10高轉換電子商務著陸頁示例
已發表: 2024-07-10電子商務網站的最終目標是創建轉化措施並增加銷售。首頁通常用於教育人們有關您的品牌的知識,而產品頁面則為訪問者提供必不可少的產品信息。不管您如何優化主頁和產品頁面,如果不進行轉換,這都是毫無意義的。有時,您需要一個電子商務登陸頁面,尤其是在開展有效的營銷活動時。
在本文中,我們將使您對電子商務登陸頁面有更深入的了解。讓我們探討為什麼它們比產品頁面更有效地在為活動提供建議以及經常使用哪些類型的著陸頁方面。最特殊的部分是展示10個高轉化的電子商務著陸頁示例,這些示例激發了您的靈感。
讓我們現在開始吧!
目錄
什麼是電子商務登陸頁面?
電子商務著陸頁用於營銷或廣告活動。一旦單擊Google和Facebook或電子郵件廣告系列的廣告鏈接,人們就會訪問電子商務登陸頁面。著陸頁鏈接通常也放在網絡頁腳或標題中。
與其他常規頁面不同,電子商務登陸頁面是為執行唯一的任務:將訪問者轉換為客戶的唯一任務。您經常在主頁和其他頁面上插入許多鏈接,以瀏覽您的網站。相比之下,電子商務的著陸頁應避免分散訪客的注意力。然後,鼓勵遊客採取行動,稱為行動呼籲(CTA),是著陸頁的主要任務。
有效工作的著陸頁將提高營銷活動的轉化率並降低潛在客戶的產生成本。
電子商務登陸頁面與其他常規頁面有何不同?
請繼續閱讀以查看是什麼使電子商務著陸頁與產品頁面,首頁和SEO登錄頁面不同。
電子商務著陸頁與產品頁面
著陸和產品頁面之間的基本區別是使用的目的。
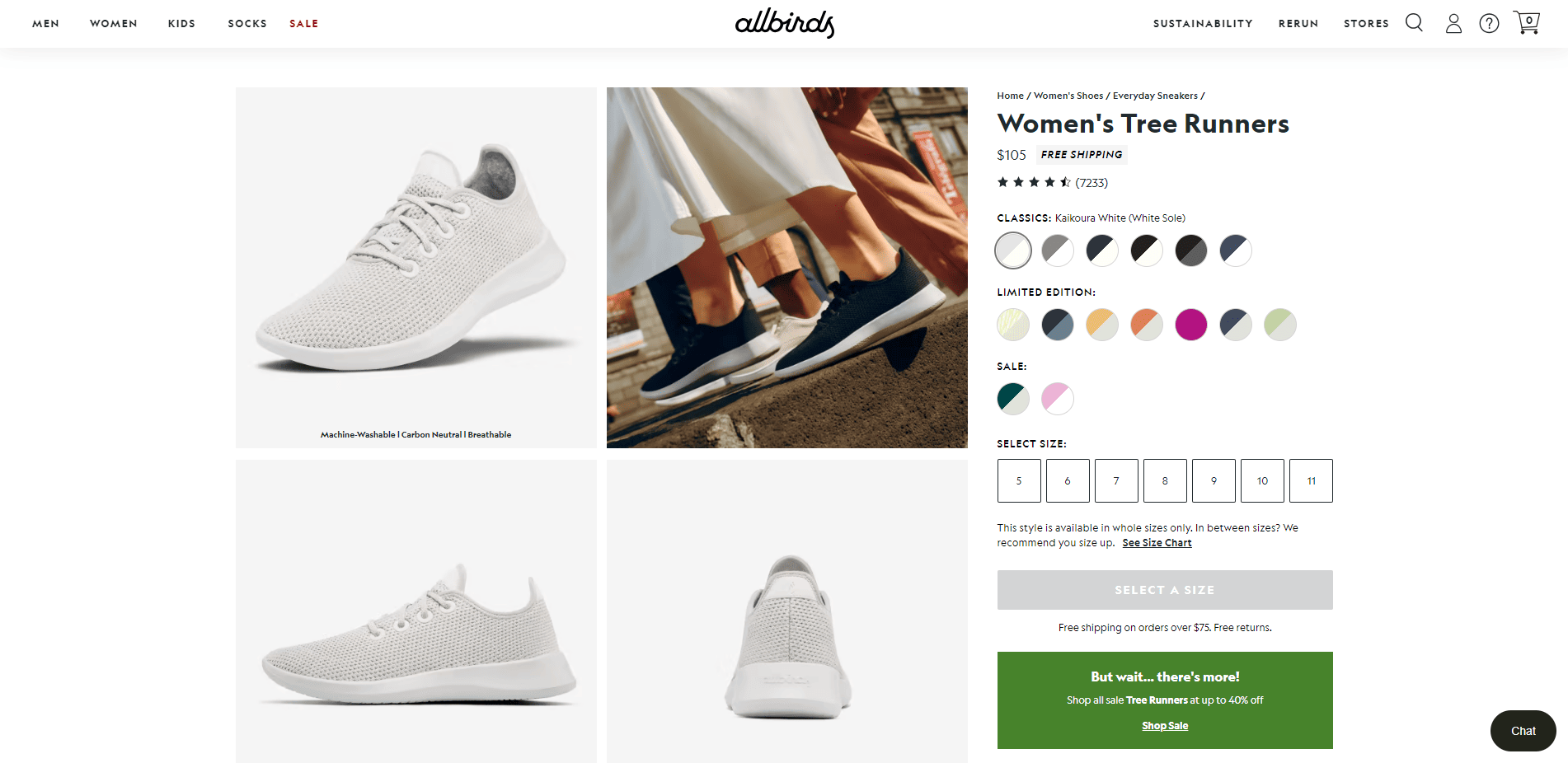
您可以將下圖中的產品頁面視為一個例子:

產品頁面通常包括產品名稱,圖像(畫廊)或視頻,描述,查看和添加到購物車按鈕。在顯示的圖片中,該頁面還包括類別和標籤。該頁面上應包含的其他元素可能是站點導航和更多的呼叫操作按鈕。通常,產品頁面負責為訪問者提供產品信息。添加到購物車或立即購買按鈕允許人們下訂單,但並不是強大的CTA。
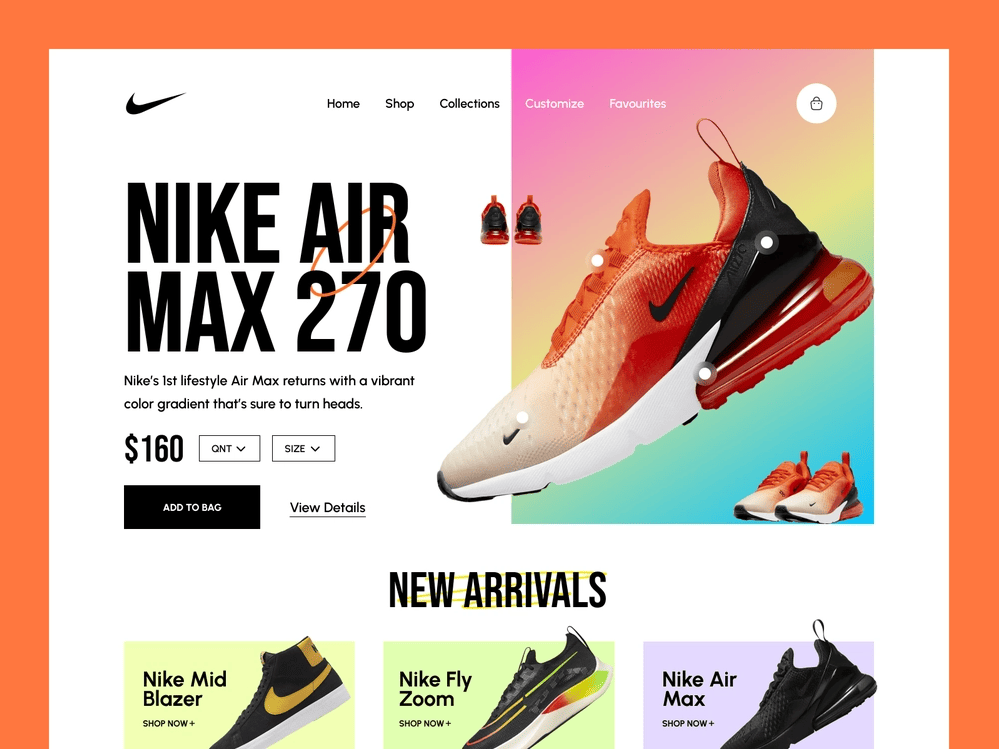
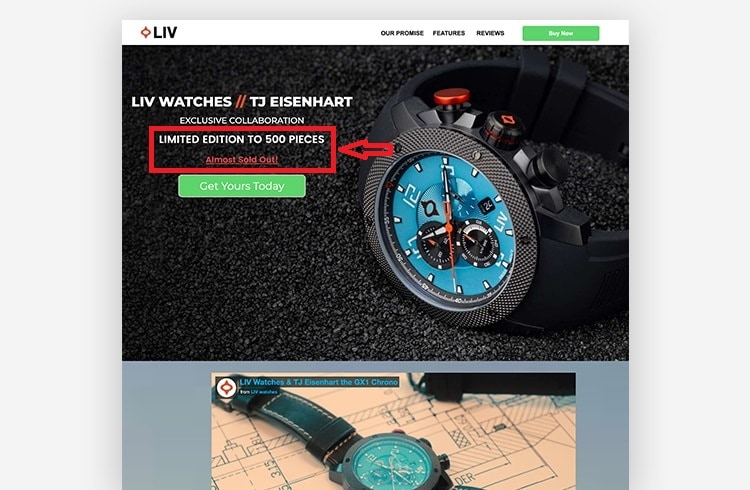
另一方面,請看一下電子商務登陸頁面的不同之處:

如您所見,登錄頁面還包括產品描述,但它們被寫入針對特定受眾的目標,而不僅僅是提供信息。頁面上的其他內容也旨在實現鼓勵訪客轉換的單一目標。產品頁面可能具有多個CTA,而著陸頁僅關註一個CTA,並且幾乎刪除了指向其他頁面的鏈接。
畢竟,產品頁面用於引入店內項目。它們對於吸引訪客和增加現場流量很有用。同時,著陸頁旨在為營銷活動創建轉換。
請參閱下表,以清楚地確定著陸頁和產品頁面之間的差異:
| 電子商務著陸頁 | 產品頁面 | |
| CTA | 僅包括一個清晰的CTA | 可能包括多個CTA |
| 鏈接 | 刪除站點導航 | 需要站點導航 |
| 內容 | 內容僅以一個目標寫成,針對目標受眾 | 一般內容是為了提供信息 |
| 目的 | 為營銷活動優化,不一定是SEO | 為SEO優化以吸引有機交通 |
電子商務著陸頁與主頁
您的主頁是網站的面孔,使人們可以看到有關您的品牌/產品/服務的所有基本信息,並且通常包含指向其他重要網頁的鏈接。同時,電子商務登陸頁面獨自一人,不包括任何頁面的鏈接,除了客戶將完成轉換的銷售頁面。
這是一個包含一般信息的首頁:

而且,這是一個具有特定目標的著陸頁:

讓我們看看哪些特定的要點使它們彼此不同:
| 電子商務著陸頁 | 首頁 | |
| 位置 | 與網站分開 | 網站的頭版 |
| 來源 | 付費 +廣告活動 | 任何來源 |
| 導航 | 不包括站點導航 | 包括站點導航 |
| 目的 | 轉換 | 交通 |
電子商務著陸頁與SEO著陸頁
電子商務登陸頁面和SEO登陸頁面之間的主要區別在於使用的目的。創建SEO登陸頁面是為了增強其自然流量並使我們的網站在Google上更加可見,而人們使用電子商務登陸頁面來產生潛在客戶。
請查看比較表以查看其他差異:
| 電子商務著陸頁 | SEO著陸頁 | |
| 地點 | 與網站分開 | 在網站上 |
| 目的 | 生成鉛 | 增加有機交通 |
| 關鍵字 | 需要為每個關鍵字付費 | 優化關鍵字 |
| 反向鏈接 | 沒有必要 | 必要的 |
為什麼著陸頁對您的電子商務網站很重要?
與主頁或產品頁面不同,登錄頁面並非一直用於電子商務網站。但是,它們對於有效的營銷或廣告活動至關重要。那麼,為什麼需要電子商務登陸頁面?讓我們看看以下原因:
驅動更高的投資回報率
與常規產品頁面或主頁相比,著陸頁側重於刺激動作,而不是顯示與品牌,產品或服務有關的信息。這是因為著陸頁旨在將網絡流量轉換為潛在客戶和銷售。通常,網站使用在線表格來捕獲著陸頁上的訪客信息,這在潛在客戶一代中也起著重要作用。
更高的轉化率通常會帶來更好的投資回報率(ROI)。從邏輯上講,創建一個精心設計的著陸頁將使您有一個很好的機會來提高投資回報率。
對於您的電子商務網站的良好著陸頁,您應該在著陸頁最佳實踐中查看我們的一部分。
測量與特定目標緊密相關的指標
由於著陸頁僅針對一個目標設置而設計,因此測量與該目標相關的指標要容易得多。如果您使用主頁來衡量廣告系列的有效性,則結果可能並不確切,因為人們出於不同的目的訪問主頁。常規產品頁面也可能發生這種情況。
收集這些指標可以幫助您知道廣告系列是否有效運行或哪些來源帶來最多的轉化。從那裡開始,您將提出其他廣告系列以改善當前的指標。
非常適合A/B測試
當您想知道哪種營銷想法對您的網站效果更好時,建議構建多個登陸頁面進行測試。
例如,您想知道是否有必要在著陸頁上展示推薦。然後,您可以同時啟動兩個登陸頁面。幾週後,您將從兩頁中收集指標,並知道哪一個效果很好,哪個失敗。 A/B測試可以用於相同方面的多個想法之間選擇。
