WP Grid Builder,WordPress 过滤器搜索之王
已发表: 2022-05-06网站有一件重要的事情:能够轻松找到您需要的信息。
无论是在线商店还是博客文章,没有人喜欢花超过 5 分钟(这已经很多)在网站上浏览以最终找到他们正在寻找的内容。
亚马逊和沃尔玛几年前发表的研究解释说,每增加一秒的加载时间,每年就会造成数百万美元的损失。

好吧,在我们这边,我们还没有达到这样的数字,但是让我向您介绍一个可以彻底改变您的网站开发并改善客户体验的插件。
我们不会谈论缓存、服务器、增强或优化。 我们将在这里专注于通过 WP Grid Builder 插件搜索和过滤您网站的所有数据。
这是锦上添花:您不需要任何代码,一切都在视觉上完成。
概述
- 什么是 WP 网格生成器?
- 什么是 WordPress 多面搜索?
- 如何设置 WP Grid Builder?
- WP Grid Builder 的插件有哪些?
- WP Grid Builder 的价格是多少?
- 我们对 WP Grid Builder 的最终评论
这篇文章包含附属链接。 这意味着如果您决定获得该插件,WPMarmite 将获得佣金。 这使我们能够支付博客作者的研究和写作工作。 尽管如此,我们仍然不偏不倚。 如果产品不值得,我们会这么说(或者我们不谈论它)。 有关更多信息,请参阅我们的发布政策。
最初写于 2020 年 7 月,这篇文章最后一次更新是在 2022 年 4 月。
什么是 WP 网格生成器?

WP Grid Builder 是一个高级 WordPress 插件,允许您实时创建可过滤的网格,无需重新加载任何页面,包含任何类型的内容(帖子、WooCommerce 产品、投资组合项目、自定义帖子类型等)。 过滤器是完全可定制的。
您可以根据任何类型的条件添加任意数量的内容。
可以有经典的方面,例如产品的价格或颜色,也可以有来自通过高级自定义字段、WordPress 自定义字段或任何其他可能数据添加的字段的更有趣的方面。
WP Grid Builder 用途广泛,可以节省宝贵的时间,同时让您能够处理直到现在似乎还没有掌握的项目。
除了可过滤的网格之外,WP Grid Builder 插件还提供了另外两个非常有用的功能:
- 使用任何类型的数据创建自定义滑块。
- 例如,可过滤的内容卡的设计,例如 AirBnb,以显示可供出租的房产。
为了让您了解这个插件的用处(WordPress 本身不允许对您的内容进行高级过滤),WP Grid Builder 在其官网上展示了几个经典用例。
多亏了这个插件,您将能够根据不同的标准为访问者提供过滤器:
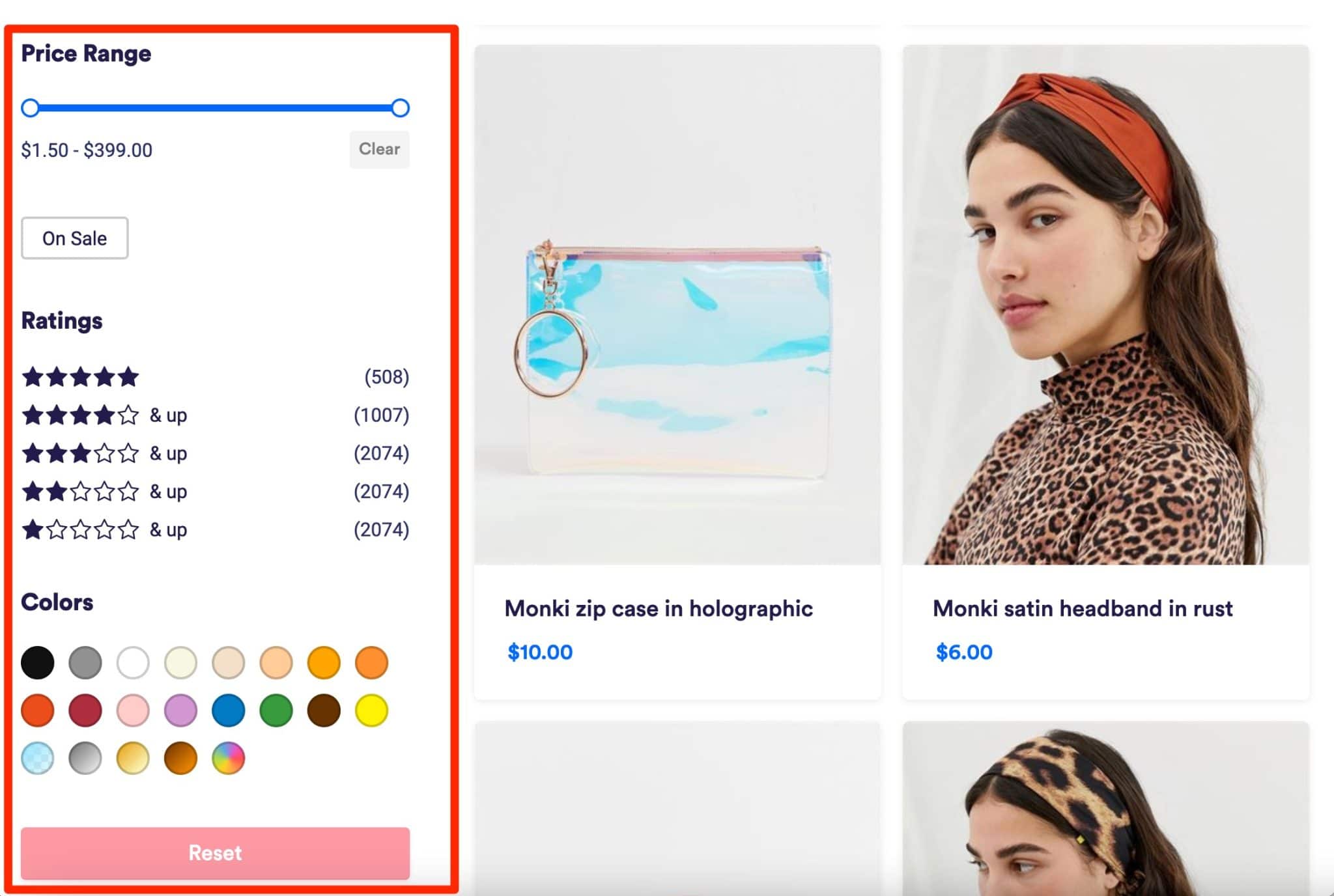
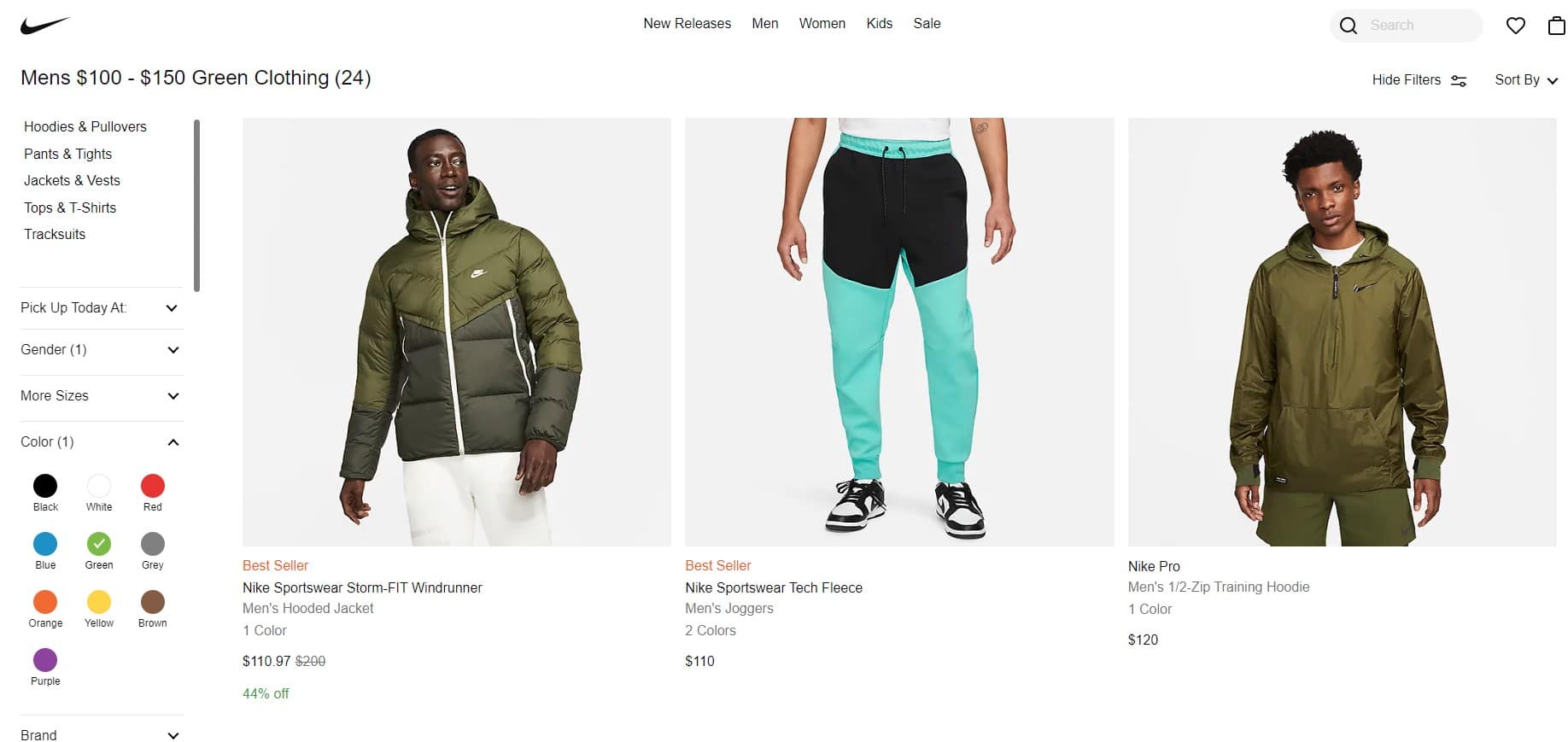
- 例如,在在线商店中,您可以添加以下过滤器:产品类型、品牌、价格范围、评级、颜色等。

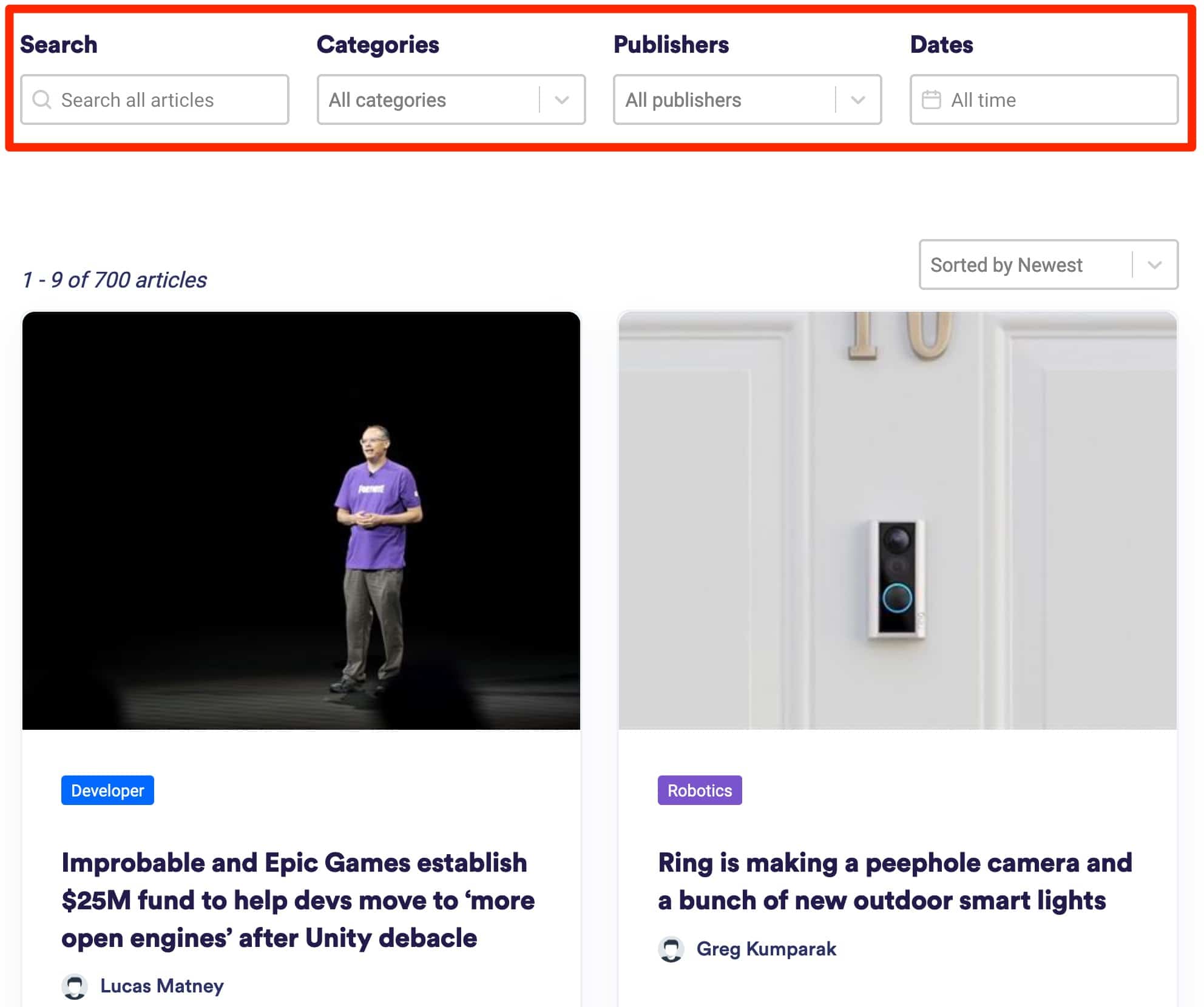
- 在博客页面上,您可以使用它通过按日期、作者、类别等过滤来更快地搜索帖子。

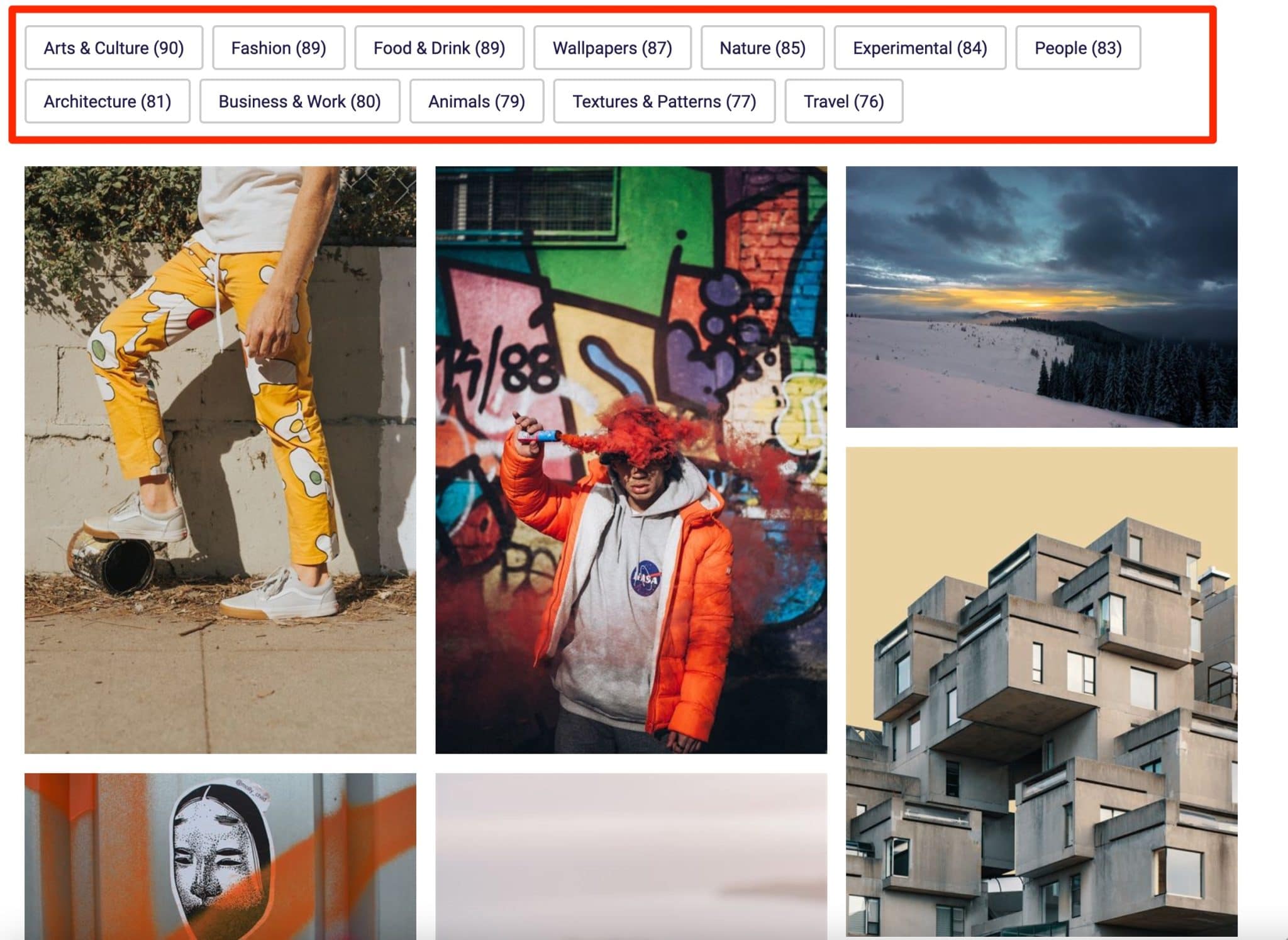
- 例如,在投资组合页面上,您可以按类别搜索您的图像。

更进一步,看看这个由 WP Grid Builder 创建的视频演示:
对你来说更清楚了吗? 然后让我们继续。 正如您在前几行中可能已经注意到的那样,WP Grid Builder 的操作主要基于过滤器系统:分面。
为了理解这个测试的其余部分,让我们在下一节详细讨论这个技术术语。
什么是 WordPress 多面搜索?
刻面? 与宝石或钻石的抛光表面无关。
在 IT 中,分面搜索是允许您根据不同标准过滤内容的搜索:价格、客户评分、颜色、品牌等。
快速且流畅,此搜索具有不同的标准,允许用户快速找到他们想要的内容。
我相信您已经看过它们,例如在旅游网站上,当您定义预算、日期以及最后一个假期的目的地时。
您可能在电子商务网站上也遇到过它们。 例如在鞋店或服装店,当您选择尺码、颜色、价格时,它会向您显示匹配的产品。

