确保您的网站以客户为中心的 6 种令人惊讶的简单方法
已发表: 2022-09-07确保您的网站以客户为中心的 6 种令人惊讶的简单方法
目录
一切都可以设计得既漂亮又吸引人。 但是,每个设计都能吸引用户的注意力超过几分钟吗?
无论是普通购物者还是知名公司,访问您网站的人都有兴趣找到解决他们问题的方法。 当客户浏览多个选项时,他们不会考虑哪个品牌的徽标更好看或某个产品提供了多少功能。 他们唯一的关注点是让他们认为,“这正是我想要的!”。
这就是为什么您的网站的成功取决于以客户为中心的设计。 也称为以用户为中心,这种类型的设计是根据客户的需求和需求开发的。
以客户为中心的设计可以确保您的访问者在您的网站上停留更长时间并熟悉您的品牌。 研究表明,如果您的网站的设计和导航很糟糕且令人困惑,或者如果您的产品/服务的运作方式没有明确的信息,访问者就会离开您的网站。
第一步是了解您的目标群体。 客户的需求永远是第一位的,因此请找出您的典型客户并确定他们的行为模式。 这将教您在哪里需要实施具体措施以节省用户时间并为他们提供他们想要的东西。
考虑到这一点,这里有六种非常简单的方法来确保您的网站以客户为中心。
专注于技术特性的好处
在展示您的产品时,请确保您将其展示为一种好处而不是一种工具。 与其对产品的功能进行全面展示,不如告诉客户产品对他们有什么好处。
设身处地为客户着想,想想您的产品或服务如何让您的生活更轻松。 然后,把你的自我放在一边,讲述那个故事。
我们都知道,您的解决方案具有一些令人惊叹的技术特性,您迫不及待地想向全世界介绍这些特性。 但是,谈论您的解决方案如何影响客户的生活所传达的信息在提高转化率方面更为有效。
当您必须包含有关产品功能的必要信息时,请尝试做出对受众有意义的真实、可衡量的承诺。 这将改善您客户的购物旅程,并让他们完成购买流程。
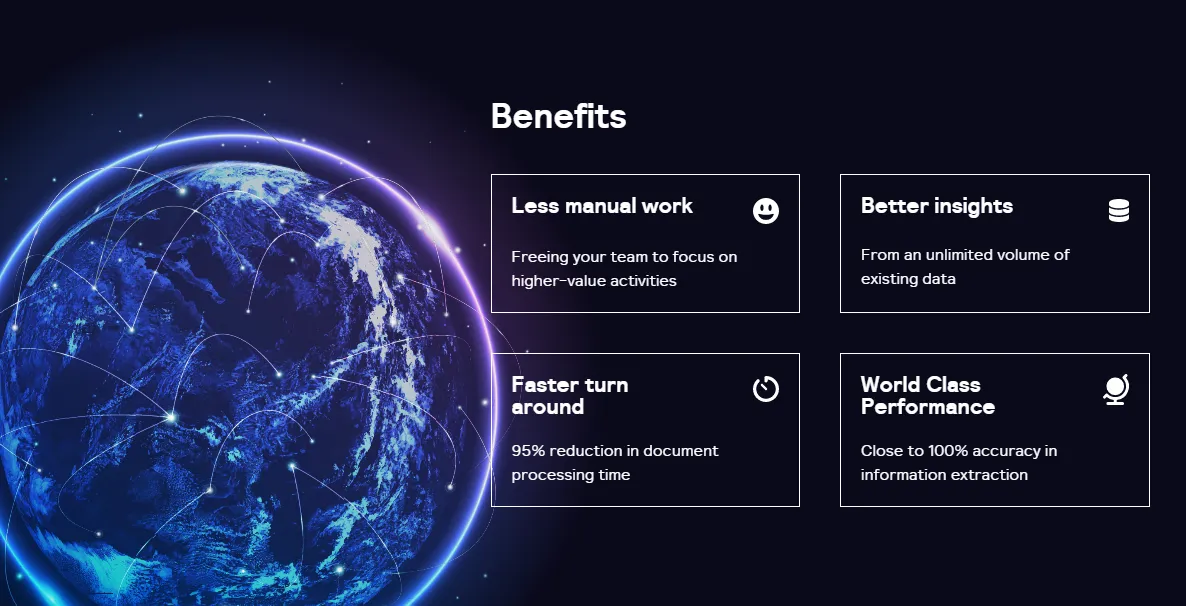
Affinda是一家使用 AI 自动化文档处理的公司,它在其主页上提供了这种做法的一个很好的例子。 它们包括一个“好处”部分,可以准确地告诉访问者如果他们注册他们的服务会得到什么。
您会注意到,他们以清晰明了的方式概述了诸如更少的人工工作、更好的洞察力、更快的周转和世界一流的绩效等好处,因此他们的潜在客户知道他们在做什么。