收集對目標受眾的見解
每次啟動著陸頁面之後,您都可以收集各種指標,使您可以看到有關客戶見解的更多信息。除了與特定目標密切相關的指標外,您還會知道哪些內容帶來了最多的轉換,哪些CTA最有效,哪些內容來源是您的潛在客戶來自等等。從這些登陸頁面中收集的見解將幫助您更有效地在不同渠道上實施其他營銷活動。
何時應該使用電子商務登陸頁面
鼓勵客戶進行購買是電子商務網站的主要目標,但這是客戶旅程的最後階段。在此旅程中,您可以為任何階段創建一個著陸頁。將應用不同的電子商務登陸頁面以匹配每個階段:
- 頂部
- 中間
- 漏斗的底部
- 購買後渠道
請繼續閱讀以了解每個人的更多信息。
頂部
在此階段,您不能指望客戶準備好購買您的產品。您將專注於接近和教育客戶有關您的品牌。這是給客戶留下第一印象的重要一步。頂級登陸頁面將用於從客戶那裡收集電子郵件地址。您可以要求他們給他們的姓名和電子郵件,以開始免費試用,獲得指南或獲得其第一訂單的特殊優惠。
中間
不同於頂級登台舞台,客戶已經在此階段表現出對您的品牌的興趣;然後,您會說服他們購買。有必要專注於特定產品的價值,並創建一個刺激的呼聲按鈕。此外,您可以添加社交證明或緊迫感,以激勵用戶進入購買步驟。使用這些著陸頁將是重新定位活動的絕佳選擇。
漏斗的底部
登機口登陸頁面通常用於銷售銷售活動。換句話說,當您希望客戶購買Upsell產品時,您將創建這些頁面。到達此階段時,客戶即將完成購買,這意味著他們已經準備好購買。然後,建議抓住這一機會鼓勵他們花費更多。不要猶豫,在頁面中添加捆綁訂單或相關項目。
購買後渠道
據說向現有客戶出售比新客戶容易得多,更便宜。在此階段使用的著陸頁旨在在購買後將人們帶回您的商店。您可以設置電子郵件活動,以將其介紹給您網站上的其他相關產品,或邀請他們加入客戶忠誠度計劃。在此階段,儘管人們對廣告系列的收入不高,但它有助於維持與客戶的關係。
10個最佳電子商務著陸頁示例
人們用於不同目的的著陸頁。這是一些最常見的模板。
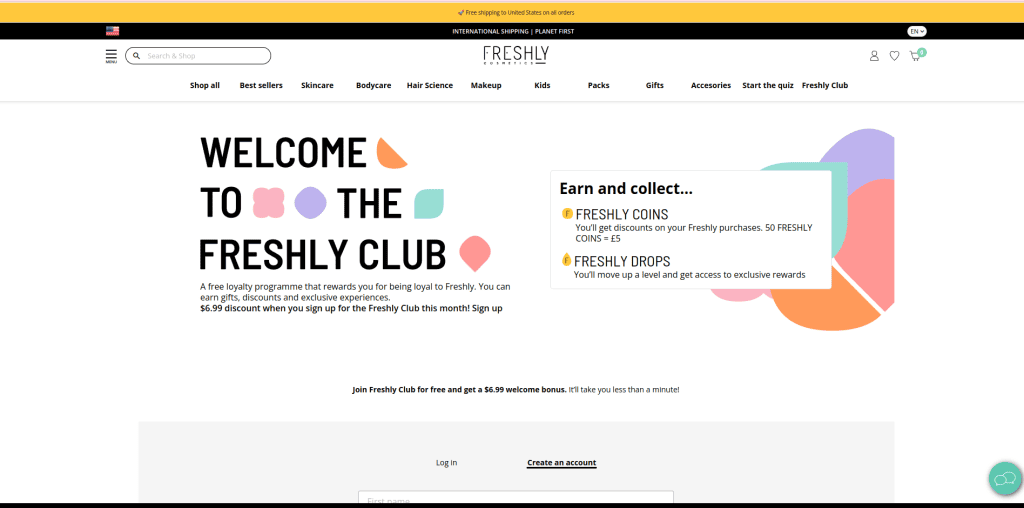
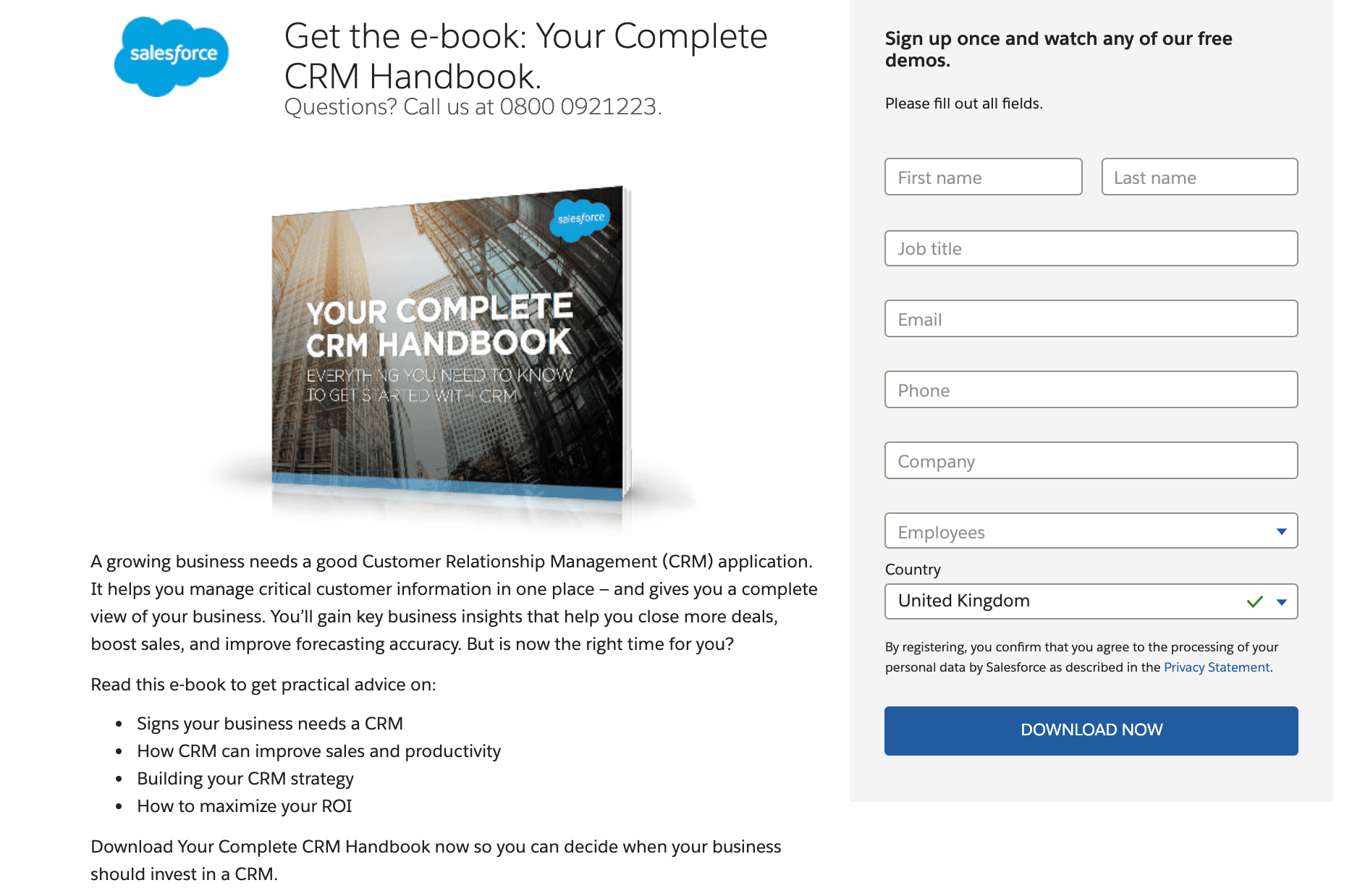
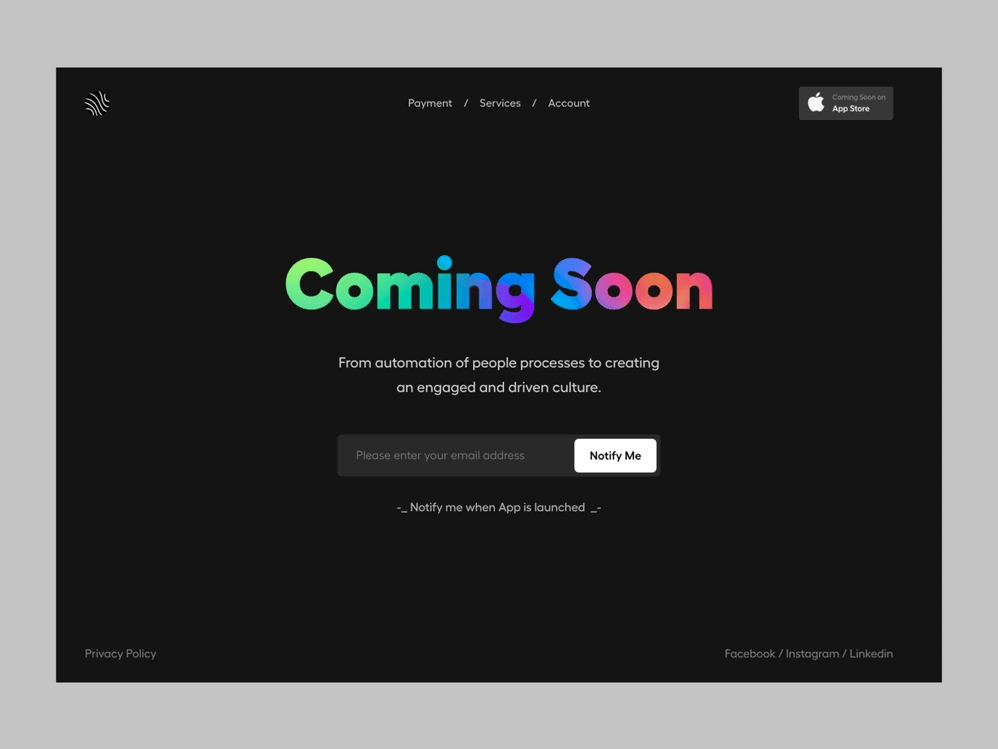
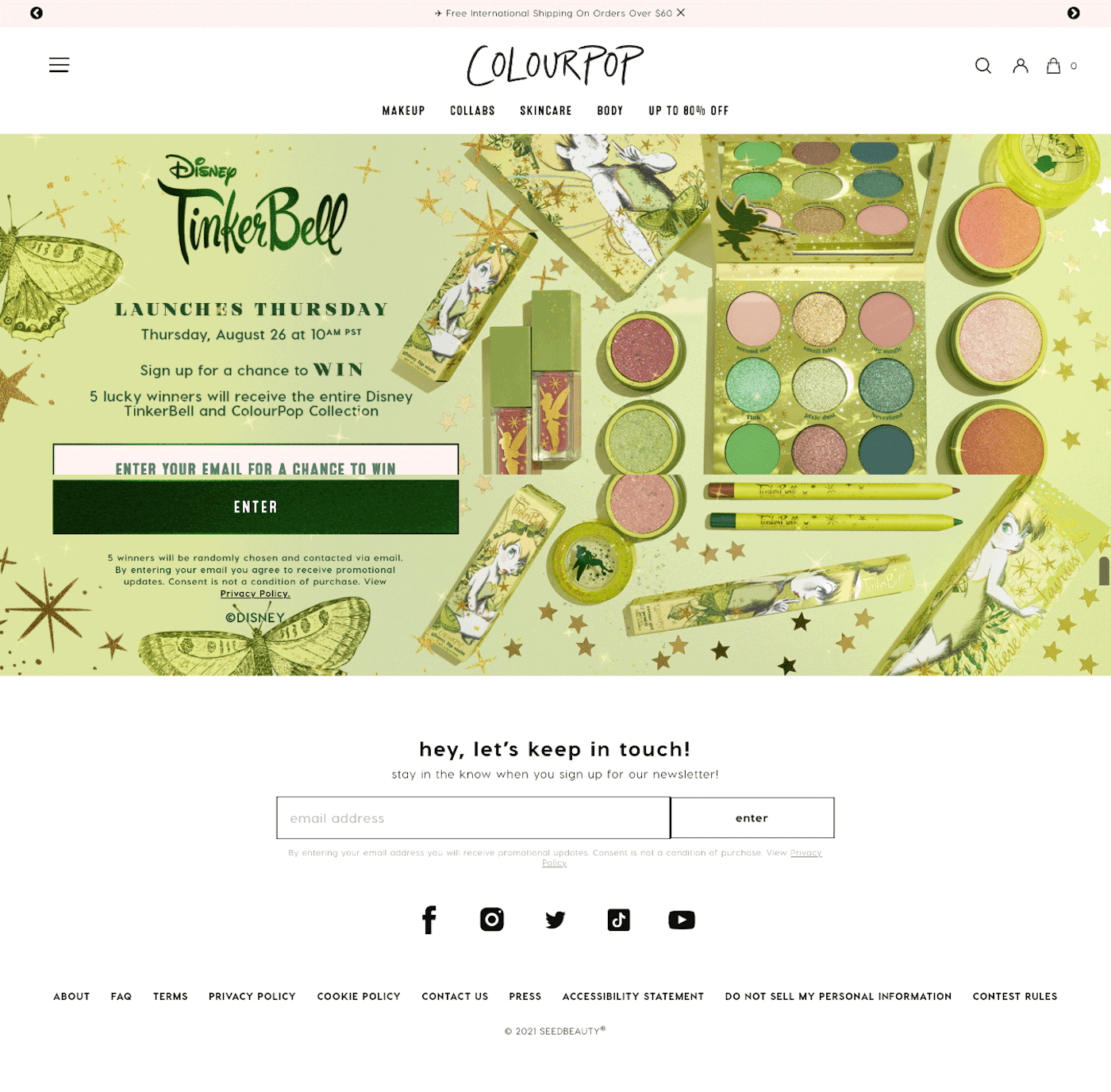
1。註冊著陸頁