在您的 WordPress 网站上使用此系统可以大大提高您的转化率,以及对您的项目的访问次数。 现在让我们看看如何使用 WP Grid Builder 进行设置!
如何设置 WP Grid Builder?
首先安装并启用插件。
这就是该过程的其余部分将如何工作。 为了更具体,我将通过设计一个 Apple 产品在线商店向您展示一个实际案例,并根据产品(RAM 内存、颜色、价格等)使用特定的过滤器。
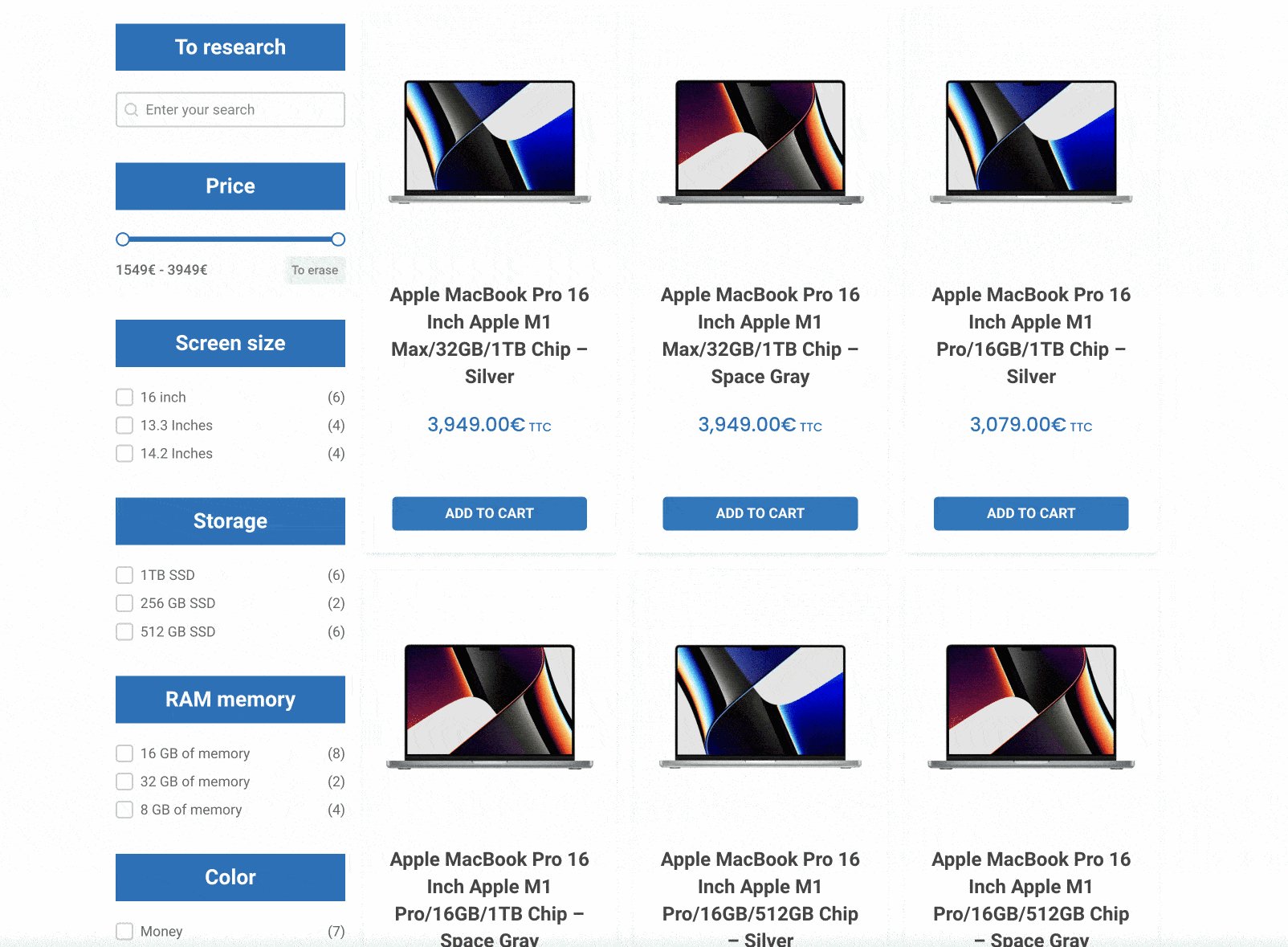
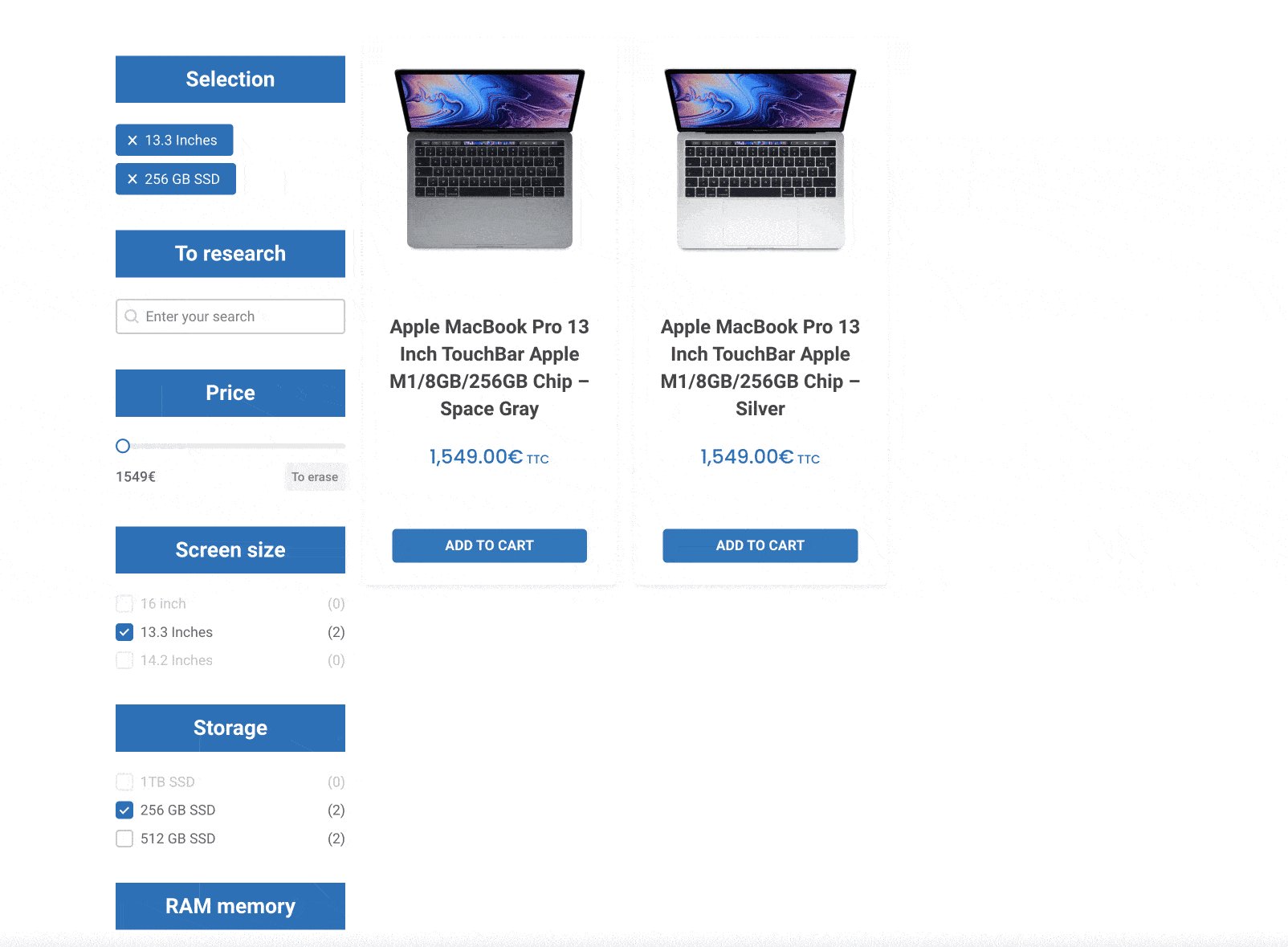
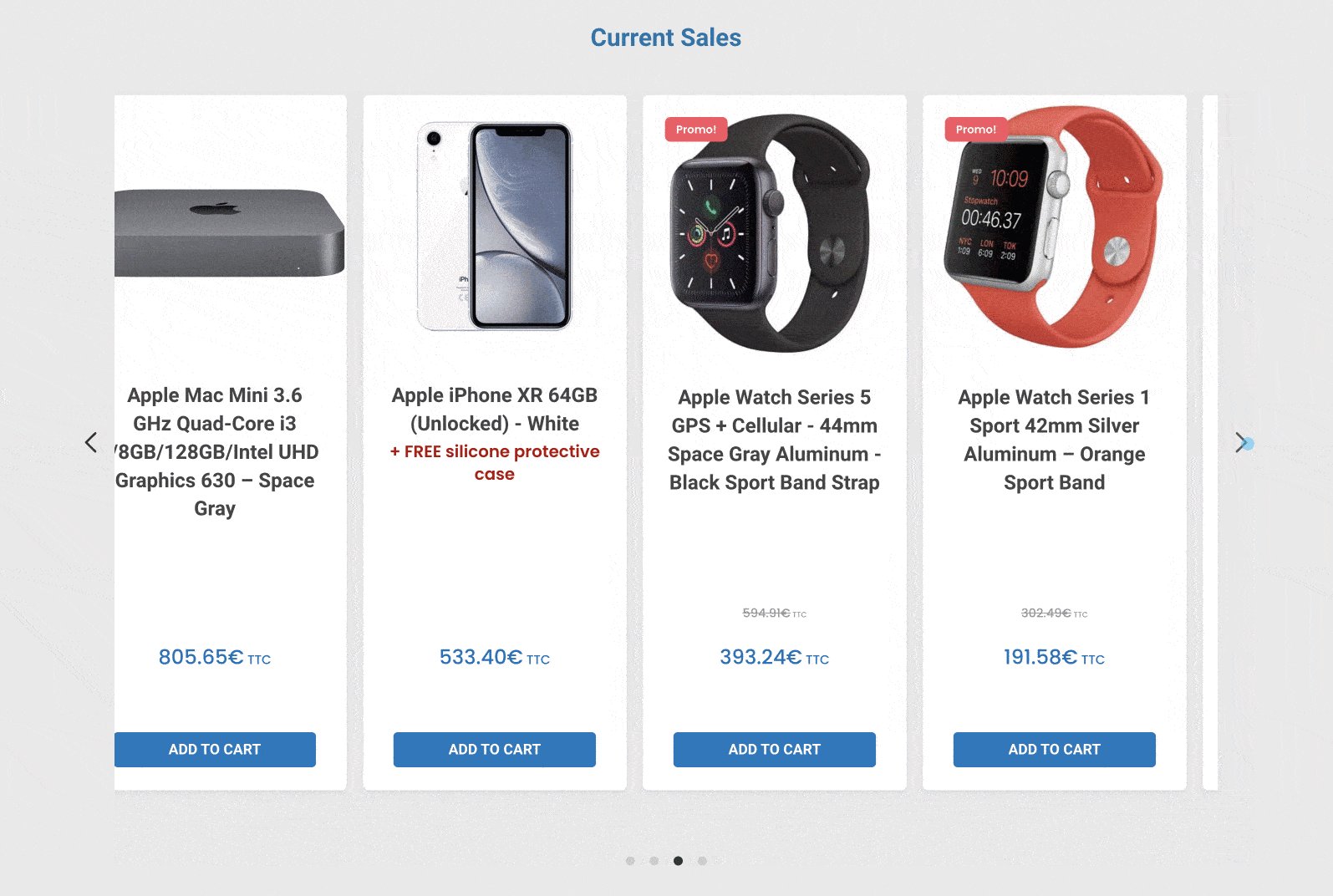
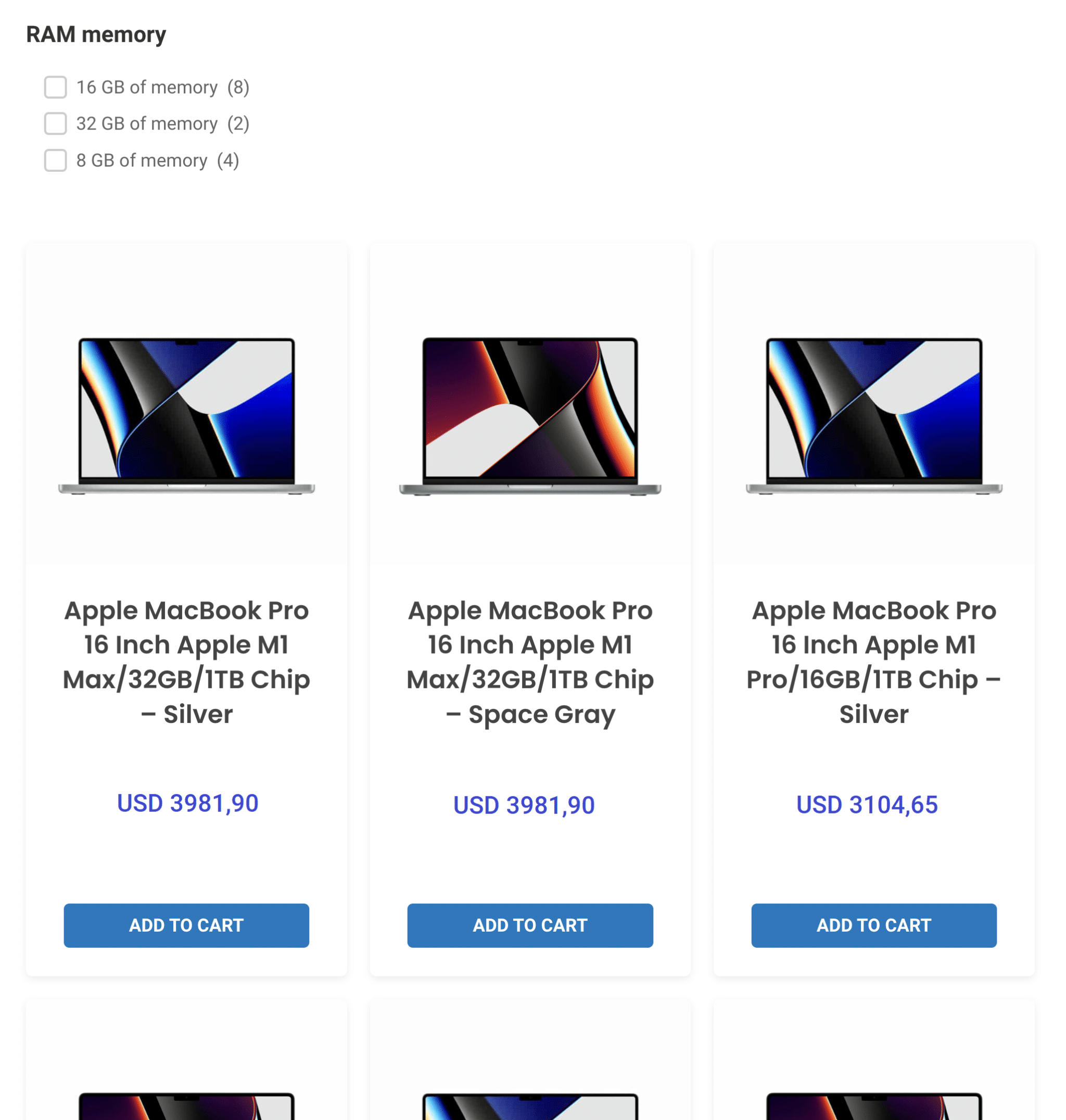
这是我们将在这篇文章中为我们的 WooCommerce 在线商店创建的可过滤网格类型:

在我们继续深入了解细节之前,我将指出一些非常重要的事情,以便您更好地了解 WP Grid Builder 的工作原理。
您应该知道该插件基于 3 个元素:
- 卡片
- 方面
- 网格
这些术语将在这些行中使用,但不要惊慌:我会用截图向你解释,所以你不会错过任何东西。
但首先,让我们深入了解插件的仪表板。
清晰、直观、干净的仪表板
在您的网站上启用该插件后,您会特别注意到两件事:
- 一个简洁的菜单,带有设置网格、地图和构面的链接。
而且还可以调整设置和启用模块。 很容易找到自己的方式。

- 一个干净和多彩的用户界面。 浏览不同的菜单非常令人愉快,具有清晰可见的号召性用语按钮和不同部分之间的空间。 呼,我们可以呼吸了。

如何使用 WP Grid Builder 创建卡片?
卡片代表网格中每个内容的显示。 对于我们的具体示例,这对应于 WooCommerce 产品。
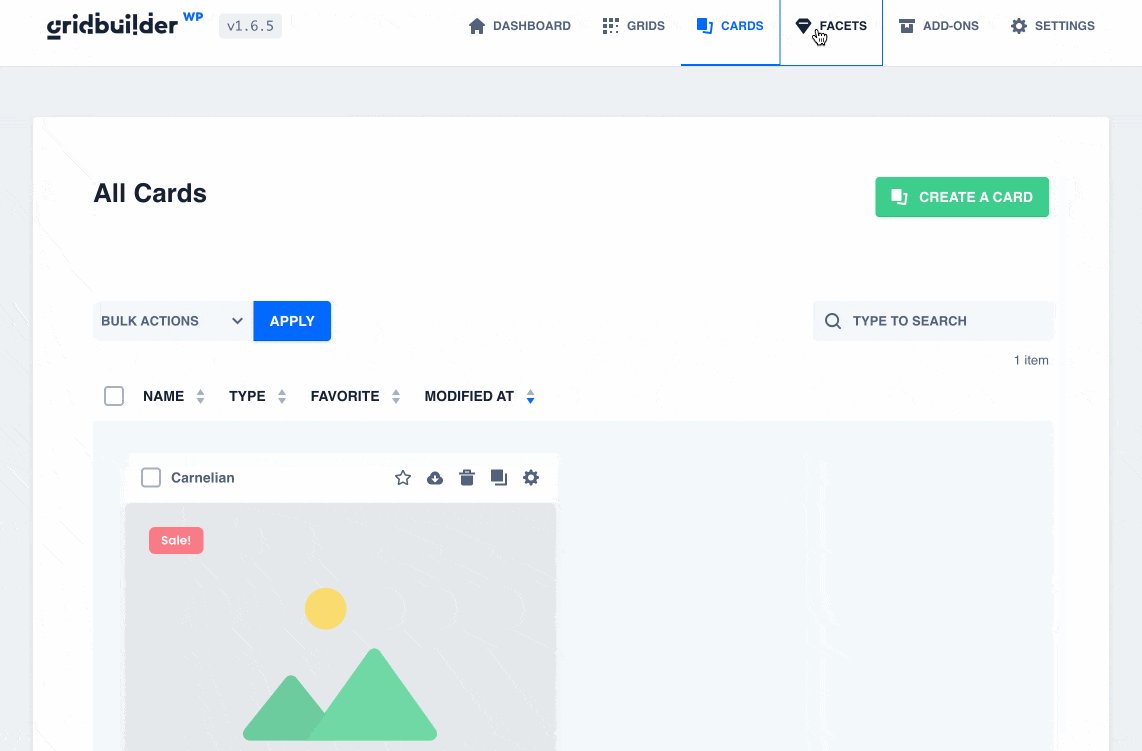
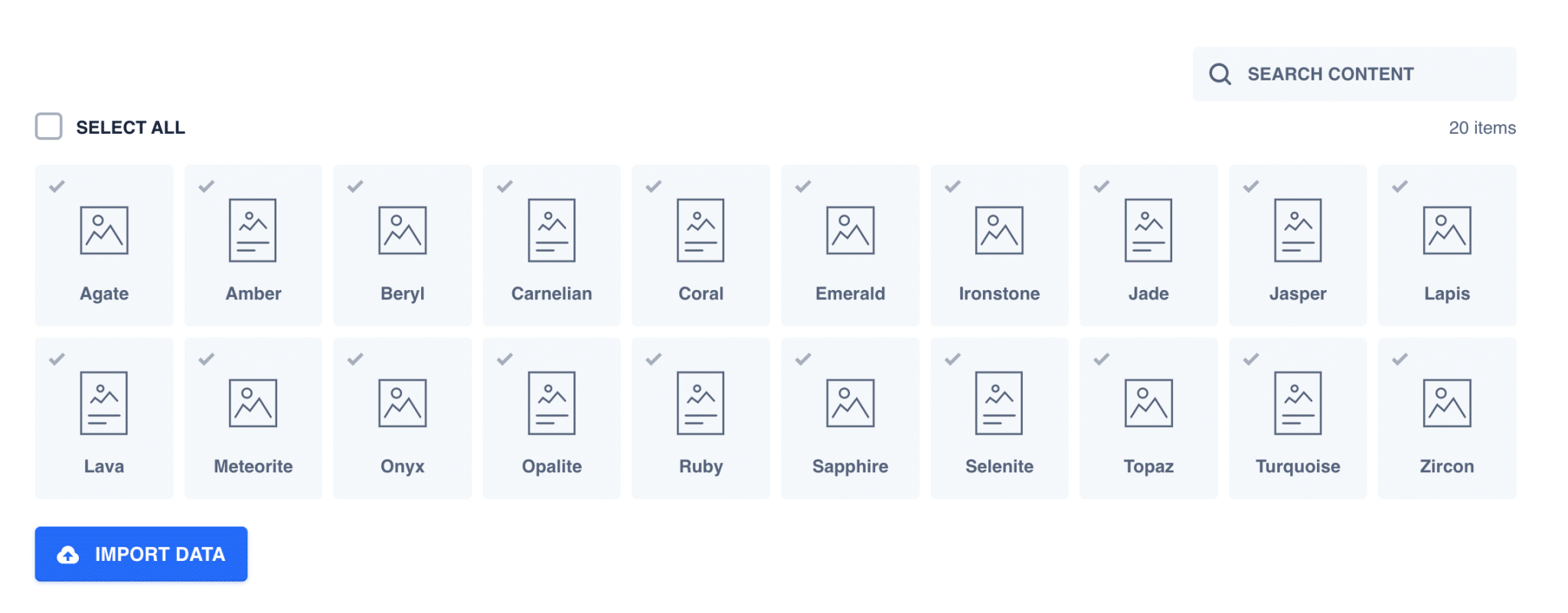
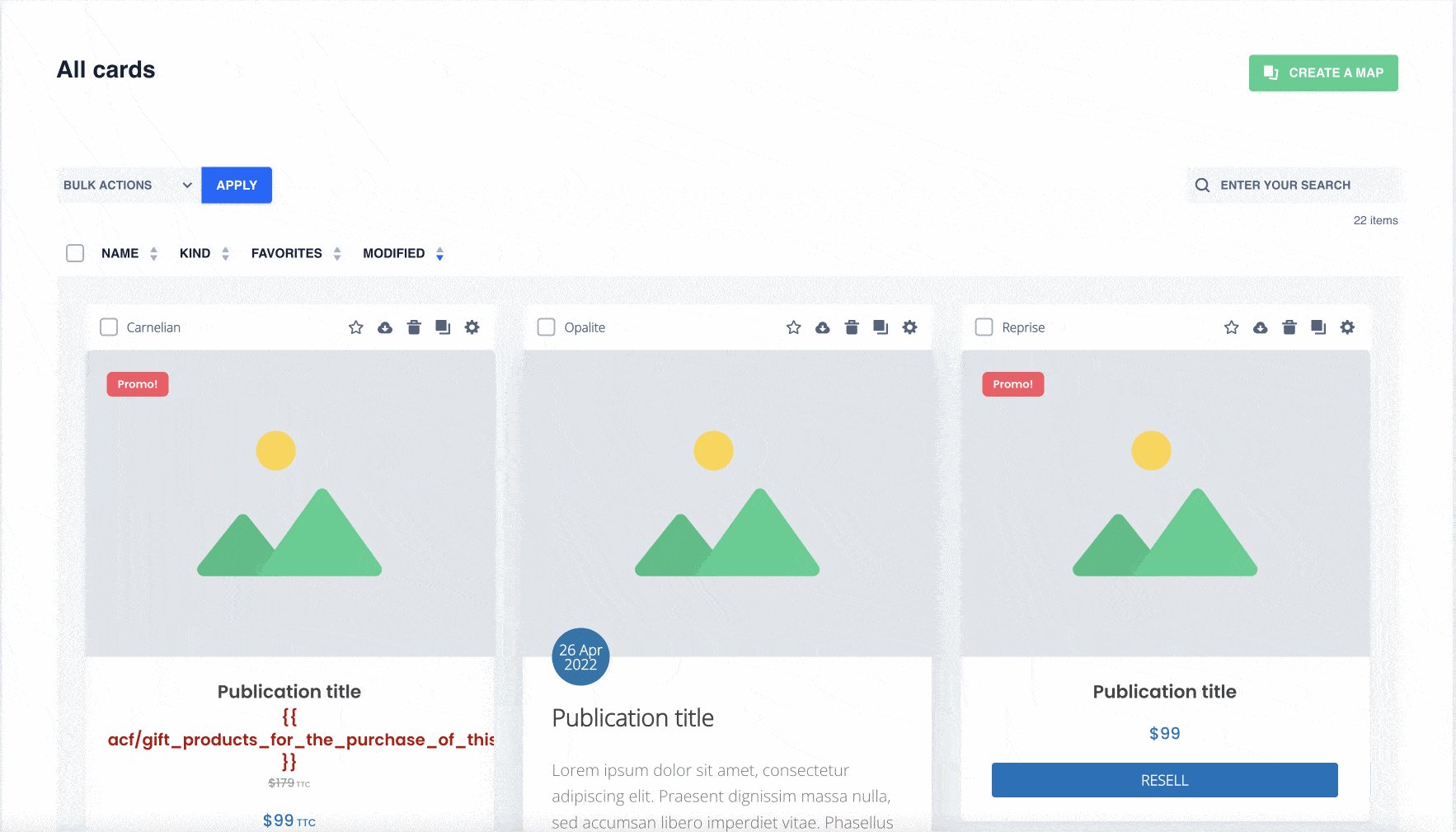
WPGridBuilder 在“所有卡片”菜单中为您的博客文章或产品使用20 多个预先设计的卡片模板:

只需单击几下即可导入和使用其卡片,但您可以完全创建自己的卡片,或修改现有模板。
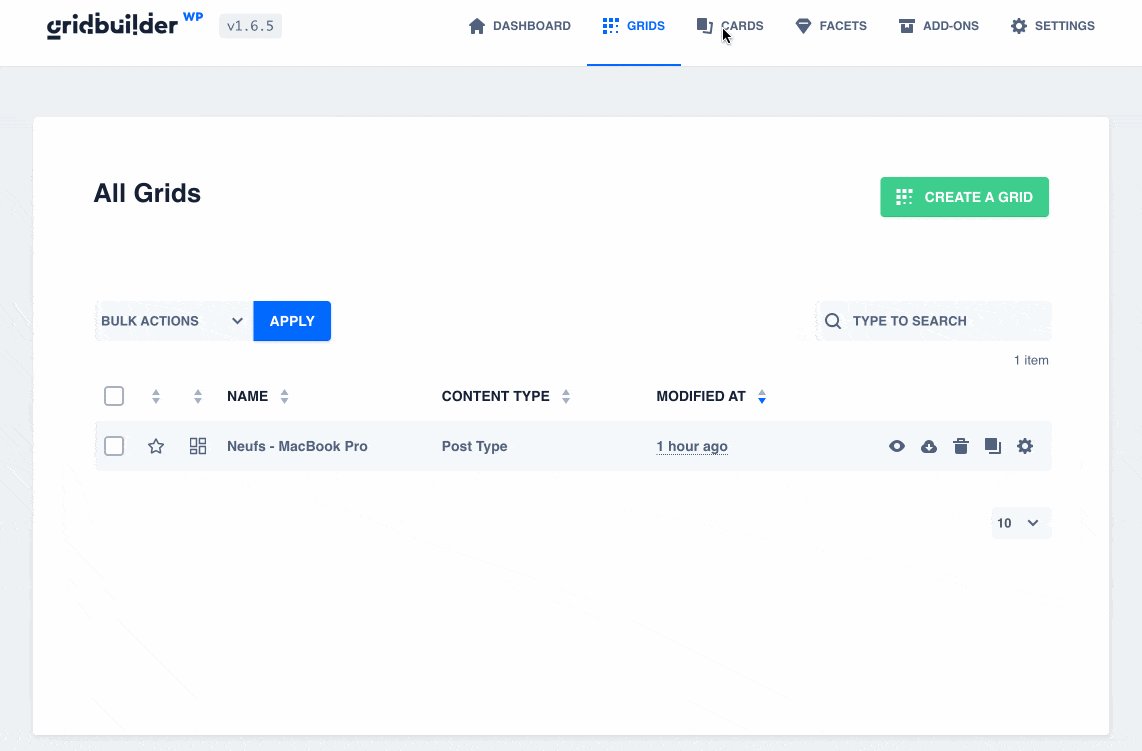
以下是开始您的第一个网格的建议卡片示例:

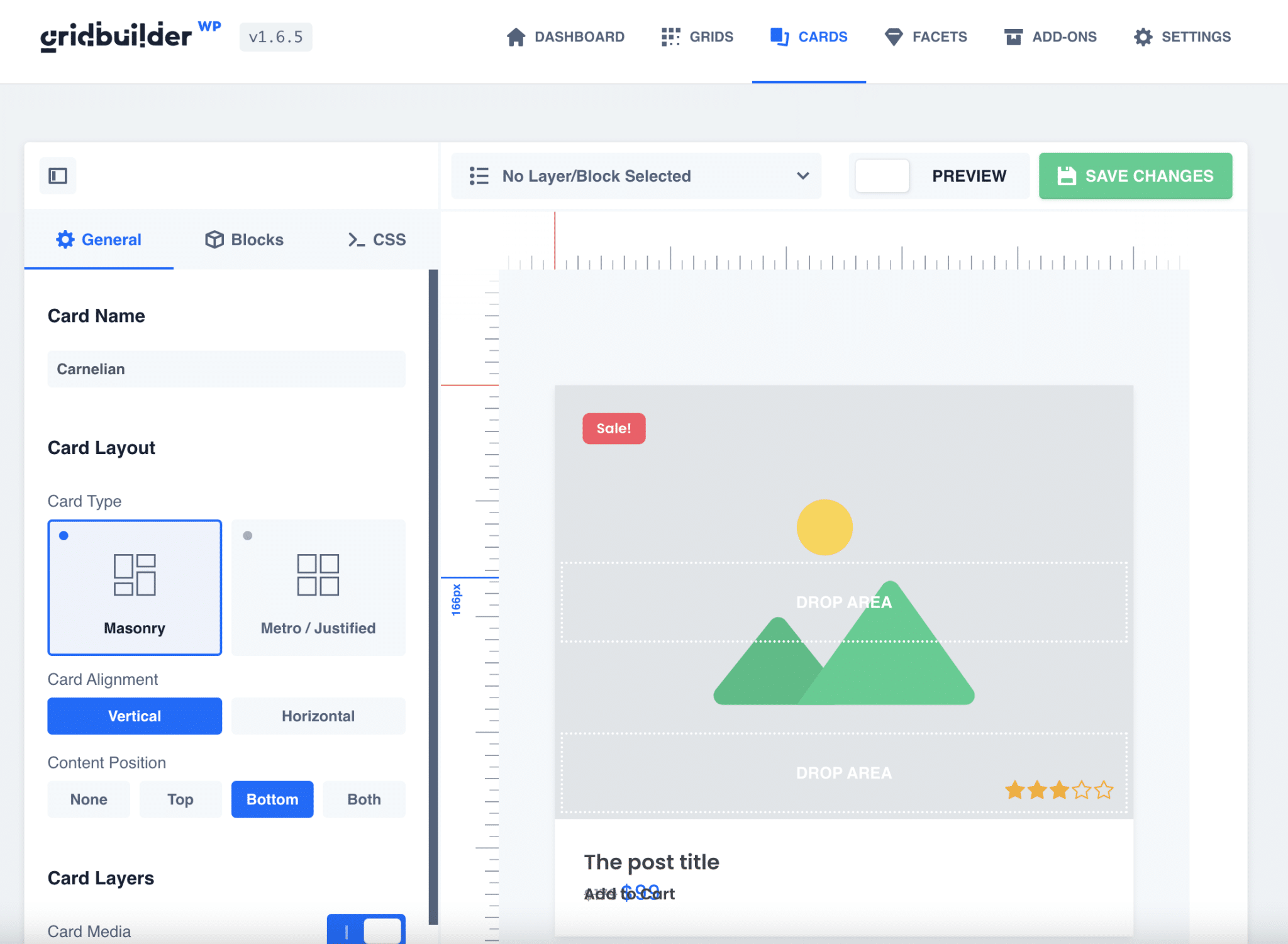
WP Grid Builder 嵌入了一个用于编辑的内部可视化构建器,允许您使用块通过拖放来修改整个设计。
有各种各样的块,专门用于所有用途:
- 对于您的帖子:标题、元数据、内容等。
- 对于您的 WooCommerce 产品:价格、评级、折扣等。
- 对于您的 WordPress 用户:姓名、电子邮件、头像等。
- 对于术语和类别。
- 添加按钮和图标。
- 集成自定义字段。
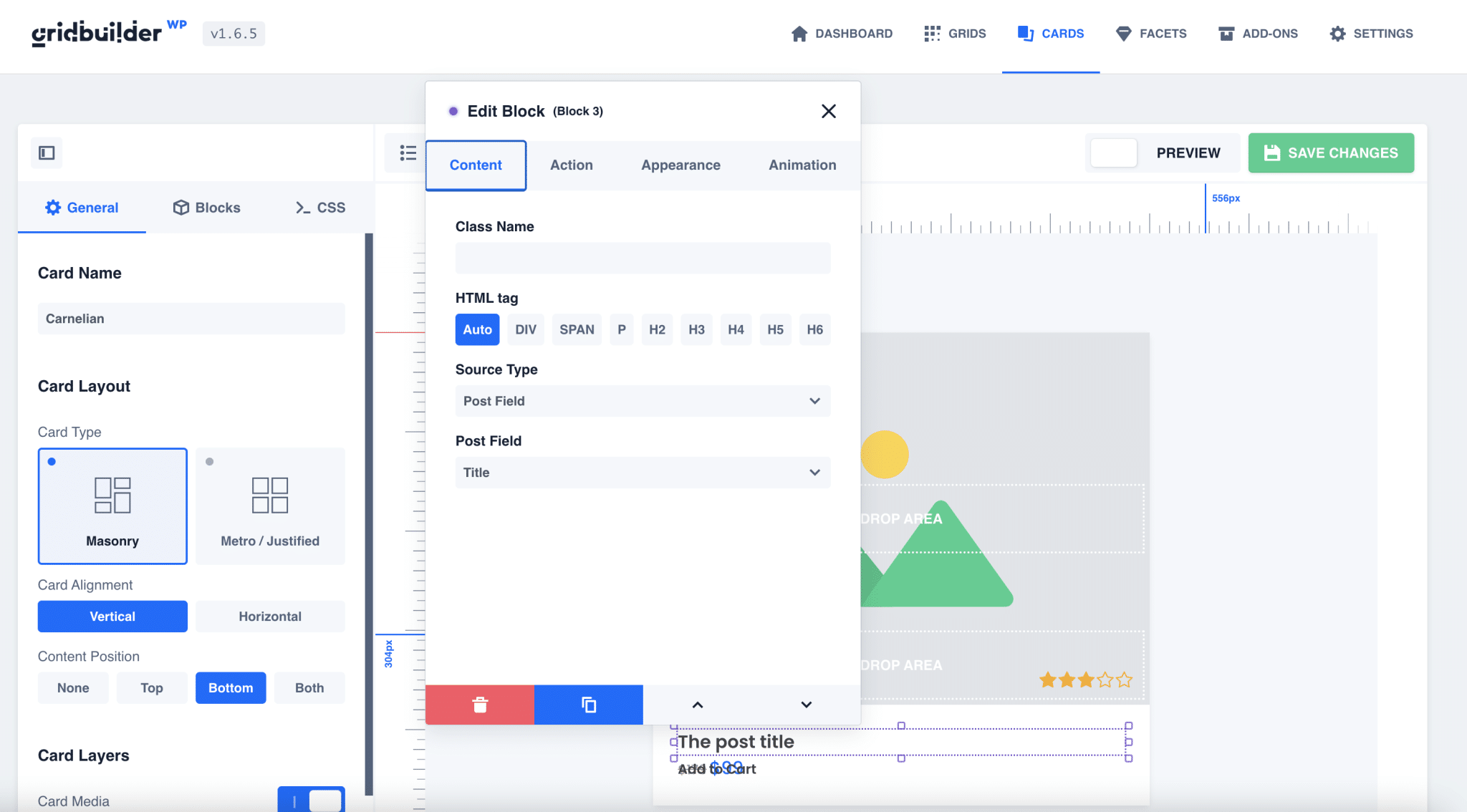
在我们的示例中,我们将从名为“Carnelian”的卡片模板开始:

布局系统与 Gutenberg 甚至 Elementor 非常相似。
每个元素都是可自定义的,并且可以选择编辑颜色、字体、字段类型、大小、背景或添加自定义 CSS。

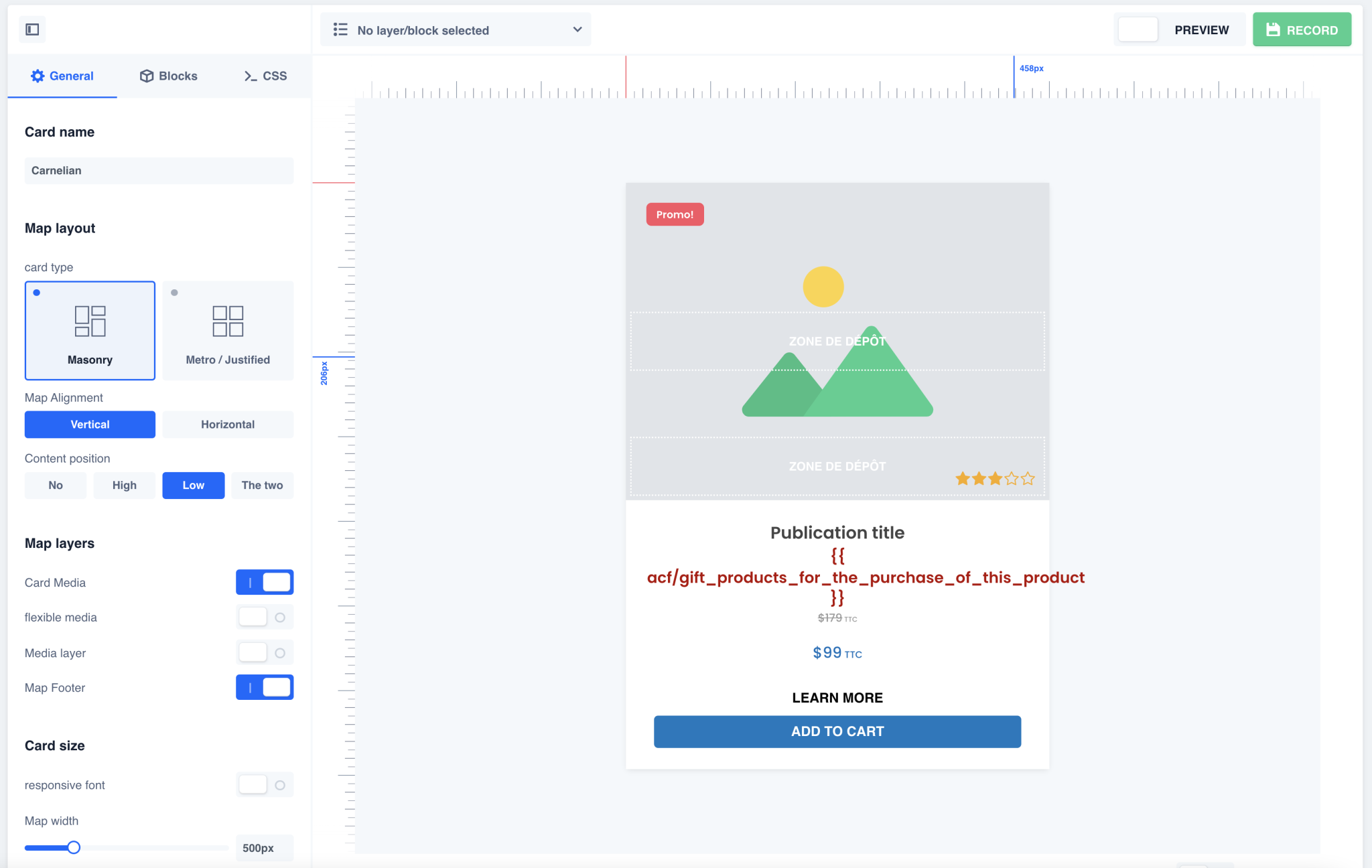
我稍微编辑了布局以获得以下结果:

我添加了一个高级自定义字段,对应于为购买该产品提供的项目,一个链接到产品页面的“了解更多”按钮,我稍微修改了排版。
一旦我们的卡片准备好并拥有我们需要的所有信息,让我们继续前进。
如何创建分面?
在这里,我们现在处于网格设置中最重要和最有趣的部分:创建构面(通过“所有构面”菜单)。
构面表示您可以添加到网格中的所有可能类型的过滤器。

