2021 年 10 多個最佳 WordPress 化妝品主題
已發表: 2021-07-24如果你想用 WordPress 創建一個化妝品網站,有很多很好的主題可以幫助你完成你的項目。
無論您是計劃推出美容產品博客、在線化妝品商店、推廣您的化妝品品牌的網站,還是其他類型的相關網站,此系列中最好的 WordPress 化妝品主題為您提供了很多選擇。
所有這些主題都帶有至少一個化妝品網站演示。 許多此類網站都有多個演示。 選擇主題後,您可以將演示導入您的 WordPress 儀表板,然後開始添加您自己的文本、圖像、視頻和您想要使用的任何其他類型的內容。
這些化妝品主題非常靈活。 因此,如果您看到任何您喜歡外觀但對您的項目不太完美的演示,請不要忘記您可以輕鬆調整它們以滿足您的要求。
有了這麼多有吸引力的化妝品 WordPress 主題,您應該能夠立即啟動並運行您的新網站。

Cosmetsy 是創建銷售美容和化妝品產品的在線商店的主題。
該主題附帶的四個主要主頁演示旨在在線推廣和銷售化妝品。 每個主頁模板的設計都非常適合為您網站的這個關鍵部分提供吸引人和專業的外觀。 您的主頁樣式不僅有助於以正確的方式推廣您的品牌,而且它的佈局也可以讓您輕鬆與訪問者分享您的一些最佳產品。
由於主頁由不同的部分組成,因此您可以在網站的這一部分顯示範圍廣泛的內容。 全屏滑塊、照片庫和產品網格只是 Cosmetsy 主頁設計的一部分。 演示也有其他模板,讓您可以快速使用基本內容填充您的網站。 這些模板的一些示例包括關於和聯繫頁面設計以及一整套博客模板。
在電子商務模板方面,Cosmetsy 在這方面也不缺乏。 除了重要的註冊、登錄和帳戶區域頁面外,電子商務模板還涵蓋了多種產品佈局設計、單個產品頁面模板以及您可能會發現有用的其他商店頁面佈局。 Cosmetsy 具有基於 Ajax 的迷你購物車功能,使客戶可以非常輕鬆地查看他們的購物車,然後前往結賬處完成交易。
其他值得注意的電子商務功能包括產品懸停效果、在單個頁面上顯示更多產品的無限滾動,以及簡化在化妝品店查找產品過程的強大實時搜索工具。
Cosmetsy 擁有您應該需要的所有模板以及大量自定義功能,可幫助您個性化您的在線商店。

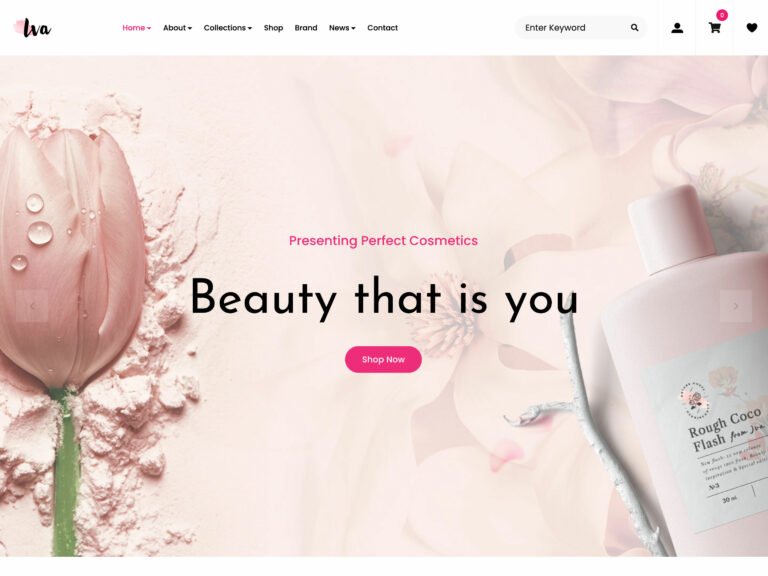
Iva 是一個在線美容店和化妝品店電子商務 WordPress 主題。
Iva 包中的四個化妝品店演示將幫助您盡快啟動和運行新的電子商務商店。 只需選擇您想要使用的演示,然後使用一鍵式導入器工具將必要的文件複製到您的 WordPress 儀表板中。 由於 Iva 應用了您選擇的演示中的所有設置和配置選項,因此所有內容都應設置好並準備好添加內容。
當您導入其中一個 Iva 演示時,您可以訪問精心設計的主頁模板。 這些模板的設計標準非常高,具有您期望在專業電子商務商店中找到的外觀和功能。 Iva 主頁模板有很大的部分用於歡迎您的商店的訪客、用於顯示一些關鍵產品的面板以及用於共享您的聯繫信息和位置的區域(如果您也有實體店)。
Iva 包中的其餘模板已創建,以確保優化您網站的電子商務區域以展示您的產品並讓您的客戶輕鬆查看您的庫存。 有多種商店佈局可供選擇,包括以各種不同方式展示您的項目的設計。 由於您可以使用 Iva 附帶的模板並將它們分配到商店的不同部分,因此您可以確保您的網站具有多樣化的設計。 如果您正在尋找一種方法來突出顯示與您合作的一些品牌,您可能會發現它特別有用。 此品牌模板可讓您創建自定義登錄頁面,分享品牌背後的故事,然後鏈接到您商店中可用的相關產品。
Iva 有大量模板可供選擇,可幫助您快速建立專業的電子商務商店。