2。數字產品著陸頁

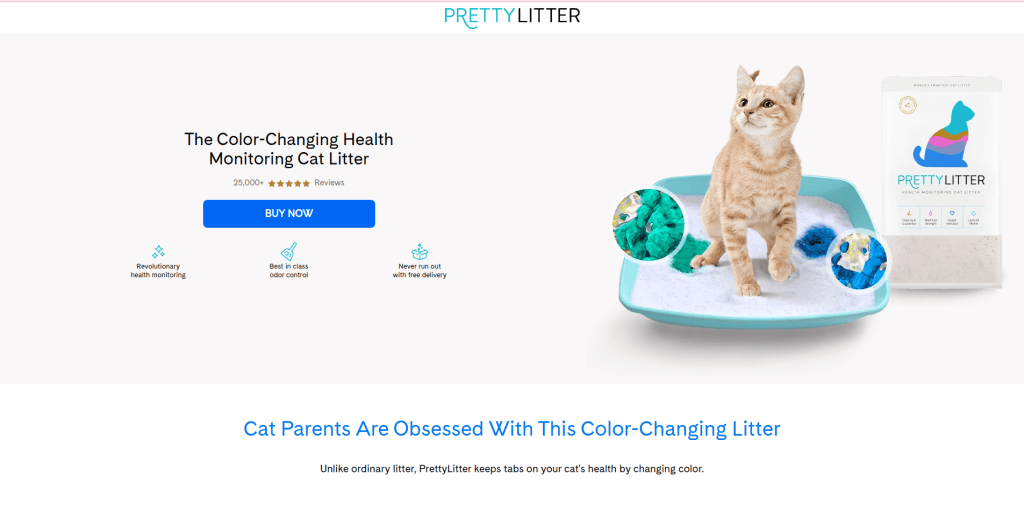
3。物理產品著陸頁

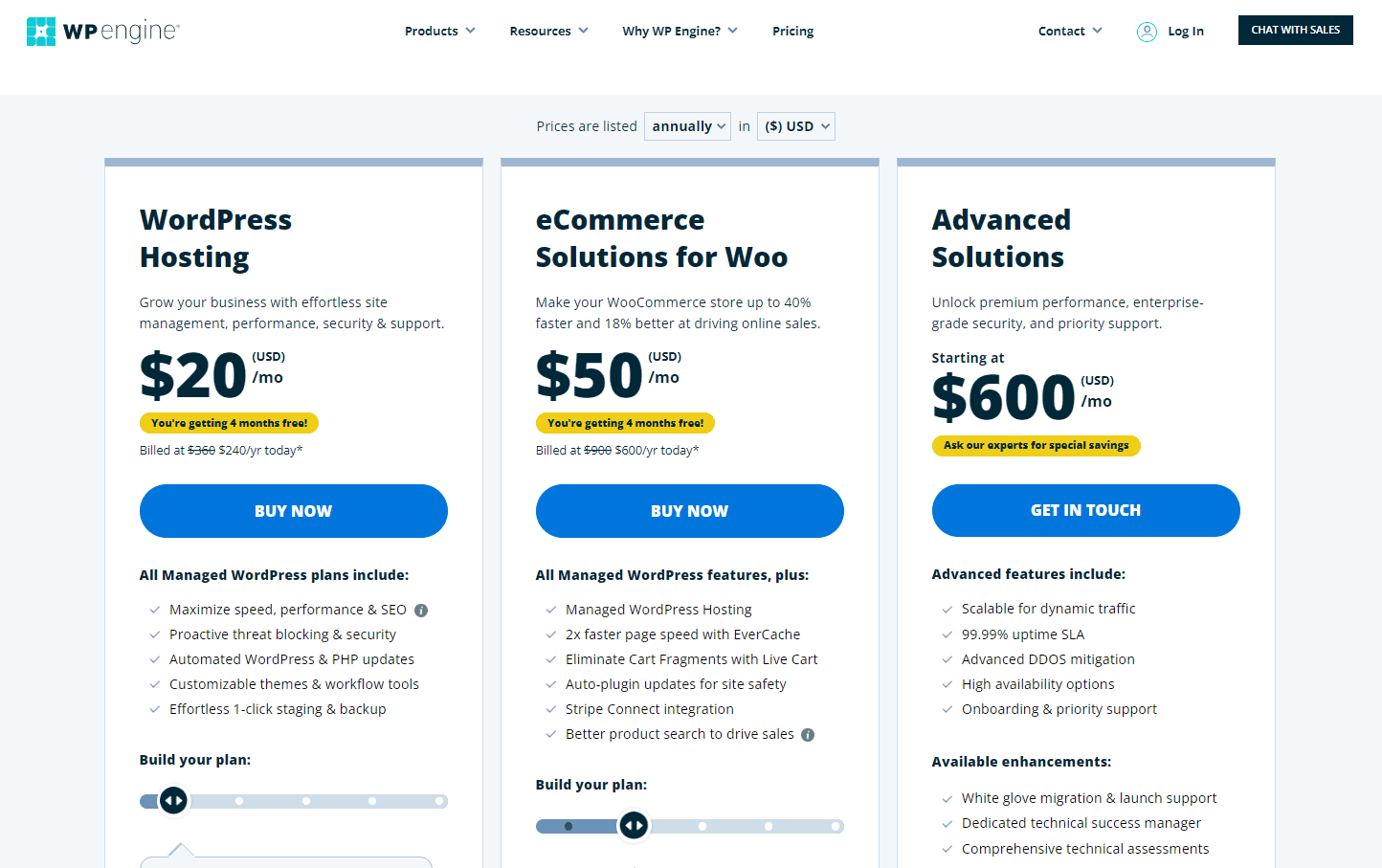
