如何在 WordPress 上添加粘性菜单或元素
已发表: 2023-01-04大功告成:您已经设计了一个出色的 WordPress 站点。
但是您意识到您提供的服务很难在您的“关于”页面或您的博客文章中被访问者看到。
您如何突出这一优惠,并鼓励您的访客转化?

答案可以很简单:在侧边栏中放置一个浮动或“粘性”横幅! 为什么不借此机会让您的菜单也浮动起来,以方便访问者的导航?
具体而言,一旦您使元素具有粘性,它将在导航期间保持固定。 换句话说,即使向下滚动一个长页面,也不会再有迷路的风险:粘性元素保持浮动,访问者可以随时访问。 已保存!
目标是在不分散用户阅读注意力的情况下吸引注意力。 浮动菜单比弹出菜单更少打扰,引导读者实现您的转换目标。
例如,看看 WPMarmite 如何建议您订阅上面的时事通讯(我只是说……)。
概述
- 使元素或菜单具有粘性的三种方法
- 精心设计的浮动元素的三个例子
- 我们的最终意见
使元素或菜单具有粘性的三种方法
选项 1:使用兼容的主题
最快的解决方案可能就在您面前。 在不知不觉中,您的主题可能会提供一项功能,使您的标题具有粘性。 查看它在其演示页面上的内容,或在设置中窥探。
为了帮助您,这里有几个可靠的主题可以在滚动时创建固定菜单:
- Astra,官方目录中最著名的主题。 它的 Pro 版本提供了一个名为“Sticky header”的模块。
- GeneratePress 通过“Menu Plus”模块在其付费版本中提供相同的功能。
- 如果您使用 Blocksy Pro,Blocksy 通过其 Header Builder 提供对此选项的访问。
使用这三个,您将需要高级许可证才能创建浮动菜单。 如果您已经在使用其中之一,那对您有好处。
但是,如果您不想将预算花在高级主题上,也有一些很棒的主题可以免费提供粘性选项。
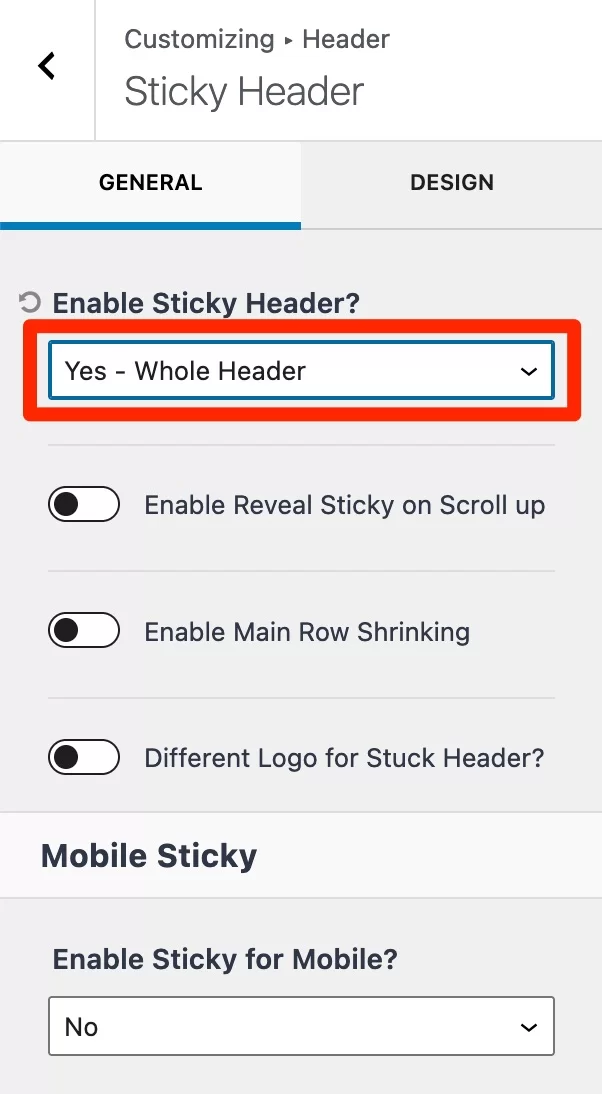
例如,有出色的Kadence。 激活主题后,通过外观 > 自定义前往 WordPress 自定义工具。
转到页眉 > 粘性页眉菜单。 在“启用粘性标题?” 下拉菜单,选择“是 - 整个标题”。 您甚至可以选择在固定标题时显示不同的徽标,并在移动设备上启用/禁用粘性效果。

