WP-Optimize 否认作弊工具的指控
已发表: 2022-08-31昨天,我们发布了 Gijo Varghese 对 WP-Optimize 制造商 UpdraftPlus 的指控。 Varghese 是一家竞争公司 FlyingProxy 的创始人,并自称是“性能爱好者”。 他指责该插件“欺骗了 Pagespeed 和其他工具”,在用户通过流行的性能测试工具测试他们的网站时隐藏 JavaScript 文件以防止加载。 该代码为测试工具使用了一组奇怪的混淆名称,这引起了他的怀疑。
Varghese 在他的推文中忽略了当 Minify > JS 下的插件设置之一设置为延迟 JavaScript 时会发生这种情况。 有两个单选按钮设置,但它们令人困惑。
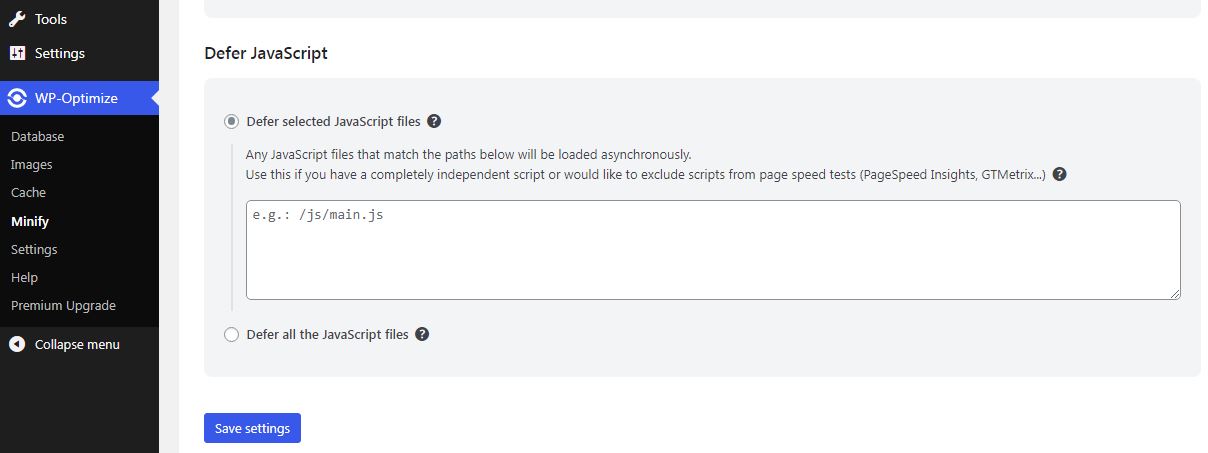
第一个单选按钮允许用户推迟选定的 JavaScript 文件。 它说文件将被异步加载(与延迟不同),然后它还说如果用户想要从页面速度测试中排除脚本,则应该选择第一个单选按钮。 目前尚不清楚如何为用户或测试站点加载脚本。 排除与延迟不同,因此在这种情况下,设置 UI 有点误导,应该更清楚。

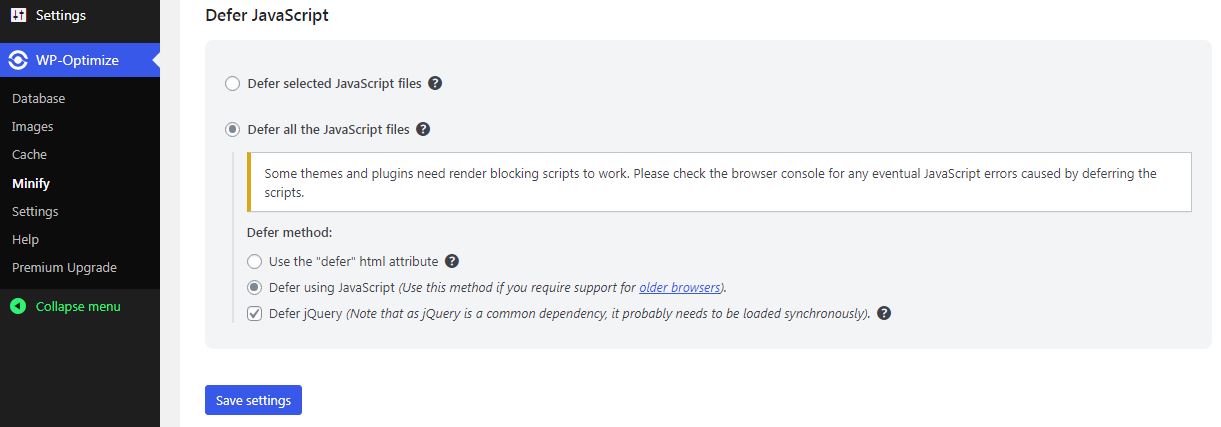
第二个单选选项适用于只想推迟所有 JavaScript 的用户。 如果选择“使用 JavaScript 延迟(如果您需要对旧版浏览器的支持,请使用此方法)”,它应该完全按照链接中的描述进行操作:
如果设置了
defer属性,则说明脚本与解析页面并行下载,并在页面解析完成后执行。
尽管 UI 说它正在推迟所有文件,但 WP-Optimize 永远不会为性能测试站点加载 JavaScript。 在第二个选项中,测试站点的排除是在未经用户许可的情况下发生的。 如果用户想要这样,他们会选择前面的单选按钮并明确确定要排除哪些脚本。

Varghese 在他的原始报告中遗漏了一些重要的细节,但它是准确的,因为某些设置会误导他们实际所做的事情。 他在后续视频中演示了这一点,没有手动输入要排除的任何脚本,并且选中了第二个单选选项。
“他们为用户提供了一种作弊测试工具的选择,”Varghese 说。 “此外,使用 Lighthouse 的‘ighth’和 GTmetrix 的‘tmetr’等名称清楚地表明了他们正在尝试做的事情。
“大多数用户尝试禁用和启用不同的功能,以查看哪个功能提高了测试工具的速度/分数。”
Varghese 认为没有必要对测试工具和人类做不同的事情,因为这可能会让网站所有者感到困惑。 他的指控遗漏了重要的细节,并暗示所有这些都隐藏在代码中。 它适用于其中一种设置,但不适用于另一种设置。 该界面暗示您必须手动输入脚本才能从测试中排除,但这也是一种误导。