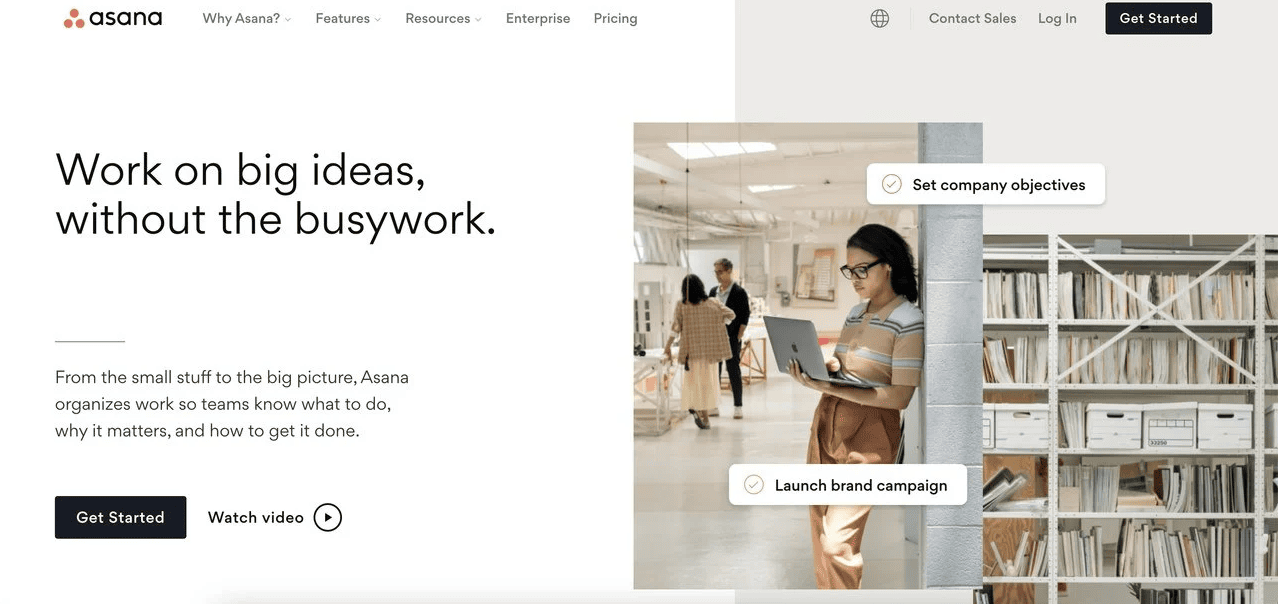
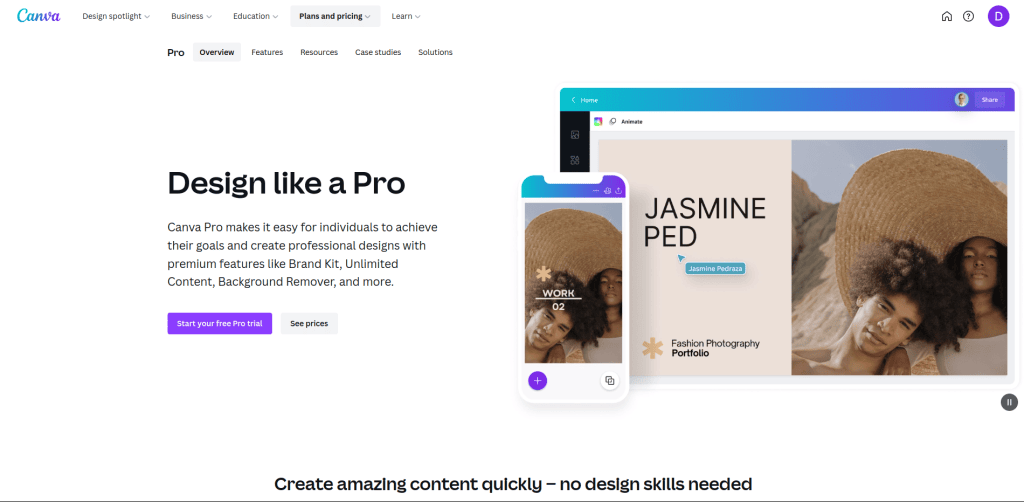
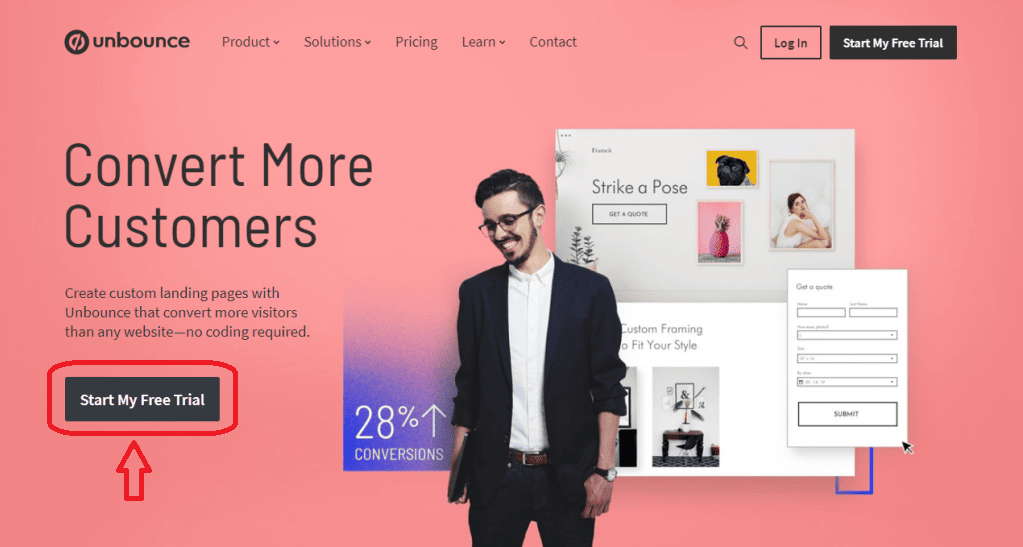
4。薩斯著陸頁