Triss 是一個高度靈活的化妝品 WordPress 主題,擁有一整套電子商務模板。
為簡單起見,Triss 只有一個電子商務商店演示。 但是,由於它包含功能和模板,因此它應該適用於各種在線化妝品商店。 將主題包上傳到 WordPress 網站後,您可以快速導入演示內容。 然後,您可以開始將自己的文本和圖像添加到模板中。
由於 Triss 是為利用強大的 WooCommerce 插件而構建的,因此您可以以任何您想要的方式設置您的商店。 將產品添加到您的商店並管理您的庫存也很簡單。 如果您需要擴展 WooCommerce 插件,您可以使用其附加組件庫來增強其功能。
Triss 設計用於使用的另一個插件是高級 WPBakery Page Builder。 此內容編輯器工具附帶主題,無需額外費用。 啟用後,它可用於編輯 Triss 包中的所有模板。 多虧了這一點,您可以完全創造性地控製網站的外觀,而無需自己編輯任何代碼。 Triss 還包括兩個高級滑塊插件(Slider Revolution 和 LayerSlider),它們為您提供了一種將交互式幻燈片添加到您的網站的創造性方式——在在線展示您的最佳產品時,您可能會發現這很有用。
為了讓您的潛在客戶更容易取得聯繫,Triss 附帶了已添加到演示頁面的預構建聯繫表單。 他們準備好了,所以您的訪問者只需按下提交按鈕,他們的消息就會自動發送到與您的網站關聯的電子郵件地址。 Triss 也有很好的 Mailchimp 支持。 因此,您可以讓訪問者選擇加入您的電子郵件通訊。 如果他們這樣做了,您可以將在線美容店的最新消息和優惠直接發送到他們的收件箱。
由於其功能和有吸引力的模板,Triss 非常值得一試。

Biagiotti 擁有一系列在線化妝品商店的佈局和模板。
Biagiotti 主題包中的演示為您的電子商務商店的外觀提供了很好的選擇。 演示包括為擁有大量產品的美容企業設計、小型精品在線商店的選項,以及展示單一品牌產品的演示。
因此,如果您想在您的商店銷售來自多個來源的各種化妝品,或者只是列出您最感興趣的一些精選商品,Biagiotti 在這兩種情況下都可以很好地工作。 然而,Biagiotti 不僅僅是一個電子商務主題。 如果您不想直接從您的網站銷售產品,而是希望使用您的在線形象來展示您創建的產品或可以親自購買的產品,這也是一個不錯的選擇。 將 Biagiotti 切換到目錄模式以促進這一點非常簡單。
為了在使用 Biagiotti 設置網站時為您提供幫助,您可以使用演示內容中包含的所有圖像。 WordPress 主題並非總是如此。 對於其中一些,您不能使用演示圖像,而必須創建或查找自己的圖像。 但是 Biagiotti 的方法應該可以幫助您在建立化妝品電子商務商店時節省一些時間。
如果您想編輯 Biagiotti 模板以自定義您的商店,您可以使用 WPBakery Page Builder 或 Elementor 插件。 瀏覽演示時,您會注意到每個演示有兩個版本,一個用於每個受支持的頁面構建器插件。 多虧了這一點,您可以使用您選擇的拖放式網站編輯工具來個性化您的商店。 此外,儘管 Elementor 是免費提供的,但 WPBakery Page Builder 是一個付費插件。 但是,它包含在 Biagiotti 主題中,無需額外費用。 您還可以通過主題選項面板和 WordPress 定制器界面以多種其他方式修改您的網站。
Biagiotti 是一個非常通用的電子商務主題,用於使用 WordPress 推出時尚的在線化妝品商店。

