如何在 WordPress 滑块中的照片上添加文字
已发表: 2021-07-19您是否正在寻找一种简单的方法来创建带有文本的 WordPress 滑块? Modula 为您保驾护航! 您可以创建一个允许更改文本颜色或突出显示文本的 WordPress 滑块。
Modula 是一个 WordPress 滑块插件,可让您创建令人惊叹的画廊,而无需接触任何一行代码。 对于开发人员,可以选择添加自定义 CSS,以便能够更多地自定义您的画廊。
首先,拥有一个带有文本和图像的 WordPress 滑块将帮助您的访问者更好地理解您的图像。 您甚至可以创建推荐滑块或简单的内容滑块。
在本文中,我将向您展示如何使用图像和文本布局创建具有专业外观的 WordPress 滑块图像。
在本文中,我们将分享:
- 您应该使用什么插件来创建带有文本覆盖的 WordPress 图像滑块;
- 如何创建带有文本的 WordPress 轮播滑块;
- 自定义以在 WordPress 中编辑滑块文本;
- 还有更多。
目录
- 为什么使用 Modula 创建带有文本动画的图像滑块?
- 如何创建带有文本的 WordPress 轮播滑块?
- 安装并激活 Modula
- 创建一个新画廊
- 使用文本自定义您的 WordPress 滑块
- 编辑字幕文本
- 更多编辑
- 最后的想法
为什么使用 Modula 创建带有文本动画的图像滑块?
Modula 不仅可以帮助您创建带有文本的令人惊叹的 WordPress 滑块,还可以帮助您以自己喜欢的方式对其进行编辑。 它是一个功能强大的插件,具有许多有用的功能。 例如,它具有可过滤的画廊、42 种图像悬停效果、灯箱画廊和 4 种图像加载效果、密码保护、水印、迁移工具、视频扩展、4 种网格类型:创意、自定义、滑块和砖石等等更多的。
此外,您只需 39 美元即可升级到 Modula PRO。
如何创建带有文本的 WordPress 轮播滑块?
首先,我们需要安装并激活 Modula 才能将文本添加到图像滑块。 这个过程不会超过几分钟。
安装并激活 Modula
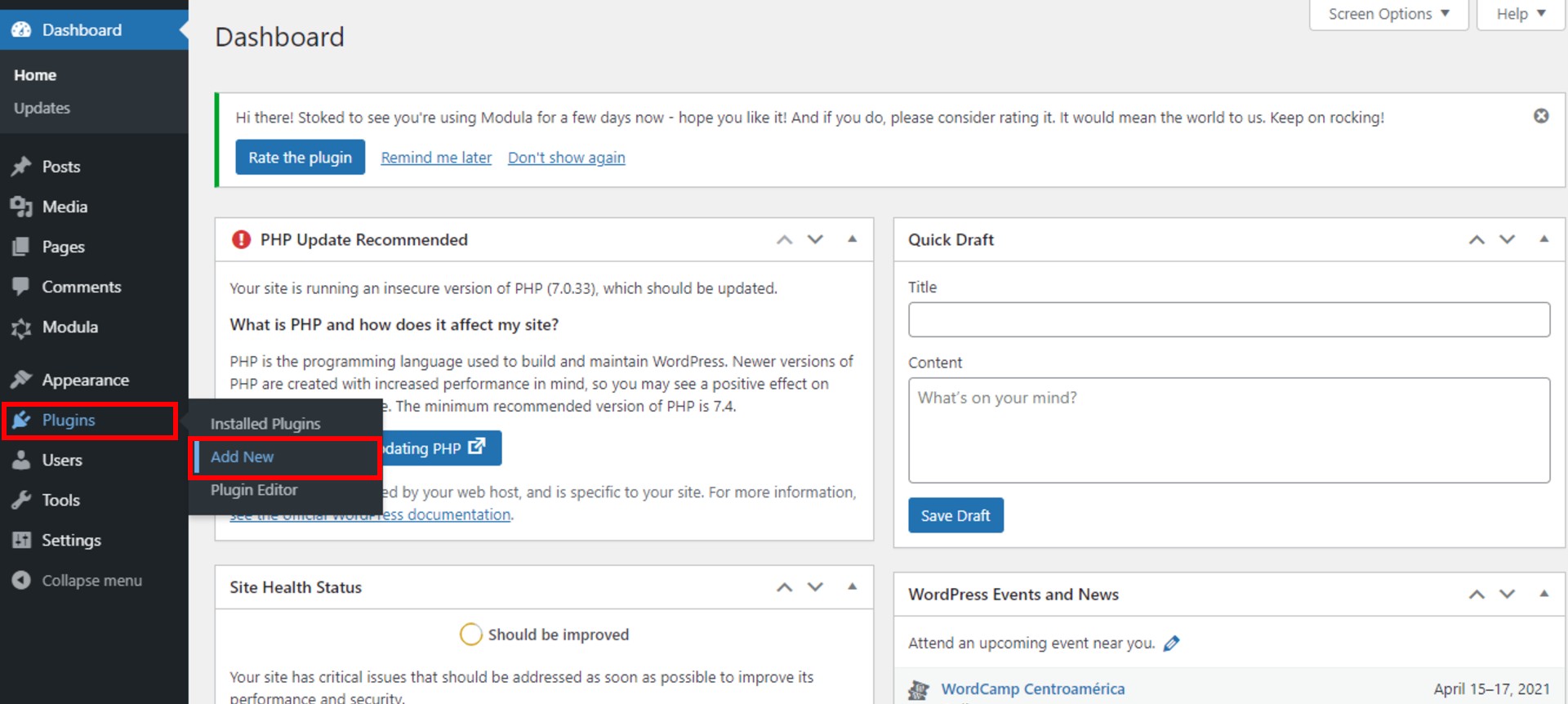
首先,要安装 Modula,请转到WordPress Dashboard > Plugins > Add New。

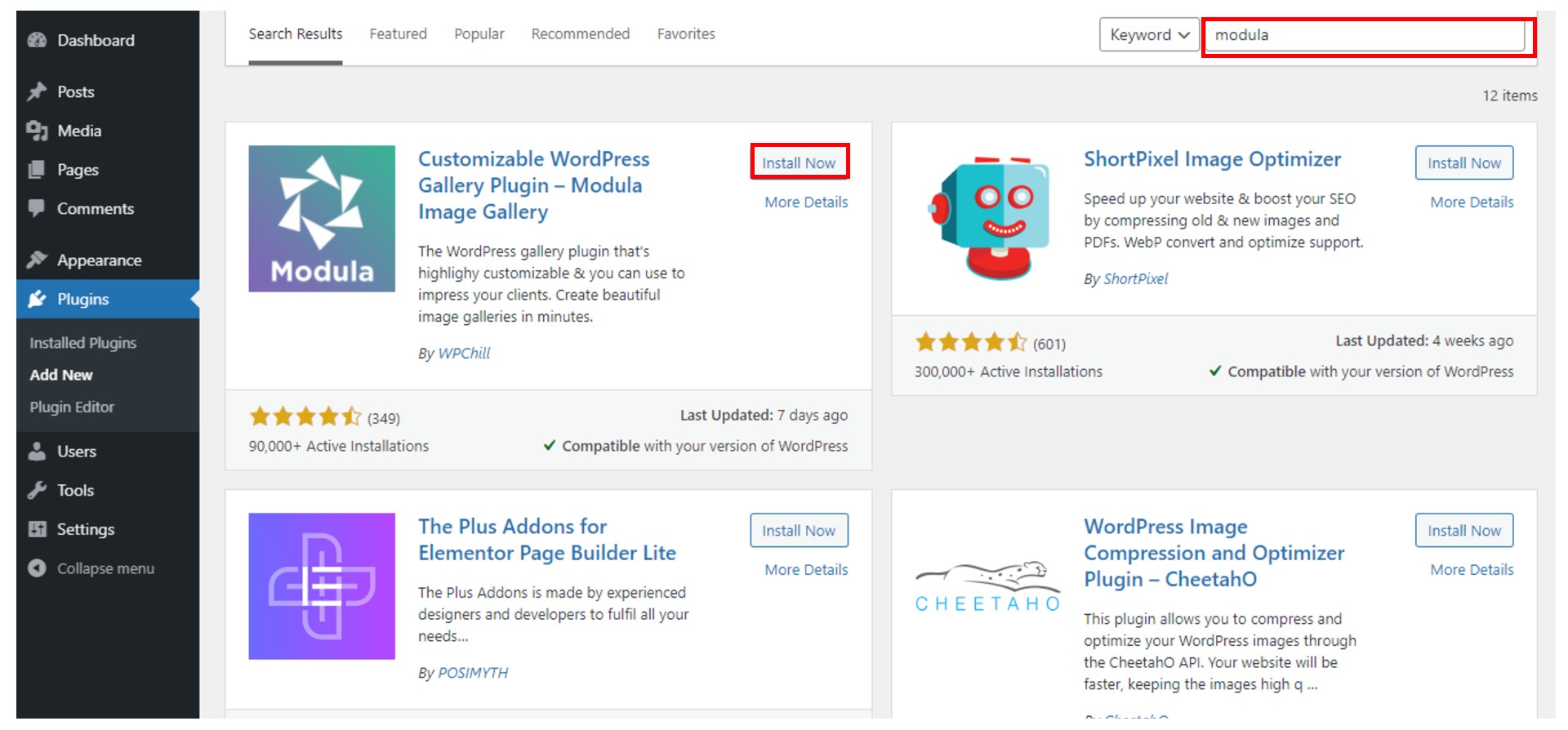
结果,它将弹出一个新页面,其中显示了许多免费的 WordPress 插件。 要查找 Modula,请在搜索栏中输入 Modula,当您看到它时,单击立即安装按钮。

