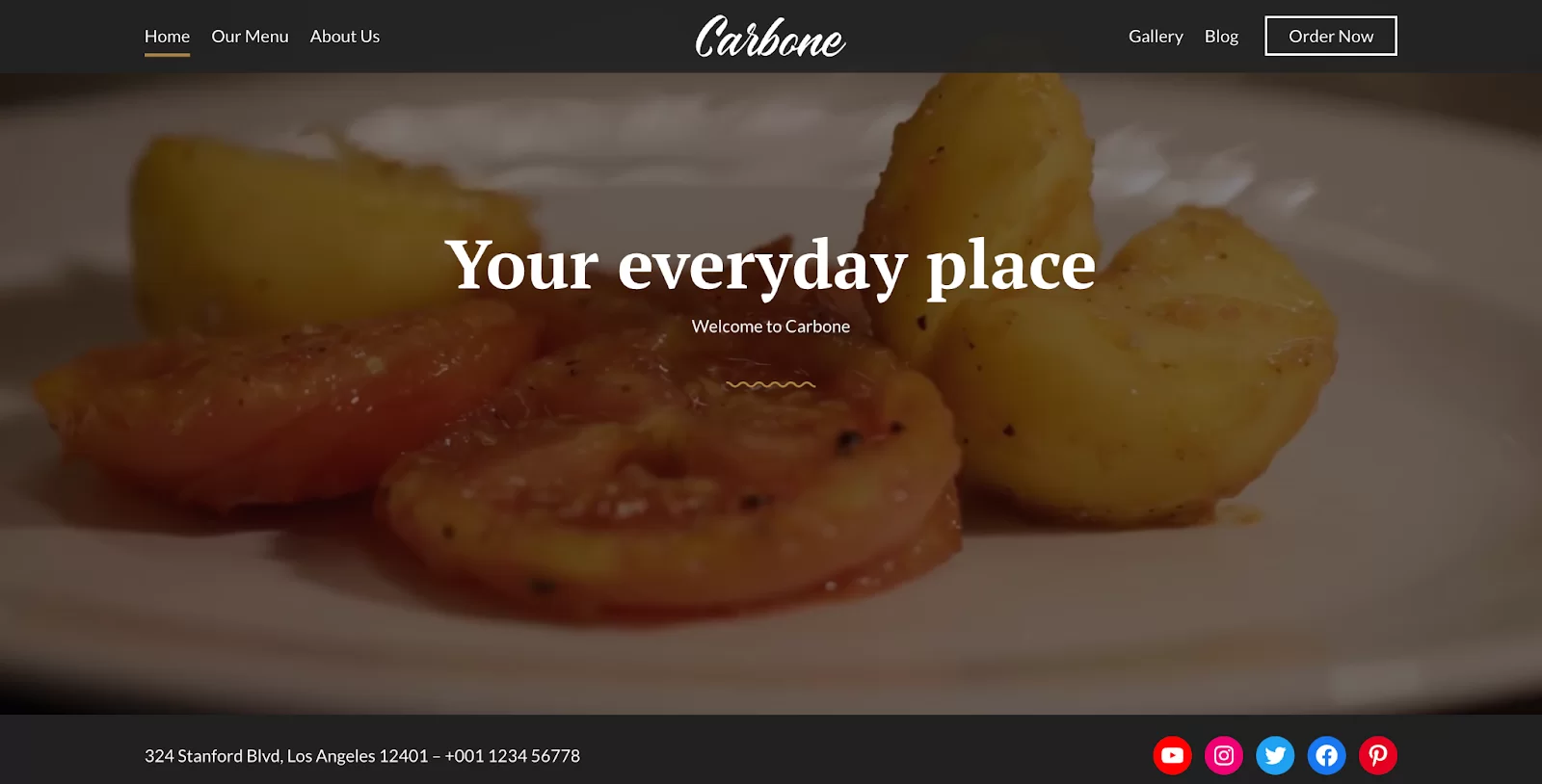
为了向您证明您不必走得太远,请查看鲶鱼角的网站:

我不知道你怎么想,但是当你快速浏览网站时,不专注于文字,你不一定会有在餐厅网站上的印象。
至少对我来说,这个设计根本没有让我想到这一点。 号召性用语按钮,大概是为了下订单,被标记为“获取报价”,这是非常模糊的。
虽然开放时间显示在页面顶部,但您必须滚动到底部才能找到完整的营业时间和联系信息。
此外,在任何地方都找不到菜单,页面底部的图片库都是餐厅的内部,而不是他们的食物。 照片的质量也不好。
当我意识到这一点时我的反应:

然而,这家餐厅很可能是一种享受!
好吧,让我们在这里停止批评,进入更具建设性的阶段。
我们对餐厅网站的期望
如果您仍在阅读本文,我想您想为餐厅刷新 WordPress 网站,甚至从头开始创建一个。
本文将向您介绍几个主题,这些主题将帮助您使您的机构看起来不错。
设身处地为寻找餐厅的人着想。 他们问自己什么?
- 你在这里吃什么? (餐厅的菜式是什么——家常菜、比萨店、日本料理等)
- 有什么菜? (菜单。)
- 它要多少钱? (组合和价格。)
- 我为什么要去那里? (客户满意吗?)
- 我在哪里可以预订? (联系方式或预订表格。)
- 我如何到达那里? (地图或谷歌地图。)
在我看来,以上几点是餐厅网站所期望的最低限度。
请记住,您的网站应该激发人们的胃口,最重要的是,说服他们来到您的位置!
5个WordPress餐厅主题
今天,我决定向您展示精选的 WordPress 餐厅主题,我希望这些主题能让您找到能够装备您网站的稀有珍珠。
我们的目标是让您拥有所有的卡片来创建一个很棒的网站。
来吧,准备好你的刀叉,把你的餐巾围在脖子上:让我们开始品尝吧。
碳素

