WordPress 小部件与块 – 它们有何不同?
已发表: 2023-06-09您想了解WordPress 小部件与块之间的区别吗? 如果是这样,那么您来对地方了。
要将动态内容元素添加到帖子、页面和侧边栏,WordPress 小部件和块都是有用的。 自 WordPress 5.0 以来,块只是平台的一部分。
与此同时,小部件长期以来一直是 WordPress 的重要组成部分。 它们不一样,但它们执行的任务相似。
它们之间的相同点和不同点也略显明显。 因此,要为您的网站选择最佳选择,您必须了解它们之间的差异。
我们将在本文中解释 WordPress 块与小部件之间的区别,以便您了解如何有效地使用它们。
我们走吧!
A.什么是 WordPress 小部件? - 概述
WordPress 小部件是预制元素,您可以将它们快速添加到 WordPress 网站的各个部分。 其他小部件就绪部分包括侧边栏和页脚。
它们提供增强网站性能和外观的动态功能,同时也服务于专门用途。 通过 WordPress 仪表板,您可以快速管理和自定义它们。 因此,任何没有编码技能的人都可以修改他们的网站。

同样,WordPress 小部件可以轻松地向您的网站添加不同的组件。 例如,包括搜索栏、电子邮件订阅表单、社交媒体链接,甚至自定义 HTML 内容。
事实上,这是增强 WordPress 网站功能的一种真正用户友好的方法。 您可以将小部件拖放到所需的小部件区域。 因此,它使您能够快速适应并自定义它们以满足您的喜好和需求。
此外,它使您能够在不更改主题或模板的情况下更改网站的布局和样式。 您会惊讶地发现更改主题不会影响您的小部件设置。
此外,许多主题和插件都包含它们自己的自定义小部件,从而扩展了它们的选项范围。 小部件提供了一种灵活的替代方法来增加站点的功能,无论是添加功能还是更改站点的外观。
B.什么是 WordPress 区块? - 概述
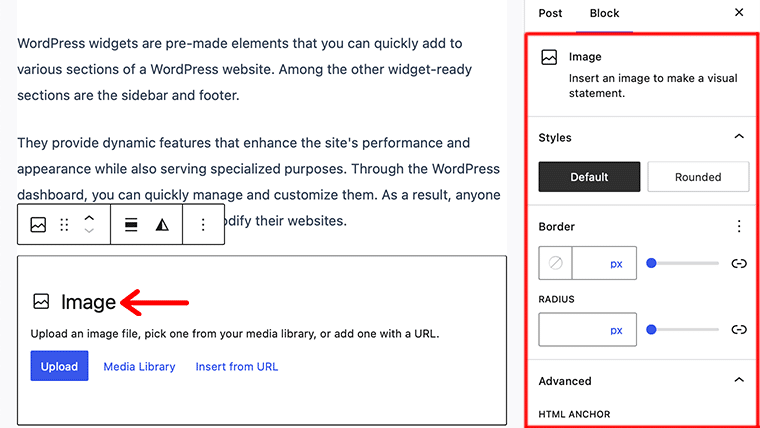
在 Gutenberg 编辑器中,WordPress 块是允许用户构建和组织内容的模块化组件。 接下来,每个块代表一种特定类型的内容或功能。 例如,段落、标题、图像、视频、引用、按钮等。
实际上,它们相对灵活且直观。 在不使用自定义代码的情况下,它使您能够创建和修改网页的结构和布局。