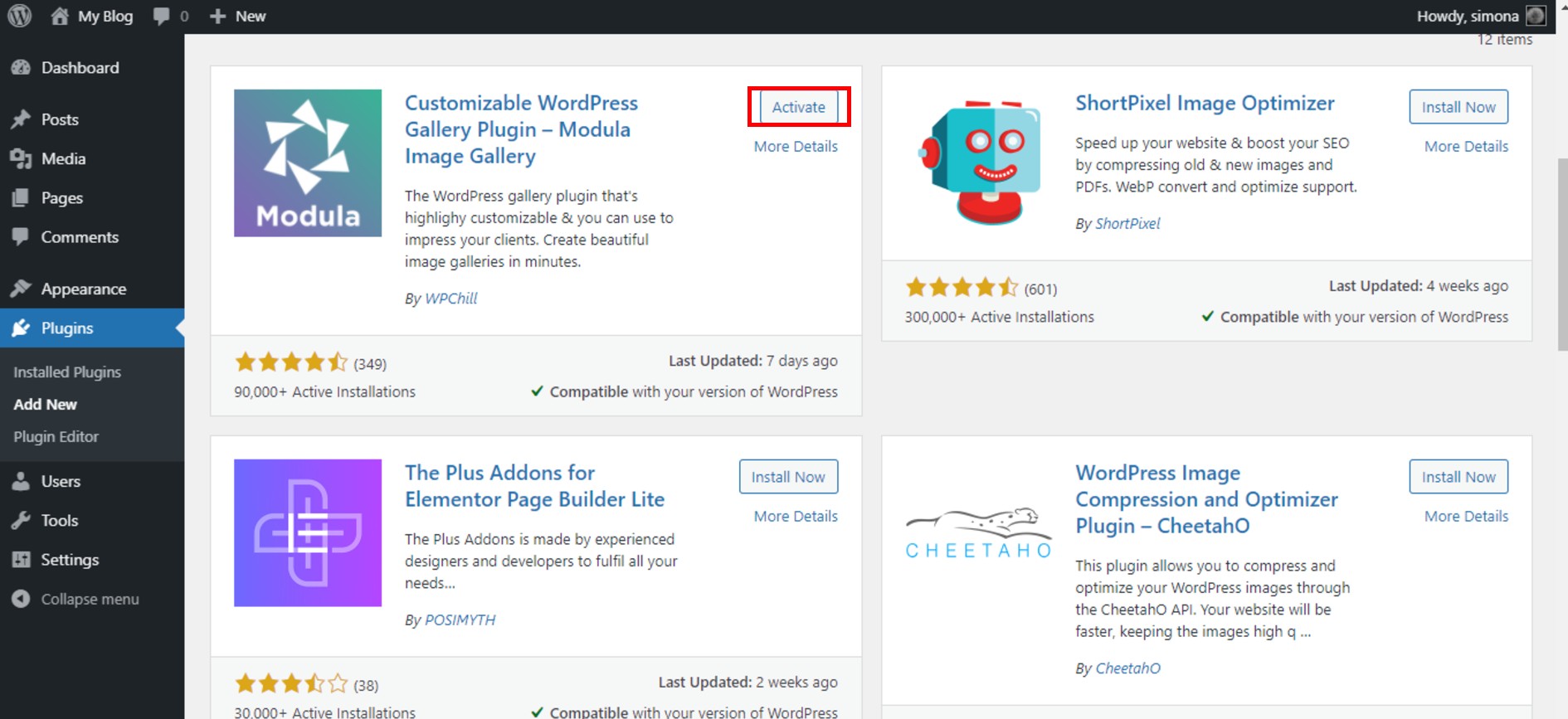
要激活插件,请单击激活按钮。 看看左侧的 WordPress 菜单。 安装完成后,您可以在那里找到 Modula 插件。 您可以按照以下步骤安装和激活任何免费的 WordPress 插件。

创建一个新画廊
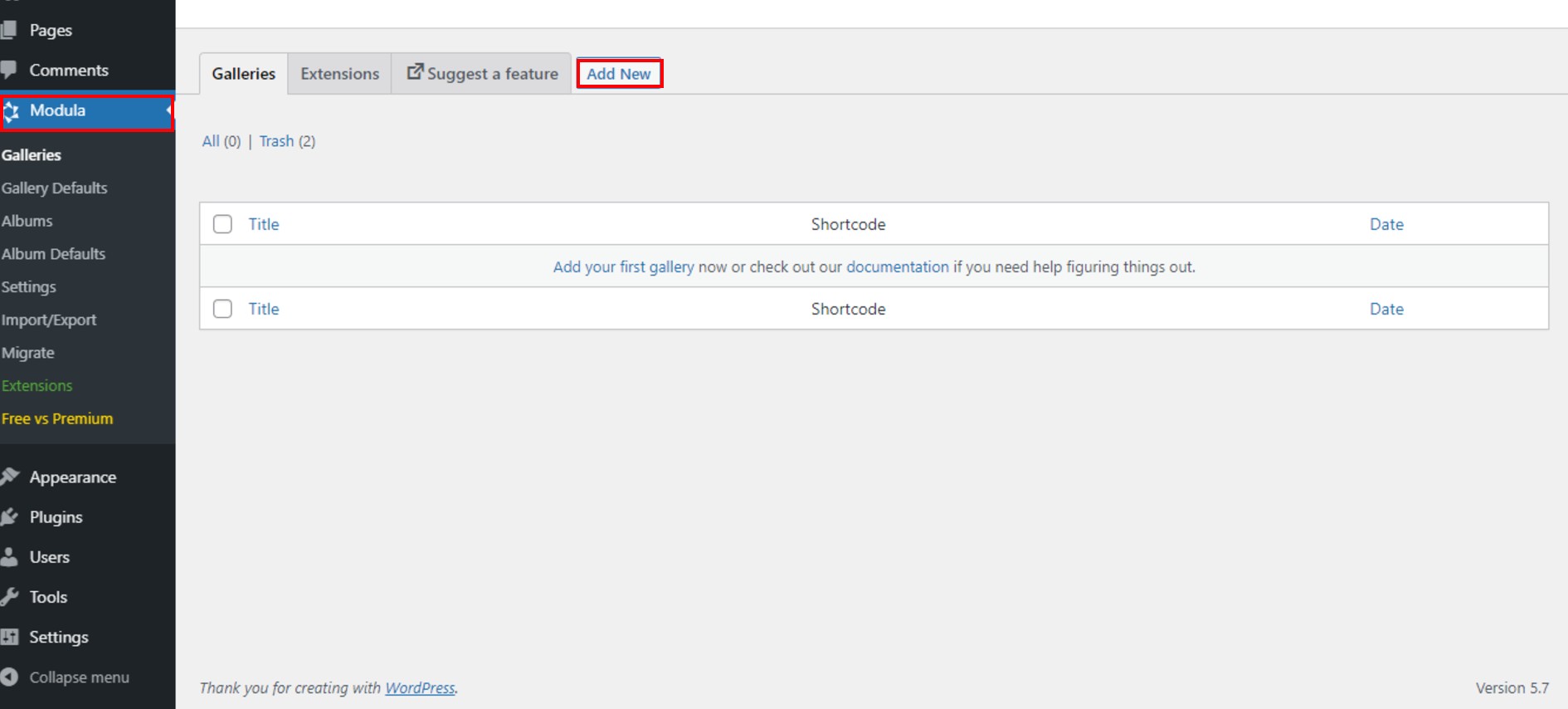
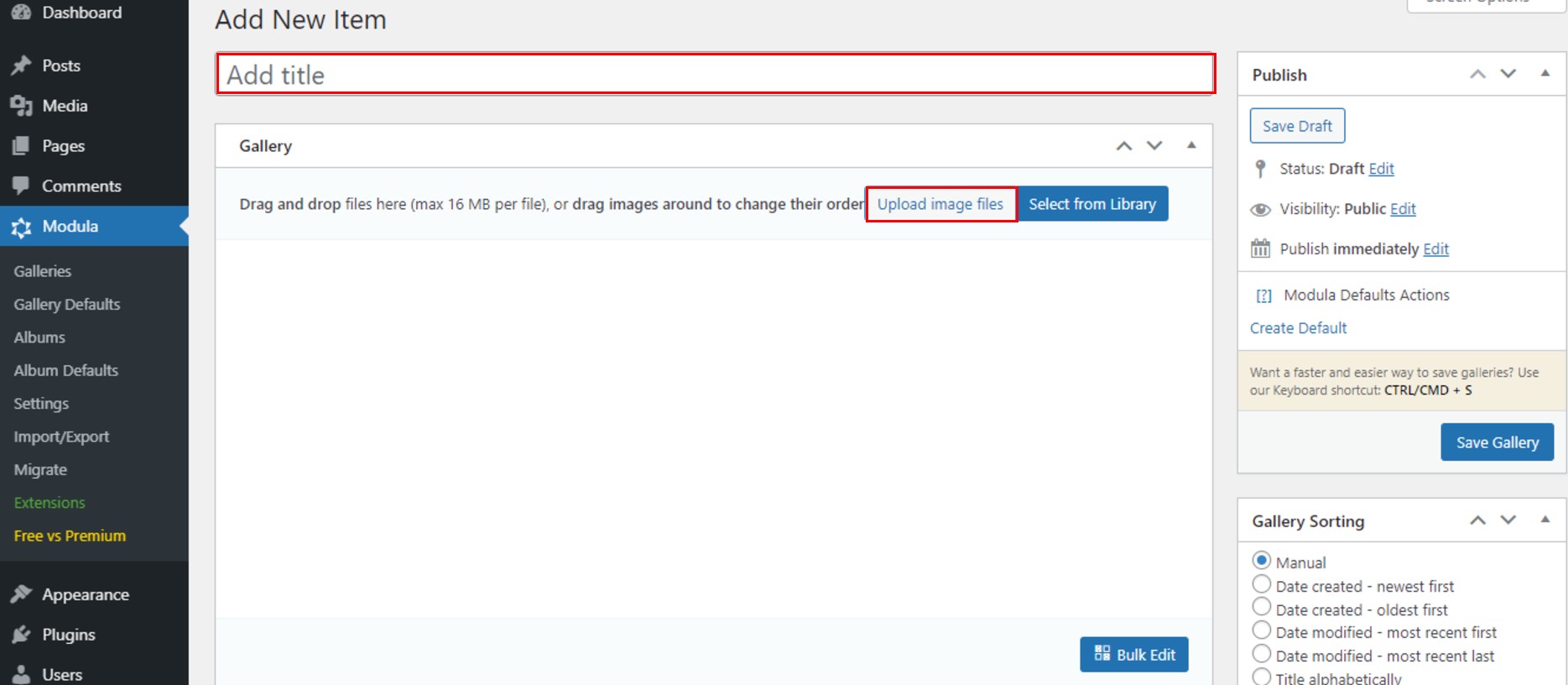
我们需要创建一个新画廊并将其设置为滑块。 要创建新画廊,请转到画廊 > 添加新画廊。

