WordPress Widgets vs Blocks——最大的区别是什么? (讨论)
已发表: 2023-03-23您是否正在尝试完全了解有关 WordPress 小部件与块的巨大差异?
WordPress 小部件和块都是用于将动态内容添加到帖子、网页、边栏和模板中的小部件和块。 16 年来,小部件一直是 WordPress 的核心部分,而从 2018 年开始,块只是系统的一个部分。它们提供非常相似的功能,但并不完全相同。
在本文中,我们将描述 WordPress 小部件和块之间的差异,以便您了解如何正确使用它们。

以下是我们将在本文中讨论的主题领域的简要概述。
什么是 WordPress 小部件?
WordPress 小部件是动态内容组件,您可以将其包含在完全准备好小部件的区域(如边栏)中。
小部件在 WordPress 2.2 中推出(可能是 2007 年 5 月)。 目标是为人们提供一种直接的方式来将可定制的元素添加到他们的网站,而无需在网站帖子的末尾重复插入相同的元素,有时,或编辑他们的 WordPress 概念文件以生成侧边栏和手动编码在类似 Google AdSense 监控代码中。
客户可以简单地使用小部件插入内容或功能,而这些小部件不一定是他们全面的主题文档或网站帖子的一部分。
小部件让用户更容易创建适合自己的 WordPress 网站,使他们能够快速添加横幅广告或电子邮件注册类型。
慢慢地,几乎所有 WordPress 主题都通过在其设计、样式和布局中包含完全准备好小部件的区域来定制小部件。 这些通常是侧边栏和页脚。
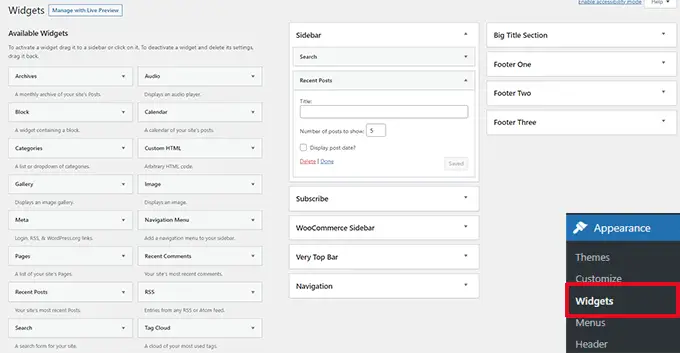
在 2021 年推出 WordPress 5.8 之前,WordPress 小部件编辑器一直是这个样子。

什么是 WordPress 中的块?
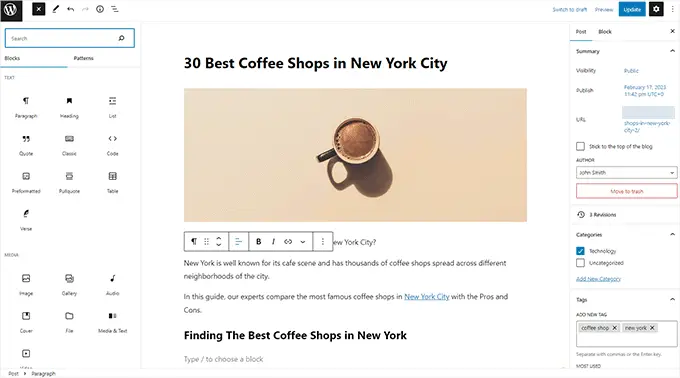
块是最终用户可以使用 WordPress 文本编辑器添加到区域的组件。 WordPress 在 WordPress 5 中切换到这个基于块的书面内容编辑器。
您可能还会看到它被称为古腾堡编辑器,这是它的开发代号。
块实际上与小部件相关,因为每个单独的一个特定处理站点或文章的一个组成部分。 另一方面,与小部件不同,块最终仅作为帖子和网站编辑器的一部分发布,这表明它们无法快速添加到网站页脚或侧边栏等位置。
块可以插入到任何组件的帖子或页面中,例如段落、图形、图库、插件精确方面(如电子邮件注册)或视频嵌入。