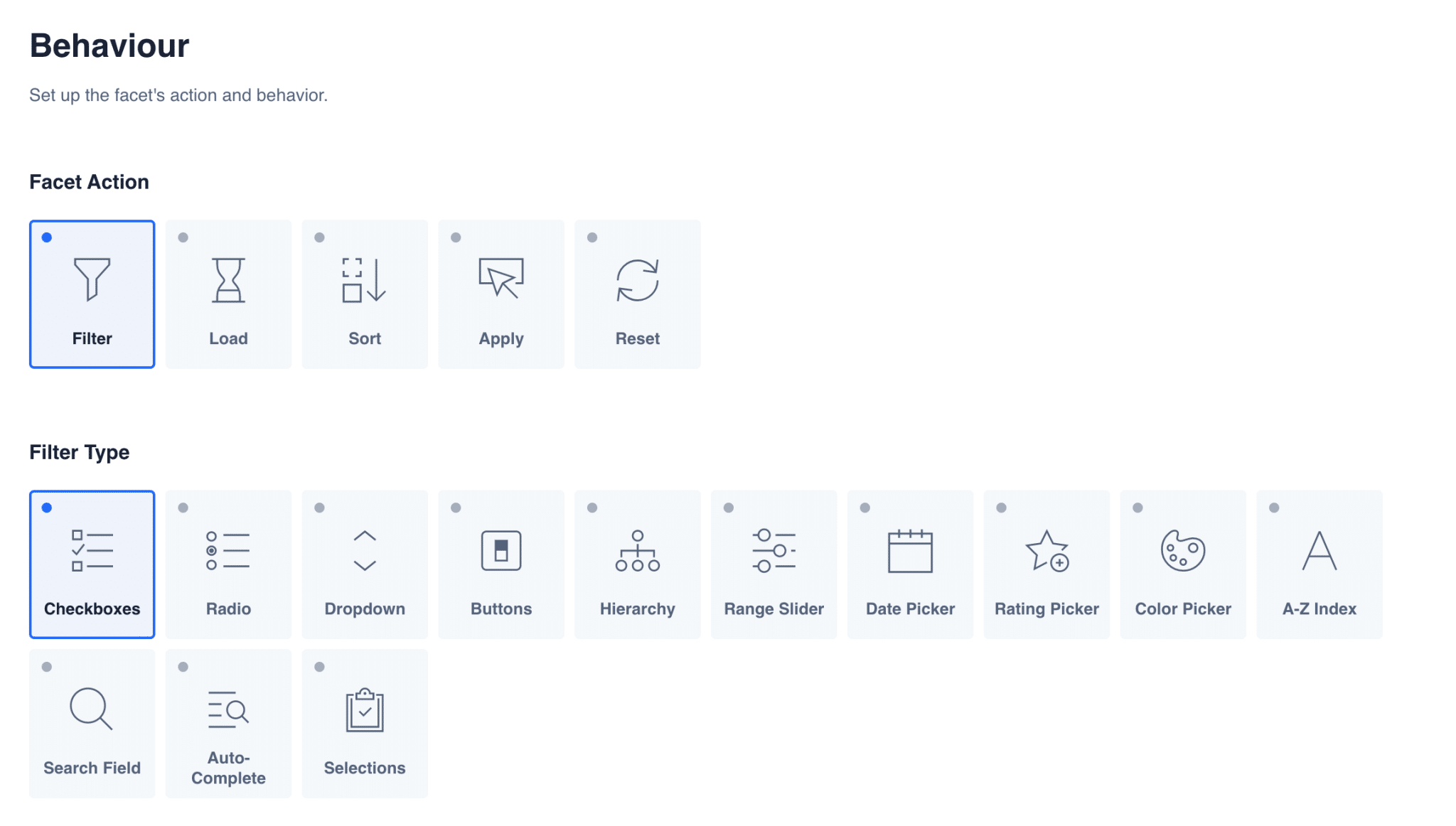
正如您在上面的屏幕截图中看到的,它们分为5 个类别(在“Facet Action”下)。
每个方面总是附加到一个网格(我将在下一部分中讨论这个),您必须首先选择它将在您的网格上执行的操作类型:
- 过滤器:通过按钮、选择器、客户评论等过滤网格的内容。
- Load :加载更多内容,例如可以向网格添加无限滚动或分页。
- 排序:创建自定义选项的下拉菜单,例如字母顺序。
- 应用:选择过滤器并重定向到过滤页面。
- 重置:添加一个按钮来重置访问者的选择并重新显示默认网格。
就像卡片一样,WP Grid Builder 提供导入十几个基本方面来启动您的项目。
我建议您安装所有这些,不仅因为它们很有用,而且它们还会为您提供稍后创建自定义的示例。
所以现在让我们创建我们的第一个方面,过滤我们的产品网格。 此方面将根据之前在我们的产品中设置的名为“随机存取存储器”(RAM)的自定义 WooCommerce 分类对产品进行分类。
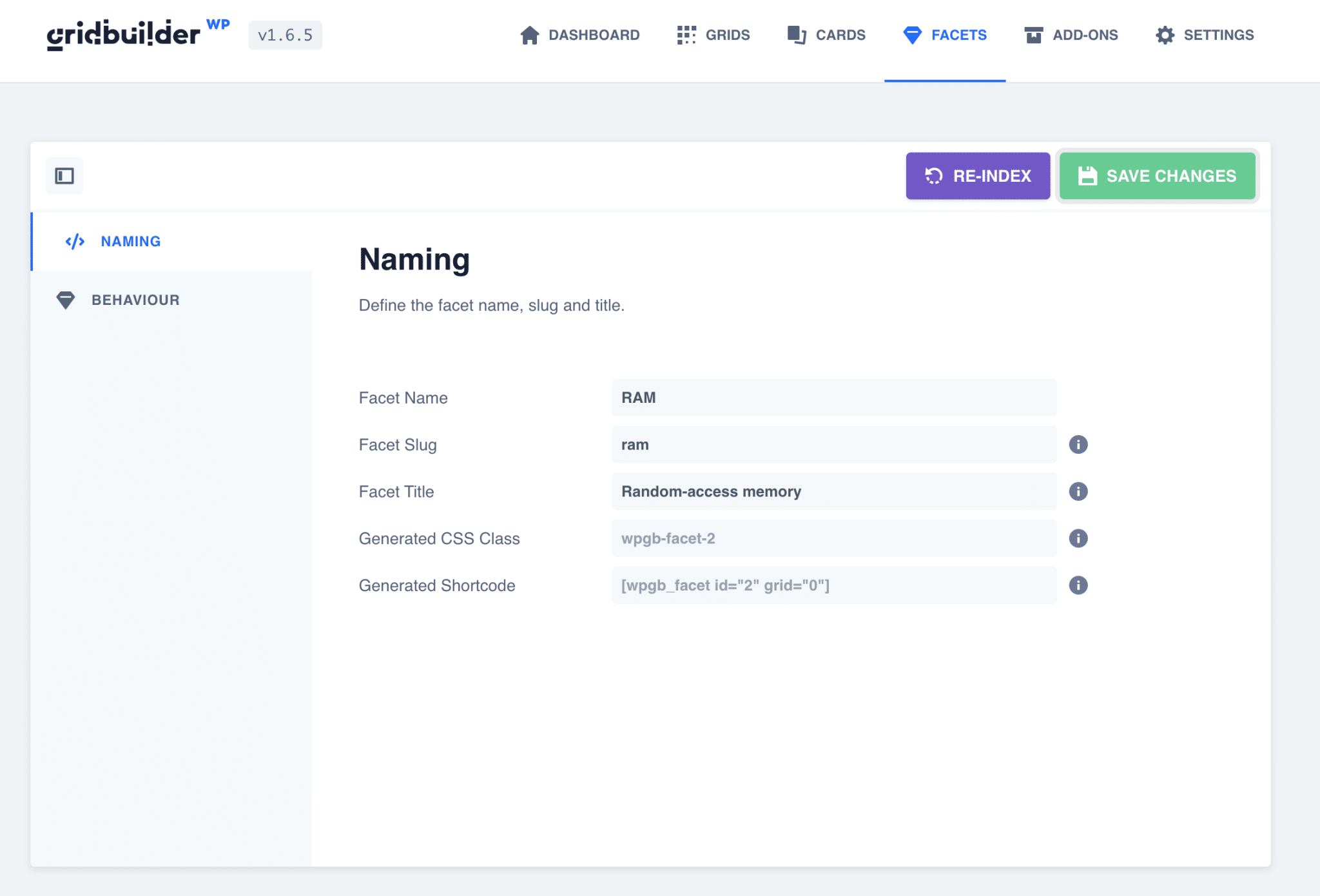
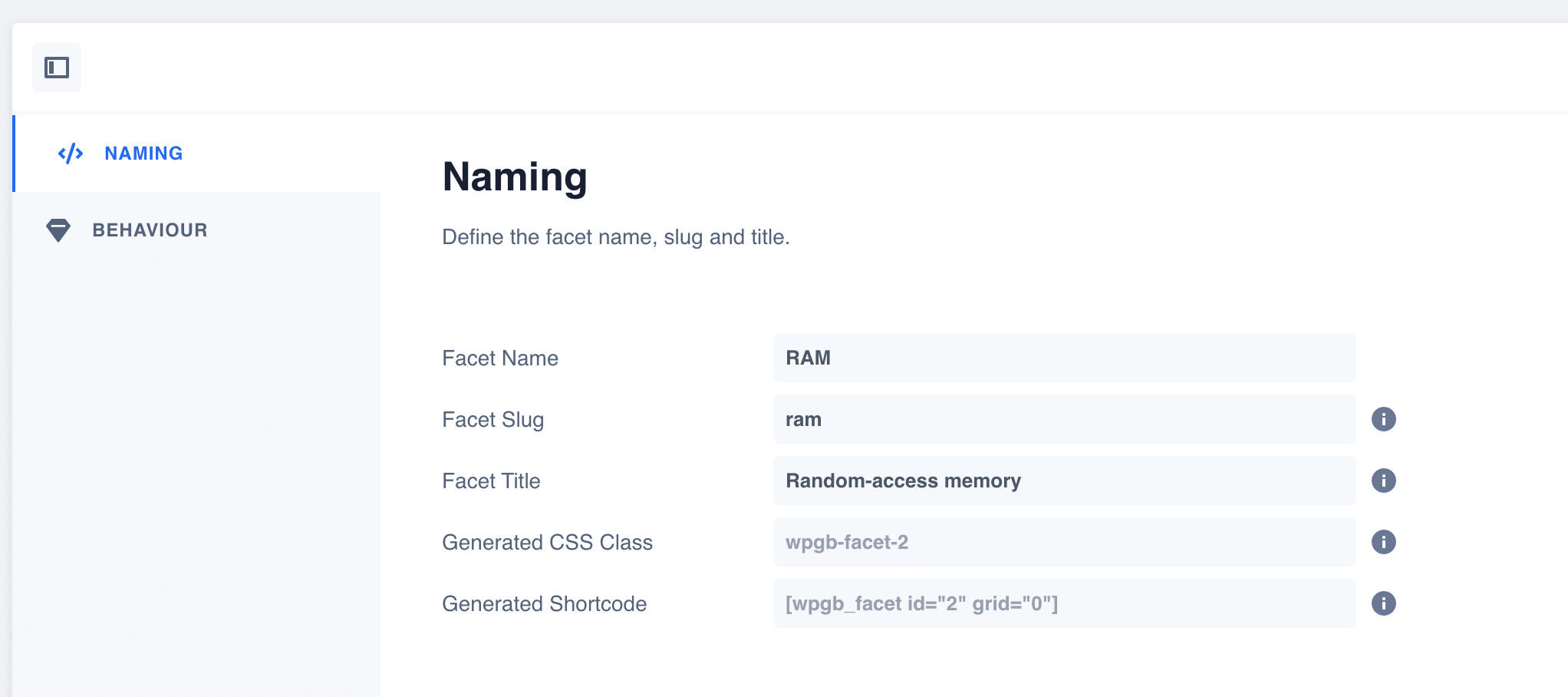
因此,让我们添加一个“RAM”方面,如下所示:

到目前为止,没有什么复杂的,只需命名您的过滤器。
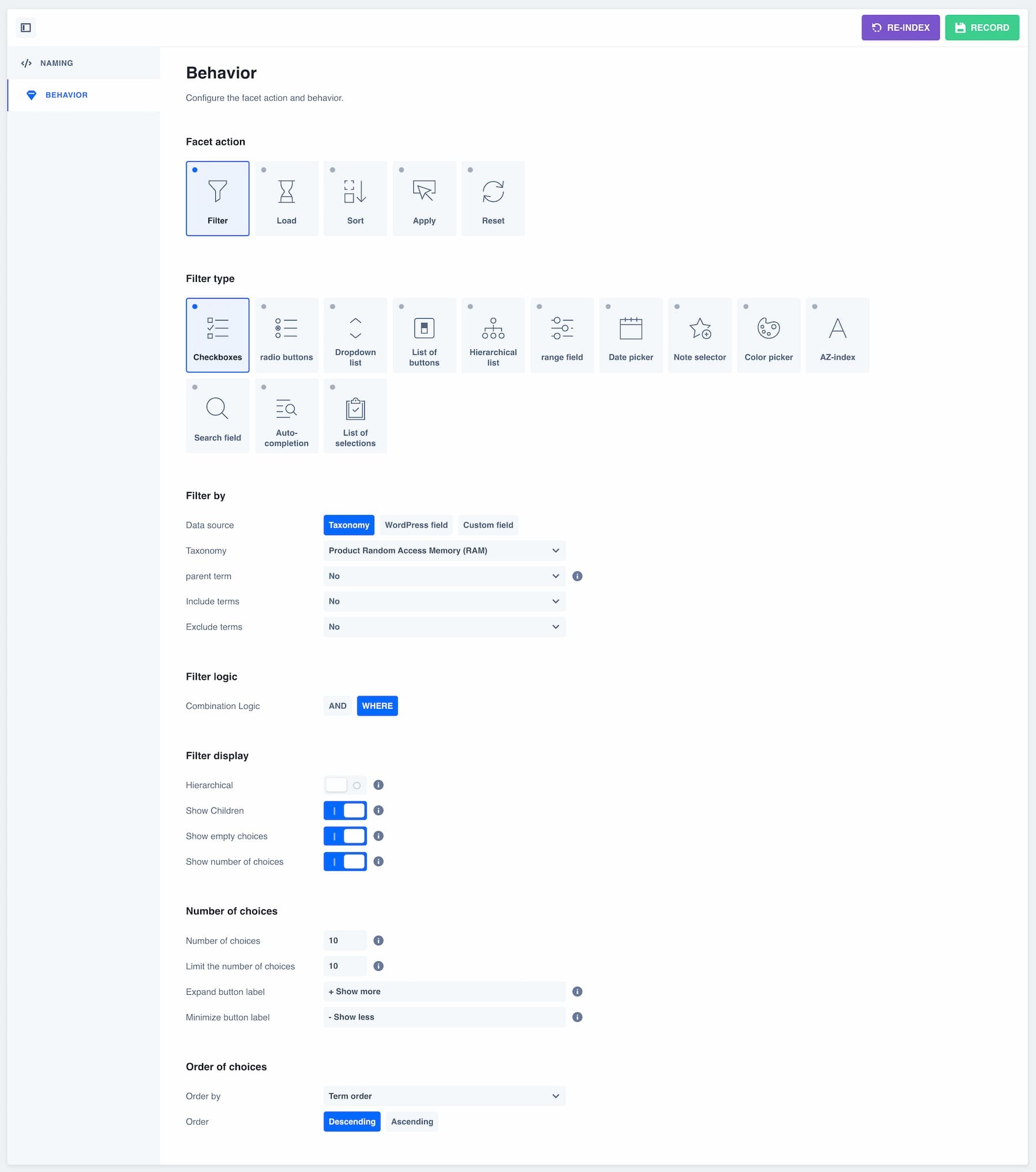
现在让我们转到“行为”选项卡,它允许您定义构面的目的:

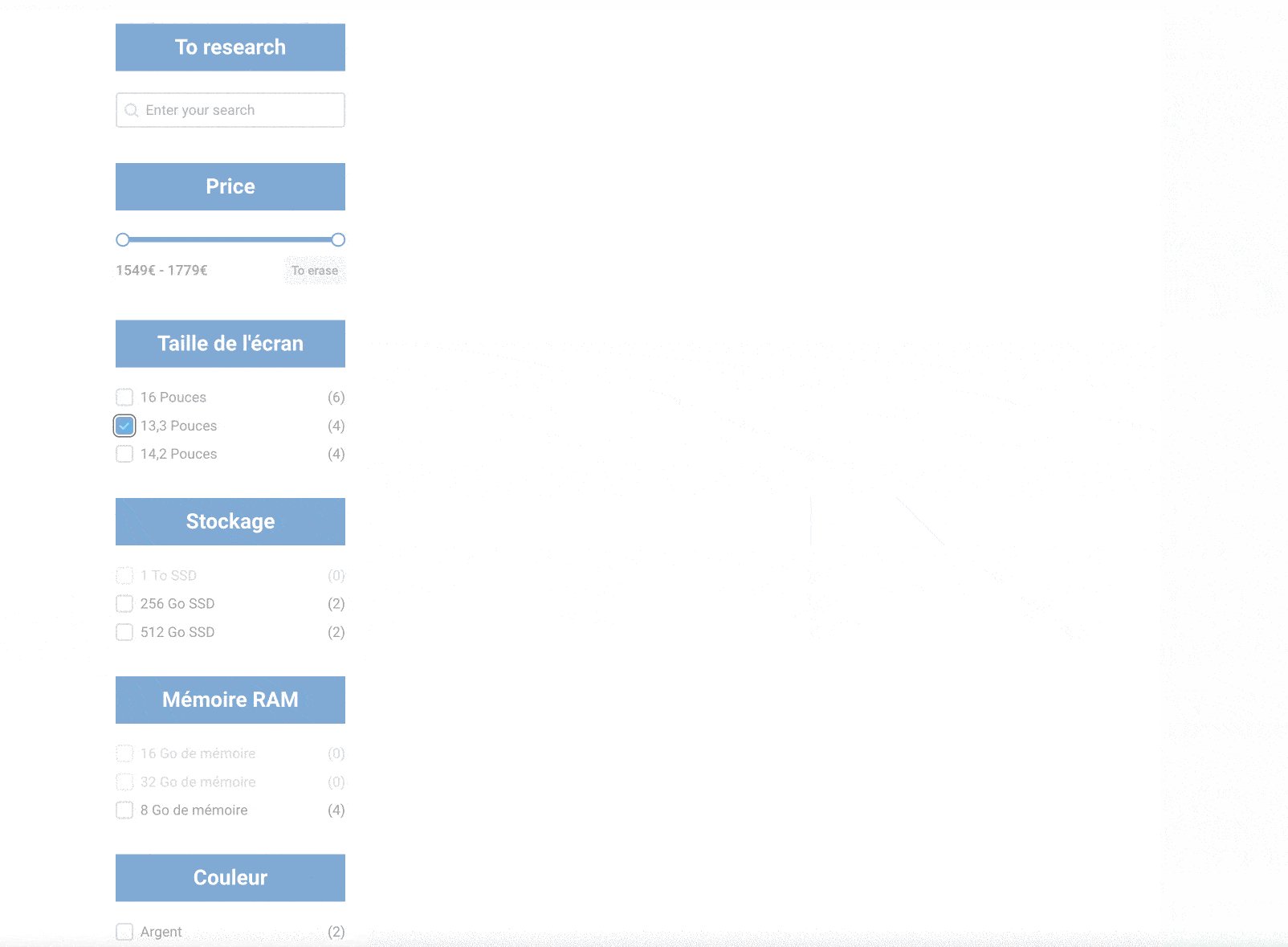
我们希望显示一个过滤器,允许访问者检查不同类型的 RAM 以优化他们的选择。 因此,我们需要“复选框”过滤器类型。
根据过滤器,您当然可以选择另一个。
然后,我们选择要过滤的数据类型。 这是之前通过 WooCommerce 创建的“随机存取内存”分类法。
这里的过滤逻辑设置为“WHERE”选项,它允许您一次选中多个框,而不是“AND”选项,它只允许您定义一个。
其他选项允许您显示或不显示子类别,根据属性可用的产品数量,或选择过滤器显示的选项的顺序。
现在你有一个更重要的步骤:创建你的网格。
如何创建网格?
我们现在将构建和设置我们的网格以准确显示我们想要的元素。
“网格”选项卡包括许多用于微调显示的选项。 我们将只看这里的主要选项,并对可用的十个设置选项卡中的每一个进行精确缩放。
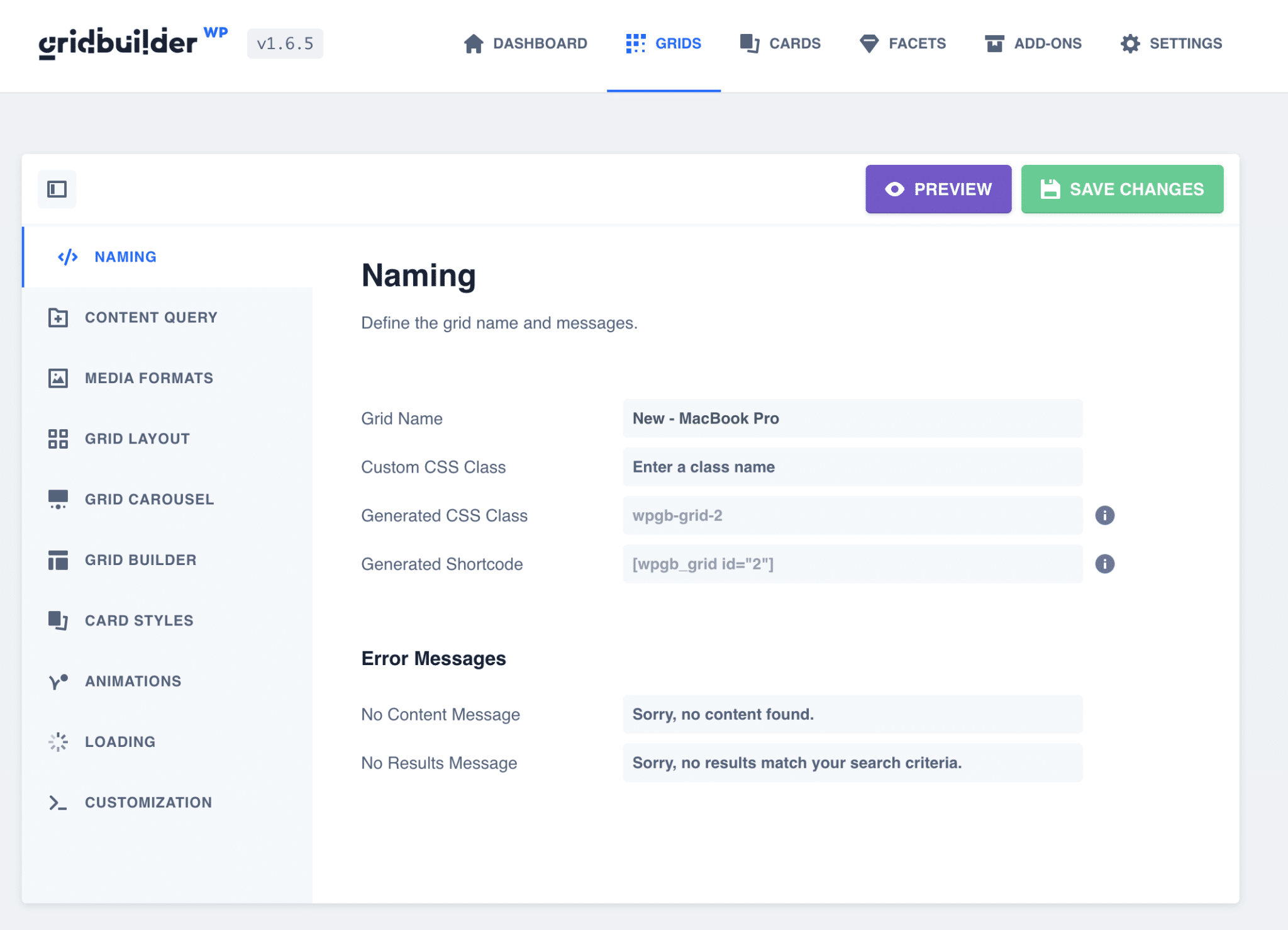
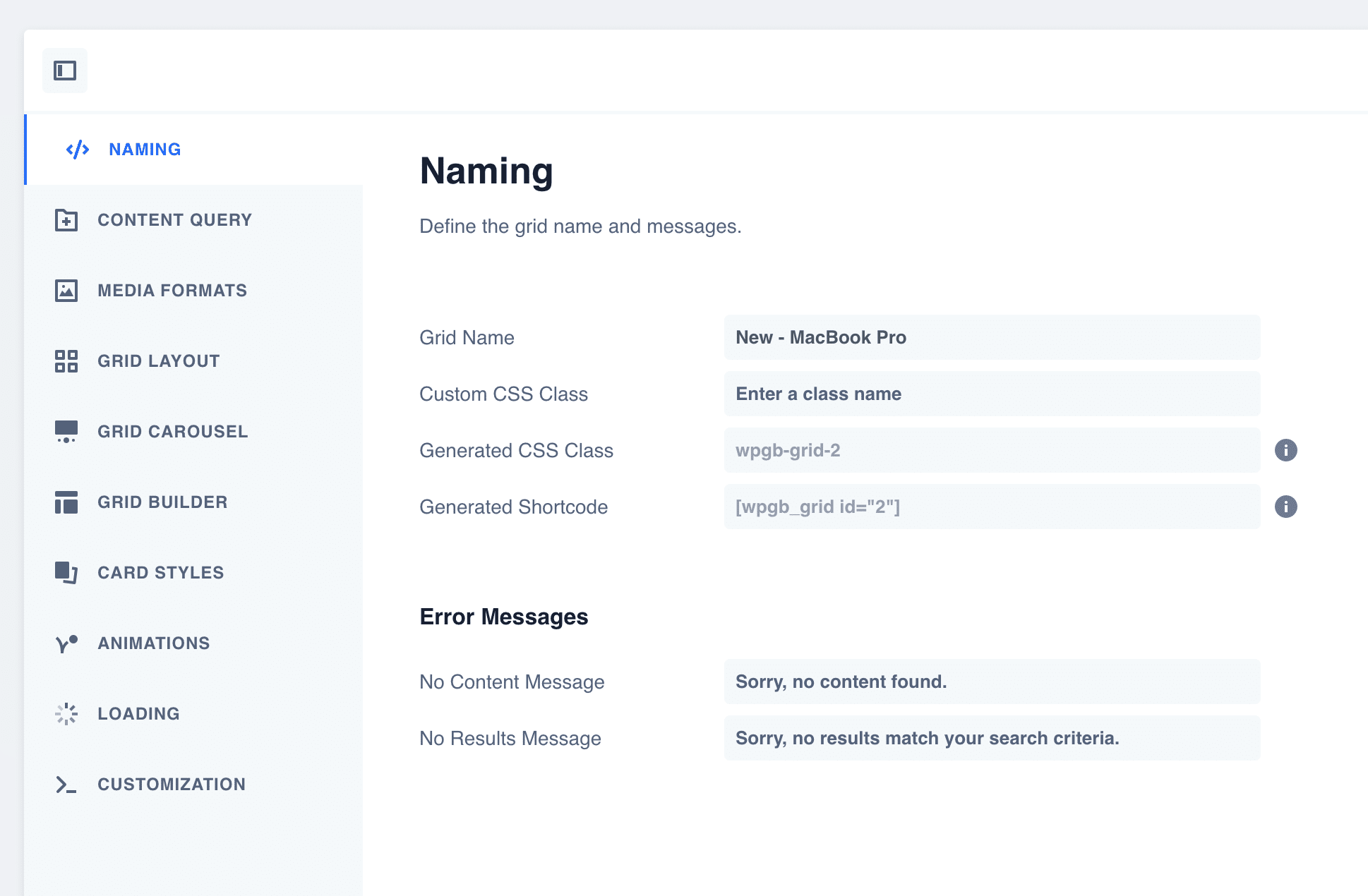
命名选项卡