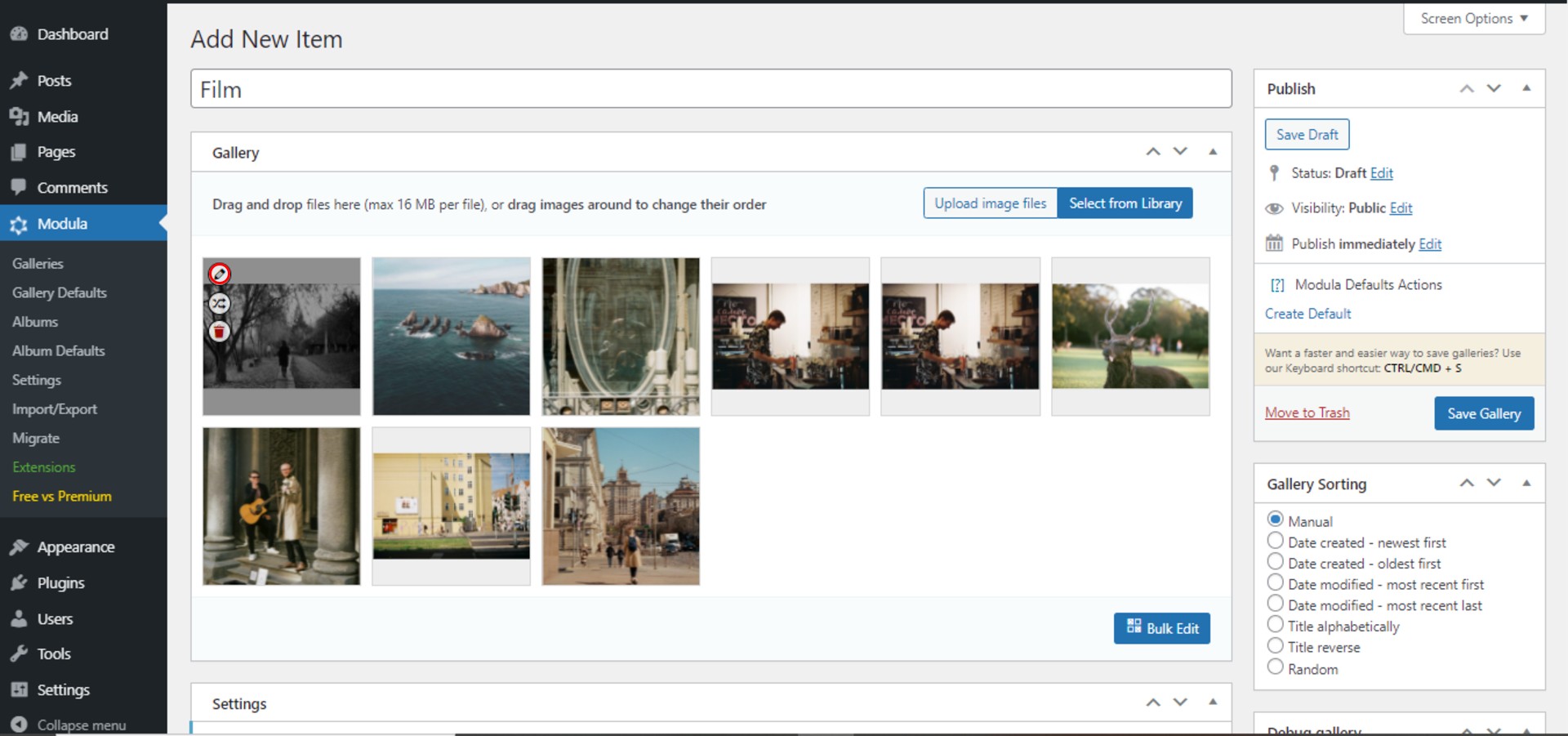
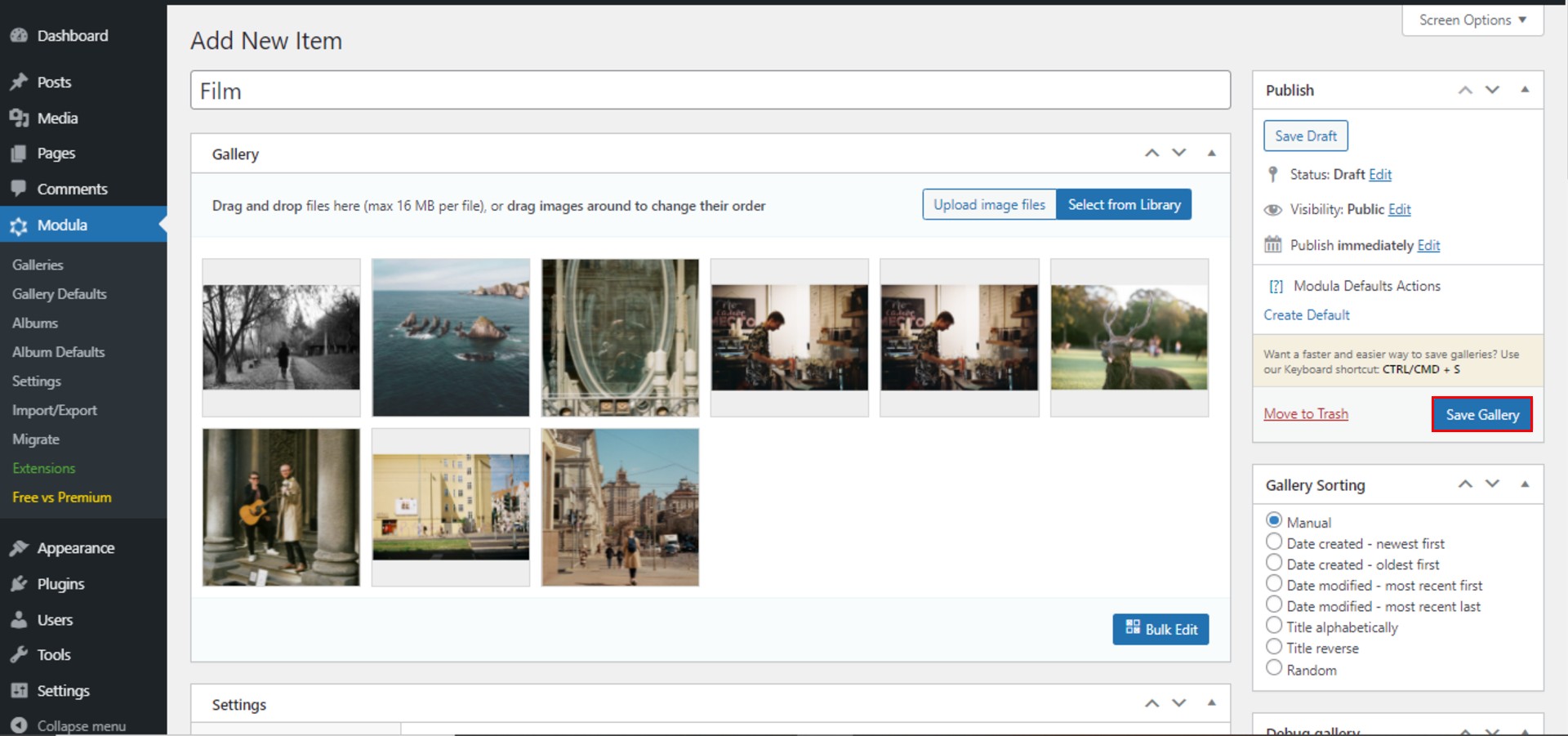
接下来,为您的画廊命名并开始上传图片或视频。 您可以使用上传图像或从库中选择按钮来执行此操作。

