優化 WooCommerce 商店以獲得更好轉化的 10 個最佳技巧
已發表: 2021-11-17在當今繁忙且競爭激烈的電子商務市場中,沒有人有時間坐下來等待維護不善的網站加載。
即使是輕微的延遲也足以讓潛在客戶點擊離開以尋找更好的選擇。 考慮到這一點,您的 WooCommerce 商店必須快速、響應迅速且經過全面優化以方便導航,這一點至關重要。
在本文中,我們將探討如何優化您的 WooCommerce 商店。 這些有助於最大限度地提高您的轉化機會,並為您的商店提供快速可靠的性能。
這些易於實施的技巧範圍從選擇正確的主題到簡化插件和清理 WooCommerce 數據庫。
網站速度如何影響轉化?
但首先,讓我們更深入地了解一下為什麼速度對您的 WooCommerce 商店很重要。 我們將學習如何衡量您網站的當前性能,因為每一秒對於保持訪問者對您的 WooCommerce 商店的注意力都很重要。

緩慢的加載時間會增加您的跳出率,每增加一秒就會提高您的跳出率百分比。 跳出率很重要,因為它們表明用戶在點擊離開之前只查看了一個頁面的訪問百分比。
如果跳出率很高,搜索引擎會降低你的排名。 它們強烈表明您的網站性能不佳或您的內容無用。
這很重要,因為較低的搜索引擎排名意味著將來會有更少的訪問者找到您的商店。
理想情況下,您希望您的 WooCommerce 商店加載時間不超過兩秒左右——這就是跳出率開始呈指數增長的地方。 研究發現,每四個訪問者中就有一個會放棄加載時間超過四秒的網站。
更糟糕的是,如果潛在客戶對您的商店的體驗令人失望,他們就不太可能再次光顧。
在黑色星期五和網絡星期一等重要的電子商務假期,網站速度變得更加重要。 隨著競爭的激烈和一系列誘人的優惠可供選擇,客戶在這個關鍵時期更不可能停留在笨拙和低效的網站上。
始終確保您的 WooCommerce 商店在假期前得到充分優化,以最大限度地提高轉化率並在競爭中獲得優勢。
如何衡量您的 WooCommerce 商店的績效
那麼如何檢查您的 WooCommerce 商店的性能呢? 以及如何衡量您的調整是否產生了預期的效果?
下一步是衡量您的 WooCommerce 商店的表現。 當您嘗試檢查性能或衡量所做的任何調整是否奏效時,您可以求助於網站速度測試。 此類站點的一個示例是 Pingdom。

這個免費的性能測試工具是 WooCommerce 店主中最受歡迎的工具之一。 它經常因其易用性和簡單、分級的結果而受到讚譽。
Pingdom 還就可以改進以提高速度的領域提供可操作的見解,讓您輕鬆識別問題點。
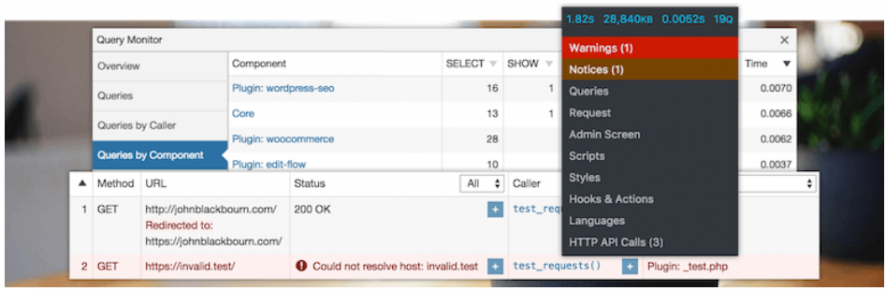
要測試 WordPress 插件、主題和其他功能,請使用查詢監視器。