选项 2:使用 Sticky Menu & Sticky Header 插件
您喜欢当前的主题,但没有创建浮动菜单或元素的选项吗?
在这种情况下,转向解决方案 #2:使用专用插件。 Sticky Menu & Sticky Header(以前称为 Sticky Menu(或 Anything!) on Scroll)是其中最著名的一个。 它拥有100,000 多个活跃安装和星)的优秀评级。 所以你可以闭着眼睛使用它。

您几乎可以将此插件用于任何事情:导航菜单、小部件、订阅您的时事通讯、社交网络上的共享按钮……您只需为您的浮动元素选择最佳位置:
- 页面顶部:菜单或标题,或商店的购物车
- 在侧边栏中:小部件中的各种号召性用语
- 或者在屏幕底部:例如社交分享按钮
下载 Sticky Menu & Sticky Header 插件:
那么,接下来呢?
下载并激活插件后,通过设置 > 粘性菜单(或任何东西!)进入其配置选项:

如何使项目浮动(粘性)
现在,卷起袖子:即使这个插件使您的任务变得容易得多,您仍然需要动手做一些事情。
放心,我向你保证不会有太大的麻烦。 要定义要粘贴的元素,首先需要找到它的 ID 或类。
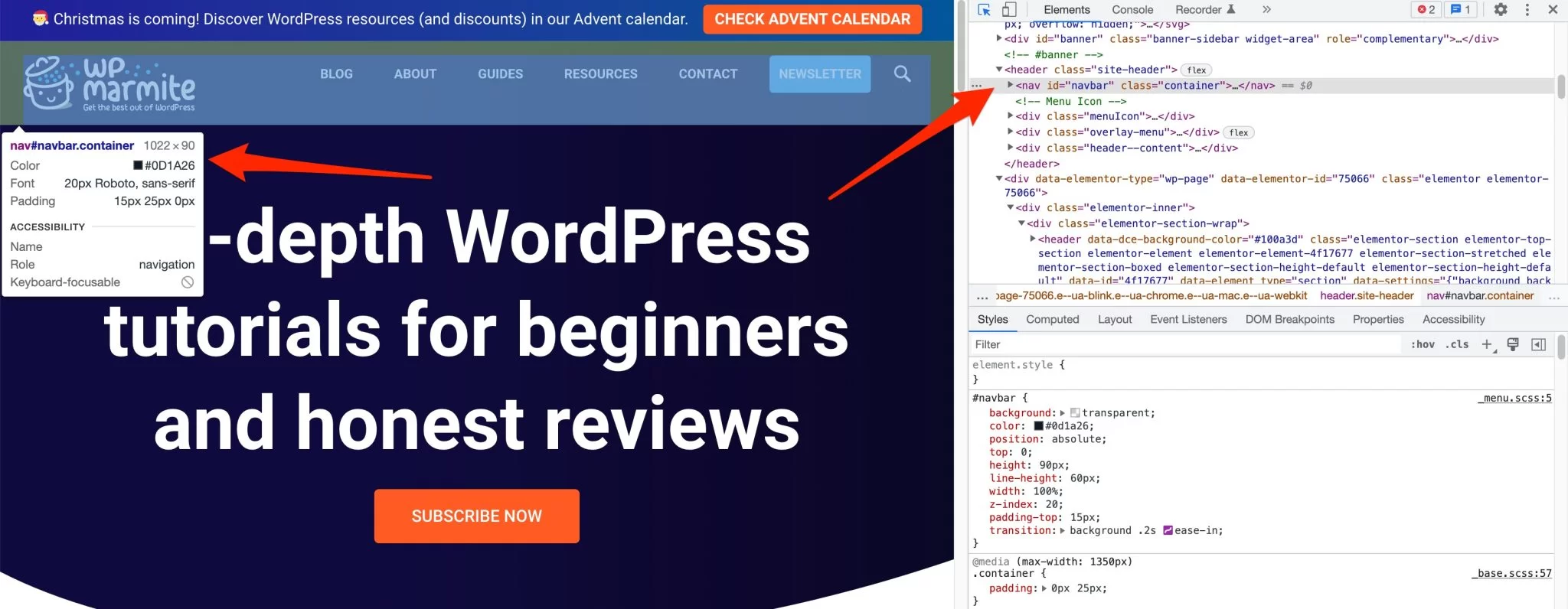
要检查主题的源代码并找到未来浮动元素的 CSS 类,没有比这更容易的了:使用浏览器的代码检查器。
为此,请转到您在 WordPress 网站上选择的页面,然后右键单击并选择“检查”。
然后只需将鼠标移到有问题的元素上,然后就可以了! 就像变魔术一样,相应的代码行被突出显示:

您所要做的就是复制显示的 ID。 默认情况下,它看起来像这样: <nav class="container">.
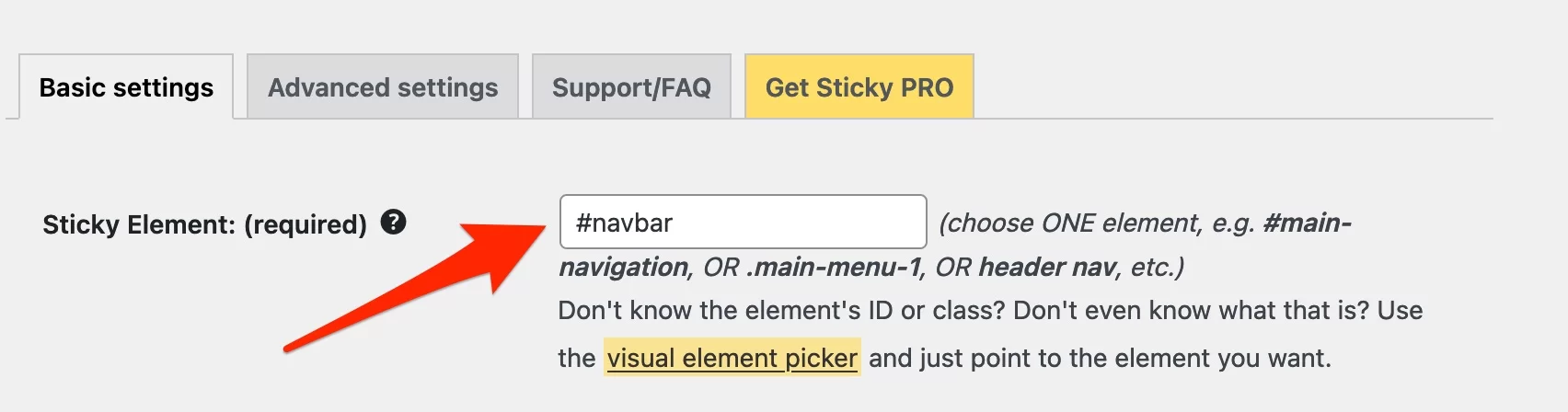
所以在上面,我们的菜单 ID 是navbar 。 您现在要做的就是将此 ID 粘贴到插件设置中的“Sticky Element:(必需)”框中。
在它前面添加一个标签,如下所示:

虽然找到正确的选择器既快速又容易,但我们会向您保证,此操作适用于已经有一定经验并且熟悉 CSS 的 WordPress 用户。
如何在页面顶部留出空闲空间
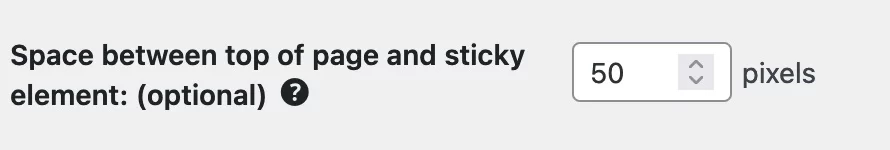
默认情况下,Sticky Menu 插件会将元素粘贴在屏幕顶部。 您可能更愿意留出一些空间,甚至让元素浮动在页面中间:在这种情况下,以像素为单位指示所需的边距。


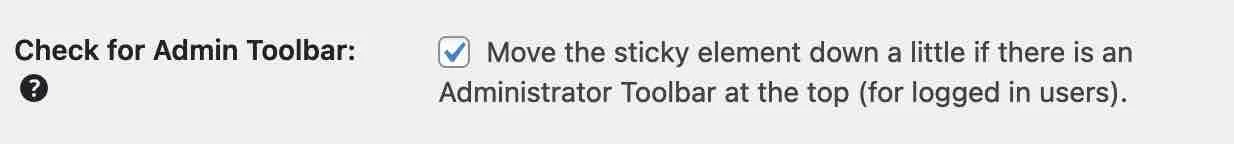
要仅在有管理栏时降低元素(例如,如果用户已登录),请选中此框:

如何管理响应式显示
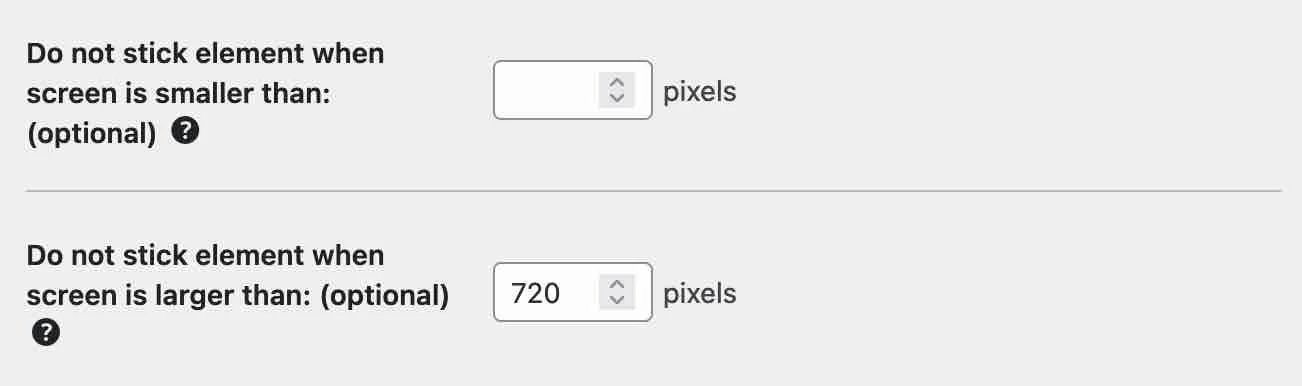
为了更好的用户体验,您可以自定义元素的显示断点,并选择移除浮动元素:
- 在小于x像素的屏幕上
- 在大于x像素的屏幕上

