如何使用 Elementor 免费模板创建自己的瑜伽网站
已发表: 2020-09-02如果您想使用Elementor建立一个瑜伽网站,您可以获得一个令人惊叹的现成模板包,让您的梦想立即实现,无需任何投资。 让我们深入挖掘,在这个博客中免费探索一个现成的模板!

目录
为什么要创建瑜伽网站?
创建一个网站来在线经营您的瑜伽业务是您可以做出的最佳决定。 因为人们现在大多依赖数字世界。 因此,为此,您必须为经营任何业务建立网络形象,对于您的瑜伽、健康中心、冥想中心等,您必须获得这样一个网站,在一个有组织的地方精美地代表您的工作。
您可以轻松地定位您的受众,以在线扩展您的瑜伽业务。 人们也可以在社交平台上推荐、分享和评价您的作品。 您可以通过获取瑜伽网站与您的观众建立直接沟通。 它不仅可以帮助您获得更多的在线客户,还可以成为您扩展服务的销售助推器。

平衡
Elementor 的瑜伽网站模板包
获取访问权限如何使用 Elementor 创建瑜伽网站?
如果您的网站是使用Elementor编辑器构建的,或者您打算从头开始,那么这是您必须尝试的 WordPress 最佳页面构建器。 只需单击几下,您就可以获得准备好的模板设计并随时构建您的瑜伽网站。
我们正在展示Templately 的“Balance” ,它将帮助您免费制作瑜伽网站而无需编码。 您只需向其中添加您喜欢的内容,并进行一些修改,您就可以轻松实现它。
你能得到什么平衡?
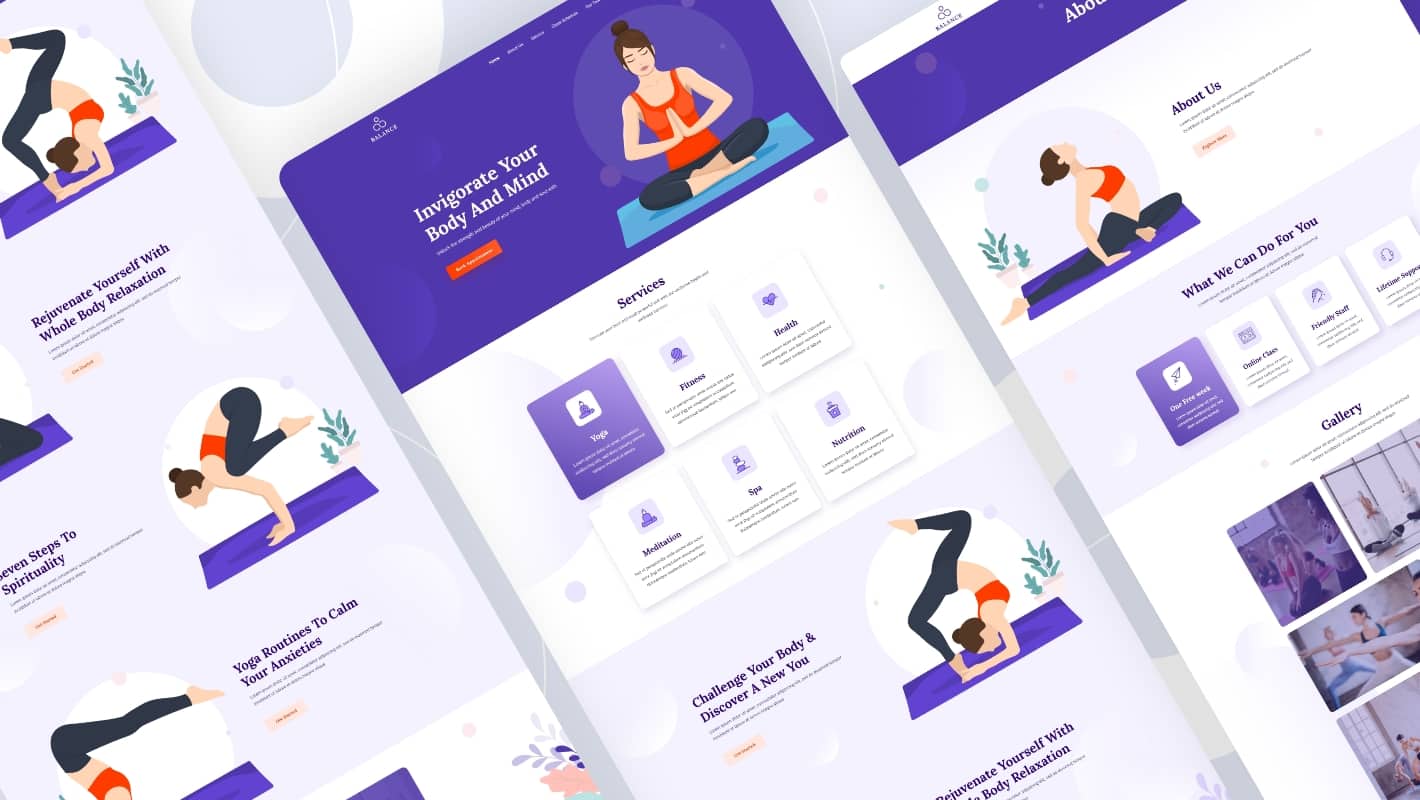
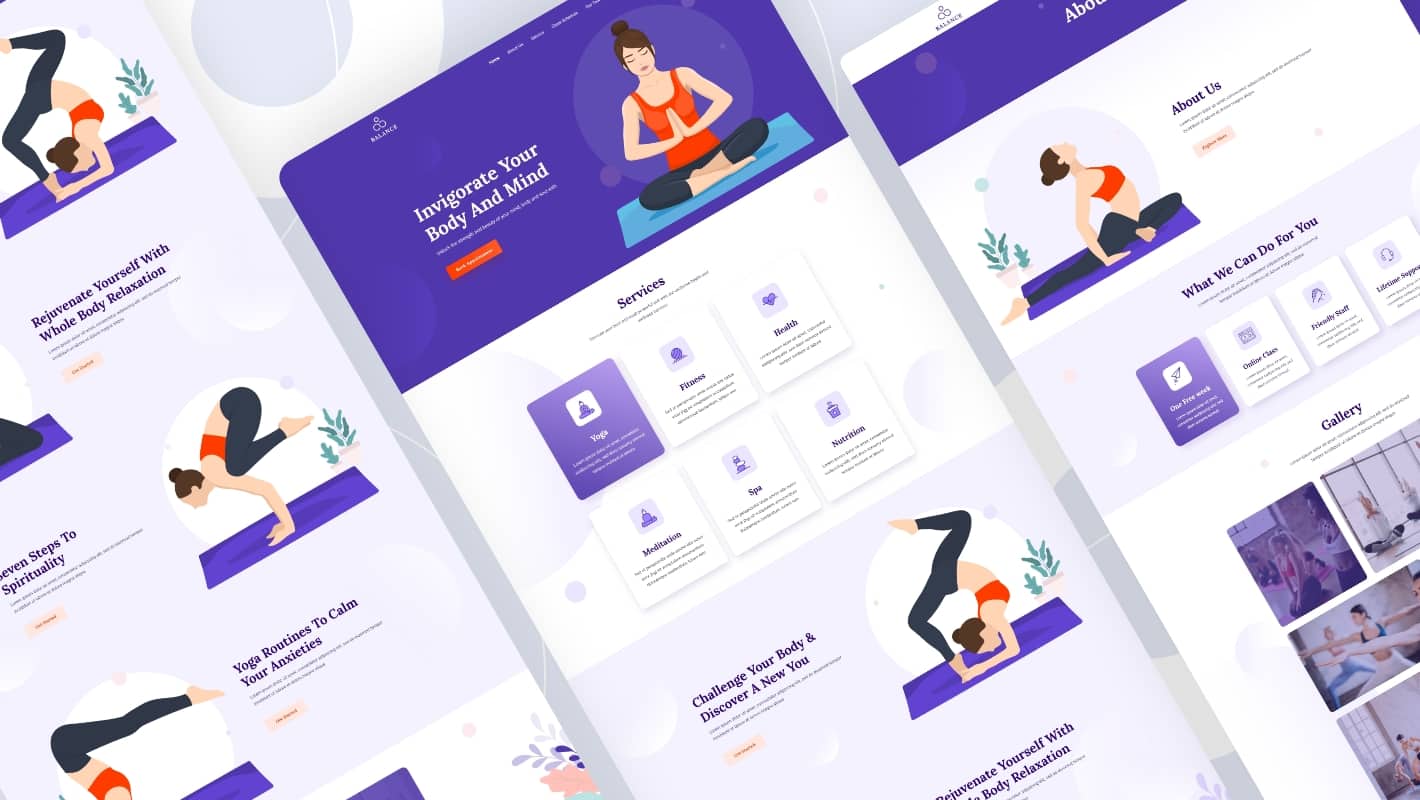