查詢監視器有助於快速識別有問題的插件,以及任何相互不兼容的主題或功能。
它還可以:
- 調試數據庫查詢
- PHP 錯誤、鉤子和操作
- 塊編輯器塊
- 排隊的腳本和样式表
- HTTP API 調用
- 和更多
查詢監視器是免費的,可以節省您在嘗試搜索罪魁禍首時手動卸載和更新插件的時間。
Pingdom 和 Query Monitor 提供的技術信息非常有用,因為它提供了關於如何改進以提高站點性能的清晰且可操作的數據。
但是,請注意不要僅僅依賴數字——實際的用戶體驗遠比你的性能得分重要。 始終通過自己經常訪問來測試您網站的可用性,並且不要害怕徵求其他訪問者的意見。
如何優化您的 WooCommerce 商店
我們已經獲得了一些關於如何衡量商店業績的見解——現在我們需要著手改進它。
當然,您可以使用一些快速簡單的方法來提高轉化率。 例如,實施購物車放棄措施,以吸引提前離開您網站的客戶。
雖然這可以優化您客戶的旅程和體驗,但總體上還有其他方法可以優化您的商店。 讓我們看看一些您可以立即實施的簡單有效的技巧。
檢查您的 WooCommerce 設置
最明顯的起點是確保您的 WooCommerce 設置已根據您商店的需求進行適當調整。
您可以在此處實施的一些有效更改包括:
- 禁用 pingbacks :Pingbacks 是在您鏈接到另一篇博客文章時創建的獨特的自動評論。 雖然鏈接到其他網站可能對您的 SEO 有所幫助,但 pingbacks 經常被垃圾郵件發送者濫用,只會讓您的網站因低質量的鏈接和不必要的查詢而變得混亂,從而減慢您的網站速度。
- 限制提要上的博客文章數量:將提要上的博客文章數量控制在合理的範圍內。 例如,10——就像這篇文章一樣。 雖然這似乎是一個小細節,但加載的博客越少,加載時間就越快。 這些小的調整可以增加更好的整體性能。
- 更改登錄頁面 URL :WordPress 默認提供站點登錄 URL,即domain.com/wp-admin/ 。 機器人、垃圾郵件發送者和其他陰暗的角色都知道這一點,因此最好更改它以避免攻擊。
探索您的 WooCommerce 設置並為任何可能減慢加載時間的不必要功能設置限制。 除了博客文章和 pingback,您還可以考慮在您的網站上實施限制。 例如,您選擇在頁面上顯示多少評論和圖像。
不要過度使用插件
有數以千計的 WordPress 插件可供選擇。 其中許多很有用,這就是為什麼許多 WooCommerce 商家加載插件作為他們商店所有問題的答案。
但是,並非所有插件都具有相同的質量和兼容性。 有些可能會導致問題並影響您商店的業績。
您安裝的插件越多,就越有可能出現衝突。 更多的插件使得很難關注它們的功能以及它們是否需要任何更新。
在為明確和特定目的選擇插件時請仔細考慮。 事先徹底研究插件,並確保好處超過任何潛在的負面影響。
減少兼容性問題的一種方法是利用 WooCommerce 擴展。 這些是為您的電子商務商店量身定制的,並且更有可能無縫協作。
幾乎所有需求都有許多不同的擴展。 這包括:
- 營銷自動化
- 船運
- 存貨
- 分析
這些允許您自由選擇最適合您業務需求的附加功能區域。

壓縮圖像
高質量的圖像對於您不應妥協的任何電子商務網站都至關重要。 但是,就數據而言,圖像也是您網站的最大元素。 這意味著如果它們沒有得到適當的優化,它們會極大地影響你的表現。
首先仔細選擇您的圖像,包括僅用於明確目的的圖像。 完成此操作後,使用 Imagify、Optimole 或 Shortpixel 等工具減小所選圖像的文件大小。 這些方便的插件可以在不犧牲質量的情況下壓縮您的圖像。
WP Rocket 是另一個方便的選擇,尤其是在您的網站需要大量圖片的情況下。 它允許您引入延遲加載,這意味著圖像僅在用戶向下滾動到它時才會加載,而不是在打開時立即全部下載。 這將使您的初始加載時間更短,因為您的網站只需要加載頁面頂部的圖像。

圖像優化的快速清單包括:

- 選擇正確格式的圖像(JPEG、PNG 等)
- 使用建議的插件壓縮圖像
- 確保您的圖像響應適合移動設備
- 在需要滾動才能到達的圖像上使用延遲加載
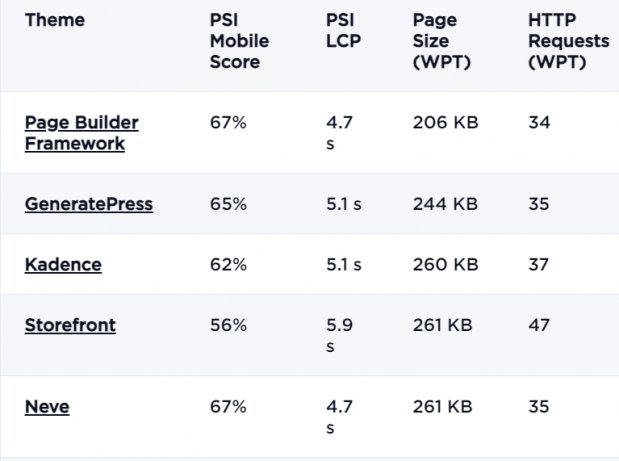
選擇正確的 WooCommerce 主題
有數千種不同的主題可供選擇。 很難找到最能代表您的個人品味和商店特色的產品。
外觀也可能具有欺騙性——您選擇的主題可能看起來很棒,但它可能帶有幾個負面因素。 例如,它可能包含不必要的功能和特性,這些功能和特性會極大地影響您網站的速度和性能。
關鍵是選擇一個看起來很棒並滿足您特定業務需求的主題,但又足夠精簡和快速以減少加載時間。
為了幫助您做出選擇,請查看 WP Rocket 測試的 2021 年 10 個最快的 WooCommerce WordPress 主題。 首先列出您的商店所需的所有功能(多語言、一鍵結帳、快速查看功能等),然後選擇最能滿足您要求的快速主題。