设计
Carbone WordPress 主题提供的演示以一个巨大的标题欢迎访问者,其中包括一个友好的服务员的视频,显示餐厅就像您在那里一样,非常身临其境,让您了解该机构。
用于下订单的号召性用语按钮位于页面顶部,这是一件好事。 它指向一个包含联系表格的页面,其中包含餐厅的联系信息。
机构的地址、电话号码和社交网络配置文件也在页眉下方和页脚上方突出显示。
开放时间在首页中间有明确标明,但最好放在页面较高的位置,这样访问者无需滚动即可在眨眼间找到。
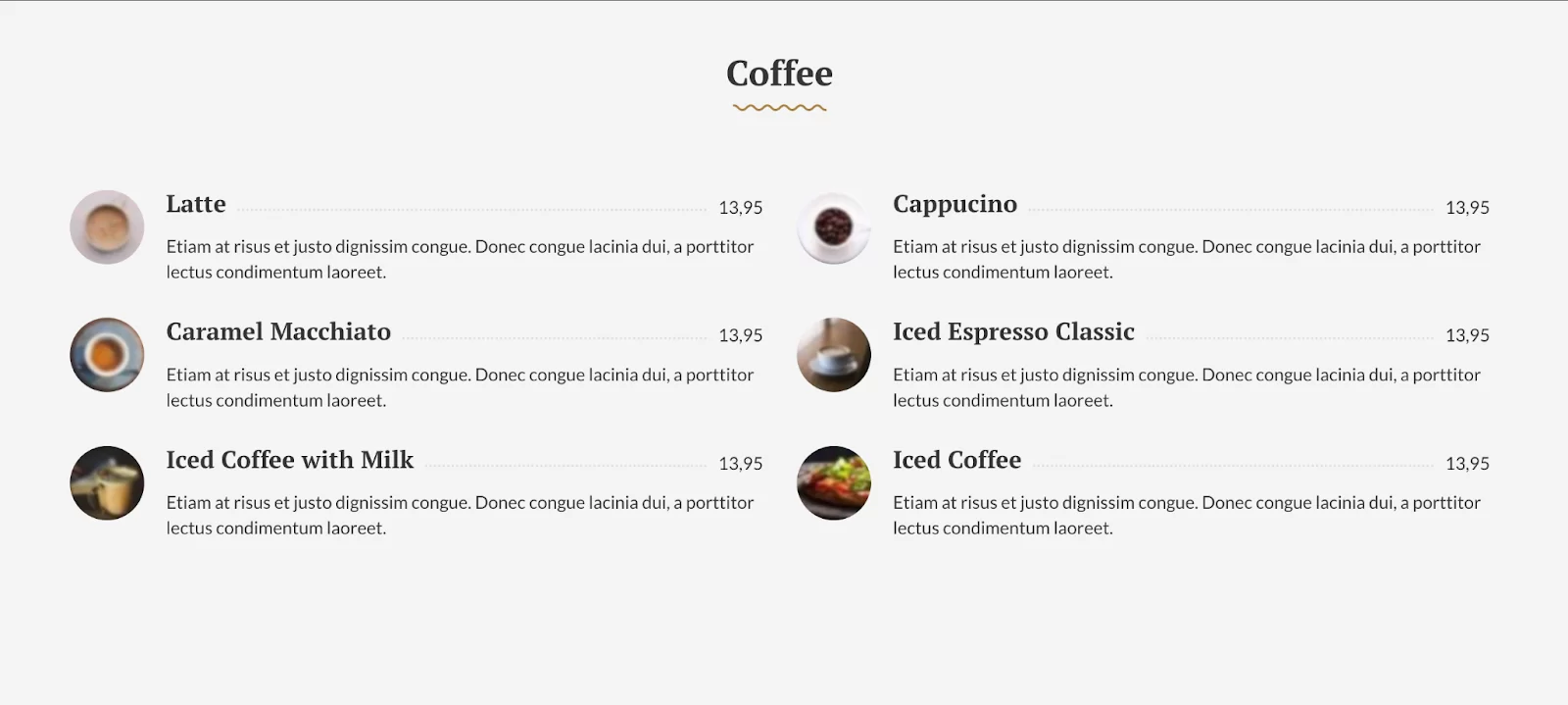
餐厅菜单以符合人体工程学的方式呈现,每个部分(开胃菜、主菜、甜点)之间都有分隔符,主页仅包含咖啡和开胃菜。

安装
要使用 Carbone 主题,您需要安装并激活框架 Ignition,这是一个由 CSSIgniter 开发的插件。 建议安装和激活其他插件,例如 GutenBee,它为编辑器添加了额外的 Gutenberg 块。
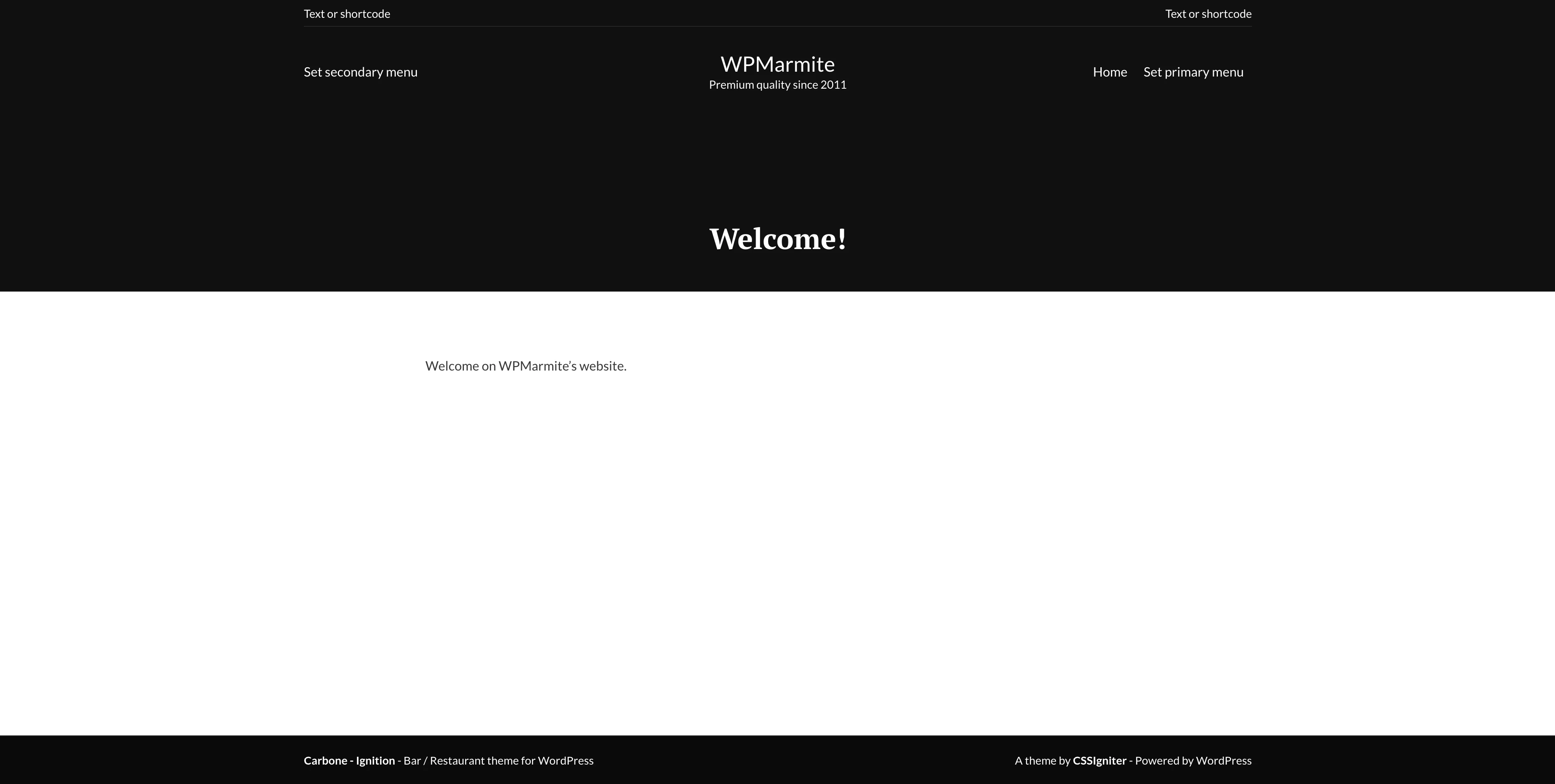
这是激活 Carbone 主题和 Framework Ignition 后我网站的顶部:

为了使它更好一点,可以使用两种主题变体(在外观 > 主题选项,“主题变体”选项卡中):Carbone 和 Igloo。
从一种变体切换到另一种会更新主题的调色板并更改自定义工具选项。 因此,请务必使用内置工具或备份插件预先保存现有选项。
您还可以在外观 > 导入演示数据中导入演示内容。 将演示导入您的站点(Carbone 或 Igloo)后,您将能够将您的内容集成到站点的页面中,并通过将餐厅的风格指南应用于整个站点来自定义其设计以使其成为您自己的设计。
该主题仍将要求您安装和激活其他插件。
Carbone 说“导入演示数据(帖子、页面、图像、主题设置等)是配置主题的最快和最简单的方法。 这使您可以简单地编辑所有内容,而不是从头开始创建内容和布局。”
定制
在自定义工具中,您可以确定网站的布局、颜色(以及调色板)和显示的版式。
全局部分是 Carbone 的一个有趣特性。 它们用于创建将显示在站点的所有页面或文章或仅某些出版物上的内容部分(即块集,如块模式) 。
您可以指定在哪个出版物上显示或不显示全局部分,或者在您希望它显示在您网站上的指定位置插入短代码(例如:在所有文章的页脚上方插入新闻订阅插入, ETC。)。 全局部分可以在主题中超过 15 个位置重复使用。
Framework Ignition 提供了一组简码,用于显示自定义菜单、搜索栏、日期、您的 Instagram 提要等。
好处
- 现代主题设计。
- 您可以导入的演示内容,它可以让您更快地创建您的站点。
缺点
- 许多额外的插件安装和激活。
- 一些菜单不是很有用或过于笼统,例如“实用程序”菜单,用于配置天气和社交网络图标的显示,启用/禁用灯箱,块编辑器中的暗模式,支持块作为小部件等。
这个主题的价格: 49美元
下载 WordPress 主题 Carbone:
科里纳

