您可以學習的 10 個創新網頁設計示例
已發表: 2023-06-08無論您經營哪種類型的在線業務,網站的設計對其成功都至關重要。 如果您的設計感覺過時或乏善可陳,您的訪問者可能會感到無聊並放棄您的網站。 因此,您應該明智地接受創新的網頁設計原則。
從交互式視覺效果到開創性的導航功能,有很多方法可以使您的網站設計更加令人興奮。 然而,提出新的設計理念具有挑戰性。 向你的創新同行求助可能會有所幫助。
在這篇文章中,我們將討論創新網頁設計的一些最佳實踐。 然後,我們將分享十個令人印象深刻的網站示例,以激發您的下一個想法。 讓我們開始!
創新網頁設計時要記住什麼
如果您希望您的業務脫穎而出,創新的網頁設計至關重要。 這可以提高您的品牌知名度並幫助您實現業務目標。 然而,重要的是要記住,所有網頁設計都應該植根於用戶體驗(UX)。
簡而言之,您應該隨心所欲地進行創新,但需要注意的是您的創作不應妨礙功能。 畢竟,如果您的用戶不知道如何導航,他們就不會欣賞創新的網頁。
此外,您不想為了創新而犧牲您的品牌形像或偏離您的使命。 否則,您可能會失去客戶的信任或損害您的聲譽。
只要牢記這些注意事項,您應該能夠以新穎的設計吸引用戶!
您可以學習的創新網頁設計示例
現在,我們將深入研究一些創新網頁設計的示例!
品牌和顏色
讓我們通過查看那些在品牌和顏色上做出大膽聲明的網站來開始我們的列表。
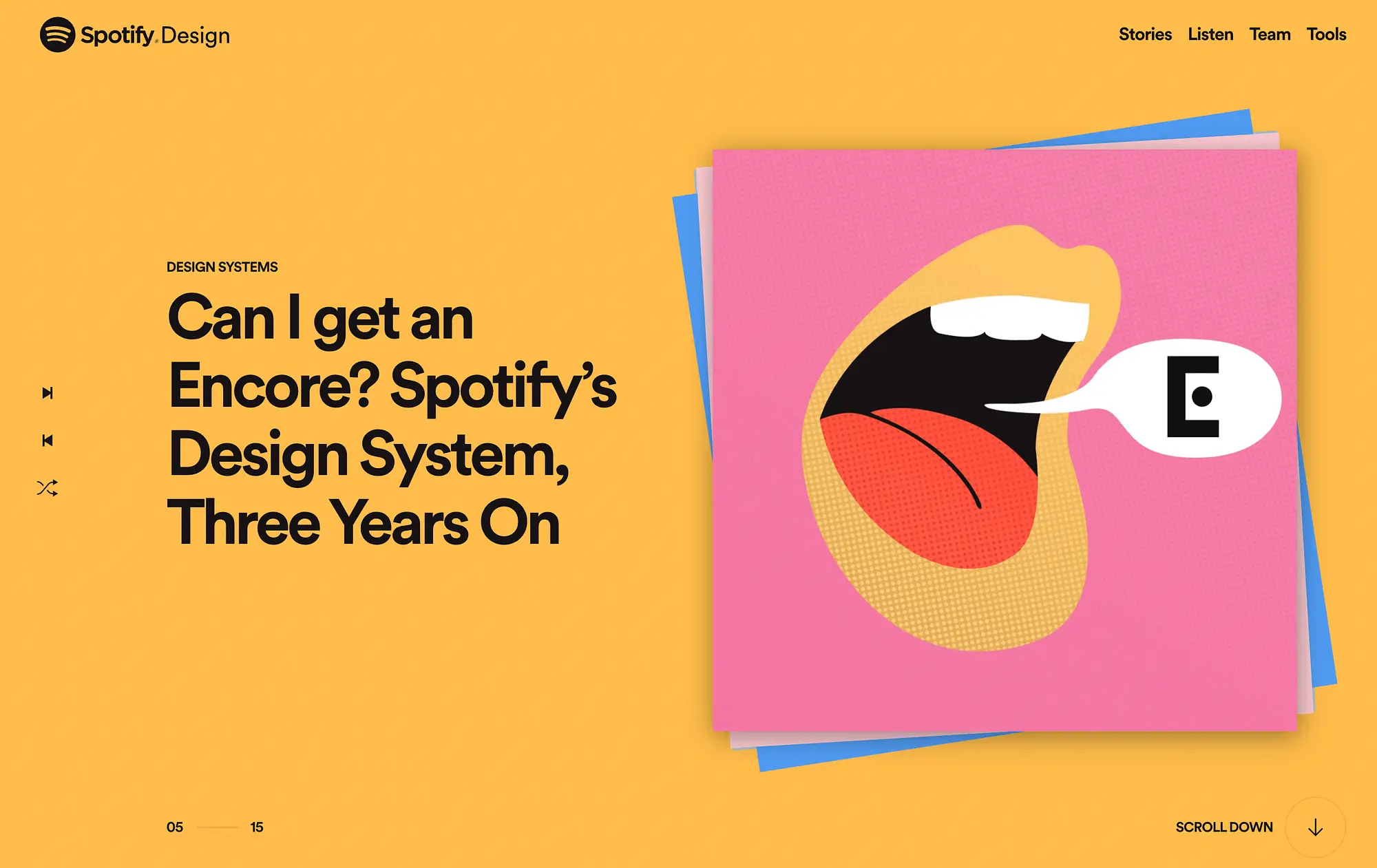
1. Spotify 設計