您可以使用 WordPress 块轻松修改和重组您网站上的内容。 最棒的是,您可以拖放块、调整它们的大小并调整它们的设置以生成引人入胜的布局。
它们还可以提供内容在网站前端显示时的外观的可视化表示。 因此,它可以更轻松地设计和修改页面的外观。
事实上,它赋予内容创建者更多的权限和一致性。 因此,您可以专注于单个块来更改和更新特定部分,而无需更改整个网站的布局。
但是,古腾堡编辑器中提供了大量的块模式和模板。 由于它,用户可以快速创建复杂的网站设计和结构。
因此,无论您的经验水平如何,WordPress 块都可以轻松设计具有专业外观的网页。
C. WordPress 小部件和块之间有什么区别?
清楚地! 让我们更详细地了解 WordPress 块与小部件之间的区别。
小部件和块都可以在 WordPress 中轻松使用,以增强您网站的功能和内容。 它们在工作方式和现实生活中的实施方式方面略有不同。
因此,我们将为您提供 WordPress 块与小部件之间差异的概述。
我。 功能和内容创建
在大多数情况下,小部件用于通过预定功能增强网站的特定小部件区域。 这包括页脚或侧边栏。
它们提供特定功能,包括显示最近的帖子、搜索栏、日历、社交网络提要等。 您会发现小部件的功能相似,并以相同的方式出现在您网站的各个页面上。
与此类似,古腾堡编辑器对块的引入为内容创建提供了一种更灵活的方法。

在 Gutenberg 编辑器中,块允许您创建和修改独特的内容元素。 它们用于设计复杂的布局,包括图片或视频等媒体、联系人表单等动态内容等。
相比之下,块似乎提供了更加直观和动态的编辑体验。
二. 实施和编辑
我们都知道 WordPress 包含小部件已有很长时间了。 您可以通过 WordPress 管理区域中的“外观”和“小部件”部分查找和管理它们。

然后可以从可用库中选择所需的小部件并将其拖到小部件区域。 实际上,小部件通常独立于主内容编辑器进行管理。
因此,您使用的主题通常会影响小部件的放置位置以及它们的配置方式。
Gutenberg 编辑器成为 WordPress 5.0 中的默认编辑器,内置了块。
当您编辑帖子或页面时,可以在内容区域内添加和自定义块。 您可以通过直观的可视界面添加、重新排列和自定义它们。
Gutenberg 编辑器确实提供了一种基于块的方法。 这使您可以轻松添加、删除或修改块以创建所需的布局。
三. 定制和样式
相比之下,小部件提供的自定义选项少于块。 它允许您为每个小部件设置一些基本选项。
例如,您选择的主题通常会预先确定标题或显示的项目数量,以及它们的外观和布局等内容。
显然,除非您更改主题的代码或应用自定义 CSS,否则它只能提供对小部件外观的有限控制。
另一方面,块提供了广泛的定制选择和设计替代方案。 然后,您可以自定义每个块的设置和属性以满足您的特定需求。

通过区块设置面板,您可以更改区块的内容、布局、样式等。 为了进一步增加功能,您还可以添加自定义块或安装 WordPress 块插件。

但是,块通常对特定内容元素的外观和行为提供更细粒度的控制。
四. 可用性和兼容性
接下来,小部件在大多数 WordPress 主题中得到完全支持,并且通常被插件用来扩展功能。
许多主题实际上包括预定义的小部件区域,您可以在其中添加小部件。 此外,大多数 WordPress 插件经常为特定目的提供自己的小部件。 同时,无论您使用的是 Gutenberg 编辑器还是其他编辑器,都可以访问小部件。
对于块,您需要块编辑器插件或支持古腾堡编辑器的主题。 大多数现代 WordPress 主题也支持块。 因此,它可以通过使用块来实现无缝的内容创建和定制。
毫无疑问,古腾堡编辑器提供了越来越多的基本构建块。 在那里,您可以找到许多提供额外块和功能的第三方块插件。
总之,小部件允许您将预定的内容或功能添加到特定的小部件区域。 另一方面,块提供了一种更灵活和可调整的构建内容的方法。
您可以独立于主内容编辑器控制小部件。 而古腾堡编辑器用于插入和修改块。
不要忘记,与块相比,小部件提供的自定义选项更少。 而他们的长相和外貌往往是被主题所控制的。 此外,块提供了广泛的自定义选项,并且需要与块编辑器兼容的主题。
D.什么是基于块的小部件编辑器?
您可以使用基于块的小部件编辑器在 WordPress 中构建和修改小部件。 它取代了传统的小部件编辑器,后者几乎没有定制选项并且依赖于预先确定的区域。
您可以使用基于块的小部件编辑器在小部件区域内快速添加和组织块。 要创建所需的布局,请使用边栏或页脚等元素。