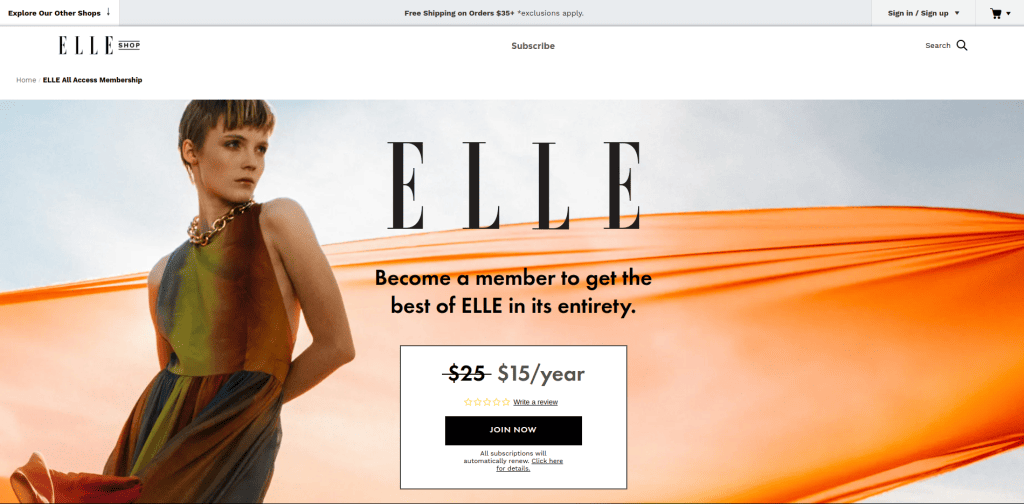
5。訂閱提供著陸頁

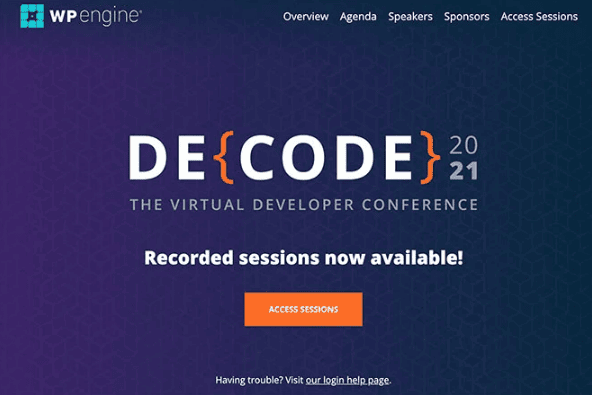
6。活動註冊著陸頁

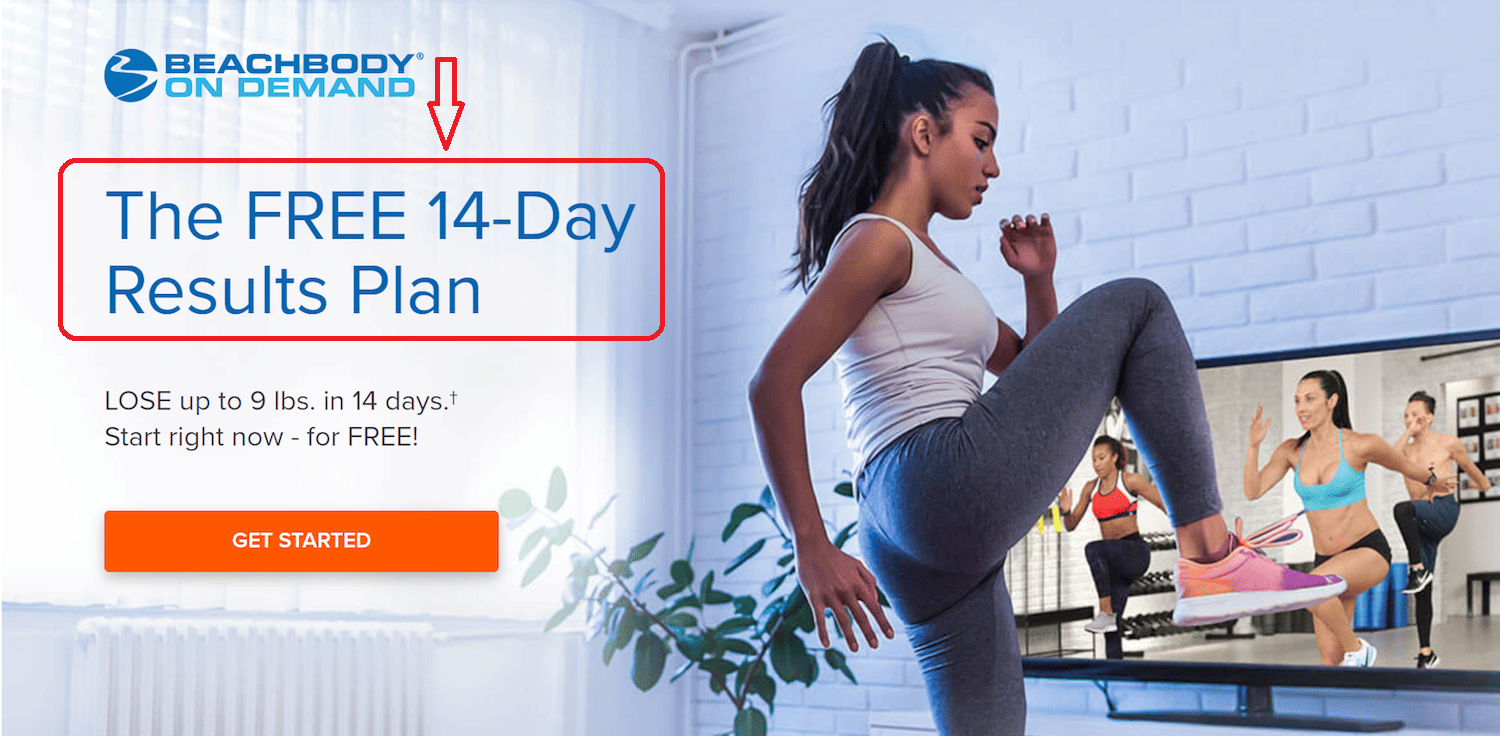
7。產品試用著陸頁

8。產品更新著陸頁

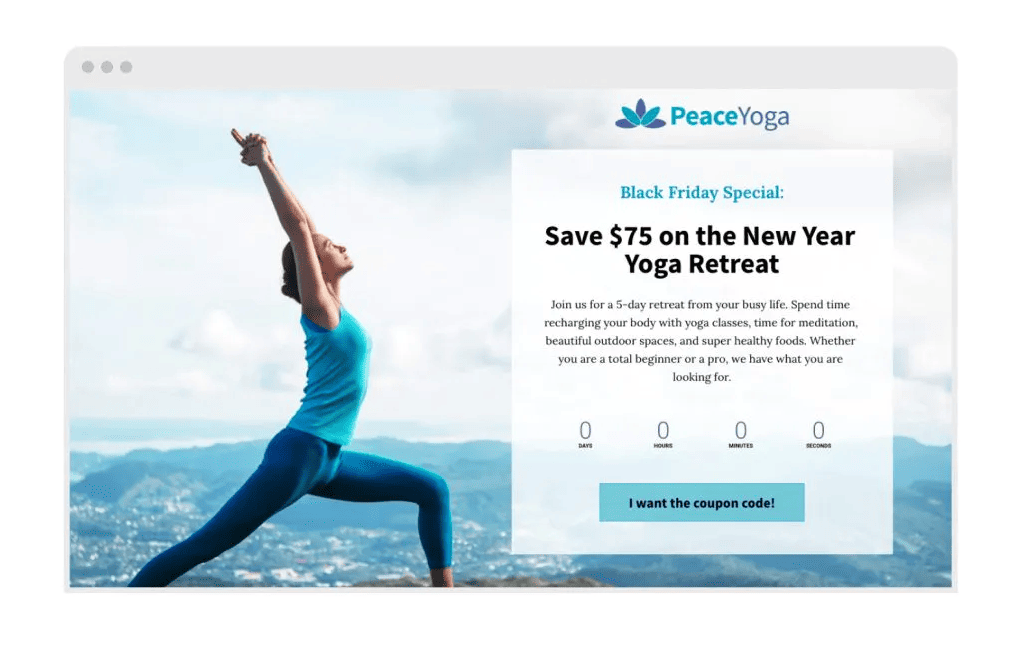
9.折扣優惠目標頁面

10。贈品著陸頁

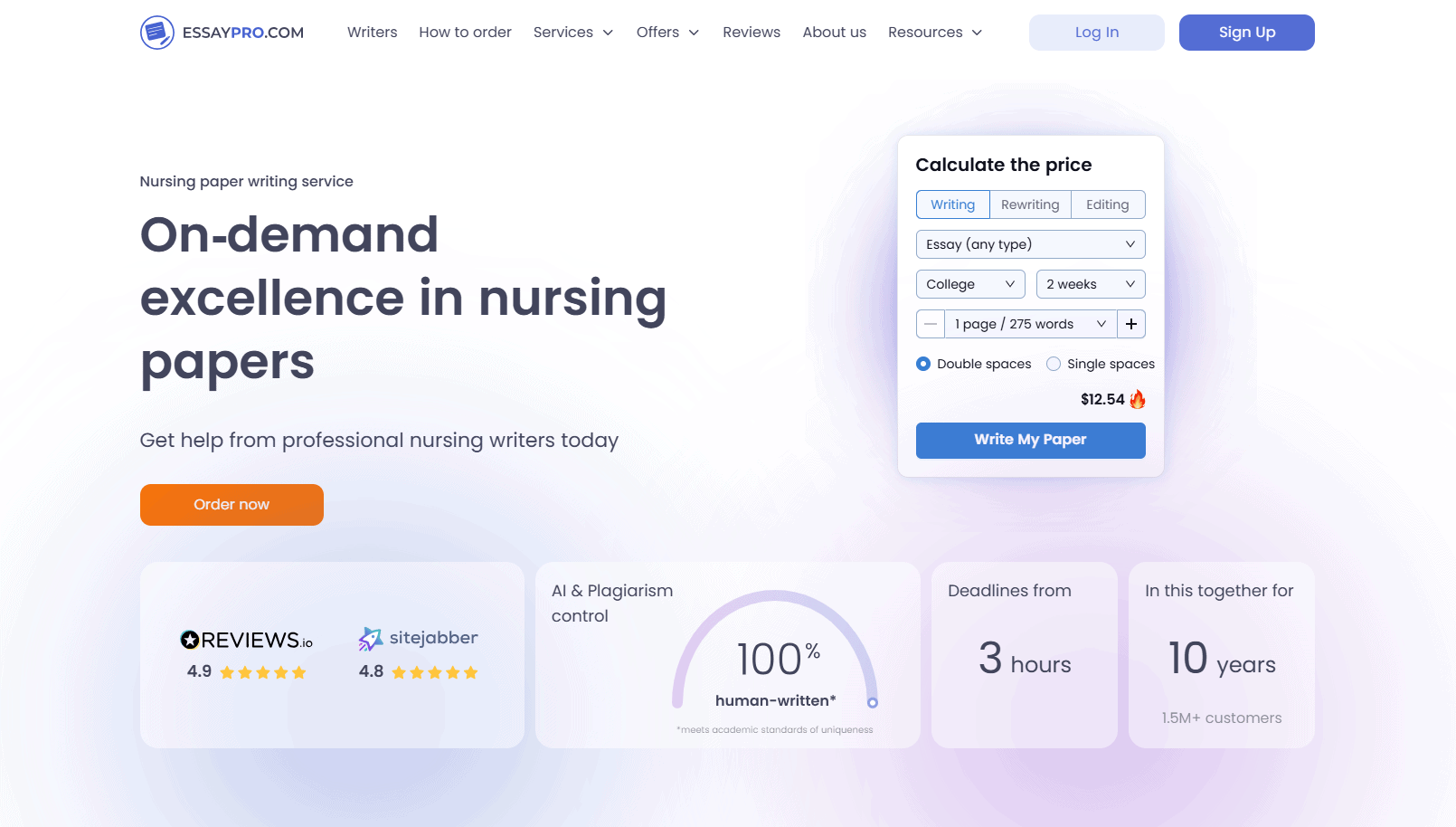
11。基於服務的著陸頁

上面的示例是用於護理寫作服務的網站。

7電子商務著陸頁最佳實踐
著陸頁優化將幫助您的電子商務網站以更好的方式吸引目標受眾。以下是您應該記住的一些優化技巧:
1。設定一個特定的可測量目標
為什麼您需要此登陸頁面的電子商務網站?請回答此問題,以精確確定目標網頁的目標和目標。您想獲得更多的潛在客戶,提高銷售額或提高品牌知名度嗎?只有在確定使用的目標頁面時,您才能創建標准設計,對初始目標進行優化並收集精確的指標。
每個著陸頁都應旨在實現可衡量的目標,例如收集電子郵件地址,下載電子書和保存優惠券。
2。創建一個直到點的標題

頭條新聞是您的著陸頁上的重要元素,因為訪問者訪問您的頁面後會看到它們。撰寫引人注目的標題將有助於創造出良好的第一印象。如果您的標題不夠吸引人,則幾乎沒有機會向下滾動並轉換。
著陸頁頭條應該是重點和引人入勝的。他們需要涵蓋產品/服務的價值,使人們相信頁面上出現的內容將觸及客戶的痛點。如果您不確定哪個標題在吸引訪問者方面最成功,則可以使用A/B測試。
3.優化特定目標受眾的內容
創建著陸頁以吸引特定的目標受眾。然後,創建滿足這些受眾需求的內容至關重要。您不僅要為產品編寫通用,引人注目的副本,該副本通常是針對產品頁面製作的。相反,有必要仔細研究其年齡,性別和愛好,以了解您的目標受眾正在尋找什麼。 30歲以上的男性在內容上的品味與30歲以下的女性不同。
這個階段非常重要。一件迷人的寫作不足以令人信服,以至於如果不是他們所需要的話,請留下更長的時間。請了解您的目標受眾為您的目標受眾寫作。
4。使用一個清晰的CTA

著陸頁來為一個目標和特定的受眾服務,然後您應該包括一個可見的,清晰的CTA。 “單”並不意味著您只添加一個CTA按鈕。您仍然可以創建多個CTA按鈕,但它們都應該是相同的文本,或者只能向訪問者發送一條消息。 CTA文本應該簡短,並準確地表明您將給訪問者帶來哪些好處。
此外,重要的是要使您的CTA設計脫穎而出,因為它對轉換率有巨大影響。除了選擇對比顏色外,在折疊上方或下方創建CTA是吸引訪客眼睛的有趣方法。