Templately的Balance 模板响应迅速、对 SEO 友好、方便、即用型设计,只需几分钟即可使用其 7 个出色的页面和 5 个块制作一个完整的瑜伽网站。
➤主页
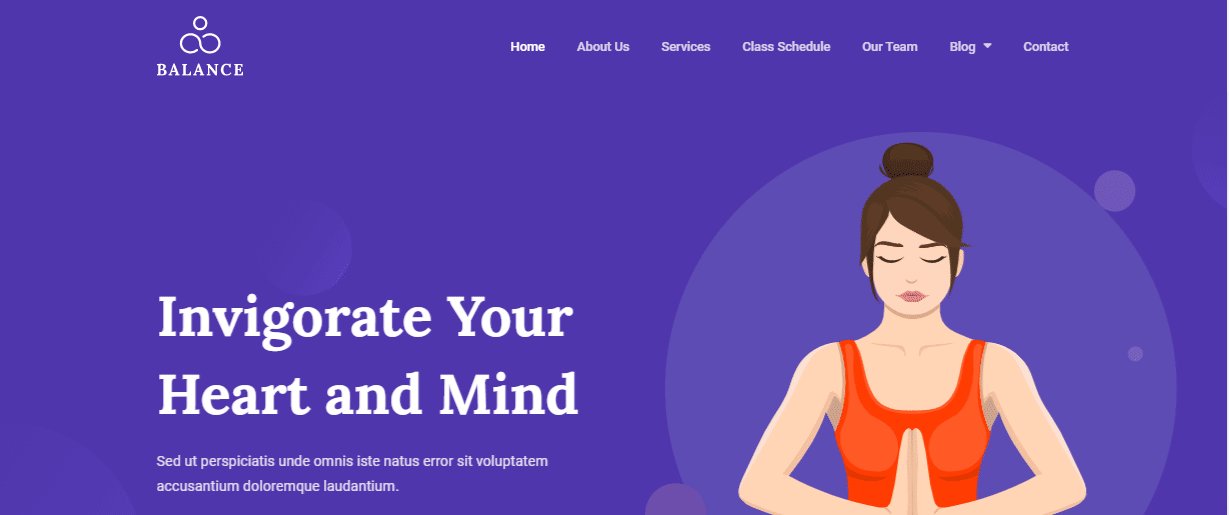
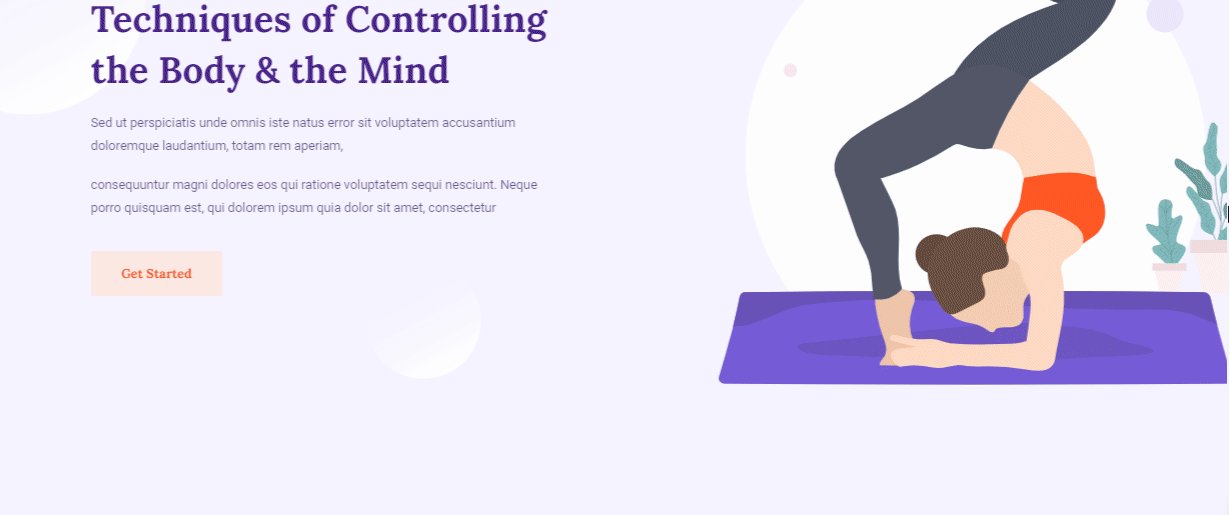
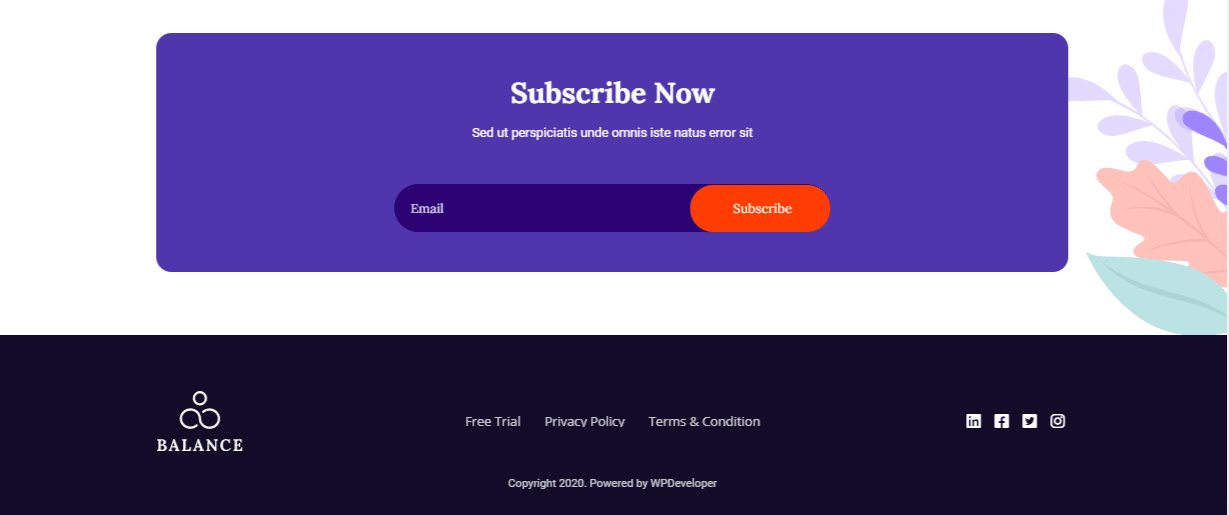
出色的“平衡”主页设计通过其包含动画小部件、平滑滚动效果等的创意部分,使您的网站登录页面更具吸引力。 您的潜在买家会对第一次浏览您的网站并立即接受您的服务感到满意。
➤关于我们页面
使用 Templately About Us 页面设计中的 Balance 模板,您可以创新地展示您的个人信息、兴趣、成就、联系信息,以第一眼就吸引客户的注意力。
➤团队页面