安装和定制
与 Carbone 一样,Korina 由 CSSIgniter 发布。 和前者一样,它需要安装和激活Framework Ignition,这是同一个商店创建的插件。
也可以按照与 Carbone 主题相同的过程将演示内容导入 Korina。 在这里,也必须安装和激活几个插件才能继续导入演示内容。
您可以在内容编辑器右侧的“页面标题图像”中选择要显示在给定页面标题中的图像、GIF 或背景视频(就像您在演示中看到的那样) .
在选项方面,我们发现与 Carbone 主题大致相同。 这两个主题的不同主要在于设计。
设计
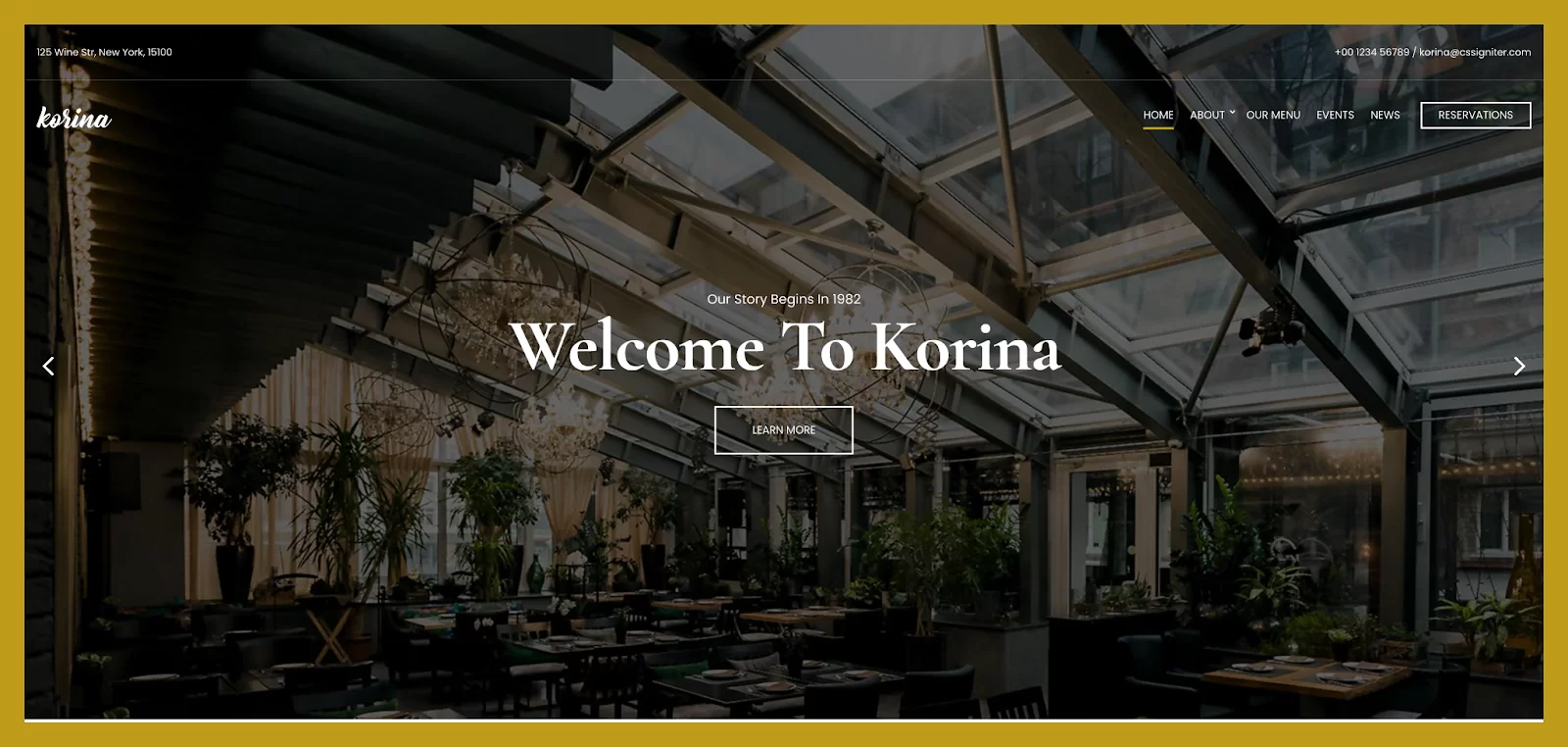
在设计方面,我们发现餐厅的地址、电话号码和电子邮件地址这次突出显示在页面顶部。
导航菜单包含一个用于预订餐桌的号召性用语按钮,该按钮将引导至使用联系表格 7 创建的预订表格。
主页页眉的轮播可以让您展示菜肴和餐厅的精美图片,但请注意不要过度使用轮播,因为它们会分散访问者的注意力。 默认情况下,照片滚动太快,最好让用户选择何时从一张照片切换到另一张照片。
在页脚中包含联系信息、营业时间和机构的社交网络配置文件可以很容易地在网站的所有页面上找到它们。
在内容页面和主页上,不同的部分美观地分布在页面上,页面左右交替出现文字和照片。
优点
- 设计很现代,但屏幕周围的金色边框为网站带来了特殊的风格。
- 要导入的演示内容,它可以帮助您更快地进行。
缺点
- 许多插件要安装和激活以使主题正常工作。
- 有些菜单不是很有用而且过于通用,例如“实用程序”菜单,就像 Carbon 主题一样。
这个主题的价格: 49美元
下载 Korina 主题:
德利西奥