“命名”选项卡允许您定义网格的名称。 如果您创建多个网格、为其定义自定义 CSS 类或检索要在页面上显示的短代码,这将非常有用。
然后,如果访问者的过滤没有返回任何结果,您可以编辑不同的错误消息。
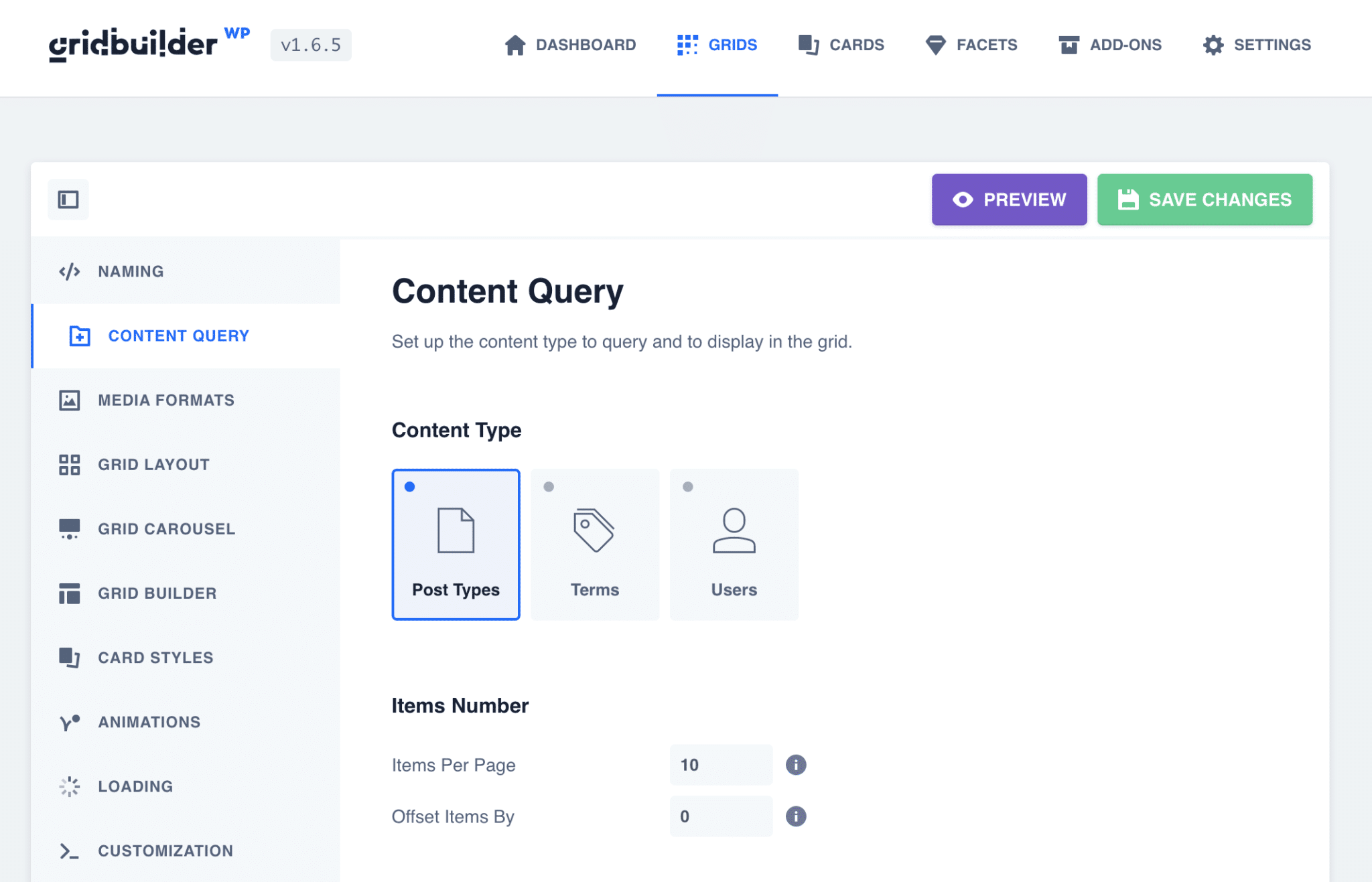
内容查询选项卡

“内容查询”选项卡允许您精确定义将在我们的网格中显示的内容。
我们可以选择内容类型、分类法,甚至可以按自定义字段进行过滤。
例如,在这里,我们选择了具有分类术语“MacBook Pro”的发布类型“产品”。 然后,我们的网格将仅显示该类别的产品。
您可以通过单击右上角的紫色“预览”按钮随时预览网格的外观。
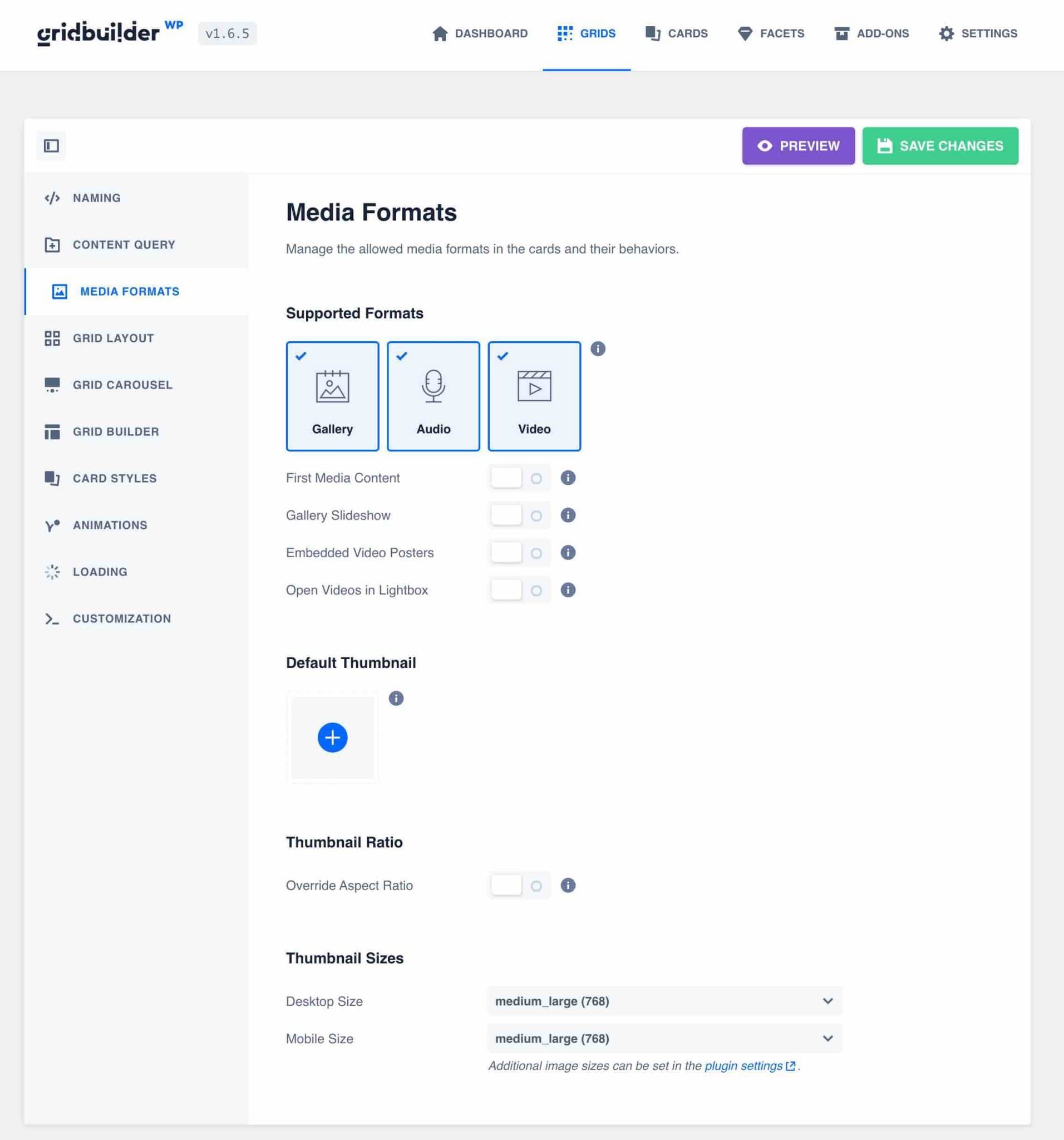
媒体格式选项卡

此选项卡非常有用,因为它允许您管理卡上媒体的显示。
例如,它允许您:
- 如果未定义特色图像,则自动检索内容的第一张图像。
- 将图像库作为卡片图像进行管理。
- 将鼠标悬停在卡片上时显示 WooCommerce 画廊的第一张图片。
- 如果您在卡片上显示它们,则会自动从 YouTube 或 Vimeo 获取精选图片。
- 在查看器中打开视频。
如果您不自动显示任何图像,它还允许您定义默认图像,或管理图像的比例。
实际上,定义的图像将自动以其原始格式显示。 如果所有图像的格式不同,则会影响网格的设计。 为了纠正这个问题,定义一个比率可能非常有用。
在我的示例中,我展示了我所有产品的特色图片。 由于它们都具有相同的大小,因此我没有定义特定的比例。
我选择将所有其他设置保留为默认设置,因为它们适用于这种情况。
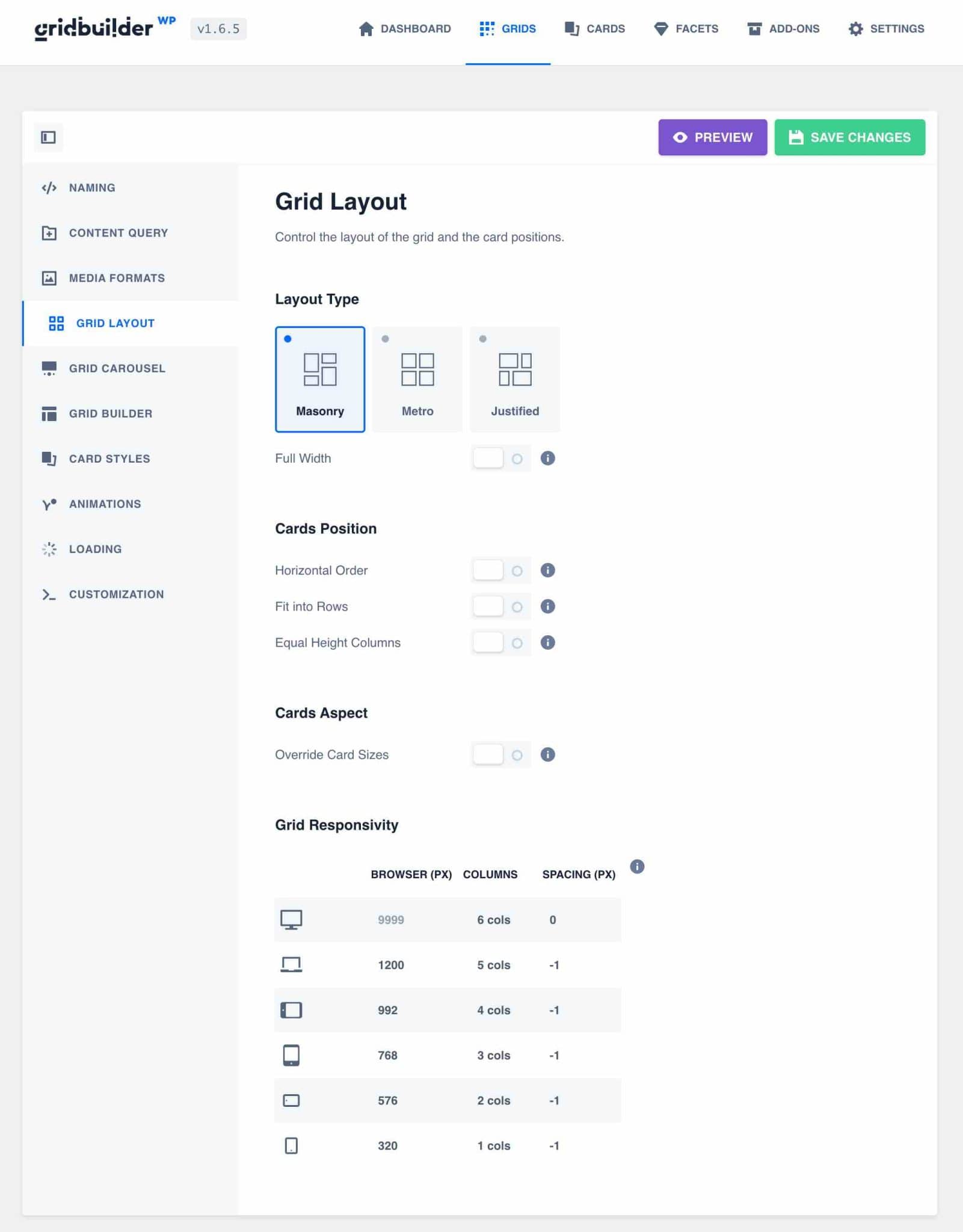
网格布局选项卡

“网格布局”选项卡允许您定义网格的显示行为。
您可以在 3 个选项中选择布局类型:
- 石工
- 地铁
- 有正当理由
这 3 种布局取决于为您的内容选择的卡片类型。 我稍后会回到这个。
然后,您可以定义您的卡片顺序并为它们分配相同的高度。 这对于保持设计完美无缺非常有用。
在“Grid Responsivity”部分下,您可以通过根据屏幕尺寸定义网格中显示的列数以及每张卡片之间的空间来轻松管理响应式端。
对于我们这里的网格,我选择专注于每行最多显示 3 个产品,它们之间的间距为 20 像素,这样设计保持通透,信息不会重叠太多。
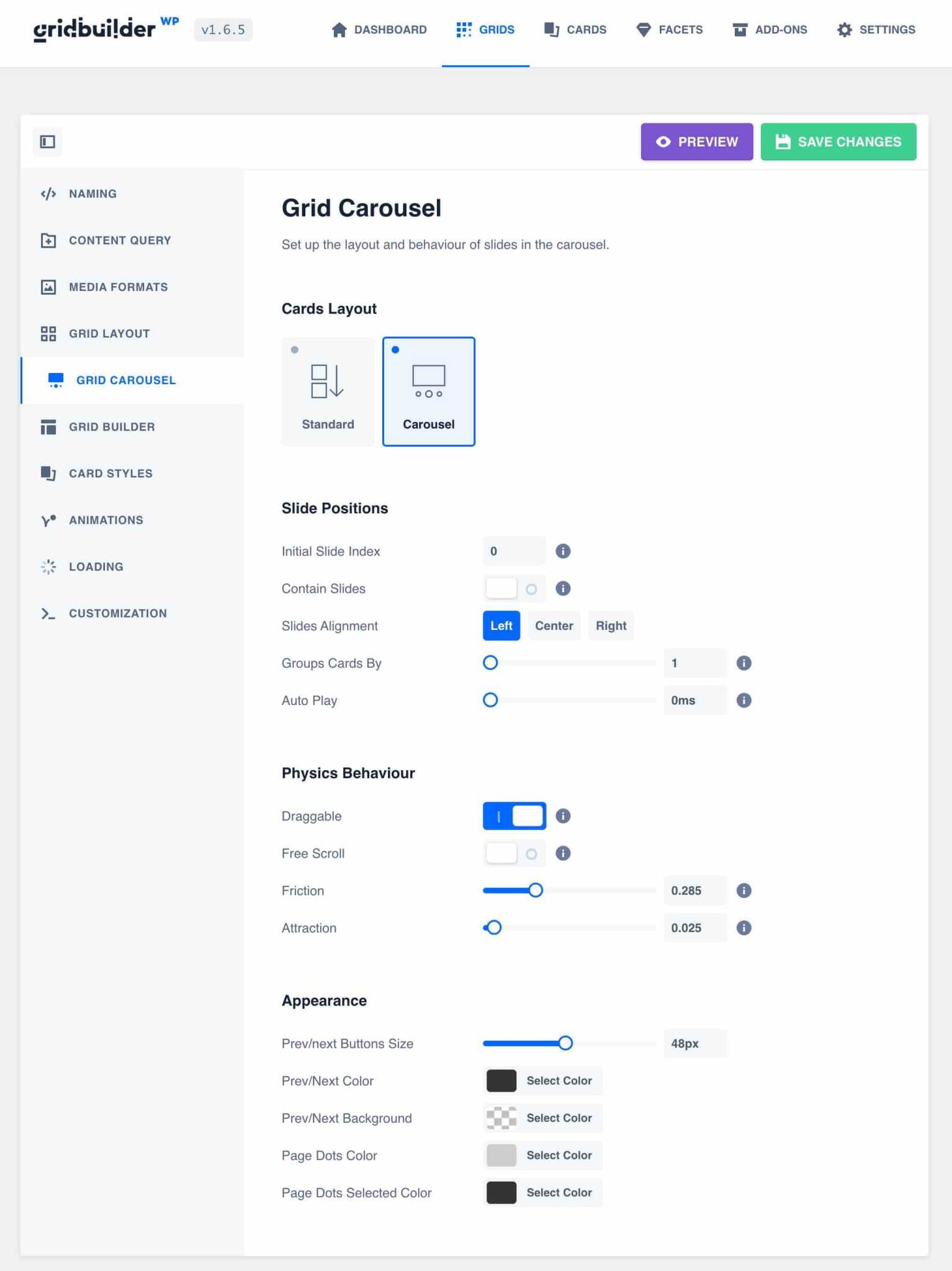
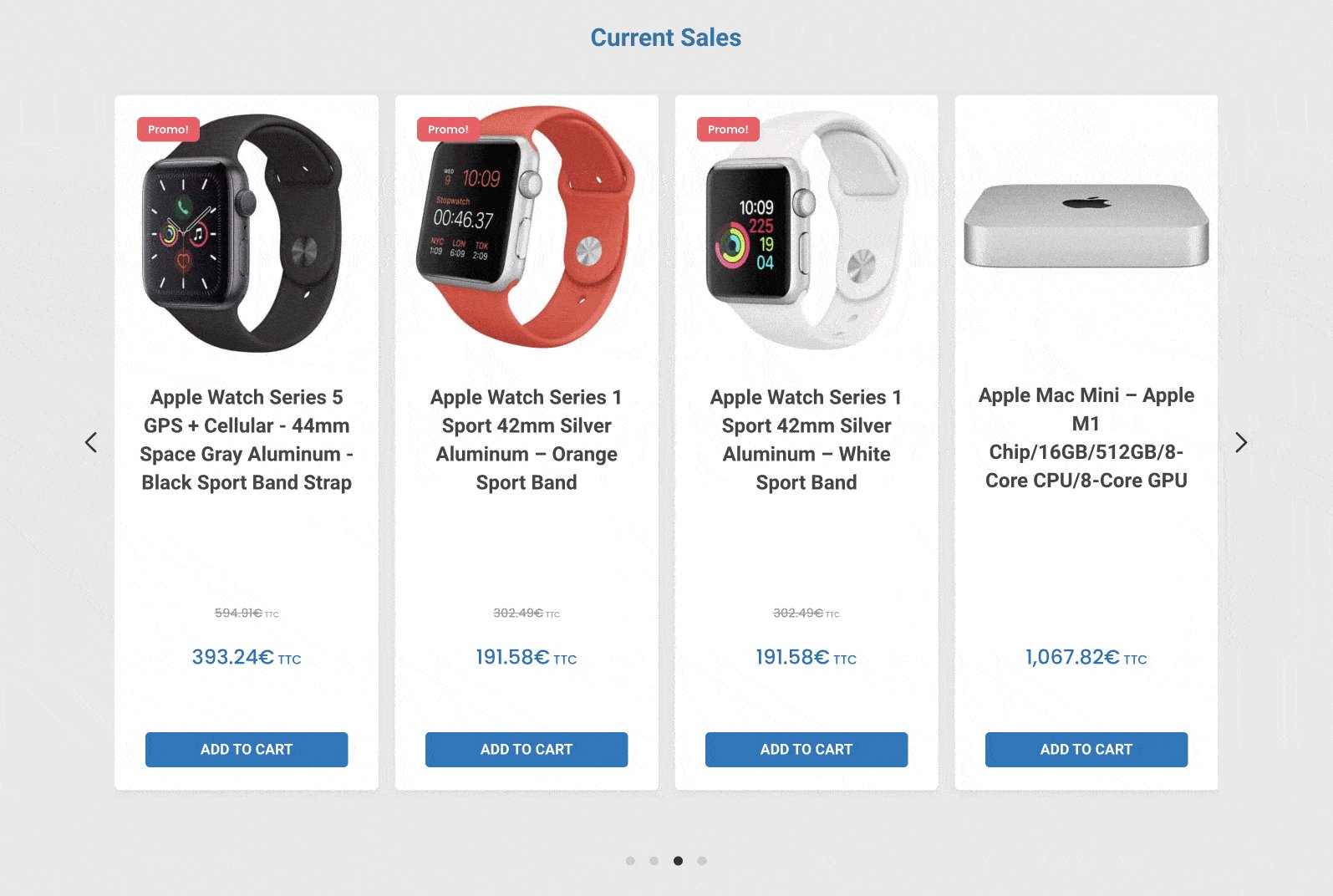
网格轮播选项卡