您可以使用 Templately 的这个单独的团队页面模板惊人地展示您的整个瑜伽服务队友。
➤服务页面
使用 Templately 的服务页面模板及其创意部分展示您的瑜伽服务,并立即增加网站流量。
➤博客详情页面
您可以使用“平衡”瑜伽网站包的博客详细信息页面模板创建和展示您的瑜伽服务博客。
➤课程安排页面
使用Balance 模板包的“课程表页面”就绪模板设计,交互式地展示您的瑜伽课程表信息。
➤联系页面
鼓励您的潜在客户在您的瑜伽网站上建立直接沟通,并使用其现成的联系页面模板成为销售助推器。

在创建瑜伽网站之前必须得到的东西
在开始使用 Templately 的“平衡”免费模板包之前,您必须完成一些事情。 让我们在下面查看您需要的必要插件:
- Elementor :在您的网站上安装并激活 WordPress 最受欢迎的页面构建器 Elementor,以使用这个功能齐全的瑜伽网站模板包。
- 基本插件:之后,激活 Elementor 的基本插件——最好的库,拥有 700K+ 快乐用户和 70 多个全功能小部件,然后开始探索“平衡”健康和保健模板设计。
- Templately :由于 Templately 附带了“Balance”模板,所以现在您必须注册一个帐户并在您的 WordPress 网站上安装“Templately”才能完成设置过程。
开始使用模板创建一个令人惊叹的瑜伽网站
正如我们所认为的,您已经激活了上面提到的所有插件,现在您已经完全准备好使用 Elementor 使用“平衡”瑜伽网站模板包,遵循以下一些简单的分步指南:

第 1 步:插入平衡瑜伽模板
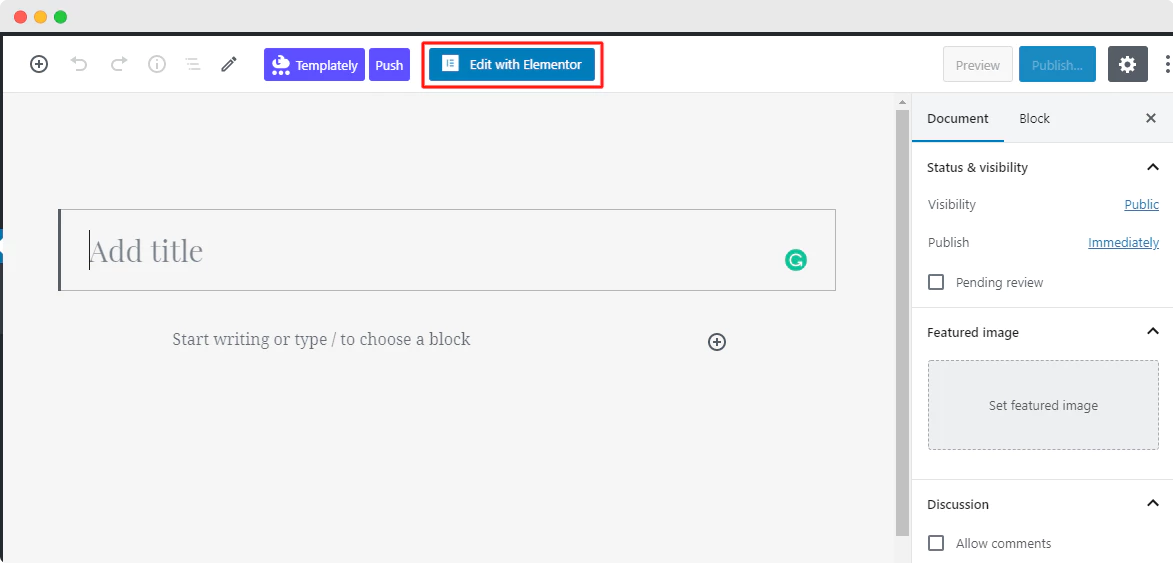
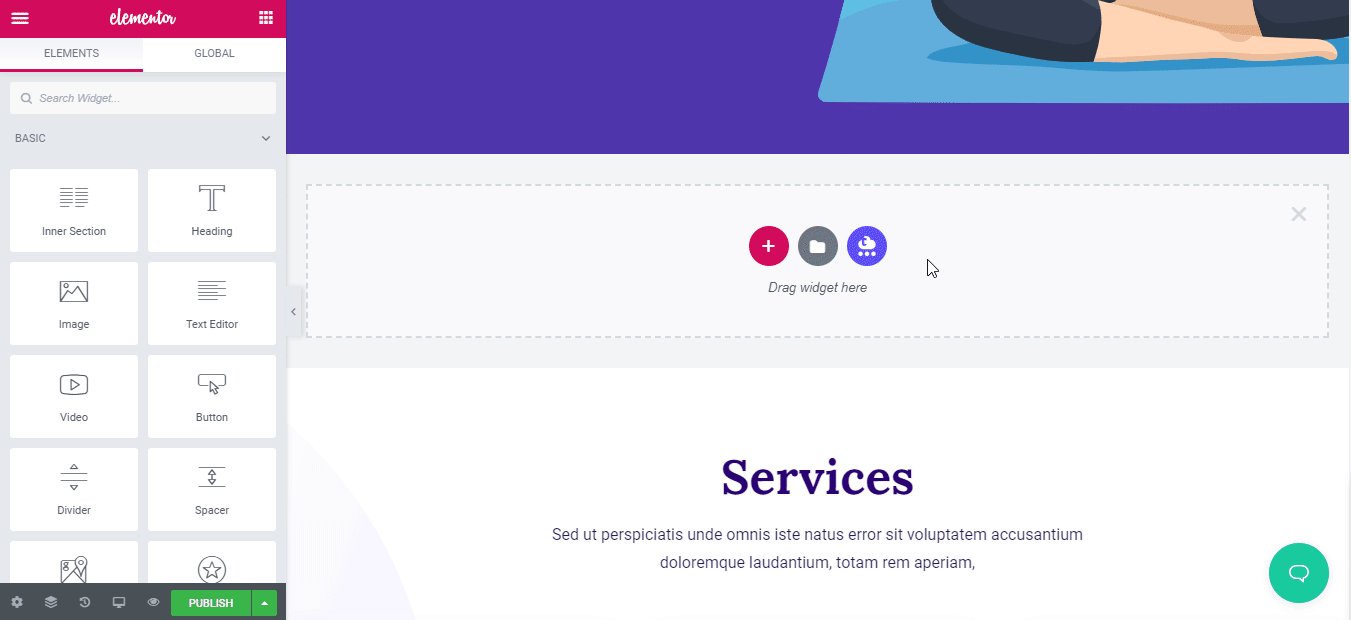