您是否知道每个块代表一种特定类型的元素,例如文本、图片或按钮? 此外,您可以独立自定义每个块。 它们可以轻松调整大小、四处移动,甚至可以添加动画等高级功能。
该编辑器还具有更加用户友好的可视化界面。 因此,用户可以创建动态和可定制的小部件,而无需具备广泛的编码知识。
E.如何在 WordPress 中使用基于块的小部件编辑器?
早些时候,我们有主题定制器; 以类似的方式,我们现在有了基于块的小部件编辑器,它带来了块的力量。
如前所述,WordPress 已经开始使用块编辑器来编辑您网站的所有区域,包括小部件就绪区域。 它现在允许用户在其主题的小部件就绪区域中使用块。
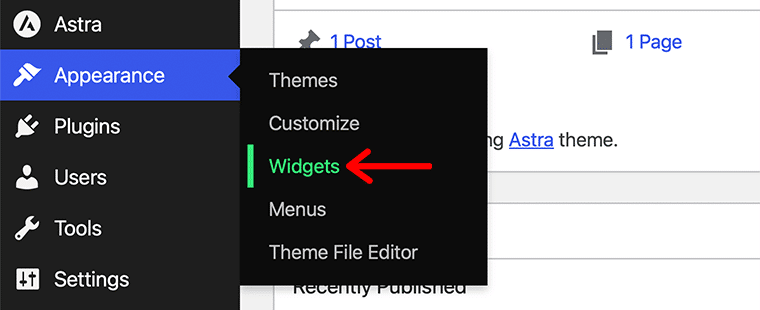
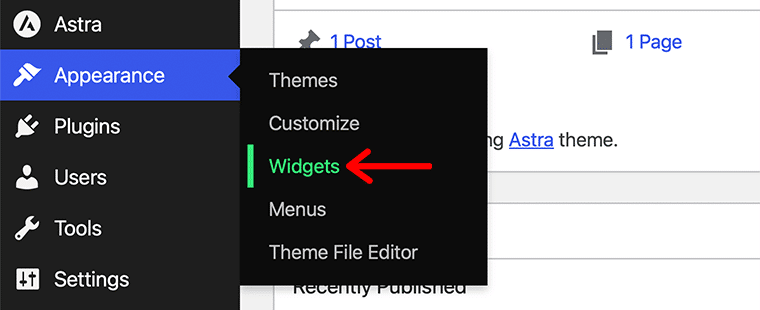
要访问基于块的小部件编辑器,您必须从 WordPress 仪表板导航到外观 > 小部件菜单。

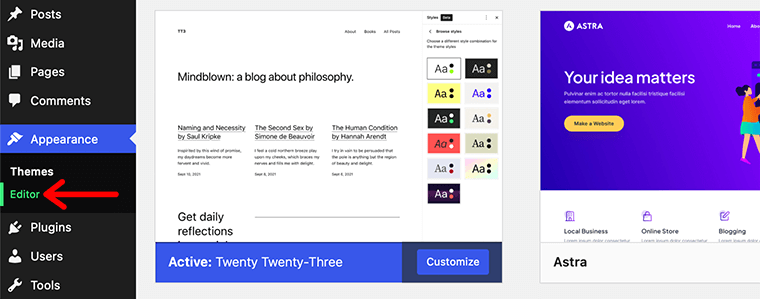
但是,如果您使用的是基于块的主题,例如 Twenty-Twenty-Three,那么您会惊讶地没有看到Widgets菜单。 别担心,它位于外观 > 编辑器菜单下。