最后,不要忘记在离开仪表板之前保存设置,否则必须重新配置所有内容。
什么是高级配置设置?
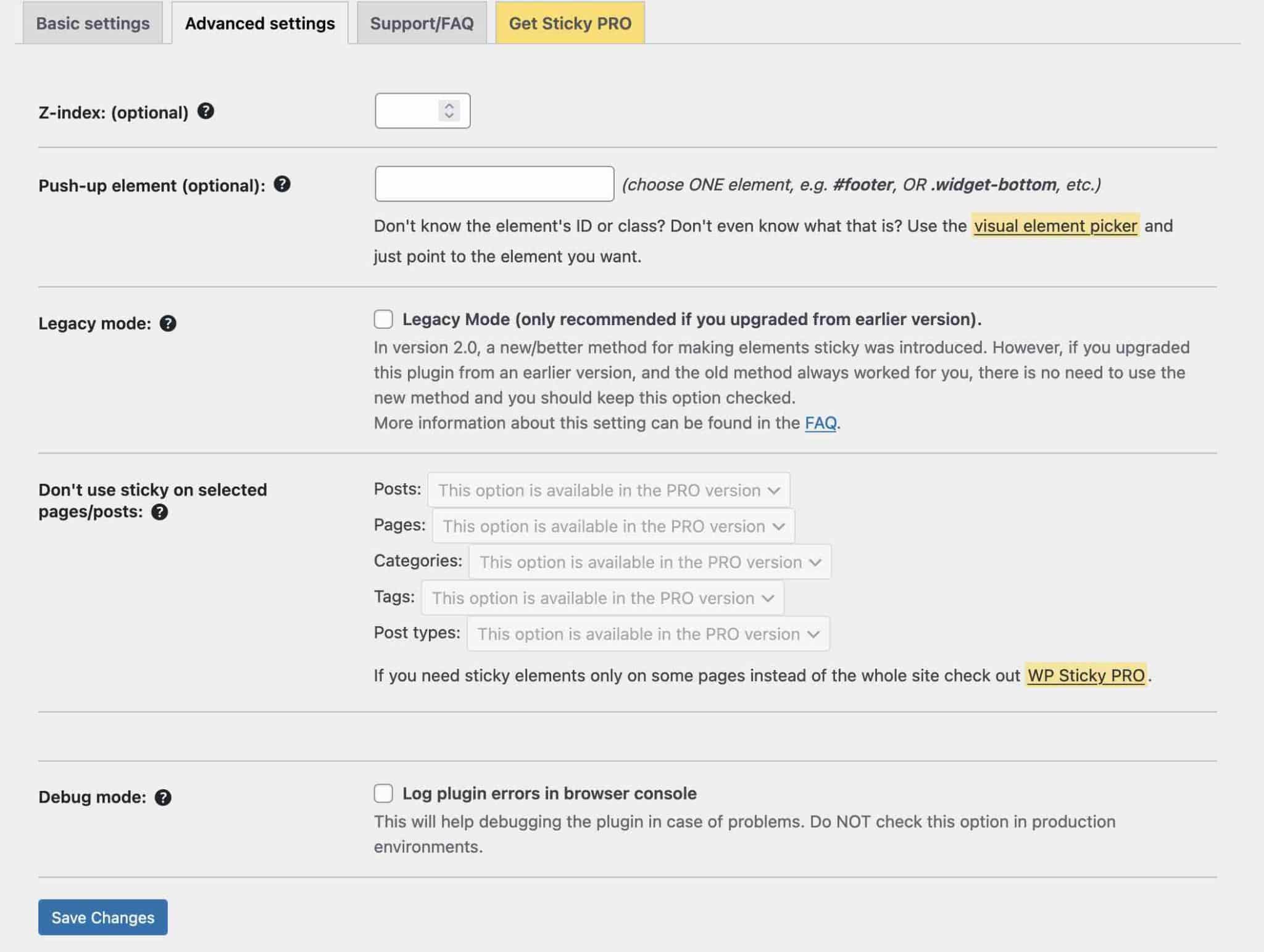
对于更挑剔和/或足智多谋的人,一些高级设置允许您在配置中走得更远:

- “ Z-index ”选项允许您将浮动元素叠加在主题元素之上。 如果您的元素出现在另一个元素之下,则仅指定一个值(例如 100、1000 或更多)。
- “ push-up elements ”:当浮动元素到达页面上的某个级别时,将其移除,通常是页脚。
- “ Legacy mode ”:如果您必须使用旧版本的插件以使其与您的主题兼容。 因此,如果您刚刚安装它,请不要触摸它。
- “调试模式”:解决因选择器选择不当而产生的问题。
如果您有任何其他问题,可以通过“支持/常见问题解答”选项卡直接从仪表板获取常见问题解答。
如果 Sticky Menu & Sticky Header 插件不适合您怎么办? 转向其最重要的竞争对手之一:myStickymenu。 对于那些使用 WordPress 内容编辑器 (Gutenberg) 的人,您还应该知道 Gutenberg Editor 插件的 Sticky Block 允许您使任何块浮动。 作为记录,最后一个插件是由开发人员 Mark Senff 设计的,他已经开发了...... Sticky Menu & Sticky Header(该插件现在归 WebFactory Ltd. 公司所有)!
选项 3:选择页面构建器
让我们转到添加浮动元素或菜单的第三个选项:使用页面构建器。
这种类型的工具允许您通过使用现成的模板为您的内容创建丰富而复杂的布局,而无需接触任何一行代码。
编辑通常通过拖放实时完成。
在其众多功能中,页面构建器提供了创建粘性菜单的选项。 Elementor Pro (附属链接)是最著名的例子。 此页面构建器还允许您使其他元素具有粘性。
要了解有关如何使用 Elementor 的更多信息,请查看我们的指南。
精心设计的浮动元素的三个例子
现在您已准备好让您网站上的任何元素具有粘性,但也许您想知道从哪里开始? 以下是您可以用作灵感的一些示例。
一个浮动的选择加入小部件
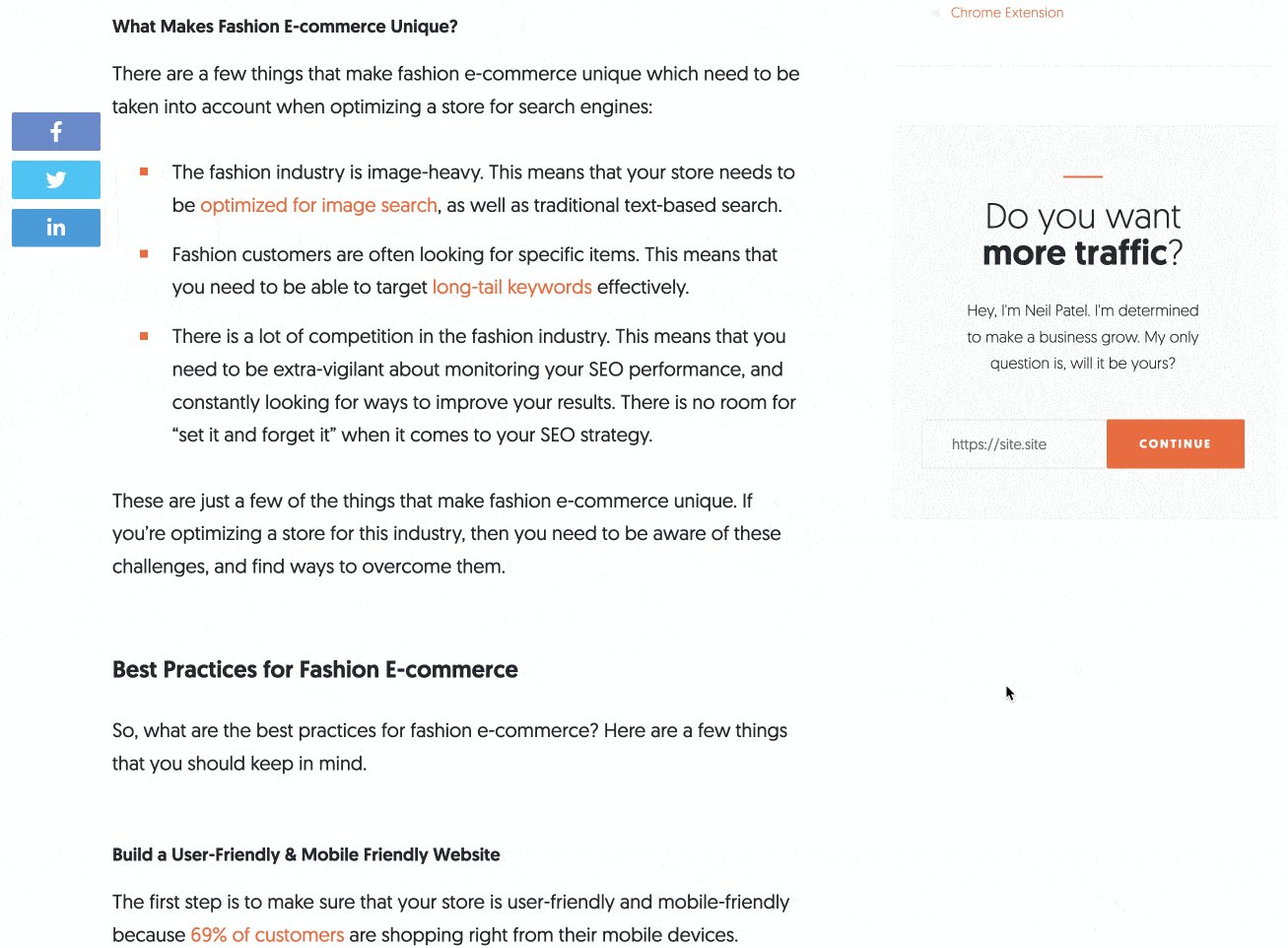
在 Neil Patel 的博客上,当您滚动浏览帖子时,一个带有简单选择加入表单的侧边栏小部件可以订阅他的时事通讯。