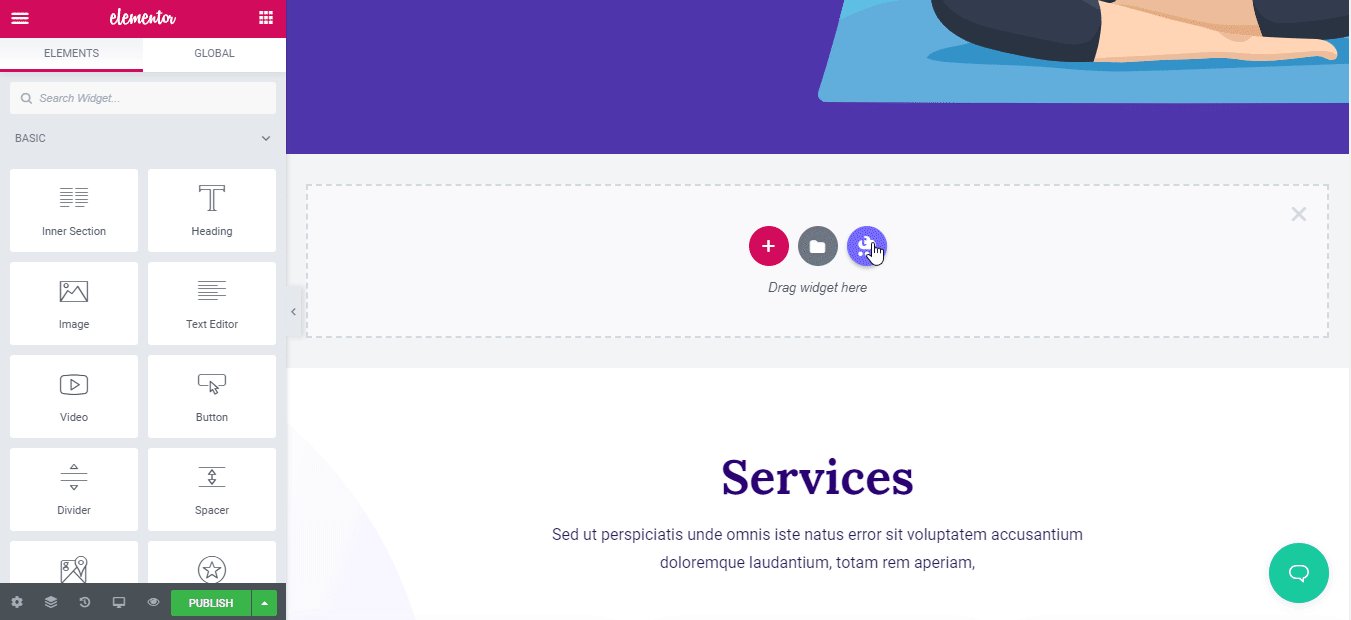
您必须首先单击使用 Elementor 编辑才能在 WordPress 仪表板上创建一个新页面。

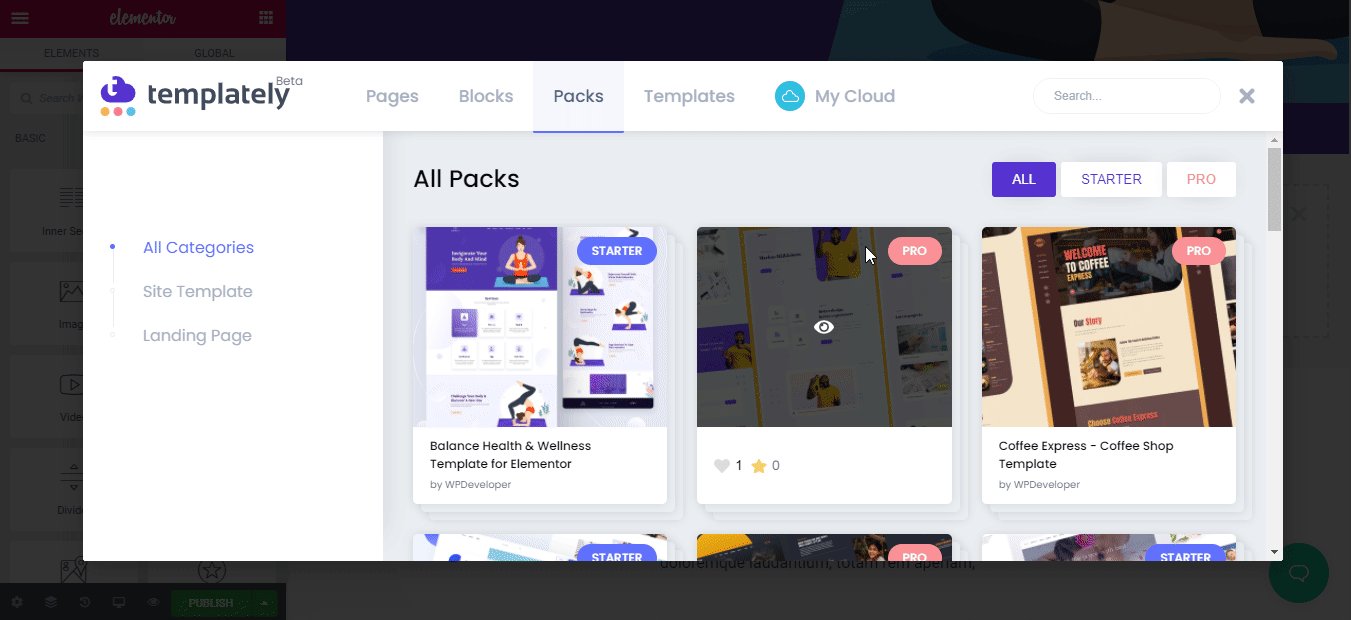
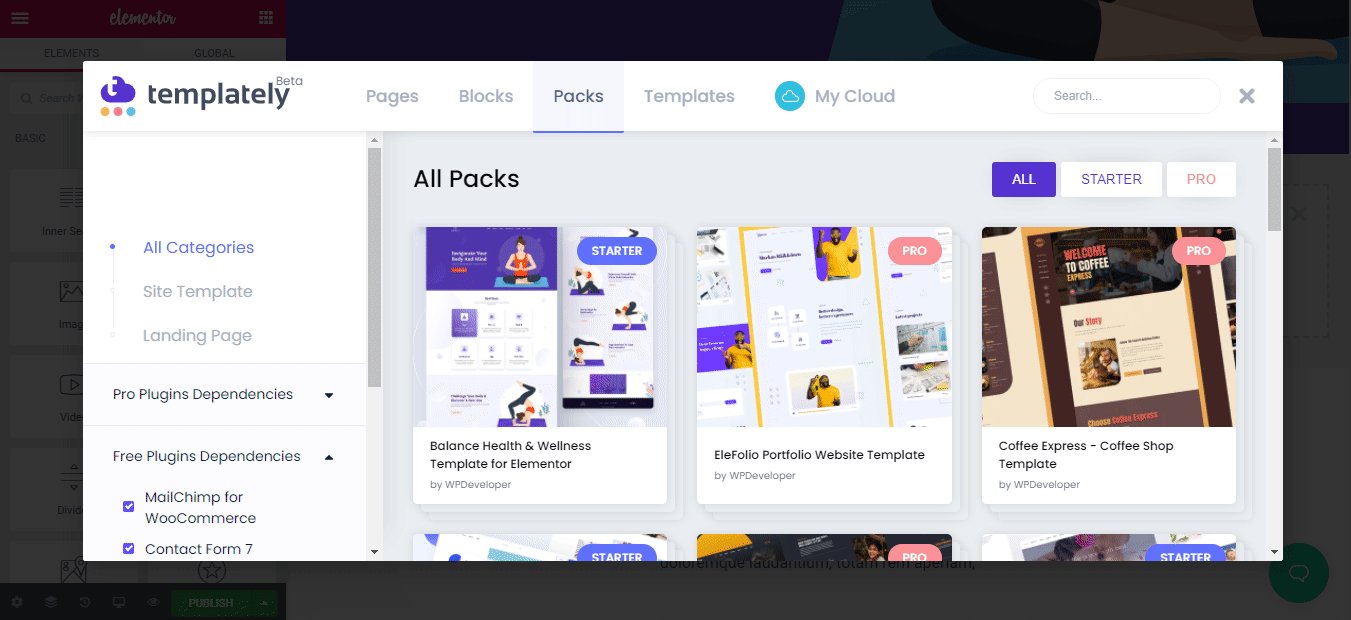
它将在 Elementor 中创建一个新页面。 然后,单击带有“模板”图标的页面中心。 然后它将展示您所有的模板就绪集合。 您必须搜索“余额”或输入“健康”。 然后它将自动展示该类别下与其相关的所有就绪块和页面。

之后,选择“平衡”主页设计,点击“插入”按钮,然后开始自定义。

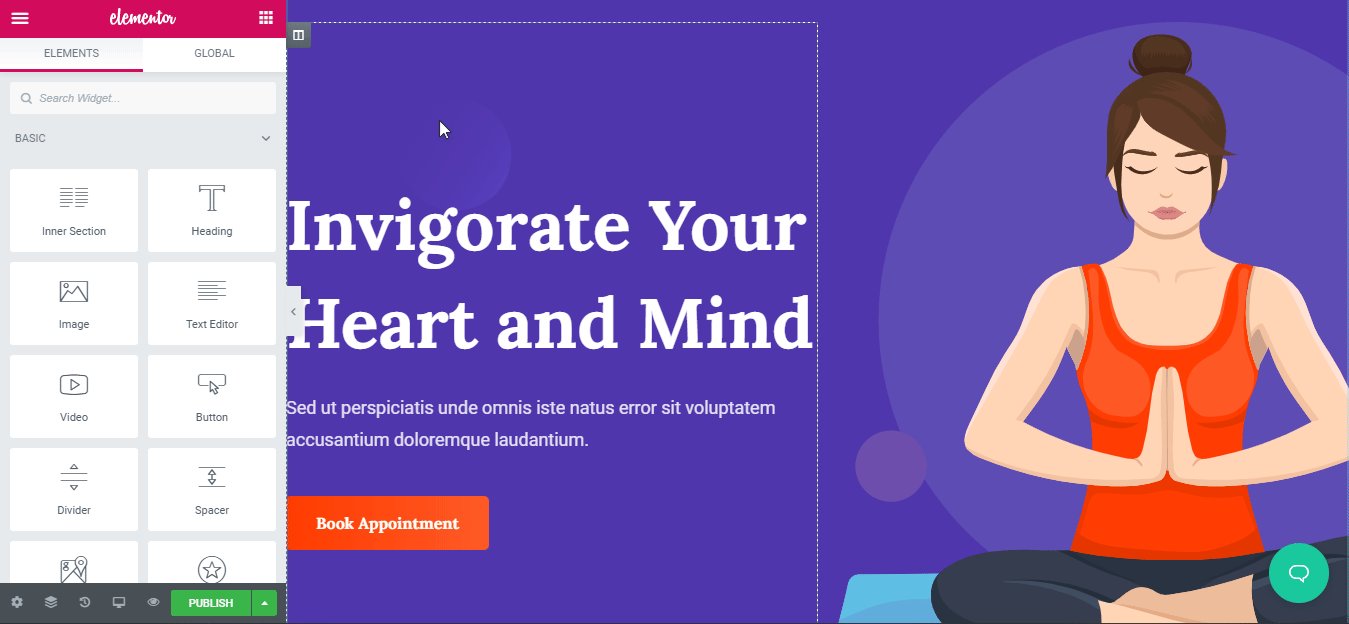