资料来源:Affinda.com
尽量减少文字
同样,您可能希望在您的网站上包含您产品的每个技术方面和功能,因为您已经花费了大量时间和辛勤工作来构建它们。 但这将是一个严重的错误。
保持简单是您如何确保吸引访问者的注意力并激励他们对您的报价感兴趣,这样他们就可以自己挖掘更多信息。
起初,客户只是在寻找选项,他们不想爬上文字墙来缩小搜索范围。 这就是为什么将文本保持在最低限度可能会产生更好的结果。
底线:坚持重点并说出您的工作。 不要提供不必要的信息。 给您的用户一些喘息的空间,以便他们可以轻松地浏览您的网站并注意到重要消息和号召性用语按钮。
这种策略有很多例子。 一个对我们来说很突出的来自 Digitarial。 这个联盟营销机构在整个网站上使用最少的文本字段,除了某些部分,这些部分是为已经参与并想要了解更多信息的用户战略性地放置的。
我们可以专门指向主页的主标题和“为什么我们”部分。 他们只使用一到两句话来解释数字人是谁以及他们做什么。

资料来源:Digitarial.com
亲临现场
人们经常谈论客户服务的重要性,然而,许多企业未能在其网站上实施适当的沟通渠道。

不要成为那些将支持电子邮件隐藏在障碍后面的公司之一。 没有什么比在客户需要帮助时让他们悬而未决让他们感到沮丧更糟糕的了。
您需要亲自到场,向您的客户展示您的内心深处有他们的需求。 确保客户服务部门的工作顺利进行,对于与客户建立牢固的关系大有帮助。
因此,请让您的联系方式易于访问,并提供尽可能多的不同支持选项。 您可以在实时聊天、电子邮件、电话、文本、电话会议调度程序等之间进行选择。
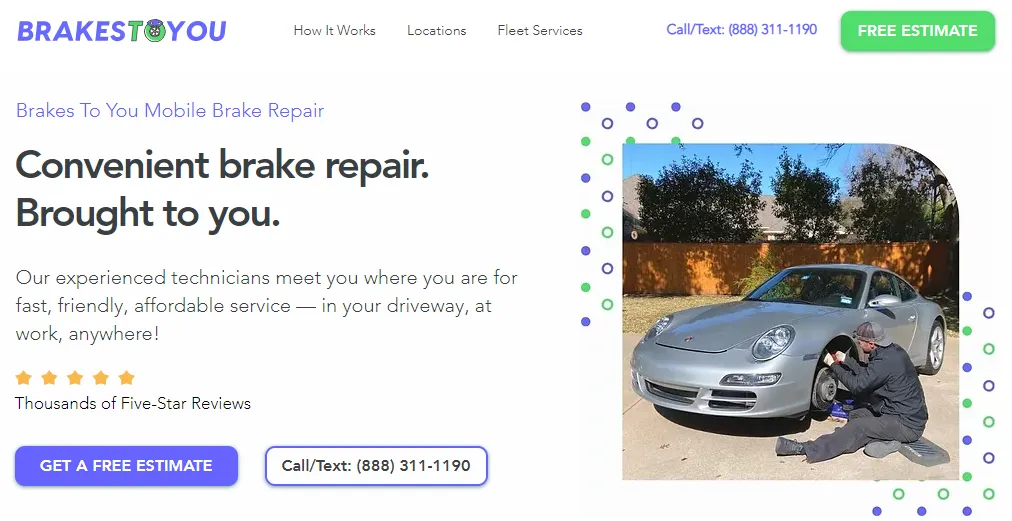
Brakes To You 是一个在显眼位置宣传其电话号码的网站示例。 不仅如此——这项移动刹车维修服务实际上使用他们的电话号码作为 CTA,自动启动用户的电话拨号盘或 Skype。

