更改主题之前的 12 个 WordPress 提示
已发表: 2022-10-04更改现有网站的 WordPress 主题是我们经常做的事情。 但是,在我们这样做的同时,我们需要确保我们的网站仍将保持全面运行,并确保重要数据的安全。
要将现有的 WordPress 主题更改为新主题并获得许多好处,请遵循下面提到的这些 WordPress 提示。
更改主题前的 WordPress 提示
WordPress 提示 1:记下并备份 WordPress 主题的自定义代码
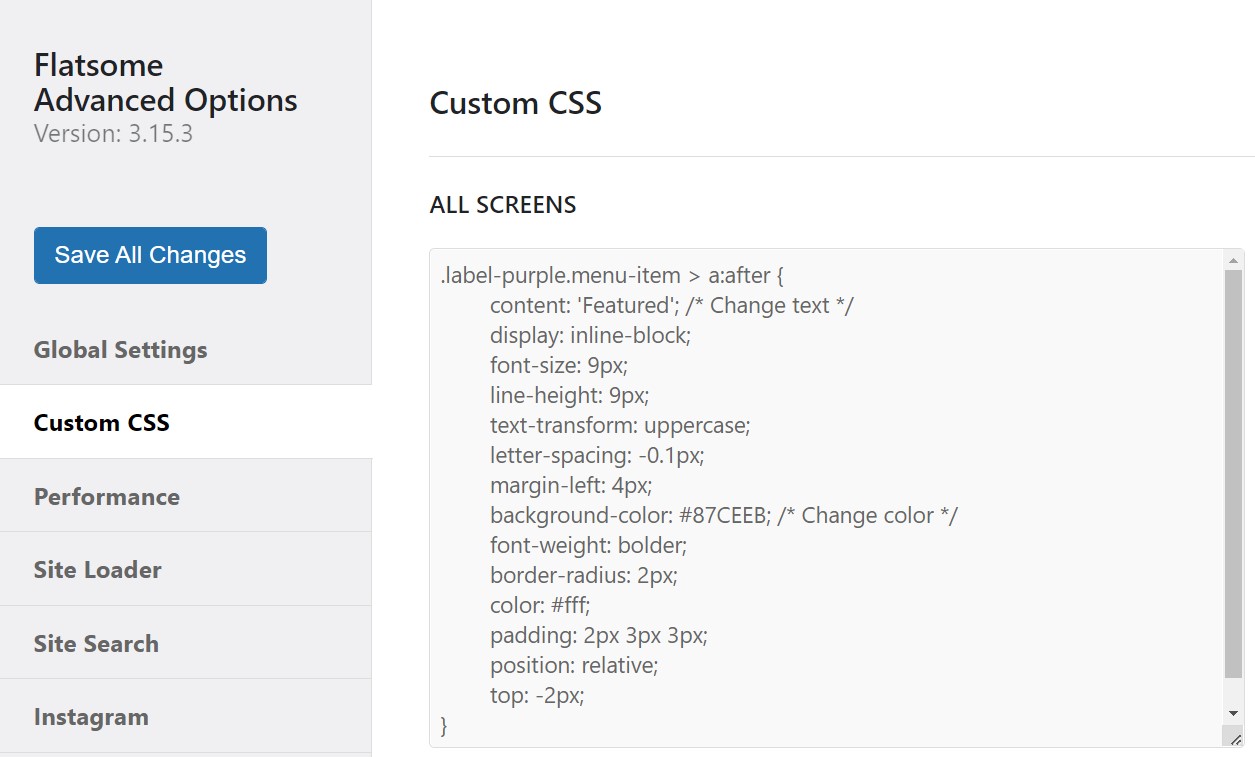
任何 WordPress 主题都具有足够的内置功能,可用于创建出色的网站。 但是您可能仍然需要在 WordPress 主题中编写自定义代码来进行特定的自定义。
当您更改现有的 WordPress 内容时,您实现的自定义代码将停止工作,因为特定主题不再处于活动状态。 这就是为什么您需要记下您在网站上使用的自定义代码并保留备份的原因。 它将使您能够轻松地在新主题中进行相同的自定义。 自定义代码可以在最好的轻量级 WordPress 主题中实现。

WordPress 技巧 2:获取主题性能指标
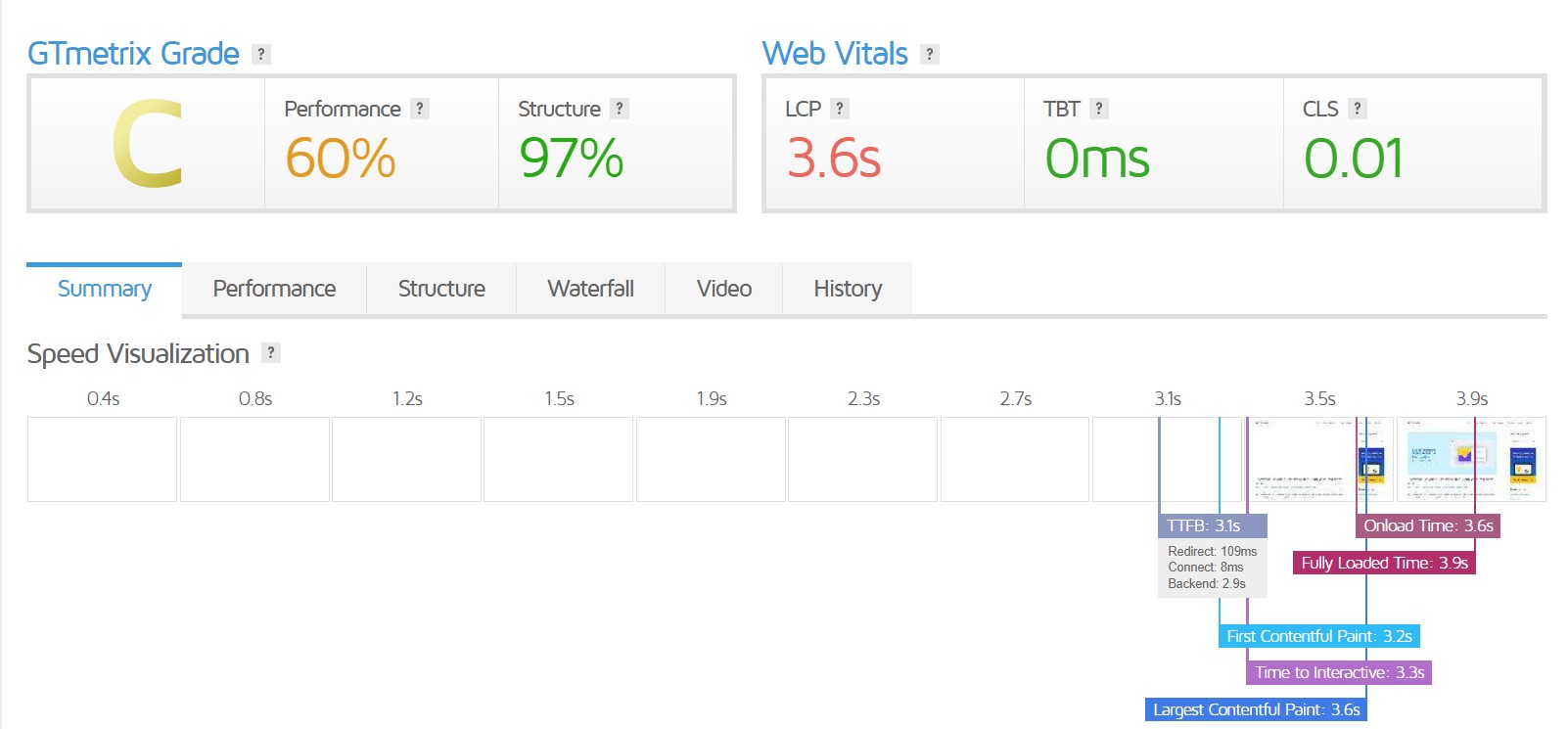