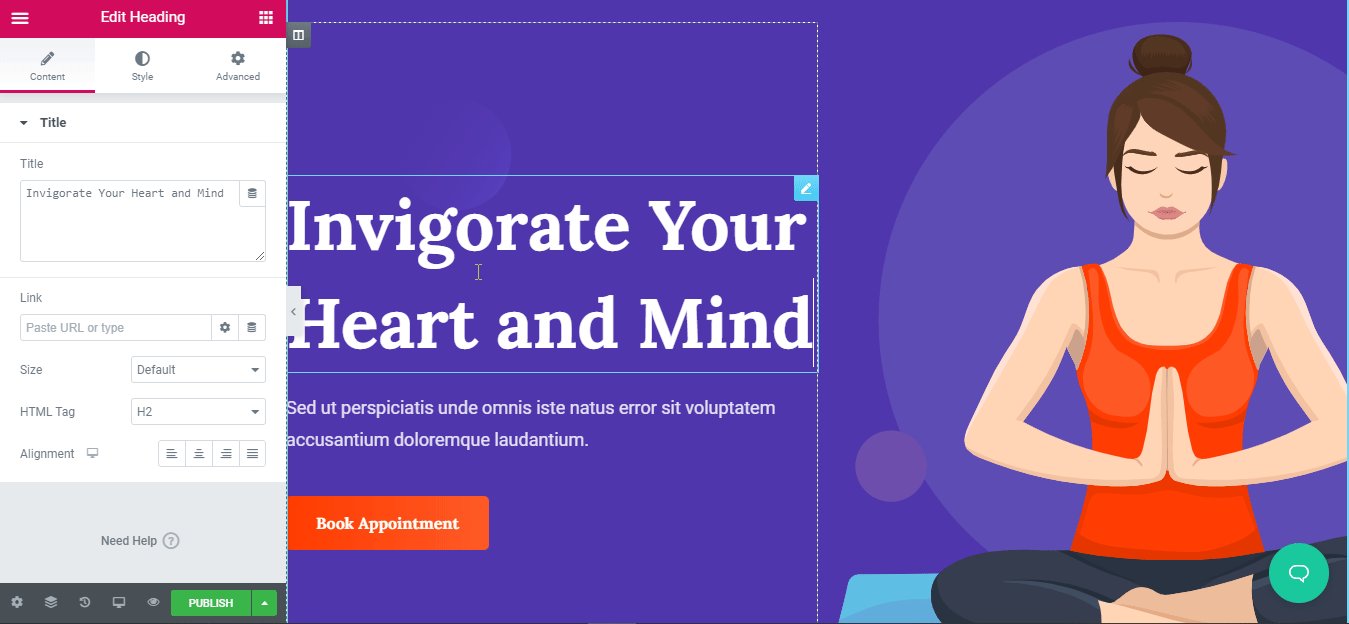
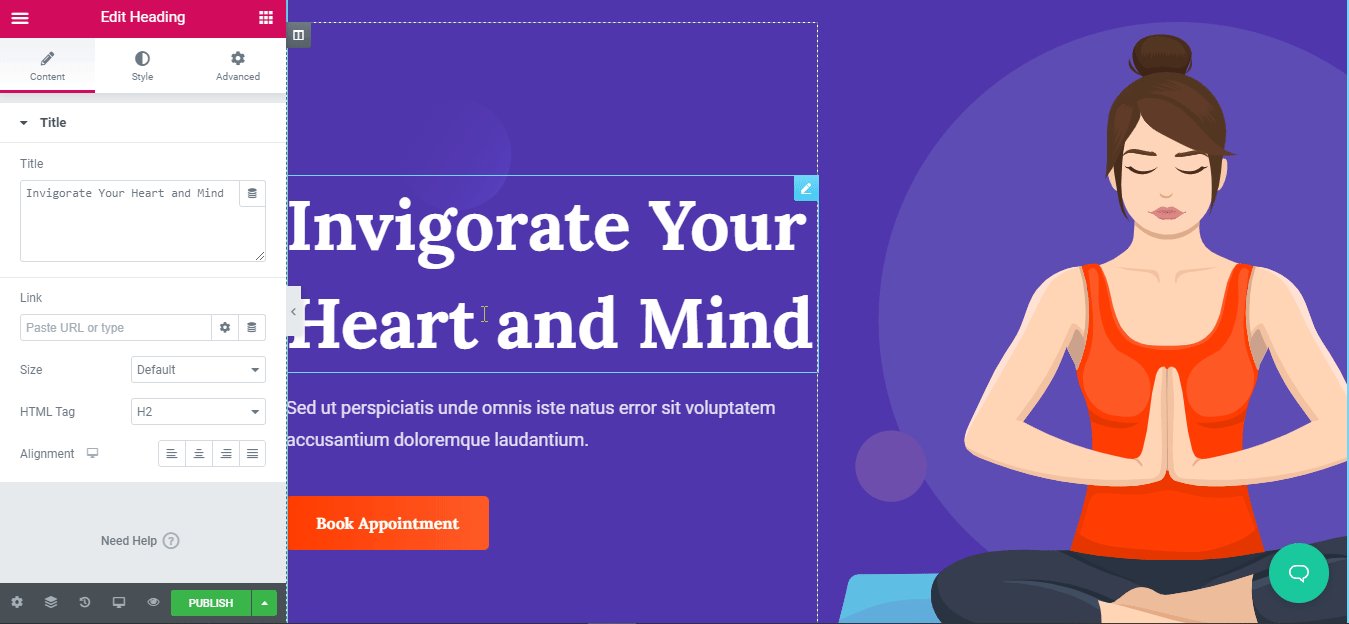
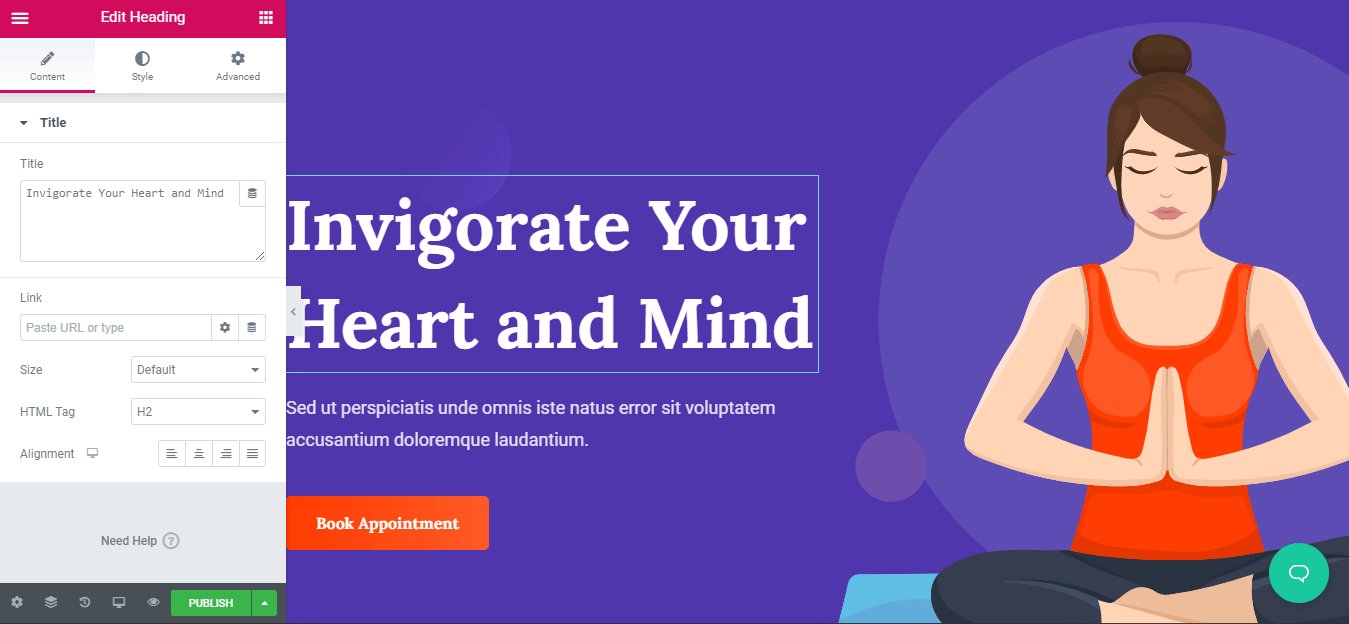
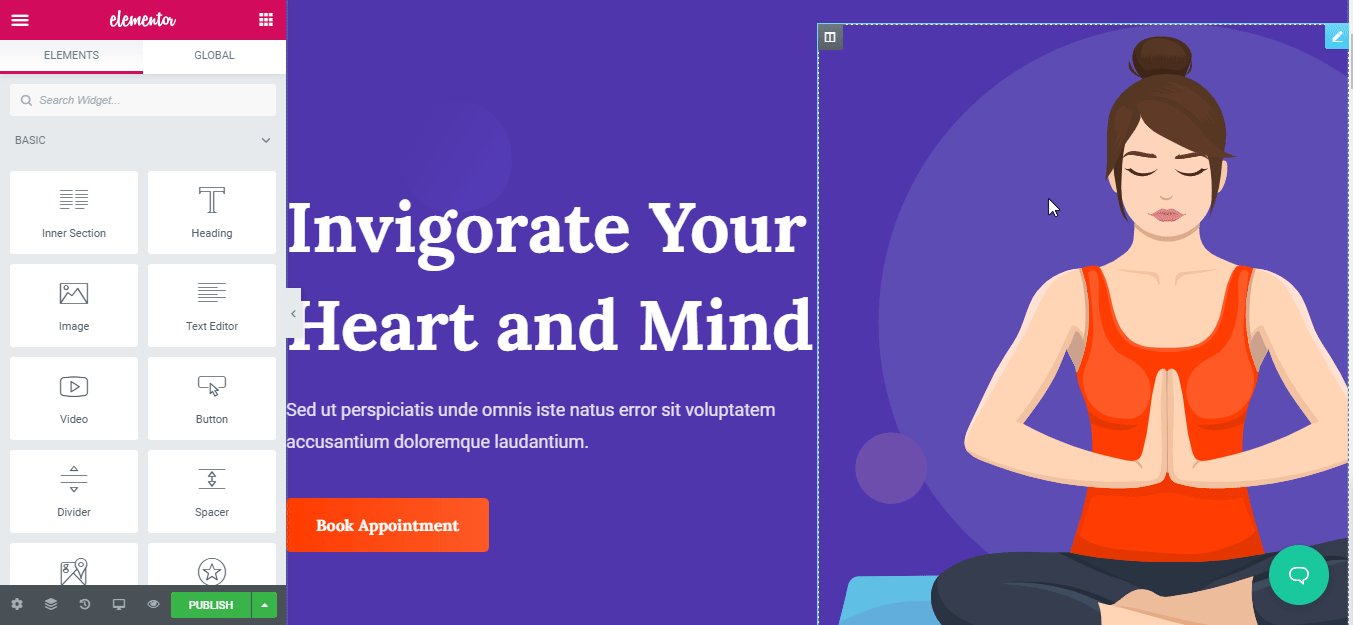
第 2 步:开始定制设计
使用 Elementor 编辑器获得响应式、功能齐全的瑜伽网站模板后,您现在可以根据自己的喜好开始对其进行自定义。 您可以拖放每个创意部分,在其中包含您想要的内容,稍作修改,您就可以立即将其变为现实。

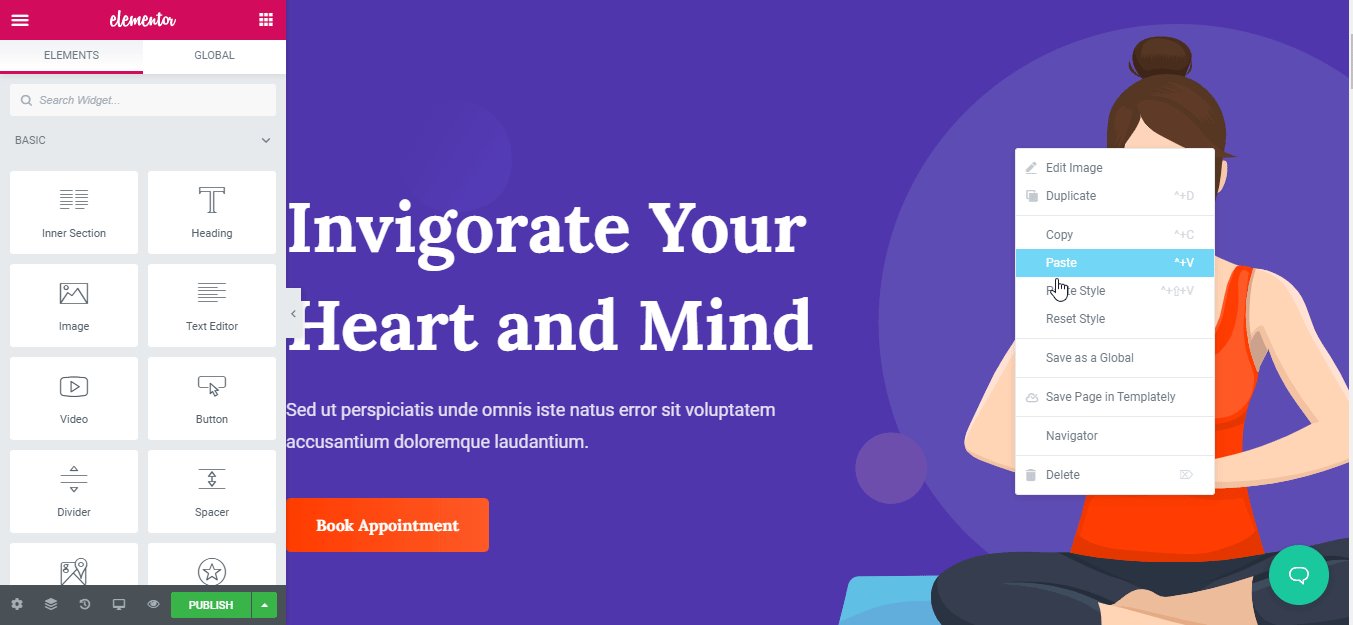
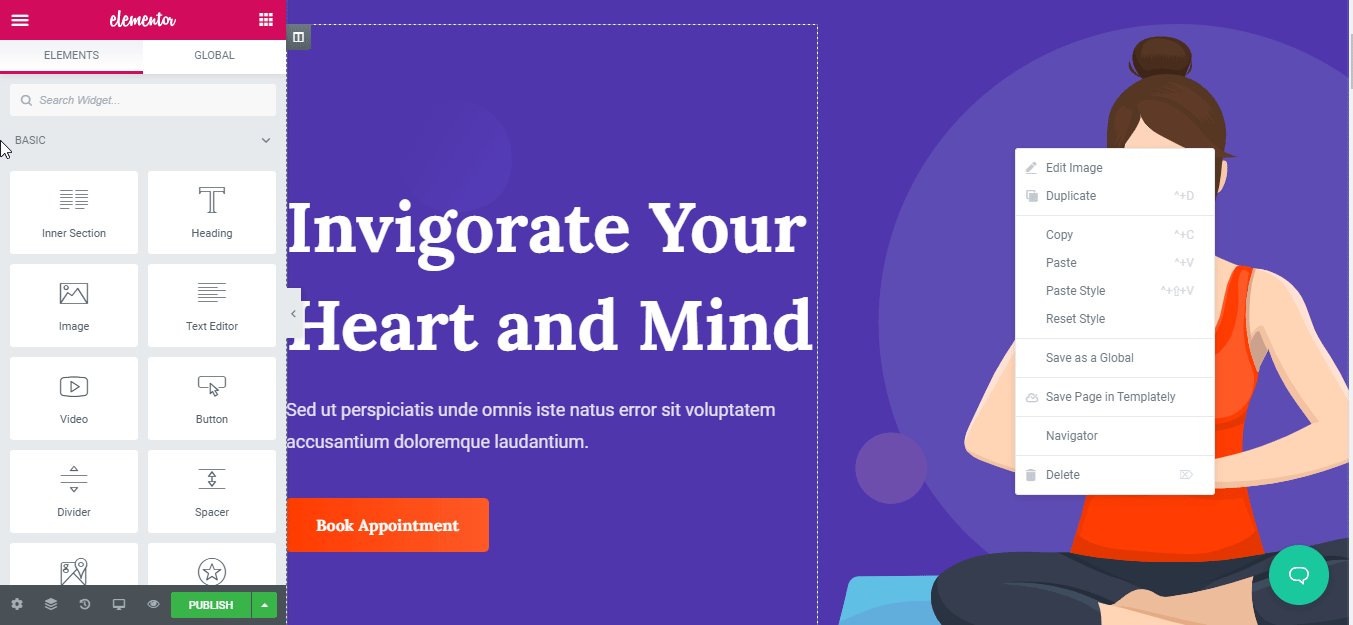