还有用于插入样式布局元素的块,如地址、样式、表格、列、组等。
要掌握更多信息,请参阅我们的完整 WordPress 块编辑器教程,其中介绍了如何使用默认编辑器构建漂亮的材料布局。
WordPress 中的小部件与块之间的巨大差异
直到最终的 WordPress 5.8,小部件和块之间的差异是相当明显的。
最终用户将小部件添加到他们主题的小部件准备位置。 它们主要用于筛选非文章/网页书面内容的因素。 例如,最新的帖子列表、重要的反向链接、横幅广告、类型等等。
尽管如此,小部件和块之间的变化现在变得非常模糊。
小部件是独立的组件,可以应用于小部件就绪的位置,例如 WordPress 网站上的侧边栏。
块也是独立的功能,您可以通过块编辑器访问这些功能。 它们可以用在帖子和网页中,就像完全准备好小部件的位置一样有效。 如果您的主题启用了全面的网站编辑器,您也可以在模板中使用它们。
小部件最初是为了让开发人员能够输出其他元素,例如联系方式、评论、社交媒体提要等。
然而,同样可以使用块来实现。 许多主要的 WordPress 插件现在都带有可以插入任何位置的块。

例如,WPForms 带有一个说话表单块,您可以将其合并到任何地方以显示类型。
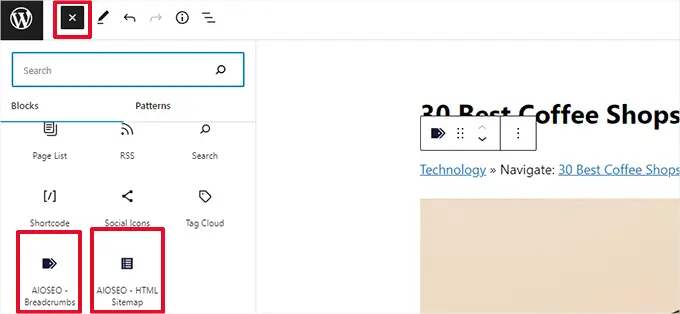
同样,All in A person Seo 带有目录、HTML 站点地图、面包屑导航等块。
基于块的主要是小部件编辑器
WordPress 准备调整块编辑器以编辑您网站的所有区域,包括小部件准备的区域。
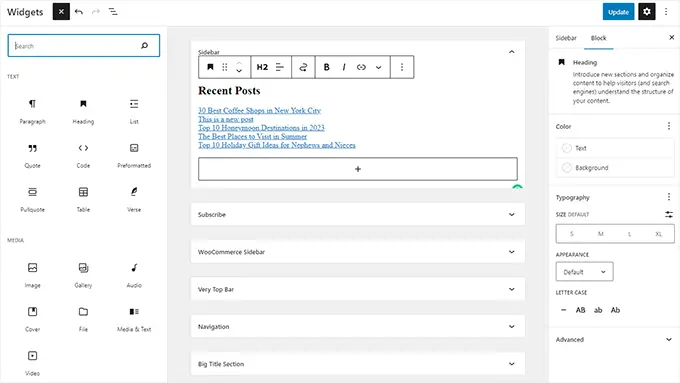
为了实现这一点,WordPress 5.8 中引入了新的依赖于块的小部件编辑器。

用户现在可以在其主题的完全准备就绪的小部件区域中使用块。

小部件的位置仍然低于外观 » 小部件菜单。
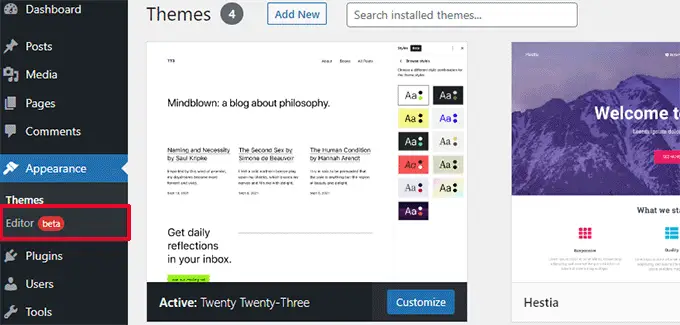
另一方面,如果您正在应用一个主要基于块的主题,该主题没有任何描述的小部件-所有设置点,那么您将无法在下面看到它。 您将看到Visual appearance » Editor或者。

相当多的旧版 WordPress 小部件以前都有可以执行相同细节的块。
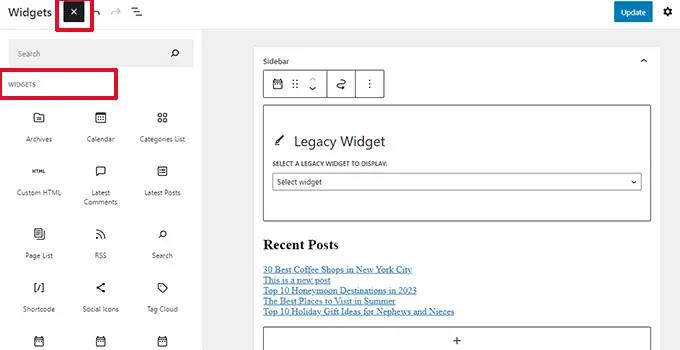
只需单击添加新块按钮 (+),您就会发现一堆归类为小部件的块。