在更改现有主题之前获取现有主题的性能矩阵至关重要。 更改 WordPress 主题的主要原因是性能比以前更好。 大多数组织和个人都觉得有必要改变他们现有的 WordPress 主题。
获取现有主题的性能指标可让您将其与新主题进行比较,以了解您是否获得了比以前更好的性能。 您可以使用多个站点来获取您网站的性能指标并获得详细的结果。 GTMetrix 是最好的网站之一,您可以在其中获取网站的性能指标并比较两者,您还可以知道如何将 Google 搜索控制台添加到 WordPress 以从根目录获取指标。

WordPress 提示 3:在侧边栏上记录现有的 WordPress 小部件
WordPress 小部件是 WordPress 网站的功能元素,对于显示各种内容和启用功能操作至关重要。 您可以使用 WordPress 侧边栏中的小部件来实现电子邮件订阅、最新博客、联系表格等。
不同的 WordPress 主题有不同的侧边栏设置。 当您将 WordPress 主题更改为新主题时,侧边栏中的现有小部件可能会停止在您的网站上显示、完全消失,或者只是移动到非活动小部件区域。 因此,重要的是在侧边栏中记录小部件,以便在更改现有主题后返回网站的旧设置。 如果您不知道如何将小部件添加到新主题,您也可以应用本教程。
如果您在小部件中使用了自定义短代码,您可以复制并保存代码,以便您可以在新的 WordPress 主题中再次实现它。 对于所有最好的创意 WordPress 主题,此过程都是相同的。