资料来源:Brakestoyou.com
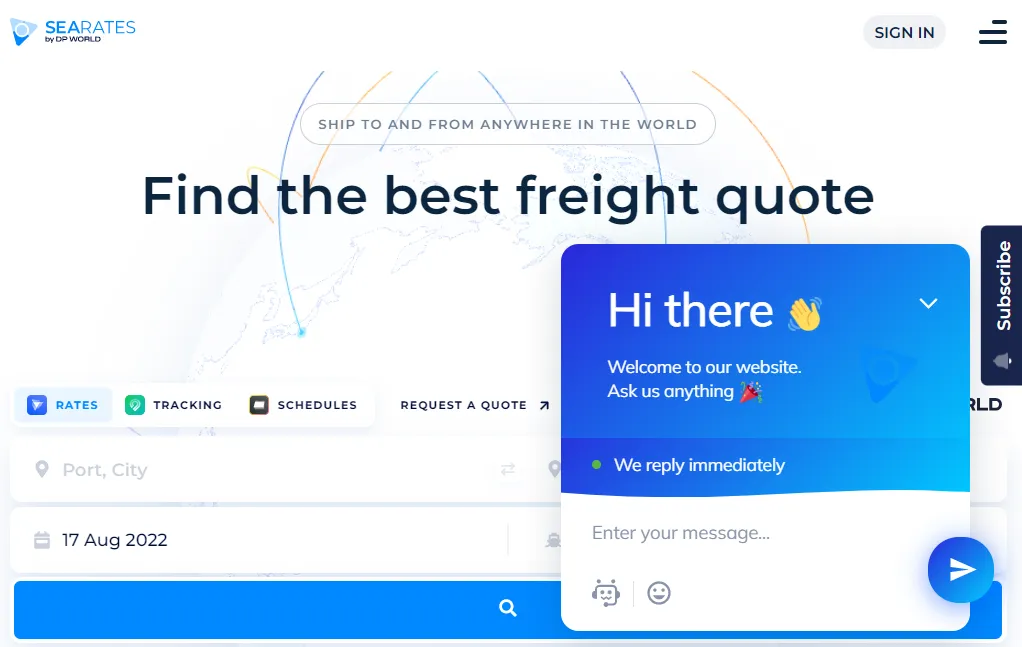
有效的实时聊天联系选项的一个很好的例子是 SeaRates,一种货运跟踪和报价服务。 他们提供了一个放置在直观位置的实时聊天按钮,该按钮会弹出以准备回答客户的问题。

资料来源:Searates.com
尽早回答常见问题
当人们访问您的网站时,他们对盯着您的徽标和产品的精美图片并不真正感兴趣。 他们在那里寻找有关您的品牌和服务的各种问题的信息和答案。
确保从一开始就给他们。 提供您的普通客户可能需要的有价值且可操作的信息。
鉴于您熟悉您的受众是谁以及他们面临的问题,您应该已经知道他们想了解您的产品或服务的哪些内容。 知道这一点,不要让他们四处点击寻找答案。 在主页上为他们提供所需的信息。
你希望你的答案简洁但同时又彻底和完整。 此外,您需要确保提供的信息分为以下几类:
- 将您与客户联系起来的答案——让他们在您的关系中放心的细节
- 让客户了解您的解决方案如何工作的信息
- 在整个购买过程中为客户提供帮助的操作指南
- 有关您的解决方案的令人惊讶的详细信息和统计数据将在转化漏斗中进一步激发和激发您的客户
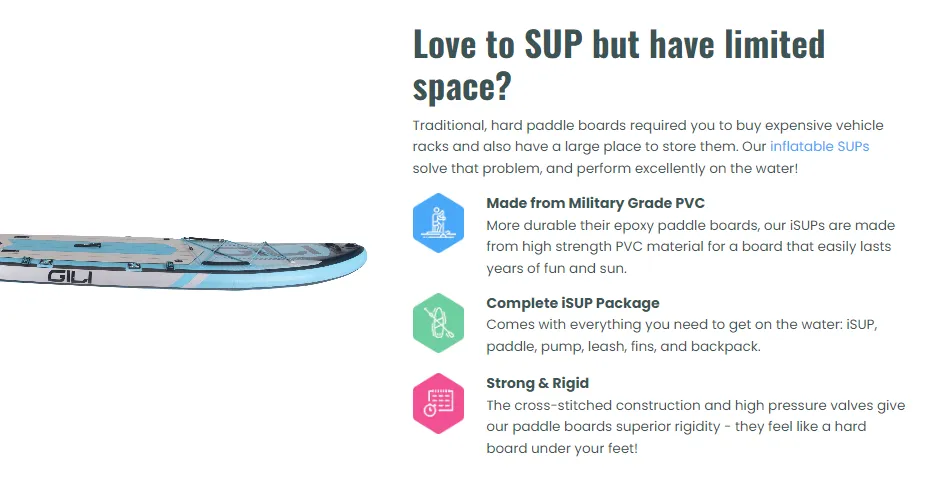
GILI Sports 是一家桨板和配件零售商,其主页上有两个部分回答常见问题。 在“喜欢 SUP 但空间有限?”下查找它们。 标题和页脚上方。 那是常见问题部分通常放置的地方。