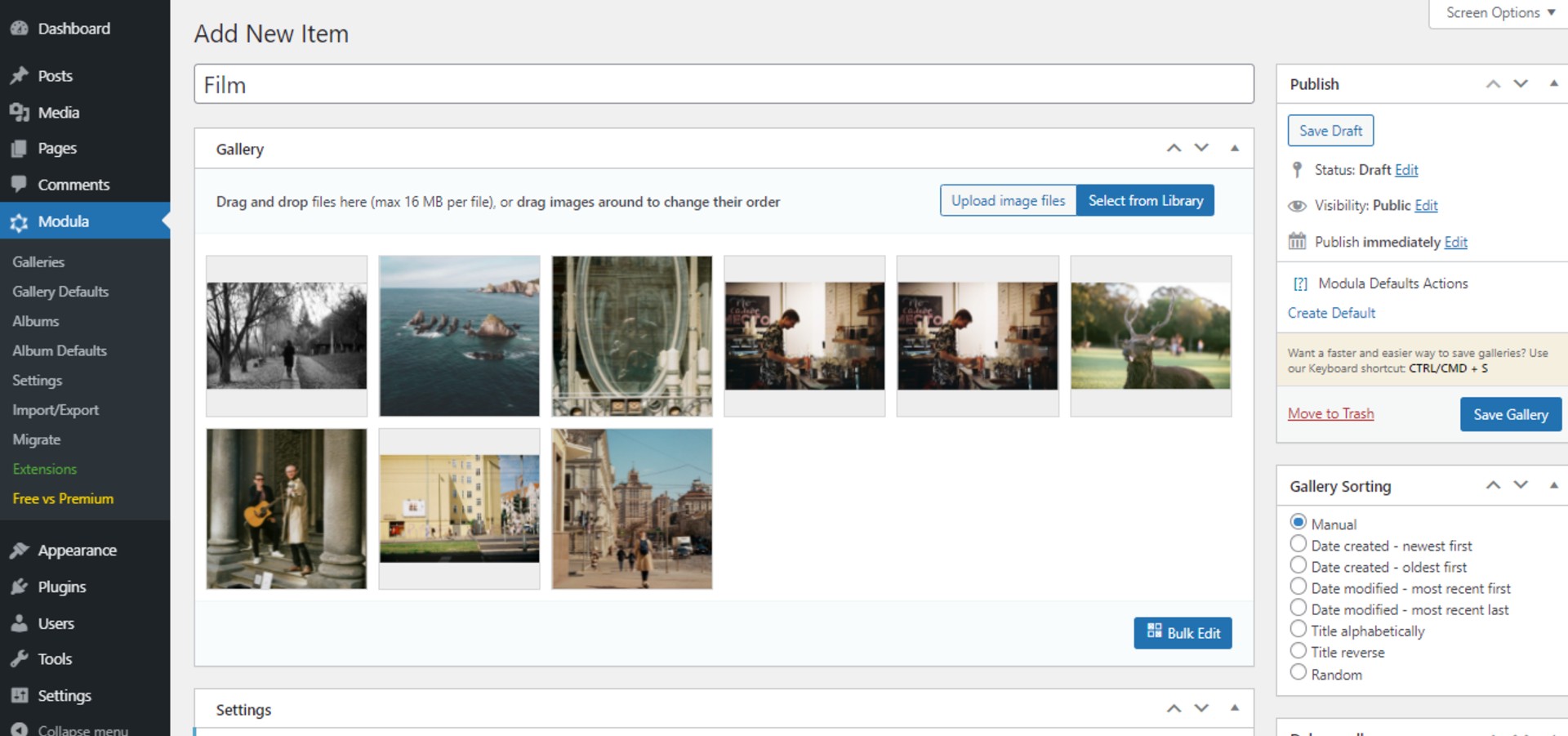
这就是我的画廊示例到现在为止的样子。 我给它起了个名字并上传了几张图片。

使用文本自定义您的 WordPress 滑块
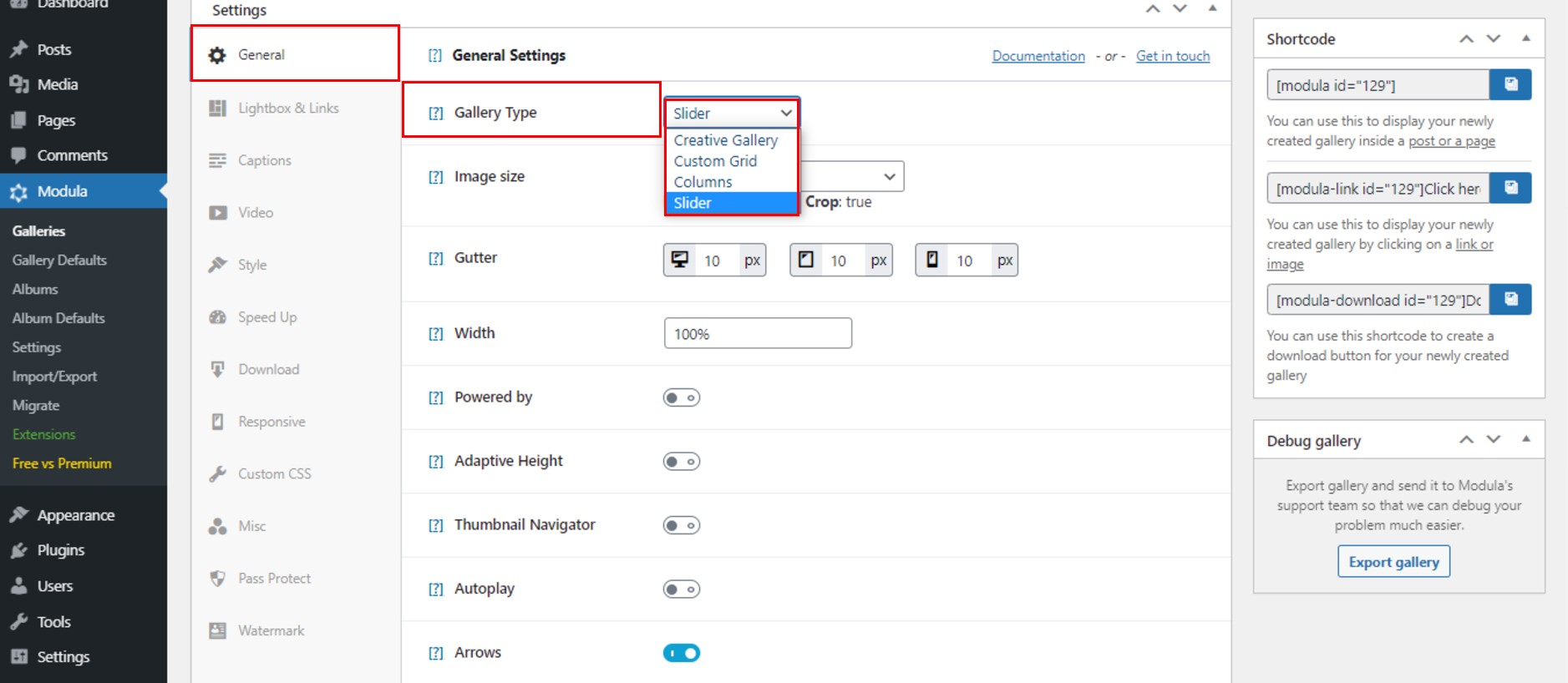
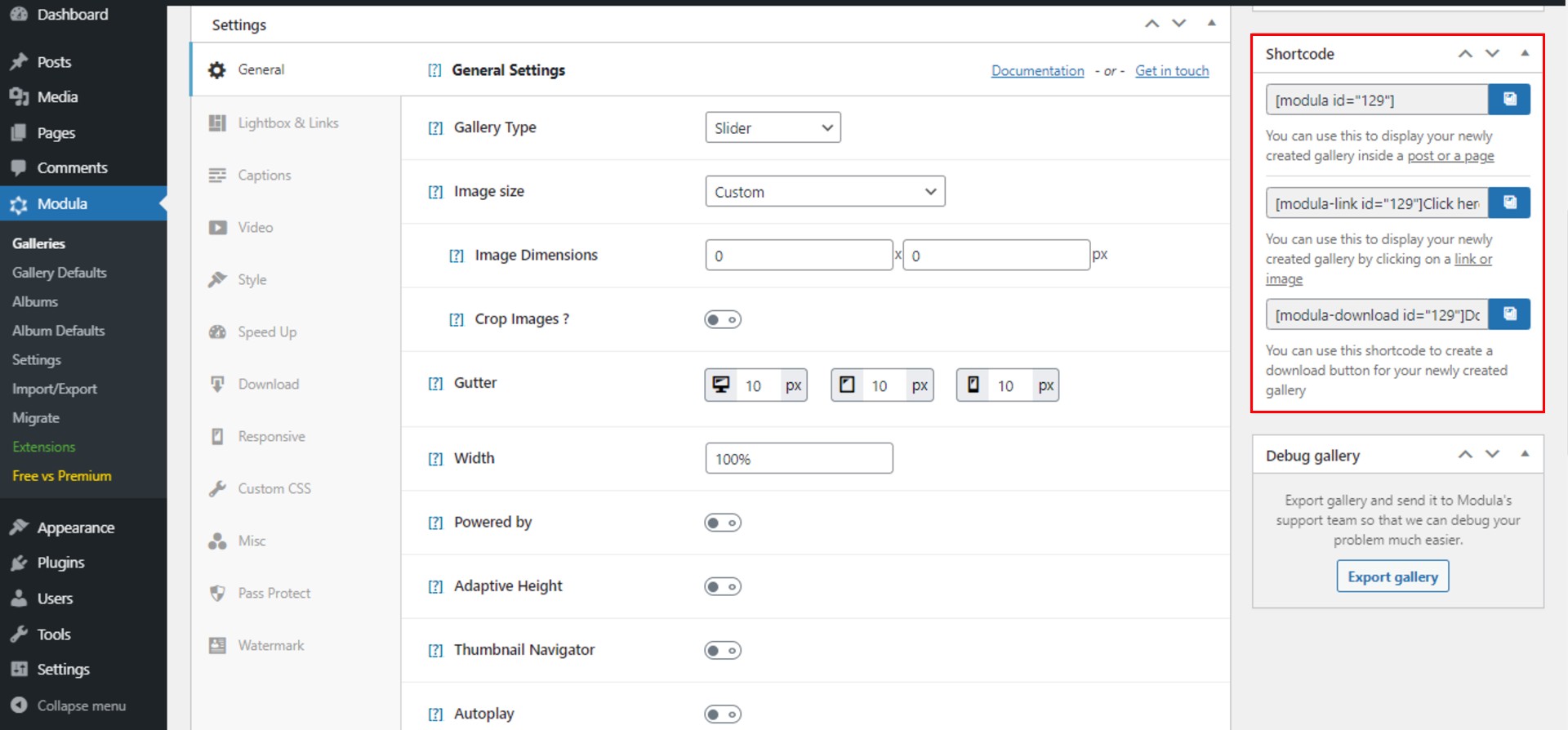
要将文本添加到滑块,让我们设置我们的画廊类型。 我们怎么能做到这一点? 转到设置 > 常规 > 图库类型 > 滑块。 有 4 种不同类型可供选择:创意、自定义、滑块和砖石。