WP-Optimize 今天发布了对这些指控的公开回应,但没有透露他们完成的代码调查的任何结果。 相反,该公司引用了 Divi Engine 的 Peter Wilkinson 创建的视频,他声称用户必须手动输入脚本才能使测试站点排除它们。
引述威尔金森的结论是,“Gijo Varghese 使用欺骗手段来宣传 Flying Pages 和 Flying Press”,以便在 Twitter 上将此问题引起公众的关注。
“实际上(根据我的研究),当您安装或缩小 JavaScript 时,WP-Optimize 不会“欺骗”Pagespeed 工具,”Wilkinson 说。

“要‘欺骗’这些工具,您需要手动将要异步加载的 JS 文件添加到明确标有“如果您有完全独立的脚本或想从页面速度测试中排除脚本( PageSpeed Insights, GTMetrix…)'”
不是这种情况。 最简单的测试方法是安装插件,打开“defer all JavaScript”,然后查看源代码,看看是否排除了性能工具。
由于 WP-Optimize 对该问题的公开回应不包括他们的代码调查中的任何内容,因此我再次联系了他们。 他们的副主管 Venkat Raj 无法回答为什么插件中的其他设置会通过单击单选按钮静默删除用于性能测试工具的 JS。 公司战略负责人乔·迈尔斯分享了他从文卡特·拉吉那里收到的关于这个问题的最新信息:
“指控中使用的高级设置实际上有助于确定基本的 js/css 文件是否真的在减慢网页速度。 此功能默认处于“关闭”状态,并且只有知道自己在做什么的高级用户才能启用。
“如果您有一个完全独立的脚本或想从页面速度测试中排除脚本(PageSpeed Insights、GTMetrix...),您可以使用此功能
“独立脚本例如是‘分析’或‘像素’脚本。 网站运行不需要它们。 '如果你有一个完全独立的样式表,或者想从页面速度测试中排除样式表(PageSpeed Insights,GTMetrix...),请使用它'
这适用于第一个单选按钮。 第二个按钮没有任何迹象表明它会在使用测试工具时关闭所有脚本 - WP-Optimize 的团队似乎也没有意识到单击单选按钮即可使用它。
Miles 无法确认这是否是它的预期工作方式,或者它是否是一个错误。 他也无法解释为什么流行的测试站点的名称在代码中被混淆了,但表示最初的开发人员“对我们不起作用,因为它是从其他地方重新利用的开源代码”。
“然而,我们认为这会分散人们对虚假指控的注意力,重要的是用户界面非常清楚地用于设置,因此用户不会被欺骗,”迈尔斯说。
WP-Optimize 复制代码的插件 Fast Velocity Minify (FVM) 的作者 Raul Peixoto 表示,他可以确认此代码是 FVM 的一部分,但表示使用方式不同:
FVM 上此类代码的目的与 WP Optimize 上的完全不同,此外,用户需要通过 wp-admin 手动启用此选项(默认情况下禁用)。
该代码的目的是选择性地测试新脚本或插件对性能的影响,并帮助开发人员决定是否应该重构、删除或替换繁重的插件或脚本。
这存在于 FVM 上以回答以下问题:
“我有一个生产现场,但我的表现很低。 如果这个插件根本不在这里,但还没有真正从网站上为普通用户删除它,性能会怎样?”
“如果我可以在实际为每个人进行更改之前推迟所有脚本或当前与 defer 不兼容的特定脚本,性能会怎样?”
截至今天早上,插件的支持论坛中提供了有关其在 FVM 上使用的官方解释。
“我想 WP Optimize 雇佣的开发人员不明白这在 FVM 上做了什么或在什么设置下,或者他们可能想把它用作黑客,”Peixoto 说。
“我们还应该仔细记住,当时还没有公开的网络生命体征指标,所以使用这样的东西会产生更好的‘可衡量’结果,从而提供产品优势。”
Piexoto 表示,两年前他“觉得不得不”删除这段代码,因为它经常被开发人员滥用,他们在为客户的测试中作弊:
快进了一段时间,我意识到一些开发人员实际上是在使用它来欺骗他们的客户的测试,所以我觉得有必要在 FVM 3(已经是 2020 年末)上做出删除这个功能的决定,但遇到了当他们的客户开始抱怨他们的分数下降时,愤怒的开发人员提出了很多抗议。
当时我尝试解释说,获得好分数并不等于拥有良好的 Web Vitals 指标,但最终我放弃了,因为有些人更关心测试结果而不是实际性能。
在 FVM 3 发布之后,我基本上只是在维护它并在报告时进行小错误修复,因为我必须专注于其他事情。 我已经删除了该功能并修复了版本 3.2.9 上未决的几个错误并推送了更新,因此感谢您将其推荐给我。
无论出于何种原因,UpdraftPlus 选择在 2020 年将此代码合并到 WP-Optimize 中,并且正如昨天报道的那样,此后一直没有触及该代码。
昨天看似黑白分明的问题是一个更加微妙的情况。 WP-Optimize 的 FVM 代码实现在 UI 中的文档记录很差,并且误导了脚本的加载方式。 它可以引导网站所有者在没有高级用户的情况下激活它,并且在历史上具有很高的滥用可能性。 当 Varghese 发现它时,他以一种煽动性的方式暴露了它,因为代码被莫名其妙地混淆了,他确信自己发现了不法行为。 这使问题更加复杂,但开始了更广泛、更重要的对话。
用户是否应该通过这种轻松访问(两次单击)来关闭性能测试工具的脚本? 同一行业的开发人员如何更好地传达他们在其他产品中看到的对用户的潜在危害? 机构应该实施什么样的代码文档要求来防止这种情况,即需要在几天内调查代码以找出它打算做什么?
