用於驚人字體設計的 10 個最佳 CSS 示例
已發表: 2018-11-13字體改變了感知或您的設計。 如果您選擇具有理想字體粗細、行高、大小和顏色以及完美填充和位置的正確字體,這已經是 50% 的成功。
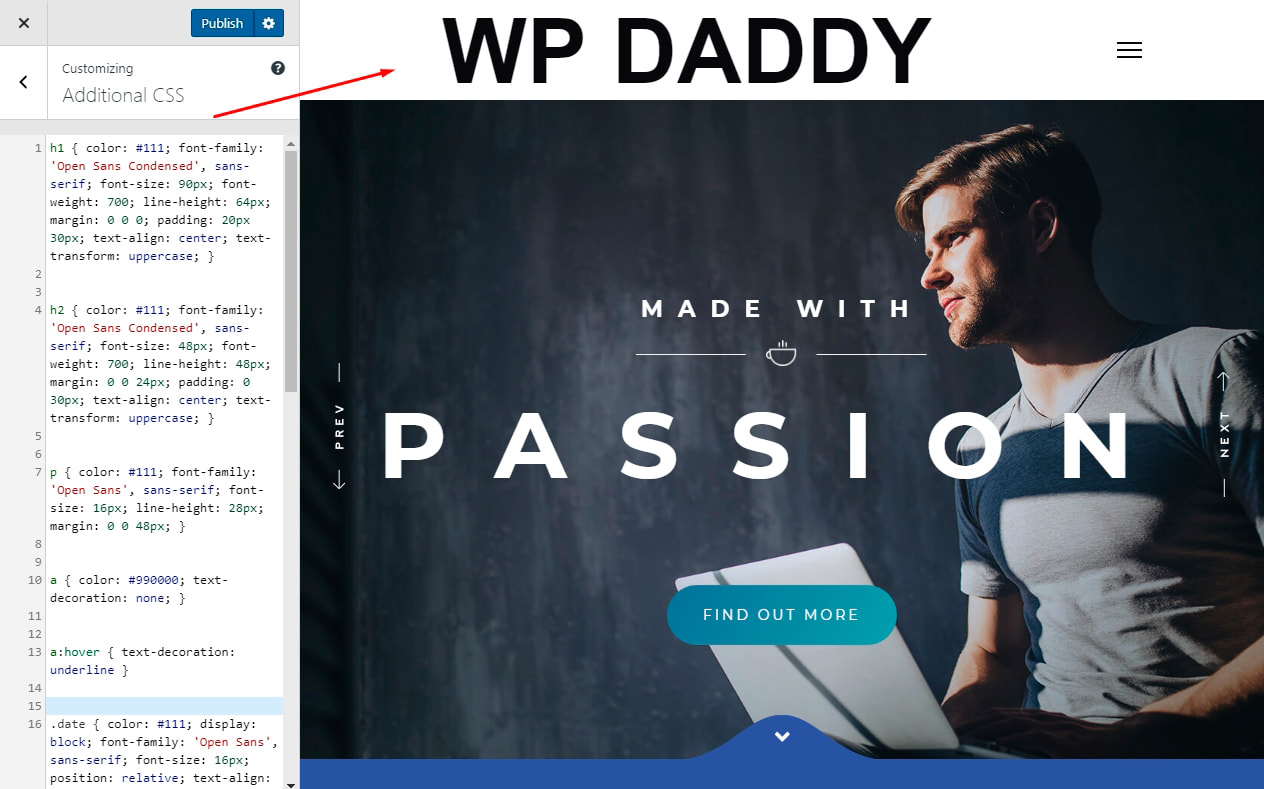
如果您在 WordPress 上運行您的網站,您可以使用 Live Customizer 中的 Additional CSS 選項卡插入自定義 CSS 並更改 WP 主題的特定元素的外觀,包括徽標、文章中的文本、帖子頁面的背景顏色等。
我收集了一些排版代碼片段,您可以在定制器中用作自定義 CSS 來更改網站徽標的外觀。 在每個快照下的表格中,您將看到原始 CSS,但快照本身表明我已經稍微更改了字體大小以使其與我的徽標相匹配。 所以,享受吧!
