WordPress 子主题会拥有父主题的所有内容吗
已发表: 2022-11-16WordPress 子主题是继承另一个主题(称为父主题)功能的主题。 子主题是修改现有主题的推荐方式。 当子主题被激活时,它会取代父主题成为活动主题。 如果您不是开发人员,并且想要更改现有主题,子主题是最好的方法。 这是因为子主题允许您更改主题而无需实际更改父主题的代码。 子主题包含父主题的所有内容。
子主题在样式、特性和功能方面类似于父主题。 它创建了一组单独的文件,您可以在不修改原始主题的情况下编辑和自定义这些文件。 儿童主题可以更轻松地设计您的网站,因为它们看起来与父主题相同。 如果您要创建自定义 CSS,则子主题通常是比常规主题更好的选择。 通过选择正确的插件,您还可以向网站添加新的特性和功能。 由于该主题是围绕父主题构建的,如果原始开发人员决定终止它,则关键功能可能会丢失。 之后,您必须将父主题样式表和子主题样式表排入队列。
如果启用子主题,您将能够将主题的样式保持为父主题。 这样一来,修改原主题中的函数时,并没有先加载子样式表,让你修改子样式表。 如果您想进行更改,请立即进行。 在 WordPress 中激活主题后,您就可以开始自定义 CSS。 自定义 CSS 文件将 CSS 添加到您网站的设计中。 这是更改网站外观的简便方法。 创建子主题可以让您添加新的特性和功能,同时还可以保护您的内容。
在这种情况下,代码片段插件将允许您使用代码自定义您的主题。 永不编辑主题文件的旧警告已被更新的完整站点编辑警告所取代。 FSE 使您能够更改任何您想要的内容,无论是可视块编辑器还是代码。 儿童块主题可能存在一系列问题,使它们不太适合使用。
如果要更改主题中的文件,则必须安装子主题。 如果您必须对 CSS 进行许多更改,那么拥有一个风格合适的好编辑器是最好的方法。
WordPress 中的父主题和子主题有什么区别?

在相反的情况下,父主题不需要对儿童友好。 另一方面,可以将子主题添加到父主题。 使用此工具,您可以添加、更新和删除 WordPress 主题,而不必担心丢失自定义选项。
父主题不依赖于其他主题并且是独立的。 您可以更改、添加或向子主题添加功能或样式,而不会影响实际的父主题。 因为如果您的自定义代码包含在子主题中不会受到影响,所以如果您的代码未编码,您可以更改您的主题。 儿童主题是一种经过修改以适应儿童需求的主题。 您修改父主题的自定义 PHP 和 CSS 代码存储在此目录中,如果父主题更新,您不会丢失这些代码。 仅对儿童可用的主题元素称为子主题。 几行 CSS 和一个 css 文件。
出于多种原因,子主题可能很有用。 可能您只是想对 WordPress 网站的外观做一些小改动,而不修改核心代码。 无论出于何种原因,创建子主题都是完成任务的一种简单快捷的方法。
您必须先在 WordPress 安装中创建一个新文件夹才能创建子主题。 要创建一个名为 style.php 的新文件,请转到此文件夹并输入 style.php。 如果您有子主题,您将有权访问此文件。
创建一个 style.php 文件,然后添加以下代码。
br/home.html PHP 是一种在世界某些地区使用的脚本语言。 * “br”表示特定对象。 这个主题是献给孩子的。
这是网站的说明。 此处显示主题名称作为子主题。
这个版本是1.0。
如果您是作者,请写下您的全名和电子邮件地址。
*/
号码
您已经可以开始自定义您的子主题了。 这样一来,你只需要将上面代码中的主题名称改为你要使用的父主题的名称,以及子主题的版本号即可。
例如,如果你想为二十一主题制作一个子主题,你将输入以下代码。
br. * * 儿童主题称为“儿童主题”。
我们提供以下信息。 二十十岁的主题是面向儿童的。
此版本已从 1.0 更新到 1.0。
你的名字是你写的。
*/
第一步是理解它。
为什么使用儿童主题?
子主题允许您自定义您的 WordPress 站点,而无需修改整个模板。 子主题允许您根据需要保存任意数量的项目,同时不会丢失整个主题。 子主题,如模板,使您能够自定义预先存在的模板,而无需修改源代码。
子主题和父主题有什么区别?