Cerla 是一個 WooCommerce WordPress 主題,有八種不同的主頁設計。
Cerla 的模板涵蓋了一系列風格,包括簡約、經典和現代設計,應該是一個吸引廣大受眾的化妝品商店主題。 八個 Cerla 演示中的每一個都具有時尚的主頁佈局,其中充滿了有用的元素和功能。 滑塊、產品面板和社交媒體集成用於幫助您建立一個能夠很好地與目標受眾建立聯繫並推廣您的產品的網站。
為了讓您的訪問者盡可能輕鬆地找到他們正在尋找的內容,Cerla 演示具有突出的搜索字段。 由於該主題具有實時搜索功能,訪問者一旦開始在搜索框中輸入內容,就會實時獲得建議。 Cerla 還有一些時尚的產品類別模板。 多虧了這一點,您的訪問者可以瀏覽這些頁面以瀏覽您的庫存。
個別產品頁面也沒有被忽視。 使用 Cerla,您可以為網站的這一重要部分選擇多種設計。 這些模板包括許多分享產品圖片的機會,並提供滑塊和輪播。 訪問者還可以放大產品圖片,只需將光標移到圖片上即可。 他們還可以單擊它們以獲得更好的視圖,並且使用支持它的產品,他們還可以更改顏色、大小和其他屬性。
該主題的其他電子商務功能包括市場支持,讓您讓其他賣家能夠在您的商店註冊和列出他們的產品,願望清單功能,讓您的購物者可以選擇保存商品以備後用,以及 Ajax 驅動的 add-購物車功能,可防止不必要的頁面加載。
Cerla 與 Elementor 合作,以便您可以創建具有此主題的自定義化妝品商店。

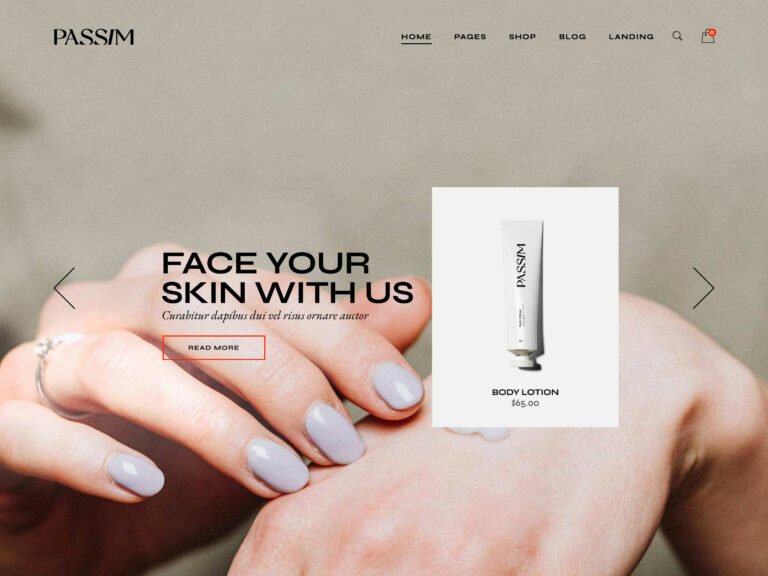
Passim 具有永恆的風格,一定會給您的化妝品店帶來吸引人的外觀。
如果您希望您的化妝品電子商務商店的網頁設計與大多數其他在線商店不同,您可能需要考慮 Passim。 然而,Passim 不僅僅適用於電子商務商店。 如果您想創建一個網站來推廣您的化妝品或品牌而不通過您的網站進行銷售,Passim 也有相應的模板。
美容品牌演示就是一個例子。 該演示旨在幫助您講述品牌故事、與受眾建立聯繫並介紹您的產品系列,非常適合建立您的受眾和建立在線形象。 如果您不想建立在線商店但仍想要化妝品網站,那麼產品演示演示是另一個檢查。 該演示有一個非常適合向您的觀眾介紹新產品的主頁。 如果您想銷售該產品,產品演示演示確實帶有一個可選的登錄頁面模板。 由於所有 Passim 演示都有完整的電子商務支持,因此您可以隨時啟用在線商店功能來開始銷售產品。
為了幫助提升您的商店,Passim 提供了一套很好的電子商務功能,其中包括您的客戶期望在合法在線商店看到的許多功能。 其中之一是願望清單管理功能。 註冊後,您的訪問者可以使用此功能保存他們感興趣的產品,以便他們在準備購買時可以輕鬆找到它們。 您還可以將產品變量(例如尺寸)添加到您的商品中,以便客戶可以選擇他們想要的類型。
Passim 易於設置,因此您很快就可以啟動新的化妝品網站。