就國際品牌而言,很少有比 Spotify 更知名的了。 因此,它的設計網站是創新原則的一個很好的例子也就不足為奇了:
Spotify Design 主頁顯示了一個可點擊的“故事”輪播,由標題和模仿專輯封面的充滿活力的藝術作品代表。 該網站的調色板保持品牌特色,同時通過對比豐富的粉彩和大膽的霓虹燈來突破極限。
此外,該網站巧妙地融合了各種互動功能,重現了在 Spotify 上聽音樂的體驗。 例如,您可以使用箭頭單擊故事,甚至點擊隨機播放按鈕來隨機排列它們的順序。 所有這些設計元素都新鮮有趣,但它們忠於公司的整體品牌形象。
2. 愛彼迎

接下來,我們來看看另一個標誌性的全球品牌:
Airbnb 的網站設計簡單明了,但又令人耳目一新,富有創新精神。
主頁在簡單的白色背景上展示了來自世界各地的房屋。 通過這種方式,它體現了該品牌,在全球範圍內提供獨一無二的住宿和體驗。
我們在這裡看到的一些流行顏色是非常有意的。 只有徽標和搜索按鈕獲得此榮譽。 這種最少的顏色使用使其更具影響力。
此外,您還可以在過濾器中看到 Airbnb 微妙的品牌形象。 這些過濾器選項包括從“海濱”到“離網”的所有內容,每個選項都由一個有趣的圖標表示。
3. 擦拭世界

我們列表中的下一個創新網頁設計示例雖然沒有像 Spotify 或 Airbnb 那樣獲得全球認可,但其引人注目的交互式網站令人難以置信地令人難忘:
Swab the World 是一家非營利組織,致力於使乾細胞捐贈者群體多樣化,以幫助拯救更多生命。
其主頁的設計完美體現了這一目標。 首先,它的品牌色彩引人注目。 綠松石色和薰衣草色形成對比,營造出平靜但溫馨的基調。 相同的調色板用於乾細胞捐贈過程的教育插圖。
在每一頁中,您還會看到品牌藝術品和簡單的解釋。 這為用戶創造了一種有凝聚力的體驗,並且適合主要的教育網站。
導航
接下來,這裡有一些令人印象深刻的網頁設計示例,展示了獨特的導航功能。
4. 鏡子

Mirrows 提供雙態 NFT 藝術,旨在為用戶提供互動體驗:
為了實現這一雄心勃勃和開拓性的使命,該網站的主頁擁有獨特的導航體驗。 與垂直標準不同,Mirrows 網站使用水平導航。
它還採用滾動講述來解釋其使命,並在整個過程中散佈藝術動畫。 儘管如此,這種前衛的導航風格仍然非常用戶友好。 這是因為 Mirrows 給出瞭如何滾動的清晰指示,並且在右上角有一個傳統的菜單。
5.狂野靈魂