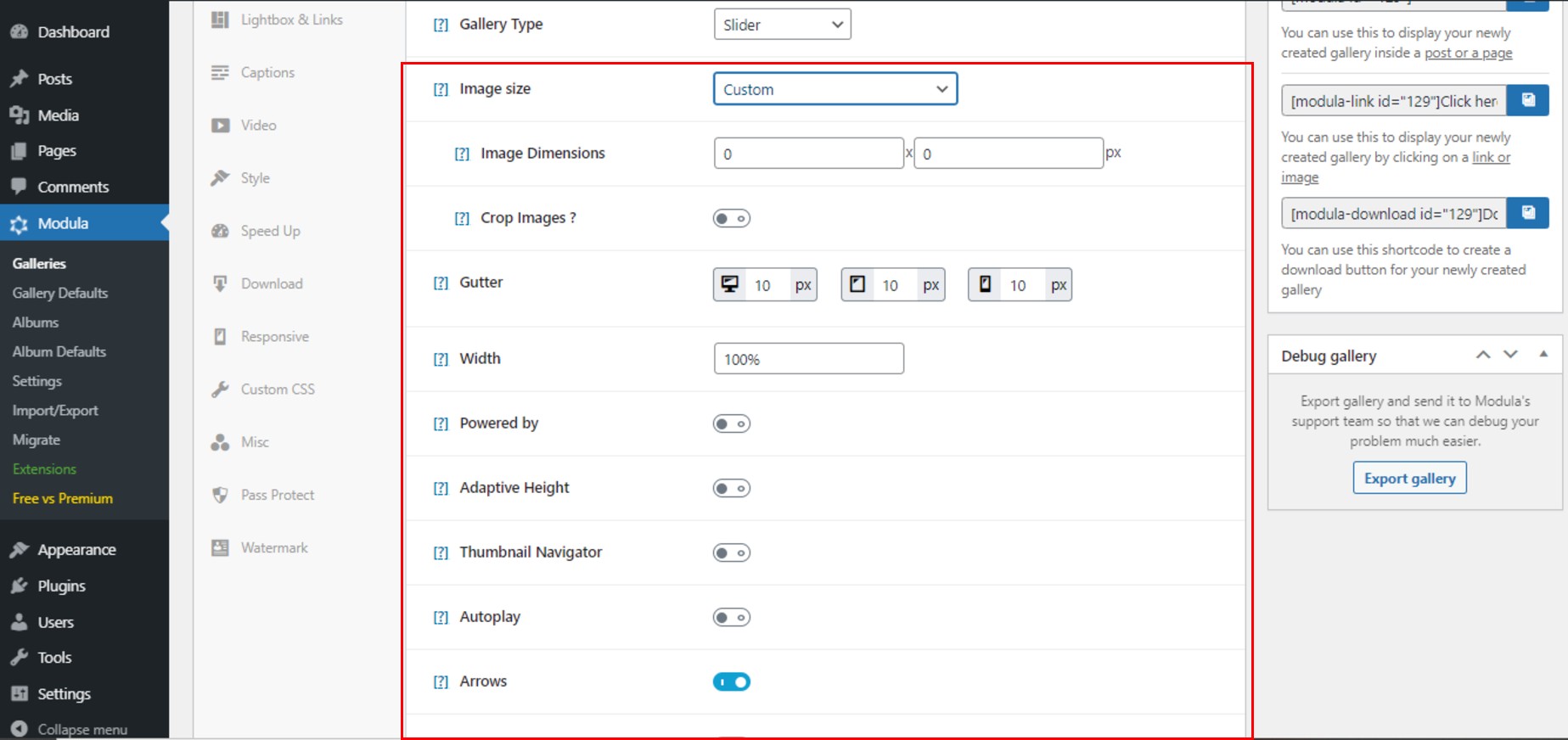
现在我们的 WordPress 滑块的文本几乎完成了,让我们先对其进行编辑。 Modula 允许您更改图像大小、启用裁剪、编辑装订线、设置宽度以及启用 Powered by 或 Thumbnail Navigator。 在本节中,您可以找到以上所有内容。 这些功能仅适用于滑块库类型。

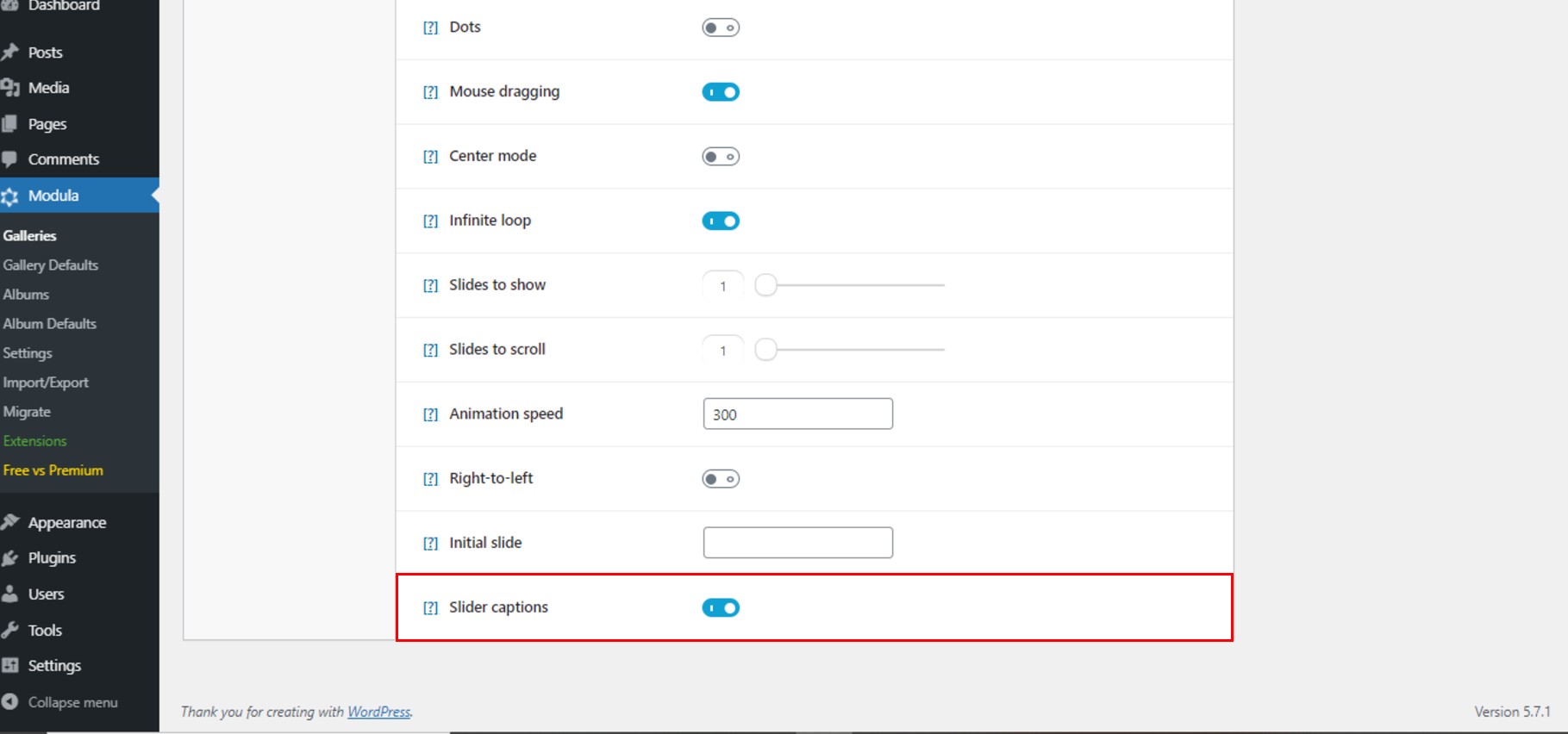
还有更多功能——显示或滚动的幻灯片数量、鼠标拖动、点、中心模式、无限循环、动画速度、初始幻灯片,而且,现在对我们来说最重要的是滑块标题。 单击它以启用字幕。