這些快速主題在設計方面非常靈活,因此您可以毫無問題地將它們定制為您選擇的美學。
如果您可以從電子商務之旅的一開始就選擇一個快速、可靠且合適的主題,您將避免許多最常見的網站性能問題,並大大減少您需要安裝的插件數量在將來。
使用內容交付網絡 (CDN)
到目前為止,我們已經研究了一些非常有用的方法來直接優化您的商店,但這些方法都不能解決距離問題。 如果您位於英國並且有人在澳大利亞打開您的頁面,那麼總會有一些性能滯後。
這個問題可以通過從更接近用戶位置的服務器傳送來解決。 這就是投資 WordPress CDN 很有用的原因。
WordPress CDN 是一個全球服務器網絡,可以緩存和交付資源,無論您的客戶位於何處。 這包括圖像和 JavaScript,以加快加載時間。
CDN 會自動確定離用戶位置最近的服務器,並從那里傳送您網站的內容。 這導致加載時間減少多達 50%。
通常最好選擇具有廣泛分佈在世界各地的服務器位置的 CDN,尤其是當您的商店迎合國際受眾時。 StackPath 是一種快速且流行的 CDN,其服務器遍布全球,包括:
- 美國和加拿大
- 澳大利亞
- 西班牙
- 法國
- 英國
- 德國
- 波蘭
- 比利時
- 瑞典
- 意大利
- 荷蘭人
- 新加坡
- 香港
- 日本
- 韓國
- 菲律賓人
- 巴西

投資 CDN 對全球電子商務企業至關重要。 它有助於為客戶提供快速、一致的體驗——無論他們身在何處。 但是,如果您有非常本地化的受眾,您的優化工作將更好地指向其他地方。
緩存您的 WooCommerce 商店的資源
您可以在您的網站上臨時存儲對服務器或用戶設備上的所有用戶看起來相同的頁面,以便在下次訪問時更快地加載。 例如,具有相似外觀的產品頁面。
這被稱為“緩存”,是加速 WooCommerce 商店的最簡單、最有效的方法之一。
每次有人瀏覽您網站上的某些靜態頁面時,緩存基本上減少了 WordPress 必須做的工作量。 事實上,沒有動態內容的頻繁訪問頁面在被有效緩存後幾乎可以立即加載,極大地改善了用戶的瀏覽體驗。
您應該嘗試在您的 WooCommerce 商店中盡可能多地使用緩存。 它有助於提高加載速度並減少 Web 服務器的壓力。 一些託管服務提供商和 CDN 提供緩存功能,在服務器級別自動實現字節碼緩存、對象緩存和頁面緩存。
但是,如果您的託管服務提供商不處理緩存,您將需要以插件的形式找到第三方解決方案。 Cache Enabler 對於預算有限的人來說是一個極好的免費選項,它為各種圖像格式提供可靠和快速的緩存,並具有易於使用的設置。 對於更高級的選項,WP Rocket 又是一項優質服務,但它確實是有代價的。
針對移動用戶進行優化
現在,超過一半的互聯網流量是從移動設備上購物的,令人驚訝的是,許多電子商務零售商仍未針對移動用戶優化其網站(這讓消費者感到煩惱)。
將您的 URL 輸入到 Google 的移動設備友好測試工具中,檢查您的商店是否適合移動設備。 這使您能夠以移動用戶的方式查看您的網站,並將列出您可能遇到的任何不一致或問題。 除了使用您自己的移動設備瀏覽您的商店外,這是針對移動設備優化您的商店的理想起點。