子主题是从另一个 WordPress 主题(称为父主题)继承其功能的 WordPress 主题。 当您想要自定义或更改现有 WordPress 主题的样式而又不失去更新该主题的能力时,通常会使用子主题。
父主题是一个完整的 WordPress 主题,其中包括运行 WordPress 网站所需的所有必要模板文件、样式表和代码。 子主题是父主题的子集:它仅包含修改父主题所需的那些文件。
什么是育儿主题? 换句话说,子主题的功能与其父主题类似。 它是包含子主题的所有功能、特性和样式的父主题。 当您想要自定义或调整现有主题而不失去升级它的能力时,您可以使用子主题。 如果您对每个主题是什么感到困惑,这里是它们的细分。 您可以通过观看下面的视频了解更多信息。 子主题要求您使用描图纸描摹图像。 如果你复制了图像,你应该给猫添加一些颜色(CSS 代码)。 一旦您编辑了猫的描摹图像,就可以开始为其添加颜色。
儿童主题:它们是什么以及为什么要使用一个
子主题本质上是父主题的副本,您可以按照自己的方式进行修改。 可以通过这种方式自定义父主题以满足您的特定需求,而不会危及主题的整体功能。 如果你想改变父主题的功能,你需要创建一个新的子主题。 什么是儿童主题? 换句话说,子主题是一个子主题属于特定主题(例如,父主题)的断言。 子主题负责父主题的所有功能、特性和样式,但它可以有选择地更改父主题的功能而不干扰它。 您可以将它们分开,而不是将您的修改与父主题的主要功能分开。 使用儿童主题有哪些好处? 以下是使用子主题的优点。 您可以对父主题进行的许多自定义可以在不影响基础功能的情况下完成。 您所做的修改将独立于主要主题的功能。 可以在不修改父主题的情况下声明子主题。 使用为您的父母创建的主题有什么好处? 以下是使用父主题的一些优点。 您无需修改子主题即可声明父主题。 父主题的所有功能、特性和样式都可以更改。 父主题的所有功能、特性和样式都可以与子主题共享。
我应该使用子主题还是父主题?

如果您主要使用自定义 CSS,则创建子主题是最合适的步骤。 但是,如果您想对主题的功能进行重大更改,您应该创建一个父主题或选择一个已有子主题的选项。
子主题只是一组文件,可用于对特定(父)主题进行代码和样式更改。 对于必须更改的主题代码或文件没有其他要求。 通过阅读本文,您将能够定义子主题并确定是否有必要。 一些流行的儿童主题,如 Avada,包括主题的可下载版本,安装起来非常简单。 学习和部署子主题需要一些技术诀窍。 如果您是从头开始构建,则可能需要更改子主题文件。 发生更改时,将使用子主题的存在作为指标对其进行评估。
当它说某事是习俗的、不同的或不同性质的时,我会立即意识到它的意思。 我永远不会更改或自定义主题文件或代码。 随着我们扩展我们的能力、设计和网站组合,我们会专注于我们的开发,儿童主题始终是我们设计的一部分。
自定义现有主题时,经常需要更改页脚或版权以显示它的内容。 可以在修改父主题的文件时保持相同的设置。 因此,您可以保持主题的整体外观和感觉,同时还可以根据需要自由更改它。
子主题的一大特点是它允许您将网站设计为一个单一的实体,而不管您选择的主题是什么。 如果您想更改站点的外观而不完全重新设计它,则可以使用此功能。
如果您想修改现有主题或创建自己的主题,使用子主题是一个很好的起点。
如何在 WordPress 中激活子主题
如何在 WordPress 中创建子主题? 要激活 WordPress 中的子主题,请导航至 WordPress 管理面板(仪表板),选择要激活的主题,然后单击主题链接。 要激活子主题,请转到页面右上角并单击“激活子主题”链接。
WordPress 子主题如何工作?