Beaux 是一個對 Elementor 友好的化妝品和美容店主題。
Beaux 旨在與強大的 Elementor 頁面構建器插件無縫集成,它應該吸引任何想要盡可能多地或盡可能少地自定義化妝品網站的人。 即使您現在不打算自定義您的網站,也很高興知道您可以使用 Elementor 來個性化您的網站,如果您的需求發生變化。

儘管 Elementor 支持是一個很好的功能,但您可能不需要使用它。 由於 Beaux 模板是按照高標准設計的,它們將從一開始就為您的商店提供非常專業的外觀。 只需導入演示內容,選擇您要使用的模板,您就可以順利啟動一個外觀精美的在線化妝品商店或美容產品網站。
此主題設計中使用的一些功能包括視頻背景顯示,非常適合以微妙的方式展示您的產品鏡頭,用於介紹您的產品系列的全屏動畫幻燈片演示,以及用於顯示最新照片的面板您的社交媒體帳戶。 您還可以在網站主頁上顯示一組徽標,讓您的客戶快速查看您庫存的品牌。 還包括一個電子郵件註冊表單,可幫助您增加潛在客戶列表,只要您有新產品庫存,您就可以聯繫。
為了幫助您宣傳您在商店運行的任何優惠,Beaux 有一個固定的橫幅功能。 如果啟用它,您可以在站點的標題中顯示始終可見的自定義消息。 在橫幅上添加促銷代碼或宣布運費折扣只是您可以使用此橫幅產生更多銷售額的兩種方式。
Beaux 是一個高度響應的主題,因此,您的商店在智能手機屏幕上看起來很棒。

Luchiana 是一個 SEO 優化的 WooCommerce 主題,有多個化妝品商店和美容院網站的演示。
無論您選擇哪個 Luchiana 演示,您都可以訪問時尚的主頁模板以及為您的商店或網站的其餘部分預構建的內容。 Luchiana的首頁設計最為搶眼。 但是,您不應忽視內頁模板,因為它們也非常時尚,並且會在您的網站中提供一致的外觀。 由於這些演示包括您網站的關於、聯繫人和博客區域的模板,因此一旦您導入演示內容,就會添加這些基本頁面。
當談到電子商務模板時,您會被 Luchiana 寵壞了。 例如,有多種佈局可用於顯示您的產品列表,包括具有不同列佈局的選項、側邊欄配置和過濾選項。 您商店中的各個產品也有大量模板。 因此,根據您想要顯示庫存的方式,您應該在 Luchiana 預建內容庫中找到合適的選項。
在設置站點以及選擇要使用的模板時,您還可以對站點的外觀進行大量控制。 使用 Luchiana 將您自己的調色板應用到您的網站非常簡單。 由於此主題與 Google 字體服務集成,您可以為您的網站從 800 多種字體中進行選擇。 主題選項和設置界面易於使用,確保每個人,無論他們的 WordPress 經驗水平如何,都可以為他們的化妝品網站提供正確的外觀。
如果您想更多地親身體驗網站設計,可以使用受支持的 Elementor 頁面構建器插件。 此工具可讓您打開網站上的任何頁面,包括 Luchiana 演示中的模板。 然後,您可以通過 Luchiana 界面編輯該內容,使其成為您自己的內容。
除了視覺上吸引人的模板外,Luciana 還具有一些有用的電子商務功能。