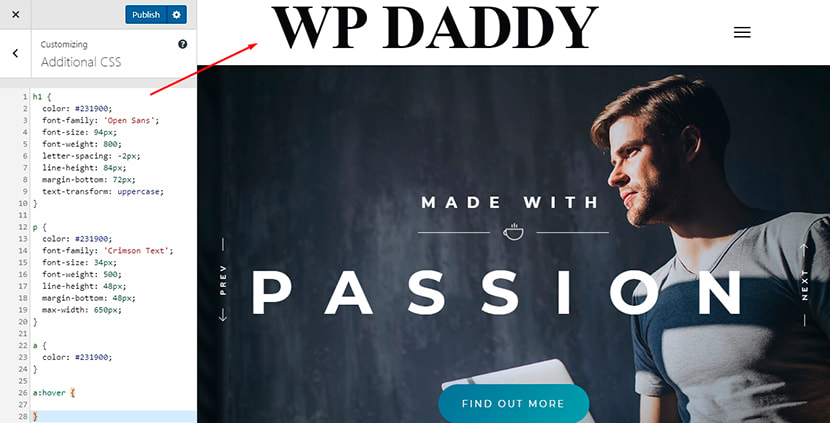
被埋沒的城市

| h1 { 顏色:#231900; font-family: 'Open Sans'; 字體大小:94px; 字體粗細:800; 字母間距:-2px; 行高:84px; 邊距底部:72px; 文本轉換:大寫; } p { 顏色:#231900; font-family: '深紅色文本'; 字體大小:34px; 字體粗細:500; 行高:48px; 邊距底部:48px; 最大寬度:650px; } 一個 { 顏色:#231900; } 一:懸停{ } |
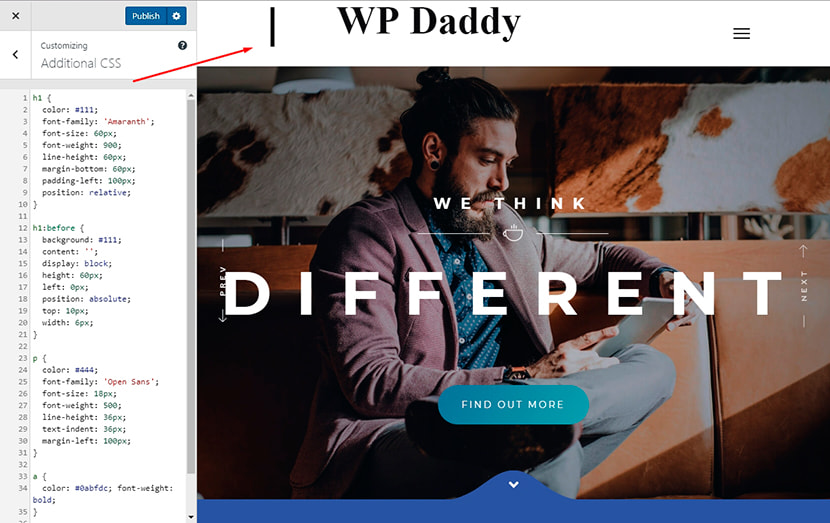
皇后鎮

| h1 { 顏色:#111; font-family: '莧菜'; 字體大小:60px; 字體粗細:900; 行高:60px; 邊距底部:60px; 填充左:100px; 位置:相對; } h1:之前{ 背景:#111; 內容: ''; 顯示:塊; 高度:60px; 左:0px; 位置:絕對; 頂部:10px; 寬度:6px; } p { 顏色:#444; font-family: 'Open Sans'; 字體大小:18px; 字體粗細:500; 行高:36px; 文本縮進:36px; 左邊距:100px; } 一個 { 顏色:#0abfdc; 字體粗細:粗體; } 一:懸停{ 顏色:#111; } |
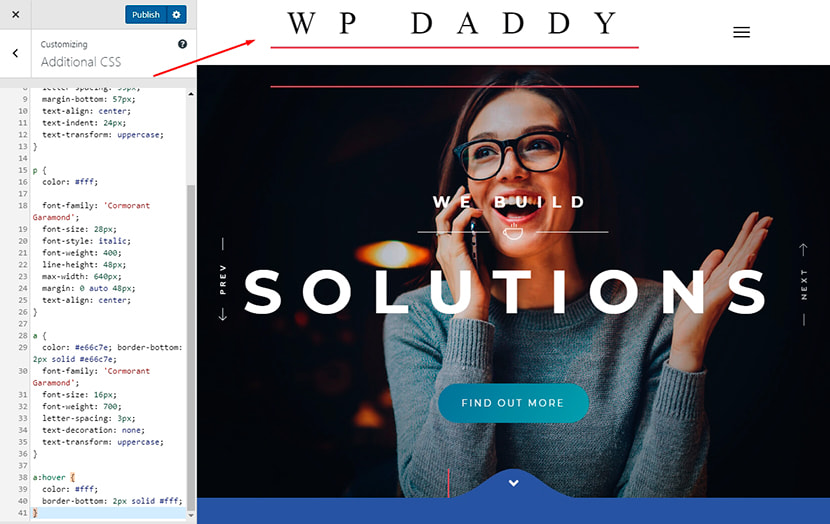
信封

| h1 { 顏色:#fff; font-family: '鸕鶿 Garamond'; 邊框底部:3px 實心#e66c7e; 字體大小:48px; 字體粗細:400; 行高:72px; 字母間距:35px; 邊距底部:57px; 文本對齊:居中; 文本縮進:24px; 文本轉換:大寫; } p { 顏色:#fff; font-family: '鸕鶿 Garamond'; 字體大小:28px; 字體樣式:斜體; 字體粗細:400; 行高:48px; 最大寬度:640px; 邊距:0 自動 48 像素; 文本對齊:居中; } 一個 { 顏色:#e66c7e; 邊框底部:2px 實心#e66c7e; font-family: '鸕鶿 Garamond'; 字體大小:16px; 字體粗細:700; 字母間距:3px; 文字裝飾:無; 文本轉換:大寫; } 一:懸停{ 顏色:#fff; 邊框底部:2px 實心#fff; } |