WordPress 技巧 4:保存现有的 WordPress 跟踪代码
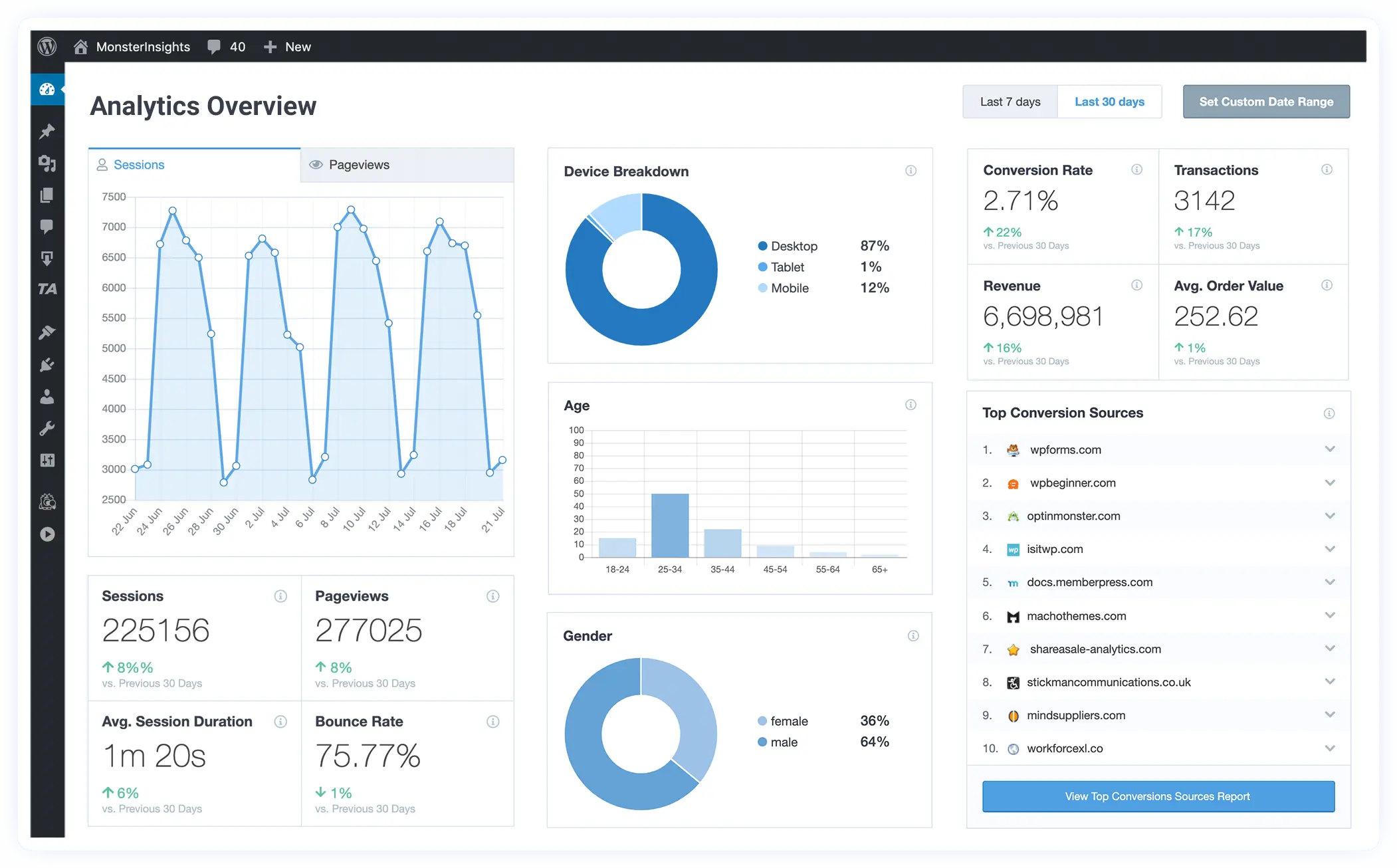
大多数商业和营销网站使用分析工具或 WooCommerce 转换跟踪来跟踪其网站的转换和参与度。 跟踪代码通常直接在主题文件中实现,以达到最佳效果。 当您将 WordPress 主题更改为另一个主题时,在现有主题文件中实现的这些自定义代码将停止工作。 这就是为什么跟踪和备份分析插件的跟踪代码很重要的原因。
为了避免再次查找和实施跟踪代码的麻烦,明智的做法是将这些代码保存在某处以供以后在新的 WordPress 主题中使用。 您可以浏览我们的顶级免费分析插件列表来选择您喜欢的一个。

WordPress 提示 5:保留当前网站的备份
在进行任何重大更改之前,保留现有 WordPress 网站的备份至关重要。 在安装新插件或新主题时,任何事情都可能出错并导致安装失败。 这可能会导致整个网站停止正常运行,并使您陷入困境。
为您的 WordPress 网站保留备份是一个很好的做法,这样任何重大更改都不会影响您的整个网站。
WordPress 技巧 6:将 WordPress 网站保持在维护模式
开发人员在对网站进行新的重大更改时,经常将其网站保持在维护模式。 维护模式通常用于向观众隐藏您的开发过程。 它还禁止用户在特定时间使用您的网站。