启用滑块标题后,向上并单击悬停时为每个图像显示的编辑图标。

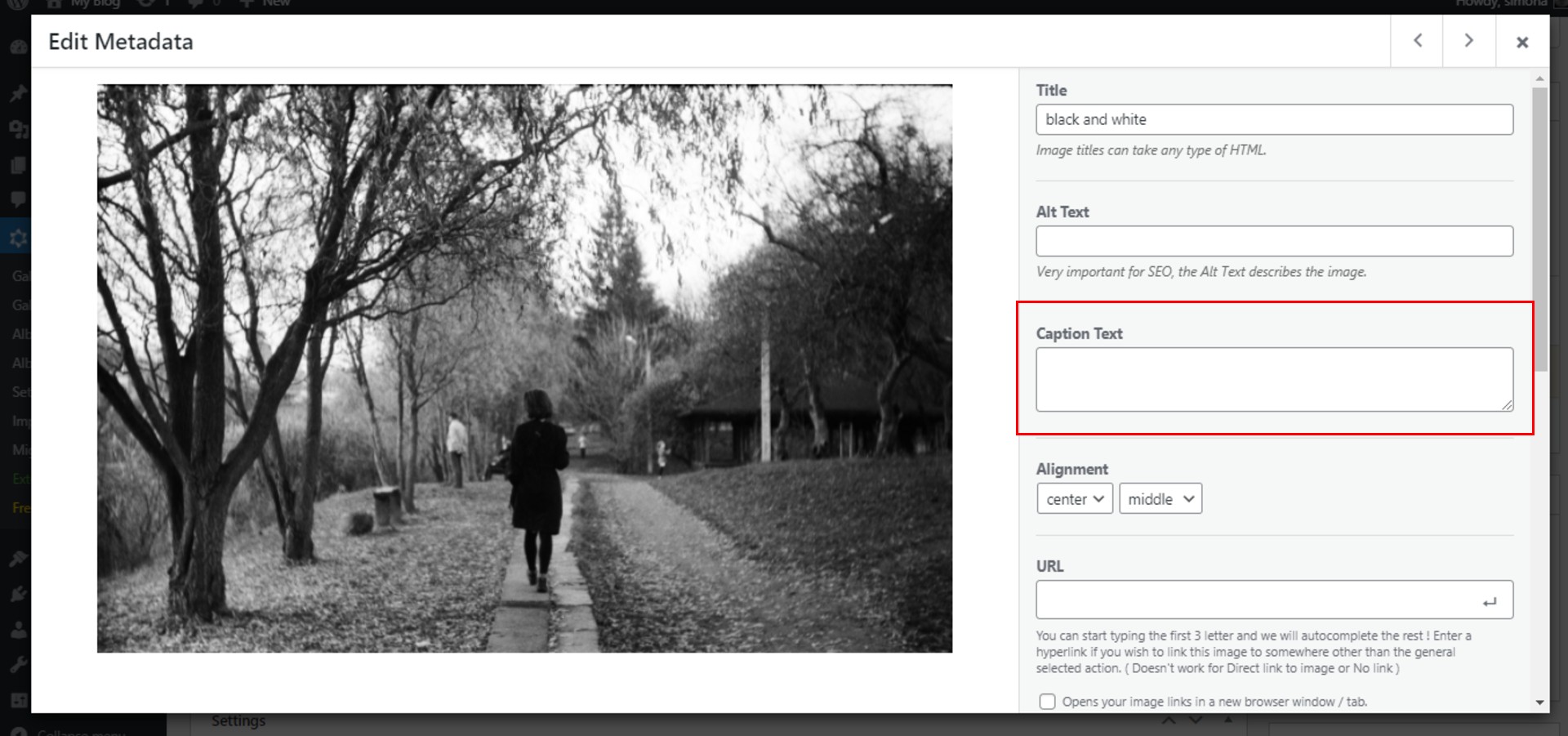
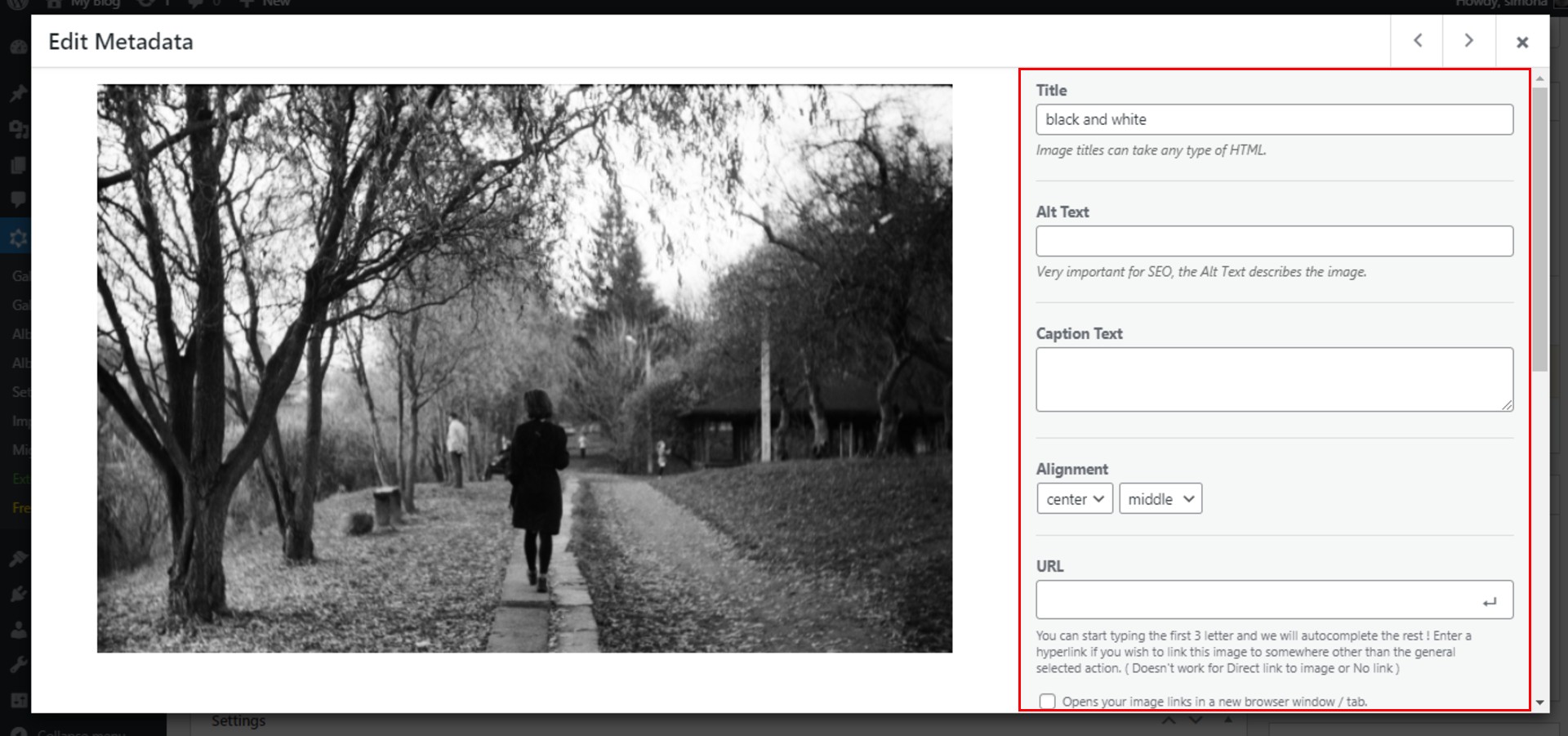
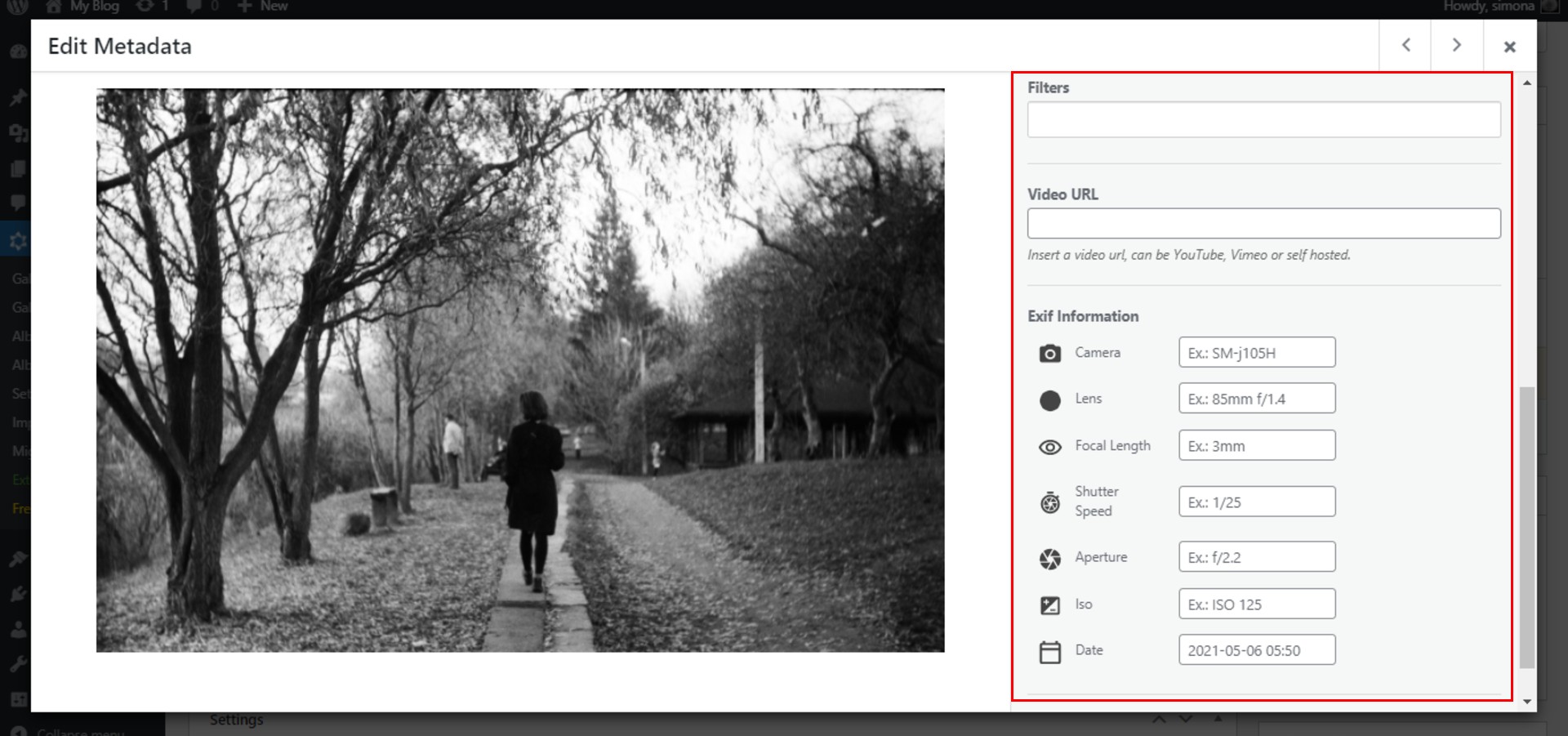
将弹出一个新页面,其中包含有关我们单击编辑的图像的所有信息。 您必须在标题文本字段中的滑块中写入要共享的文本。