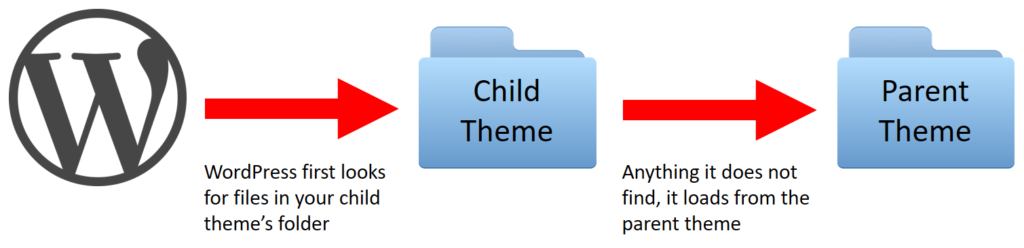
子主题是继承另一个主题(称为父主题)功能的主题。 子主题是修改现有主题的推荐方式。 当子主题处于活动状态时,它将覆盖父主题中同名的任何文件。
例如,WordPress 子主题是一个严格链接的主题,其某些功能和样式与另一个主题相似。 与精简版、功能较弱或受限版的主题相比,子主题非常强大且独特。 这些主题更像是您的 WordPress 主题的扩展。 在父主题之上,还有一个额外的子主题。 您可以通过让您的开发人员调整、添加和删除它来自定义您的 WordPress 主题而不会丢失您的功能。 创建 WordPress 主题时,最好使用子主题来添加额外内容或样式。 如果您直接在 header.php、function.php 文件中进行更改,您将丢失您所做的所有自定义设置。
这是一个儿童主题。 您可以选择通过子主题对 WordPress 主题进行细微更改。 如果您想对现有的 WordPress 主题进行重大更改,或者想创建主题中尚不存在的新功能,您应该考虑自定义主题。 当您从市场购买预建主题时,他们通常会为您提供一个子主题。
如何在 WordPress 中创建子主题
创建子主题时,您可以按照您希望的方式更改父主题。 通过专注于主题而不是代码库,您可以更快地完成更多工作。 还应修改子主题,同时仍保持其设计。 因为父主题有一个您可以利用的设计,您仍然可以进行任何必要的更改。 激活子主题后,系统会要求您选择要使用的父主题。
什么是儿童主题 WordPress
子主题是从父主题继承其功能的 WordPress 主题。 当您想对现有的 WordPress 主题进行更改而又不失去将来升级该主题的能力时,通常会使用子主题。
如何创建儿童主题
创建子主题可以为您提供多种优势。 第一个原则是你有能力修改主题以避免修改父主题。 您对子主题所做的更改与您对父主题所做的更改分开保存,使您始终可以恢复到原始主题。 有许多可用的子主题,所有这些子主题通常都是为特定目的而创建的,例如博客或博客类别。 因此,如果您创建子主题,您就不必再担心修改父博客的主题。 在开始设计儿童主题之前,您应该首先考虑一些重要的考虑因素。 您首先需要确保父主题与子主题兼容。 此外,您应该确保子主题的文件组织得当。 最后,子主题的文件必须正确命名。 第四步也是最后一步是确保子主题的文件包含在父主题的文件中。 您还必须确保子主题的文件包含在 WordPress 主题目录中。 在添加子主题之前,还有六个其他项目需要考虑。 创建儿童主题,而不是成人主题,允许您在不影响其原始外观的情况下自定义主题。 如果您在创建子主题时牢记这些因素,您将能够创建一个成功的主题。

子主题与父主题
您可以为 WordPress 网站使用两种类型的主题:父主题和子主题。 父主题是一个完整的主题,包括运行 WordPress 站点所需的所有模板文件、CSS 和 JavaScript。 子主题是继承父主题功能的主题,可用于修改或扩展父主题。
另一方面,子主题是一个 WordPress 主题,可用于用功能、特性和样式替换以前安装的主题。 子主题可以由两个文件组成:style.html 和 functions.html。 它们可以变得相当复杂,并且只包含与父主题一样多的模板文件。 WordPress 子主题有一些优点和缺点。 如果您想将一个子主题用作父主题,则可以选择一个子主题。 如果您正在学习创建自己的WordPress 主题,您可以使用子主题,这样可以减少您的开发时间。 根据多种因素,为您的 WordPress 网站使用子主题可能不是最佳选择。 如果您只对少数元素的样式进行微小更改,则可以使用自定义 CSS 插件。 但是,如果您被迫更改整个配色方案,外部主题将是理想的选择。
儿童主题生成器
子主题生成器是一种可帮助您为 WordPress 网站创建子主题的工具。 子主题是继承另一个主题(称为父主题)的样式和功能的主题。 子主题通常用于更改现有主题或基于现有主题创建新主题。
如何在 WordPress 中使用子主题
返回 WordPress 仪表板后,单击“外观”菜单以访问“主题”部分。 一个子主题应该是唯一一个不包含图像的主题。 当您单击主题名称旁边的激活按钮时,它会提示您以默认模式打开您的网站。