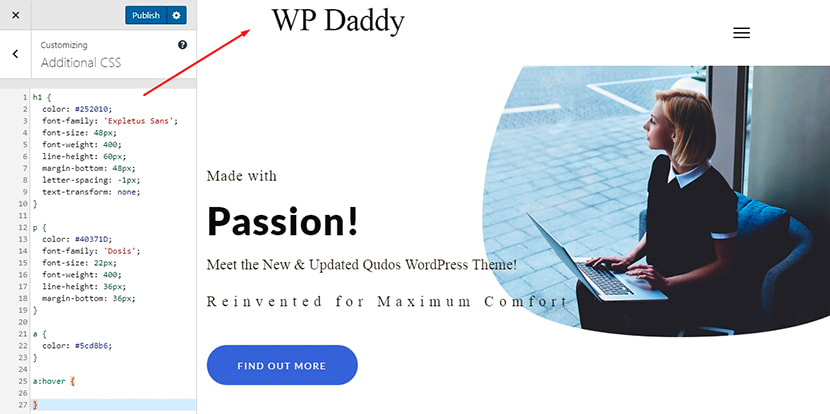
沙

| h1 { 顏色:#252010; font-family: 'Expletus Sans'; 字體大小:48px; 字體粗細:400; 行高:60px; 邊距底部:48px; 字母間距:-1px; 文本轉換:無; } p { 顏色:#40371D; 字體家族:“劑量”; 字體大小:22px; 字體粗細:400; 行高:36px; 邊距底部:36px; } 一個 { 顏色:#5cd8b6; } 一:懸停{ } |
阿德拉

| h1 {顏色:#d54d7b; font-family:“偉大的共鳴”,草書; 字體大小:165px; 行高:160px; 字體粗細:正常; 邊距底部:0px; 邊距頂部:40px; 文本對齊:居中; 文字陰影:0 1px 1px #fff; } p { 顏色:#7a7c7f; 字體大小:29px; 字體家族:“自由巴斯克維爾”,襯線; 行高:45px; 文本對齊:居中; 文字陰影:0 1px 1px #fff; 填充頂部:20px; } p.byline { 字體樣式:斜體; 顏色:#B6B6B6; 字體大小:24px; 邊距頂部:20px; 文本對齊:居中; 文字陰影:0 1px 1px #fff; } |
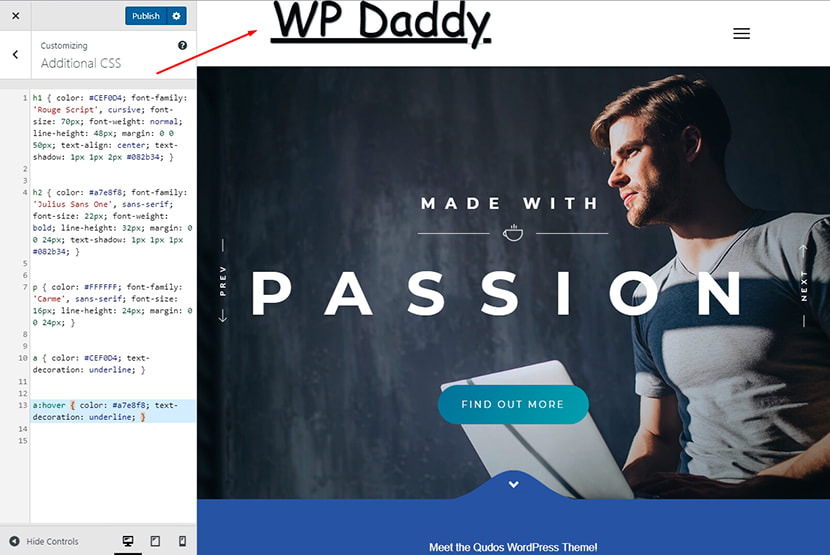
孔雀

| h1 {顏色:#CEF0D4; font-family: 'Rouge Script',草書; 字體大小:130px; 字體粗細:正常; 行高:48px; 邊距:0 0 50px; 文本對齊:居中; 文字陰影:1px 1px 2px #082b34; } h2 { 顏色:#a7e8f8; font-family: 'Julius Sans One', sans-serif; 字體大小:22px; 字體粗細:粗體; 行高:32px; 邊距:0 0 24px; 文字陰影:1px 1px 1px #082b34; } p {顏色:#FFFFFF; 字體系列:'Carme',無襯線; 字體大小:16px; 行高:24px; 邊距:0 0 24px; } 一個{顏色:#CEF0D4; 文字裝飾:下劃線; } a:懸停{顏色:#a7e8f8; 文字裝飾:下劃線; } |