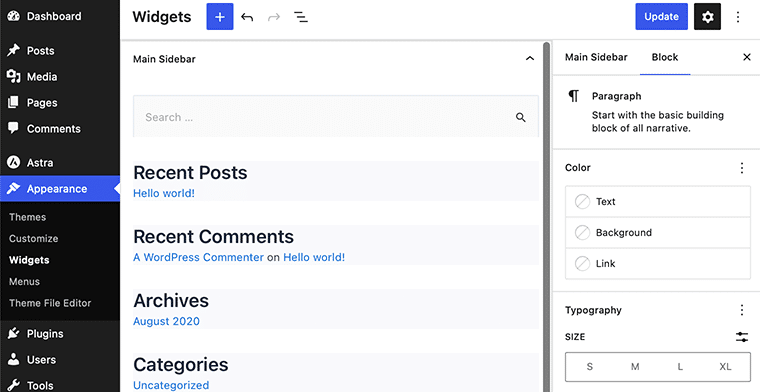
首先,让我们看看如何将基于块的小部件编辑器用于自定义主题,例如 Astra。
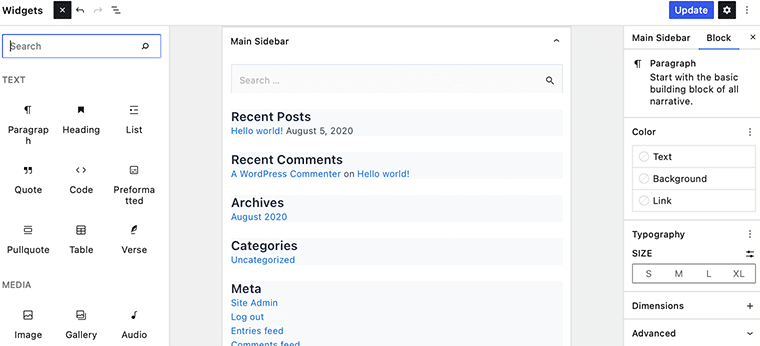
首先,您会发现界面与 WordPress 块编辑器的界面相似。 同样在此编辑器中,您可以使用拖放功能在编辑器中工作和移动。
唯一的区别是它针对各种小部件区域(如页脚和侧边栏)的不同编辑区域。
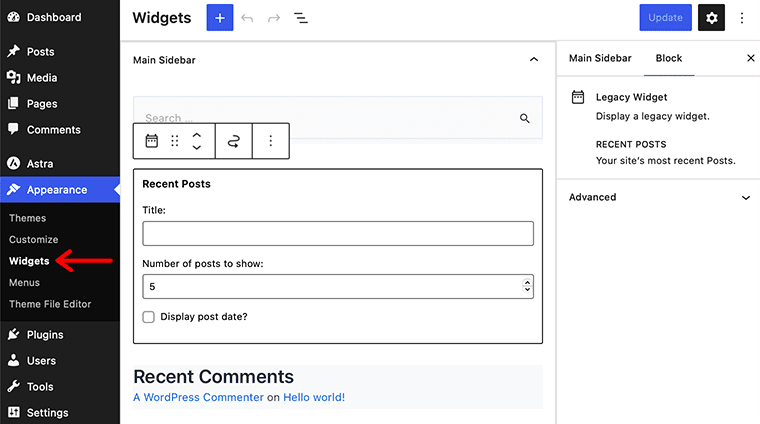
例如,在下图中,您可以看到有一个名为Main Sidebar的预定义小部件。 当您打开该小部件时,您将预览已添加的块。

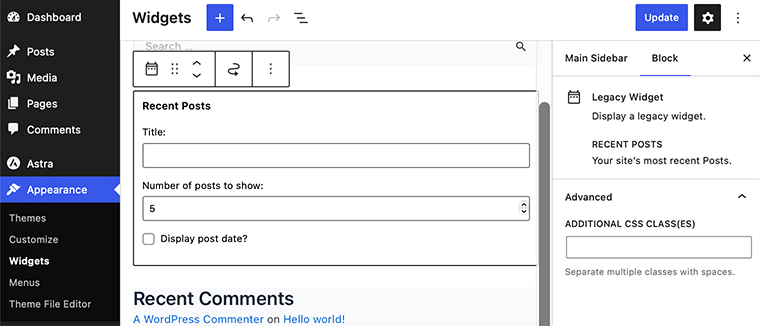
您可以根据需要单独移动和自定义小部件中的每个块。 就像您处理任何 WordPress 帖子/页面一样,您也将同样在这里工作。