“网格轮播”选项卡可让您一键将产品网格转换为完全可定制的轮播。
只需选择“轮播”布局,我们就开始了:您有一个产品滑块。
不同的选项可帮助您优化轮播的行为:
- 滚动速度
- 产品数量
- 自动播放与否
- 按钮大小
- 幻灯片的位置
这个可定制的轮播模板操作简单,并且非常方便避免安装额外的插件并在您的内容中显示自定义滑块。
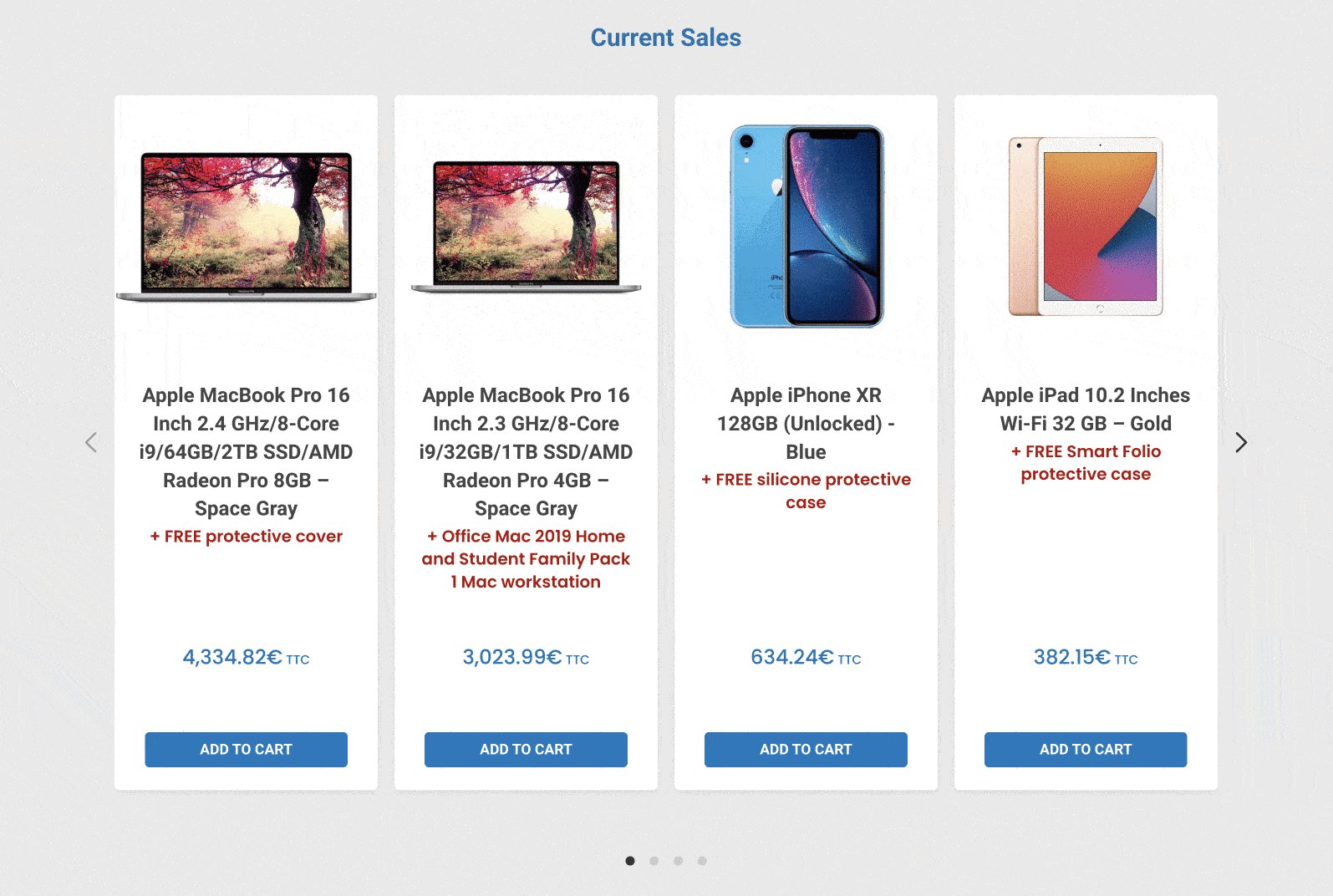
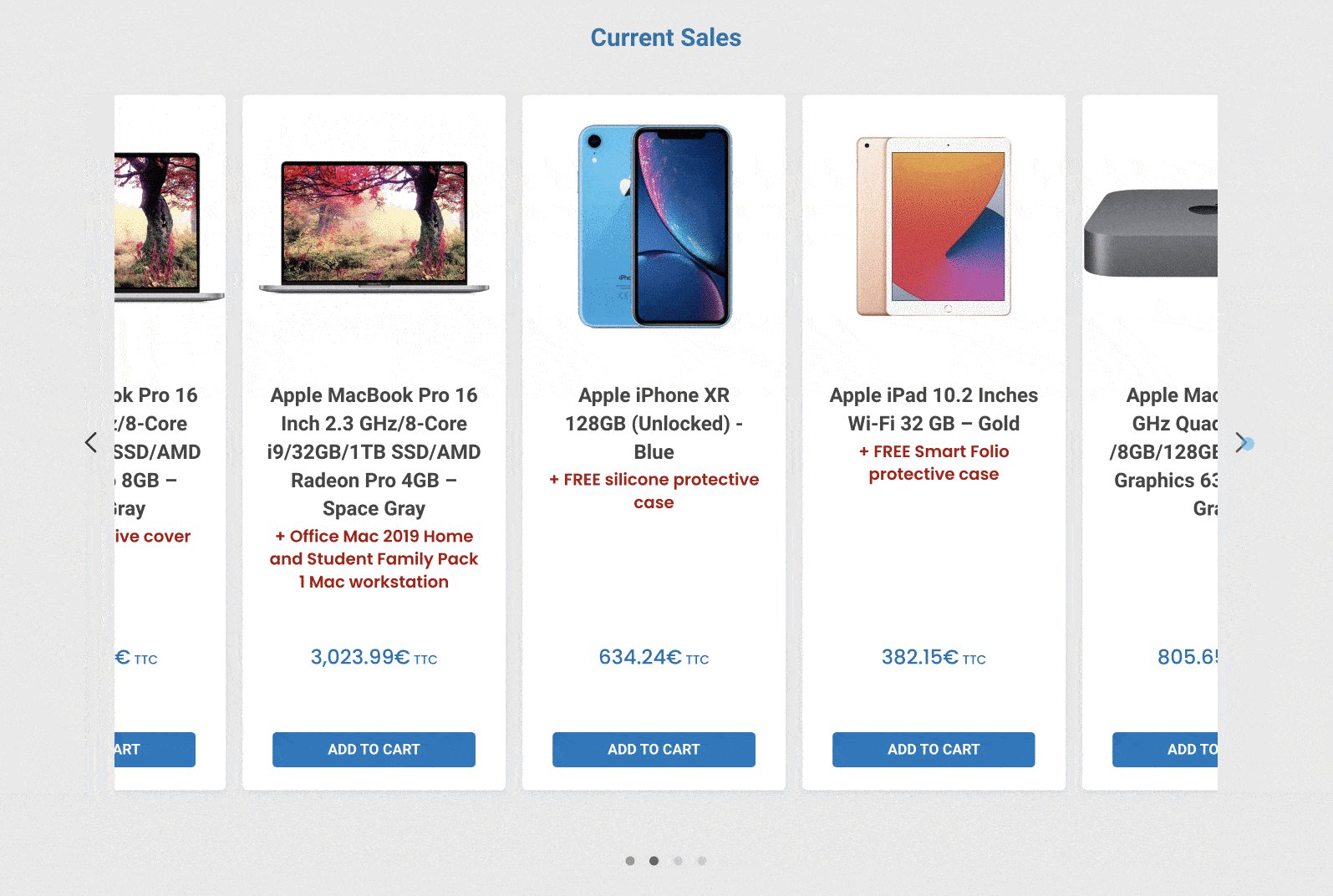
以下是我们可以使用默认选项设置的内容,例如:

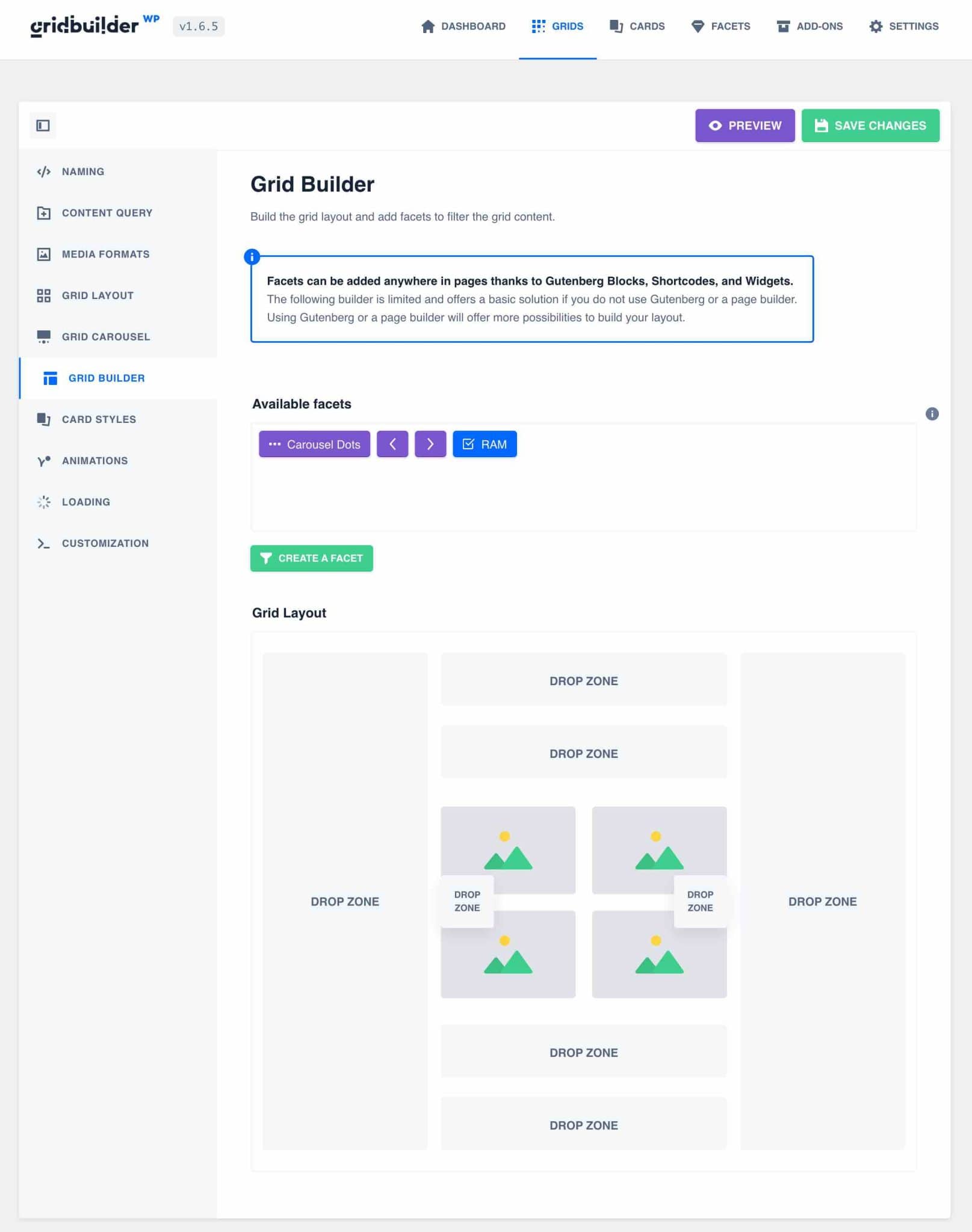
网格生成器选项卡

“网格生成器”选项卡允许您编辑所有方面并围绕网格组织它们。
只需按照您希望它们出现在页面上的顺序将它们拖放到左侧、右侧、上方或下方。
WP Grid Builder 还允许您通过简码或 Gutenberg 块显示您的网格。 我将在这篇文章中进一步解释。
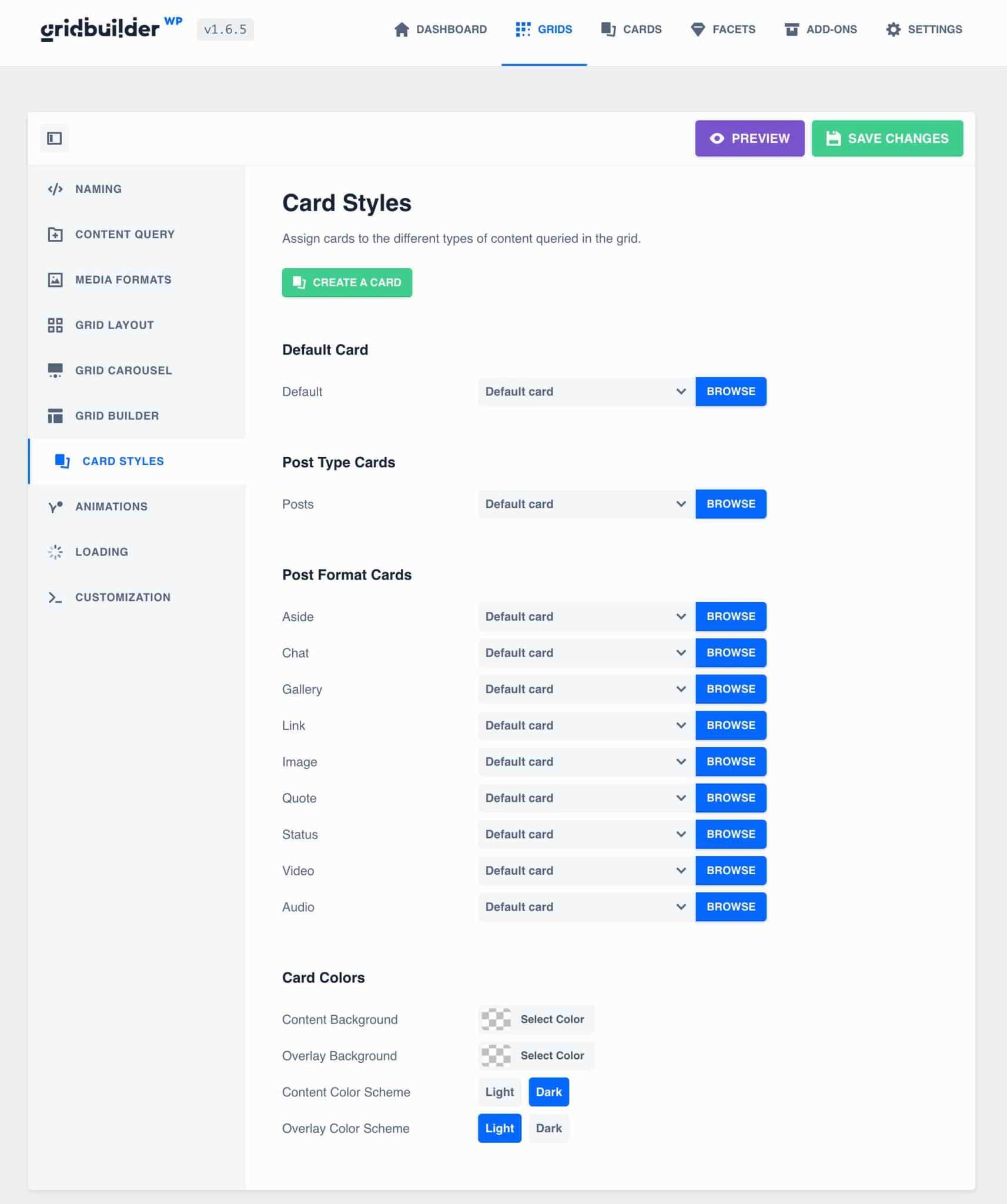
卡片样式选项卡

此选项卡允许您根据网格中的内容类型定义将使用的卡片模板。

在我们的例子中,我们只定义了默认卡片,因为我们只有一个内容项,以及我们刚刚定义的“红玉髓”模板。
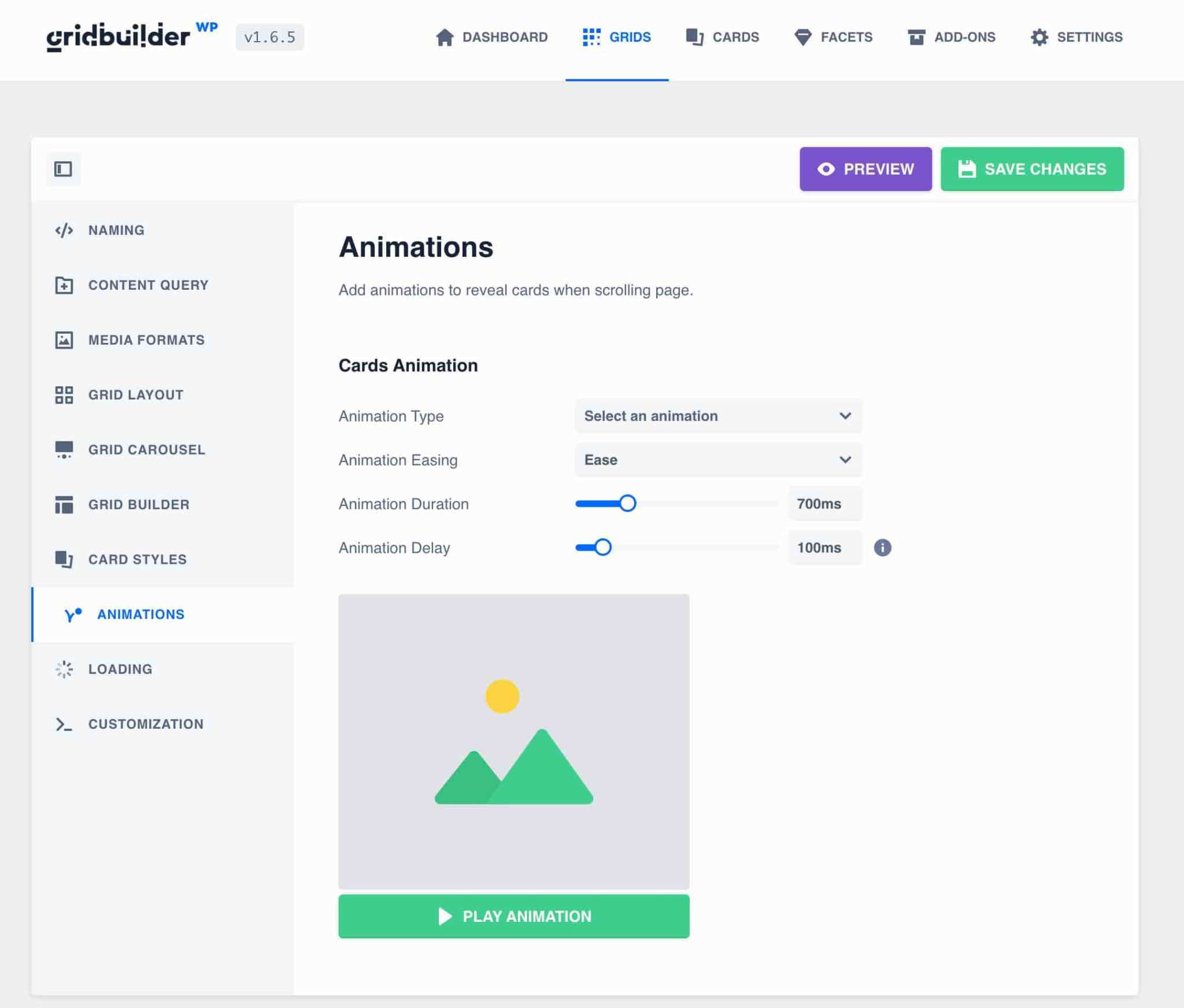
动画选项卡

加载页面时会设置默认动画以显示网格卡。
您可以根据需要编辑或删除它,而无需输入一行代码。
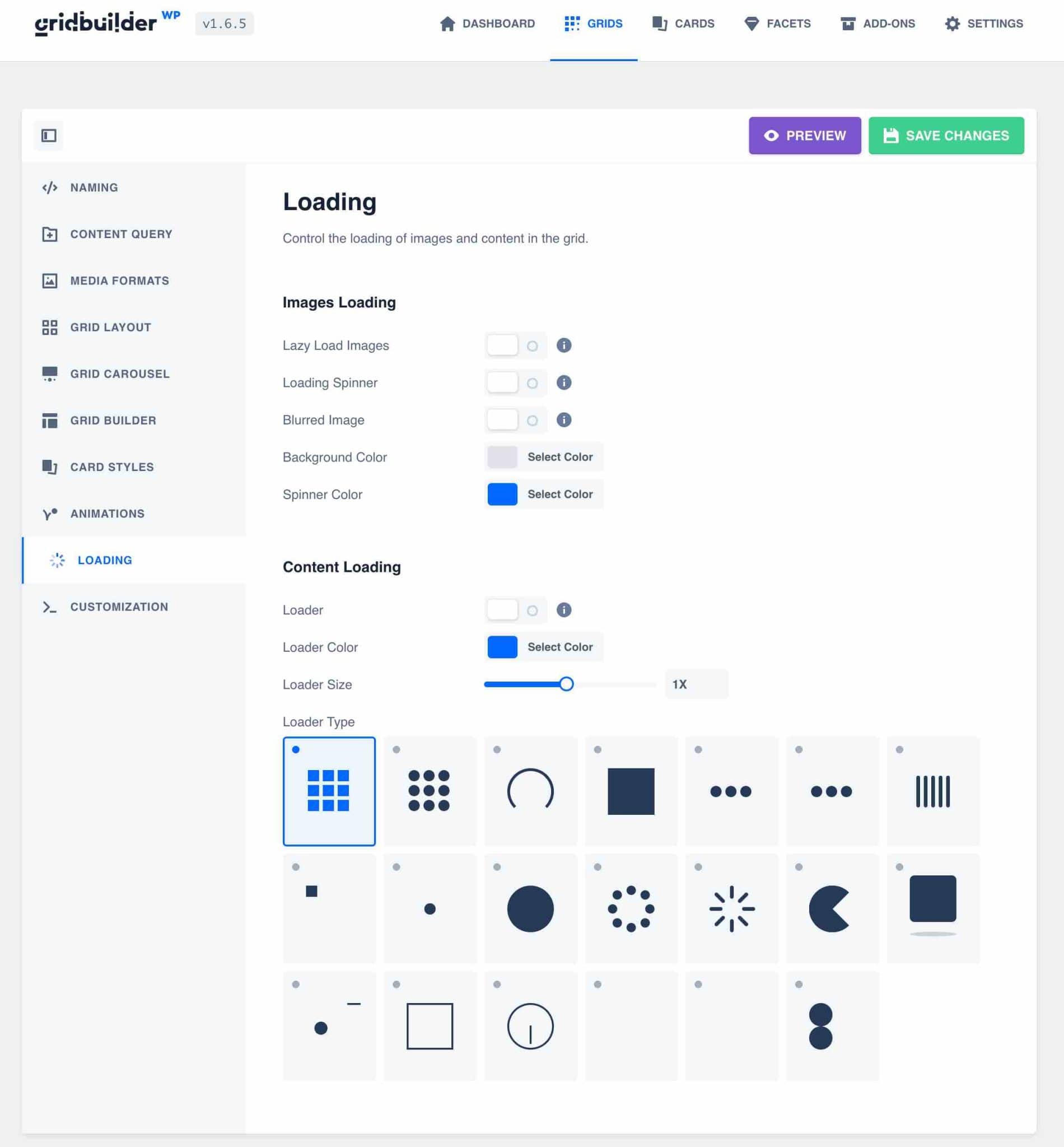
加载选项卡