由于 WordPress 子主题能够利用父主题或框架中的强大功能,因此自定义 WordPress 主题非常简单。 子主题可以借用或更改父主题的所有功能和外观,而不会影响代码。 有关 WordPress 子主题的更多信息,请阅读我们的文章:什么是 WordPress 子主题? 如果您孩子的主题是 zip 文件,您只需单击“上传主题”按钮即可。 如果父主题可从 WordPress.org 主题目录获得,它将尝试安装它。 以下步骤将通知您必须手动安装父主题。 您可以在安装父主题和子主题后激活子主题。 无需启用子主题即可使用。 除了我们关于应在 WordPress 主题中编辑哪些文件的指南外,我们还建议您阅读我们的 WordPress 主题编辑说明。
儿童主题 WordPress 插件
子主题是一个 WordPress 插件,允许您自定义您的网站而无需编辑原始主题的代码。 如果您想要更改您无权访问的主题,或者如果您想要将您的更改与原始主题分开,这将特别有用。
WordPress 子主题是那些继承了另一个 WordPress 主题“父主题”的所有功能的主题。 最好使用儿童主题,因为它们在设计和表达自由方面更加灵活。 此外,即使在您更新之后,您的设计和代码更改也会保留。 在本教程中,我将向您展示如何使用子主题插件来创建您自己的主题。 Child Theme Configurator 插件允许您为您的 WordPress 网站创建一个新的子主题。 修改设置后,WordPress子主题可以另存为WordPress插件。 该插件的专业版为您可以对网站执行的操作增加了更多功能。
如果该功能成功,您的新子主题将显示在页面顶部。 因此,您的新 WordPress 子主题在安装后不需要任何额外的工作。 如果您想利用某些文件并操纵代码,您可以这样做。 该插件的开发人员还提供了各种教程来帮助您浏览界面。
什么是儿童 WordPress 主题?
根据 WordPress Codex,子主题是一种“与另一个主题或父主题的功能和样式固有链接”的主题。 可以修改子主题,同时保持现有主题的设计和代码。
WordPress 需要子主题吗?
必要时并不总是需要它们。 只有在需要修改主题或文件时才需要它们。 当前向主题添加自定义 CSS 部分的趋势并不是新趋势。 CSS 更改曾经很流行,但现在很多主题都这样做了。 还可以使用自定义 CSS 插件来防止您修改或破坏主题或子主题。
WordPress.com 与 WordPress.org 的对比
这两个平台由不同的公司运营,WordPress.com 由 Automattic 所有,WordPress.org 由非营利组织 WordPress 基金会所有。 您将无法免费使用 WordPress.com,而 WordPress.org 需要付费。
两者之间也可以有所区别,因为 WordPress.com 适用于想要构建网站的爱好者和个人,而 WordPress.org 适用于想要使用 WordPress 构建网站的企业和专业人士。
你的判断是什么? 对于想要使用 WordPress 构建自己的网站的初学者和专业人士来说,WordPress.com 是一个很好的网站,而对于希望使用 WordPress 为其网站提供支持的企业和专业人士来说,WordPress.org 是一个很好的网站。 如果您只想使用 WordPress 创建网站,WordPress.com 是最佳选择。 如果您想使用 WordPress 为您的网站提供动力,WordPress.org 是最佳选择。
父主题
父主题是作为子主题基础的完整主题。 子主题继承其父主题的功能,但可以定制以满足用户的特定需求。
WordPress 现在可用于创建子主题,即父主题的子集。 儿童主题主要用于向其 CSS 添加自定义样式。 主题框架之类的框架与代码库和其他文件不一样。 只有 Web 开发人员应该能够学习父/子主题和主题框架的基础知识。
什么是父主题?
本质上,父主题是所有事物的集合。 换句话说,您拥有创建 WordPress 主题所需的资产和模板文件。 您可以根据需要添加或减去它。 PHP 是 php 脚本的一个例子。 仅需要主要模板和样式文件(例如,css 文件)。
使用儿童主题的利弊
使用子主题有很多优点。 它还允许您使主题和代码保持一致。 这也使得子主题的更新和维护变得更容易,而不是整个 WordPress 主题,后者更加困难。 使用子主题还可以帮助您减少从头开始创建新主题所必须投入的时间和精力。
另一方面,可以警告儿童不要使用儿童主题。 子主题只能作为子主题进行修改,这意味着不能更改核心 WordPress 功能。 子主题通常不如父主题详细,这可能不适合特定主题。 此外,并非所有 WordPress 版本或设备都支持子主题。
子主题是修改和自定义现有 WordPress 主题同时保留其设计和代码的绝佳选择。 在决定使用儿童主题之前,您应该仔细考虑利弊。
什么是父/子 WordPress?