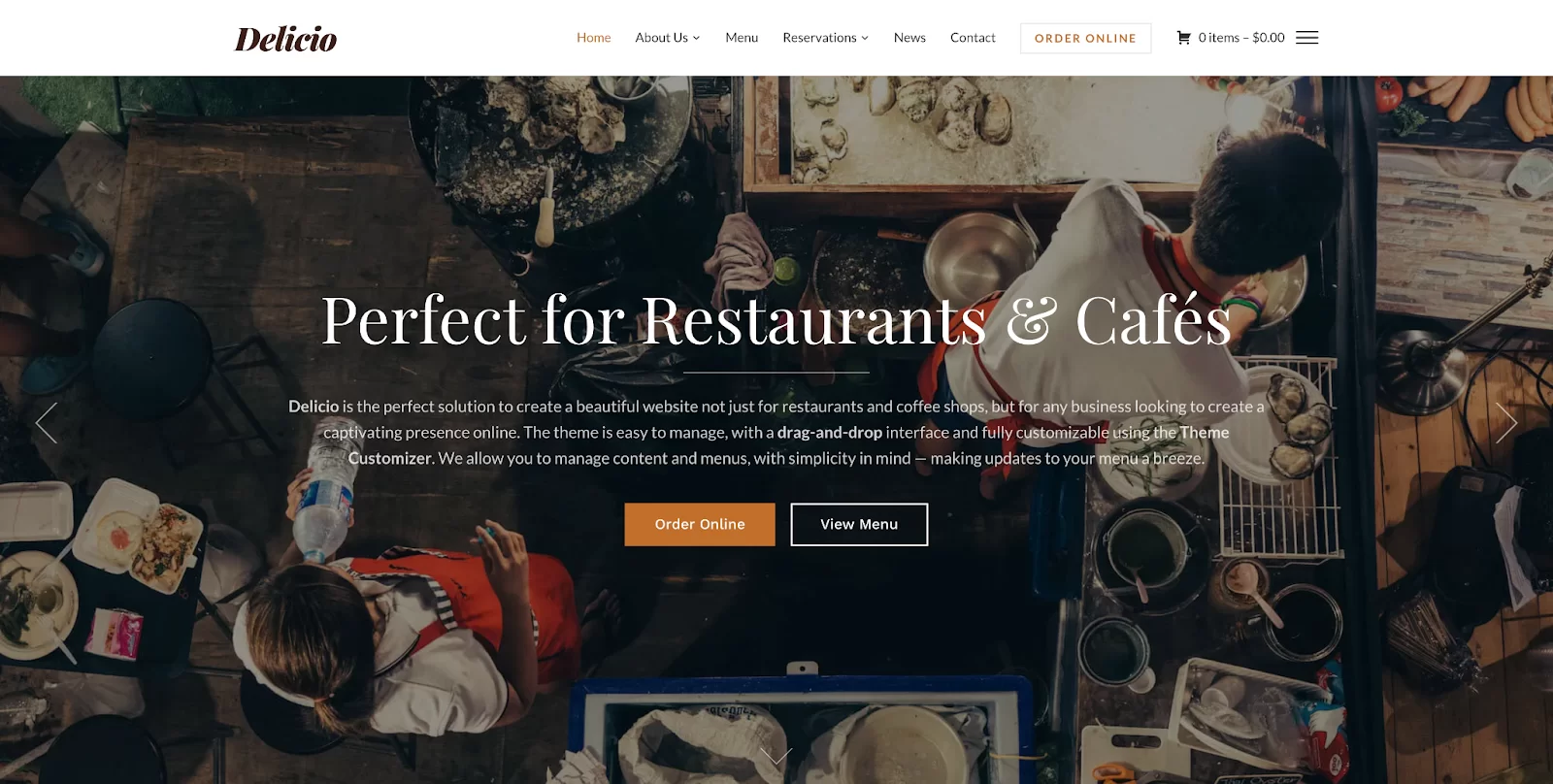
Delicio 将自己作为为餐馆和咖啡馆创建网站的主题,也适用于任何只想创建“迷人”在线形象的机构。
设计
WPZOOM 商店的这个主题以全屏滑块欢迎您。 用精美的菜肴照片让您的未来客户眼花缭乱,这还不错。 但正如我们之前所见,要小心图像轮播; 应谨慎使用。
同样在主页上,“在线订购”按钮在到达网站后立即可见,鼓励访问者采取行动。 单击此按钮会触发菜单的显示。
在导航方面,有两个菜单可用。 第一个非常标准,是水平的,位于站点的顶部。 第二个是垂直的,位于页面的右侧,作为汉堡菜单。 两者都可以在 WordPress 管理中轻松修改。
不幸的是,该餐厅的联系信息未显示在网站顶部。 它们在页脚中可见,以及餐厅的营业时间和社交媒体资料。
Instagram 小部件允许您通过 WPZOOM 帐户将您的 WordPress 网站连接到您的 Instagram 帐户,从而显示您菜肴中最漂亮的照片。
安装
安装 Delicio 主题需要几个插件:Beaver Builder 页面构建器、Jetpack 和 WPZOOM 的 Beaver Builder Addons,顾名思义,这是在 WPZOOM 中制作的插件,它允许您向 Beaver Builder 添加功能。

WPZOOM 还建议安装这些插件:WPForms 的联系表格、WPZOOM Instagram 小部件和块(用于在您的 WordPress 网站上显示您的 Instagram 提要)、餐厅预订(用于管理在线预订)和 WPZOOM 的社交图标小部件(用于显示社交网络图标在您的网站上)。
激活主题后,Delicio 允许您导入一些演示内容。

六步向导允许您:
- 导入演示
- 为导入的图像生成新的缩略图
- 加载小部件的默认设置
- 配置菜单,将现有菜单分配给每个可用菜单位置
- 定义首页是显示最新帖子还是静态页面(主题推荐选择静态页面)
- 安装子主题
最后一点:使用子主题旨在让您在更新父主题后保留对主题所做的更改,但这并不总是必要的。 有关更多信息,请参阅我们关于此主题的文章。
导入完成后,您将看到一条成功消息(耶!)。 单击蓝色的“自定义主题”按钮开始使用 Delicio 主题自定义您的网站。

定制
进入自定义工具后,您会注意到出现了特定于 Delicio 主题的菜单(“排版”、“页眉选项”、“主页滑块”、“页脚”)。 这是一件好事,因为能够直接在 WordPress 自定义工具熟悉的界面中编辑您的主题很方便。
在这里,您将能够修改网站的颜色、布局和字体。 您还可以选择背景图像、编辑滑块高度、淡化不透明度、配置小部件等。
在“食物菜单”菜单中,您将能够创建您餐厅的菜单。 您需要安装并激活 Jetpack 并将其连接到 WordPress.com,这可能有点棘手,尤其是如果您不愿意这样做。
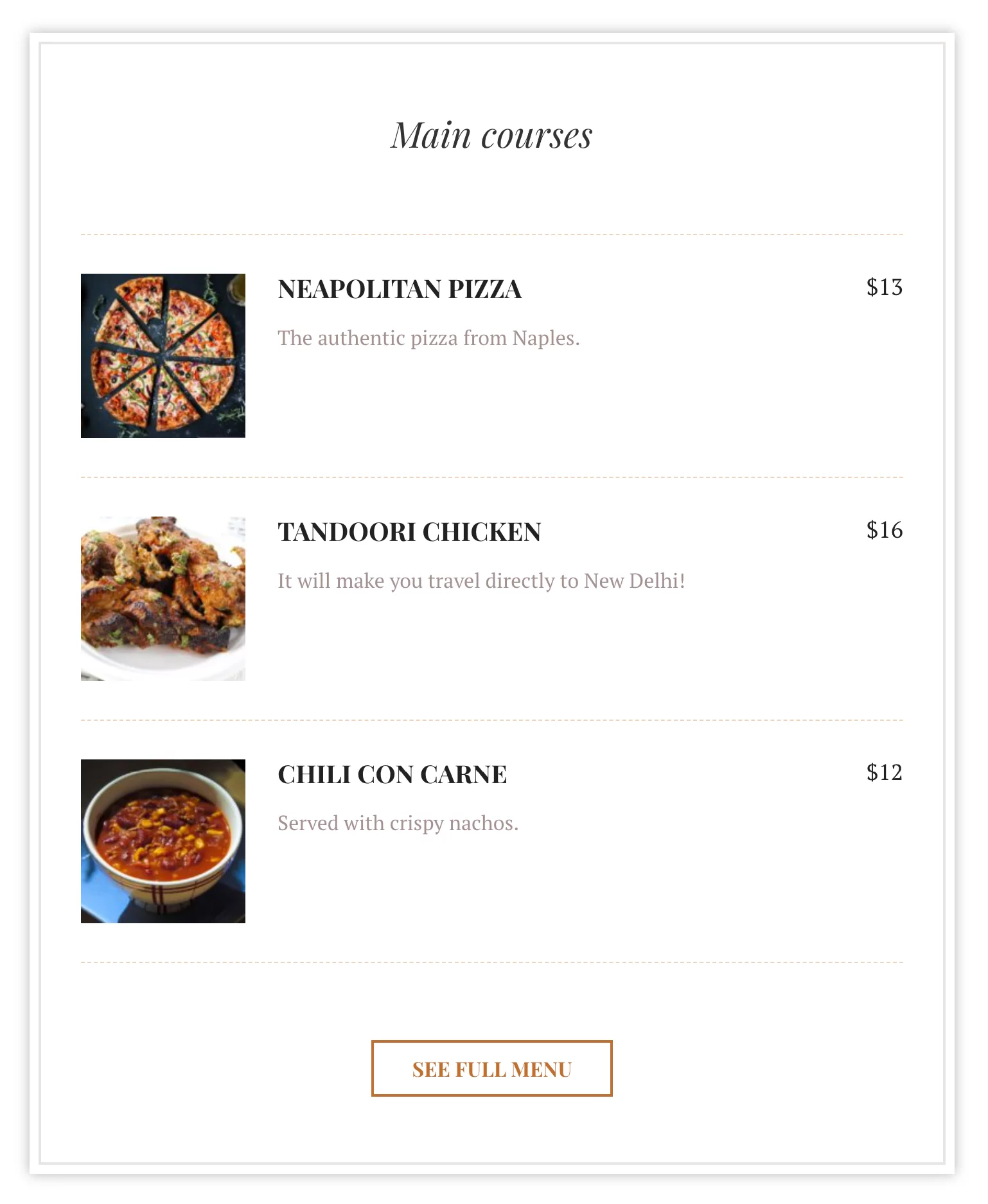
您可以在Food Menu > Menu Items中创建您的菜单项。 您可以一次添加单个菜单项或多个菜单项。 您首先需要在Food Menus > Menu Sections中创建菜单部分(例如,如果有多个:开胃菜、主菜和甜点),以便您可以为添加的菜单项分配一个部分。
然后,创建一个页面,并为其提供模板“食物菜单 (Jetpack)”。 此页面将自动包含您刚刚添加的菜单项。
另一种选择是使用 Beaver Builder 编辑菜单页面并添加食物菜单小部件。 然后,您可以轻松添加和自定义您选择的菜单项(颜色、字体、间距等)。