维护模式是必不可少的,因为您的网站是实时的,如果访问开发阶段,观众可能不明白发生了什么。 为了给您的观众留下好印象,请将您的 WordPress 网站保持在维护模式,因为在更改主题后需要进行大量设计工作,而您不希望您的观众看到这一点。 维护页面模板可用于 WordPress 的不同顶级免费最佳 SEO 主题。


WordPress 技巧 7:检查功能和安装插件
在您的网站上安装新的 WordPress 主题后,请确保测试现有功能和已安装的插件。 更改为新主题后,任何已安装的插件或功能都可能无法正常工作。 原因可能是兼容性问题或其他任何问题。
因此,检查所有已实现的功能和已安装的插件以确保它们与您的新 WordPress 主题正常工作非常重要。
WordPress 技巧 8:检查浏览器和设备兼容性
大多数 WordPress 主题都具有跨浏览器和设备兼容性。 但是,跨不同浏览器和设备检查您的内容以查看它们是否正确显示仍然很重要。
更改 WordPress 主题后,内容通常无法正确显示,因为您使用以前的 WordPress 主题功能构建了帖子和页面。 此外,浏览器和设备与您的新 WordPress 主题的兼容性可能存在问题。 因此,请务必在不同的浏览器和设备上检查您的网站,以确保您的新 WordPress 主题运行良好。

WordPress 技巧 9:删除不必要的 WordPress 插件