资料来源:Gilisports.com
使用 UGC 展示您正在使用的产品
人们都知道,专业的产品图片通常都是修饰过的,不切实际。 他们知道这种类型的媒体是以销售为目的而展示的,许多购物者已经对这种策略有点免疫了。 从产品照片中也很难想象你在卖什么。
如果您想变得更平易近人,您可以使用用户生成的内容来展示一些满意的客户使用您的产品。 这已经回答了用户可能会用其他方式轰炸您的许多问题。
如果您想将此内容合并为您网站上的推荐部分或通过您的产品页面上的用户评论显示它,这完全取决于您。 只需确保在聚光灯下展示您的产品的高质量图片即可。
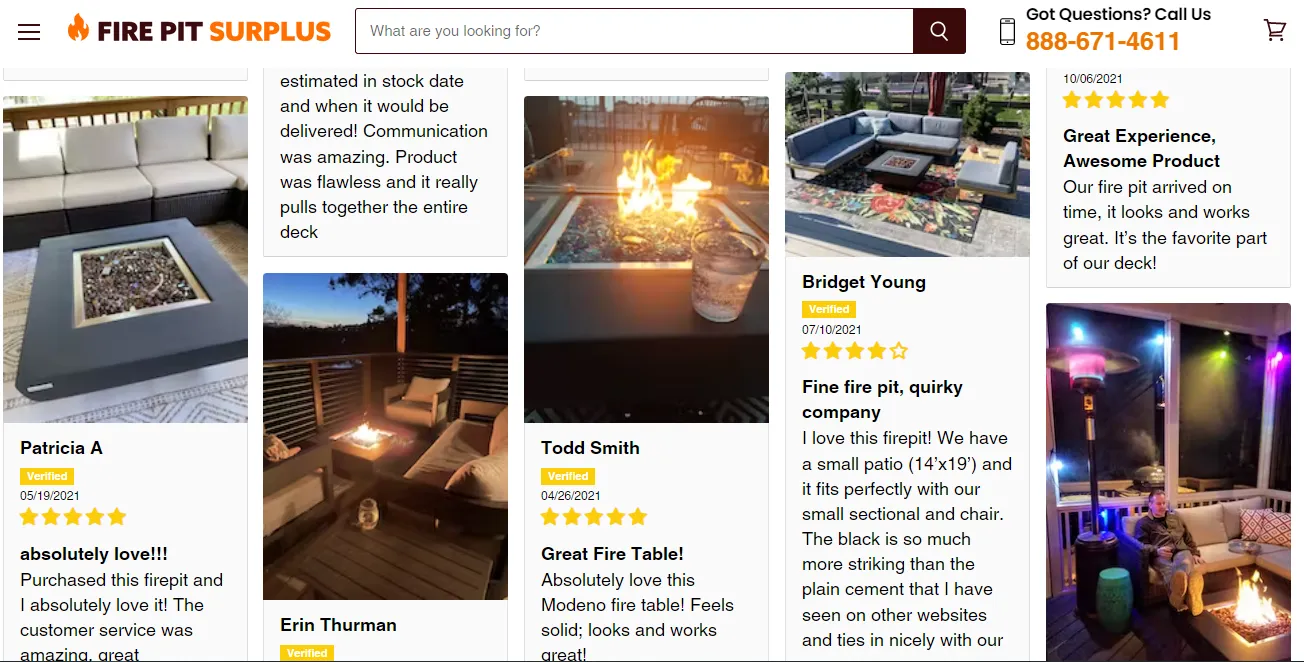
Fire Pit Surplus 是一家销售火坑及相关产品的公司,在这方面做得非常好。 他们在评论部分显示了许多用户提交的图片。 他们甚至有一个下拉菜单,可让您查看带有图片的评论。

资料来源:Firepitsurplus.com
优化您的网站以提高速度
在一个方便很多的世界里,你可以做任何事情,但仍然无法满足每个人的需求。
您所有以客户为中心的策略都可以表现得非常出色,并促使客户购买您的产品或服务——但如果您的网站速度很慢,您仍然可能会很快失去他们。
事实上,网站加载速度是留住潜在客户的最关键指标之一。
Google 每年都会更新其 Core Web Vitals,如果您的目标是在搜索结果中排名更高,您的网站需要在 2022 年满足以下三个指标:
- LCP – 最大的内容绘画:您网站的主页内容需要在访问者尝试访问后 2.5 秒内加载(加载性能)。
- FID – 首次输入延迟:访问者应该能够在加载后 100 毫秒内开始与您的网站进行交互(交互性)。
- CLS – Cumulative Layout Shift :您网站的视觉内容应该变得稳定,可以查看和交互,得分为 0.1。 CLS 或更低(视觉稳定性)。
话虽如此,请找到一个很好的资源,了解如何优化您的网站以提高速度,并围绕它构建一个出色的网站。 如果您想专注于业务在线增长的其他方面,您也可以聘请专业人士为您做这件事。 无论如何,永远不要忘记解决这个问题。
包起来
改善您的在线形象应该是一个持续的过程,而不是一次性的干预。 分析您的缺点并持续监控客户的行为将为您提供定期改进所需的所有数据,从而为客户提供更好的体验。 请记住始终测试新元素并应用最能与客户沟通的版本。
希望我们优化网站的六个技巧将帮助您创建一种吸引访问者转换并继续返回您的业务的网站。