好处
- 现代设计。
- 演示内容导入速度更快。
缺点
- Delicio 要求您安装许多工具,例如 Beaver Builder 和 Jetpack。 除了主题之外,必须安装许多工具会影响您的网站。
- 布局不是最简单的,有些选项有点过时,比如首页幻灯片的版本。 我们希望能够直接在自定义工具中对其进行自定义,并提供实时预览。
- 菜单的自定义仍然有限。
这个主题的价格: 69美元
下载 Delicio 主题:
珍珠

安装
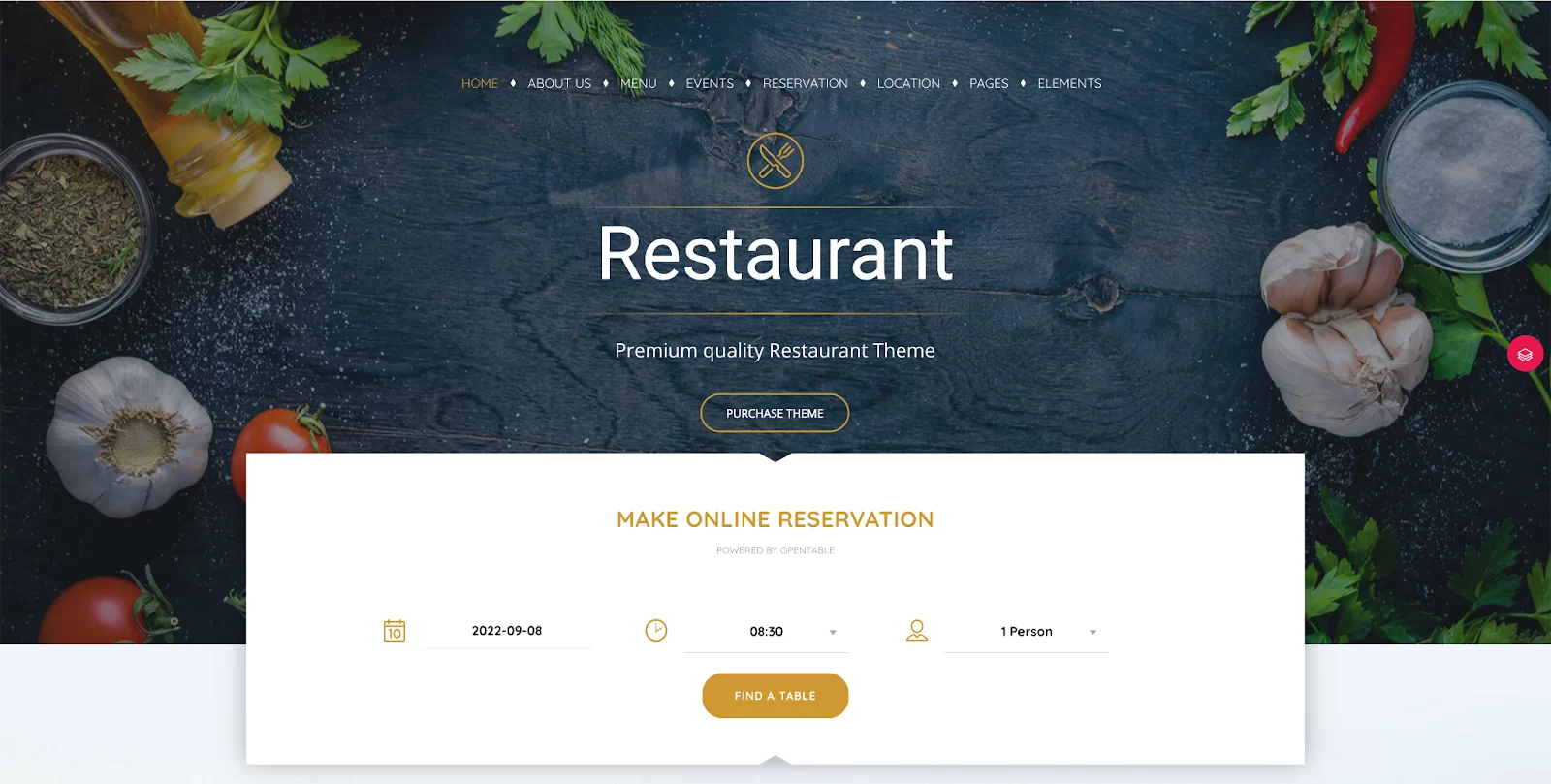
在撰写本文更新时,Pearl 是一个多用途主题,在提供的 50 个演示中提供了两个为餐饮业设计的演示:
- 送外卖
- 餐厅(这是我们在本文第一版中重点介绍的餐厅,我们也将在这里重点介绍)
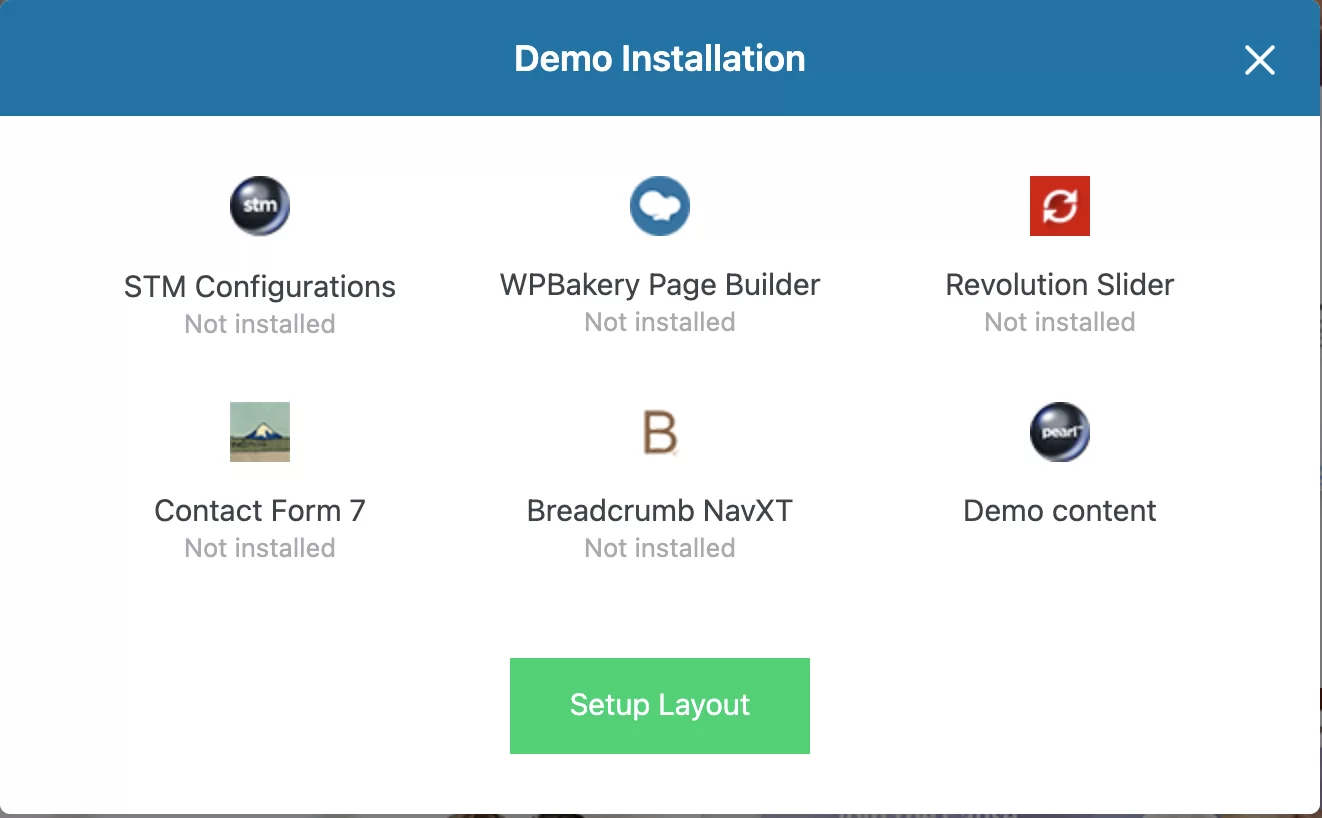
要查找演示,请转到Pearl > Demo import ,导航到“Install demos”,然后单击所需的演示。 将打开一个窗口,显示使用演示所需的其他插件:

当您单击“设置布局”时,您将启动相关插件和演示内容的安装和激活。
Pearl 主题集成了 WPBakery 页面构建器,其中包括许多可添加到您的帖子中的小部件,但与页面构建器市场上的竞争对手(例如 Elementor)相比,这个已经过时了。
设计
所提供演示的主页提供了现代设计,展示了菜肴和设施的精美图像。 颜色柔和,部分间距很好。
但是,导航菜单的可读性不是很高。 无论如何,您都会将自己的照片整合到背景中,但请确保菜单项的颜色和背景图像具有足够的对比(始终符合餐厅的风格指南)。 如有必要,在背景图像上添加不透明效果。
例如,对于号召性用语按钮,标题应替换为“预订餐桌”或“订购”,这将鼓励访问者在您的网站上采取行动。 说到预订,Pearl 提供了一个不错的预订模块,显示在演示标题下方,它链接到 OpenTable 服务。
就在下方,餐厅菜单突出显示,标签节省空间,同时通过专用按钮进入完整菜单。
餐厅的营业时间和联系信息显示在页脚中,还有一个照片库(为什么不,展示你的菜肴)。
将餐厅的联系信息也放在页面顶部是值得的,例如在标题上方的一个栏中,这样用户就不必一直向下滚动页面来访问它。
定制
在珍珠 > 主题选项菜单中,您将能够选择站点徽标、间距、按钮样式、表单和其他元素的设置,并配置标题。
您可以为您的站点选择一个配色方案,包括主色、辅助色和第三种颜色(请记住该场所的视觉配置文件),以及一组用于您的站点内容和标题的字体。 优点:您可以看到您选择的字体的预览。
您还可以决定显示或隐藏页面标题并为 404 页面选择样式,但选项非常有限。 所以我建议你选择一个专门的插件,它可以让你轻松定制你的 404 页面或“即将推出”页面。
如果您计划在您的餐厅网站上集成博客,您将能够在可用的不同布局之间进行选择,在列表或网格视图之间进行选择,并配置侧边栏(它可以在计算机和移动设备上显示或隐藏,以及位置可以改变)。
好处
- 再一次,演示节省了时间。
缺点
- 这些设置通过专用菜单“Pearl”进行操作。 如果能够直接在自定义工具中编辑它们会更方便,因为它的界面很熟悉,并且允许您避免来回查看更改的结果。
- 珍珠主题使用 WPBakery 页面构建器,与竞争对手相比已经过时。
这个主题的价格: 59美元
下载珍珠主题:
罗莎 LT