Yena 是一個支持視網膜的 WordPress 主題,有八種不同的以美容和化妝品為重點的演示供您使用。
Yena 演示看起來都很棒,使其成為一個高度通用的化妝品 WordPress 主題。 由於它們都是按照高標准設計的,因此您在設置網站時確實有八個選項可供選擇。 它們看起來都彼此不同,從而增加了您找到適合您商店的產品的機會。
在這裡使用的不同設計和佈局中,有一些帶有小標題,另一些帶有大標題,還有一種帶有側邊欄導航區域。 一些主頁模板使用網格佈局來顯示最佳照片的全屏拼貼畫,而另一些則具有更傳統的設計,看起來更像標準的電子商務商店。
這並不是說您必須使用 Yena 來創建電子商務商店。 這個主題也適用於天然化妝品和有機美容博客、化妝品品牌以及該領域的任何其他類型的網站。 因此,無論您是創建在線商店、計劃銷售博客中的一些產品,還是對處理產品完全不感興趣,Yena 都值得仔細研究。
如果由於某種原因,您發現 Yena 模板並不完全適合您的項目,您可以自定義它們以確保它們更符合您的願景。 像許多最好的化妝品 WordPress 主題一樣,Yena 是為與 Elementor 插件一起使用而構建的。 多虧了這一點,您可以輕鬆地對主題模板進行盡可能多的更改,以使您的網站看起來恰到好處。 還有一個頁眉和頁腳構建器,可讓您控制整個網站,而不僅僅是內容區域。 啟用其他功能,例如大型菜單功能,為您提供了另一種方式來控制化妝品網站的設計。 僅僅因為您使用的是現成的主題,並不意味著您不能擁有一個獨特的網站。
擁有如此多的創意模板,Yena 是當今最引人注目的化妝品主題之一。

Covan 是一個 WooCommerce 主題,用於使用 WordPress 創建在線化妝品商店。
其創建者將其描述為優雅的化妝品主題,Covan 有 10 種不同的主頁佈局供您選擇。 Covan 演示的設計非常時尚,一定會給您的化妝品網站帶來高級外觀。 如果您想在您的網站上銷售或推廣高端產品,Covan 擁有這樣做的必要設計。
正如您對具有多個演示的領先化妝品主題所期望的那樣,Covan 附帶的所有預構建模板都彼此不同,從而為您提供了真正的選擇範圍。 但是,它們確實有一些相似之處。 這方面的一些示例包括具有多個部分的主頁佈局,用於在您網站的這一重要部分上顯示廣泛的內容,例如用於顯示來自客戶或訪問者的評論和反饋的面板、電子郵件通訊的註冊表單和產品用於突出顯示商店中的一些關鍵商品的網格。
如果您有興趣嘗試鼓勵盡可能多的訪問者加入您的郵件列表,除了內容內的註冊表單外,Covan 還提供了一個彈出功能,可讓您顯示選擇加入表單以一種引人注目的方式,您的訪問者將不會錯過。
對於那些想從您的網站銷售化妝品而不是簡單地寫它們的人來說,Covan 擁有此類項目所需的所有電子商務功能和模板。 為了與令人印象深刻的 WooCommerce 在線商店構建器插件一起使用,Covan 還提供了多種模板,用於在您的 WordPress 網站上顯示產品。 您的商店的其他重要部分也有模板,例如帳戶區域、結帳和購物車。
由於 Covan 是使用 Elementor 頁面構建器插件創建的,因此您可以輕鬆自定義所有模板以創建一個獨特的網站。