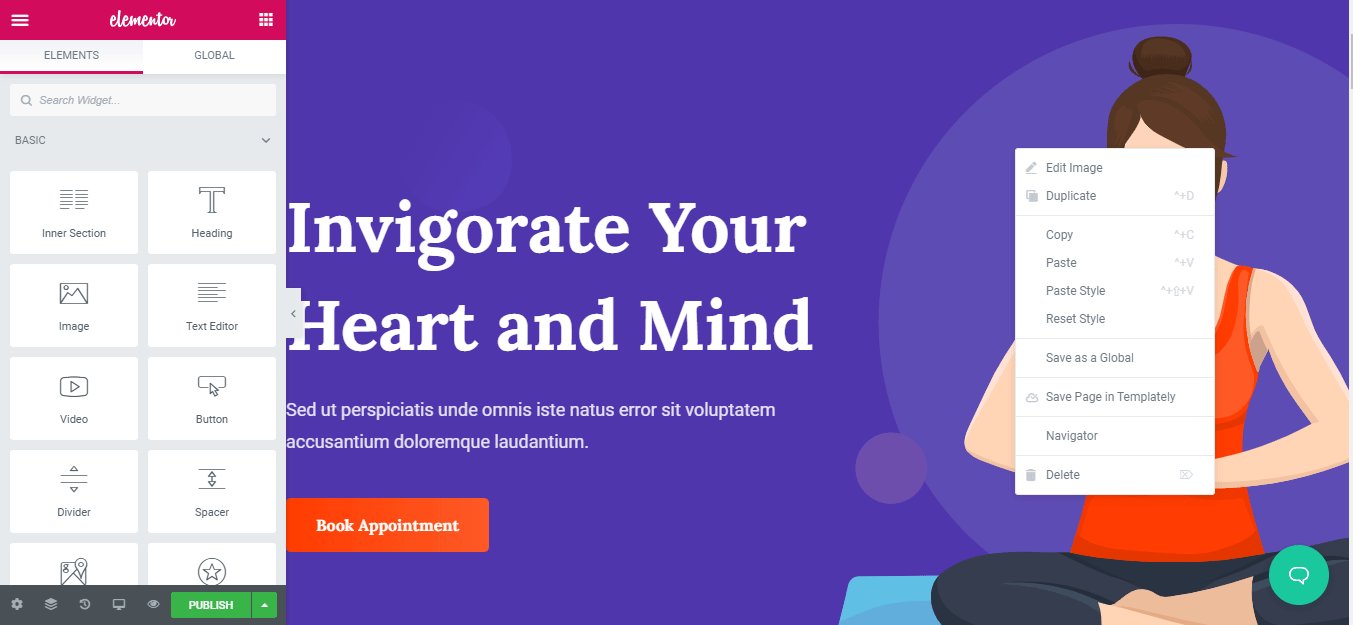
第 3 步:在云上保护您的就绪设计
您可以通过将您的瑜伽网站模板设计保存在 Templately 的“MyCloud”存储中来方便自己。 为此,您必须右键单击设计并按“将页面保存到模板”以将其保护在云空间中。

即使您愿意,您也可以在多个站点上多次重复使用您保存的模板设计。 此外,它还允许您在云上进行无缝协作,使用Templately WorkSpace与其他团队成员共享您准备好的模板设计。
最终结果:
就这样,恭喜! 您现在已经成功地使用了使用 Elementior 的瑜伽网站的现成模板设计来构建您的网站,而无需编码和投资。

立即试用Templately以使用其令人惊叹的现成模板,并通过下面的评论让我们分享您的经验。 如果您遇到任何问题,您可以随时联系我们的支持团队。