许多高级主题都带有 WordPress 的各种基本插件。 当您安装 WordPress 主题时,这些插件会安装在您的系统中。 有时这些插件很有用,有时却没有。 在更改现有的 WordPress 主题之前,您应该停用并删除不必要的插件。
一些插件带有特定的主题,并且只适用于该特定主题。 当您切换到新主题时,您不再需要这些插件。 删除不必要的插件也将使您的网站正常运行并为您提供良好的速度。
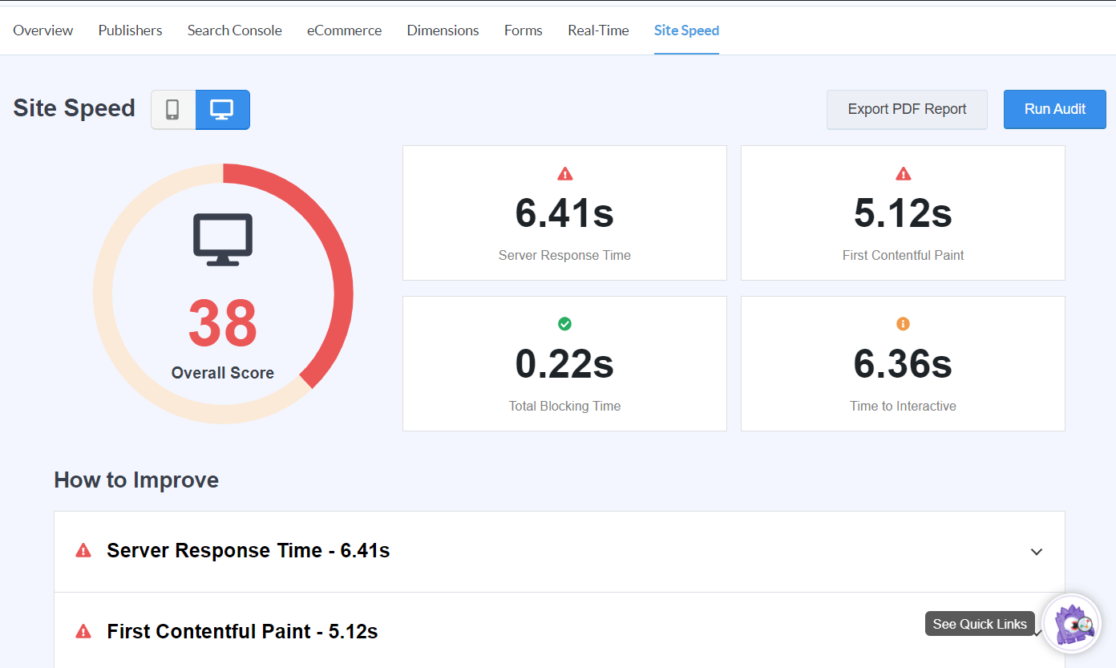
WordPress 技巧 10:为您的新 WordPress 主题执行速度测试
安装新的 WordPress 主题并执行必要的设置后,就可以对新的 WordPress 主题进行速度测试了。 此速度测试将让您了解新 WordPress 主题的性能得分和其他与性能相关的问题。 一般来说,换一个新主题后,您应该会获得更好的速度和性能。 执行速度测试可以让您进一步提高网站性能。 您可以对使用顶级免费响应式 WordPress WooCommerce 主题构建的任何网站执行此速度测试。

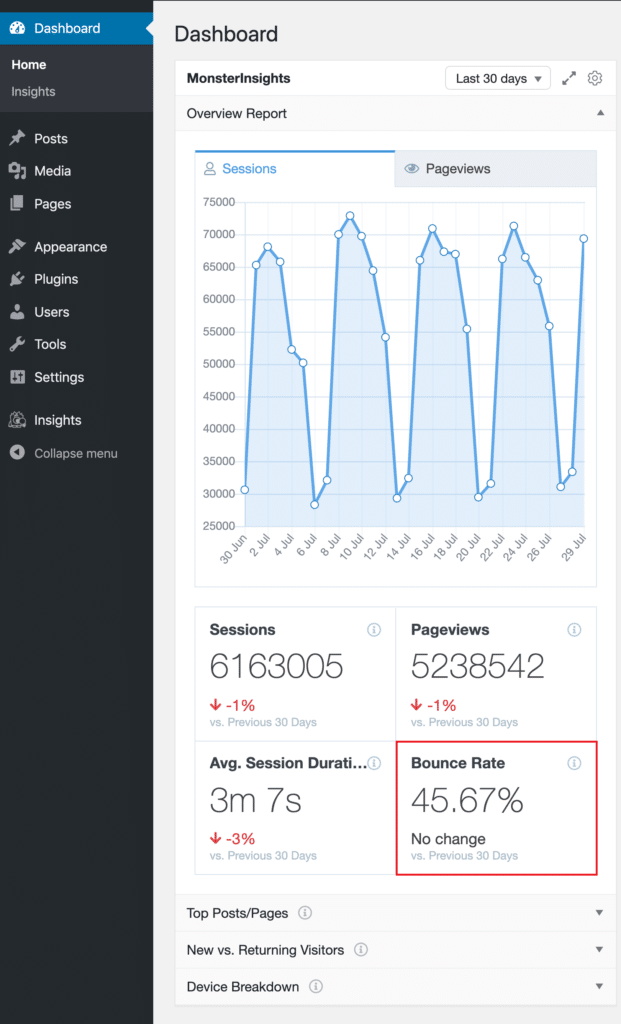
WordPress 技巧 11:跟踪您的 WordPress 网站跳出率
跟踪您网站的跳出率是从许多方面改进您的网站的一个重要方面。 跳出率是指访问您的网站并离开而不继续访问另一个页面的访问者百分比。 较高的跳出率表明您的受众对您的网站不感兴趣,因此没有进一步行动就离开了。 您可以使用 WordPress 分析插件轻松跟踪它。
更改为新的 WordPress 主题后,您应该监控网站的跳出率。 最受欢迎的 WordPress WooCommerec 主题更加用户友好,并让访问者与您的网站保持互动。
如果您发现在更改为新主题后跳出率正在上升,您需要采取某些措施来降低跳出率。 您可以重新组织导航菜单、在侧边栏中添加小部件、添加更多内部链接等。

WordPress 技巧 12:通知用户您的 WordPress 网站已上线
在使用新的 WordPress 主题进行所有必要的更改后,您将准备好再次打开您的网站进行访问。 您可以借助最好的 WordPress 电子邮件插件向您的用户发送一封欢迎电子邮件,让他们知道您的网站已准备好访问。 您还可以使用 Facebook、Instagram 等流行的社交媒体平台通知用户。
结论
将您的 WordPress 主题切换到新主题时,上述步骤是必不可少且有价值的。 遵循这些步骤将使您避免不必要的麻烦,并使您的定制值得您花时间和业务。
养成遵循这些特定操作的习惯将使您的网站保持健康和数据安全。 我们希望这些提示将在更改您的 WordPress 主题时提供令人满意的体验。 随意浏览我们关于 Flatsome 文章的 WooCommerce 教程,以深入了解最强大的 WooCommerce 主题。