这些甚至现在都是块,但它们只是被归类为小部件,以便最终用户可以理解这些块的行为类似于遗留小部件。
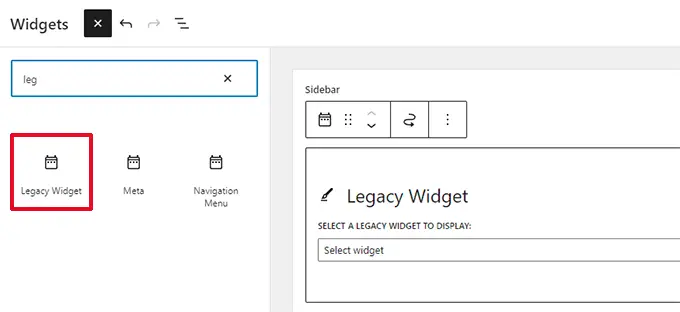
即便如此,如果消费者仍然需要使用没有选项块的遗留小部件,那么他们可以通过使用遗留小部件块来实现。

如果 WordPress 插件有一个块,您可以添加到帖子和页面,您现在也可以在小部件就绪部分使用相同的块。
概念构建者还可以创建自定义块,最终用户可以将这些块包含到他们网站的不同部分。
WordPress 小部件的未来
WordPress 正在朝着使用更直观和统一的方式编辑 WordPress 网站上的内容的方向前进。
这意味着更成熟的小部件将在未来更长的时间内无法获得。 WordPress 主题和插件开发人员现在正在调整并将对块编辑器的支持合并到他们的解决方案中。
然而,相当多的 WordPress 主题使用旧的小部件。 同样,不少 WordPress 插件继续使用简码和遗留小部件。
如果您仍然需要使用旧的小部件,则可以在 WordPress 中禁用块小部件。
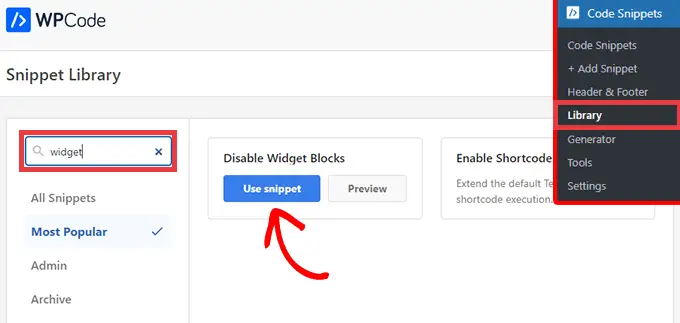
简单的方法是使用免费的 WPCode 插件,它可以让您自定义 WordPress,而无需包含数十个插件。
它有一个预先创建的片段,您可以使用它来禁用块小部件。

或者,您也可以使用 Basic Widgets 插件。 有关其他详细信息,请参阅我们关于如何安装 WordPress 插件的分阶段教程。
激活后,该插件将简单地用旧的小部件网站替换依赖于块的小部件编辑器。
注意:典型的 Widgets 插件将仅在 2024 年之前得到支持。此后不久,该插件将不再是最新的或被处理,这就是为什么我们建议使用 WPCode 来为您的自定义提供潜在证据。
块与小部件 – 哪一个更好?
我们建议用户尽可能早地开始使用新的以块为中心的小部件编辑器,因为这是 WordPress 改进的方向。
它现在使用起来很容易,而且比以前的小部件显示更灵活。
如果您网站上的 WordPress 插件或概念不支持基于块的小部件,那么您可以联系开发人员并请求他们将他们的小部件更改为块。
如果他们从来没有发布更新的程序,那么您可以很容易地找到不同的插件或主题来交换它们。
我们希望本文能帮助您了解 WordPress 小部件与块之间的巨大区别。 您可能还想查看我们为 WordPress 挑选的最佳块插件,或者查看我们关于块编辑器与页面构建器差异的手册。
如果您喜欢这篇文章,请务必订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上了解我们。