為移動用戶簡化商店的一些技巧包括:
- 選擇正確的主題:您的主題不僅應該快速、精簡、美觀,而且還應該對移動設備做出響應。 在選擇主題時要考慮到這一點。
- 保持頁面簡單:無休止地滾動查找產品並不好玩,所以讓你的頁面盡可能簡單。 您可以包含一個簡單的搜索功能,以幫助客戶快速找到他們需要的東西。
- 使結帳過程變得簡單:如果要輸入的字段太多,在移動設備上結帳可能會很困難,因此請盡可能減少步驟。 考慮添加 WooCommerce 擴展,例如 WooCommerce 社交登錄和一頁結帳以簡化流程。
定期更新您的商店和插件
WooCommerce 和 WordPress 都會收到定期更新,以提高速度和安全性,以及各種有用的功能。 請留意這些更新,並確保在它們可用時安裝它們。 這是提高網站性能的一種簡單有效的方法。
您的主題、擴展程序和插件也會不時收到更新,所以也要掌握這些。 如果您發現商店中的這些第三方添加物之一已經過時並且不再受到其開發人員的支持,請確保正確卸載它並找到合適的替代品。
話雖如此,我們都曾經歷過與以前相比出現錯誤、緩慢或不太有用的更新。 考慮到這一點,首先在 WordPress 論壇上查看一些評論很有用。 如果您嚴重依賴第三方插件,這一點尤其正確——只需要一個故障或不兼容的元素就可以破壞您的整個站點。
請記住將最近的備份放在手邊——以防您的更新出現問題。
保持數據庫清潔
您的 WooCommerce 數據庫一直在增長。 它包括訂單歷史記錄、用戶帳戶數據、產品信息等。 如果您不檢查數據庫,所有這些信息都會很快開始影響您網站的性能。
手動刪除數據庫的某些方面既費時又冒險——您可以很容易地刪除重要信息並給您的商店帶來各種問題。 幸運的是,有一些方便的數據庫優化插件可以為您完成這項工作,通過安全地消除不必要的混亂來保持您的數據庫精簡和高效。
查看 WP Sweep 和 WP Optimize 進行數據庫優化,這些都是可以快速輕鬆地提供結果的絕佳選擇。
WP Sweep 是兩者中較簡單的一個。 這是一個較小的插件,只專注於清理你的數據庫。 WP Sweep 專注於舊版本、過期瞬態和數據庫表,以及禁用可能會降低商店性能的非必要功能。
WP Optimize 還提供這些清潔服務以及其他一些優化功能。 這些包括定期安排和更精細地控制您要刪除的項目。
投資優質託管
您可以從自己的角度優化一切,但事情仍然會運行緩慢。 您的網站的性能很大程度上取決於服務器的質量,是時候檢查您的託管服務提供商以確保它符合要求。
將服務器資源分配給多個用戶的共享託管安排很受歡迎且具有成本效益,特別是對於剛剛開始旅程的電子商務零售商而言。 如果您不斷增長的商店的流量相對較低並且由知名且可靠的提供商託管,這是一個合理的解決方案。
但是,隨著您的業務增長,您需要升級您的主機以管理更多訪問您商店的訪客。 共享主機的一個常見步驟是通過虛擬專用服務器 (VPS),它根據每個用戶的需要為每個用戶分配服務器資源,而不是共享一個公共池。 這使您可以更好地控制和自定義設置,並允許您在需要時以更快的速度支付更好的計劃。
更進一步,專用託管使您能夠獨占訪問自己的服務器。 這是一個更昂貴的選項,但在選擇自己的配置和享受最佳性能方面為您提供了最佳靈活性。
在繁忙時期經歷相當高峰的高流量商店應考慮專用託管,但大多數其他企業應通過高質量的 VPS 安排進行良好管理。 無論您選擇哪種方式,請確保您進行研究並選擇信譽良好的提供商 - 良好的託管是您可以為 WooCommerce 商店進行的最佳投資之一。
包起來
隨著加載時間每增加一秒,網站轉化率平均下降 4.42%,就 WooCommerce 商店的速度而言,時間就是金錢。

通過花時間測試、調整和優化您的網站,您將最大限度地提高轉化機會。 理想情況下,它應該在兩秒鐘內加載。 這樣,您將確保用戶獲得他們期望的購物體驗。
不僅如此,如果您的網站快速、響應迅速並且跳出率相對較低,搜索引擎更有可能為您提供高排名。
仔細閱讀本文中提供的提示,找出您可以改進的商店績效領域。 請記住,良好的技術分數和百分比並不是這裡唯一的目標——在現實生活中的用戶以及建議的測試工具上測試你的結果。
最終,在經營成功的電子商務業務時,需要考慮各種不同的事情。 但是,通過正確掌握基礎知識並提供快速、可靠的 WooCommerce 商店,您可以滿懷信心地向前邁進 - 安全地了解您在堅實的基礎上建立的知識。