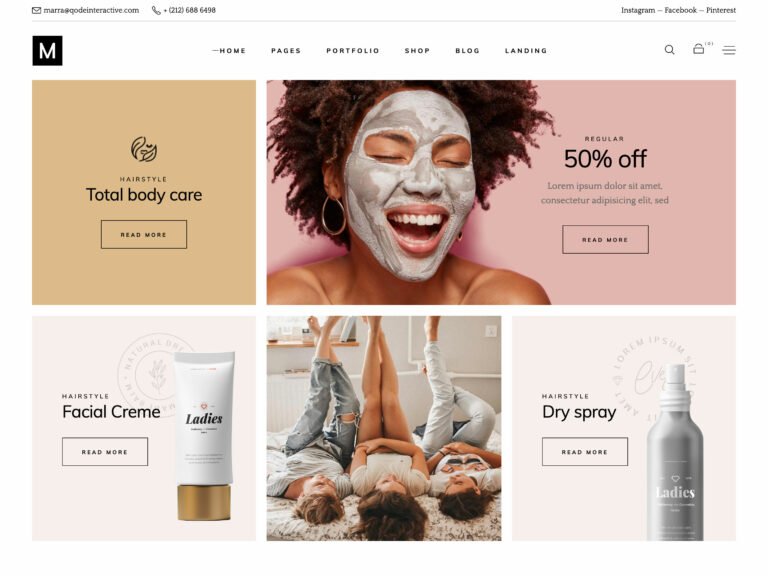
Marra 是美容和化妝品網站的時尚多功能主題。
無論您想在美容領域創建什麼類型的網站,Marra 很有可能是幫助您完成項目的主題。 Marra 擁有建立美容博客、品牌網站和化妝品商店的設計,無疑是一個多功能的選擇。 Marra 包中還有一個美容院網站演示,使這個主題非常適合任何想要在線推廣服務的人。
如果您確實想使用此主題創建在線商店,您應該會發現電子商務模板涵蓋了所有可能性。 有一個時尚的商店主頁,非常適合歡迎您的網站訪問者,多種商店佈局和時尚的產品頁面模板。 您還可以找到購物車、結帳和帳戶頁面模板,以確保您的商店始終具有一致的外觀。
除了電子商務模板外,Marra 還附帶一整套博客模板。 因此,無論您是想為自己的化妝品商店添加博客還是創建自己的化妝品博客,這個主題都可以勝任。 您還可以找到用於創建在線化妝品相關產品組合或將其添加到您的網站的模板。 多虧了這一點,您可以輕鬆地展示您的產品、服務或您想在您的網站上推廣的任何其他內容。 模板都已準備就緒,因此您只需向其中添加您自己的內容,例如您的文本或圖像。
對於那些喜歡在構建網站方面發揮更積極作用的人來說,Marra 與 Elementor 插件完全兼容。 因此,您可以打開 Marra 演示中的任何模板,並在用戶友好的拖放頁面構建器界面中對其進行編輯。 使用此主題時更改網站外觀的幾乎所有內容再簡單不過了。
由於選擇了各種演示,可以說 Marra 是一個非常通用的化妝品主題。

Clima 可用於創建許多在線商店,包括一家銷售化妝品的商店。
其他 Clima 演示設計得很好,但是如果您正在閱讀本指南,那麼化妝品演示可能是您最感興趣的演示。但是,這並不是說如果您喜歡其他任何演示,他們不能用於使用 WordPress 創建在線化妝品商店——您可能只需要做一些簡單的編輯工作。
但是,化妝品演示具有您對流行的美容 WordPress 主題所期望的一切。 主頁模板以一個滑塊開頭,非常適合顯示與您的商店及其產品相關的一些理想照片。 由於您可以將圖像、視頻和鏈接添加到滑塊,因此非常適合鏈接到您網站的內部頁面,例如產品類別或單個產品頁面。 默認主頁佈局的其餘部分包括一個輪播,用於顯示您的產品選擇,訪問者可以滾動瀏覽以快速了解您正在銷售的產品,一個商店類別面板,可讓訪問者快速跳轉到他們的產品類型'最感興趣,以及用於顯示客戶反饋和評論的面板。
使用 Clima 設置商店時,您可以從一系列電子商務商店佈局中進行選擇。 這真的很方便,因為無論您對商店外觀的偏好如何,您都應該能夠找到滿足您要求並準備就緒的預構建模板。 由於有多個產品類別和單獨的產品頁面模板,您很可能能夠找到符合您的願景的設計和佈局。
如果您確實需要對 Clima 模板進行任何更改,無論是調整化妝品模板還是重新利用其他 Clima 演示,您都可以使用主題包中包含的 WPBakery Page Builder 插件(以前稱為 Visual Composer)。 由於該工具具有前端的拖放式內容編輯器界面,因此您應該不會發現編輯 Clima 模板或從頭開始創建新的獨特頁面設計很困難。
Clima 還可以很好地支持將您的網站與流行社交媒體網絡上的帳戶集成。