父主题是由另一个主题声明的 WordPress 主题。 主题设计人员和开发人员可以使用此功能来利用更大、更强大的 WordPress 主题,同时对其进行修改。
如何在 WordPress 中找到父主题?
句柄是父样式中的 $handles。 在前端查看源代码后,您将能够找到描述句柄的样式表。 如果 WordPress 可以将句柄排队,WordPress 会将其写入 ID。 如果您使用的是 CSS 主题,请包括以下内容:id='main-styles-css'。
如何更改您的父主题
您还可以更改父主题以满足您的需要。 您只需转到外观即可更改父主题。 在右侧,选择更改主题选项。
现在将出现“更改主题”对话框,您可以在其中选择将作为新主题基础的父主题。
选择父主题后,该主题包含的所有主题都将显示在“选择主题”对话框中。 之后,您可以选择要包含在新主题中的内容。
选择所需的主题后,单击“添加主题”按钮。 然后,单击保存主题按钮以保存新主题。
新儿童主题
子主题是继承另一个主题(称为父主题)功能的主题。 当您想要更改现有主题时,通常会使用子主题。
使用 WordPress,您可以创建完全自定义的网站,而无需了解 HTML、CSS 或 PHP。 缺点是一旦开发者更新了主题,对其所做的任何更改都将丢失。 如果您想在不修改原始文件的情况下更改网站,请使用子主题。 子主题的文件系统被另一个主题修改或添加。 它只会根据您在父主题中的要求更改您需要的部分。 子主题不需要文件夹、样式表或 functions.php 文件以外的任何其他组件。 子主题除了自己的文件外,还必须有自己的文件夹、样式表和 functions.php 文件。
您的 WordPress 安装包含 WordPress content/themes 目录中的子主题。 您需要做的就是输入您的主题名称和模板。 只有当您要发布主题时,您才需要检查其余部分。 您可以通过修改 functions.php 文件向 WordPress 站点添加功能和特性。 创建文件与创建样式表一样简单,甚至更简单。 如果您不打算使用 PHP 来修改您的主题,则可以不用它。 如果您使用父主题,您可能很清楚您的网站应该是什么样子。
您必须继承父主题的样式表才能到达此处。 您可以通过使用 CSS 或使用 @import 规则从另一个国家/地区导入来执行此操作。 如果你做的一切都正确,你的子主题应该看起来像它的父主题。 我们现在可以开始自定义主题并进行更改以获得我们正在寻找的结果。 我们将在这里讨论其中的很多内容。 有几种不同的方法可以自定义您的车辆。 父主题的样式将被子主题的自定义样式覆盖。
您可以使用此方法做任何您想做的事情,以改善您的网站。 子主题应包括与父主题相同的文件夹树结构。 如果您要修改的文件位于父主题中名为 page-templates 的文件夹中,您将在子主题的目录中创建一个名为 page-templates 的文件夹。 要创建我们的自定义页面模板,我们只需将 page.php 文件从父主题复制并重命名为 custom-full-width.php。 因此,我们在 footer-custom.php 文件的页脚元素中包含全角类。 唯一剩下要做的就是在我们的样式表中输入一些代码。 请参阅以下全角页面以获取更多信息。
我们只是说它会从抛光中受益。 主题挂钩可用于自定义子主题,而无需修改核心文件。 使用主题挂钩,您可以立即向主题添加内容、功能和其他特性。 钩子可以分为两种类型:动作钩子和过滤器钩子。 动作挂钩向现有函数添加自定义功能,而过滤器挂钩更改挂钩位置中的函数。 只需使用一行代码,即可在几秒钟内在 WordPress 中创建子主题。 之所以如此,是因为我们正在研究一个提供 25 主题中的页脚学分的函数。
如果您使用的是 functions.php,请确保从您的子主题中删除修改后的 footer.php 文件。 子主题中的挂钩可用于完成范围广泛的任务。 我们可以完全自定义一个网站,而无需使用子主题编辑任何核心文件。 您可以轻松地从头开始创建主题或框架; 您的更改不受主题更新的影响; 如果出现问题,您的主题将始终启动并运行。
为什么你应该创建一个儿童主题
创建子主题是保持网站一致性的绝佳方式,无需担心更新或更改主题。 使用 WordPress.com,您可以创建自己的子主题以及各种其他选项。