Rosa LT 由利基 WordPress 主题出版商 Pixelgrade 出版。 它是 Rosa 2 的新版本,包含在本文的初始版本中。 Rosa LT 是与完整站点编辑项目兼容的主题。
安装
为了工作,Rosa LT 基于几个元素:
- Anima 主题,Pixelgrade 的通用 FSE 主题
- 他们的自定义块编辑器集成在 Nova Blocks 插件中
- 与 Style Manager 插件一起提供的网站设计定制系统
- Rosa LT 主题本身的演示内容
Nova Blocks 和 Style Manager 是 Pixelgrade 插件,可在官方 WordPress 目录中找到,在帖子级别和站点级别与块编辑器集成。
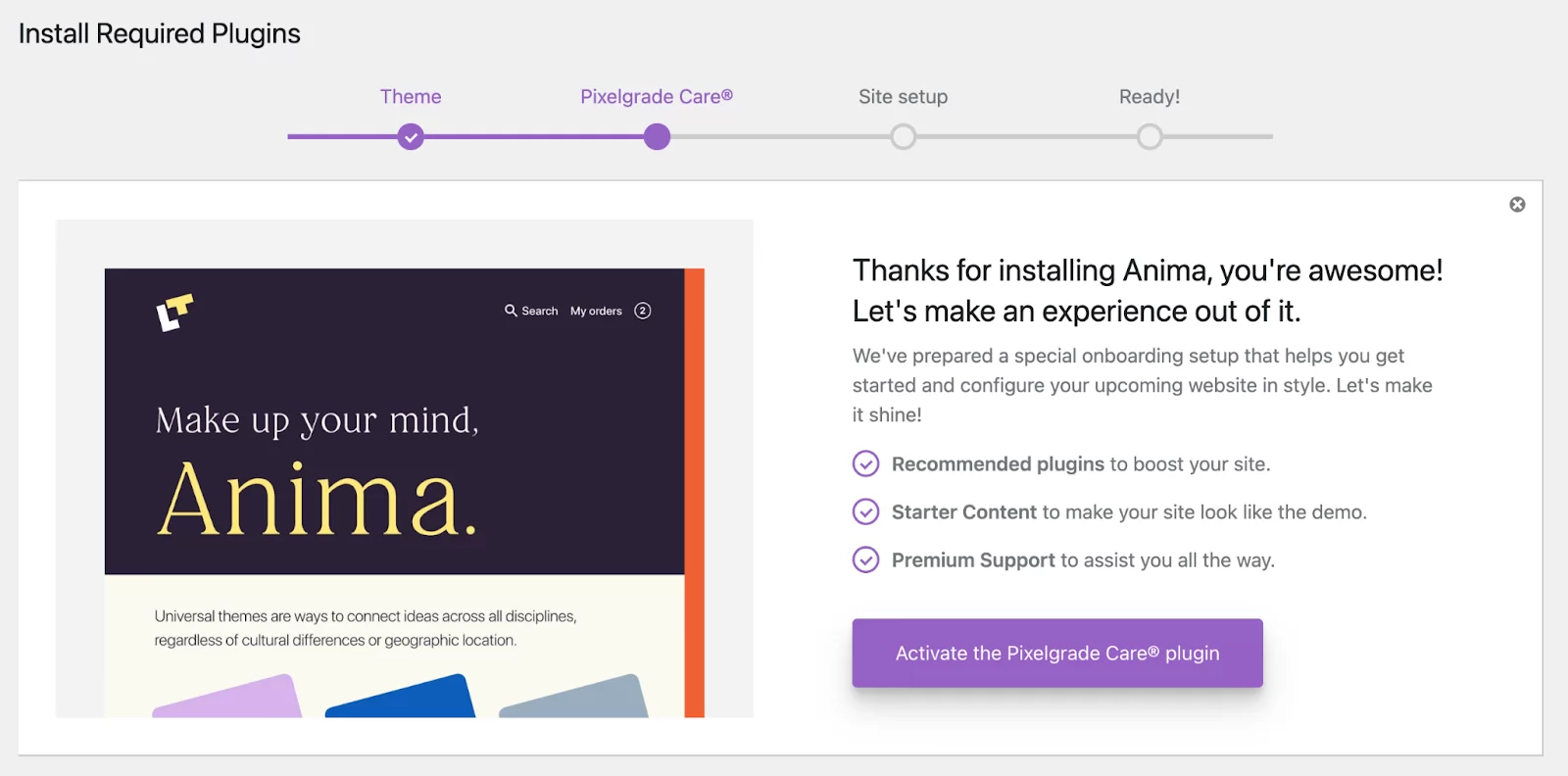
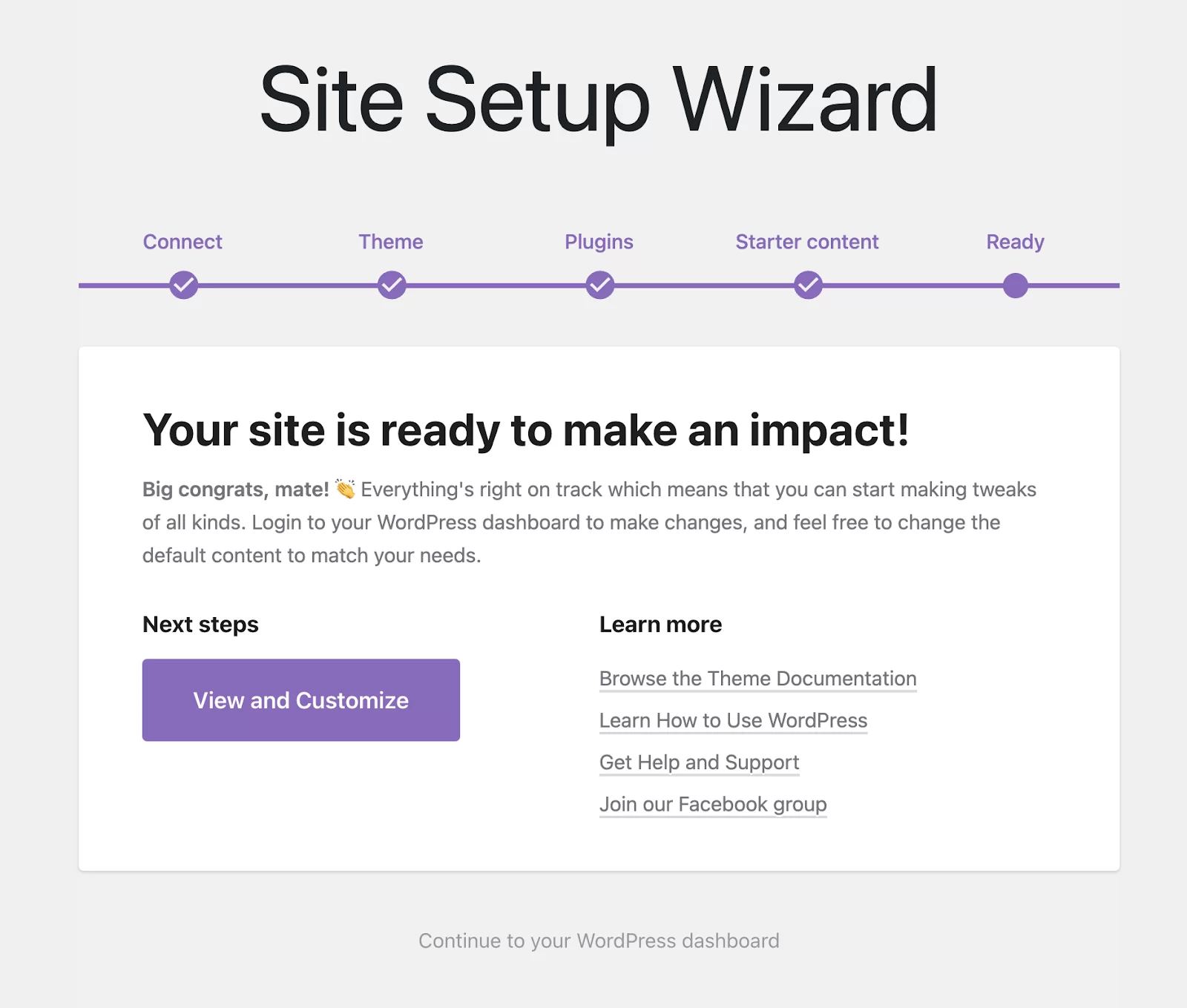
Rosa LT 安装向导将指导您完成在 WordPress 网站上进行设置的步骤。
您首先必须将您的网站连接到您的 Pixelgrade 帐户,选择要安装的主题(此处为 Rosa LT),安装所需的插件(Nova Blocks、Pixelgrade Care 和 Style Manager),然后导入演示内容(入门内容)如果你喜欢它,然后离开!