對於電子商務網站來說,用戶體驗取決於購物者能否輕鬆找到產品。 但是,構建美觀又實用的產品菜單可能很棘手。
Wild Souls 使用有趣且創新的網頁設計來展示其產品,找到了平衡:
此頁面放棄了傳統的水平菜單,採用時尚的垂直大型菜單替代方案。
此外,此菜單允許您在導航到完整產品頁面之前輕鬆查看關鍵詳細信息。 例如,您可以預覽產品圖片和價格。
對於包含更多項目的類別,您甚至可以使用滾動功能。 最後,使用此菜單時您不會輕易迷失位置,因為所選元素以對比鮮明的白色顯示。
英雄視覺效果
對於下一個類別,讓我們看看一些非常規的英雄部分視覺效果!
6. 害蟲阻止男孩

Pest Stop Boys 提供害蟲防治服務。 但是,與其產品令人不快的性質相反,它的網站充滿活力且有趣:
由於使用了鮮豔的色彩和引人入勝的英雄形象,網站訪問者立即被吸引。同時,這種設計並不過分忙碌或混亂。
您會在彩色葉子前面看到公司名稱。 另外,滾動指示器周圍有一個透明的氣泡,它會定期顯示在頁面上竄動的錯誤。
7. 午餐

午餐提供了另一個優秀的創新網頁設計示例:
這家時髦的概念店沒有採用靜態的英雄形象,而是採用一卷 GIF 來展示非傳統的午餐場景。 在這些有點奇怪的場景中,模特似乎穿著可以在商店購買的物品,或者至少反映了該品牌的審美。

使這個英雄橫幅有趣的另一個元素是它與商店名稱重疊。 這實際上隱藏了 GIF 中描繪的場景的各個方面,為所描繪的序列增添了一層神秘感。
版式
對於最後一類,我們將探索一些網絡排版的創新實例。
8. 史蒂菲·德·盧

史蒂菲·德·李烏 是一位藝術家。 她的專業網站展示了排版的有趣用途:
英雄圖片宣傳“壁紙和牆壁藝術”。 使用的字體古色古香,優雅,與藝術家的風格和產品相匹配。 更重要的是,圖像本身看起來就像圍繞這些文字生長的壁紙。
使該頁面的版式特別有趣的是我們在每頁上部中心的“de Leeuw”簽名中看到的對比。 藝術網站尤其可能希望結合衝突的字體來傳達大膽的個性。
9. Hi-Pointe 汽車影院

一般來說,排版是創造性地描繪品牌特徵或氛圍的好方法。 Hi-Pointe Drive-In 通過其餐廳網站非常成功地實現了這一目標:
公司標誌是一個簡單的“Hi”,帶有細小的紅色字體,與品牌整體復古的外觀相匹配。
此外,該網站還具有微妙的字體衝突功能。 例如,“食品和飲料”和“餐飲”等類別的字體比徽標字體更統一。 此外,該網站的頁腳還顯示懷舊的傾斜字體,為其姐妹餐廳做廣告。
10.範霍爾茨公司

最後我們看一下Van Holtz Co.的網站:
它為一系列專注於網絡體驗的設計機構和品牌做廣告。 此外,它還提供了一個簡單而閃亮的創新排版示例。
這主要顯示在隱現的導航菜單中,該菜單非常規地位於屏幕的最右側。 這個排版實例如此令人難忘的原因與尺寸有很大關係。
這種自定義字體很簡單,但就網絡字體而言,比例相當粗體。 事實上,它也是全大寫字體,進一步增添了這種簡單設計的宏偉感。
此外,選定的菜單元素會變得透明,並稍微移動到屏幕的前面。 這種微妙的互動觸感使這個網頁更加優雅。
結論
擁抱創新的網頁設計可能會令人恐懼。 不過,如果您忠於自己的品牌並優先考慮用戶體驗,那麼承擔一些設計風險可以獲得回報。 然而,提出新想法可能具有挑戰性。
如果您正在尋找靈感,請查看 Spotify 設計頁面,了解品牌塑造大師班。 或者,如果您想增強導航功能,您可以分析 Mirrows 或 Wild Souls 網站。 如需令人驚嘆的英雄視覺效果和排版創新,請參閱 Lunch、Steffie de Leeuw 和 Van Holtz Co。
您對這些創新的網頁設計示例有任何疑問嗎? 請在下面的評論部分詢問我們!