在此窗口中,您可以编辑图像标题、对齐方式和 URL。

我们可以为此图像选择过滤器或编辑 EXIF 元数据。

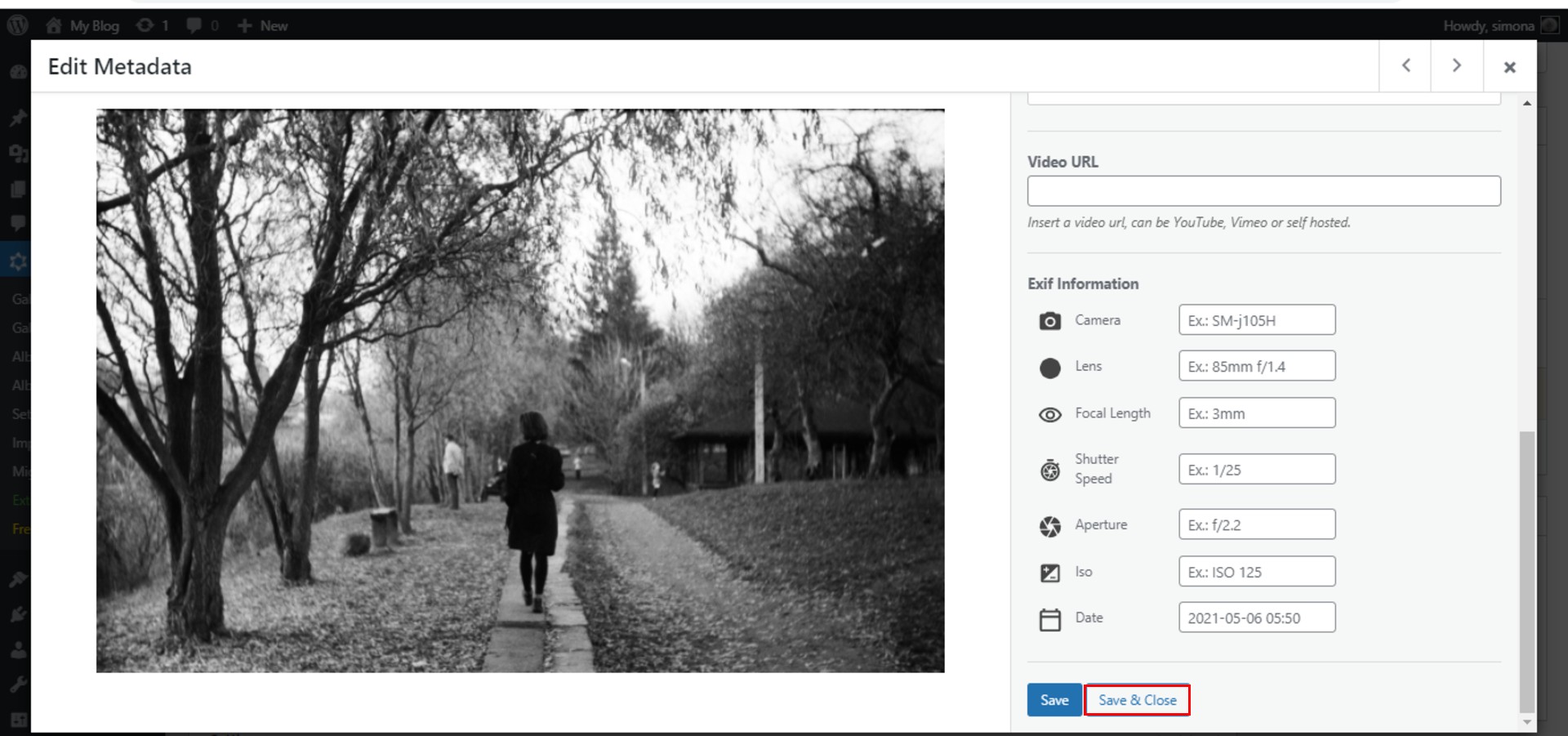
不要忘记单击“保存并关闭”按钮以保存对此图像的更改,然后转到下一张图像并重复该过程。

编辑字幕文本
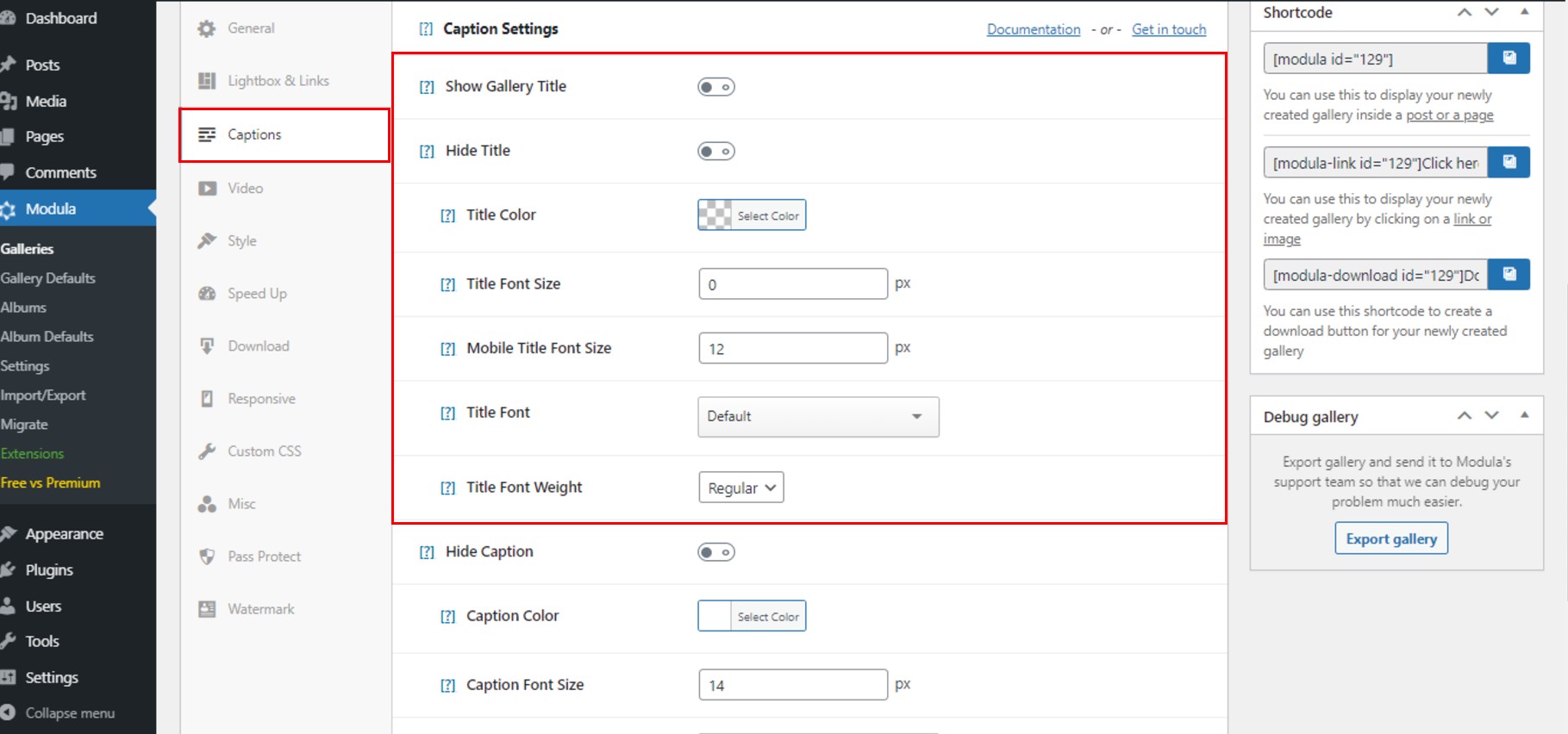
要进一步编辑我们的标题文本,如果您希望访问者能够看到您的图像标题,请转到“设置”>“标题”并编辑标题。 您可以编辑其颜色、标题字体和字体大小。

