设计一个带有 WordPress 滑块的网站
已发表: 2018-11-09尽管努力通过 WordPress 网站创建独特的东西,但大多数时候,人们最终会放置类似的元素,但当然是以不同的方式。 最常见和流行的元素之一是滑块。
要么您必须使用它,要么可能正在考虑使用它。 通常,滑块图像会给访问者留下极好的印象。 当你浏览不同的网站时,你可能总是停下来看看他们的滑块包含什么,如果这个元素在那里可用,对吗?
因此,如果您正在考虑在您的网站上进行设计,建议您采用完美的策略。 毕竟,就像 WordPress 滑块可以吸引您的访问者一样,同样,放置或显示不佳的滑块可以立即将其关闭。
什么是滑块?

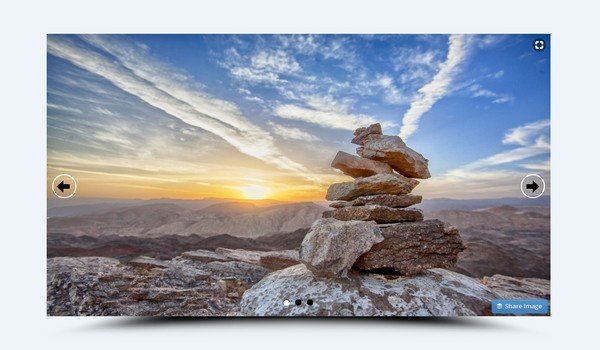
在基本形式中,滑块包含多个图像,每个图像用于不同的目的。 不仅如此,人们甚至开始将这个元素用于除图像之外的不同类型的内容,例如 GIF、视频等。
从简单的图像滑块到全屏滑块,您可以获得不同大小和形状的此元素。 如果您是一名设计师,您肯定会为其引人注目的性质和灵活性担保。 这个滑块的视觉方面吸引了大多数访问者。
作为 WordPress 网站所有者,您只需使用这一组件即可简单地营销您品牌的不同方面。 因此,它不仅可以节省空间,还可以增强您网站的吸引力。
在您的 WordPress 网站上放置滑块的原因
尽管大多数网站用户都在他们的网站上放置了这个元素,但仍然有一些这样的人没有给予足够的重视。 当然,滑块可以通过以视觉上吸引人的方式与访问者互动来增强您网站的参与度。
因此,这里有一些好处可能会迫使您在您的网站上使用 WordPress 滑块:
- 以更好的方式展示产品:

使用滑块,您可以更轻松地使用WooCommerce 产品滑块插件以更好的方式向访问者介绍您的产品或服务。 因此,它将消除滚动浏览其他页面以找出您的品牌到底是什么的需要。
- 他们在视觉上很吸引人:
滑块的显着优势之一是它们增强了原本枯燥的网页的视觉吸引力并增加了访问者的兴趣。 通过滑块上的定性和相关图片,您可以让访问者停留更长的时间。
- 他们提供即时信息:
使用滑块,您可以轻松显示重要的内容片段。 使用这种技术,您可以轻松地将焦点放在最新的优惠和折扣上。 因此,滑块可以帮助您突出特定信息。
滑块类型
当您考虑为您的网站设计滑块时,您肯定有几个选项需要考虑。 由于滑块有不同的结构,您可以选择最适合您网站的一种。
- 旋转木马:

轮播是一种滑块,如果您想一次显示两个或多个图像,您可以使用它。
- 标准:
这也称为幻灯片。 这种类型的滑块可让您显示多个图像。 但是,您一次只能显示一个。
- 手风琴:
当您单击每个图像时,手风琴滑块就像手风琴一样工作。
- 展示:
如果您想展示您最畅销的产品并让您的访问者同时潜入其他产品,那么这种类型的滑块将适合您。 有了这个,您可以专注于单个图像,也可以显示其他图像。
滑块行为类型
在设计带有 WordPress 滑块的网站时,您不仅要关注滑块类型,还要关注行为方面。 滑块行为是控制滑块在您的网页上的外观的因素。