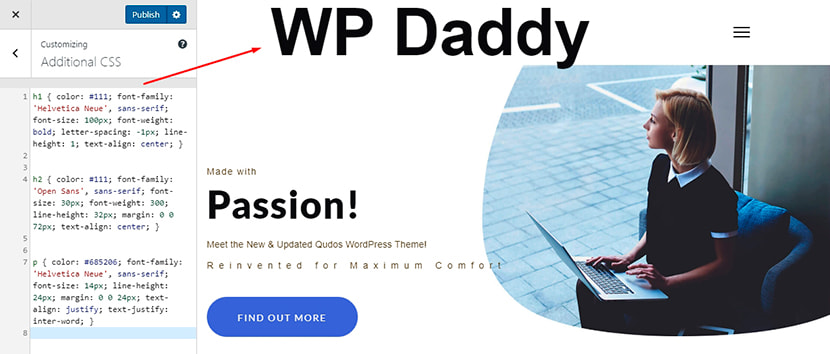
大膽的


| h1 { 顏色:#111; 字體家族:'Helvetica Neue',無襯線; 字體大小:275px; 字體粗細:粗體; 字母間距:-1px; 行高:1; 文本對齊:居中; } h2 { 顏色:#111; font-family: 'Open Sans', sans-serif; 字體大小:30px; 字體粗細:300; 行高:32px; 邊距:0 0 72px; 文本對齊:居中; } p {顏色:#685206; 字體家族:'Helvetica Neue',無襯線; 字體大小:14px; 行高:24px; 邊距:0 0 24px; 文本對齊:對齊; text-justify:字間; } |
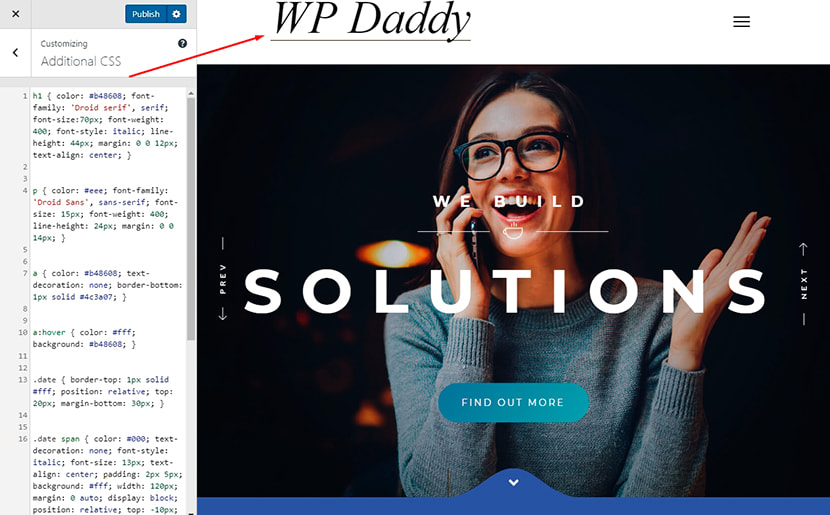
真相

| h1 {顏色:#b48608; font-family: 'Droid serif', serif; 字體大小:36px; 字體粗細:400; 字體樣式:斜體; 行高:44px; 邊距:0 0 12px; 文本對齊:居中; } p {顏色:#eee; font-family: 'Droid Sans', sans-serif; 字體大小:15px; 字體粗細:400; 行高:24px; 邊距:0 0 14px; } 一個{顏色:#b48608; 文字裝飾:無; 邊框底部:1px 實心#4c3a07; } 一:懸停{顏色:#fff; 背景:#b48608; } .date { 邊框頂部:1px 實心 #fff; 位置:相對; 頂部:20px; 邊距底部:30px; } .