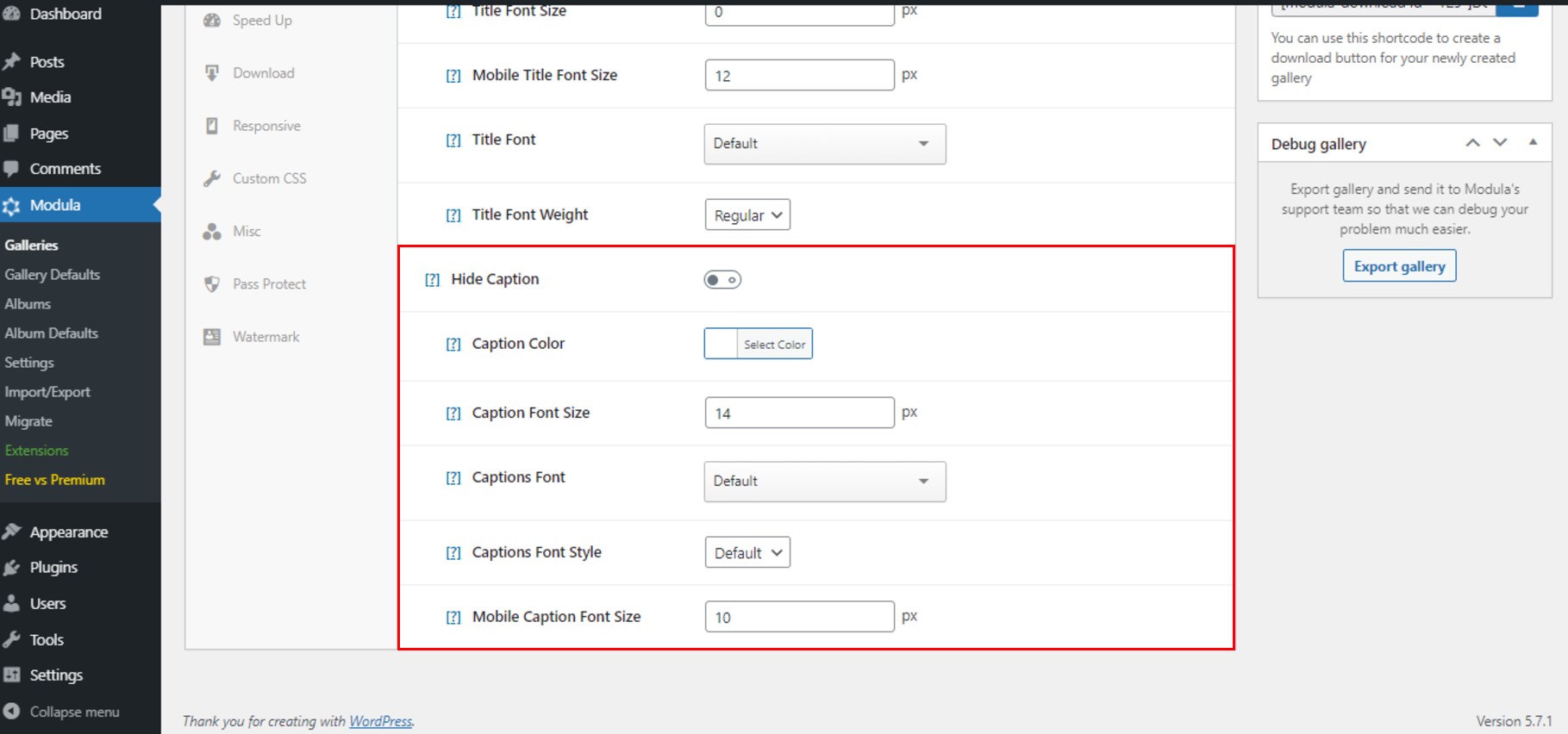
接下来,让我们编辑我们的标题文本。 我们可以在移动设备上更改颜色、字体大小、字体和字体样式以及字体大小。

更多编辑
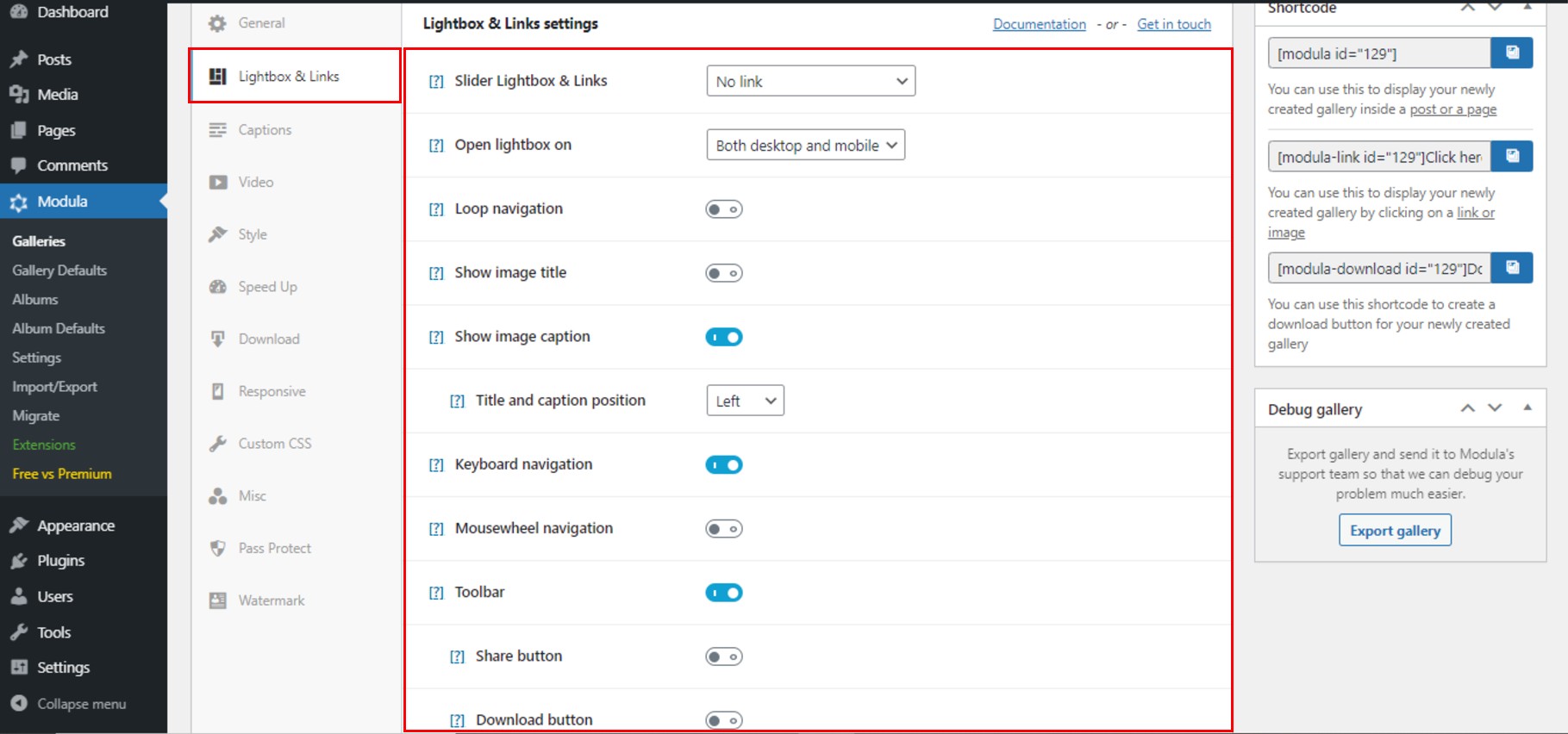
编辑灯箱和链接并启用显示图像标题按钮,以便访问者也可以在灯箱中看到标题文本。 选择您的导航类型并编辑工具栏。

当您使用文本和图像编辑完 WordPress 滑块后,请不要忘记单击“保存图库”按钮。 这样你就不会丢失你的工作。

保存后,Modula 将生成一个简码,您可以使用该简码将带有文本的 WordPress 滑块显示到帖子或页面中。

最后的想法
这就是您如何使用 Modula 创建带有文本的漂亮 WordPress 滑块的方法。 让我们回顾一下所有步骤:
- 安装并激活 Modula
- 创建一个新画廊
- 自定义您的 WordPress 滑块并编辑标题文本
- 将图像滑块添加到您的 WordPress 网站
使用 Modula 创建您的滑块,它不会让您失望!