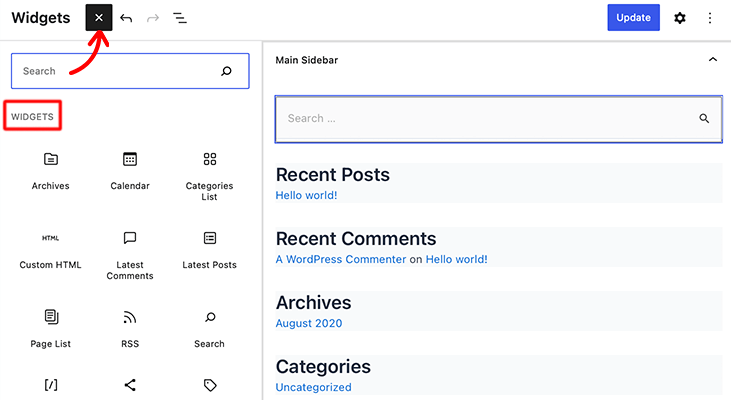
同样,如果您想向小部件添加新块,则只需单击页面顶部的蓝色 + 号即可。

或者,单击 + 提示以添加块。 有了它,您可以使用搜索栏搜索您想要的块并将其添加到您的小部件。
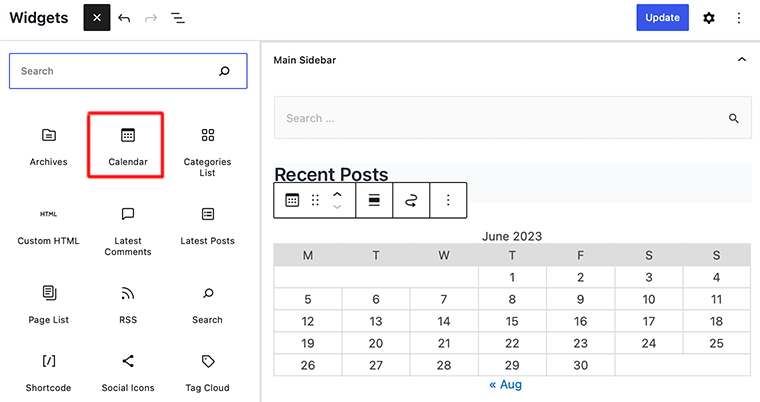
例如,我们会将日历块添加到我们的小部件中。 您可以简单地搜索所需的块并单击它。 之后,您可以看到它已添加到您的小部件区域。

完成后,您可以通过位于右侧边栏中的设置面板自定义该块。
因此,通过这种方式,您可以轻松地使用基于块的小部件编辑器将元素块添加到您的小部件。 恭喜,如果您能够按照上述步骤在 WordPress 中使用基于块的小部件编辑器。
F. WordPress Widgets 与 Blocks 的常见问题解答
WordPress 小部件是模块化组件,使您无需编码即可在网站上添加和排列内容。 他们可以通过简单地将它们拖放到您的网站上来添加菜单、表单和社交媒体链接等元素。
WordPress 有一种特定类型的块,称为小部件块。 它允许在 Gutenberg 编辑器中自定义和显示小部件。 总体而言,这通过提供可视化界面简化了添加和管理小部件的过程。 因此,您可以轻松地为网站内容选择和配置小部件。
块是古腾堡编辑器的构建元素它允许您在帖子或页面编辑器中创建和排列内容。 同时,小部件将功能和内容添加到您网站的特定区域。 例如主要内容区域之外的侧边栏或页脚。
小部件允许快速简单地向网站的各个部分添加内容和功能,而无需编码。
结论
就是这样,伙计们! 我们已经结束了这篇WordPress 小部件与块之间的比较文章。
我们希望本文能帮助您了解 WordPress 小部件与块之间的区别。
但是,在这篇文章中,我们想推荐大家立即开始使用新的基于块的小部件编辑器。 因为它比旧的 Widgets 屏幕更灵活,而且现代且易于使用。
如果您对 WordPress 小部件和块有任何进一步的疑问,请在下面发表评论。 我们会尽快回复您。
另外,让我们知道您将在下一个项目中使用哪个。 确实,请确保也与您的朋友和家人分享这篇文章。
您可能喜欢我们的其他文章,例如如何在 WordPress Gutenberg 编辑器中移动块和最好的 WordPress 手风琴块插件。 确保通过它一次。
最后,记得在我们的社交媒体 Facebook 和 Twitter 上点赞和关注我们,以密切关注我们的文章。