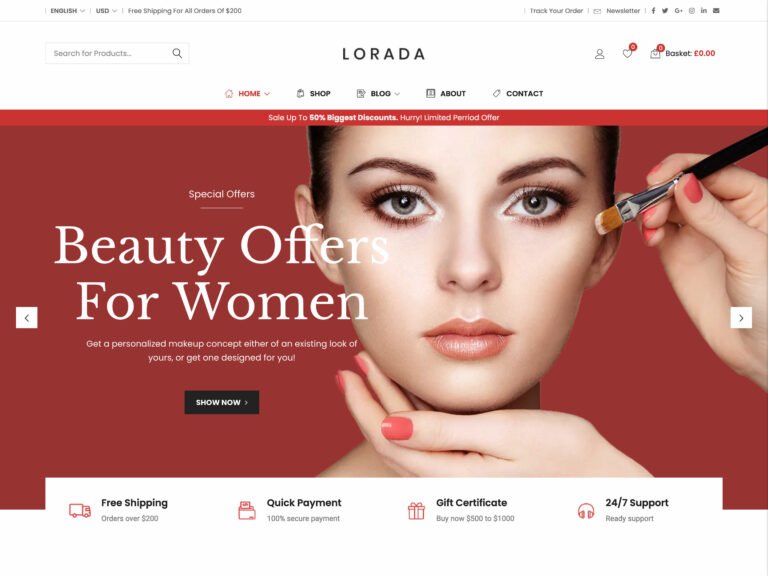
Lorada 在其 11 個完整的網站演示庫中提供時尚的化妝品選項。
除了化妝品演示之外,Lorada 還有兩個通用商店演示,它們的創建並未考慮特定類型的產品。 多虧了這一點,您在構建網站時可以像使用這兩個通用選項一樣輕鬆地使用專門構建的化妝品演示。 此外,您還可以使用其他 Lorada 演示之一,前提是您準備對它們進行一些更改。
但是,如果您決定將 Lorada 化妝品演示作為您網站的基礎,您將不會失望。 原因之一是您可以訪問您的商店的主頁模板。 通過一鍵式導入器工具添加到您的 WordPress 儀表板後,主頁將以易於消化的格式顯示您商店中的許多產品。 您可以完全控製商店主頁上顯示的產品。 因此,您是要接受默認選擇還是設置過濾器以便僅展示某些產品,這完全取決於您。
默認情況下,首頁顯示的產品分為幾個不同的類別,包括當月暢銷品、推薦商品和熱門類別。 還有一個每日交易區域,用於突出顯示正在運行的任何促銷活動。 借助 Lorada 的功能,您可以創建一系列日常交易和促銷活動,例如降低特定時期的商品價格或限制可以降價出售的產品數量。
為了幫助產生盡可能多的銷售額,Lorada 還提供了一些其他有用的功能。 一種是全寬橫幅部分,非常適合顯示優惠。 在 Lorada 演示中,已設置此面板來推廣“買一送一”促銷; 但是,您可以對其進行編輯以包含您喜歡的任何類型的消息。 還有一個彈出工具,用於在不容錯過的顯示窗口中顯示促銷信息。
無論您決定如何使用 Lorada,此主題都應具備創建成功化妝品商店所需的一切。