在这里,您可以为您的网格设置预加载动画,以使您的访问者在页面显示期间等待。
请注意,也可以在加载期间显示模糊图像,有点像 Twitter,或者激活延迟加载以仅在图像可见时加载图像。 这将优化您的页面的性能。
就我而言,我只激活了延迟加载选项来更快地加载我的网格。
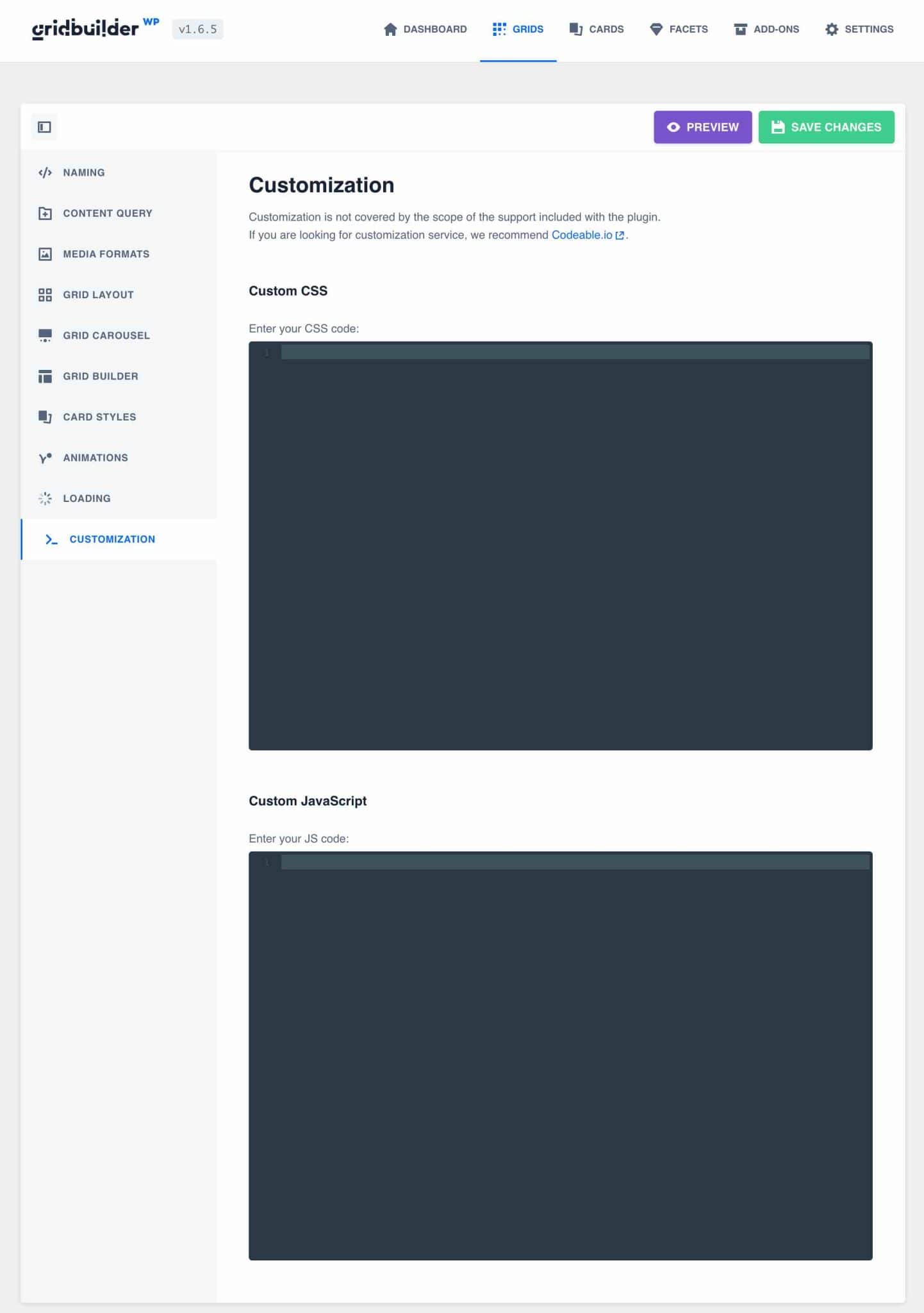
自定义选项卡

“自定义”选项卡提供了根据需要直接在网格设置中添加 CSS 或 JavaScript 代码的可能性。
一旦这一切都设置好了,我们仍然需要在我们的页面上显示我们的网格。
如何在 WordPress 网站上显示 WP Grid Builder 网格
在 WordPress 网站上显示 WP Grid Builder 网格的方法有多种。
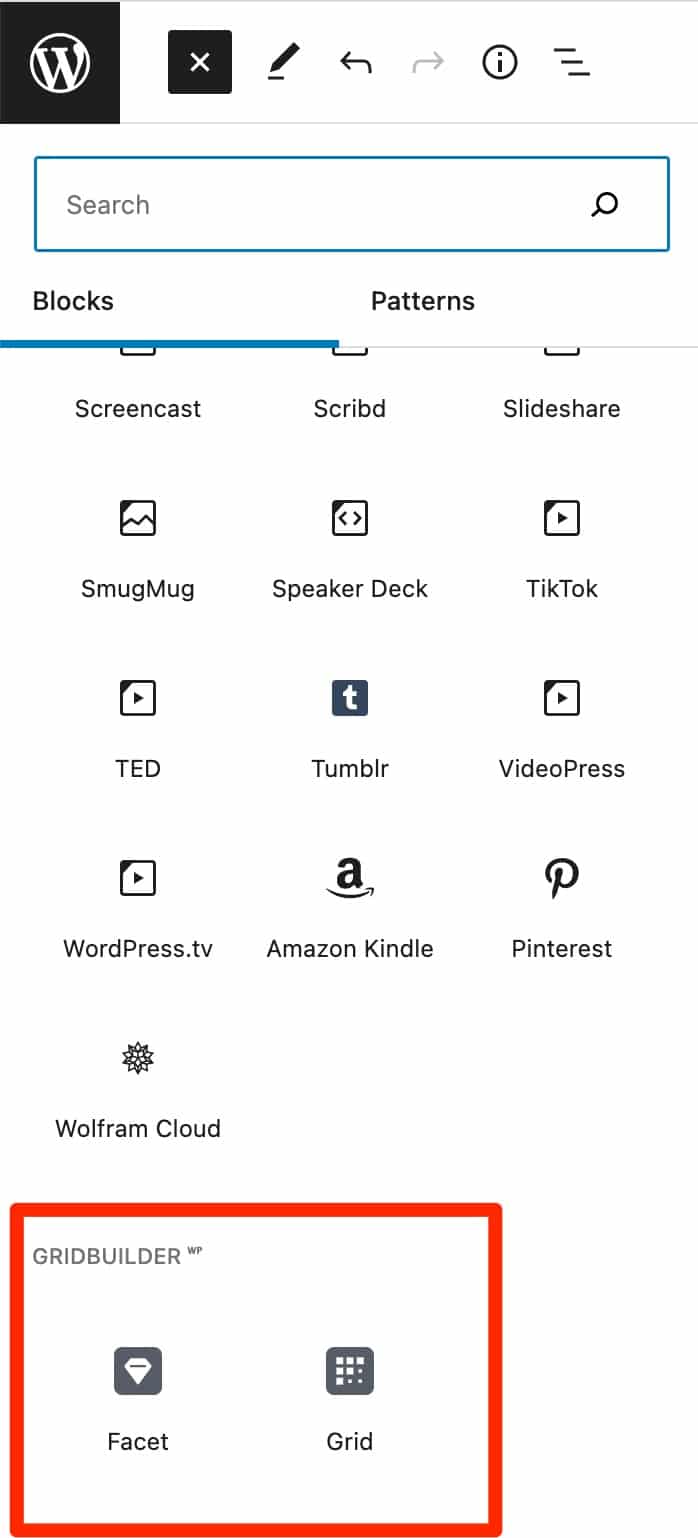
如何通过 Gutenberg 块显示 WP Grid Builder 网格?
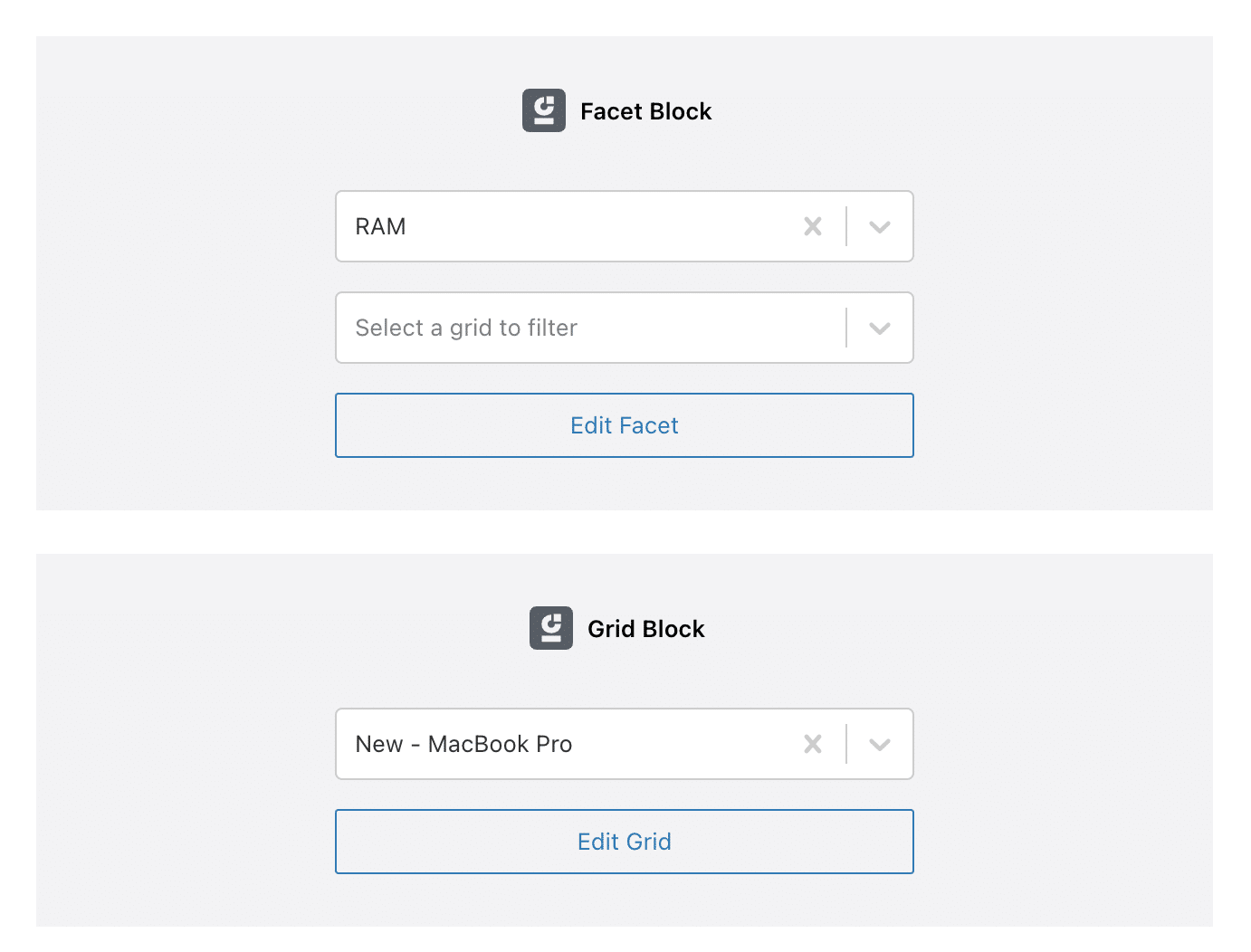
WP Grid Builder 包括两个 Gutenberg 块,允许您将网格和构面直接添加到您的页面或帖子中:“Facet”块和“Grid”块。

您所要做的就是选择“网格”或“构面”,以便在您的页面上查看可过滤的网格。

这将导致这种类型的显示:

您还可以使用这两个块将您的网格集成到您的主题提供的小部件区域之一中(例如,在您的侧边栏中)。
如何使用简码显示 WP Grid Builder 网格?
当您创建一个网格时,WP Grid Builder 会生成一个自动简码以将其显示在您网站的任何位置。
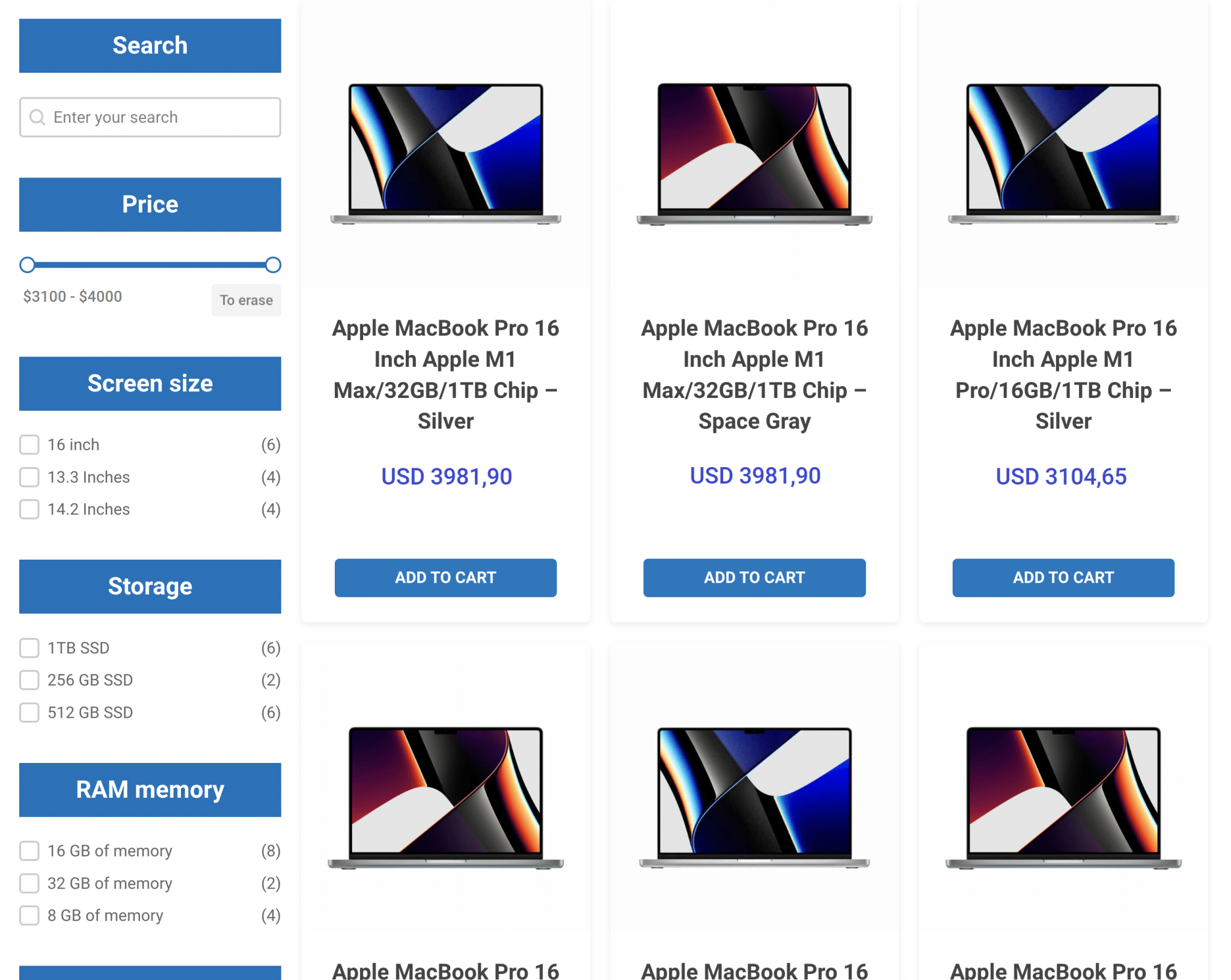
例如,在我们显示 MacBook 的网格上,我们可以看到简码是[wpgb_grid] 。

如果您对 Gutenberg 块不满意,或者您仍在使用旧的 WordPress 编辑器 (TinyMCE),那么您只需将短代码复制并粘贴到您的页面、帖子或文本模块中即可显示您的网格。
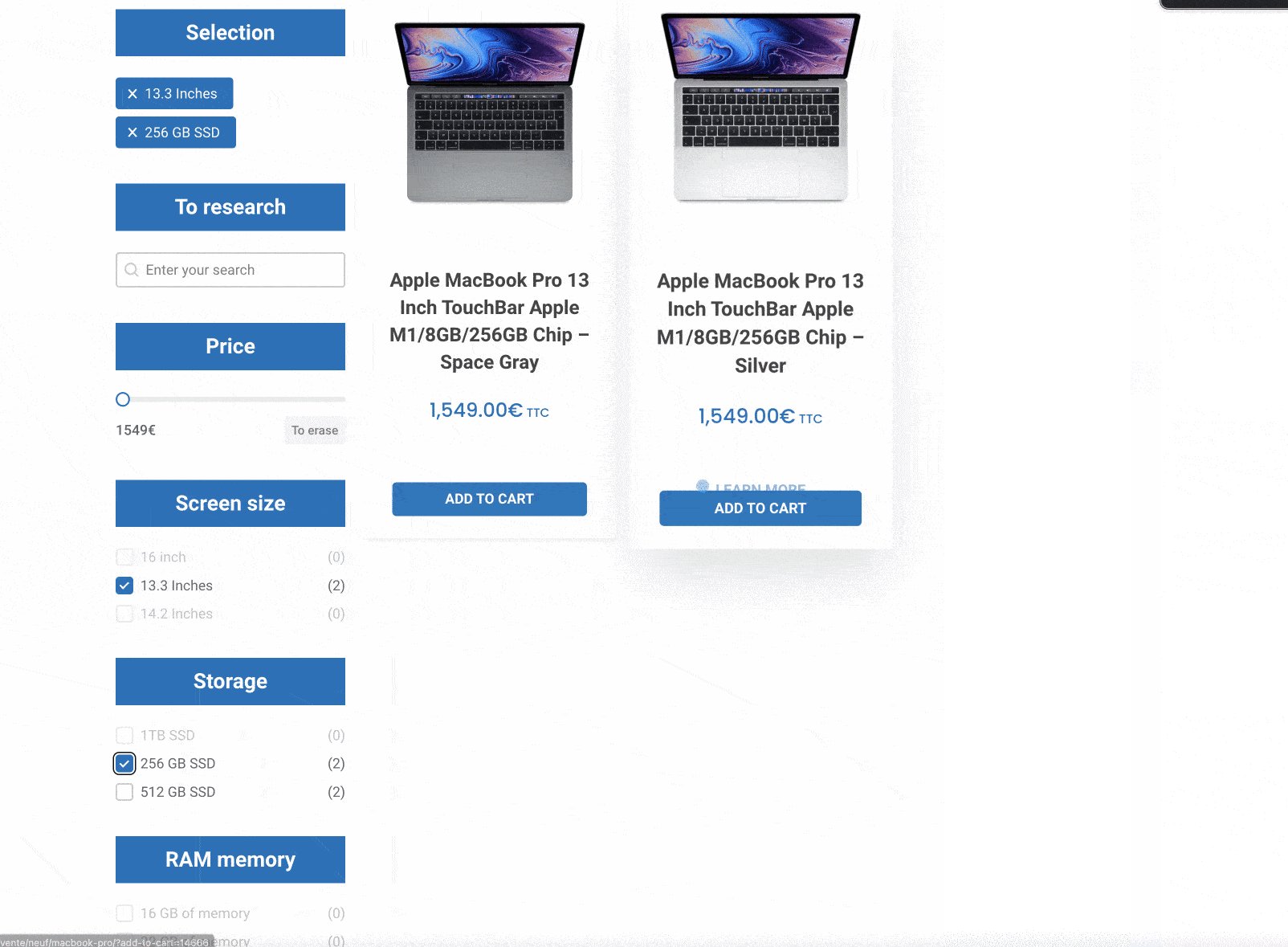
这是我在此示例中使用的解决方案。 结果如下:

如何通过页面构建器显示“自定义”网格?
如果您在设置网格时选择不集成构面,您可以稍后通过 WP Grid Builder 提供的各种短代码添加它们。
我们刚刚看到每个网格都有一个预定义的简码。 嗯,这也是方面的情况,有一个小的差异,我们将看到。
如果我们采用“Ram Memory”方面,这里是可用于显示它的短代码: [wpgb_facet gr] 。

添加了一个附加属性: gr 。
当我们选择单独显示它们时,这允许我们将我们的构面附加到特定的网格。
在 WP Grid Builder 上,您可以在底部显示一个没有分面的网格,然后将它们单独添加到页面中。 所以你可以把它们放在上面、下面、左边、右边等等。
要链接它们,您只需将属性"grid"的值"0"替换为网格的标识符。
在我们的网格显示 MacBook Pro 的情况下,您可以在其短代码中看到 id 为2 ,这将使我们[wpgb_facet gr]显示我们的构面并将其链接到我们的网格。
如果您需要一些先进的东西,最后一个解决方案在设计和布局方面将是最灵活的。
然后,您只需使用您选择的页面构建器提出的界面集成您的短代码:Divi Builder、Beaver Builder、Oxygen Builder、Elementor 等。
说到 Oxygen Builder 和 Elementor,你应该知道 WP Grid Builder 甚至为这两者提供了专门的集成 页面构建器。 在下一节中了解有关此内容的更多信息。
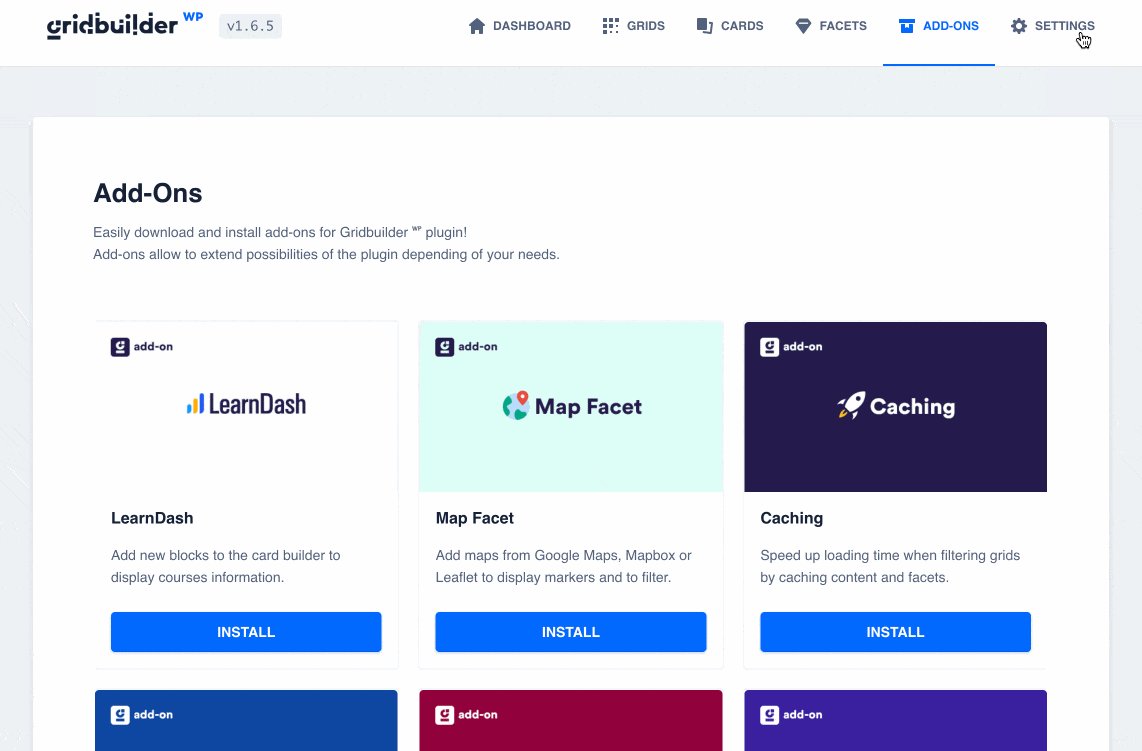
WP Grid Builder 的插件有哪些?
WP Grid Builder 看起来已经完成了吗?
尽管它已经完美地支持 WooCommerce 内容或高级自定义字段的集成,但您应该知道它仍然为您准备了一些惊喜,因为它包含可能激发您兴趣的附加插件。
我将在下面展示它们中的每一个。
地图方面

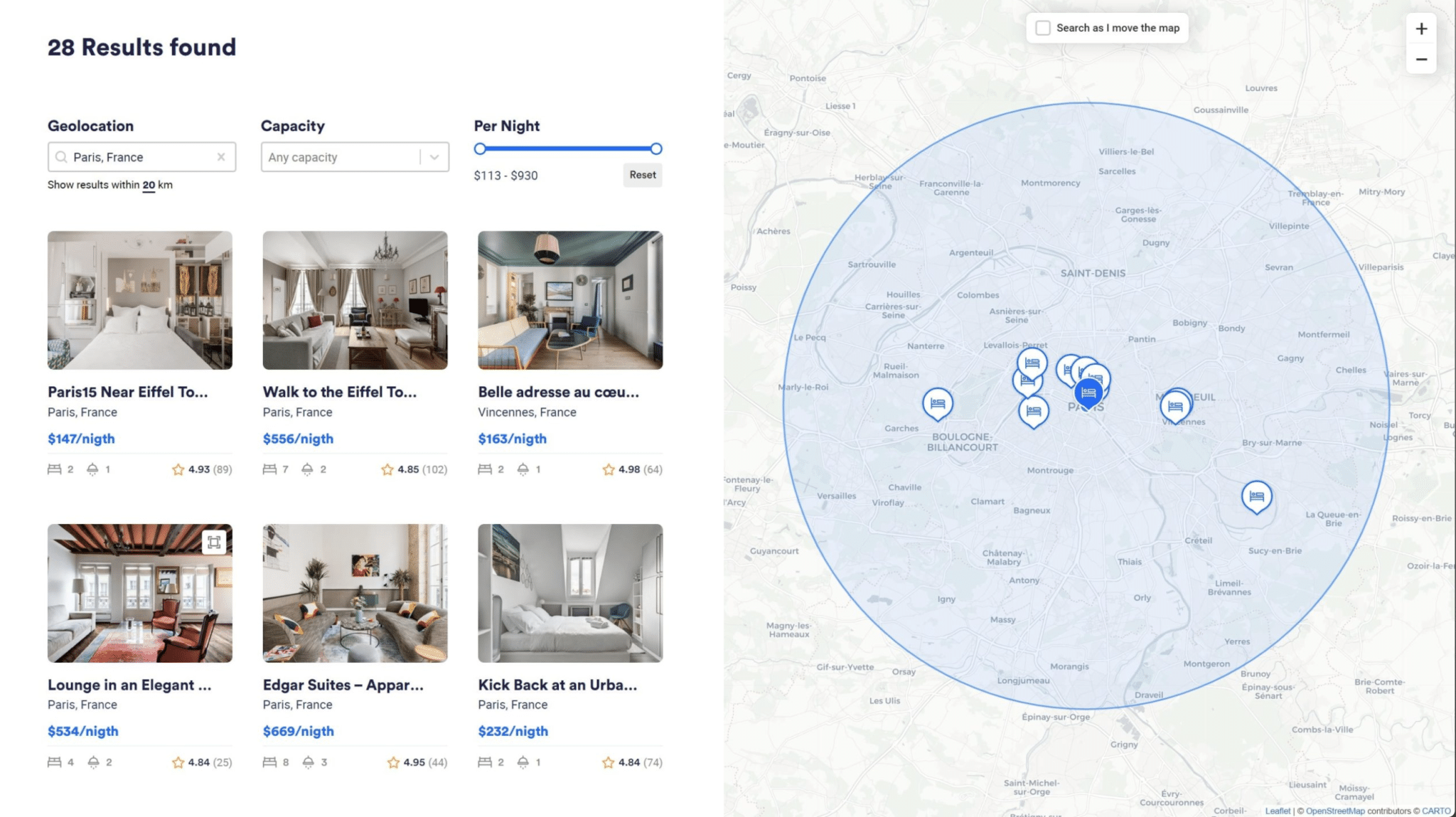
Map Facet 插件包括一种称为“地图”的新型构面,允许您创建可过滤的地图,其风格与您在 AirBnb 上看到的风格相同。
它集成了使用 Google Maps、Leaflet Map 或 MapBox 的可能性,并通过使用不同内容的纬度和经度来工作。
这对您的某些项目非常有用。
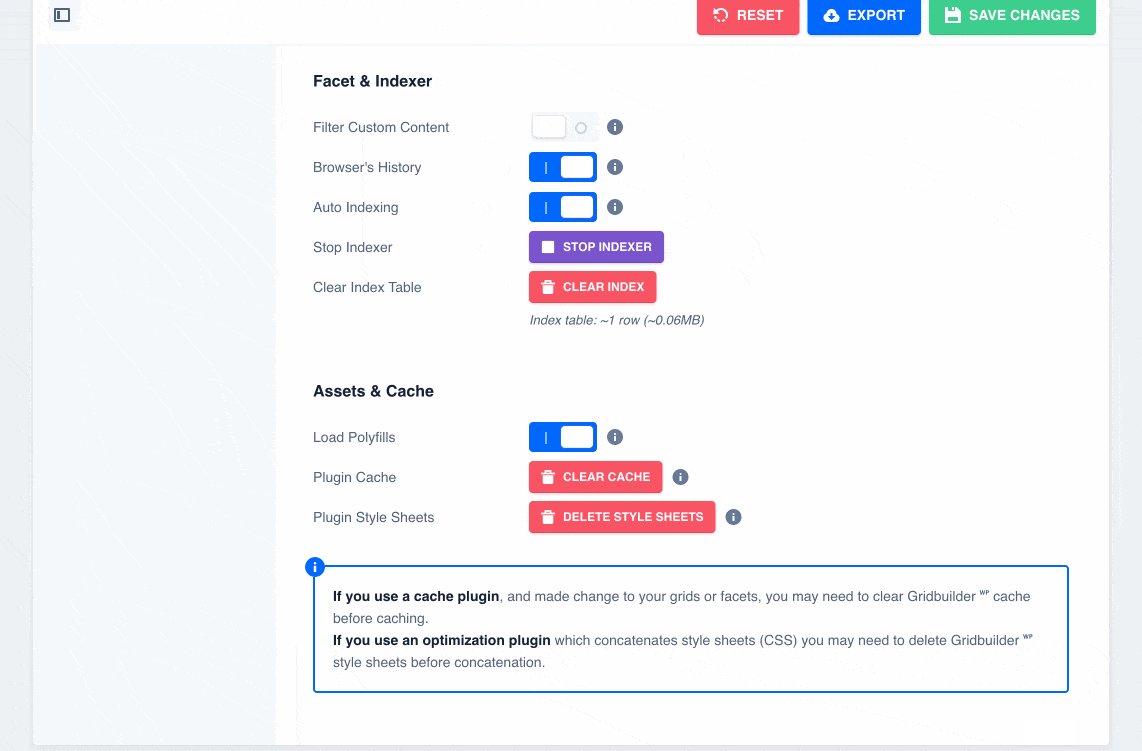
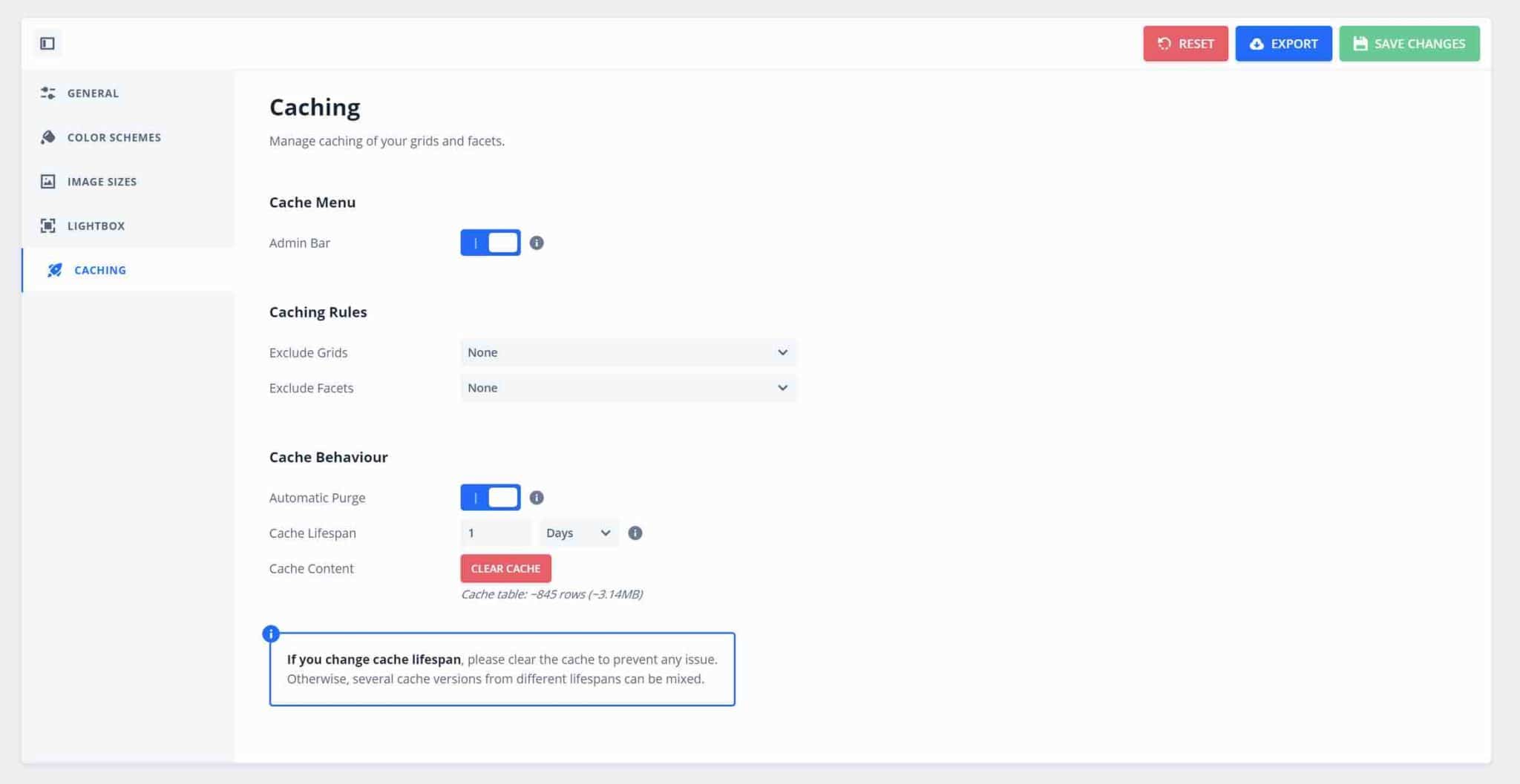
缓存
缓存插件通过缓存内容和构面来加快过滤网格或模板时的加载时间。
要在您的站点上启用全局缓存,我建议使用 WP Rocket 插件,该插件将在本专门教程中介绍。

学习短跑
这个专用于 LearnDash 插件的插件对于创建在线课程很有用。 它在卡片创建选项卡中添加了新块,以显示有关您的课程的不同信息,例如您的进度。
多种语言
多语言插件提高了 WP Grid Builder 与 Polylang 和 WPML 多语言插件的兼容性,并防止您复制所有语言的网格。
如果您的网站有多种语言版本,则必须具备。
元框
Meta Box 插件支持 Meta Box插件生成的所有自定义字段类型,并且无论字段多么复杂,都可以轻松过滤内容。
氧
Oxygen 插件专用于同名页面构建器。 它向页面构建器编辑界面添加了两个新元素,以便轻松添加网格和构面并使用 Oxygen Builder 对其进行自定义。
元素
不言自明的 Elementor 插件的工作原理与为 Oxygen Builder 提出的原理相同。
这一次,Elementor 编辑界面上将出现两个新的小部件,正如我之前向您展示的那样,这将使您不必操作短代码。
您还可以过滤 Elementor Pro(附属链接)提供的一些小部件(例如帖子、投资组合、WooCommerce 产品)。
WP Grid Builder 的价格是多少?
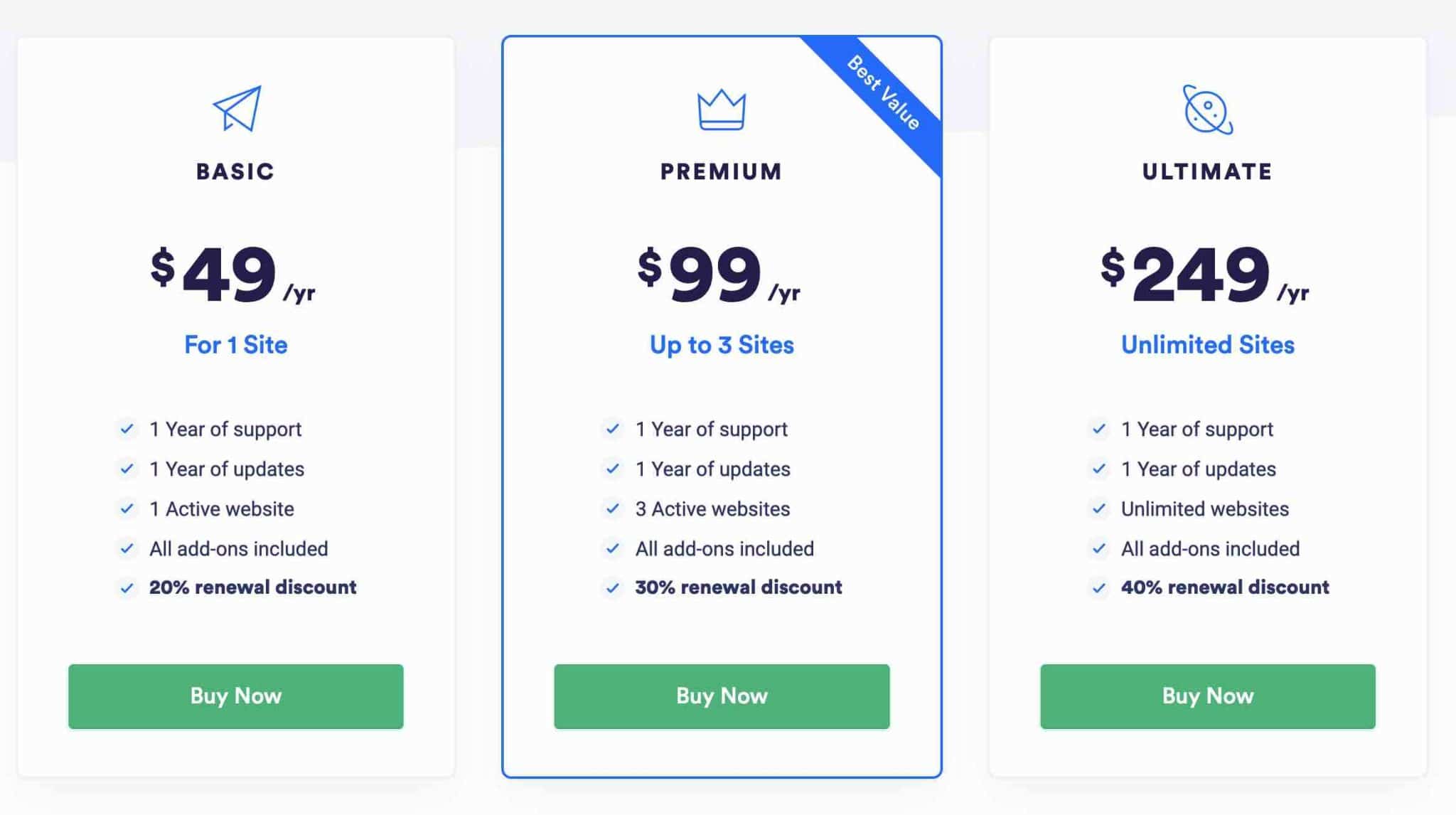
WP Grid Builder 只是一个高级插件,并提供3 个定价许可证。 每个包括:
- 支持和更新一年。
- 我在上一节中介绍的所有附加组件。
- 每年续订时可享受 20% 到 40% 的折扣,具体取决于所选的许可证。

我们建议您根据要使用 WP Grid Builder 的站点数量来选择:
- 基本许可证(49 美元/年)最多只能在一个站点上使用。
- 高级许可证(99 美元/年)最多可在 3 个站点上启用。
- Ultimate许可证(249 美元/年)可在无限数量的站点上使用。
请注意,其中包含 14 天退款保证,可以让您在没有任何风险的情况下测试插件。
最后,您应该知道WP Grid Builder 的主要高级竞争对手称为 FacetWP 。 它提供了两个计划:
- 最多 3 个站点的许可证,每年 99 美元。
- 最多 20 个站点的许可证,每年 249 美元。
查看我们对#WPGridBuilder #plugin 的广泛测试,帮助您通过#WordPress 网站上的过滤器轻松创建搜索。
我们对 WP Grid Builder 的最终评论
在这些行中,您发现:
- 如何创建和设置构面。
- 如何设置内容映射以显示您的元素。
- 如何设置网格以在您的网站上显示整体。
下一步将是添加更多方面以对您的产品进行更精细的分类……既然您知道如何添加一个方面,毫无疑问您将能够处理所有情况和需求。
易于使用的WP Grid Builder 将节省您在实现复杂和高级功能方面的大量时间。
这是一个很棒的插件,对我来说,它是该领域的第一名。 它的易用性、界面质量以及无需接触任何一行代码即可使用的事实使其成为任何类型配置文件(包括初学者)的绝佳盟友。
由于 PHP 和 JavaScript 的特性和钩子,技术人员和开发人员也会发现它很方便。
最后,它的网站每年 49 美元的实惠价格使其成为任何项目的有利可图的插件。
小红包:如果出现问题,插件的开发者可以提供支持。
那么,你打算在你未来的项目中使用这个插件吗?