日期跨度{顏色:#000; 文字裝飾:無; 字體樣式:斜體; 字體大小:13px; 文本對齊:居中; 填充:2px 5px; 背景:#fff; 寬度:120px; 邊距:0 自動; 顯示:塊; 位置:相對; 頂部:-10px; font-family: "Droid serif", serif; } a.btn { font-family: 'Droid serif', serif; 背景:#b48608; 填充:4px 7px; 顏色:#000; 文字裝飾:無; 邊距:0 自動; 寬度:100%; 寬度:120px; 邊距:0 自動; 顯示:塊; 文本對齊:居中; 字體樣式:斜體; } a.btn:hover { 顏色: #000; 背景:#fff; } .left { 浮動:左; 邊距:0 5% 30px 0; 寬度:30%; } .right { 浮動:對; 邊距:0 0 30px 0; 寬度:30%; } |
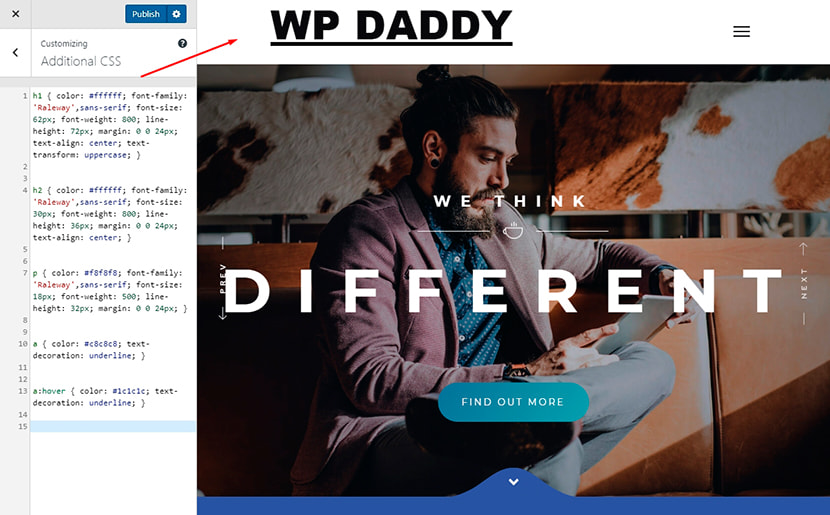
別嘗我兄弟

| h1 {顏色:#ffffff; font-family: 'Raleway',sans-serif; 字體大小:62px; 字體粗細:800; 行高:72px; 邊距:0 0 24px; 文本對齊:居中; 文本轉換:大寫; } h2 {顏色:#ffffff; font-family: 'Raleway',sans-serif; 字體大小:30px; 字體粗細:800; 行高:36px; 邊距:0 0 24px; 文本對齊:居中; } p { 顏色:#f8f8f8; font-family: 'Raleway',sans-serif; 字體大小:18px; 字體粗細:500; 行高:32px; 邊距:0 0 24px; } 一個{顏色:#c8c8c8; 文字裝飾:下劃線; } 一個:懸停{顏色:#1c1c1c; 文字裝飾:下劃線; } |
現代無

| h1 { 顏色:#111; font-family: 'Open Sans Condensed', sans-serif; 字體大小:64px; 字體粗細:700; 行高:64px; 邊距:0 0 0; 填充:20px 30px; 文本對齊:居中; 文本轉換:大寫; } h2 { 顏色:#111; font-family: 'Open Sans Condensed', sans-serif; 字體大小:48px; 字體粗細:700; 行高:48px; 邊距:0 0 24px; 填充:0 30px; 文本對齊:居中; 文本轉換:大寫; } p {顏色:#111; font-family: 