聪明,不是吗?
粘性标题
在 WPMarmite 上,我们还选择了集成一个粘性标头,其中包括:
- 动态阅读进度条,让您置身于文章之中
- 时事通讯订阅按钮,这样您就不会错过我们任何精彩的 WordPress 技巧
- 一个搜索栏,帮助您轻松找到您选择的内容

我们甚至通过添加一个固定的侧边栏插入来推广网络托管服务提供商 bluehost (附属链接),从而将此选项的使用加倍。
社交分享和追踪按钮
为了鼓励读者一键分享文章,WPExplorer 博客选择在顶部添加浮动关注和分享按钮:

在测试了许多插件后,Social Warfare 似乎是使共享按钮具有粘性的最有效选择。 如果您使用的解决方案无法做到这一点,Sticky Menu & Sticky Header 也将非常有用。
我们的最终意见
创建粘性菜单或元素可以通过三种不同的方式完成(如果您不动手):
- 以你的主题
- 使用页面构建器
- 使用专用插件
让我们通过汇报 Sticky Menu 和 Sticky Header 测试来结束。 老实说,我不得不承认我的看法还是有些混乱。
Sticky Header & Sticky Menu 的优点
在插件的优势方面,我们有:
- 一个插件,可让您使网站的任何元素浮动
- 一个免费且经过验证的插件
- 一个快速学习的工具
- …并且有启发性:只粘贴一个元素可以避免不必要地使页面超载
负分
- 该插件需要一些CSS 知识来检查代码并找到正确的粘性元素选择器。
- 如果不向您的样式表添加 CSS,则无法进行自定义:例如,如果您的页眉在深色视觉效果上是透明的,则它不一定在白色页面上可见。
走得更远
使用 Sticky Menu 和 Sticky Header,我们仍然没有向我们的 WordPress 站点添加浮动元素的神奇解决方案。
但请放心,我们不会让您无所事事!
如果您想修复页面上的小部件,WordPress 插件的 Fixed Widget 和 Sticky Elements 是一个值得探索的替代方案。
这一次,您可以使小部件浮动,而无需进入代码来定位其 CSS 类,根据您的项目,这可能会有一些优势。
如何在#WordPress 上添加粘性菜单或元素? WPMarmite 在这篇文章中解释了这一切。
为了更好的呈现,我们还希望有一些额外的自定义选项:使用对比度或颜色,在页面的特定级别提供外观,或者只是能够集成几个不同的浮动元素。
要通过添加附加功能来改进您的 WordPress 菜单,请查看我们精选的专用插件。
你呢,你如何看待在 WordPress 网站上使用浮动元素? 看完这篇文章,你想试试这个插件吗?