- 全宽:
如果你想在网页宽度上显示一个滑块,你可以选择这个。
- 默认:
作为最典型的布局类型,它可以让您在标题部分显示您的图像,类似于几个知名的电子商务网站。
- 整页:
如果不是特定部分,但您想用滑块覆盖整个页面,那么这个全屏版将适合您。
- 酒吧:
使用此行为,您可以在滑块下方显示一个简单的栏,可用于标题和文本。
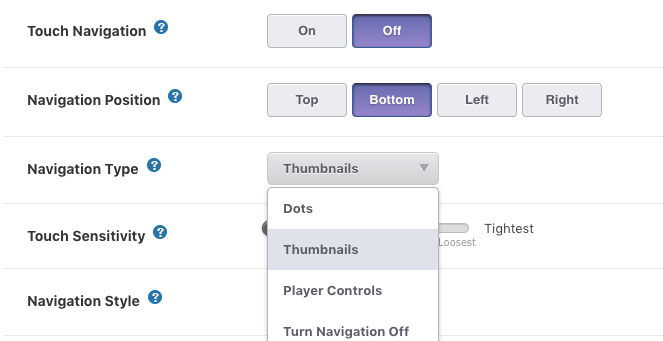
- 缩略图:

缩略图让您可以垂直或水平显示一系列图像或其他类型的内容。
- 手风琴:
如果您选择手风琴滑块,您可以选择是垂直显示图像还是水平显示图像。
滑块如何与 WordPress 配合使用?
使滑块与您的 WordPress 网站一起工作是一项非常容易的工作。 尽管有几个插件可以帮助您完成这项工作,但是您必须从其余插件中找到最好的。
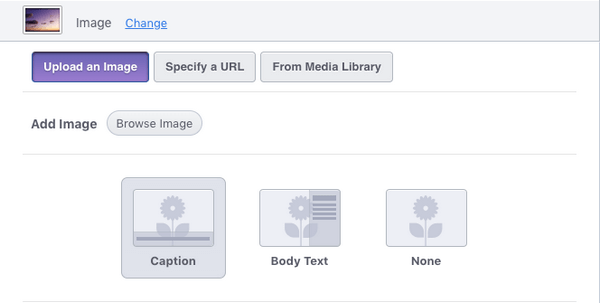
找到正确的插件后,您就可以在您的站点上安装并激活它。 之后,该插件将为您提供易于设计的功能,您可以在其中设计自己的滑块。 就这么简单。
如何在您的网站上使用滑块?

虽然您可能对在您的网站上放置一个滑块元素感到非常兴奋,但它出错的可能性可能会更高。 因此,这里有一些技巧可以帮助您以正确的方式执行它。
- 将其用作广告策略:
如果您想添加实时内容或定期更新网站,滑块将是您的最佳工具。 使用滑块,您可以发布您最想推销的最新活动或促销帖子。
但是,如果您想增加潜在客户和销售的潜力,则必须确保将滑块放在着陆页折叠上方。 如果需要,您甚至可以从社交媒体导入图像以在滑块上显示它们。
- 用它来解释您的网站:
您不仅可以将它们用于营销,还可以用于推广您的整个业务。 无论您在滑块上放置什么内容,使用这种技术,您都可以向访问者提供有关您的品牌或网站的即时信息。
由于滑块是一个引人注目的元素,因此您必须确保您添加的信息有价值、切中要害且简明扼要。
- 移动友好是必须的:
很明显,大多数人更喜欢通过手机浏览。 因此,作为设计师或所有者,您必须确保滑块不会对您的移动用户造成任何破坏。
只是为了让它看起来很神奇,它应该是响应式的。 当您使用滑块时,您应该注意它们在不同屏幕尺寸上的显示方式。 测试和尝试是您可以在这里采用的。
- 使用照片库的缩略图:
如果有多个图像,图片幻灯片可能有点难以处理。 从您的角度来看,您可以放很多图片,但是如果您的访客无法应对不间断的运动怎么办?
如果他们错过了一些东西,他们不会回去只是为了看到那个图像。 因此,大多数图像很有可能被忽视。 如果发生这种情况,它将完全无法达到使用滑块的目的。
要解决此问题,您可以使用缩略图让他们轻松浏览图像并正确检查每个图像。
结论
毫无疑问,滑块已经完全改变了您设计网站的方式。 通过使用这个基本元素,您可以确保您的网页对您的目标受众具有足够的吸引力。
既然您知道为什么以及如何使用它们,那么是时候开始使用它们了。 但是,最后,您正在使用它们。 确保它们看起来不会不合时宜,但可以轻松地补充您的网站。