'Open Sans', sans-serif; 字體大小:16px; 行高:28px; 邊距:0 0 48px; } 一個{顏色:#990000; 文字裝飾:無; } a:hover { 文字裝飾:下劃線 } .date { 顏色:#111; 顯示:塊; font-family: 'Open Sans', sans-serif; 字體大小:16px; 位置:相對; 文本對齊:居中; z-index:1; } .date:before {border-top: 1px solid #111; 內容: ””; 位置:絕對; 頂部:12px; 左:0; 寬度:100%; z 指數:-1; } .作者{顏色:#111; 顯示:塊; font-family: 'Open Sans', sans-serif; 字體大小:16px; 底部填充:38px; 位置:相對; 文本對齊:居中; z-index:1; } .author:before {border-top: 1px solid #111; 內容: ””; 位置:絕對; 頂部:12px; 左:0; 寬度:100%; z 指數:-1; } .日期跨度, .作者跨度{背景:#fdfdfd; 填充:0 10px; 文本轉換:大寫; } .line { 邊框頂部:1px 實心 #111; 顯示:塊; 邊距頂部:60px; 填充頂部:50px; 位置:相對; } .read-more { -moz-border-radius: 50%; -moz-transition:所有 0.2s 緩入出局; -webkit-border-radius:50%; -webkit-transition:所有 0.2s 緩入出局; 背景:#111; 邊界半徑:50%; 邊框:10px 實心#fdfdfd; 顏色:#fff; 顯示:塊; font-family: 'Open Sans', sans-serif; 字體大小:14px; 高度:80px; 行高:80px; 邊距:-40px 0 0 -40px; 位置:絕對; 底部:0px; 左:50%; 文本對齊:居中; 文本轉換:大寫; 寬度:80px; } .read-more:hover { 背景:#990000; 文字裝飾:無; } |
希望你喜歡這個系列。
梅蘭妮·H。