5。添加高質量的圖像
據說一張圖片值一千字。確實,圖像在傳遞信息中起著至關重要的作用。除文本外,您還需要添加插圖和圖形,以使頁面更具吸引力和令人信服。
即使在某些情況下,圖像也有助於獲得訪客的信任。例如,當您展示推薦,客戶評論或有影響力的人的認可時,訪問者會發現您的品牌更可靠。
圖像的質量也值得考慮。為了確保視覺效果留下深刻的印象,請在上載圖像之前始終優化和銳化圖像。這個簡單的步驟
提高清晰度和細節,使您的網站看起來更加精緻和專業。訪客將對高質量的照片進行宴會,這些照片顯示您的網站是專業的。
6。刪除分心元素
電子商務著陸頁的唯一目標是轉換。然後,文本,圖像,CTA或頁面上顯示的其他內容僅適用於此目標。任何不針對單個目標的元素都應刪除。像往常一樣,頁面之間的導航對網站非常重要。但是,不鼓勵將網站導航列入您的目標網頁,這是一個獨立的網頁。即使您在網站上展示相關的產品/服務/信息,也不要插入任何內部鏈接。請關注誘使訪問者單擊“通話行動”按鈕。
這是您應該在目標頁面中包括的內容:
- 您的產品將如何使訪客受益
- 高質量的圖像/描述性視頻
- 一個CTA
- 社會證明(可選)
- 銷售緊迫性(可選)
7。營造緊迫感

在您的電子商務著陸頁上增加緊迫性並不是強制性的。話雖如此,緊迫性增加了人們對損失的恐懼,刺激人們更快地做出決定。要在目標網頁上創建緊迫性,您可以使用倒計時計時器,可用性限制和其他提示。
據指出,您不應該為他們的競選活動濫用假Fomo。在某些情況下,它可能會損害客戶對您品牌的信任。
創建一個轉換的電子商務著陸頁模板
如果您希望您的電子商務登陸頁面看起來像上面部分中的示例一樣令人驚嘆,則需要一個功能強大的頁面構建器。而且,Woostify主題將為您提供這樣的工具。 Woostify與Elementor&Woobuilder集成,為您的著陸頁構建任何元素提供了許多選項。無論您是要創建唯一的CTA,添加社交證明還是自定義標題,Woostify都可以幫助您完成所有工作。
Woostify帶有免費的專業版。您只會在Woostify Pro中找到可定制著陸頁的驚人功能。要了解有關使用Woostify Pro構建頁面的更多信息,請閱讀Woobuilder Docs和Elementor Bundle Docs。
您可以嘗試構建高轉換網站的另一個選擇是Ecomposer,該網站是專門針對Shopify商人量身定制的。憑藉直觀的拖放編輯器,無數的元素和附加組件以及各種令人驚嘆的預製頁面和部分模板,您可以構建令人驚嘆的電子商務網頁。沒有編碼 - 最大銷售。