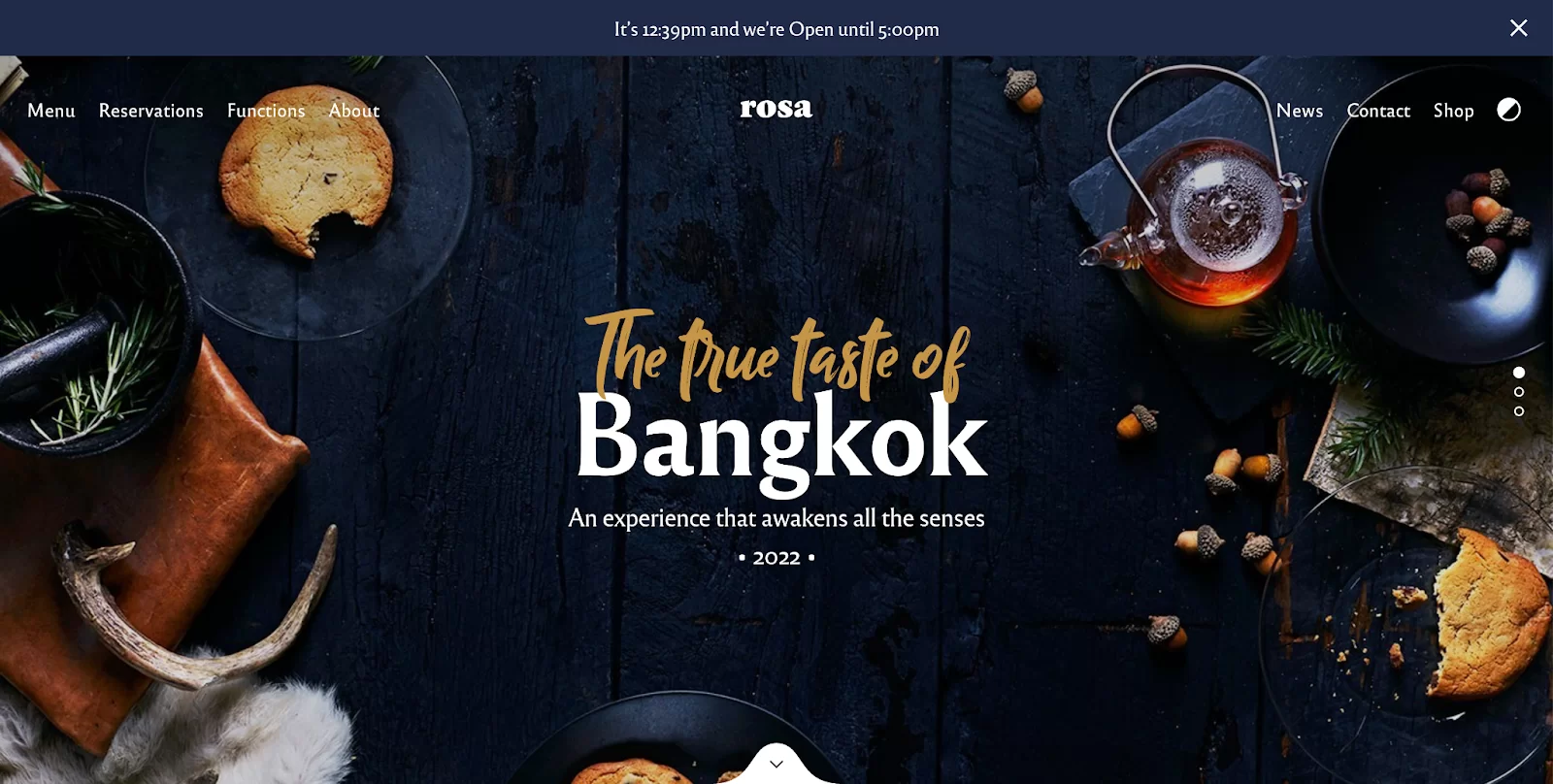
设计
当您查看演示时,您首先想到的是它有很棒的图片。 这是一个非常重要的方面:在您的网站上使用漂亮的照片,并在您的预算允许的情况下聘请摄影师。 展示您的菜肴和您的设施,让您的访客垂涎三尺。
页面顶部的横幅表明餐厅即将关闭也是一个好主意(关闭时间和日期是访问者首先在餐厅网站上查找的一些信息)。
不同的内容部分由漂亮的、可定制的分隔线分隔。
餐厅菜单和导航菜单中的预订链接的存在是一件好事,但后者应该通过号召性用语按钮更加突出。
机构的联系信息和营业时间在页脚中很好地突出显示,但它们也应该在页面顶部可见。
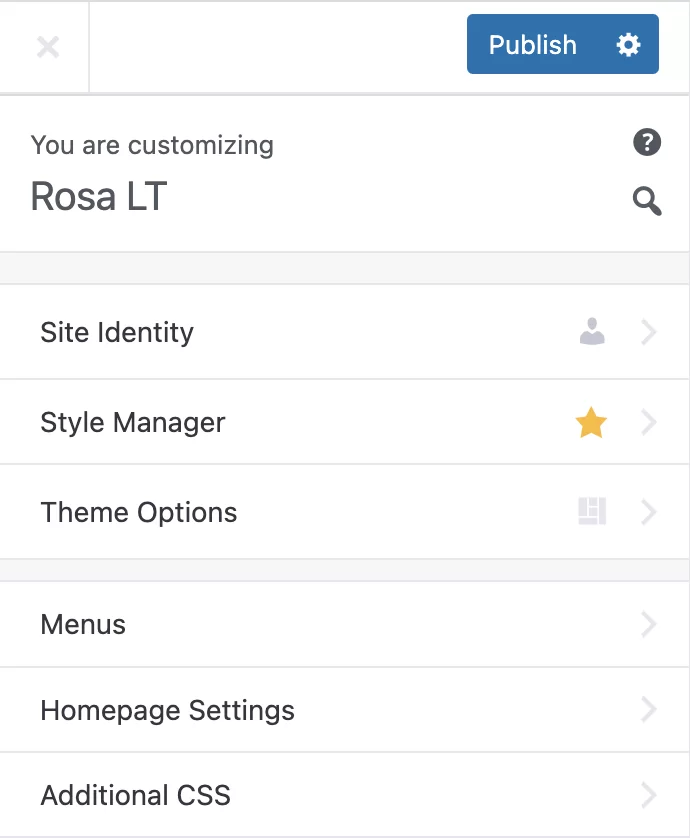
定制

在自定义工具中,“样式管理器”菜单允许您修改网站中的颜色、版式(字体大小和创建字体调色板)和间距。
“颜色系统”菜单允许您为站点定义主要颜色和次要颜色。 然后颜色系统生成一个完整的调色板。 您可以详细配置调色板的结构(阴影、对比度等),还可以在预制调色板中进行选择(这有助于网站的图形一致性)。
“主题选项”菜单允许您选择标题和段落之间的分隔符,为网站的某些元素(按钮、标题、链接等)应用颜色,自定义字体(标题、段落、菜单等) .),并配置颜色和字体调色板。
“样式管理器”和“主题选项”下的某些菜单可能会令人困惑,例如“排版”和“字体”,或“颜色系统”和“颜色使用”。 集中这些选项以便在一个菜单中管理颜色和字体可能更方便。
优点
- 设计的质量!
- 管理网站设计的许多选项,同时确保图形一致性(颜色和字体调色板等),所有这些都无需触及任何一行代码。 小心不要迷失在菜单中。
- 演示内容以节省时间。
- 此主题与完整站点编辑项目兼容(并且它是此选择中唯一的一个!)。
缺点
- 掌握所有选项需要一点时间(如果您是初学者网站构建者,我不建议您冒险进入完整网站编辑)。 有些菜单可能会令人困惑。
此主题价格: 75 美元/年或一次性费用 95 美元
下载罗莎 2:
查看我们为#restaurants 选择的美味#WordPress #themes 以及在创建此类别的网站时要避免的陷阱。
结论
你已经到了本文的结尾。 我希望它能帮助您为您的餐厅、咖啡馆或食品卡车网站选择正确的 WordPress 主题。
但是,请花时间查看演示站点,不要急于做任何事情。 请记住,您选择的主题将需要一些定制以适合您的机构。
无论您使用什么主题,它都只是一个基础; 请记住对其进行自定义,使其适合您为其创建站点的机构的样式配置文件。
就我而言,我不推荐 Delicio 和 Pearl 主题,因为它们的自定义选项与竞争对手相比是有限的,而且因为 Pearl 嵌入了 WPBakery,这是一个过时的 页面构建器。
另一方面,Rosa LT 是一个更新的主题,具有简洁的设计和许多选项,并且与 WordPress 编辑器完美集成。
现在,我想听听你的意见。
首先在评论中告诉我:您喜欢哪个主题和/或您想购买哪个主题?
另外,你知道我在这篇文章中没有提到的任何主题吗? 在下面告诉我一切。